Cara Menggunakan Template Header di WordPress
Diterbitkan: 2022-12-30Simpan templat pembuat halaman dan aset desain ke cloud! Mulai di Assistant.Pro


Menyesuaikan header WordPress seringkali bukan proses yang mudah. Jika Anda tidak nyaman mengedit file tema, tidak banyak cara untuk mengubah tampilan tajuk di luar mengganti tema.
Untungnya, Anda dapat menggunakan template header Beaver Themer di WordPress untuk menyesuaikan tampilan header tema Anda dengan mudah. Pilih dari pilihan templat tata letak tajuk yang dapat disesuaikan dan gunakan untuk situs web apa pun.
Dalam artikel ini, kita akan berbicara tentang cara kerja template header dan mengapa Anda mungkin ingin memodifikasinya. Kami juga akan menunjukkan cara menggunakan template dengan Beaver Themer. Ayo mulai!
Daftar isi:
Versi WordPress yang lebih baru memungkinkan Anda untuk memodifikasi file template tema menggunakan Editor Blok. Ini disebut Pengeditan Situs Penuh; Namun, fitur ini masih sangat terbatas.
Jika Anda ingin kontrol yang lebih baik atas tampilan tajuk, Anda dapat mempertimbangkan untuk menggunakan template tata letak tajuk. Template ini hadir dengan add-on Beaver Themer kami dan memungkinkan Anda untuk segera mengganti gaya header.

Beaver Themer adalah plugin tambahan untuk Beaver Builder yang memungkinkan Anda memodifikasi file template tema dan mengakses pengeditan situs lengkap menggunakan editor pembuat halaman. Selain itu, Beaver Themer sepenuhnya teruji dan berfungsi, sedangkan pengeditan situs lengkap WordPress masih dalam versi beta dan tidak sepenuhnya stabil.
Selain mendapatkan akses ke templat, alat kami memberi Anda kendali yang besar atas cara fungsi tajuk. Anda dapat menggunakan Beaver Themer untuk membuat sticky header, mengonfigurasi overlay, dan mendesain elemen unik untuk halaman tertentu.
Untuk mengakses tata letak template tajuk, Anda harus menggunakan Beaver Themer. Plugin add-on untuk Beaver Builder ini memungkinkan Anda menyesuaikan template tema, komponen template, dan lainnya. Untuk mencoba Beaver Themer, Anda dapat menggunakan situs demo Beaver Themer kami.
Ingatlah bahwa Anda juga harus menggunakan tema yang kompatibel dengan Beaver Themer. Tema Beaver Builder adalah pilihan terbaik jika Anda ingin menggunakan pembuat halaman kami untuk menyesuaikan berbagai aspek situs web Anda. Jika tidak, Anda mungkin ingin melihat panduan kami untuk tema Beaver Builder terbaik.

Setelah menginstal dan mengaktifkan Beaver Themer, Anda akan melihat beberapa opsi baru muncul di dasbor WordPress Anda. Ini termasuk Tata Letak dan Templat Themer .
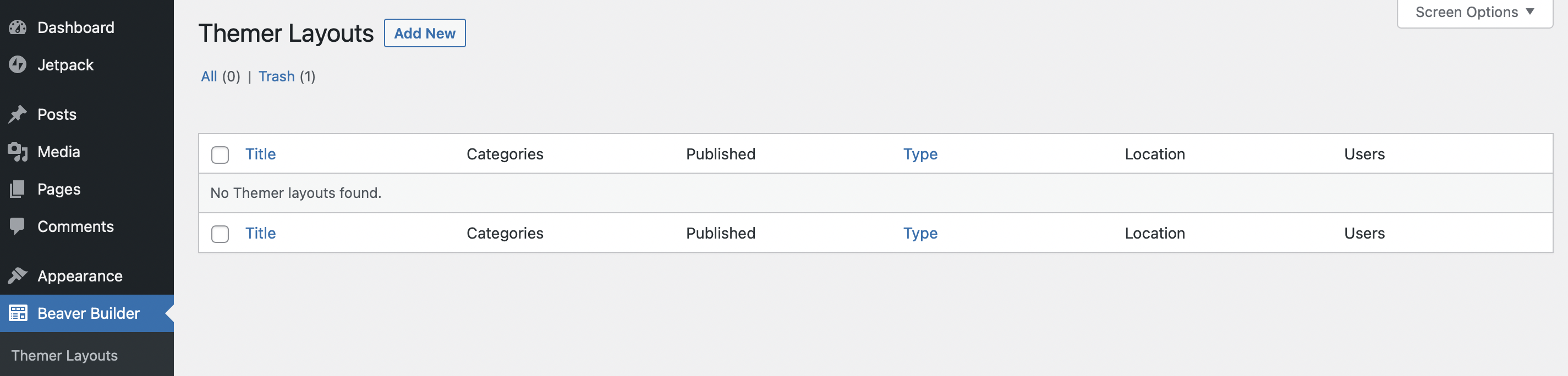
Untuk menambahkan tata letak Themer baru, buka Beaver Builder > Themer Layouts dan klik Add New :

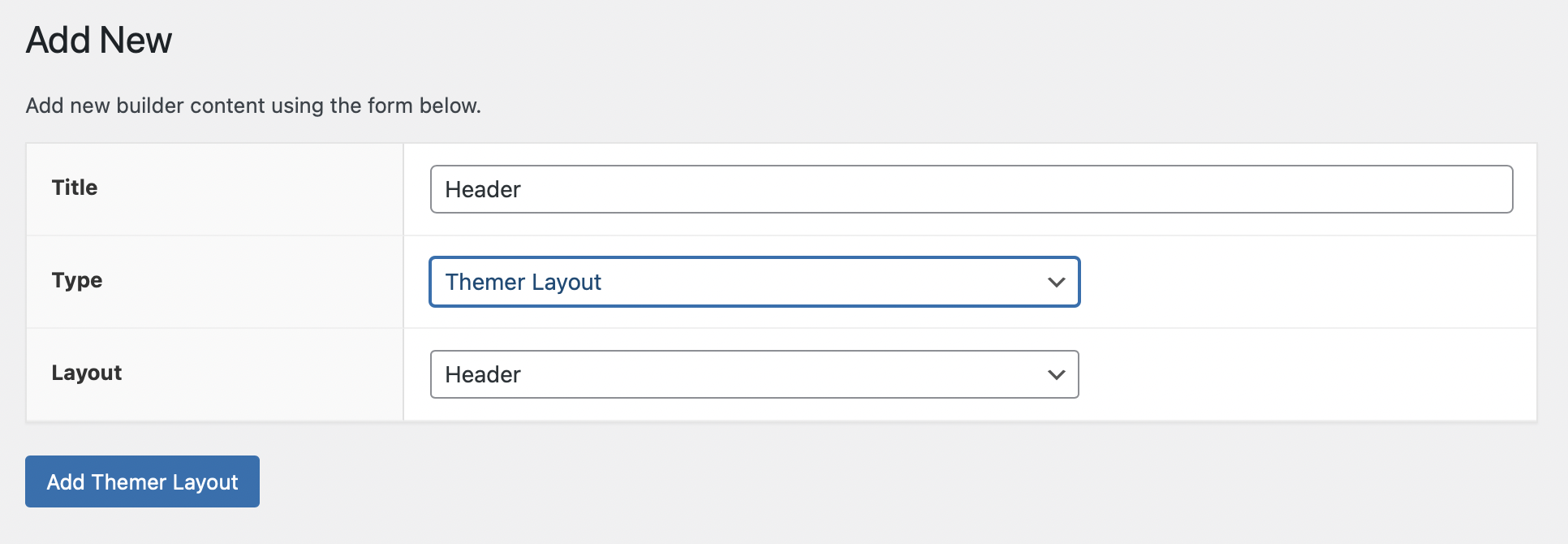
Di layar berikutnya, tetapkan judul untuk template dan pilih Themer Layout di bawah menu Type . Untuk menu Tata Letak , pilih opsi Header :

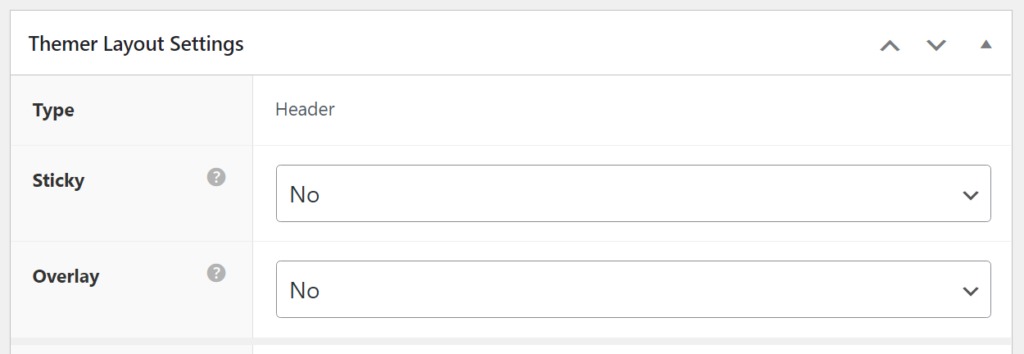
Klik Add Themer Layout dan lanjutkan ke layar berikutnya. Di sini Anda dapat mengonfigurasi beberapa perilaku tata letak.
Mengaktifkan opsi Lengket berarti tajuk akan tetap terlihat saat pengunjung menggulir ke bawah setiap halaman. Pengaturan Hamparan bekerja dengan cara yang sama, tetapi menambahkan tingkat transparansi pada tajuk:

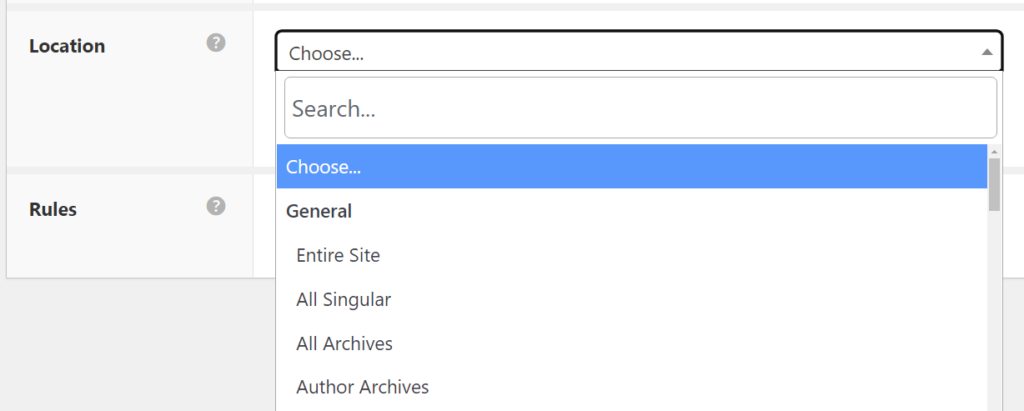
Pengaturan Lokasi memungkinkan Anda menambahkan Aturan lokasi untuk tajuk. Itu berarti Anda dapat memilih di halaman mana templat tajuk ini akan muncul:

Jika Anda ingin desain tajuk baru muncul di semua halaman, pilih opsi Seluruh Situs . Alternatifnya, Anda dapat menggunakan templat tajuk terpisah untuk berbagai bagian situs web Anda.
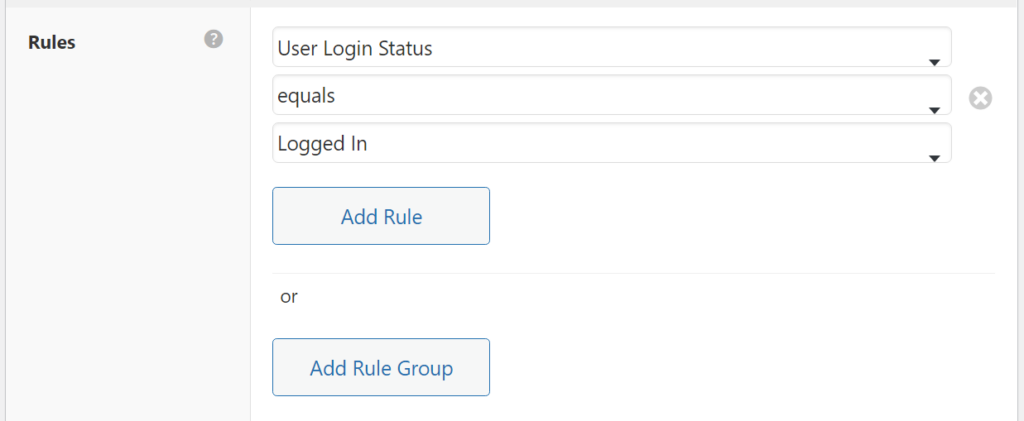
Terakhir, pengaturan Aturan mengonfigurasi parameter tertentu yang harus dipenuhi agar tajuk muncul. Misalnya, Anda mungkin menampilkan template hanya untuk pengguna yang masuk. Pengaturan ini berguna jika Anda ingin mengarahkan pengguna terdaftar ke bagian pribadi situs web Anda:

Jika Anda ingin membuat templat tajuk muncul di semua laman untuk semua pengguna, pilih opsi Seluruh Situs di bawah Lokasi , dan jangan tambahkan aturan lebih lanjut. Terakhir, setelah Anda selesai dengan pengaturan ini, klik tombol Launch Beaver Builder di bagian atas halaman untuk membuka editor.
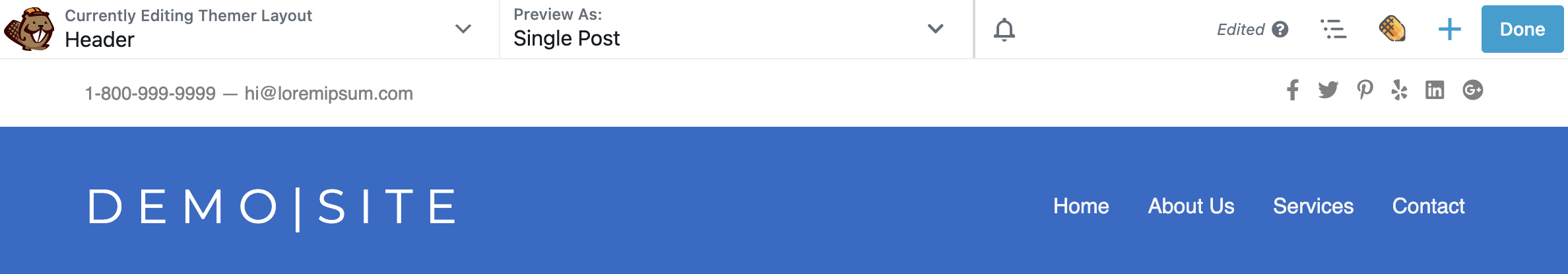
Setelah Anda meluncurkan editor Beaver Builder, Anda akan melihat templat tata letak tajuk default secara otomatis terisi untuk Anda. Berikut tampilannya:

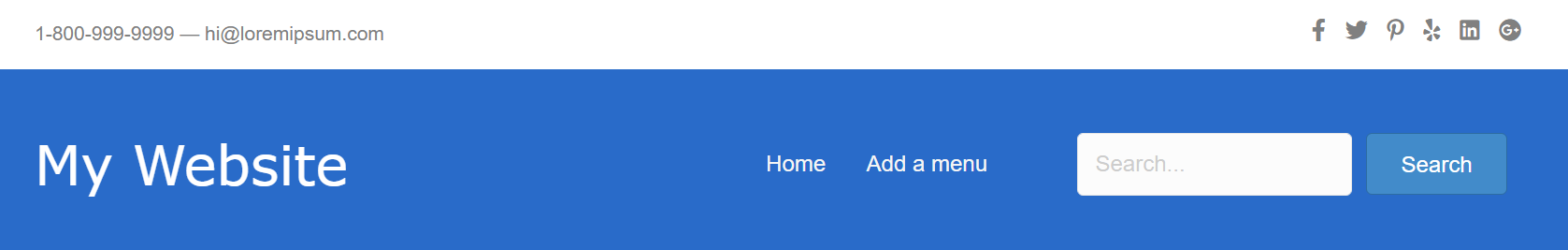
Templat tajuk default mencakup dua baris — satu dengan informasi kontak dan tautan ke media sosial dan yang lainnya dengan ruang untuk judul situs web dan menu navigasi utama Anda.
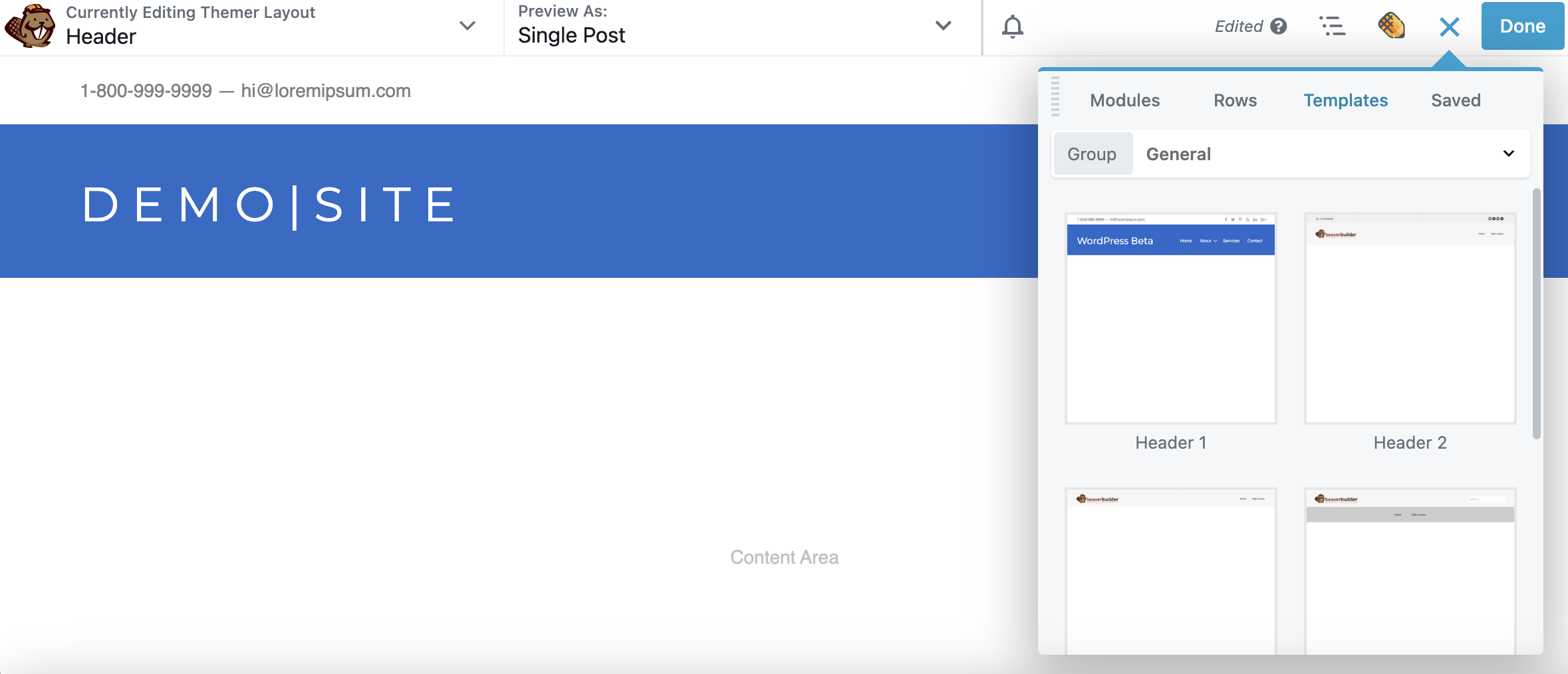
Untuk mengubah template ini, klik ikon plus di pojok kanan atas layar. Buka tab Template dan lihat opsi di dalamnya. Beaver Builder menyertakan lima templat tata letak tajuk, salah satunya sedang Anda gunakan saat ini.
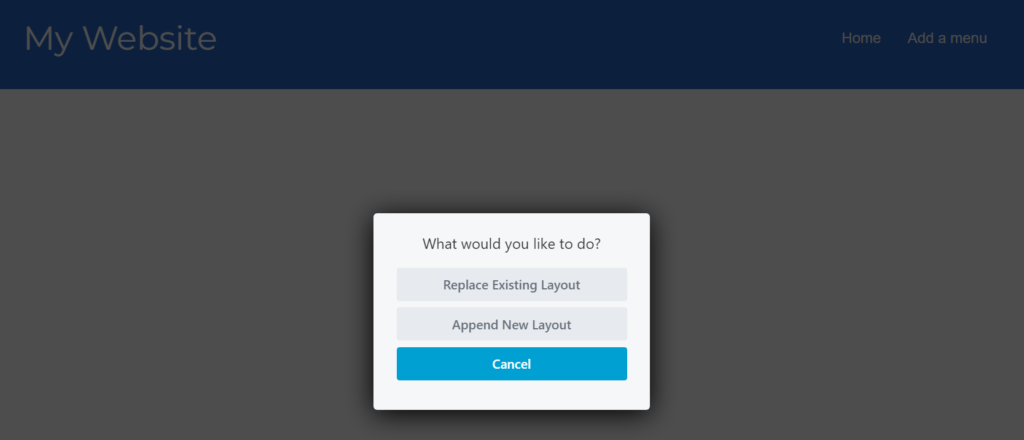
Pilih salah satu template, dan Beaver Builder akan menanyakan apakah Anda ingin mengganti tata letak saat ini atau menambahkannya ke desain yang sudah ada. Pilih opsi pertama:

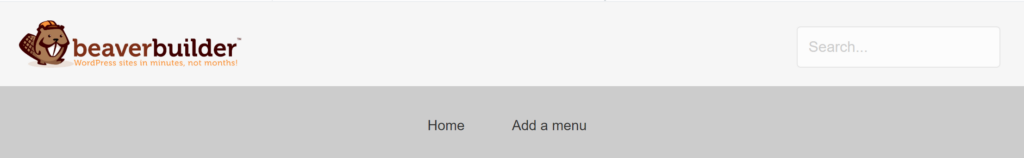
Setiap template header memiliki desain dan tata letak yang berbeda. Berikut contoh lain dari opsi template tajuk Beaver Builder:

Setelah Anda memilih template, Anda dapat memodifikasi salah satu modulnya. Itu berarti Anda dapat menggunakan templat sebagai titik awal untuk membantu Anda dengan cepat membuat tajuk yang Anda inginkan untuk situs web Anda. Cukup tukar konten dengan konten Anda sendiri.
Karena kami menggunakan Beaver Builder untuk mengedit tata letak tajuk, Anda dapat dengan mudah memperbarui atau menukar modul mana pun yang Anda lihat di sini. Selain itu, Anda dapat memodifikasi aspek lain dari tata letak dan gaya tajuk.
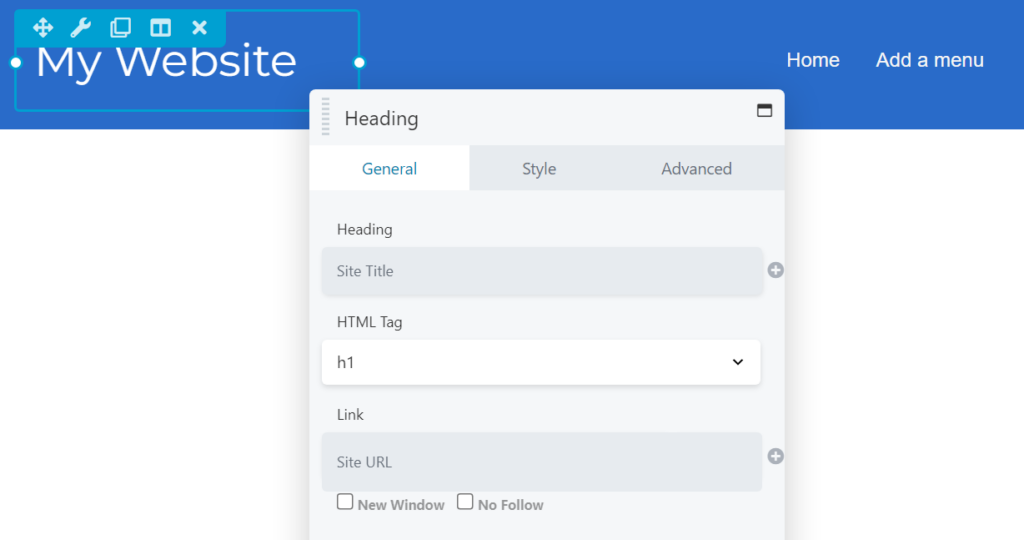
Misalnya, jika template header yang Anda gunakan memiliki heading teks, Anda dapat mengubah teks, ukuran, warna, dan fontnya, di antara opsi lainnya. Untuk melakukan ini, pilih modul, dan menu pengaturannya akan terbuka:

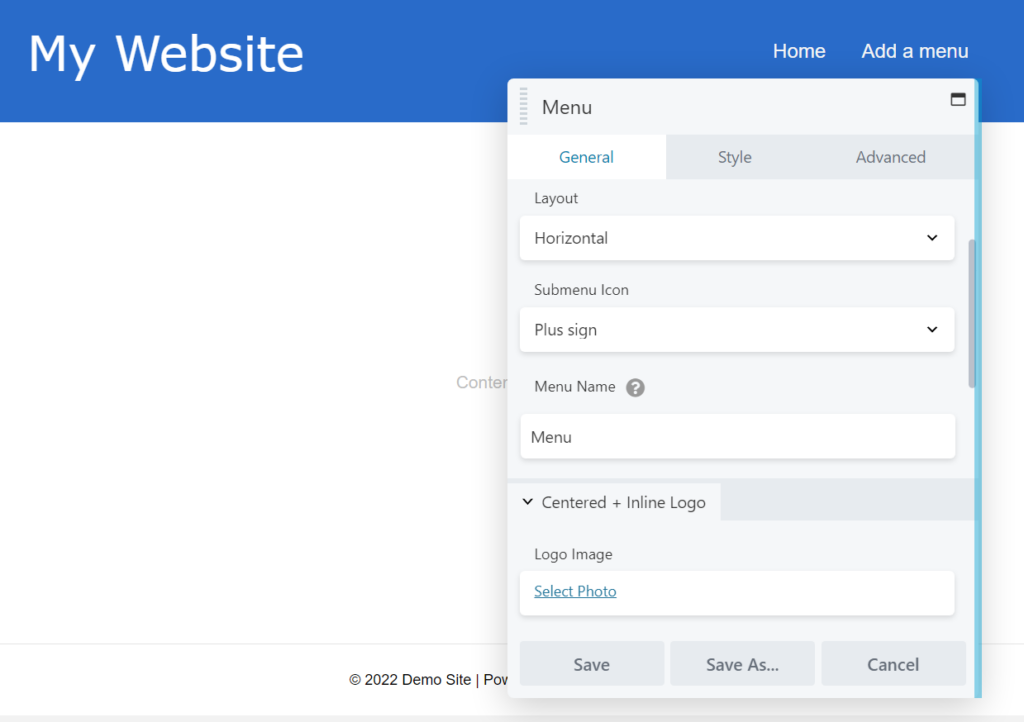
Setiap elemen dalam tata letak tajuk sesuai dengan modul Beaver Builder. Misalnya, jika Anda memilih elemen Menu , Beaver Builder akan membiarkan Anda memilih dari menu yang ada di situs Anda, mengubah orientasinya, menggunakan akordeon, menambahkan logo, dan lainnya:

Perhatikan bahwa jika Anda tidak melihat menu yang tersedia untuk dipilih di sini, pertama-tama Anda harus membuatnya di dasbor WordPress dengan membuka Appearance > Menus.
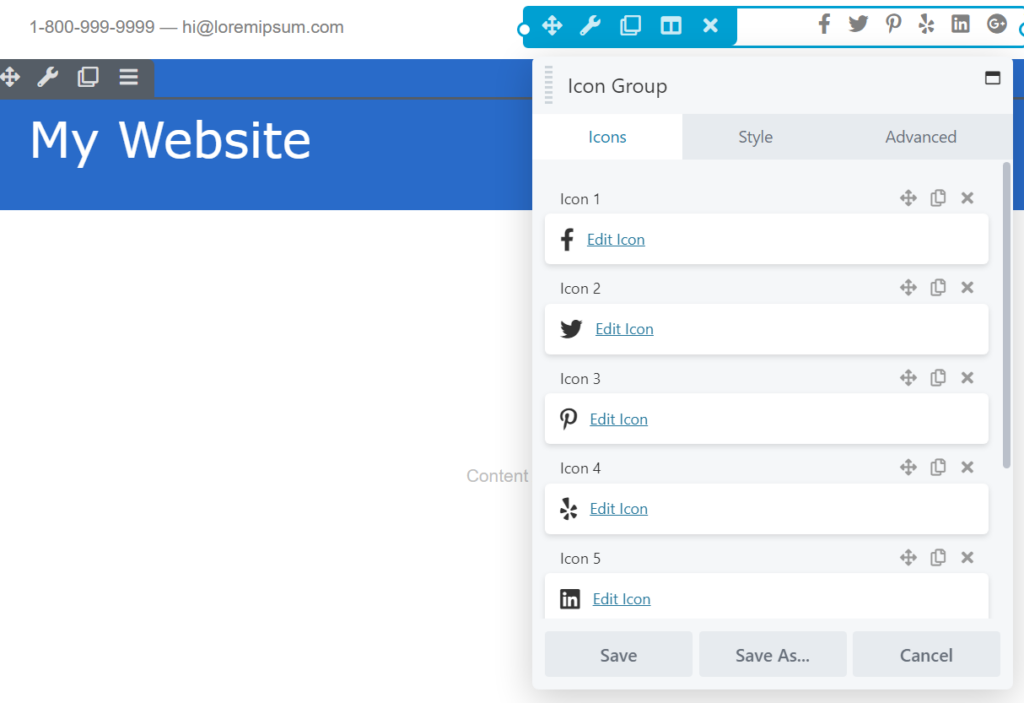
Elemen berguna lainnya yang ditemukan di sebagian besar template tajuk Beaver Themer adalah kumpulan ikon media sosial. Kami menyertakan ikon-ikon ini menggunakan modul Grup Ikon karena sebagian besar situs web modern menggunakan media sosial untuk tujuan pemasaran.
Modul Grup Ikon memungkinkan Anda mengubah ikon untuk setiap platform, menyusun ulang, dan menghapus elemen yang tidak Anda perlukan:

Sebelum Anda selesai menyesuaikan tata letak tajuk, ingatlah bahwa Anda dapat menambahkan modul dan baris Beaver Builder lainnya ke dalamnya. Proses ini berfungsi sama seperti mengedit halaman atau postingan apa pun menggunakan pembuat kami.
Misalnya, Anda dapat menambahkan modul Pencarian ke header jika Anda menggunakan template yang tidak menyertakannya secara default:

Saat Anda puas dengan desain tajuk, klik Selesai lalu Terbitkan . Itu dia!
Jika Anda mengatur tajuk agar muncul untuk seluruh situs web, Anda akan segera melihat perubahannya. Jika tidak, Anda harus membuka halaman yang dipermasalahkan untuk melihat header baru Anda.
Dengan Beaver Themer, Anda dapat memilih dari pilihan templat tata letak tajuk dan menggunakannya untuk situs web apa pun. Setiap template sepenuhnya dapat disesuaikan, dan prosesnya sangat mudah terutama jika Anda sudah terbiasa dengan Beaver Builder.
Jika Anda ingin menggunakan dan mengedit template tata letak tajuk di situs WordPress Anda, Anda memerlukan add-on Beaver Themer kami. Setelah Anda mengaktifkan add-on, cukup ikuti tiga langkah mudah ini:
Beaver Builder menyertakan koleksi template halaman yang luas yang dapat Anda gunakan di seluruh situs web Anda. Namun, Anda memerlukan Beaver Themer untuk mengedit template tema untuk header, footer, dan elemen lainnya.
Baik Beaver Themer dan Full Site Editing memungkinkan Anda untuk mengedit template tema. Dengan Pengeditan Situs Penuh, Anda dapat mengedit dan menyesuaikan elemen-elemen ini menggunakan blok WordPress. Di sisi lain, Beaver Themer memungkinkan Anda mengedit templat dan bagian tema dengan modul Beaver Builder. Selain itu, Beaver Themer menawarkan kumpulan template yang dapat Anda gunakan untuk memulai desain.
Dengan Beaver Themer, Anda dapat memilih dari berbagai template header dan footer. Alat pembuat tema kami hadir dengan header dan footer yang menarik dan mudah digunakan, yang dapat Anda edit agar sesuai dengan desain situs web Anda. Kemudian, Anda tidak perlu khawatir mengedit file tema secara manual dan berpotensi merusaknya.