Cara Menggunakan Elementor: Cara Mudah Memulai
Diterbitkan: 2019-09-14Konsep 'Membangun Situs Web Tanpa Mengetahui Pemrograman atau Kode' menjadi populer di WordPress beberapa tahun terakhir.
Elementor Page Builder memperluas gagasan ini dengan opsi seret dan lepas yang mudah yang memberi Anda pratinjau langsung. Sekarang, Anda dapat mengembangkan situs web pribadi atau perusahaan Anda dengan Elementor dan memberikan tampilan yang elegan tanpa mengeluarkan uang untuk profesional.
Dalam artikel ini, kami akan menunjukkan cara memulai Elementor langkah demi langkah dan memastikan praktik terbaiknya.
Elementor: Pembuat Halaman WordPress Terbaik Untuk Mendesain Situs Web Impian Anda

Pembuat halaman elemen berfungsi sebagai anugerah bagi orang yang tidak paham teknologi.
Ini menggabungkan dengan 400+ templat dan blok pra-desain yang memungkinkan Anda melakukan kombinasi desain tanpa akhir untuk mendapatkan situs web fungsional kelas atas dan canggih. Itu membuat seluruh proses membangun situs web menjadi sangat mudah.
Elementor memungkinkan Anda membangun apa pun yang dapat Anda bayangkan.
Anda akan mendapatkan 100% antarmuka visual untuk menyaksikan semua perubahan secara instan yang Anda buat terkait desain situs. Selain itu, Elementor menawarkan 30+ widget luar biasa untuk membawa situs Anda ke ketinggian yang luar biasa sepenuhnya gratis.
Selanjutnya, Anda dapat memperluas kemampuan pembuat halaman ini hingga tak terbatas dengan berlangganan Elementor Pro dengan harga yang terjangkau. Dengan widget Elementor tanpa batas, Anda dapat mendesain semua jenis situs web.
Mari selami dan jelajahi cara mulai bekerja dengan Elementor secara efektif.
Cara Memasang Elementor
Anggap saja Anda sudah memiliki situs WordPress. Jika tidak, Anda dapat membangun situs Anda dengan WordPress dalam waktu 10 menit. Anda dapat memilih hosting yang kompatibel dengan Elementor untuk menjalankan situs Anda dengan lancar.
Sekarang, mari kita lihat cara menginstal Elementor. Dan ada 2 cara . Mari kita lihat yang pertama.
Langkah 1 : Instal dan Aktifkan
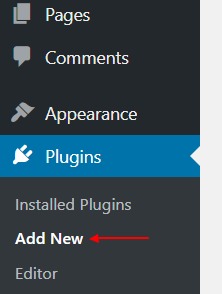
Pertama, login ke Dashboard WordPress Anda. Buka bagian plugin dan klik Tambah Baru.

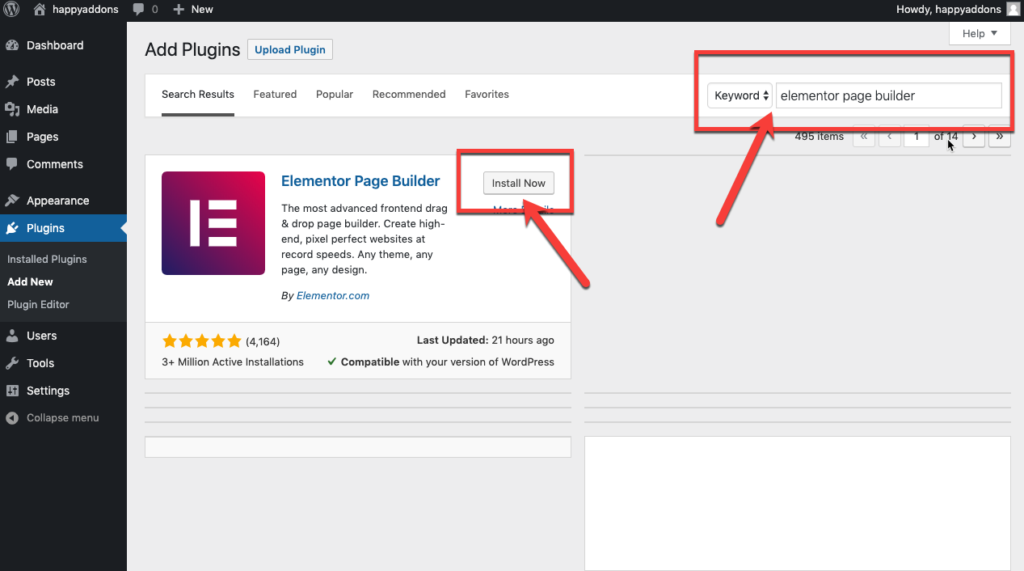
Langkah 2 : Kemudian, cari "Elementor" dan pilih " Instal Sekarang ".

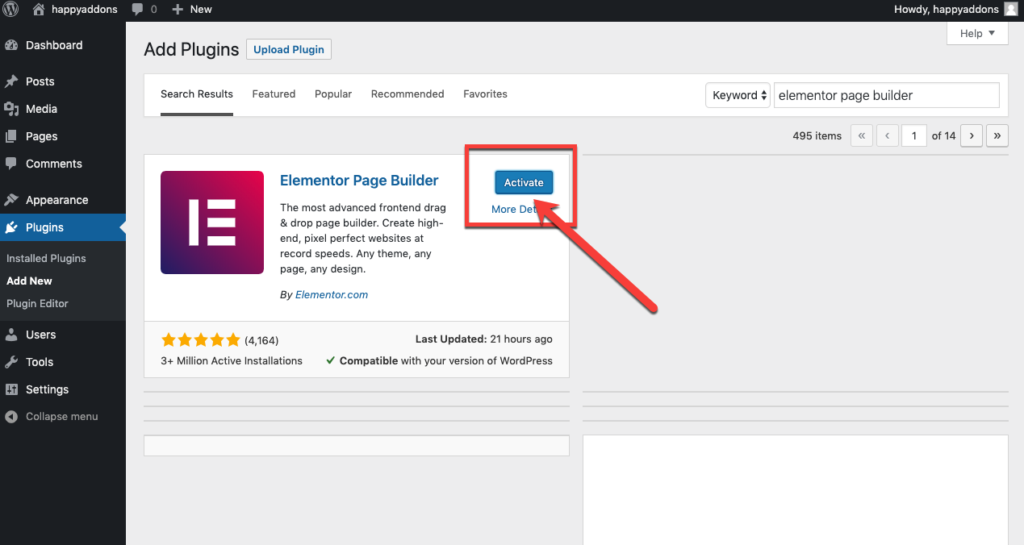
Langkah 3 : Sekarang, lanjutkan dan klik " Aktifkan " untuk mengaktifkan Elementor di situs Anda.

Besar! Anda telah berhasil menginstal pembuat halaman.
Sekarang, mari kita lihat cara ke-2.
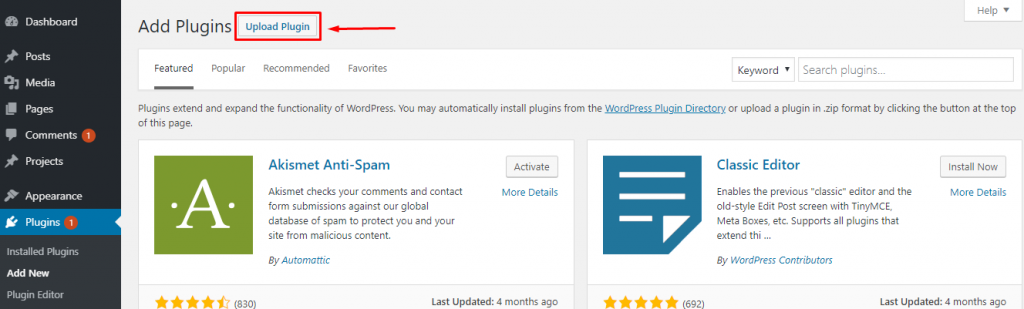
Atau, Anda dapat mengunduh Elementor secara manual dan mengunggah file menggunakan opsi Unggah Plugin .

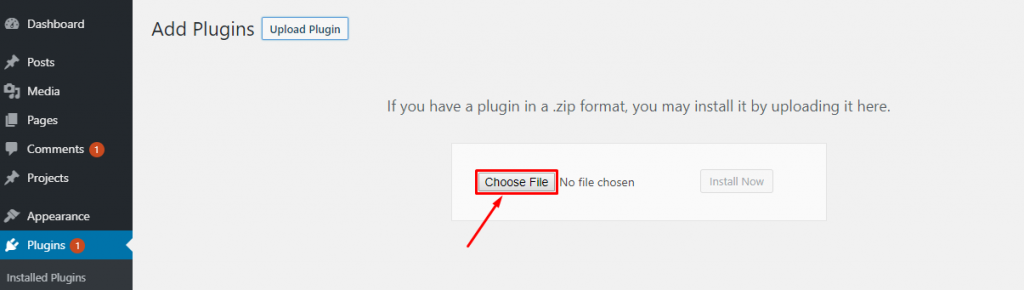
- Klik Pilih File dan Anda akan diarahkan ke folder desktop Anda. Pilih filenya.

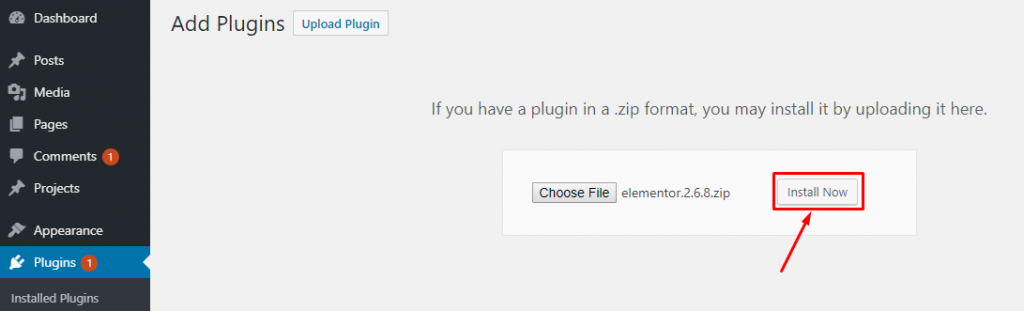
- Setelah mengunggah file, klik Instal Sekarang.

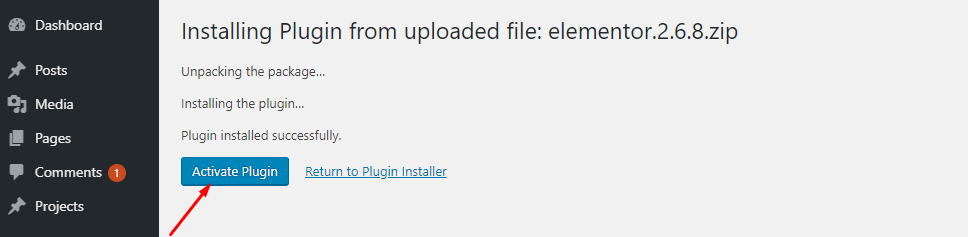
Setelah plugin diinstal, klik opsi 'Aktifkan Plugin' untuk mengaktifkan Elementor.

Oleh karena itu, Anda dapat menginstal Elementor Pro dengan cara yang sama setelah mendapatkan langganan dari elementor.com.
Catatan : Anda harus mengaktifkan Elementor versi gratis terlebih dahulu agar plugin berfungsi.
Sekarang, Anda dapat membuat situs yang indah dengan mendapatkan tema WordPress bawaan secara instan. Anda dapat memilih yang cocok untuk bisnis Anda dari berbagai galeri tema yang kompatibel dengan Elementor. Bisakah Anda menggunakan Elementor dengan tema apa pun?
Ya hampir. Berikut adalah daftar untuk Anda. Beri tanda cek dan-
Pilih dengan bijak Tema Bekerja Terbaik Dengan Elementor sesuai dengan suara merek Anda.
Memulai dengan Elementor
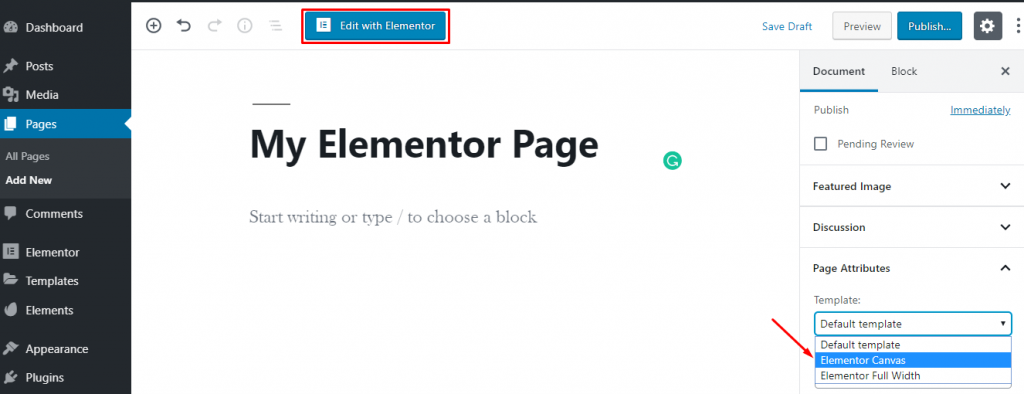
Nah, untuk mendesain situs Anda dari awal dengan Elementor cukup buka Dashboard WordPress>Pages>Add New.
Kemudian, masukkan judul halaman dan pilih opsi Elementor Canvas dari dropdown template sisi kanan.
Terakhir, klik tombol "Edit dengan Elementor" dan mulai bekerja dengan pembuat halaman paling kuat.

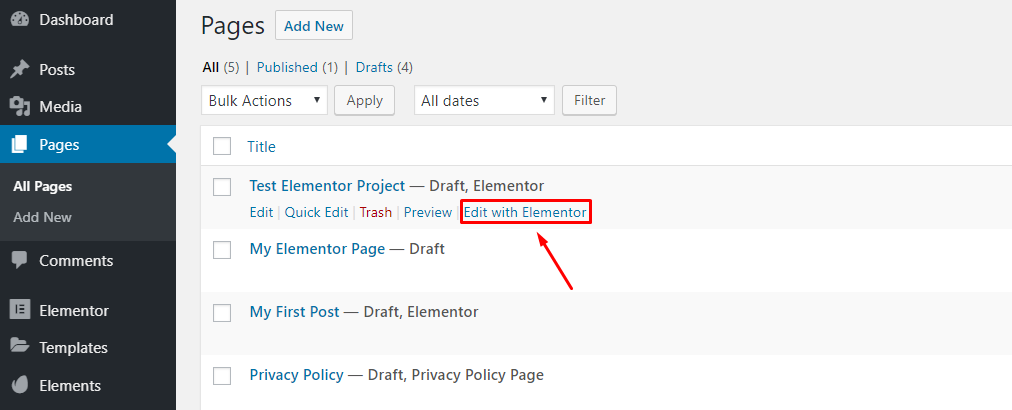
Namun, jika Anda ingin mengedit halaman yang menarik dengan Elementor Pergi ke Semua Halaman> Melayang di Atas Halaman.
Kemudian akan muncul tombol “Edit with Elementor”. Sekarang, klik tombol dan mulai mengedit halaman Anda.

Tinjauan Singkat tentang Editor Elemen
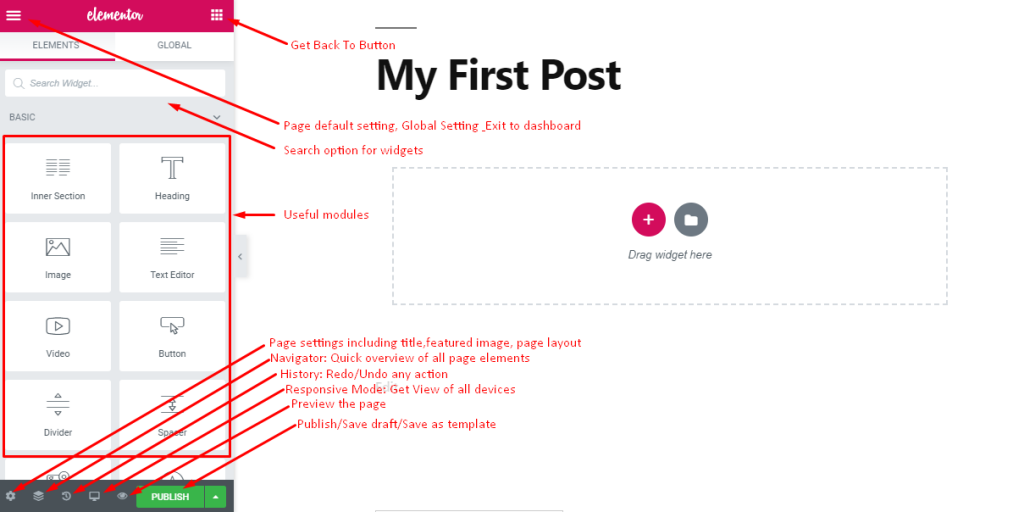
Saat pembuat halaman ini dimuat, Anda akan mendapatkan antarmuka tempat Anda dapat merakit konten halaman Anda.
Sebelum melangkah lebih jauh, izinkan Anda memperkenalkan dengan pengaturan dasar dan elemen pembuat halaman ini untuk membuat jalur pengembangan situs Anda lancar.

Ini adalah antarmuka tempat Anda dapat mendesain halaman Anda dengan elemen seret dan lepas dan melihat pratinjau langsung situs Anda.
- Di kiri atas Anda akan menemukan ikon hamburger untuk beberapa pengaturan default dan global.
- Di kanan atas, Anda akan menemukan tombol panggil untuk kembali ke panel utama
- Setelah itu, kotak pencarian muncul untuk mencari tahu widget yang terdaftar dan diperlukan dengan cepat
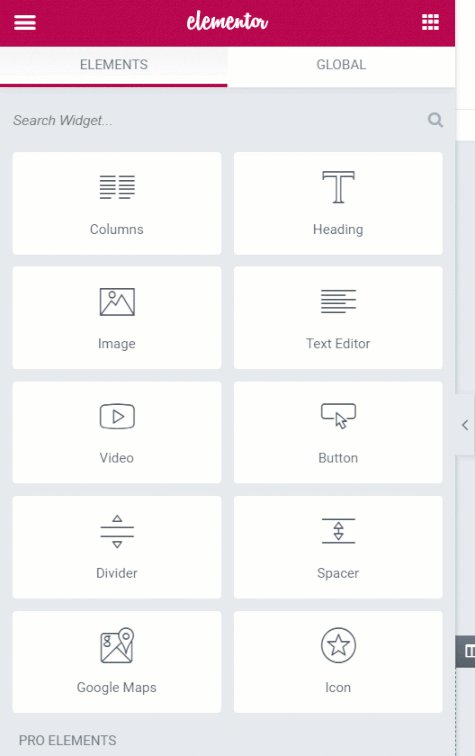
- Anda akan menemukan semua modul bermanfaat di panel kiri
- Di bagian bawah, Anda akan menemukan beberapa ikon yang berguna untuk pengaturan halaman, navigasi cepat, riwayat, mode responsif, dan pratinjau.
- Juga di sini Anda akan mendapatkan tombol Terbitkan untuk menghidupkan halaman Anda atau menyimpan draf/templat untuk digunakan nanti.
Selanjutnya, Anda dapat membuat panel modul menghilang dengan mengklik tanda panah yang muncul di sisi kanan panel.
Dengan cara ini, Anda akan mendapatkan pratinjau lengkap halaman Anda.
Pengaturan Halaman Default dan Global
Secara default, pembuat halaman ini menyesuaikan warna dan font tema Anda dalam pengaturan default dan memungkinkan Anda untuk mendesain sesuai dengan itu.
Namun, Anda dapat mengatur gaya default dan pengaturan global dengan mengklik logo hamburger di sudut kiri atas.

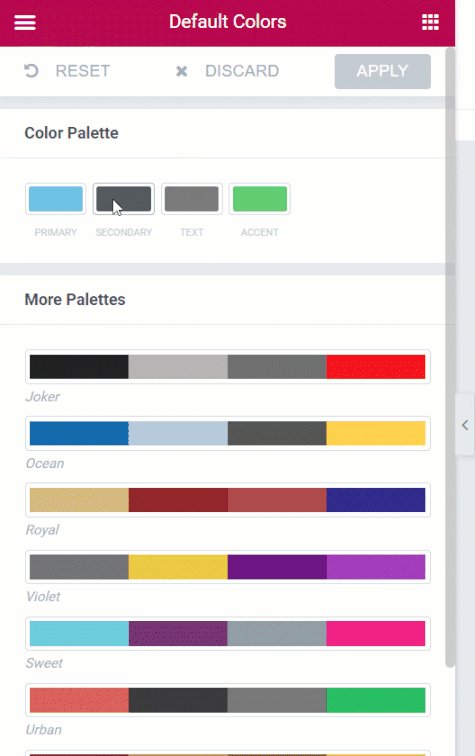
Ini memungkinkan Anda untuk mengatur warna default dari langit-langit warna berbeda yang akan digunakan Modul Elemen saat Anda mulai menarik dan melepasnya di halaman Anda.

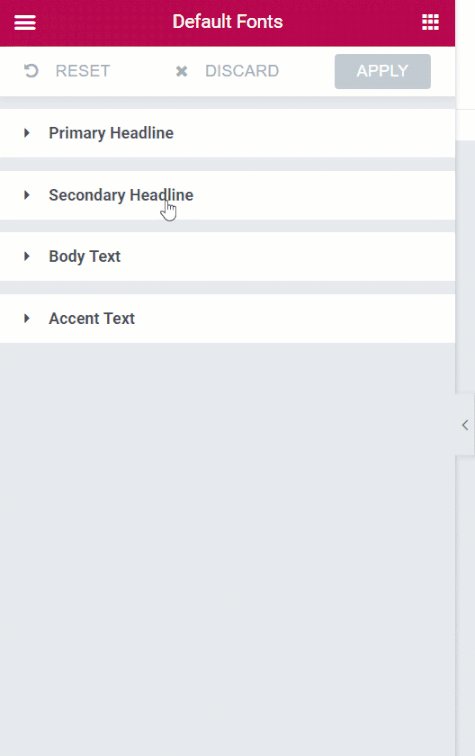
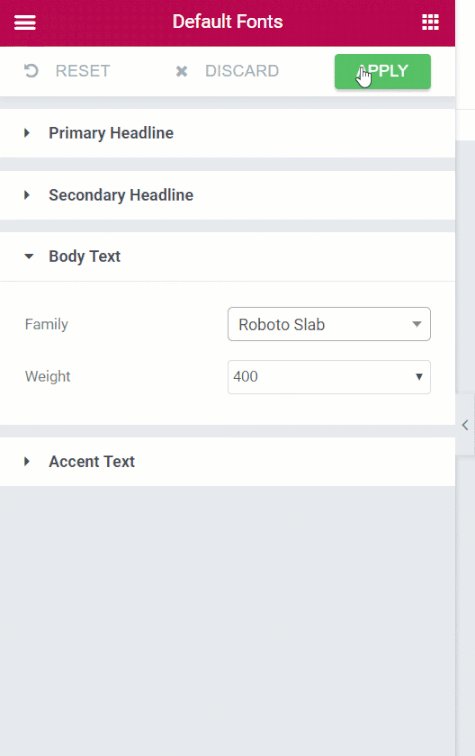
Juga, Anda dapat mengatur keluarga font dan ukuran untuk header, teks isi, dan aksen di sini. Selain itu, Anda dapat memilih dari Color Picker palet warna default termasuk enam atau delapan slot warna yang dapat Anda gunakan nanti.
Saat Anda akan memilih warna, maka pemilih warna akan muncul di bagian bawah dengan slot warna. Anda dapat memilih warna slot tersebut dari sini.
Pada Pengaturan Global, Anda dapat mengatur beberapa font umum untuk halaman, lebar area konten halaman Anda, dan berbagai item spasi. Anda juga dapat beralih ke pengaturan dasbor di sini.
Setelah selesai di halaman, Anda dapat mengklik Keluar Ke Dasbor untuk kembali ke Dasbor WordPress
Pustaka Template Elemen yang Telah Dirancang Sebelumnya
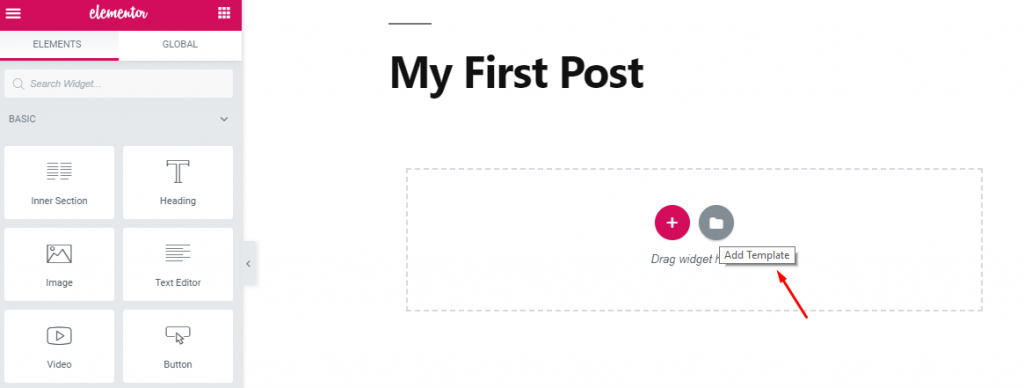
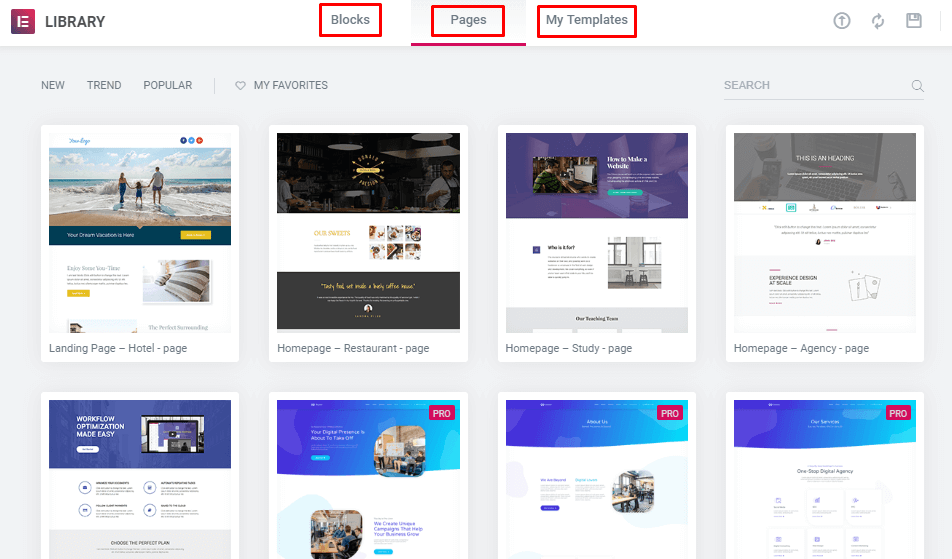
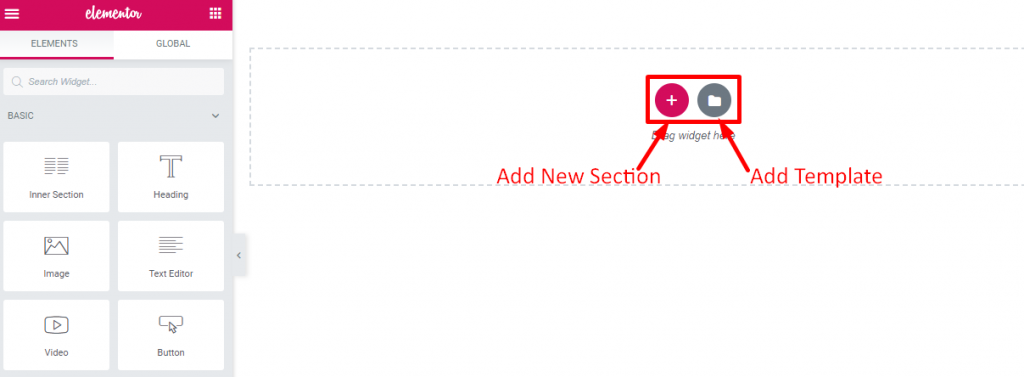
Nah, Anda dapat menambahkan template atau blok yang telah dirancang sebelumnya dari perpustakaan template hanya dengan beberapa klik. Cukup klik tombol Add Template dan itu akan membawa Anda ke Elementor Template Library yang kaya.

Di sini Anda akan menemukan blok, halaman, dan template yang telah dirancang sebelumnya yang dapat Anda masukkan ke situs Anda dengan mudah.

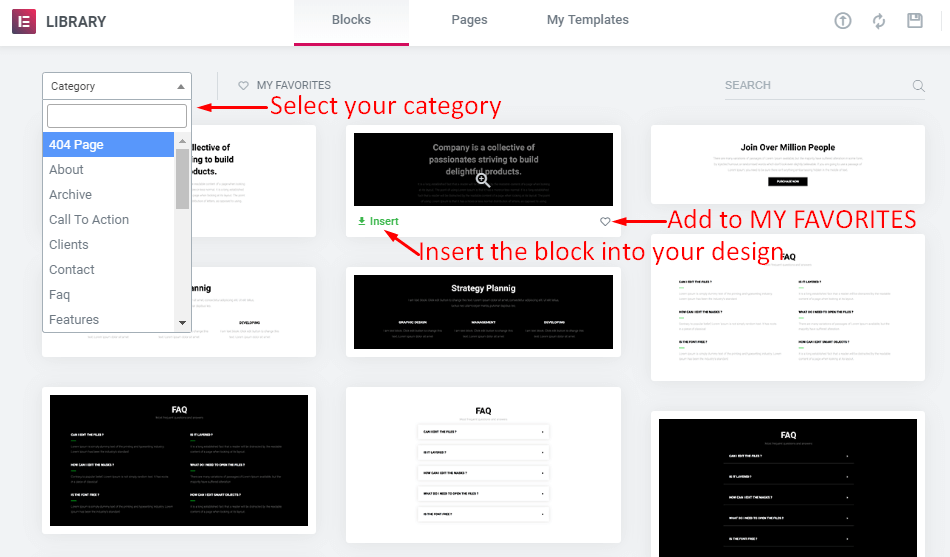
Di bagian blok, Anda akan menemukan banyak pilihan untuk dipilih berdasarkan kategori untuk tujuan yang berbeda. Anda dapat memilih tombol hati untuk menambahkannya ke bagian Favorit Anda.

Untuk menambahkan blok ke situs Anda, cukup arahkan kursor ke sana dan klik tombol Sisipkan. Ini akan diunduh dan dimasukkan langsung ke dalam desain Anda secara instan.
Demikian pula, Anda dapat memasukkan seluruh desain halaman dalam beberapa detik dari Halaman Dirancang yang sudah jadi. Anda akan mendapatkan berbagai macam template halaman dari sini.
Selain itu, Pembuat Halaman WordPress ini menghilangkan kerumitan mendesain elemen yang sama berulang kali. Anda dapat mendesain blok atau templat lengkap dan menyimpannya untuk penggunaan lebih lanjut.

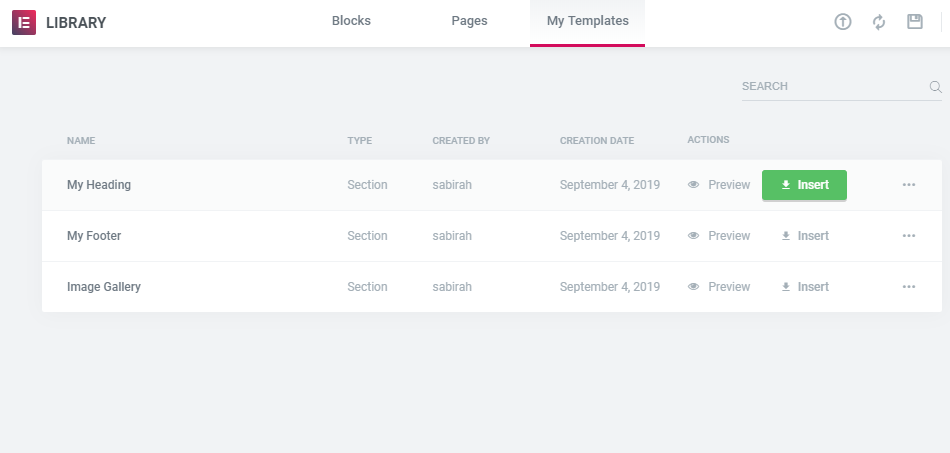
Blok atau template yang Anda simpan akan muncul di bagian My Template dan Anda dapat memasukkannya ke dalam desain Anda saat diperlukan.

Dengan Elementor membangun situs web menjadi lebih mudah dari sebelumnya.
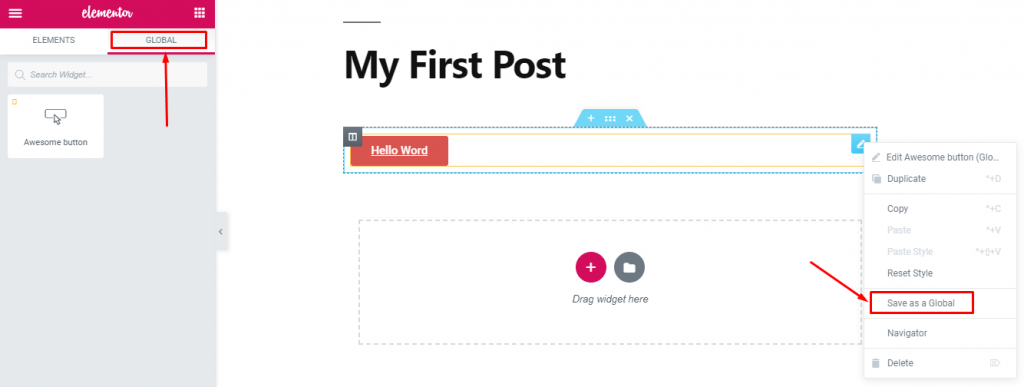
Elemen Widget Global
Jika Anda ingin menggunakan bagian dari desain Anda berulang kali pada halaman yang berbeda di situs Anda, Anda dapat menyimpannya sebagai Widget Global dan cukup menggunakannya dari Bagian Global.
Itu bisa berupa formulir Keikutsertaan, bios Penulis, ikon ikuti Sosial, ikon berbagi Sosial atau apa pun yang harus Anda masukkan beberapa kali di situs Anda.

Oleh karena itu, Anda tidak perlu melakukan desain yang sama berulang kali. Ini sangat melelahkan. Cukup rancang untuk satu kali dan gunakan kapan pun Anda membutuhkannya.
Kode Pendek Elementor
Di pembuat halaman ini, Anda dapat menambahkan widget secara langsung dengan menggunakan kode pendek.
Untuk memasukkan kode pendek pada halaman Anda melalui editor default, navigasikan WP-admin > Templates > Saved Templates.
Di sini, Anda dapat melihat semua templat yang disimpan dengan kode pendek. Sekarang, dari kolom kode pendek, Anda dapat menyalin kode pendek dan menempelkannya ke editor klasik Anda. Anda dapat melihat perubahan dari pratinjau.
Jika tidak, Anda dapat membuka Panel Elementor dan menggunakan widget kode pendek dan menempelkan kode template yang disimpan.
Anda akan melihat pratinjau langsung di sana.

Nah, sekarang Anda memiliki semua pengetahuan dasar tentang semua tab, elemen, dan fungsionalitas pembuat halaman raksasa ini.
Addons Elemen yang Kuat

Elementor telah memiliki banyak tata letak konten yang hebat untuk memberikan situs Anda tampilan yang profesional dan menakjubkan dengan fungsionalitas tingkat lanjut. Namun, Anda dapat memperluas kekuatan penyesuaiannya dan menambahkan beberapa fitur luar biasa ke situs Anda menggunakan Elementor Addons kelas atas.
Karena Anda bisa mendapatkan tambahan yang bermanfaat berdasarkan kebutuhan Anda dari galeri plugin WordPress yang luas.
Lihat daftar 12 Addons Elementor Terbaik Untuk Menyesuaikan Situs WordPress Anda Dengan Mudah.
Di mana saya KLIK untuk Mengedit Pengaturan & Gaya Widget Elemen?
Nah, sekarang Anda memiliki sedikit pengetahuan untuk memulai situs Elementor pertama Anda.
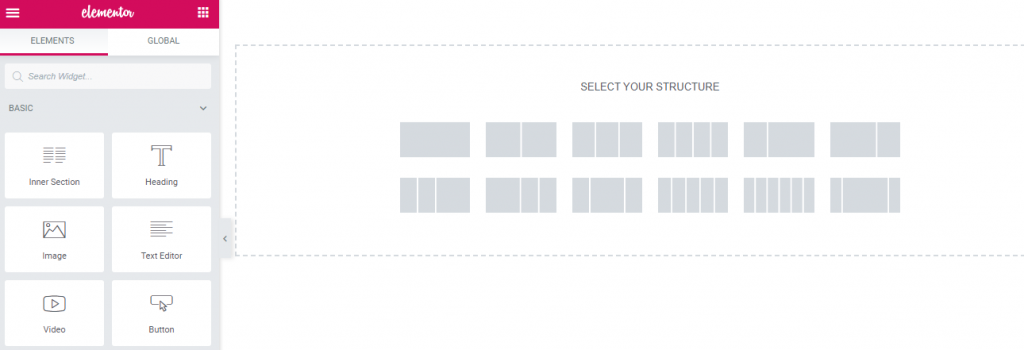
Saat pertama kali masuk ke Elementor, Anda akan mendapatkan halaman kosong dengan dua opsi: "Tambah Bagian Baru" dan "Tambah Template"

Seperti yang Anda ketahui, setiap halaman web tidak lain adalah struktur umum yang mencakup serangkaian bagian dan bagian menampung kolom di dalamnya dan kolom tersebut akan memiliki elemen seperti teks, gambar, atau video.
Di Elementor Anda dapat menyesuaikan bagian Anda sesuai dengan imajinasi Anda. Anda dapat menambahkan warna latar belakang individu, gradien, gambar atau video ke setiap blok situs Anda.
Pertama, klik Tambahkan Bagian Baru dan Anda dapat memilih blok dengan kolom yang diperlukan. Selain itu, Anda dapat memodifikasi tata letak dengan mengubah ukuran dan lebar kolom.

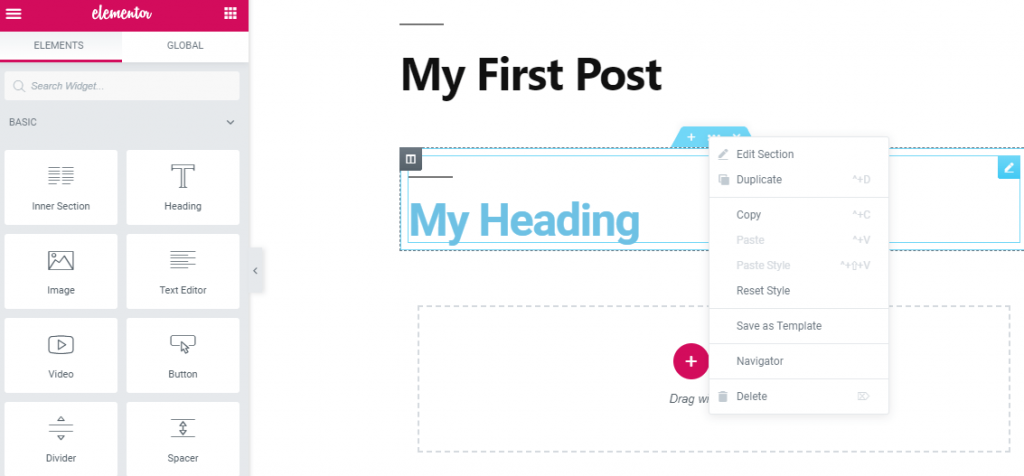
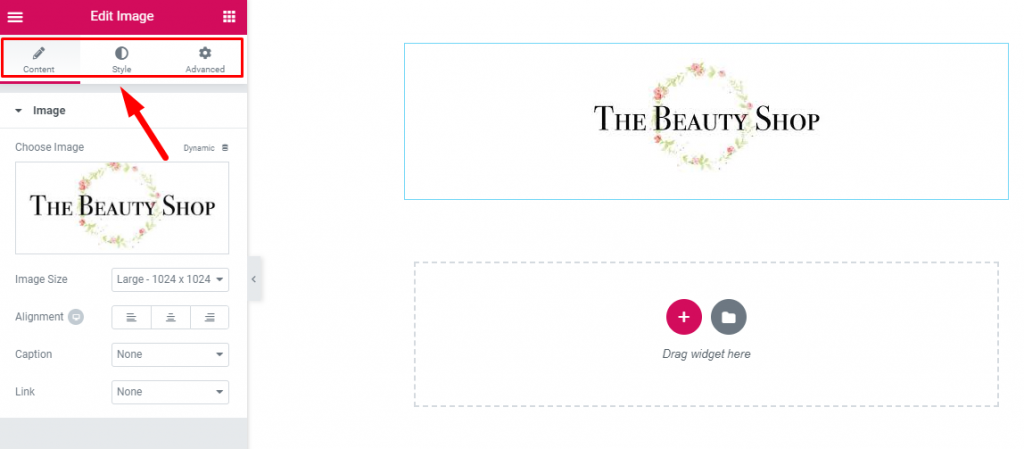
Sekarang tambahkan elemen ke kolom dan edit dari panel sisi kiri atau seperti yang ditunjukkan pada gambar di atas. Selain itu, Anda dapat menyeret widget dari panel modul kiri dan memodifikasinya sesuai dengan tata letak situs Anda.
Juga, Anda dapat menambahkan template atau blok yang telah dirancang sebelumnya seperti yang dibahas di atas.
Setelah memilih widget, Anda akan mendapatkan tiga opsi di panel edit kiri untuk mengubah konten widget, gaya, dan banyak lagi.

Dari tab lanjutan, Anda dapat mengedit widget dengan beberapa fitur luar biasa dan premium. Anda dapat memodifikasi konten dengan add-on lain yang diinstal untuk situs Anda dari sini. Selain itu, Anda dapat menambahkan Cuplikan Kode CSS khusus di situs Elementor Anda dari panel ini.
Akhiri Pemikiran tentang Cara Menggunakan Elementor
Selamat! Sekarang Anda memiliki semua pengetahuan dasar tentang Elementor untuk memulai situs pertama Anda. Tidak peduli apakah Anda seorang pemula atau pengembang, pembuat halaman yang luar biasa ini memiliki fungsionalitas yang kaya untuk mendesain situs Anda sesuai kebutuhan Anda.
Dengan pembuat halaman ini, Anda akan mendapatkan semua kebebasan untuk mempersonalisasi situs Anda sesuai dengan suara merek Anda.
Kedengarannya Menakjubkan! Benar?
Selanjutnya, Anda dapat meningkatkan situs Elementor Anda dengan Happy Addons yang kuat. Yang paling menakjubkan, Anda dapat menambahkan animasi khusus di situs Anda tanpa pengkodean apa pun dengan Happy Effects.
Ini akan meningkatkan pengalaman Pembuatan Halaman Anda lebih baik dengan 27+ widget yang sepenuhnya dapat disesuaikan sepenuhnya gratis.
Jadi, apa yang Anda tunggu? Raih kesempatan hari ini!
