Cara Menggunakan Situs Pemula Baru Divi (Panduan)
Diterbitkan: 2024-07-16Membuat situs web dengan Divi kini lebih mudah dan cepat dari sebelumnya. Dengan dirilisnya Divi Quick Sites, pengguna dapat secara otomatis membuat situs web lengkap dalam 2 menit. Untuk melakukan ini, pengguna memiliki dua opsi: membuat situs mereka dengan Divi AI atau dengan Divi Starter Sites. Dalam posting ini, kita akan menjelajahi cara menggunakan Situs Pemula baru Divi untuk memulai proyek Anda dengan situs yang berfungsi penuh dengan segala sesuatunya sudah diatur dan siap digunakan. Kami akan membahas fitur dan manfaat mengesankan dari Situs Pemula Divi, cara menyesuaikannya agar sesuai dengan merek Anda, dan banyak lagi.
Mari selami dan mulai!
- 1 Apa itu Situs Cepat Divi?
- 1.1 Dua Cara Menghasilkan Situs Cepat Divi
- 1.2 Menggunakan Situs Pemula vs Membuat Situs Anda dengan AI
- 2 Apa Itu Situs Pemula Divi? (Ikhtisar Detil)
- 3 Apa yang Termasuk dalam Situs Pemula Divi
- 3.1 Halaman Web Inti dan Menu Navigasi
- 3.2 Integrasi WooCommerce
- 3.3 Templat Pembuat Tema Dinamis
- 3.4 Gaya Global dan Preset Divi
- 4 Contoh Situs Pemula yang Dapat Anda Gunakan
- 4.1 Firma Hukum
- 4.2 Toko Daring
- 4.3 Portofolio
- 4.4 Peristiwa
- 4.5 Kecantikan
- 4.6 Konsultan
- 5 Cara Menggunakan Situs Pemula Divi untuk Membuat Situs Web Baru
- 5.1 1. Beli dan Instal Divi
- 5.2 2. Meluncurkan Divi Onboarding Wizard untuk Mengaktifkan Lisensi Divi Anda
- 5.3 3. Buat Situs Web Baru Menggunakan Situs Pemula Divi
- 5.4 4. Pilih Situs Pemula
- 5.5 5. Masukkan Informasi Situs Web dan Pilih Halaman
- 5.6 6. Bersantailah Saat Divi Membangun Situs Web Anda
- 5.7 4. Jelajahi Situs Divi Baru Anda!
- 6 Langkah Berikutnya: Menyesuaikan Situs Pemula Anda
- 6.1 1. Mengedit Halaman
- 6.2 2. Menyesuaikan Font Global
- 6.3 3. Menyesuaikan Warna Global
- 6.4 3. Mengedit Preset Global
- 6.5 4. Mengedit Templat Pembuat Tema Situs Pemula Anda
- 7 Menyelesaikan
- 8 Lebih Mempercepat Dengan Divi AI Dan Situs Cepat
Apa itu Situs Cepat Divi?

Divi Quick Sites adalah pengalaman orientasi yang disederhanakan untuk Divi dengan generator situs web canggih yang dapat membuat seluruh situs web Divi hanya dalam beberapa menit. Tidak perlu membuat halaman dari awal atau mengimpor halaman dan template secara manual. Cukup berikan informasi dan deskripsi situs Anda, dan klik tombol! Dalam hitungan detik, Anda akan memiliki situs web lengkap yang dapat Anda edit dan sesuaikan dengan pembuat visual Divi yang mudah digunakan.
Dua Cara Menghasilkan Situs Cepat Divi
Anda dapat membuat situs web menggunakan Divi Quick Sites dengan dua cara:
- Menggunakan Situs Pemula yang Dibuat Sebelumnya: Anda dapat memilih salah satu Situs Pemula kami untuk menghasilkan situs web yang dirancang sepenuhnya dan berfungsi penuh untuk memulai proyek Anda seperti profesional Divi.
- Hasilkan Situs Anda dengan Divi AI: Anda dapat memilih untuk membiarkan Divi AI membuat seluruh situs web dari awal hingga akhir dengan konten hasil AI yang nyata dan dapat digunakan yang disesuaikan dengan merek Anda. Cukup berikan deskripsi situs apa yang Anda inginkan, dan Divi AI akan membuat situs web yang dirancang khusus untuk merek Anda, termasuk konten (atau salinan), gambar, dan desain yang dihasilkan AI untuk setiap halaman.

Menggunakan Situs Pemula vs Membuat Situs Anda dengan AI
Kedua metode ini menawarkan solusi sederhana untuk mengaktifkan dan menjalankan situs web Anda. Baik Anda menggunakan situs awal yang sudah jadi atau Divi AI untuk membuat situs Anda, keseluruhan prosesnya sama, dengan beberapa perbedaan kecil.
Perbedaan utama antara menggunakan Situs Pemula dan Divi AI adalah Divi AI menghasilkan desain yang dipersonalisasi dan mengisi setiap halaman dengan konten dan gambar nyata yang dihasilkan AI yang disesuaikan dengan merek Anda sejak awal. Meskipun demikian, menggunakan Situs Pemula memastikan Anda mendapatkan situs web yang dibuat oleh desainer web terkemuka di industri . Meskipun Situs Pemula telah dirancang sebelumnya, Anda dapat dengan mudah menyesuaikannya agar unik untuk merek Anda dengan menyesuaikan gaya global dan menambahkan konten Anda sendiri.
Penting untuk diingat bahwa Divi AI tidak terbatas pada pembuatan situs. Ini adalah asisten desain web AI yang kuat di dalam Divi Builder untuk menghasilkan dan merevisi teks, gambar, kode, dan banyak lagi. Faktanya, beberapa orang mungkin menganggap yang terbaik adalah menggunakan Situs Pemula dan menyesuaikan konten menggunakan Divi AI setelahnya dengan menambahkan dan merevisi konten dan gambar dengan cepat dalam Divi Builder.
Dalam posting ini, kami akan berkonsentrasi menggunakan Divi Starter Sites yang sudah jadi untuk membuat situs web Anda dengan Divi Quick Sites. Jika Anda ingin mempelajari cara membuat situs Anda dengan Divi AI, lihat panduan terperinci kami tentang Pembuat Situs Web AI Divi.
Apa pun metode yang Anda pilih, Divi Quick Sites adalah terobosan bagi mereka yang ingin membuat situs web berkualitas tinggi dengan kecepatan dan efisiensi luar biasa.
Dapatkan Situs Cepat Divi
Apa Itu Situs Pemula Divi? (Ikhtisar Detil)

Situs Pemula Divi adalah situs web inovatif yang tersedia di Divi yang dapat digunakan untuk membuat situs web Divi lengkap dengan cepat dalam waktu kurang dari dua menit. Setiap Situs Pemula dirancang secara profesional oleh tim ahli kami untuk menyediakan situs web yang menakjubkan dan berfungsi penuh dengan segala sesuatunya telah diatur dan siap digunakan.
Situs Pemula secara drastis mempercepat proses mengaktifkan dan menjalankan Situs Web Divi Anda. Anda tidak perlu bersusah payah setelah memilih situs awal untuk membuat situs web baru di Divi. Ini akan secara otomatis menambahkan semua halaman, templat Pembuat Tema dinamis, warna dan font global, ratusan preset modul, dan banyak lagi.
Jika Anda ingin menambahkan toko online, Situs Pemula Anda akan menyertakan WooCommerce (diinstal secara otomatis) dan semua halaman dan templat WooCommerce terkait.
Selain itu, semua gambar Situs Pemula bebas royalti, bahkan untuk penggunaan komersial. Situs Pemula Divi adalah pengaturan terbaik untuk menyederhanakan alur kerja Anda dan memudahkan pembuatan situs web Divi.
Mulailah Membangun Hari Ini
Apa yang Termasuk dalam Situs Pemula Divi
Saat Anda memilih situs Pemula untuk situs web Anda, Anda tidak perlu membuat sendiri elemen situs seperti header, footer, menu, atau preset. Semuanya sudah disertakan. Setiap Situs Pemula akan memiliki desain, tata letak, dan halaman unik yang sesuai dengan niche-nya. Namun, secara umum, setiap Situs Pemula akan mencakup hal-hal berikut:
Halaman Web Inti dan Menu Navigasi
Divi Quick Sites membuat semua halaman penting yang termasuk dalam Situs Pemula, termasuk beranda, tentang, kontak, dll., untuk menyederhanakan pengaturan awal dan menyediakan semua halaman dasar yang dibutuhkan situs web Anda.

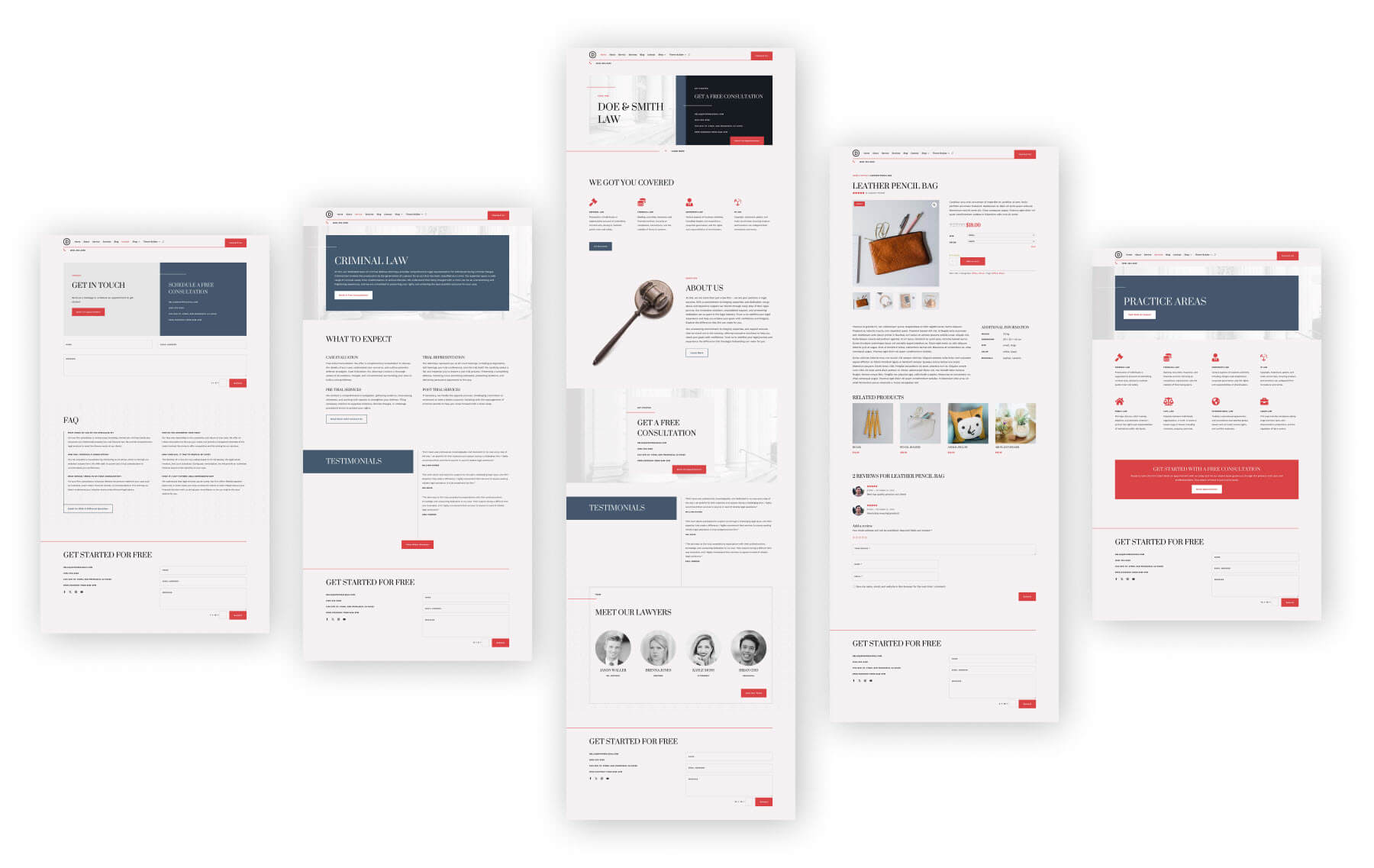
Contoh halaman inti Situs Pemula Firma Hukum Divi
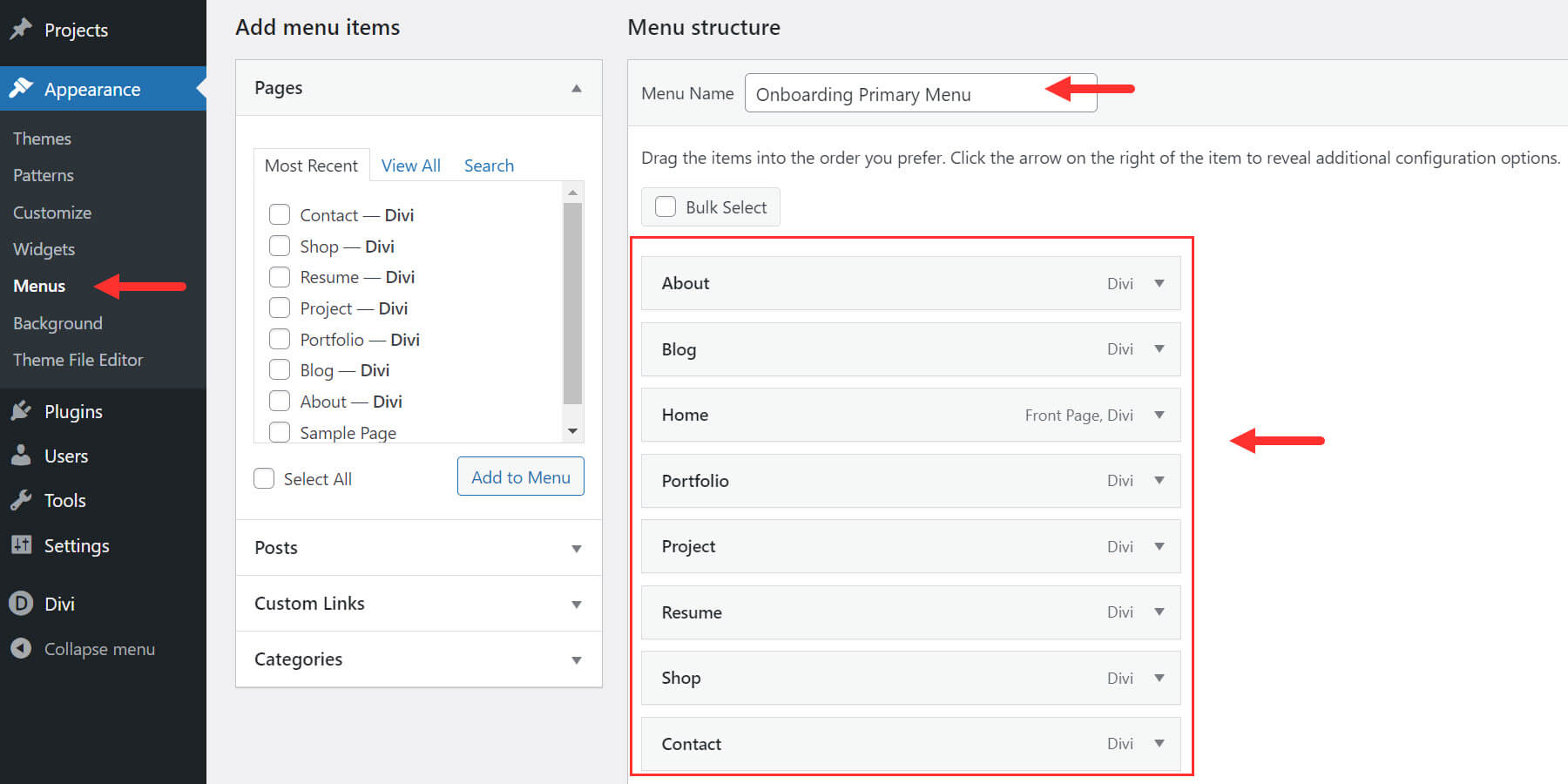
Sebagai bonus tambahan, Anda juga akan memiliki menu navigasi utama yang dibuat di WordPress untuk setiap halaman inti yang sudah aktif di header kustom Anda. Jadi Anda dapat langsung menavigasi situs Anda di bagian depan.

Integrasi WooCommerce
Saat Anda memilih untuk menyertakan halaman Toko untuk Situs Pemula Anda, WooCommerce akan diinstal secara otomatis dan halaman serta templat WooCommerce yang telah dirancang sebelumnya akan ditambahkan untuk toko online yang berfungsi penuh.

Anda dapat dengan mudah menyesuaikan konten dan desain menggunakan modul Divi WooCommerce yang ada yang digunakan di seluruh Situs Pemula.
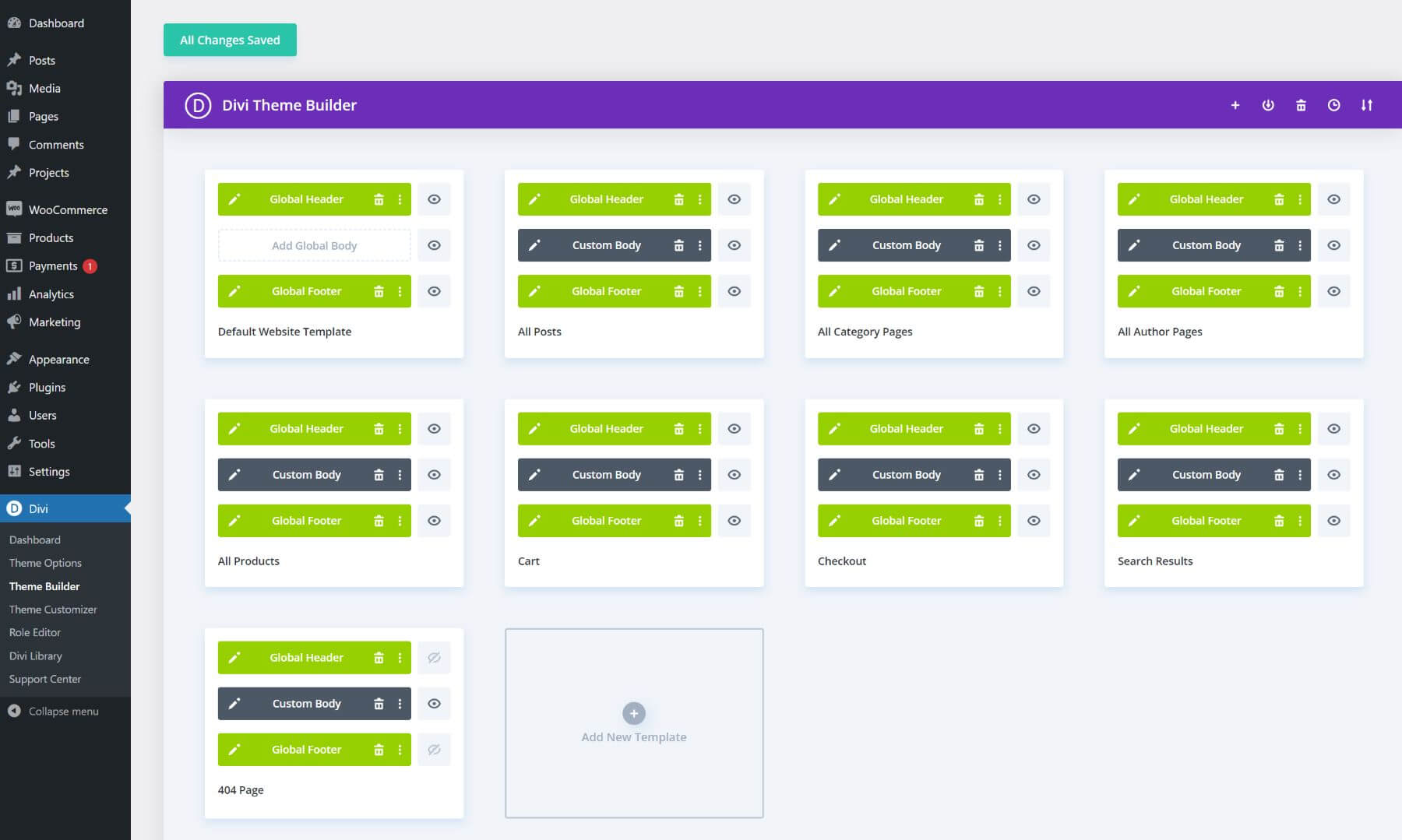
Templat Pembuat Tema Dinamis
Divi Quick Sites mereplikasi desain situs Pemula yang dipilih dan menghasilkan semua templat Pembuat Tema untuk mempertahankan tampilan global merek situs web Anda. Berikut adalah beberapa templat Pembuat Tema umum yang disertakan:
- Templat Situs Web Default : menyertakan templat Header dan Footer khusus untuk seluruh situs Anda.
- Semua Postingan : Tata letak blog yang konsisten dan menarik untuk setiap postingan
- Semua Halaman Kategori : menampilkan semua postingan blog untuk suatu kategori secara dinamis
- Templat Halaman WooCommerce
- Semua Produk : Templat menakjubkan untuk menampilkan produk individual Anda
- Keranjang : desain Halaman Keranjang WooCommerce yang dioptimalkan
- Checkout : desain Halaman Checkout WooCommerce yang efisien
- Semua Halaman Penulis : Menampilkan kontributor di halaman penulis blog
- Hasil Pencarian : Navigasi yang mudah dengan halaman hasil pencarian
- Halaman 404 : Templat halaman 404 yang mudah digunakan.

Gaya Global dan Preset Divi
Setiap Situs Pemula dibuat dengan Gaya Global dan Preset Divi yang sudah ada. Itu berarti situs Anda akan memiliki komponen yang dapat digunakan kembali (bagian, baris, modul, dll.) yang berbagi warna, font, dan tata letak global. Penyiapan ini mempermudah menjaga konsistensi desain Anda saat menambahkan elemen baru atau mengedit font dan warna di seluruh situs.
Ini juga bagus untuk pemula yang tidak tahu cara mengatur gaya global dan preset sendiri. Situs Pemula Anda akan melakukannya secara otomatis—yang perlu Anda lakukan hanyalah melakukan perubahan.
Font dan Warna Global
Menyesuaikan Situs Pemula agar sesuai dengan merek Anda sangatlah mudah. Anda tidak perlu membuang waktu untuk mengubah setiap warna atau gaya font untuk setiap elemen di setiap halaman. Situs awal Anda sudah menetapkan warna dan font Global. Anda dapat mengedit Warna Global atau Font Global saat mengedit elemen di Divi Builder. Memperbarui warna global akan memperbarui setiap kali warna tersebut digunakan di seluruh situs.
Preset Global
Divi Presets adalah desain preset yang dapat disimpan dan ditetapkan ke elemen (seperti tombol) sehingga memiliki desain default yang sama. Jadi, saat Anda mengedit desain prasetel untuk elemen tersebut, semua elemen lain dengan prasetel tersebut akan diperbarui. Semua modul yang digunakan untuk membangun Situs Pemula Anda akan dilengkapi dengan preset global yang telah dibuat. Ini memudahkan Anda membuat perubahan gaya pada semua judul, tombol, gambar, uraian singkat, dll. hanya dengan mengedit preset.
Jika Anda pernah membuat situs web, Anda pasti tahu betapa berharganya Situs Pemula ini jika semua tugas ini ditangani untuk Anda.
Dapatkan Situs Cepat Divi
Contoh Situs Pemula yang Dapat Anda Gunakan
Kami telah membuat Situs Pemula untuk berbagai industri dan tujuan, seperti Firma Hukum untuk situs web hukum, Restoran untuk situs web hotel, Konsultan untuk penyedia layanan individual, dll., namun ini dapat disesuaikan untuk industri apa pun. Kami juga membangun Situs Pemula baru secara rutin untuk mencakup lebih banyak industri.
Mari kita lihat beberapa contoh Situs Pemula yang tersedia:
Firma Hukum

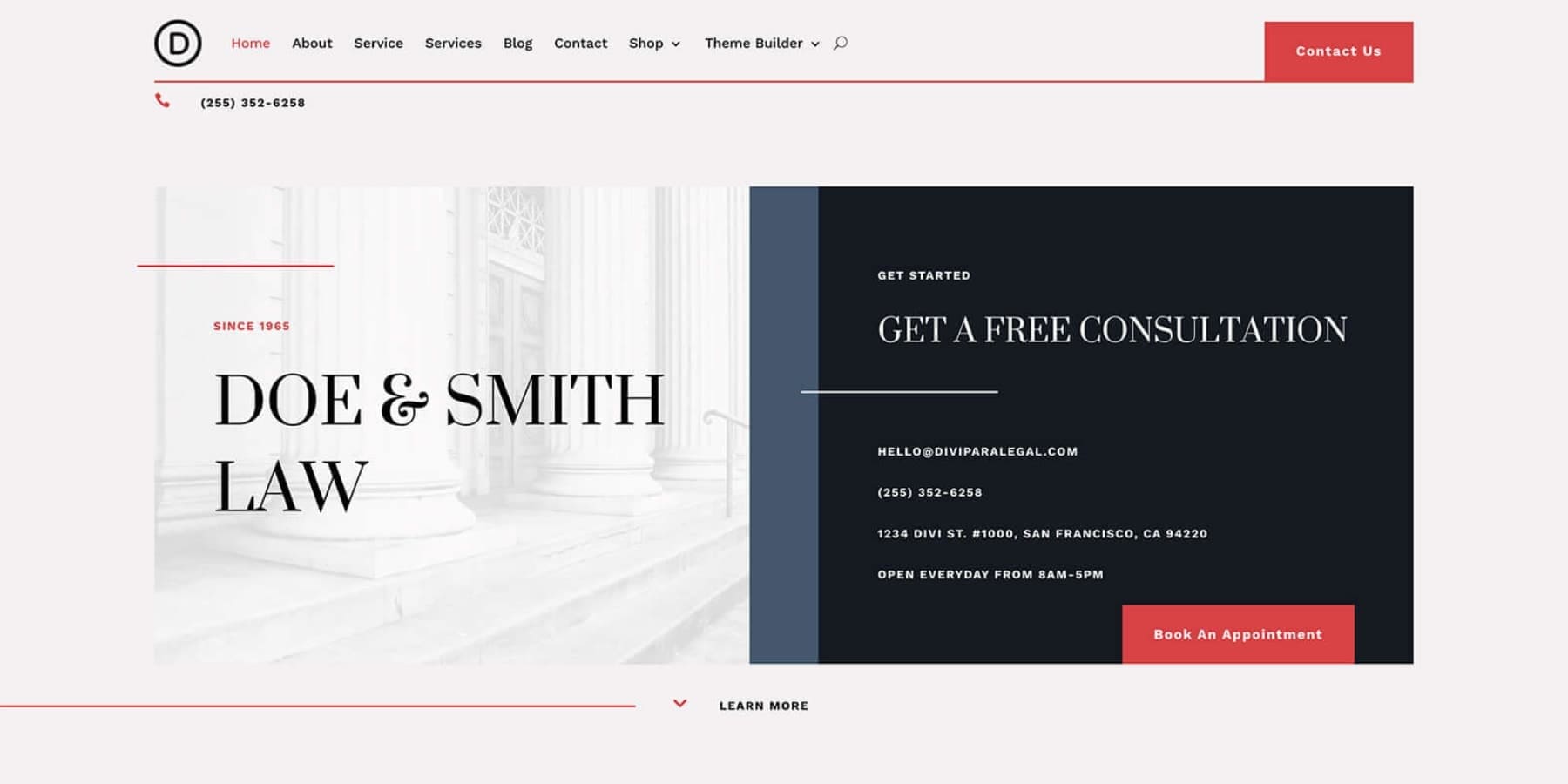
Situs Pemula Firma Hukum sangat ideal bagi para profesional hukum yang ingin memposisikan diri mereka sebagai ahli dalam industri ini. Desain websitenya modern, dengan tampilan minimalis, gambar unik, halaman indah, dan elemen menonjol seperti testimonial untuk membangun kredibilitas dan formulir kontak untuk menerima permintaan klien.
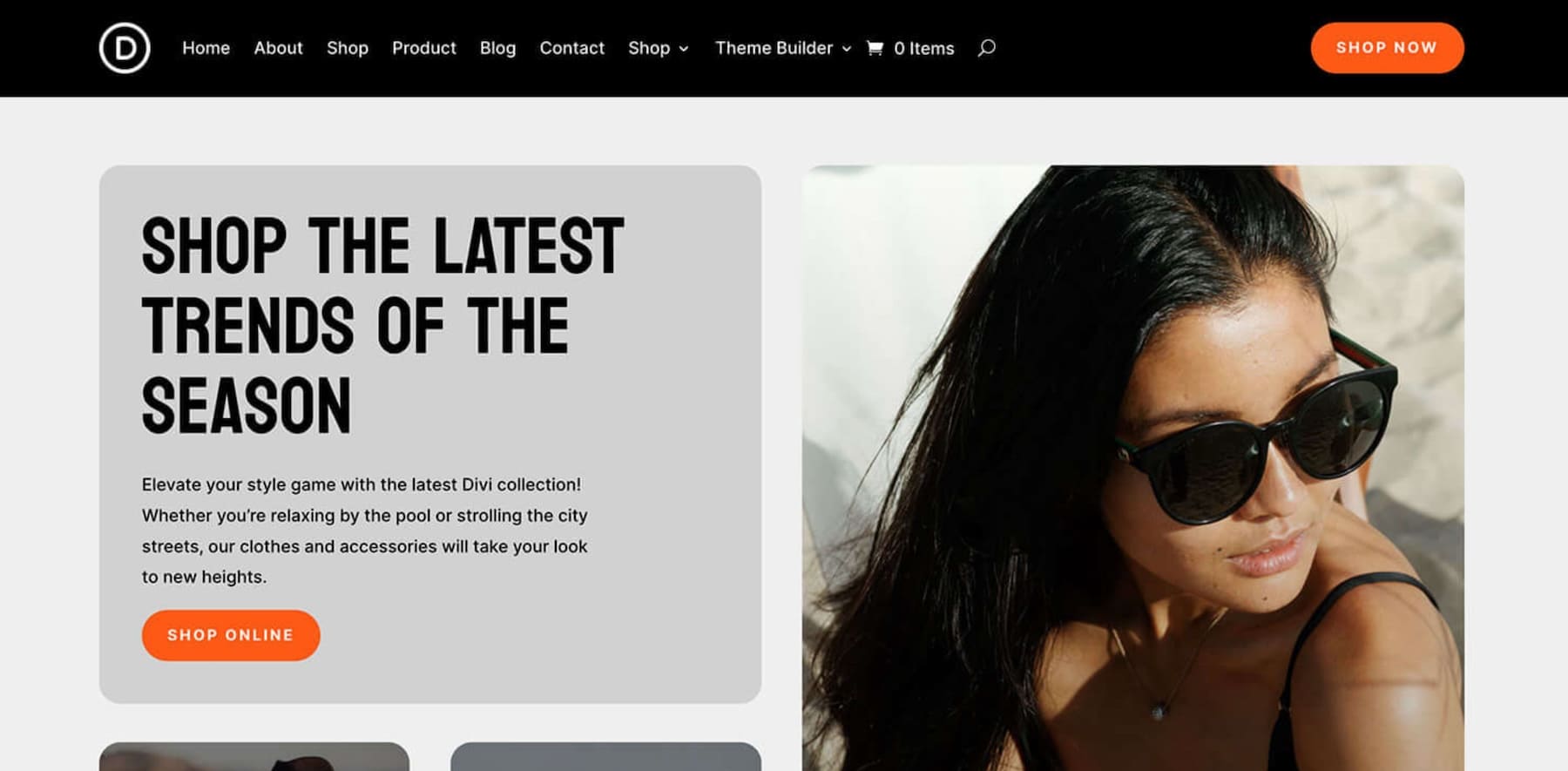
Toko online

Situs Pemula Toko Online cocok bagi pemilik bisnis e-commerce yang ingin membangun toko online dengan cepat. Situs Pemula ini, dikombinasikan dengan instalasi dan konfigurasi WooCommerce otomatis, memudahkan pembuatan toko online trendi tanpa banyak usaha.
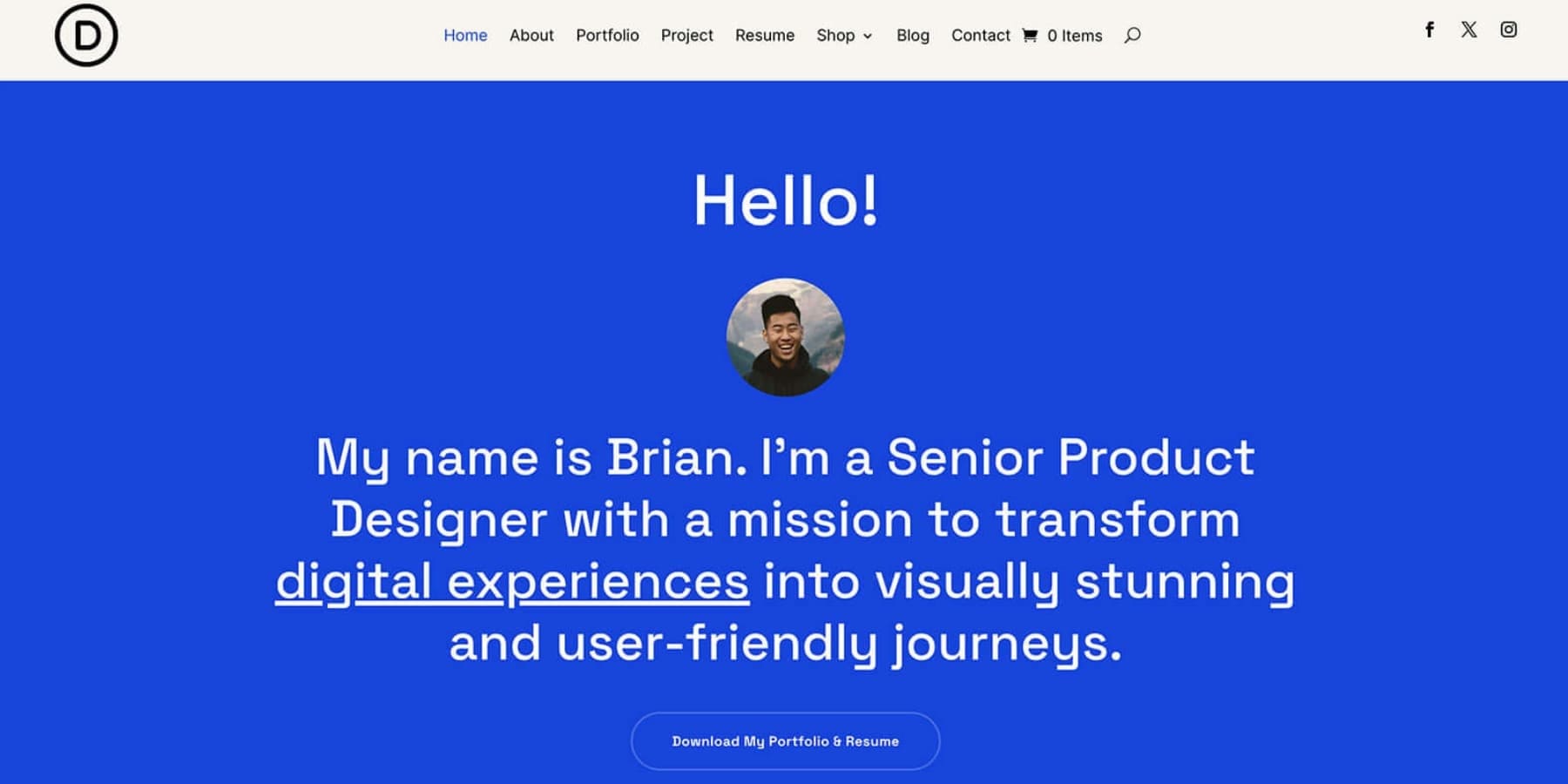
Portofolio

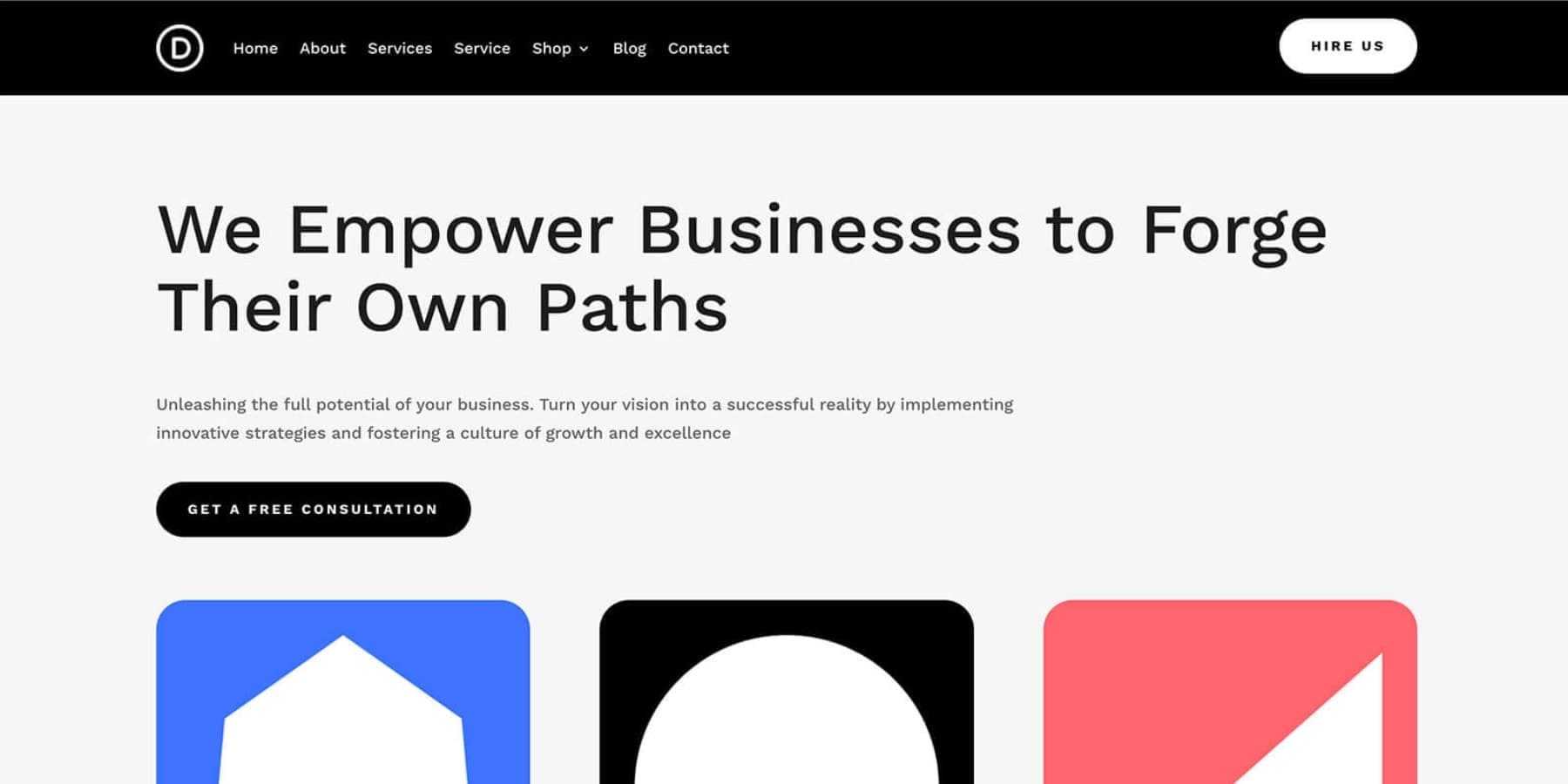
Situs Pemula Portofolio diperuntukkan bagi penyedia layanan individual yang ingin membangun kehadiran online yang mencolok dengan portofolio untuk memamerkan karya mereka. Templat ini mencakup halaman relevan dengan tampilan berani yang dapat disesuaikan agar sesuai dengan merek Anda dan membangun kehadiran online yang menonjol.
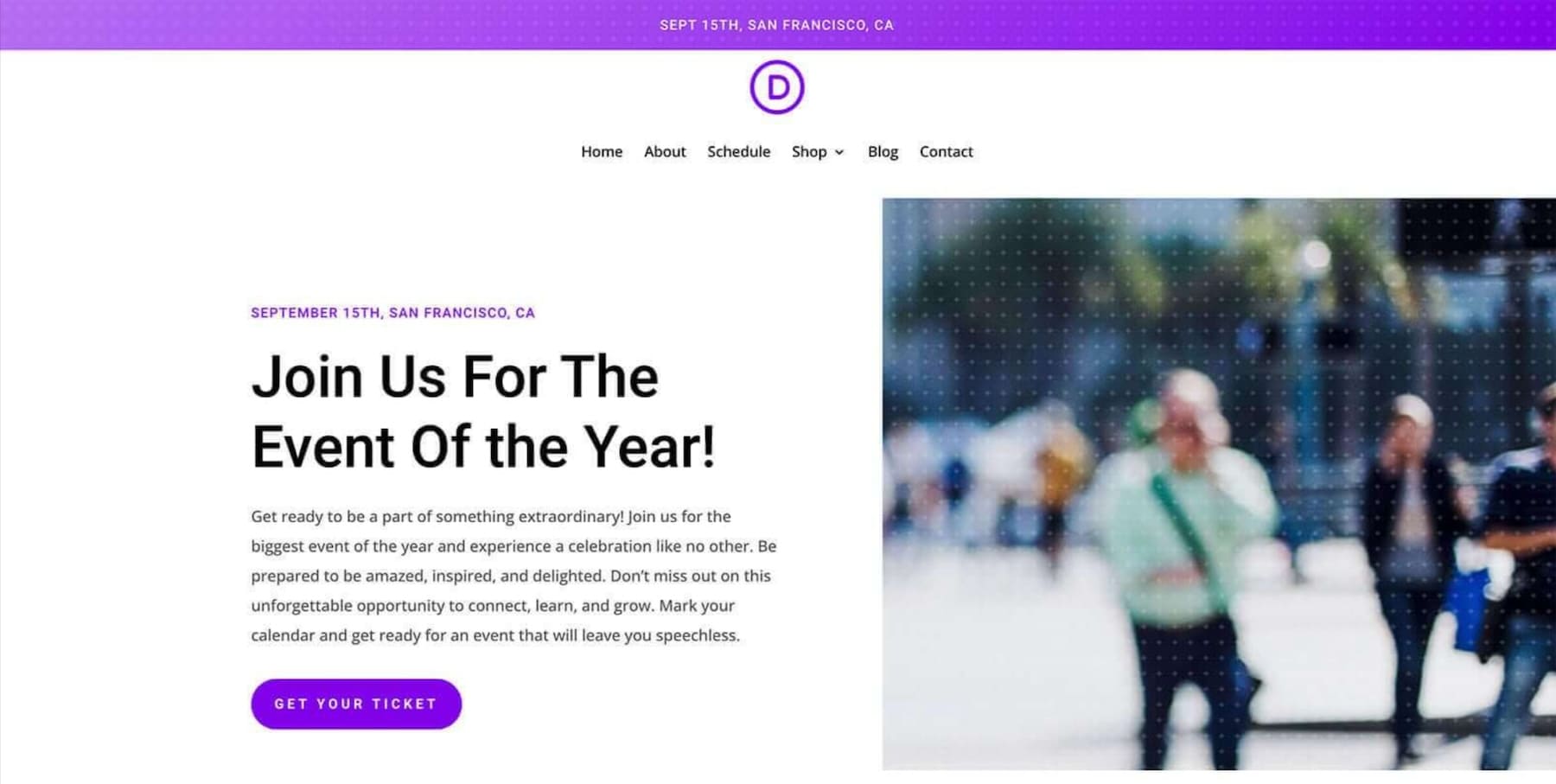
Peristiwa

Templat Situs Pemula Acara mencakup halaman beranda, tentang, kalender, toko, blog, dan halaman relevan lainnya bagi mereka yang membutuhkan situs web bergaya untuk mengumumkan dan menjadwalkan acara. Ini mencakup integrasi kalender dan pembayaran untuk memudahkan pemesanan tiket bagi pengunjung. Situs web ini menyediakan templat halaman toko untuk menjual merchandise acara dan produk lainnya.
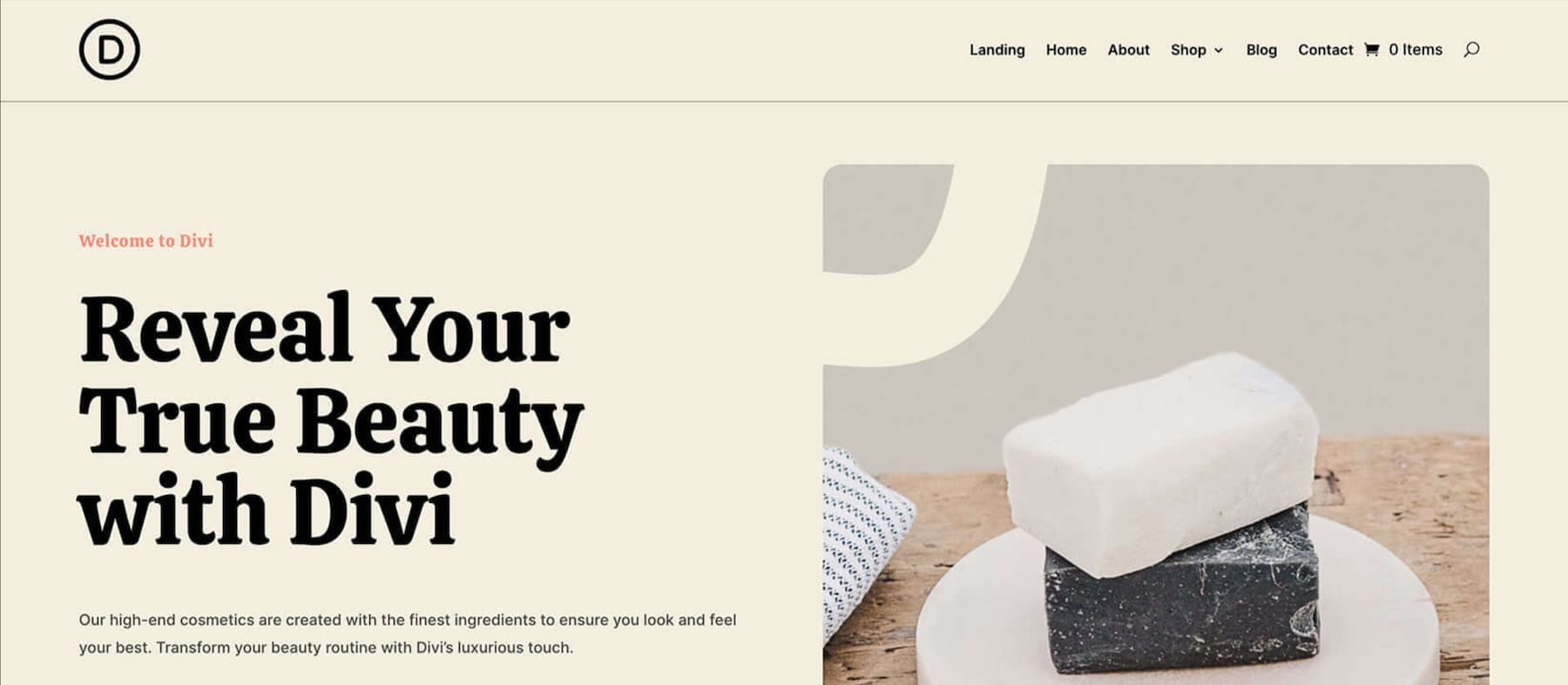
Kecantikan

Situs Pemula Kecantikan sangat cocok untuk memulai merek kecantikan online. Kombinasi font dan warnanya yang indah memberikan tampilan modern dan menonjol—ideal untuk merek baru yang mencoba membangun kehadiran online. Dengan templat situs ini, Anda dapat mengaktifkan opsi e-niaga untuk secara otomatis mengizinkan Divi Builder membuat halaman toko, checkout, dan produk.
Konsultan

Situs Pemula Konsultan sangat ideal untuk penyedia layanan, terutama agensi dan pekerja lepas. Ini menampilkan desain yang bersih dan profesional dengan organisasi yang jelas. Bilah navigasi atas yang mudah digunakan menyediakan akses mudah ke bagian penting: Beranda, Tentang, Layanan, Toko, Blog, dan Kontak. Judul font serif menambah keanggunan, sedangkan teks isi sans-serif memastikan keterbacaan.
Ini hanyalah beberapa Situs Pemula kami. Kami akan terus menambahkan lebih banyak lagi ke dalam daftar, jadi pantau terus Situs Pemula yang baru.
Mulailah Membangun Situs Pemula Anda
Cara Menggunakan Situs Pemula Divi untuk Membuat Situs Web Baru
Untuk membuat situs web baru menggunakan Divi Quick Sites dan Starter Sites, Anda memerlukan situs WordPress yang dikonfigurasi dengan penyedia hosting. Jika Anda memerlukan bantuan, lihat cara menginstal WordPress. Dan jika Anda mencari perusahaan hosting untuk Divi, kami merekomendasikan Siteground.
1. Beli dan Instal Divi
Setelah situs WordPress Anda berjalan, Anda dapat membeli keanggotaan Divi dan menginstal Divi.

Situs Cepat Divi dan Situs Pemula Divi adalah fitur inti Divi sehingga pengguna lama akan memiliki akses langsung ke fitur ini.
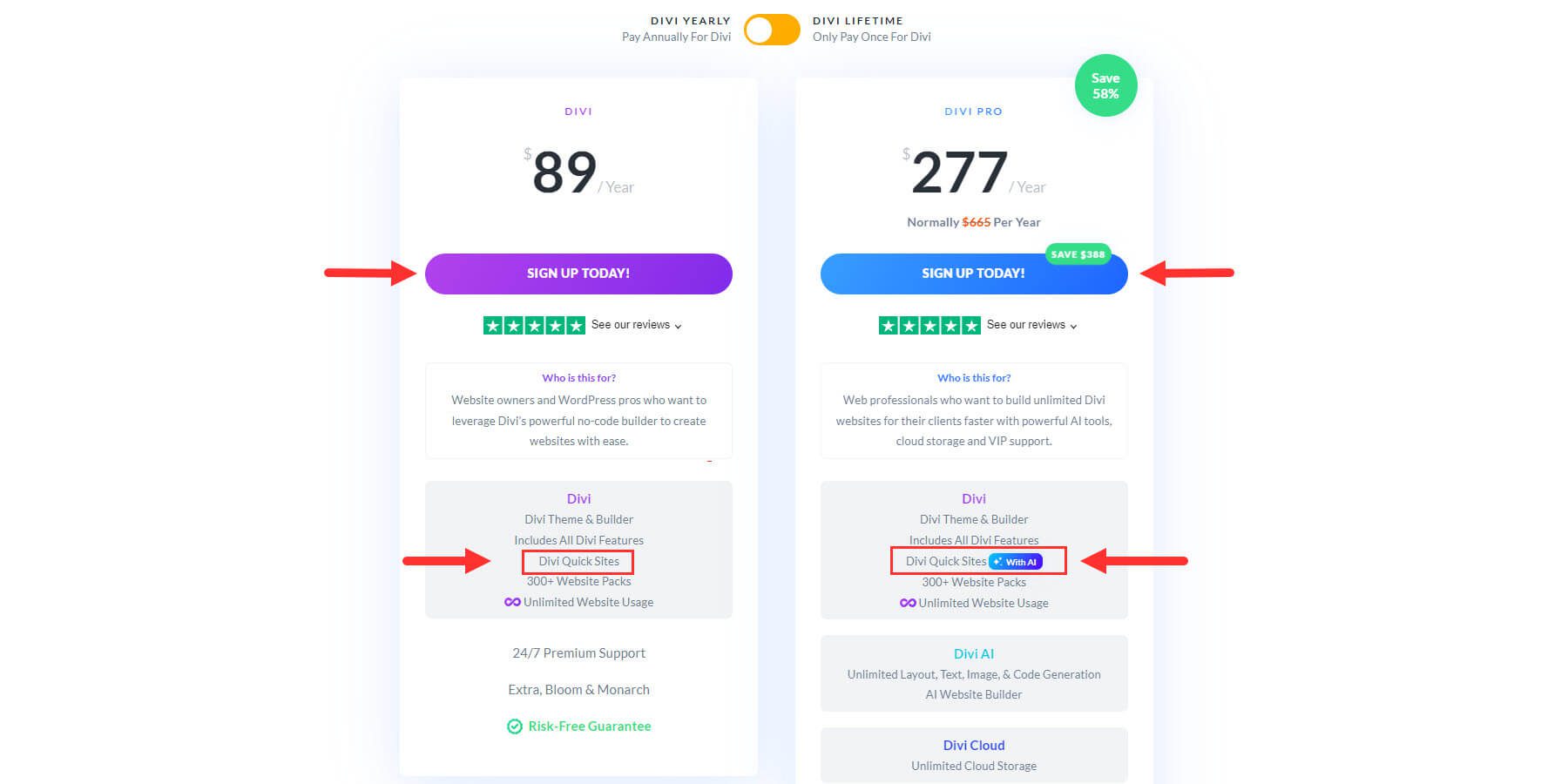
Apakah Anda baru mengenal Divi? Anda harus membeli keanggotaan Divi untuk mendapatkan akses ke Divi. Keanggotaan Divi standar akan memberi Anda akses ke Situs Cepat Divi serta semua Situs Pemula kami.
Dapatkan Divi
Jika Anda ingin menggunakan Divi Quick Sites dengan Divi AI, Anda memerlukan keanggotaan Divi AI aktif yang dapat Anda beli di sini. Divi AI juga disertakan dengan Divi Pro yang memberi Anda seluruh rangkaian produk Divi kami dengan harga diskon.
Klik tombol di bawah untuk memulai.
Dapatkan Situs Cepat dengan Divi AI
Unduh dan Instal Divi
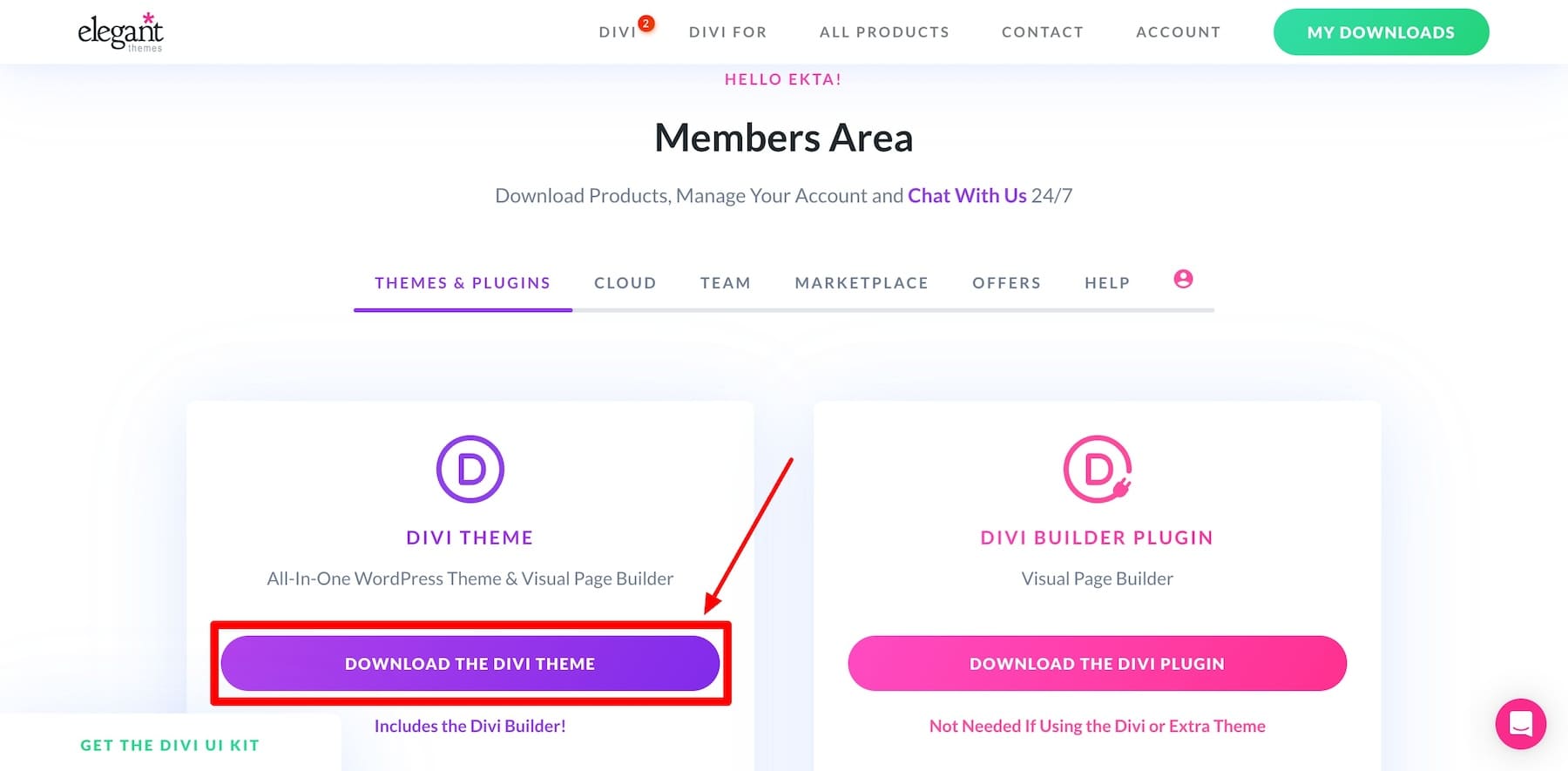
Setelah Anda membeli tema Divi, unduh dari area anggota Tema Elegan Anda.

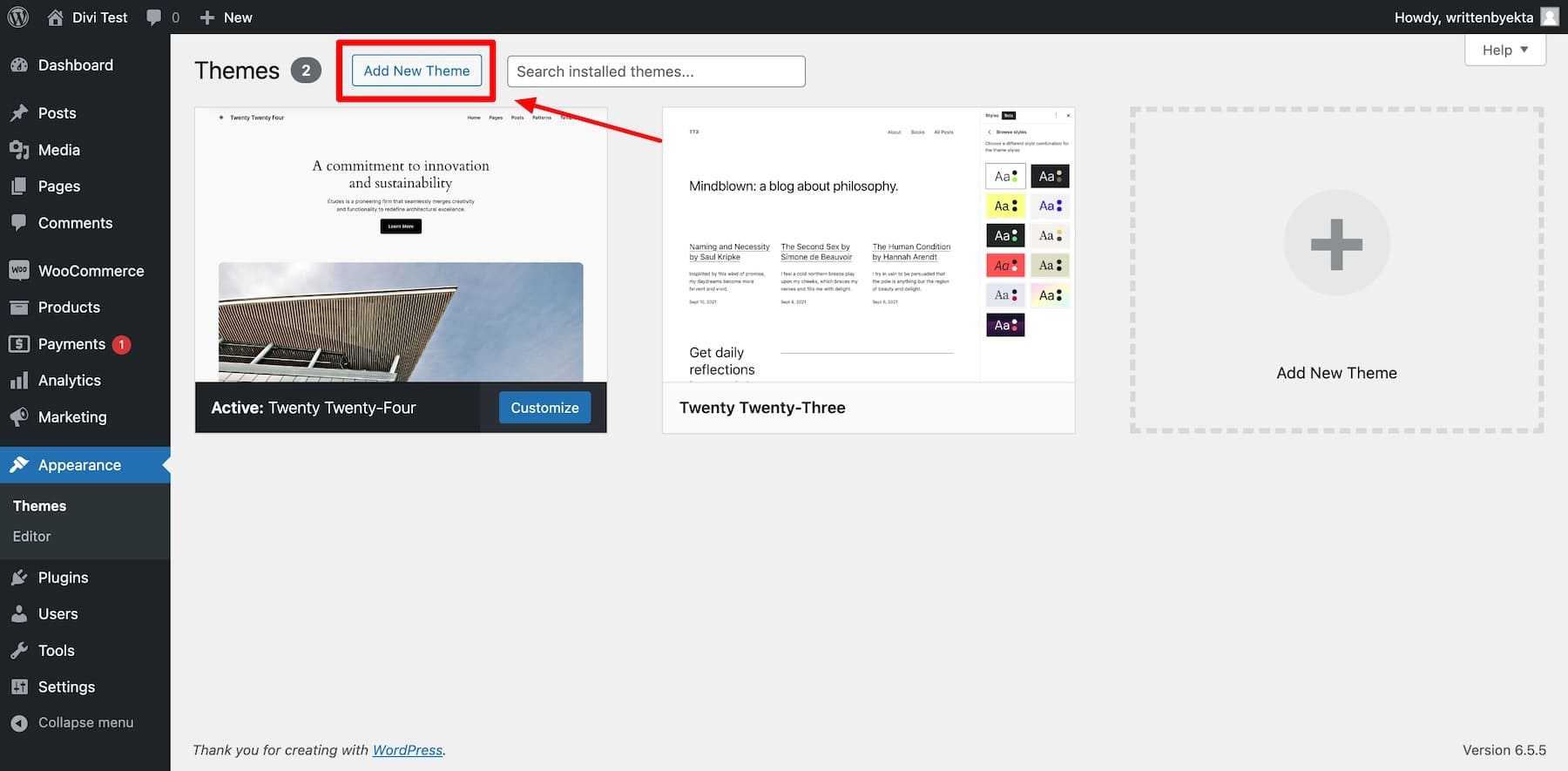
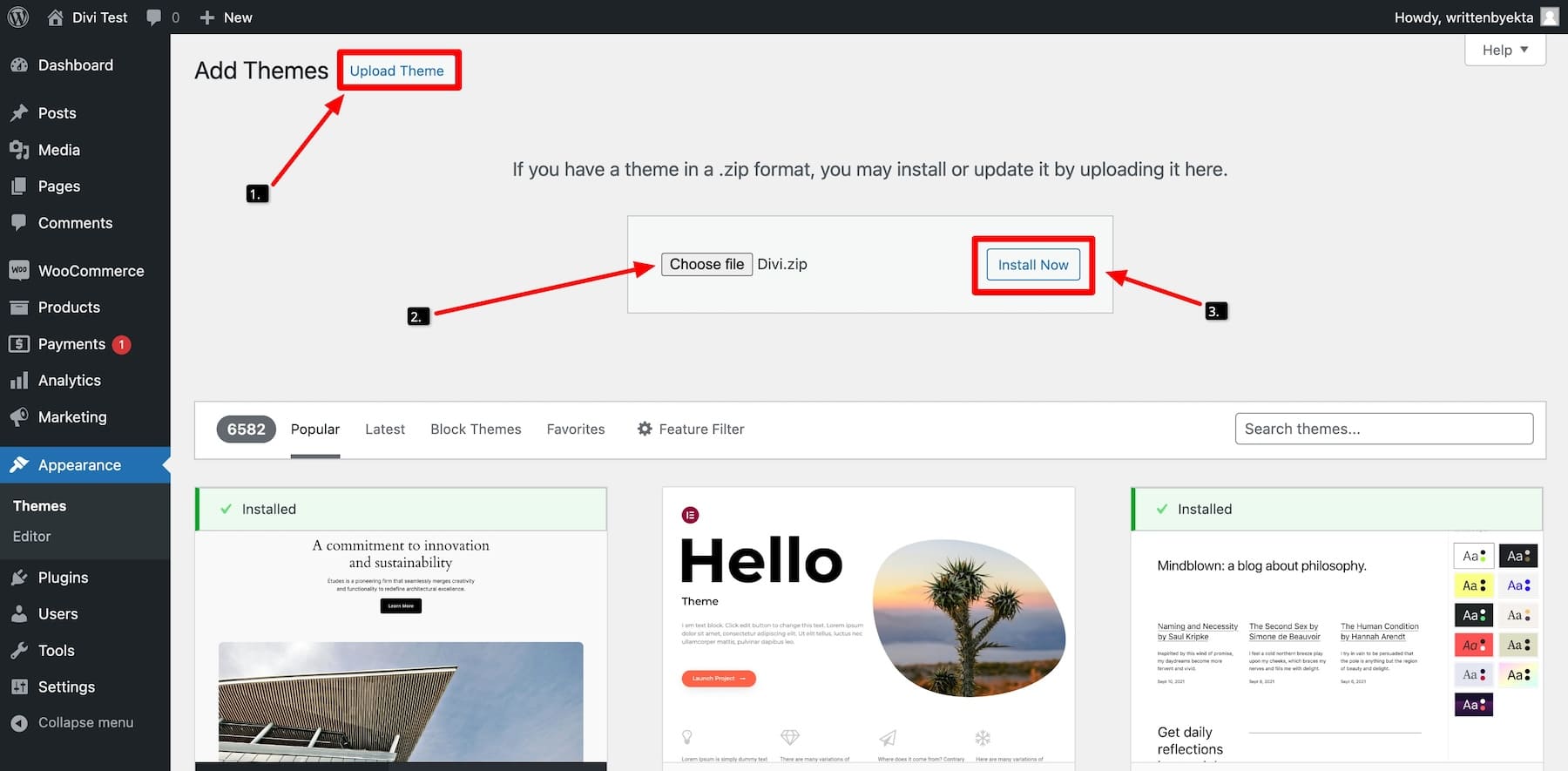
Untuk memasang tema Divi di dashboard WordPress Anda, buka Appearance > Themes > Add New Theme.

Klik “Unggah Tema.” Unggah file zip tema Divi yang diunduh. Kemudian, klik “Instal Sekarang.”

Setelah tema diinstal, klik “Aktifkan.” Tema Divi sekarang aktif, dan Anda siap menggunakannya di dashboard WordPress Anda.
2. Meluncurkan Divi Onboarding Wizard untuk Mengaktifkan Lisensi Divi Anda
Mengaktifkan lisensi Divi Anda diperlukan untuk menerima pembaruan tema dan dukungan premium serta untuk mengakses Situs Cepat Divi.

Untuk memudahkan Anda, kami telah menyederhanakan proses orientasi! Sekarang, Anda tidak perlu membuat dan mengaktifkan kunci API secara manual—kunci ini akan diaktifkan secara otomatis. Yang perlu Anda lakukan hanyalah masuk dengan detail Keanggotaan Tema Elegan Anda.
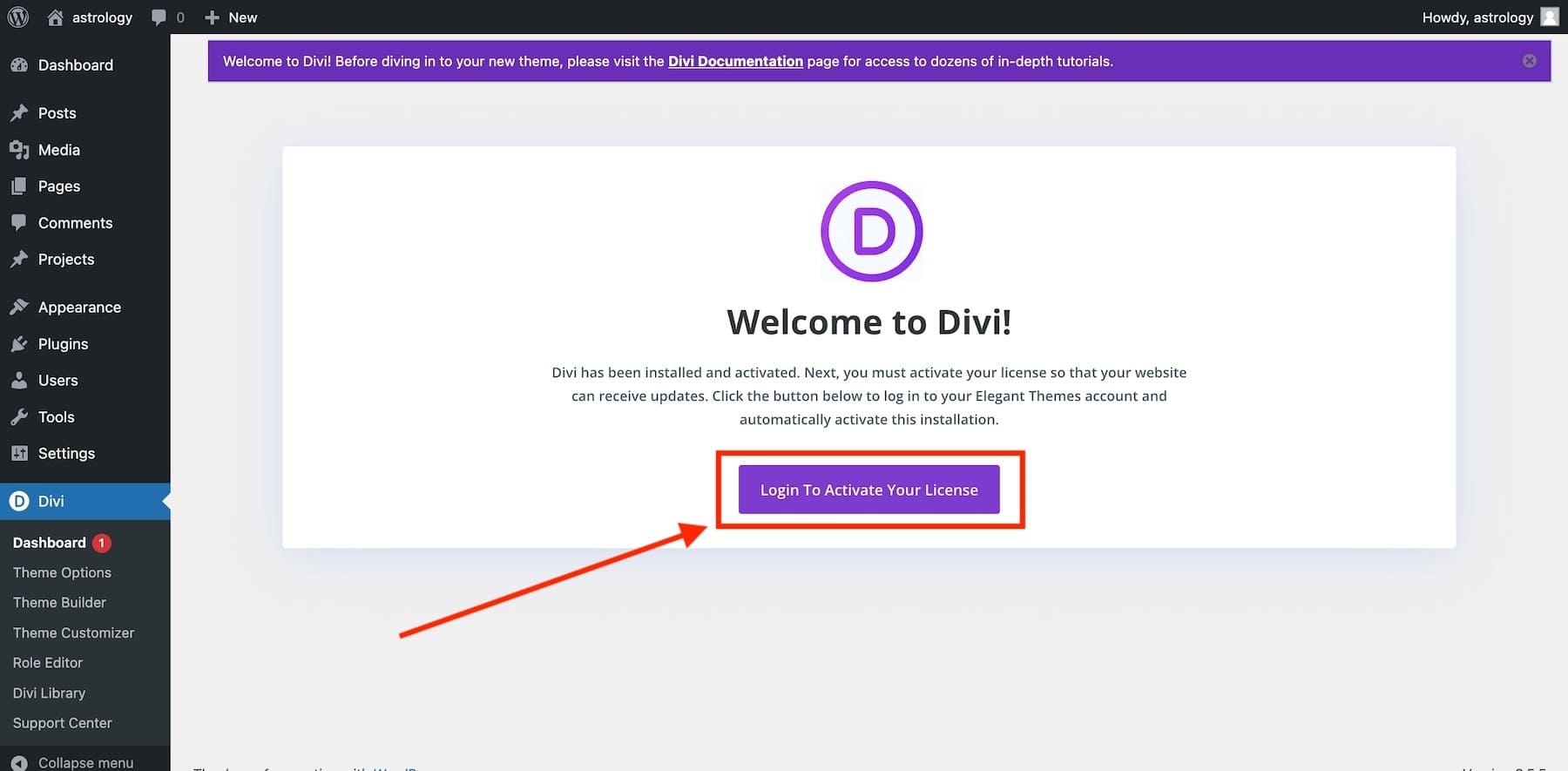
Untuk melakukannya, klik “Masuk untuk Mengaktifkan Lisensi Anda.”

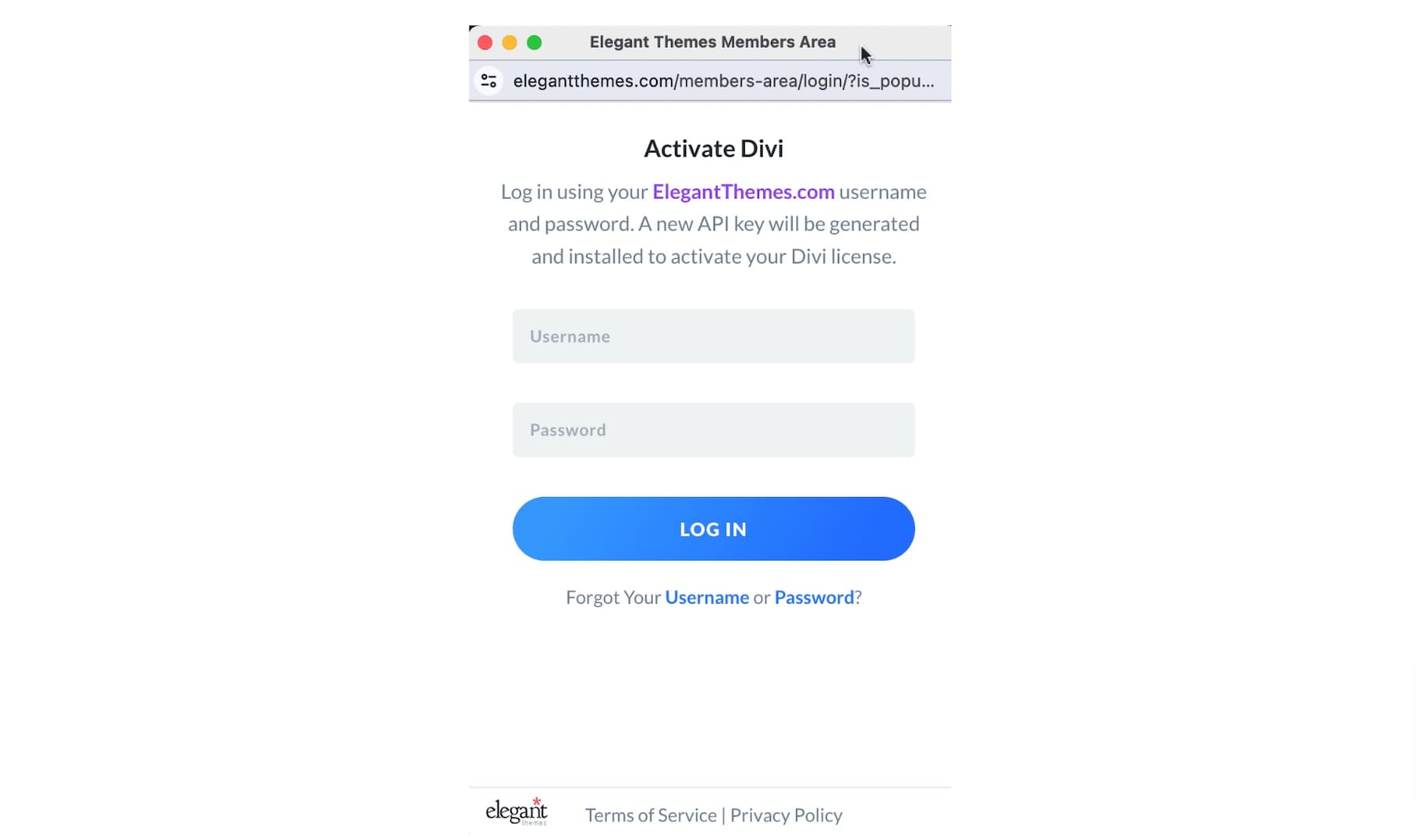
Jendela berikutnya akan meminta Anda masuk dengan detail login keanggotaan Divi Anda. Isi nama pengguna dan kata sandi keanggotaan Anda untuk login.
 Ini akan mengaktifkan lisensi Anda dengan kunci API baru secara otomatis.
Ini akan mengaktifkan lisensi Anda dengan kunci API baru secara otomatis.
3. Buat Situs Web Baru Menggunakan Situs Pemula Divi
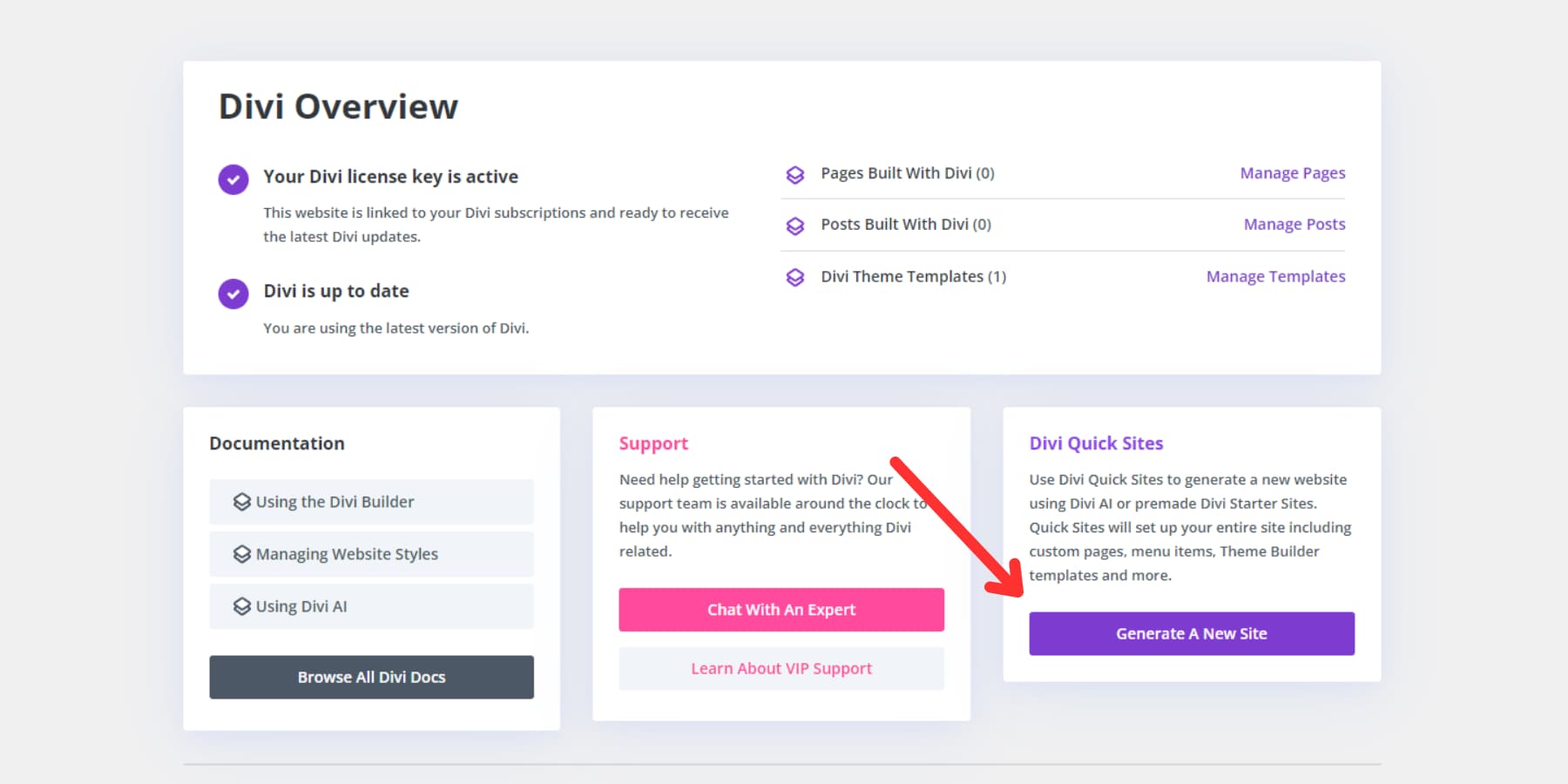
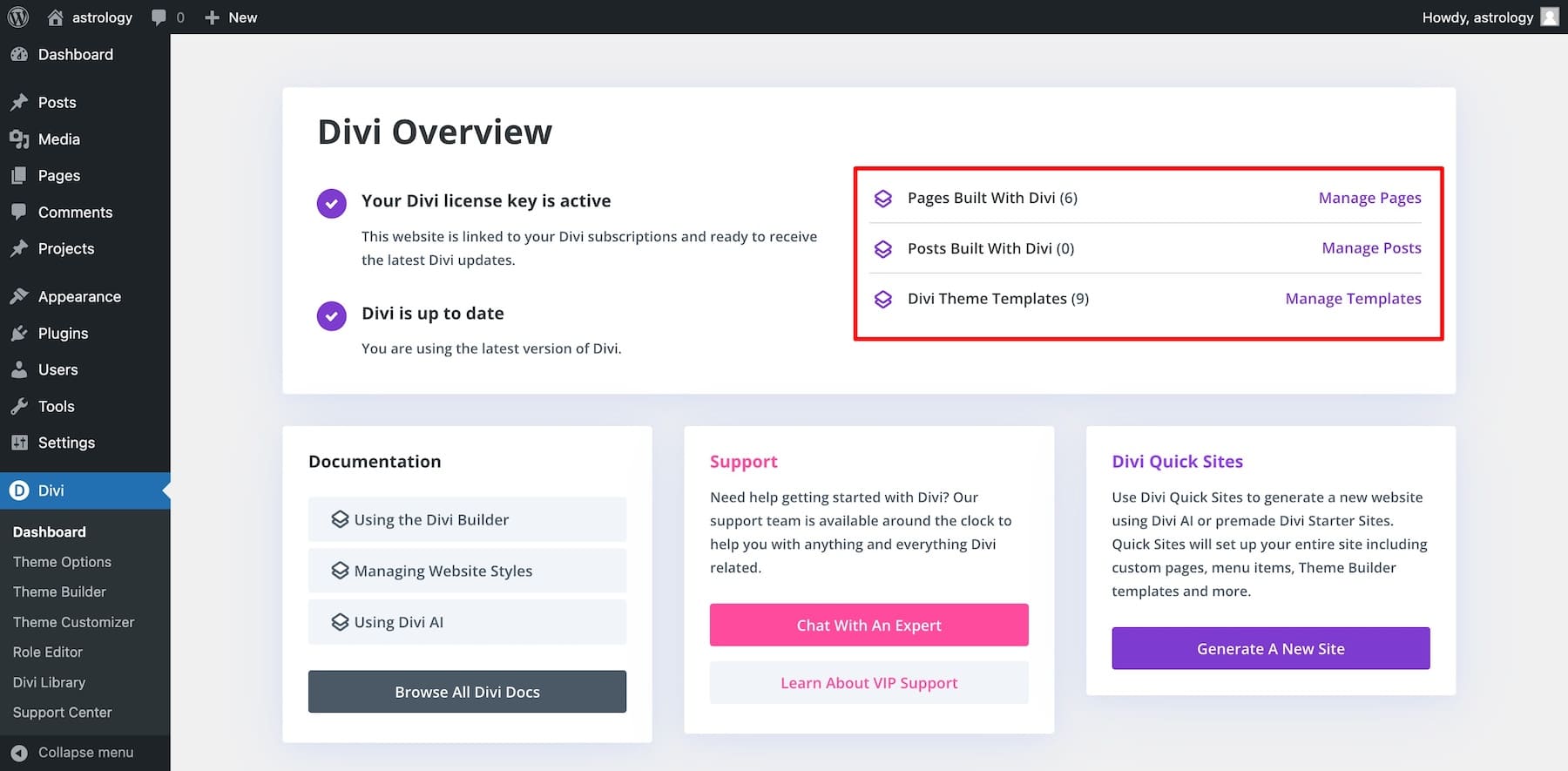
Setelah masuk, Anda akan dibawa ke Dasbor Divi utama tempat Anda dapat mengelola situs web Divi, mengakses dokumentasi, dukungan, dan membuat situs baru dengan Divi Quick Sites.
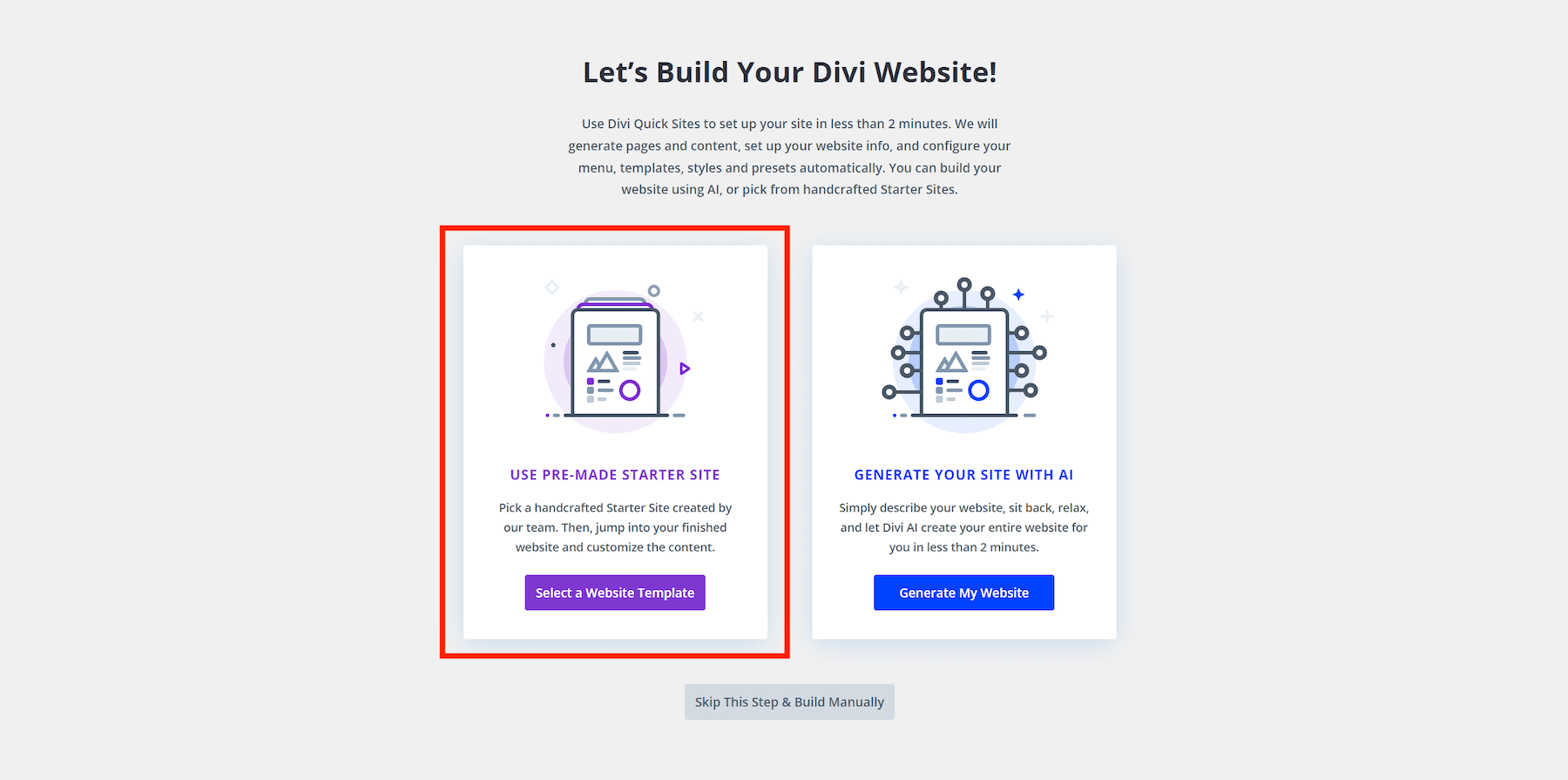
Untuk membuat situs web menggunakan Divi Quick Sites, klik “Hasilkan Situs Baru” dari Dasbor Divi.

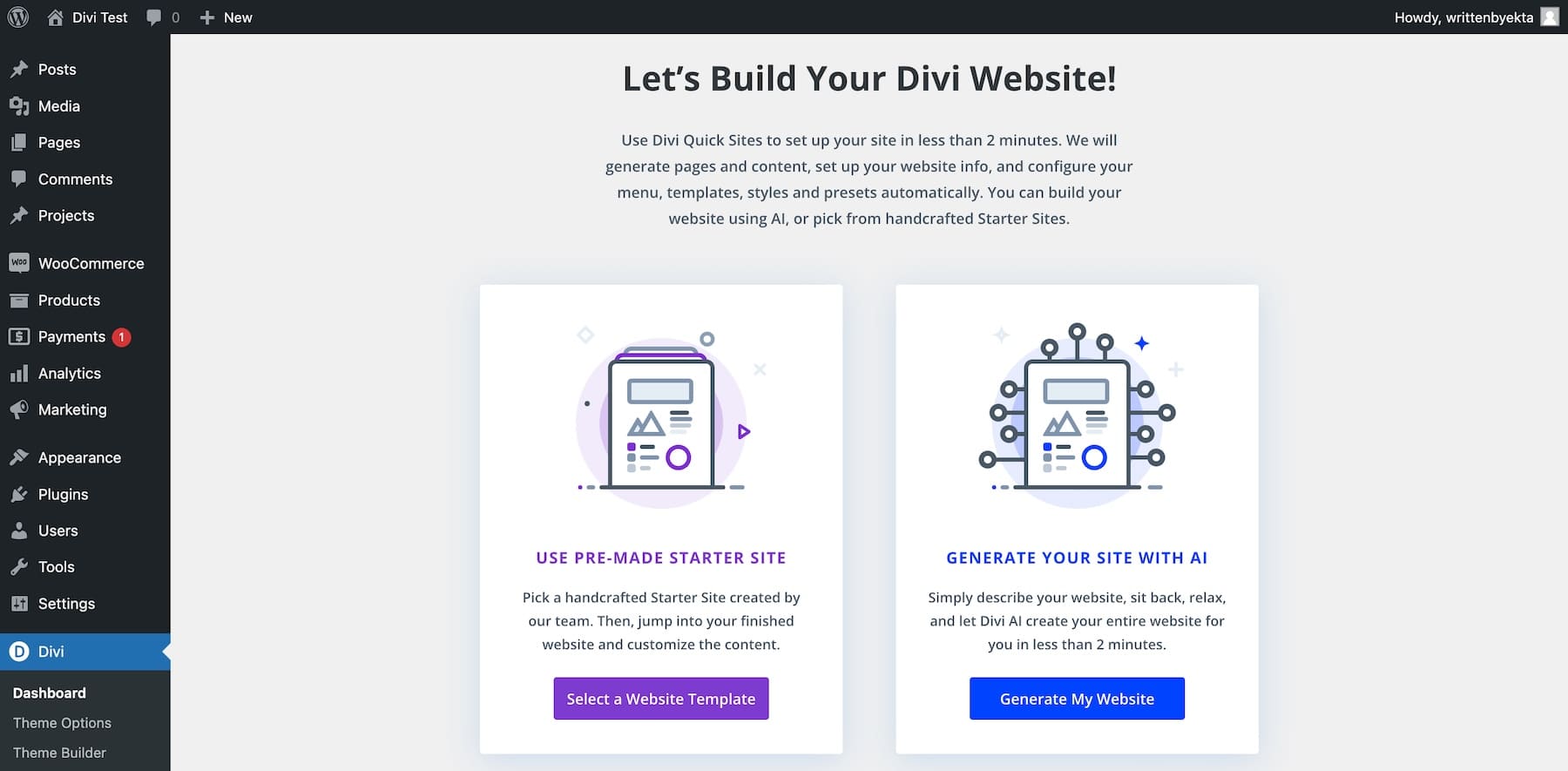
Di jendela berikutnya, pilih “Pilih Templat Situs Web.”

4. Pilih Situs Pemula
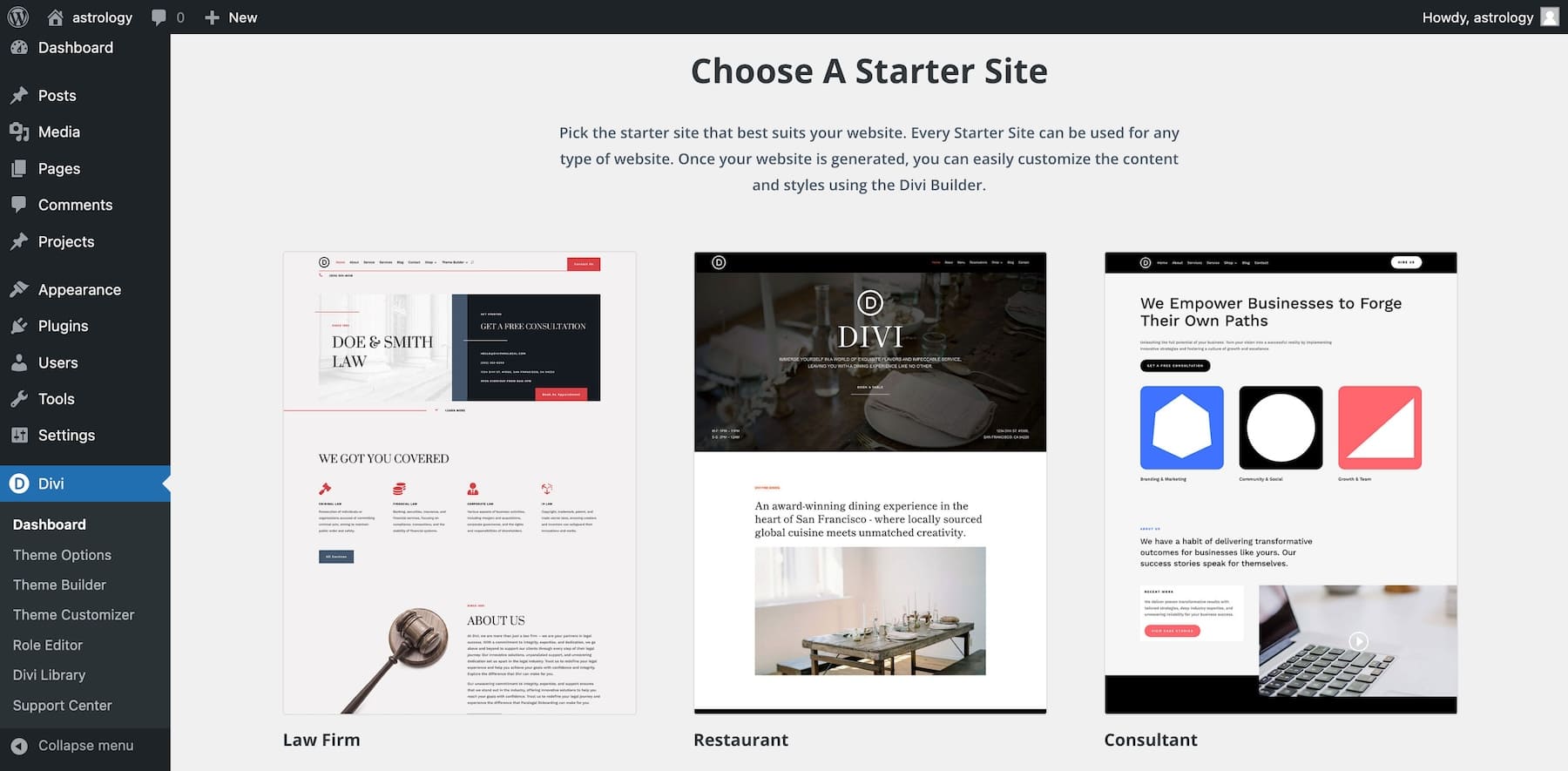
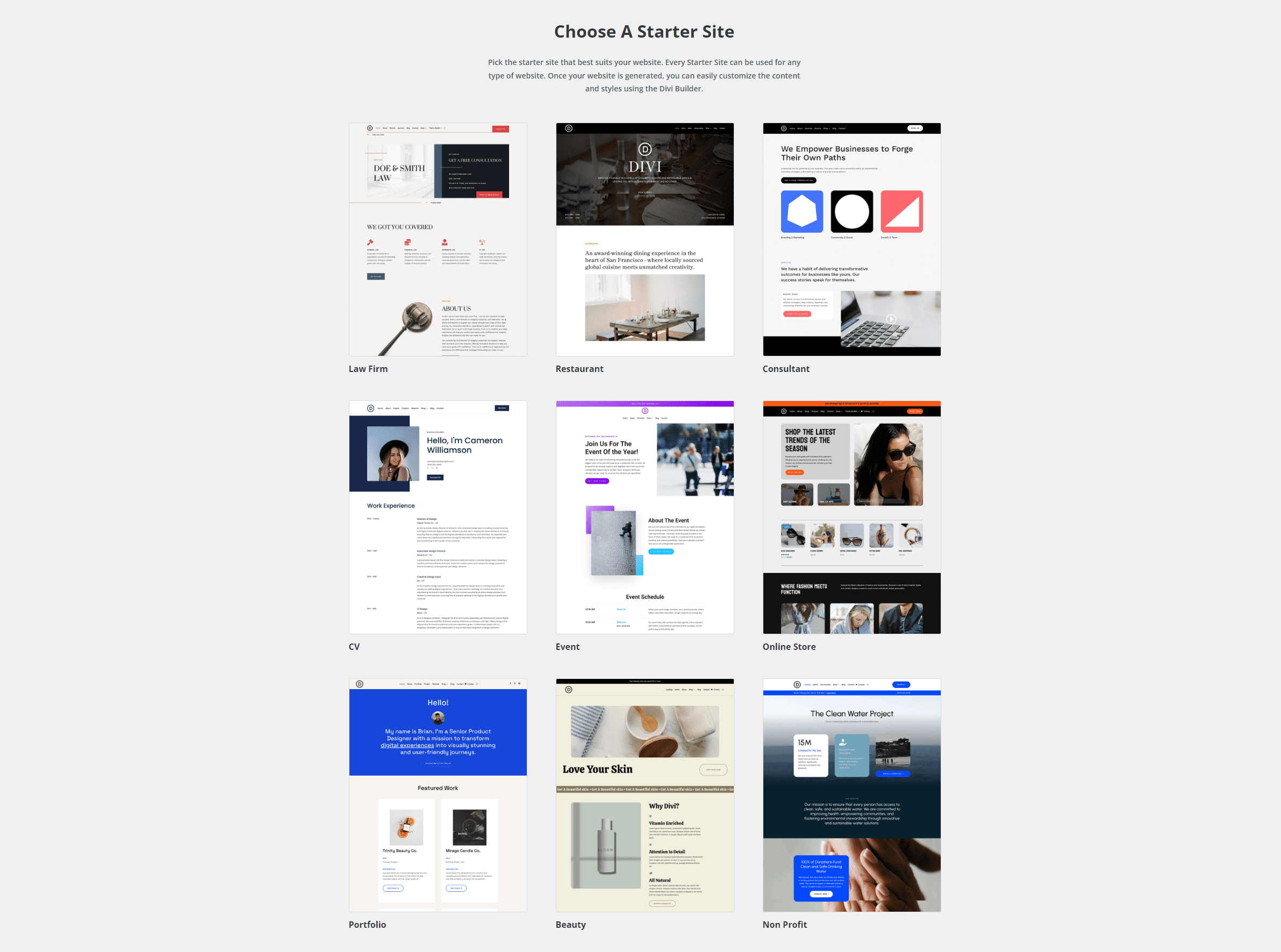
Sekarang, pilih desain situs web favorit Anda dari Situs Pemula buatan tangan kami.

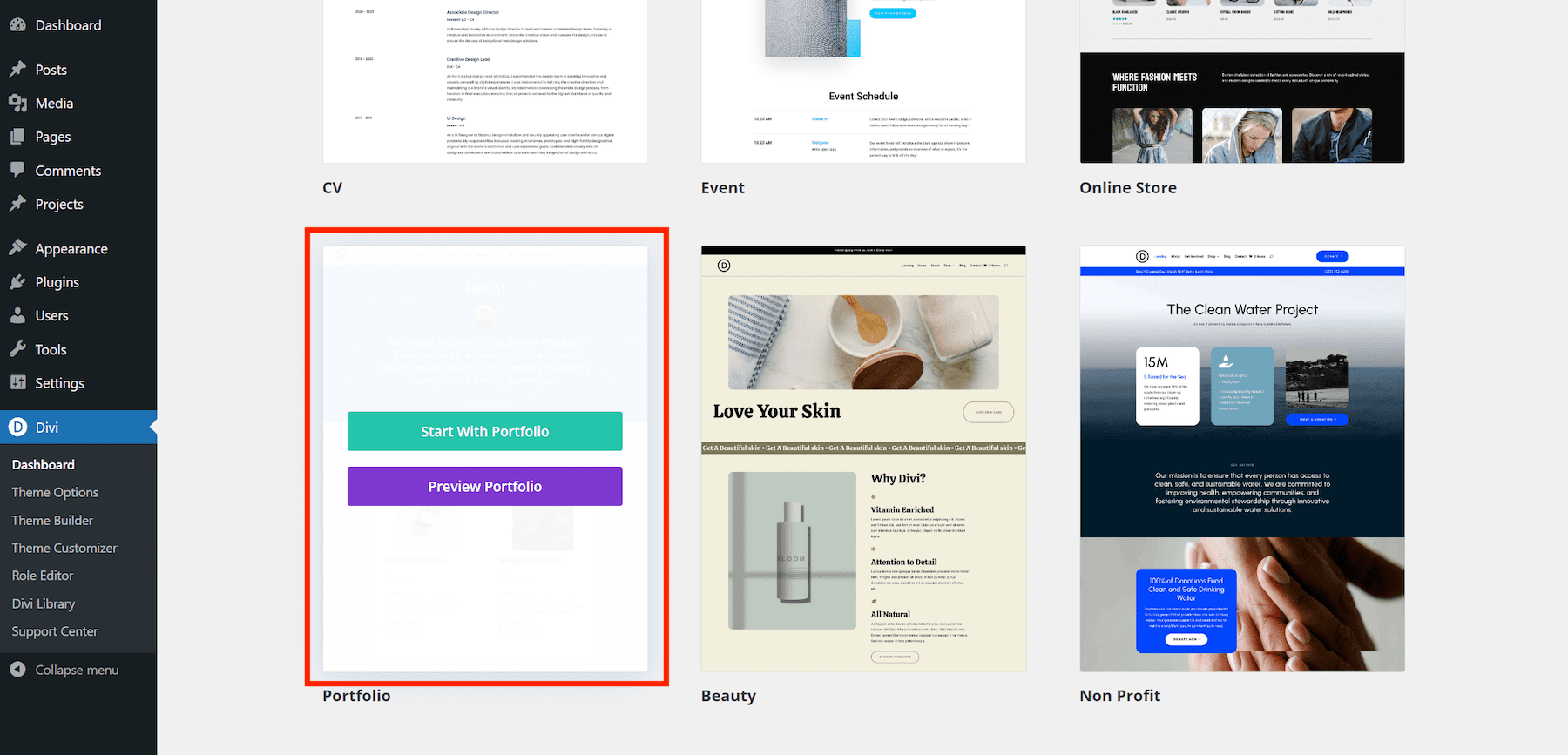
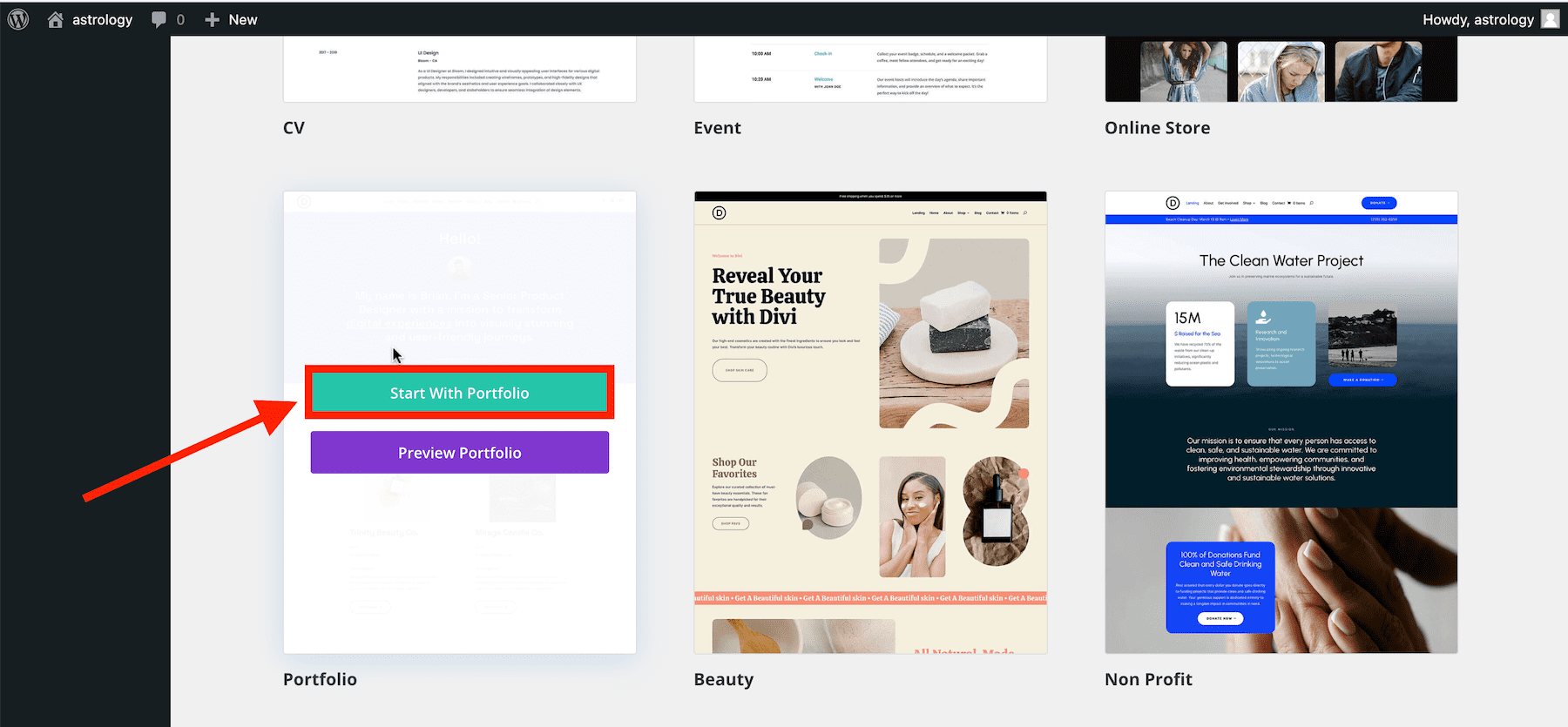
Arahkan kursor ke Situs Pemula untuk melihat opsi “Pratinjau” atau “Mulai Dengan” situs Pemula yang dipilih. Misalnya, untuk melihat pratinjau Situs Pemula Portofolio, arahkan kursor ke Portofolio dan pilih “Pratinjau Portofolio.”

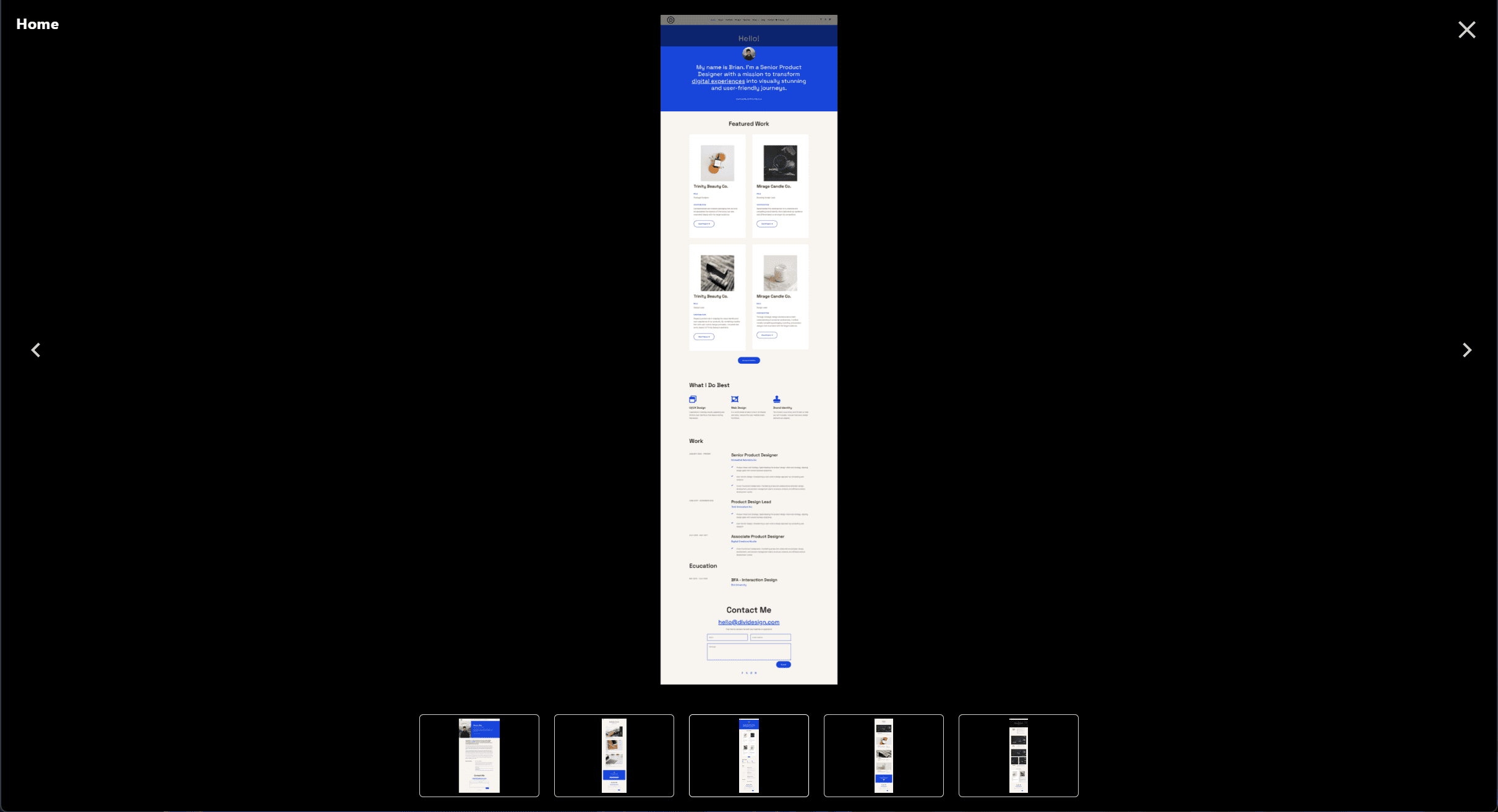
Ini akan memunculkan pratinjau popup lightbox dari semua desain halaman dari Situs Pemula Portofolio. Gunakan panah penggeser untuk mengubah halaman guna melihat apakah halaman tersebut sesuai dengan kebutuhan Anda.

Saat Anda siap untuk membangun situs Anda menggunakan situs Pemula, keluar dari popup pratinjau, arahkan kursor ke Situs Pemula Portofolio dalam daftar lagi, dan pilih “Mulai Dengan Portofolio.”

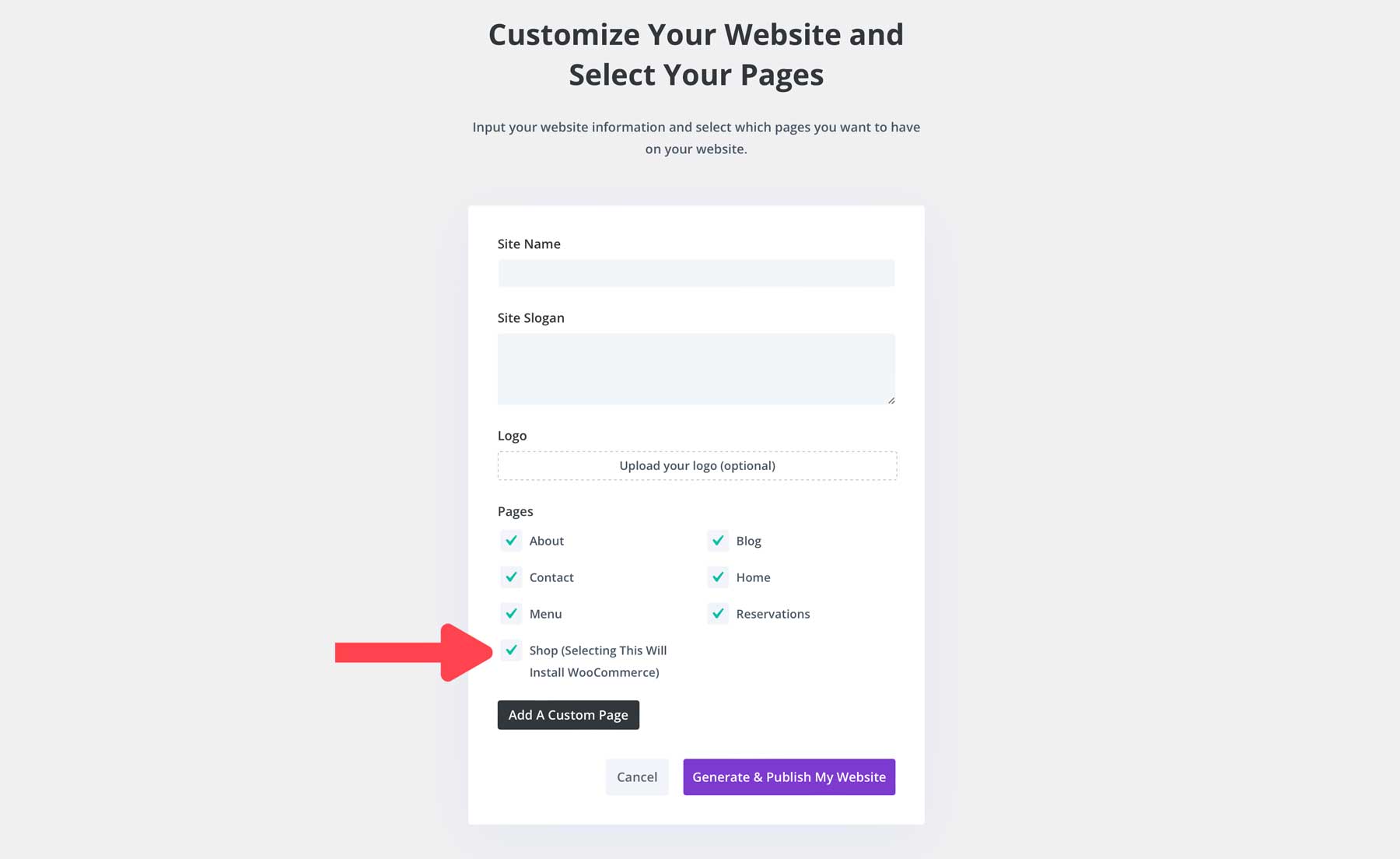
5. Masukkan Informasi Situs Web dan Pilih Halaman
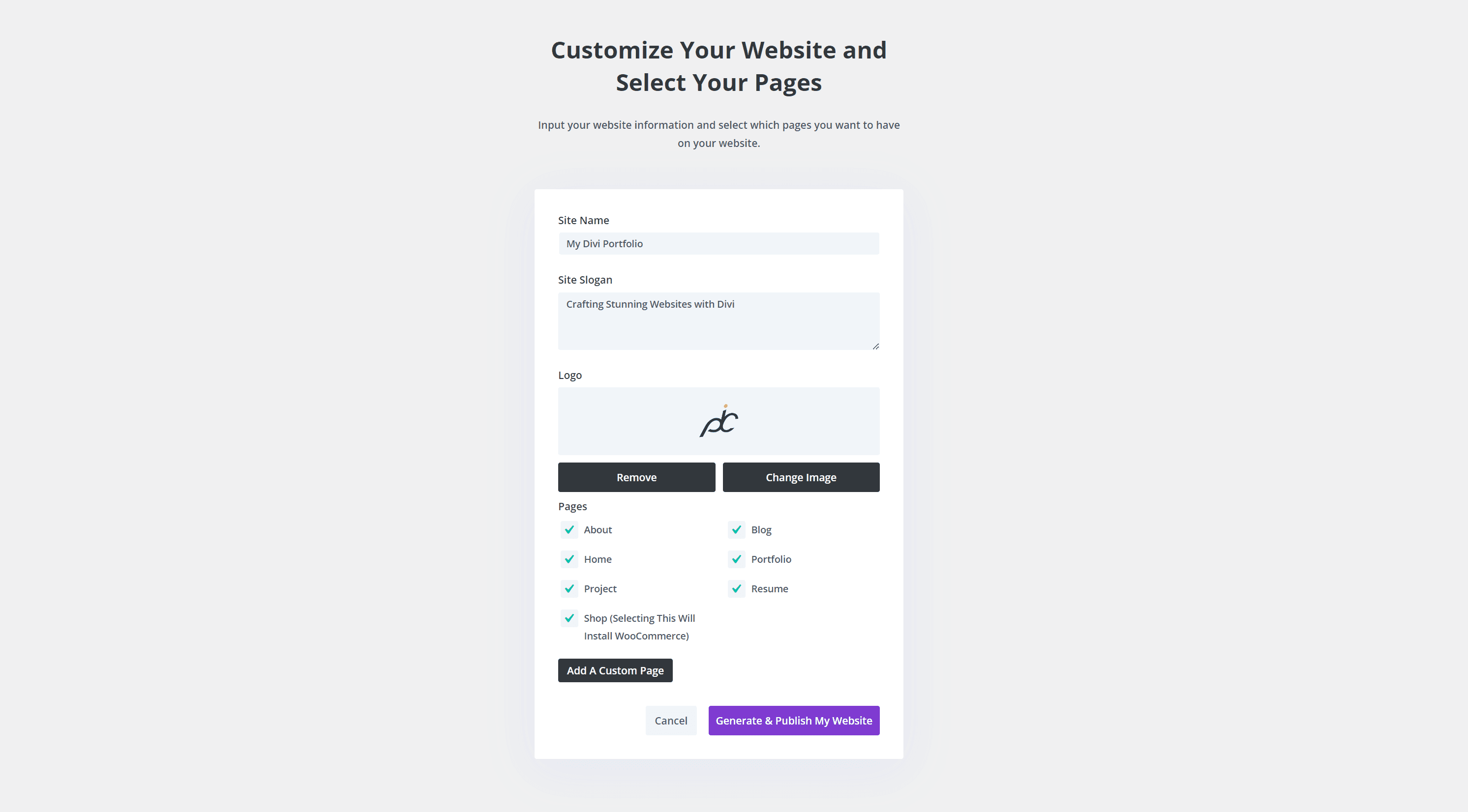
Selanjutnya, Divi Quick Sites akan menanyakan beberapa informasi tentang situs web baru Anda dan halaman apa yang ingin Anda buat.

Isi formulir dengan rincian berikut:
- Nama Situs (atau Judul Situs)
- Slogan Situs (atau tagline)
- Logo Situs: Mengunggah logo Anda di sini akan secara otomatis memungkinkan Divi Builder menambahkannya ke situs Anda dan templat header default di seluruh situs.
- Halaman: Centang semua halaman yang ingin Anda sertakan dari Situs Pemula. Memilih halaman Toko akan memberi tahu pembuatnya bahwa Anda memerlukan pengaturan WooCommerce, yang akan diinstal dan dikonfigurasi secara otomatis.
- Tambahkan Halaman Kustom: Anda juga bisa memulai halaman lain yang mungkin Anda perlukan dengan mengklik “Tambahkan Halaman Kustom” dan memberi judul pada halaman tersebut.
Memilih Halaman
Semua halaman inti akan dipilih sebelumnya secara default. Kecuali Anda memiliki alasan tertentu, sebaiknya pilih semuanya. Bahkan jika Anda tidak memiliki rencana untuk halaman tertentu, Anda mungkin dapat menggunakan desain tersebut untuk hal lain. Selain itu, ini memberi Anda lebih banyak elemen desain khusus untuk ditiru saat menambahkan konten baru.
Penting untuk diingat bahwa memilih halaman Toko akan menginstal WooCommerce dan templat siap pakai untuk halaman WooCommerce. Jadi, jika Anda tidak berencana menggunakan WooCommerce, Anda dapat mengabaikan halaman tersebut.
Halaman khusus apa pun yang Anda tambahkan hanya akan menyertakan elemen desain dasar karena tidak ada tata letak yang dibuat sebelumnya untuk elemen tersebut. Jadi, Anda harus menyelesaikan desainnya nanti menggunakan semua elemen yang dapat digunakan kembali di halaman inti. Namun akan sangat membantu jika Anda menambahkan halaman apa pun yang ingin Anda buat sehingga halaman tersebut akan dibuat dan ditambahkan secara otomatis ke menu Anda, sehingga menghemat waktu Anda.
Setelah melengkapi informasi website Anda, klik tombol “Generate & Publish My Website”.
6. Bersantailah Saat Divi Membangun Situs Web Anda
Itu dia! Divi Quick Sites akan membuat situs web baru Anda dalam 1-2 menit menggunakan templat Situs Pemula yang Anda pilih dan informasi yang Anda berikan. Semuanya sedang disiapkan untuk Anda – semua halaman, templat, gaya, preset, dan menu navigasi.

4. Jelajahi Situs Divi Baru Anda!
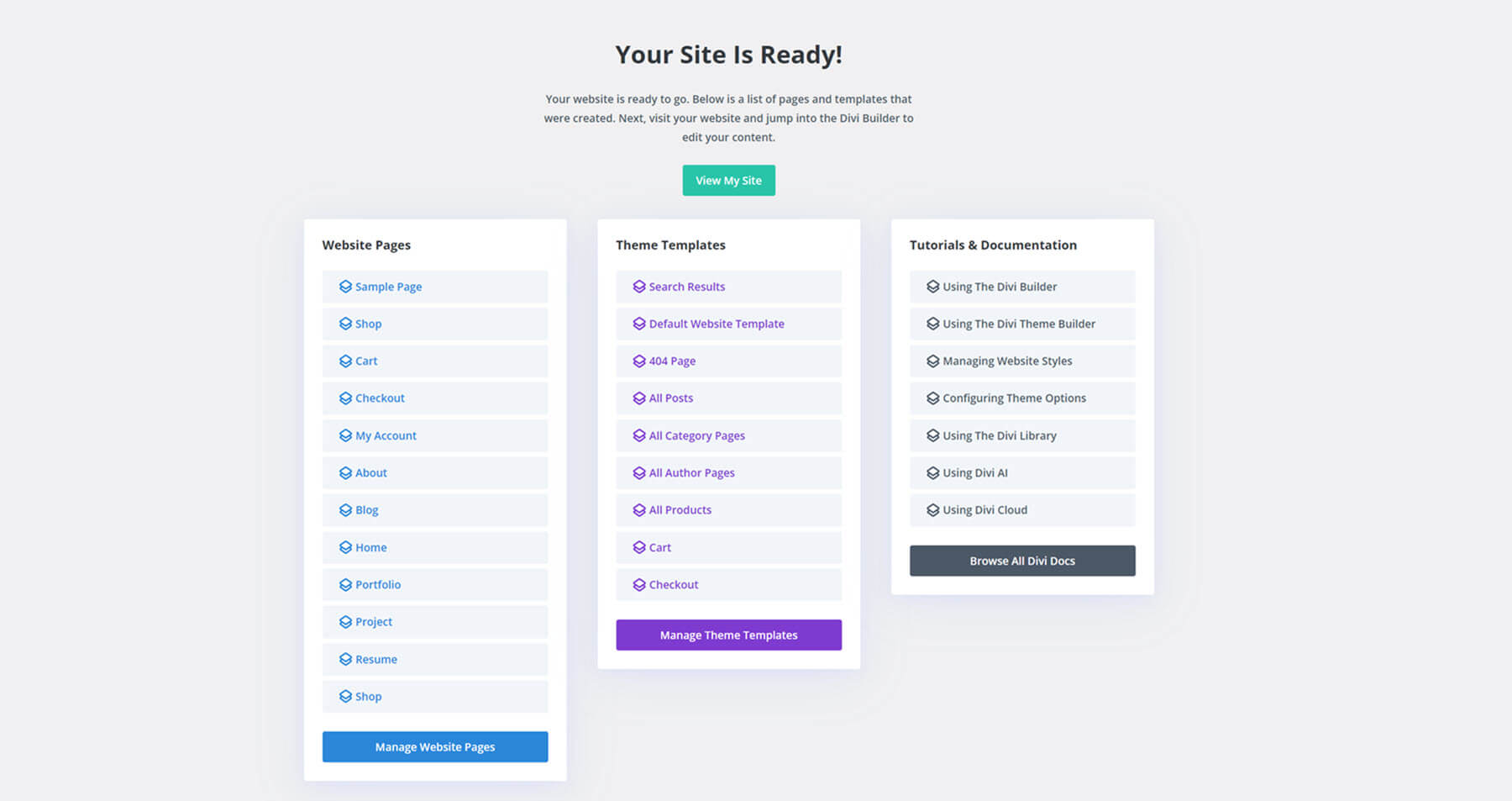
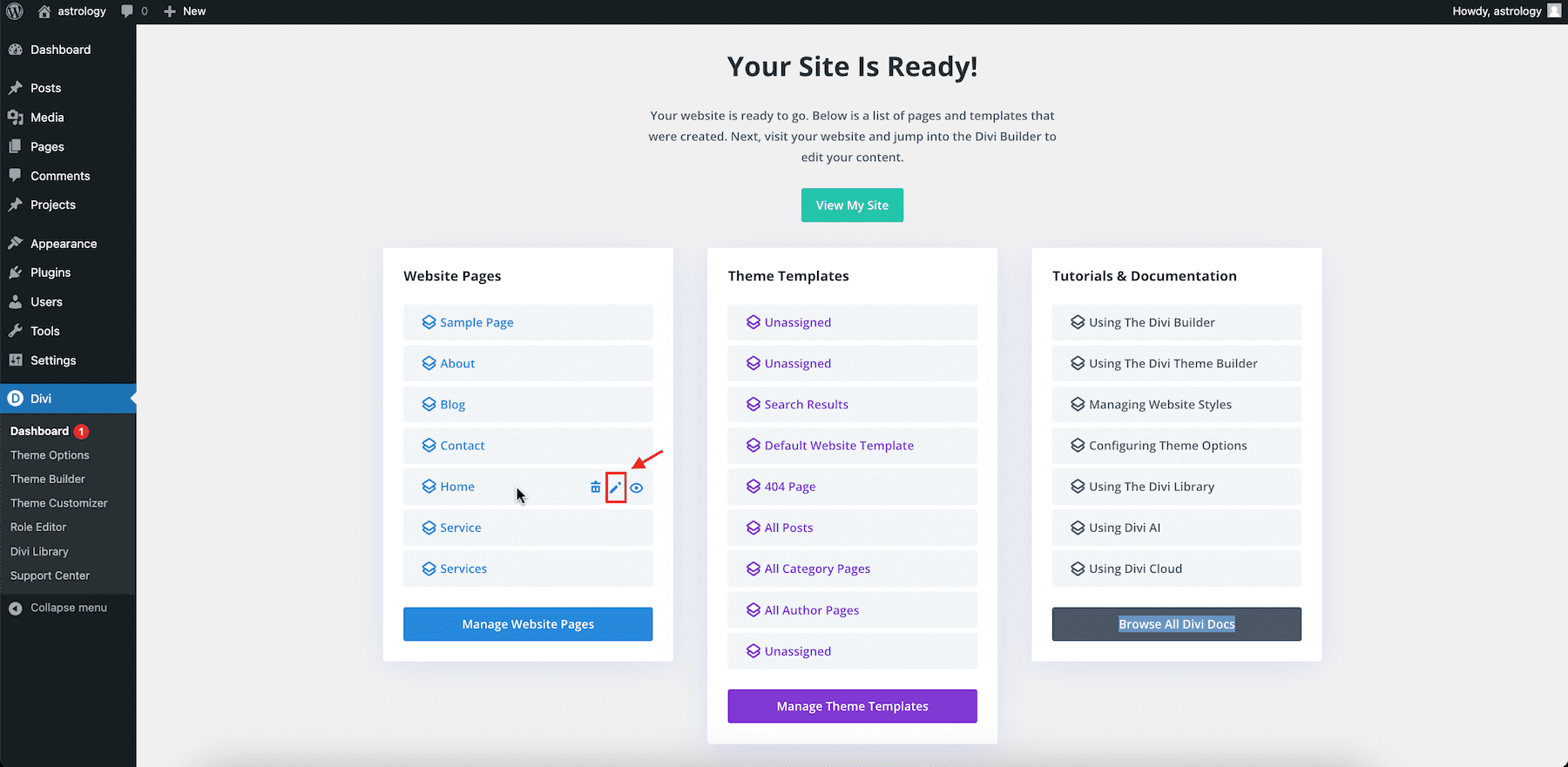
Setelah situs Anda selesai dibuat, Anda akan melihat halaman konfirmasi yang bertuliskan, “Situs Anda Sudah Siap!” Halaman tersebut menyertakan tombol “ Lihat Situs Saya ” untuk diklik jika Anda ingin melihat versi langsung situs Anda. Anda juga akan melihat daftar semua Halaman Situs Web dan Templat Tema yang telah dibuat, serta tautan Tutorial dan Dokumentasi untuk membantu Anda memulai.

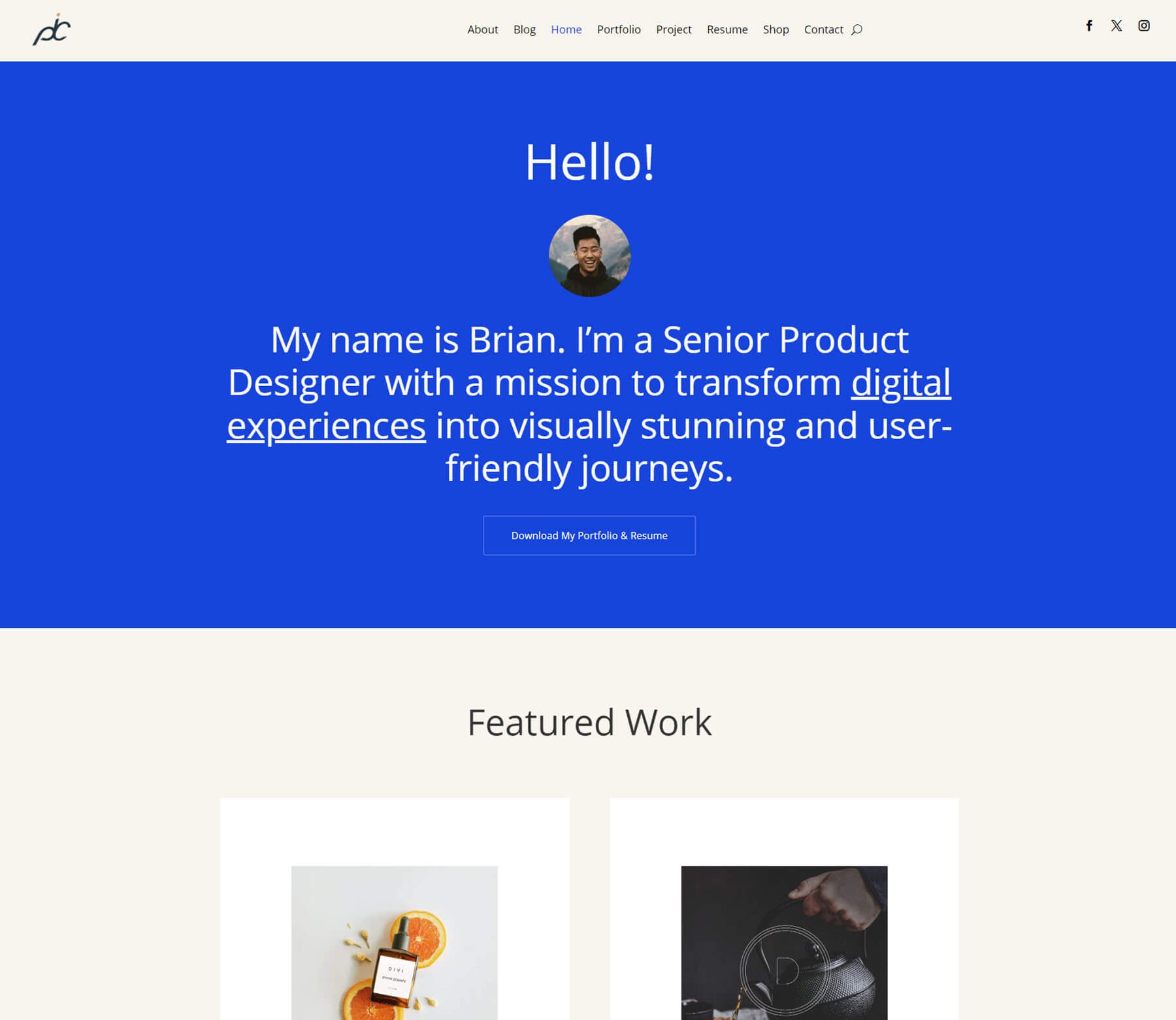
Situs web Anda akan memiliki pengaturan default situs Pemula yang dipilih, seperti halaman, konten, gambar, warna global, font, preset, dll. Inilah tampilan situs yang dihasilkan ketika Anda mengklik “ Lihat Situs Saya ” dari “Situs Anda Sudah Siap !” halaman:

Anda juga dapat mengunjungi Dasbor Divi kapan saja untuk melihat dan mengelola situs Anda di masa mendatang.

Tombol Kelola Halaman membawa Anda ke Halaman WordPress, Kelola Posting membawa Anda ke Posting WordPress, dan Kelola Templat membawa Anda ke Divi Theme Builder.
Langkah Selanjutnya: Menyesuaikan Situs Pemula Anda
Sekarang Situs Pemula Anda yang baru sudah aktif, situs web tersebut perlu diedit agar sesuai dengan merek Anda. Untuk menjadikannya milik Anda, Anda harus menyesuaikannya. Namun kami tidak berbicara tentang menghabiskan waktu berjam-jam untuk menyesuaikan gaya setiap elemen secara manual sesuai dengan merek Anda. Kita berbicara tentang pendekatan yang lebih baik dan lebih cepat untuk mengedit situs Anda.
Bersemangat? Mari kita mulai dengan mengedit halaman situs.
1. Mengedit Halaman
Pilih halaman individual mana pun dari daftar untuk mulai mengeditnya dengan Divi. Misalnya, arahkan kursor ke halaman Beranda dan klik ikon pensil kecil (edit) untuk mengeditnya.
Tip: Tombol mata memungkinkan Anda melihat pratinjau halaman untuk melihat versi langsung masing-masing halaman.

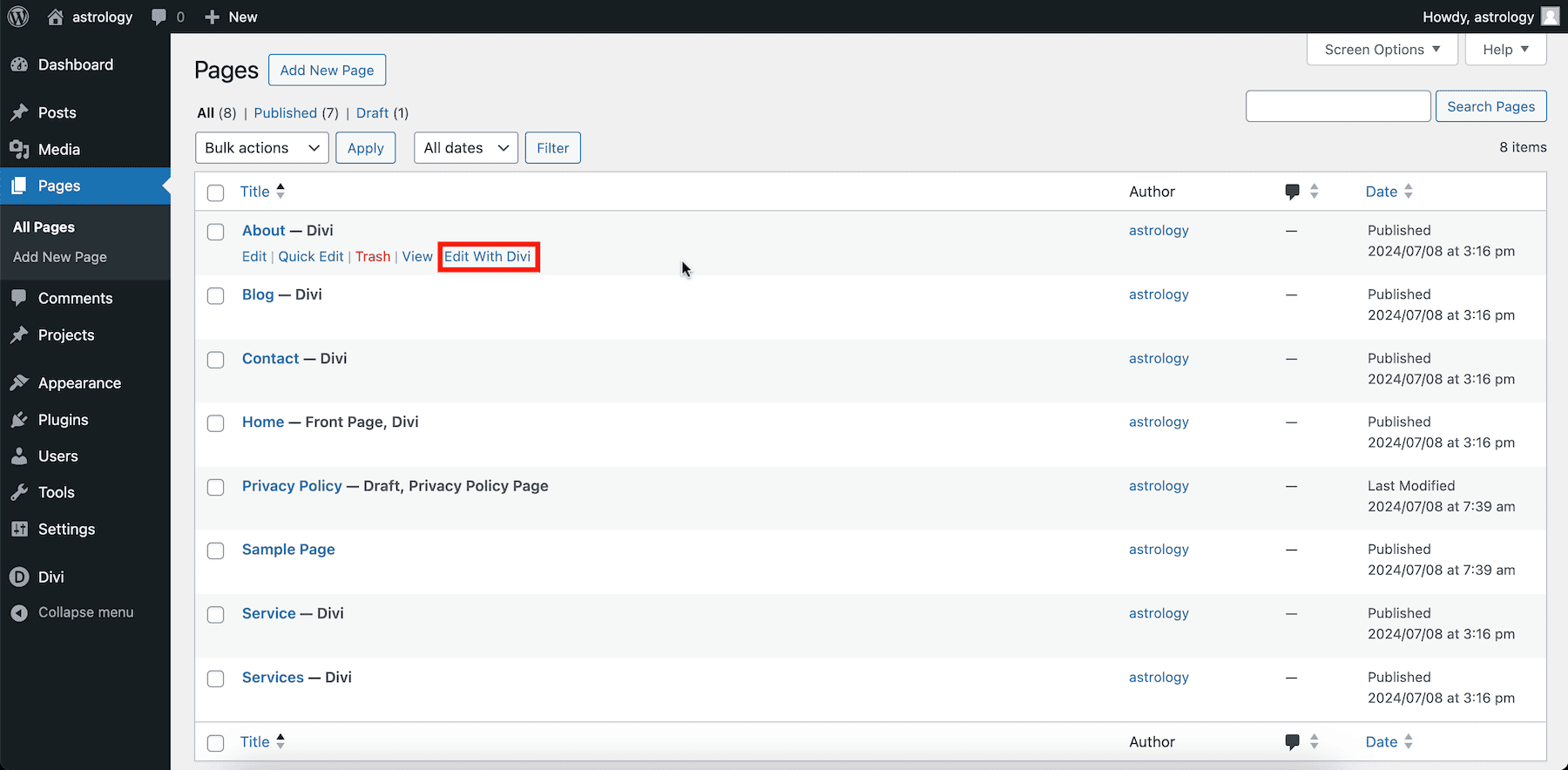
Alternatifnya, Anda dapat mengklik tombol “Kelola Halaman Situs Web”, yang akan membawa Anda ke Halaman WordPress. Arahkan kursor dan klik “Edit Dengan Divi” di halaman mana pun yang ingin Anda sesuaikan.

Kedua metode tersebut akan membawa Anda ke Divi Page Builder, tempat Anda dapat membuat perubahan secara visual.
Menggunakan Divi Builder sangatlah mudah. Divi Builder mendukung pengeditan sebaris, sehingga Anda dapat mengedit elemen teks apa pun langsung di layar tanpa harus membuka pengaturan setiap saat.
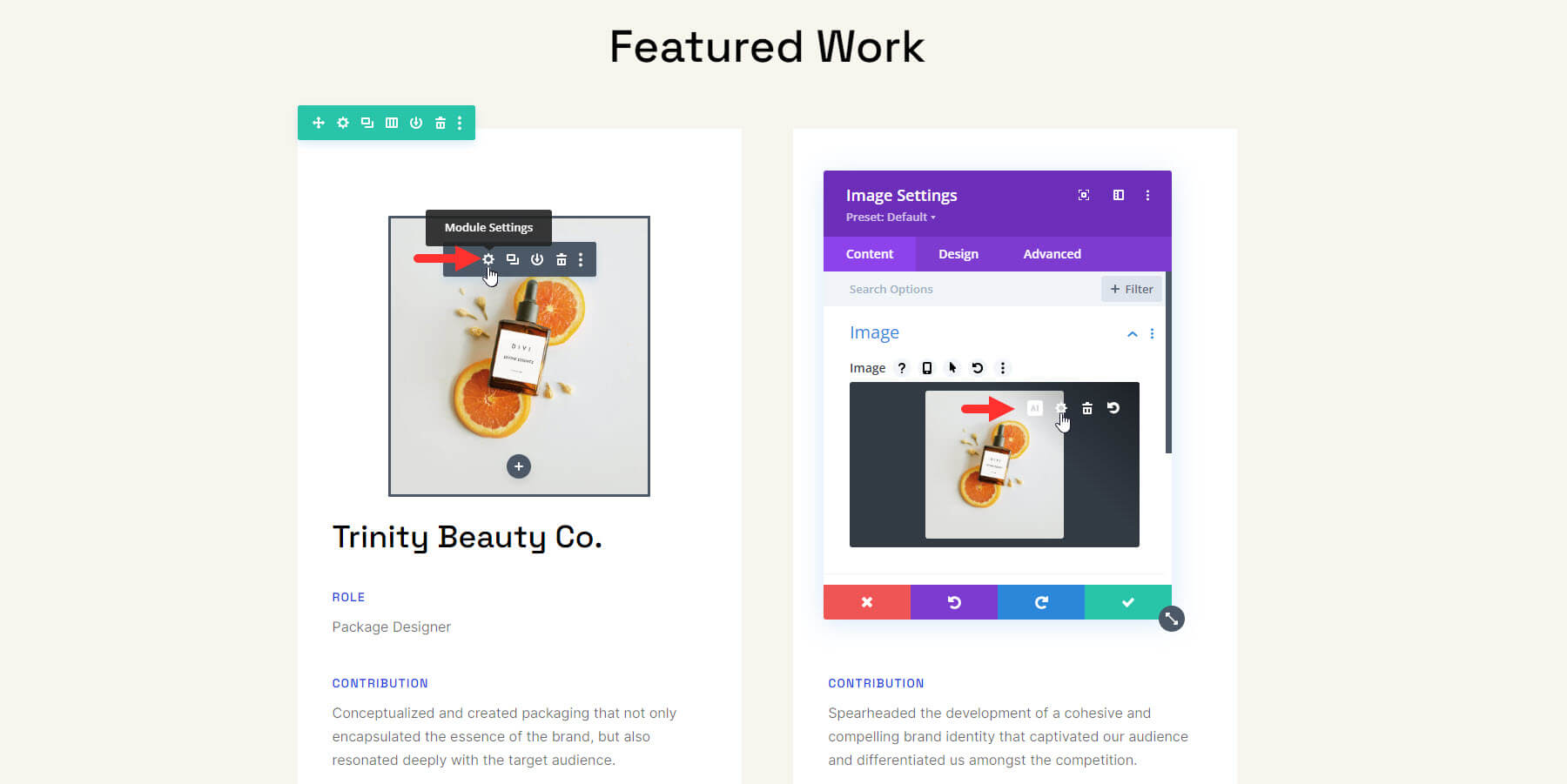
Demikian pula, arahkan kursor ke elemen gambar untuk mengunggah gambar Anda dan klik ikon roda gigi (pengaturan). Anda dapat menggunakan ikon pengaturan kecil untuk memilih gambar lain dari Perpustakaan Media WordPress Anda atau menggunakan Divi AI untuk menghasilkan gambar baru.

Selain itu, perbarui tautan, tombol, dan elemen lainnya dengan melalui opsi pengaturan untuk setiap elemen. Tonton video tentang memulai Divi ini untuk mempelajari cara mengedit halaman dengan Divi Builder.
2. Menyesuaikan Font Global
Situs Pemula Anda akan secara otomatis memperbarui font global situs web Anda untuk judul dan teks isi. Anda dapat memperbarui font global untuk meningkatkan tampilan situs Anda dan mencocokkan merek.
Font Global Divi dapat diubah dari Penyesuai Tema atau langsung dari Divi Builder.
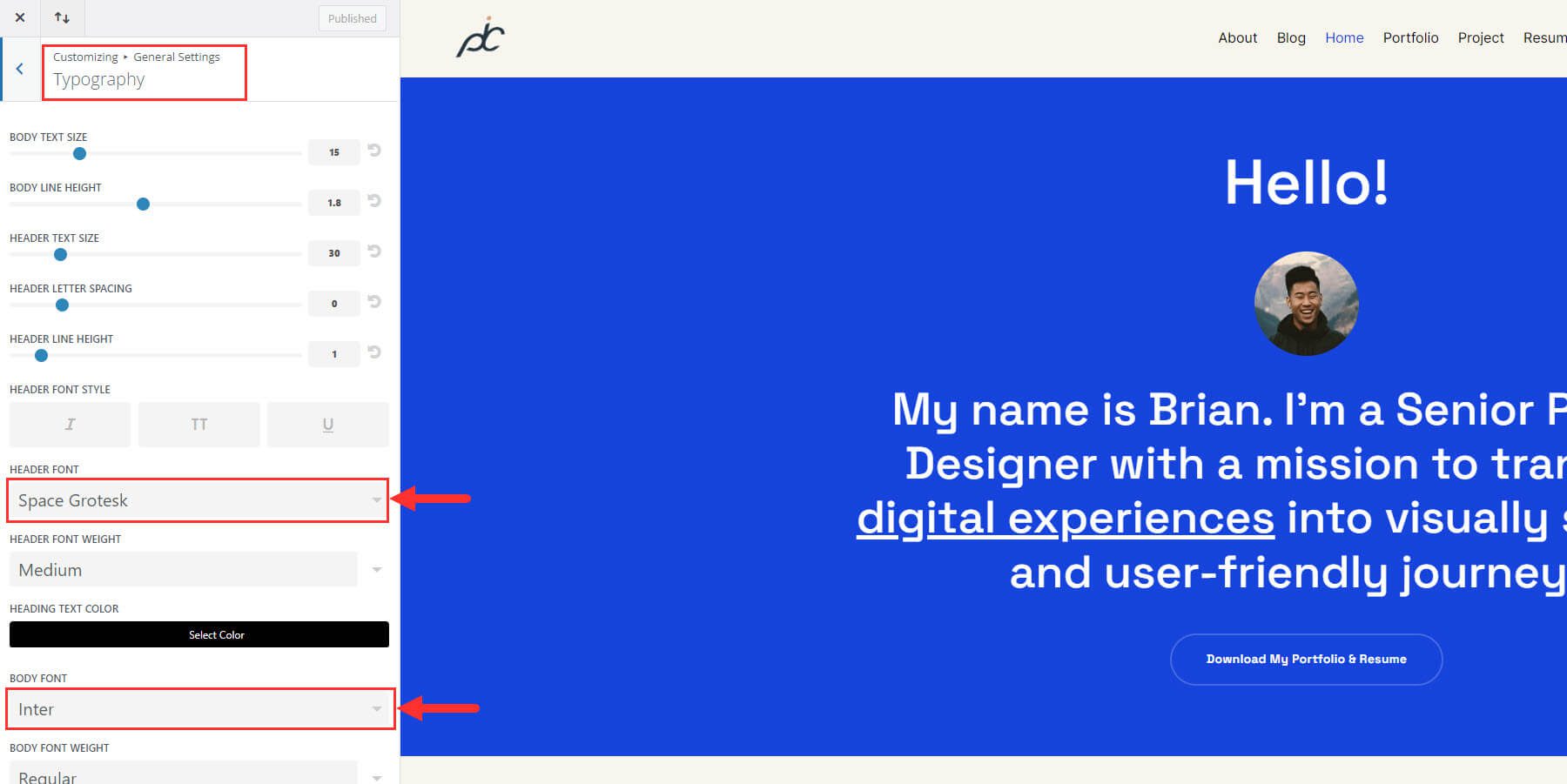
Untuk mengubahnya di Penyesuai Tema, buka Dasbor WordPress Anda dan navigasikan ke Divi > Penyesuai Tema. Kemudian pilih Pengaturan Umum > Tipografi. Di sana, Anda dapat mengubah Font Header dan Font Tubuh Anda.

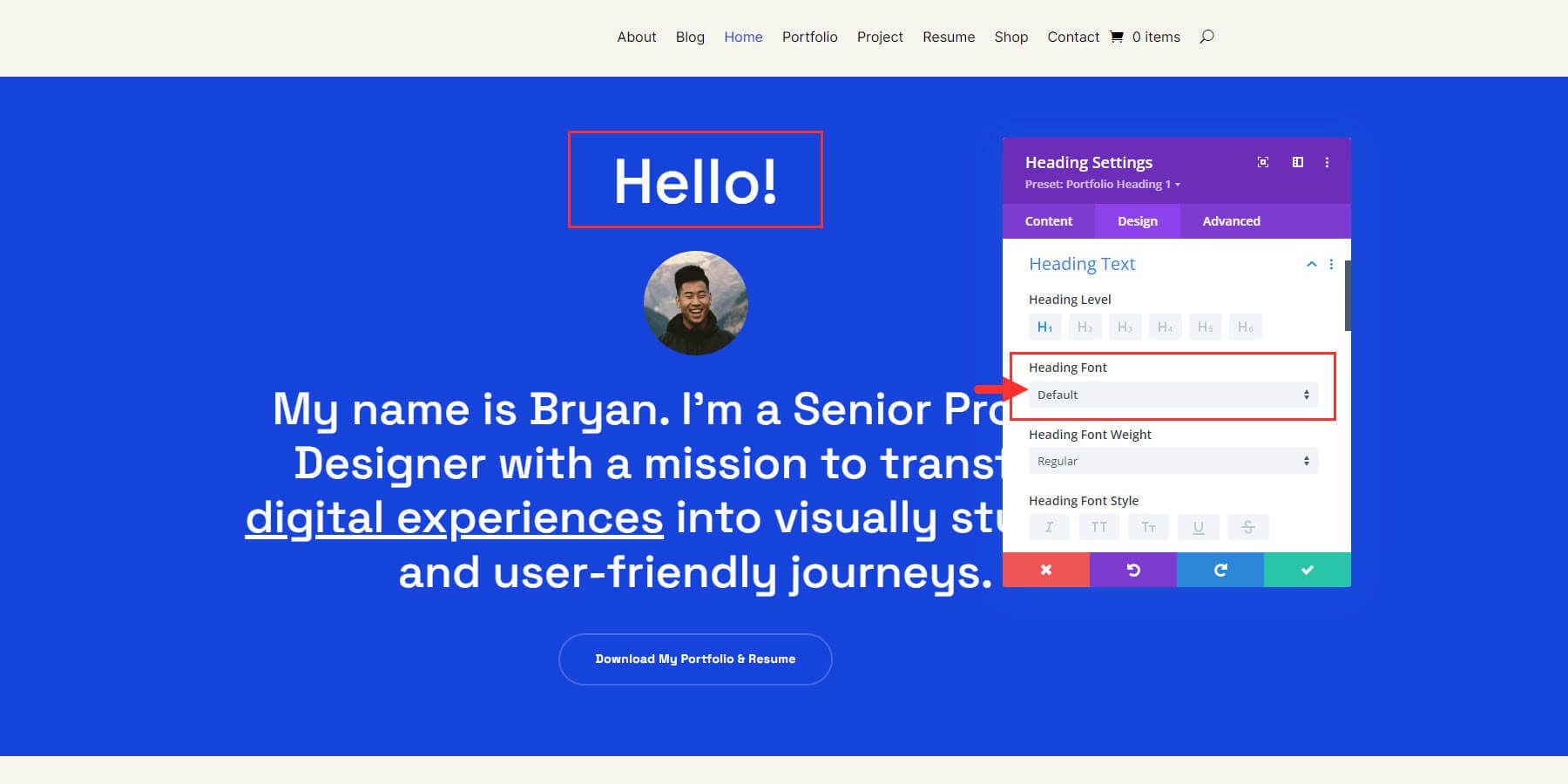
Namun Anda juga dapat mengakses dan mengedit Font Global langsung dari Divi Builder. Cukup buka modal pengaturan Modul Divi mana pun yang berisi teks. Misalnya, Anda dapat membuka pengaturan Heading Module. Lalu buka tab Desain dan temukan Font Heading. Anda akan melihat bahwa font tersebut disetel ke default, yang berarti font tersebut menggunakan font global default Anda. Klik menu tarik-turun untuk melihat opsi font Anda.

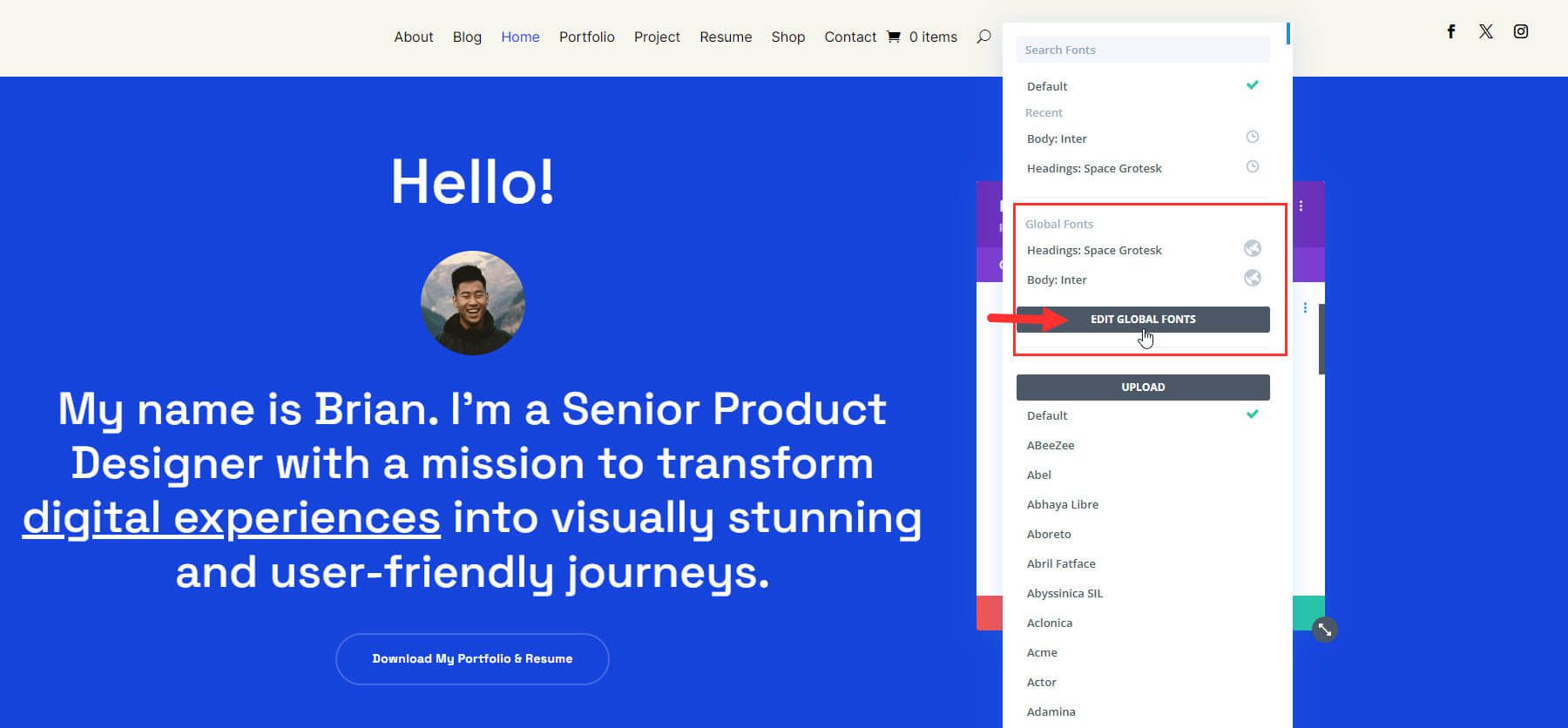
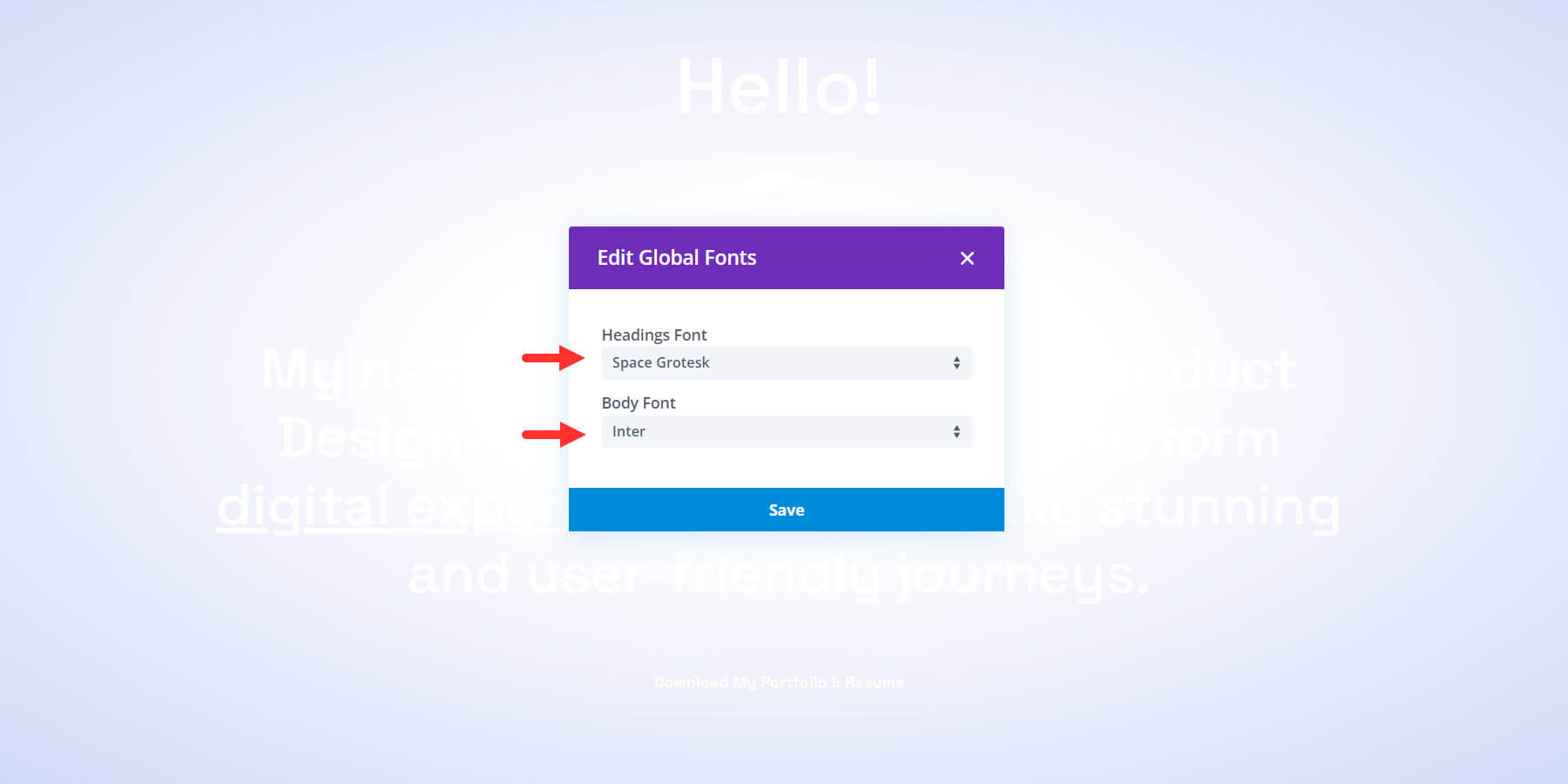
Di popup opsi font, Anda dapat menemukan Font Global Anda terdaftar dengan tombol untuk “edit font global.” Ini nyaman karena memberi Anda akses mudah untuk memilih Font Global saat membuat konten baru serta kemampuan untuk mengubahnya tanpa membuka Penyesuai Tema.
Untuk Situs Pemula Portofolio, font judul globalnya adalah “Space Grotesk” dan font isi globalnya adalah “Inter.” Untuk mengeditnya, klik “Edit font Global.”

Pilih judul dan font isi baru Anda dan klik "Simpan."

Ingatlah bahwa ini hanyalah langkah awal yang baik untuk memperbarui situs baru Anda dengan Font utama yang ingin Anda gunakan. Anda selalu dapat mengganti font global ini dengan memilih font berbeda dari daftar berdasarkan kasus per kasus.
3. Menyesuaikan Warna Global
Warna memainkan peran yang kuat dalam pencitraan merek situs web Anda, jadi penting untuk menjaga warna tetap spesifik dan konsisten. Situs Pemula Anda akan memiliki warna Global untuk membantu Anda mendapatkan skema warna yang sempurna untuk situs baru Anda hanya dengan beberapa klik.
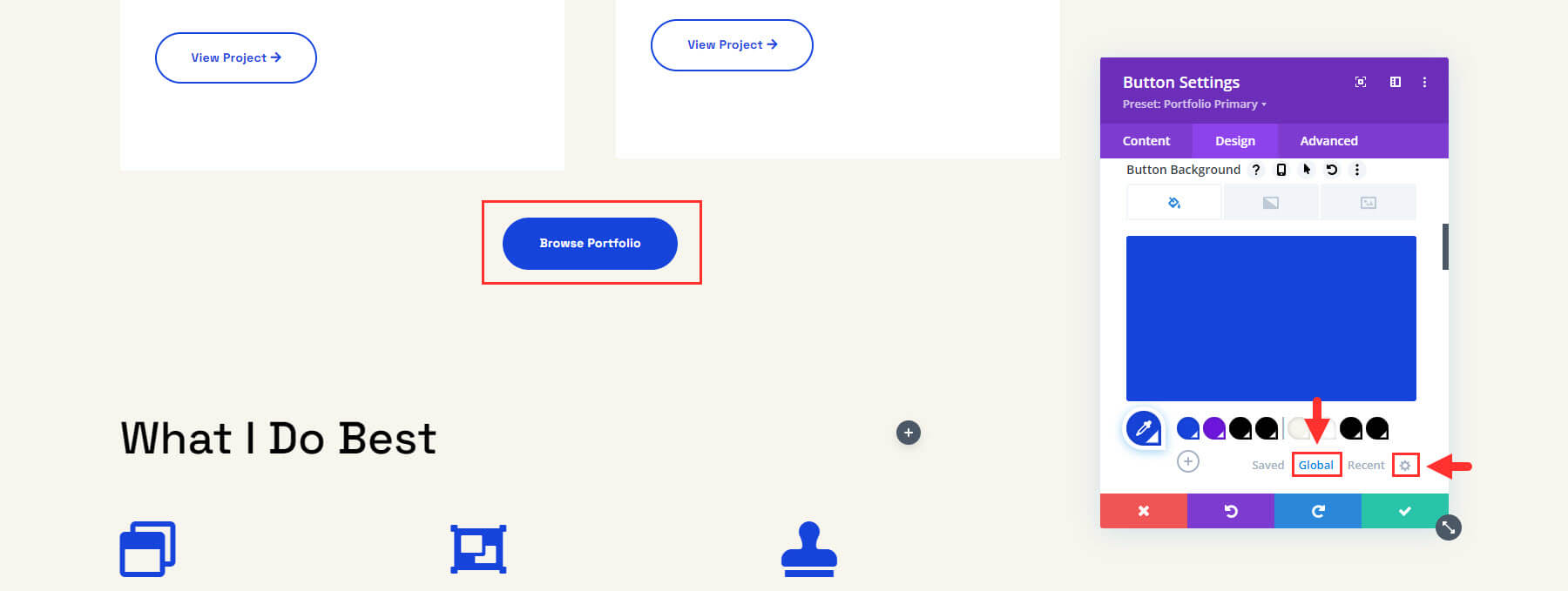
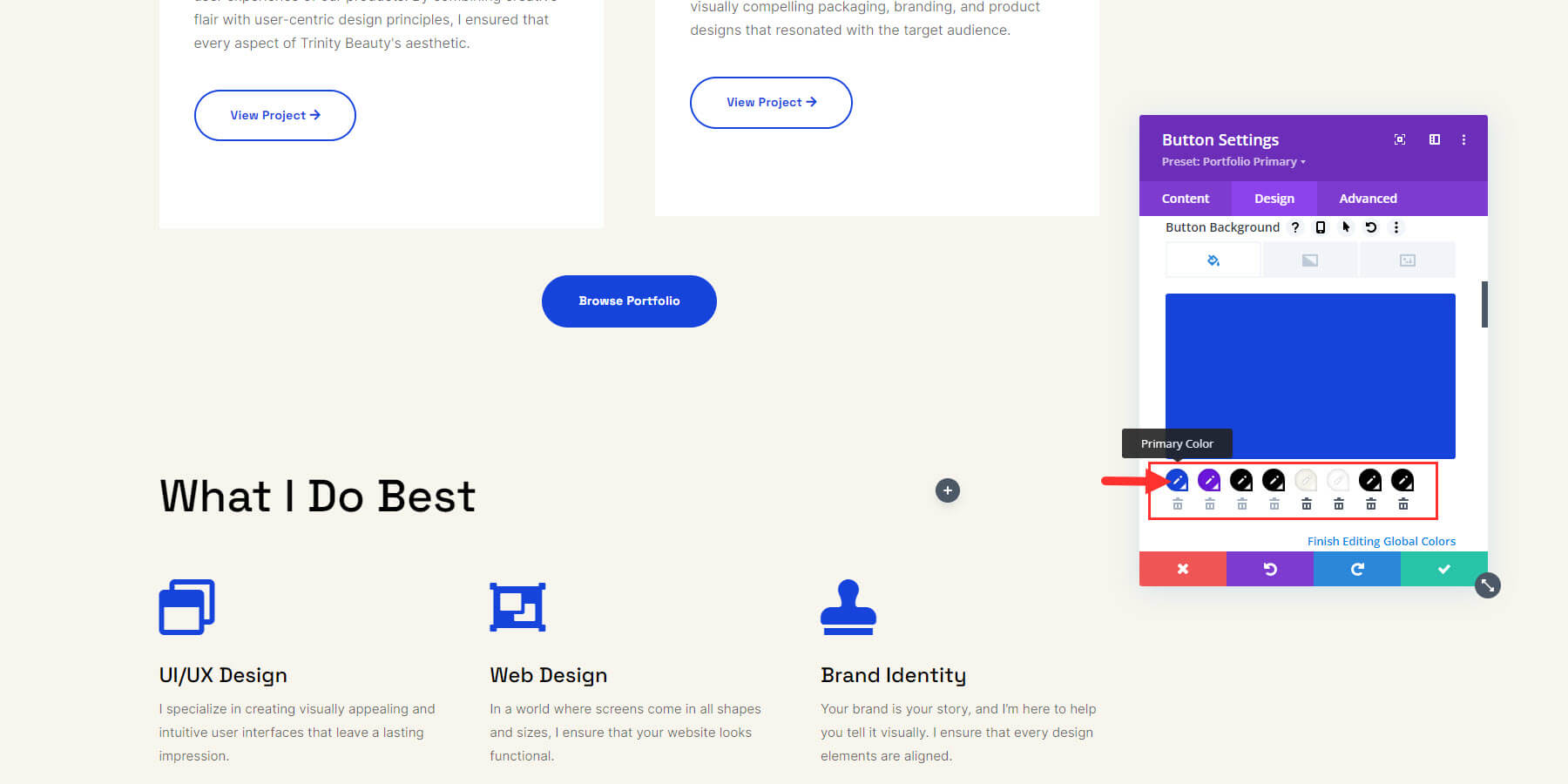
Anda dapat mengakses Warna Global dari pengaturan Modul mana pun yang berisi opsi warna. Misalnya, klik untuk mengedit Modul Tombol, temukan opsi warna latar belakang tombol di bawah tab desain. Anda akan melihat deretan warna yang disimpan. Pilih tombol alih “global” untuk melihat semua warna global situs Anda. Kemudian pilih ikon roda gigi untuk mengedit warna global tersebut.

Secara umum, yang pertama adalah warna utama website, yang kedua adalah warna sekunder, yang ketiga adalah warna judul, dan yang keempat adalah warna isi. Memperbarui keempat warna ini saja akan mengubah keseluruhan tampilan situs Anda!

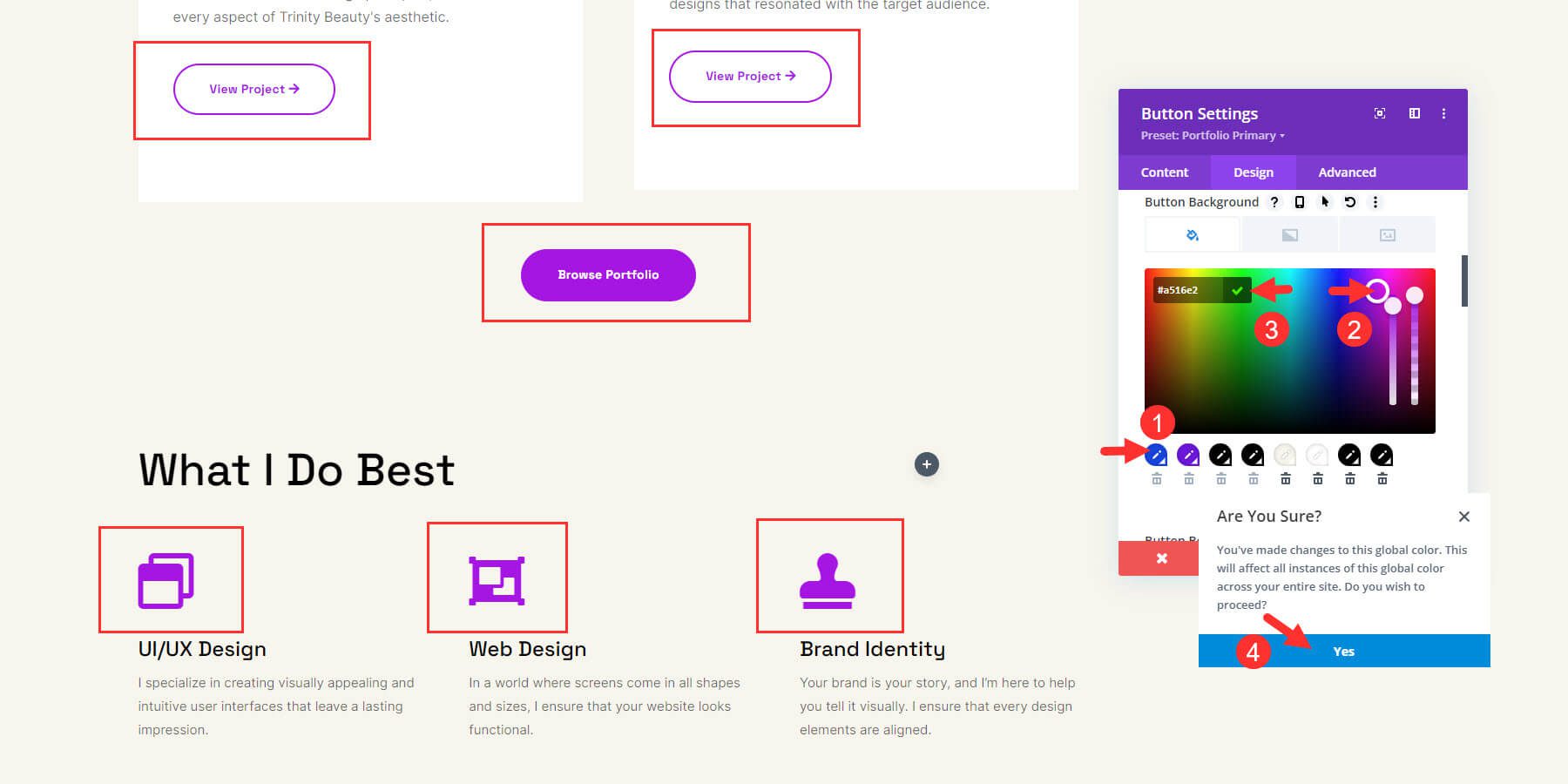
Anda dapat memulai dengan mengubah warna primer dengan mengkliknya, lalu menggunakan pemilih warna atau memasukkan kode hex, dan mengklik ikon centang hijau. Kotak konfirmasi akan muncul untuk mengonfirmasi bahwa Anda ingin melakukan perubahan. Klik OK untuk mengonfirmasi.

Setelah Anda memodifikasi keempatnya, perubahannya akan tampak lebar. Anda dapat menambahkan lebih banyak warna global dengan mengklik tombol plus tepat di sebelah deretan warna jika diperlukan.
3. Mengedit Preset Global
Prasetel global adalah gaya dan pengaturan yang telah dikonfigurasi sebelumnya yang dapat diterapkan ke beberapa elemen di seluruh situs web untuk desain yang konsisten dan pembaruan yang lebih mudah.
Setiap situs Pemula sengaja dirancang dengan modul yang sudah memiliki preset global. Anda dapat memodifikasi preset yang ada untuk membuat perubahan di seluruh situs dan menghindari keharusan memodifikasi setiap elemen secara manual.
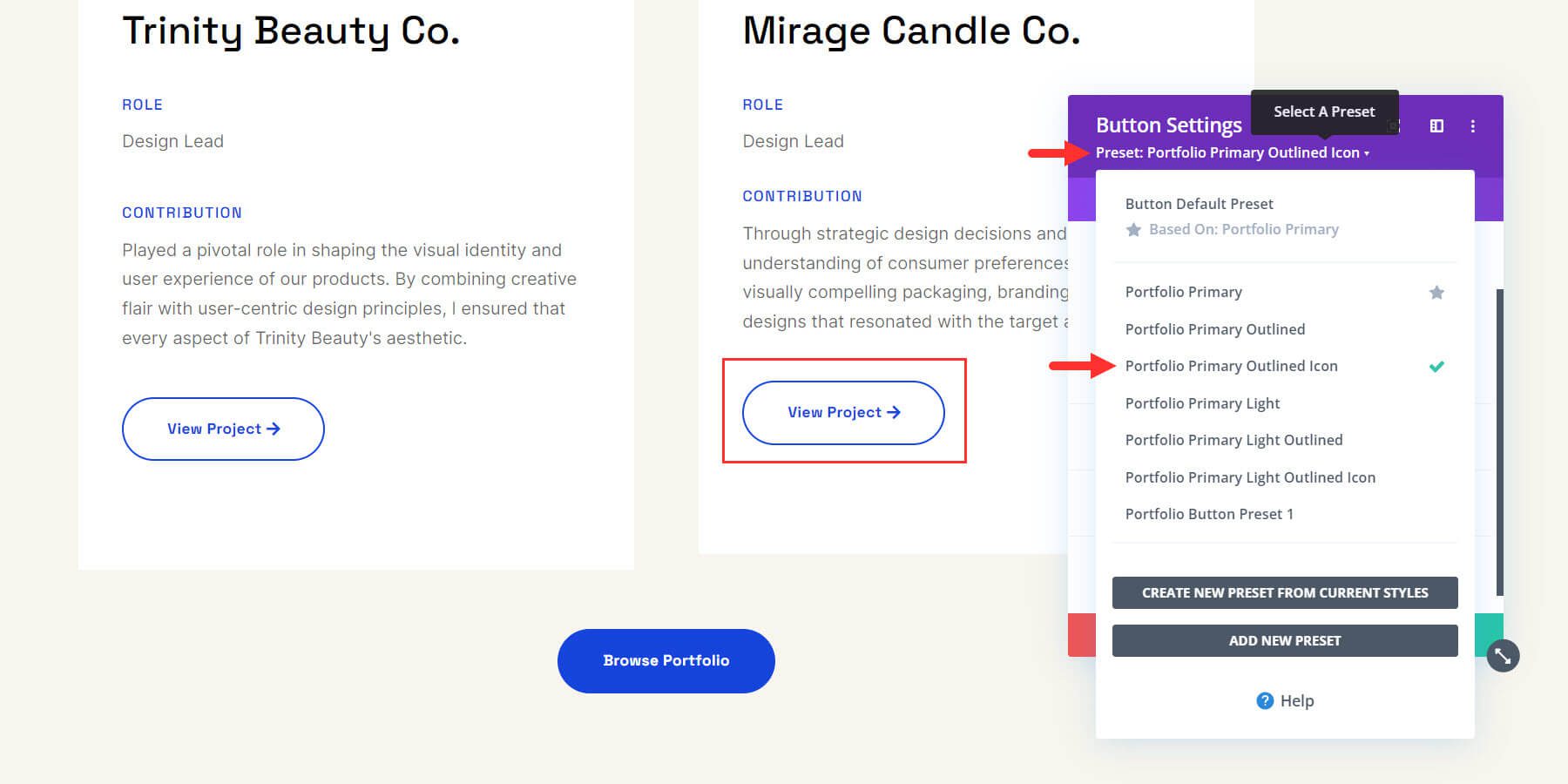
Mari kita mulai dengan mengubah preset Modul Tombol. Buka pengaturan untuk salah satu modul Tombol di halaman Anda menggunakan Divi Builder. Di bagian atas, Anda akan melihat bahwa gaya preset disimpan secara berbeda dari default. Klik tombol tarik-turun di sebelah preset untuk membuka opsi lainnya. Anda akan melihat daftar semua preset yang diimpor dari situs Starter. Tanda centang hijau memberi tahu Anda mana yang sedang digunakan, yang dalam hal ini adalah “Ikon Garis Besar Utama Portofolio.”

Anda dapat memilih preset mana pun yang ingin Anda gunakan dari daftar untuk memperbarui modul secara otomatis dengan pengaturan desain preset.
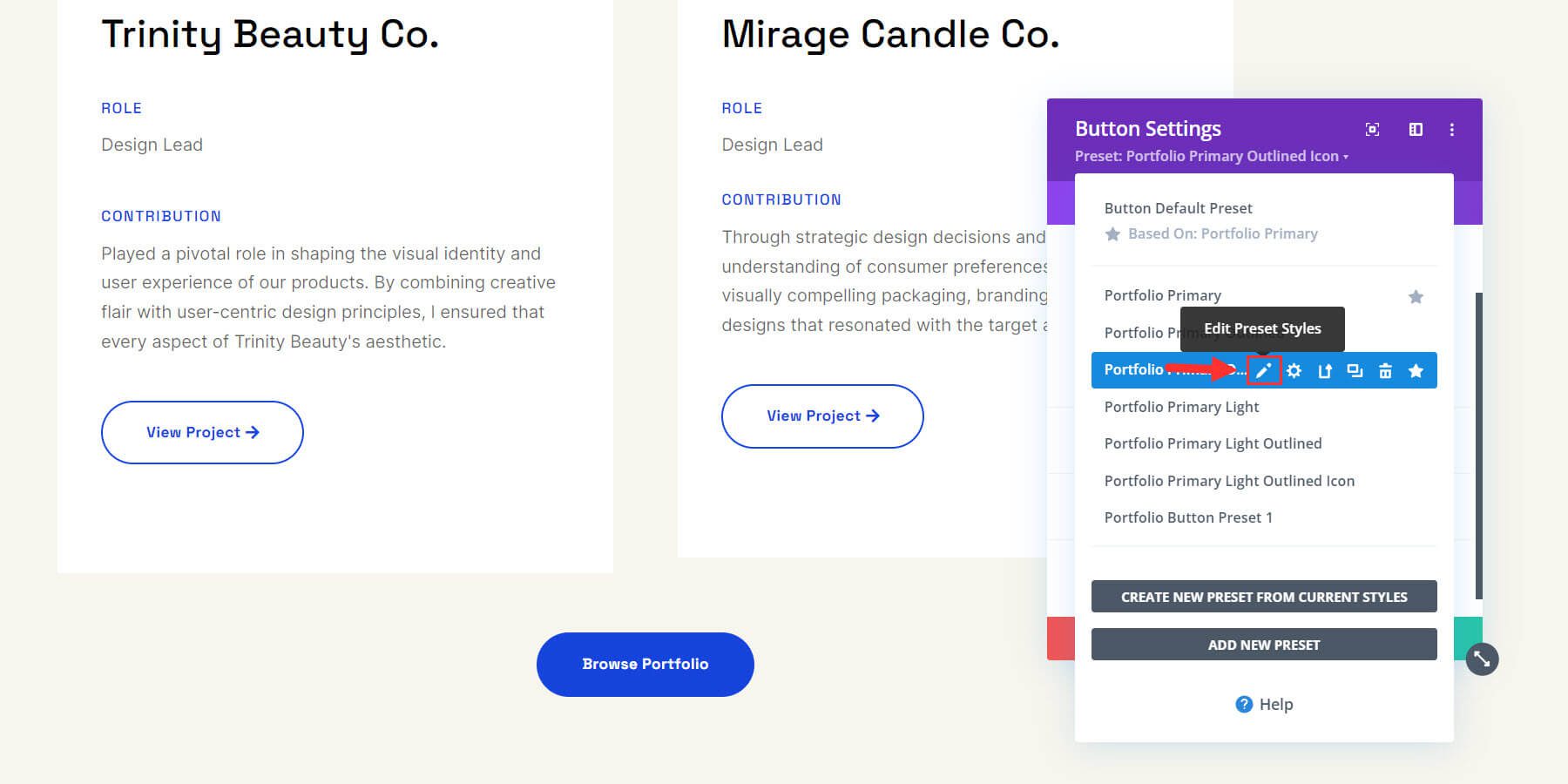
Kekuatan sebenarnya dari preset global ditunjukkan kapan pun Anda perlu membuat perubahan di seluruh situs pada elemen atau modul desain. Untuk melakukan ini, Anda dapat mengedit preset dari modul mana pun yang memuatnya. Untuk mengedit preset, arahkan kursor ke atasnya dan klik ikon pensil.

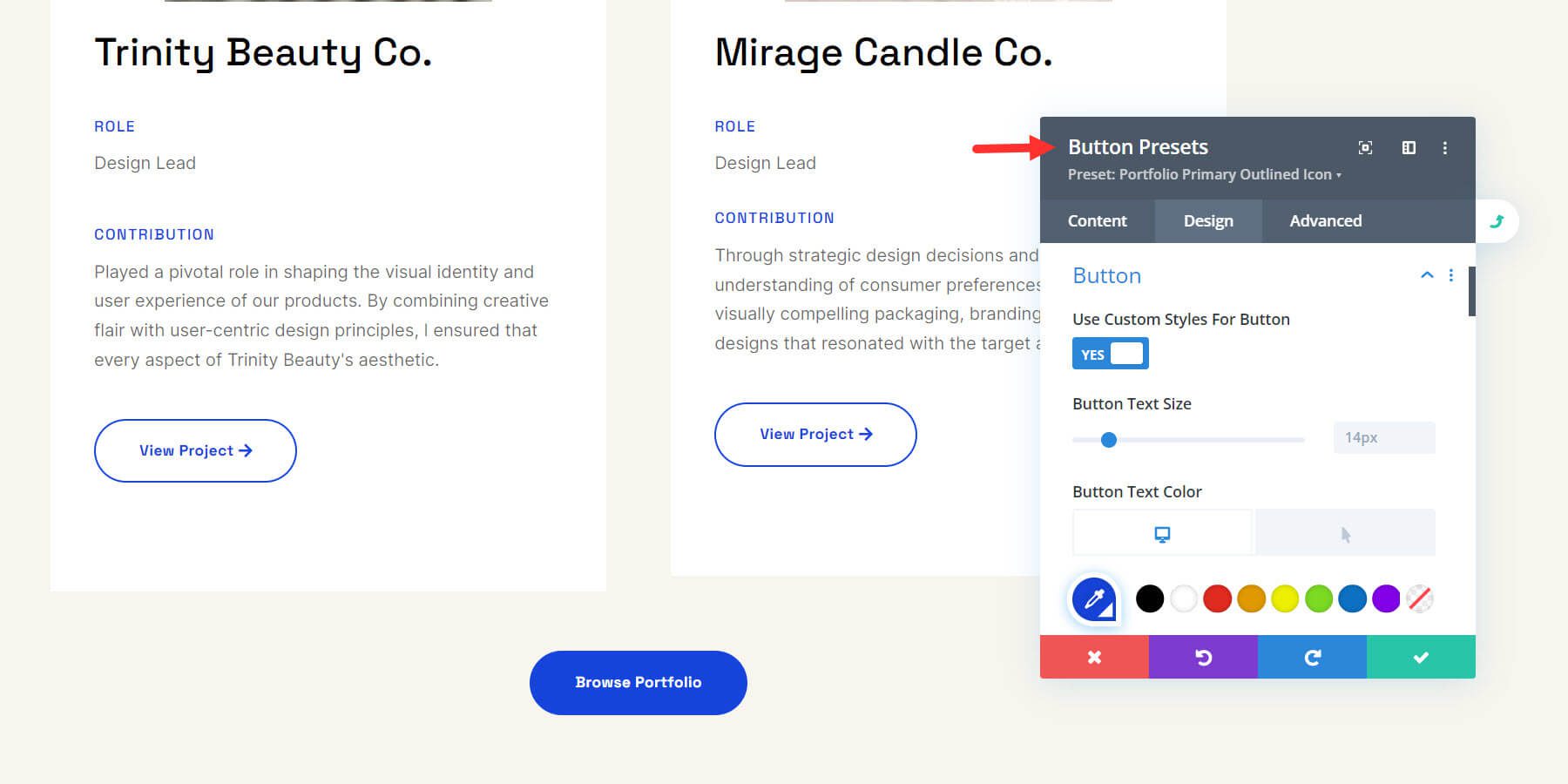
Warna abu-abu pada kotak pengaturan berarti Anda sedang mengedit pengaturan preset. Sekarang, buat perubahan yang Anda inginkan. Setelah Anda selesai dengan perubahan, klik tombol centang hijau.

Setelah ini, preset yang digunakan di setiap elemen judul di seluruh situs akan diperbarui. Semudah itu!
Berikut adalah ilustrasi video cara memperbarui preset. Perhatikan bagaimana semua tombol pada halaman diperbarui secara instan dengan mengubah preset.
Demikian pula, Anda dapat mengedit preset global bagian, teks, tombol, atau elemen lain mana pun di situs Anda. Tonton video ini di Divi Global Presets untuk mempelajari cara menggunakannya untuk membuat perubahan di seluruh situs dan mengoptimalkan situs Anda lebih cepat.
4. Mengedit Templat Pembuat Tema Situs Pemula Anda
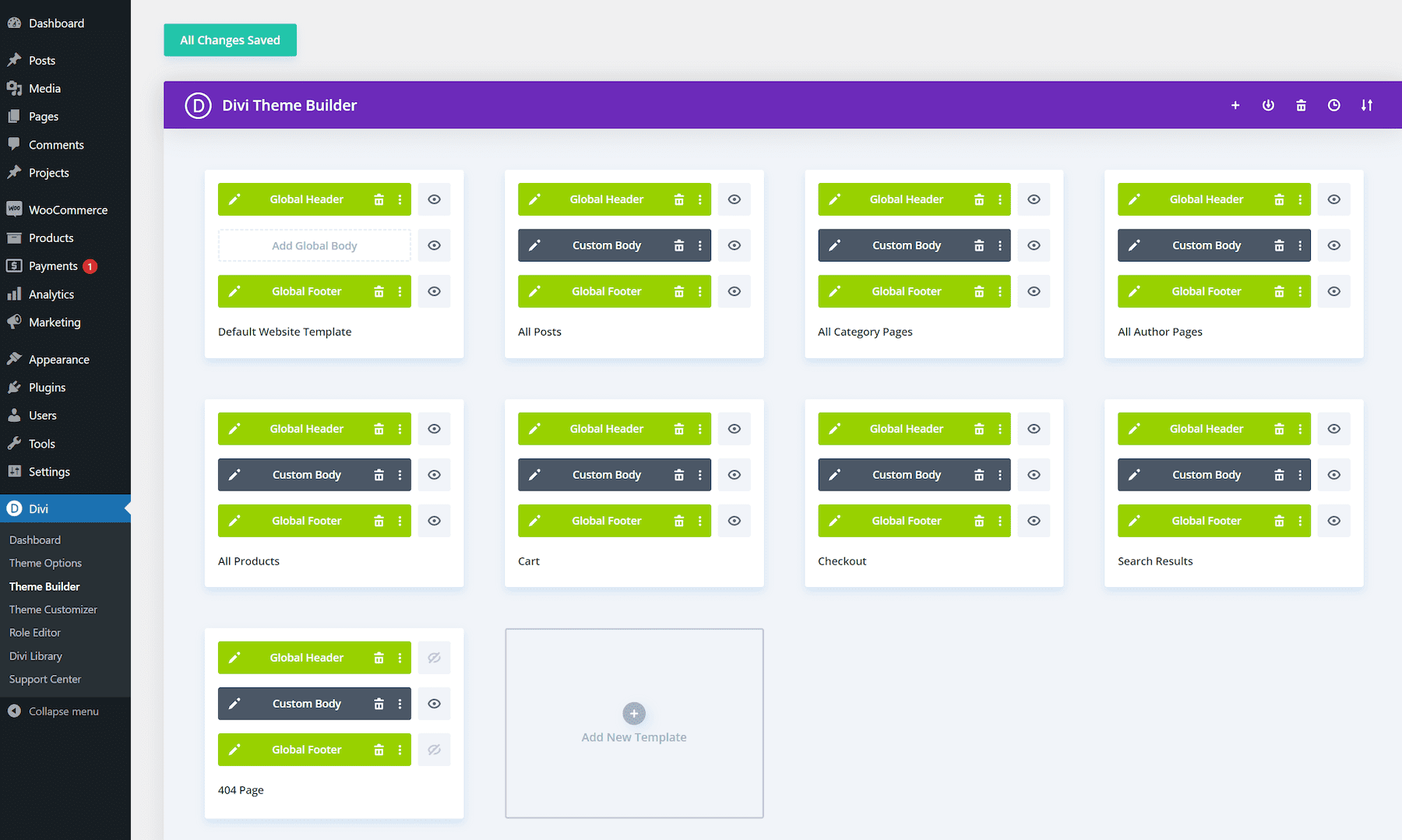
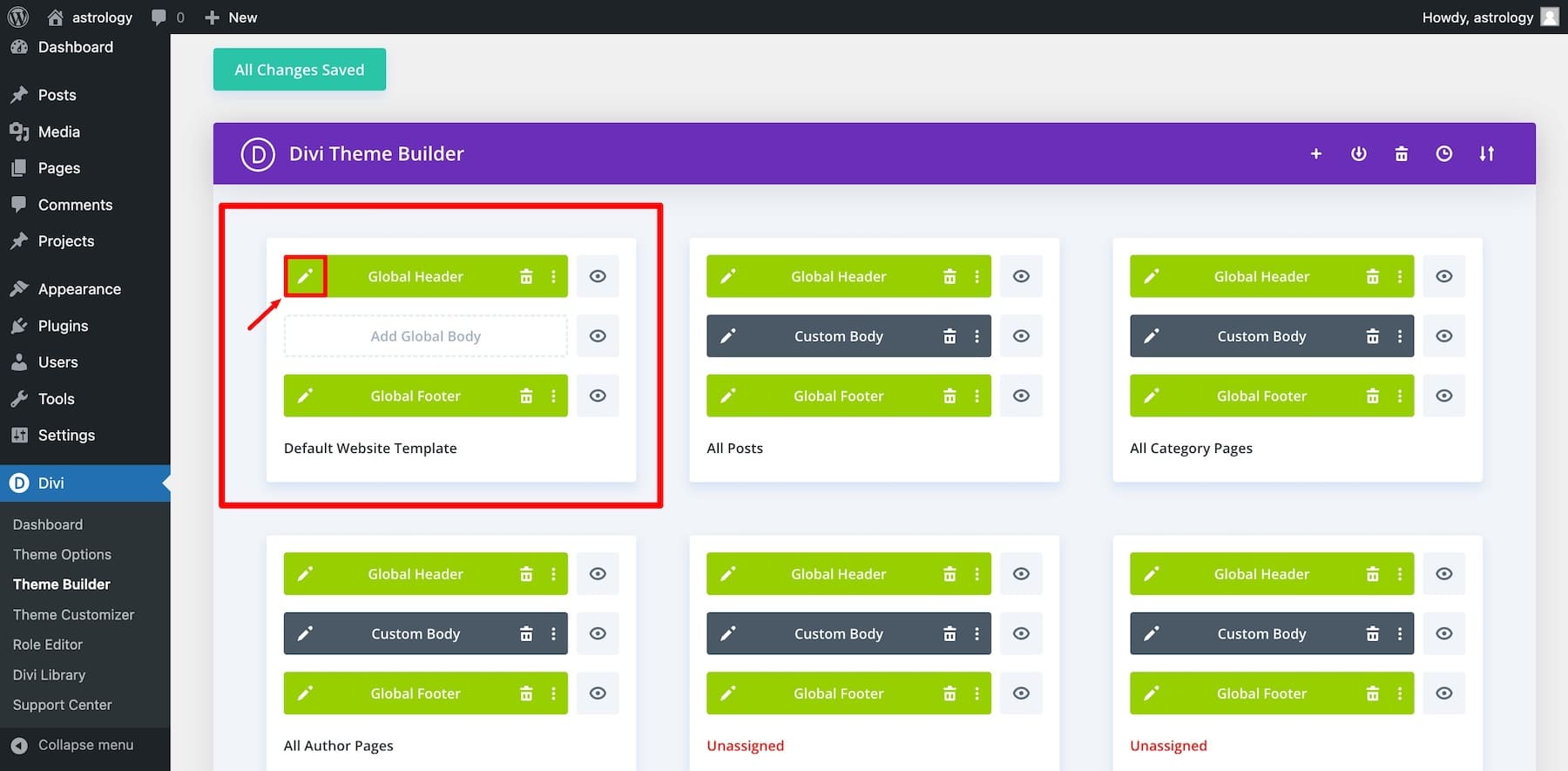
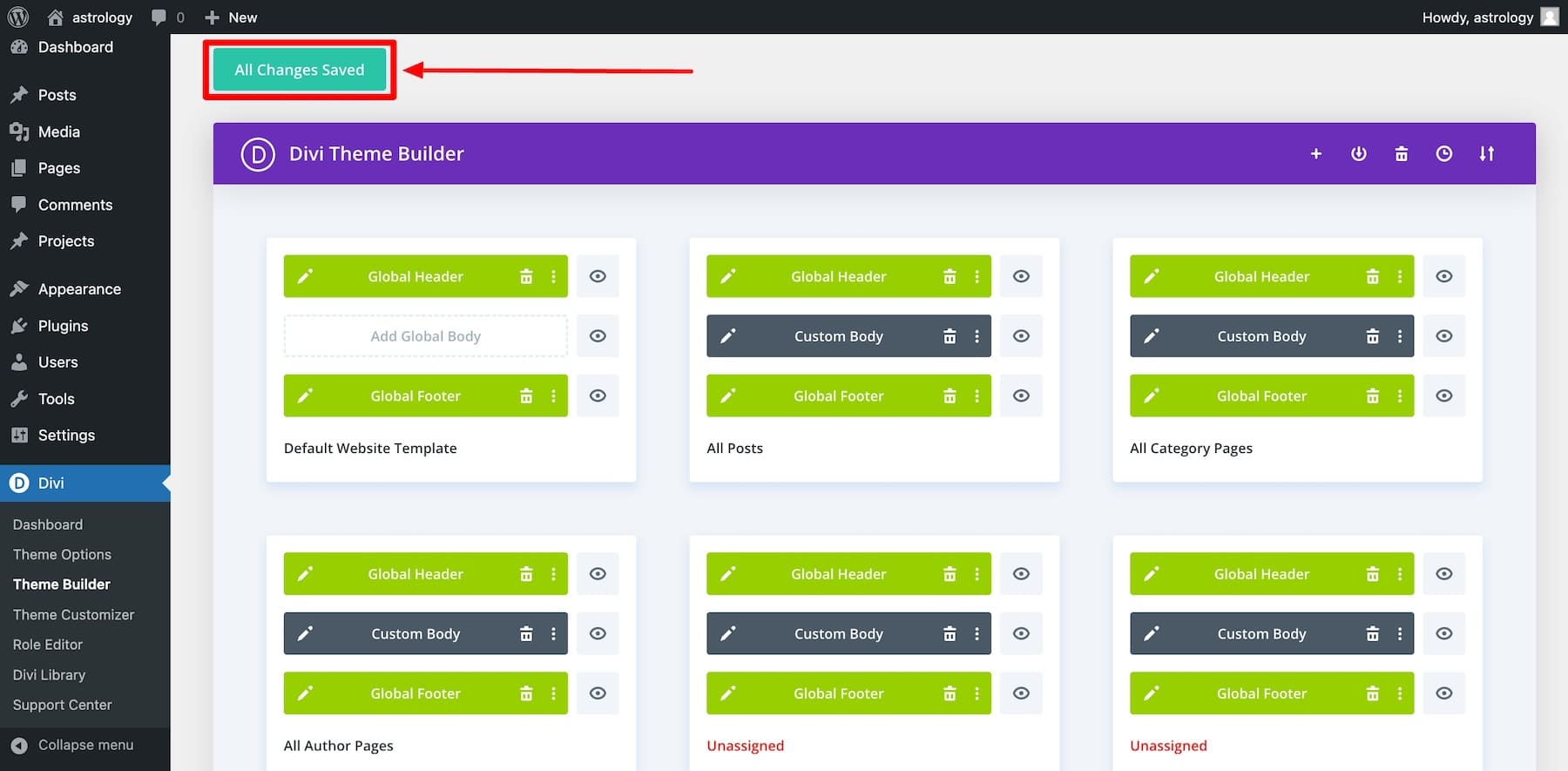
Divi Quick Sites juga mereplikasi templat Pembuat Tema dari situs Pemula dan membuat salinan untuk situs web Anda. Dari pesan “Situs Anda Sudah Siap!” halaman, klik “Kelola Template Tema” untuk melihatnya.
Anda juga dapat membuka Divi > Theme Builder dari dashboard WordPress Anda.

Untuk mengedit header global dari Templat Header Default, klik ikon pensil di sisi kiri header global.

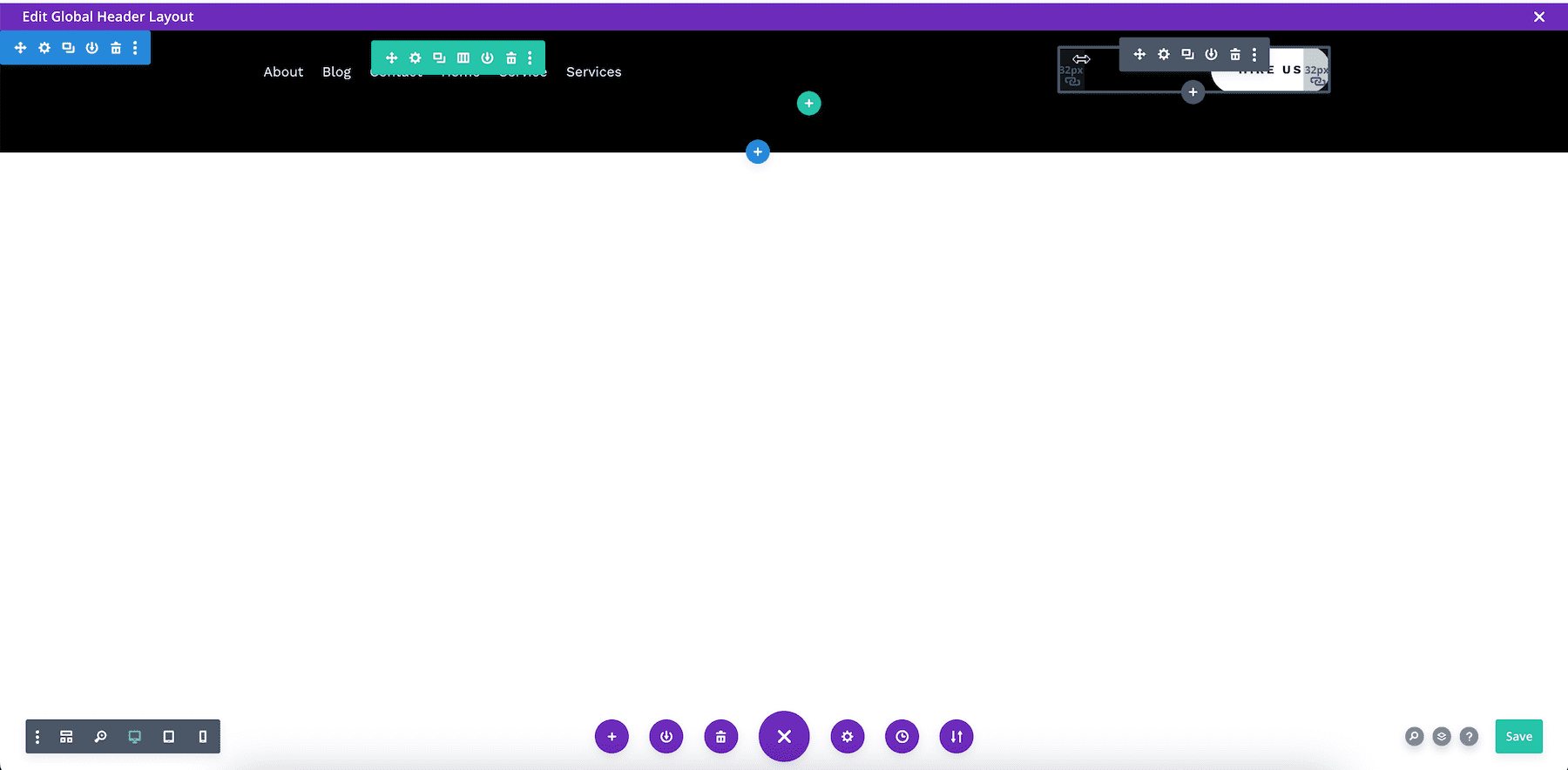
Ini akan membuka Divi Page Builder, yang berarti Anda dapat menyesuaikannya dan elemen global lainnya secara visual dengan menyeret dan melepaskannya.

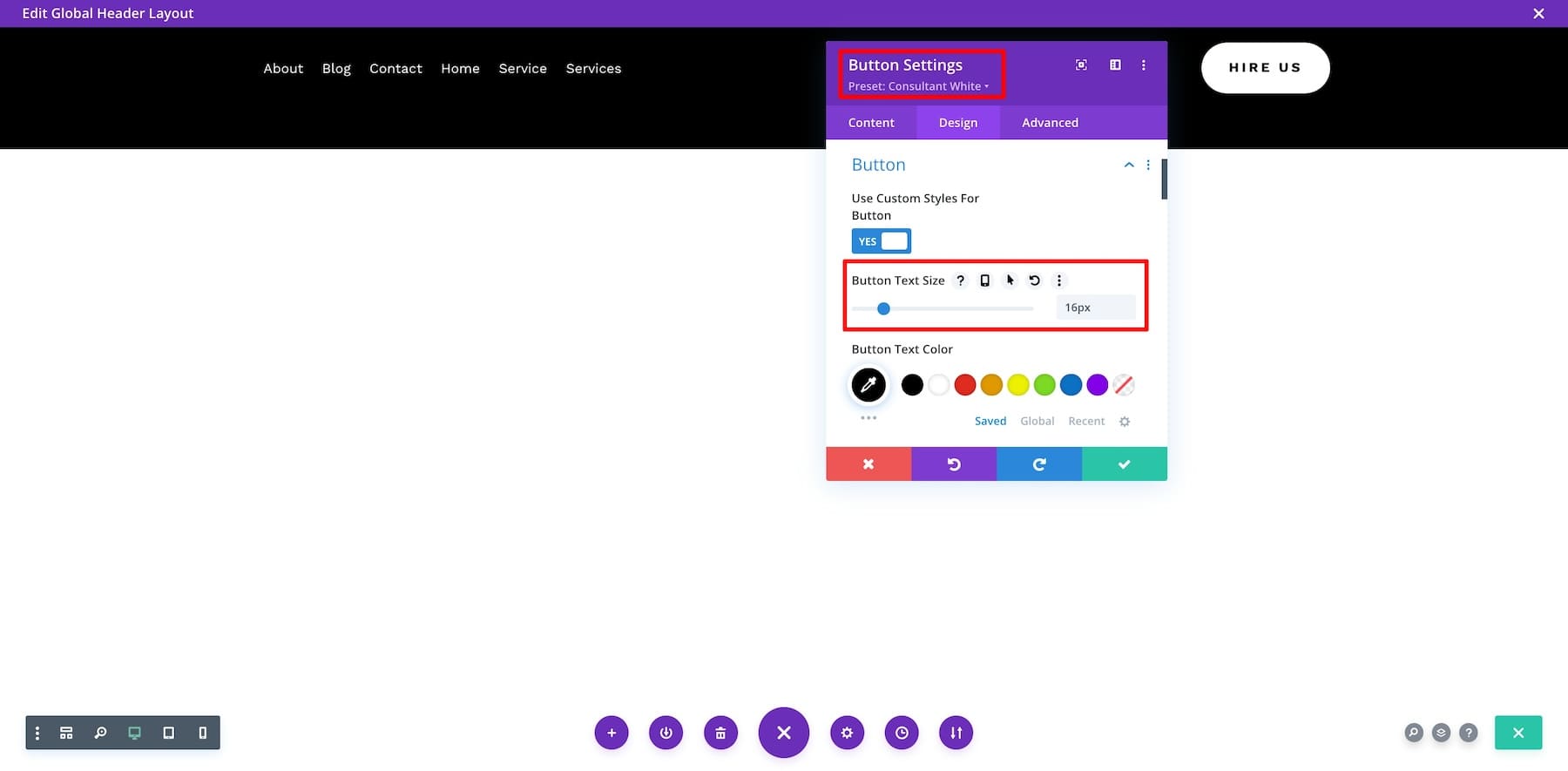
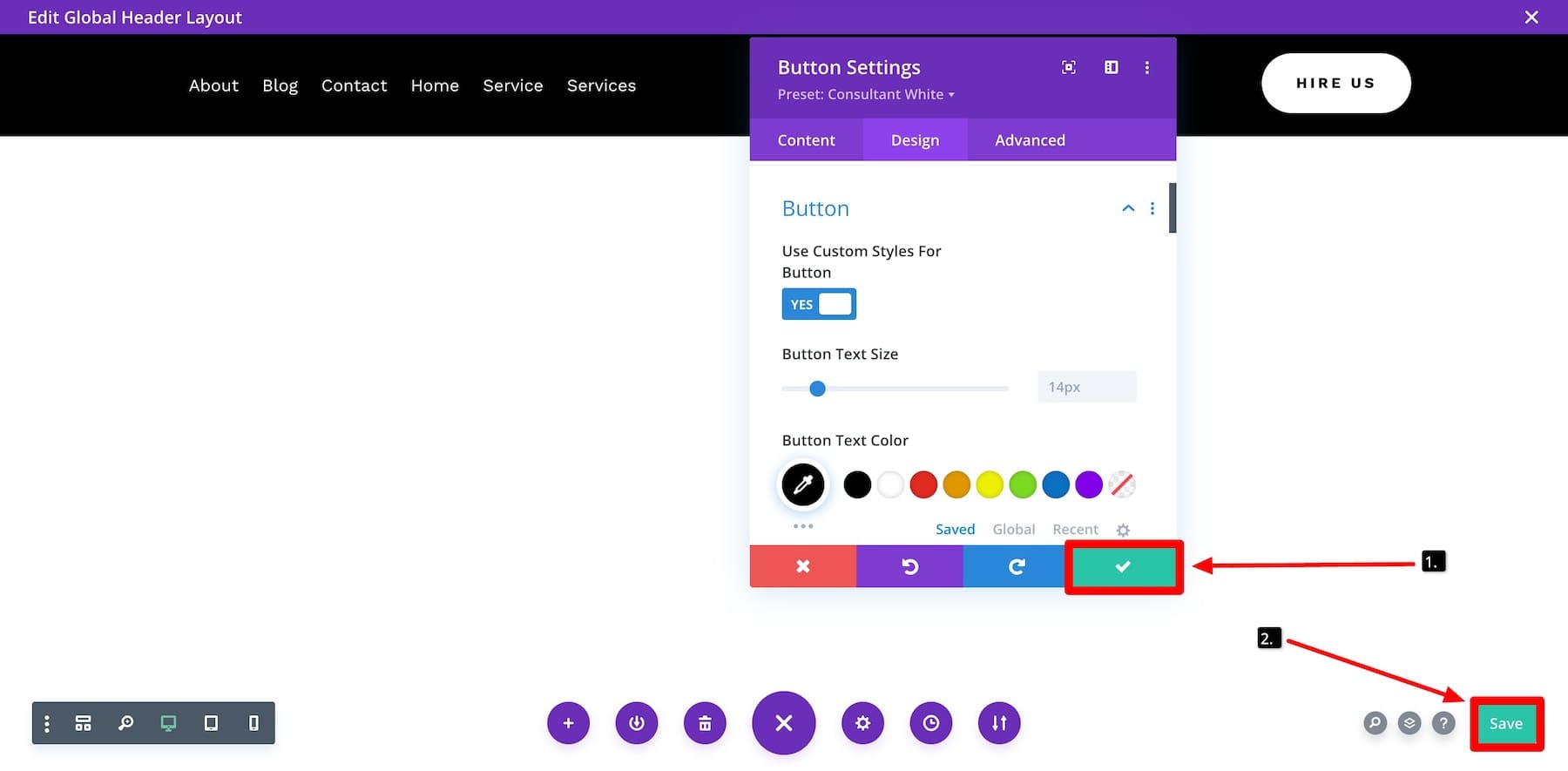
Katakanlah saya ingin mengedit ukuran font tombol. Jadi saya mengarahkan kursor ke atasnya dan klik pengaturan. Lalu saya pergi ke Desain, gulir ke bawah ke Tombol, dan ubah ukuran font. Anda juga dapat membuat perubahan dan memodifikasi gaya preset tombol.

Setelah selesai, klik tombol centang hijau dan Simpan. Ini akan memperbarui header global di semua halaman yang digunakan.

Ingatlah untuk kembali ke halaman Pembuat Tema dan klik tombol “Simpan Perubahan”. Jika tidak, Anda akan kehilangan semua perubahan yang Anda buat.

Demikian pula, Anda juga dapat menyesuaikan footer global dan templat Pembuat Tema lainnya. Jika mau, Anda juga bisa membuat template baru.
Mengedit template Theme Builder dengan Divi Builder sangat mudah. Ini memungkinkan Anda membuat elemen baru, membuat header dan footer khusus, dan melakukan lebih banyak hal dengan gaya drag-and-drop. Untuk lebih lanjut, lihat fitur-fitur canggih dari Pembuat Tema.
Membungkus
Situs Cepat Divi dan Situs Pemula Divi adalah kombinasi yang ampuh untuk mengaktifkan situs web Divi dalam hitungan menit. Ini menempatkan Anda pada posisi terbaik untuk melakukan penyesuaian apa pun yang Anda perlukan menggunakan semua fitur menakjubkan yang menjadikan Divi alat desain yang hebat. Mulailah proyek Anda berikutnya dengan pembuat yang dapat menghadirkan seluruh situs web dengan semua alat yang Anda perlukan untuk menjadikannya milik Anda.
Dapatkan Situs Cepat Divi
Lebih Percepat Dengan Divi AI dan Situs Cepat
Situs Pemula dengan Divi Quick Sites memungkinkan Anda membuat situs web dengan cepat menggunakan templat siap pakai yang dapat Anda sesuaikan dengan mudah.
Namun yang lebih baik lagi adalah menggunakan Divi AI dengan Situs Pemula ini untuk membuat proses desain lebih mudah dikelola dan cepat. Divi AI mengambil langkah lebih jauh dengan secara otomatis menghasilkan konten merek dan memastikan semuanya terlihat konsisten dan profesional, membuat pembuatan situs web menjadi sederhana dan dapat diakses oleh semua orang.
Dapatkan diskon 33% Divi AI dan mulai hasilkan konten merek dan gambar berkualitas tinggi untuk situs web Anda. Bayangkan dengan cepat membangun situs web unik, modern, dan dioptimalkan konversi tanpa mengedit setiap elemen secara manual!
Menyenangkan, bukan? Jangan lewatkan diskon luar biasa ini—daftar sekarang dan buat situs web canggih untuk mewakili merek Anda dan tingkatkan proses desain web Anda dengan mudah.
Dapatkan Situs Cepat Divi dengan Divi AI
