Cara Menggunakan Bootstrap di WordPress: Panduan Pemula
Diterbitkan: 2022-09-28WordPress dan Bootstrap adalah platform populer untuk desain web yang sering kali dianggap tidak kompatibel. Bootstrap telah berkembang menjadi platform CSS favorit bagi pengembang karena memudahkan untuk membangun situs web yang responsif. Faktanya, lebih dari 70% situs web di internet dirancang dengannya. Anda dapat mengkodekan apa pun yang Anda inginkan ke dalam kerangka kerja responsifnya untuk membuat situs web unik yang ramah seluler, langsung dari kotak. Dengan lebih dari separuh pengguna mengakses internet melalui perangkat seluler, sangat penting untuk memiliki situs yang responsif.
Bagaimana jika kami memberi tahu Anda bahwa Anda dapat menggunakan Bootstrap dan WordPress secara bersamaan? Anda bisa. Ada beberapa cara untuk menggunakan Bootstrap di WordPress, termasuk plugin WordPress Bootstrap yang dapat menambahkan blok Bootstrap ke Editor WordPress. Kami akan membahas semua cara menggunakan Bootstrap di WordPress dan menunjukkan caranya.
Apa itu Bootstrap?
Bootstrap dibuat oleh dua pakar Twitter, Marc Otto dan Jacob Thornton. Dengan begitu banyak orang yang mengakses internet melalui telepon, mereka ingin merancang kerangka kerja yang akan mengutamakan pengguna ponsel. Karena itu, Bootstrap sangat populer di kalangan pengembang web. Untuk mencapai desain mobile-first, Bootstrap menggunakan sistem grid, atau struktur kolom, yang menyesuaikan desain halaman pada breakpoint atau resolusi layar tertentu.

Bootstrap terdiri dari HTML, CSS & Javascript. Ini adalah kerangka kerja sumber terbuka dan gratis, yang memungkinkan pengguna untuk menambahkan komponen HTML atau Javascript apa pun yang mereka inginkan. Faktanya, banyak developer Bootstrap yang membuat komponen dan menjualnya di beberapa marketplace untuk membantu para pemula dalam mengembangkan website mereka sendiri. Seperti WordPress, Bootstrap sangat populer dan memungkinkan untuk beberapa desain yang indah.
Keuntungan Menggunakan Bootstrap
Selain diarahkan untuk perangkat seluler, Bootstrap cepat. Ini adalah Kerangka CSS yang berbeda dari CMS. Jadi tidak ada kembung seperti yang akan Anda temukan di beberapa CMS untuk memperlambat situs Anda. Keunggulan lainnya adalah kemampuan browser. Ini berfungsi langsung dengan Chrome, Safari, Firefox, dan lainnya. Tidak perlu menggunakan aturan CSS webkit untuk membuat Bootstrap berfungsi — menjadikannya pilihan yang sangat baik untuk kompatibilitas lintas-browser. Selain itu, kerangka kerja ini mudah digunakan. Siapapun yang memiliki pengetahuan tentang CSS dan HTML dapat bekerja dengan Bootstrap. Terakhir, ada komunitas besar di sekitar Bootstrap. Pengguna dengan cepat berbagi pengetahuan tentang fitur, pengkodean, atau masalah terkait lainnya yang mungkin memerlukan bantuan pengembang baru.
Cara Menggunakan Bootstrap di WordPress
Ada beberapa opsi jika Anda ingin menggunakan Bootstrap di situs WordPress Anda. Anda dapat menginstal skrip secara manual, tetapi Anda harus melakukan sebagian besar pengkodean sendiri untuk menghidupkannya. Kedua, Anda dapat menggunakan tema Bootstrap yang sudah dibuat sebelumnya untuk WordPress. Ada beberapa di luar sana untuk dipilih, tetapi dengan memilih opsi ini, Anda terjebak dengan situs Anda yang terlihat persis seperti temanya. Tidak akan ada banyak pilihan untuk membuatnya terlihat kurang cookie-cutter kecuali Anda mengkodekan template halaman Anda sendiri untuk mengubah segalanya. Dan, terakhir, Anda dapat menggunakan plugin WordPress untuk membangun situs Anda menggunakan Boostrap.
Dalam beberapa tahun terakhir, pengembang WordPress telah mulai merilis plugin Bootstrap yang dapat digunakan di dalam WordPress. Plugin ini mulai berlaku, terutama sejak rilis Blok Gutenberg. Dengan menggunakan plugin WordPress Bootstrap, Anda dapat menyatukan yang terbaik dari kedua platform. Sebelum kita mempelajari lebih dalam apa yang dapat Anda lakukan dengan plugin ini, mari kita sedikit memperluas opsi lain yang tersedia bagi Anda untuk menghidupkan proyek Bootstrap Anda di WordPress.
Menginstal Bootstrap Secara Manual
Jika Anda tidak ingin menggunakan plugin, Anda selalu dapat membangun situs Anda dengan Boostrap secara manual. Untuk melakukan ini, Anda harus menambahkan referensi tautan ke Bootstrap di kepala situs WordPress Anda. Anda mungkin perlu menambahkan plugin cuplikan kode untuk melakukan ini tergantung pada tema yang Anda jalankan.
Tautan CDN ke stylesheet eksternal Bootstrap di header situs Anda akan terlihat seperti ini:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
Pastikan untuk memeriksa situs web Bootstrap untuk memastikan Anda menggunakan skrip terbaru sehingga Anda dapat memanfaatkan rilis terbaru yang tersedia untuk Anda. Ingatlah bahwa Anda dapat membangun tema WordPress Anda sendiri yang menggabungkan Bootstrap, tetapi itu akan membutuhkan sedikit usaha dari Anda. Ini akan melibatkan modifikasi halaman inti — index.php, wp-admin.php, dan lainnya. Untuk tutorial ini, kita akan menggunakan plugin Bootstap karena ini adalah pendekatan yang lebih mudah bagi kebanyakan orang.
Menggunakan Tema WordPress Bootstrap
Ada beberapa tema WordPress Bootstrap gratis yang tersedia di repositori WordPress. Masing-masing sepenuhnya responsif, dan dibangun sepenuhnya menggunakan Bootstrap. Mari kita lihat beberapa pilihan yang lebih populer.
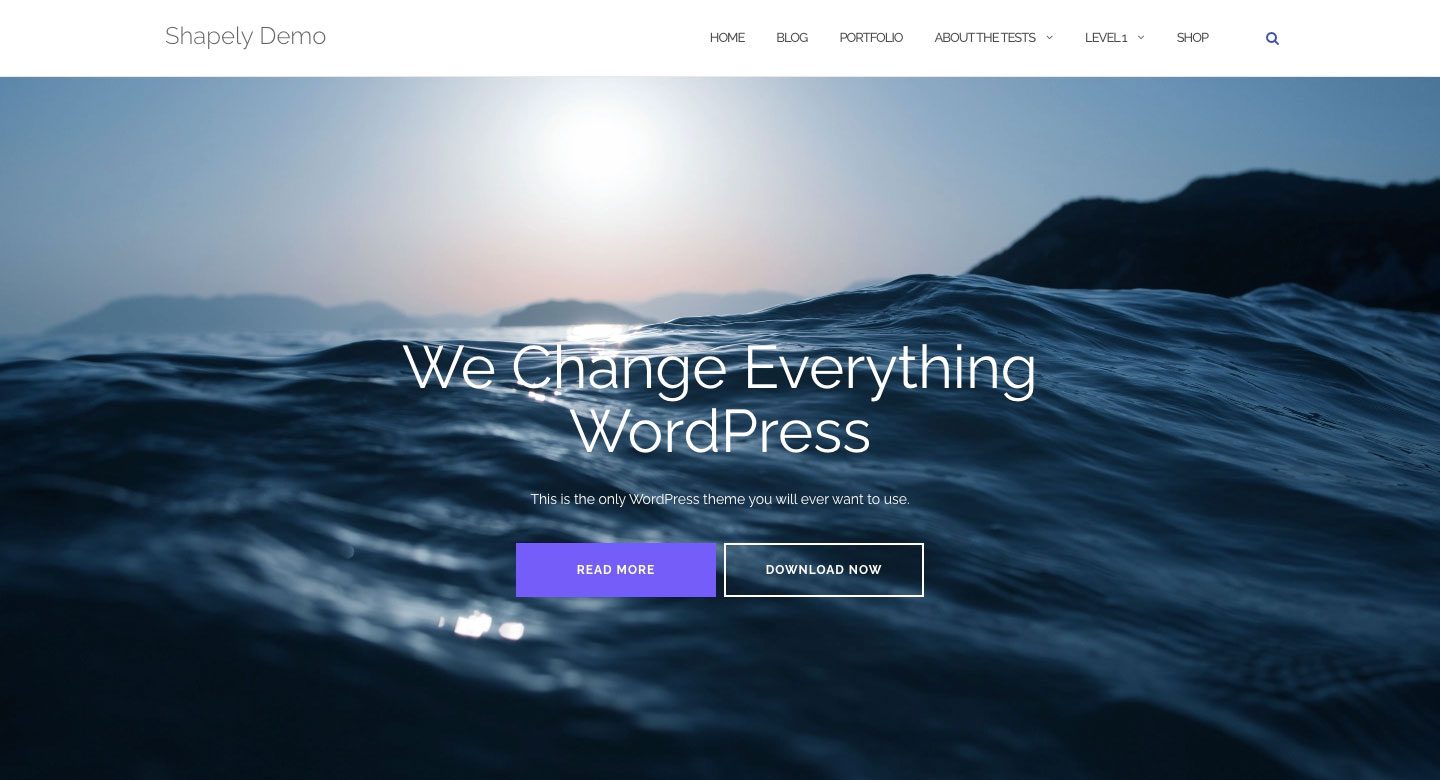
Rupawan

Shapely adalah tema Boostrap WordPress paling populer yang tersedia. Ini adalah desain satu halaman yang dilengkapi dengan Bootsrap yang terintegrasi penuh. Ada beberapa widget beranda, dan dukungan untuk plugin WordPress utama seperti WooCommerce, Jetpack, Gravity Forms, Yoast SEO, dan banyak lagi. Berkat integrasi Boostrap, Shapely 100% responsif.
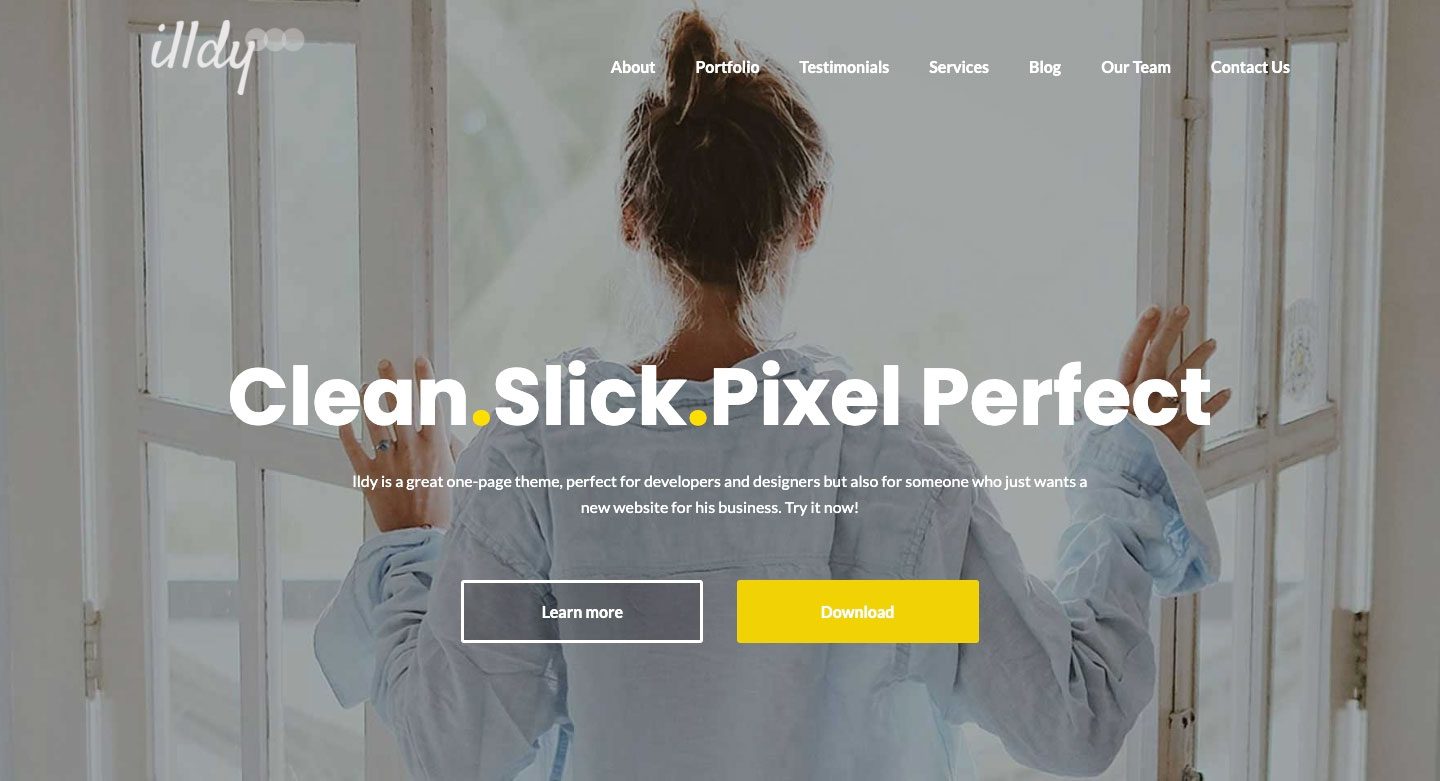
Illdy

Illdy adalah tema WordPress Bootstrap serbaguna yang menggunakan editor visual front-end. Seperti semua tema berbasis Bootstrap, Illdy sepenuhnya responsif. Ini cocok untuk bisnis kreatif karena fungsionalitas portofolio bawaannya.
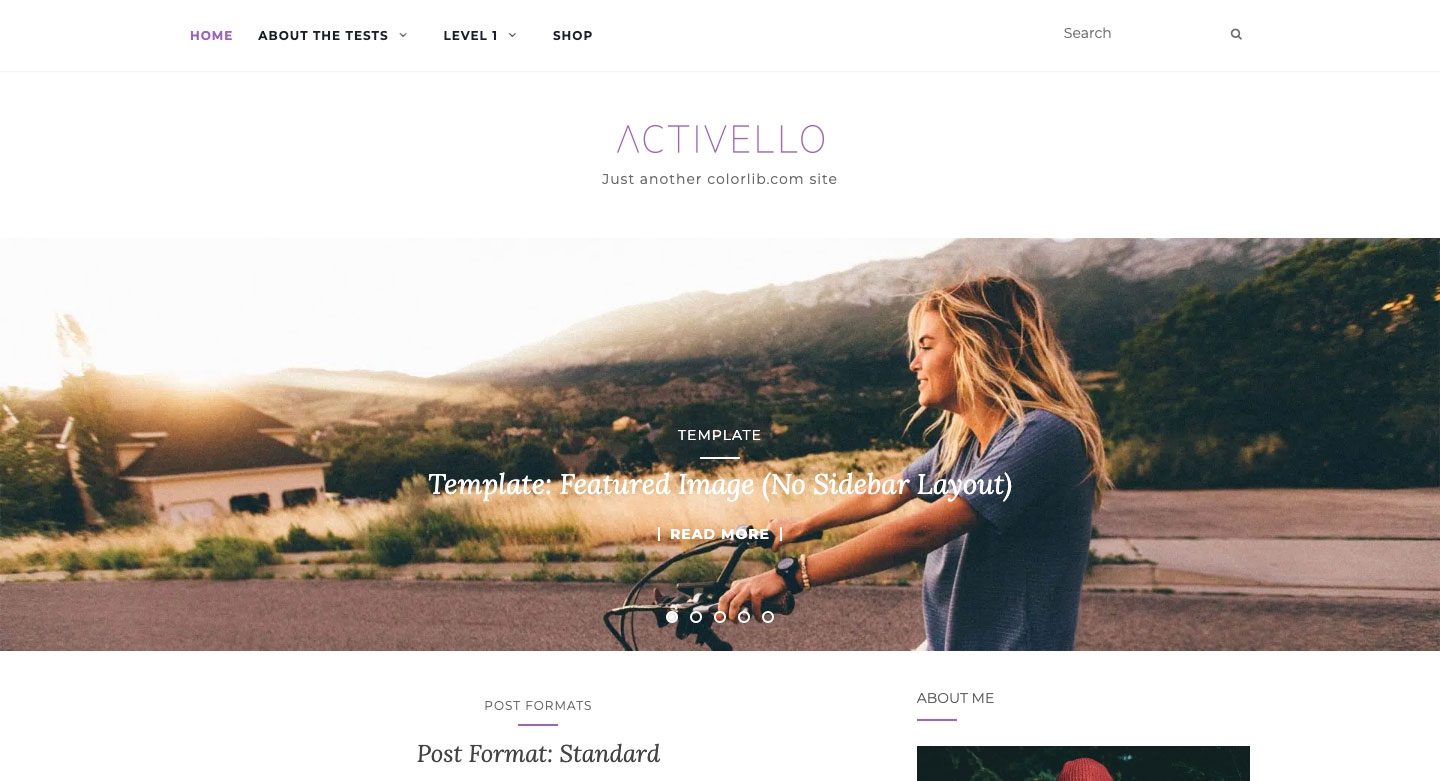
Aktiflo

Activello menampilkan penggeser layar penuh di beranda, yang memberikan tampilan menakjubkan saat Anda pertama kali mengeklik halaman. Ini sangat cocok untuk blogger dan dilengkapi dengan dukungan untuk sebagian besar plugin WordPress populer. Selain itu, Activello kompatibel dengan Skema, yang membuat tema ini sangat ramah SEO.
Menggunakan Plugin Bootstrap WordPress
Untuk tujuan tutorial ini, kita akan menggunakan plugin untuk membangun halaman Bootstrap kita di WordPress. Kedua plugin yang akan kita bicarakan memungkinkan penggunaan Bootstrap dengan blok Gutenberg, tetapi yang satu menawarkan jalur yang lebih mudah daripada yang lain.
Blok Bootstrap

Bootstrap Blocks adalah plugin WordPress yang menambahkan blok Boostrap Gutenberg ke editor WordPress. Plugin ini membutuhkan sedikit penyesuaian untuk sepenuhnya terintegrasi dengan WordPress. Itu tidak termasuk perpustakaan Bootstrap ke dalam plugin. Jika Anda ingin memiliki fungsionalitas itu, Anda harus menambahkan kode secara manual ke file functions.php Anda. Plugin ini lebih cocok untuk pengembang WordPress dengan pengetahuan pemrograman yang baik. Jika Anda sudah terbiasa dengan cara kerja file inti WordPress, dan memiliki konsep Bootstrap yang baik, ini mungkin cara yang harus dilakukan. Namun, ada satu hal yang harus Anda ingat tentang plugin ini. Anda hanya akan mendapatkan akses ke beberapa komponen — wadah, baris, kolom, dan tombol. Jika Anda menginginkan opsi yang lebih kuat tanpa banyak kerumitan, Anda mungkin ingin mempertimbangkan pendekatan yang berbeda.
Semua Blok Bootstrap

Plugin All Bootstrap Blocks memiliki beberapa fitur yang sangat bagus. Tidak hanya menggabungkan kerangka Bootstrap ke WordPress untuk Anda, ini memberi Anda 37 blok yang sangat keren untuk digunakan bersama blok Gutenberg. Anda akan mendapatkan fitur seperti kolom dan baris — yang merupakan blok dasar Bootstrap. Selain itu, ada modals, akordeon, kartu konten, ikon, dan banyak lagi. Ini hampir seperti memiliki tema yang berfungsi penuh hanya dengan menginstal plugin. Ada sedikit kurva pembelajaran untuk membuat segala sesuatunya terlihat benar, terutama jika Anda terbiasa dengan pembuat visual drag and drop. Namun, jika Anda telah membuat kode dengan tangan dengan div dan kolom, ini akan menjadi angin segar.
Cara Menggunakan Bootstrap di WordPress untuk Mendesain Halaman (Langkah demi Langkah)
Untuk tutorial ini, kita akan membuat halaman di WordPress menggunakan tema Twenty Seventeen dan All Boostrap Blocks. Kami akan memodelkan halaman kami setelah halaman produk kamera yang tersedia dengan langganan Tema Elegan.
1. Ubah CSS Tema Twenty Seventeen untuk Bootstrap
Sekarang, jika Anda tahu sesuatu tentang Twenty Seventeen, Anda akan melihat bahwa secara default, ada gambar header besar, diikuti dengan tata letak dua kolom. Untuk tata letak halaman kami, ini tidak akan berhasil. Kita perlu membuat beberapa perubahan agar halaman kita terlihat seperti halaman produk kamera.

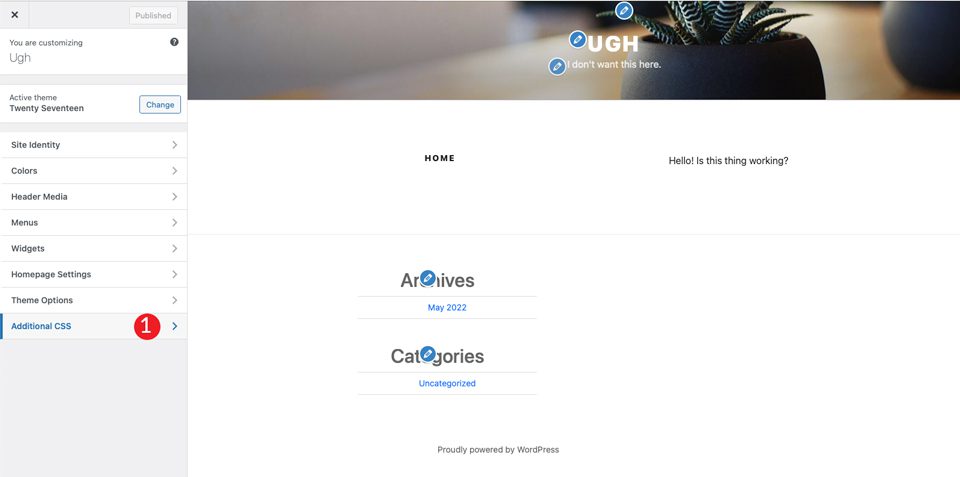
Hal pertama yang perlu kita lakukan adalah menghapus gambar header yang menjadi standar pada tema. Untuk melakukan ini, navigasikan ke penyesuai di bilah admin hitam.

Saat layar disegarkan, klik bagian css tambahan .

Terakhir, tambahkan css berikut:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
Ini akan melakukan beberapa hal. Pertama, itu akan membuat lebar konten mengisi lebar penuh halaman. Kedua, itu akan menghapus margin dan padding pada halaman. Jangan khawatir, Bootstrap akan mengontrolnya. Selain itu, ini akan menghapus area header dan footer situs Anda. Terakhir, itu akan menghapus nama halaman dari mahakarya kita yang akan segera hadir.
Catatan: Jika Anda ingin membuat footer untuk halaman Anda, Anda dapat menghilangkan aturan css site-footer di atas.
Setelah Anda mengklik publish , halaman Anda akan terlihat seperti ini:

2. Instal dan Siapkan Plugin
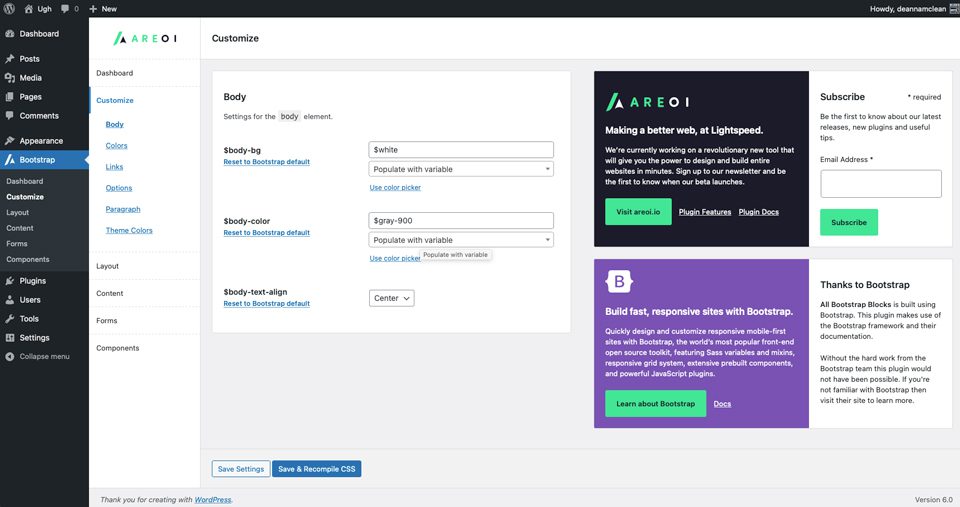
Sekarang setelah halaman tema kami siap digunakan, Anda harus menginstal plugin Semua Blok Bootstrap. Setelah diinstal dan diaktifkan, ada cukup banyak opsi penyesuaian untuk dipilih. Anda dapat menyesuaikan warna, tipografi, tautan, dan banyak lagi. Untuk memulai, buka Boostrap > Customize . Anda akan menemukan tab untuk menyesuaikan tata letak, konten, membuat formulir, dan komponen.

3. Buat Tata Letak Halaman Dengan Semua Blok Bootstrap
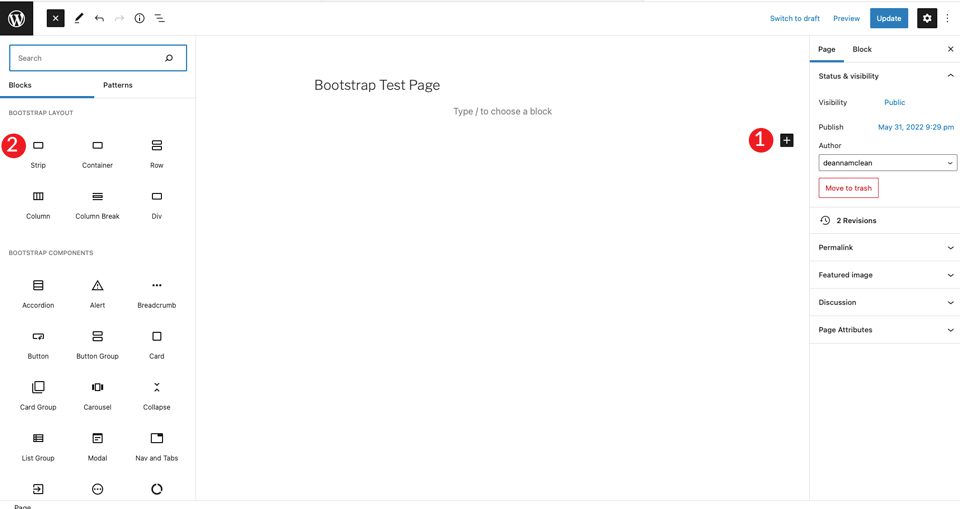
Untuk memulai, buat halaman baru. Setelah halaman Anda dibuat, mulailah dengan blok strip untuk blok pertama pada halaman. Ini akan membuat bagian yang menambahkan wadah, baris, dan kolom.
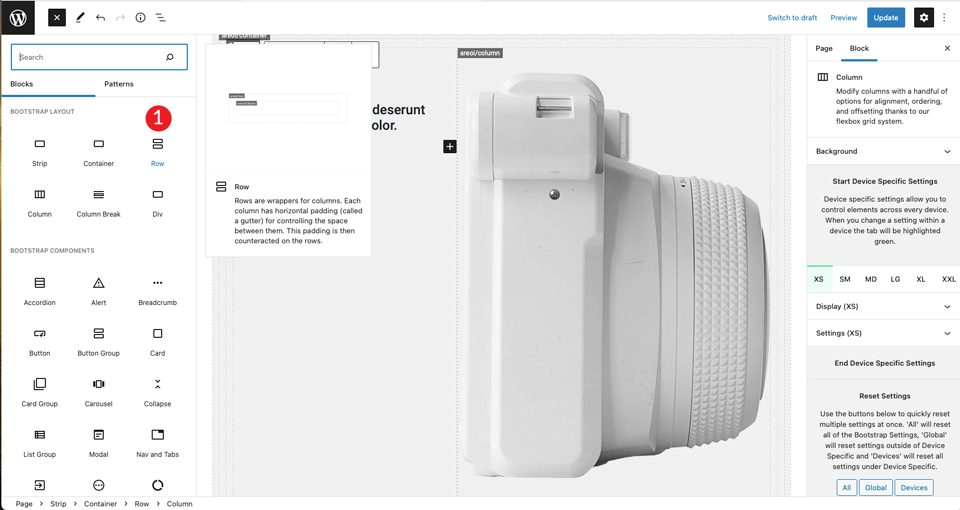
Klik pada + dan klik jelajahi semua . Ini akan memunculkan bilah sisi dengan modul yang tersedia.
Di bawah tata letak bootstrap, pilih strip .

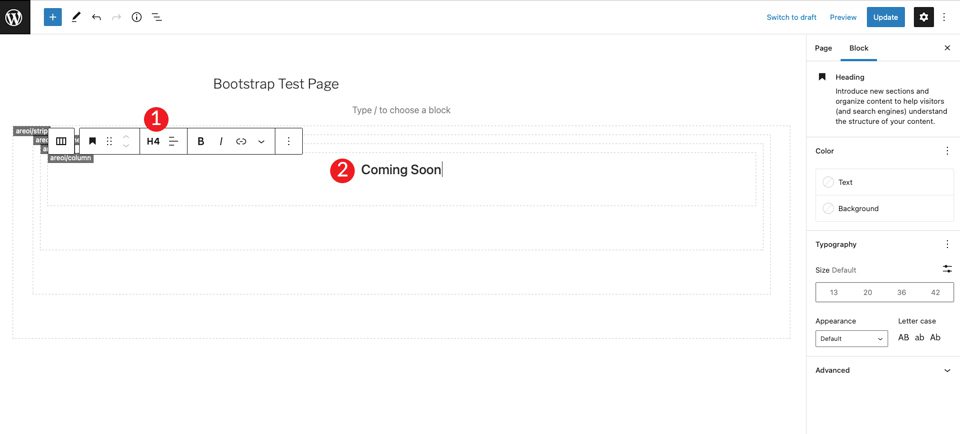
Saat konten ditambahkan, Anda akan melihat bahwa wadah, baris, dan kolom terlihat di dalam strip. Selanjutnya, Anda akan memilih heading dan mengaturnya ke H4.

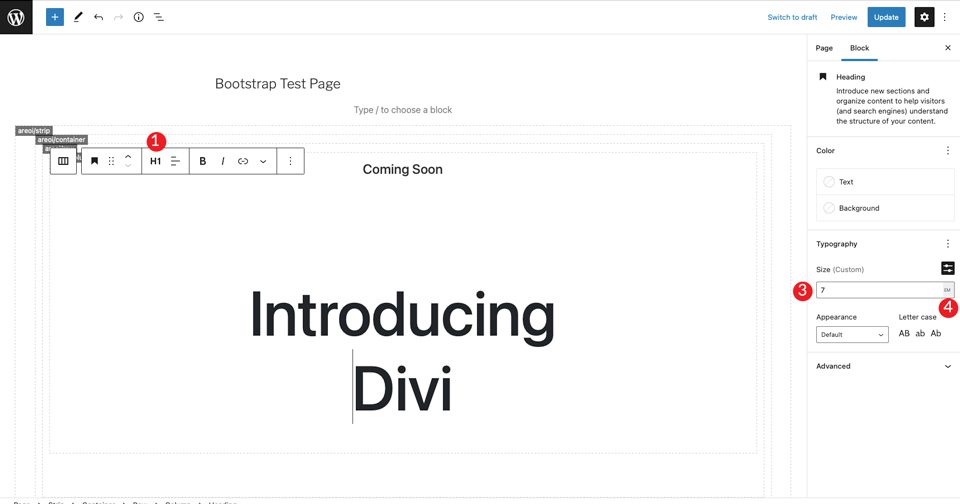
Klik + untuk menambahkan judul lain di bawah tag h4. Atur ke H1, lalu atur ukurannya ke 7em.

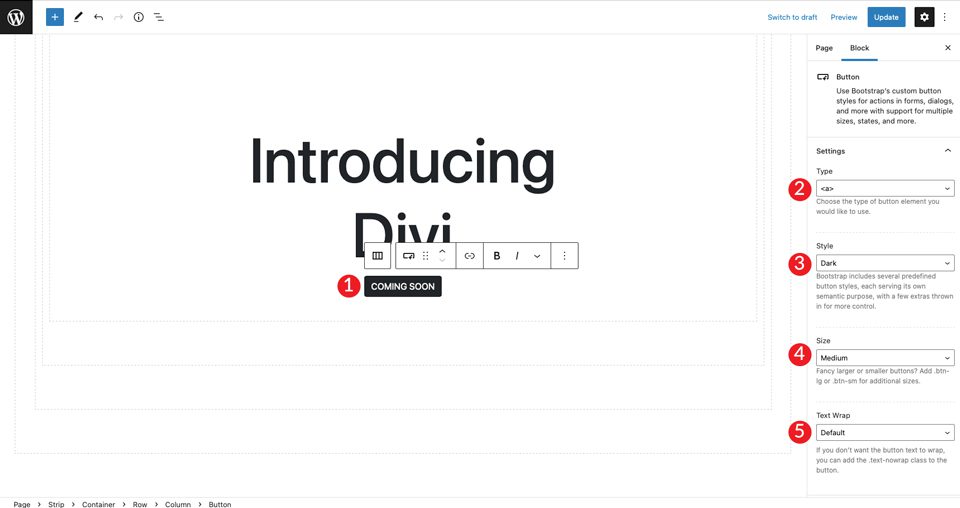
Selanjutnya, tambahkan tombol Bootstrap dengan mengklik + . Ketik tombol di bilah pencarian. Setel teks tombol. Selanjutnya, atur gaya menjadi gelap, ukuran menjadi sedang, dan biarkan bungkus teks sebagai default.

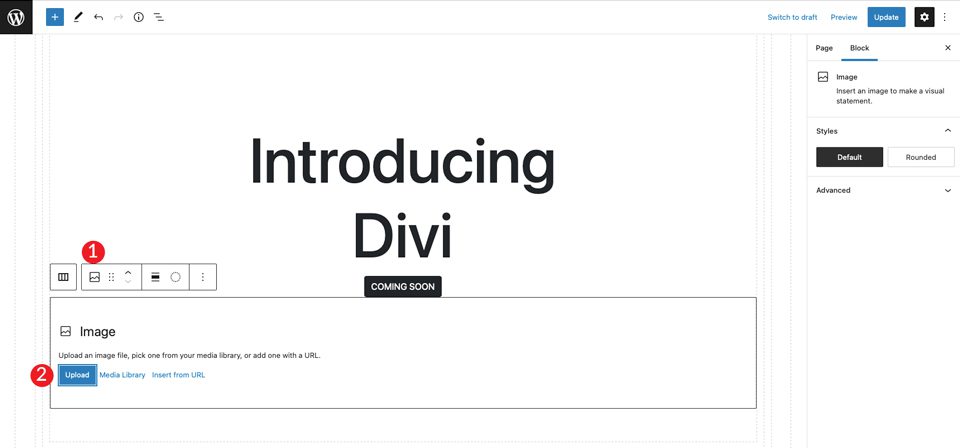
Untuk item terakhir di bagian, pilih gambar dengan mengklik + . Tambahkan gambar apa pun yang Anda suka, tetapi Anda juga dapat mengklik kanan pada contoh tata letak Divi dan menyimpan gambar kamera besar untuk digunakan dalam tata letak Anda. Klik unggah untuk menyisipkan gambar.


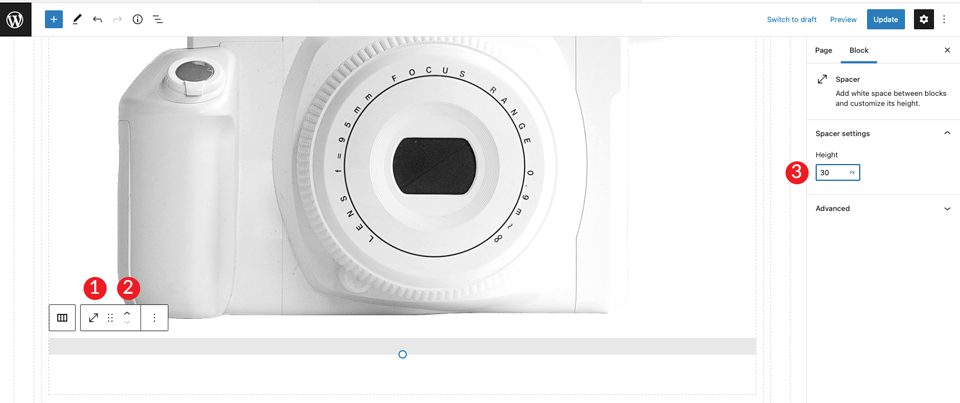
Anda akan melihat bahwa gambar berada tepat di bawah tombol, tetapi tidak ada cukup ruang di antara keduanya. Untuk memperbaikinya, tambahkan spacer. Klik kolom di bawah gambar untuk memunculkan + . Cari pengatur jarak . Tambahkan spacer dan berikan ketinggian 30px . Selanjutnya, klik panah atas untuk memindahkannya ke atas gambar.

4. Membuat Penyesuaian pada Wadah
Setelah menyimpan halaman, buka di tab baru. Anda akan melihat bahwa kita masih perlu mengatur warna latar belakang untuk bagian tersebut dan memberikannya sedikit bantalan untuk menurunkannya dari bagian atas halaman.
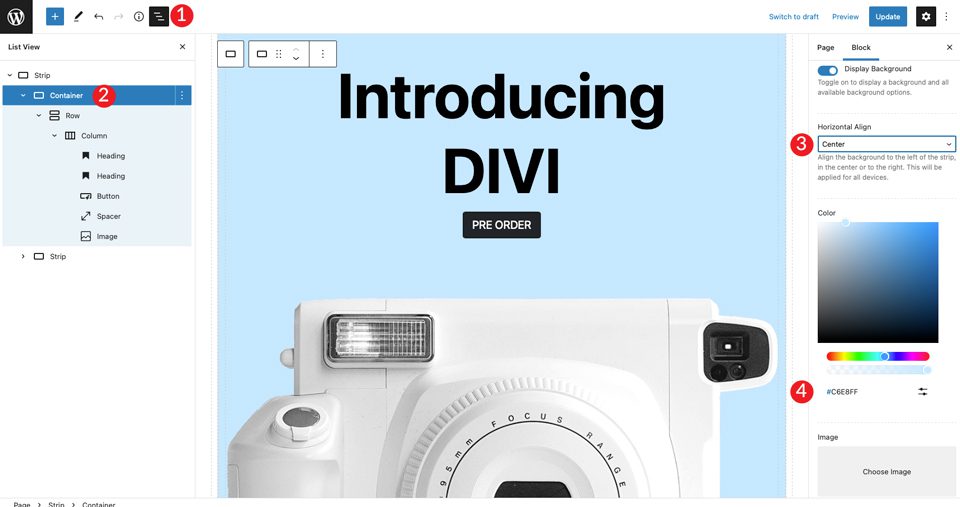
Kembali ke ujung belakang dan klik di dalam wadah. Anda dapat melakukannya dengan memilih menu di dekat bagian atas laman, atau dengan mengeklik di dalam penampung itu sendiri pada pembuat laman. Selanjutnya geser toggle background display ke . Atur perataan horizontal ke tengah , lalu atur warnanya ke #c6e8ff .

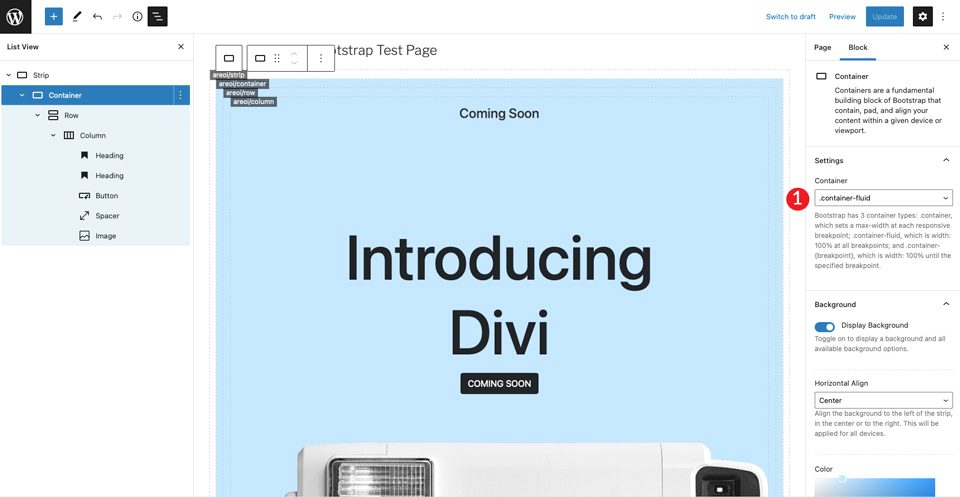
Selanjutnya, atur container menjadi container-fluid . Ini akan membuat wadah menjangkau lebar penuh halaman.

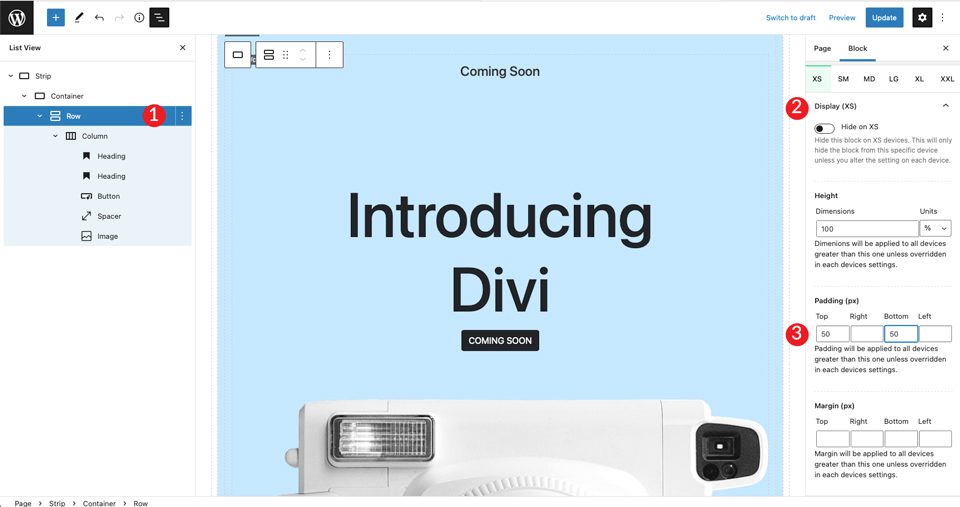
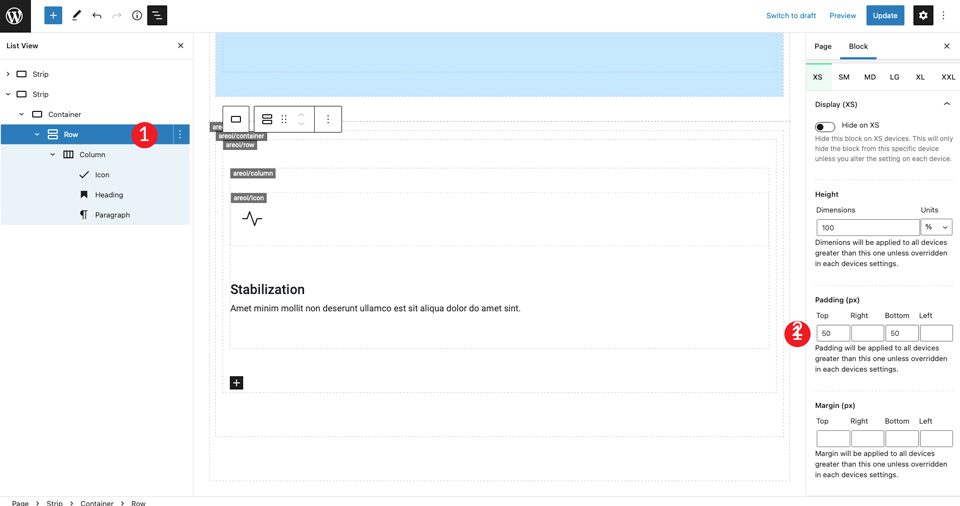
Terakhir, kita perlu menambahkan beberapa padding ke baris. Klik menu tarik-turun yang ditampilkan . Atur padding menjadi 50px atas dan bawah .

5. Buat Bagian Selanjutnya
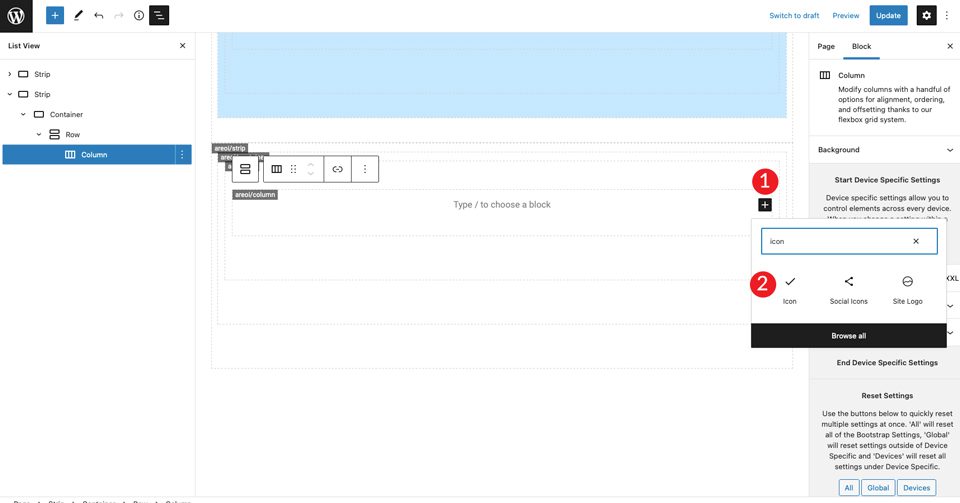
Selanjutnya, kita akan membuat bagian dengan ikon dan teks. Untuk memulai, tambahkan strip lain di bawah strip pertama dengan mengklik + . Langkah selanjutnya adalah memasukkan ikon ke dalam tata letak. Klik + , lalu ketik ikon ke bilah pencarian.

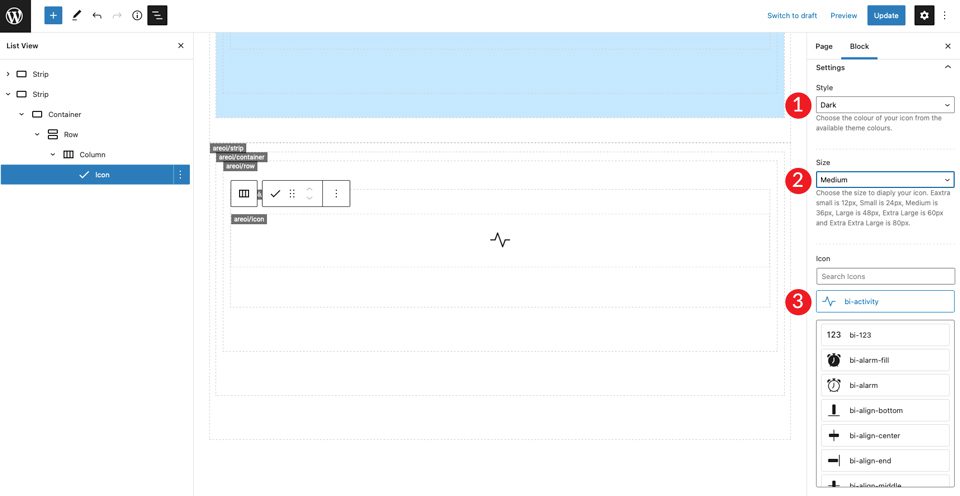
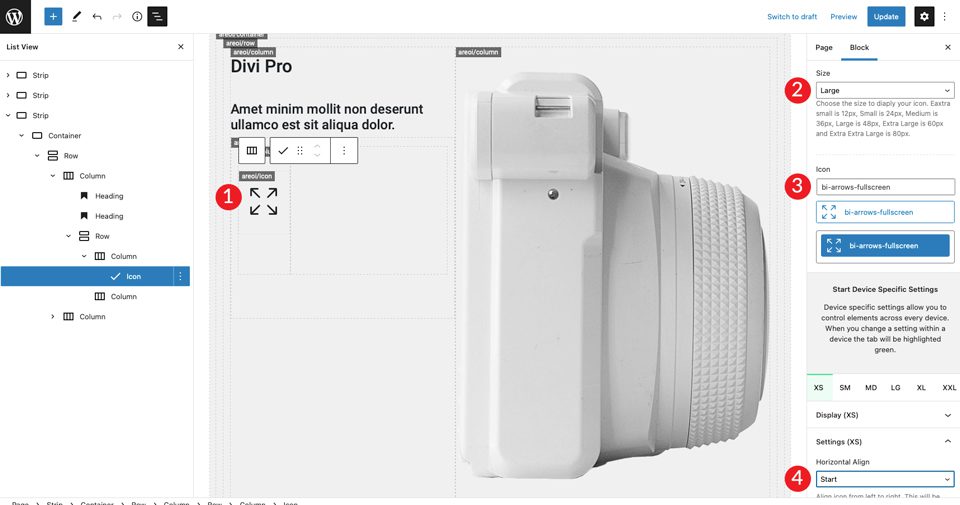
Pilih modul ikon. Klik menu tarik-turun pengaturan untuk membuka pilihan ikon. Pilih gelap sebagai gaya, lalu atur ukurannya menjadi sedang . Biarkan ikon default bi-aktivitas sebagai pilihan ikon.

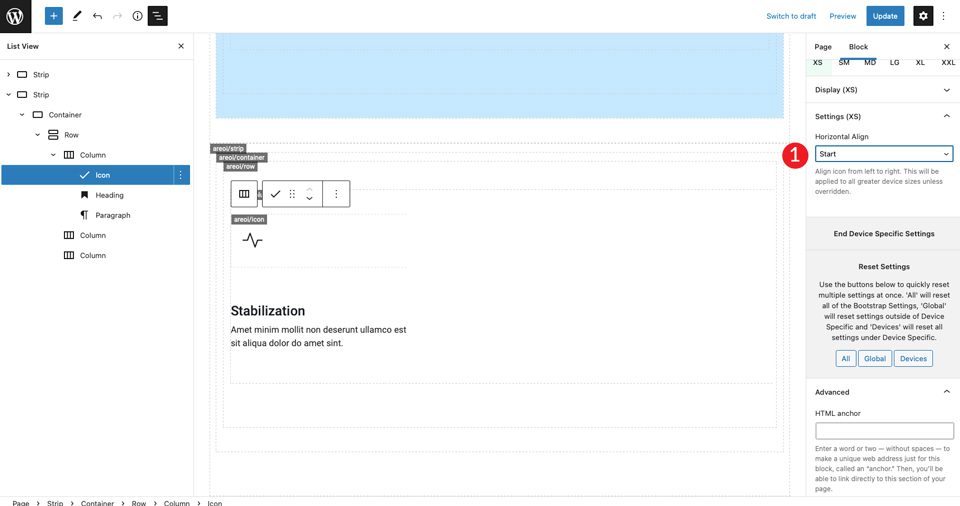
Di bawah pengaturan ikon, atur perataan horizontal untuk memulai. Ini akan menyelaraskan ikon ke kiri agar sesuai dengan kolom lainnya.

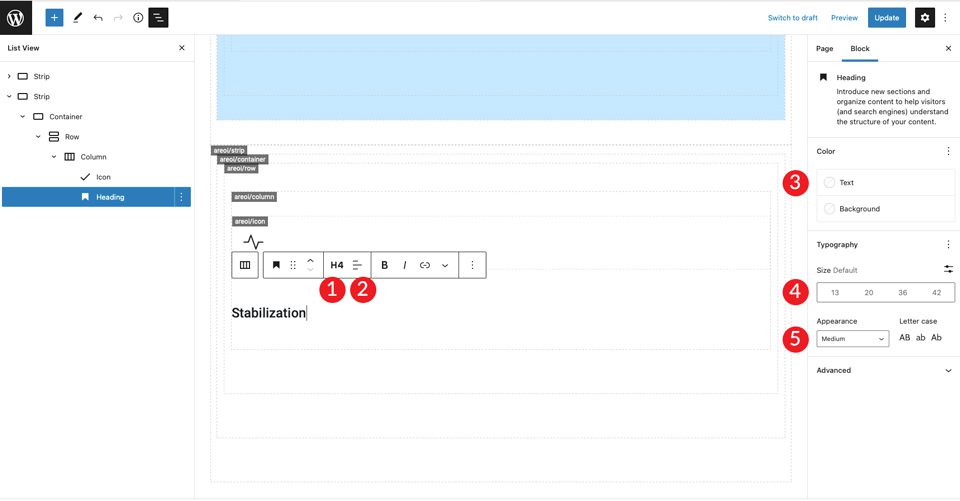
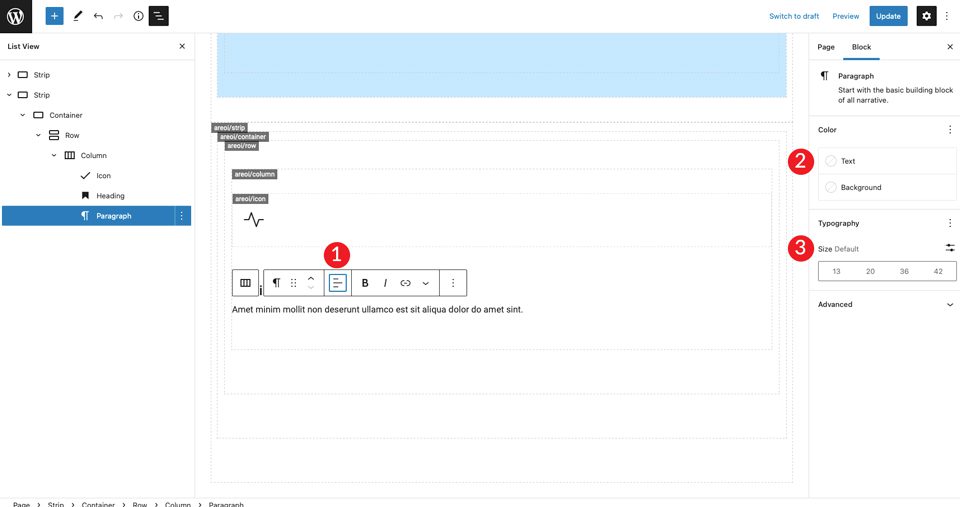
Tambahkan H4 dan ketik judul Anda. Selanjutnya, atur perataan teks ke kiri, warnai ke gelap, dan biarkan ukurannya default. Terakhir, pilih medium untuk penampilan.

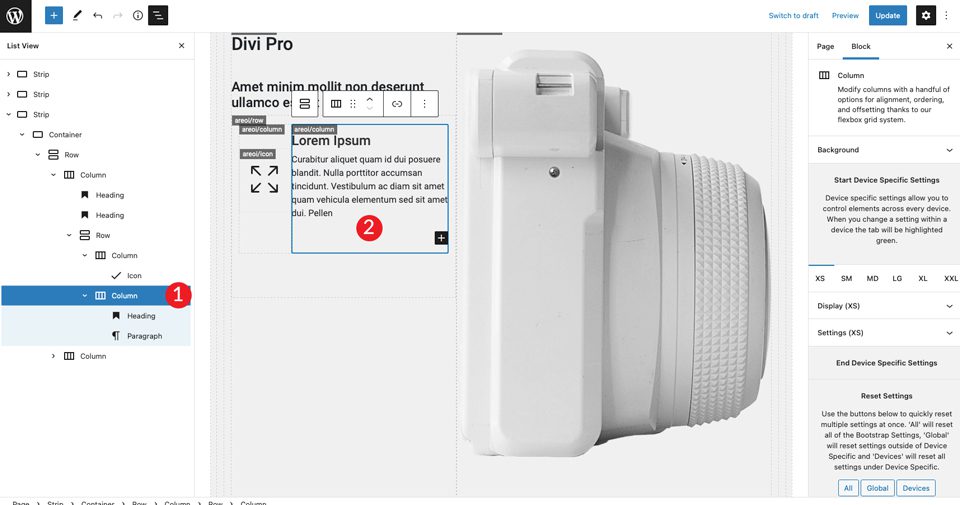
Klik + untuk menambahkan teks paragraf. Atur perataan ke kiri, warnai ke gelap, dan biarkan ukurannya default. Gunakan teks pilihan Anda.

Simpan halaman dan lihat di tab baru. Anda akan melihat bahwa tidak ada spasi di atas ikon. Untuk memperbaikinya, klik ke pengaturan baris untuk menambahkan padding 50px ke atas dan bawah.

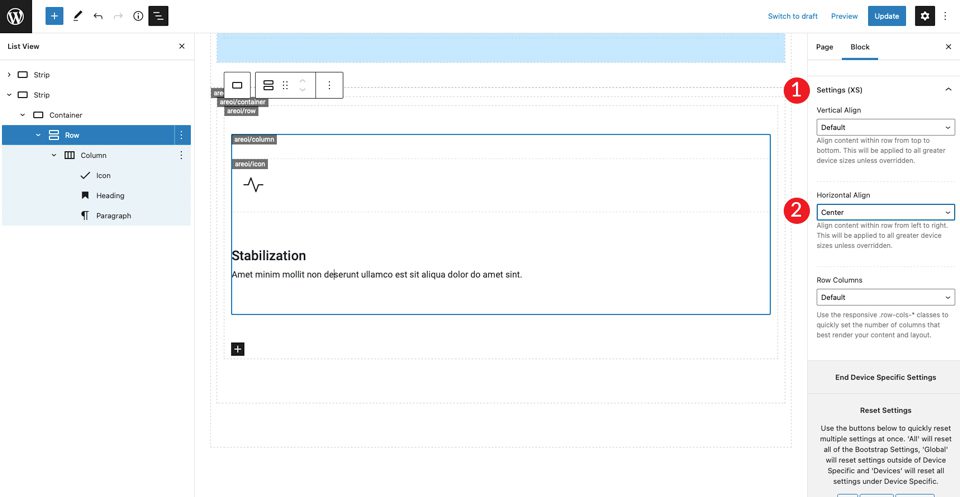
Terakhir, di bawah pengaturan XXL , atur perataan horizontal ke tengah. Ini akan memusatkan konten ke tengah halaman dalam semua ukuran layar.

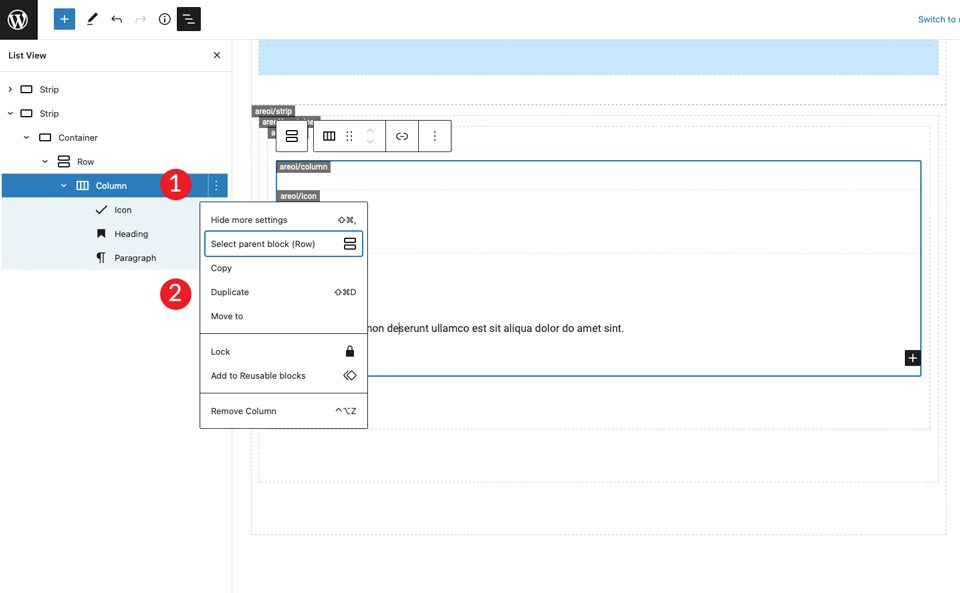
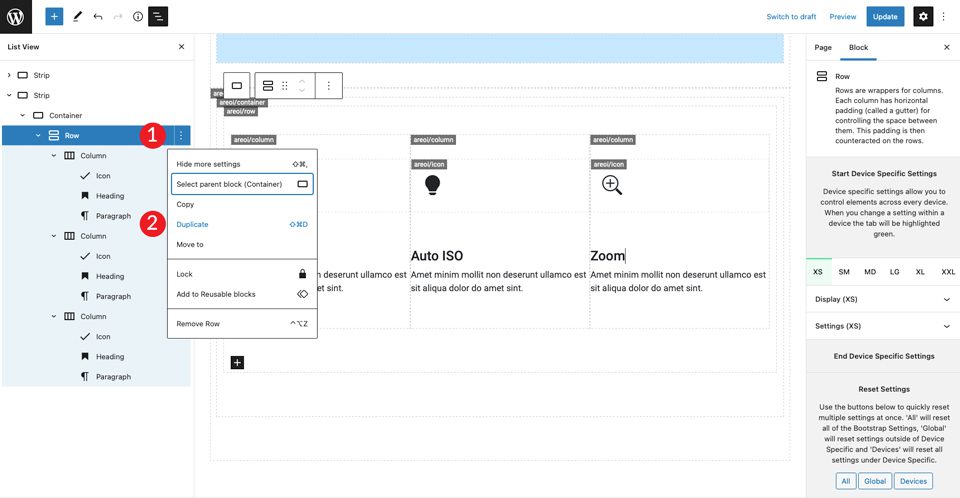
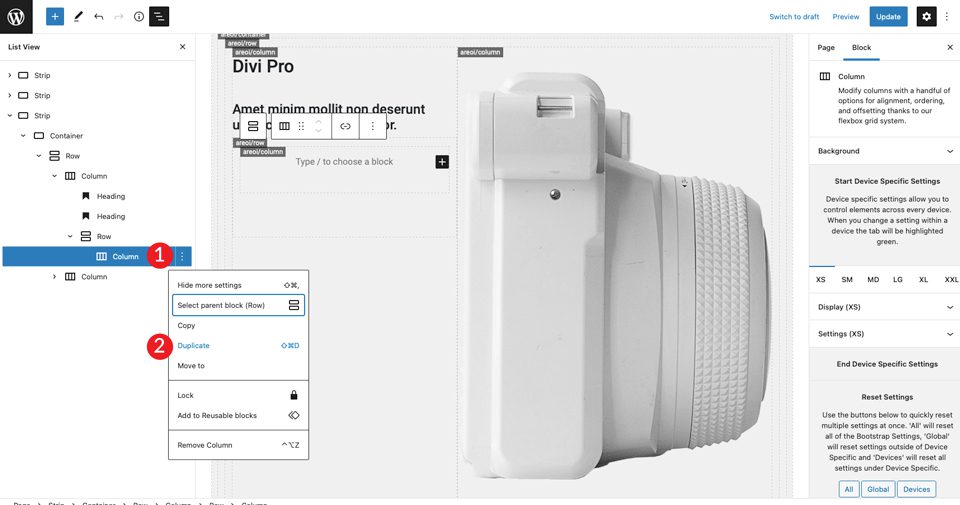
Langkah selanjutnya adalah menduplikasi kolom. Ini adalah penghemat waktu yang besar. Anda hanya perlu menukar ikon dan teks. Untuk melakukannya, klik pengaturan kolom, lalu klik duplikat . Ulangi langkah ini sekali lagi untuk memiliki total tiga kolom.

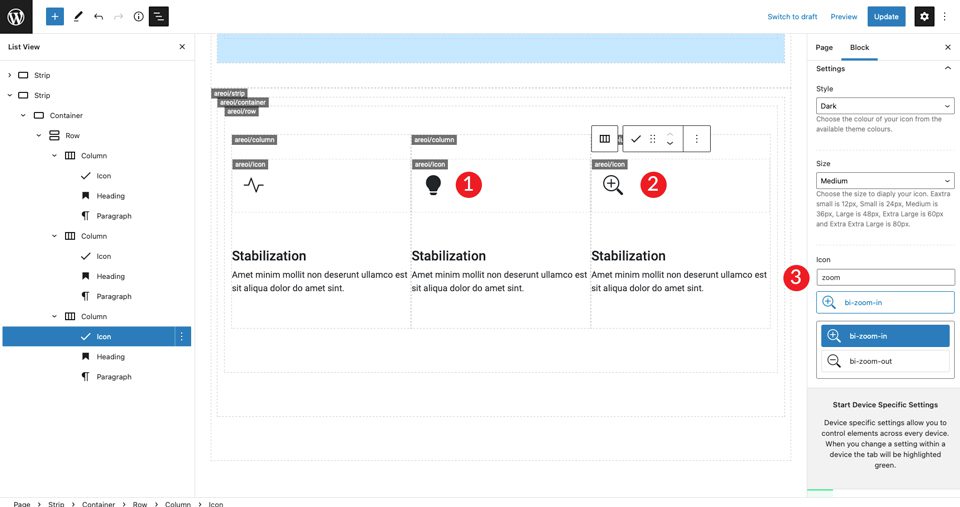
Sekarang ada tiga kolom yang berada di tengah halaman dengan perataan kiri pada ikon dan teks. Selanjutnya, ubah ikon di kolom tengah. Klik ikon dan pilih bi-lightbulb-fill . Untuk ikon di baris ketiga, pilih bi-zoom-in .

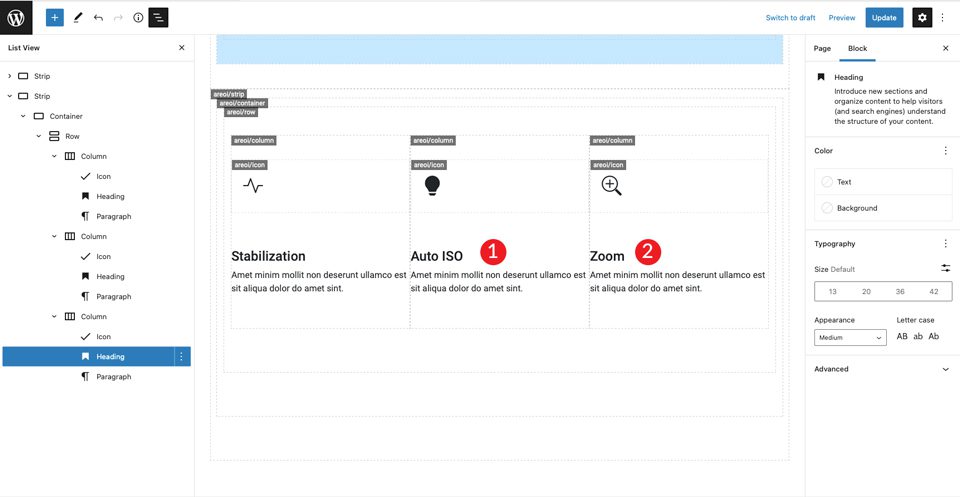
Selanjutnya, ubah headline di kolom kedua dan ketiga.

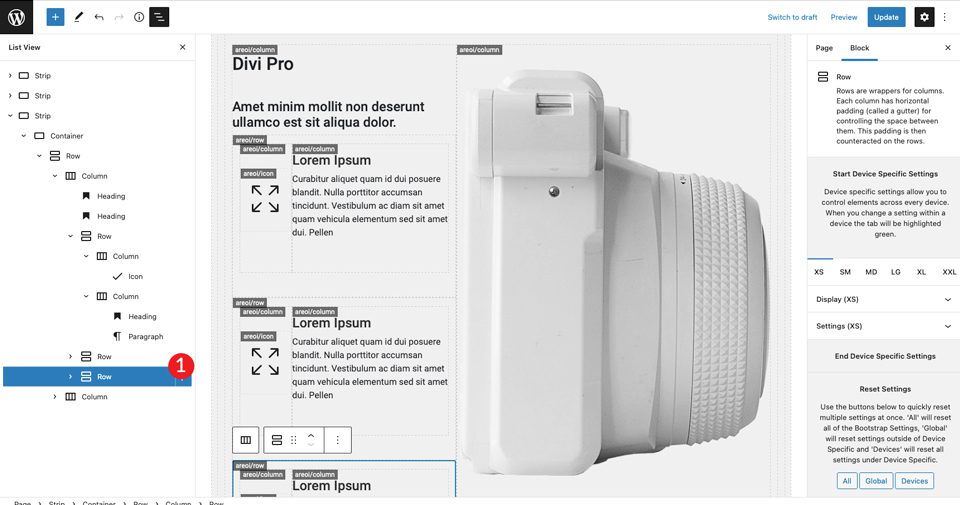
Gandakan Baris Pertama
Sekarang baris pertama ikon selesai, duplikat baris untuk membuat baris kedua kotak ikon.

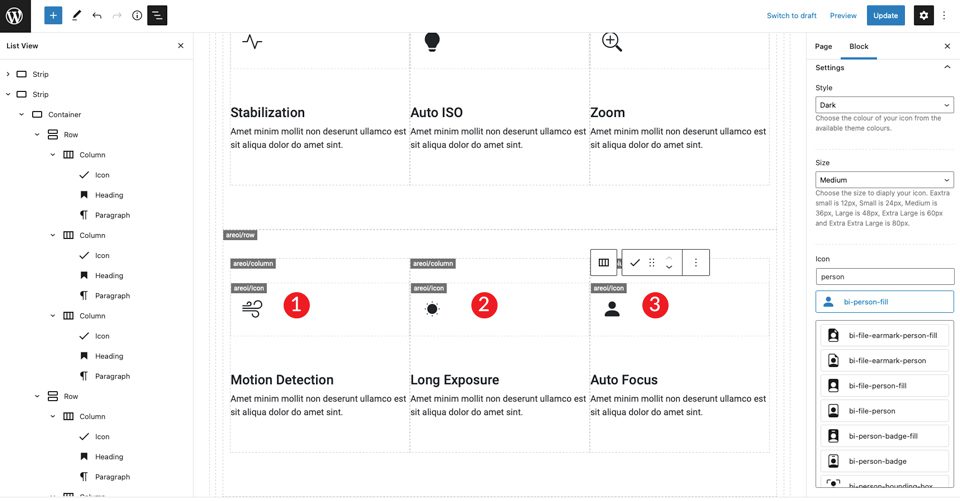
Ulangi langkah-langkah di atas untuk mengubah tajuk utama di ketiga kolom, serta ikon. Untuk ikon di kolom pertama, gunakan bi-wind . Ikon untuk kolom kedua adalah bi-brightness-lo-fill , dan ikon ketiga adalah bi-person-fill . Langkah terakhir dari baris ini adalah mengubah headline.

6. Buat Bagian Terakhir
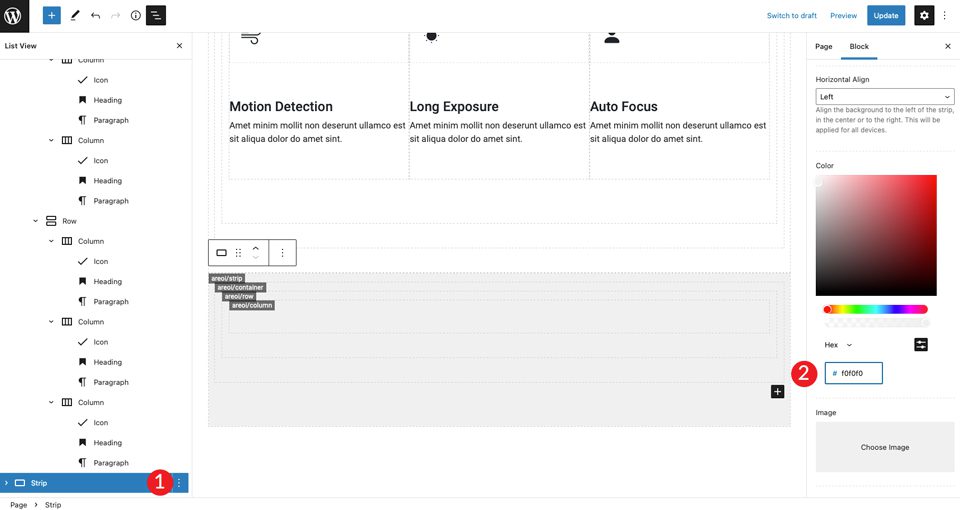
Mulailah dengan menambahkan strip baru. Di bawah pengaturan, ubah warna latar belakang menjadi #f0f0f0 .

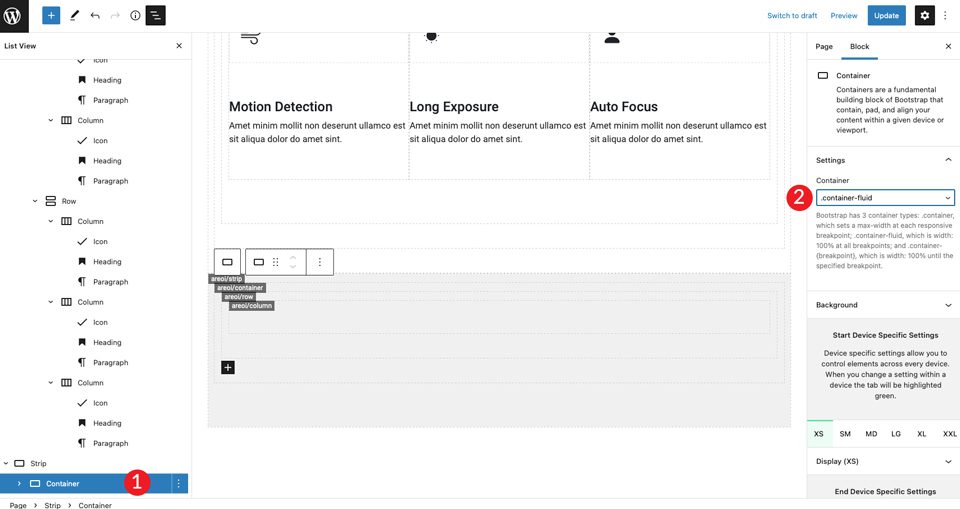
Dalam pengaturan wadah, atur lebar ke container-fluid . Juga, tambahkan padding atas dan bawah 50px ke baris.

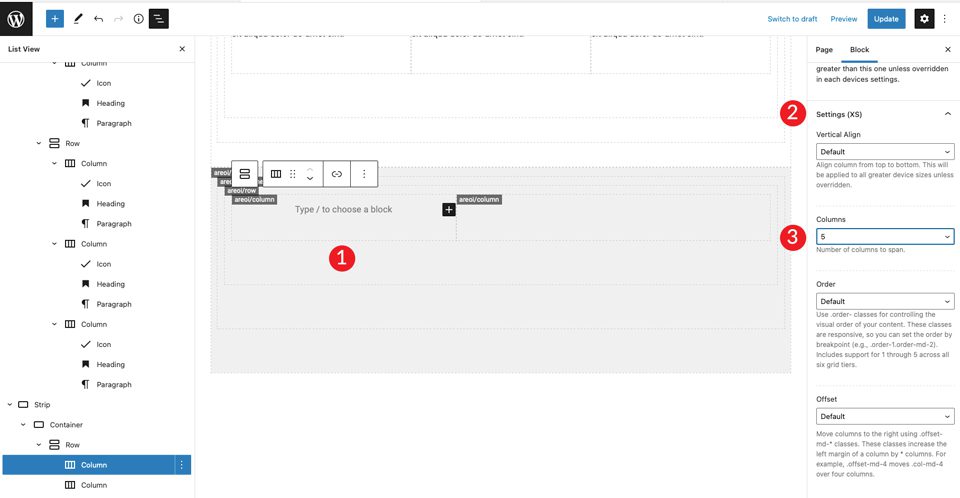
Gandakan satu kolom untuk membuat satu kolom lagi. Selanjutnya, sesuaikan lebar kolom pada setiap kolom untuk menyesuaikan dengan kebutuhan ukuran layout. Untuk kolom pertama, buat lebarnya 5.

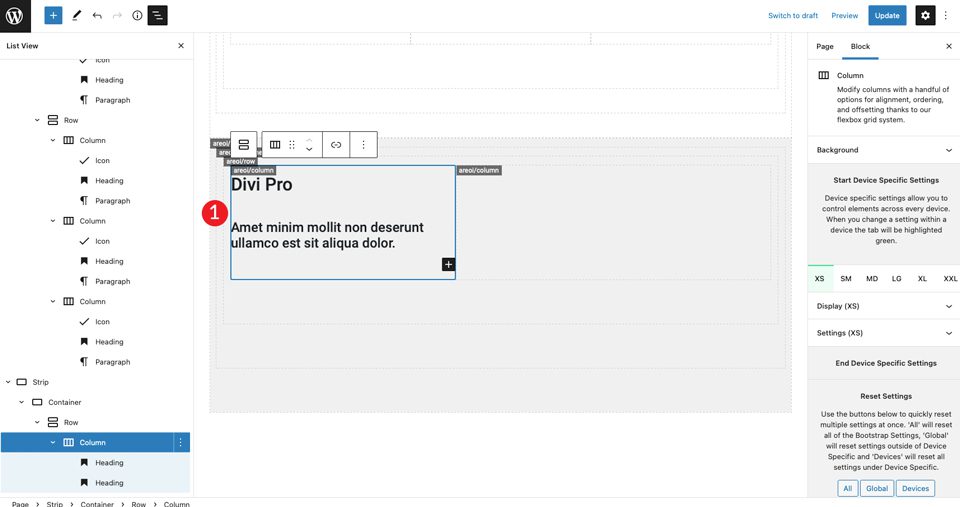
Untuk kolom kedua, biarkan lebar kolom apa adanya. Selanjutnya, tambahkan heading H2, diikuti dengan heading H4. Atur keduanya untuk menyelaraskan ke kiri.

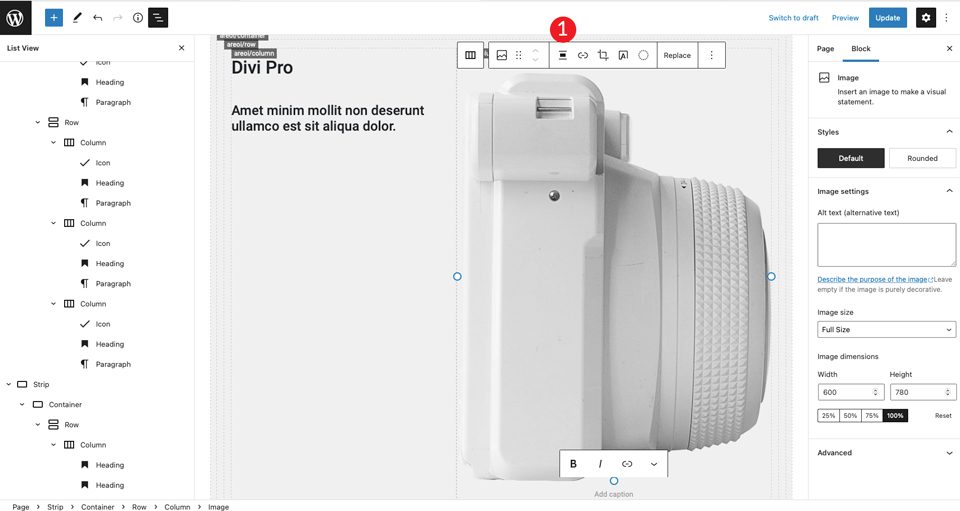
Tambahkan gambar ke kolom kanan. Lihat tata letak Divi kami untuk mengambil gambar yang akan diimpor. Atur gambar agar sejajar dengan tengah.

Untuk langkah selanjutnya, masukkan dua kolom di bawah judul di kolom kiri. Tambahkan modul baris.

Gandakan kolom di dalam baris yang baru dibuat.

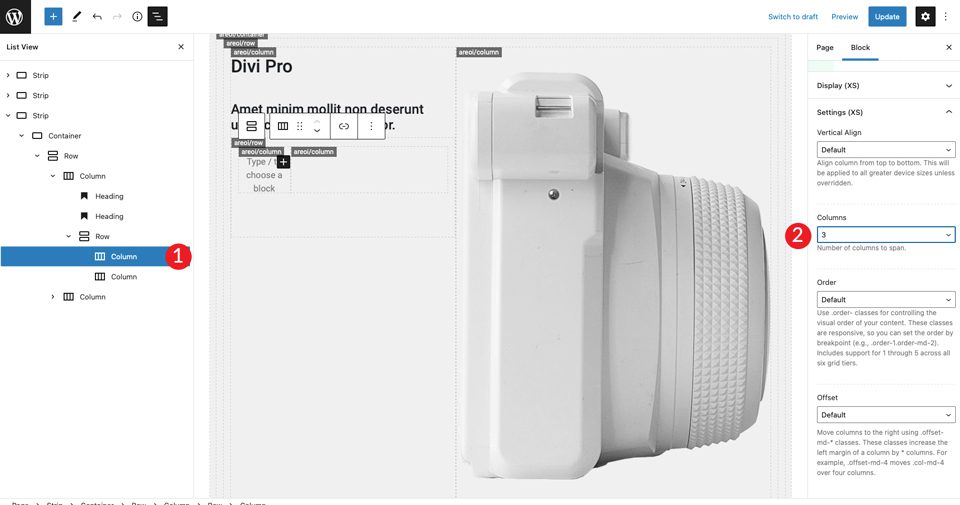
Klik kolom pertama di sebelah kiri dan atur ukurannya menjadi 3 .

Sekarang setelah kita memiliki struktur kolom, kita dapat menambahkan ikon. Pilih ikon layar penuh dua panah dan atur ukurannya menjadi besar. Atur gaya menjadi gelap. Pastikan untuk menyelaraskan ikon ke kiri dengan mengatur perataan horizontal untuk memulai .

Untuk kolom kanan, kita akan menambahkan heading H4, diikuti dengan paragraf. Pastikan untuk mengatur warnanya menjadi gelap, lalu ratakan kiri masing-masing. Tambahkan spacer di bawah heading H4 dan beri tinggi 30px .

Selanjutnya, kita akan menduplikasi baris interior yang kita buat dua kali.

Langkah terakhir adalah mengubah ikon di baris kedua dan ketiga. Untuk yang pertama, pilih ikon gambar dua kartu . Ikon kedua adalah pengisian-bi-kamera .
7. Optimalkan Halaman untuk Perangkat Seluler
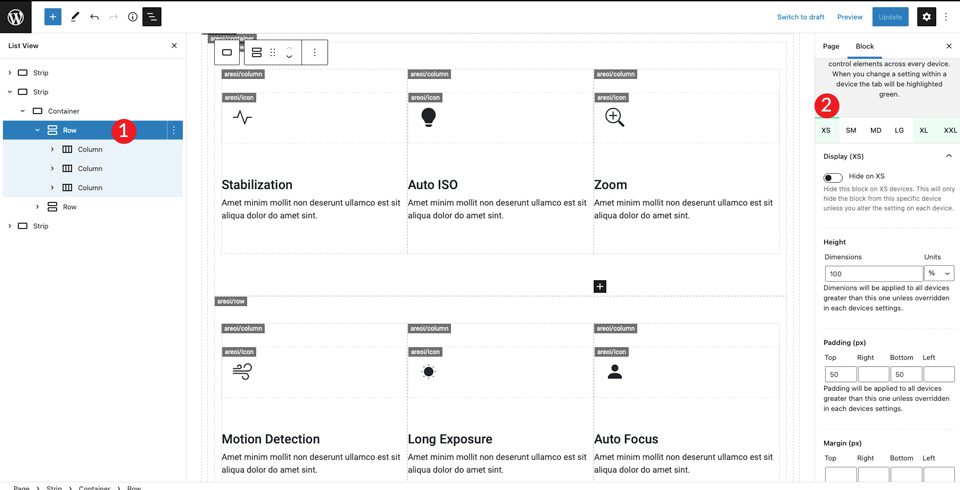
Salah satu hal terbaik tentang Bootstrap adalah kemampuan untuk membuat desain Anda responsif dengan mudah. Halaman sudah selesai, tetapi ada beberapa langkah yang tersisa untuk membuatnya siap untuk perangkat seluler. Pertama, kita perlu memberi tahu Bootstrap berapa banyak kolom yang harus diambil bagian kita di layar yang lebih kecil.
Strip pertama sudah diatur ke satu kolom, jadi kita tidak perlu khawatir tentang itu. Untuk strip kedua, ada sedikit penyesuaian yang harus dilakukan.

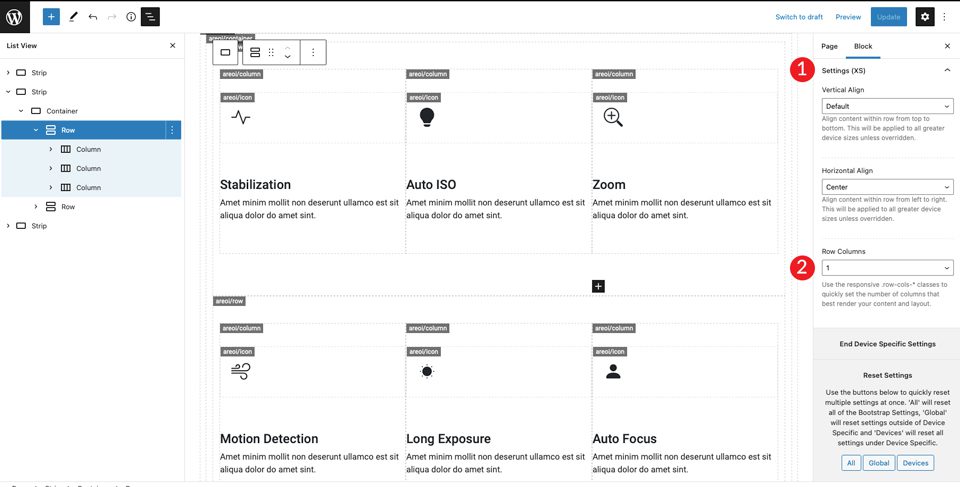
Gulir ke bawah ke bagian pengaturan (XS) dan atur kolom ke 1.

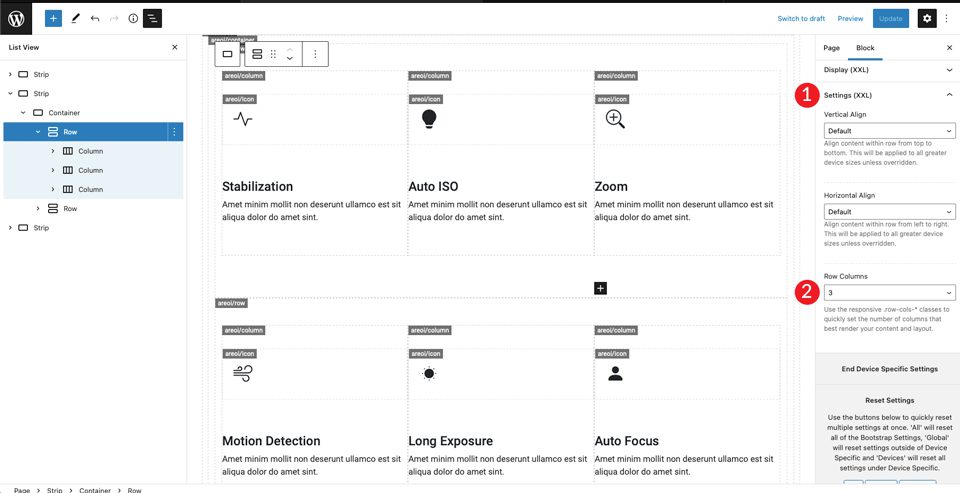
Selanjutnya, alihkan ke XXL dan atur kolom ke 3. Ini akan memberi tahu Bootstrap untuk menempatkan semua konten di baris untuk ditampilkan dalam satu kolom di ponsel, dan tiga kolom di layar yang lebih besar.

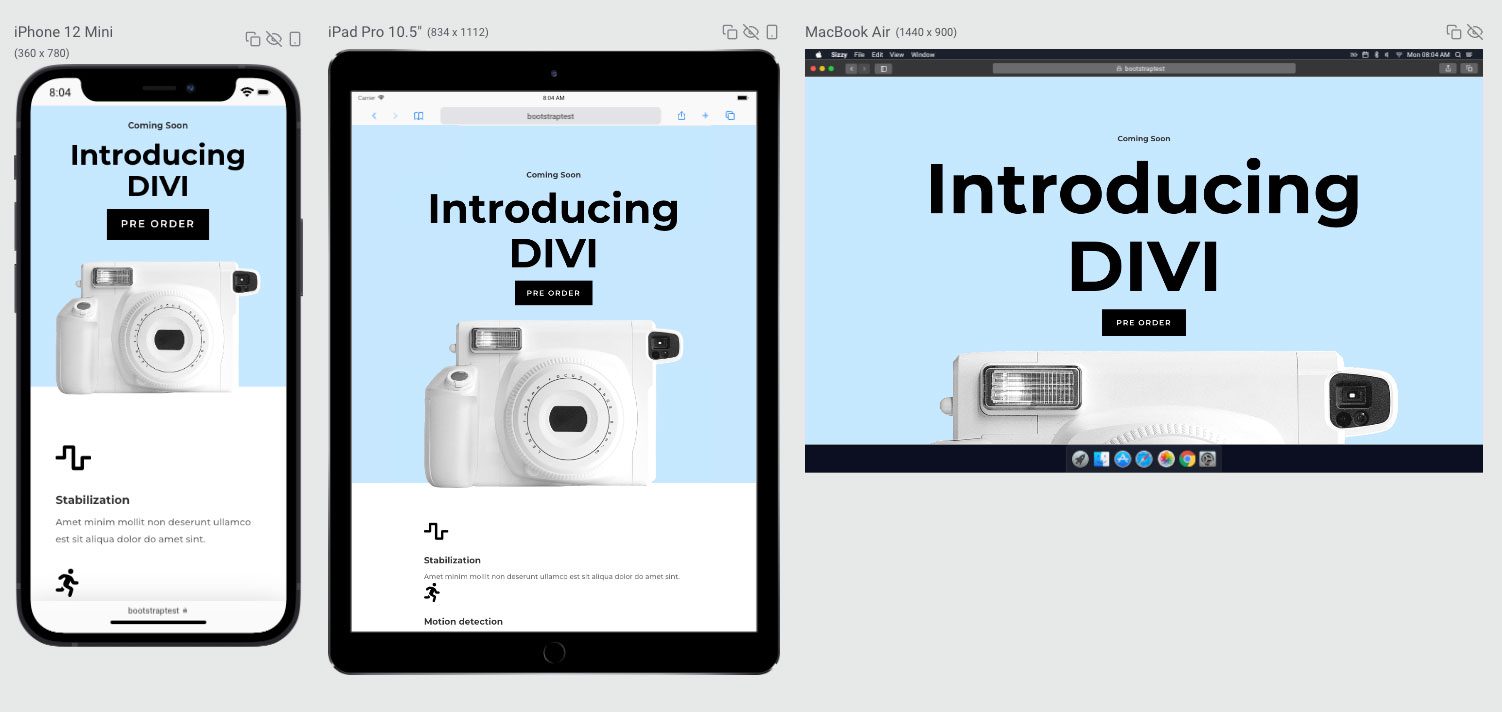
Anda dapat mengubah ukuran layar lain sesuai keinginan Anda, tetapi pengaturan ini akan membuat tata letak Anda terlihat bagus di layar yang lebih besar dan lebih kecil.
Hasil Akhir

Bagaimana Dengan Menggunakan Bootstrap dengan Divi?

Meskipun Bootstrap adalah pilihan yang baik ketika bekerja di tema WordPress generik, umumnya bukan pilihan terbaik jika Anda berencana untuk menggunakan Divi. Dengan Divi, Anda memiliki kemampuan untuk mendesain situs web yang sepenuhnya responsif dan indah tanpa memerlukan integrasi Bootstrap apa pun. Divi hadir standar dengan lebih dari 40 modul, yang memungkinkan kemungkinan desain tanpa batas. Selain itu, Divi menyertakan lebih dari 200 paket situs web lengkap dengan lebih dari 2.000 tata letak situs web yang tersedia untuk Anda.
Jika Anda berencana untuk membuat tampilan Anda sendiri, Visual Builder bawaan Divi membuatnya mudah. Anda dapat melihat perubahan secara real time saat Anda mendesain situs Anda di bagian depan. Anda dapat membuat dan menyesuaikan halaman Anda dengan mudah menggunakan modul, lalu mengedit warna, teks, menambahkan efek latar belakang, dan banyak lagi. Divi memungkinkan Anda untuk menyimpan dan mengelola desain Anda, serta mengatur elemen dan gaya global.
Plugin WordPress Bootstrap Memudahkan Menggunakan Bootstrap
Meskipun WordPress tidak dibuat untuk bekerja dengan Bootstrap secara asli, mereka bekerja sama dengan baik dengan sedikit bantuan. Jika Anda adalah tipe orang yang aktif, Anda dapat membawa Bootstrap ke situs WordPress Anda dengan membuat templat halaman khusus, tetapi Anda harus melakukan banyak pengkodean. Karena itu, dengan plugin yang tersedia di repositori WordPress, mengintegrasikan keduanya bukanlah tugas yang menakutkan. Dengan plugin All Bootstrap Blocks, Anda dapat mengambil tema Jane biasa dan membuat situs WordPress tanpa perlu waktu lama untuk membuat kode secara manual. Jika Anda mencari cara mudah untuk mengintegrasikan Bootstrap dengan WordPress, Anda pasti harus menggunakan plugin WordPress Bootstrap.
Sudahkah Anda memasukkan Bootstrap ke dalam build WordPress Anda? Jika demikian, matikan suara di bagian komentar di bawah.
