Cara Menggunakan Bidang ACF Untuk Menentukan Visibilitas Konten
Diterbitkan: 2022-04-20Bidang ACF dapat ditambahkan ke situs web Anda dengan bantuan plugin Bidang Kustom Lanjutan (ACF). Visibilitas konten di sisi lain dapat diterapkan dengan bantuan plugin Visibility Logic For Elementor. Kedua plugin ini sebenarnya dapat bekerja bahu-membahu untuk mengimplementasikan visibilitas konten. Namun penting untuk dicatat bahwa plugin Logika Visibilitas perlu digunakan bersama plugin Elementor dan karenanya Anda juga perlu menginstal plugin Elementor. Untuk memperluas cakupan di mana Anda dapat menerapkan pengaturan visibilitas, disarankan untuk juga menginstal plugin Visibility Logic Pro.
Dalam artikel ini, kita akan melihat contoh bagaimana kita dapat menerapkan Visibilitas konten menggunakan bidang ACF dengan menambahkan bidang khusus ke posting dan menerapkan pengaturan dalam satu templat posting.
Artikel ini mengasumsikan bahwa Anda telah menginstal plugin Logika Visibilitas (gratis dan pro), serta plugin Elementor.
Daftar isi
Memasang Plugin ACF
Menyiapkan Bidang Kustom Untuk Posting
- Menambahkan Bidang Kustom
- Melihat dan menambahkan konten ke Bidang Kustom
Membuat Template Posting Tunggal
Mengonfigurasi Pengaturan Visibilitas
Mempratinjau Posting
Kesimpulan
Memasang Plugin ACF
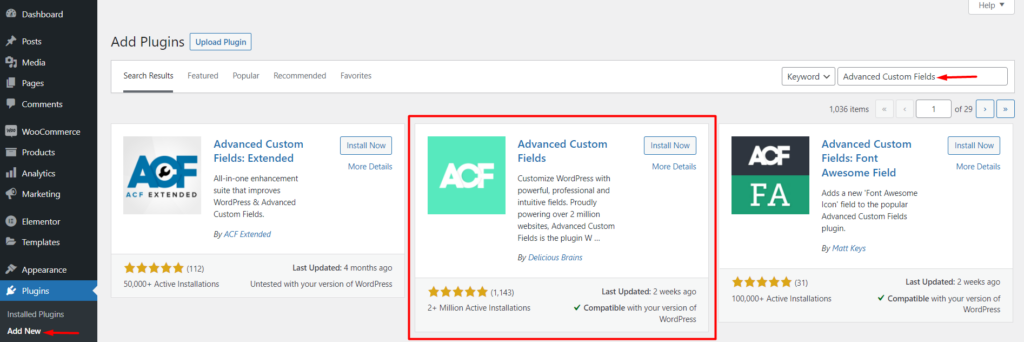
Untuk menginstal plugin ACF, navigasikan ke bagian Plugins > Add New di dashboard WordPress Anda dan cari “Advanced Custom Fields”.

Selanjutnya, instal dan aktifkan plugin Advanced Custom Fields oleh Delicious Brains.
Menyiapkan Bidang Kustom Untuk Posting
Menambahkan Bidang Kustom
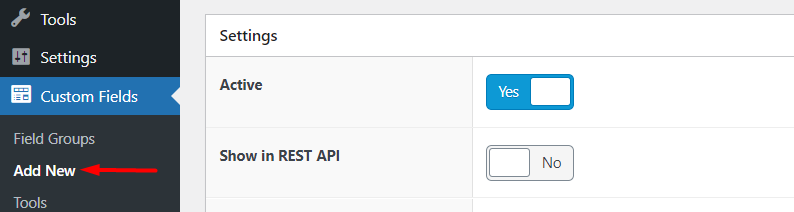
Setelah aktivasi plugin, navigasikan ke Custom Fields > Add New bagian dalam dashboard WordPress Anda.

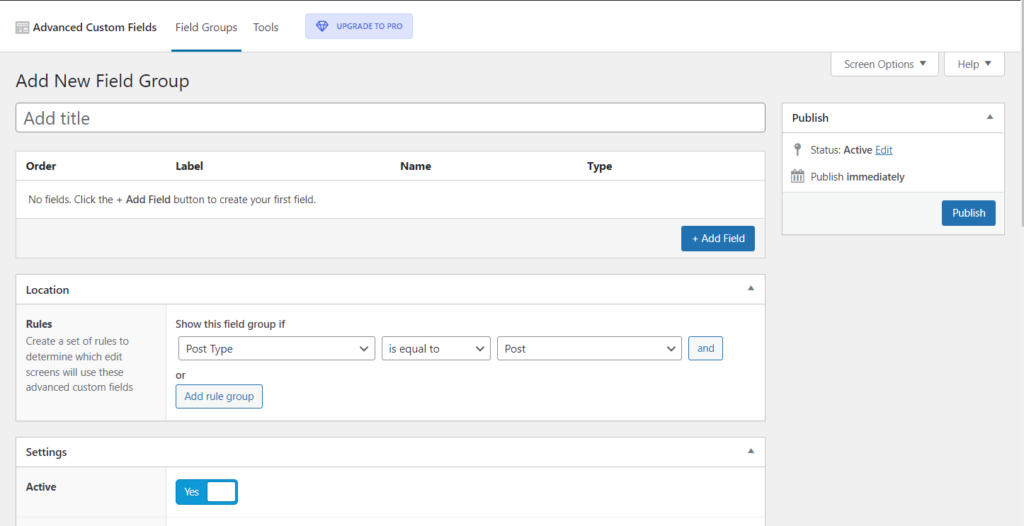
Di layar berikutnya Anda akan disajikan dengan sejumlah bidang data khusus untuk diisi seperti yang terlihat di bawah ini:

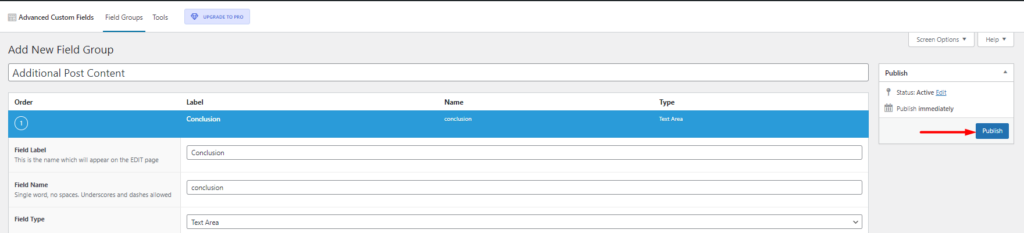
Di dalam “Tambah Grup Bidang Baru”, di sini Anda dapat mengisi judul Grup bidang yang Anda inginkan. Dalam kasus kami di sini, kami akan memilikinya sebagai "Konten Posting Tambahan".
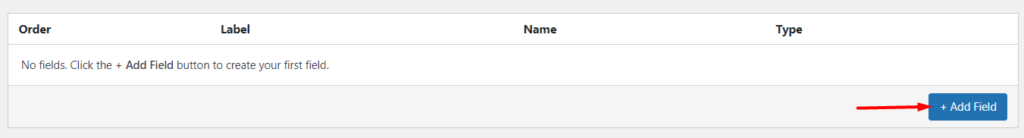
Selanjutnya, klik "Tambah Bidang" untuk mulai menambahkan bidang pertama Anda.

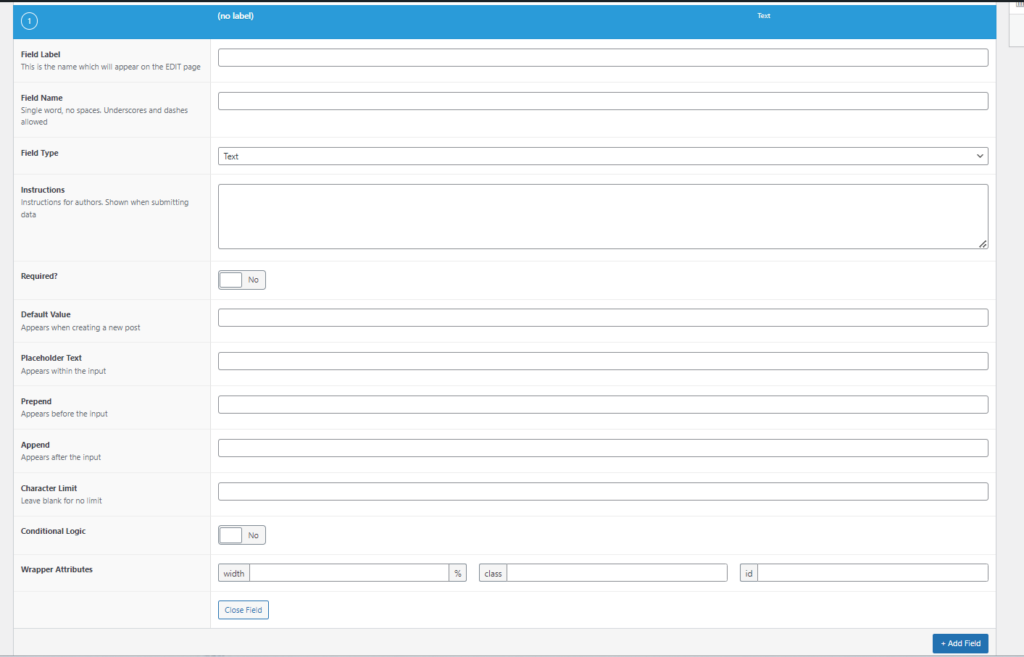
Melakukannya akan menghasilkan bagian bidang di mana Anda sekarang akan mengisi rincian bidang Anda.

Label Bidang: Isikan kata-kata yang akan digunakan untuk mengidentifikasi bidang. Dalam kasus kami di sini, kami telah mengaturnya ke "kesimpulan".
Field: Name Field ini akan otomatis terisi setelah menambahkan label field.
Jenis Bidang: Mengatur jenis bidang yang ingin Anda miliki untuk bidang khusus Anda. Dalam kasus kami di sini, ini diatur ke "Area Teks".
Petunjuk: Di sini Anda dapat mengatur beberapa konten panduan yang akan dilihat oleh penulis posting saat mengirimkan data lapangan .
Diperlukan: Setel ini ke ya atau tidak berdasarkan apakah Anda membutuhkan bidang ini untuk selalu diisi atau tidak. Dalam kasus kami, kami akan mengatur ini ke "Tidak".
Nilai Default: Dalam bidang ini Anda dapat mengatur nilai yang sudah ada sebelumnya yang muncul saat membuat posting. Ini opsional dan karenanya dalam kasus kami di sini, kami membiarkannya kosong.
Teks Placeholder: Di sini Anda dapat menentukan teks yang dirender dalam bidang input.
Batas Karakter: Di sini Anda dapat menentukan jumlah maksimum f karakter yang dapat ditampung oleh bidang tersebut. Dalam kasus kami, kami akan membiarkannya kosong karena kami tidak bermaksud menambahkan batasan karakter apa pun.
Baris & Baris Baru: Ketersediaan bidang ini didasarkan pada jenis bidang yang dipilih. Misalnya dalam kasus kami, kami memilih "area teks" itulah sebabnya bidang dirender. Di dalamnya, Anda dapat mengatur jumlah baris yang akan berisi area teks serta pemformatan untuk diterapkan di baris baru.
Logika Bersyarat: Di sini Anda dapat memilih untuk mengatur logika tampilan untuk bidang atau tidak. Dalam kasus kami di sini, kami tidak akan mengatur logika tampilan apa pun.
Atribut Pembungkus: Bidang ini memungkinkan Anda untuk menambahkan lebar ke pembungkus bidang. Dalam kasus kami, kami menetapkan ini ke 50%. Anda juga dapat menambahkan kelas dan ID ke pembungkus, untuk tujuan CSS. Namun menambahkan ini opsional.
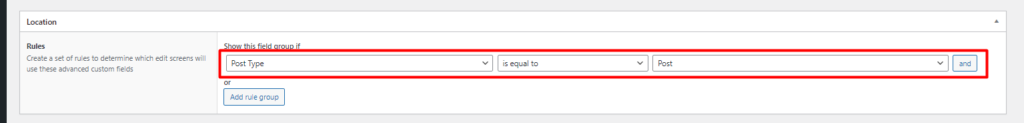
Selanjutnya, dalam segmen lokasi, tetapkan aturan tentang di mana grup bidang akan muncul. Dalam kasus kami, kami akan mengatur ini ke jenis posting posting.

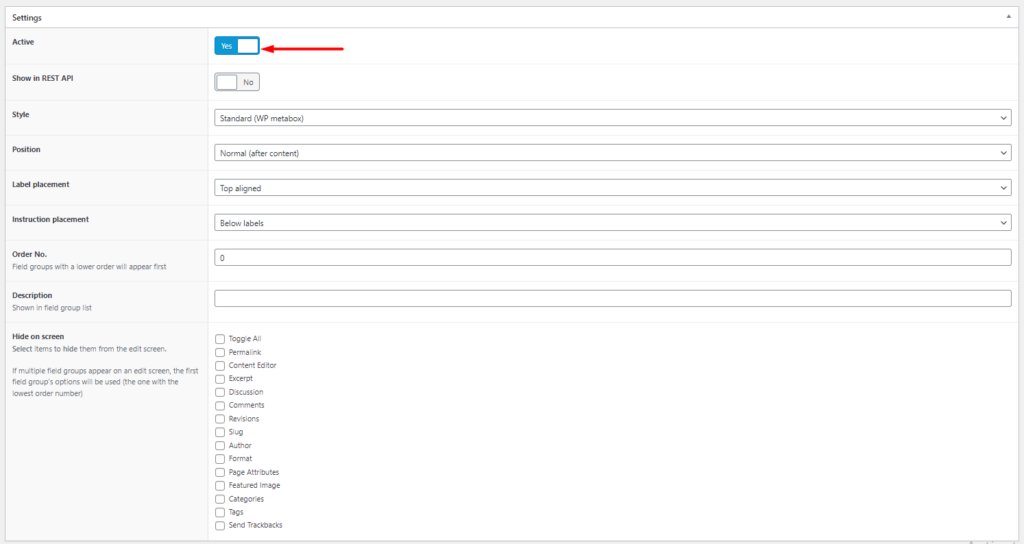
Di dalam segmen "Pengaturan", pastikan Anda memiliki grup bidang sebagai "aktif". Anda dapat membiarkan sisa pengaturan dalam segmen ke pengaturan default atau mengubahnya berdasarkan preferensi Anda.

Setelah hal di atas dilakukan, Anda dapat memublikasikan grup bidang .


Melihat dan menambahkan konten ke Bidang Kustom
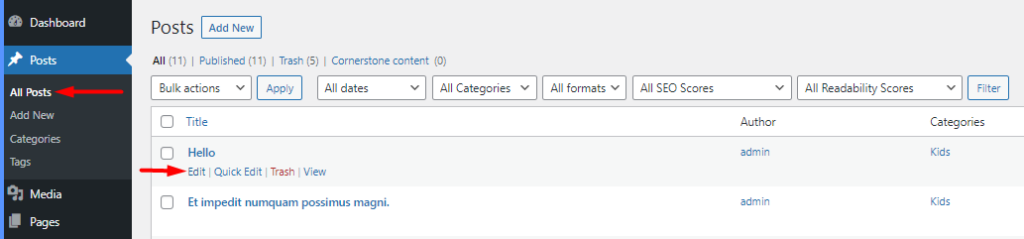
Navigasikan ke bagian Posts di dasbor WordPress Anda dan pilih untuk mengedit salah satu posting Anda.

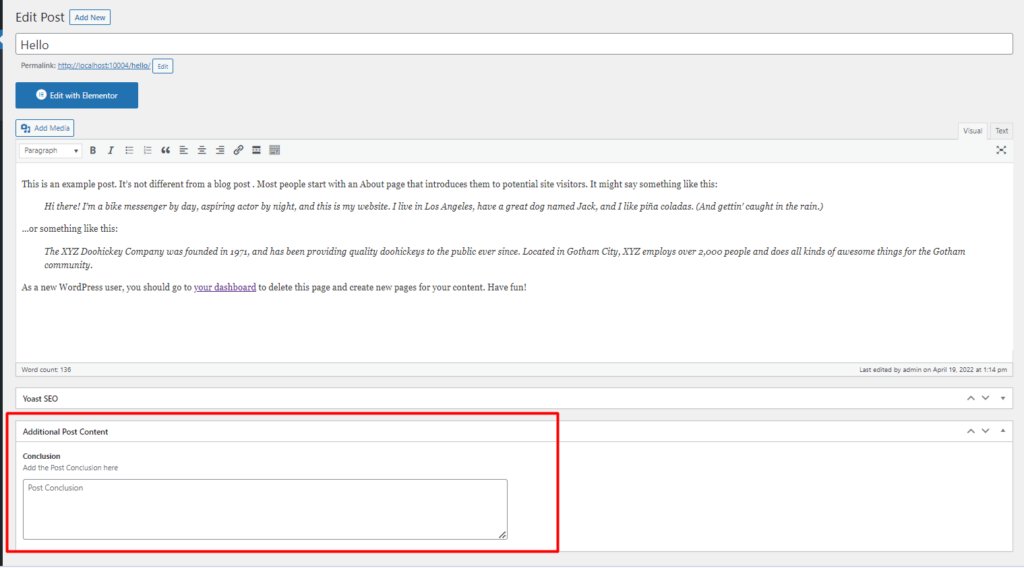
Di dalam layar edit Posting, Anda sekarang akan melihat bidang baru "Kesimpulan" dalam kasus kami.

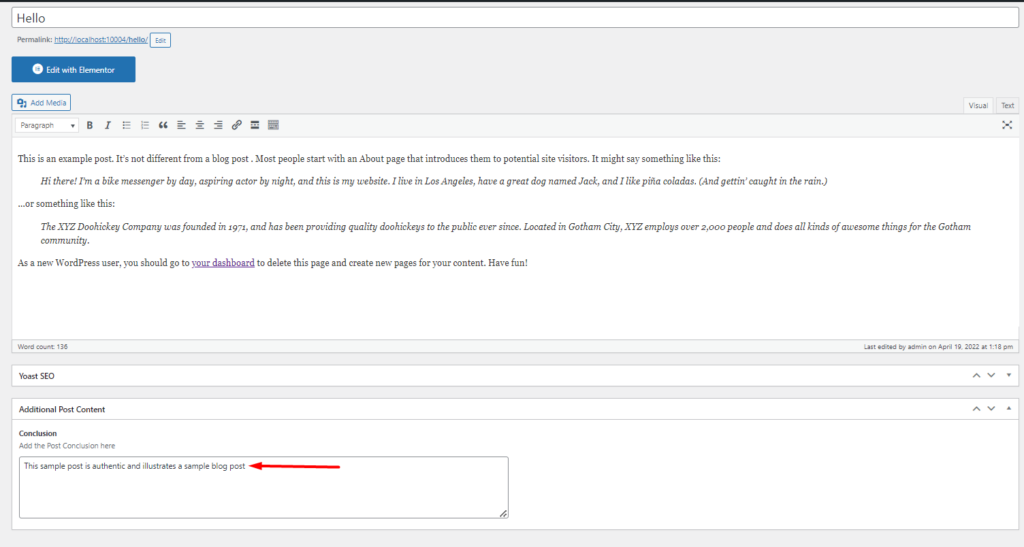
Dalam bidang ini, Anda sekarang dapat menambahkan beberapa konten kesimpulan dan menyimpan perubahan Anda

Membuat Template Posting Tunggal
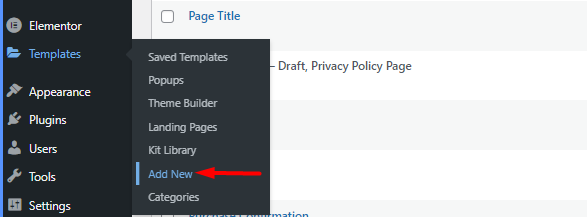
Kami kemudian akan membuat template Elementor yang dapat kami gunakan untuk semua posting dalam situs web kami. Untuk melakukannya, navigasikan ke bagian Templates > Add New di dalam dashboard WordPress Anda.

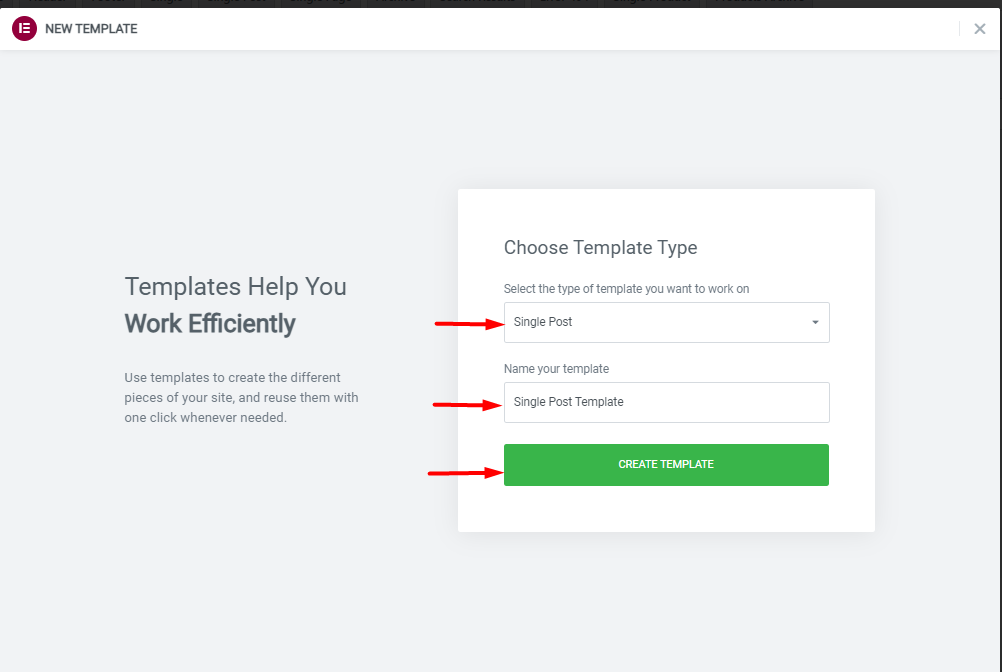
Di dalam popup yang dirender, atur jenis template ke "Single Post", tambahkan nama template dan lanjutkan untuk membuatnya.

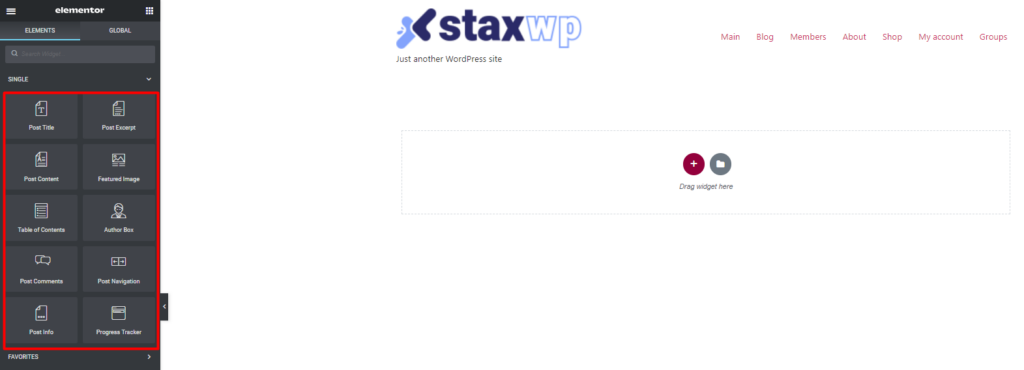
Selanjutnya, Anda dapat menambahkan bagian dan widget posting tunggal yang ingin Anda miliki dalam posting Anda.

Setelah selesai, klik terbitkan dan atur kondisi tampilan ke “posting”.
Di bawah ini adalah contoh screencast tentang ini:
Mengonfigurasi Pengaturan Visibilitas
Selanjutnya, kita perlu mengatur pengaturan visibilitas berdasarkan bidang ACF yang kita buat. Dalam contoh kami di sini, kami akan menambahkan pengaturan untuk menyembunyikan "kotak penulis" pada posting dengan kesimpulan.
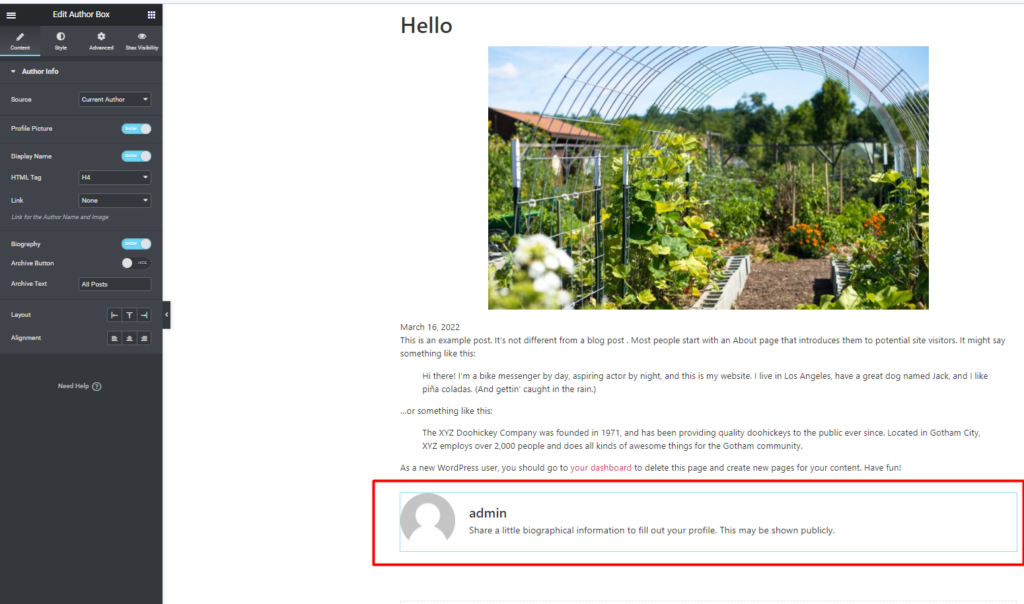
Untuk melakukannya, pilih untuk mengedit template Single Post Elementor yang telah kita buat sebelumnya. Di dalamnya, pilih untuk mengedit "kotak Penulis".

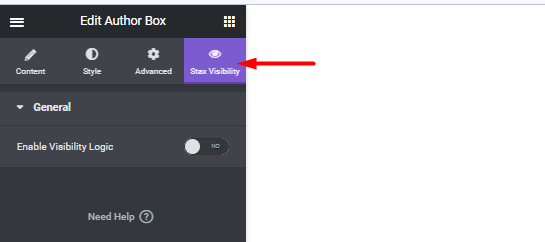
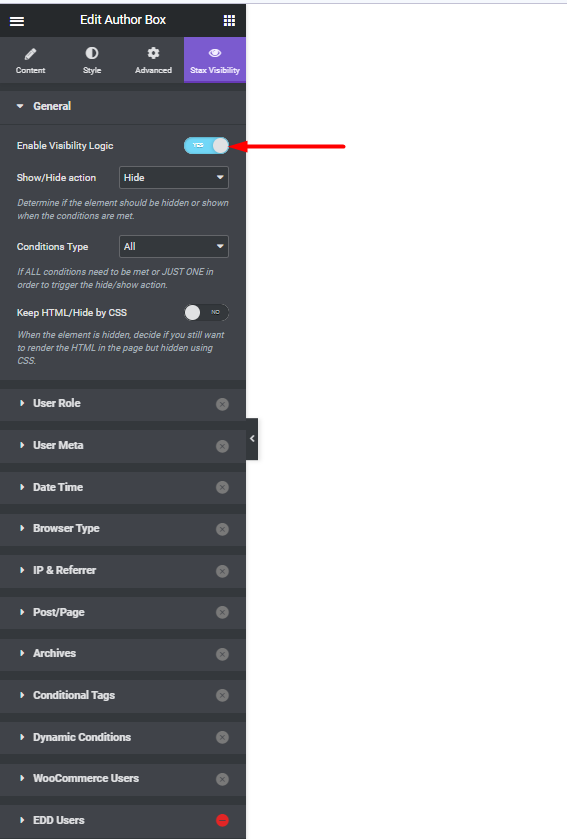
Klik pada tab "Visibilitas Stax" di panel kiri.

Pengaturan "Aktifkan Logika Visibilitas" dan Anda kemudian harus memiliki sejumlah segmen visibilitas.

Dalam Pengaturan "Umum", tentukan yang berikut:
- Tampilkan/Sembunyikan: Sembunyikan
- Tipe Kondisi: Semua
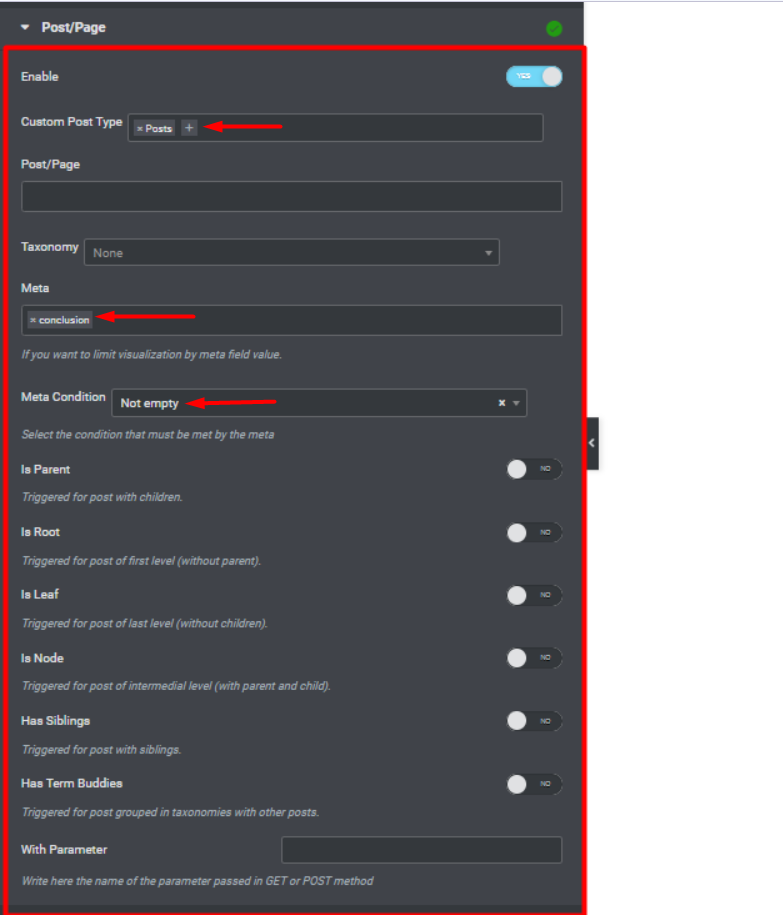
Pada segmen Post/Page, aktifkan Post/Page dan atur yang berikut:
- Jenis Posting Kustom: Posting
- Meta: kesimpulan
- Kondisi Meta: Tidak Kosong

Meta adalah "kesimpulan" berasal dari bidang ACF yang kami buat.
Setelah ini selesai, perbarui perubahan Anda.
Mempratinjau Posting
Kita sekarang dapat memeriksa posting yang kita tambahkan kesimpulan dan di dalam posting ini, kita seharusnya tidak memiliki tampilan kotak penulis, dibandingkan dengan posting lain yang tidak memiliki kesimpulan
Di bawah ini adalah contoh ilustrasi:
Kesimpulan
Saat membuat bidang khusus dalam situs Anda, Anda mungkin ingin menerapkan pengaturan visibilitas ke bagian atau elemen yang merender bidang. Panduan di atas mencakup contoh skenario tentang bagaimana Anda dapat dengan mudah mencapai ini.
Konfigurasi ini juga dapat diterapkan ke semua jenis posting yang mungkin Anda miliki di situs Anda. Misalnya di toko E-niaga, ini dapat berguna jika Anda ingin menyembunyikan atau menampilkan data bidang khusus tertentu untuk pengguna yang telah membeli produk di dalam toko.
