Cara Menggunakan Widget Akordeon Tingkat Lanjut Elementor dari HappyAddons
Diterbitkan: 2024-04-01Widget akordeon adalah cara terbaik untuk menyajikan dan mengatur konten panjang secara ringkas, tanpa menambah panjang halaman. Anda dapat menambahkan bagian yang dapat dilipat sebanyak yang Anda inginkan ke postingan dan halaman Anda dengan widget sehingga pengunjung dapat menjelajahi konten sesuai keinginan mereka.
Elementor adalah plugin pembuat halaman yang kuat dengan 100+ widget menarik. HappyAddons adalah tambahan plugin dengan 110+ widget dan fitur tambahan. Kedua plugin ini menyediakan widget akordeon. Namun widget HappyAddons lebih kaya fitur dibandingkan widget lainnya.
Pada artikel ini, kami akan menunjukkan cara menggunakan widget akordeon tingkat lanjut Elementor di HappyAddons dengan tutorial mendetail. Sebelum itu, lihat sekilas widget akordeon tingkat lanjut. Mari kita mulai.
Apa itu Widget Akordeon Tingkat Lanjut?
Sederhananya, widget akordeon tingkat lanjut memungkinkan Anda membuat bagian konten yang dapat dilipat di situs web Anda. Pengguna dapat memperluas dan menciutkan bagian dengan satu klik sederhana untuk menjelajahi konten mereka. Keuntungan utama widget ini adalah sejumlah besar informasi di bagian kecilnya.
Hal ini dapat menyelamatkan pengguna dari kewalahan karena banyaknya informasi. Widget ini sangat berguna untuk situs web yang mencakup banyak konten tekstual dan sering memperbaruinya. Ini dapat membantu Anda menjaga antarmuka yang bersih dan terorganisir di halaman web Anda.
Cara Menggunakan Widget Akordeon Tingkat Lanjut Elementor dari HappyAddons
Di bagian ini, kami akan menjelaskan kepada Anda cara menggunakan widget akordeon lanjutan HappyAddons. Pastikan Anda telah menginstal dan mengaktifkan plugin berikut di situs Anda.
- elemen
- Selamat Addons
- SelamatAddons Pro
Sekarang, ikuti langkah-langkah yang diuraikan di bawah ini untuk mempelajari cara menggunakan widget akordeon tingkat lanjut.
Langkah 01: Seret dan Jatuhkan Widget Akordeon Tingkat Lanjut ke Kanvas Elementor
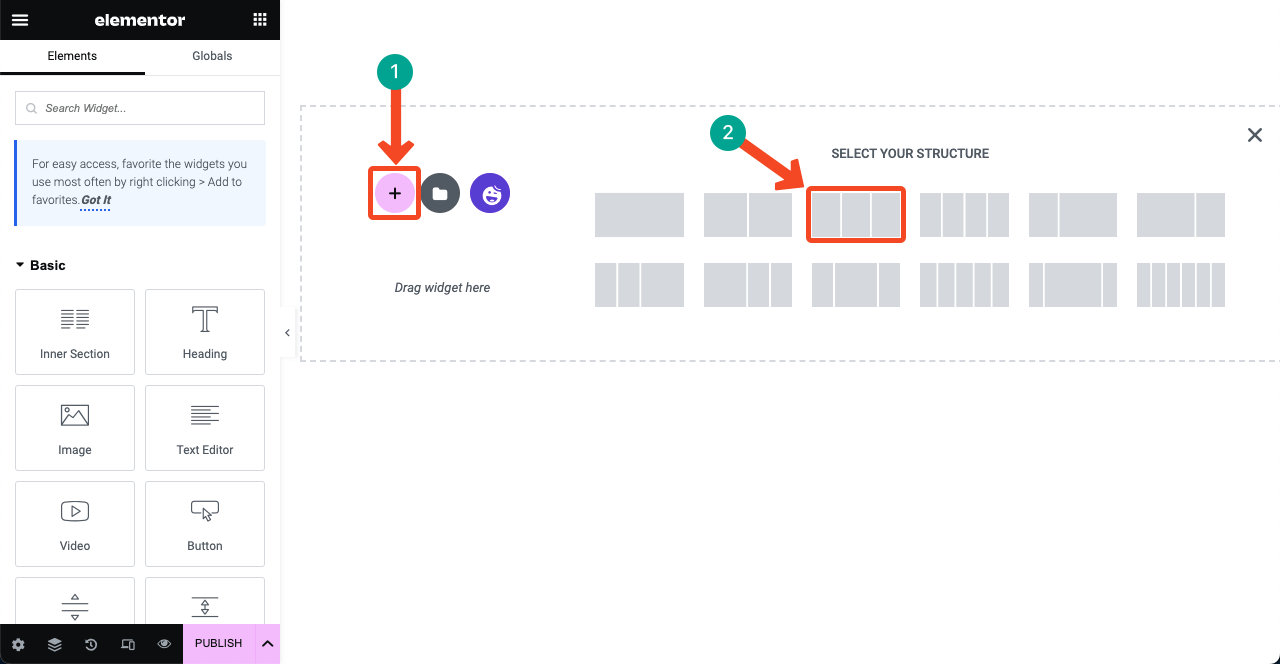
Buka halaman yang Anda inginkan dengan kanvas Elementor. Kemudian, buat tata letak bagian dengan mengklik tombol plus (+) . Anda akan mendapatkan beberapa tata letak berbasis kolom. Pilih yang Anda suka. Untuk tutorial ini, kita akan memilih tata letak satu kolom.

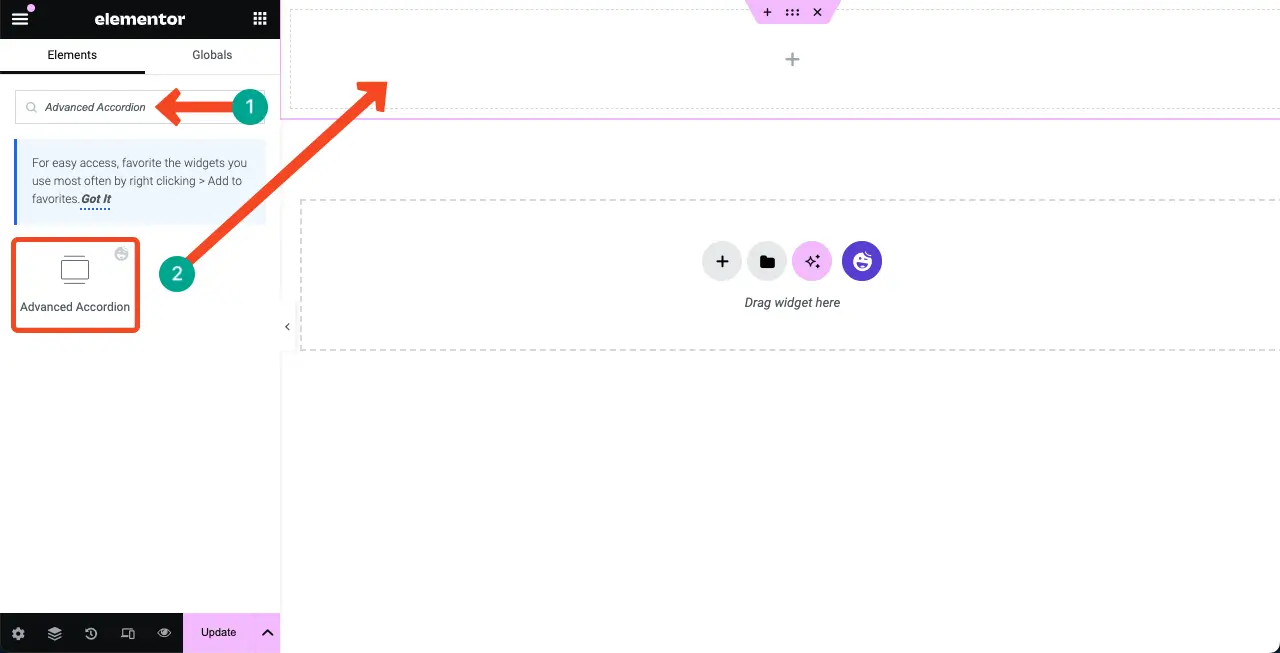
Temukan widget Advanced Accordion dengan mengetikkannya di bilah pencarian panel Elementor. Setelah widget muncul, seret dan lepas ke area kanvas Elementor yang Anda pilih.

Langkah 02: Ubah Gaya Tata Letak Akordeon Tingkat Lanjut
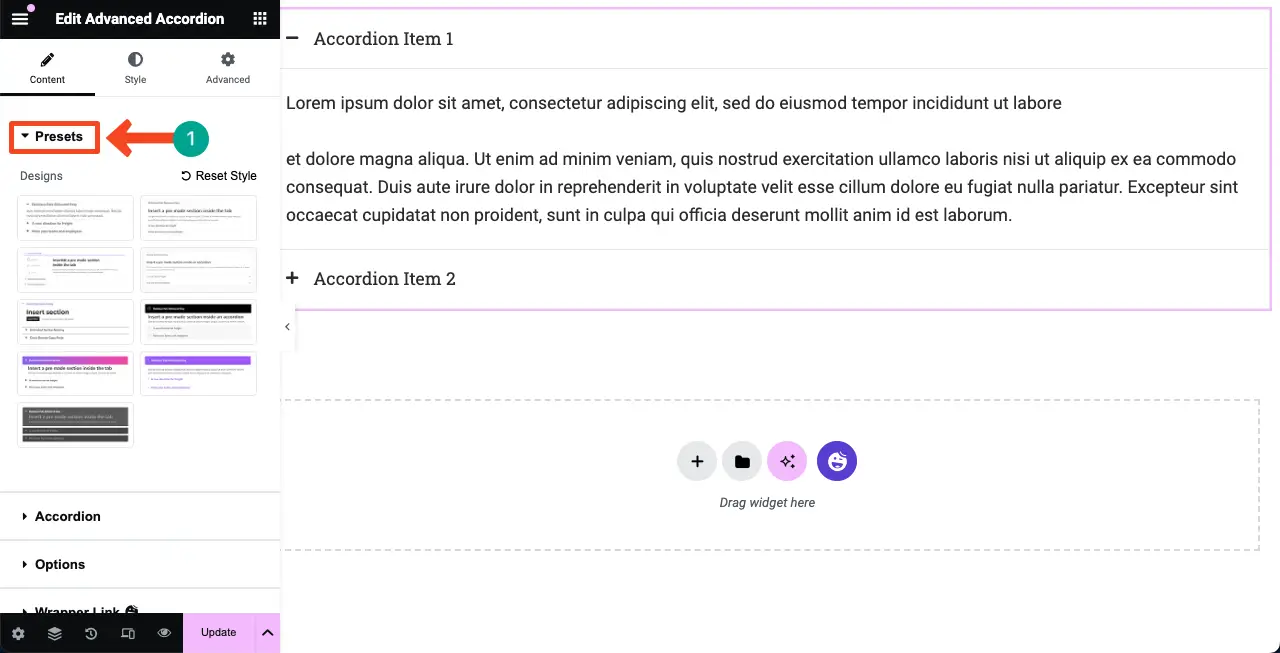
Secara default, widget hadir dengan latar belakang hitam-putih. Namun, HappyAddons menyediakan beberapa preset yang telah dirancang sebelumnya. Anda dapat mengubah tata letak widget menggunakan preset ini.

Buka Konten > Preset . Klik pada preset yang tersedia di sana untuk menjelajahinya. Lihat video di bawah untuk mempelajari cara melakukan ini. Pilih preset yang Anda suka.
Langkah 03: Tambahkan Item Baru ke Akordeon Tingkat Lanjut
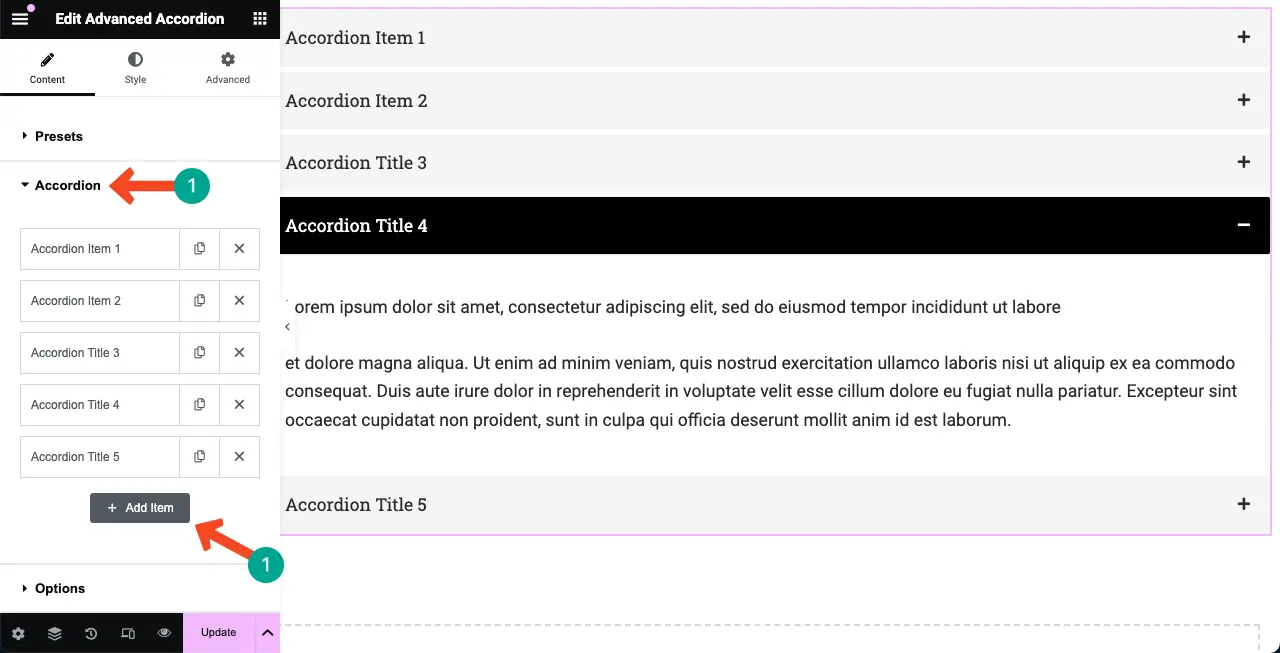
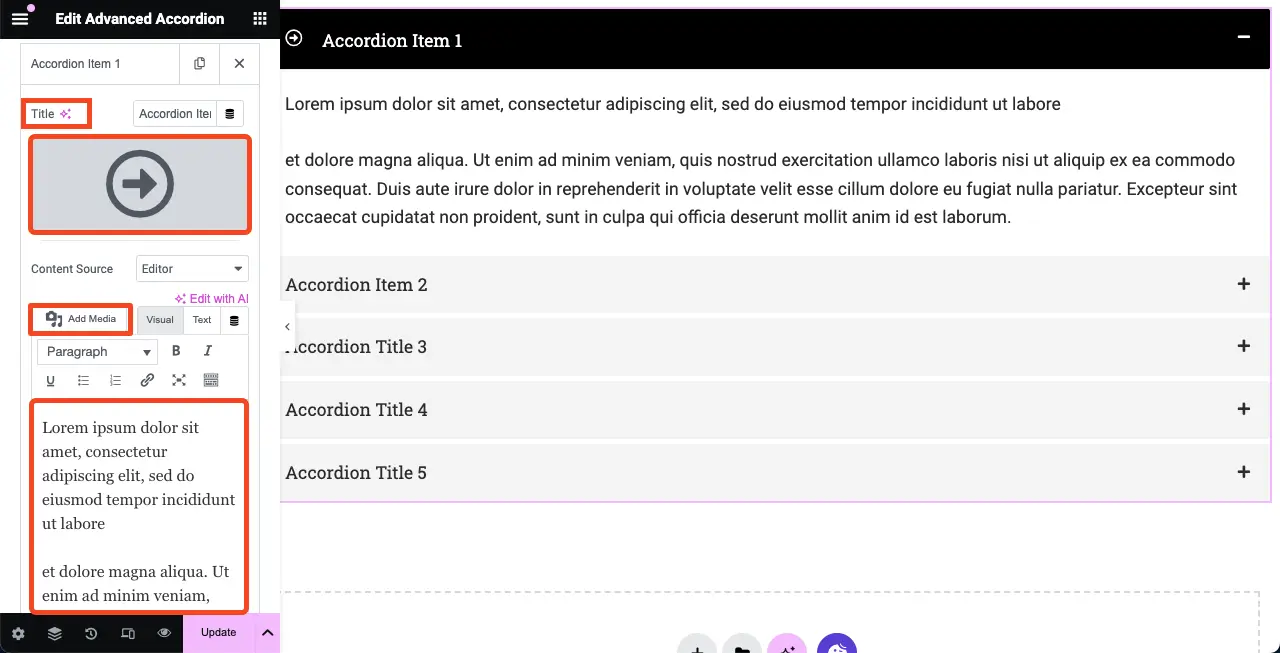
Buka Konten > Akordeon pada panel Elementor. Perluas bagian Akordeon . Klik tombol + Tambahkan Item untuk menambahkan bagian akordeon baru ke widget.

Sekarang, klik dan perluas tab item yang ingin Anda tambahkan konten. Jenis konten yang dapat Anda tambahkan adalah judul, ikon, file media, dan deskripsi tekstual . Semoga Anda bisa melakukannya sendiri.

# Impor Templat ke Akordeon
Widget akordeon lanjutan dari HappyAddons memungkinkan Anda mengimpor templat. Mari kita lihat bagaimana melakukan ini. Namun pastikan Anda sudah membuat dan menyimpan template secara langsung.
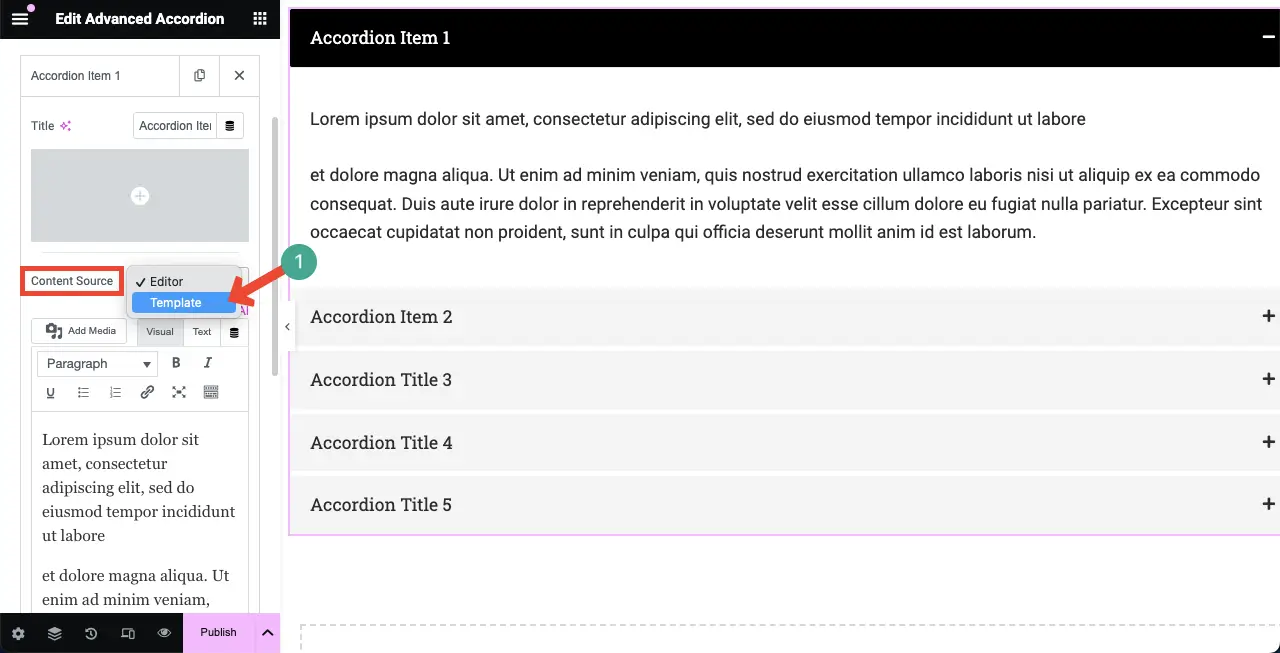
Klik daftar Dropdown di sebelah Sumber Konten . Pilih opsi Templat pada daftar.

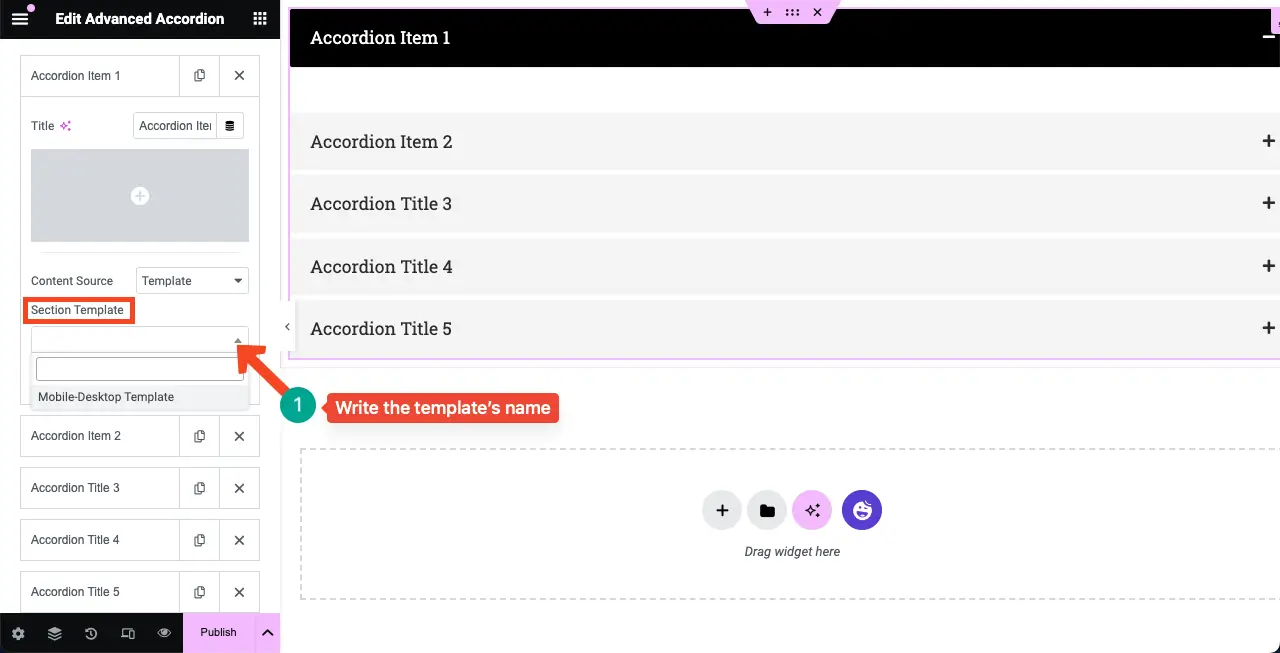
Tuliskan nama templat di kotak Templat Bagian untuk menemukannya. Setelah templat muncul, klik templat tersebut.

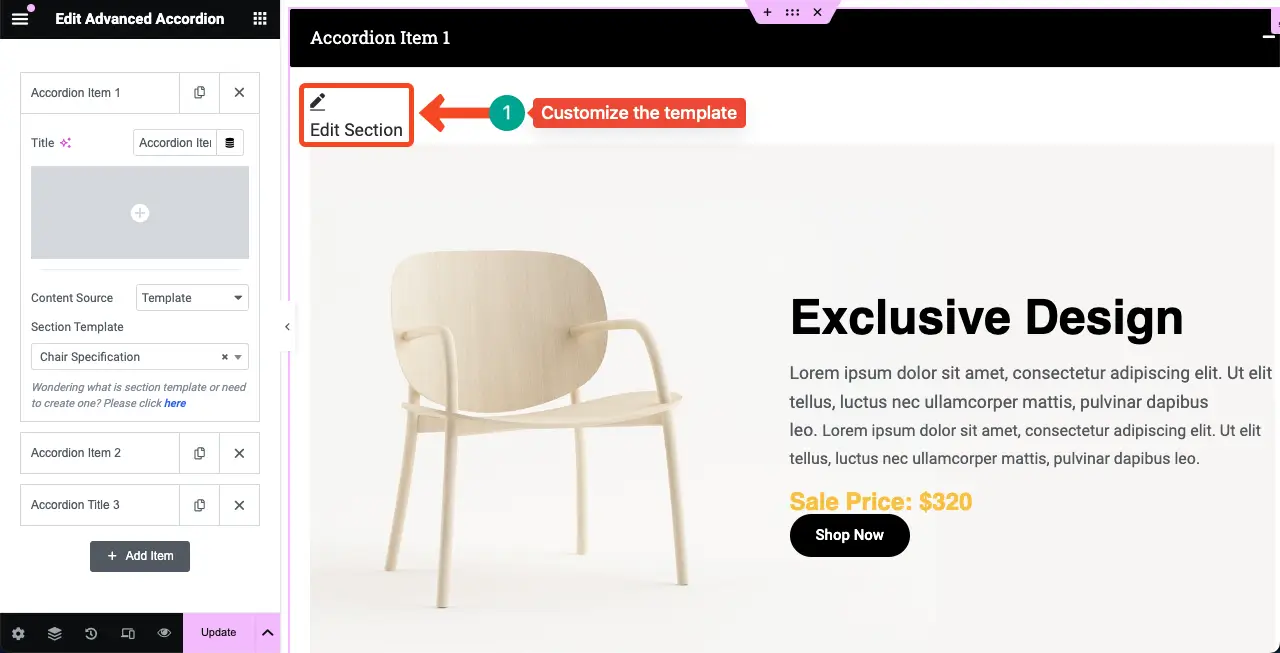
Anda dapat melihat template telah muncul di bagian akordeon lanjutan. Untuk menyesuaikannya, klik opsi Edit Bagian . Anda akan diizinkan untuk menyesuaikan template.

Catatan: Kami akan menjelaskan tutorial hari ini menggunakan konten tekstual, bukan dengan template.
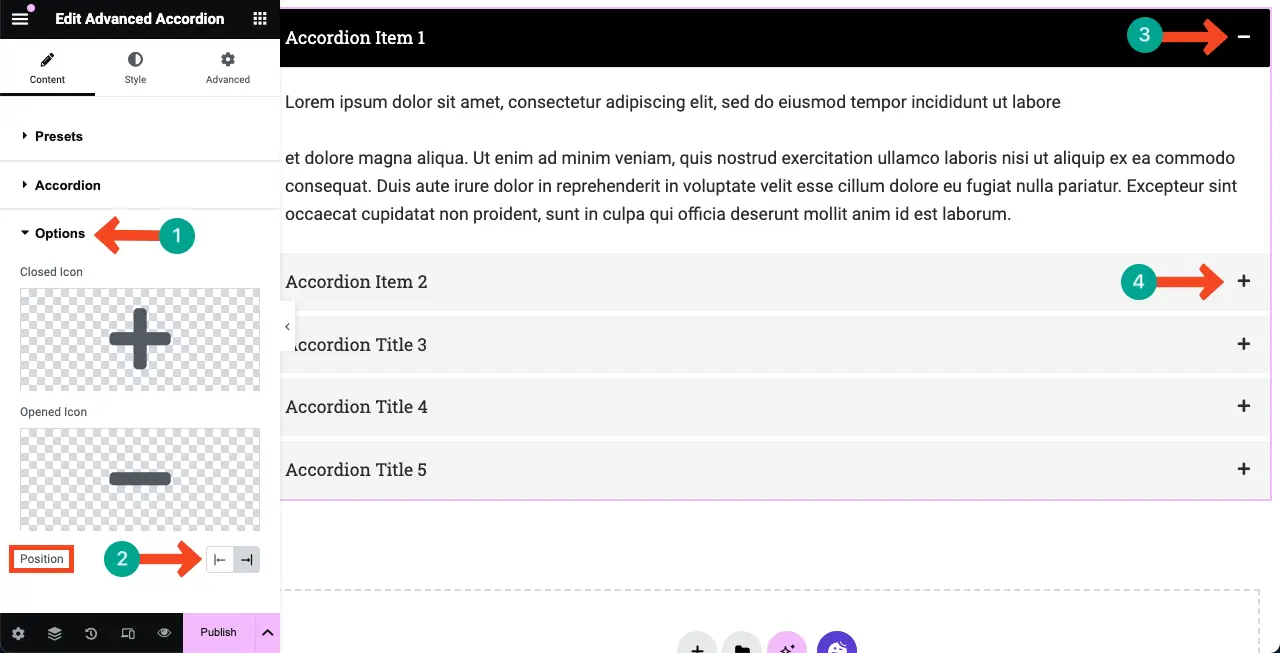
Langkah 04: Tambahkan Ikon ke Akordeon Tingkat Lanjut
Perluas opsi Opsi . Anda akan mendapatkan opsi untuk mengubah ikon Tertutup dan ikon Terbuka . Anda juga dapat mengubah posisi ikon di kanan atau kiri.

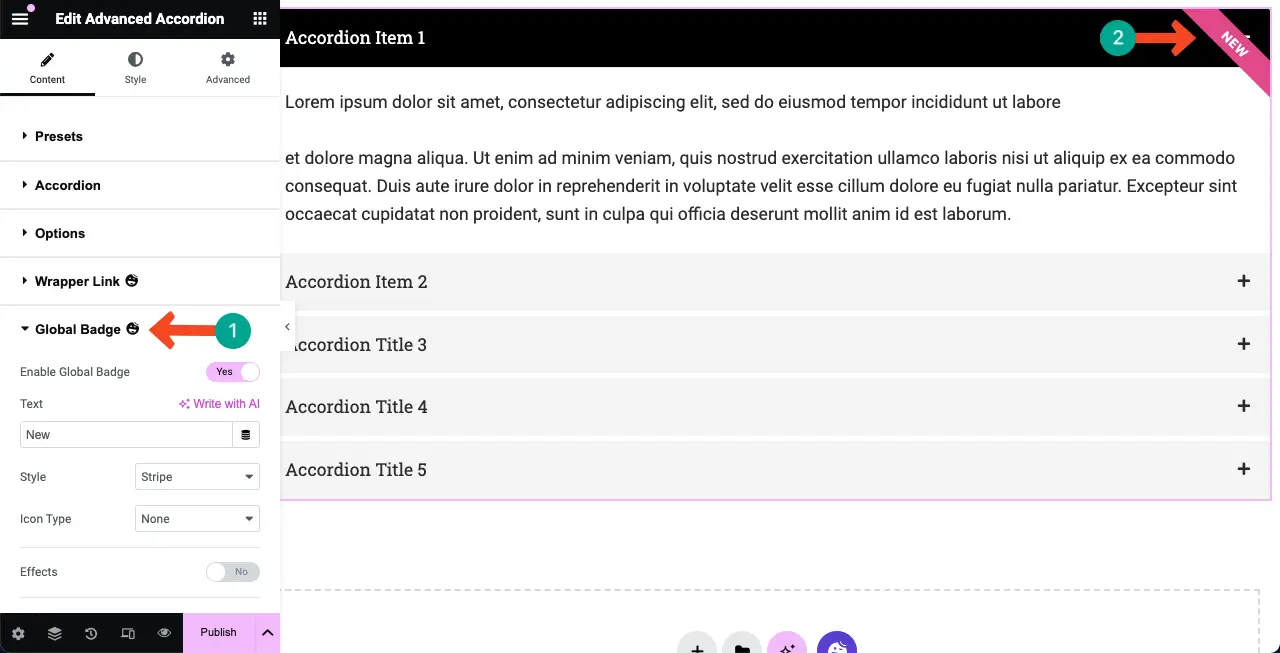
Langkah 05: Tambahkan Lencana Global
Lencana global adalah gaya lencana canggih yang digunakan untuk menghiasi elemen web. Anda dapat mengaktifkan lencana untuk widget akordeon tingkat lanjut dari opsi ini.
Pengguna dapat memilih gaya lencana yang berbeda seperti Garis, Bendera, Segitiga, Lingkaran, Bookmark, atau bahkan membuat tata letak khusus. Anda juga dapat menambahkan ikon, gambar, dan Lottie ke lencana jika Anda mau.

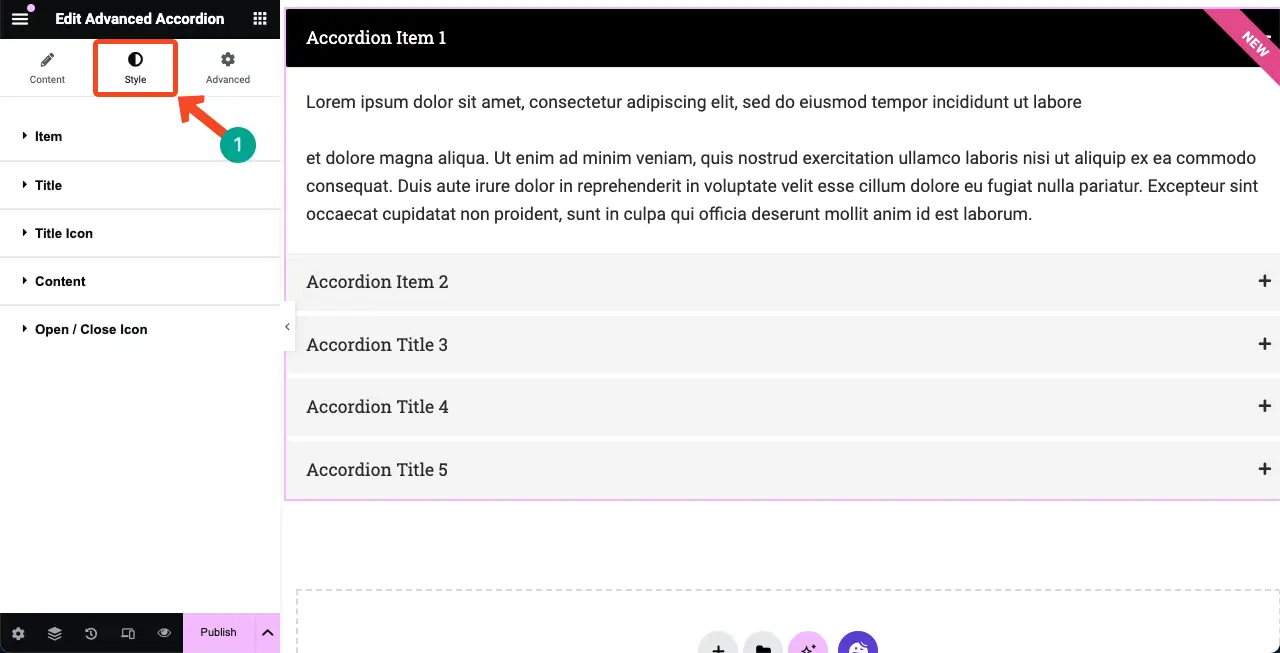
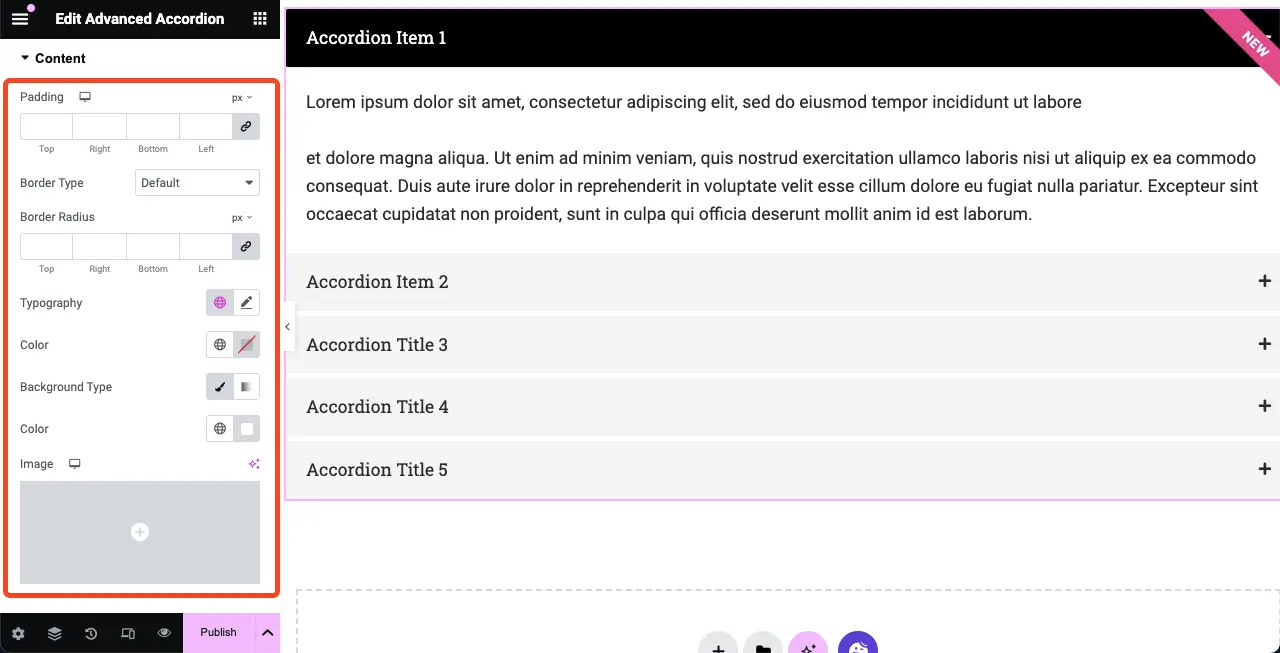
Langkah 06: Sesuaikan gaya Widget Akordeon Tingkat Lanjut
Buka tab Gaya setelah Anda selesai dengan kontennya. Anda dapat menyesuaikan padding, tipografi, efek bayangan, radius batas, warna teks, warna, jenis latar belakang, spasi, dan berbagai opsi lainnya.


Di bawah ini adalah cuplikan hal-hal yang dapat Anda sesuaikan untuk masing-masing elemen widget. Berdasarkan elemennya, opsi penyesuaian akan berbeda.

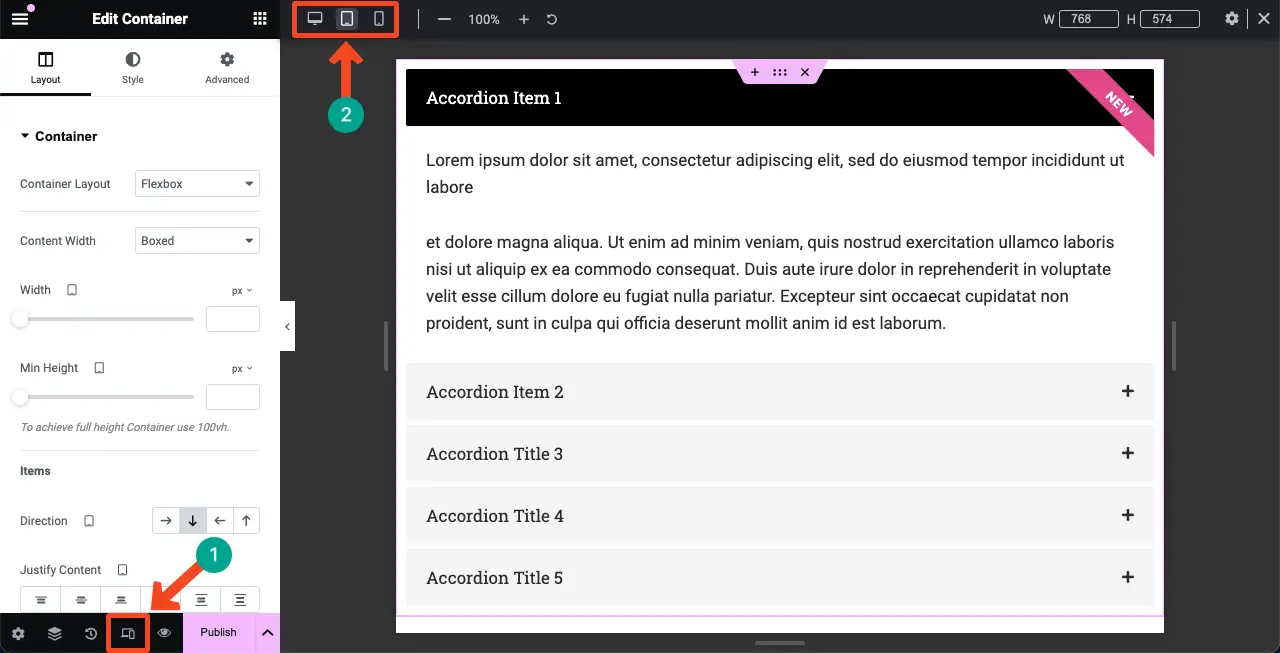
Langkah 07: Jadikan Widget Akordeon Tingkat Lanjut Seluler Responsif
Membuat widget Advanced Accordion menjadi responsif seluler sangatlah mudah. Seperti pada widget lainnya, penyesuaian ekstensif perlu dilakukan dengan mengubah posisi berbagai elemen mulai dari elemen; dalam kasus widget Advanced Accordion, hal ini tidak perlu dilakukan.
Periksa saja apakah widgetnya terlihat bagus di semua ukuran layar. Jika memerlukan sedikit koreksi, lakukanlah. Kunjungi posting ini untuk panduan lebih lanjut tentang cara membuat situs Elementor responsif seluler.

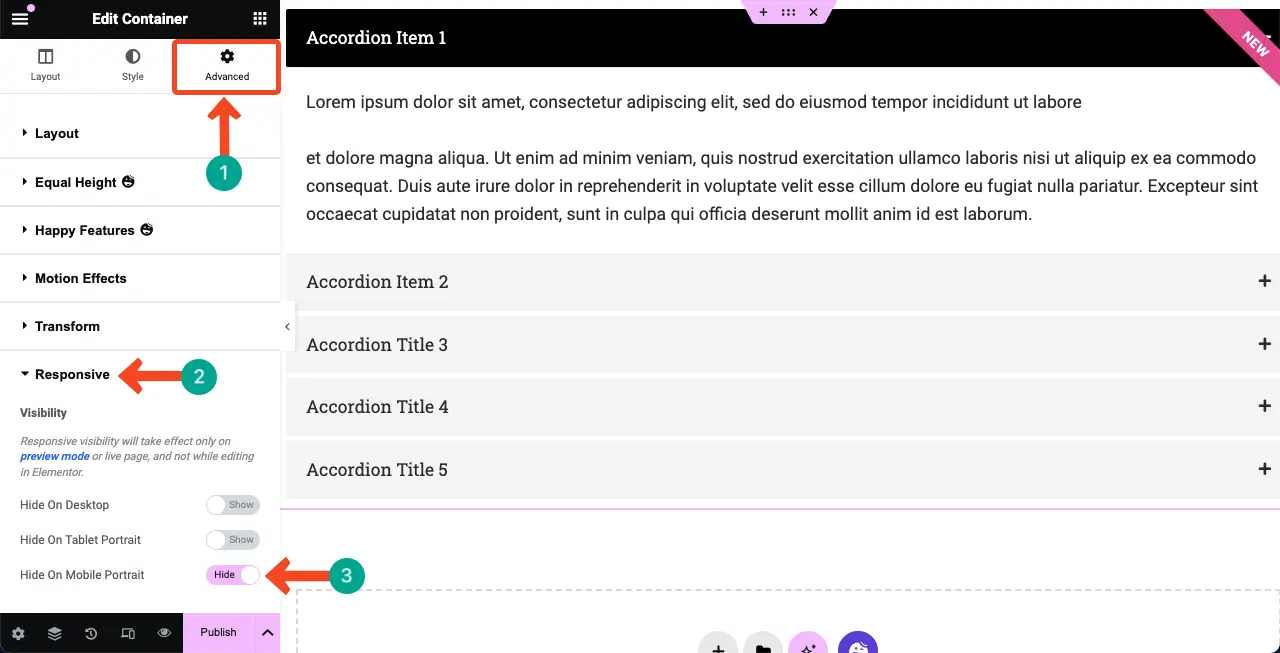
Anda dapat mencegah widget ini ditampilkan pada jenis perangkat atau ukuran layar tertentu. Buka tab Tingkat Lanjut > Responsif . Sembunyikan widget di perangkat tertentu dengan mengaktifkan opsi di sebelahnya.

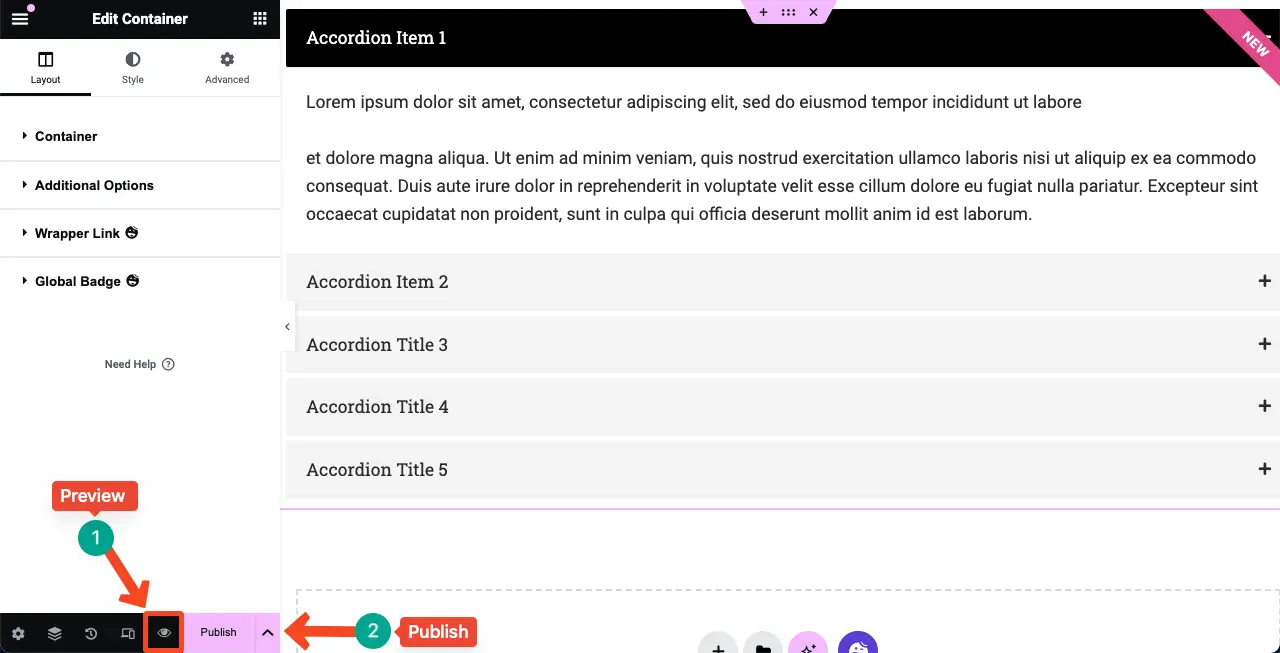
Langkah 08: Pratinjau dan Publikasikan Widget Akordeon Tingkat Lanjut
Mudah-mudahan, konten Anda sudah baik-baik saja sekarang dan siap dipublikasikan. Namun meninjau konten apa pun sebelum dipublikasikan selalu merupakan praktik yang baik. Dengan mengklik ikon Pratinjau di bilah bawah panel Elementor, Anda dapat melihat pratinjau widget. Selanjutnya, publikasikan

Untuk panduan lebih lanjut, lihat dokumentasi kami tentang widget akordeon tingkat lanjut.
Hal yang Dapat Anda Lakukan dengan Widget Akordeon Tingkat Lanjut dari HappyAddons
Anda dapat menyusun berbagai jenis konten dengan widget Advanced Accordion di HappyAddons untuk memikat pengguna. Di bawah ini, kami telah mencantumkan beberapa kasus penggunaan tersebut.
1. Halaman/Bagian FAQ
Widget akordeon tingkat lanjut sangat cocok untuk membuat halaman atau bagian FAQ (Pertanyaan yang Sering Diajukan). Ini memungkinkan Anda mengatur dan menampilkan daftar pertanyaan dan jawaban dengan cara yang ringkas dan mudah digunakan. Pengguna dapat dengan mudah menjelajahi jawaban yang sesuai dengan mengklik pertanyaan.
2. Konten yang Dapat Dilipat
Konten yang dapat dilipat memungkinkan Anda menyembunyikan dan menampilkan bagian konten dengan mengklik. Ini dapat menghemat ruang berharga Anda. Jika Anda ingin meliput konten yang panjang tetapi khawatir akan menimbulkan pengalaman pengguna yang negatif, Anda dapat menampilkannya menggunakan widget.
3. Fitur Produk
Widget akordeon tingkat lanjut adalah alat luar biasa untuk menampilkan fitur produk atau layanan Anda. Anda dapat membuat tata letak bergaya akordeon dengan pertanyaan atau judul yang mewakili setiap fitur. Saat pengguna mengklik pertanyaan atau judul, detail fitur terkait akan muncul.
4. Tutorial atau Panduan Langkah demi Langkah
Anda dapat menyusun panduan tutorial menjadi serangkaian langkah atau tahapan, dengan setiap langkah diwakili oleh akordeon yang dapat dilipat. Pengguna dapat mengikuti panduan sesuai keinginan mereka, memperluas setiap langkah untuk menjelajahi instruksi atau informasi terperinci.
5. Syarat dan Ketentuan
Syarat dan ketentuan seringkali sangat panjang, sehingga dapat membebani pengguna. Jadi, daripada menampilkan semua teks sekaligus, Anda dapat menggunakan widget akordeon tingkat lanjut untuk memecahnya dan menampilkannya dalam bagian yang singkat dan mudah dikelola.
Perbedaan Antara Widget Akordeon Tingkat Lanjut (HappyAddons) dan Akordeon (Elementor).
Saat ini, kami harap Anda memahami bahwa akordeon tingkat lanjut adalah widget dari HappyAddons, dan akordeon adalah widget dari Elementor. Keduanya memiliki beberapa perbedaan yang dapat disebutkan. Perbedaan keduanya akan kami sajikan pada tabel berikut.
| Tema | Selamat Addons | elemen |
| Ikon Akordeon | Ya! Anda dapat menambahkan ikon terpisah untuk setiap bagian akordeon. | TIDAK! Anda hanya dapat menambahkan ikon terbuka dan tertutup tetapi tidak dapat menambahkan ikon khusus akordeon. |
| Skema FAQ | TIDAK! HappyAddons tidak memiliki skema FAQ. | Ya! Elementor menyediakan skema FAQ untuk widget. |
| Impor Templat | Ya! Ini memungkinkan Anda untuk menambah dan menampilkan template menggunakan widget. | TIDAK! Anda hanya dapat menampilkan teks dan gambar. Tidak ada templat yang diperbolehkan. |
| Premium | Ya! Widget ini hanya diperuntukkan bagi pengguna premium. | TIDAK! Terbuka untuk semua pengguna. |
Kesimpulan
Elementor dengan HappyAddons benar-benar telah merevolusi bidang pengembangan web, khususnya untuk pengguna tanpa kode. Seperti banyak kreasi dan penyesuaian desain canggih lainnya, Anda dapat melakukan banyak hal menakjubkan di situs web Anda dengan mereka.
Sepanjang postingan tutorial ini, kami telah menjelajahi berbagai fitur dan fungsi widget Advanced Accordion di HappyAddons. Kita telah mempelajari cara membuat bagian bergaya akordeon, menambahkan konten dalam setiap item akordeon, dan menyesuaikan tampilan serta perilaku akordeon.
Dengan menerapkan tips dan teknik yang dibagikan dalam postingan blog ini, saya harap Anda dapat menggunakan sendiri widget tersebut. Namun jika Anda menghadapi masalah, kami meminta Anda memberi tahu kami masalahnya melalui kotak komentar atau hubungi tim dukungan kami.
