Cara Menggunakan Logo Dinamis di Modul Menu Fullwidth Divi
Diterbitkan: 2022-09-26Mengubah logo situs web bisa menjadi proses yang memakan waktu. Ini terutama benar jika situs web menggunakan tajuk yang berbeda untuk templat yang berbeda. Jika Anda menggunakan gambar untuk masing-masing header tersebut, Anda harus masuk ke sana secara manual dan mengubahnya masing-masing. Untungnya, Divi dapat menampilkan logo website Anda secara dinamis, sehingga menghemat waktu Anda! Dalam posting ini, kita akan melihat cara menggunakan logo dinamis di dalam Modul Menu Fullwidth Divi.
Mari kita mulai!
Mengapa Menggunakan Logo Dinamis?
Opsi logo dinamis memungkinkan pengguna Divi mengubah logo situs web mereka di satu lokasi. Perubahan itu kemudian tercermin dalam setiap modul yang menggunakan logo dinamis. Ini menyederhanakan proses.
Ini sangat membantu di header, dan bahkan lebih membantu ketika ada beberapa modul menu yang digunakan karena mengurangi waktu yang dibutuhkan untuk membuat perubahan. Itu juga membuat pengguna Divi tidak melakukan kesalahan dengan lupa mengganti salah satu header.
Mengapa pengguna Divi membutuhkan lebih dari satu modul menu? Divi Theme Builder memungkinkan pengguna Divi membuat beberapa header untuk digunakan di berbagai halaman di situs web mereka. Ini membuka banyak kemungkinan desain untuk header di seluruh situs web Divi.
Tidak jarang memiliki header untuk beranda, satu untuk blog, satu untuk halaman layanan, satu untuk halaman arahan CTA, dan banyak lagi. Juga tidak jarang header ini menggunakan logo yang sama. Ini akan mengharuskan pengguna Divi untuk membuka setiap templat tajuk dan mengubah logo di setiap modul menu. Bahkan menggunakan fitur salin dan tempel mengharuskan pengguna Divi untuk membuka setiap template.
Contoh Pembuat Tema
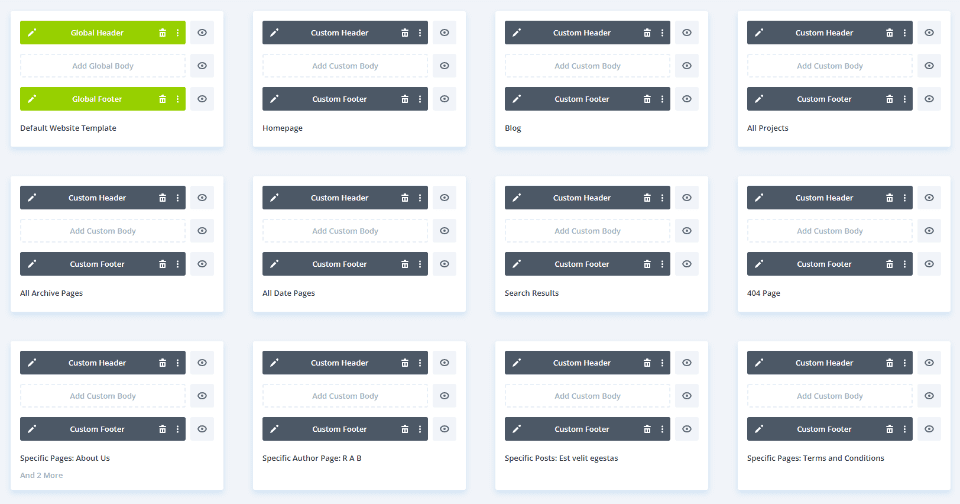
Dalam contoh saya di bawah ini, saya telah membuat 10 tajuk khusus dan menetapkannya ke berbagai halaman di situs web saya. Setiap header memiliki desain khusus, dengan warna, CTA, dan tata letak yang berbeda, tetapi semuanya menggunakan logo yang sama. Jika saya ingin mengubah logo untuk situs web saya, dan saya tidak menggunakan logo dinamis, saya harus membuka setiap Modul Menu Fullwidth Divi dan melakukan perubahan secara manual.

Jika saya mengatur opsi logo dinamis di setiap modul, logo akan berubah di setiap modul secara otomatis. Mari kita lihat bagaimana memilih logo secara dinamis.
Cara Menggunakan Logo Dinamis di Modul Menu Fullwidth
Untuk memulai, buka Modul Menu Fullwidth yang ingin Anda gunakan logo dinamis. Saya menyesuaikan template header di Divi Theme Builder. Untuk contoh ini, saya akan menganggap Anda memiliki Modul Menu Fullwidth yang sudah diatur dengan logo yang dipilih.
Buka Pembuat Tema Divi
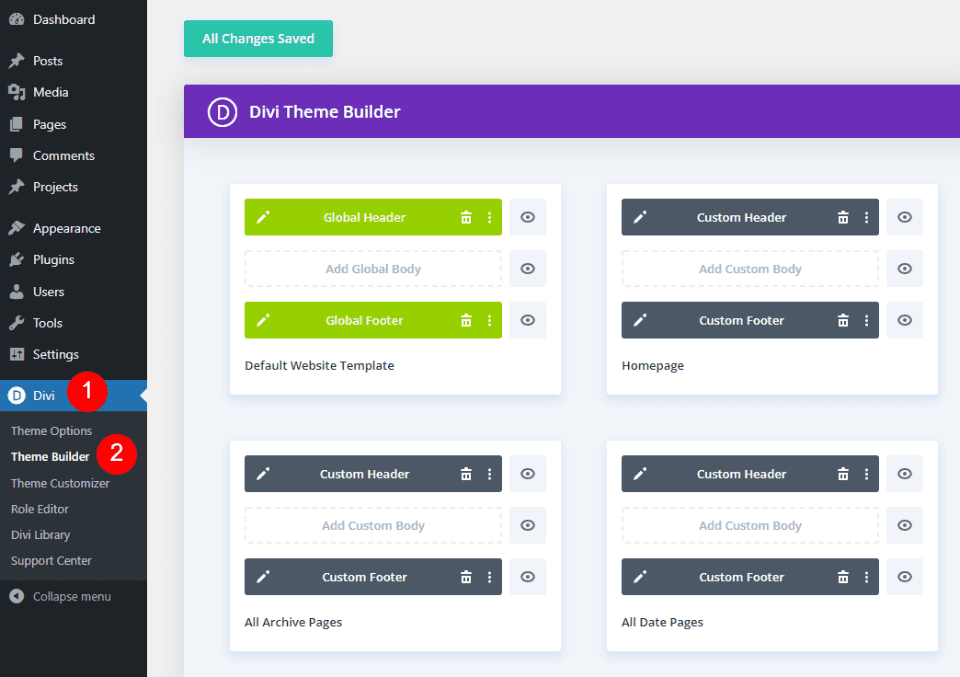
Untuk menggunakan logo dinamis, buka Divi > Theme Builder di dashboard WordPress.
- divisi
- Pembuat Tema

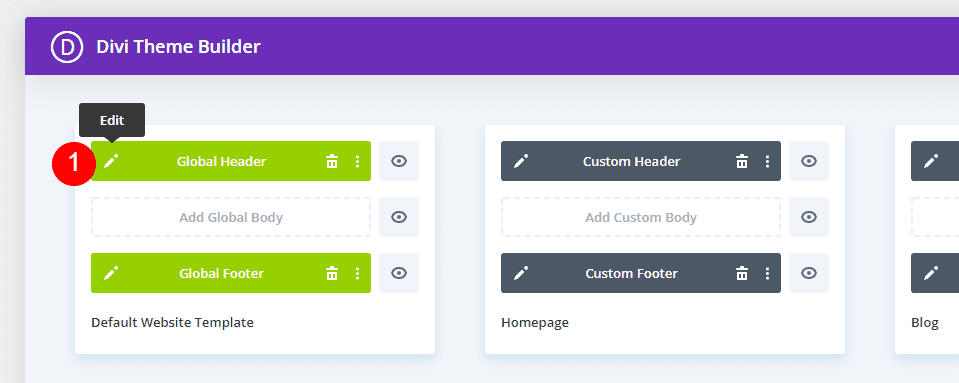
Pilih ikon edit untuk header yang ingin Anda ubah. Tunggu hingga editor terbuka.
- Sunting

Ubah Logo menjadi Konten Dinamis
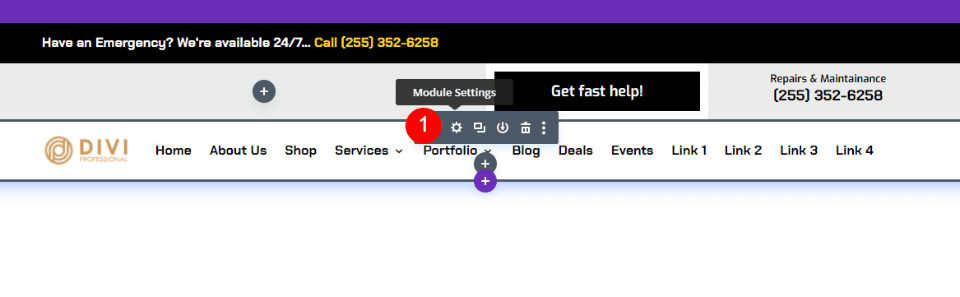
Selanjutnya, buka pengaturan untuk Modul Menu Lebar Penuh dengan memilih ikon roda giginya.
- Pengaturan Modul Menu Lebar Penuh

Di tab Konten, gulir ke bawah ke bagian yang disebut Logo. Arahkan kursor ke gambar logo dan klik ikon tempat sampah . Anda juga dapat mengklik ikon reset melingkar jika Anda mau.
- Tempat sampah

Selanjutnya, arahkan kursor ke area gambar untuk menampilkan ikon Konten Dinamis . Klik ikon untuk membuka pilihan Konten Dinamis.
- Konten Dinamis

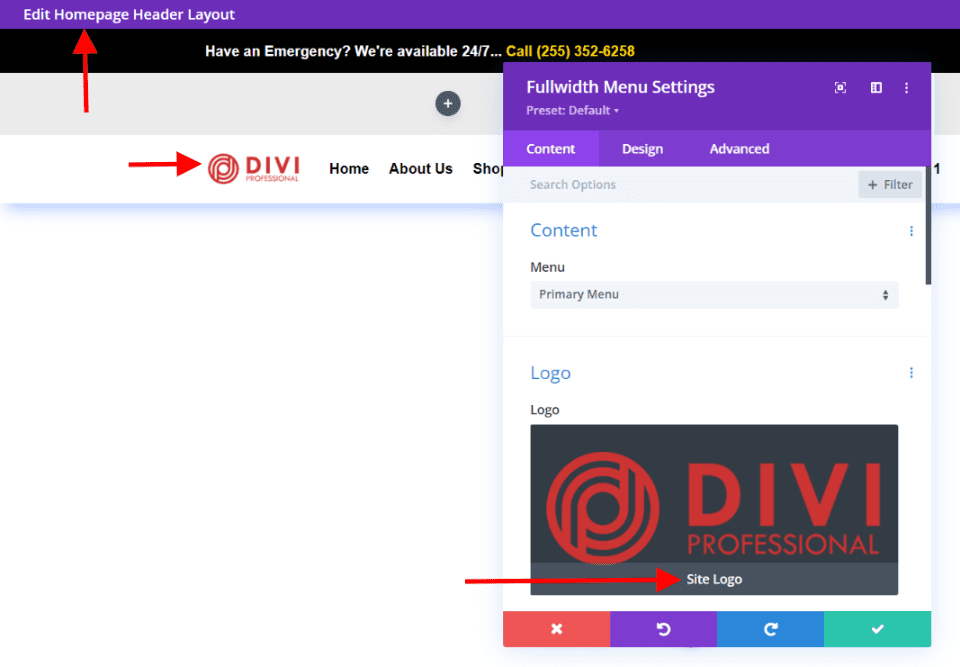
Modal terbuka dengan banyak opsi untuk dipilih. Pilih Logo Situs di bagian atas.
- Logo Situs

Anda akan melihat logo baru muncul di menu header Anda yang ditentukan dalam Opsi Tema Divi (lebih lanjut tentang itu sebentar lagi). Di bawah logo dalam pengaturan pemilihan Logo, Anda akan melihat pesan "Logo Situs". Ini menunjukkan bahwa modul sekarang menampilkan logo dinamis. Klik tombol hijau untuk menutup modul.
- Menutup


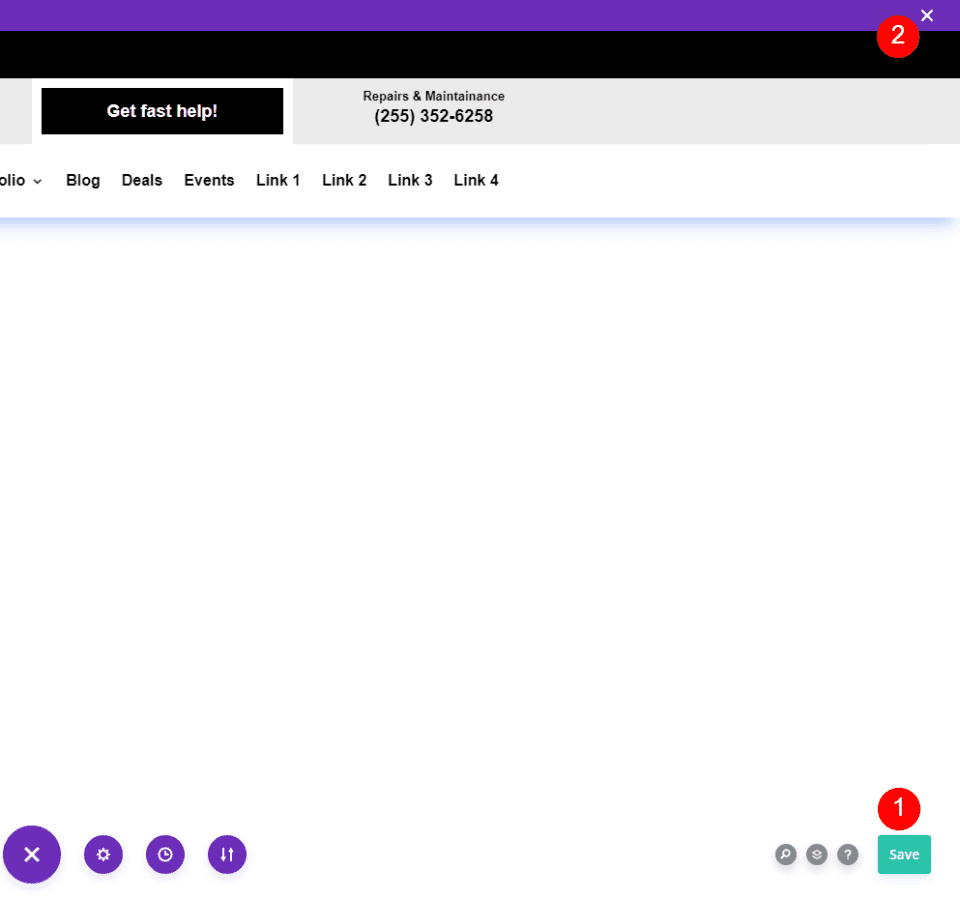
Selanjutnya, simpan tata letak dengan mengklik tombol Simpan hijau di sudut kanan bawah dan klik X di sudut kanan atas untuk menutup editor.
- Menyimpan
- KELUAR

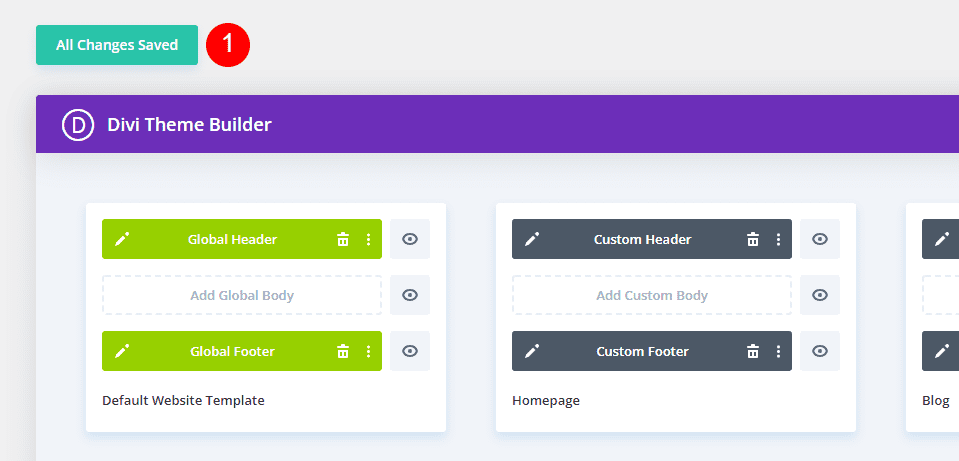
Terakhir, klik Simpan Perubahan di sudut kiri atas layar Pembuat Tema.
- Simpan perubahan

Logo baru secara otomatis berubah di ujung depan untuk setiap Modul Menu Lebar Penuh yang telah Anda siapkan untuk menggunakan logo dinamis. Kami tidak perlu mengubahnya di halaman ini karena menarik logo secara dinamis. Untuk informasi lebih lanjut tentang menggunakan konten dinamis dengan Divi, cari blog Tema Elegan untuk "konten dinamis".
Lakukan serangkaian langkah ini untuk setiap Modul Menu Lebar Penuh yang ingin Anda gunakan logo dinamis. Sebaiknya lakukan tugas ini saat Anda menyalin atau membuat header.
Sekarang, mari kita lihat cara mengedit logo Divi sehingga berubah di Modul Menu Fullwidth.
Cara Mengganti Logo di Divi
Selanjutnya, mari kita lihat bagaimana cara memberi tahu Divi logo mana yang akan digunakan. Setiap kali Anda ingin mengubah logo, lakukan langkah-langkah berikut. Logo berubah secara dinamis, sehingga pengguna Divi tidak perlu membuka Modul Menu Fullwidth untuk mengubah logo.
Divi Logo Sebelumnya
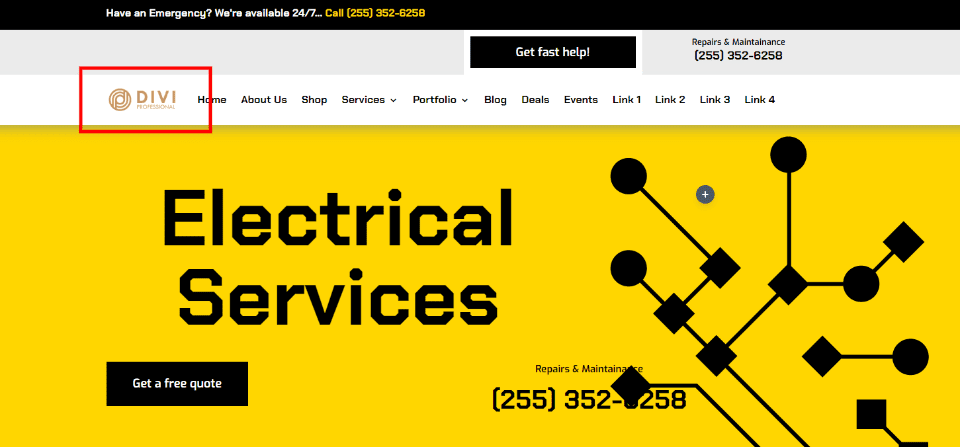
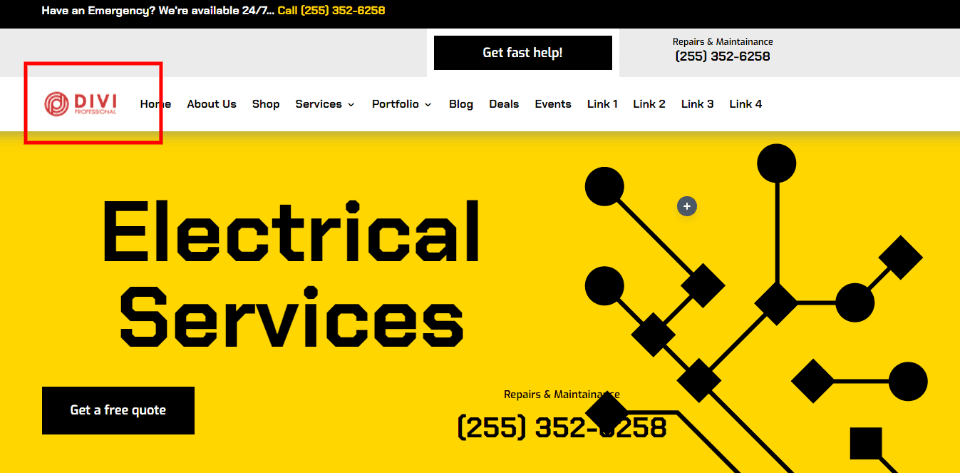
Untuk membantu memahami apa yang terjadi, mari kita lihat logo di ujung depan situs sebelum dan sesudah perubahan. Pertama, lihat logo saat ini di situs pengujian saya. Ini diatur dalam Opsi Tema Divi.

Ubah Logo Divi
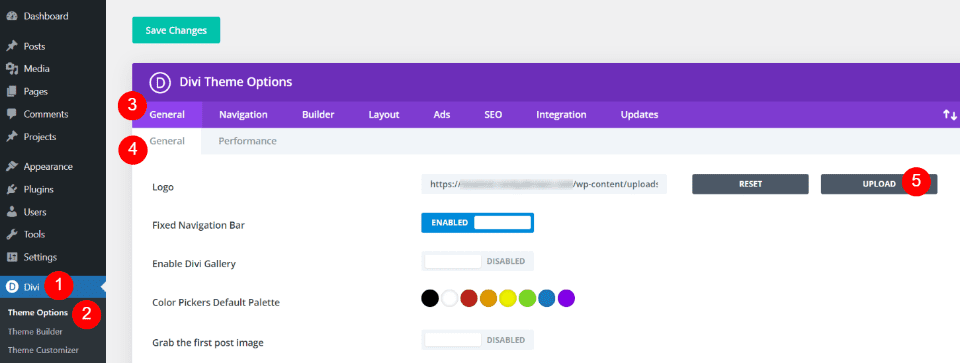
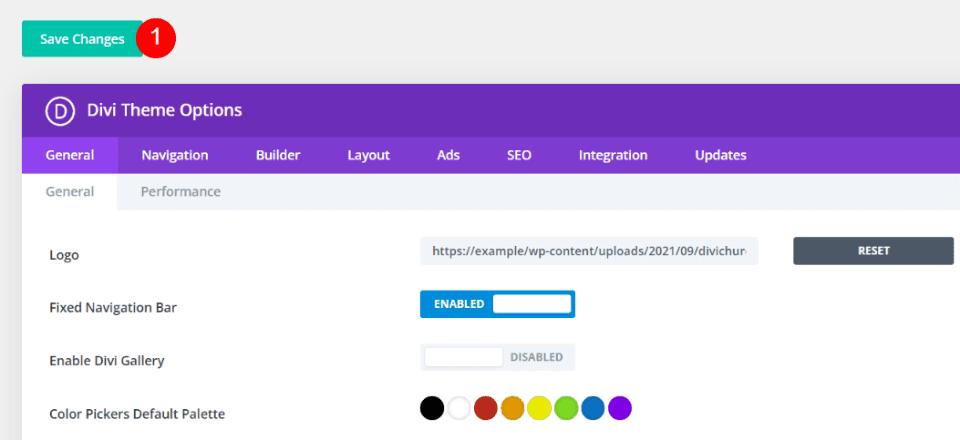
Untuk mengubah logo Divi, buka Divi > Theme Options di dashboard WordPress. Tab pertama, Umum, memiliki bidang yang disebut Logo. Ini mencakup bidang dengan URL logo, tombol untuk mengatur ulang logo ke default, dan tombol untuk mengunggah logo ke Perpustakaan Media. Saat ini saya memiliki satu set logo, yang merupakan logo yang terlihat pada gambar Sebelum di atas. Unggah atau pilih gambar yang ingin Anda gunakan. Pilih tombol Unggah .
- divisi
- Opsi Tema
- 1 tab Umum
- Tab Umum ke-2
- Mengunggah

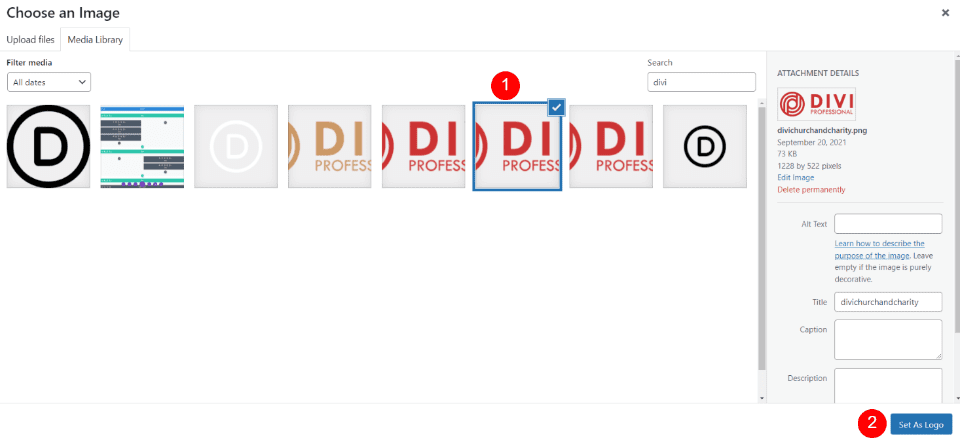
Ini akan membuka folder media tempat Anda dapat memilih gambar dari Perpustakaan Media atau mengunggah gambar baru. Pilih logo Anda dan klik Set As Logo di sudut kanan bawah layar Media Library.
- Pilih gambar
- Tetapkan Sebagai Logo

Klik Simpan Perubahan di sudut kiri atas layar di atas Opsi Tema Divi. Sekarang, setiap template yang menyertakan Modul Menu Fullwidth dengan pengaturan logo dinamis secara otomatis mengubah logo untuk menampilkan logo baru Anda.
- Simpan perubahan

Divi Logo Setelah
Bagian depan situs saya sekarang menunjukkan logo baru, meskipun saya tidak membuka Pembuat Tema dan membuat perubahan di sana. Perubahan ini secara otomatis tercermin di setiap Modul Menu Fullwidth yang menggunakan logo dinamis.

Sebagai contoh lain, ketika kita membuka salah satu template di Pembuat Tema, kita akan melihat logo baru. Contoh ini menunjukkan Tata Letak Header Beranda dengan logo yang sudah diperbarui tanpa masukan lebih lanjut dari saya.

Mengakhiri Pikiran
Itulah tampilan kami tentang cara menggunakan logo dinamis di Modul Menu Fullwidth Divi. Logo dinamis mudah diatur dalam modul. Menggunakan logo dinamis dapat menghemat banyak waktu saat mengubah logo di situs web Divi. Bahkan jika Anda hanya menggunakan satu Modul Menu Lebar Penuh, logo dinamis menyederhanakan prosesnya. Saat menggunakan beberapa modul, logo dinamis membuat dampak yang lebih besar pada penghematan waktu dan mengurangi kesalahan.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan logo dinamis dengan Modul Menu Fullwidth Anda? Beri tahu kami di komentar.
