Cara Menggunakan Modul Penghitung Lingkaran Divi untuk Menampilkan Keahlian Anda
Diterbitkan: 2023-07-12Meskipun resume tradisional tidak lekang oleh waktu, pertimbangkan untuk membuat situs web resume online untuk memamerkan keahlian Anda juga. Terutama jika Anda sedang mencari pekerjaan di industri teknologi. Dalam tutorial ini, kami akan menunjukkan cara menggunakan Divi dan Paket Tata Letak CV Kreatif GRATIS untuk membuat desain situs web resume online! Kami juga akan fokus menggunakan Modul Penghitung Lingkaran Divi bawaan.
- 1 Desain Situs Web Resume Online: Mengapa Penting?
- 2 Memulai Desain Situs Web Resume Online Anda
- 2.1 Unduh dan Instal Paket Tata Letak
- 2.2 Memperbarui Bagian Keterampilan
- 2.3 Mengintegrasikan Modul Penghitung Lingkaran
- 2.4 Gandakan dan Edit
- 3 Tambahkan Animasi ke Foto Profil
- 3.1 Menambahkan Modul Uraian
- 3.2 Menambahkan Sentuhan Akhir pada Desain Situs Web Resume Online Anda
- 3.3 Tampilan Akhir
- 4 Pikiran Akhir
Desain Situs Web Resume Online: Mengapa Penting?
Sementara mengirimkan resume kertas mungkin berhasil di beberapa industri, dalam teknologi, itu adalah masa lalu. Penting untuk mempertimbangkan sumber daya yang akan memberi resume Anda dorongan yang dibutuhkan untuk mendapatkan pekerjaan. Paling tidak, kami ingin wawancara! Situs web resume online menciptakan tempat sentral di mana perekrut, headhunter, dan manajer potensial dapat mempelajari lebih lanjut tentang Anda. Membangun merek pribadi yang kuat secara online memungkinkan pemberi kerja Anda di masa depan untuk melihat diri Anda yang sebenarnya, selain apa yang ada di resume Anda. Beberapa halaman yang dapat Anda pertimbangkan untuk ditambahkan ke situs web resume pribadi Anda meliputi:
- Halaman Tentang: Pertama, dan yang lebih penting, ingatlah untuk membuat suara merek yang unik bagi Anda. Jangan lupa membanggakan diri sendiri!
- Resume Online: Resume online menempatkan Anda di depan perusahaan yang melihat lamaran pekerjaan Anda. Selain itu, mesin pencari seperti Google dan Bing juga dapat menemukannya. Semakin banyak mata yang melihatnya, semakin besar peluang Anda untuk menemukan peluang berikutnya!
- Halaman Testimonial: Menampilkan pujian dan kerja bagus dari bos sebelumnya (atau saat ini!) Dan merupakan bukti sosial yang bagus.
- Portofolio/Galeri: Jika Anda memiliki contoh pekerjaan Anda, memasukkannya ke dalam portofolio menambah dimensi pada resume Anda.
- Halaman Kontak: Formulir kontak dan alamat email memudahkan orang untuk menghubungi Anda, dan memberi Anda pekerjaan itu!
Jika ini semua baru bagi Anda, jangan khawatir! Kami akan membantu Anda memulai merancang situs web resume online Anda. Di Divi, kami membuat Paket Tata Letak CV Kreatif GRATIS yang dapat Anda unduh. Dalam paket ini, kami memiliki tata letak halaman untuk setiap halaman yang tercantum di atas. Selain itu, kami akan menggunakan fitur animasi Divi, serta modul keren seperti Modul Penghitung Lingkaran untuk memamerkan berbagai keahlian kami secara online.
Mari kita mulai dan dapatkan tas teknologi itu!
Memulai Desain Situs Web Resume Online Anda
Unduh dan Instal Paket Tata Letak
Langkah pertama untuk membangun situs web resume online kami adalah mengunduh dan menginstal Paket Tata Letak CV Kreatif. Kami memiliki instruksi tentang proses di posting blog ini. Tutorial ini akan fokus pada peningkatan tata letak rumah paket dengan Modul Penghitung Lingkaran. Ini adalah modul Divi asli dan merupakan cara sempurna untuk memamerkan keahlian Anda. Dengan garis yang bersih, animasi, dan lainnya, Anda dapat menampilkan keahlian Anda dengan cara yang sangat visual, membedakan Anda dan resume Anda.
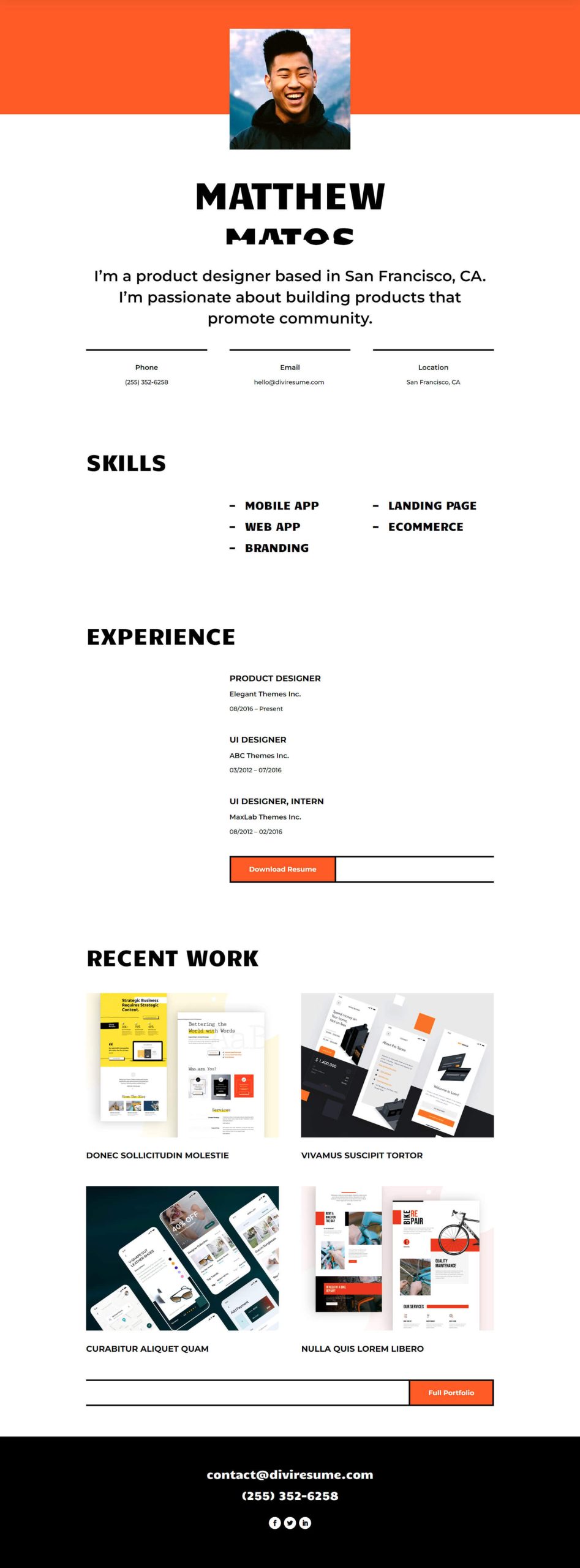
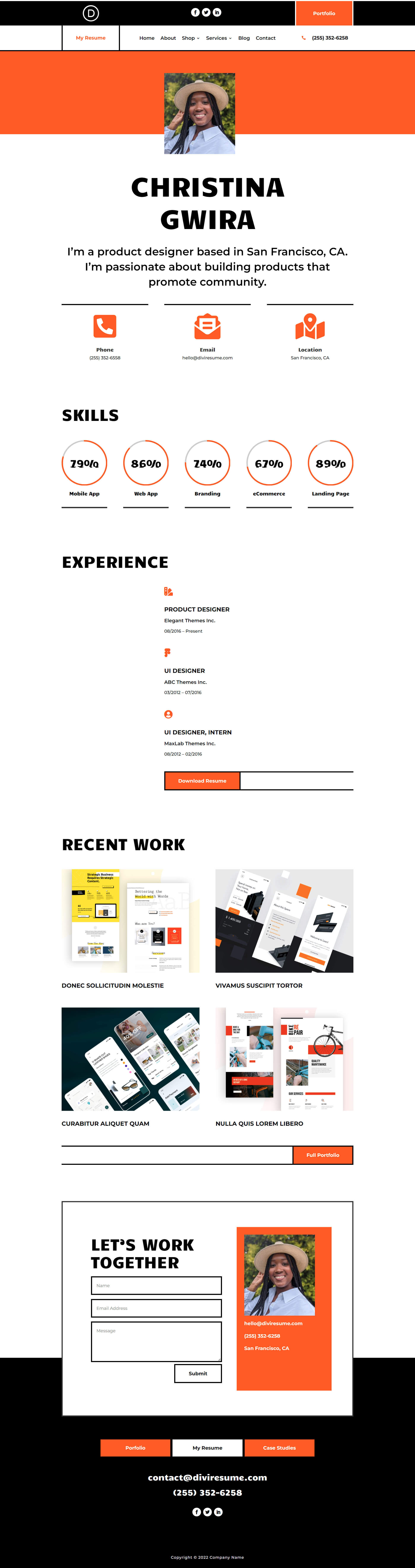
Seperti inilah tampilan tata letak rumah di luar kotak:

Meskipun tata letak ini adalah titik awal yang baik untuk desain situs web resume online kami, kami akan membuatnya lebih personal. Pertama, kita akan menggunakan Circle Counter Modules untuk menganimasikan bagian skill. Kemudian, kami akan menambahkan beberapa animasi ke modul lain di halaman. Terakhir, kita akan menambahkan lebih banyak daya tarik visual ke halaman dengan Icon Module.
Memperbarui Bagian Keterampilan
Mengubah Struktur Baris
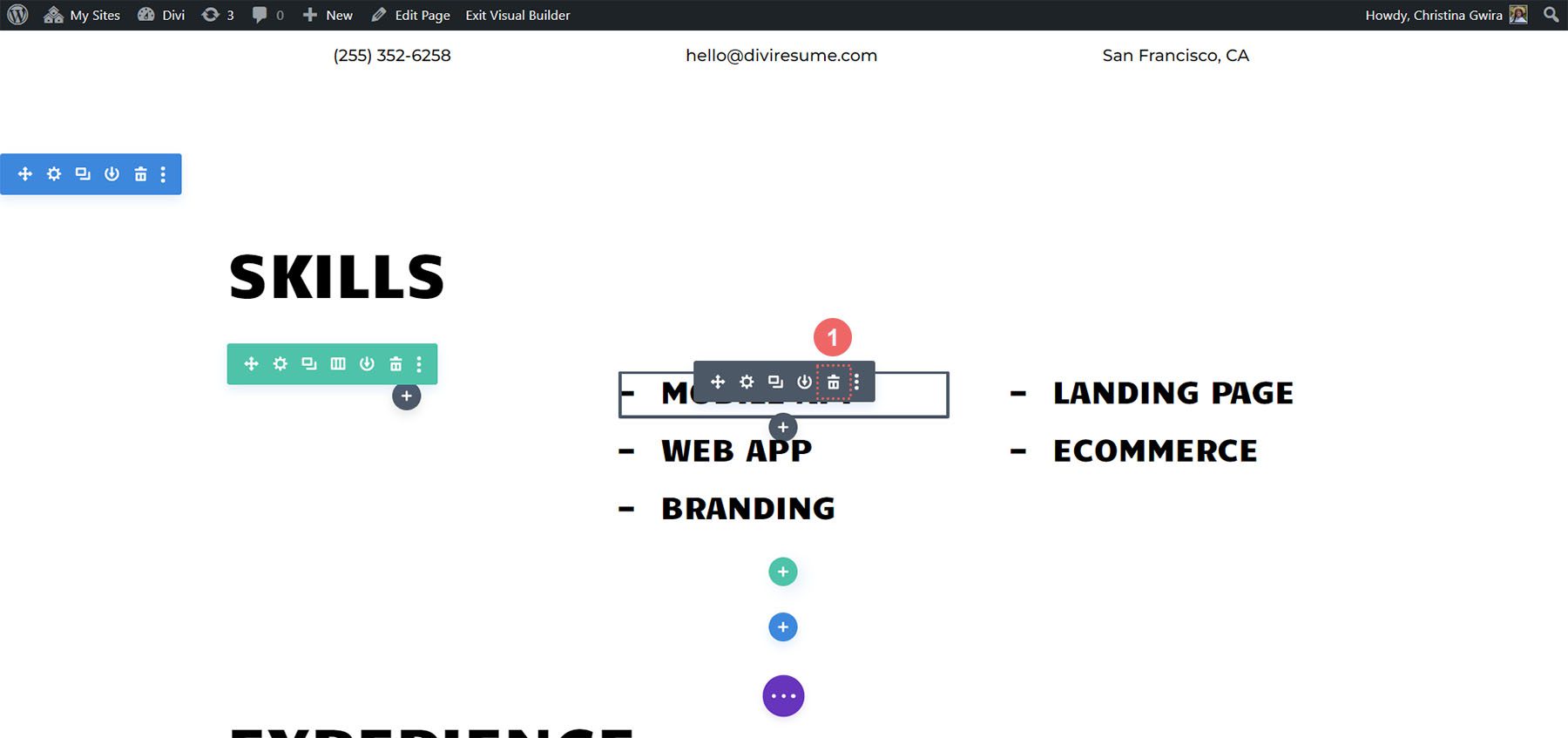
Pertama, mari kita hapus Modul Teks yang saat ini ada di bagian ini. Arahkan kursor ke setiap modul , dan klik ikon tempat sampah di menu Pengaturan Modul yang muncul.

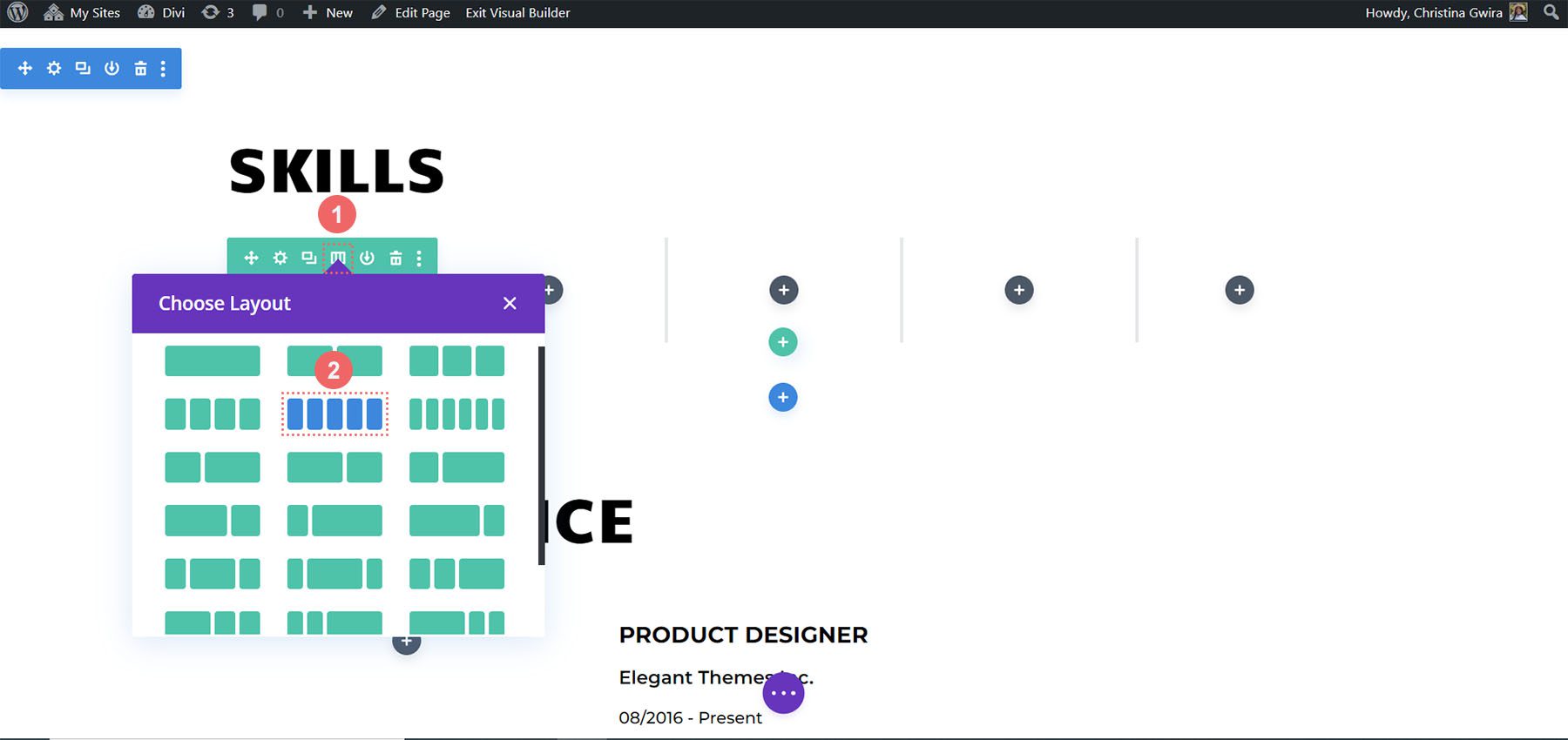
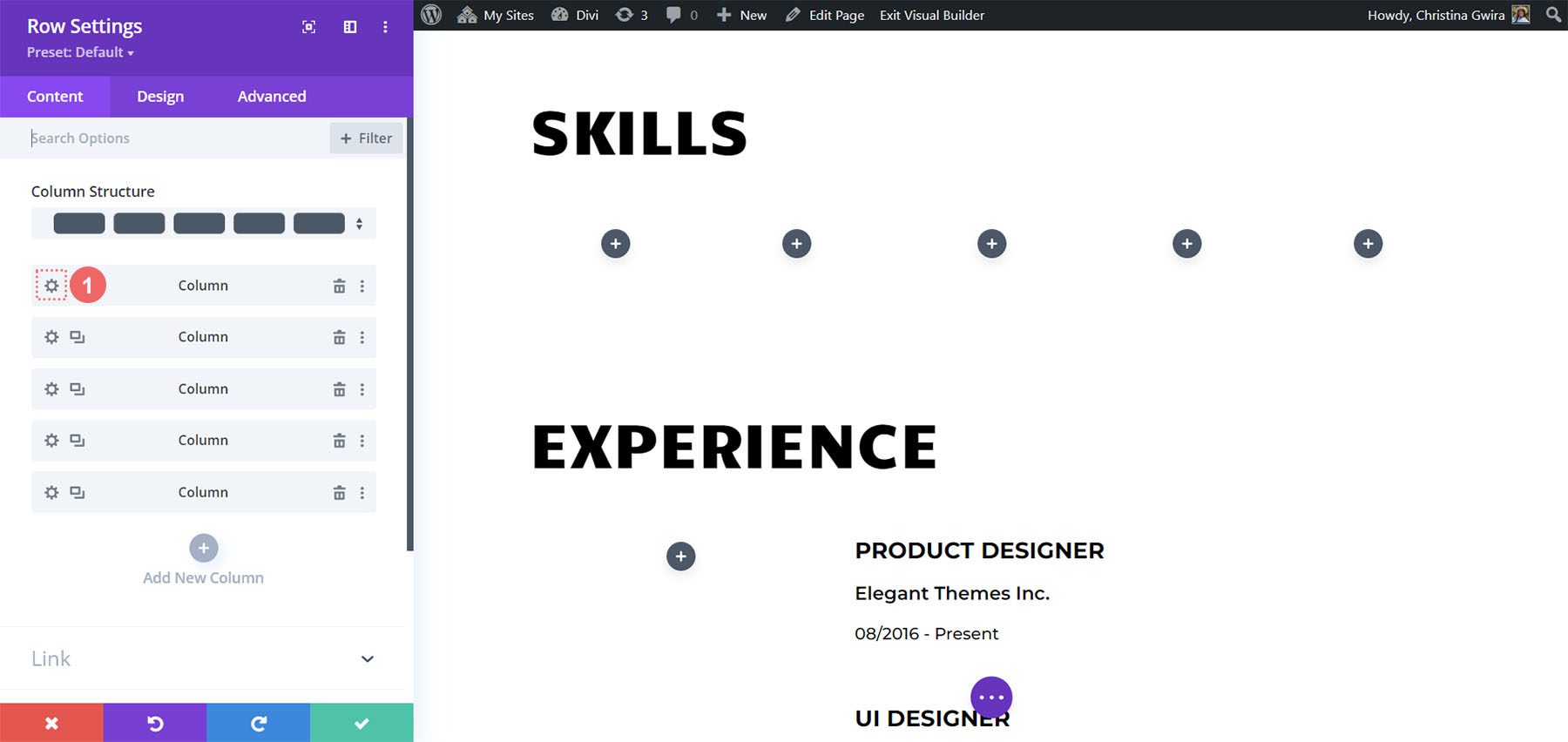
Kedua, ubah struktur baris. Klik ikon kisi di dalam menu arahkan baris. Kemudian, pilih jumlah kolom yang sesuai dengan jumlah keterampilan yang ingin Anda tampilkan. Kami menggunakan 5 kolom, jadi kami mengklik ikon untuk 5 kolom .

Menata Baris
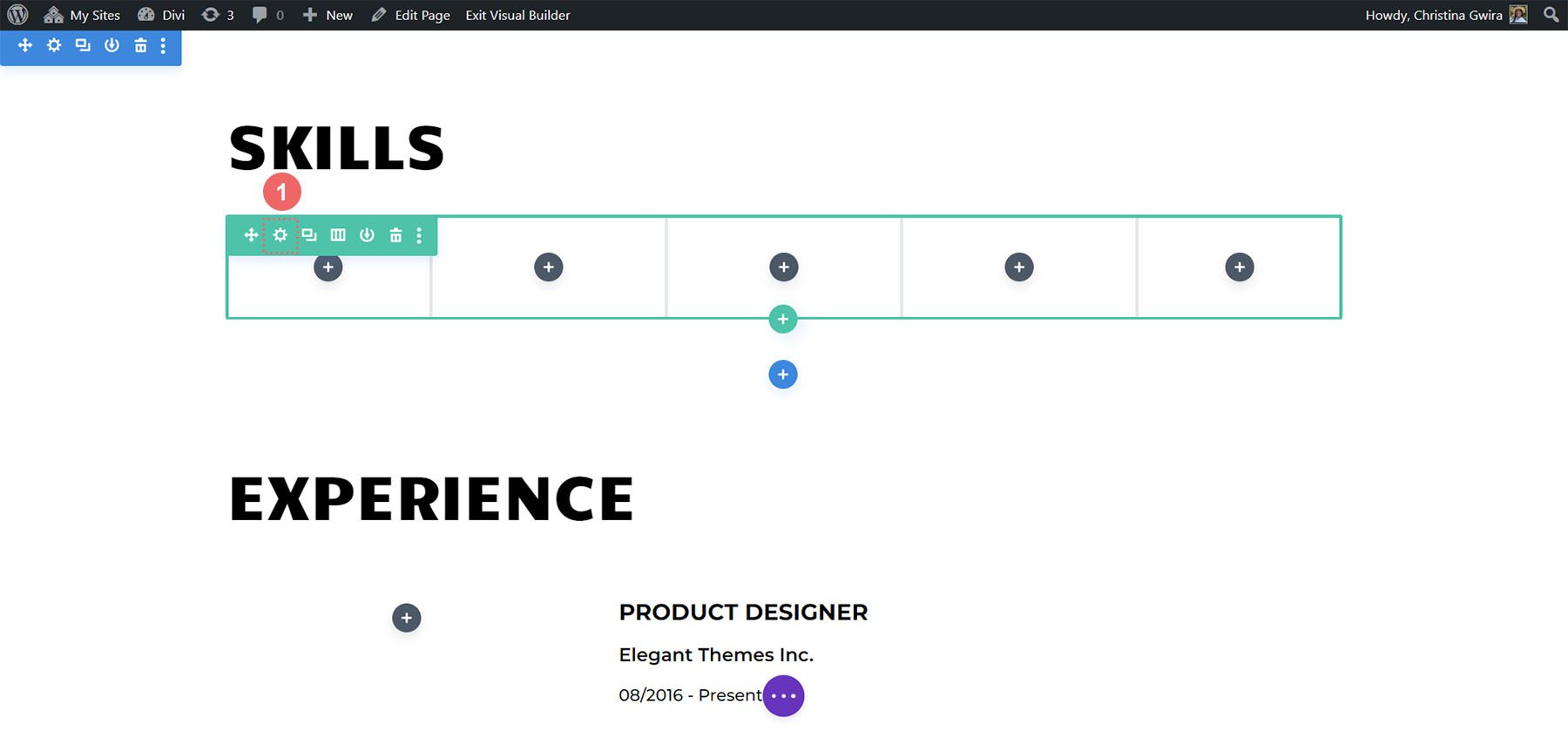
Untuk setiap kolom dalam baris, kami ingin menambahkan batas. Ini adalah panggilan balik ke batas yang digunakan di seluruh Paket Tata Letak CV Kreatif. Untuk melakukan ini, klik ikon roda gigi untuk membuka kotak modal Pengaturan Baris.

Menambahkan Batas Kolom
Setelah berada di Pengaturan Baris, klik ikon roda gigi di kolom pertama.

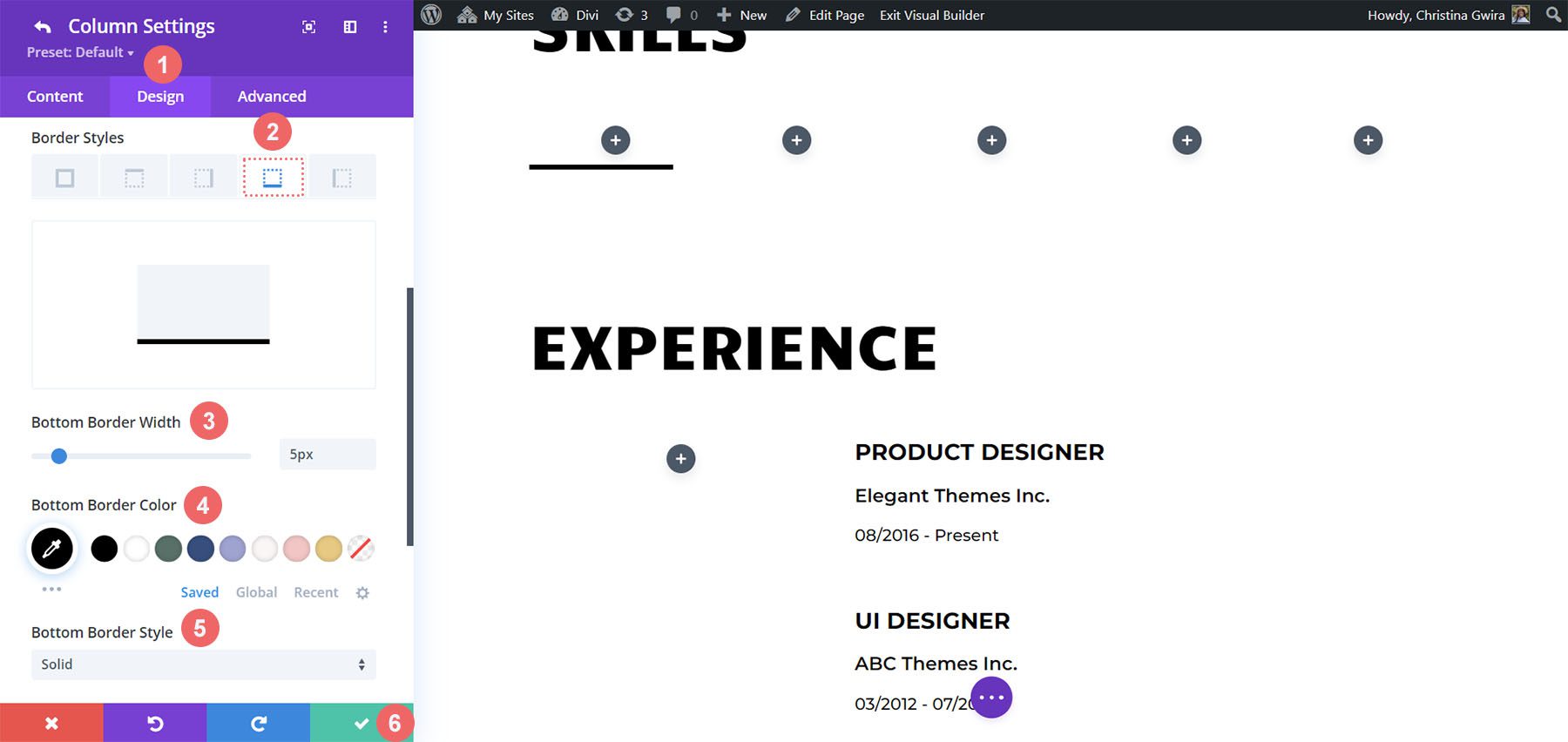
Ini akan membuka Pengaturan Kolom. Di dalam Pengaturan Kolom, klik tab Desain . Selanjutnya, klik pada tab Perbatasan . Kami akan menambahkan tebal, hitam, batas bawah ke masing-masing dari 5 kolom di baris ini. Berikut adalah pengaturan untuk digunakan:
Pengaturan Perbatasan Bawah:
- Berat Batas: 5px
- Warna Batas: #000000
- Gaya Perbatasan: Padat

Setelah pengaturan Anda dimasukkan, klik tanda centang hijau untuk menyimpan pengaturan kolom Anda. Ikuti langkah-langkah untuk kolom yang tersisa di baris. Setelah selesai, simpan baris tersebut.
Mengintegrasikan Modul Penghitung Lingkaran
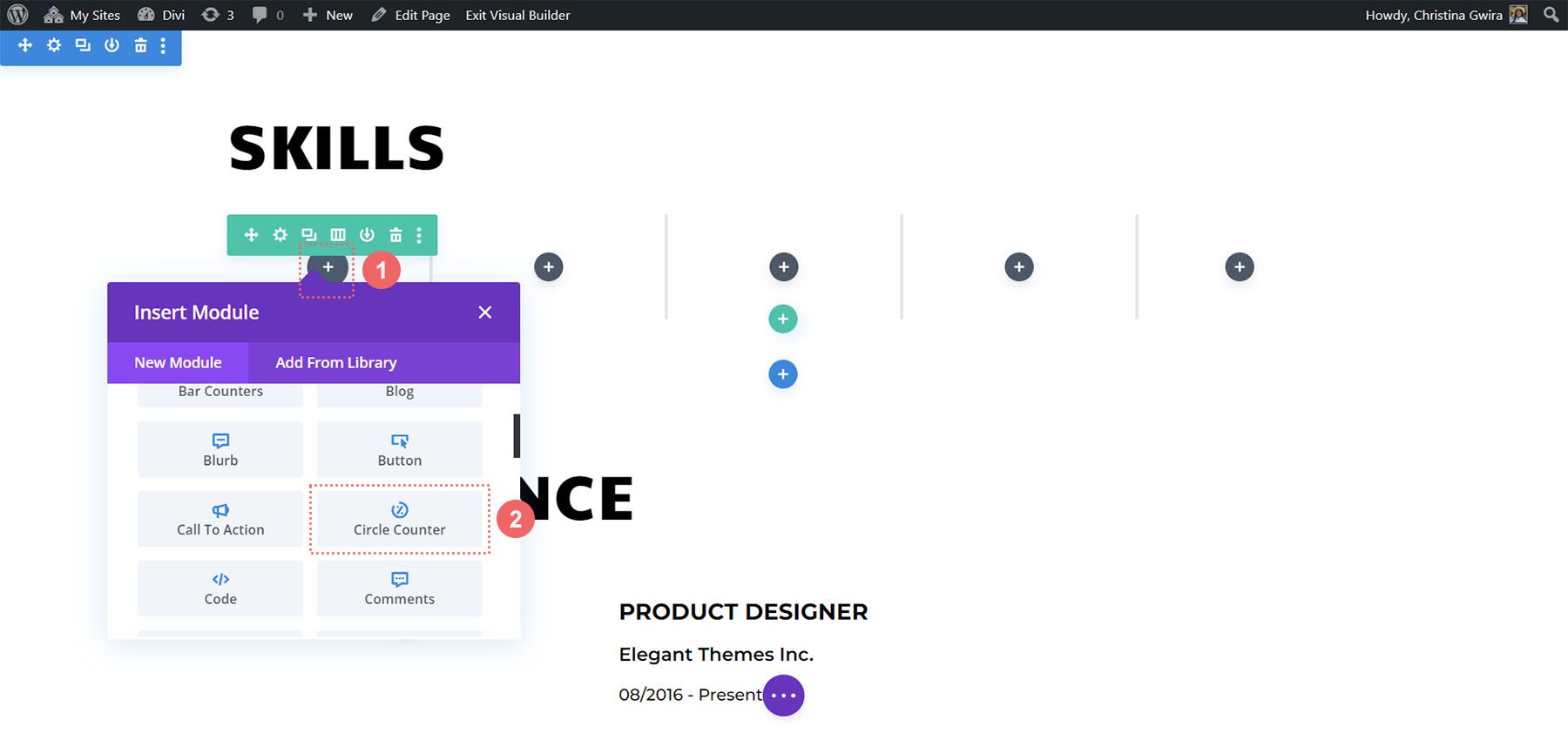
Sekarang fondasi kita sudah siap, mari kita tambahkan bintang pertama dari pertunjukan, Modul Penghitung Lingkaran. Klik ikon plus abu-abu di kolom pertama. Pilih ikon Penghitung Lingkaran untuk menambahkan modul pertama ke baris.

Menambahkan Konten
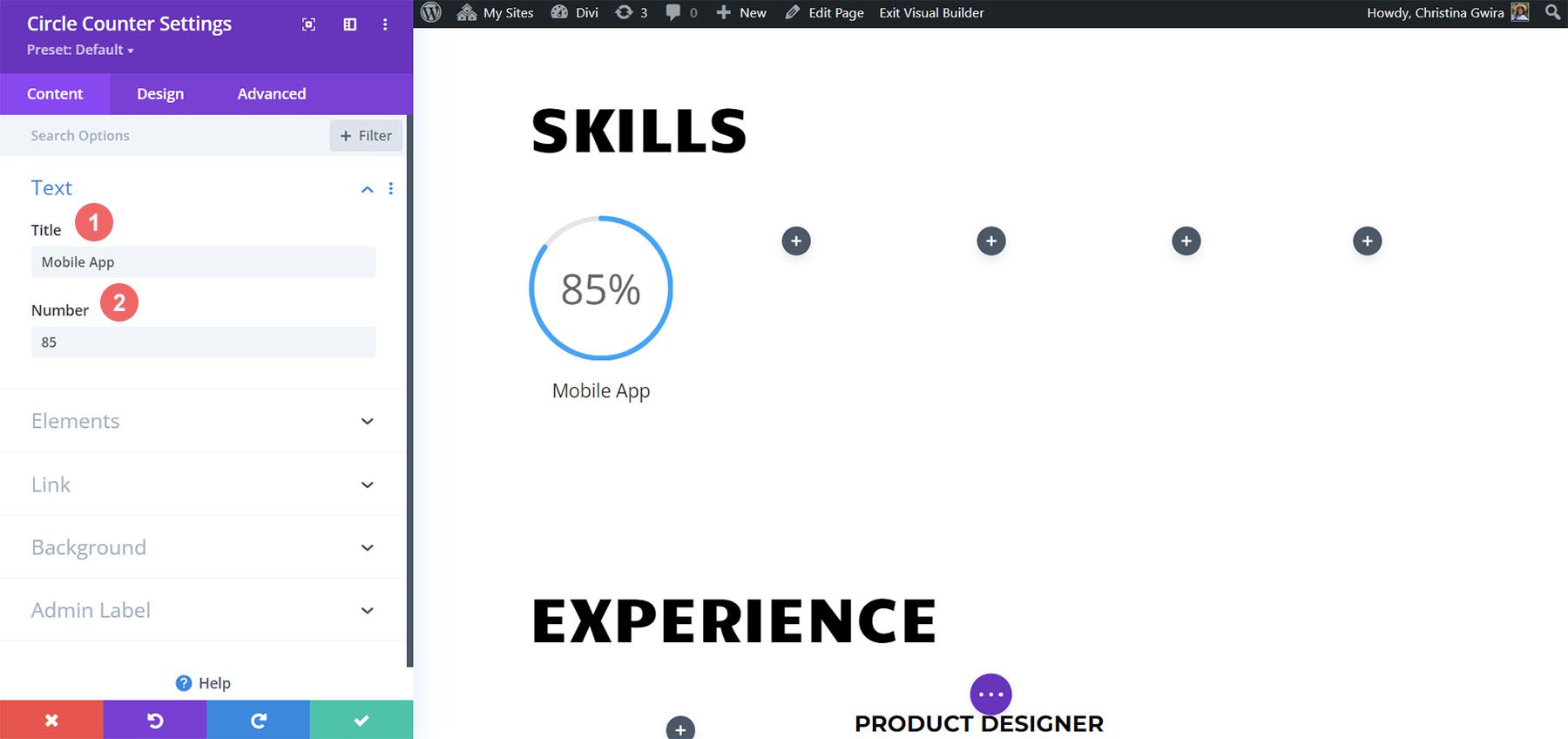
Kami akan mengambil inspirasi dari branding Paket Tata Letak CV Kreatif untuk menata tambahan terbaru kami. Untuk memulai, tambahkan keahlian yang ingin Anda tampilkan di bidang Judul di bawah tab Konten. Selanjutnya, tambahkan persentase yang berkorelasi dengan keterampilan itu. Ingat, keaslian adalah kunci saat membangun merek pribadi Anda dan muncul secara online.

Menata Lingkaran
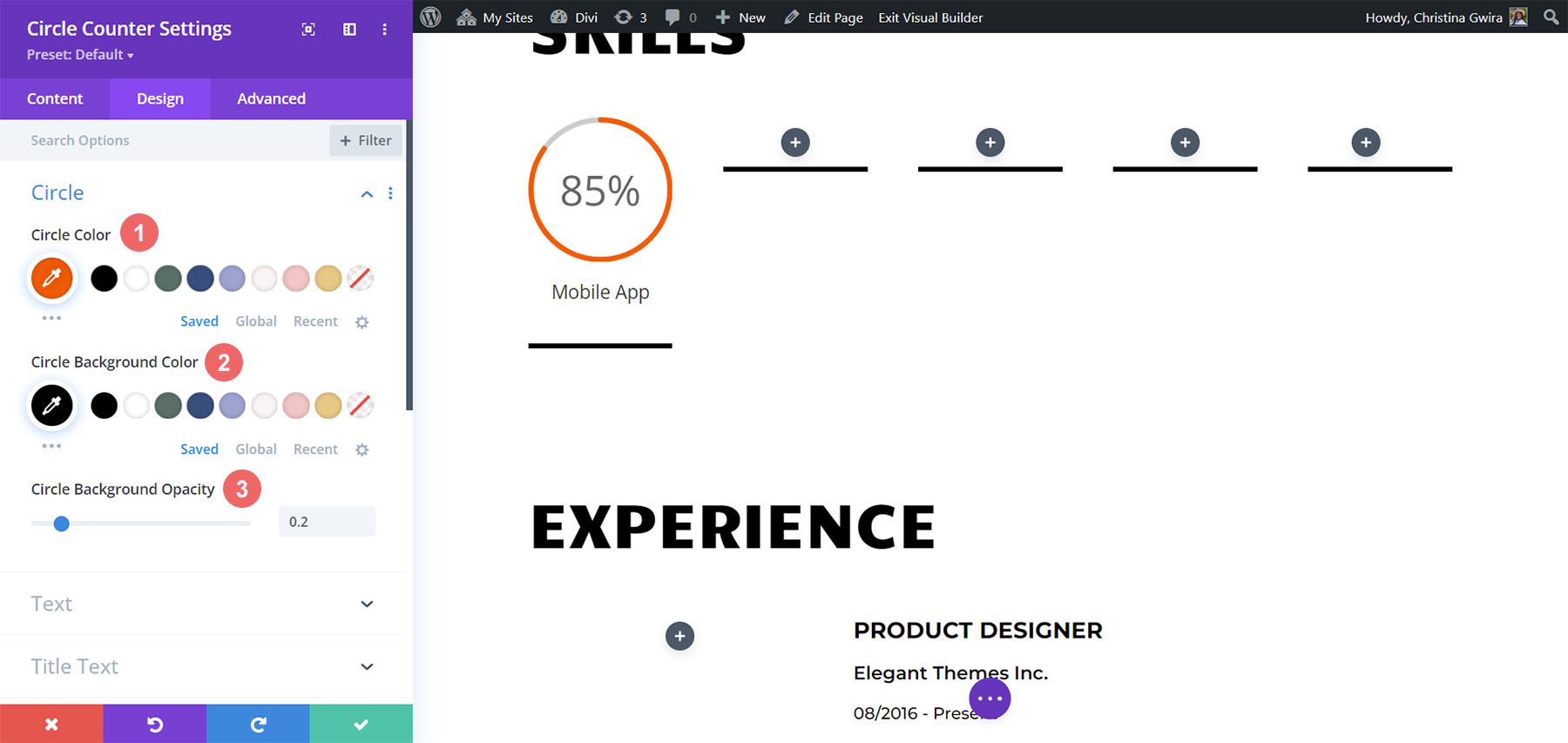
Dengan menggunakan desain merek dari template CV Kreatif sebagai panduan, kami pindah ke tab Desain untuk mulai menambahkan warna ke Modul Penghitung Lingkaran kami. Pada tab Design, kita mulai dengan mengklik tab Circle . Kami menggunakan pengaturan berikut untuk memberi gaya pada bagian lingkaran modul kami:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #fe5a25
- Warna Latar Belakang Lingkaran: #000000
- Opasitas Latar Belakang Lingkaran: 0,2

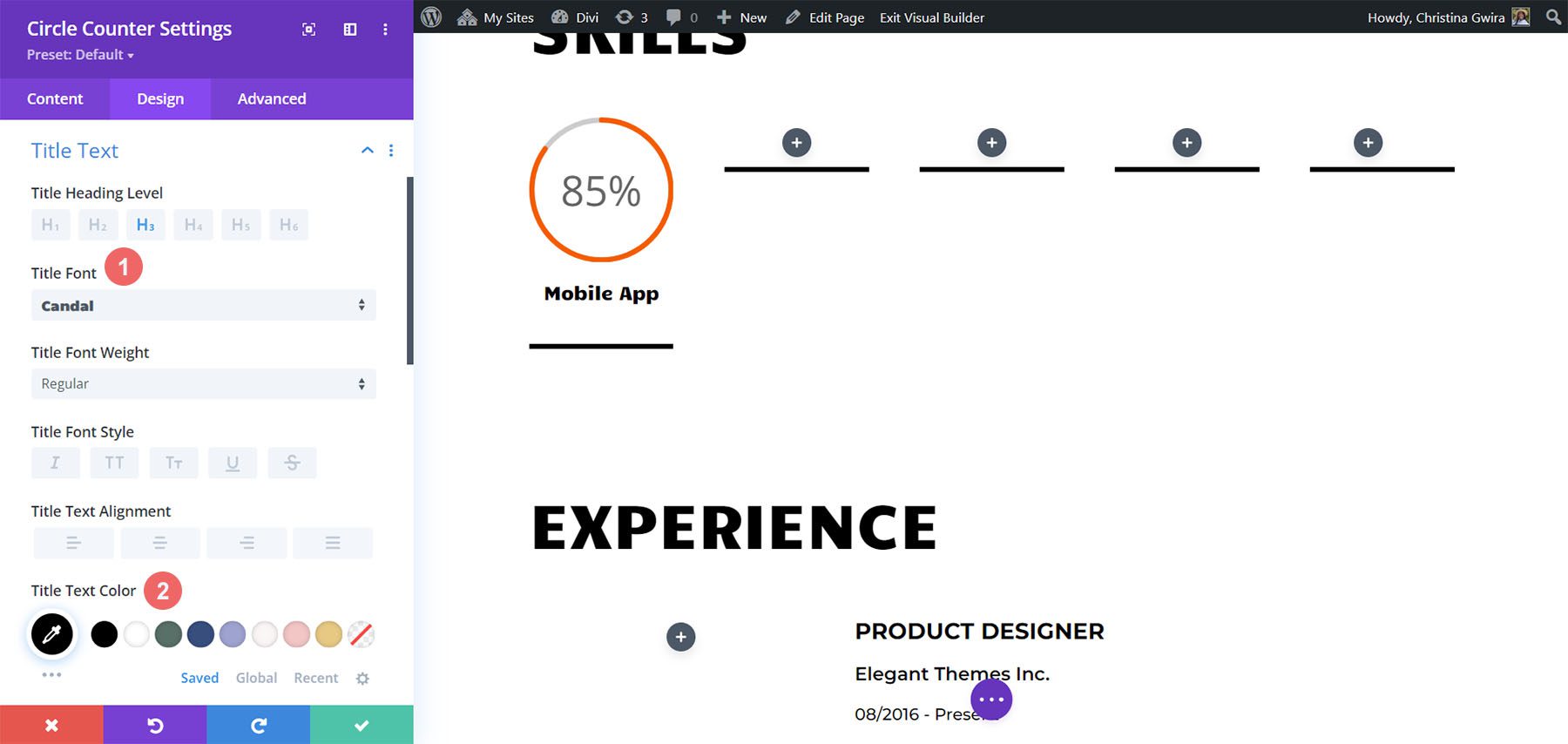
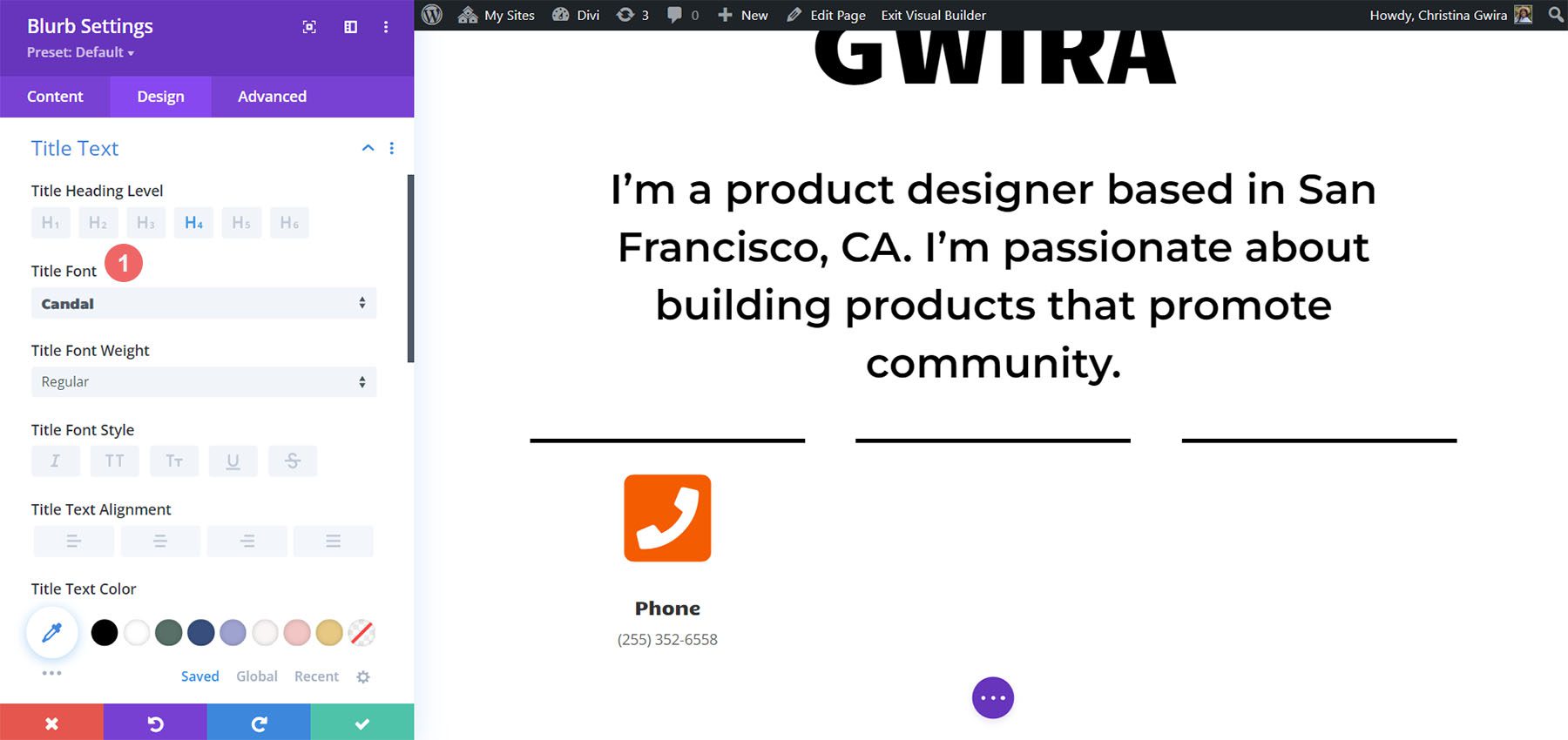
Menyiapkan Gaya Teks Judul
Selanjutnya, kita beralih ke gaya judul modul kita dengan mengklik tab Teks Judul. Kami akan menggunakan font yang sama yang digunakan di seluruh tata letak: Candal. Pengaturan untuk gaya Teks Judul adalah sebagai berikut:
Pengaturan Desain Teks Judul:
- Font Judul: Candal
- Warna Teks Judul: #000000

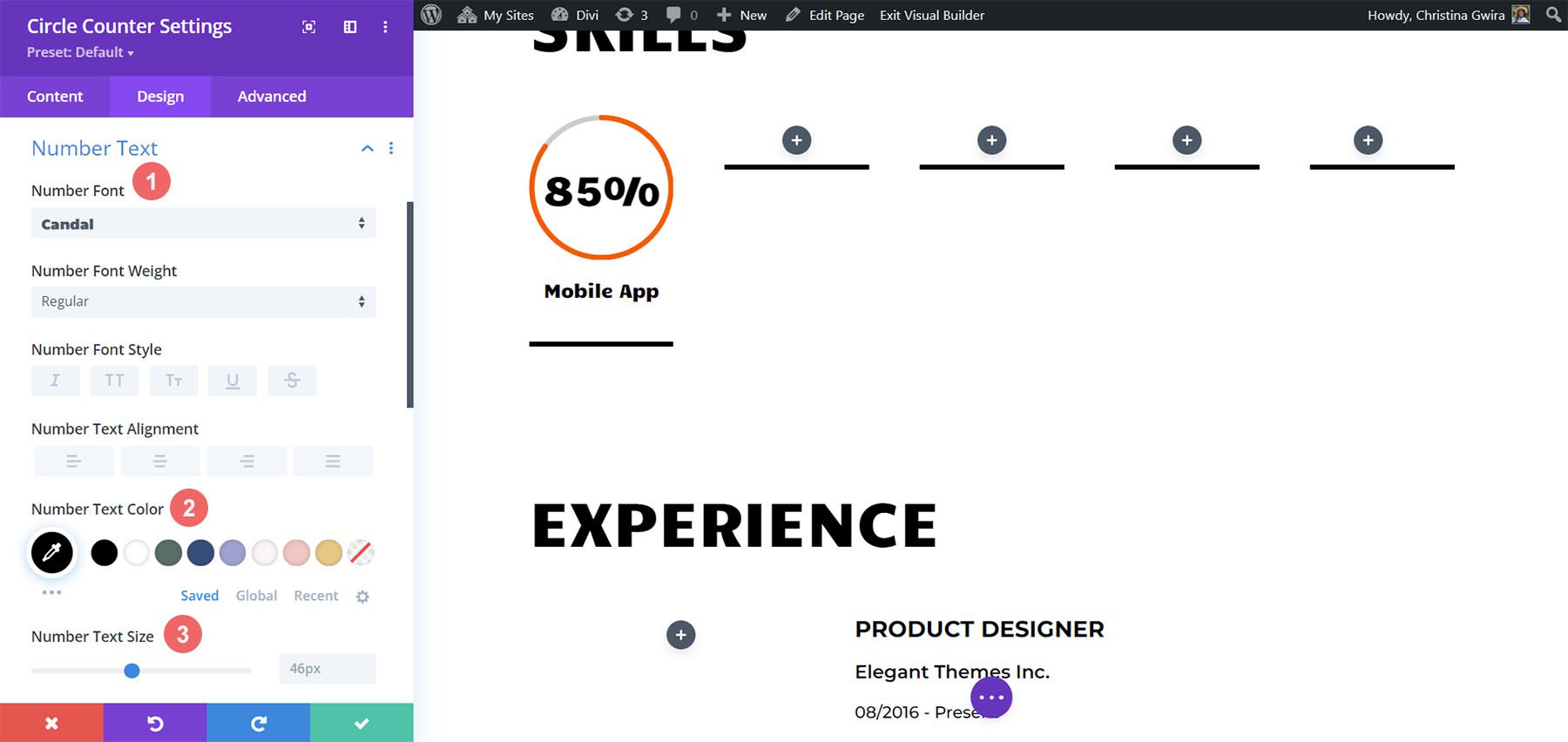
Menata Teks Angka
Gaya Teks Angka mengikuti pola yang sama dengan Teks Judul. Namun, kami menggunakan ukuran font yang lebih besar. Ini menarik perhatian pada keahlian kami yang ditampilkan di Modul Penghitung Lingkaran. Berikut adalah setting untuk Number Text yang kita akses dengan mengklik tab Number Text :
Pengaturan Teks Angka:
- Huruf Angka: Candal
- Nomor Teks Warna: #000000
- Ukuran Teks Angka: 46px

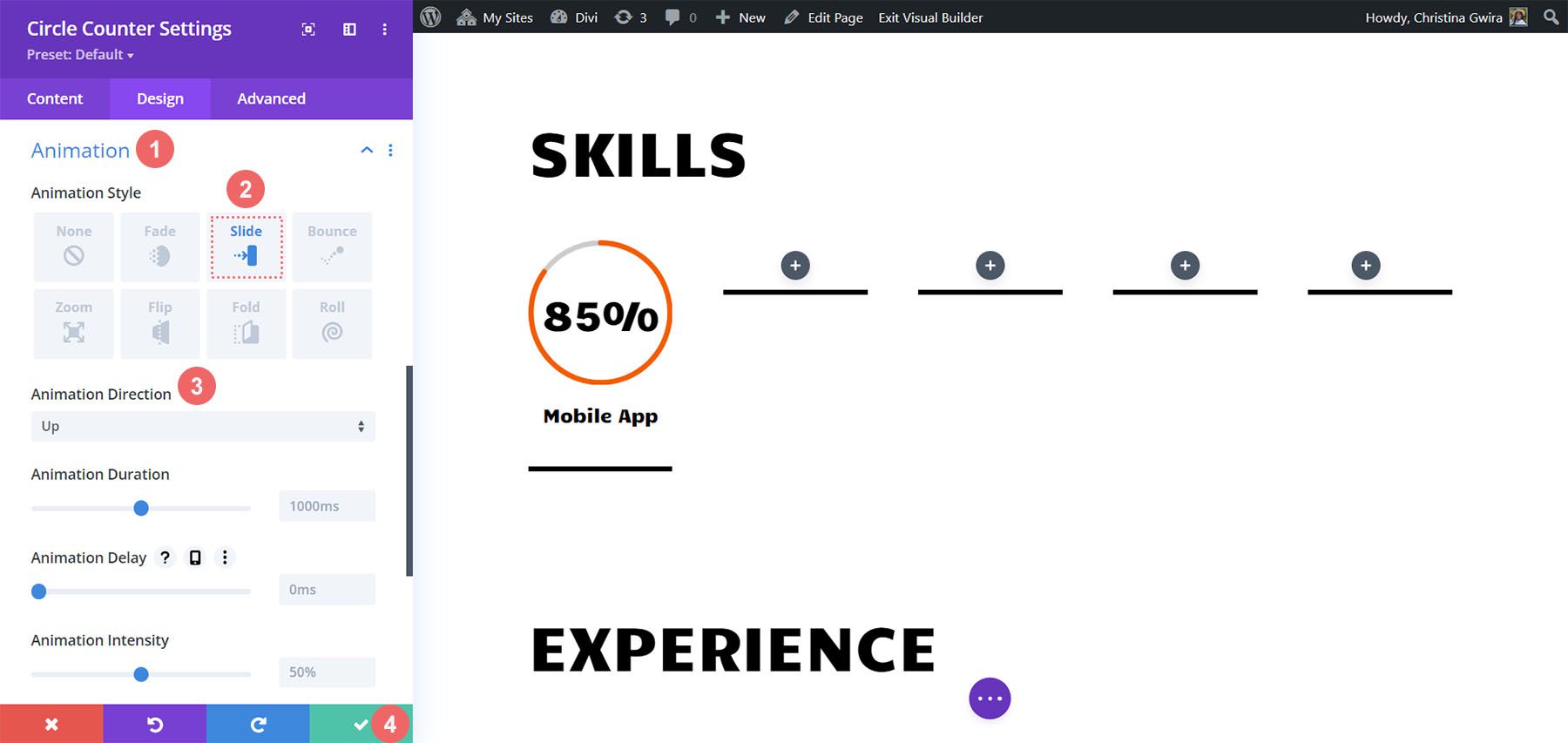
Tambahkan Animasi
Sentuhan terakhir pada Modul Penghitung Lingkaran kami adalah menambahkan animasi pintu masuk. Setelah desain visual kita terbentuk, kita dapat mengatur desain gerak kita. Dengan Divi, mudah menambahkan animasi mikro ke berbagai modul yang digunakan di seluruh desain Anda. Dalam kasus kami, kami akan menambahkan animasi slide ke Modul Penghitung Lingkaran kami. Untuk melakukan ini, pertama-tama kita mulai dengan mengklik tab Animation . Selanjutnya, kita klik Slide Animation Style . Terakhir, kita klik Up Animation Direction .
Pengaturan Animasi:
- Gaya Animasi: Geser
- Arah Animasi: Atas

Seperti yang Anda lihat, ada beberapa pengaturan yang tersedia untuk gaya lebih lanjut dari animasi modul ini. Namun, kami ingin menjaga desain gerak kami tetap sederhana dan klasik, jadi kami akan membiarkan sebagian besar pengaturan pada defaultnya.
Klik ikon hijau di bagian bawah menu Circle Counter Setting untuk menyimpan pengaturan Anda.
Gandakan dan Edit
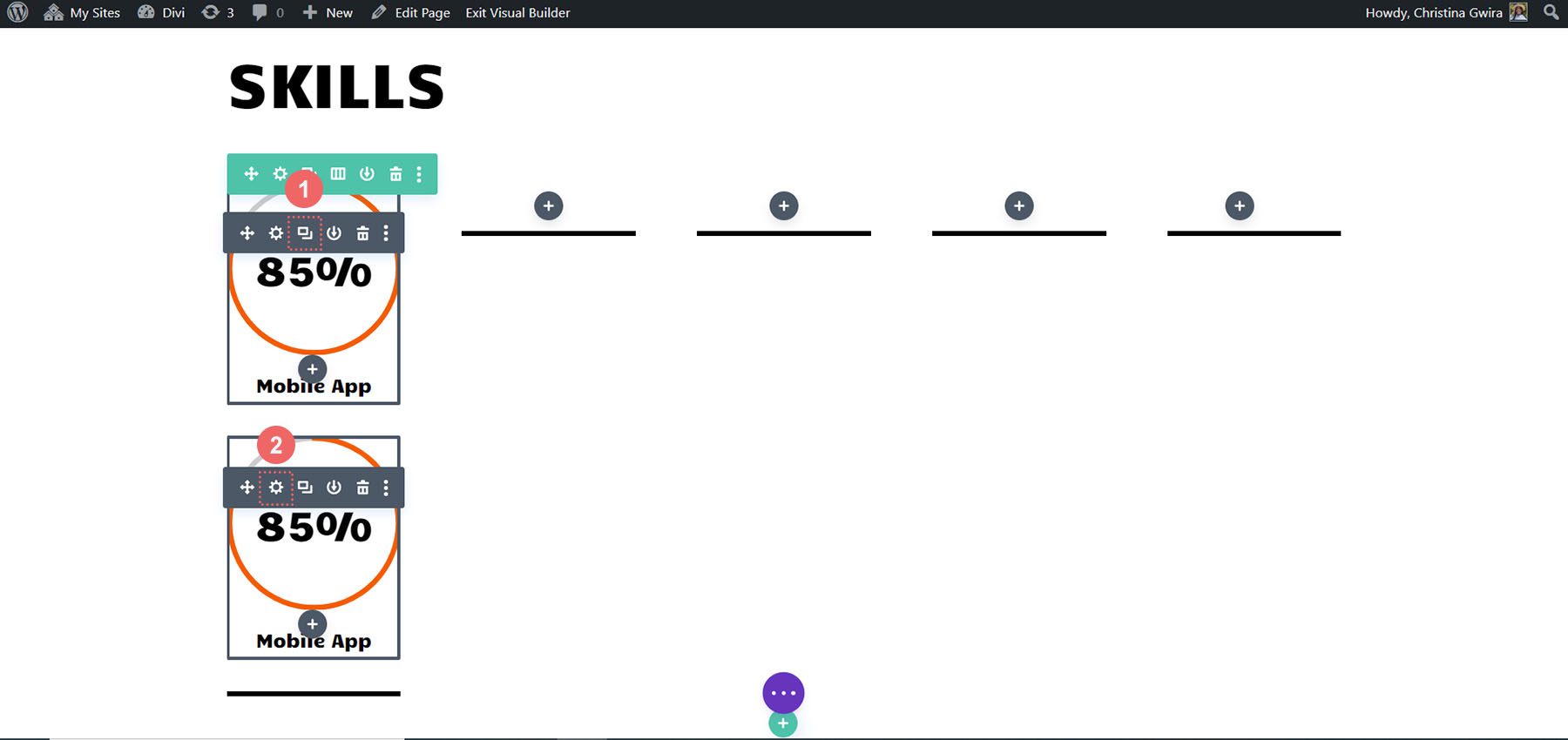
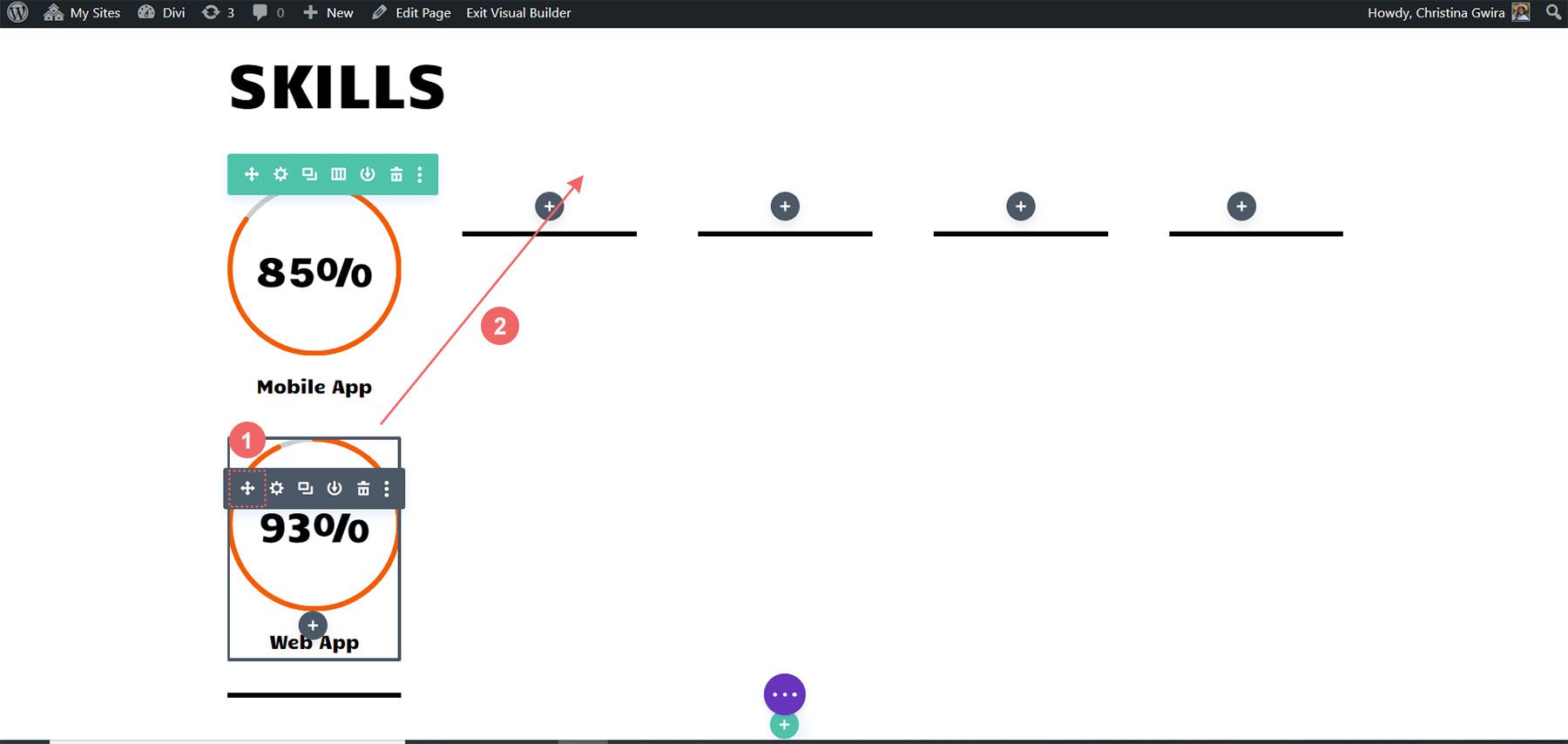
Sekarang setelah Modul Penghitung Lingkaran pertama selesai, kita dapat menduplikasi pekerjaan kita. Ini akan memungkinkan kami menghemat waktu dan menciptakan kesinambungan dalam pekerjaan kami. Untuk melakukannya, arahkan kursor ke Modul Penghitung Lingkaran dan klik ikon Duplikat . Selanjutnya, pada modul yang baru digandakan, klik ikon roda gigi untuk masuk ke pengaturan.


Perbarui tab Konten dengan keterampilan dan bakat Anda yang lain. Namun, biarkan tab Desain saja. Setelah menyimpan pekerjaan Anda di dalam modul itu, arahkan kursor ke modul lagi , dan klik dan seret untuk memindahkannya ke kolom kedua.

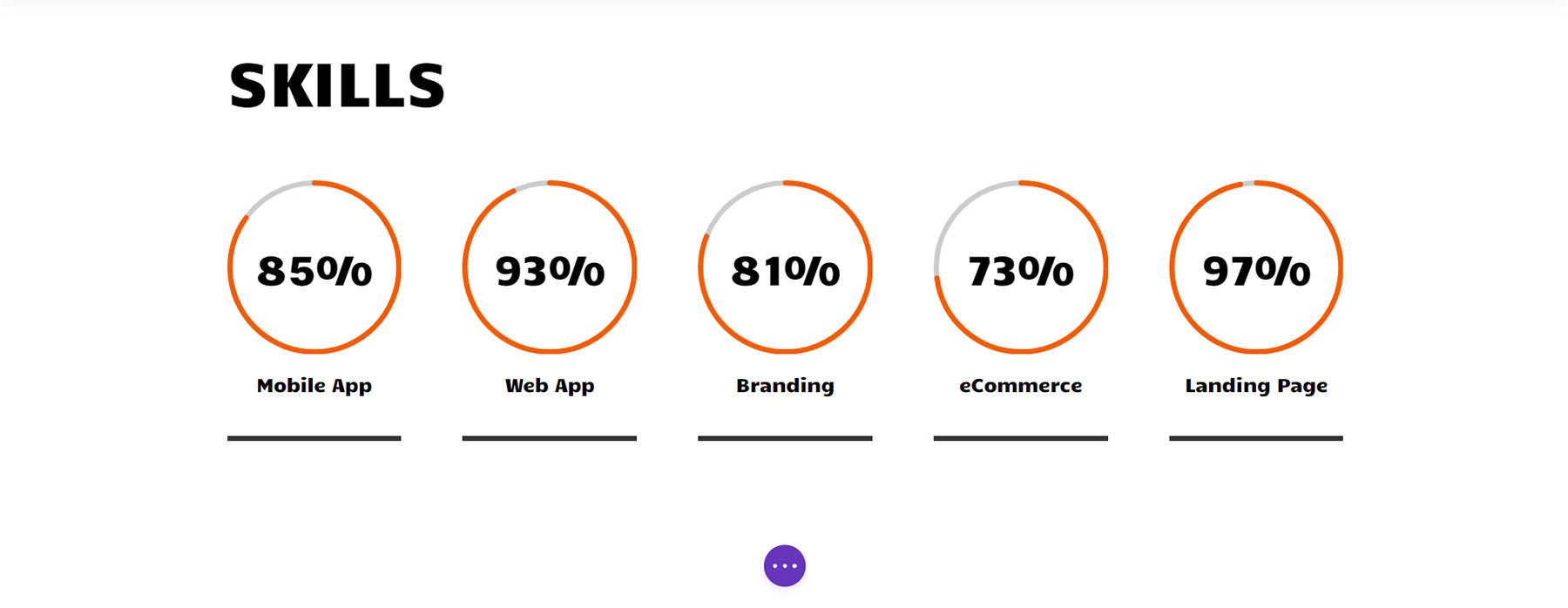
Ulangi ini sampai semua keahlian Anda berada dalam kolom baris Anda.

Dengan Modul Lingkaran kami dengan indah menunjukkan keahlian kami, mari tambahkan beberapa keseruan pada modul lain di halaman ini.
Tambahkan Animasi ke Foto Profil
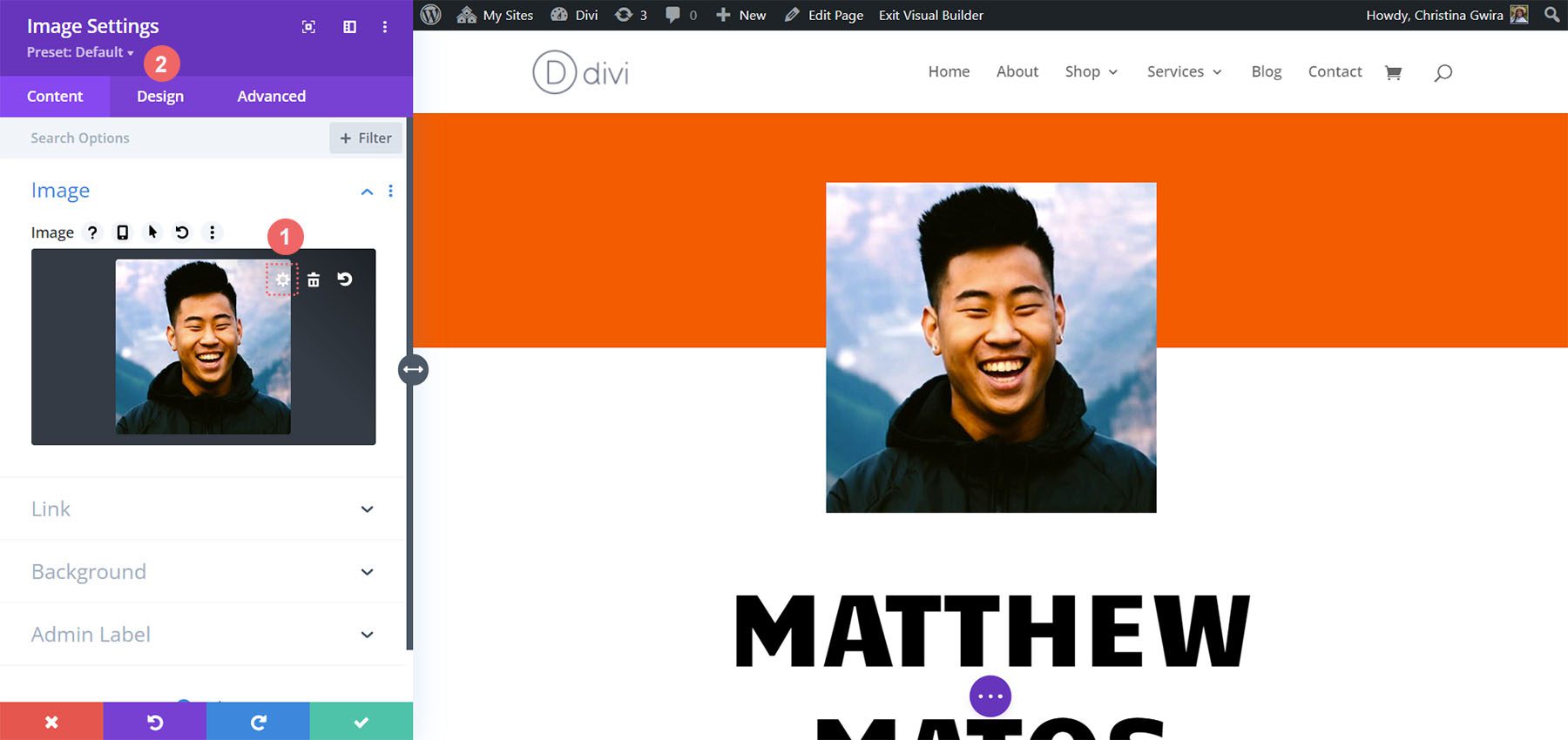
Di bagian atas halaman kami, kami memiliki Modul Gambar. Di sini, unggah foto diri Anda yang profesional, cerah, dan tajam. Untuk melakukan ini, klik ikon roda gigi setelah mengarahkan kursor ke modul. Kemudian, klik tab Desain untuk menambahkan animasi yang menarik ke foto.

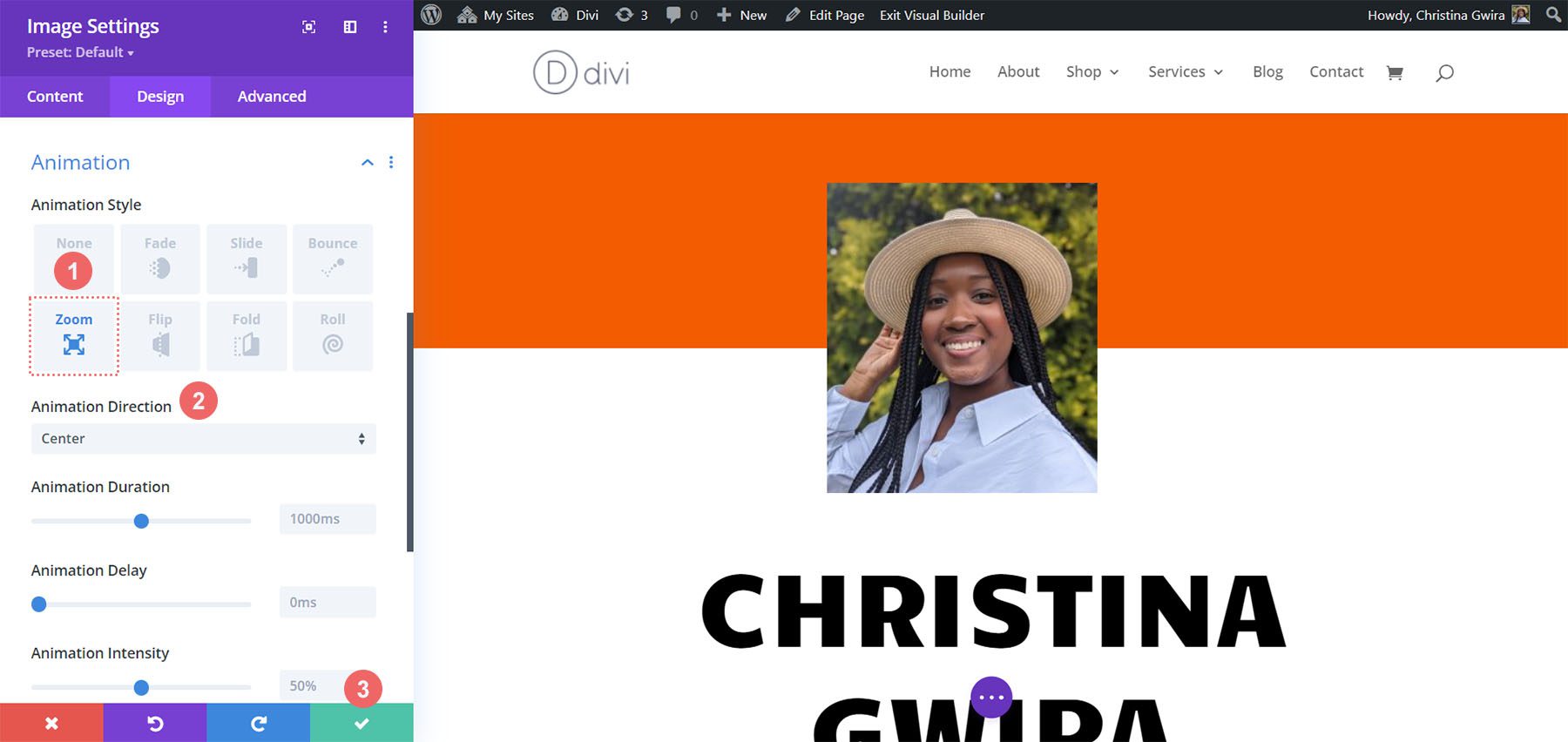
Setelah berada di tab Desain, klik tab Animasi . Seperti Modul Penghitung Lingkaran, kami akan membuat animasi kami relatif sederhana. Dalam hal ini, kami akan menggunakan animasi Zoom dengan pengaturan default untuk menarik perhatian pengunjung ke situs web kami. Berikut adalah pengaturan yang kami gunakan untuk menerapkan animasi zoom ke gambar kami:
Pengaturan Animasi:
- Gaya Animasi: Zoom
- Arah Animasi: Tengah

Saat kita mengerjakan desain situs web resume online, ingatlah untuk memodifikasi modul statis seperti teks untuk mempersonalisasi template sesuai kebutuhan Anda.
Tambahkan Modul Uraian
Selanjutnya pada daftar sasaran kami, kami akan mengganti teks kontak dengan Modul Uraian. Kami melakukan ini karena dua alasan. Yang pertama adalah menambahkan lebih banyak warna pada ikon yang disertakan di dalam modul. Kedua, kita dapat menambahkan animasi halus ke satu Modul Blurb, sebagai lawan dari beberapa baris teks yang terbang melintasi layar jika kita ingin mempertahankan bagian tersebut apa adanya.
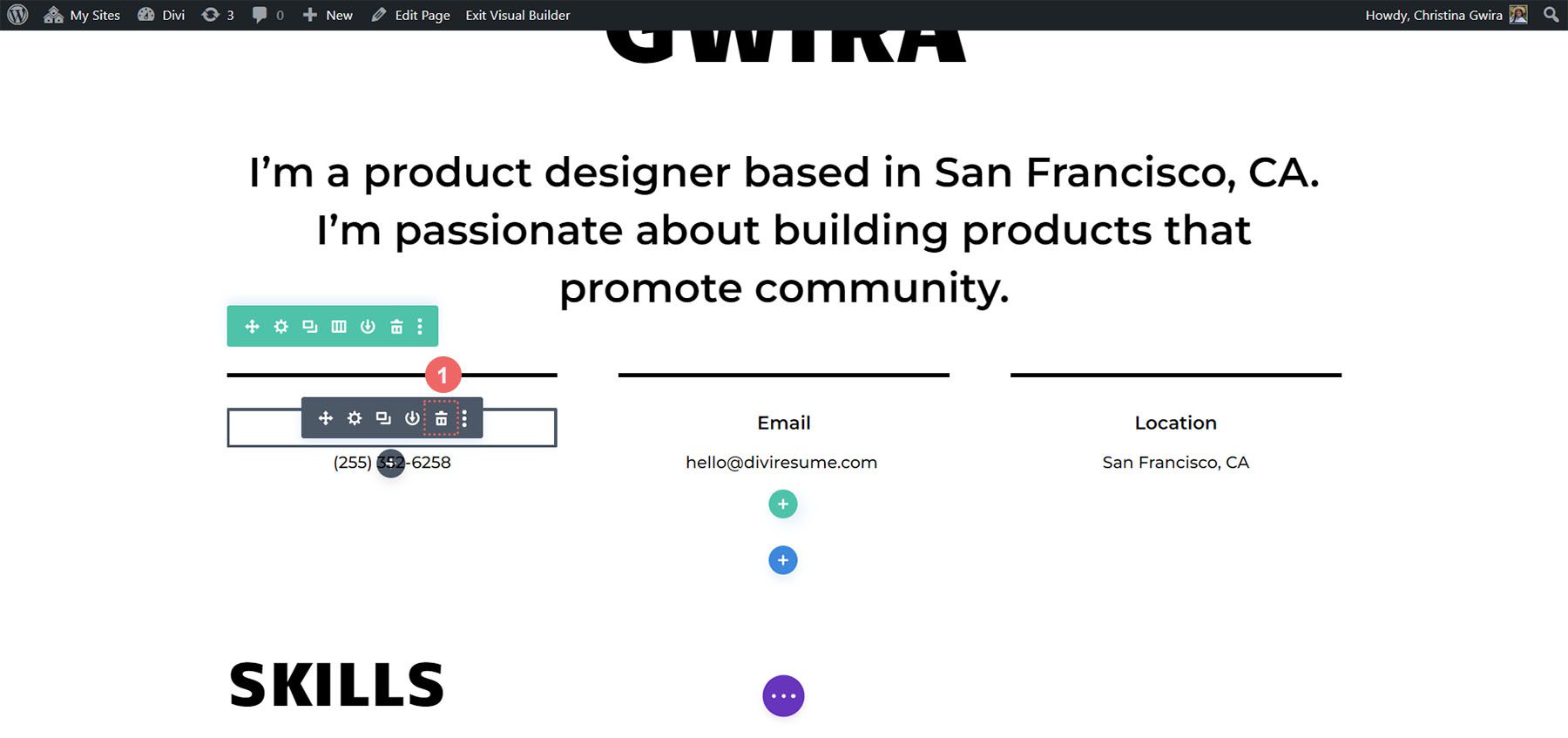
Untuk memulai, arahkan kursor ke setiap Modul Teks , klik ikon tempat sampah , dan hapus dari bagian tersebut.

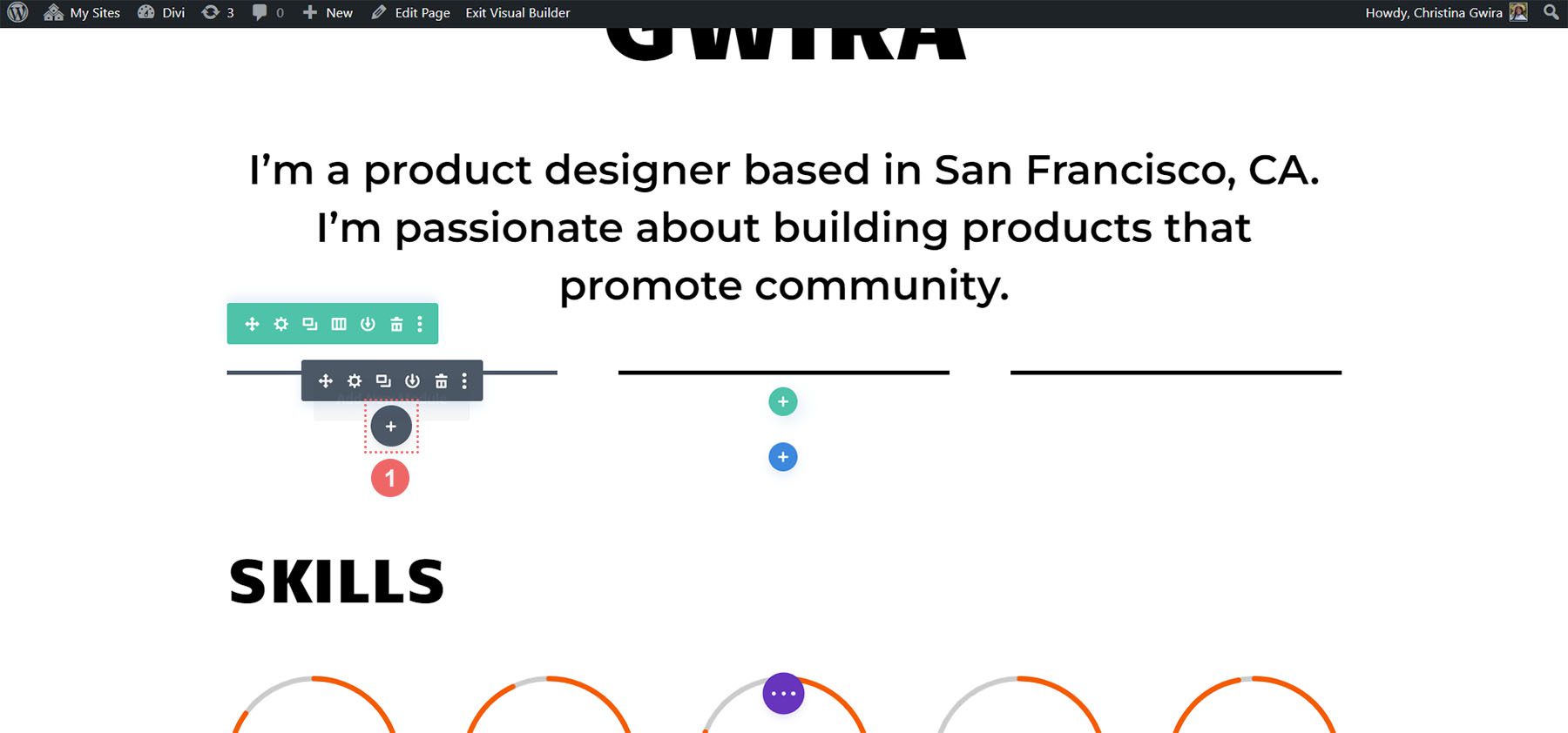
Selanjutnya, kita klik ikon plus abu-abu untuk menambahkan Modul Blurb ke kolom pertama. Seperti Modul Penghitung Lingkaran, kita akan menduplikasi modul setelah kita menatanya.

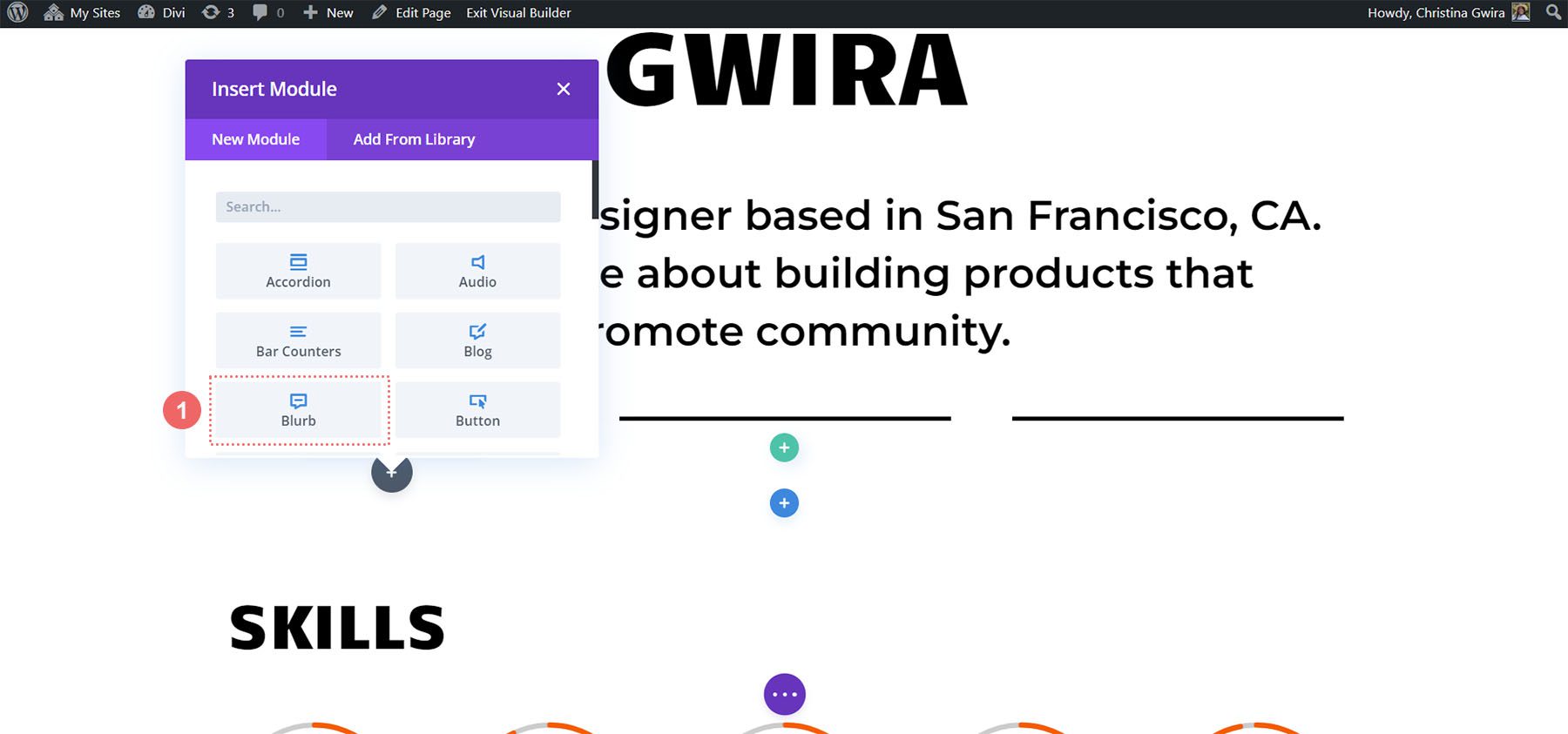
Selanjutnya, kita klik ikon Blurb Module .

Tambahkan Konten Anda
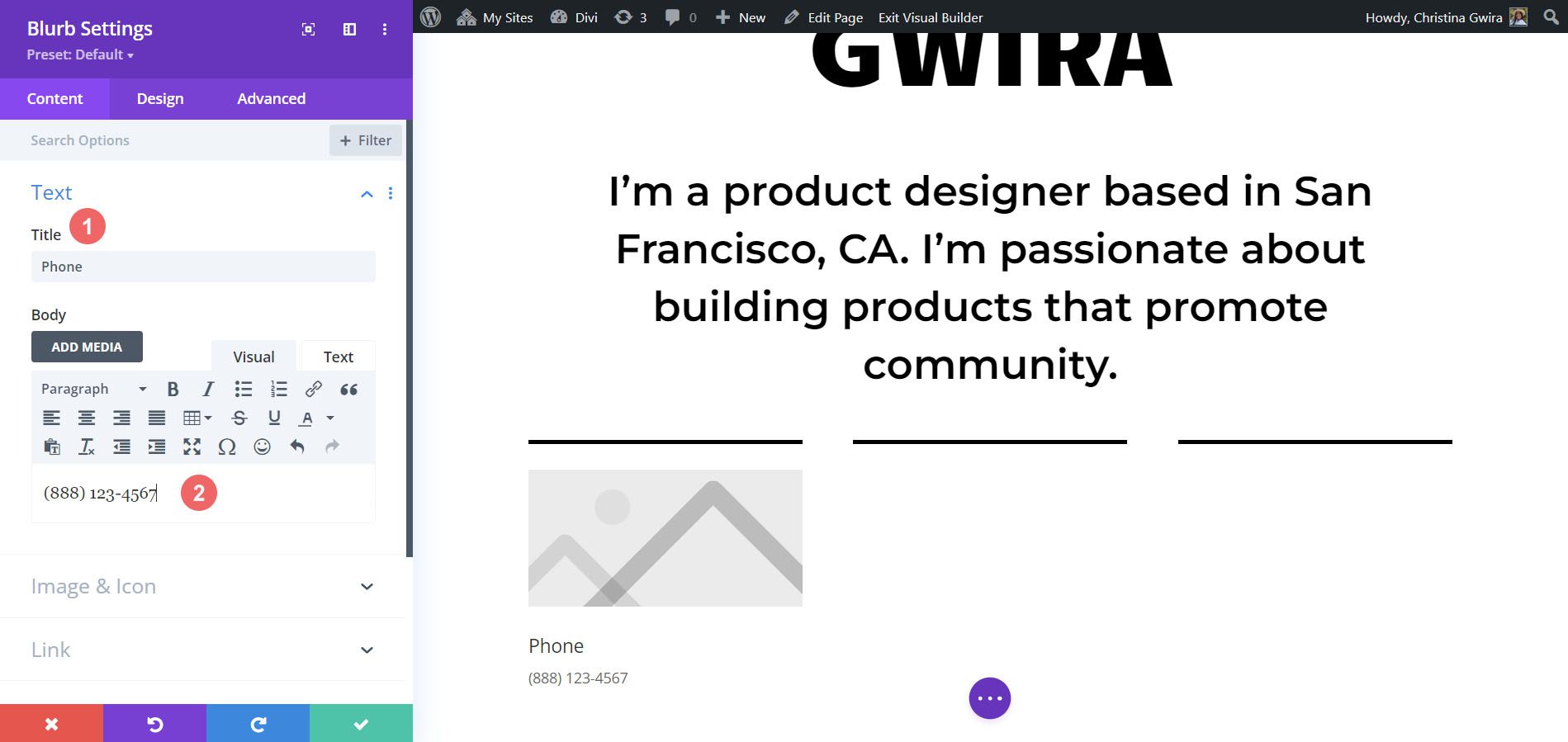
Kami menavigasi ke tab Teks dan menambahkan konten kami. Kami akan menampilkan nomor telepon, alamat email, dan lokasi kami. Untuk modul pertama ini, kami akan memasukkan detail nomor telepon kami.

Tambahkan Ikon
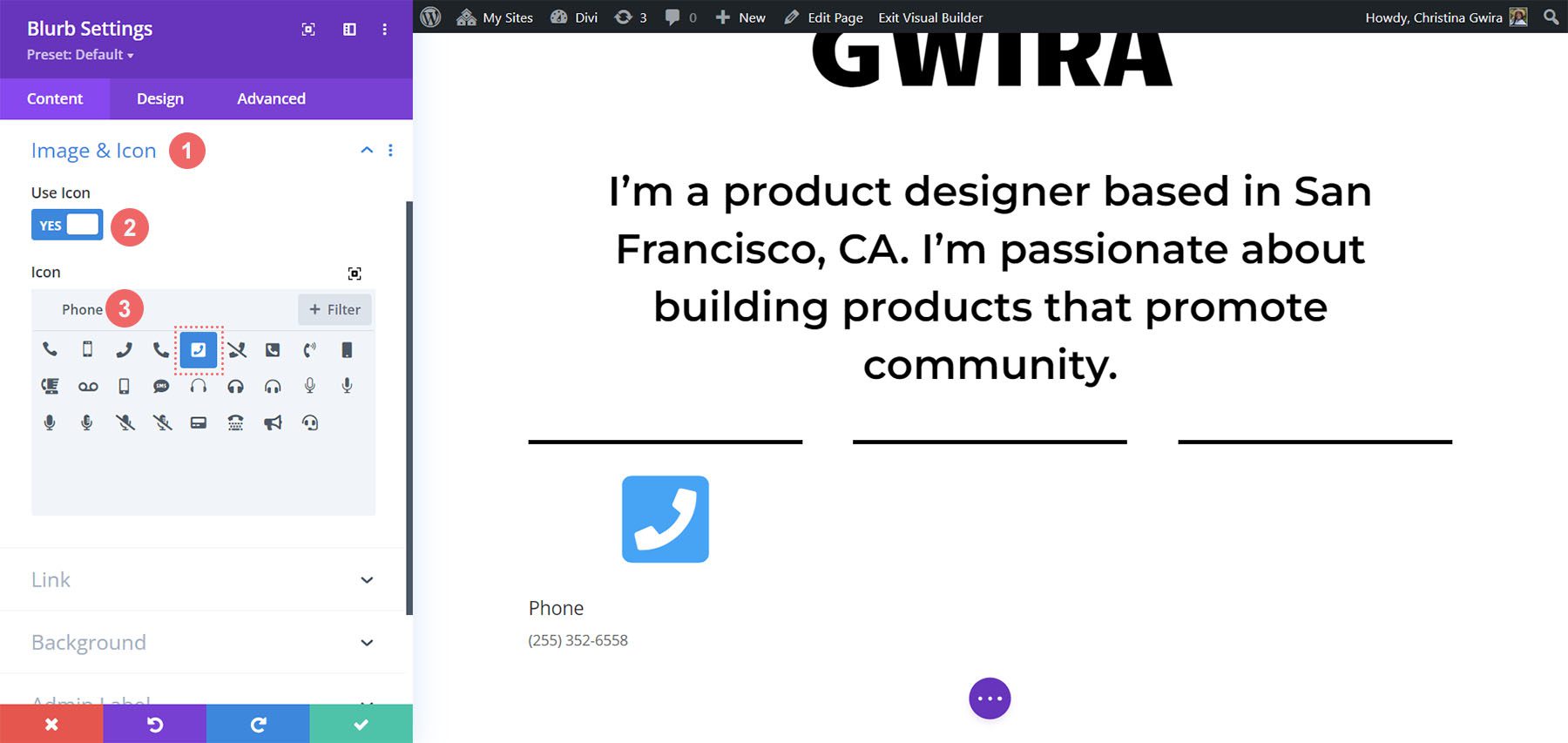
Selanjutnya, kita klik tab Gambar & Ikon . Sesampai di sana, kita pilih yes pada toggle Use Icon . Kami kemudian menggunakan kotak pencarian untuk memilih ikon telepon. Ini dia yang kami pilih.

Ikon Gaya
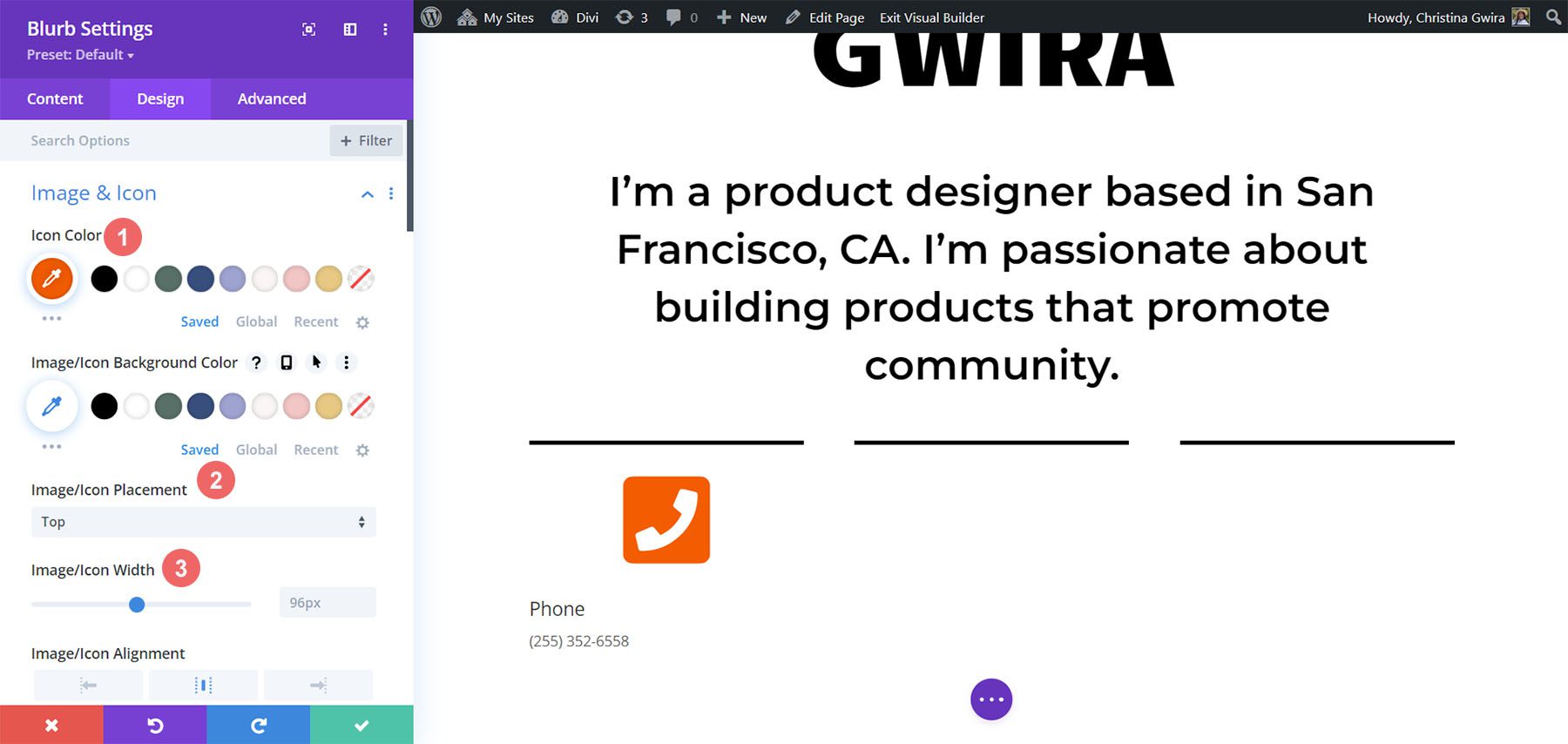
Sekarang kita klik dan pindah ke tab Design untuk mengatur gaya blurb kita. Kami menggunakan pengaturan berikut untuk ikon:
Pengaturan Desain Gambar & Ikon:
- Warna Ikon: #fe5a26
- Penempatan Gambar/Ikon: Atas
- Lebar Gambar/Ikon: 96px

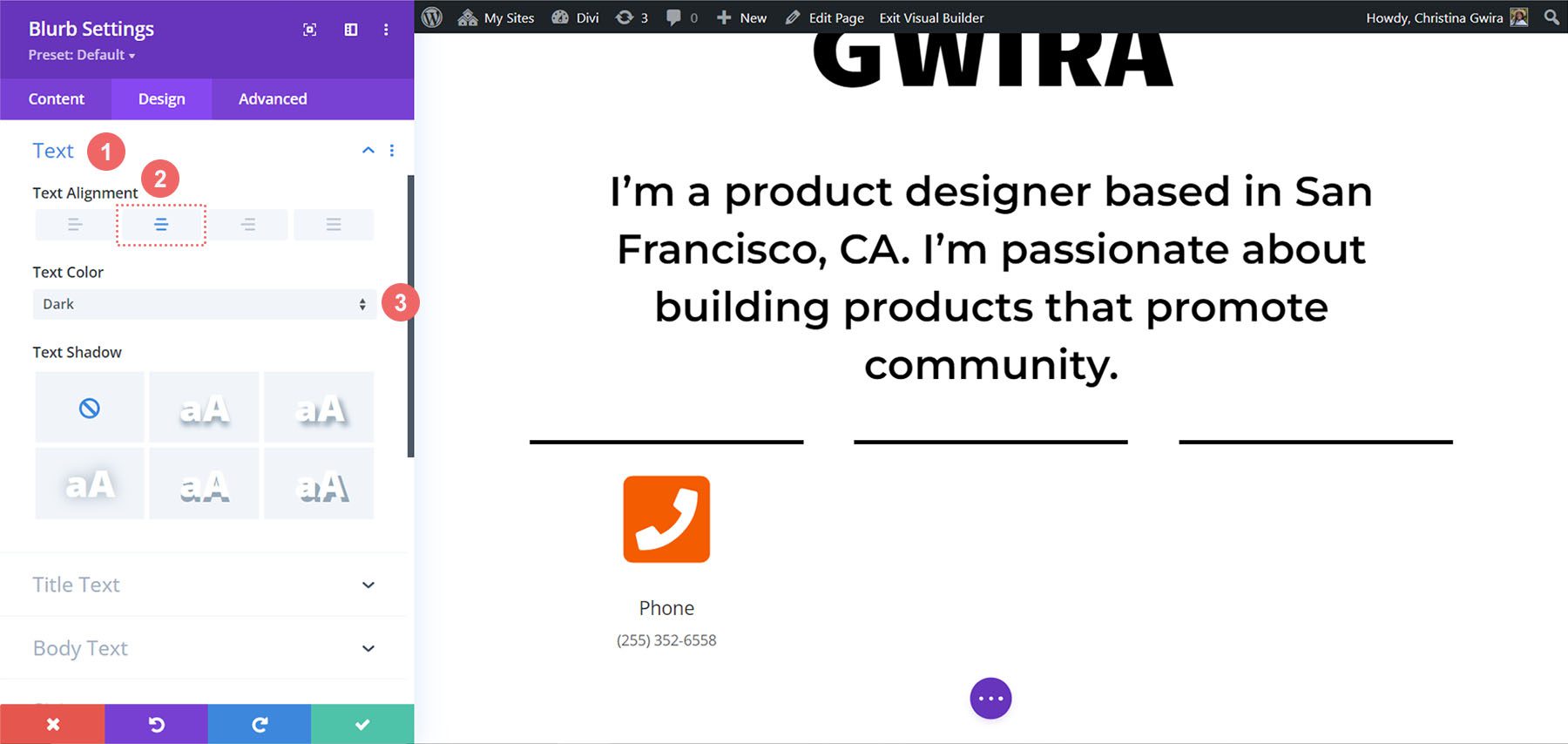
Atur Perataan & Warna Teks
Sekarang, kita klik pada tab Teks. Kami ingin meratakan tengah teks kami dan membuat teks di seluruh modul menjadi Gelap. Oleh karena itu, kami mengklik ikon tengah , lalu kami mengklik Gelap dari dropdown Warna Teks.

Teks Judul Gaya
Seperti Modul Penghitung Lingkaran, kami akan menggunakan font di seluruh paket tata letak. Mengklik tab Teks Judul , satu-satunya pengaturan yang kami ubah adalah untuk jenis font, yaitu Candal.

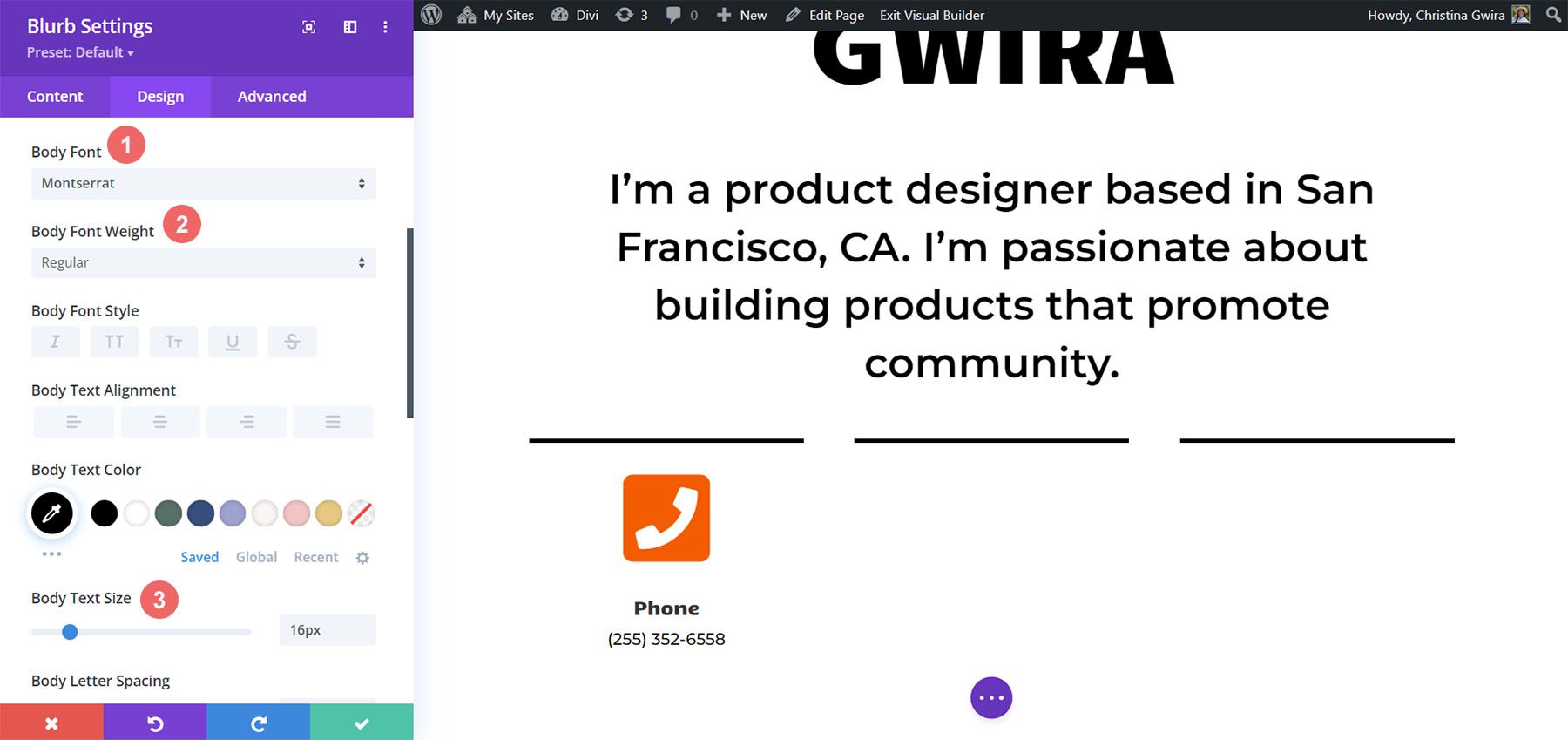
Gaya Teks Isi
Untuk Body Text, kita akan menggunakan font yang berbeda. Karena itu, kita harus menambahkan beberapa tweak lain ke pengaturan untuk membuat Modul Uraian meniru gaya Modul Teks yang digunakan untuk melengkapi bagian ini. Berikut adalah pengaturan tersebut:
Setelan Teks Isi:
- Font Tubuh: Montserrat
- Berat Huruf Tubuh: Reguler
- Ukuran Teks Tubuh: 16px

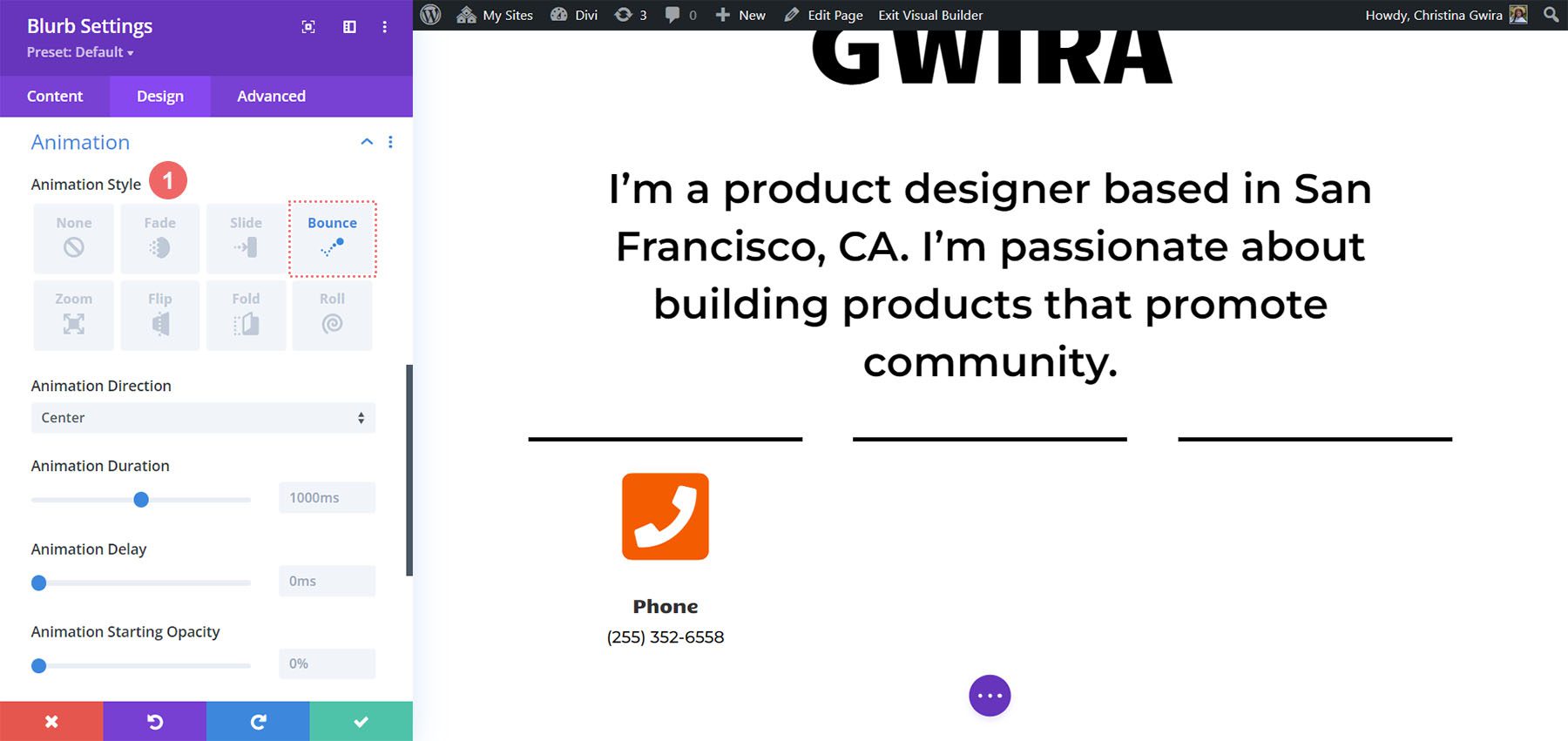
Tambahkan Animasi
Untuk menyelesaikan desain Modul Blurb kami, kami akan menambahkan animasi entri. Seperti Modul Gambar, kami ingin pintu masuk ini menarik perhatian. Setelah mengklik tab Animation , kita klik icon Bounce . Kami meninggalkan Arah Animasi, serta pengaturan lainnya, pada opsi defaultnya.
Pengaturan Animasi:
- Gaya Animasi: Bouncing

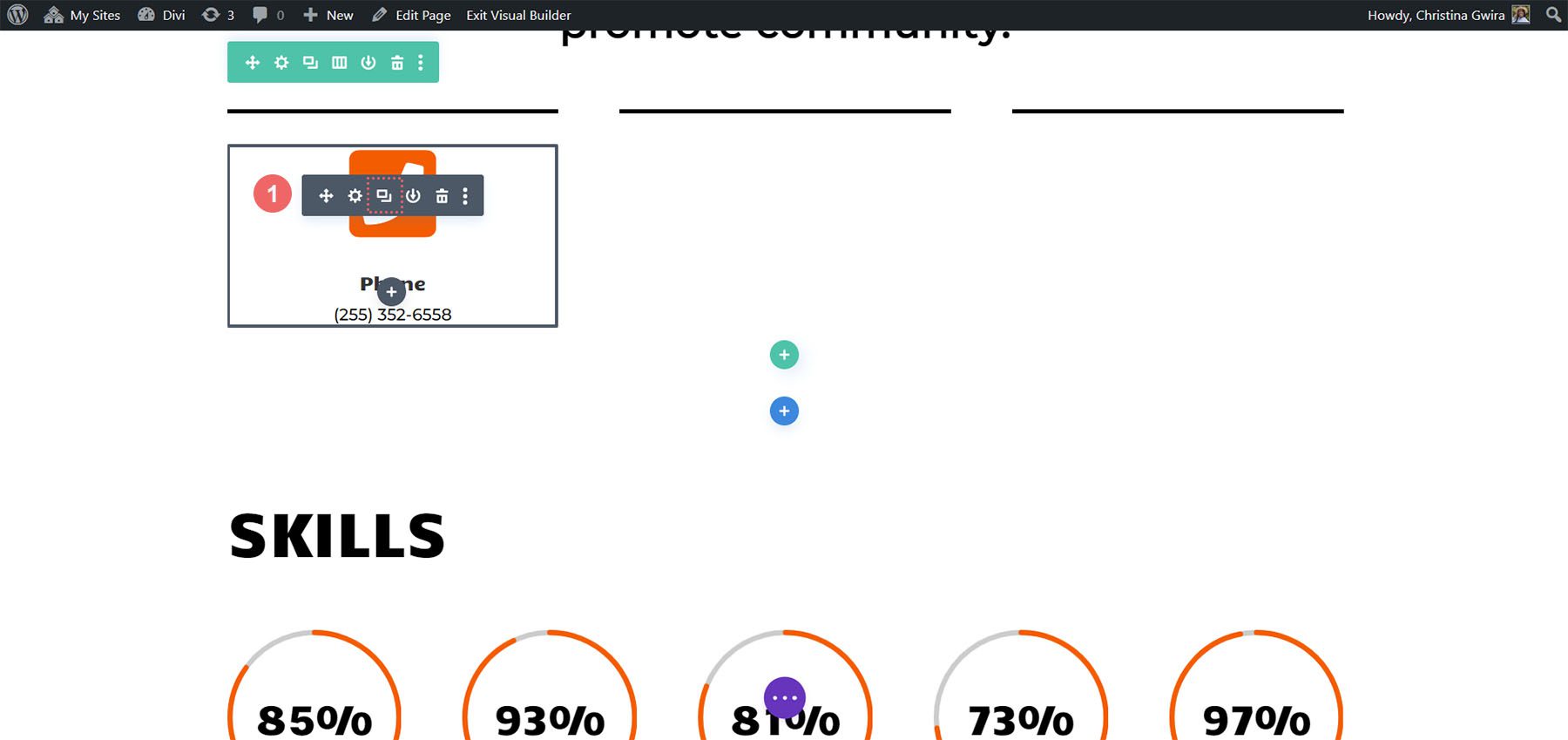
Modul Duplikat
Setelah mengklik ikon hijau untuk menyimpan semua kerja keras kami, kami akan menggandakan Modul Uraian kami .

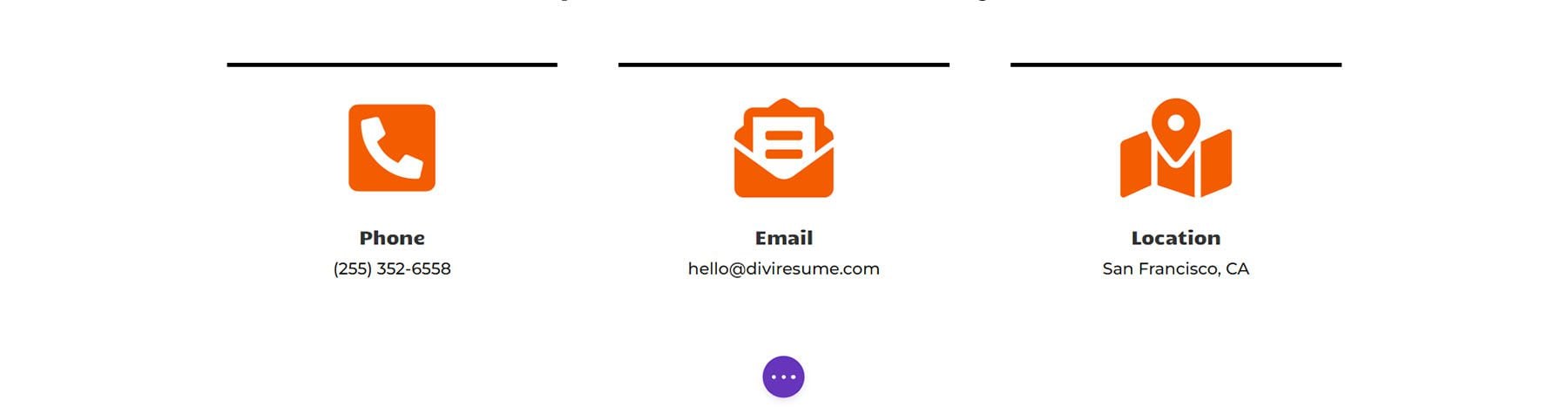
Setelah menduplikasi modul, kembali ke tab konten untuk memperbarui tab Teks dan Gambar & Ikon agar sesuai dengan kebutuhan Anda. Meskipun kami menggunakan Modul Uraian untuk menampilkan telepon, email, dan lokasi kami, Anda mungkin ingin menggunakannya untuk menampilkan hal lain yang relevan dengan peran atau industri Anda. Menjadi kreatif!

Menambahkan Sentuhan Akhir pada Desain Situs Web Resume Online Anda
Menggunakan salah satu modul asli Divi terbaru, Modul Ikon, kami akan menambahkan taburan ikonografi ke resume digital kami. Untuk melakukan ini, pertama-tama kita akan menggulir ke bagian resume halaman kita.
Menambahkan Modul Ikon
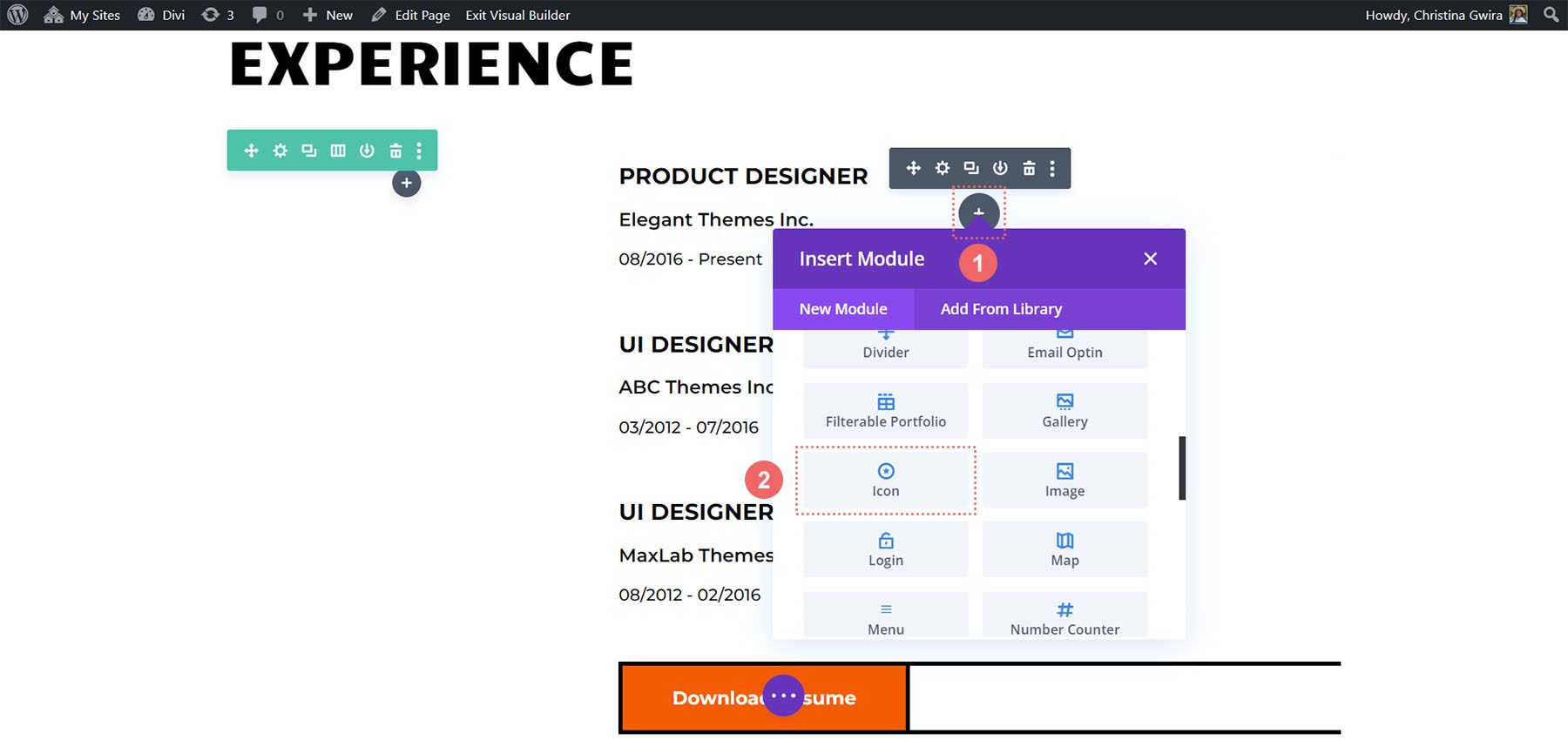
Kemudian, kita akan mengklik ikon plus abu-abu untuk menambahkan satu Modul Ikon ke kolom. Kami ingin ikon berada di awal setiap entri dalam resume kami. Idealnya, kami juga ingin ikon menjadi representasi visual umum dari perusahaan atau peran.

Kemudian, dengan menggunakan kotak pencarian, ketikkan istilah yang beresonansi dengan posisi yang akan diwakili oleh ikon ini di resume Anda.

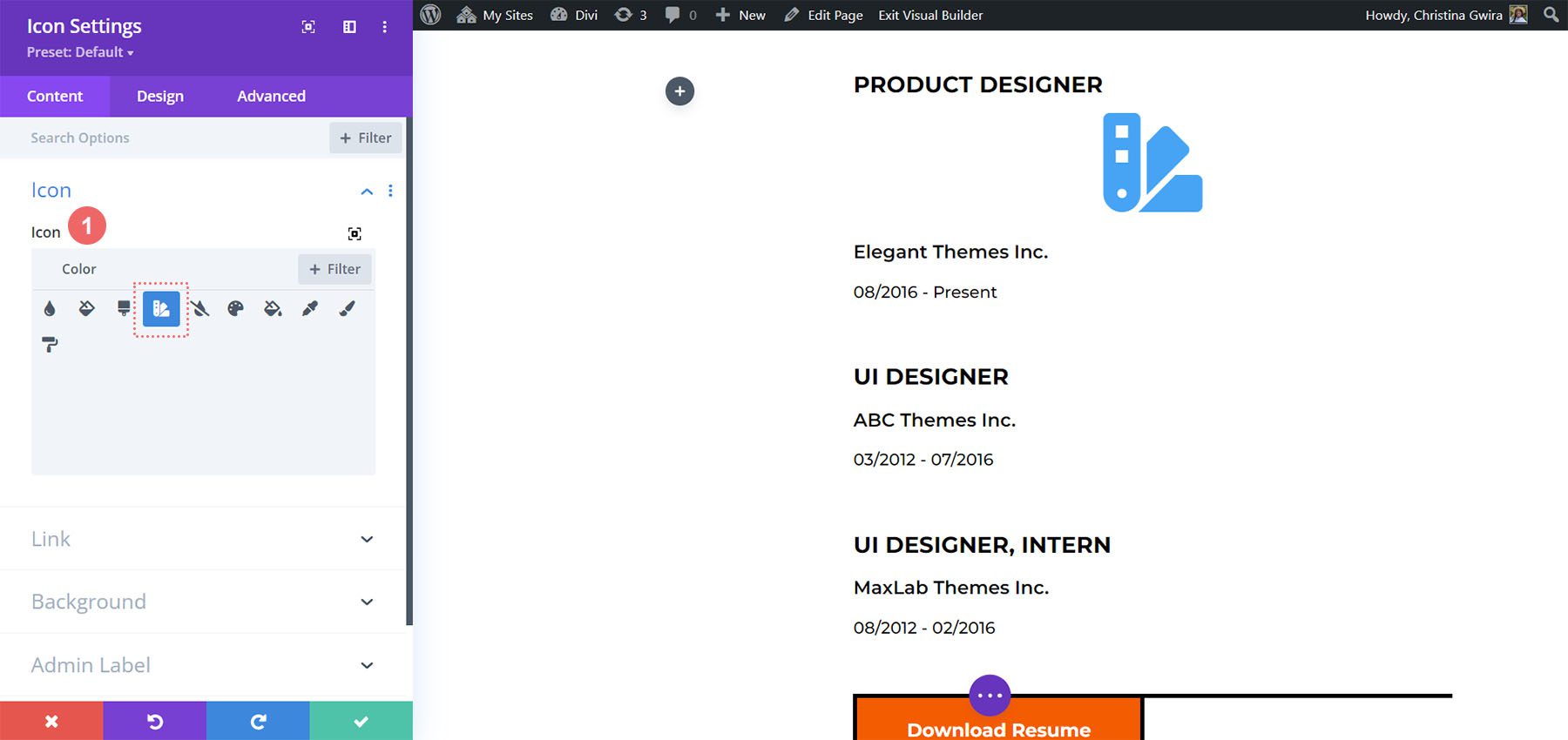
Dalam contoh kami, kami menggunakan carikan warna untuk mewakili peran yang dimainkan warna di UI, UX, dan pada akhirnya karya desainer produk.
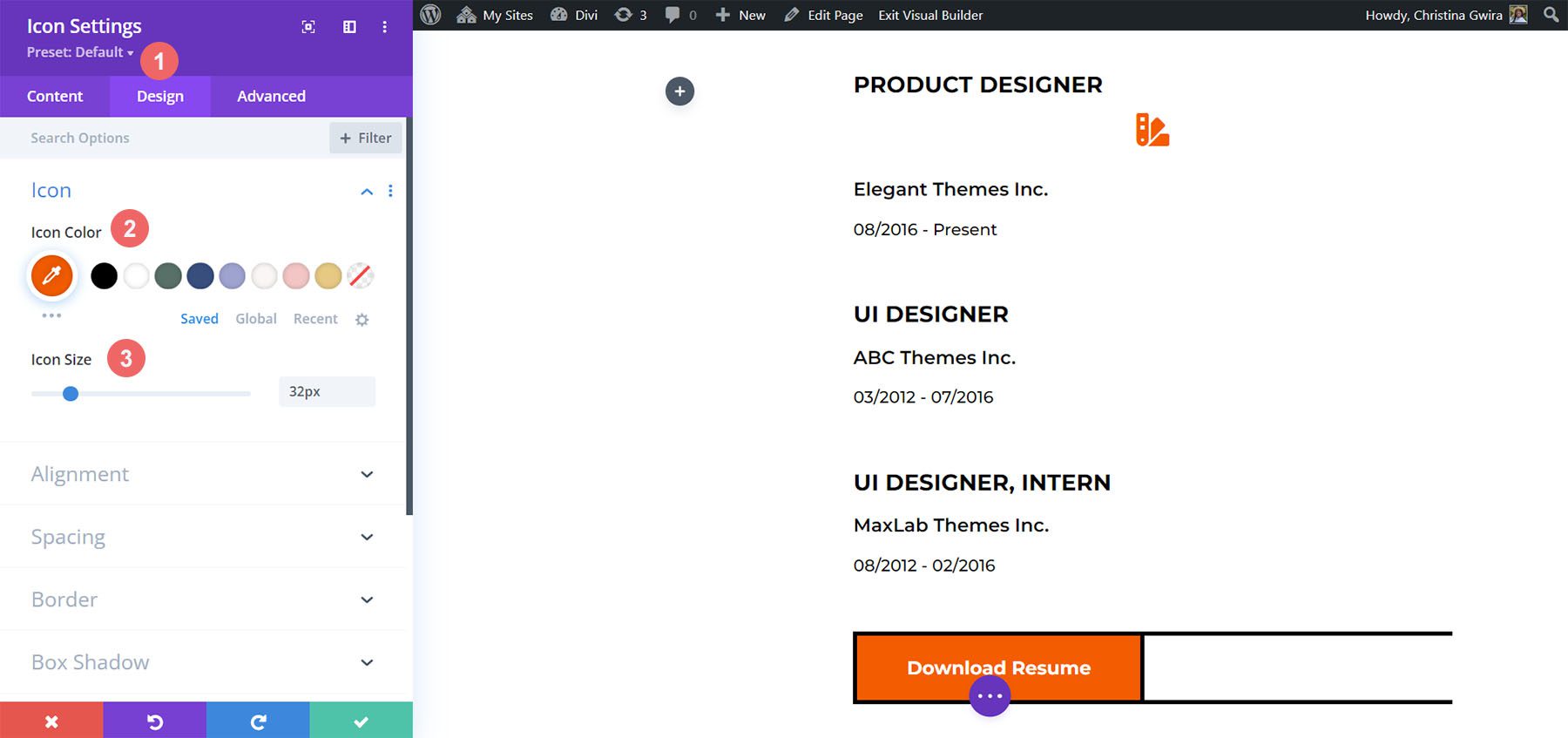
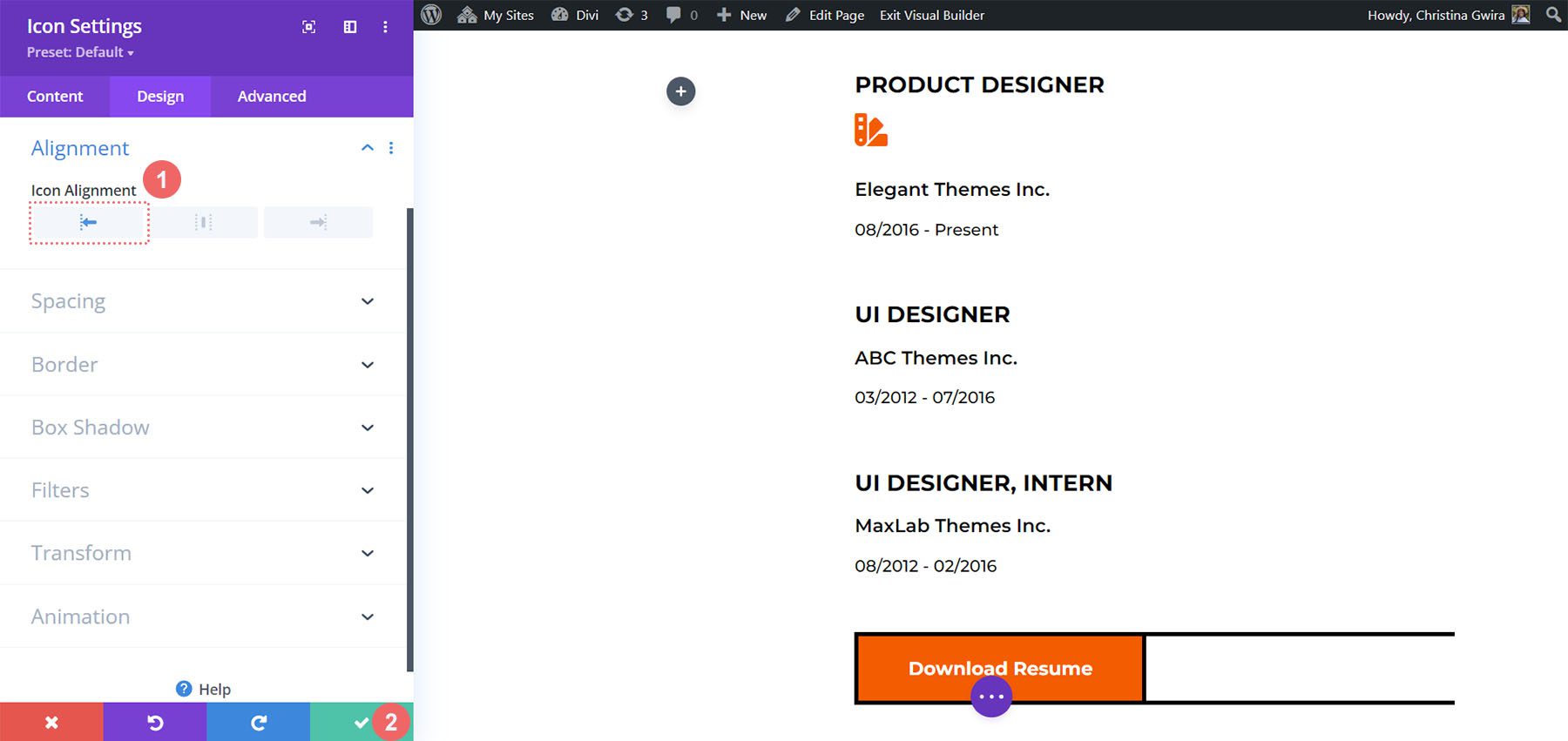
Menata Ikon
Kami kemudian klik pada tab Desain . Kami menggunakan pengaturan berikut untuk mengubah warna dan ukuran ikon:
Pengaturan Ikon:
- Warna Ikon: #fe5a26
- Ukuran Ikon: 32px

Perubahan desain terakhir kami adalah menyelaraskan kiri Modul Ikon. Untuk melakukan itu, klik pada tab Alignment . Kemudian, klik ikon rata kiri . Terakhir, klik tombol tanda centang hijau di bagian bawah jendela pengaturan untuk mengunci pengaturan ikon Anda.

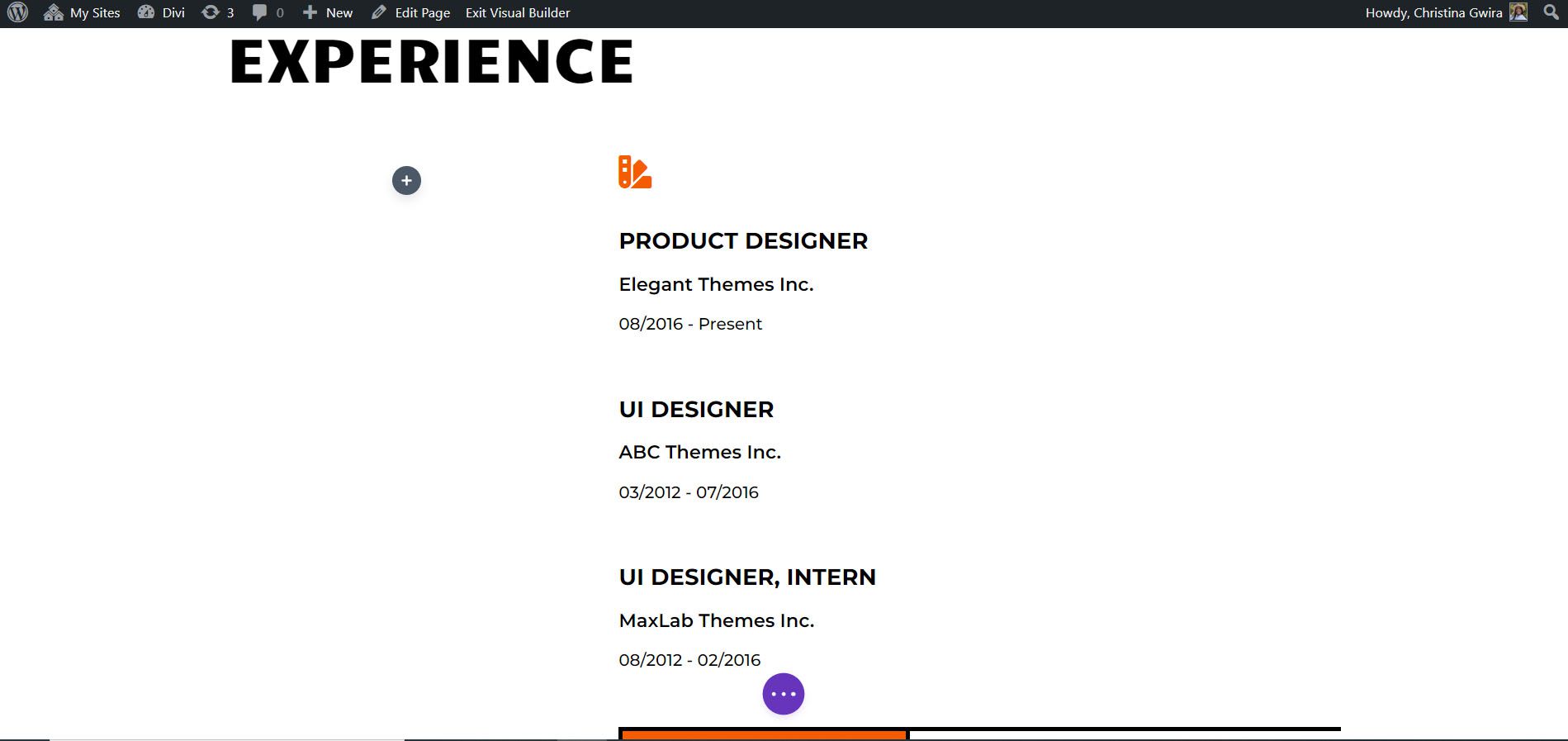
Dengan Modul Ikon yang dirancang, sekarang kita akan mengklik dan menyeretnya ke bagian atas judul peran kita.

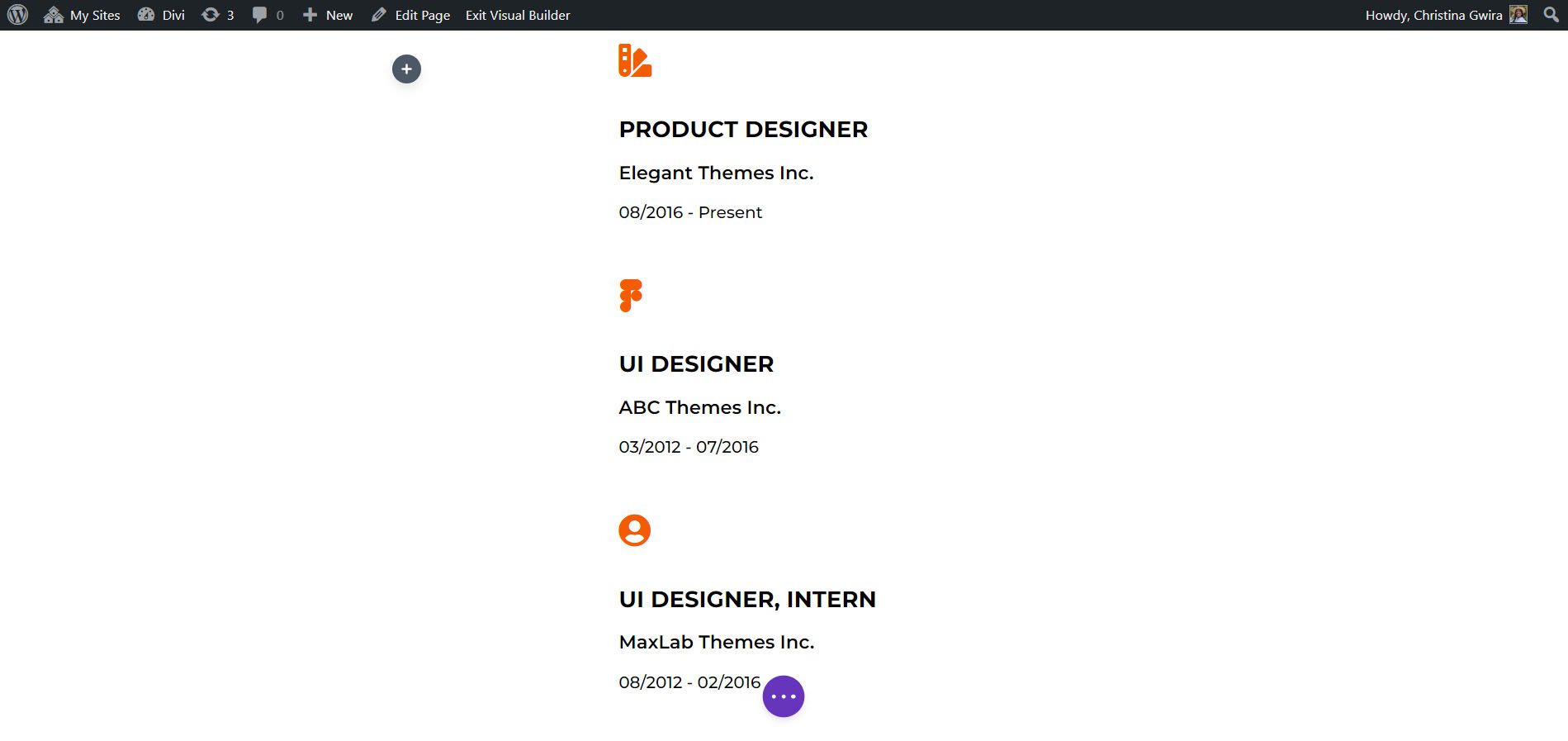
Untuk setiap entri di resume Anda, tambahkan ikon untuk mewakili peran yang disebutkan. Untuk resume saat ini, ini adalah ikon yang dipilih:

Tampilan Akhir
Dengan animasi halus dan modul tambahan seperti Modul Ikon dan Modul Penghitung Lingkaran, kami dapat menghidupkan tata letak rumah CV Kreatif:

Jika Anda ingin mengambil tata letak selangkah lebih maju, Anda juga dapat melihat template header, footer, dan posting blog GRATIS yang dapat melengkapi Paket Tata Letak CV Kreatif secara keseluruhan. Anda dapat melihat freebie header dan footer yang digunakan di atas. Mempublikasikan pekerjaan Anda secara online bisa menjadi langkah yang menakutkan dalam perjalanan pencarian kerja Anda. Namun dengan alat seperti Divi di gudang senjata Anda, tekanan untuk membangun dan mempertahankan keberadaan online dapat dikurangi. Memiliki sumber daya yang tepat untuk membuat situs web yang menarik secara visual namun profesional membutuhkan keseimbangan dan keterampilan.
Pikiran Akhir
Secara keseluruhan, kami ingin mendengar pendapat Anda tentang perjalanan teknologi Anda. Jika Anda ingin mendalami teknologi, apakah Anda akan mempertimbangkan untuk membuat situs web untuk resume Anda? Jika Anda tidak di bidang teknologi, menurut Anda apakah situs web seperti ini dapat membantu Anda dalam karier? Beri tahu kami di komentar di bawah, dan mari kita mulai percakapan.
