Cara Menggunakan Kueri Media CSS: Panduan Lengkap untuk Pemula
Diterbitkan: 2022-05-29Sudah lebih dari satu dekade sejak desain web responsif menjadi istilah umum, dan sangat penting bagi semua pengembang front-end untuk mengetahui cara menggunakan kueri media CSS pada tahun 2022. Sintaks dasar untuk kueri media CSS tidak sulit untuk diingat, tetapi tidak mudah untuk mengingat semua fitur media berbeda yang Anda akses saat membuat situs web responsif.
Tutorial tentang cara menggunakan kueri media CSS ini akan mencakup semua yang ingin Anda ketahui untuk memulai.

Daftar Isi:
- Sintaks kueri media CSS #
- Mendefinisikan jenis media dalam kueri media CSS #
- Pengubah kueri media (operator logika) #
- Fitur media umum untuk kueri media CSS #
- Fitur media yang kurang umum untuk kueri media CSS #
- Fitur media dari kueri media CSS level 5 #
- Fitur media non-standar #
- Praktik terbaik untuk kueri media CSS #
Cara menggunakan kueri media CSS: sintaks
Sebelum saya membahas fitur media yang berbeda itu sendiri, mari kita bahas sintaks dasar untuk kueri media CSS. Kueri media terlihat seperti ini:
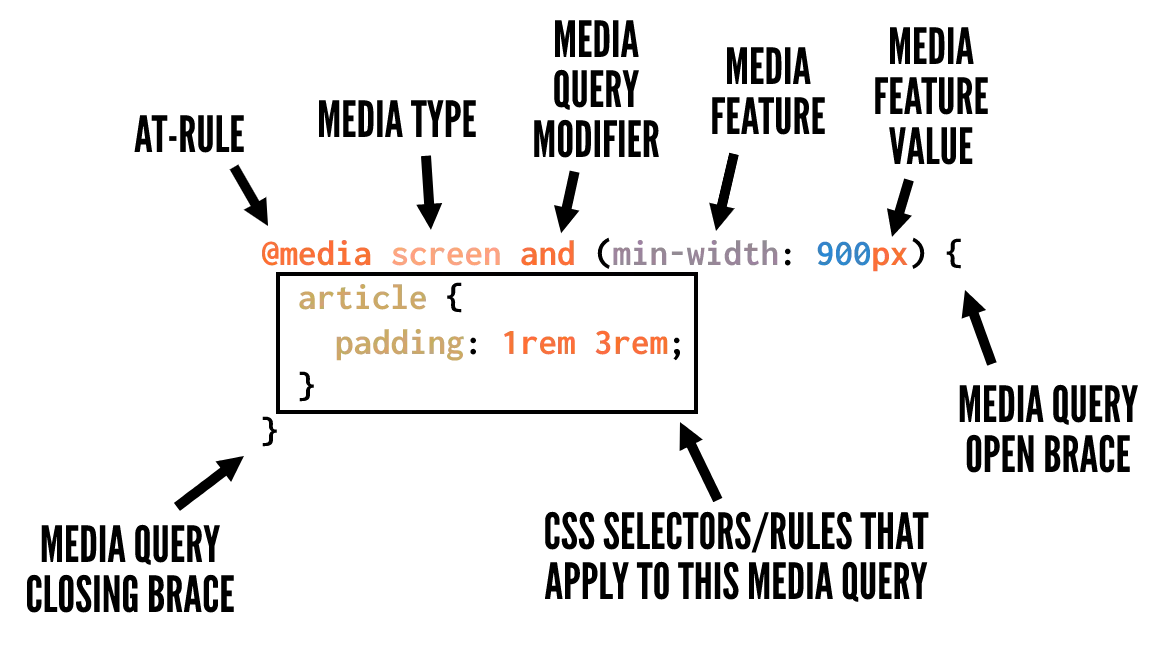
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } Bahasa kode: CSS ( css )Untuk membantu Anda memecah setiap bagian, berikut adalah gambar praktis yang mengidentifikasi semua bagian dari kueri media CSS biasa:

Dan inilah ringkasan beserta detail lebih lanjut tentang apa yang ada di gambar:
-
@media– Aturan CSS yang menunjukkan bahwa Anda sedang menulis kueri media -
screen– Salah satu jenis media yang tersedia untuk mengidentifikasi perangkat mana yang harus ditargetkan oleh kueri media. Ini opsional jika Anda tidak menggunakan operatornotandonly. -
and– Pengubah kueri media, juga disebut operator logika, yang membantu Anda menargetkan perangkat dan fitur media tertentu secara bersyarat. -
(min-width: 900px)– Salah satu dari banyak fitur dan nilai media yang tersedia untuk menargetkan ukuran perangkat tertentu, jenis perangkat, kemampuan perangkat, dll. -
article { ... }– Selektor dan aturan CSS, bersarang di dalam kurung kurawal buka dan tutup, menunjukkan aturan CSS apa yang ingin Anda terapkan ke kueri media Anda.
Anda dapat memasukkan CSS sebanyak yang Anda inginkan di dalam kurung kurawal kueri media pembuka dan penutup, selama CSS diformat dengan benar, sehingga tidak rusak (yaitu, tidak ada kurung kurawal yang hilang untuk penyeleksi apa pun, dll).
Cara menggunakan kueri media CSS: menentukan jenis media
Seperti yang ditunjukkan bagian sebelumnya, Anda dapat menentukan jenis media apa yang ingin Anda targetkan dengan kueri media secara opsional. Jenis media menjelaskan kategori perangkat yang Anda inginkan untuk menerapkan gaya. Jenis media ditentukan dengan salah satu dari tiga kata kunci:
-
all– Menunjukkan bahwa Anda ingin menargetkan semua perangkat, tanpa pengecualian. -
print– Menargetkan perangkat yang mengirim output ke tampilan cetak seperti jendela “Print Preview” di browser web. -
screen– Ini adalah kebalikan dariprint, menargetkan semua perangkat yang tidak termasuk dalam kategoriprint.
Di atas adalah satu-satunya jenis media yang harus Anda gunakan, jika ada. Dalam spesifikasi tingkat 4 kueri media CSS, banyak jenis media yang sebelumnya didukung sekarang tidak digunakan lagi. Spesifikasi tidak menyarankan penggunaan ini dan browser diinstruksikan untuk mengabaikannya sambil tetap melihatnya sebagai kode "valid" (untuk memastikan kode tidak rusak di masa mendatang). Jenis media tersebut antara lain: tty , tv , projection , handheld , braille , embossed , aural , dan speech .
Dan perhatikan bahwa spesifikasi juga menjelaskan:
Diharapkan bahwa semua jenis media juga akan ditinggalkan pada waktunya, karena fitur media yang sesuai didefinisikan yang menangkap perbedaan penting mereka.
Dengan kata lain, diharapkan suatu hari kita akan menulis semua kueri media tanpa jenis media.
Anda mungkin juga tertarik dengan:
- WordPress REST API: Apa Itu dan Bagaimana Memulai Menggunakannya
- Tutorial Grid CSS Terbaik untuk Pemula (Dengan Contoh Interaktif)
- Tes Kecepatan Situs Seluler Tidak Berjalan dengan Baik? Inilah 10 Cara Meningkatkan Kecepatan Halaman Seluler ️
Pengubah kueri media (operator logika)
Setiap kueri media juga memiliki akses ke dua pengubah tertentu, atau operator logika, yang membantu Anda menambahkan logika bersyarat ke kueri media Anda.
Pengubah adalah kata kunci tunggal yang memengaruhi makna fitur media yang mengikutinya. Modifier yang tersedia adalah:
not pengubah
Saat pengubah ini mendahului fitur media, itu mengecualikan perangkat yang ditargetkan dari kueri media (mirip dengan cara kerja pemilih :not() CSS).
Berikut ini contohnya:
@media not print { article { padding : 1rem 3rem ; } } Bahasa kode: CSS ( css ) Kueri media di atas akan menargetkan semua perangkat yang bukan perangkat cetak, sehingga hal di atas akan setara dengan menggunakan screen tanpa pengubah.
Satu- only pengubah
Pengubah ini khusus untuk membantu browser lawas mengurai kueri media dengan benar. Seperti yang dijelaskan oleh spesifikasi: “Satu- only kata kunci tidak berpengaruh pada hasil kueri media, tetapi akan menyebabkan kueri media diuraikan oleh agen pengguna lama sebagai menentukan jenis media yang tidak dikenal “hanya”, dan dengan demikian diabaikan.”
Lihatlah sebuah contoh:
@media only screen { article { padding : 1rem 3rem ; } } Bahasa kode: CSS ( css ) and pengubah
Digunakan untuk menggabungkan beberapa fitur media dalam satu kueri media.
Contohnya adalah sebagai berikut:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } Bahasa kode: CSS ( css )Di atas menargetkan semua perangkat non-cetak yang memiliki lebar sama dengan atau lebih besar dari 800 piksel.
, pengubah
Koma memungkinkan Anda untuk menyertakan daftar kueri media yang berfungsi mirip dengan logika or operator.
Berikut ini contohnya:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } Bahasa kode: CSS ( css )Gaya dalam kueri media di atas akan menargetkan salah satu dari dua kueri media yang dipisahkan dengan koma. Ini mirip dengan cara kerja koma saat menggunakan pemilih CSS.
Fitur media umum untuk kueri media CSS
Sekarang kita sampai pada inti dari panduan ini tentang cara menggunakan kueri media CSS — berbagai fitur media yang dapat Anda sertakan. Perangkat target ini memiliki karakteristik khusus yang ditunjukkan oleh fitur media yang dipilih.
Fitur media meningkatkan penggunaan jenis media, memungkinkan Anda menggunakan pendekatan yang lebih halus untuk menerapkan gaya Anda dalam keadaan tertentu. Di bagian ini dan bagian berikutnya, saya akan menjelaskan apa yang masing-masing targetkan, bersama dengan beberapa kode contoh untuk menunjukkan setiap kemungkinan nilai atau tipe nilai.
Bagian ini membahas fitur media yang paling umum digunakan dan paling didukung:
width : Lebar viewport termasuk lebar scrollbar. Juga memungkinkan penggunaan awalan min- dan max- .
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } Bahasa kode: CSS ( css ) height : Ketinggian viewport. Menerima awalan min- dan max- .
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } Bahasa kode: CSS ( css ) orientation : Orientasi viewport.
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } Bahasa kode: CSS ( css ) display-mode tampilan : Mode tampilan aplikasi, seperti yang ditentukan dalam manifes aplikasi web.
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } Bahasa kode: CSS ( css ) aspect-ratio : Berdasarkan rasio aspek yang ditentukan, ditunjukkan oleh dua bilangan bulat positif yang dipisahkan oleh garis miring.
@media ( aspect-ratio: 16 / 9 ) { ... } Bahasa kode: CSS ( css ) color : Jumlah bit per komponen warna dari perangkat output, atau nol jika perangkat tidak menggunakan warna. Juga memungkinkan penggunaan awalan min- dan max- . Tidak ada nilai yang menunjukkan bahwa Anda menargetkan perangkat berwarna apa pun.
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } Bahasa kode: CSS ( css ) grid : Mendeteksi jika perangkat menggunakan layar berbasis grid (misalnya terminal berbasis teks) atau layar berbasis bitmap (seperti kebanyakan komputer, tablet, dan smartphone modern). Nilai 1 berarti berbasis grid, nilai 0 berarti berbasis bitmap.
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } Bahasa kode: CSS ( css ) monochrome : Bit per piksel dalam buffer bingkai monokrom perangkat.
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } Bahasa kode: CSS ( css ) resolution : Kerapatan piksel perangkat keluaran. Bisa juga menggunakan awalan min- dan max- .
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } Bahasa kode: CSS ( css )Fitur media yang kurang umum untuk kueri media CSS
Fitur media berikut tidak seperti yang biasa digunakan, tetapi Anda mungkin menganggapnya berguna dalam keadaan tertentu. Beberapa di antaranya mungkin juga tidak memiliki dukungan browser, jadi pastikan untuk mencari dukungan di caniuse.com atau MDN sebelum menggunakannya.
any-hover : Ada atau tidaknya fungsi hover.
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } Bahasa kode: CSS ( css ) any-pointer : Apakah ada alat penunjuk dan seberapa akuratnya.
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } Bahasa kode: CSS ( css ) color-gamut : Perkiraan rentang warna yang didukung oleh perangkat.
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } Bahasa kode: CSS ( css ) color-index : Jumlah entri dalam tabel pencarian warna perangkat keluaran. Juga memungkinkan penggunaan awalan min- dan max- . Tidak ada nilai yang menunjukkan bahwa Anda menargetkan indeks warna apa pun.
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } Bahasa kode: CSS ( css ) hover : Jika pengguna dapat mengarahkan kursor ke elemen.
@media ( hover: none) { ... } @media ( hover: hover) { ... } Bahasa kode: CSS ( css ) overflow-block : Bagaimana perangkat menangani konten yang meluap di sepanjang sumbu blok.

@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } Bahasa kode: CSS ( css ) overflow-inline : Bagaimana perangkat menangani konten yang memenuhi viewport di sepanjang sumbu inline.
@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } Bahasa kode: CSS ( css ) pointer : Jika ada pointer yang ada di perangkat.
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } Bahasa kode: CSS ( css ) scan : Jika perangkat interlaced (seperti beberapa TV plasma) atau progresif (seperti kebanyakan monitor komputer).
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } Bahasa kode: CSS ( css ) update : Artinya, frekuensi update. Seberapa sering perangkat keluaran dapat mengubah tampilan konten.
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } Bahasa kode: CSS ( css )Fitur media dari kueri media CSS level 5
Fitur media berikut ini baru dalam spesifikasi tingkat 5 kueri media. Hanya beberapa di antaranya yang memiliki dukungan browser saat ini, tetapi ada baiknya mengetahui apa yang akan terjadi saat Anda mempelajari cara menggunakan kueri media CSS.
dynamic-range : Kombinasi kecerahan, rasio kontras, dan kedalaman warna yang didukung oleh perangkat.
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } Bahasa kode: CSS ( css ) forced-colors : Mendeteksi apakah perangkat telah mengaktifkan palet warna terbatas yang dipilih pengguna, seperti yang akan terjadi ketika mode Kontras Tinggi Windows diaktifkan.
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } Bahasa kode: CSS ( css ) horizontal-viewport-segments : Jumlah segmen horizontal logis dari viewport.
@media ( horizontal-viewport-segments: 3 ) { ... } Bahasa kode: CSS ( css ) environment-blending : Query karakteristik tampilan pengguna.
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } Bahasa kode: CSS ( css ) inverted-colors : Jika browser atau OS membalik warna.
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } Bahasa kode: CSS ( css ) nav-controls : Apakah browser menyediakan kontrol navigasi yang dapat ditemukan.
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } Bahasa kode: CSS ( css ) prefers-contrast : Jika pengguna lebih suka menambah atau mengurangi kontras antara warna yang berdekatan.
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } Bahasa kode: CSS ( css ) prefers-color-scheme : Jika pengguna lebih suka skema warna terang atau gelap.
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } Bahasa kode: CSS ( css ) prefers-reduced-data : Jika pengguna lebih suka konten alternatif yang menggunakan lebih sedikit data.
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } Bahasa kode: CSS ( css ) prefers-reduced-motion : Jika pengguna lebih suka lebih sedikit gerakan pada halaman.
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } Bahasa kode: CSS ( css ) prefers-reduced-transparency : Jika pengguna telah meminta sistem meminimalkan jumlah efek lapisan transparan atau tembus cahaya.
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } Bahasa kode: CSS ( css ) scripting : Jika scripting (hampir selalu JavaScript) tersedia.
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } Bahasa kode: CSS ( css ) vertical-viewport-segments : Jumlah segmen horizontal logis dari viewport.
@media ( vertical-viewport-segments: 3 ) { ... } Bahasa kode: CSS ( css ) video-color-gamut : Perkiraan kisaran warna yang didukung oleh browser dan perangkat.
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } Bahasa kode: CSS ( css ) video-dynamic-range : Perkiraan kisaran warna yang didukung oleh browser dan perangkat.
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } Bahasa kode: CSS ( css )Fitur media non-standar
Terakhir, berikut adalah beberapa fitur media non-standar yang tidak disarankan untuk digunakan, tetapi dalam beberapa kasus, Anda mungkin merasa berguna untuk menargetkan jenis perangkat tertentu (misalnya, tablet dan ponsel iOS):
-webkit-device-pixel-ratio : Alternatif untuk fitur media resolution , yang ditentukan dengan nilai angka.
@media ( -webkit-device-pixel-ratio: 2 ) { ... } Bahasa kode: CSS ( css ) webkit-animation : Jika perangkat mendukung animasi awalan vendor.
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } Bahasa kode: CSS ( css ) webkit-transform-2d : Jika perangkat mendukung transformasi 2D CSS yang diawali vendor.
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } Bahasa kode: CSS ( css ) webkit-transform-3d : Jika perangkat mendukung transformasi 3D CSS yang diawali vendor.
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } Bahasa kode: CSS ( css ) webkit-transition : Fitur usang yang mendeteksi apakah perangkat mendukung transisi awalan vendor.
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } Bahasa kode: CSS ( css )Seperti yang Anda lihat, berbagai fitur media yang digunakan dalam kueri media CSS telah berkembang sedikit sejak gerakan desain web responsif dimulai. Anda dapat mendeteksi hampir semua yang Anda inginkan dan menulis CSS untuk setiap jenis kemampuan perangkat.
Praktik terbaik untuk kueri media CSS
Saya telah membahas banyak kode mentah dalam panduan ini tentang cara menggunakan kueri media CSS, tetapi kode saja tidak akan membuat Anda ahli dengan kueri media. Berikut adalah beberapa tip dan saran umum untuk mendapatkan hasil maksimal dari kueri media CSS:
- Jangan menulis kueri media untuk ukuran perangkat tertentu seperti iPad, iPhone, dll. Tulis kueri media sesuai dengan bagaimana tata letak Anda 'pecah' pada titik yang berbeda (karenanya disebut "titik henti sementara"). Ini berarti Anda mengizinkan konten untuk menentukan titik henti sementara.
- Jika memungkinkan, gunakan pendekatan yang mengutamakan seluler dengan kueri media Anda di mana CSS kueri non-media Anda akan diterapkan ke perangkat terkecil, lalu tambahkan kueri media untuk area pandang yang lebih besar sesuai kebutuhan.
- Manfaatkan fitur tata letak CSS seperti flexbox dan kisi CSS untuk membuat tata letak yang responsif secara alami tanpa memerlukan kueri media, jika memungkinkan.
- Jangan abaikan kemungkinan menggunakan kueri media vertikal yang memeriksa ketinggian area pandang. Ini dapat membantu Anda menghindari beberapa jebakan tata letak pada perangkat yang lebih kecil.
- Jangan terjebak pada lebar dan tinggi saja. Gunakan beberapa fitur media lain yang didukung dengan baik yang dapat membantu aksesibilitas dan UX keseluruhan tata letak Anda di perangkat yang berbeda.
Kueri media CSS pada tahun 2022 dan seterusnya
Semua fitur media baru yang diperkenalkan dalam beberapa tahun terakhir telah membuat kemungkinan untuk menulis kueri media CSS menjadi menarik dan kuat!
Anda pasti harus memanfaatkan fitur media yang didukung terbaik. Anda juga dapat mulai mempertimbangkan untuk menggunakan banyak fitur media baru dan berharap suatu hari nanti jenis media akan ketinggalan zaman.
Jika Anda memiliki pertanyaan tentang cara menggunakan kueri media CSS pada tahun 2022, beri tahu kami di bagian komentar di bawah.
…
Jangan lupa untuk bergabung dengan kursus kilat kami untuk mempercepat situs WordPress Anda. Dengan beberapa perbaikan sederhana, Anda dapat mengurangi waktu pemuatan hingga 50-80%:

Tata letak dan presentasi oleh Karol K.
