Panduan Pemula Menggunakan Divi Theme Builder
Diterbitkan: 2022-11-25Pembuat Tema Divi adalah alat desain serbaguna yang disertakan dengan tema Divi. Dengan itu Anda dapat membangun berbagai situs berbeda: blog makanan, toko e-niaga, portofolio layanan, atau bahkan kartu telepon untuk bisnis Anda.
Tema dasarnya dapat disesuaikan dengan pustaka templat dan modul dinamis yang sangat besar. Meskipun mudah digunakan, banyaknya pilihan bisa membuat kewalahan pada saat yang bersamaan. Dan sulit untuk menemukan apa yang Anda butuhkan.
Pada artikel ini, kita akan mulai dari awal, dan terus bekerja hingga menggunakan semua fitur. Dan jangan khawatir, tidak ada pengkodean yang terlibat. Ini adalah tutorial ramah-pemula.
TL;DR : Divi dibangun oleh Elegant Themes, dan mereka menawarkan banyak template luar biasa yang telah dirancang sebelumnya yang dapat Anda gunakan untuk memulai. Jika Anda memiliki jiwa perintis, Anda juga dapat membuat template dari awal. Rute mana pun yang Anda putuskan untuk digunakan, pastikan untuk melindungi pekerjaan Anda dengan cadangan BlogVault terlebih dahulu.
Membangun situs bisa sangat memuaskan, dan proses desainnya bisa menyenangkan dan mengasyikkan. Dengan munculnya pembuat halaman, seperti Divi dan Elementor, menjadi lebih mudah untuk menyatukan situs yang mencerminkan apa yang Anda inginkan dengan cepat dan mudah. Pembuat halaman dimaksudkan untuk menjadi solusi kode rendah, dan mengikuti etos WordPress dari situs demokratisasi.
Meski begitu, tetap membutuhkan waktu, tenaga, dan tenaga untuk membangun sebuah situs. Kami menyarankan Anda menyiapkan cadangan BlogVault di situs Anda sebelum memulai, dan pastikan untuk mengambil cadangan sesuai permintaan secara teratur sebelum setiap perubahan besar. Lebih baik lagi, siapkan situs pementasan dengan cepat, dan gunakan untuk menguji perubahan drive sebelum mendorongnya ke situs langsung Anda. Dengan BlogVault, yakinlah bahwa kerja keras Anda tidak akan pernah sia-sia.
Dengan mengingat hal itu, mari selami dunia Divi Theme Builder.
Memulai dengan Divi Theme Builder

Divi Theme Builder adalah antarmuka di dalam Divi yang memungkinkan Anda menyesuaikan desain situs Anda. Untuk menggunakannya, Anda harus menginstal dan mengaktifkan tema Divi terlebih dahulu. Berikut adalah langkah-langkah untuk melakukannya:
- Berlangganan Tema Elegan: Anda memerlukan langganan Tema Elegan untuk menggunakan tema. Mereka memiliki dua paket yang dapat Anda pilih: paket tahunan seharga $89 atau paket seumur hidup seharga $249. Beli langganan yang Anda inginkan untuk mengakses akun Tema Elegan Anda.
- Unduh tema: Buka tab Unduhan dan cari Tema Divi. Klik Unduh dan Anda akan memiliki folder zip di perangkat Anda dengan tema tersebut.
- Unggah tema: Selanjutnya, kembali ke dasbor WordPress Anda. Klik Penampilan di sidebar dan klik Tema. Selanjutnya, klik Tambah Baru . Klik Unggah Tema dan pilih folder zip dari perangkat Anda.
- Aktifkan tema: Setelah memilih file yang tepat, klik Instal Sekarang dan Aktifkan tema saat diminta.
- Otentikasi langganan Tema Elegan: Langkah terakhir adalah mengotentikasi akun Anda. Di bilah sisi, klik Divi dan Pembaruan. Tambahkan kunci API dan nama pengguna Anda, yang keduanya dapat ditemukan di Area Anggota Tema Elegan.
Ini akan menginstal tema Divi ke situs WordPress Anda. Anda akan melihat Divi telah ditambahkan ke sidebar Anda. Arahkan kursor ke atasnya dan klik Theme Builder untuk meluncurkannya.
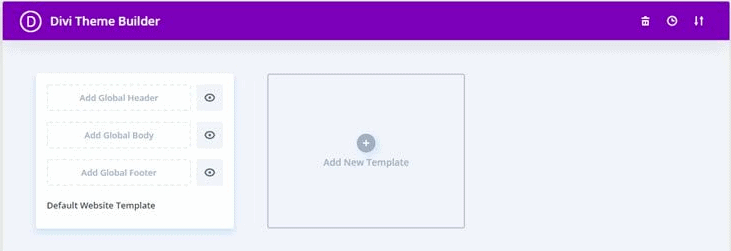
Sekarang, mari berkenalan dengan Theme Builder. Theme Builder memungkinkan Anda membuat template untuk setiap halaman di situs Anda. Setiap halaman dibagi menjadi tiga bagian: header, body, dan footer. Anda akan melihat bahwa bagian Default Website Template, di kiri atas, memiliki tiga bagian yang sama. Anda dapat menyesuaikan setiap bagian tersebut dengan Visual Builder. Cukup klik dan Anda akan dialihkan ke Visual Builder.
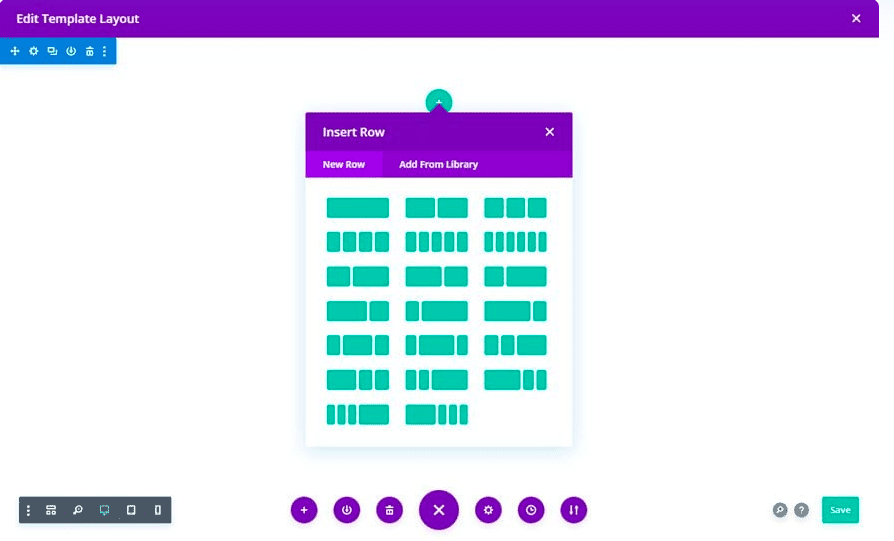
Visual Builder adalah ruang tempat Anda dapat langsung mengedit halaman atau template Anda dengan menambahkan elemen dan menyesuaikannya. Anda juga dapat mempratinjau dan menyimpan halaman sebelum ditayangkan. Ada beberapa hal yang perlu diperhatikan tentang Visual Builder:
- Templat diedit dalam baris dan kolom. Tambahkan baris menggunakan + di bagian atas dan pilih jumlah kolom. Sebaiknya batasi jumlah kolom menjadi 2 atau 3 per baris.
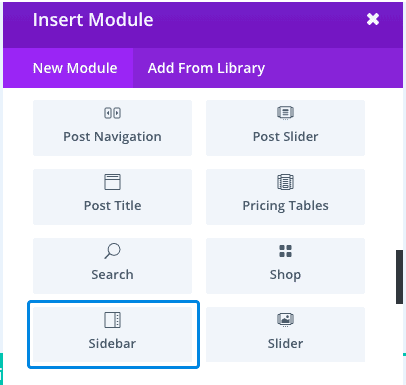
- Modul adalah widget atau elemen yang dapat ditambahkan ke kolom. Beberapa modul yang umum digunakan adalah kotak teks atau gambar. Hanya satu modul yang dapat masuk ke kolom dalam satu baris. Pilih jumlah kolom dalam satu baris yang sesuai.

- Setelah Anda memilih modul, Anda dapat melihat pengaturannya di sidebar. Dengan modul teks, misalnya, Anda dapat mengubah font, warna, ukuran, perataan, dan lainnya.
Setelah terbiasa dengan Visual Builder, Anda dapat melanjutkan dan mendesain halaman Anda.
Kami menyarankan Anda bermain-main dengan Theme Builder untuk membiasakan diri dengan di mana semuanya berada dan bagaimana cara kerjanya. Coba seret dan lepas beberapa modul untuk melihat tampilannya di tata letak, dan periksa setiap pengaturan terkait.
Sesuaikan tata letak Divi yang telah dibuat sebelumnya
Cara termudah untuk mendesain halaman untuk pertama kalinya adalah mengedit tata letak yang telah dibuat sebelumnya. Itu sudah ditentukan sebelumnya, jadi semua elemen penting sudah ada. Yang dibutuhkan hanyalah beberapa penyesuaian. Bagian ini membahas tentang mengakses perpustakaan Divi dan menggunakan tata letak Divi yang telah dibuat sebelumnya.
Tata letak halaman penuh
Hal pertama yang perlu Anda lakukan adalah membuat halaman baru, lalu mengakses pustaka tata letak dari Theme Builder. Setelah Anda selesai melakukannya, Anda dapat men-tweak pengaturan.
- Tambahkan halaman baru : Buat halaman baru dengan mengklik Halaman di sidebar dan Tambah Baru . Kemudian, beri nama halaman dengan sesuatu yang sesuai seperti Beranda, misalnya.
- Edit dengan Divi Theme Builder: Klik Gunakan Divi Builder. Ini akan meminta Anda membuat pilihan antara membuat tata letak dari awal atau menggunakan templat yang telah dibuat sebelumnya. Anda kemudian dapat mengklik Telusuri Tata Letak dan mengakses perpustakaan.
- Pilih template : Telusuri semua desain dan pilih salah satu yang paling sesuai dengan kebutuhan Anda. Filter tata letak berdasarkan kategori untuk mempermudah menemukan sesuatu yang cocok untuk Anda. Klik Lihat Demo untuk melihat pratinjau lalu klik Gunakan tata letak ini. Ini akan memuat tata letak ke halaman Anda di Visual Builder.
- Kustomisasi halaman: Sekarang Anda dapat mengganti teks dan gambar serta elemen lain dengan yang dibutuhkan halaman Anda.
Berikut adalah beberapa opsi template yang bagus untuk halaman paling populer:
- Beranda: Lihat Beranda 25+ Paket Tata Letak Divi untuk opsi templat beranda yang bagus. Desainnya cantik dan minimalis dengan font dan tata letak yang sangat modern.
- Tentang halaman: Paket Bagian Tentang Divi Divi hadir dengan semua hal penting untuk halaman tentang seperti gambar, teks, dan tautan media sosial. Ini cara yang bagus untuk menambahkan informasi penting tentang diri Anda dengan cara yang menarik.
- Halaman kontak: Paket Tata Letak Halaman Kontak Divi Gratis ini hadir dengan 5 formulir kontak menakjubkan yang pasti akan Anda sukai. Formulir tidak harus membosankan lagi.
- Template blog: Template Tata Letak Blog Klasik dari Divi Cake ini adalah semua yang Anda butuhkan di halaman blog. Itu juga dilengkapi dengan penginstalan cepat dan dukungan hebat sehingga Anda dapat membangun halaman blog Anda dalam hitungan menit.
Header, footer, atau body template siap pakai
Metode ini memungkinkan Anda membuat halaman yang indah hanya dalam beberapa menit. Ini adalah metode tercepat dan paling efisien. Tetapi ada segudang opsi penyesuaian yang belum Anda buka. Jadi, mari kita mulai dengan dasar-dasarnya: menggunakan template siap pakai hanya untuk sebagian halaman Anda.
Metode ini memungkinkan Anda membuat halaman seperti memecahkan teka-teki jigsaw: berkeping-keping. Berikut adalah langkah-langkah untuk melakukannya:
- Menambahkan template baru: Klik Divi di sidebar, lalu klik Theme Builder . Anda kemudian dapat mengklik Header, Footer, atau Body di bagian Default. Ini akan membuat template yang dapat digunakan di seluruh situs dan sangat membantu untuk template header dan footer. Klik Build From Scratch dan ini akan membuka Visual Builder tempat Anda dapat memuat template baru.
- Buka pustaka template: Di bagian bawah halaman, Anda akan melihat tiga titik ungu. Klik dan kemudian klik tanda +. Ini adalah tombol "Muat dari Perpustakaan" yang memungkinkan Anda mengakses perpustakaan template.
- Pilih template: Pilih template ideal Anda dan klik Gunakan tata letak ini . Ini akan memuatnya di Visual Builder.
- Sesuaikan template: Anda kemudian dapat menyesuaikan ukuran, warna, font atau mengganti gambar, dll, menggunakan pengaturan modul di sidebar.
Metode yang sama dapat digunakan untuk templat yang disimpan. Anda juga dapat membuka halaman yang ada di Visual Builder dan mengganti konten yang ada dengan template baru. Untuk melakukan itu, klik tombol Load from Library , pilih template dan pilih Replace existing content sebelum Anda memuatnya.
Jumlah opsi di pustaka template bisa sangat banyak. Jadi mari luangkan waktu sejenak untuk berbicara tentang cara memilih salah satu.
Bagaimana cara memilih template yang sudah jadi?
Saat memilih template siap pakai, ada hal-hal seperti biaya, keamanan, dukungan, dan estetika yang perlu dipertimbangkan. Dengan Divi, tiga yang pertama diurus. Mereka memiliki tim pendukung yang luar biasa untuk setiap pertanyaan. Mereka terus berupaya meningkatkan produk mereka dan Anda telah mempertimbangkan biaya, jika Anda berada di langkah ini. Artinya pertimbangan terbesar adalah estetika.
Pengembang Divi terus membuat template untuk berbagai macam situs. Anda akan melihat bahwa perpustakaan memiliki banyak paket tata letak dan tata letak. Paket tata letak berisi opsi header, body, dan footer yang semuanya sesuai dengan estetika yang sama. Cari yang sesuai dengan merek Anda dan karena itu memerlukan sedikit penyesuaian. Anda juga dapat menemukan templat individual untuk header, footer, dan berbagai jenis tata letak badan.
Di pustaka, Anda dapat menelusuri 250+ templat atau memilih salah satu dengan menggunakan filter di bilah sisi. Setiap template termasuk dalam kategori yang sesuai dengan estetika tertentu.
Rancang elemen global Anda dengan Divi Theme Builder
Setelah Anda bekerja dengan template siap pakai, Anda akan merasakan bagaimana berbagai hal bekerja dengan Divi Theme Builder. Saat Anda semakin mahir, Anda akan menemukan bahwa setiap template premade membatasi. Jadi sekarang kita akan berbicara tentang cara membuat template Anda sendiri dari awal.
Buat tajuk global
Bagian tajuk situs biasanya adalah hal pertama yang dilihat pengunjung. Biasanya memiliki menu navigasi dan branding situs. Ini adalah bagian penting dari situs Anda, jadi sebaiknya luangkan waktu untuk menyesuaikannya agar sempurna untuk merek Anda.
Di bagian ini, kami akan memandu Anda melalui proses pembuatan header global. Tajuk global berlaku untuk seluruh situs Anda, yang berarti setiap halaman akan memilikinya. Kami akan menggunakan modul Menu untuk mendesainnya.
- Buka editor: Klik Add Global Header dan klik Build Global Header. Klik Build From Scratch untuk membuka editor.

- Tambahkan menu: Pertama, tambahkan baris. Kemudian, cari modul Menu dan pilih. Ini adalah modul unik yang tersedia khusus untuk template Header.
- Sesuaikan pengaturan menu : Dalam pengaturan menu, Anda dapat menentukan konten dan tampilan menu.
- Di tab konten, Anda dapat menambahkan logo dan memilih menu mana yang akan digunakan. Ada juga kotak untuk dicentang, sehingga Anda dapat menampilkan keranjang belanja dan ikon pencarian.
- Tab desain memungkinkan Anda menyesuaikan tampilan menu. Anda dapat memutuskan perataan menu dan arah menu tarik-turun di bagian tata letak. Anda juga dapat mengubah hal lain seperti font dan ukuran teks menu atau ukuran logo.
- Perbaiki menu: Secara default, tajuk tidak diperbaiki. Artinya, itu akan hilang saat Anda menggulir. Jadi, buka tampilan wireframe di bagian bawah sidebar. Pilih ikon pengaturan bagian (ikon roda gigi di kiri atas) untuk menu Anda. Di tab Lanjutan, buka bagian CSS khusus. Cuplikan kode perlu diedit untuk mengatakan hal berikut:
posisi: tetap;
lebar: 100%
atas: 0p
Ini membuatnya tetap dengan lebar penuh dan tanpa ruang antara bagian atas jendela browser Anda dan header.
- Tingkatkan indeks z visibilitas: Kami menyarankan Anda meningkatkan Indeks Visibilitas Z. Pergi setinggi mungkin. Ini memastikan bahwa menu Anda akan selalu terlihat. Indeks z dalam CSS menentukan posisi suatu elemen. Semakin tinggi indeks, semakin tinggi urutan yang terlihat. Misalnya, jika indeks Z tajuk Anda lebih tinggi dari pos blog Anda, jika keduanya tumpang tindih, tajuk akan menyembunyikan pos blog.
- Menyimpan template: Di bagian bawah sidebar, klik Save untuk memastikan Anda tidak kehilangan template. Anda kemudian dapat keluar dari editor. Kembali ke antarmuka, pastikan untuk menyimpan perubahan lagi. Tajuk global Anda sekarang sudah siap.
Header global adalah header seluruh situs. Jika Anda menginginkan tajuk khusus untuk setiap halaman, klik ikon hamburger di samping tajuk global dan klik Nonaktifkan Global. Anda kemudian dapat mendesain tajuk khusus untuk setiap halaman. Anda dapat memiliki tajuk khusus hanya untuk beberapa halaman dan tajuk global untuk yang lainnya. Situs Anda dapat menjadi pengalaman yang sepenuhnya disesuaikan.
Buat footer global
Hal berikutnya yang Anda perlukan adalah footer. Footer adalah tempat yang bagus untuk memiliki informasi kontak, tautan ke artikel teratas, ikon media sosial, dan sebagainya. Ini adalah tangkapan-semua untuk semua yang Anda inginkan di situs Anda, tetapi tidak sesuai dengan navigasi utama.
- Membuat template baru: Kembali ke antarmuka Theme Builder, klik Add a Footer dan klik Build from Scratch . Ini akan membuka kanvas kosong dengan editor Divi.
- Tambahkan konten: Ini adalah tempat Anda menambahkan hal-hal seperti informasi kontak, alamat, dan detail lainnya. Anda juga dapat menggunakan modul Ikuti Media Sosial untuk menambahkan ikon media sosial. Edit konten di sidebar pengaturan modul.
- Tambahkan tautan ke halaman lain: Sebaiknya Anda juga memiliki daftar halaman penting seperti halaman Tentang dan artikel teratas. Anda dapat menggunakan modul Teks untuk menambahkan teks dan hyperlink ke halaman di pengaturan modul Anda. Klik Simpan setelah selesai.
Haruskah Anda membuat badan global untuk situs Anda?
Dalam kebanyakan kasus, Anda tidak menginginkan badan global karena setiap halaman biasanya memiliki tata letak dan jenis konten khusus. Tetapi jika Anda melakukannya, Anda dapat mengklik Global Body dan membuat template body. Jika Anda ingin membuat template baru, klik Tambahkan Template Baru dan pilih halaman mana yang harus menyertakan template.

Buat dan sesuaikan templat tubuh dengan Divi Theme Builder
Dengan header dan footer yang sudah diurus, mari kita lihat badannya. Tubuh akan bervariasi tergantung pada jenis halaman. Kami telah melihat beberapa halaman yang paling umum dan berikut adalah tutorialnya:
Templat blog
Divi memiliki konten dinamis yang luar biasa dan modul konten posting yang memudahkan pembuatan halaman blog. Modul adalah placeholder untuk konten yang sebenarnya. Jadi, meskipun template Anda mungkin memiliki beberapa stok teks dan gambar, halaman blog langsung Anda akan ditentukan oleh apa yang Anda tambahkan untuk posting blog tertentu itu.
- Tambahkan template baru: Klik Tambahkan Template Baru dan pilih Semua Postingan Blog di munculan. Klik Buat template .
- Menambahkan baris: Klik + di bagian atas dan pilih baris dengan jumlah kolom yang sesuai.

- Tambahkan modul: Berikut adalah beberapa contoh modul apa saja yang dapat Anda gunakan untuk membuat template halaman blog.
- Posting Konten
- Judul Posting
- Gambar Unggulan
- Posting Gambar Profil Penulis
- Posting Penulis
- Tanggal Posting Publikasi
- Sesuaikan modul : Pilih modul yang ingin Anda sesuaikan, dan gunakan pengaturan di sebelah kanan untuk mengubah ukuran, warna, atau fontnya. Simpan template setelah Anda selesai.
Ada modul lain seperti Kategori Posting dan Komentar Posting yang juga dapat Anda tambahkan ke berbagai bagian halaman.
Tips membuat template blog yang bagus
- Gunakan font yang mudah dibaca untuk judul, judul, dan tentu saja isinya
- Pilih untuk menyertakan atau menghilangkan nama dan foto penulis
- Kategori membuat postingan mudah ditemukan dan menciptakan pengalaman pengguna yang luar biasa
- Cantumkan tanggal publikasi
Templat produk
Bagian ini khusus untuk Anda yang memiliki situs WooCommerce. Divi memiliki modul WooCommerce yang memungkinkan Anda membuat templat khusus untuk halaman e-niaga. Halaman produk adalah halaman yang dilihat pelanggan Anda saat mereka mengklik produk tertentu untuk mempelajarinya lebih lanjut.
- Membuat template baru: Klik Tambahkan template baru dan pilih Semua halaman produk di pop-up yang muncul. Klik Buat Templat.
- Nonaktifkan badan global : Jika Anda memiliki templat badan global, nonaktifkan dengan mengeklik ikon hamburger di sampingnya, dan mengeklik Nonaktifkan Global . Ini membuatnya menjadi template khusus.
- Tambahkan baris : Seperti yang kami sebutkan sebelumnya, editor bekerja dalam baris. Jadi pilih jenis baris berdasarkan apa yang Anda cari. Ini akan menentukan ke mana setiap modul akan pergi.
- Gunakan modul Woo: Halaman yang muncul adalah kanvas kosong sehingga Anda dapat menggunakan modul berikut untuk membuat halaman:
- Gambar Woo
- Judul Woo
- Harga Woo
- Deskripsi Woo
- Woo Tambahkan ke Troli
- Peringkat Woo
- Ulasan Woo
- Produk Terkait WooCommerce
Ada lebih banyak modul yang dapat Anda sertakan seperti Woo Breadcrumbs . Ini memungkinkan pelanggan untuk melacak di kategori mana produk tersebut berada. Anda dapat menggunakan modul gambar dan teks lain untuk melengkapi tampilan situs.
- Sesuaikan modul: Bermain-main dengan ukuran, warna, font, dan posisi untuk membuat halaman produk yang Anda inginkan. Simpan halaman setelah Anda selesai.
Kiat untuk membuat templat halaman produk yang bagus
- Harus memiliki nama produk, kategori, deskripsi, dan harga
- Pamerkan peringkat dan ulasan pelanggan
- Harus memiliki tombol Add to Cart atau kemampuan untuk membelinya sekarang
- Dapat menyertakan tombol daftar keinginan yang memungkinkan pembeli memfavoritkan suatu produk untuk lain kali
- Dapat memiliki bagian "Produk Terkait".
Templat halaman kategori
Halaman kategori memberi kesempatan kepada pelanggan atau pembaca Anda untuk merampingkan konten yang ingin mereka lihat di situs Anda. Semua yang mereka minati ada di satu tempat—apakah itu blog dengan genre atau sepatu tertentu. Inilah cara Anda melakukannya:
- Membuat template kosong: Klik Tambahkan Template Baru dan pilih Kategori Posting di munculan yang muncul. Klik Buat Template setelah selesai.
- Menambahkan baris: Klik + di bagian atas dan pilih jumlah kolom yang diinginkan untuk baris Anda.
- Tambahkan modul : Ini adalah modul yang Anda perlukan untuk membuat halaman kategori:
- Blog: Modul ini dilengkapi dengan fitur bawaan yang disebut Posting untuk Halaman Saat Ini untuk secara otomatis menampilkan posting untuk kategori tersebut.
- Post Slider: Ini membuat slider dinamis yang menciptakan pengalaman pengguna yang lebih baik.
- Teks: Tambahkan modul teks dan ubah pengaturan untuk menjadikannya jenis judul posting/arsip dari konten dinamis. Artinya judul akan ditarik langsung dari postingan. Anda dapat melakukannya dengan membuka pengaturan teks dan mengeklik ikon konten dinamis di bagian Badan. Kemudian, klik Judul Posting/Arsip.
- Sesuaikan pengaturan modul: Anda dapat bermain-main dengan ukuran gambar atau warna teks dan font. Anda juga dapat mengubah posisi. Simpan setelah Anda selesai.
Kiat untuk membuat templat halaman kategori yang bagus
- Anda harus membuat kategori untuk posting atau produk Anda terlebih dahulu
- Dapat fokus pada postingan atau produk paling populer di kategori tersebut
- Intip produk atau kiriman blog
Templat halaman kesalahan 404
Laman kesalahan 404 menyiratkan bahwa server tidak dapat menemukan laman yang diminta di situs Anda. Meskipun ini adalah pengalaman yang buruk bagi pengunjung situs, banyak situs menggunakan halaman 404 khusus untuk mengarahkan pengunjung ke arah yang benar dan mengubah pengalaman menjadi positif.
- Tambahkan Template Baru: Di antarmuka Divi Theme Builder, klik Add New Template . Kemudian, sertakan hanya halaman error 404 di popup yang muncul. Klik Buat Templat . Ini akan membuat template halaman baru dengan header, footer, dan body.
- Hapus templat badan global : Jika Anda telah menyiapkan templat badan global, nonaktifkan sehingga Anda dapat membuat yang khusus.
- Sembunyikan footer dan header: Halaman kesalahan 404 tidak memerlukan header atau footer. Klik ikon mata dan sembunyikan.
- Edit badan khusus : Buka templat badan khusus dan tambahkan variasi teks berikut:
404
halaman tidak ditemukan
- Jadilah kreatif: Anda dapat menambahkan gambar atau desain yang menyenangkan. Atau ubah teks menjadi sedikit lucu. Pilihannya tidak terbatas.
Kiat untuk mendesain halaman kesalahan 404 yang bagus
- Header dan footer adalah elemen opsional
- Halaman tersebut harus menyebutkan bahwa itu adalah kesalahan 404
- Itu juga harus menjelaskan apa arti kesalahan itu
- Sebaiknya sertakan langkah selanjutnya yang harus diambil pengunjung, seperti menghubungi dukungan pelanggan atau kembali ke beranda
Cara mengelola templat khusus Anda di Divi Theme Builder
Divi Theme Builder dirancang untuk memudahkan proses perancangan situs Anda. Membuat atau bahkan menyesuaikan template premade adalah cara terbaik untuk mengoptimalkan prosesnya. Anda dapat menggunakan kembali template di berbagai halaman, tanpa harus membuatnya dari awal setiap saat.
Langkah selanjutnya untuk menggunakan templat secara efektif adalah mengelolanya.
Berikut beberapa cara Anda dapat mengelolanya dari antarmuka Divi Theme Builder:
- Sembunyikan dan tampilkan templat di situs Anda: Saat Anda menggunakan antarmuka, Anda akan melihat bahwa ada ikon mata di samping masing-masing. Ini menyembunyikan atau mengungkapkan template. Ini memudahkan untuk mengedit halaman.
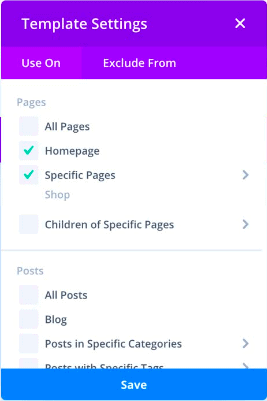
- Sertakan atau kecualikan template dari halaman: Arahkan kursor ke template halaman dan Anda akan melihat ikon roda gigi muncul. Klik untuk memilih halaman mana yang akan menyertakan atau mengecualikan template. Perlu dicatat bahwa pengaturan pengecualian mengesampingkan pengaturan penyertaan. Jadi, jika Anda secara tidak sengaja menyertakan dan mengecualikan halaman yang sama, halaman tersebut akan tetap dikecualikan.

- Ganti nama template: Di bagian bawah template halaman, Anda akan melihat namanya. Itu disebut default atau ditentukan oleh halaman yang disertakan. Misalnya, jika Anda telah menyetel template untuk beranda dan halaman produk, itu akan disebut beranda atau halaman produk. Klik nama untuk mengubahnya.
- Templat duplikat: Di sudut kiri atas, Anda akan melihat dua persegi panjang yang tumpang tindih. Ini memungkinkan Anda untuk menduplikasi seluruh template halaman: header, body, dan footer.
- Template ekspor: Di samping ikon duplikat adalah ikon ekspor. Klik ini untuk mengekspor template halaman Anda. Ini berguna jika Anda ingin menduplikasi desain ini di situs lain. Munculan akan muncul saat Anda memilih nama.
- Impor template: Anda dapat mengimpor template dengan menggunakan ikon Portabilitas di kanan atas. Klik Impor , lalu tambahkan file.
- Nonaktifkan templat: Jika Anda mengeklik ikon hamburger di samping ikon ekspor, Anda mengungkapkan beberapa opsi. Anda tidak hanya dapat menggandakan dan mengekspor lagi, tetapi juga menonaktifkan template khusus tersebut.
- Gandakan tata letak header, badan, atau footer: Jika Anda ingin menggunakan template kustom yang telah Anda buat untuk halaman baru, Anda dapat menarik dan melepaskannya ke halaman baru.
Fitur Divi dan Pembuat Temanya
Langganan Tema Elegan hadir dengan banyak hal yang harus Anda pertimbangkan saat membicarakan apakah Divi Theme Builder cocok untuk Anda.
- Biaya: Tema Elegan memiliki dua opsi langganan: langganan tahunan seharga $89 dan penawaran seumur hidup seharga $249. Langganan mencakup tema Divi, Pembuat Tema, perpustakaan tata letak, dan tema tambahan bernama Ekstra. Ini juga berisi plugin Bloom Email Opt-In dan plugin Monarch Social Sharing.
- 100+ templat pra-desain: Ada perpustakaan templat yang sangat besar untuk Anda pilih. Mereka juga sepenuhnya dapat disesuaikan dan responsif. Desain situs tidak pernah semudah ini.
- Kemudahan penggunaan: Divi dirancang untuk membangun situs yang indah tanpa pengkodean. Setiap aspek desain situs Anda juga dapat disesuaikan sehingga Anda memiliki kontrol penuh atas situs Anda. Hanya perlu beberapa menit untuk menyesuaikan salah satu dari banyak templat premade mereka.
- Ramah pengembang: Meskipun Divi tidak memerlukan pengkodean, Anda dapat menambahkan kode untuk penyesuaian lebih lanjut.
- Impor dan ekspor: Anda dapat dengan cepat mengimpor atau mengekspor desain ke dan dari situs lain. Ini bagus untuk orang yang mengelola banyak situs web.
- Ramah WooCommerce: Pembuat Tema memiliki berbagai modul WooCommerce untuk elemen seperti tambahkan ke keranjang, harga, peringkat, dan ulasan. Lihat artikel ini oleh Tema Elegan untuk informasi lebih lanjut.
- Bagus untuk agensi: Langganan Divi memungkinkan Anda menggunakannya untuk situs dalam jumlah tak terbatas. Jadi, ini solusi yang bagus untuk Anda yang mengelola banyak situs di agensi.
Pro dan kontra dari Divi Theme Builder
Anda sekarang memahami fitur-fiturnya. Ada banyak manfaat menggunakan tema Divi. Tapi, apa pro dan kontranya?
| Pro | Kontra |
| Pengeditan waktu nyata | Pemuatan lambat untuk video berat |
| Antarmuka intuitif | Banyak shortcode |
| Template yang sepenuhnya responsif | Tidak ada versi gratis |
| Dukungan luar biasa | Tidak ada pembuat pop-up |
| Jaminan uang kembali 30 hari | Pengeditan lambat untuk halaman yang lebih besar |
| Diperbarui secara teratur |
Alternatif untuk Divi
Kami telah berbicara tentang Divi yang baik, buruk, dan jelek. Jika Anda tidak yakin tentang Divi, berikut adalah pembuat halaman alternatif yang dapat Anda gunakan:
- Elementor: Elementor adalah pembuat halaman yang sangat populer. Muncul dengan versi gratis, dan lisensi pro lebih murah daripada Divi. Ini sangat mudah digunakan dan bekerja sangat baik dengan situs WooCommerce. Kami memiliki beberapa artikel tentang tema dan template terbaik untuk WooCommerce serta tutorial tentang cara menggunakan Elementor dengan WooCommerce.
- Beaver Builder : Pembuat halaman lain yang sangat populer yang bangga memiliki tim pendukung yang hebat, perangkat lunak yang hebat, dan komunitas pengguna dan pengembang yang membantu.
- SeedProd : Ini adalah editor drag-and-drop yang mudah digunakan yang juga memungkinkan Anda untuk membuat pengeditan halaman menjadi mudah. Anda dapat memilih dari 4 paket langganan mulai dari $39 untuk paket paling dasar.
Cara memelihara situs WordPress Anda dengan baik
Rancangan? Diurus. Apa berikutnya? Mari kita bicara tentang beberapa rekomendasi kami tentang apa lagi yang Anda butuhkan untuk situs Anda.
- BlogVault : Ini adalah plugin cadangan yang mengutamakan kemudahan penggunaan. Itu membuat cadangan atau memulihkan situs Anda menjadi sepotong kue. BlogVault juga memiliki penyimpanan eksternal, dasbor terpisah, dan melakukan pencadangan otomatis setiap hari. Ini adalah solusi pencadangan WordPress terbaik di pasaran.
- MalCare : Tidak ada yang lebih buruk daripada kehilangan situs Anda karena serangan malware. Itu sebabnya kami merekomendasikan penggunaan plugin keamanan seperti MalCare. MalCare memindai situs Anda setiap hari, membersihkannya hanya dengan beberapa klik, dan melindungi situs Anda dengan firewall WordPress tingkat lanjut.
- Google Analytics : Kunci untuk mendapatkan lalu lintas yang baik adalah dengan menenangkan penguasa internet: Google. Bagian dari rezim itu adalah memahami audiens Anda dan kebutuhan mereka. Mengintegrasikan situs Anda dengan Google Analytics adalah cara yang baik untuk mendapatkan informasi tentang audiens Anda dan mempelajari apa yang berhasil.
Pikiran terakhir
Divi Theme Builder adalah pembangkit tenaga desain situs web yang Anda butuhkan. Itu dikemas dengan modul luar biasa yang membuatnya sangat mudah untuk membangun situs dari awal. Itu juga dilengkapi dengan satu ton templat pra-desain yang memberi Anda sesuatu untuk dikerjakan. Dunia adalah tiram Anda… jika Anda ingin membayar biaya berlangganan.
FAQ
Mana yang lebih baik: Elementor atau Divi?
Elementor lebih baik karena memiliki lebih banyak template dan sumber daya yang telah dirancang sebelumnya, lebih murah, dan memiliki versi gratis. Kami memiliki artikel yang membandingkan keduanya yang dapat Anda checkout,
Apa saja alternatif Divi?
Elementor, SeedProd, dan Beaver adalah beberapa alternatif pembuat halaman seperti Divi. Elementor adalah alternatif yang paling populer dengan pustaka templat yang luas dan pembuat halaman yang mudah digunakan.
Apa yang dilakukan Pembuat Tema Divi?
Divi Theme Builder memungkinkan Anda membuat template untuk berbagai jenis elemen situs. Anda dapat membuat template untuk halaman (seperti blog atau produk) dan untuk bagian (seperti header dan footer). Anda membuat blok penyusun yang membentuk seluruh situs Anda.
Bagaimana cara menggunakan Divi Theme Builder?
Setelah Anda menginstal Divi, arahkan kursor ke atasnya di sidebar, dan klik Theme Builder. Kemudian Anda dapat memilih jenis template yang Anda inginkan dan membangun dari awal atau menggunakan salah satu template yang telah dirancang sebelumnya.
Apa perbedaan antara tema Divi dan Divi Theme Builder?
Tema Divi seperti tema WordPress lainnya. Anda menginstal dan mengaktifkannya untuk desain situs readymade. Pembuat Tema Divi adalah paket tambahan yang memungkinkan Anda membuat atau menyesuaikan templat untuk berbagai halaman dan bagian. Dengan Pembuat Tema, Anda dapat membuat desain dan pengalaman unik untuk situs Anda.
