Cara Menggunakan Modul Divi Divider untuk Menciptakan Keseimbangan dalam Desain Anda
Diterbitkan: 2023-10-25Salah satu cara termudah untuk menciptakan keseimbangan dalam desain situs web Anda adalah dengan menggunakan modul Divider Divi. Pembagi Divi sempurna untuk menciptakan kesan ruang antar item di halaman Anda dan menciptakan keseimbangan dalam desain Anda. Mereka juga dapat menciptakan ruang putih dalam sebuah desain tanpa hanya membuat area kosong. Belum lagi, pembagi adalah cara terbaik untuk mencerminkan merek Anda di seluruh halaman, karena pembagi dapat sepenuhnya disesuaikan dengan keinginan Anda dengan warna, gaya garis, dan banyak lagi!
Dalam postingan ini, kami akan membahas mengapa pembagi berguna untuk disertakan dalam desain Anda dan menunjukkan beberapa cara menggunakan pembagi dalam proyek desain web Anda berikutnya. Mari kita mulai!
- 1 Mengapa Anda Harus Menggunakan Modul Pembagi
- 1.1 Tentukan Judul
- 1.2 Elemen Terpisah dan Grup
- 1.3 Mencerminkan Branding Anda
- 2 Cara Menggunakan Modul Divi Divider untuk Menciptakan Keseimbangan dalam Desain Anda
- 2.1 Intip Sekilas
- 2.2 Apa yang Anda Butuhkan untuk Memulai
- 2.3 Membuat Halaman Baru dengan Tata Letak Premade
- 2.4 Tambahkan Modul Pembagi untuk Menciptakan Keseimbangan
- 2.5 Hasil Akhir
- 3 Pikiran Terakhir
Mengapa Anda Harus Menggunakan Modul Pembagi
Percaya atau tidak, white space adalah salah satu elemen desain terpenting di situs Anda. Ini adalah salah satu hal pertama yang Anda perhatikan saat mengunjungi situs web, dan ini berperan dalam cara pengguna memindai elemen di situs web Anda dan berinteraksi dengan halaman Anda. Spasi dapat membantu membagi elemen dan menciptakan kesan pemisahan antar bagian situs web Anda. Ini juga dapat membantu mengarahkan pandangan ke elemen penting halaman Anda. Misalnya, Anda dapat membuat elemen menonjol di halaman hanya dengan menambah ruang putih di sekitarnya. Faktanya, spasi antara paragraf dan bagian sering kali sama pentingnya untuk menciptakan keseimbangan dalam desain Anda seperti halnya teks itu sendiri. Saat Anda mendesain situs web, Anda tidak ingin ruang putih terasa kosong atau tidak seimbang—Anda ingin ruang tersebut terasa disengaja sehingga membantu orang berpindah dari satu bagian halaman Anda ke bagian berikutnya dengan lebih mudah.
Modul pembagi adalah salah satu alat paling serbaguna di Divi dan mudah digunakan. Mereka membantu menambahkan ruang kosong pada desain yang berantakan dan bisa menjadi cara yang bagus untuk memecah konten Anda. Mereka juga dapat digunakan untuk menambahkan warna dan gaya sekaligus menciptakan keseimbangan antara dua elemen di halaman Anda, seperti modul teks atau gambar. Berikut adalah beberapa contoh bagaimana pembagi dapat digunakan.
Tentukan Judul
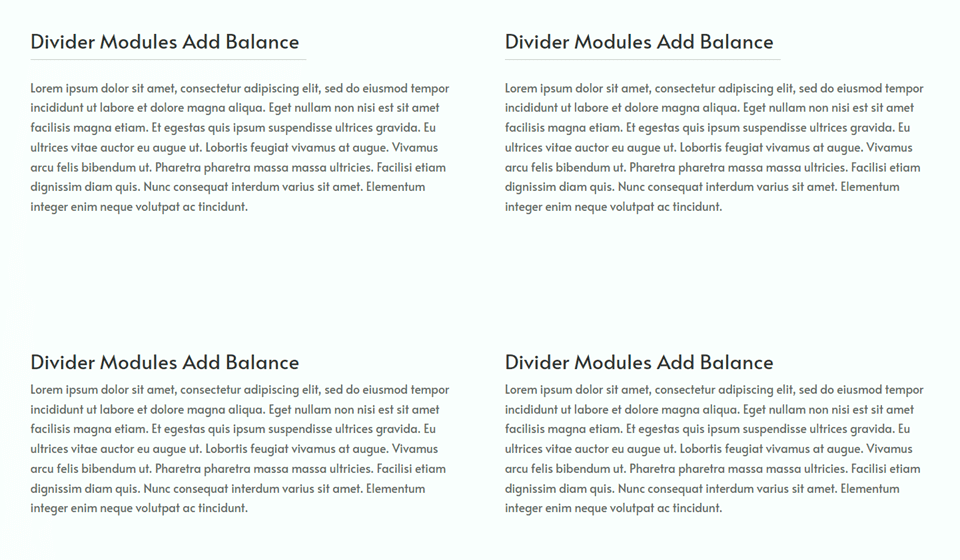
Cara terbaik menggunakan pemisah dalam desain web Anda untuk menciptakan keseimbangan adalah dengan menggunakannya untuk menentukan judul. Dengan menambahkan pemisah antara teks judul dan teks isi, Anda membedakan dengan jelas teks judul dari teks isi. Ini dapat membantu judul Anda lebih menonjol sehingga pengunjung situs web Anda dapat dengan mudah menelusuri halaman dan menemukan apa yang mereka inginkan.
Dalam contoh ini, kami menambahkan garis pemisah halus antara judul dan badan untuk menciptakan pemisahan dan menyeimbangkan desain. Anda bisa melihatnya dibandingkan dengan uraian di bawah ini tanpa sekat.

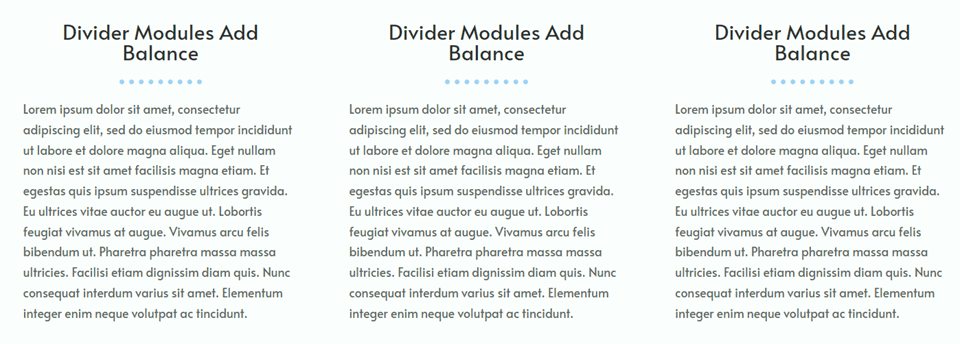
Berikut contoh lain pembagi yang digunakan untuk membedakan judul. Pembagi ini ditata agar sesuai dengan desain halaman, yang akan kita bahas lebih lanjut nanti.

Elemen Terpisah dan Grup
Modul pembagi memudahkan terciptanya keseimbangan visual dengan memisahkan bagian-bagian situs web Anda dan menetapkan dengan jelas informasi apa yang dikelompokkan dan informasi apa yang tidak. Menambahkan modul pembagi sederhana ke halaman Anda untuk memisahkan atau mengelompokkan elemen akan membantu pengunjung menavigasi konten Anda dan menciptakan pengalaman pengguna yang lebih baik secara keseluruhan.
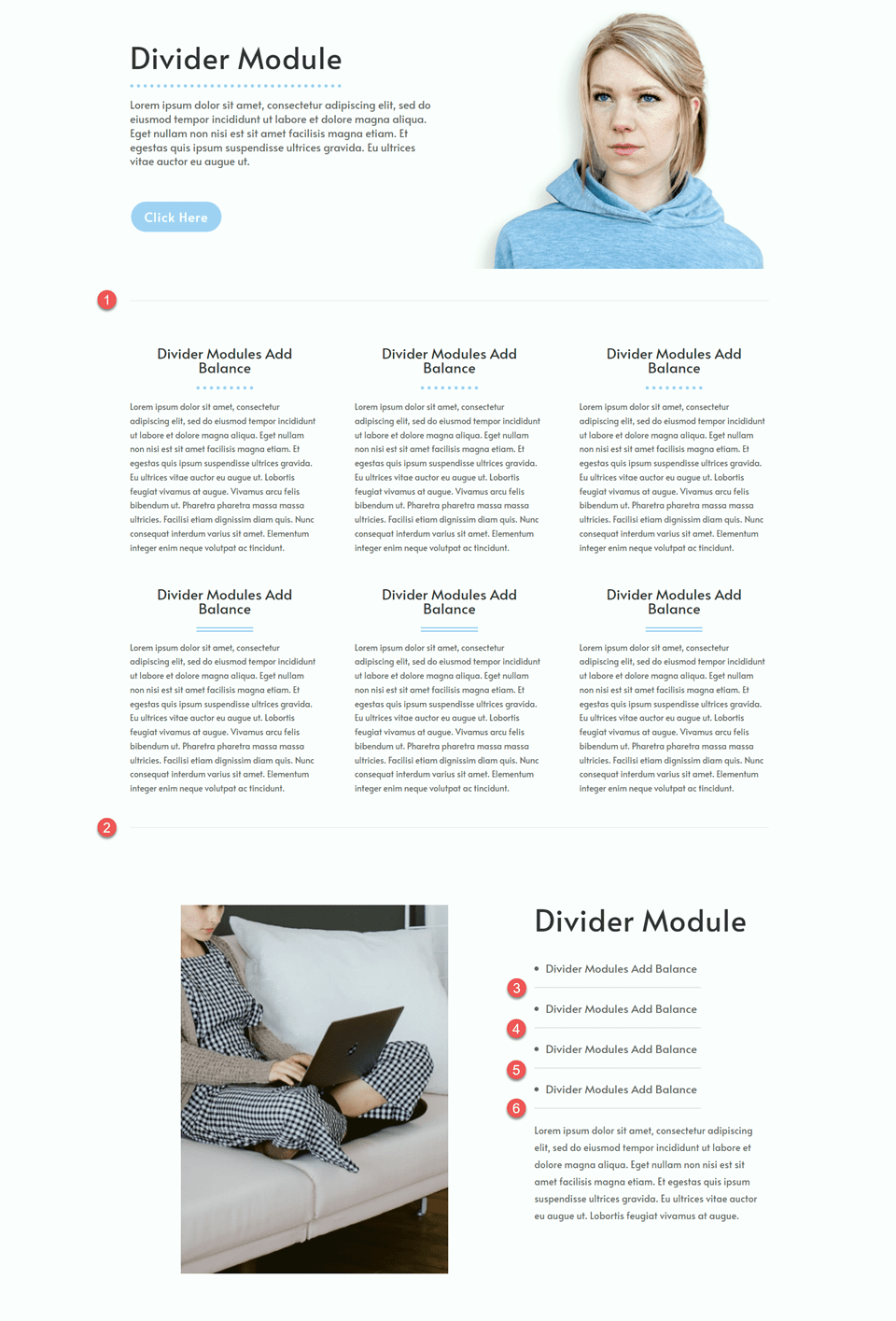
Dalam contoh ini, kami menambahkan beberapa pemisah abu-abu terang untuk memecah bagian utama halaman dan membagi beberapa poin-poin. Karena pembatasnya ringan dan halus, pembatas ini tidak terlalu mengganggu keseluruhan desain sambil tetap menambahkan beberapa pemisahan pada halaman.

Cerminkan Branding Anda
Modul pembagi Divi dapat disesuaikan dengan warna apa pun, sehingga Anda dapat menghadirkan beberapa warna merek Anda ke dalam tata letak. Jika digabungkan dengan pengaturan pembagi lainnya seperti lebar, berat, dan gaya garis, Anda dapat membuat pembagi unik yang mencerminkan merek Anda sekaligus memberikan keseimbangan pada desain Anda.
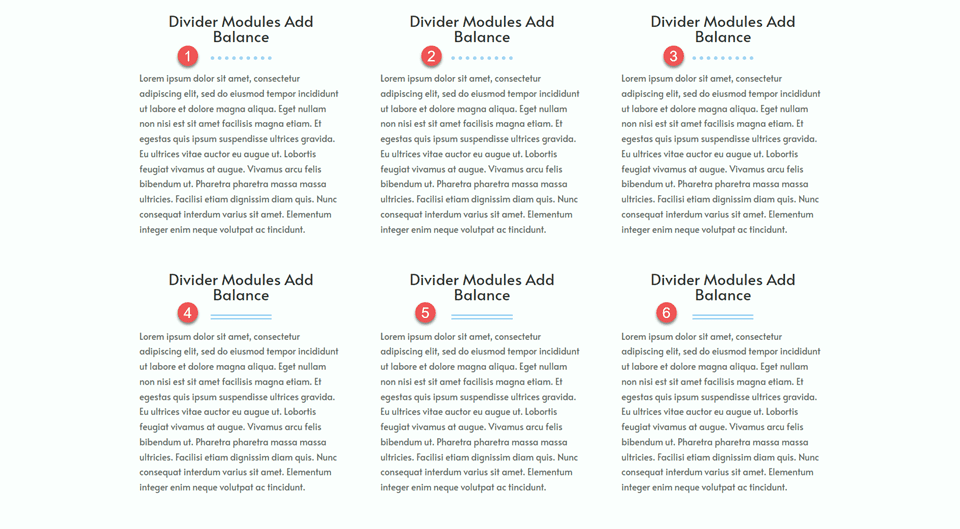
Dalam contoh ini, kami menggunakan beberapa gaya pembagi yang berbeda untuk menunjukkan bagaimana Anda dapat memodifikasi desain pembagi agar sesuai dengan merek Anda. Modul pembagi tidak hanya berfungsi dan bermanfaat bagi pengalaman pengguna, tetapi juga menjadi peluang untuk memperkuat desain situs web Anda dan menekankan warna merek Anda.

Cara Menggunakan Modul Divi Divider untuk Menciptakan Keseimbangan dalam Desain Anda
Sekarang kita telah membahas manfaat menambahkan pembagi pada desain situs web Anda, mari lanjutkan ke bagian tutorial artikel ini. Kami akan menambahkan beberapa pembagi ke tata letak yang telah dibuat sebelumnya dari Perpustakaan Divi.
Mengintip
Berikut adalah preview dari apa yang akan kami desain

Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kita akan menggunakan Halaman Arahan Asisten Virtual dari Paket Tata Letak Asisten Virtual.
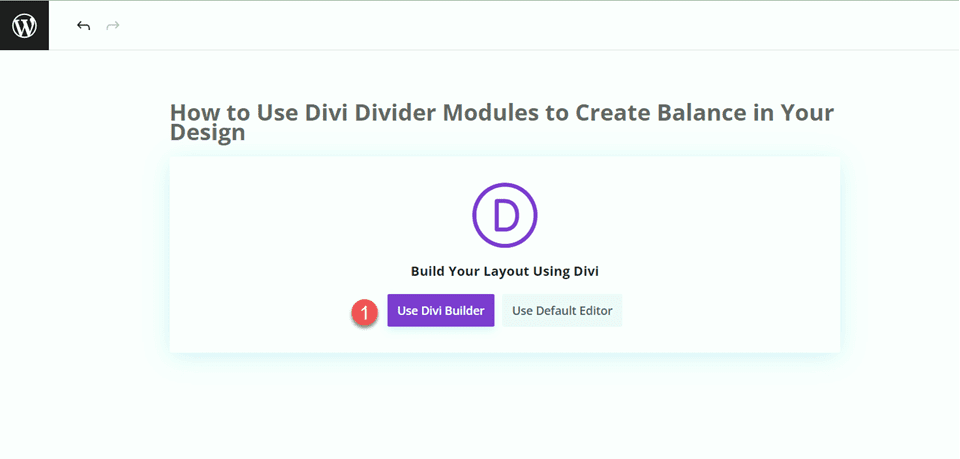
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

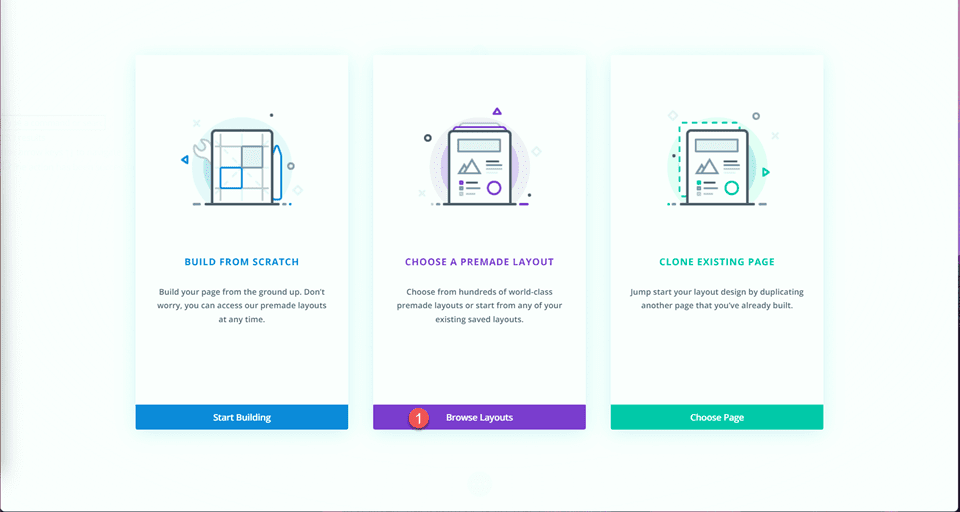
Kami akan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi untuk contoh ini, jadi pilih Telusuri Tata Letak.

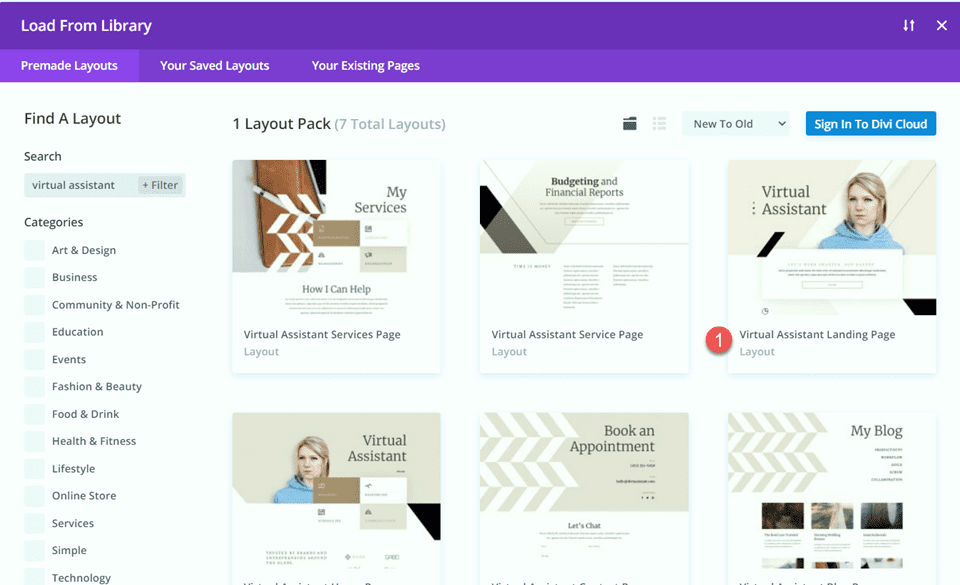
Cari dan pilih Halaman Arahan Asisten Virtual.

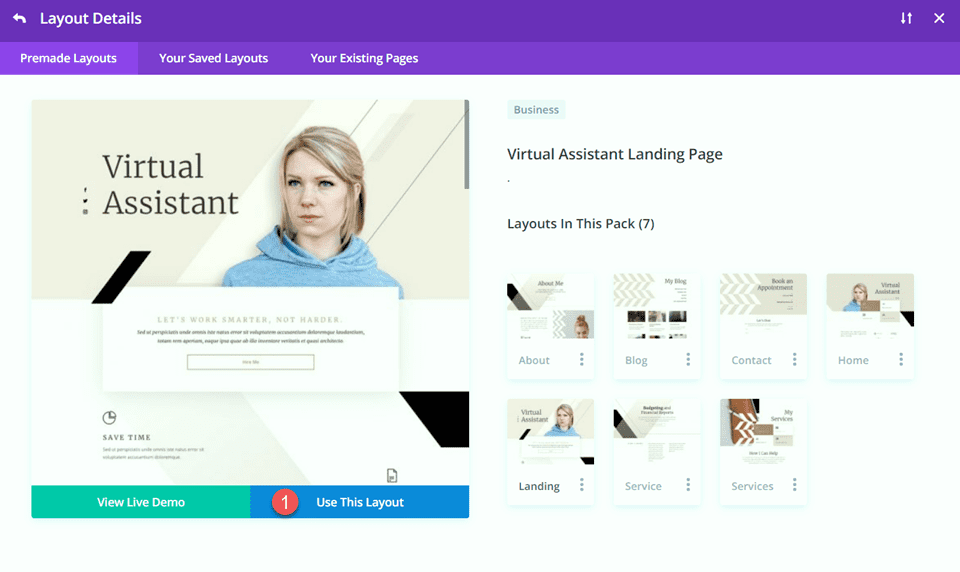
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang, kami siap untuk membangun desain kami.
Tambahkan Modul Pembagi untuk Menciptakan Keseimbangan
Memodifikasi Bagian Pahlawan
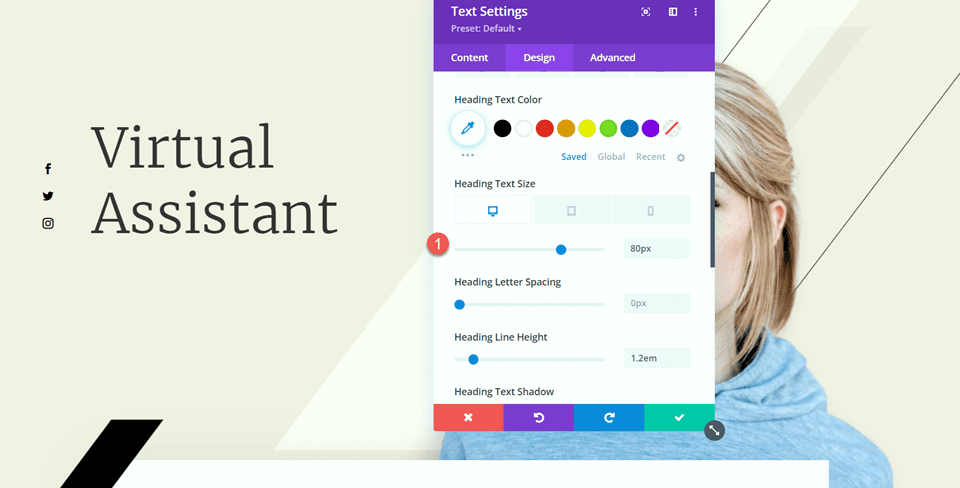
Untuk modifikasi pertama kami, kami akan menambahkan pembagi dan beberapa teks isi ke bagian pahlawan. Pertama, buka pengaturan untuk teks “Asisten Virtual” dan navigasikan ke pengaturan Teks Judul di bawah tab Desain. Ubah ukuran font.
- Ukuran Teks Judul (Desktop): 80px

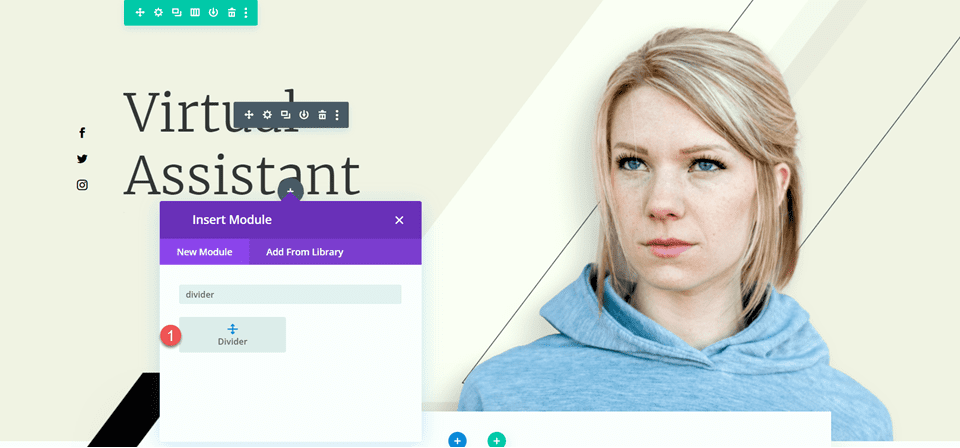
Selanjutnya, kita akan menambahkan modul pembagi di bawah teks “Asisten Virtual”.

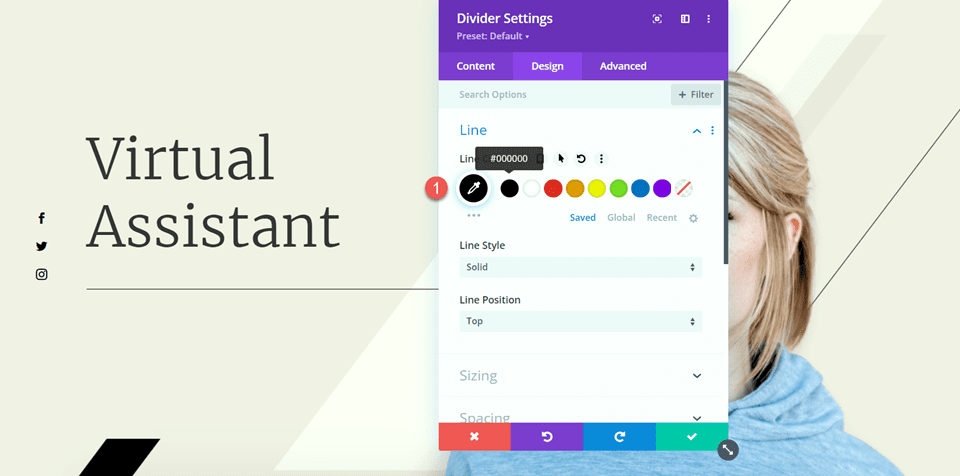
Buka pengaturan pembagi dan arahkan ke pengaturan Garis di bawah tab Desain. Atur warna Garis.
- Warna Garis: #000000

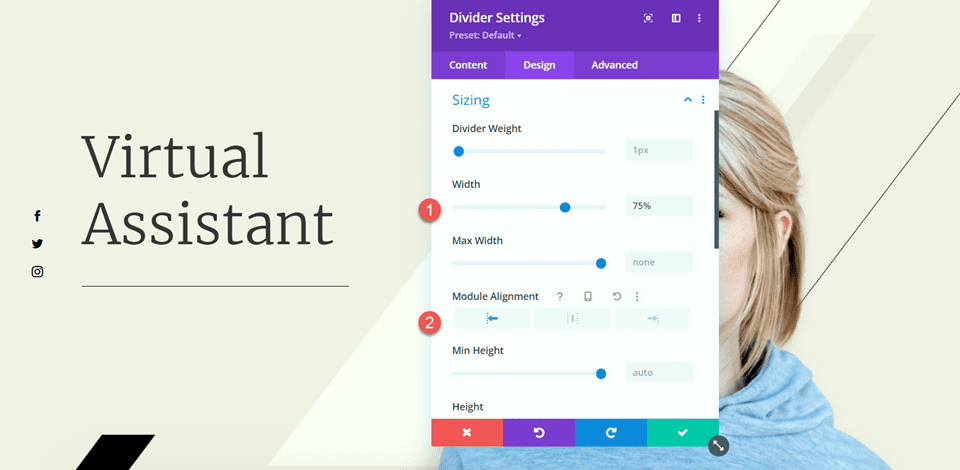
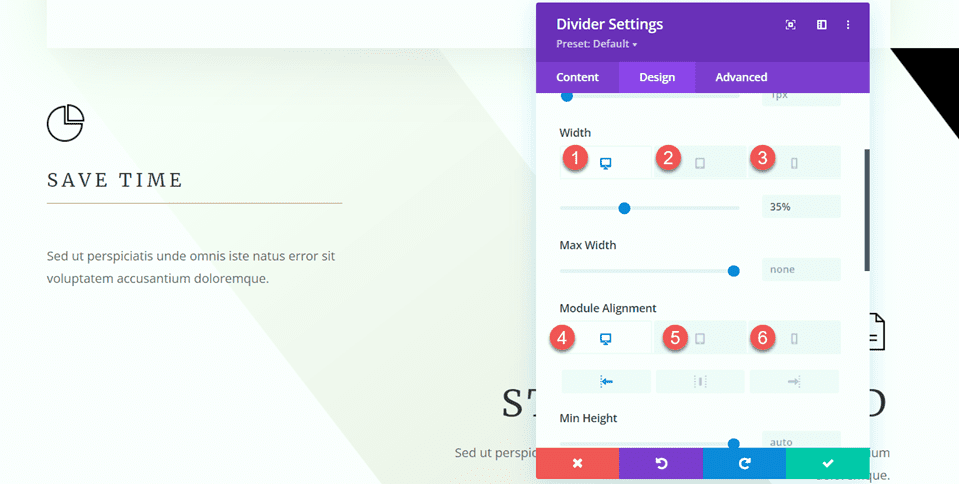
Selanjutnya, ubah lebar dan perataan modul di bawah opsi Ukuran.
- Lebar: 75%
- Penyelarasan Modul: Kiri

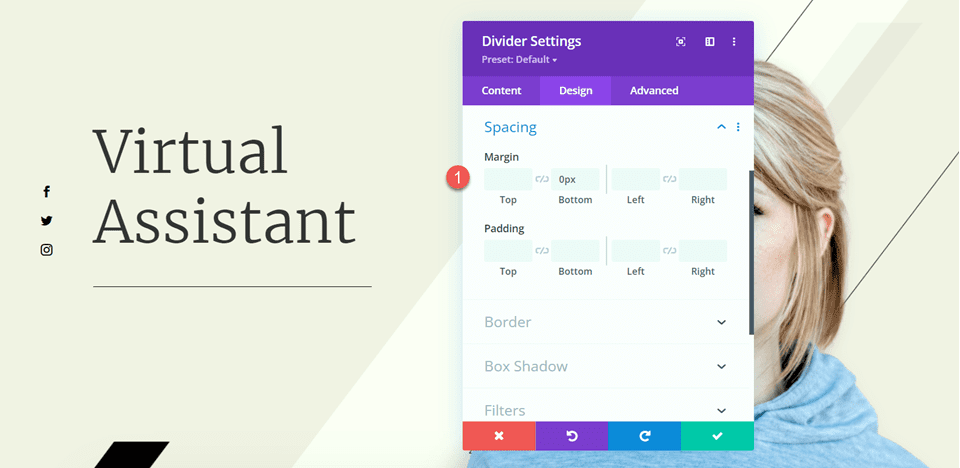
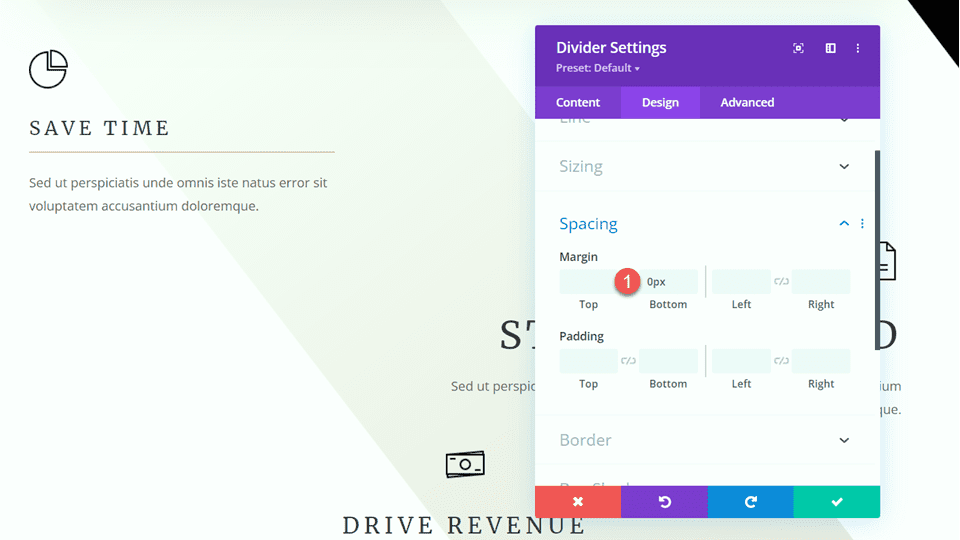
Kemudian, atur margin bawah di pengaturan Spacing.
- Margin Bawah: 0px

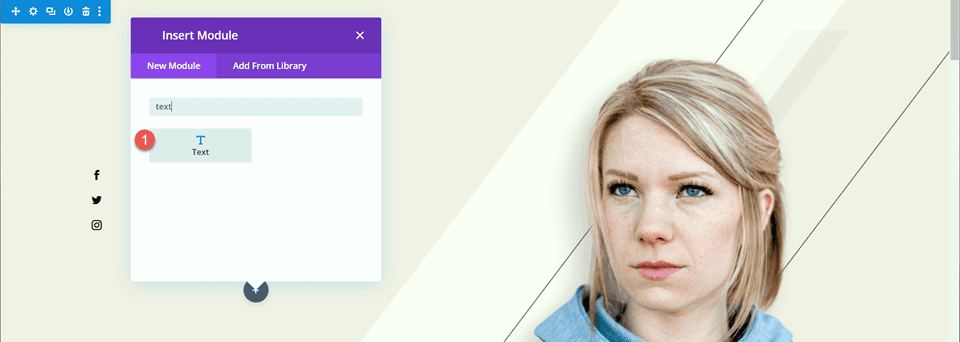
Sekarang tambahkan modul teks di bawah pembagi dan tambahkan teks berikut.
- Isi: Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi Architecto.

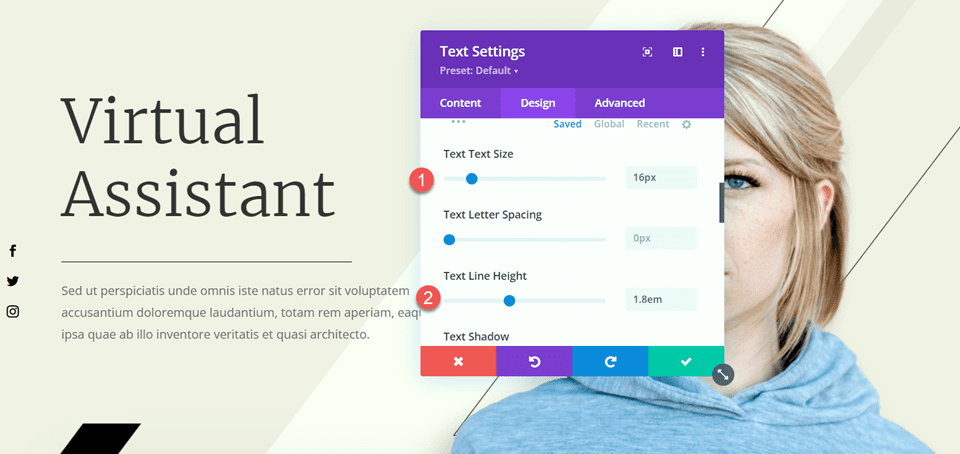
Buka pengaturan modul teks dan buka pengaturan Teks di bawah tab Desain. Atur ukuran teks dan tinggi garis.
- Ukuran Teks: 16px
- Tinggi Baris Teks: 1,8em

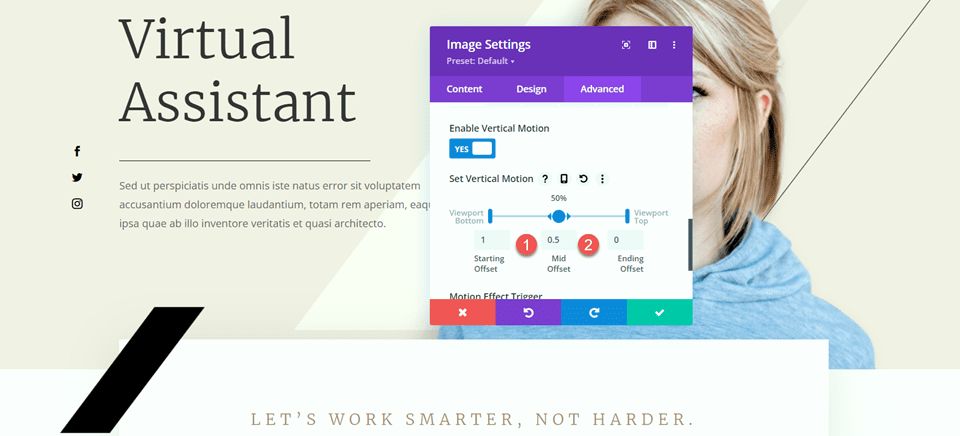
Modifikasi terakhir yang perlu kita lakukan pada bagian ini adalah mengubah efek gulir untuk bilah hitam agar tidak menutupi isi teks yang kita tambahkan. Buka pengaturan gambar, lalu navigasikan ke bagian efek gulir pada tab Tingkat Lanjut. Ubah Offset Tengah dan Offset Akhir.
- Offset Tengah: 0,5
- Offset Akhir: 0

Memodifikasi Bagian Fitur
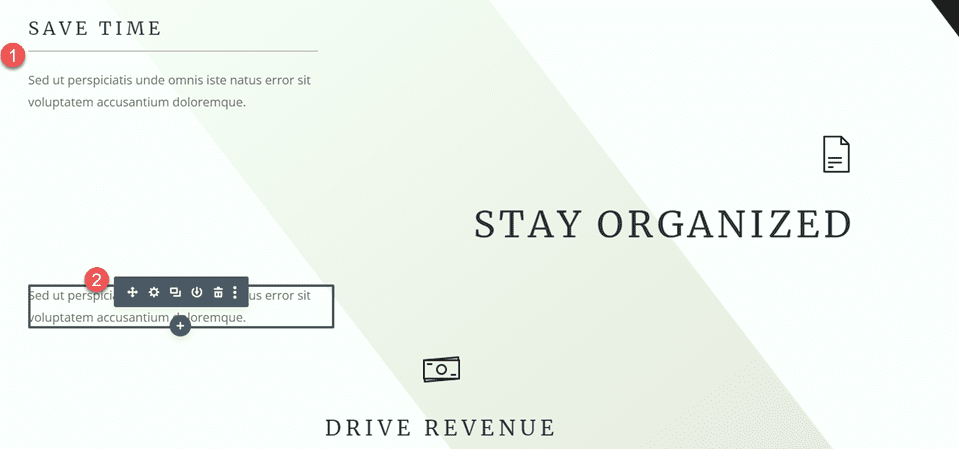
Berikutnya, mari beralih ke bagian yang berisi uraian singkat “Hemat Waktu”, “Tetap Teratur”, dan “Meningkatkan Pendapatan”. Untuk menambah keseimbangan pada tata letak ini, kami akan menambahkan pemisah antara judul dan isi. Karena ini adalah modul uraian, kami belum bisa menambahkan pemisah antara judul dan isi. Pertama, kita harus memindahkan isi teks ke modul teks terpisah sehingga kita dapat menambahkan pembagi.
Uraian “Hemat Waktu”.
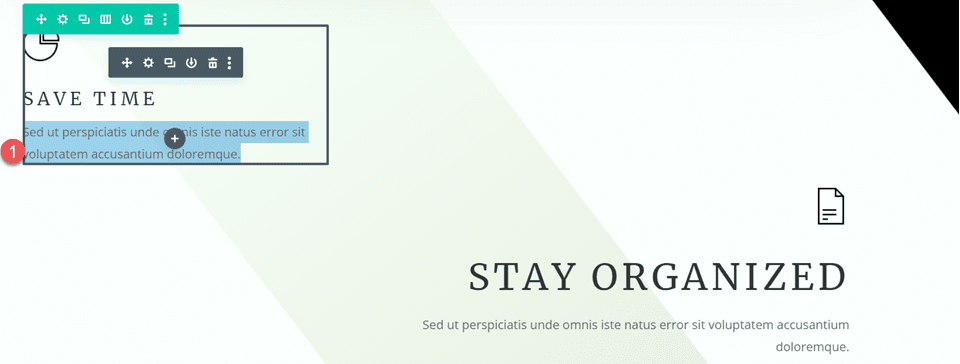
Salin teks isi dari modul “Hemat Waktu”, lalu hapus teks dari modul uraian, hanya menyisakan judul dan ikon.

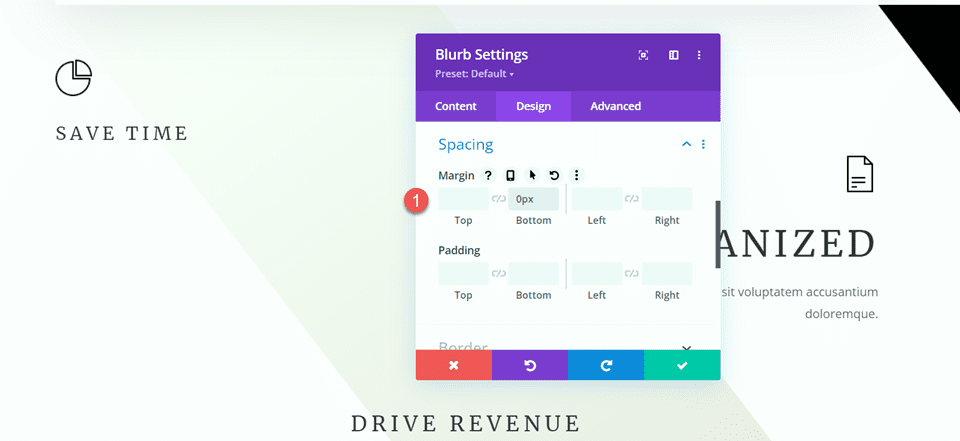
Arahkan ke pengaturan Spacing untuk modul uraian dan atur margin bawah.
- Margin Bawah: 0px

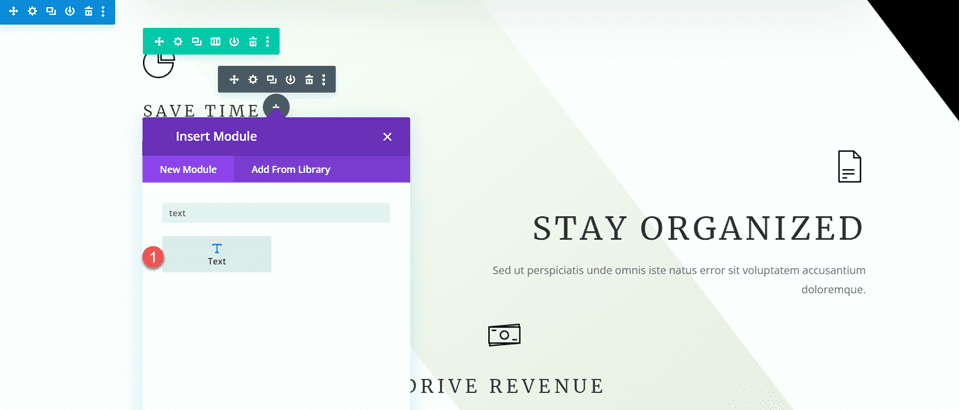
Kemudian, tambahkan modul teks baru di bawah uraian singkat dan tempelkan teks isi.

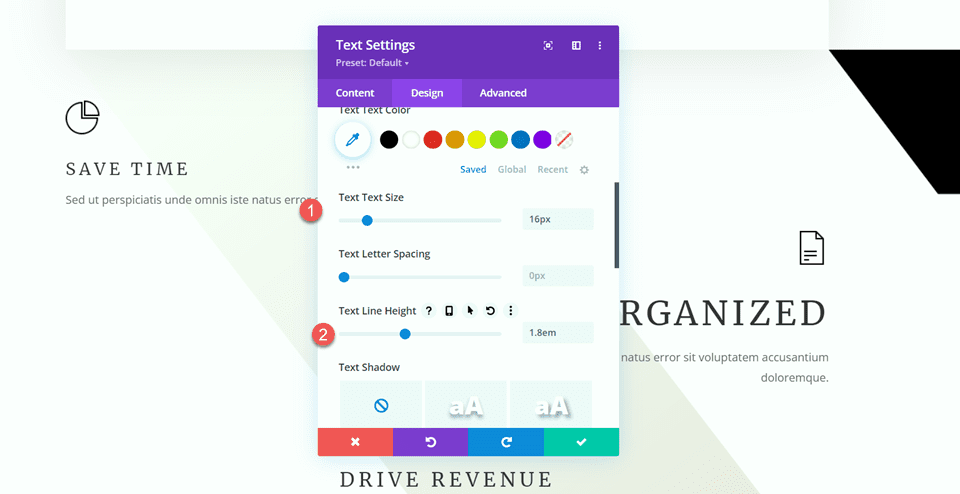
Buka pengaturan modul teks dan sesuaikan ukuran teks dan tinggi garis.
- Ukuran Teks: 16px
- Tinggi Baris Teks: 1,8em

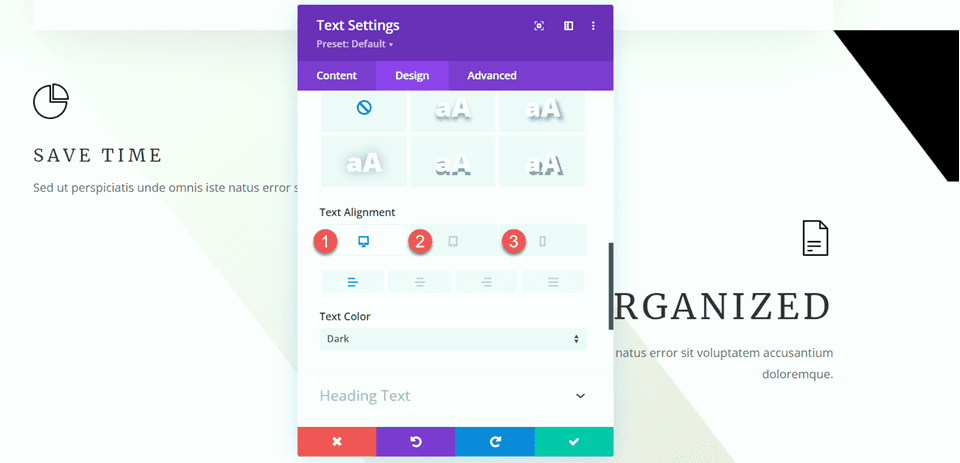
Modul ini akan berada pada posisi rata kiri di desktop dan rata tengah pada tablet dan perangkat seluler. Gunakan opsi responsif untuk mengatur opsi penyelarasan berbeda untuk layar berbeda.
- Desktop Perataan Teks: Kiri
- Tablet Perataan Teks: Tengah
- Perataan Teks Seluler: Tengah

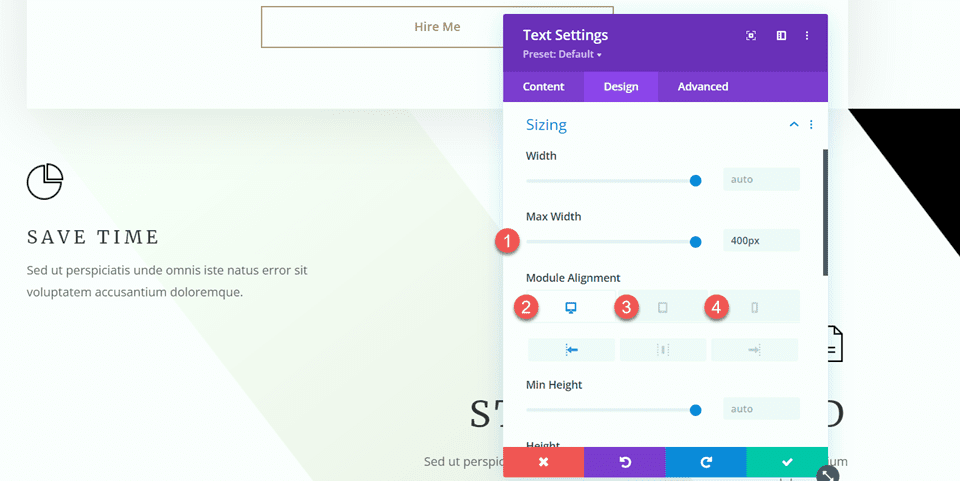
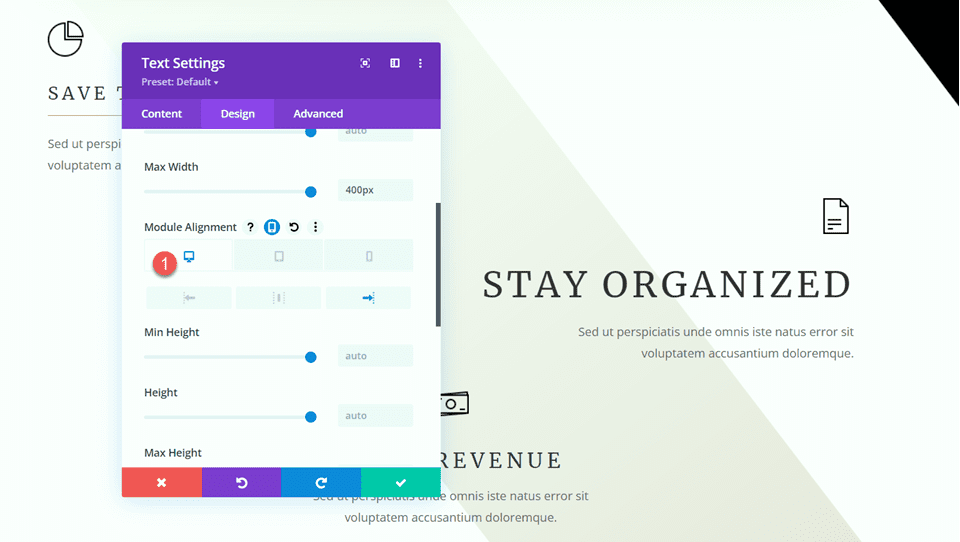
Selanjutnya, buka opsi Ukuran dan atur Lebar Maks. Selain itu, gunakan opsi responsif untuk mengatur penyelarasan modul.
- Lebar Maks: 400 piksel
- Desktop Penyelarasan Modul: Kiri
- Tablet Penyelarasan Modul: Tengah
- Penyelarasan Modul Seluler: Tengah

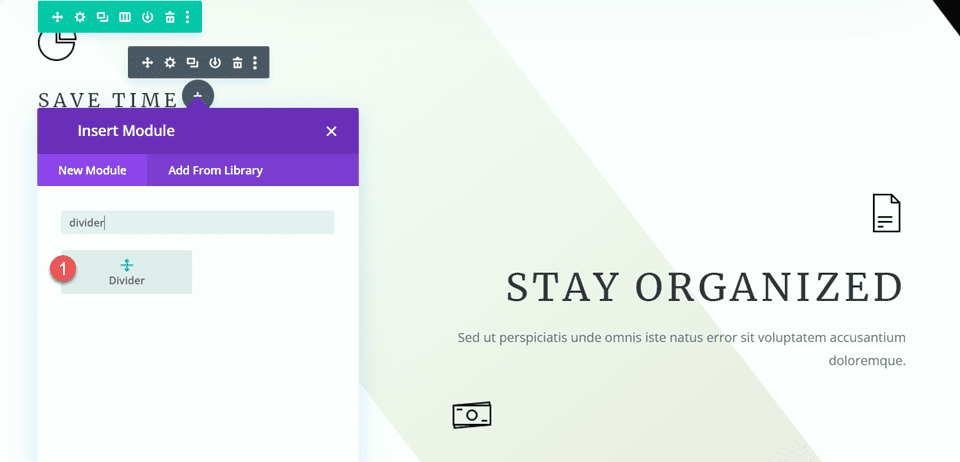
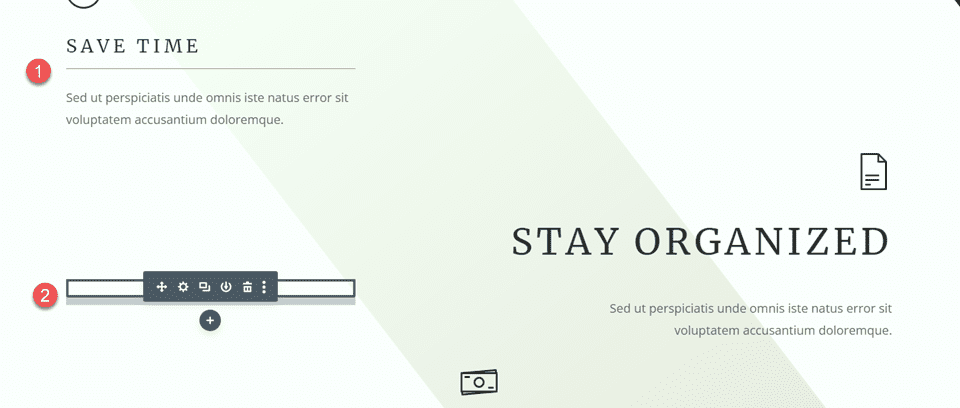
Sekarang, kita dapat menambahkan modul pemisah antara modul uraian dan modul teks.


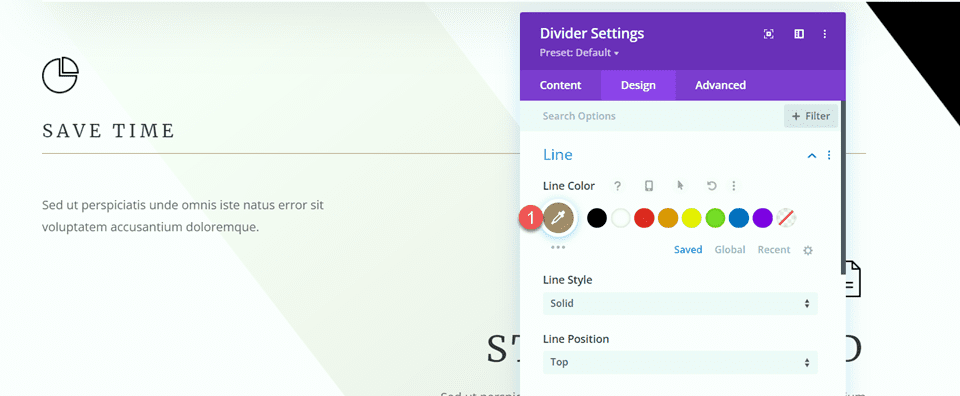
Buka pengaturan Pembagi. Di bawah Pengaturan garis, atur warna garis. Kami akan menarik warna coklat agar sesuai dengan tema halaman.
- Warna Garis: #a78e6e

Selanjutnya, buka pengaturan Sizing dan gunakan opsi responsif untuk mengatur lebar dan perataan modul sebagai berikut:
- Lebar Desktop: 35%
- Lebar Tablet: 40%
- Lebar Seluler: 50%
- Desktop Penyelarasan Modul: Kiri
- Tablet Penyelarasan Modul: Tengah
- Penyelarasan Modul Seluler: Tengah

Terakhir, hapus margin bawah.
- Margin Bawah: 0px

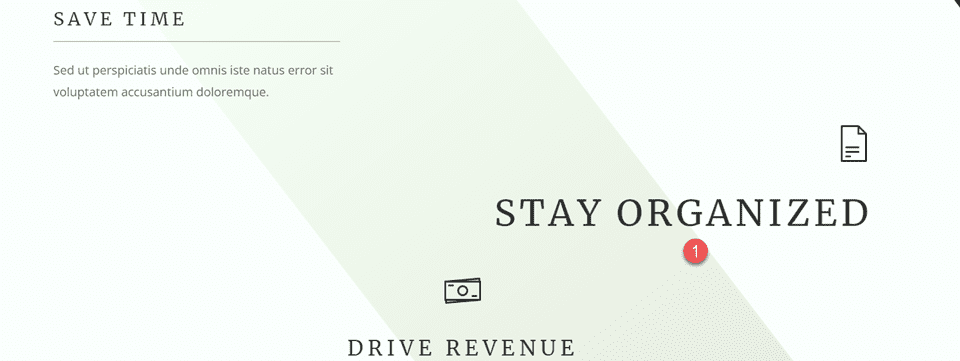
Uraian “Tetap Terorganisir”.
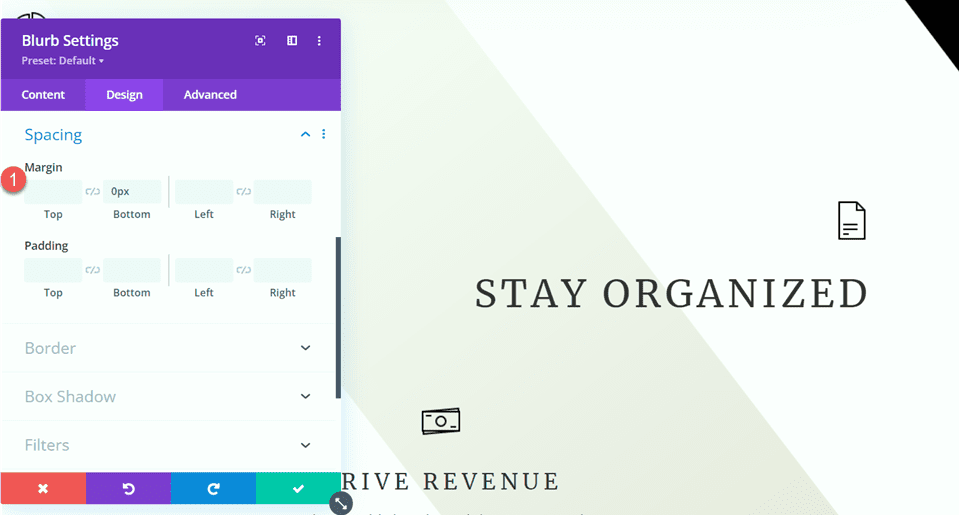
Sekarang, mari kita ubah uraian singkat “Tetap Terorganisir”. Hapus teks dari uraian singkat.

Kemudian, hapus margin bawah.

Untuk menyimpan beberapa langkah, salin modul teks dari bagian “Hemat Waktu” dan tempelkan di bawah uraian singkat “Tetap Terorganisir”.

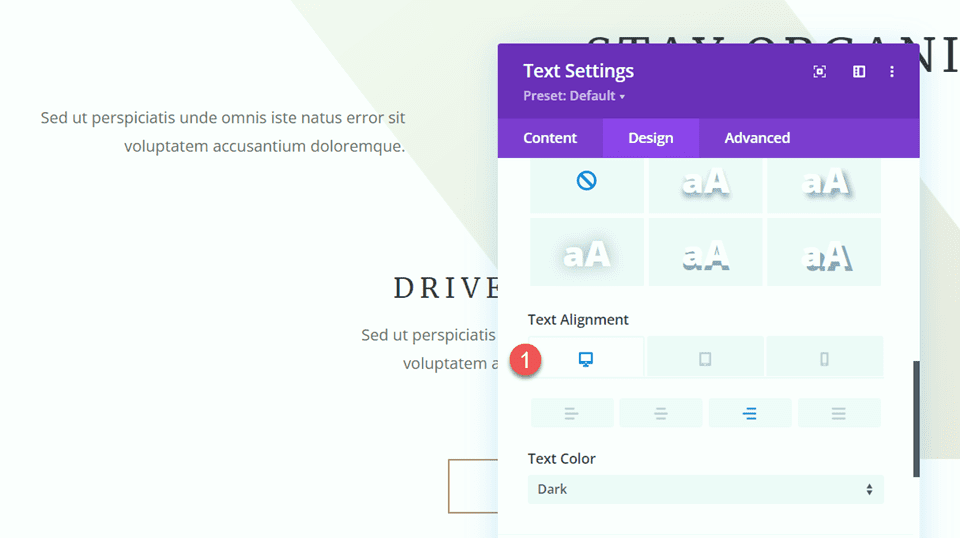
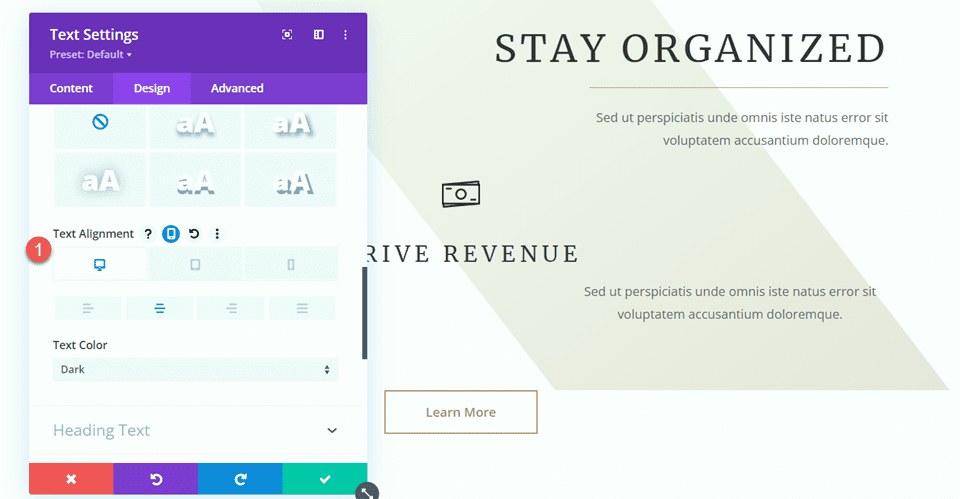
Kita perlu menyesuaikan perataan modul teks, jadi pertama, buka pengaturan Teks di bawah tab Desain. Atur Perataan Teks di Desktop.
- Desktop Perataan Teks: Benar

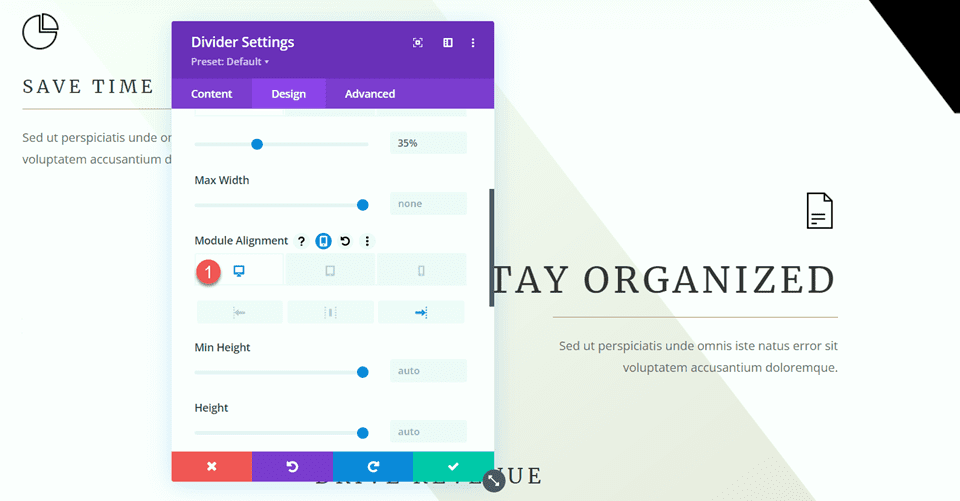
Selanjutnya, buka pengaturan Sizing dan atur Module Alignment di Desktop.
- Desktop Penyelarasan Modul: Benar

Salin modul pembagi dari bagian “Hemat Waktu” dan tempelkan di antara uraian Tetap Terorganisir dan modul teks isi.

Buka pengaturan pembagi dan ubah perataan modul di bagian Ukuran.
- Desktop Penyelarasan Modul: Benar

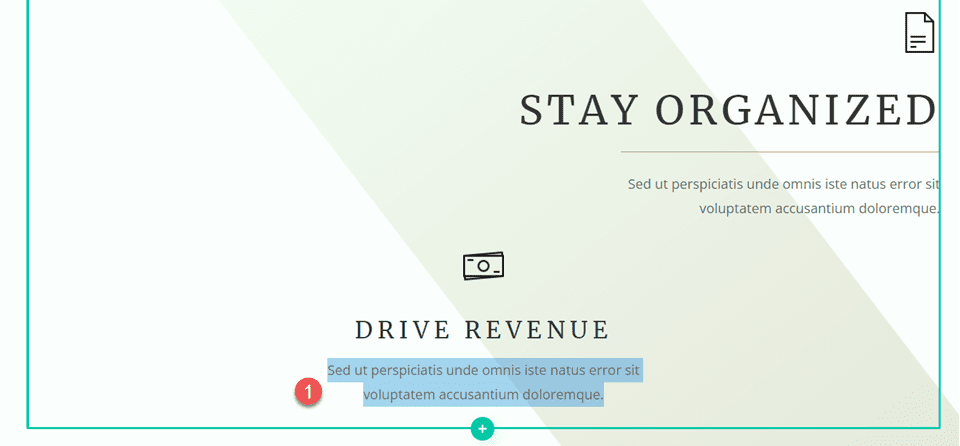
Uraian “Mendorong Pendapatan”.
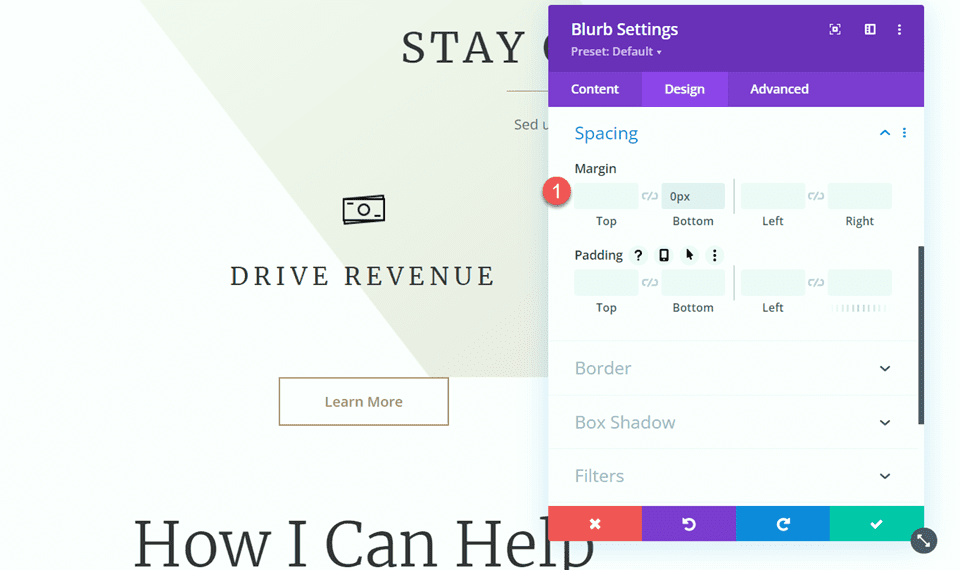
Terakhir, mari kita ubah uraian Pendapatan Drive. Mulailah dengan menghapus teks dari uraian singkat.

Selanjutnya, hapus margin bawah.
- Margin Bawah: 0px

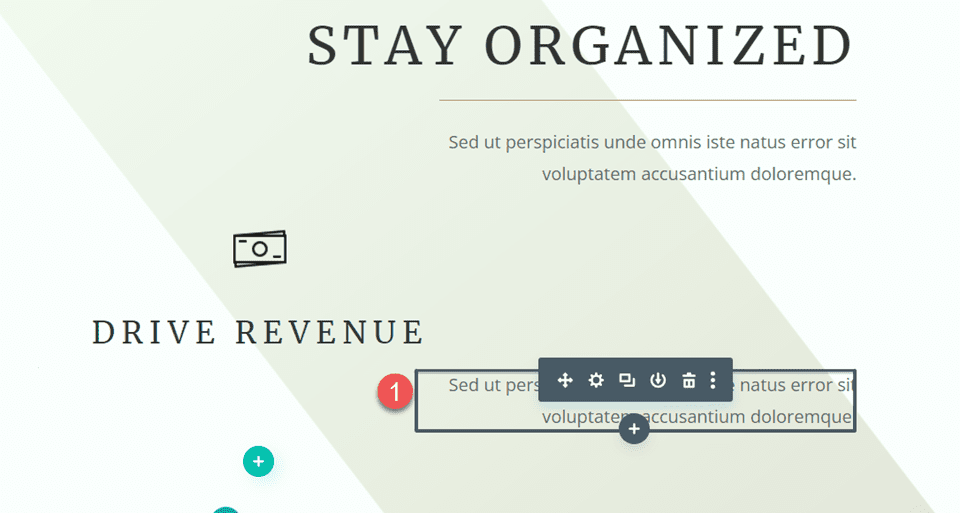
Salin modul teks dari uraian “Tetap Terorganisir” dan tempelkan di bawah uraian “Meningkatkan Pendapatan”.

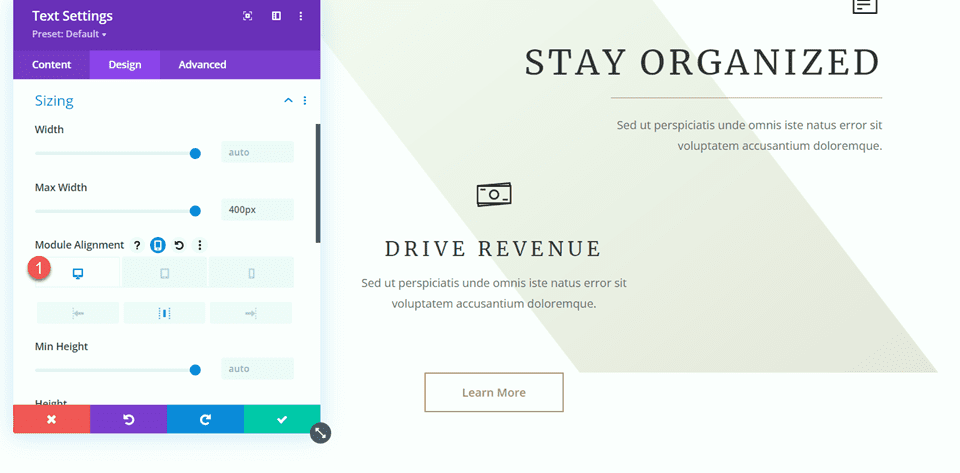
Kemudian, buka pengaturan modul teks dan sesuaikan perataan teks.
- Perataan Teks: Tengah

Di bawah pengaturan Ukuran, sesuaikan perataan modul.
- Penyelarasan Modul: Tengah

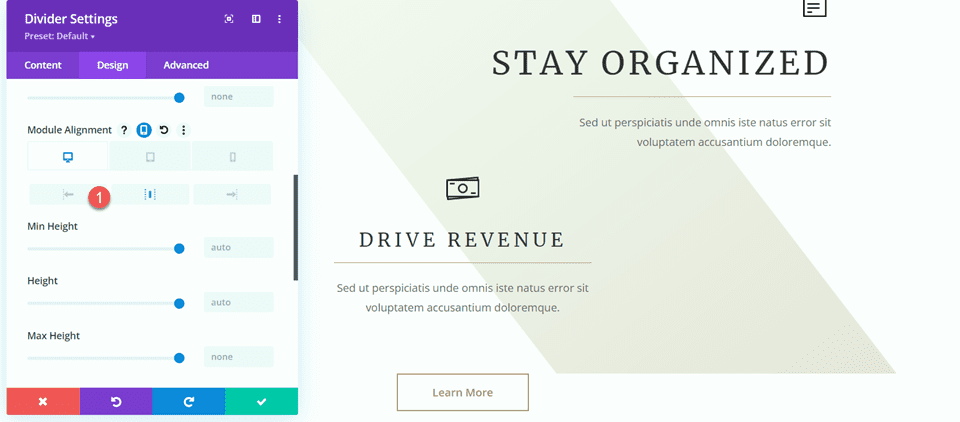
Kemudian, salin pembatas dari bagian “Tetap Terorganisir” dan tempelkan di antara uraian singkat dan modul teks.
Buka pengaturan Pembagi dan navigasikan ke bagian Ukuran. Atur perataan modul ke tengah.
- Penyelarasan Modul: Tengah

Sekarang, desain bagian kita telah selesai, dan seperti yang Anda lihat, pembagi membantu menentukan dan memisahkan judul dari badan dan juga membantu memberikan keseimbangan dan elemen desain tambahan pada tata letak.
Tambahkan Pembagi ke Bagian “Bagaimana Saya Dapat Membantu”.
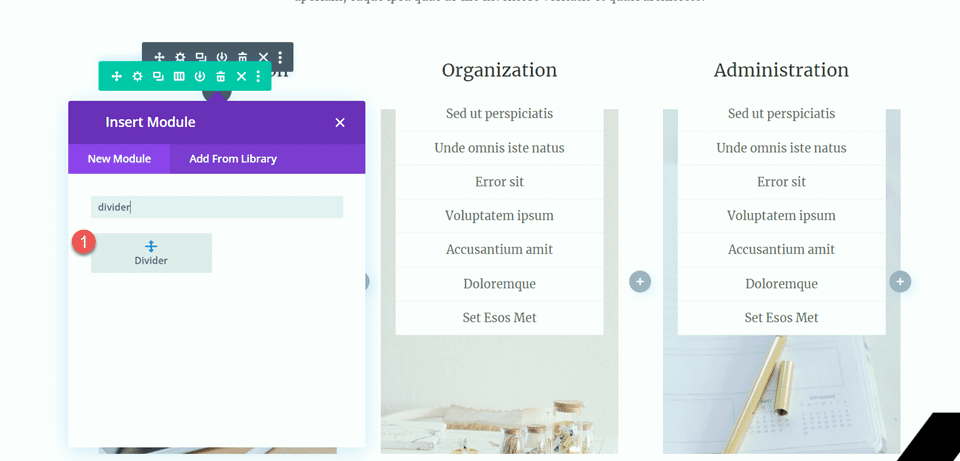
Untuk modifikasi berikutnya, kami akan menambahkan pembagi ke bagian “Bagaimana Saya Dapat Membantu”. Secara khusus, kami akan menambahkan pemisah di bawah judul “Komunikasi”, “Organisasi” dan “Administrasi”.
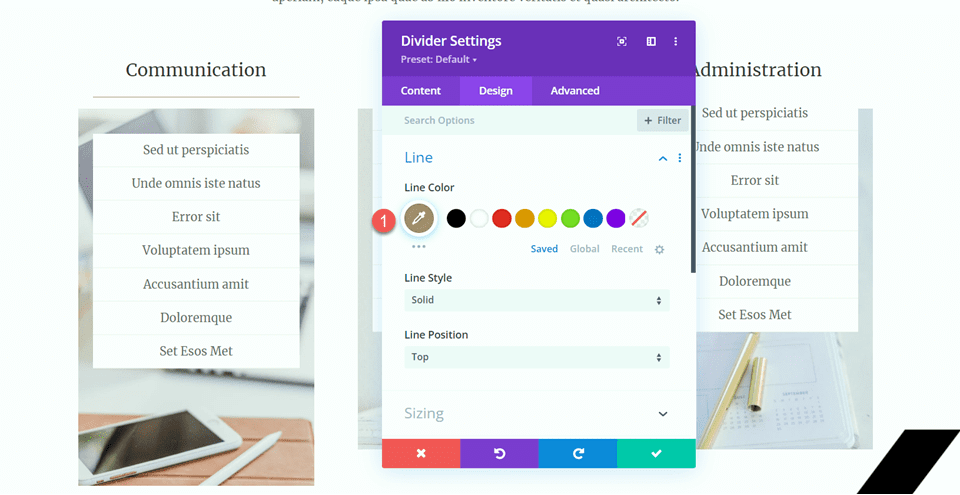
Tambahkan modul pembagi baru di bawah judul “Komunikasi”.

Buka pengaturan Pembagi dan ubah warna garis.
- Warna Garis: #a78e6e

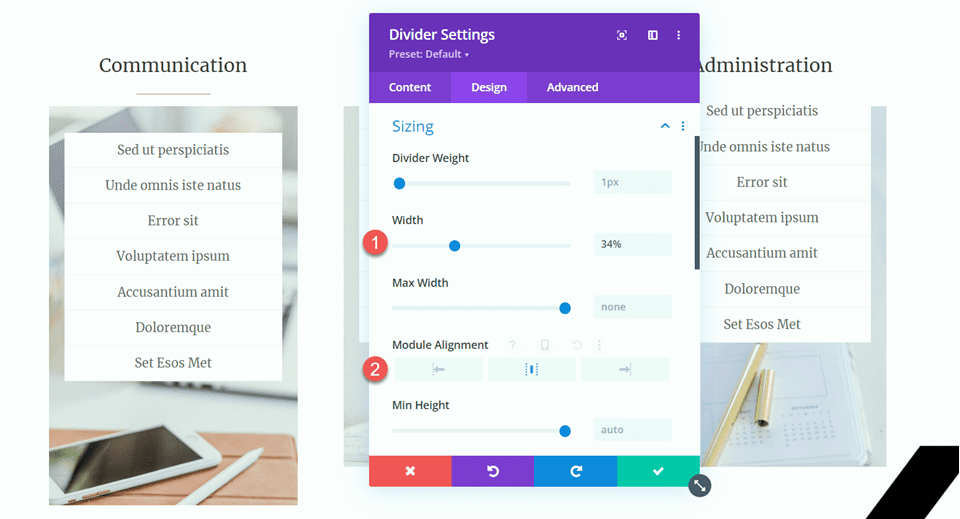
Selanjutnya, ubah lebar dan perataan modul di pengaturan Ukuran.
- Lebar: 34%
- Penyelarasan Modul: Tengah

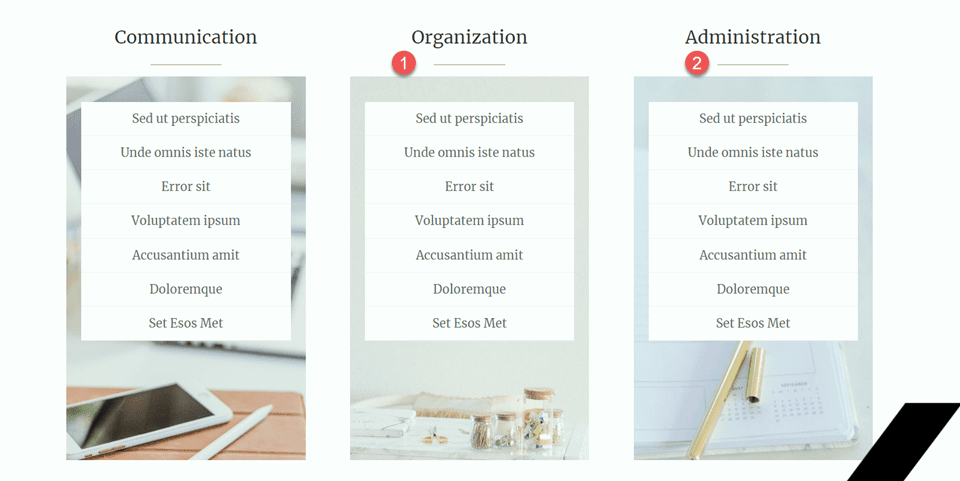
Kemudian, salin modul pembagi dan tempel di bawah judul “Organisasi” dan “Administrasi”.

Bagian Klien yang Bahagia
Untuk modifikasi terakhir kami, kami akan menambahkan bagian baru ke halaman ini untuk menampilkan kutipan testimonial, yang akan kami pisahkan dengan pemisah. Mari kita mulai.
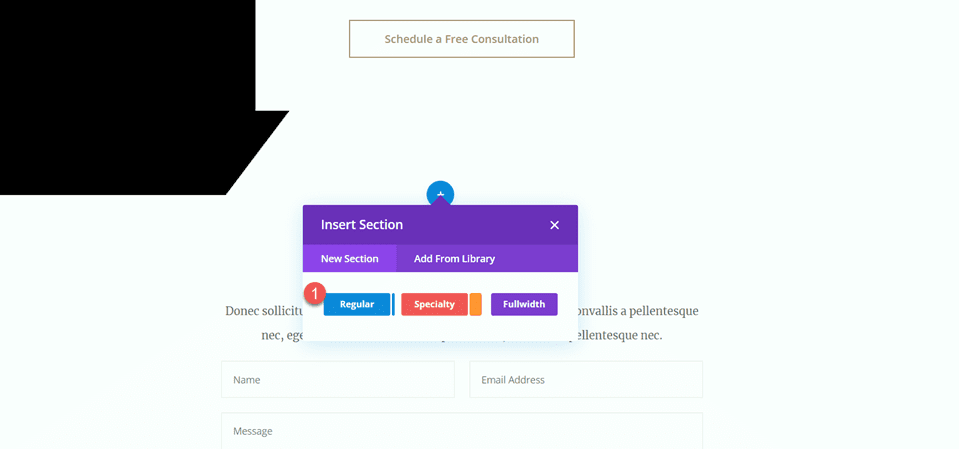
Gulir ke bawah halaman dan tambahkan bagian reguler baru di antara bagian “10 Alasan Menyewa Asisten Virtual” dan bagian “Ayo Ngobrol”.

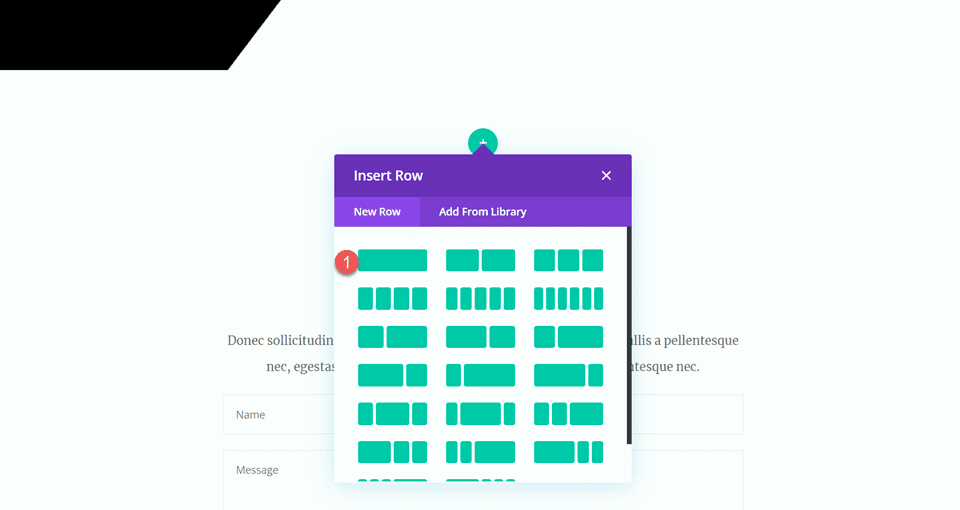
Kemudian, tambahkan satu baris dengan satu kolom.

Tambahkan Ikon
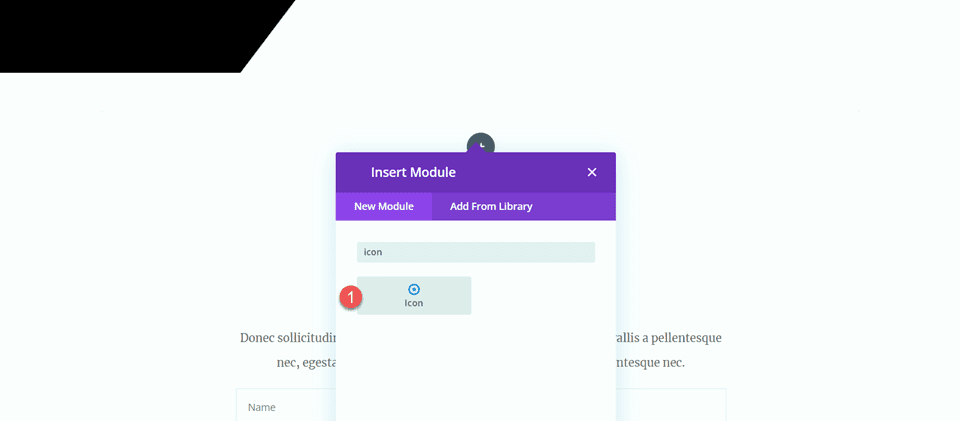
Tambahkan modul ikon ke baris baru.

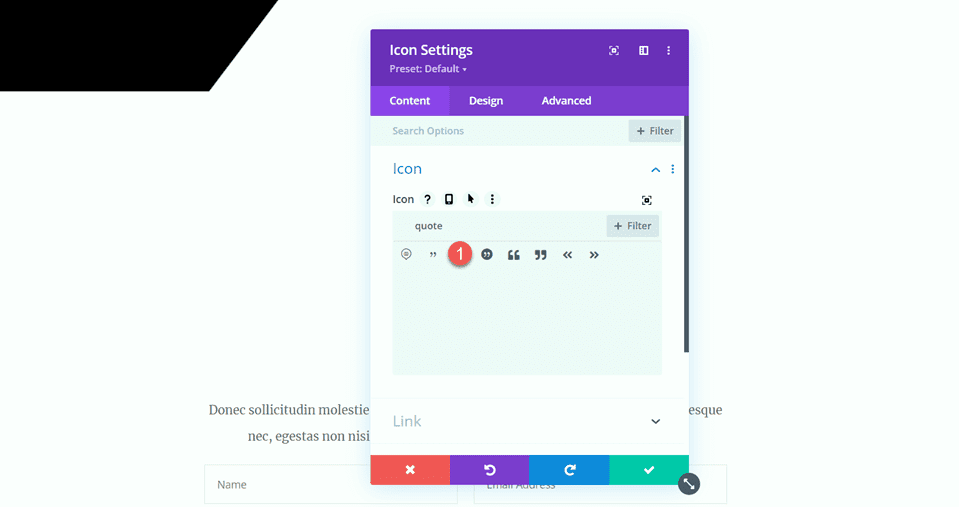
Buka pengaturan ikon dan pilih ikon kutipan.

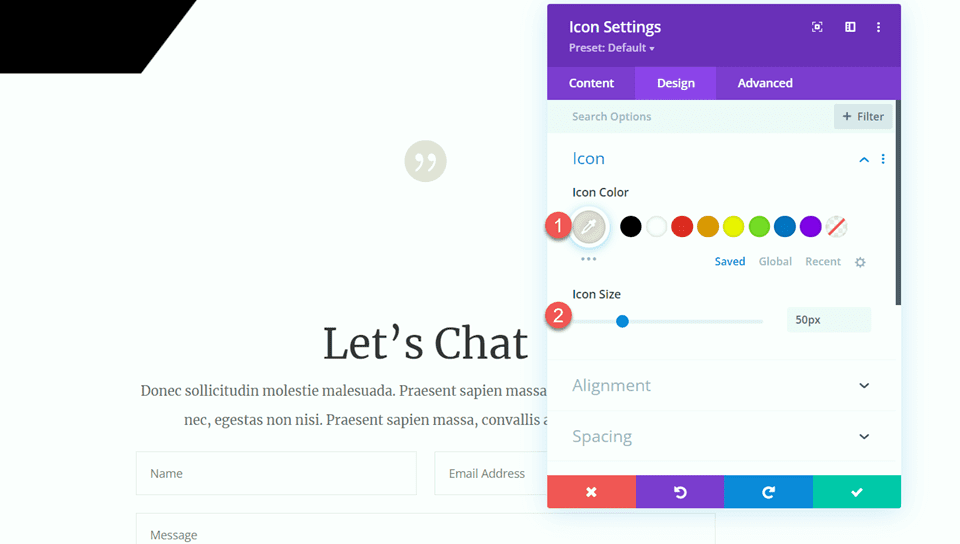
Sesuaikan warna dan ukuran ikon.
- Warna Ikon: #e4ded7
- Ukuran Ikon: 50 piksel

Tambahkan Judul
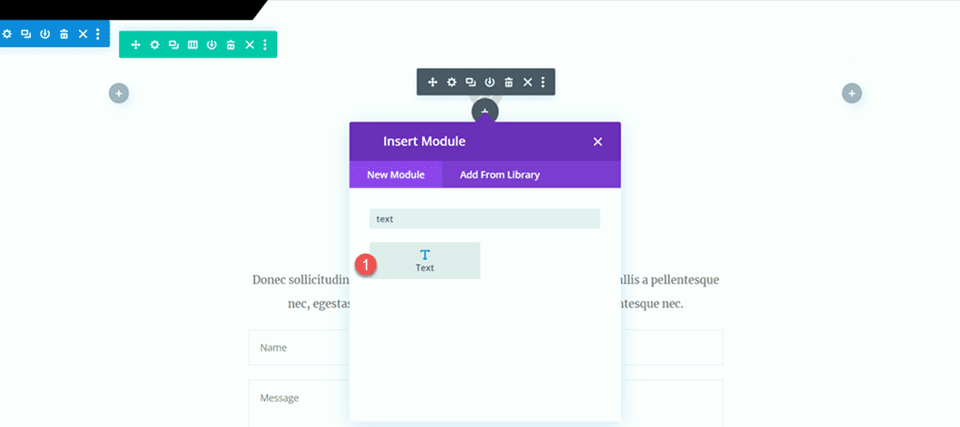
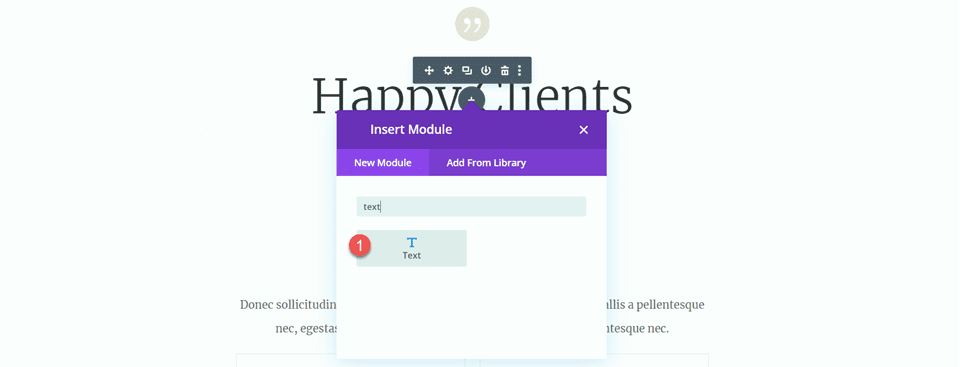
Selanjutnya, tambahkan modul teks di bawah ikon.

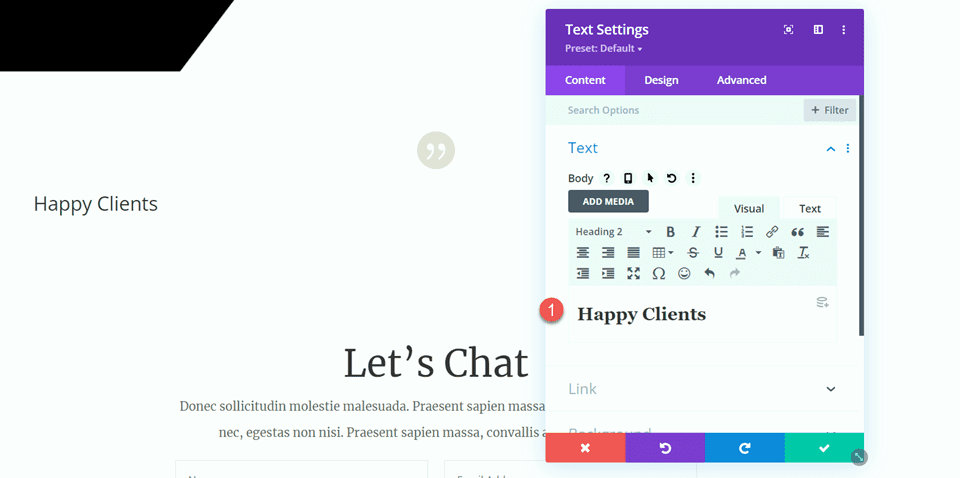
Setel teks menjadi "Klien yang Bahagia".
- H2: Klien yang Bahagia

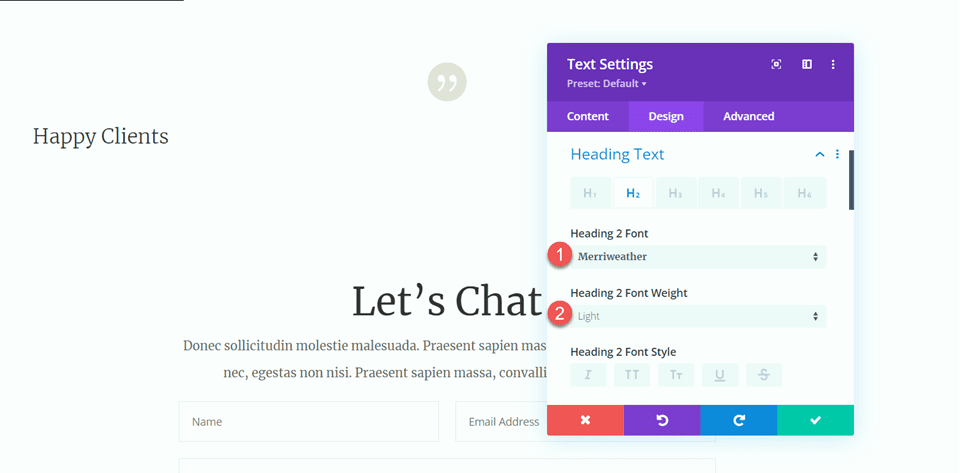
Buka pengaturan judul dan sesuaikan gaya sebagai berikut:
- Judul 2 Font: Merriweather
- Judul 2 Berat Font: Ringan

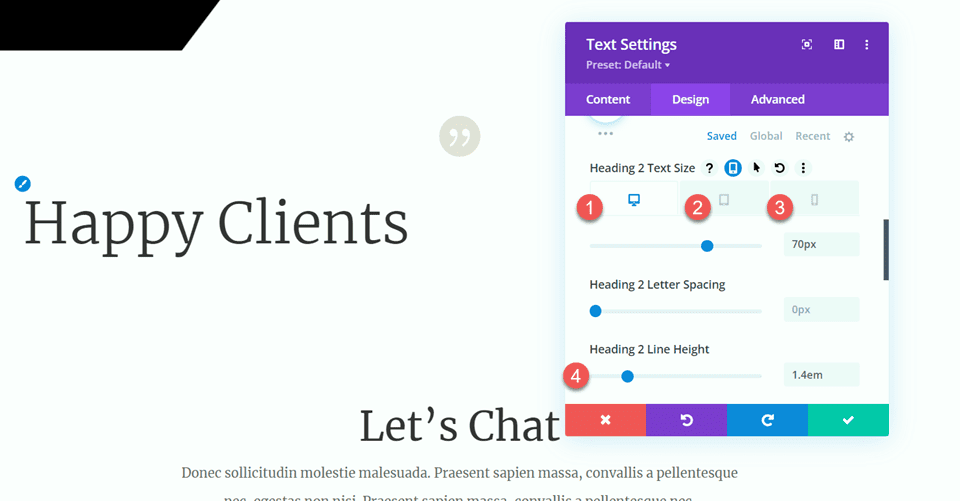
Selanjutnya, ubah ukuran teks menggunakan opsi responsif. Selain itu, ubah tinggi garis.
- Judul 2 Ukuran Teks Desktop: 70px
- Judul 2 Ukuran Teks Tablet: 40px
- Judul 2 Ukuran Teks Seluler: 30px
- Judul 2 Tinggi Baris: 1,4em

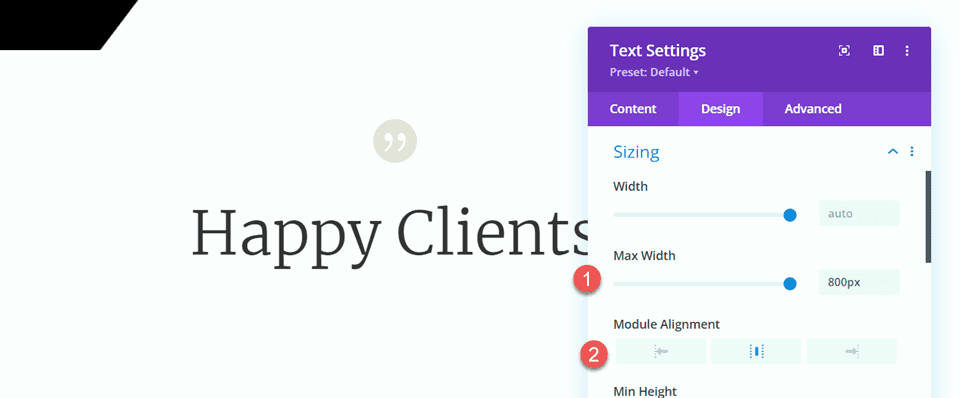
Pindah ke opsi Ukuran dan sesuaikan lebar dan perataan maksimal.
- Lebar Maks: 800 piksel
- Penyelarasan Modul: Tengah

Tambahkan Teks Isi
Tambahkan modul teks lain di bawah teks judul.

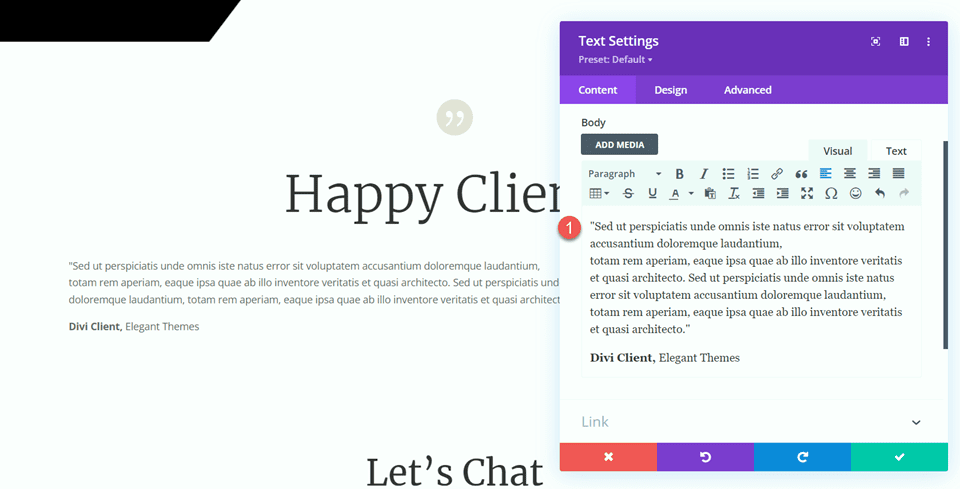
Kemudian, tambahkan teks berikut ke badan.
- “Sed ut perspiciatis under omnis iste natus error sit voluptatem accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi Architecto. Sed ut perspiciatis under omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi Architecto.”
Klien Divi, Tema Elegan

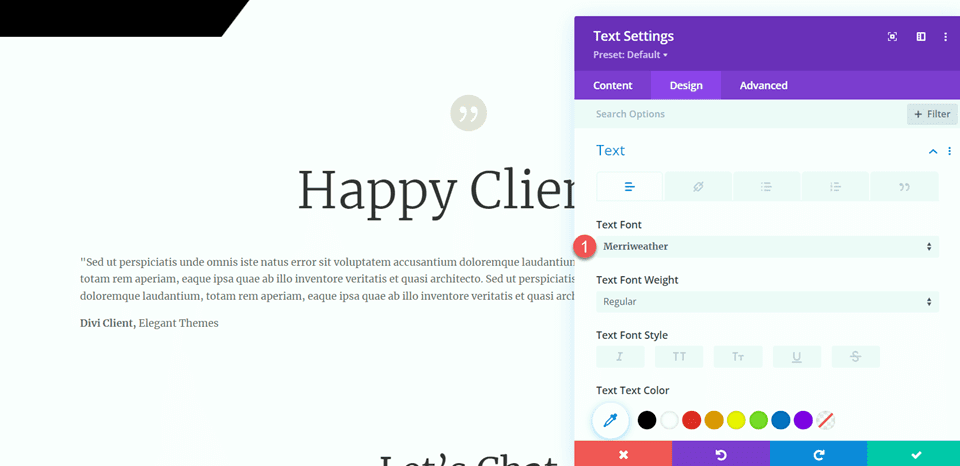
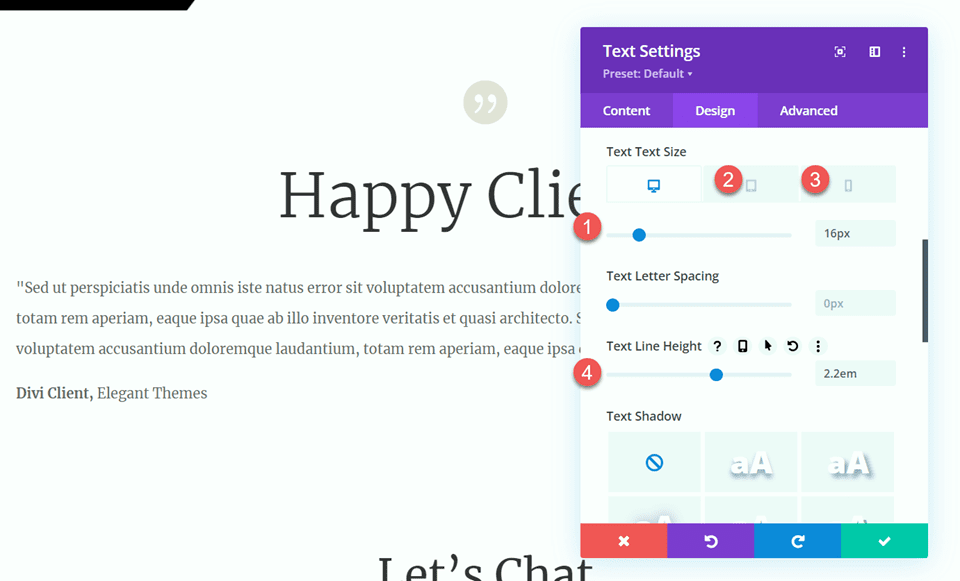
Di bawah tab desain, ubah font.
- Font Teks: Merriweather.

Selanjutnya, ubah ukuran teks dengan menggunakan opsi responsif. Selain itu, ubah tinggi garis.
- Ukuran Teks Desktop: 16px
- Tablet Ukuran Teks: 14px
- Ukuran Teks Seluler: 14px
- Tinggi Garis: 2,2em

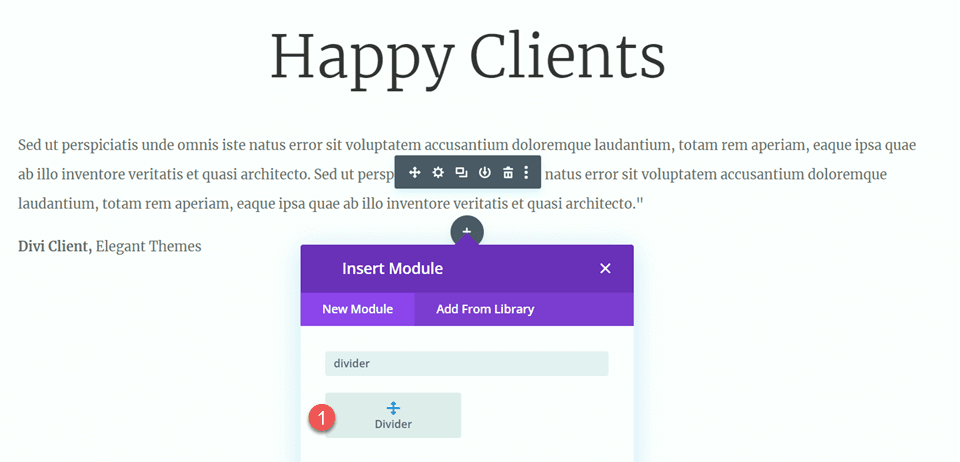
Tambahkan Pembagi
Tambahkan modul pembagi di bawah teks testimonial.

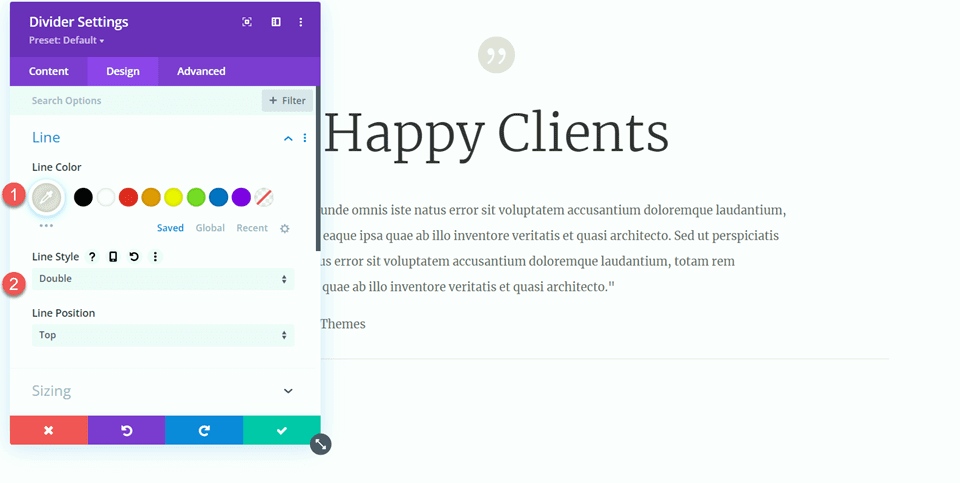
Di bawah pengaturan garis, atur warna dan gaya garis.
- Warna garis:
- Gaya Garis: Ganda

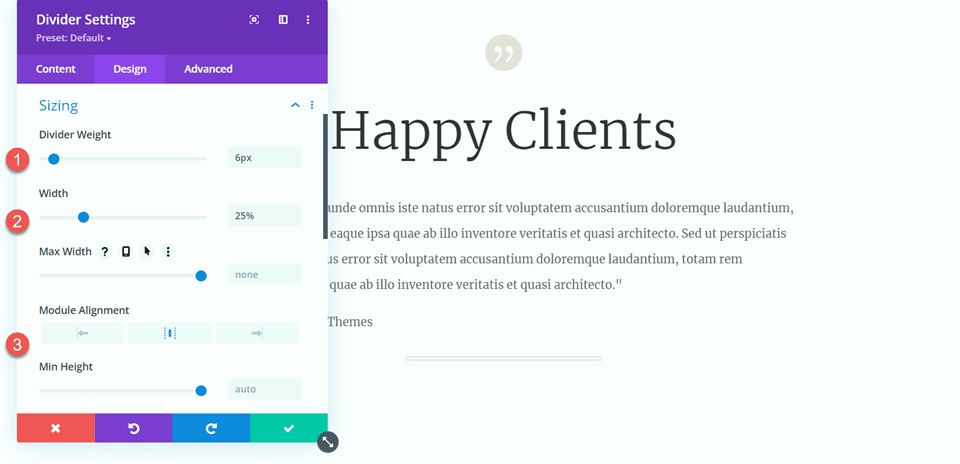
Selanjutnya, buka pengaturan ukuran dan sesuaikan sebagai berikut:
- Berat Pembagi: 6px
- Lebar: 25%
- Penyelarasan Modul: Tengah

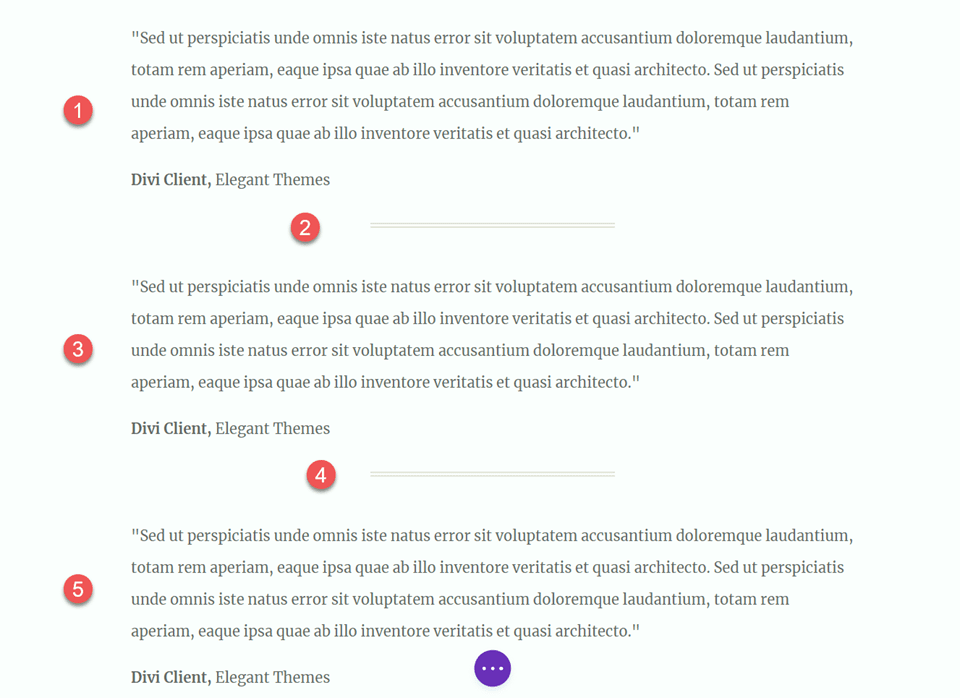
Kemudian duplikasi modul body text sebanyak dua kali sehingga terdapat tiga modul body text, dan duplikasi pembagi sebanyak satu kali sehingga terdapat dua buah pembagi. Susun modul-modulnya sehingga pemisahnya berada di antara ketiga modul teks, seperti pada gambar di bawah:

Sekarang desain kita sudah selesai.
Hasil Akhir
Mari kita lihat desain akhir kita. Anda dapat melihat bagaimana kami menambahkan keseimbangan dan struktur di seluruh halaman dengan menambahkan pemisah.

Pikiran Terakhir
Semoga artikel ini menunjukkan kepada Anda bagaimana pembagi adalah cara sederhana dan efektif untuk menciptakan keseimbangan dan menambahkan spasi pada desain situs web Anda. Dengan semua opsi penyesuaian yang tersedia untuk modul pembagi, Anda dapat membuat pembagi tampak cantik yang menambah keseluruhan desain situs web Anda dan mencerminkan gaya dan warna merek Anda. Jika Anda ingin mempelajari lebih lanjut tentang apa yang dapat Anda lakukan dengan modul pembagi, berikut adalah tutorial 10 Cara Menyenangkan Menggunakan Modul Pembagi. Bagaimana Anda menggunakan modul pembagi dalam proyek desain web Anda? Beri tahu kami di komentar!
