Cara Menggunakan AI untuk Membuat Desain Web Luar Biasa dengan Divi (Menggunakan ChatGPT & MidJourney)
Diterbitkan: 2023-04-20Bukan rahasia lagi bahwa kecerdasan buatan (AI) menjadi bagian penting dari kehidupan kita sehari-hari, mulai dari rekomendasi Netflix hingga chatbot, dan deteksi wajah hingga editor teks. Saat ini, dampak AI tidak hanya terlihat di layar tetapi juga terasa. Arena yang sekarang melihat masuknya kehadiran AI adalah desain dan seni digital. Percakapan bermunculan tentang kekuatan dan orang-orang – atau kekurangannya – yang berpartisipasi dalam media ini. Apakah mungkin menggunakan AI untuk membuat karya seni yang menakjubkan sambil tetap mendukung artis? Bisakah AI digunakan sebagai alat untuk membantu memfasilitasi kreasi digital yang lebih baik? Kami ingin berpikir demikian, jadi kami akan menjelajahi menggunakan ChatGPT dan MidJourney dengan Divi.
Dalam tutorial ini, kami akan menggunakan dua alat AI — MidJourney dan ChatGPT — untuk membantu memengaruhi desain beranda di Divi. Kami akan menggunakan bot MidJourney untuk membuat aspek visual dari desain kami. Kemudian kami akan menggunakan ChatGPT untuk membuat salinan yang akan kami gunakan dalam pengujian kami. Terakhir, kami akan membuat ulang desain menggunakan desain dari MidJourney dan salinan dari ChatGPT di Divi.
Mari kita masuk ke dalamnya!
- 1 Menggunakan MidJourney untuk Menginspirasi Desain Web yang Menakjubkan
- 1.1 Buat Akun MidJourney
- 1.2 Masukkan Discord MidJourney
- 1.3 Mulailah Membuat dengan MidJourney
- 1.4 Mengeluarkan Perintah Awal
- 1.5 Perbaiki Perintah Awal
- 1.6 Pengerjaan Ulang Desain yang Dihasilkan AI
- 2 Menggunakan ChatGPT untuk Membuat Salinan Desain Web Buatan AI
- 2.1 Buat Akun ChatGPT
- 2.2 Mengeluarkan Perintah Awal
- 2.3 Perbaiki Salinan dengan ChatGPT
- 3 Menggunakan ChatGPT dan MidJourney dengan Divi
- 3.1 Buat Halaman Baru di WordPress
- 3.2 Membuat Bagian dan Baris
- 3.3 Menambahkan Modul Divi
- 3.4 Menerapkan Branding Visual dan Elemen Desain
- 4 Pikiran Penutup tentang Menggunakan ChatGPT dan MidJourney dengan Divi
Menggunakan MidJourney untuk Menginspirasi Desain Web yang Menakjubkan
MidJourney, menurut situs web mereka, "adalah laboratorium penelitian independen yang mengeksplorasi media pemikiran baru dan memperluas kekuatan imajinatif spesies manusia.". Bot MidJourney Discord memungkinkan Anda untuk menggunakan akun Discord Anda untuk membuat empat gambar khusus yang dihasilkan AI dari permintaan teks sederhana. Anda kemudian dapat menggunakan perintah lain untuk memodifikasi dan berinteraksi dengan gambar yang dibuat.
Buat Akun MidJourney
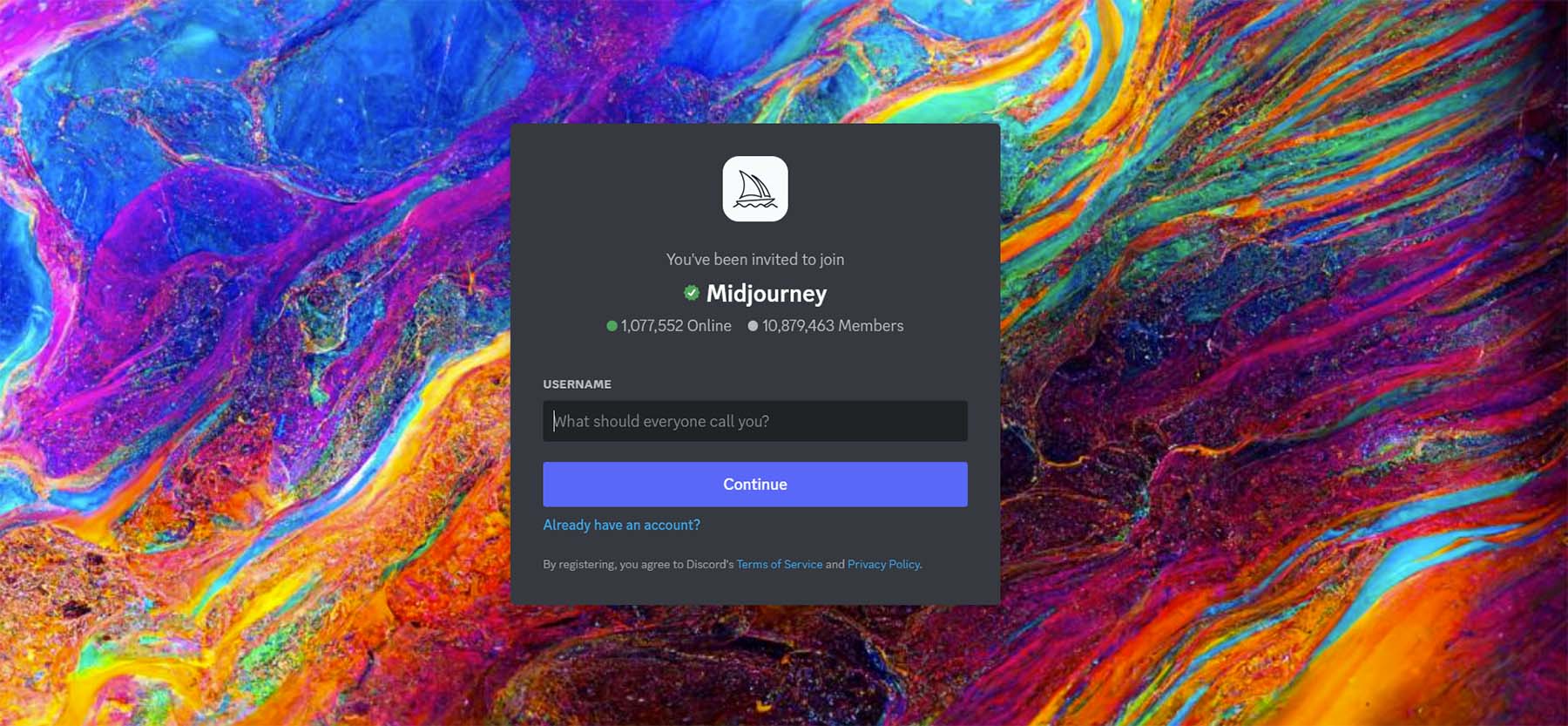
Sebelum kami mulai menggunakan AI, Anda harus membuat akun di server MidJourney Discord .

Jika Anda sudah memiliki akun Discord, Anda dapat masuk ke akun Anda yang sudah ada dan langsung mulai menggunakan MidJourney.

Masuk ke MidJourney Discord
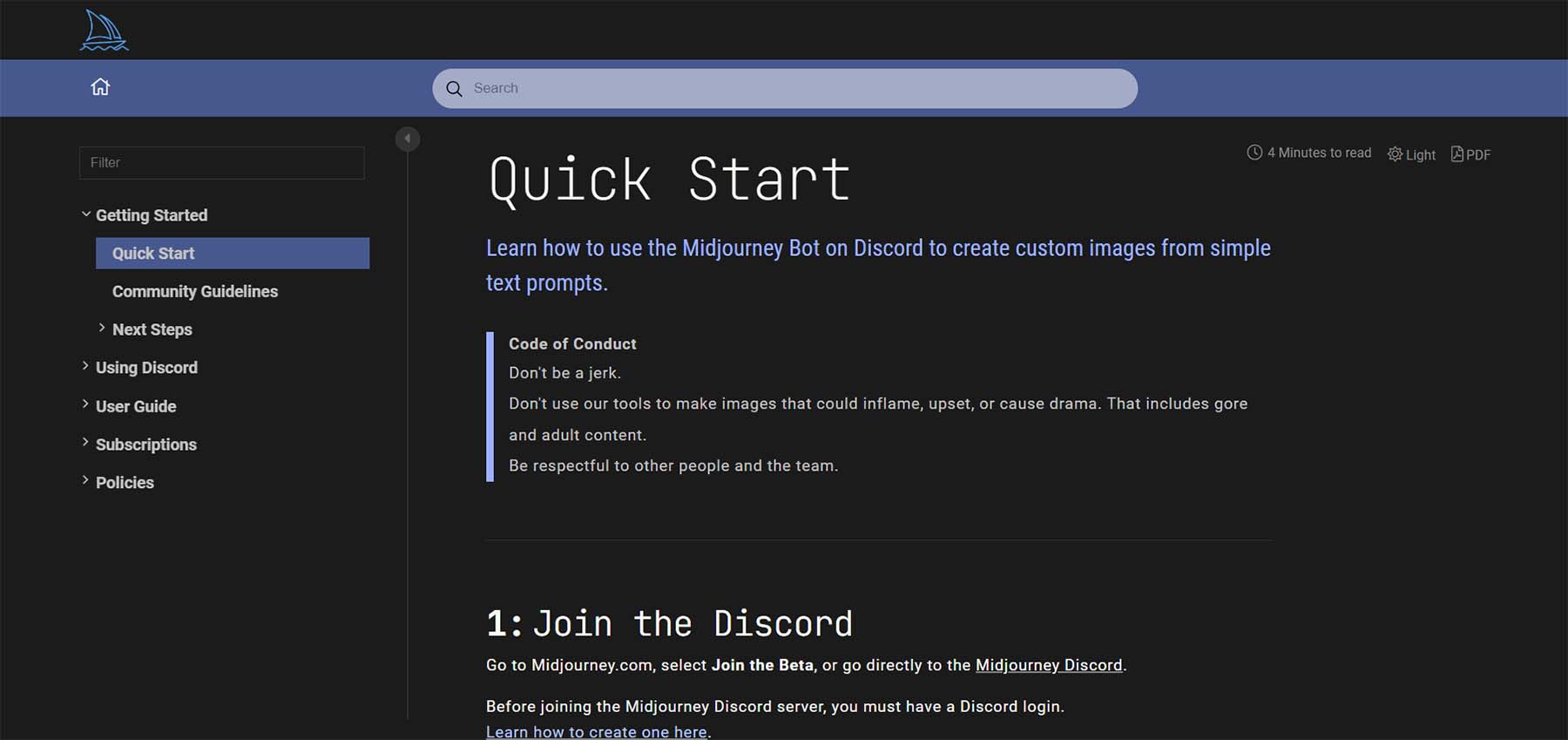
Setelah di MidJourney Discord, baca cepat panduan memulai cepat . Ini akan membantu Anda membiasakan diri dengan pedoman server. Anda juga akan mendapatkan wawasan tentang cara kerja bot dan hal keren lainnya yang dapat Anda lakukan setelah merasa nyaman menggunakan bot.

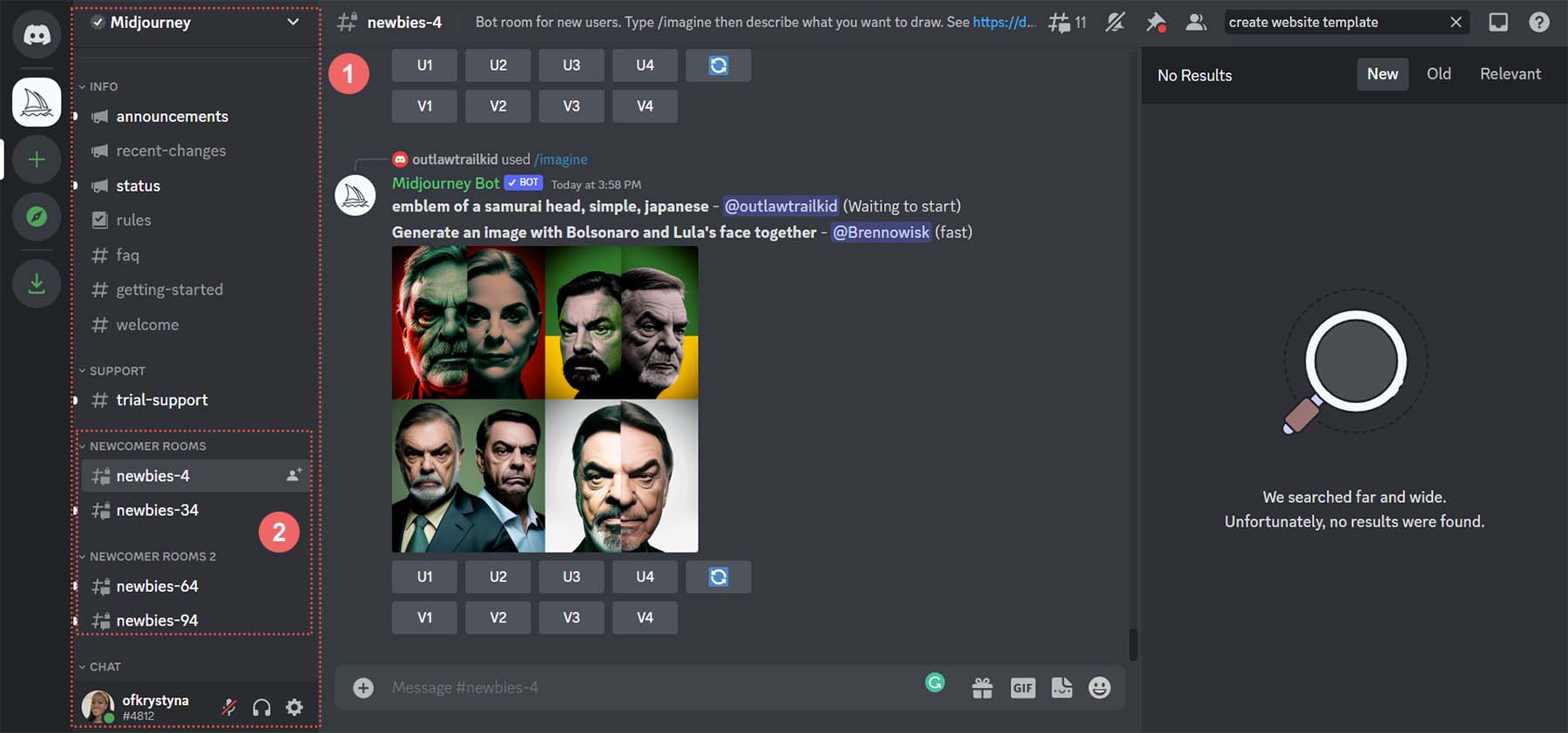
Ingatlah bahwa versi gratis MidJourney memungkinkan Anda melakukan 25 kueri. Setelah Anda memasuki server MidJourney Discord, Anda ingin bergabung dengan saluran pemula . Anda dapat melihat saluran yang tersedia di server dengan melihat menu di sisi kiri.

Klik saluran pemula mana pun untuk mulai membuat gambar.
Mulailah Membuat dengan MidJourney
Sekarang setelah Anda berada di saluran pemula di MidJourney, kesenangan sesungguhnya dimulai… membuat beberapa gambar!
Keluarkan Perintah Awal
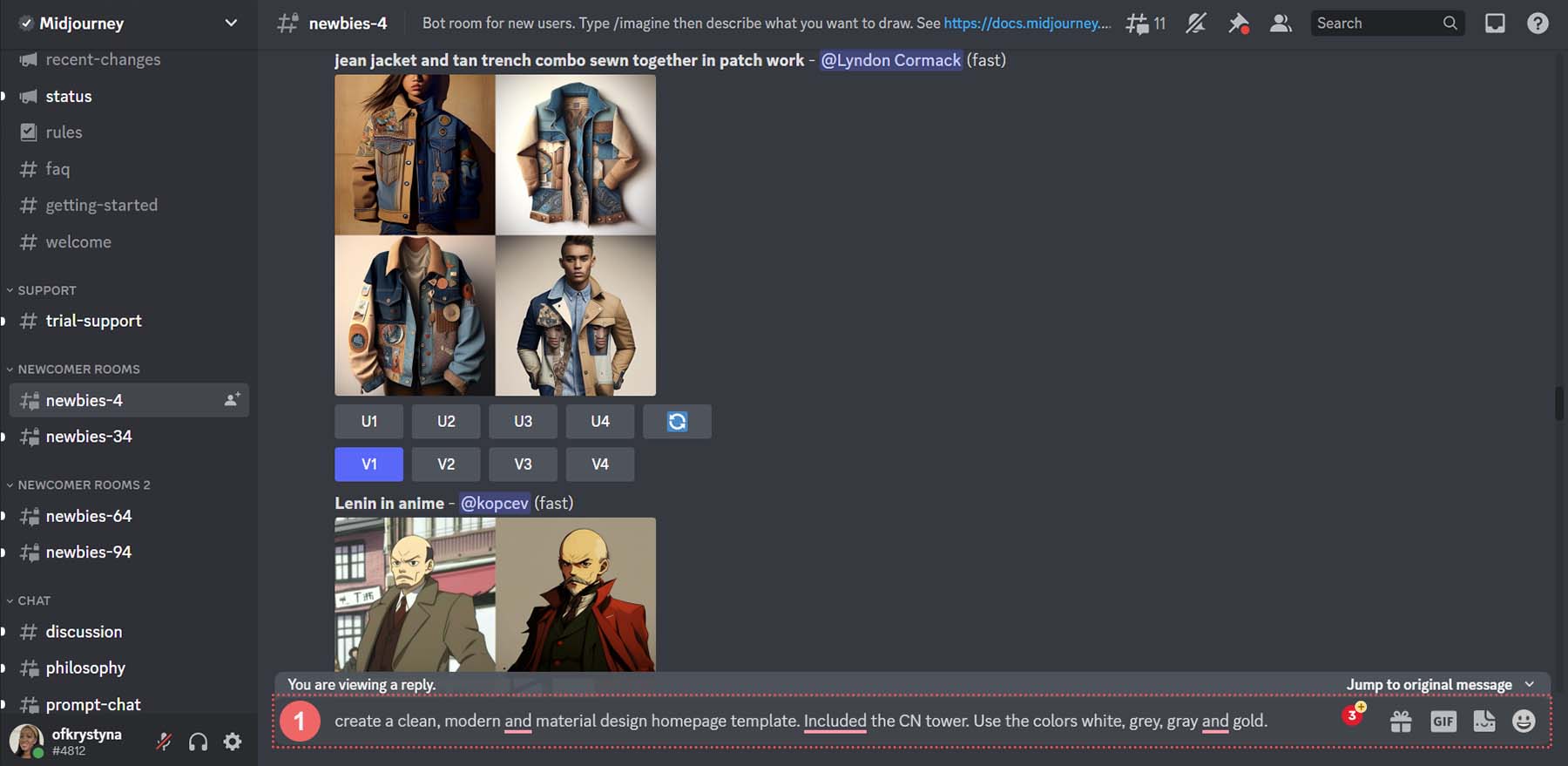
Kami ingin menghasilkan beberapa inspirasi untuk membuat desain beranda yang bersih. Untuk mengeluarkan perintah pertama Anda, klik di kotak teks di kanan bawah layar Anda . Anda dapat menjelaskan atau sesingkat yang Anda inginkan. Dalam kasus kami, kami memasukkan, “buat template beranda desain yang bersih, modern, dan material. Termasuk menara CN. Gunakan warna putih, abu-abu, abu-abu, dan emas.”

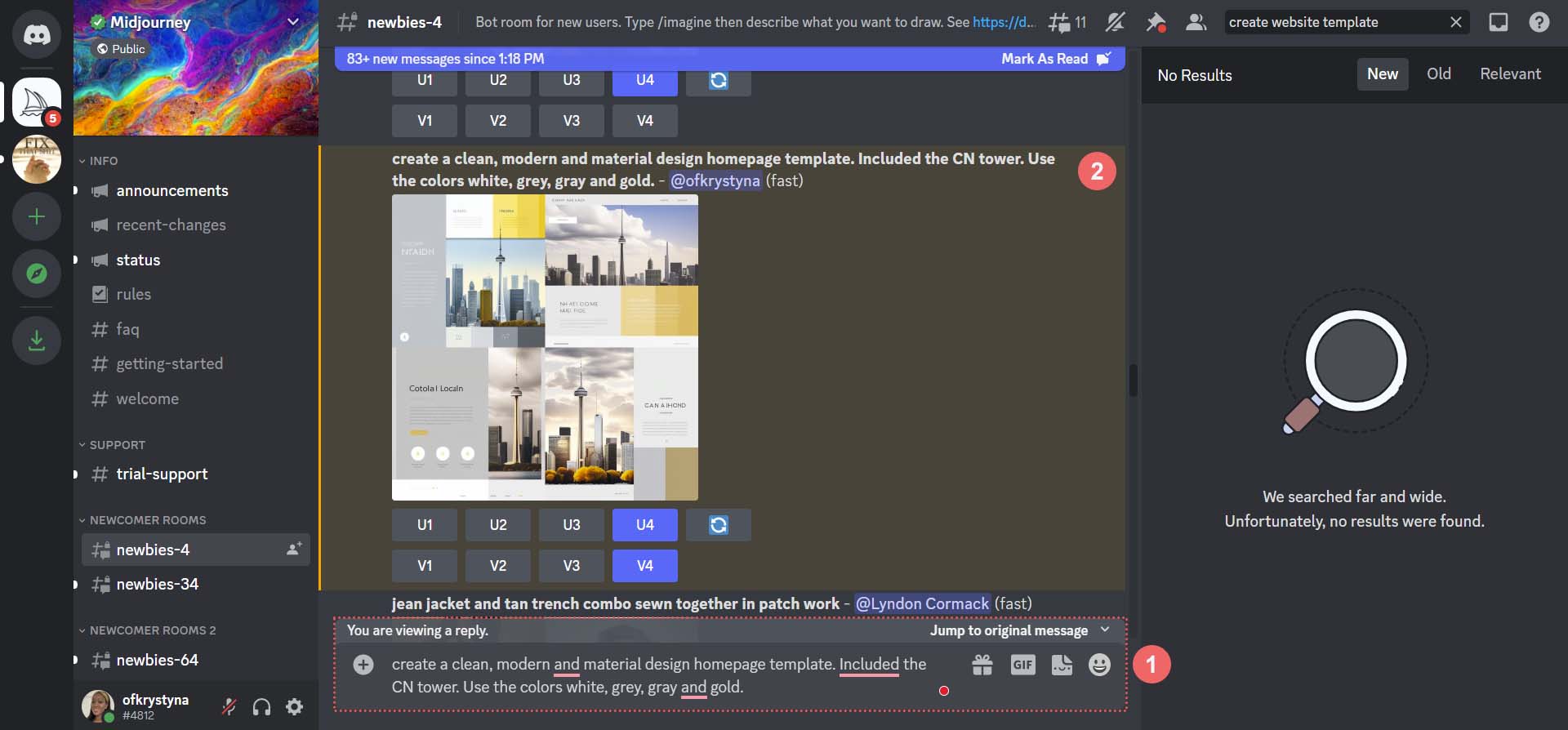
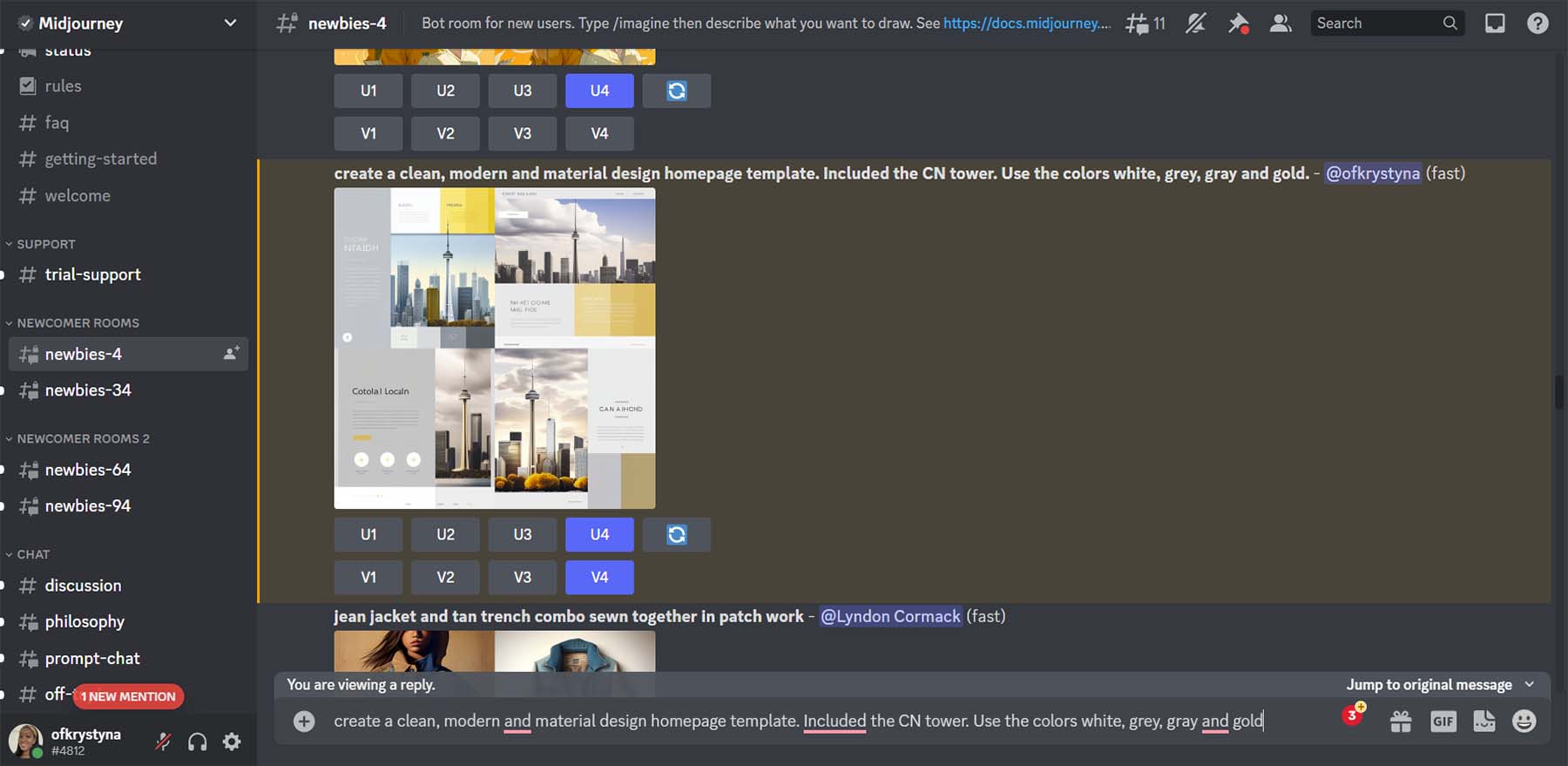
Inilah yang dihasilkan dari perintah itu.

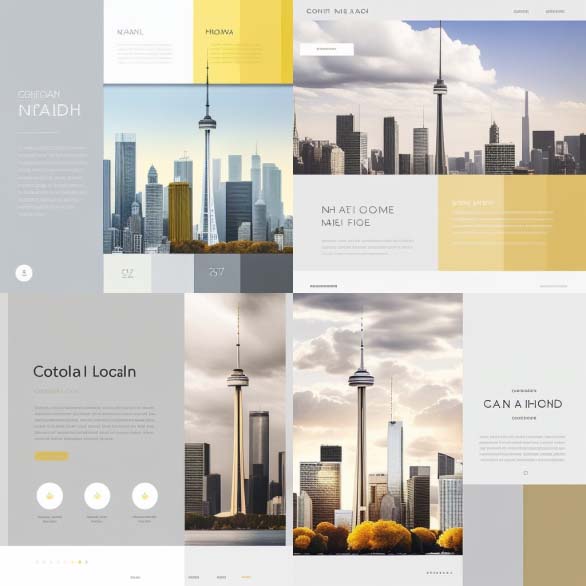
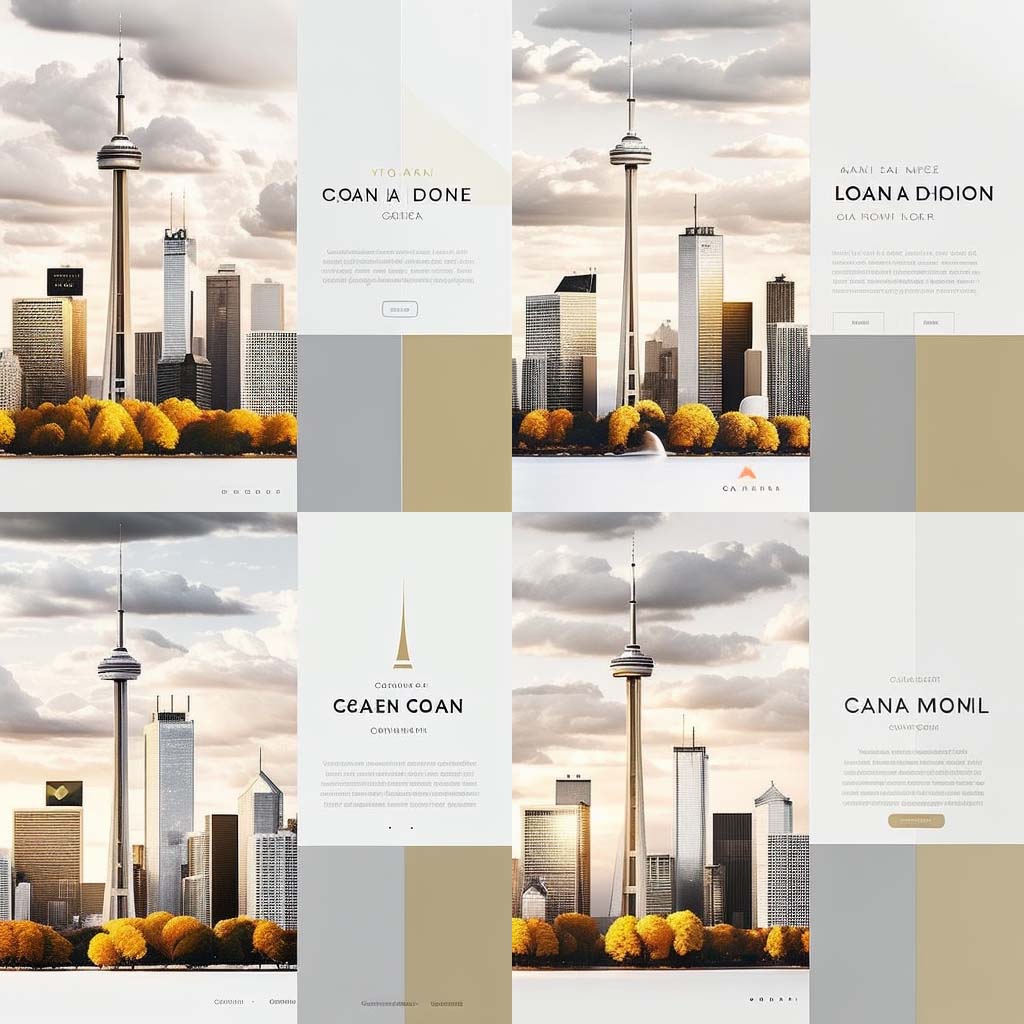
Inilah tampilannya di luar Discord.

Sempurnakan Perintah Awal
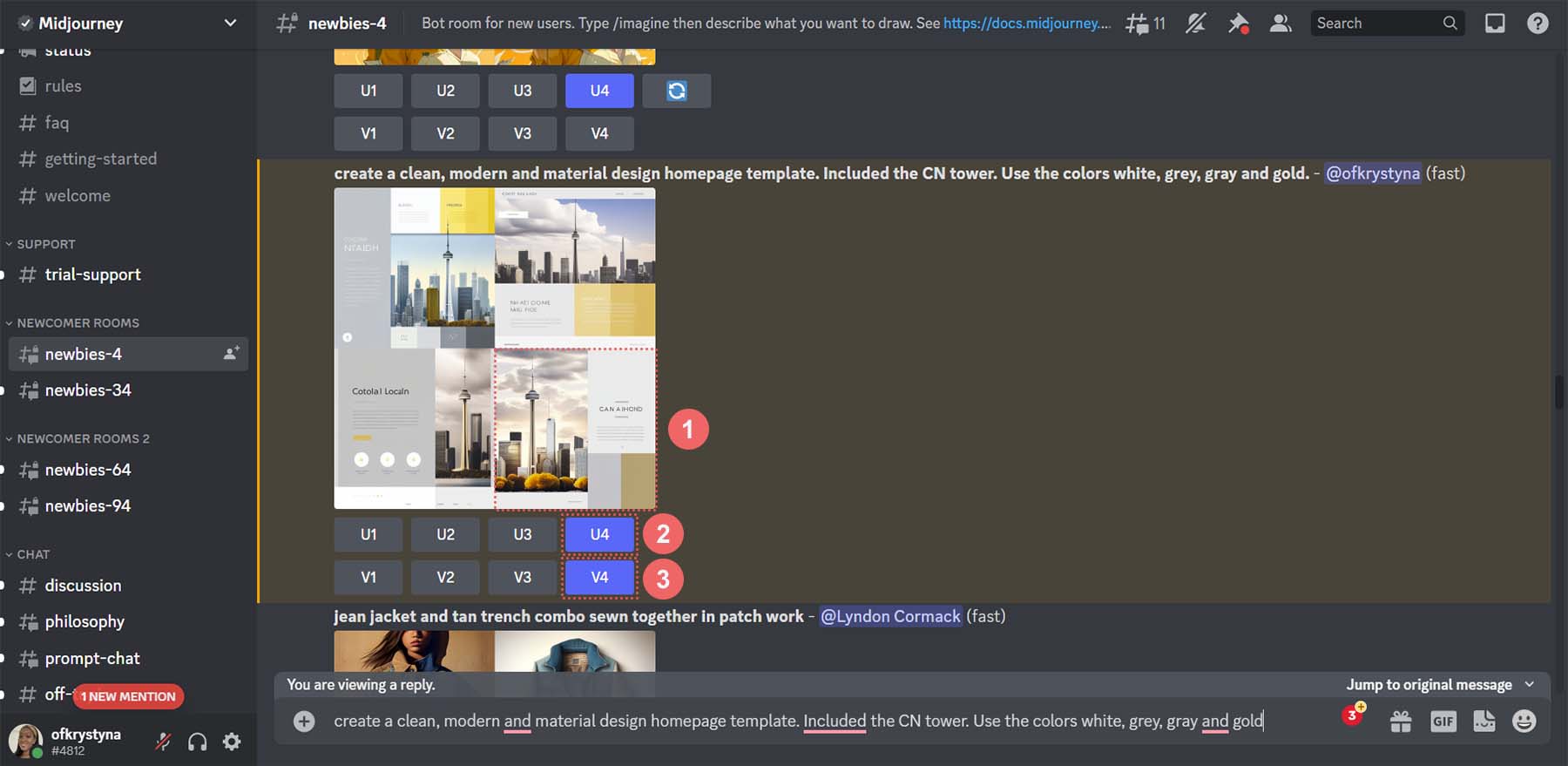
Meskipun tata letak ini adalah titik awal yang baik, mari kita lihat apa yang terjadi saat kita mencoba menyempurnakan tata letak desain web yang dihasilkan AI. Untuk melakukan ini, kami akan menyempurnakan opsi keempat dari daftar kami.

Mengolah Ulang Desain yang Dihasilkan AI
Setelah Anda membuat desain pertama Anda, MidJourney memungkinkan Anda untuk meningkatkan (memperbesar) atau membuat variasi dari salah satu dari empat pilihan Anda. Kami memutuskan bahwa kami ingin melihat beberapa variasi dari opsi keempat dan membuatnya lebih besar.

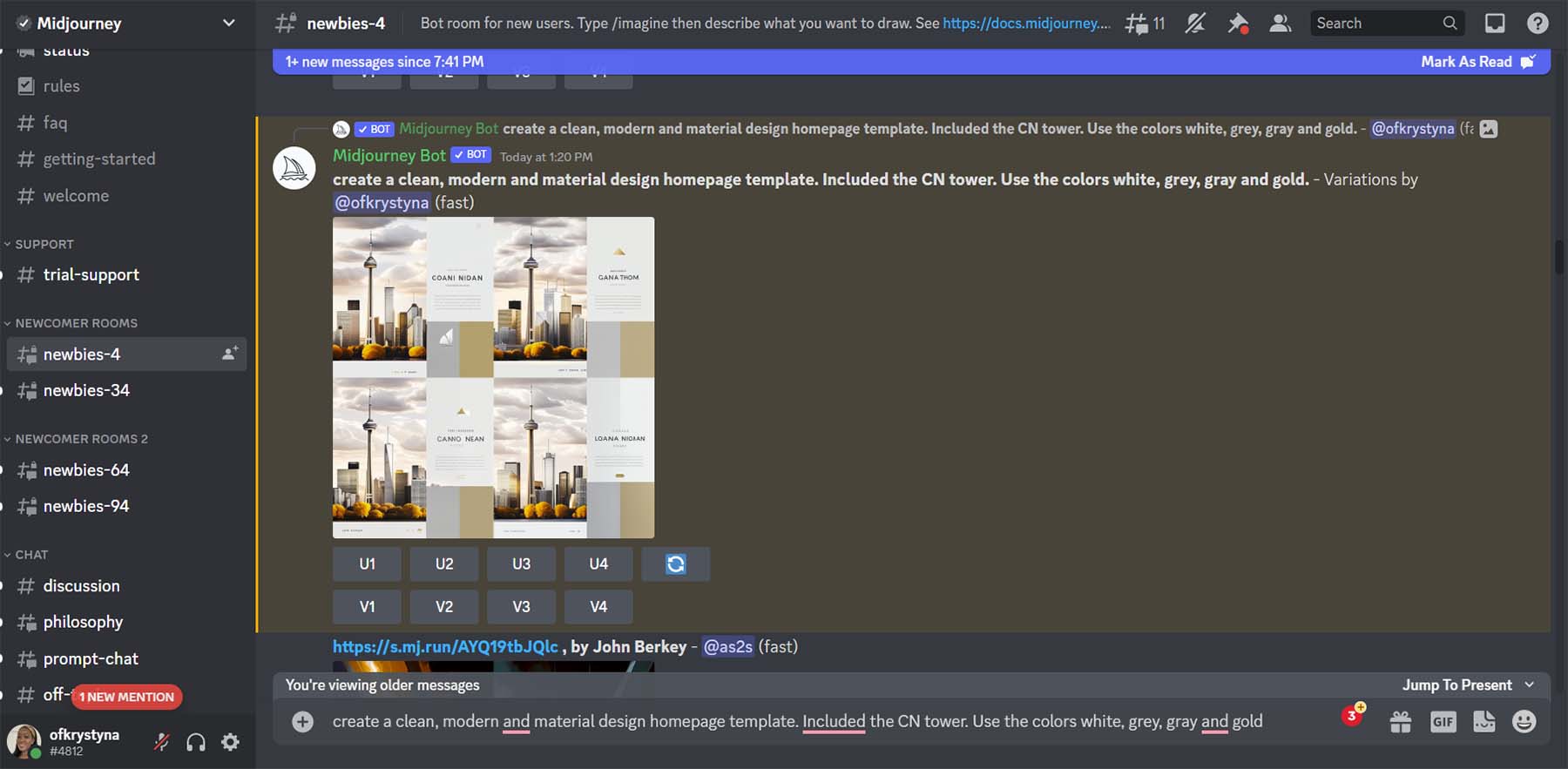
Ini adalah hasil MidJourney membuat variasi desain keempat kami.

Mari kita lihat lebih dekat.

Perhatikan penambahan elemen seperti menu, ikon, judul, dan ikon media sosial. Dari tata letak ini, kita akan menggunakan opsi keempat. Ini adalah desain yang akan kami tiru di Divi.
Menggunakan ChatGPT untuk Membuat Salinan Desain Web Buatan AI
Sekarang desain kita telah dibuat, kita akan menggunakan AI untuk membuat salinan untuk masuk ke desain kita. Kami akan menggunakan ChatGPT untuk membuat judul, paragraf pendek, dan ajakan bertindak untuk digunakan di tombol kami.
Buat Akun ChatGPT
Untuk memulai, kami membuat akun dengan ChatGPT . Jika Anda sudah memiliki akun, Anda dapat masuk.

Untuk menghemat waktu, Anda juga dapat menggunakan akun Gmail atau Outlook.

Keluarkan Perintah Awal
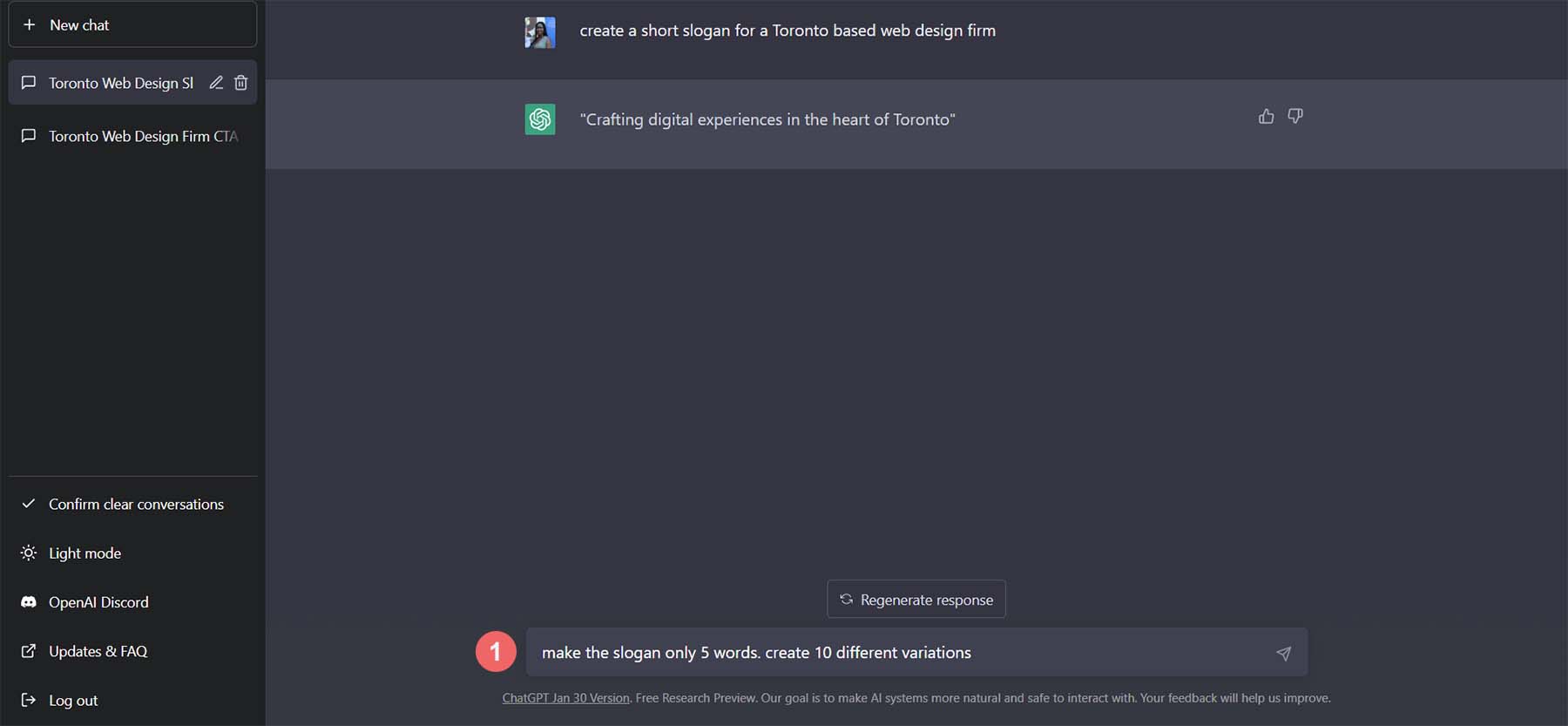
Setelah Anda login, Anda akan disajikan dengan layar ini. Ini adalah versi mode gelap, tetapi ada juga versi mode terang.

Mari kita mulai dengan membuat permintaan pertama kita. Di kotak teks, kami akan meminta ChatGPT untuk "membuat slogan singkat untuk perusahaan desain web yang berbasis di Toronto".

Ini adalah hasil dari permintaan itu.

Sempurnakan Salinan dengan ChatGPT
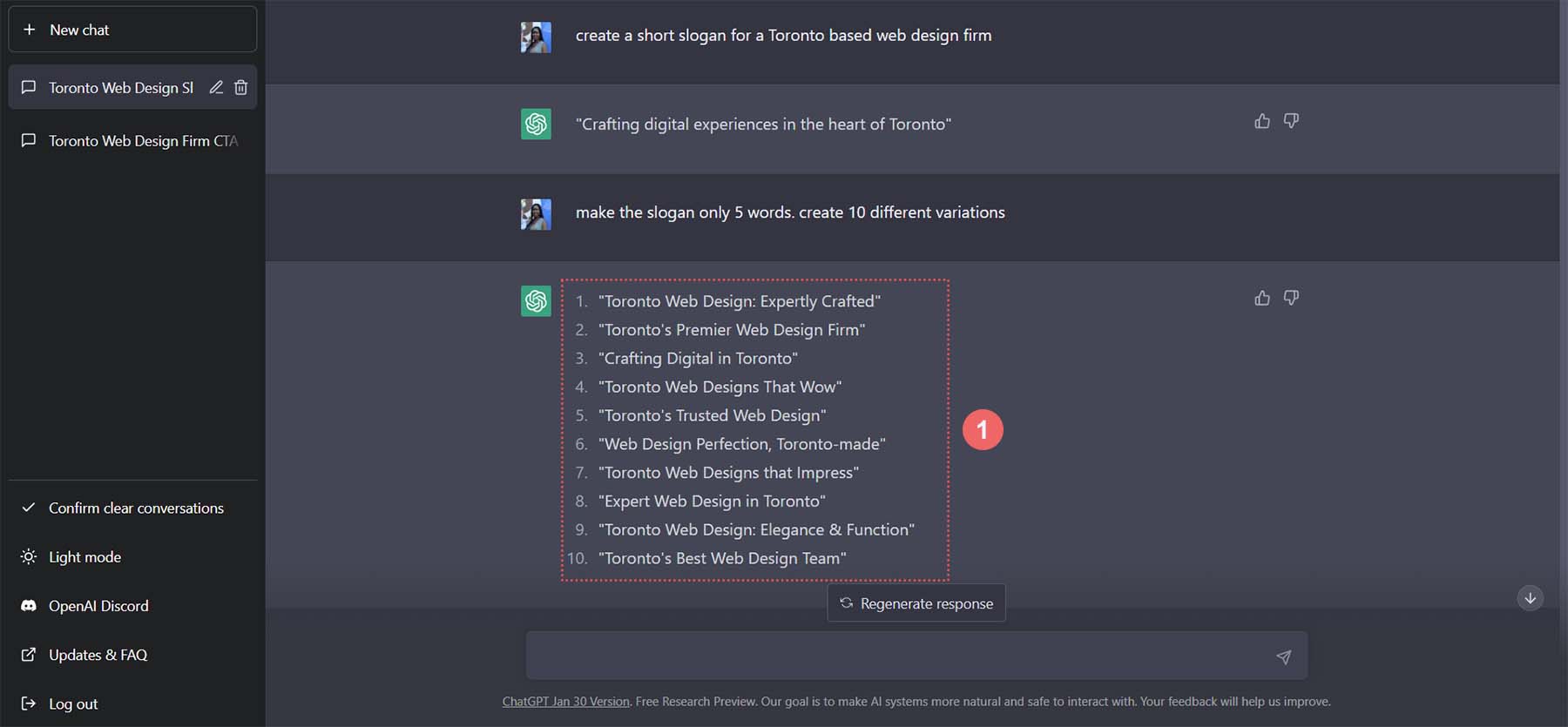
Keindahan ChatGPT adalah kami dapat mengajukan banyak pertanyaan dan mendapatkan beberapa opsi bagus untuk digunakan dalam salinan kami. Mari kita minta 5 variasi lainnya, tetapi mari kita minta setiap variasi paling banyak 5 kata. Di kotak teks, masukkan, “Buat slogan hanya 5 kata. Buat 10 variasi berbeda.”

Ini adalah variasi yang dibuat oleh ChatGPT untuk slogan kami.

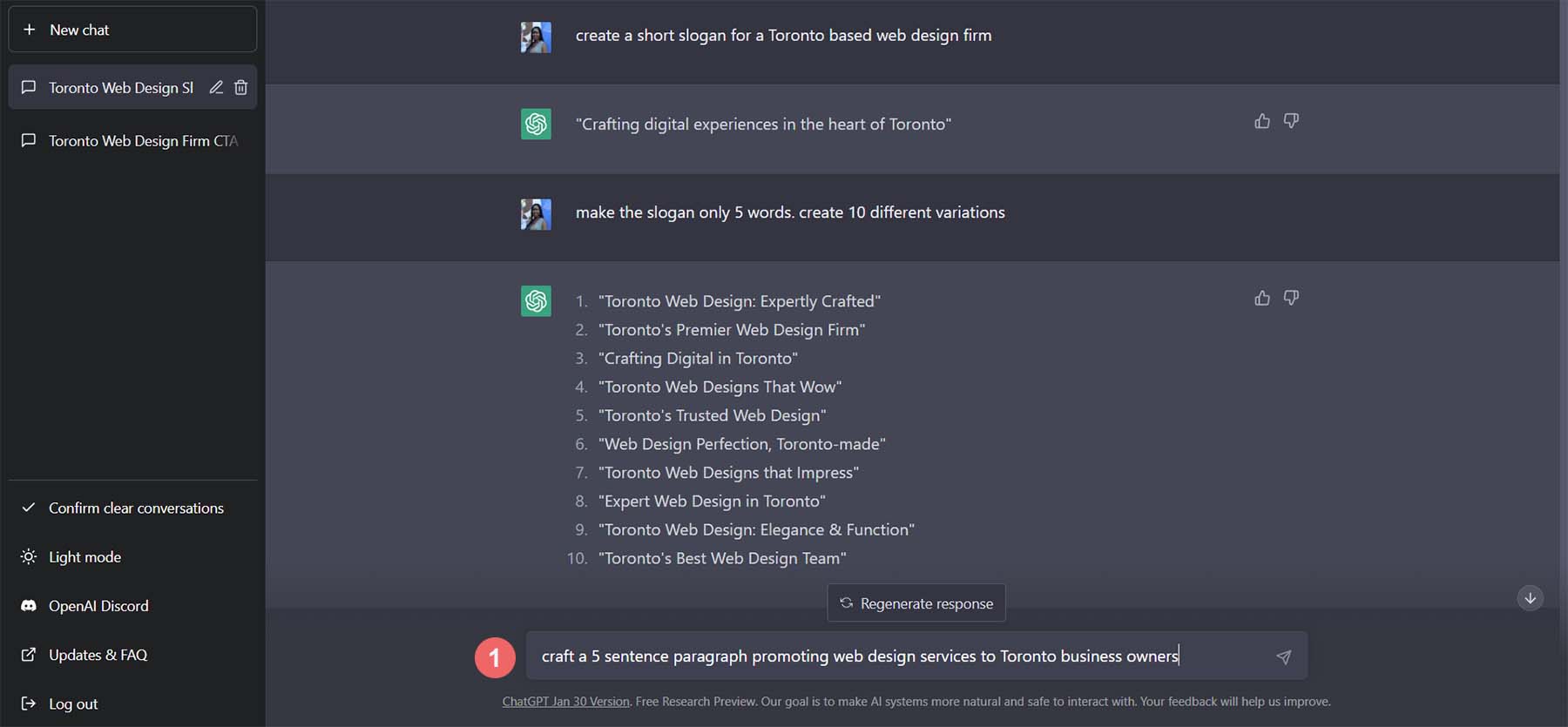
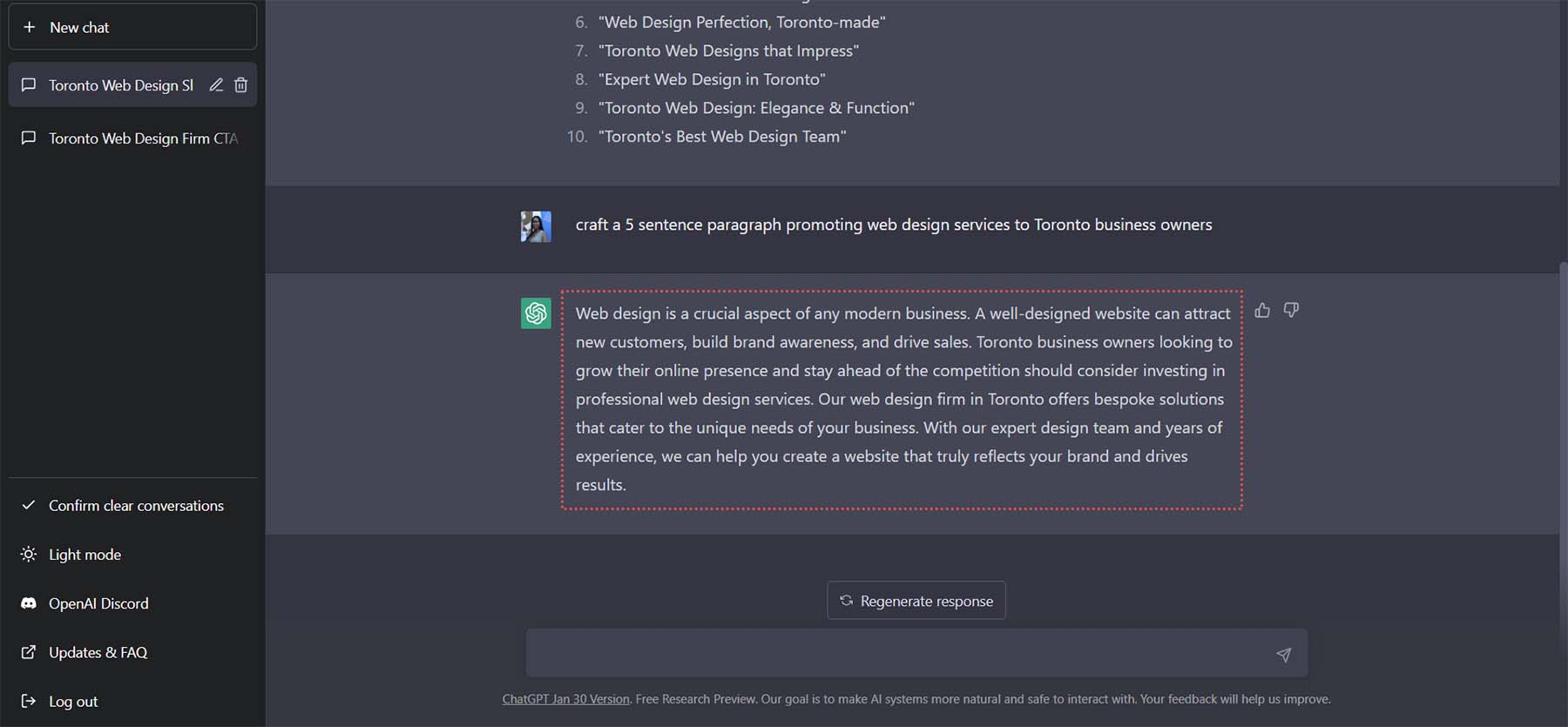
Mari gunakan opsi 5 untuk slogan kita. Kami akan mengulangi proses untuk paragraf teks kami. Mari masuk ke ChatGPT, "Buat paragraf 5 kalimat yang mempromosikan layanan desain web untuk pemilik bisnis Toronto."

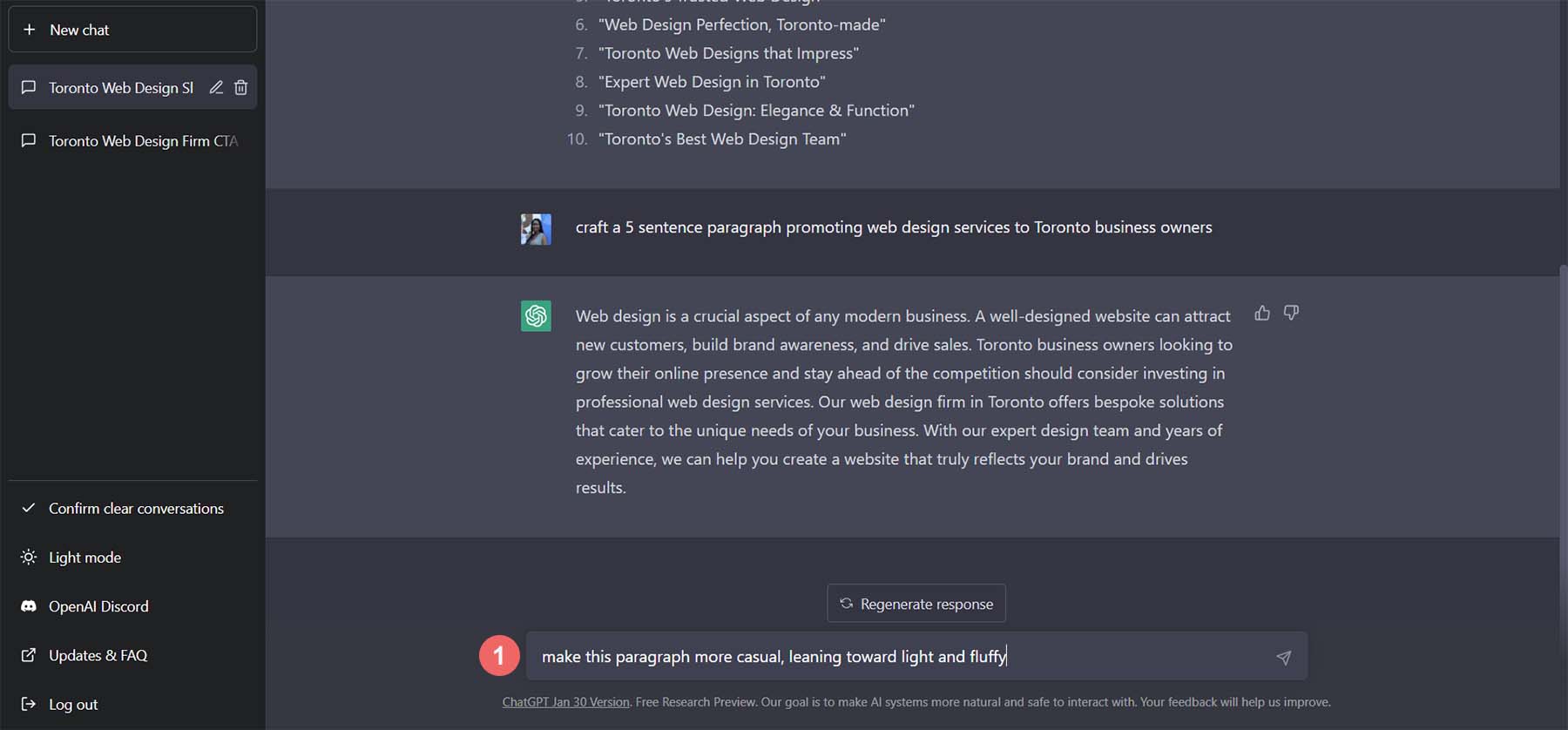
Inilah hasil yang telah dibuat. Itu cukup bagus!

Alih-alih meminta lebih banyak versi paragraf ini, mari minta ChatGPT untuk mengubah nada paragraf selamat datang. Mari minta ChatGPT untuk "Buat paragraf ini lebih santai, condong ke arah yang ringan dan lembut".

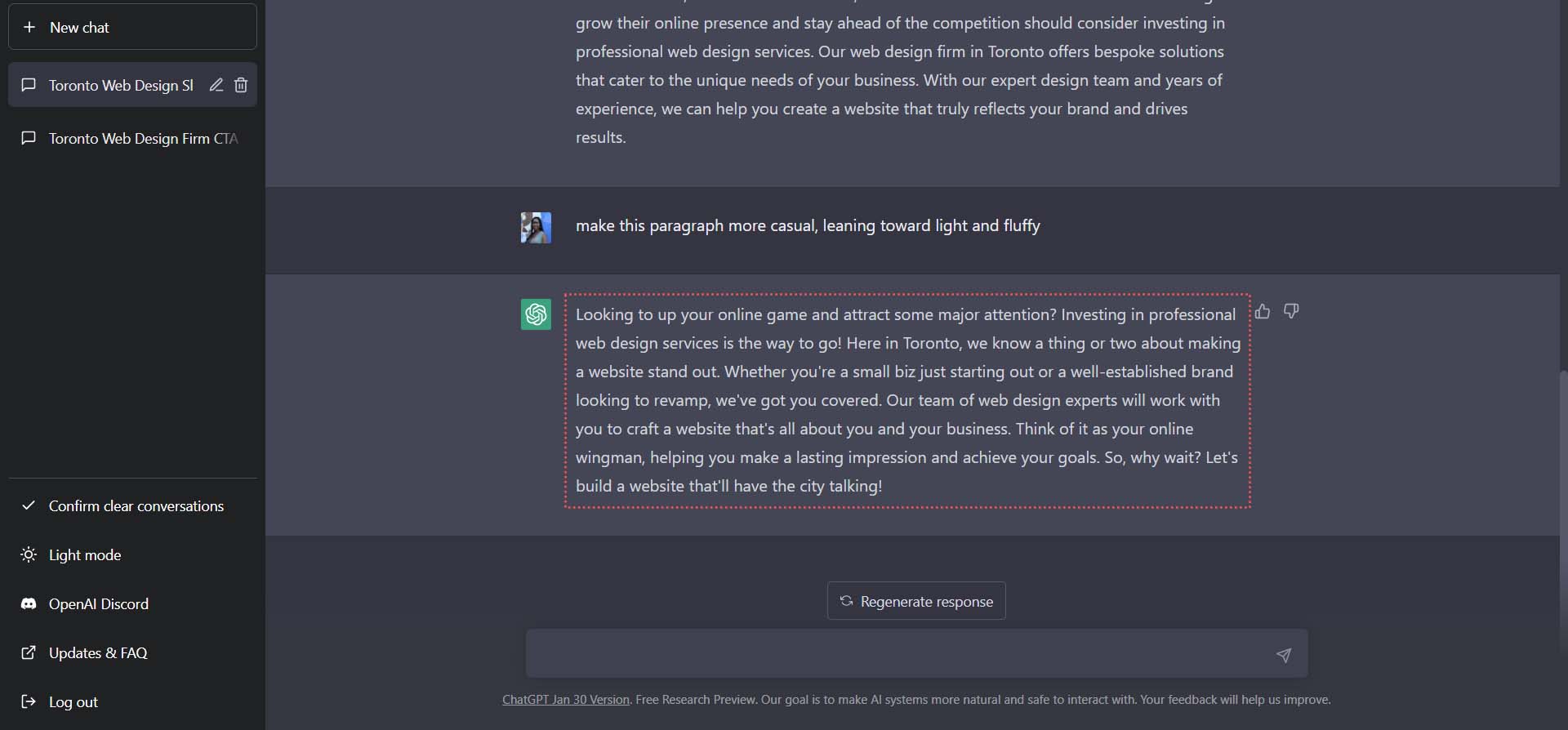
Perhatikan bahwa nada paragraf menjadi lebih santai dan masih sesuai dengan apa yang dibutuhkan seseorang untuk memperkenalkan perusahaan desain web mereka.

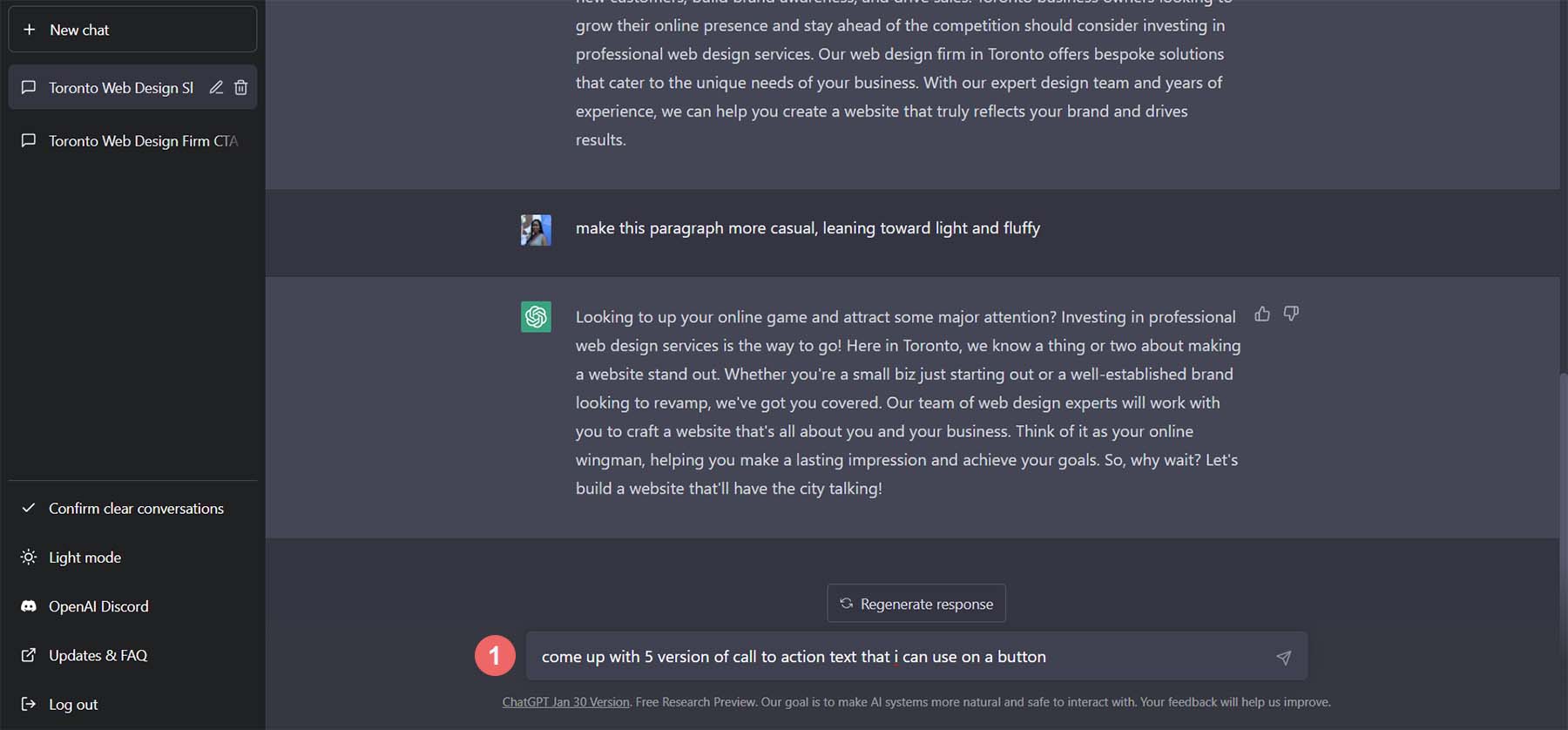
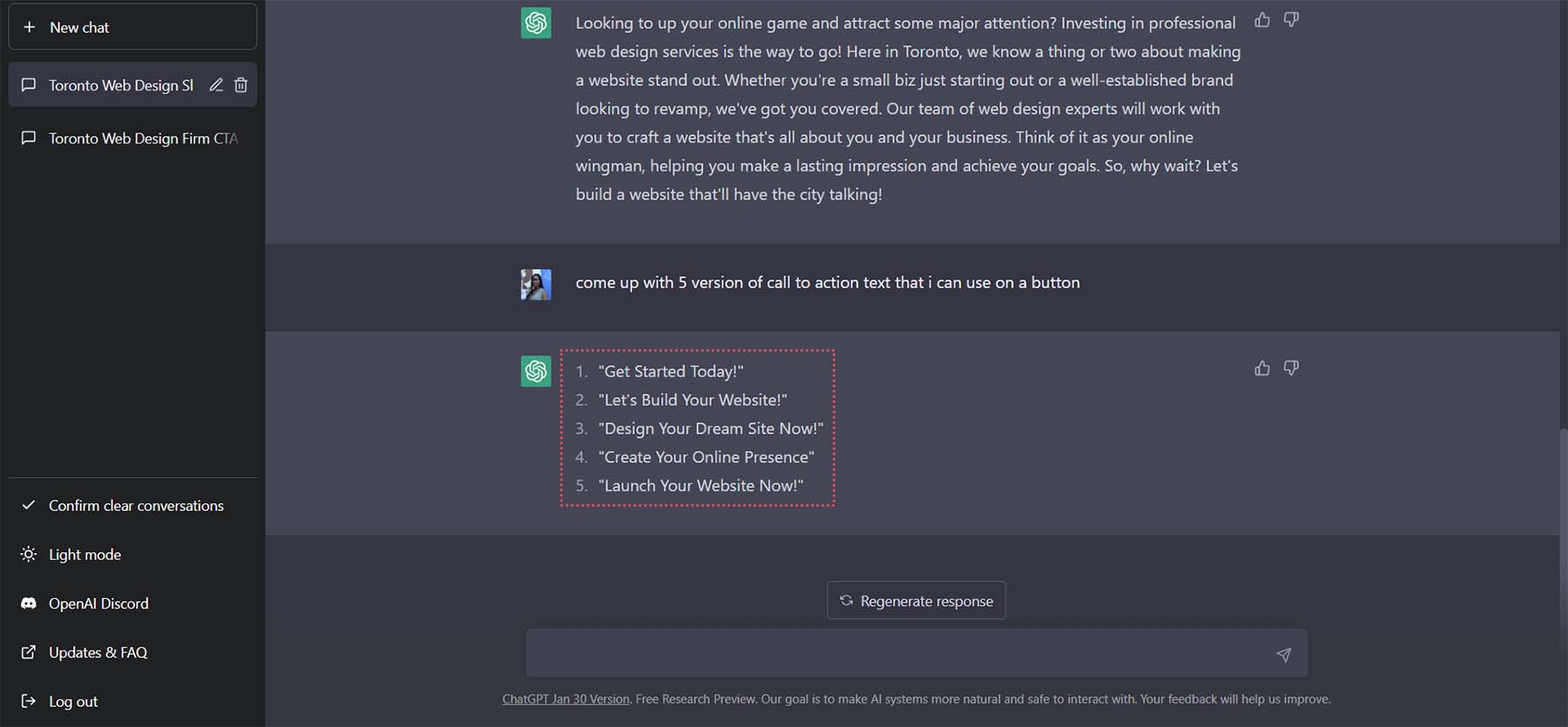
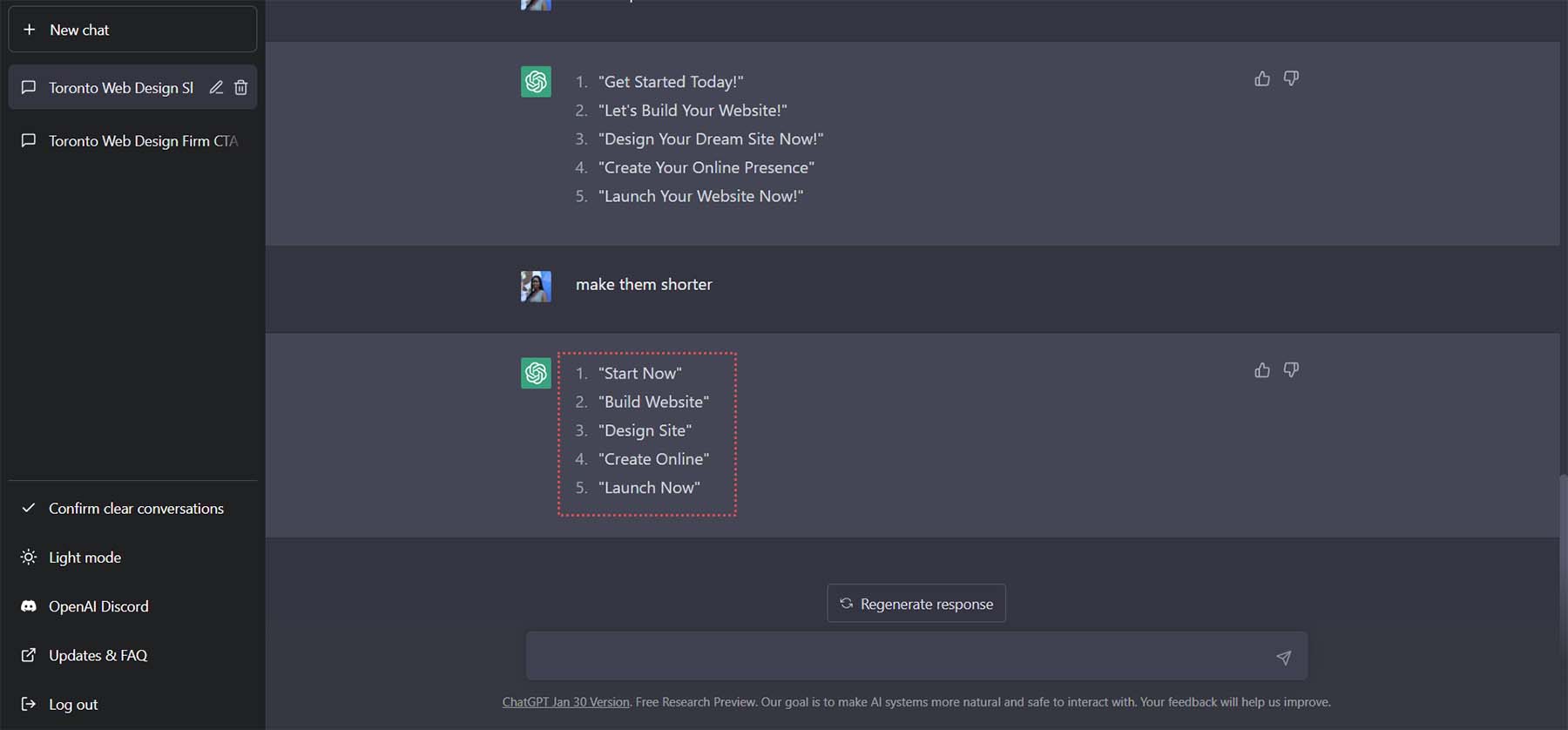
Untuk melengkapi salinan kita, mari buat 10 versi berbeda dari teks ajakan bertindak yang dapat kita gunakan pada tombol kita. Perintah kami selanjutnya untuk ChatGTP adalah, "Buat 5 versi teks ajakan bertindak yang dapat saya gunakan pada sebuah tombol."

Meskipun opsi ini bagus, opsi ini agak panjang untuk sebuah tombol.

Sebagai permintaan terakhir kita ke ChatGPT, mari kita minta untuk mempersingkat teks kita dengan mengatakan, "buat lebih pendek".

Kami akan menggunakan opsi terakhir Luncurkan Sekarang sebagai CTA untuk tombol kami.
Menggunakan ChatGPT dan MidJourney dengan Divi
Sekarang, kami memiliki inspirasi desain dan konten untuk digunakan dalam desain ini. Kami dapat membawa temuan ini ke Divi dan mulai membuat tata letak beranda kerja nyata. Mari kita mulai menggunakan ChatGPT dan MidJourney dengan Divi.
Buat Halaman Baru di WordPress
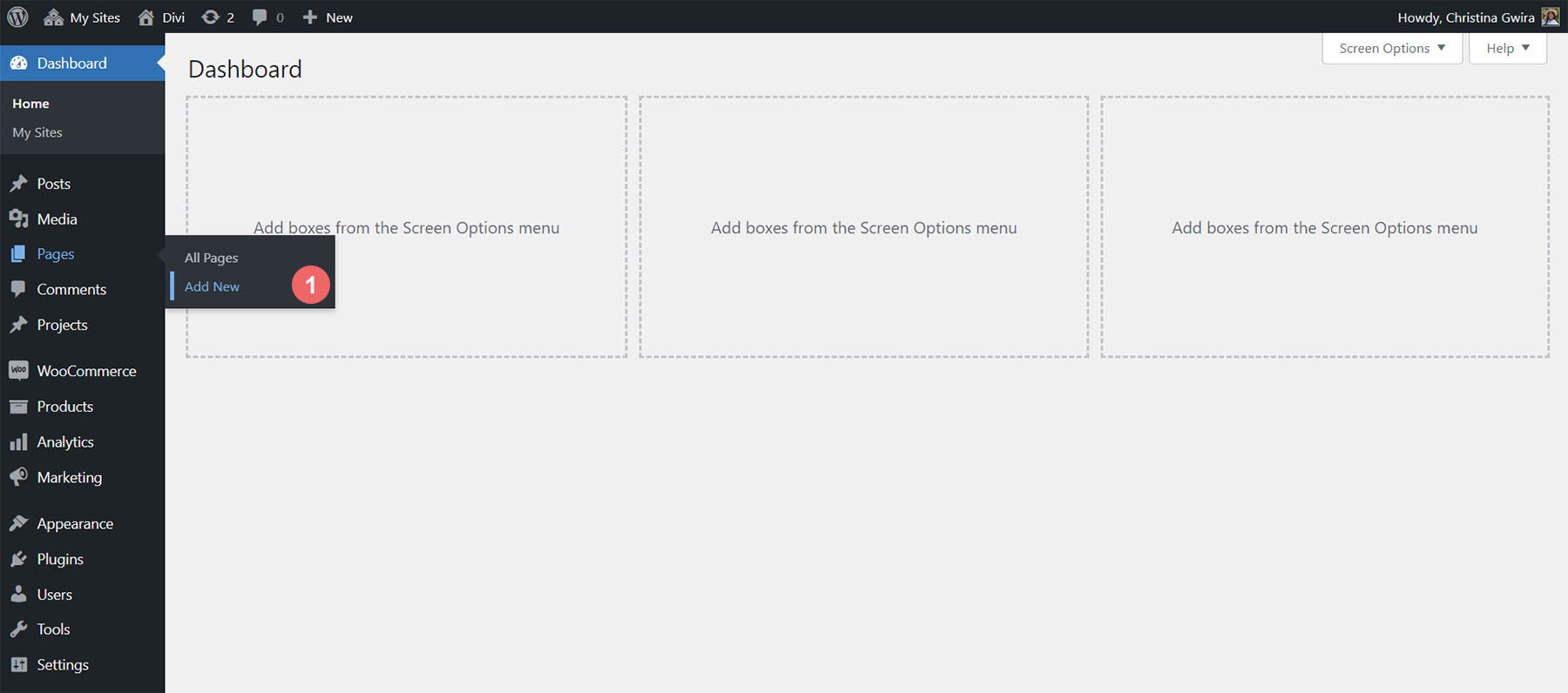
Mari kita mulai dengan membuat halaman baru di WordPress. Dari Dasbor WordPress, kami mengarahkan kursor ke Halaman dari menu sebelah kiri. Kemudian, kita klik Tambah Baru . Ini akan membuat halaman baru.

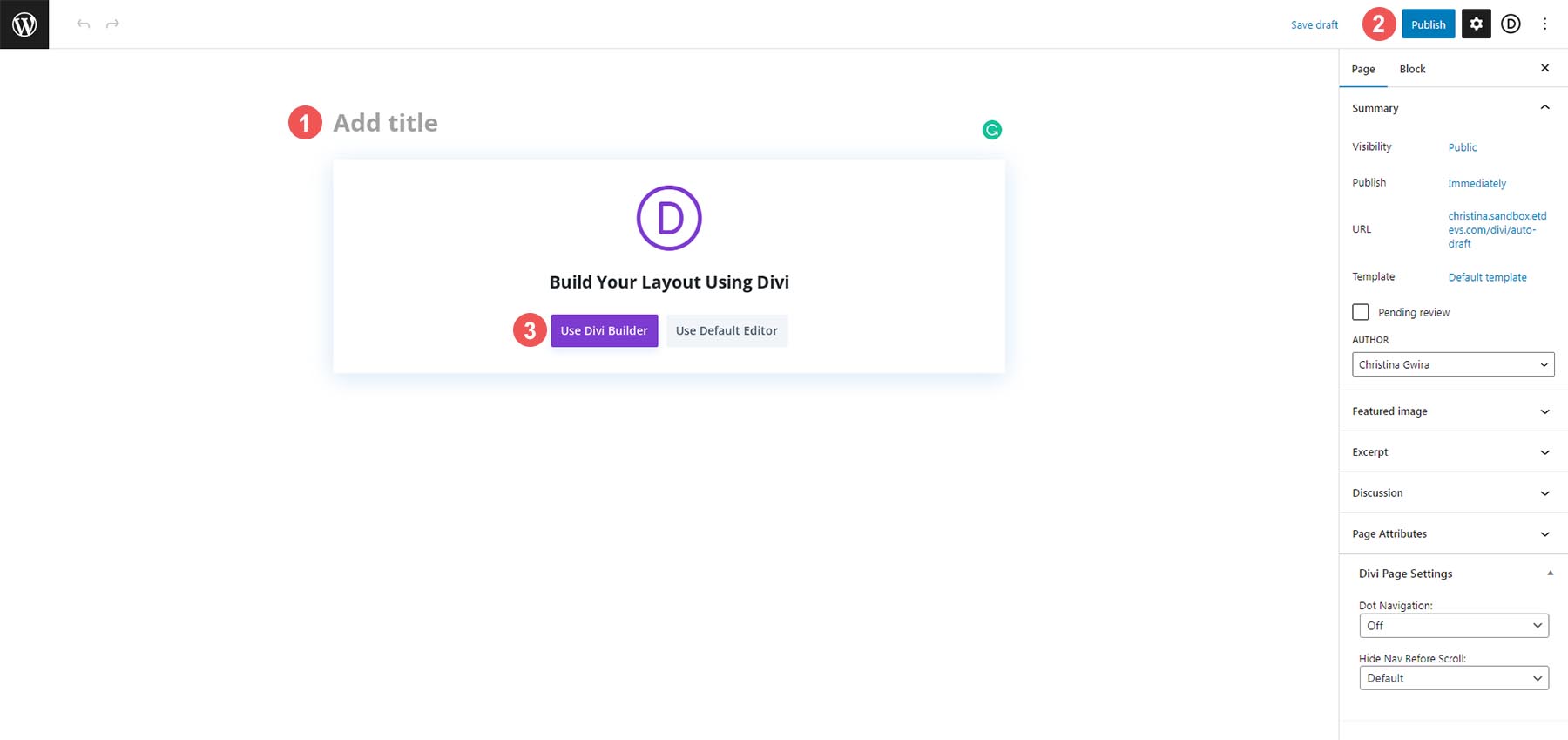
Saat halaman baru Anda telah dibuat, tambahkan judul . Kemudian, publikasikan halaman dengan mengklik tombol Publish berwarna biru . Terakhir, aktifkan Divi Builder dengan mengklik tombol ungu Gunakan Divi Builder .

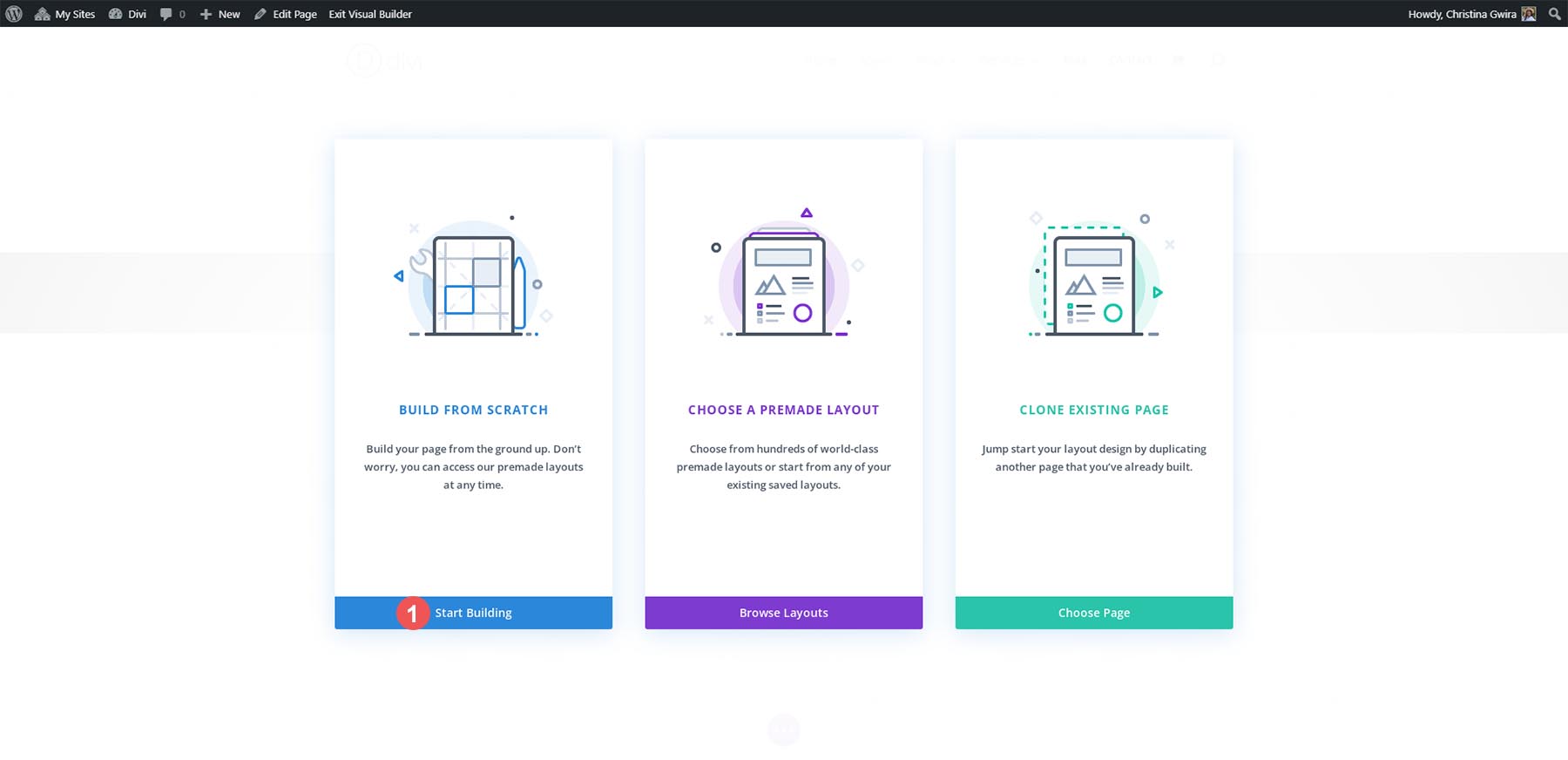
Dengan Divi Builder diaktifkan, klik tombol biru bertuliskan Mulai Membangun . Kami akan membangun halaman kami dari awal tetapi menggunakan aset dari tata letak yang dihasilkan oleh MidJourney.

Membuat Bagian dan Baris
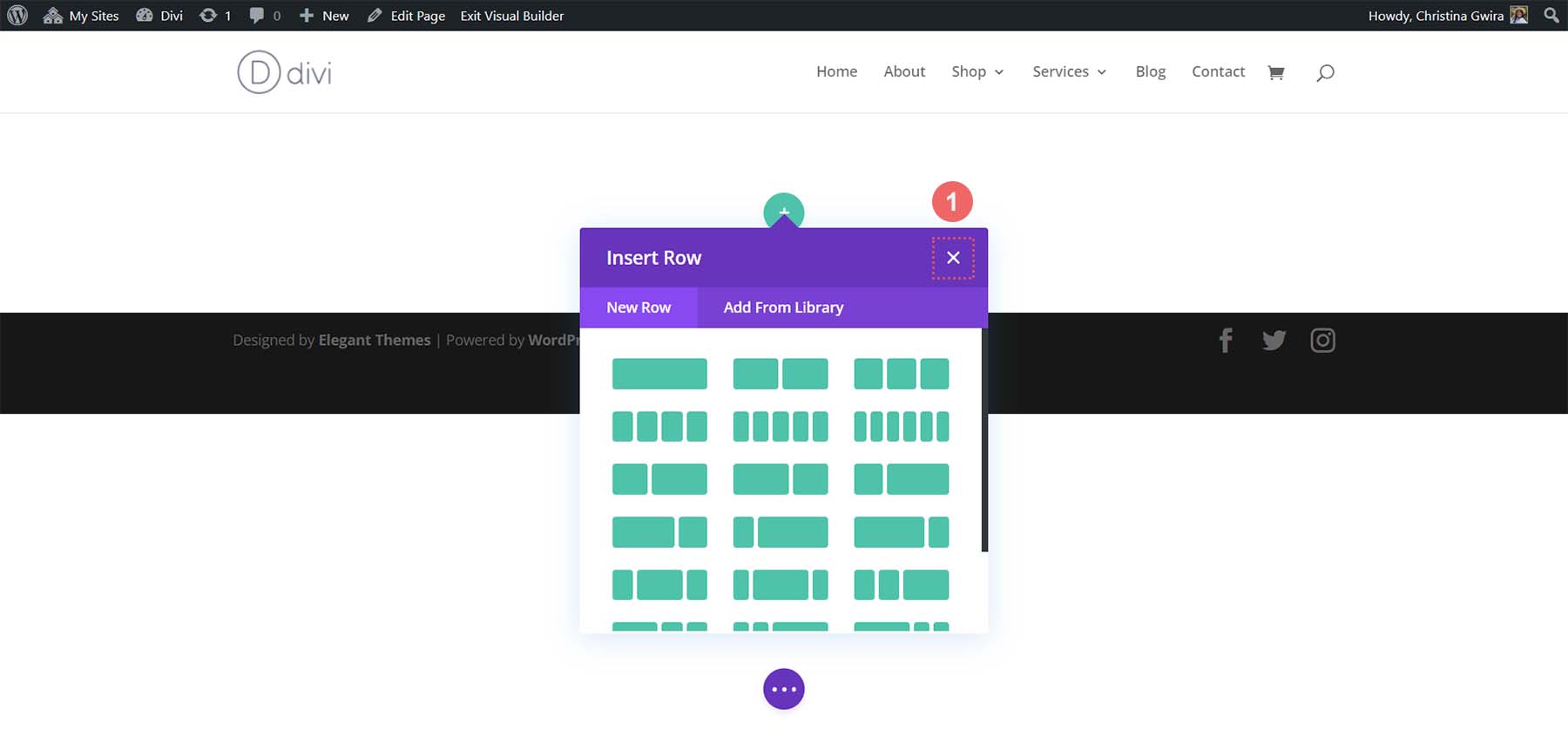
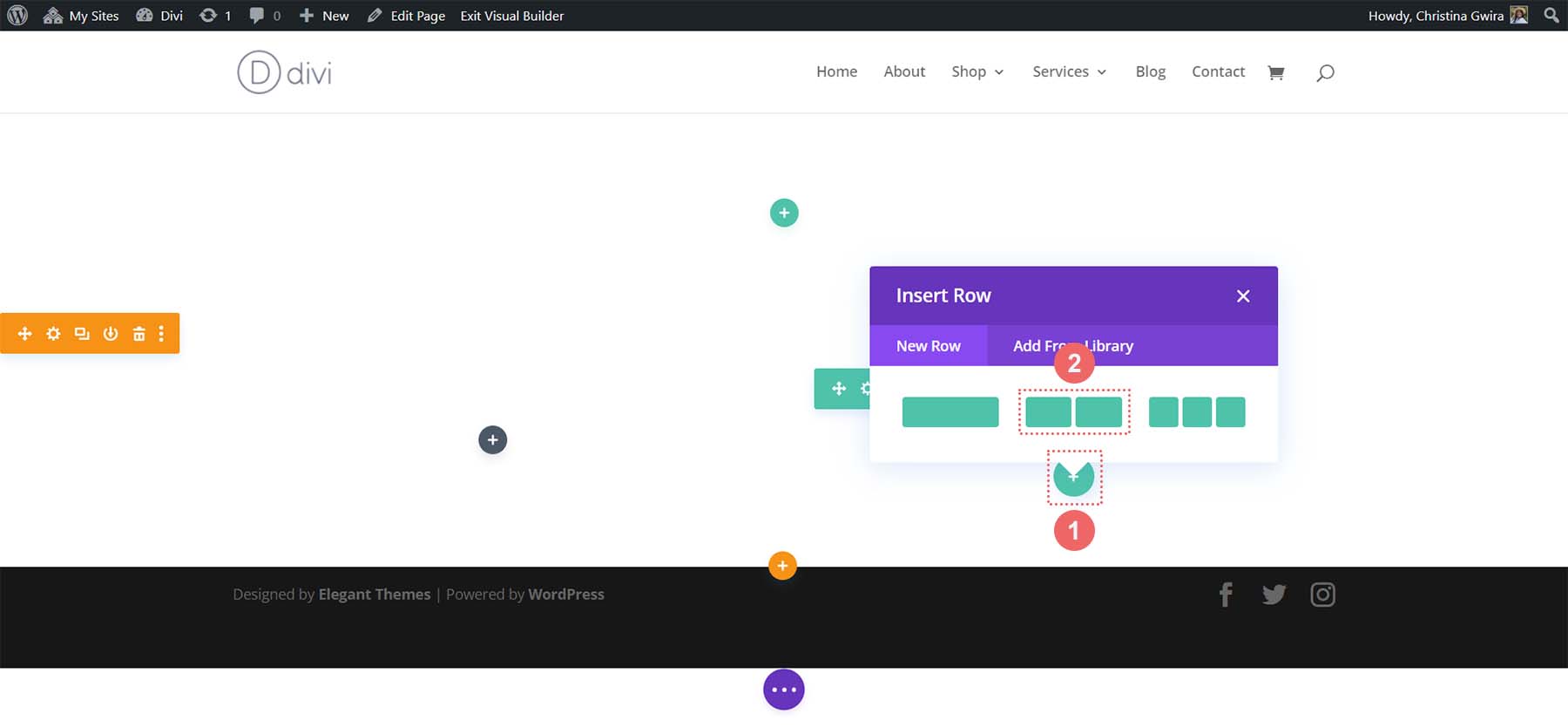
Setelah pembangun visual dimuat, kami sekarang disajikan dengan beberapa struktur kolom yang dapat kami tambahkan ke baris dan bagian default kami. Kami akan menghapus bagian ini dan menggunakan tata letak bagian Khusus sebagai gantinya. Pertama, kita klik tombol X untuk keluar dari menu pemilihan baris.

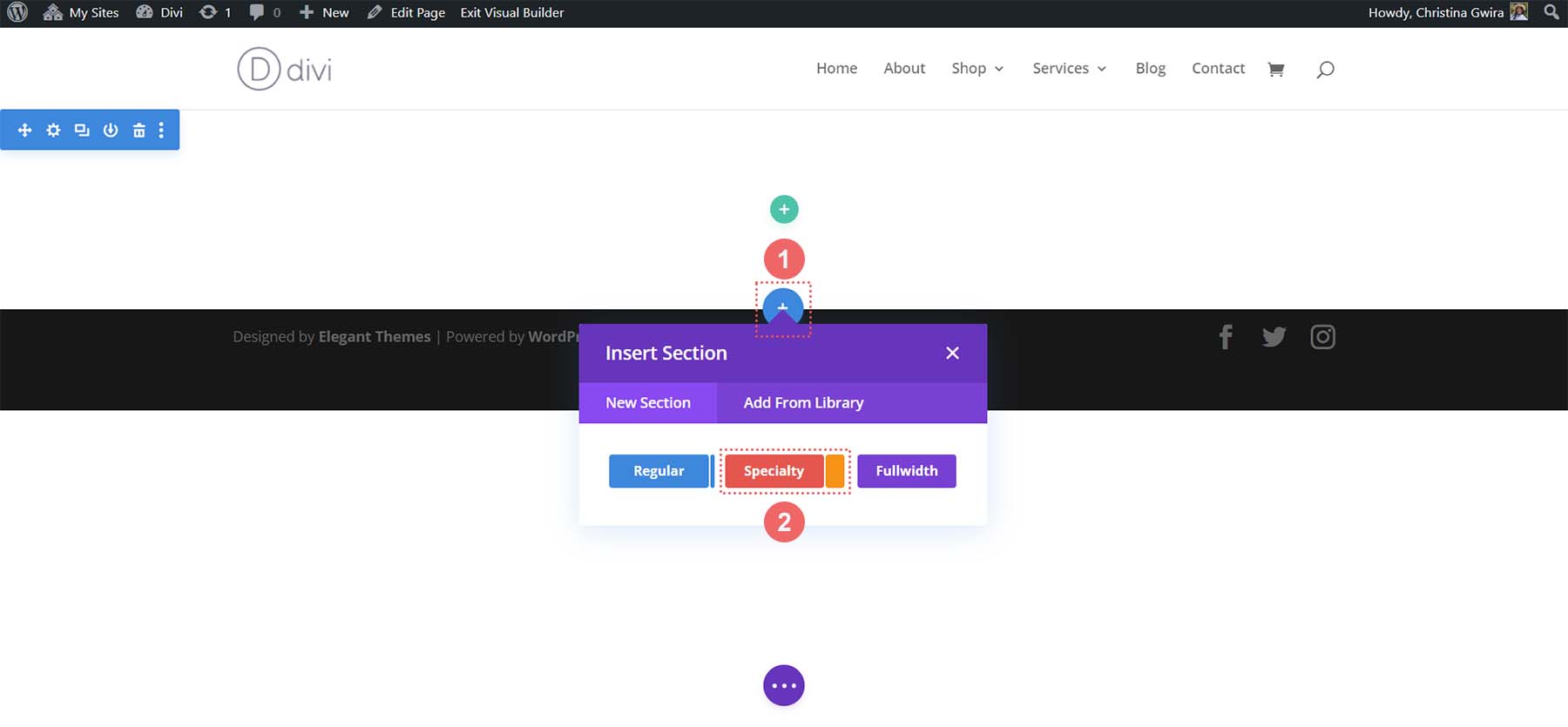
Kemudian, kami mengklik tombol biru di bagian bawah bagian . Ini akan memungkinkan kita untuk menambahkan bagian baru. Kami ingin mengklik ikon bagian Keahlian . Ini akan memungkinkan kami untuk menambahkan bagian yang mirip dengan tata letak yang dihasilkan MidJourney.

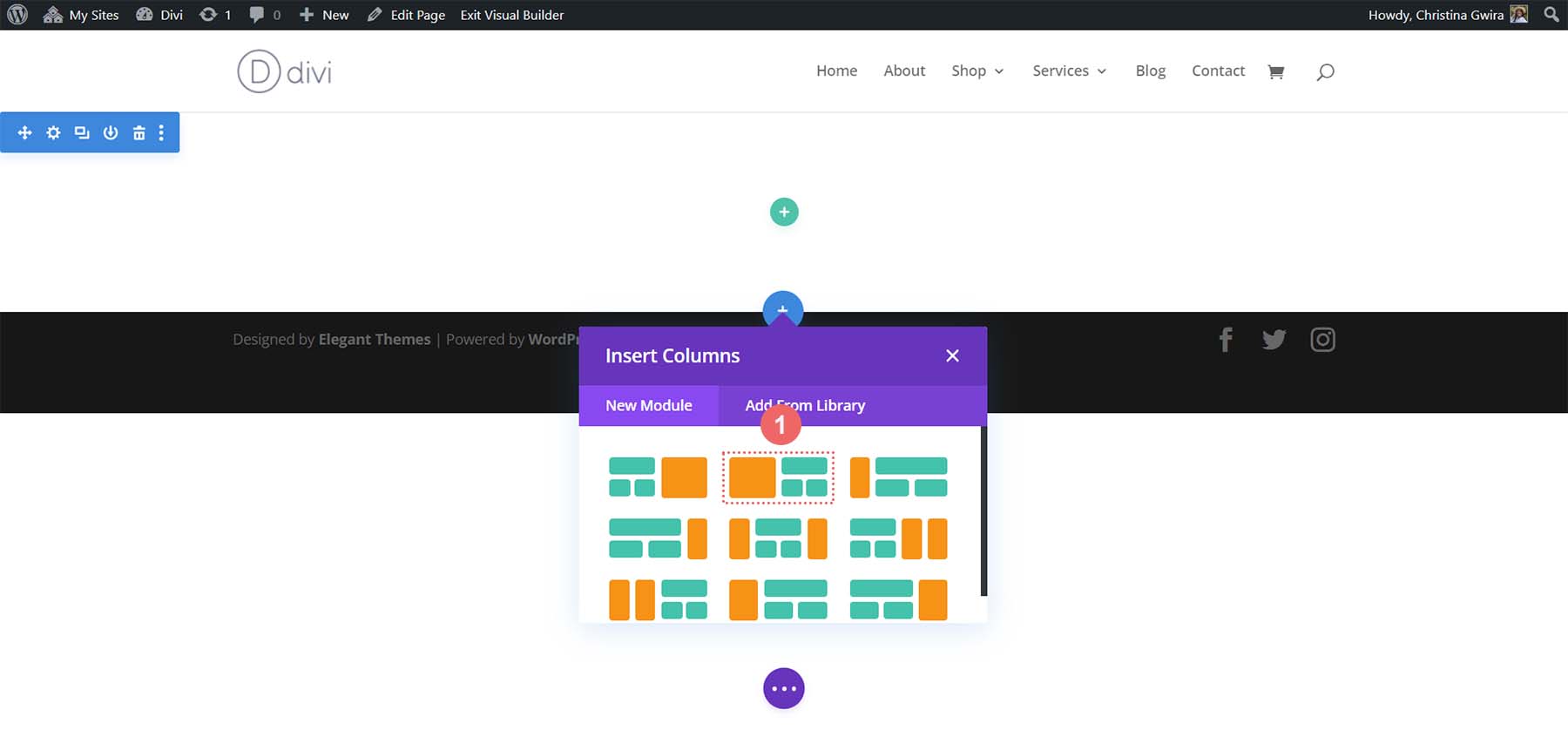
Dari opsi bagian Keahlian, kami mengklik opsi kedua.

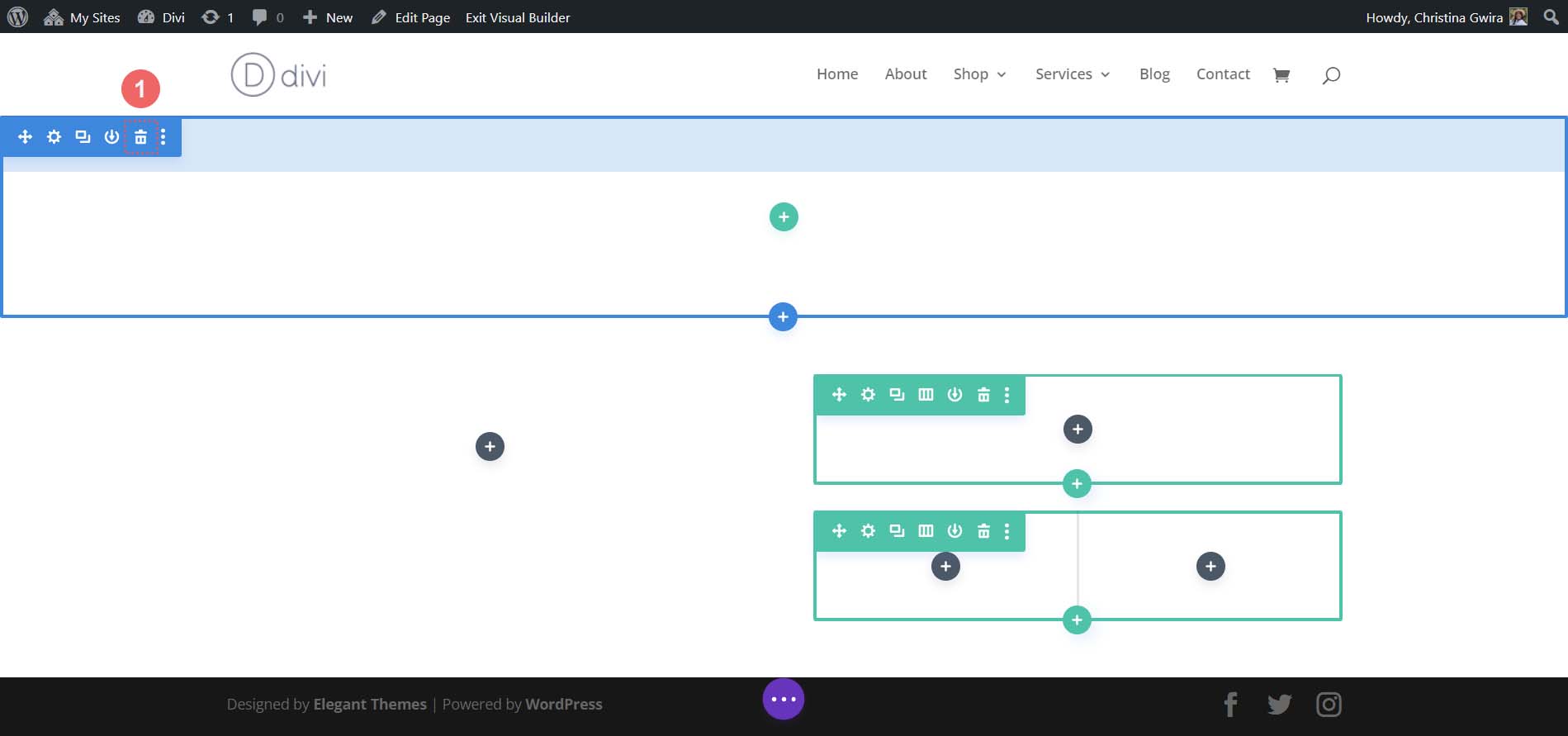
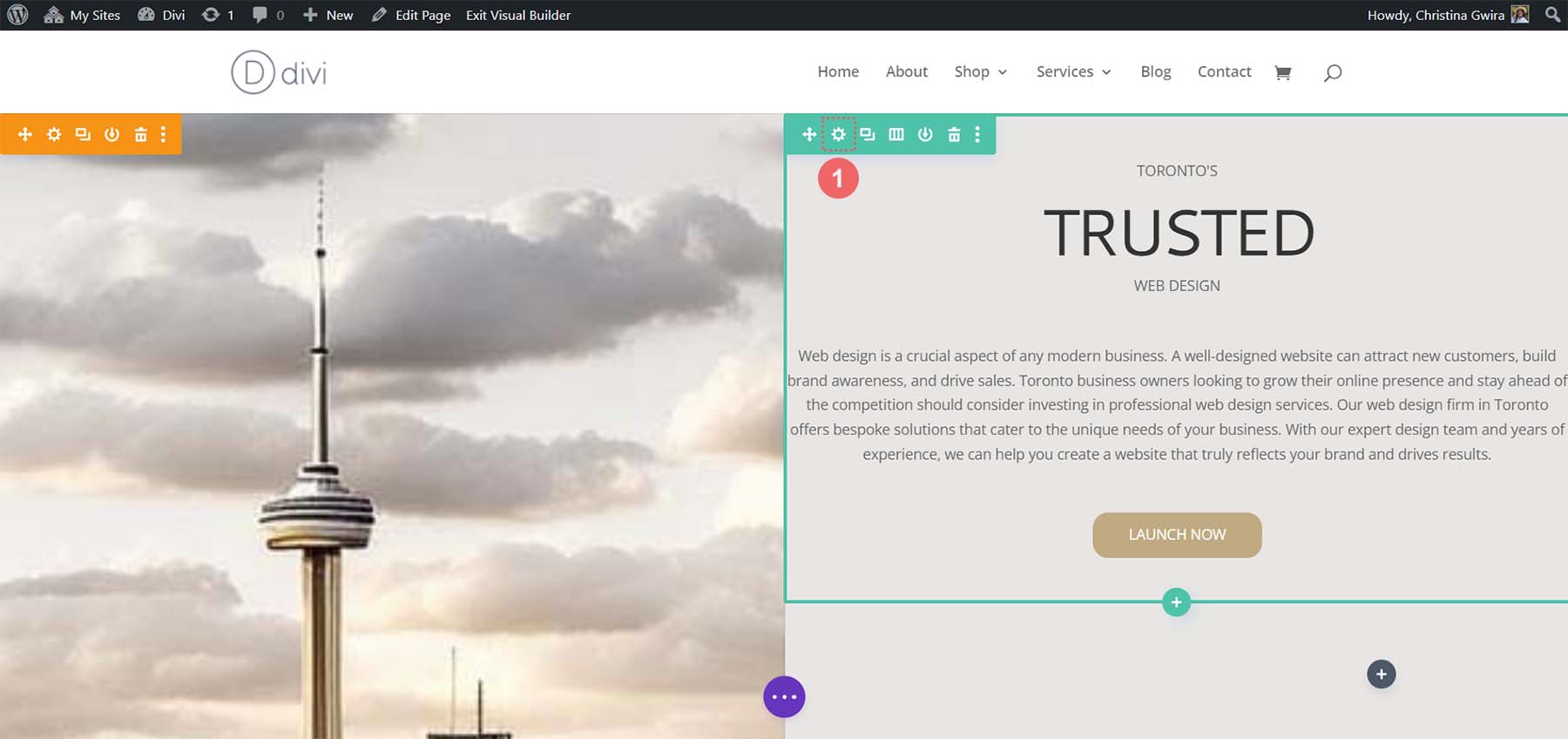
Dengan memilih bagian kami, kami sekarang memiliki opsi untuk mulai menambahkan baris ke bagian kami. Saat kami merujuk kembali ke tata letak yang dihasilkan oleh MidJoureny, kami melihat baris yang berisi judul, paragraf, dan tombol ajakan bertindak. Kemudian, kami melihat ada satu set kolom dekoratif. Jadi, mari tambahkan tata letak satu kolom yang akan menampung salinan kita.

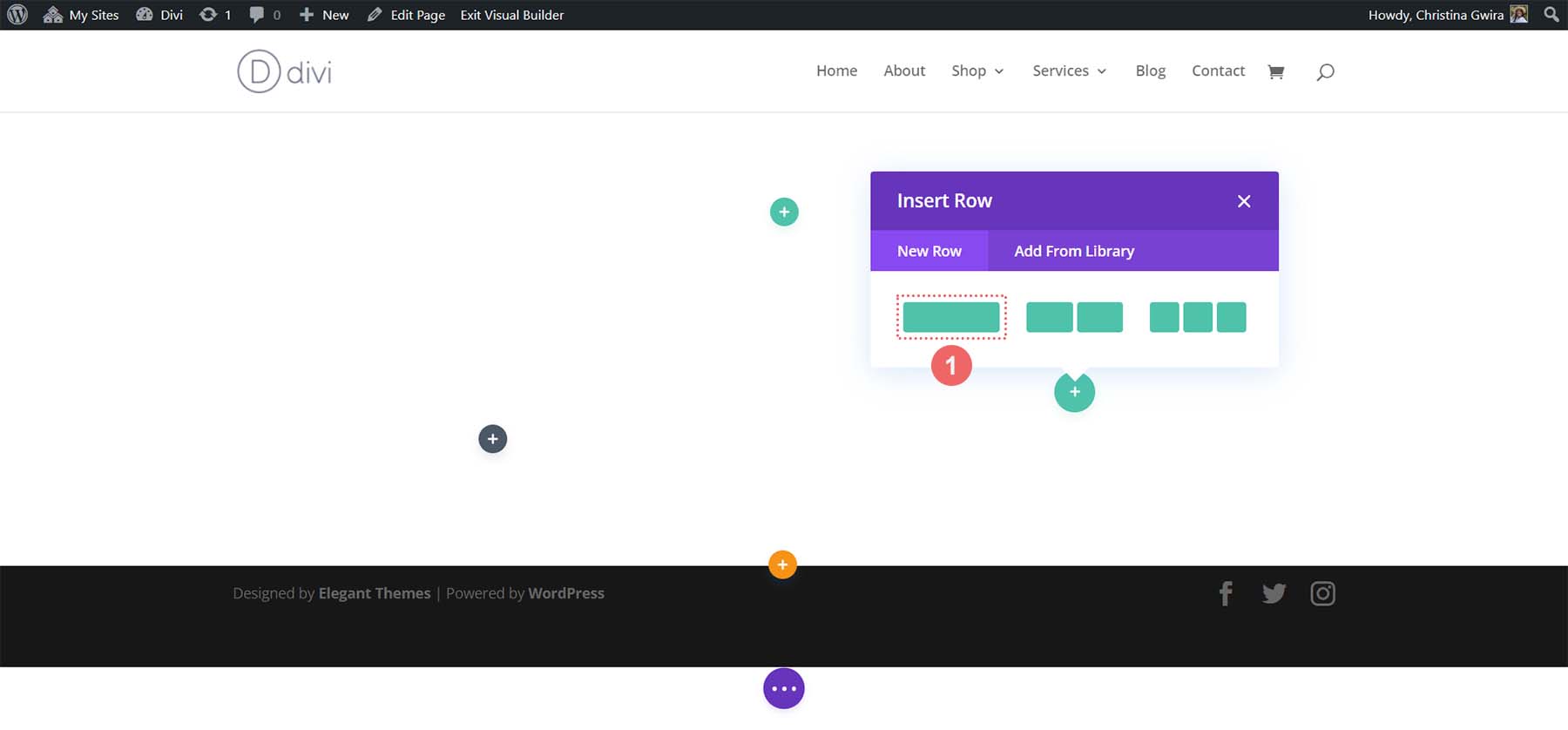
Selanjutnya, kita akan menambahkan baris lain di bawahnya dengan mengeklik ikon tambah hijau . Kami akan menambahkan baris dua kolom di bawah baris satu kolom awal. Ini akan berfungsi sebagai kolom dekoratif kami.

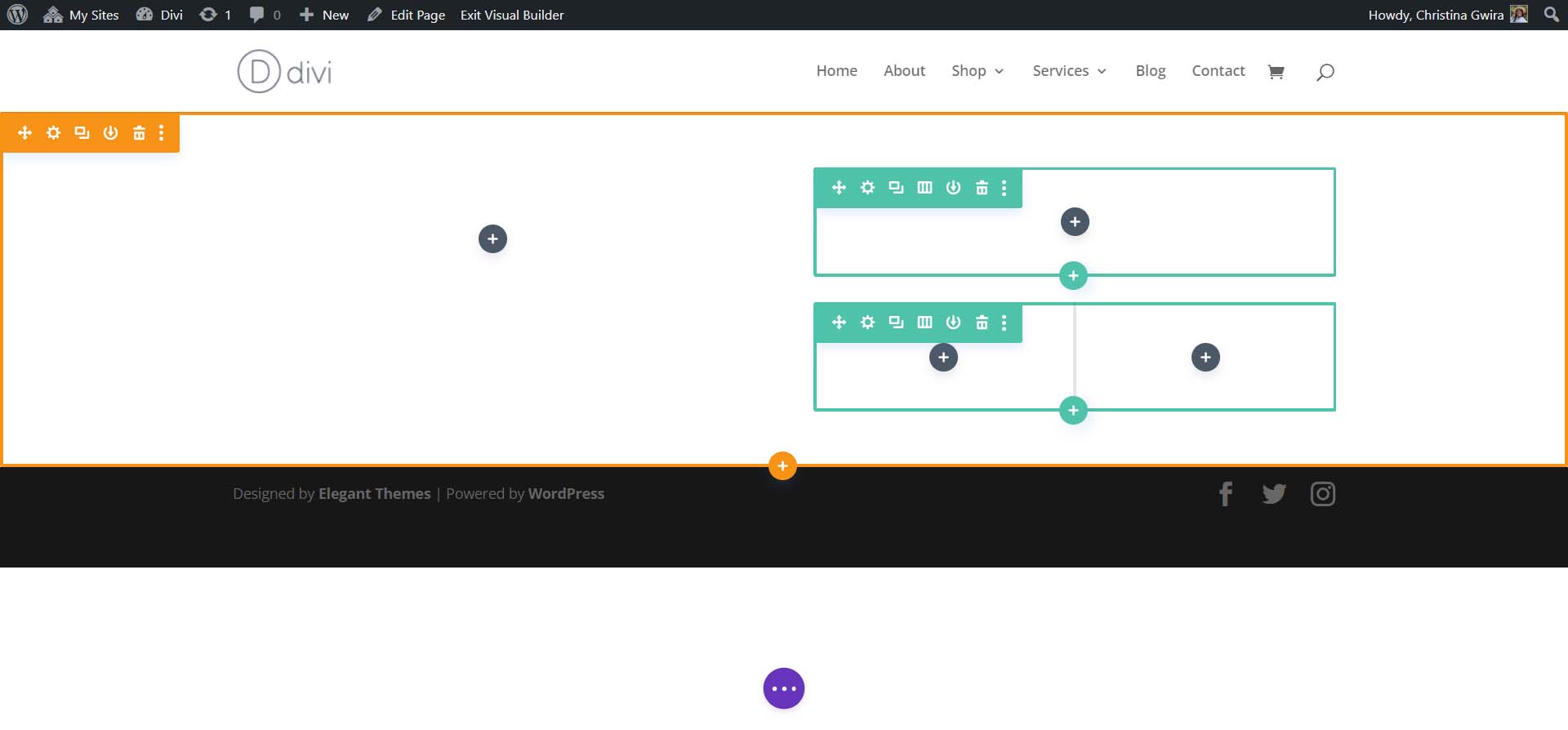
Dengan tata letak bagian Keahlian kami sekarang selesai, kami sekarang dapat menghapus bagian default dari halaman kami. Klik ikon tempat sampah dari menu bagian untuk menghapusnya.

Menambahkan Modul Divi
Seperti inilah tata letak dasar kami di Divi.

Kami sekarang akan menambahkan modul asli Divi ke tata letak untuk membuat beranda kami. Ini akan bertindak sebagai wireframe low-fi.
Menambahkan Modul Gambar
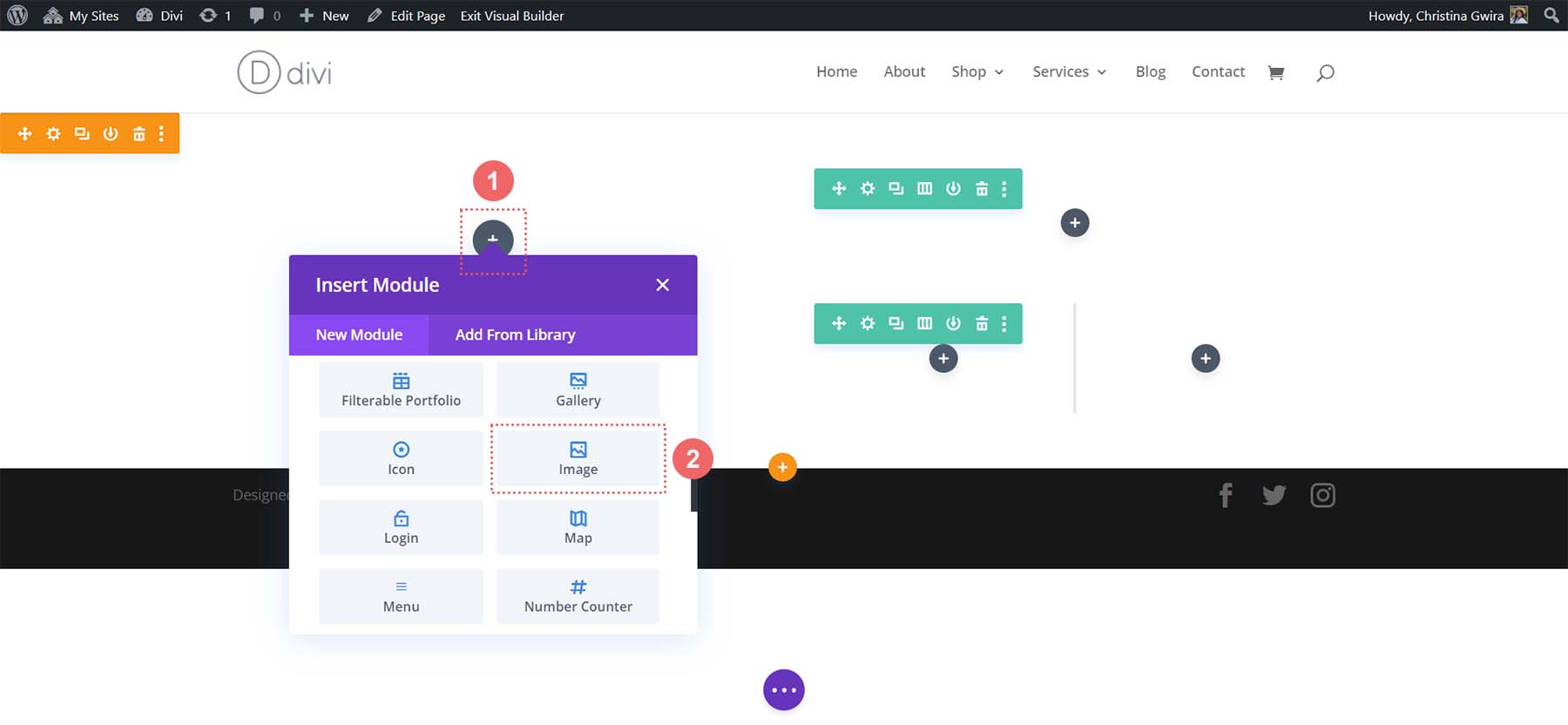
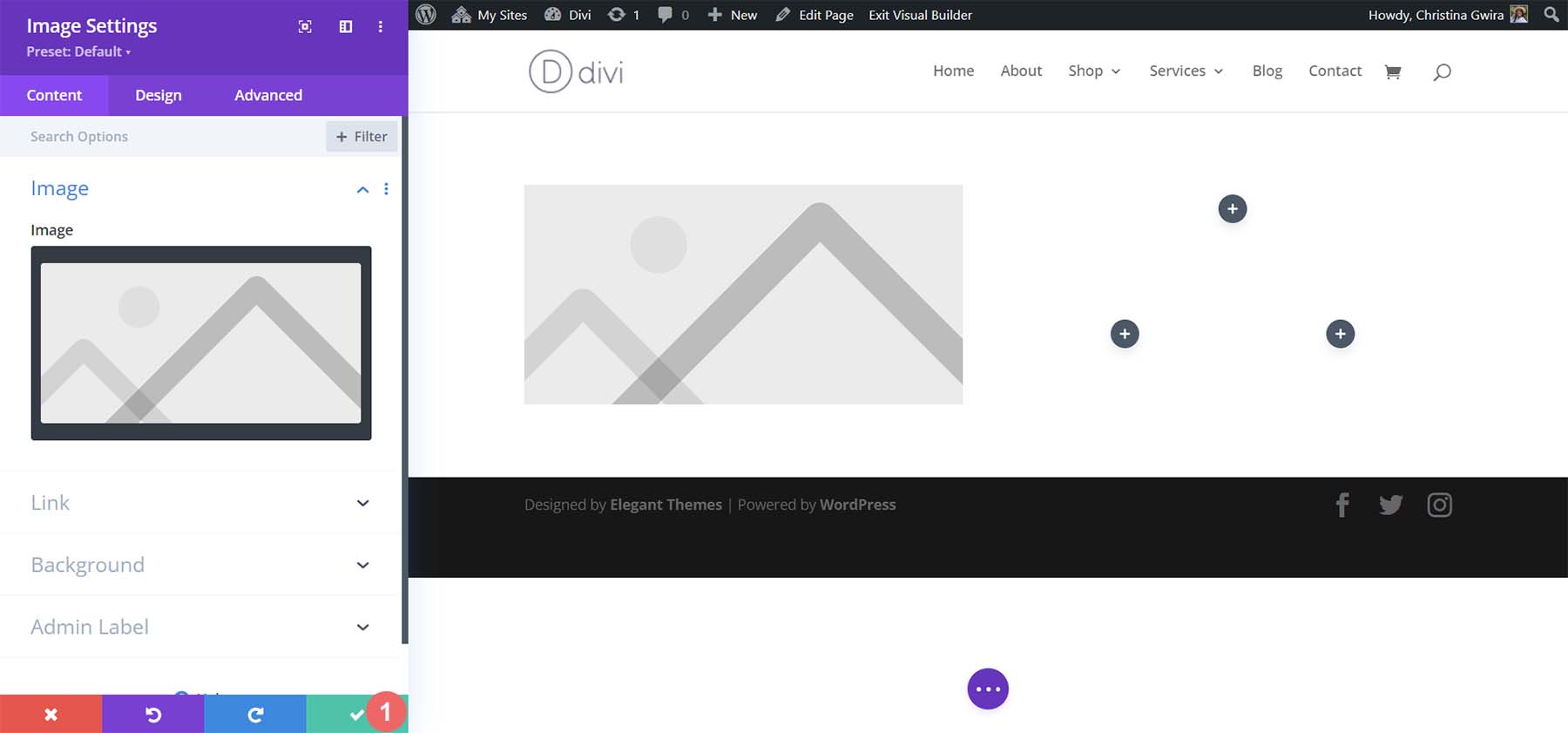
Untuk memulai, mari tambahkan Modul Gambar ke kolom pertama bagian kita. Klik ikon plus abu-abu di dalam kolom . Kemudian, pilih ikon Modul Gambar .

Klik tanda centang hijau untuk menyimpan Modul Gambar di tempatnya.

Memasukkan Modul Teks
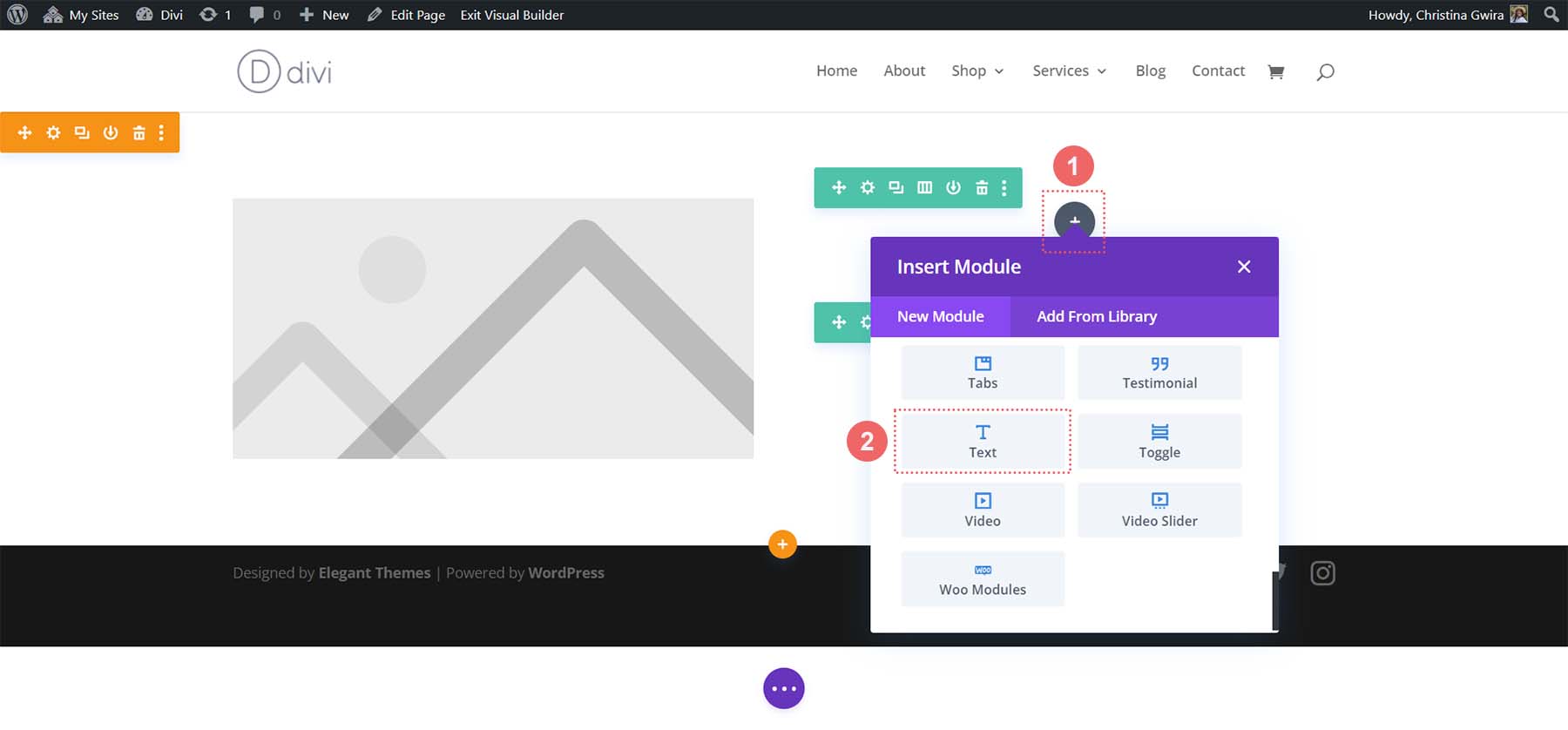
Selanjutnya, kita akan pindah ke kolom kedua dari bagian kita. Di baris pertama, kita akan menambahkan dua Text Modules . Yang pertama akan menyimpan judul, dan yang kedua akan menyimpan salinan paragraf kita. Keduanya dihasilkan di ChatGPT. Klik ikon plus abu-abu di baris pertama . Kemudian, pilih Modul Teks . Ini akan menjadi Modul Teks kami yang memegang tajuk utama kami.

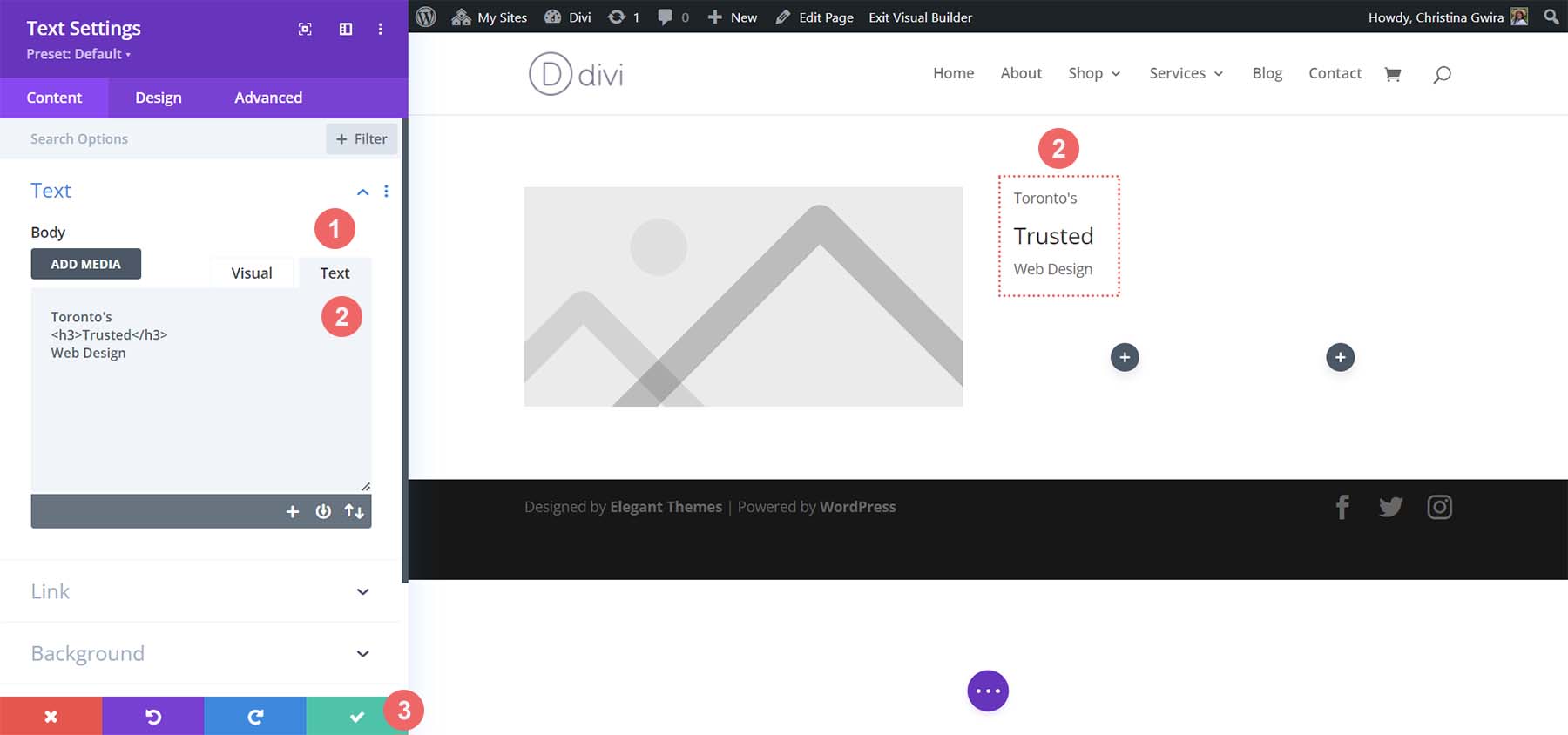
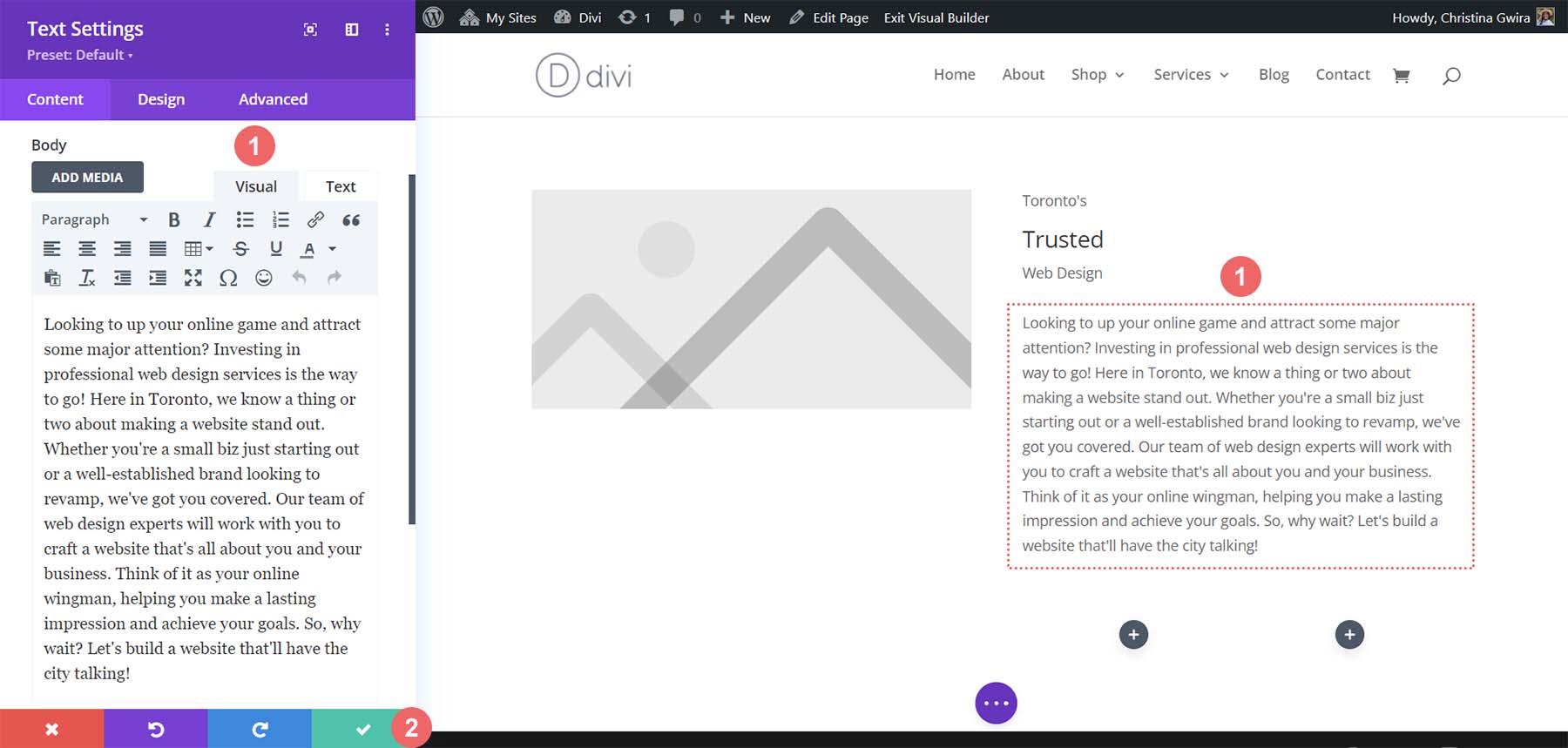
Kami sekarang akan menambahkan konten tajuk kami. Namun, kami akan memformatnya agar terlihat seperti desain MidJourney kami. Untuk melakukan ini, pisahkan teks dan gunakan tag h3 untuk menyorot kata kunci dalam judul kita . Ini adalah langkah penting, karena kita akan menerapkan gaya terpisah pada bagian teks tersebut. Klik pada tanda centang hijau untuk menyimpan konten kami.

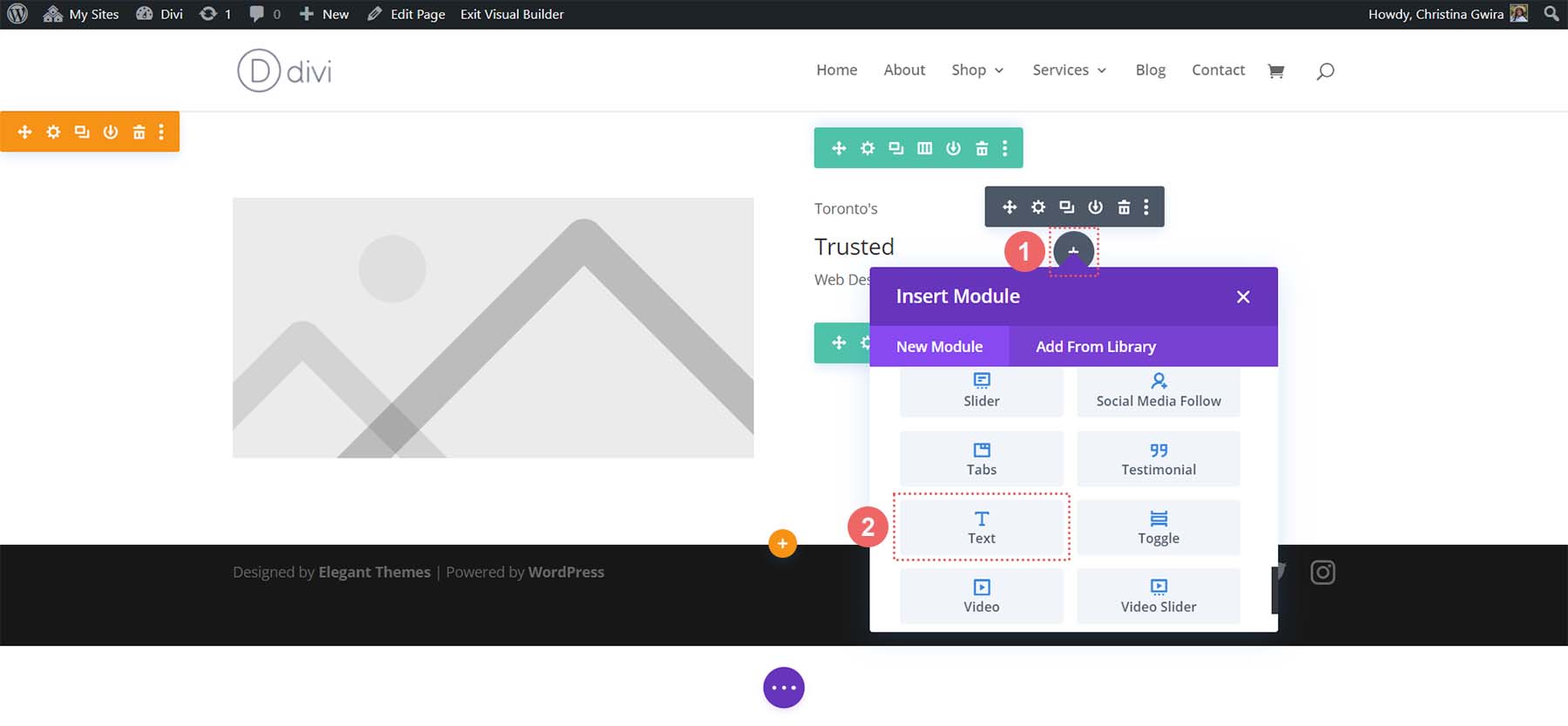
Sekarang, kita akan menambahkan Modul Teks kedua untuk konten paragraf kita. Klik ikon plus abu-abu lagi, dan pilih ikon Modul Teks .


Namun kali ini, tambahkan salinan paragraf dari ChatGPT dan klik tanda centang hijau untuk menyimpan konten kita. Untuk melengkapi baris ini, kita dapat menambahkan modul terakhir kita, yaitu Button Module.

Tambahkan Modul Tombol
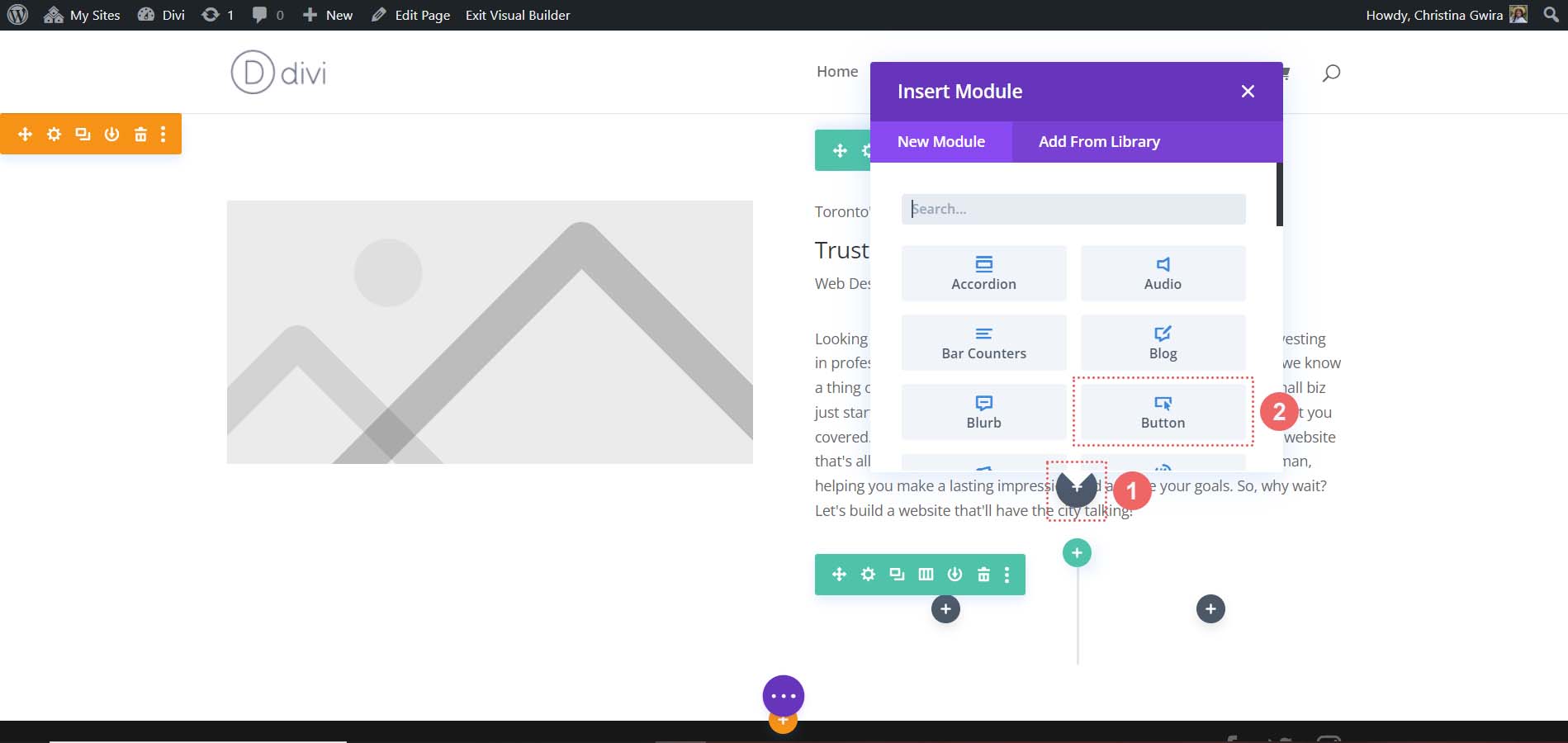
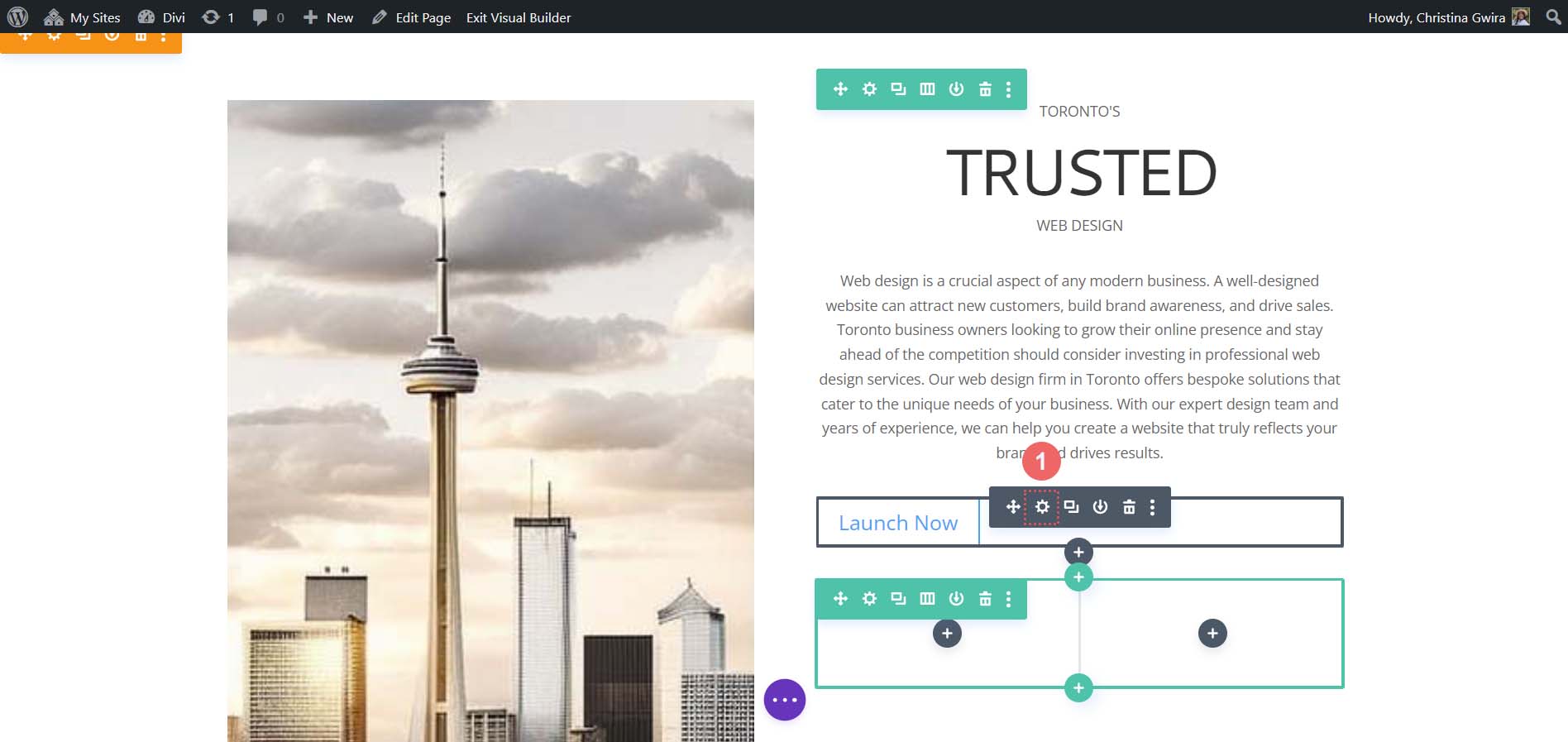
Kami akan menambahkan Modul Tombol ke baris ini. Untuk melakukannya, klik ikon plus abu-abu dan pilih Button Module .

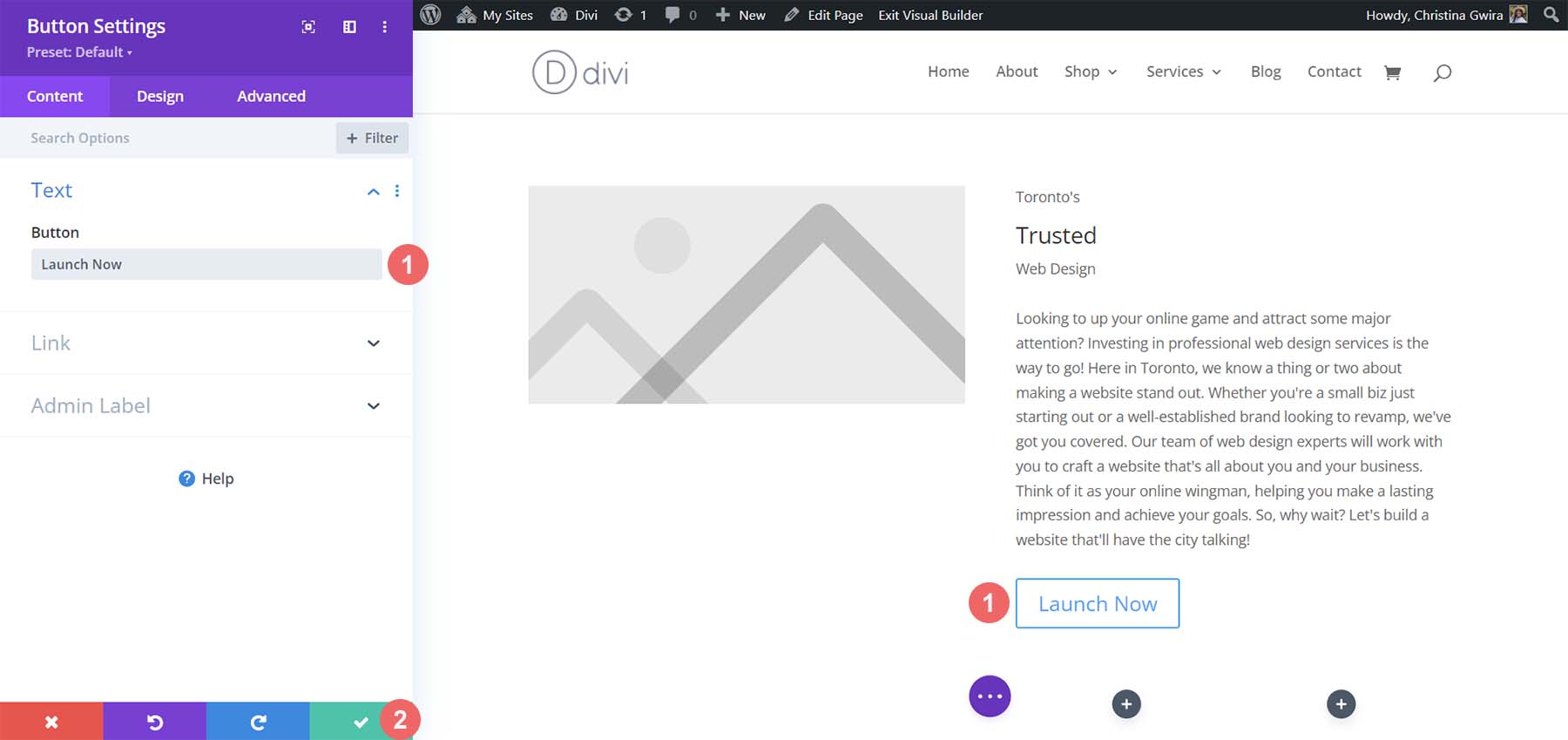
Tambahkan teks dari ChatGPT ke teks tombol dan klik tanda centang hijau untuk menyimpan konten kita.

Memasukkan Modul Ikuti Media Sosial
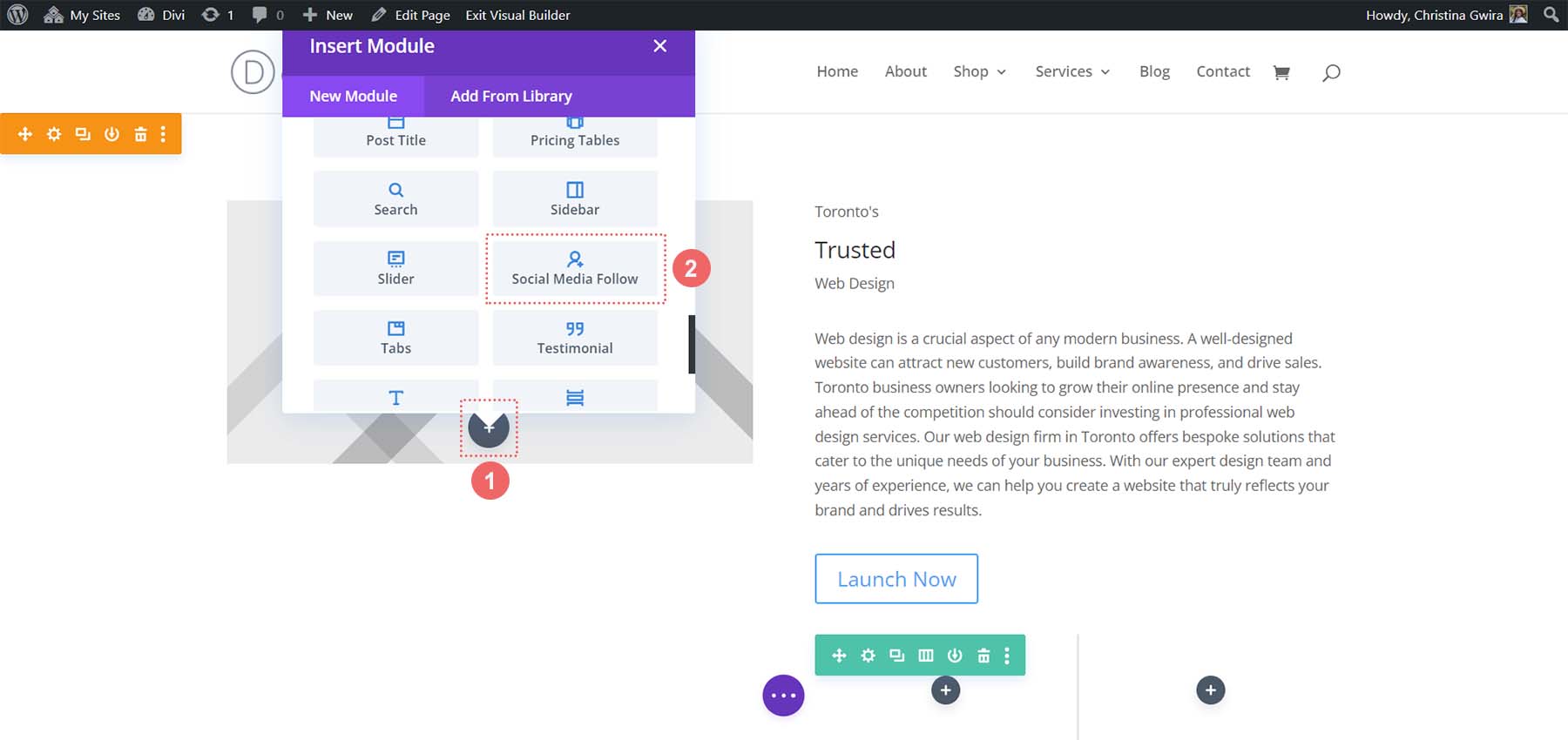
Jika Anda mencermati desain buatan AI kami, Anda akan melihat beberapa ikon di bawah gambar. Kami akan menggunakan Modul Ikuti Media Sosial untuk menambahkan beberapa ikon media sosial di bawah modul gambar kami.

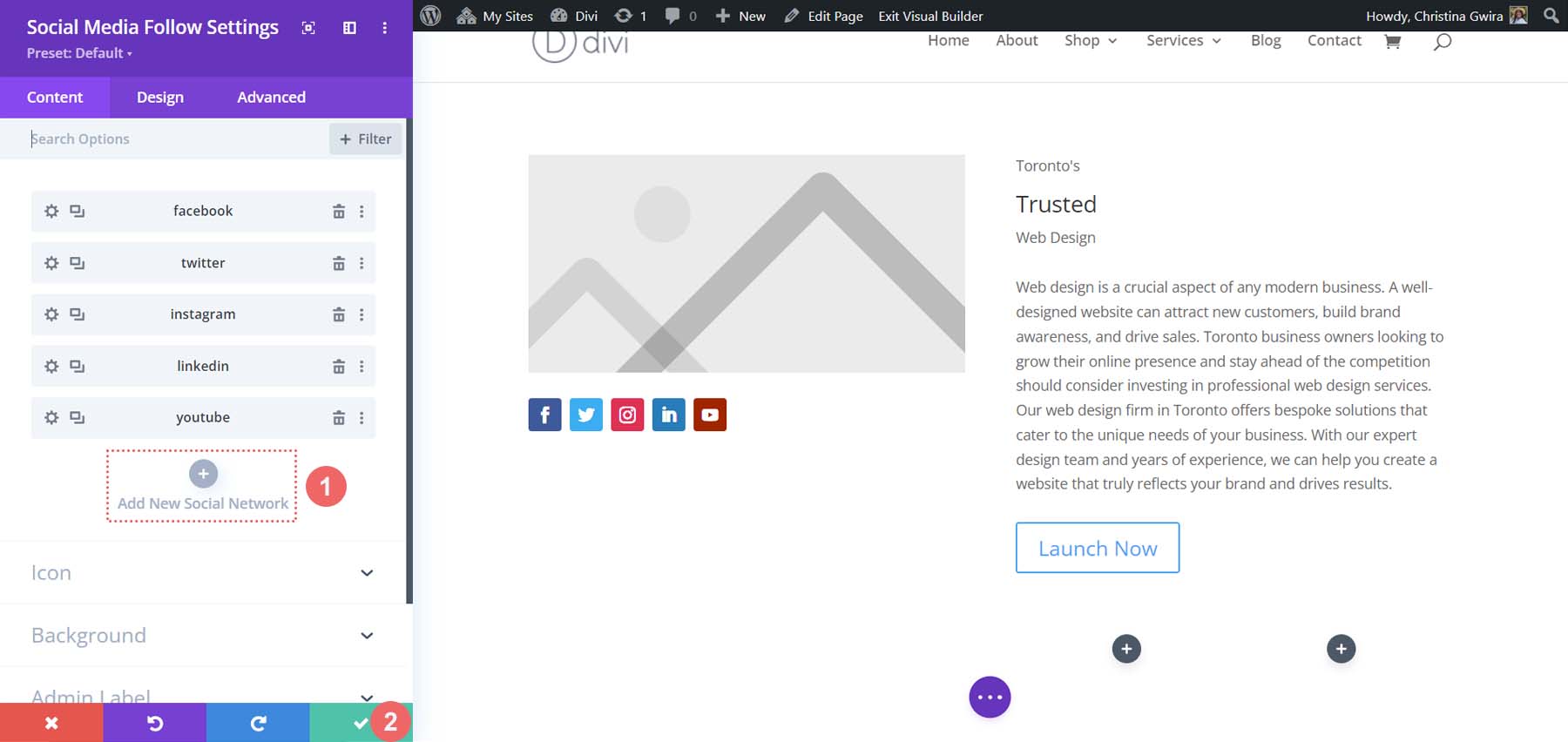
Dengan menambahkan Modul Ikuti Media Sosial kita, mari tambahkan beberapa jaringan media sosial ke modul ini. Saya telah menambahkan 5 untuk meniru gambar buatan AI kami.

Klik tanda centang hijau untuk menyimpan jejaring sosial Anda. Sekarang, dengan semua modul kita terpasang, kita dapat mulai menata tata letak beranda kita!
Menerapkan Branding Visual dan Elemen Desain
Untuk bagian selanjutnya dari tutorial kita ini, kita memerlukan beberapa alat eksternal untuk membantu kita memanfaatkan aset yang dihasilkan oleh MidJourney. Saat kami menggunakan ChatGPT dan MidJourney dengan Divi, ini bukan satu-satunya perangkat lunak yang akan kami gunakan. Anda memerlukan alat yang memungkinkan Anda memilih kode hex dari gambar yang dihasilkan AI. Anda juga memerlukan editor gambar untuk memotong foto dari gambar untuk digunakan dalam desain kami. Kami juga akan menggunakan Google Font untuk mereplikasi font yang dibuat oleh MidJjourney.
Alat yang saya gunakan untuk melakukan ini adalah:
- ColorZilla: Ekstensi Chrome eyedropper yang memungkinkan Anda memilih dan menyimpan kode hex dari halaman web.
- Photoshop: Untuk memotong dan mengedit foto. Anda juga dapat menggunakan Photoshop untuk memilih kode hex dari gambar MidJourney Anda.
Pada akhirnya, gunakan alat apa pun yang tersedia untuk Anda.
Mengunggah Gambar Anda
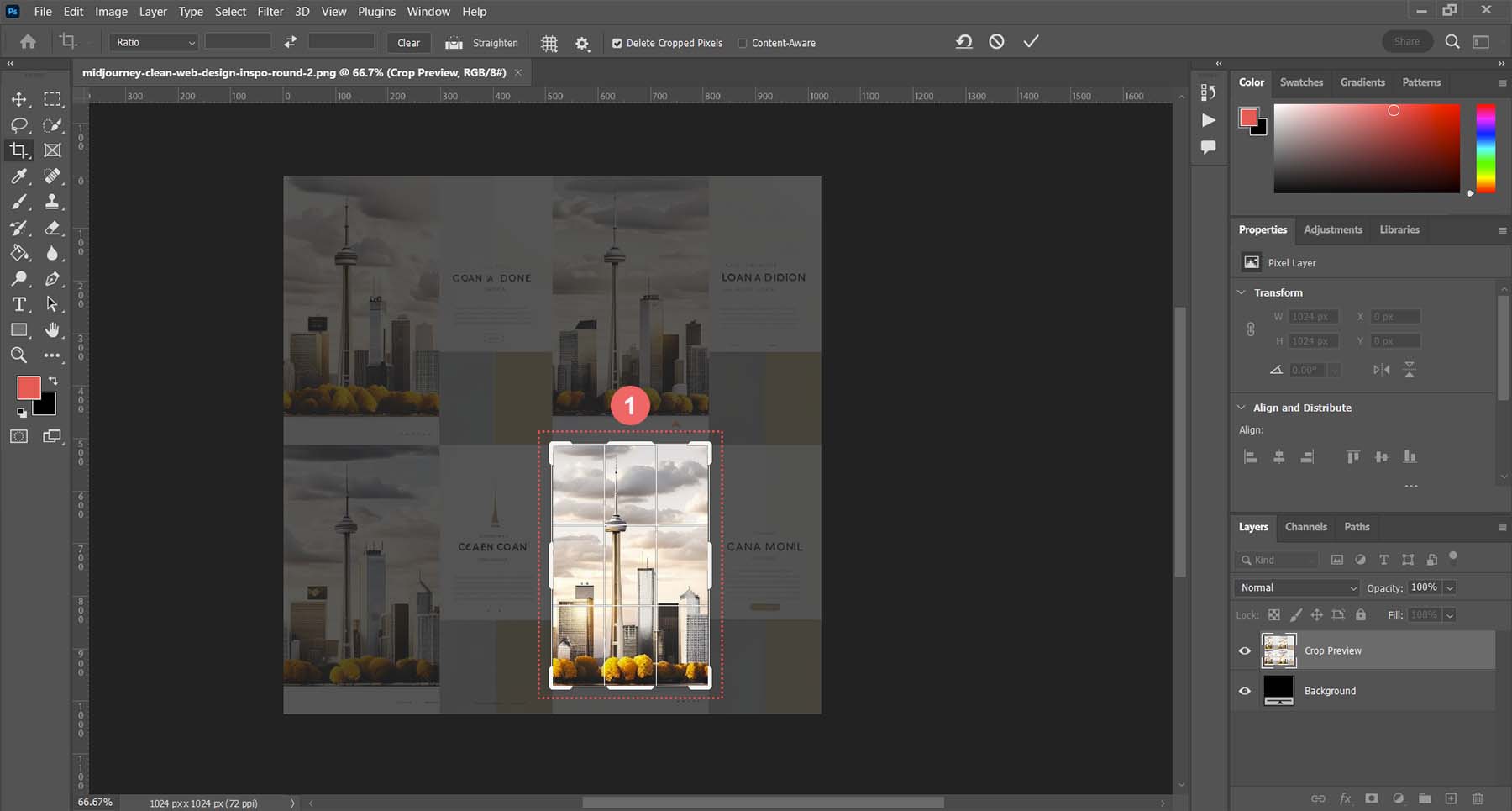
Buka editor gambar pilihan Anda, dan pangkas gambar fokus dari gambar asli MidJourney .

Simpan gambar ini ke hard drive Anda. Kemudian di Divi, edit Modul Gambar.

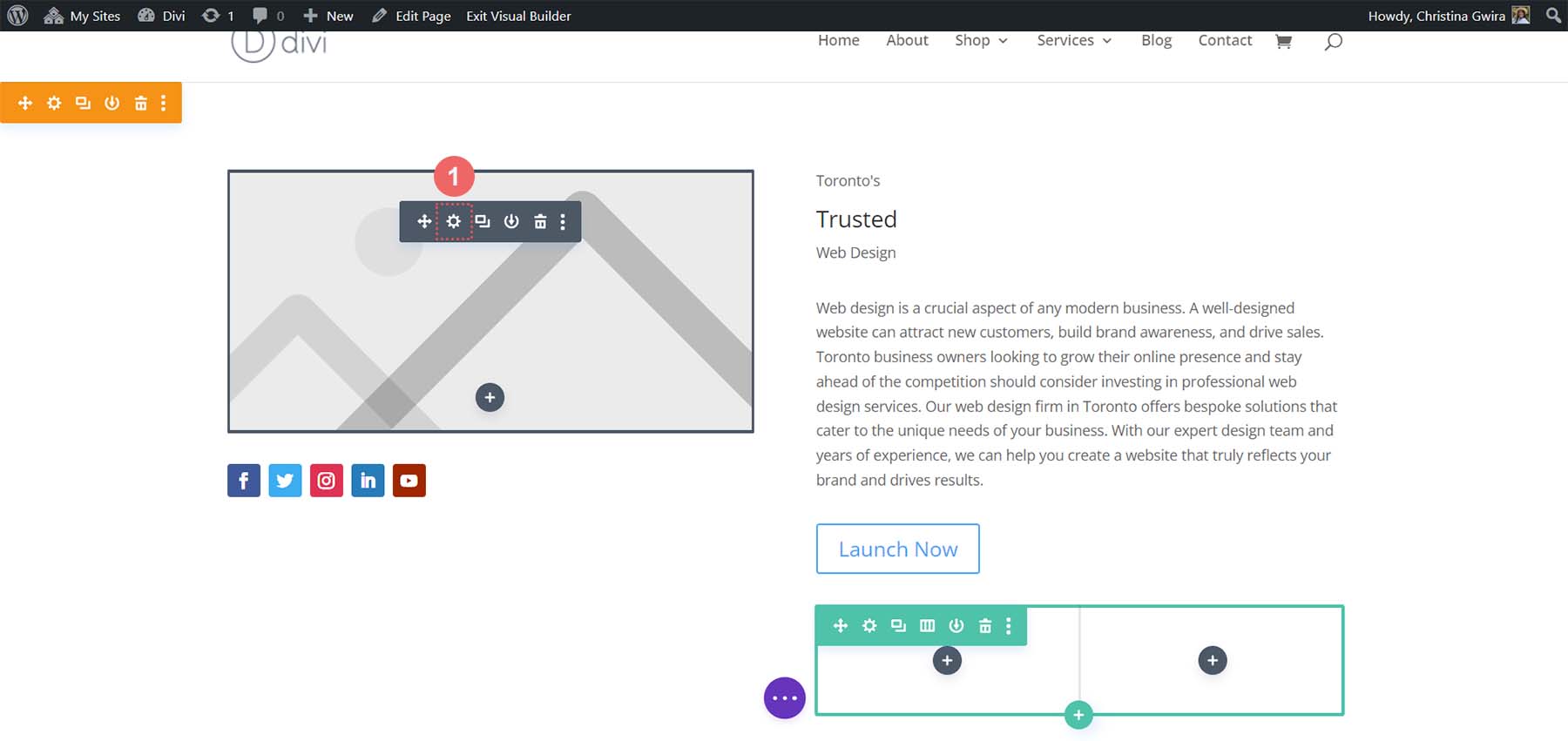
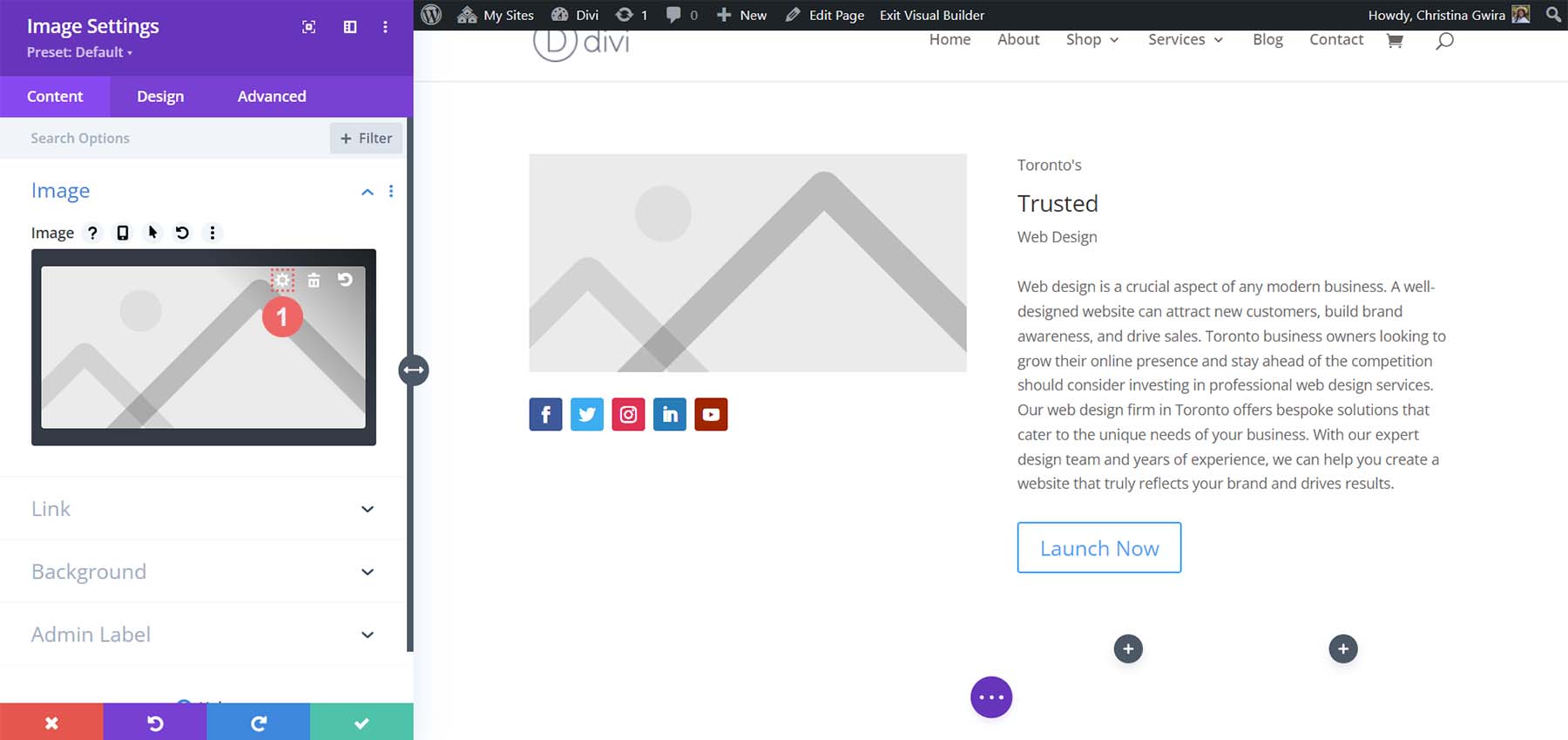
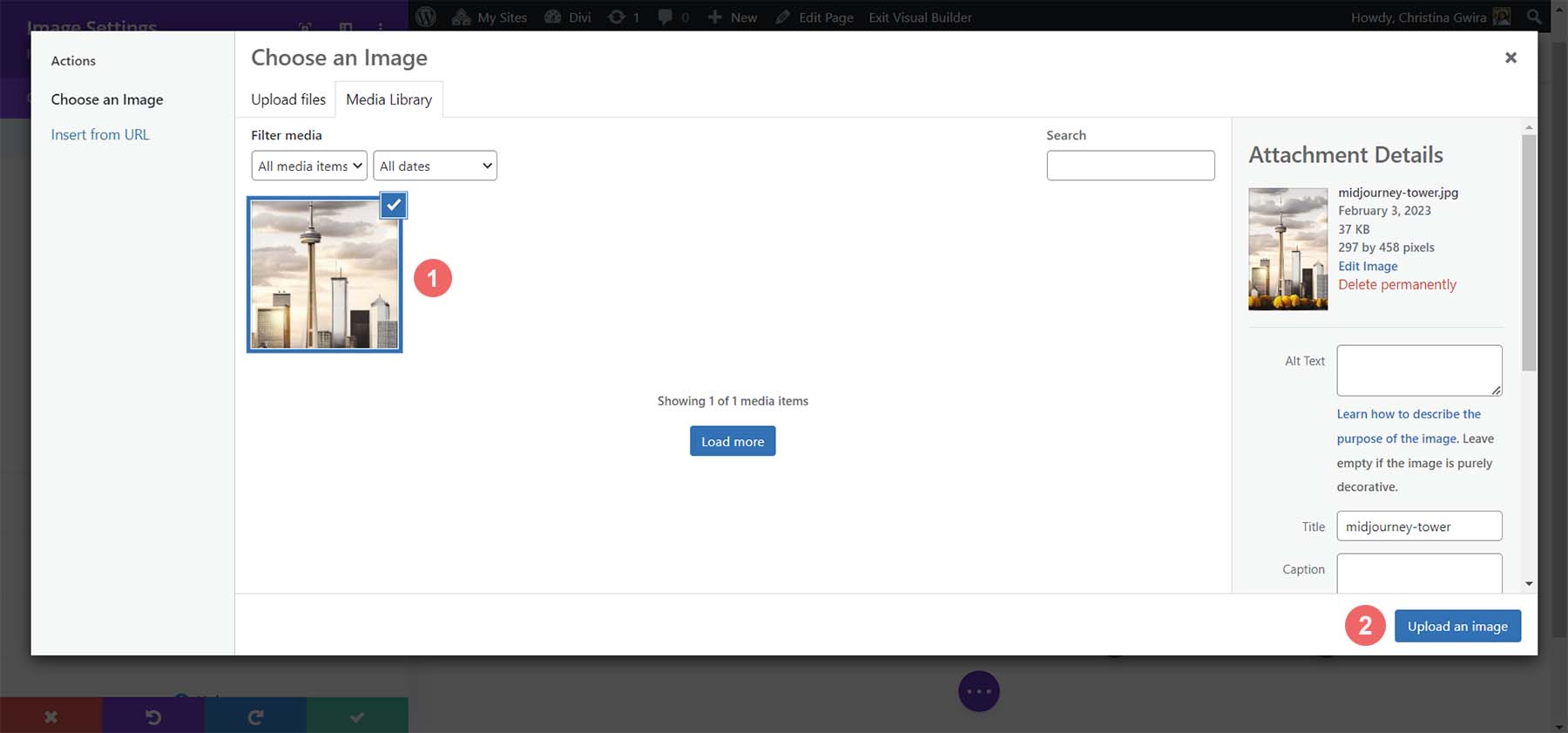
Klik ikon roda gigi untuk membuka Perpustakaan Media . Di sinilah Anda akan mengunggah gambar Anda.

Unggah gambar Anda dari hard drive Anda dan masukkan ke dalam modul .

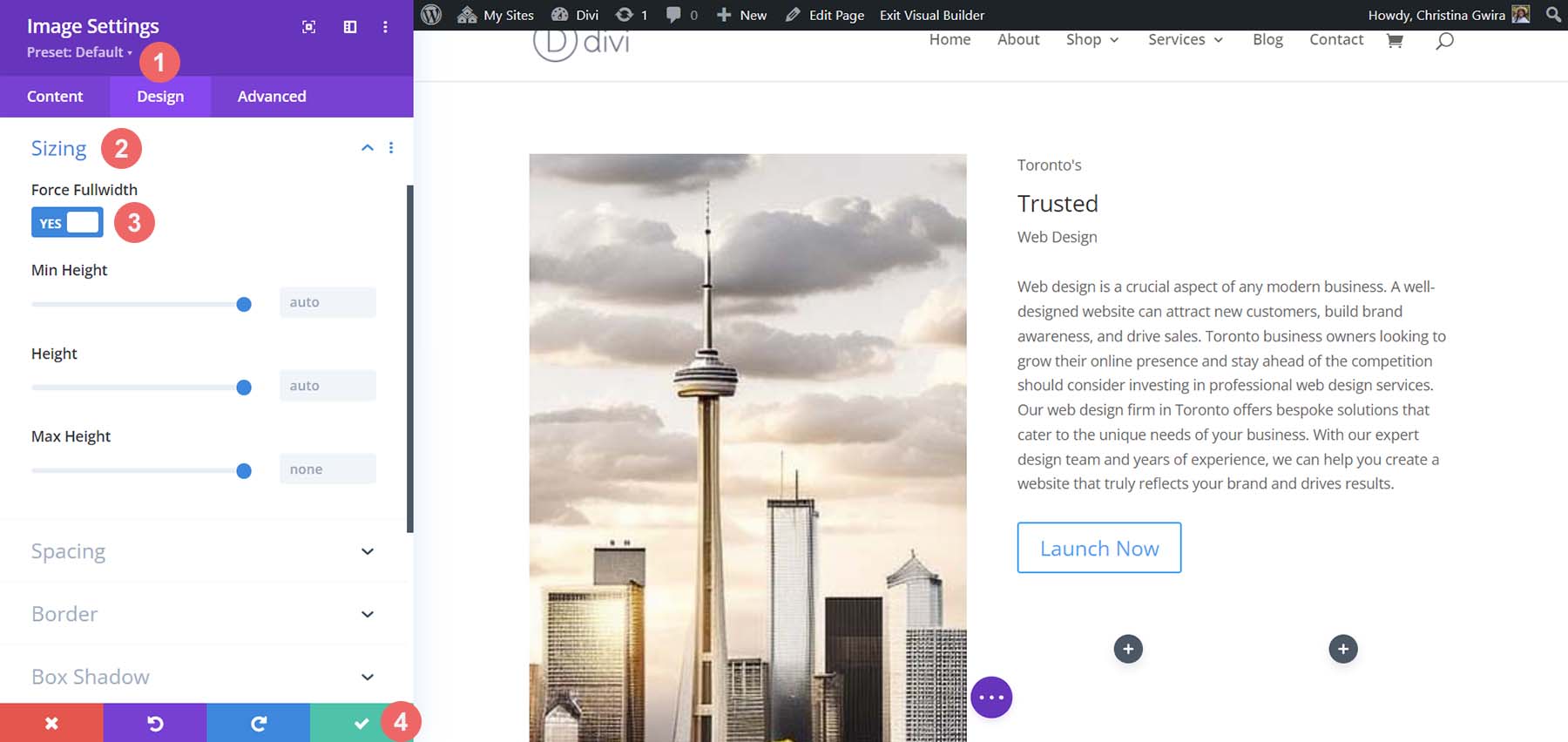
Dengan gambar kita diunggah, kita sekarang dapat pindah ke tab Desain dari Modul Gambar. Di tab Desain, klik tab Ukuran . Dari sana, pilih Ya di sebelah sakelar Paksa Lebar Penuh .

Selanjutnya, di map, mari beri gaya pada ikon media sosial kita.
Menata Modul Media Sosial
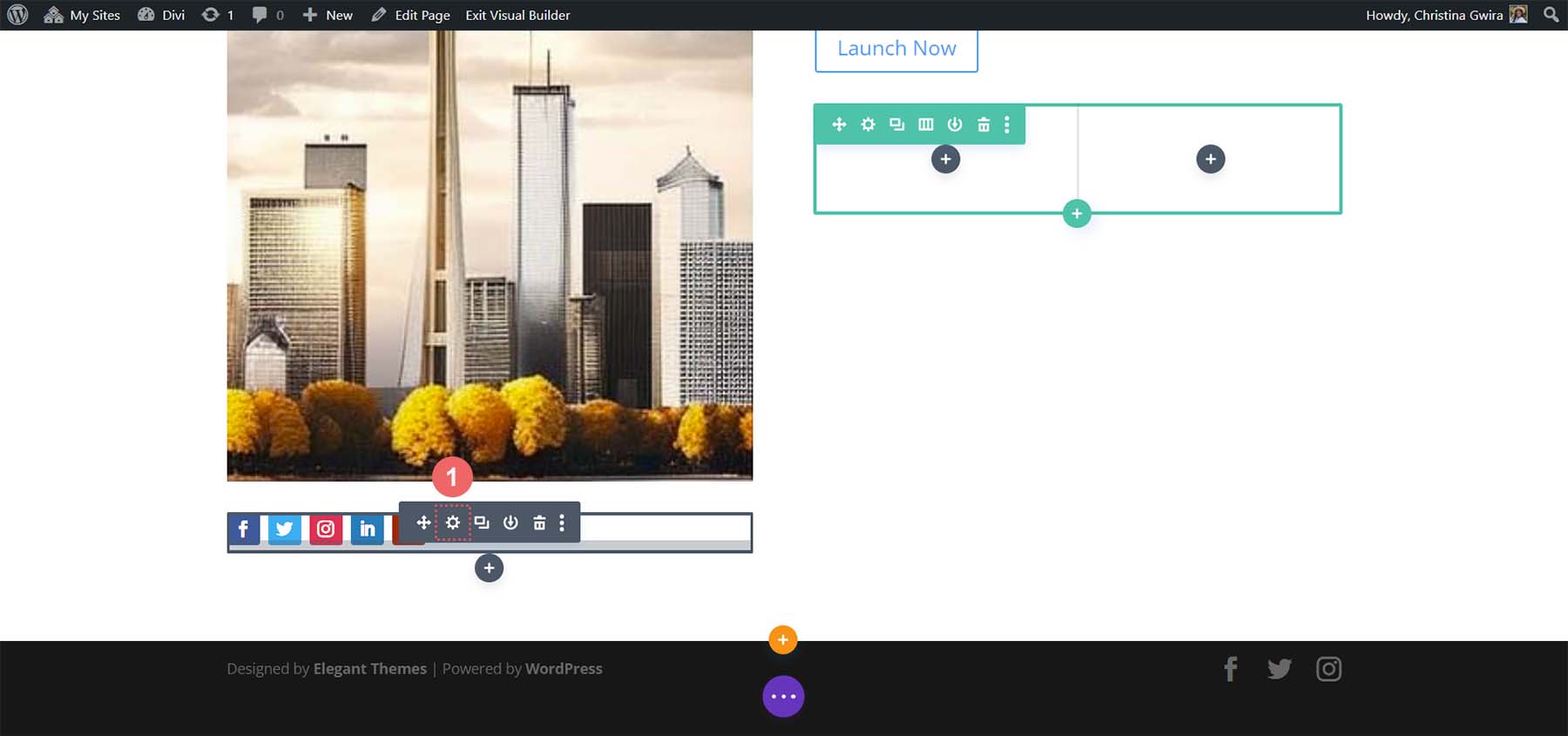
Untuk memulai, kami mengklik ikon roda gigi dari Modul Ikon Media Sosial kami .

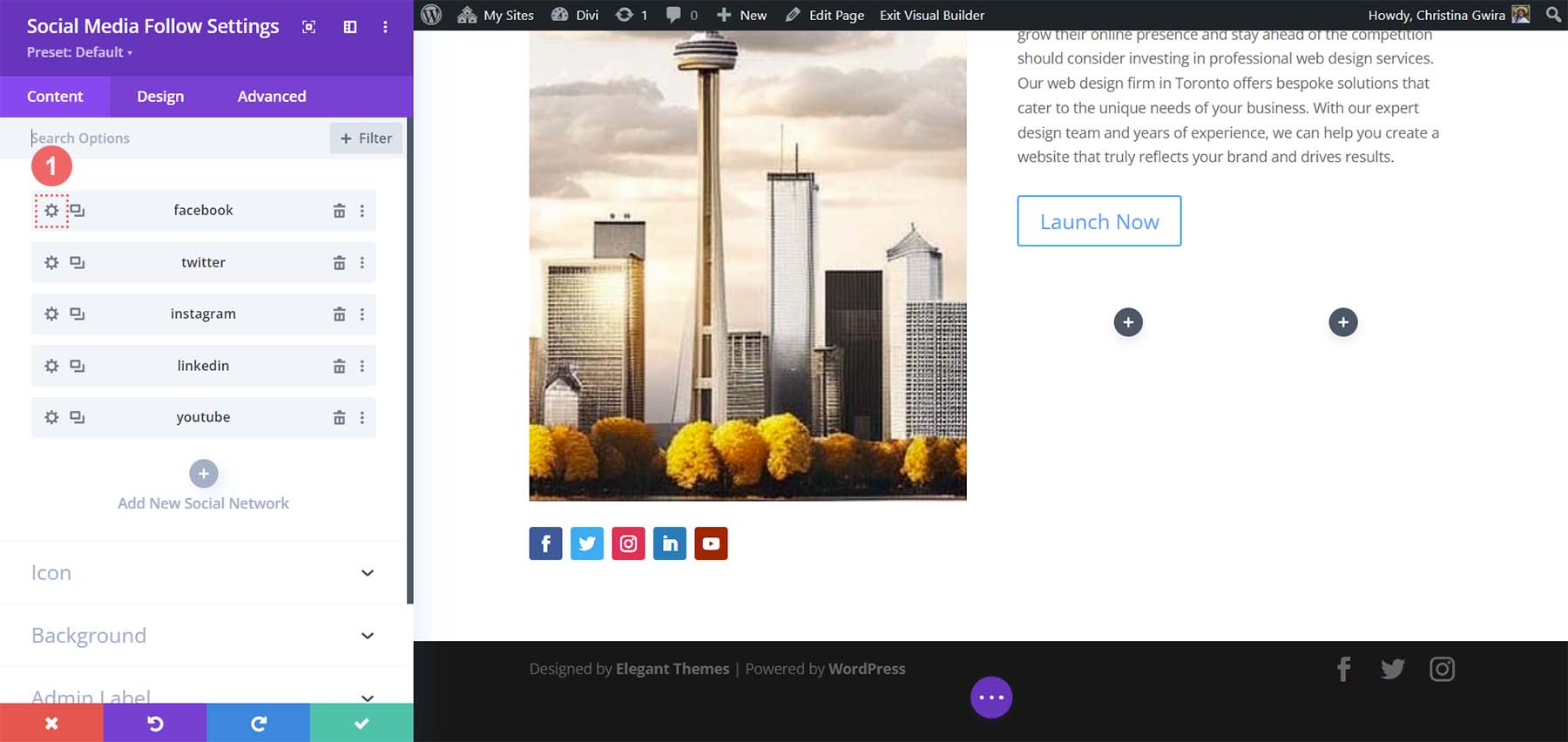
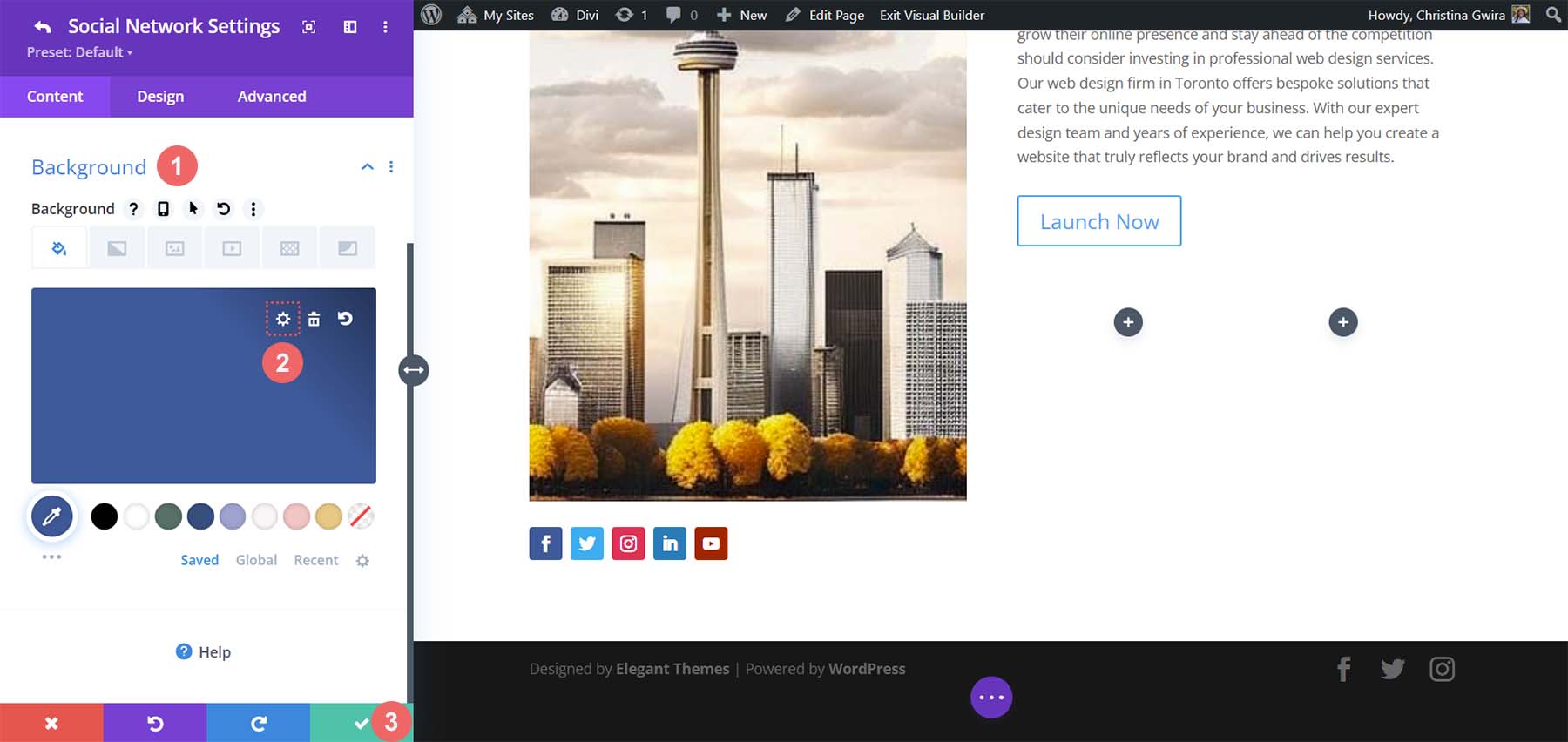
Setelah kami memiliki semua tautan media sosial kami disajikan kepada kami, kami akan masuk ke masing-masing dan menghapus latar belakang. Untuk melakukannya, klik ikon roda gigi di sebelah setiap jaringan .

Kemudian, klik tab Background dan hapus background color present . Klik tanda centang hijau , lalu ulangi ini untuk semua jaringan media sosial yang telah Anda tambahkan ke modul ini. 
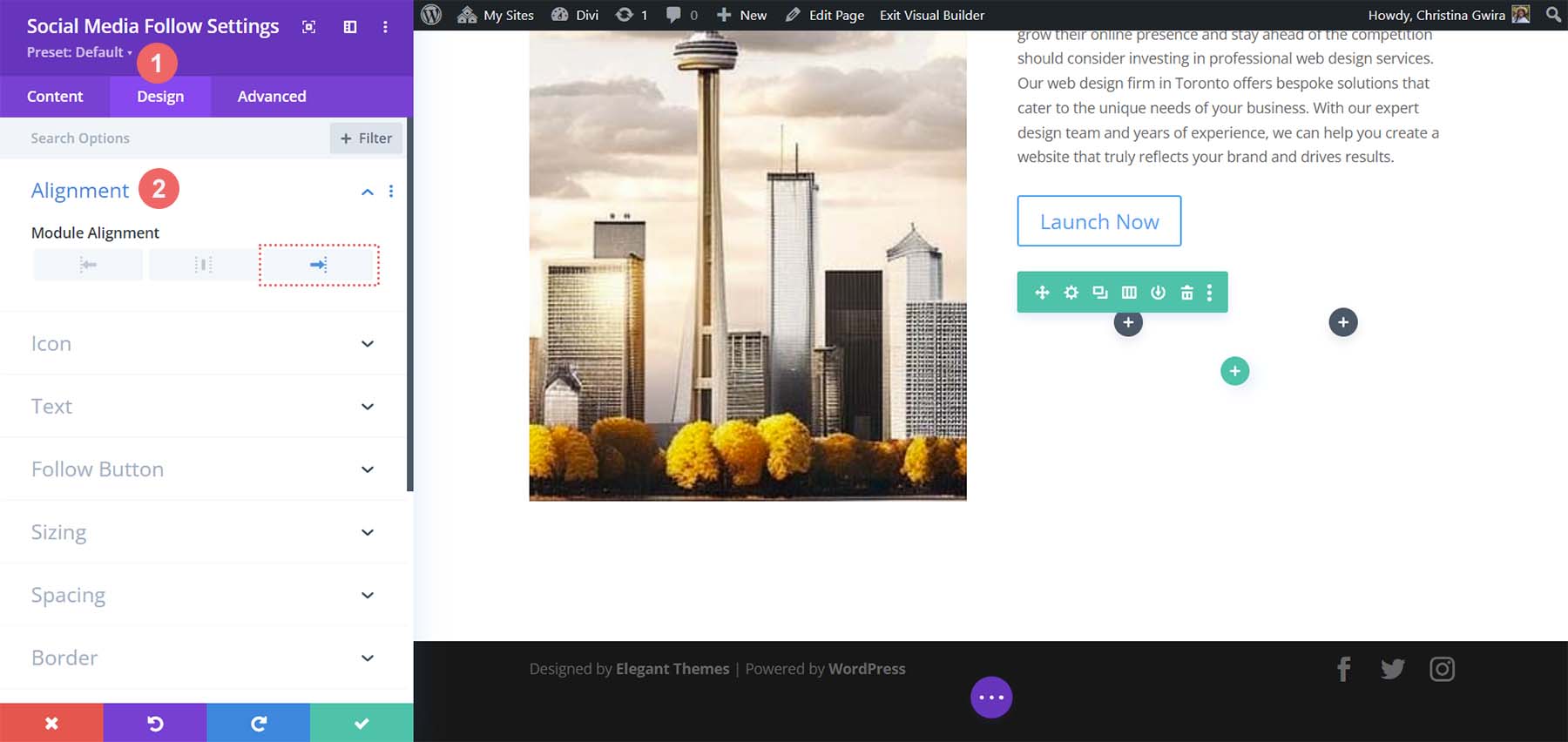
Setelah menghapus latar belakang untuk setiap jaringan media sosial, klik tab Desain. Atur perataan ikon ke sisi kanan , persis seperti pada gambar MidJourney.

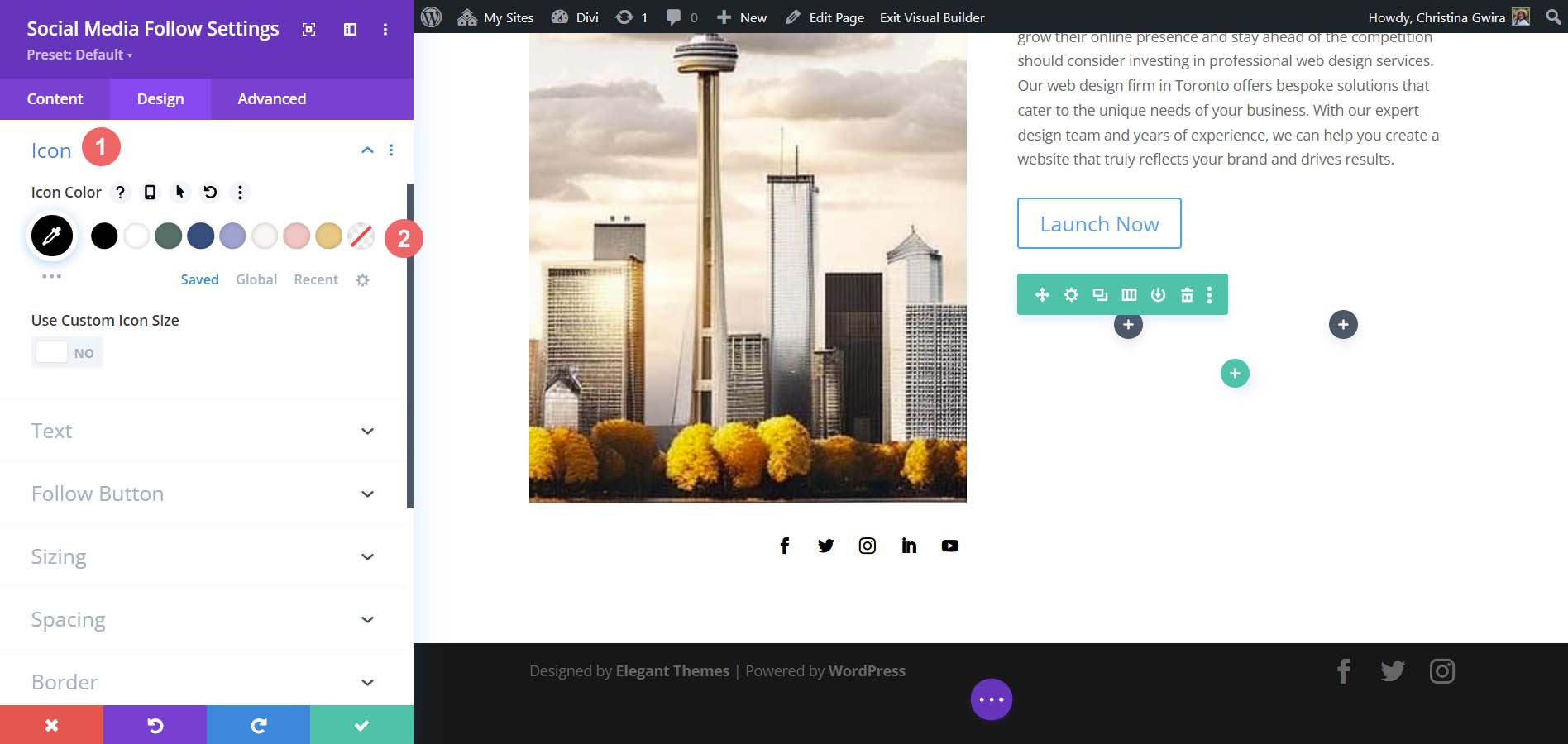
Sekarang, mari tambahkan beberapa warna pada ikon kita. Klik pada tab Ikon , dan atur warna ikon ke #000000 .

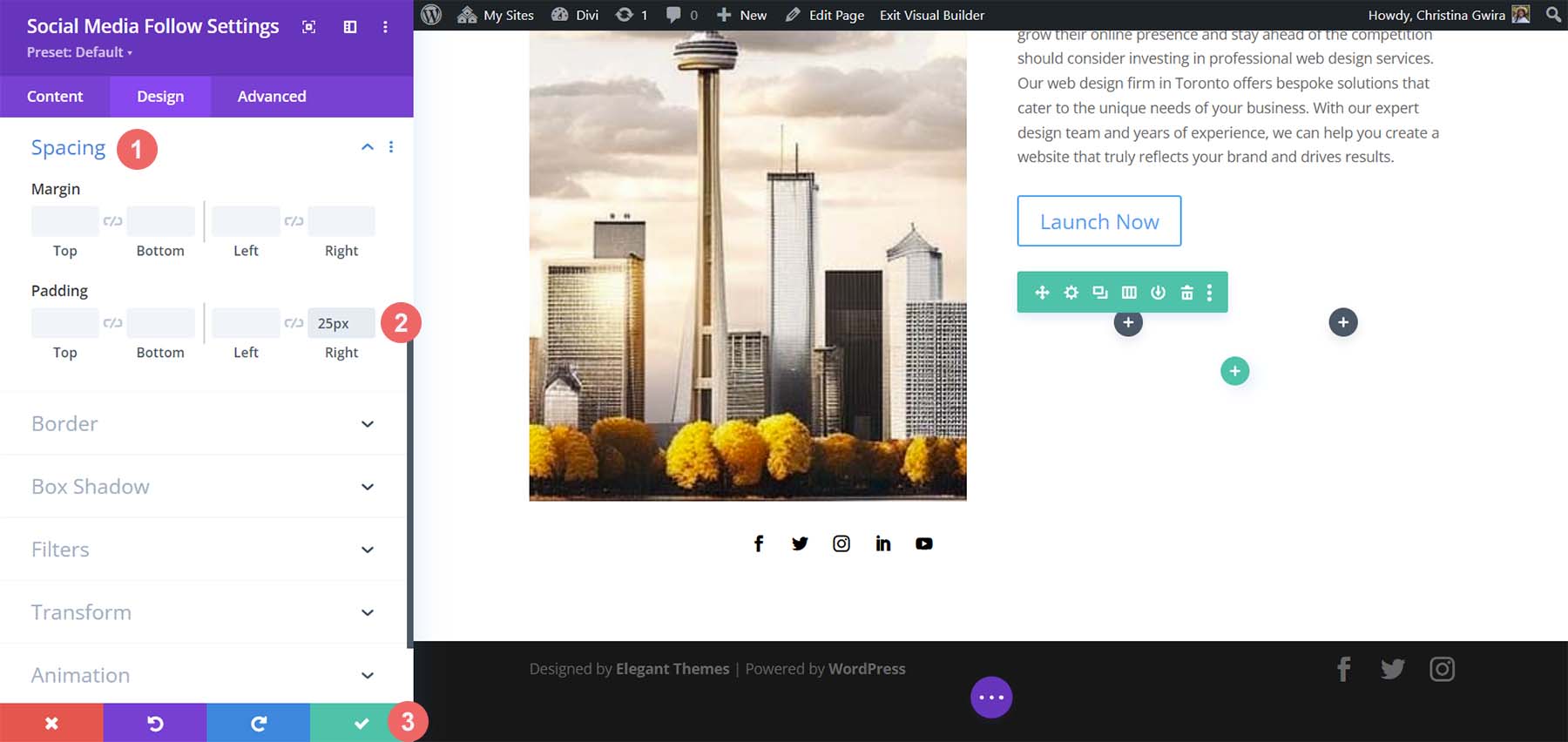
Terakhir, kita klik tab Spacing untuk menambahkan padding di sebelah kanan modul kita. Tambahkan nilai padding kanan 25px . Kemudian, klik tanda centang hijau untuk menyimpan hasil edit kami.

Menata Teks Kita
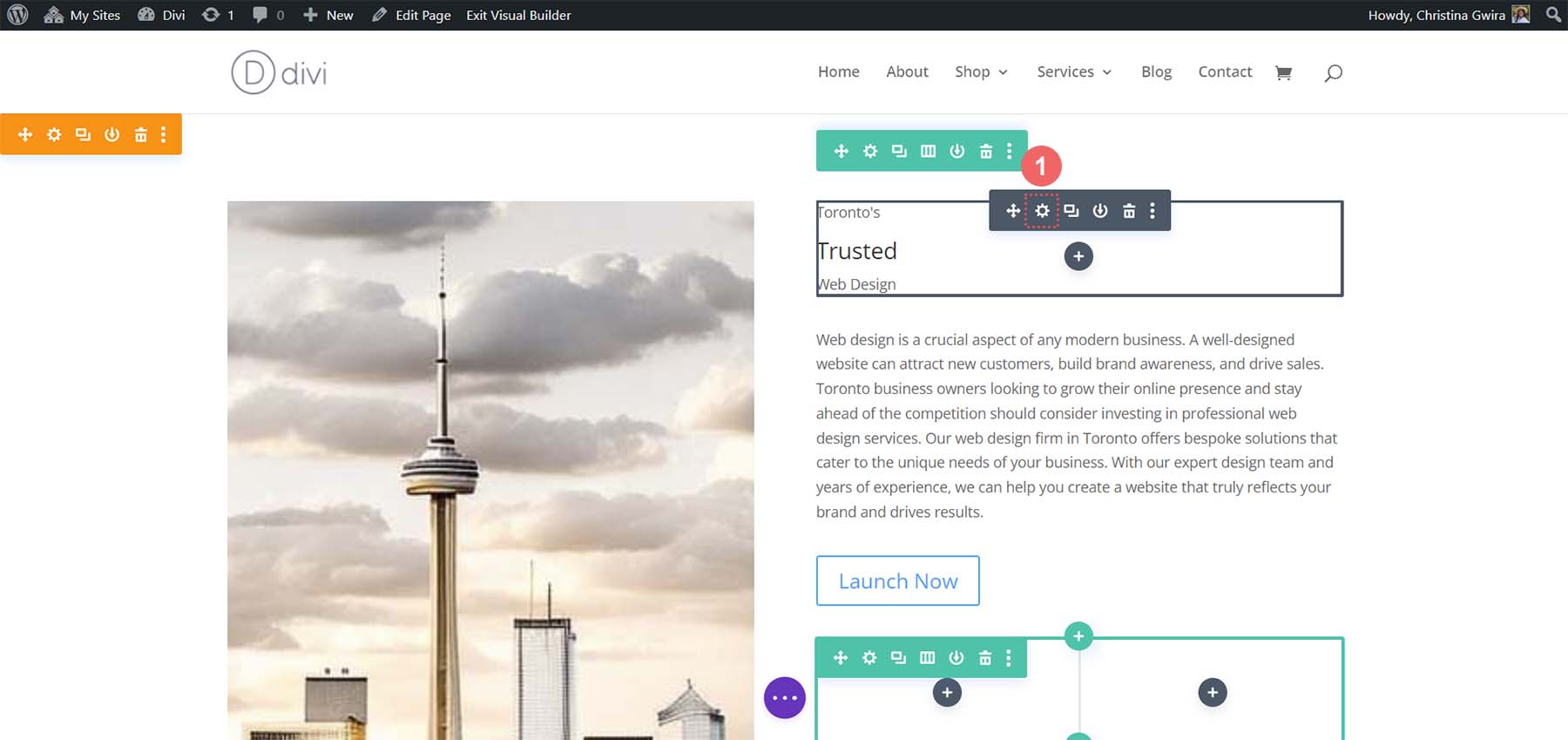
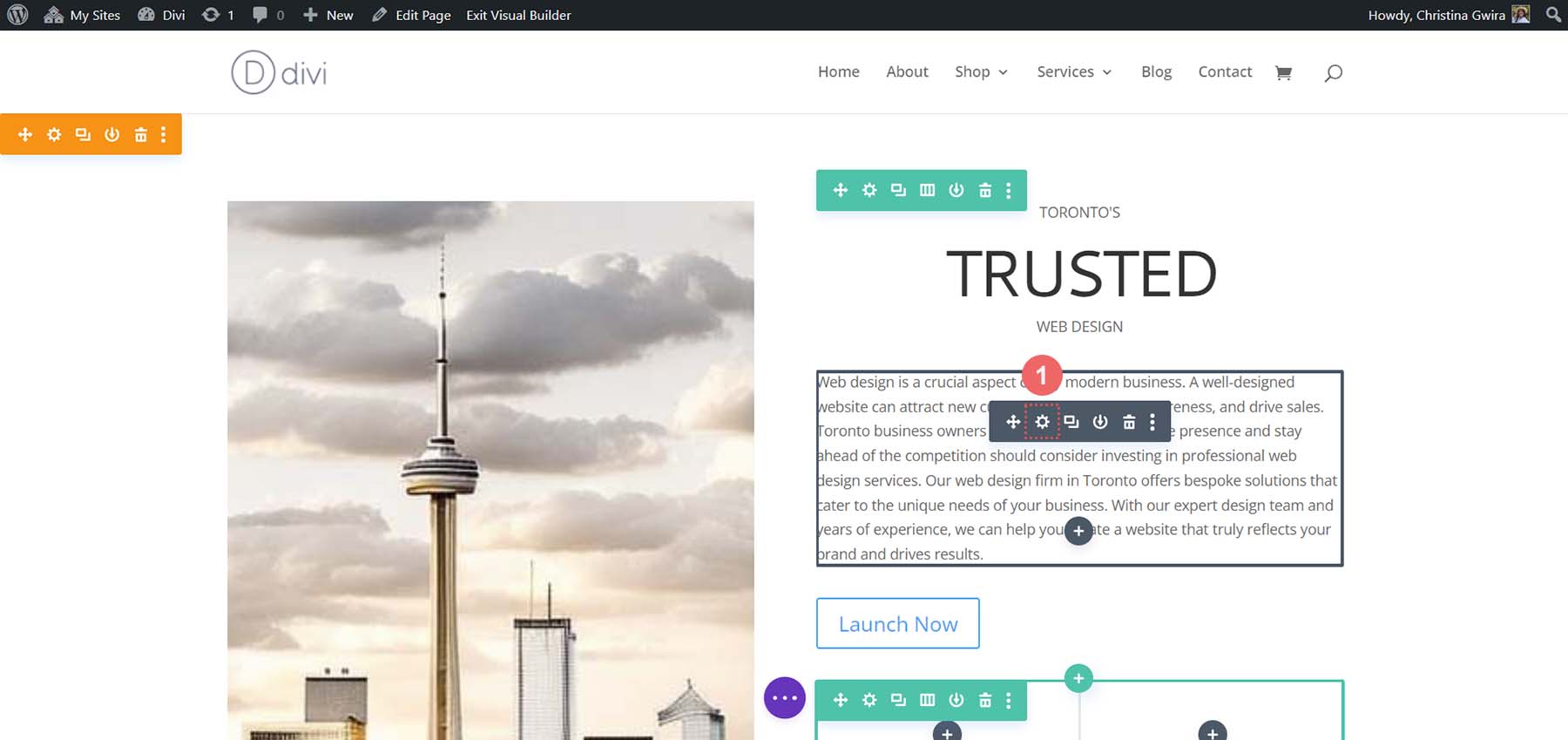
Saat ini, kami telah menata modul kami di sisi kiri. Kami sekarang akan pindah ke sisi kanan, dimulai dengan Modul Teks headliner kami. Klik ikon roda gigi agar kita dapat masuk ke pengaturan Modul Teks .

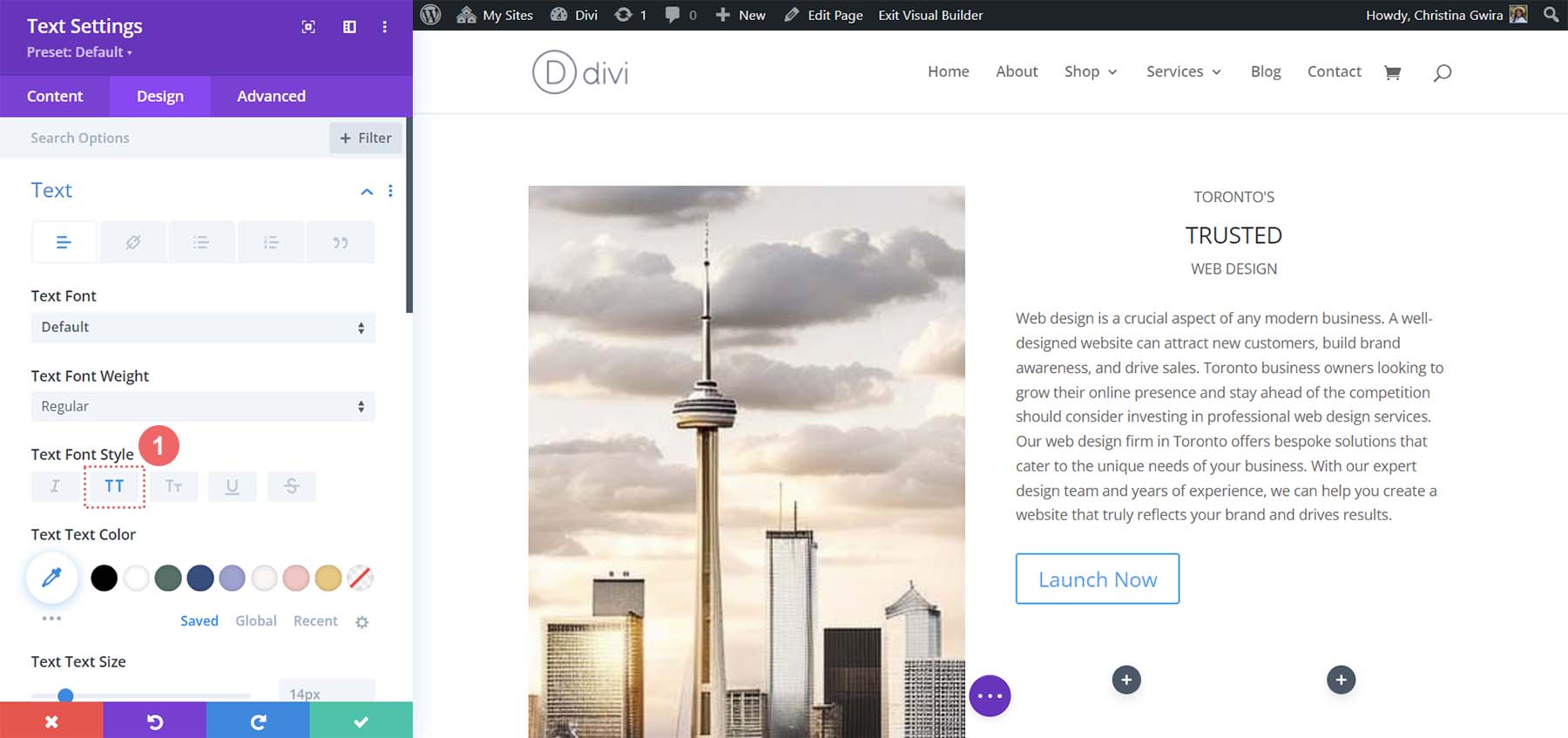
Kami menavigasi langsung ke tab Desain . Selanjutnya, klik pada tab Teks . Kami dapat sedikit melihat bahwa teks judul menggunakan huruf besar semua. Jadi, mari atur gaya font teks ke All Caps .

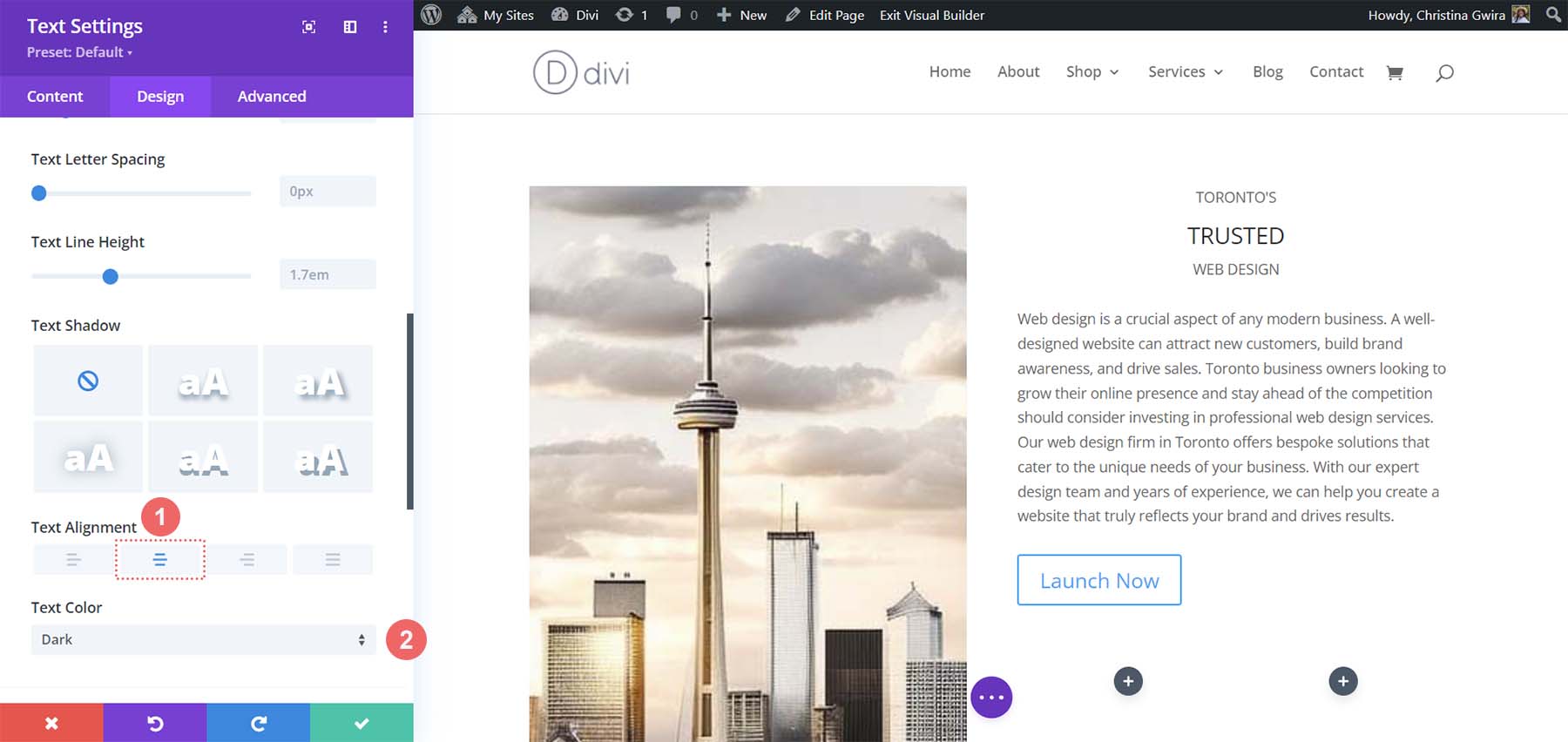
Kemudian, kami mengatur perataan ke tengah dan warna teks ke Dark .

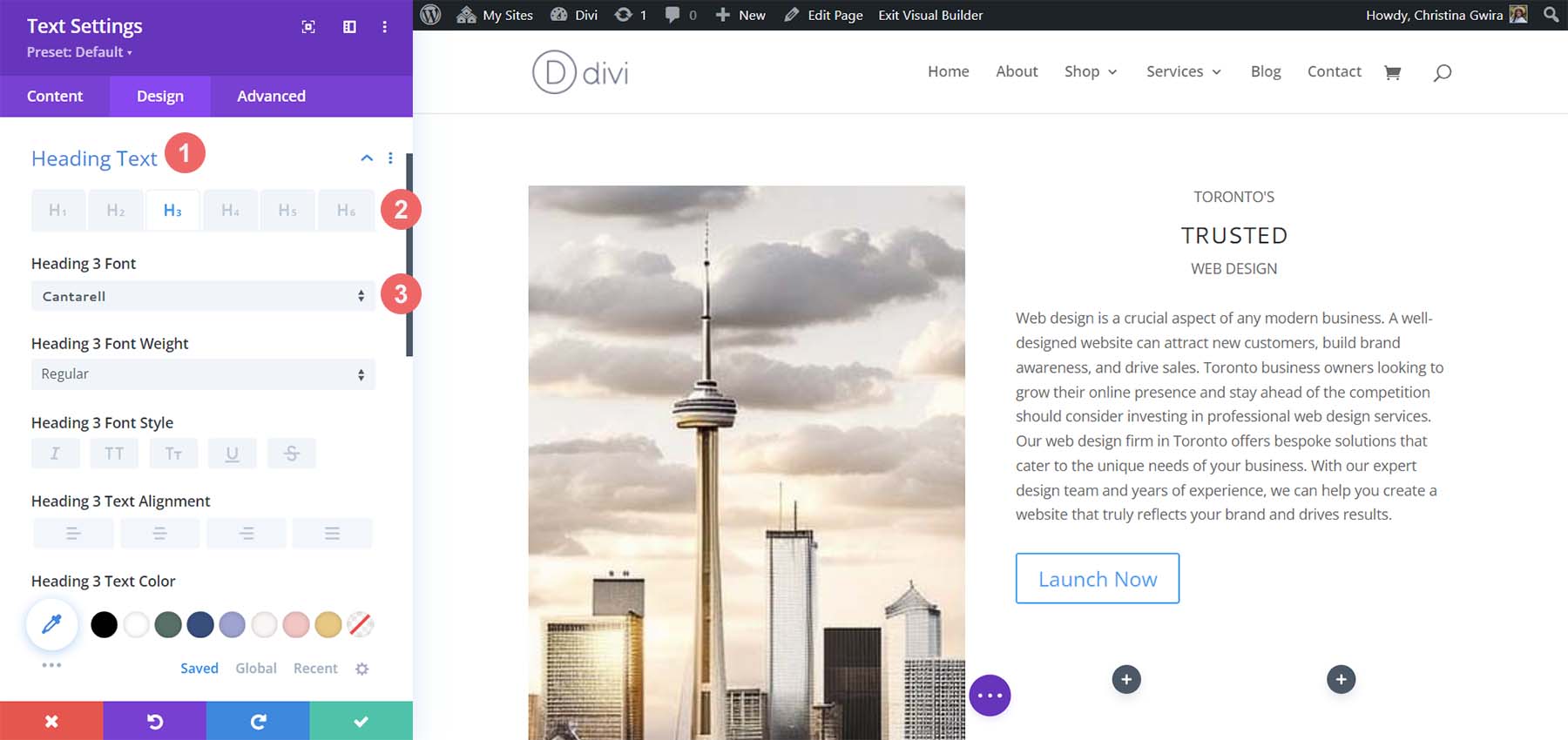
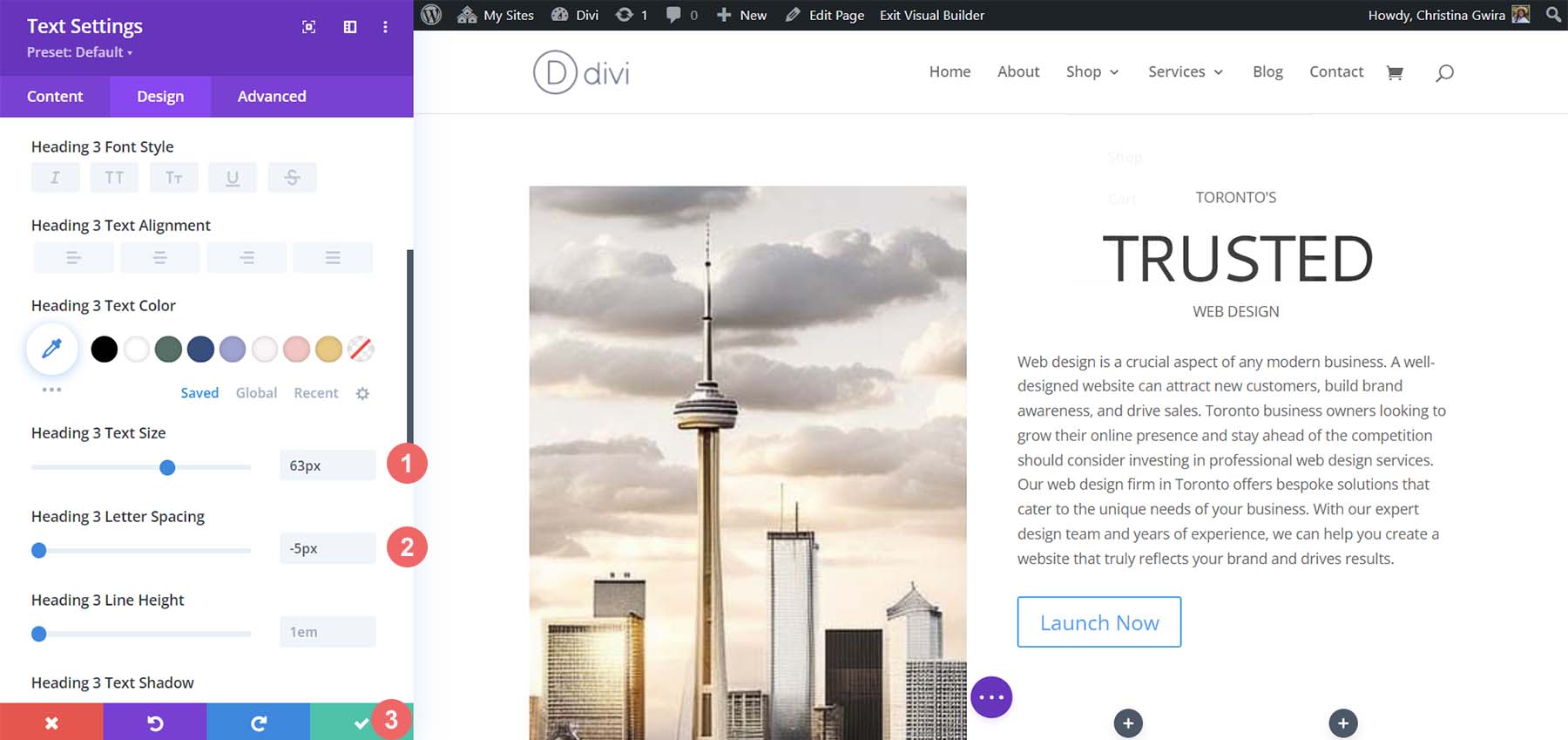
Kami menggunakan tag H3 untuk menarik perhatian ke kata tengah di judul kami. Jadi, sekarang kita klik pada tab Heading Text . Kemudian, kita klik heading H3 untuk mulai menatanya. Mari atur font untuk heading ke Cantarell .

Selanjutnya, mari tingkatkan ukuran font menjadi 63px . Terakhir, kita akan mengatur jarak huruf menjadi -5px . Kemudian, kita dapat mengklik tanda centang hijau untuk menyimpan perubahan teks kita.

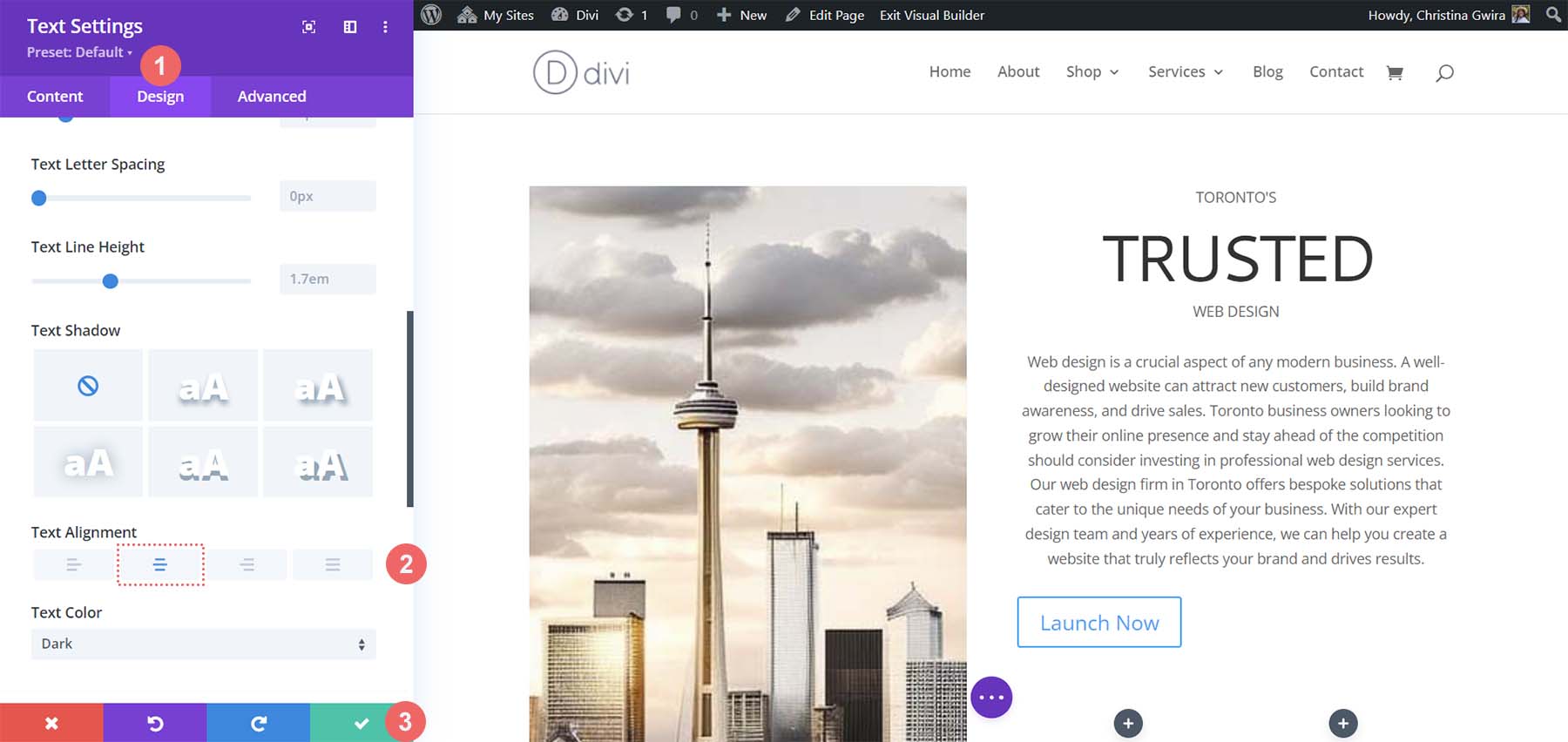
Untuk paragraf, pengaturan Divi default mirip dengan yang dibuat MidJourney. Karena itu, kami hanya akan mengubah perataan teks. Masukkan pengaturan teks dengan mengklik ikon roda gigi .

Kemudian, pilih tab Desain . Terakhir, dari tab Text, atur perataan ke tengah . Simpan perubahan Anda dengan mengeklik tanda centang hijau .

Menyesuaikan Tombol
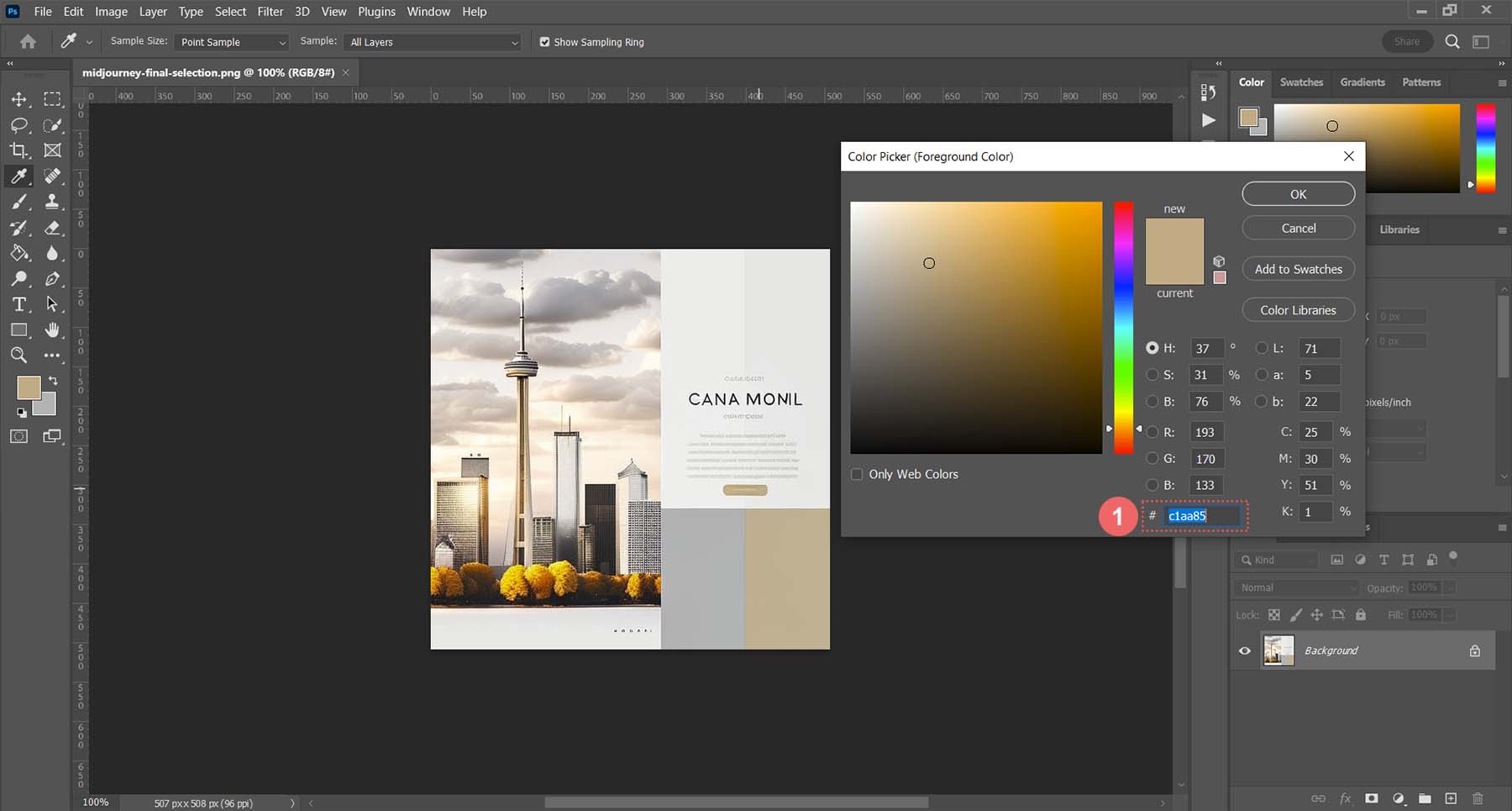
Untuk Modul Tombol kami, kami akan menggunakan alat pemilih warna kami untuk menemukan warna tombol dari MidJourney. Saya menggunakan pemilih di Photoshop dan menemukan bahwa kode hex warna latar belakang adalah #c1aa85.

Dengan informasi ini, kami dapat pindah ke Divi dan mulai mendesain tombol kami. Seperti biasa, klik ikon roda gigi untuk masuk ke pengaturan modul.

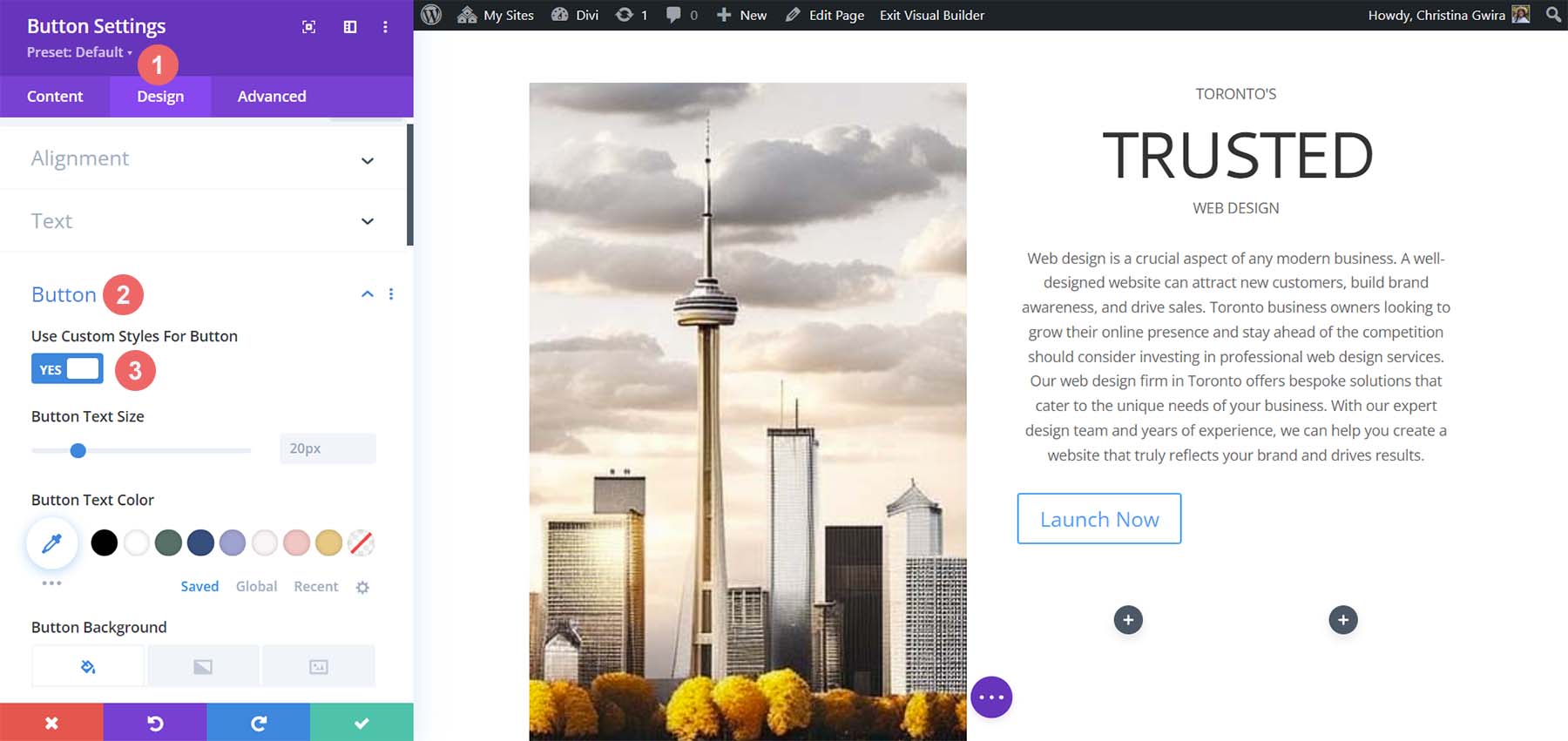
Kemudian, klik tab Desain lalu klik tab Tombol . Untuk opsi Use Custom Styles for Button, pilih yes .

Ini adalah pengaturan yang akan kita gunakan untuk mengatur gaya tombol kita.
Pengaturan Desain Tombol:
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #ffffff
- Warna Latar Tombol: #c1aa85
- Lebar Perbatasan Tombol: 0px
- Radius Perbatasan Tombol: 15px
- Gaya Huruf Tombol: Semua Huruf Besar
- Jarak:
- Padding Atas dan Bawah: 10px
- Padding Kiri dan Kanan: 35px
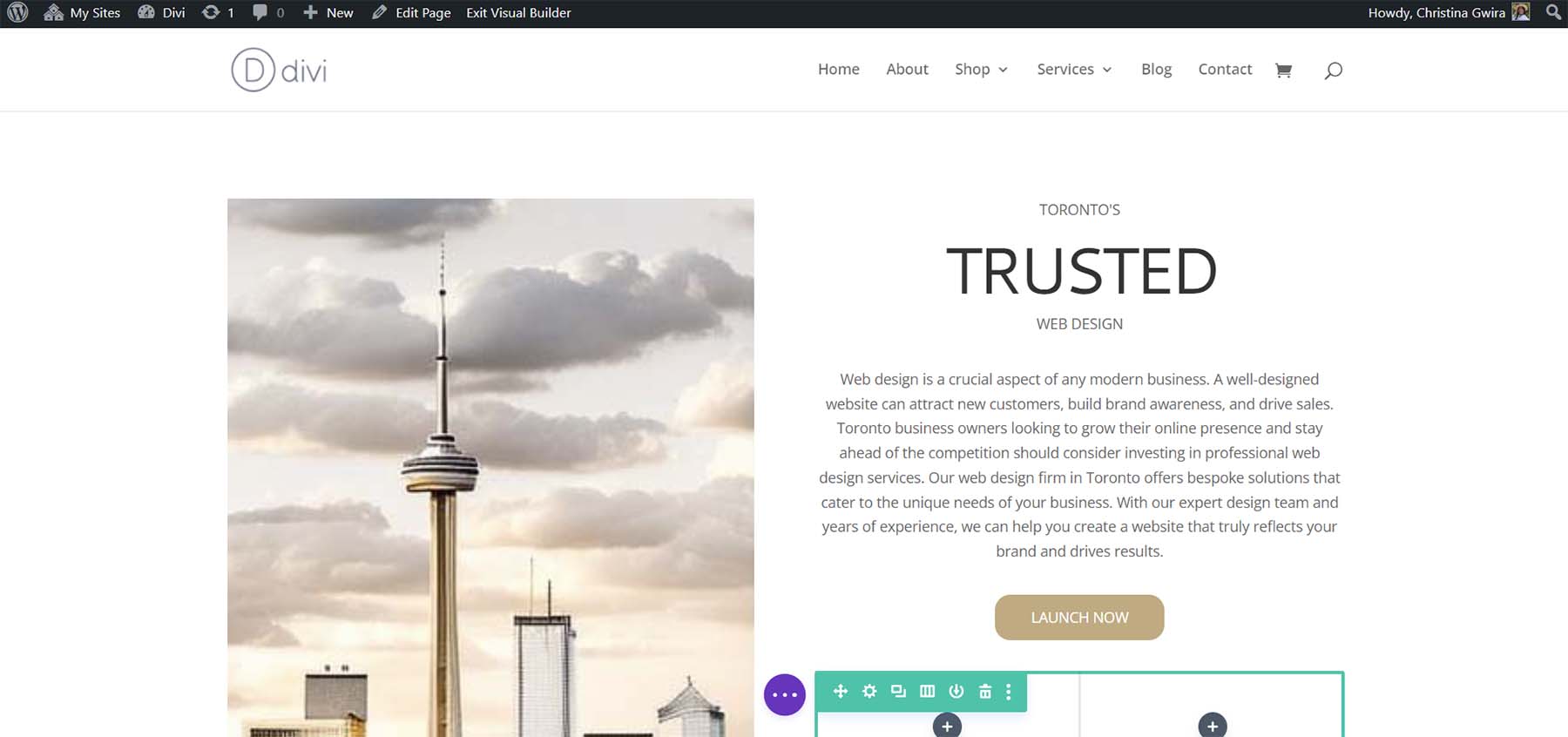
Inilah tampilan Modul Tombol kami sekarang setelah menggunakan MidJourney untuk menginspirasi desain kami menggunakan alat Divi.

Membuat Kolom Dekoratif
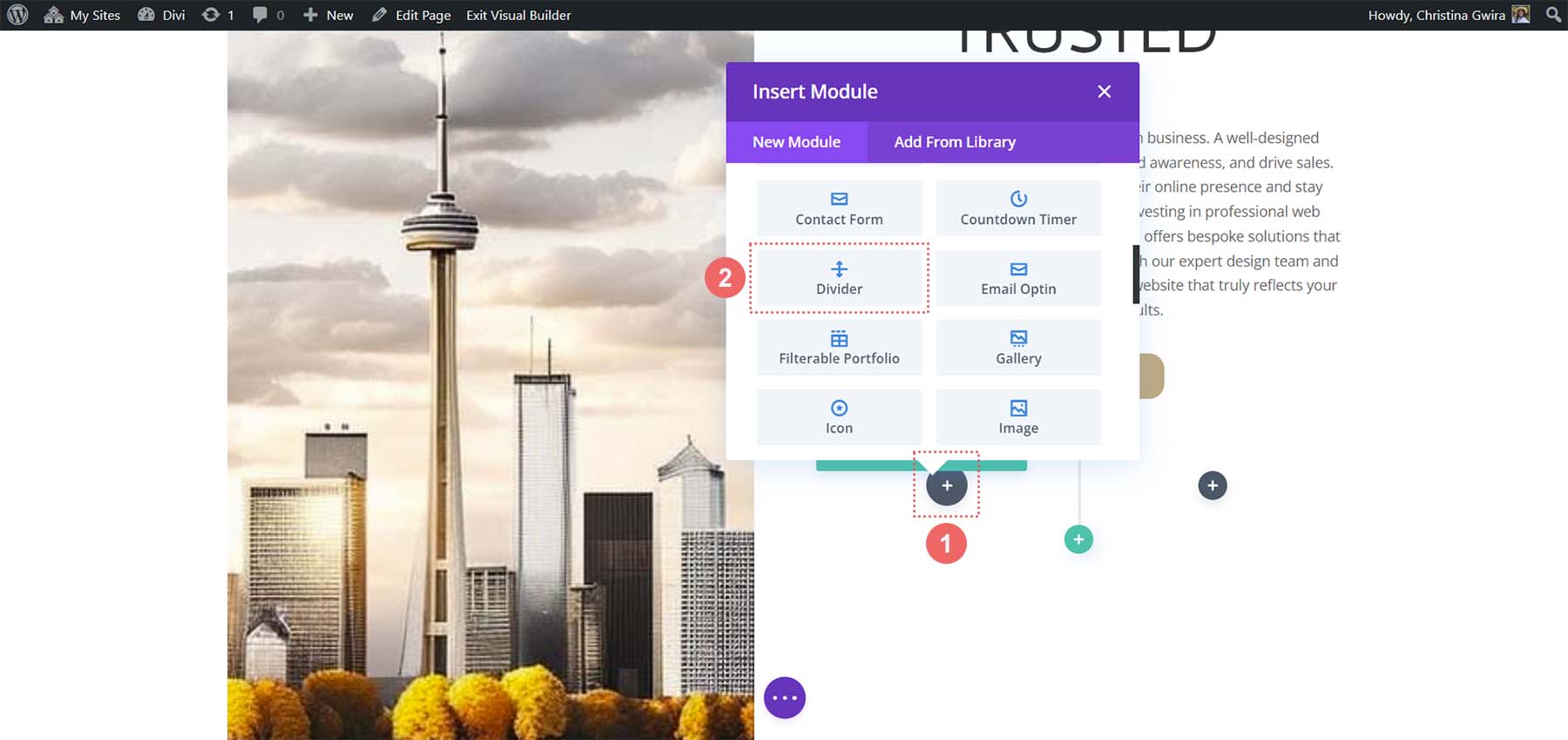
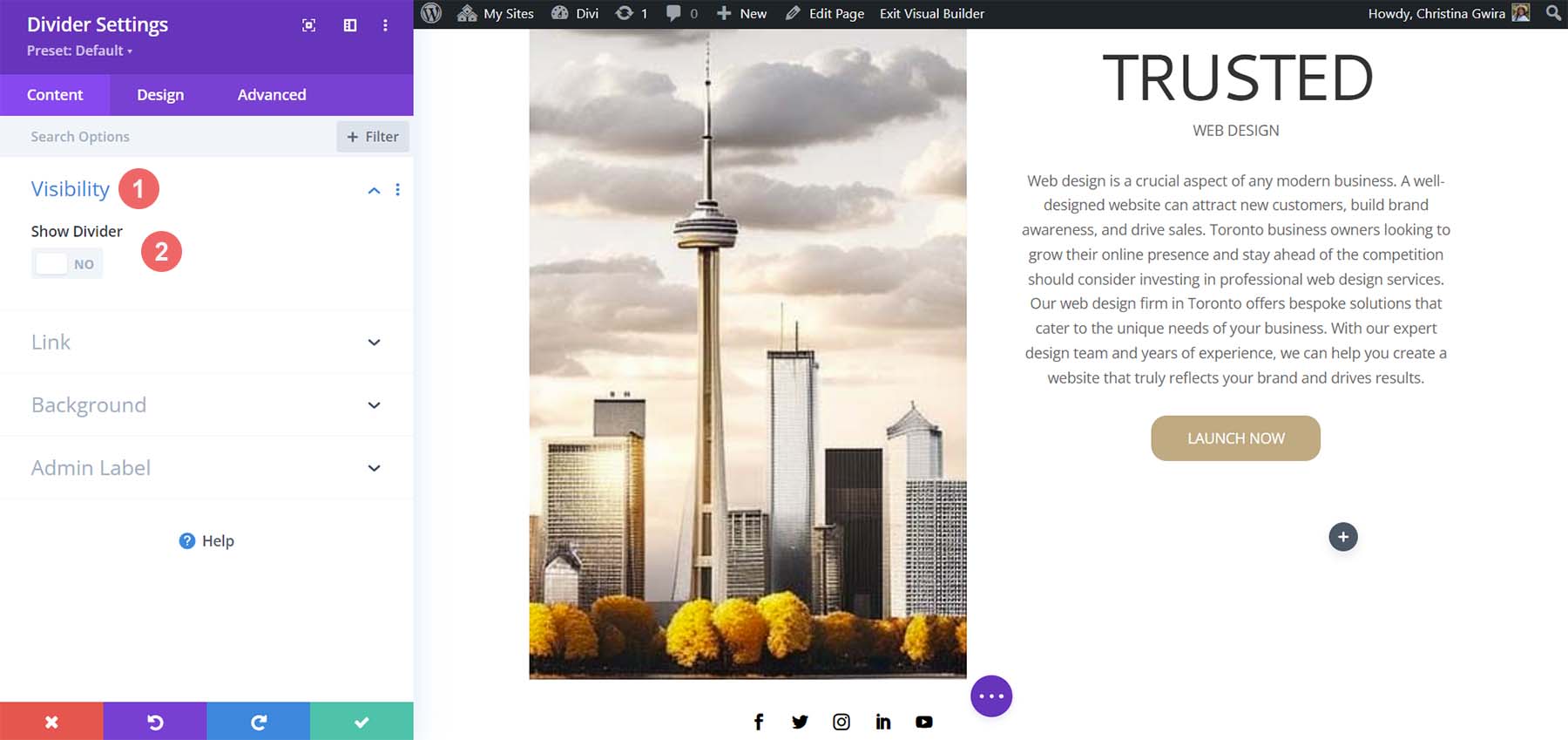
Bagian desain terakhir dari tata letak kita adalah kolom dekoratif di bawah salinan kita. Untuk membuatnya, kita memerlukan Modul Pembagi di setiap kolom. Untuk memulai, klik ikon tambah abu-abu dan pilih Ikon Pembagi .

Saat berada di tab Konten Modul Pembagi kami, hapus pilihan Tampilkan Pembagi di bawah Visibilitas .

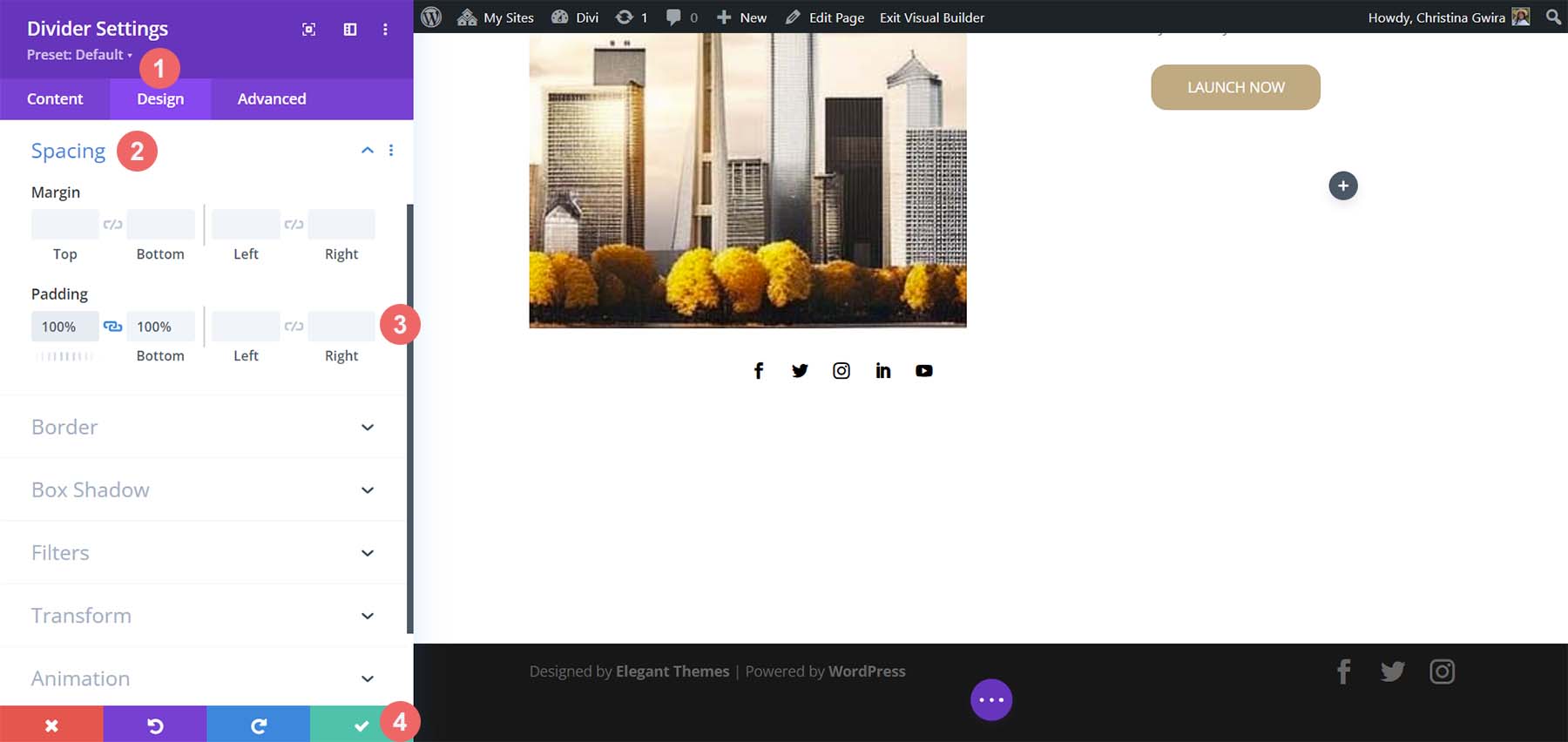
Selanjutnya, pindah ke tab Desain . Dari sana, klik tab Penspasian . Setel bantalan kiri dan kanan ke 100% . Meskipun sepertinya tidak banyak yang terjadi dengan modul ini, semuanya akan terungkap saat kita menambahkan warna dan padding ke bagian, baris, dan kolom kita. Klik pada tanda centang hijau untuk menyimpan perubahan Anda.

Gandakan Modul Pembagi dan pindahkan ke kolom di sebelahnya.

Menambahkan Backgrounds, Spacing, dan Padding
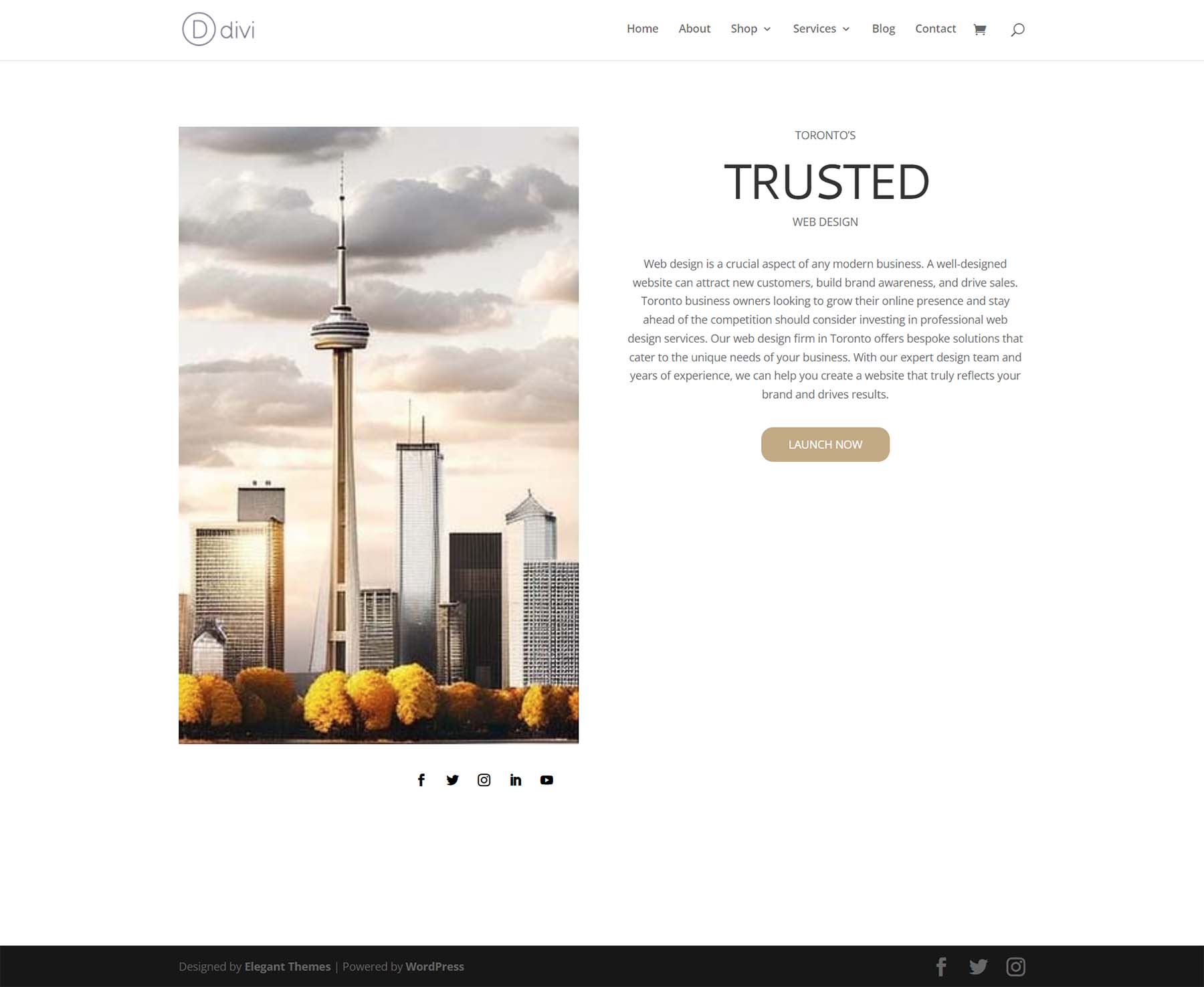
Sekarang setelah semua modul kita ditata dan dirancang, kita dapat menambahkan sentuhan akhir pada tata letak beranda kita. Sebagai referensi, disinilah kami berdiri.

Jauh dari desain yang dibuat MidJourney untuk kami. Namun, dengan sedikit warna dan spasi, kami akan berhasil menggunakan ChatGPT dan MidJourney dengan Divi.
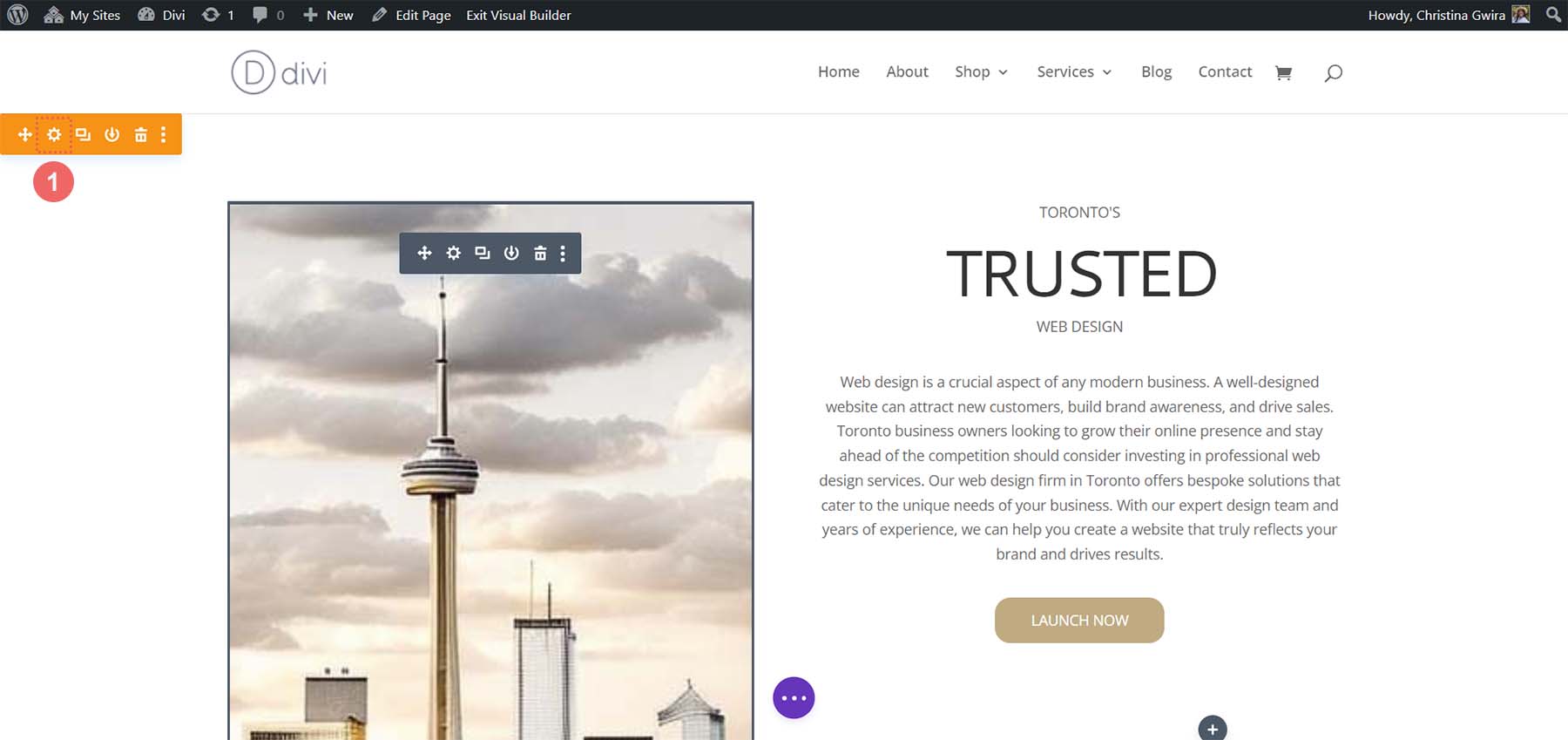
Untuk memulai, klik ikon roda gigi di bagian Keahlian kami .

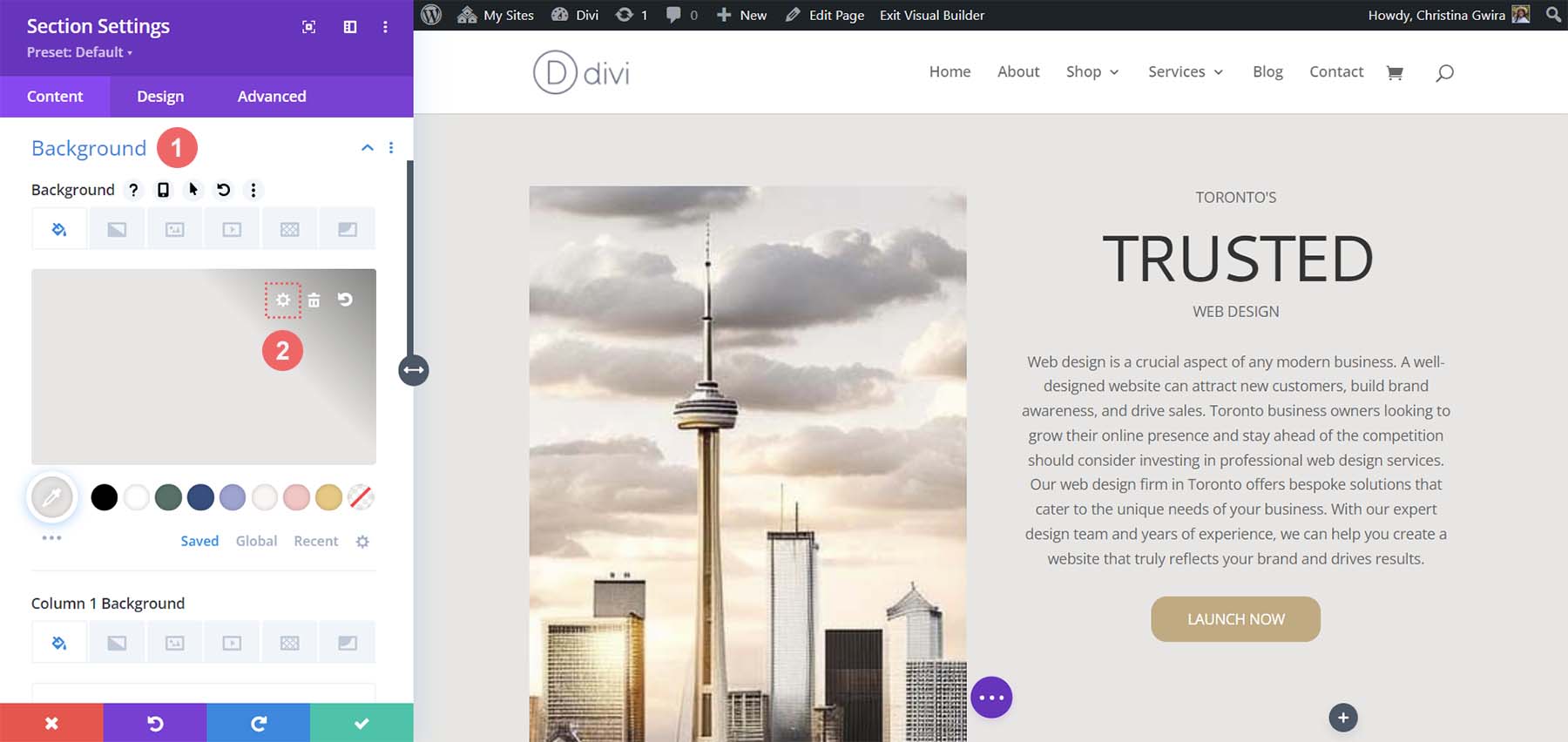
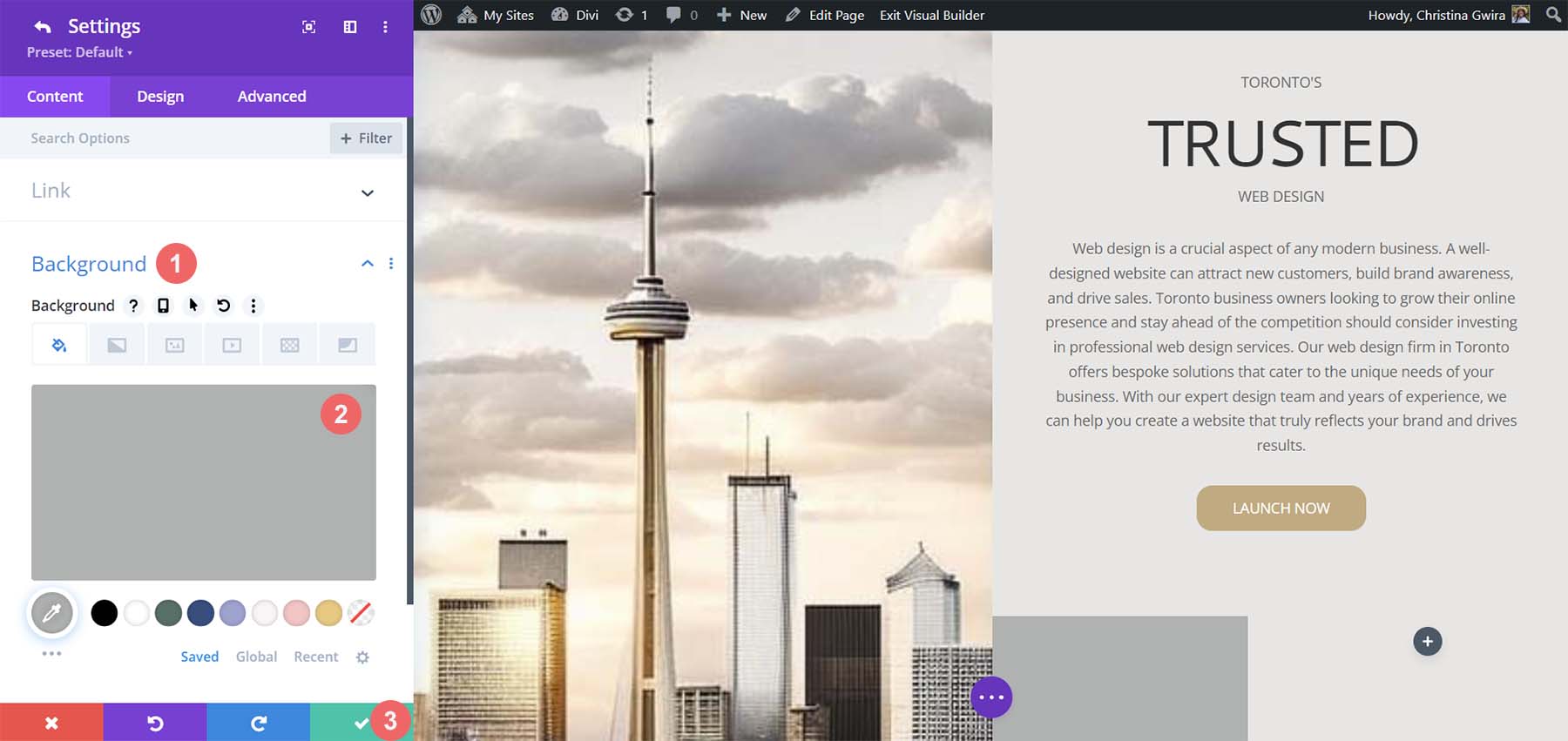
Selanjutnya, klik tab Latar Belakang. Menggunakan pemilih warna kami, kami menyimpulkan bahwa warna latar belakang untuk bagian kami adalah #e7e6e4. Jadi, atur warna latar belakang untuk bagian kita ke #e7e6e4.

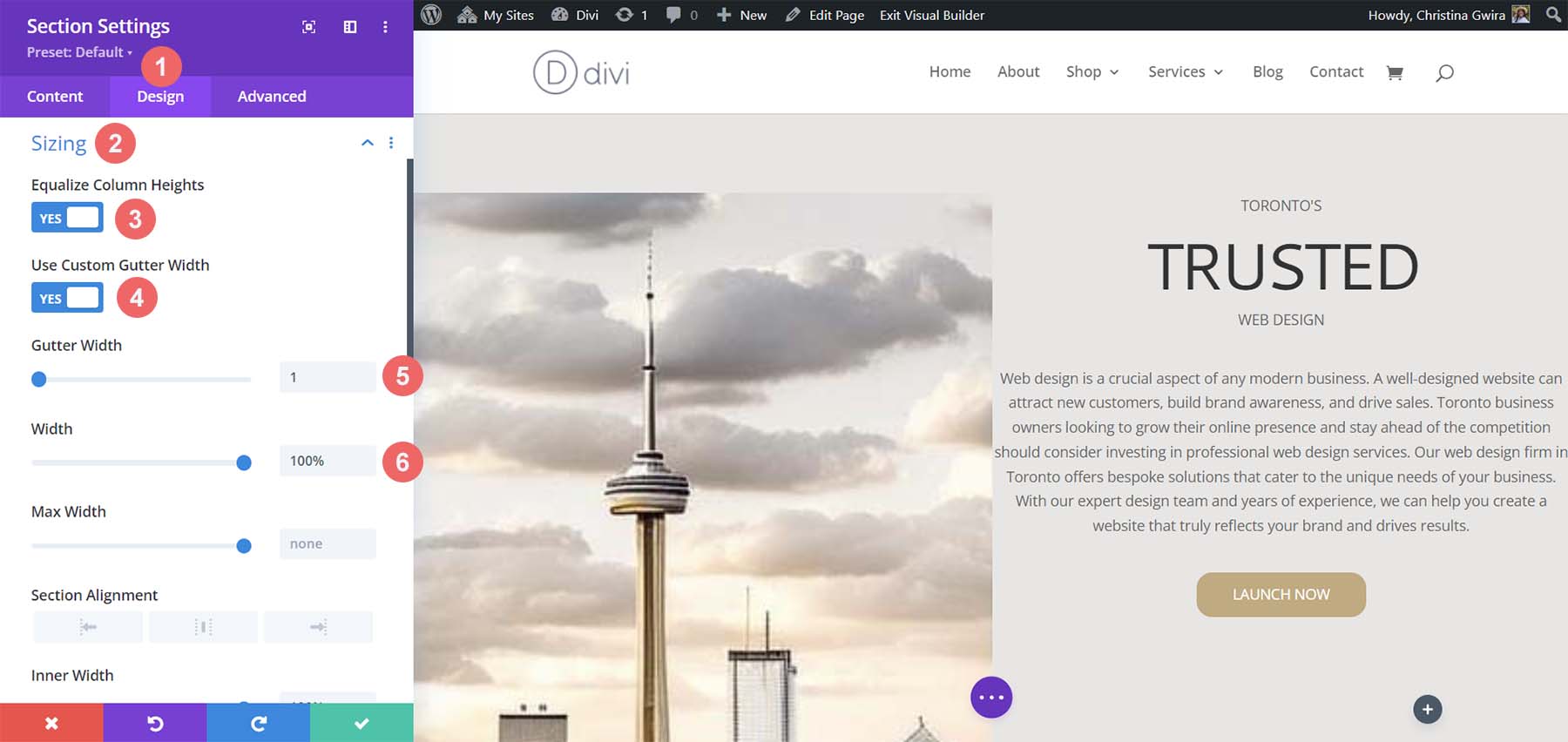
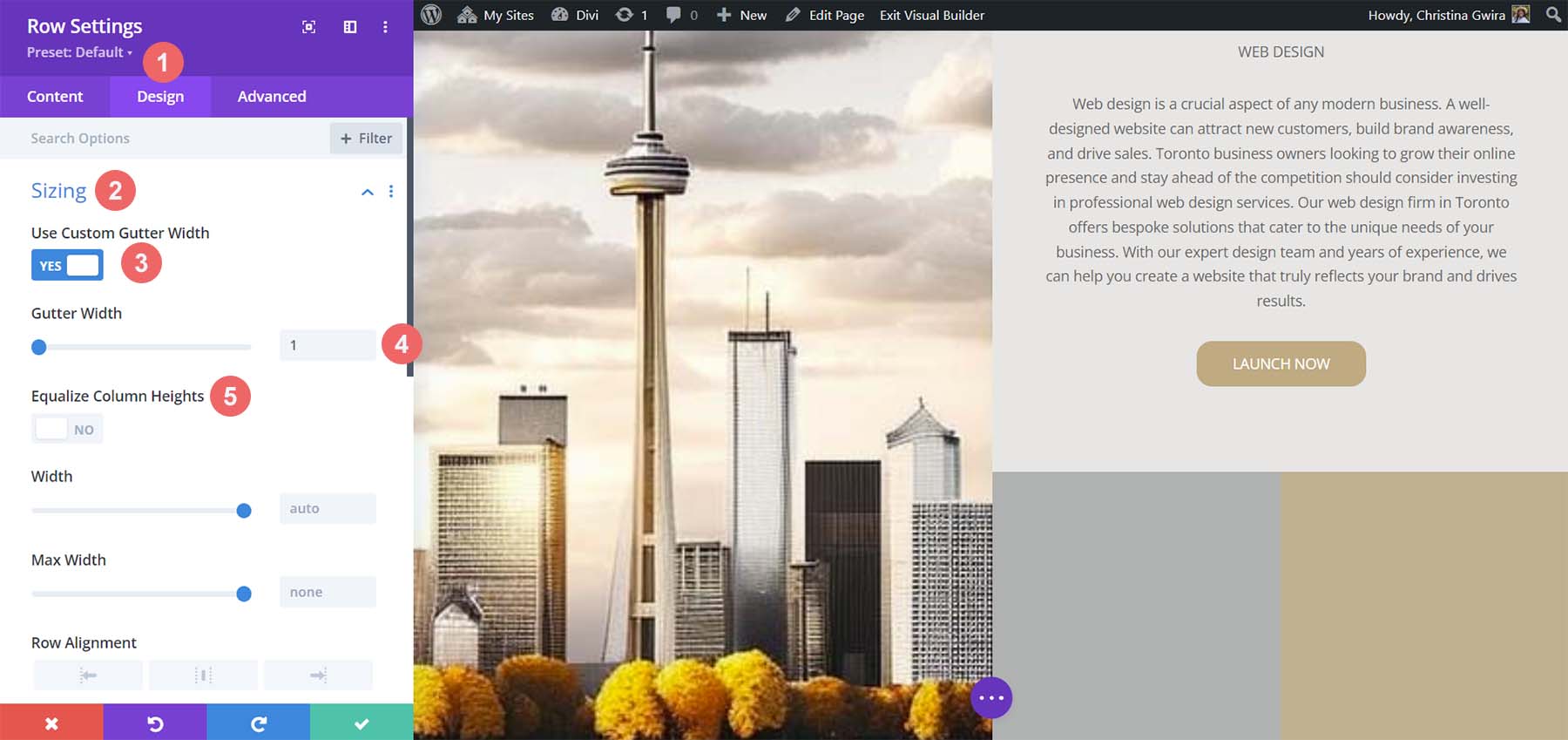
Sekarang, mari beralih ke tab Desain . Dari sini, klik tab Ukuran . Berikut adalah pengaturan yang Anda perlukan di tab Ukuran.
Pengaturan Ukuran Desain:
- Menyamakan Ketinggian Kolom: Ya
- Gunakan Lebar Talang Kustom: Ya
- Lebar Talang: 1
- Lebar: 100%
- Lebar bagian dalam: 100%
- Maks Lebar Dalam: 100%

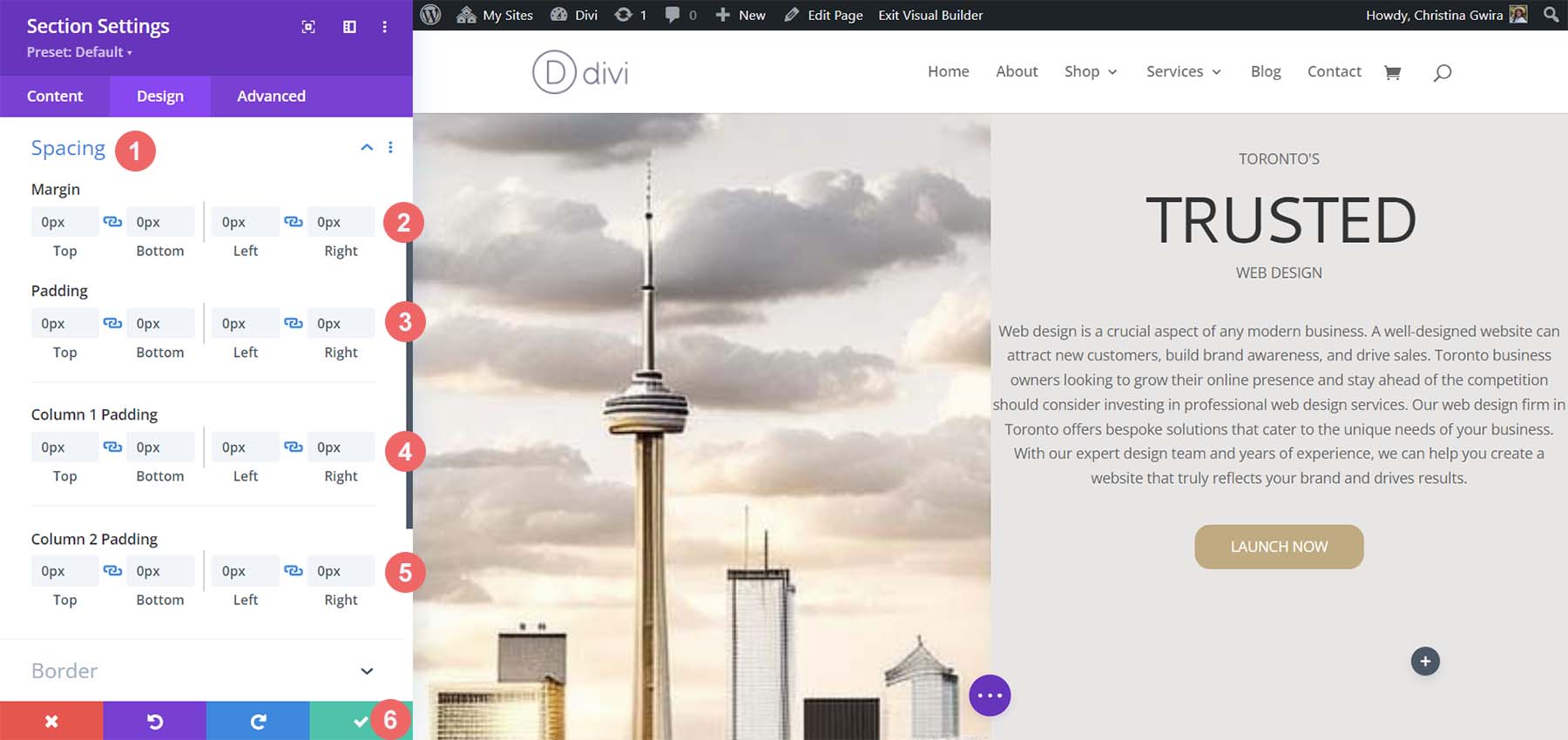
Sekarang, kita pindah ke tab Spacing . Kami ingin semua padding dan modul di dalam bagian disetel ke nol. Berikut adalah pengaturan yang akan kita gunakan di sana.
Pengaturan Desain Spasi:
- Batas:
- Atas dan Bawah: 0px
- Kiri dan Kanan: 0px
- Lapisan:
- Atas dan Bawah: 0px
- Kiri dan Kanan: 0px
- Padding Kolom 1:
- Atas dan Bawah: 0px
- Kiri dan Kanan: 0px
- Padding Kolom 2:
- Atas dan Bawah: 0px
- Kiri dan Kanan: 0px

Setelah pengaturan ini diterapkan, ingatlah untuk menyimpannya dengan mengeklik tanda centang hijau. Dengan pengaturan ini, kami sudah dapat melihat bahwa desain kami di Divi diatur sedemikian rupa agar terlihat sangat mirip dengan yang dihasilkan MidJourney.
Penspasian, Latar Belakang, dan Padding untuk Kolom Kedua
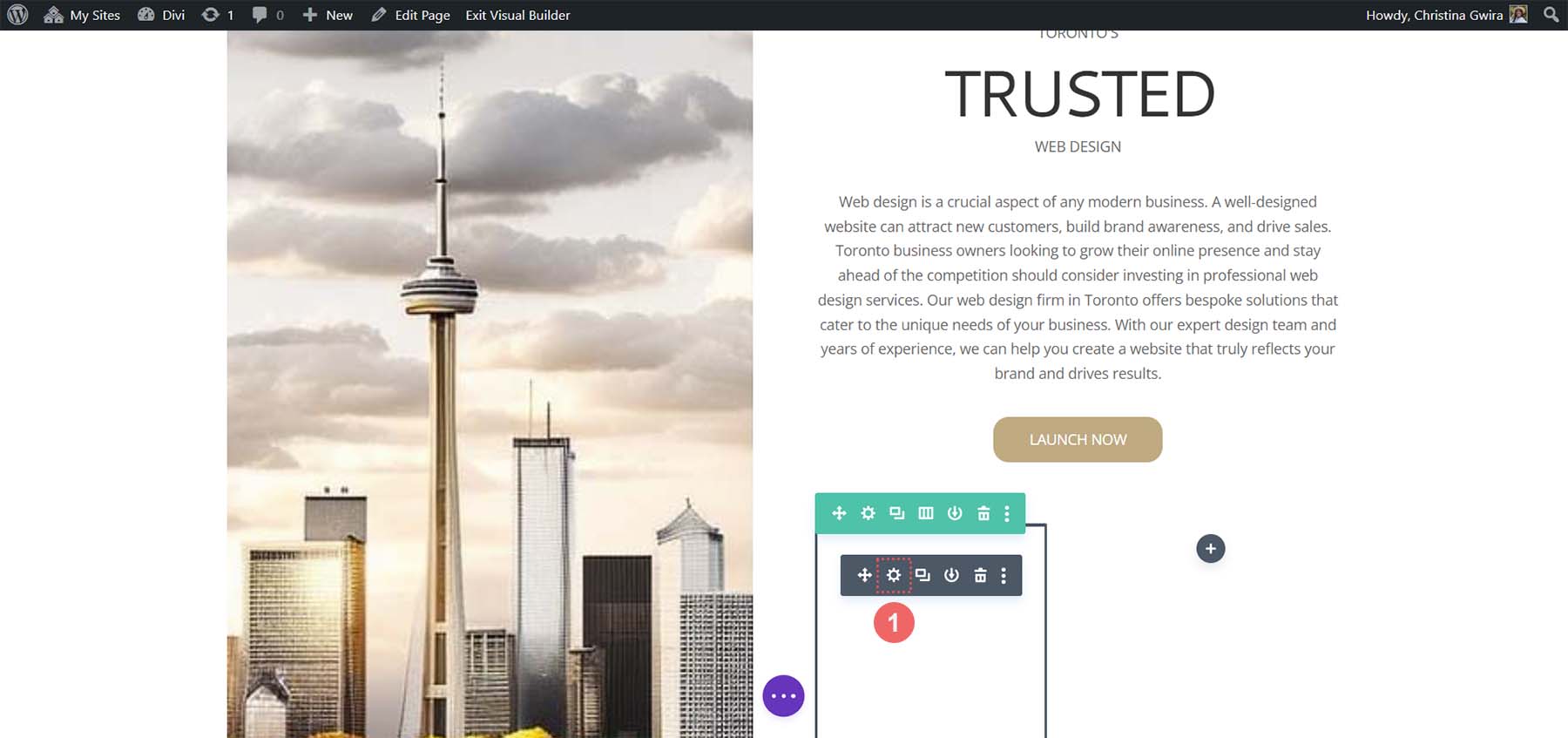
Kami sekarang beralih ke kolom kedua dari bagian kami. Kami mulai mengedit baris pertama dalam kolom ini dengan mengklik ikon roda gigi untuk baris tersebut.

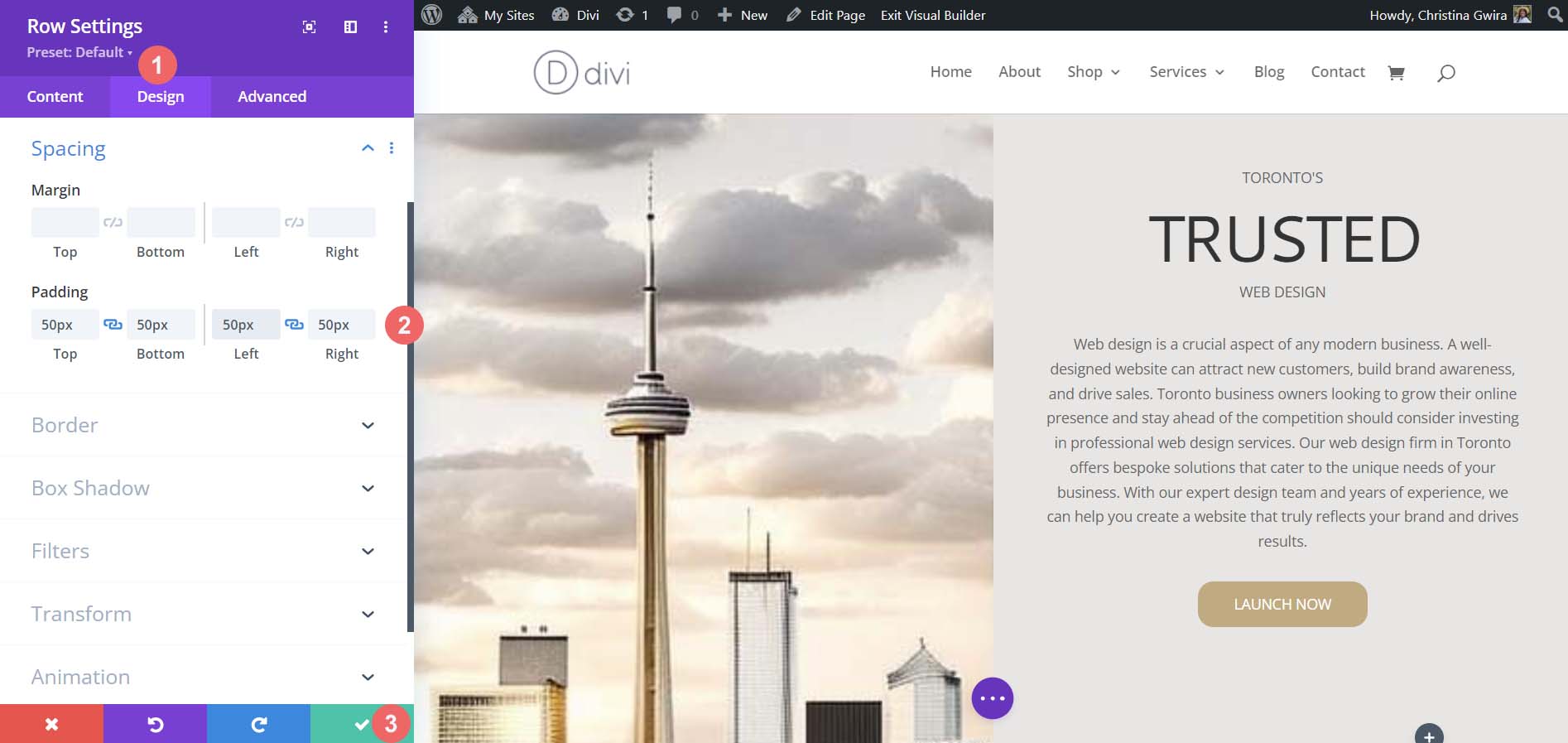
Saat berada di baris ini, klik tab Desain . Selanjutnya, kita pindah ke tab Spacing . Setel padding untuk bagian atas, bawah, kiri, dan kanan ke 50px . Kami menyelesaikan bagian ini dengan menyimpan pekerjaan kami .

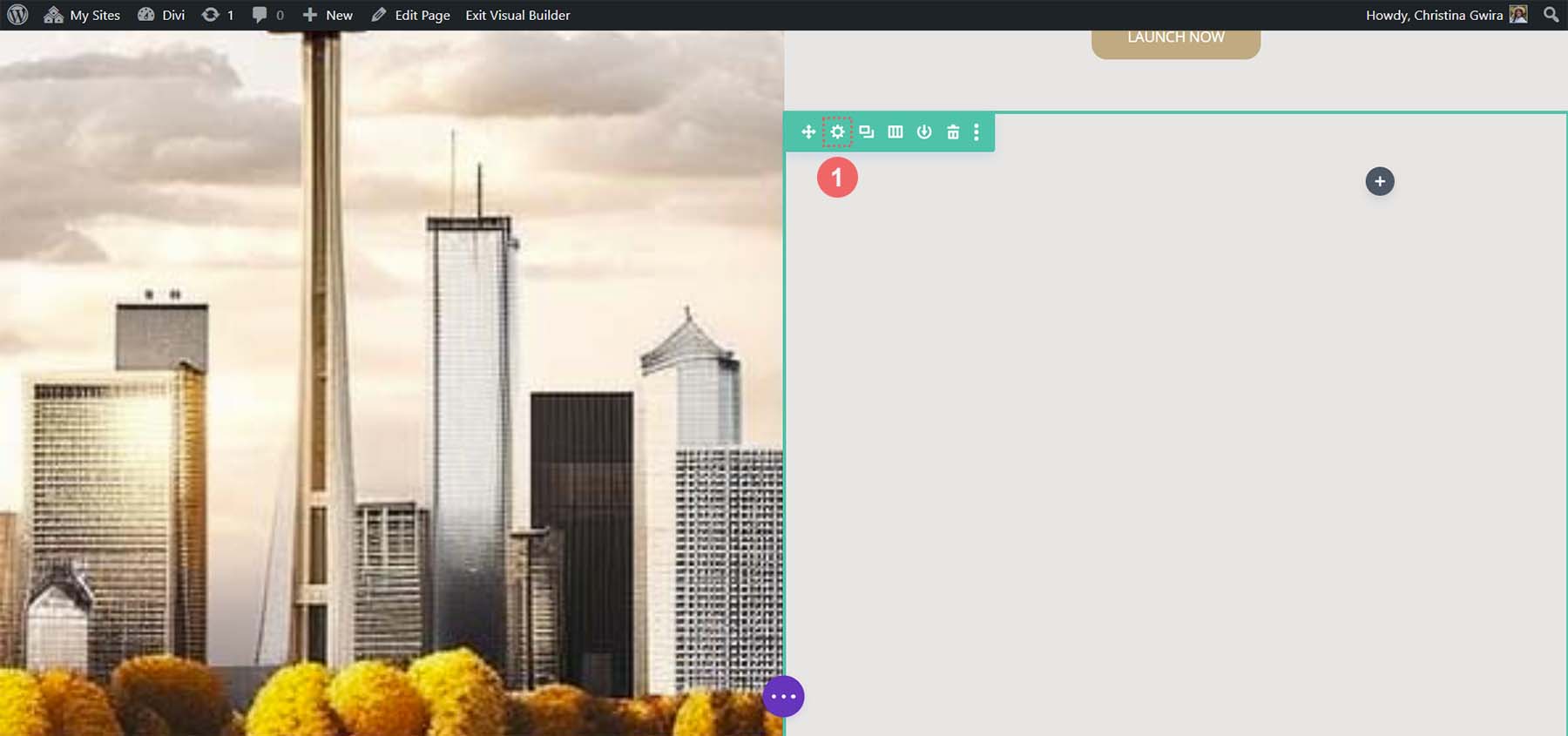
Kami pindah ke baris terakhir kami, sekali lagi, mengklik ikon roda gigi untuk masuk ke pengaturan baris.

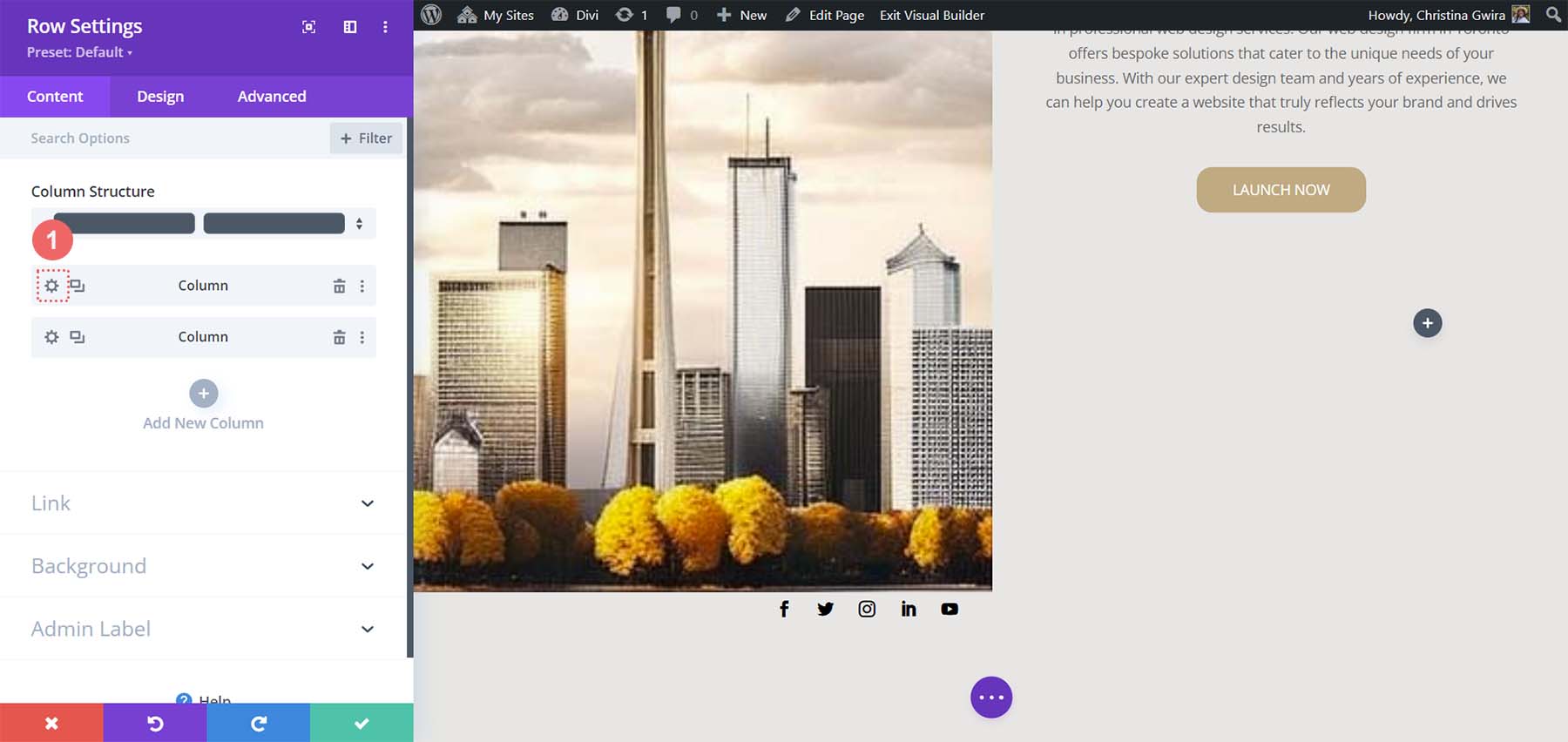
Untuk dua kolom yang merupakan bagian dari baris ini, kita akan menggunakan warna latar belakang #b0b2b1 dan #bfb192 masing-masing untuk kolom pertama dan kedua. Klik ikon roda gigi di sebelah setiap kolom.

Kemudian, atur warna latar belakang ke warna masing-masing kolom .

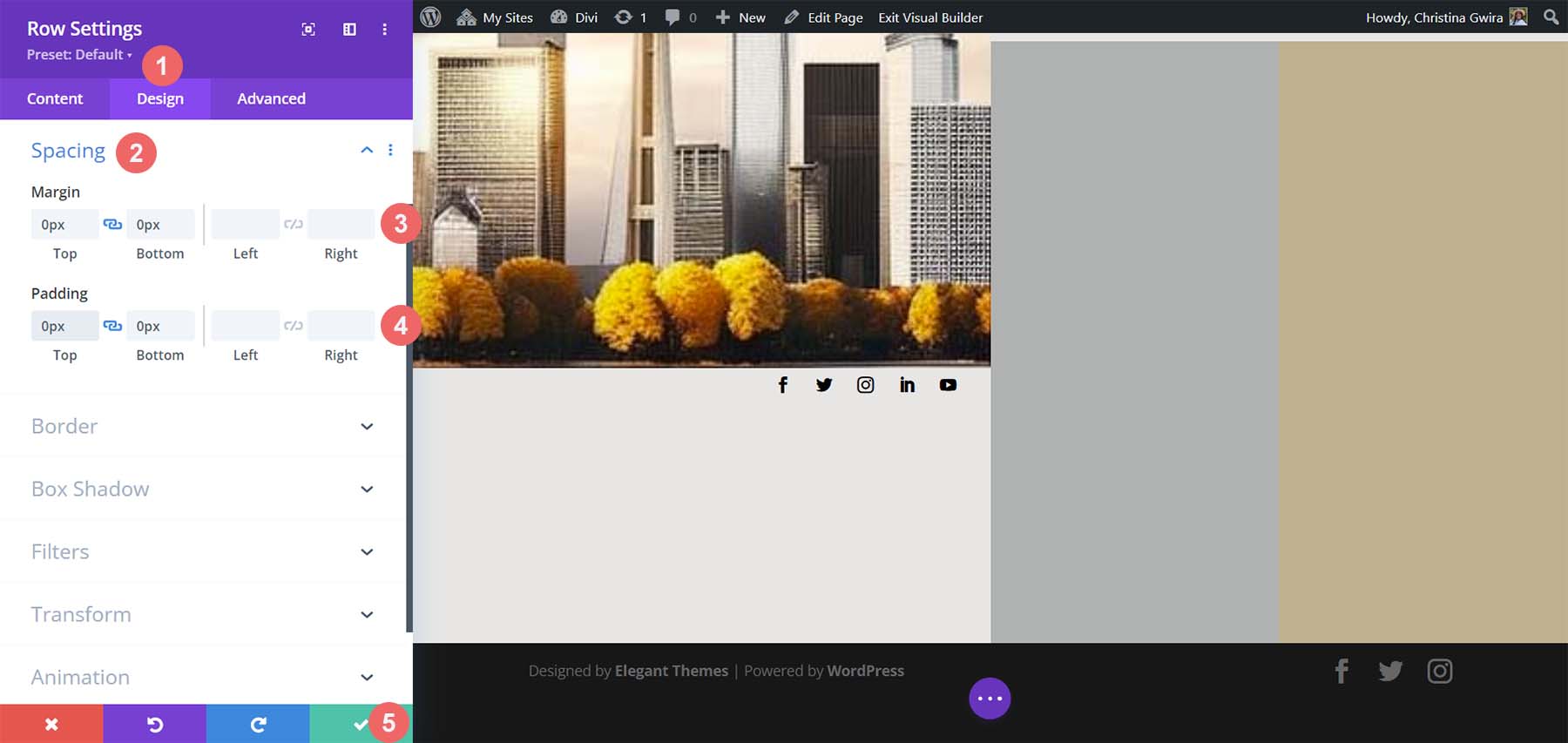
Dengan kedua kolom diberi gaya, perhatikan bahwa kita semakin mendekati produk akhir kita. Untuk menyatukan semuanya, kita perlu menambahkan beberapa pengeditan spasi terakhir pada baris tempat kolom dekoratif ini berada. Untuk memulai, klik tab Desain pada baris. Kemudian, atur Custom Gutter Width ke Yes . Atur lebar selokan menjadi 1 . Aktifkan juga opsi Equalize Column Height .

Selanjutnya, pindah ke tab Spacing dan atur margin dan padding ke 0.

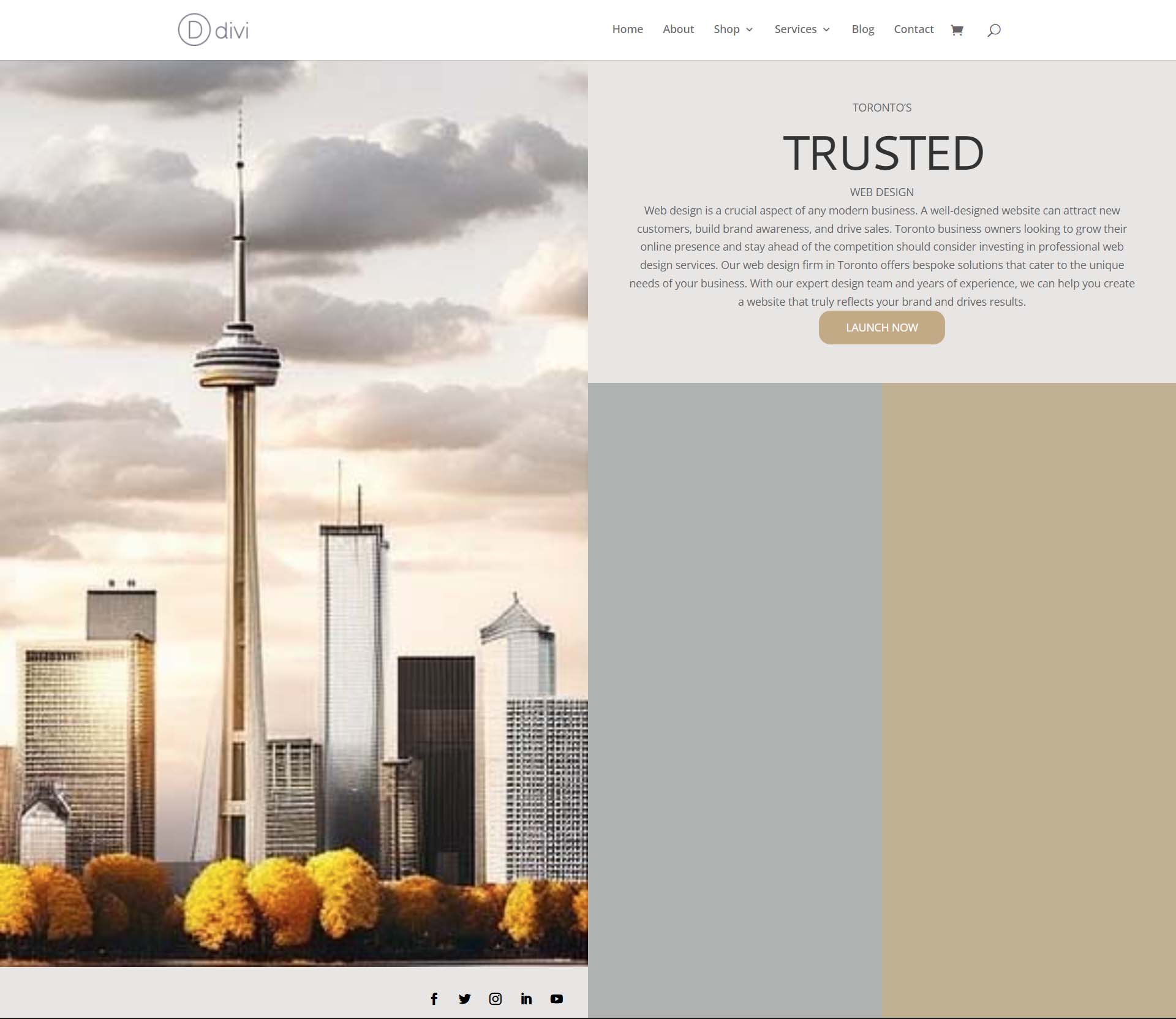
Dan dengan itu, kami berhasil menggunakan ChatGPT dan MidJourney untuk membuat tata letak beranda di Divi. Inilah produk jadi kami!

Menutup Pikiran tentang Menggunakan ChatGPT dan MidJourney dengan Divi
Menggunakan ChatGPT dan MidJourney dengan Divi dapat membantu Anda melakukan brainstorming ide untuk desain web Anda lebih cepat. Menggunakan AI dalam desain web tidak berarti akhir dari desain digital seperti yang kita kenal. Dimungkinkan untuk mengizinkan AI ke dalam alur kerja Anda untuk membantu mempercepat proses. AI juga dapat membantu mengedepankan hal-hal dalam istilah atau konsep yang mungkin belum disorot. Dengan Divi, mudah untuk membuat ulang tata letak dan desain yang dihasilkan AI. Jika Anda bukan penulis alami, membuat salinan untuk bisnis Anda atau situs web klien Anda mungkin sulit. Alat seperti ChatGPT dapat membantu Anda menutupi titik buta yang mungkin tidak Anda sadari. Pertimbangkan untuk menggunakan ChatGPT dan MidJourney dengan Divi untuk proyek Anda berikutnya.
Sudahkah Anda mulai menggunakan AI dalam bisnis desain web Anda? Apakah Anda mempertimbangkan untuk menggunakan alat seperti ChatGPT atau MidJourney dalam proses desain Anda? Beri tahu kami pendapat Anda di bagian komentar di bawah. Mari diskusi!
