Cara Menggunakan Elementor Flexbox Container dalam 6 Langkah Sederhana
Diterbitkan: 2022-05-12Sudahkah Anda mencoba fitur Elementor Flexbox Container yang baru?
Hebatnya, ini adalah tambahan yang bagus untuk membuat situs web Anda lebih dioptimalkan untuk semua perangkat dan membuat situs Anda dimuat lebih cepat.
Bagaimana?
Nah, wadah fleksibel baru bekerja dengan cara yang sedikit berbeda (baik front end dan backend) dari bagian/bagian dalam sebelumnya. Dan cara kerja yang baru dan berbeda inilah yang ajaib.
Di blog ini, Anda akan belajar tentang opsi baru yang dibawa oleh Elementor flexbox container ke meja untuk membangun situs web dan cara menggunakan Elementor Flexbox Container dalam panduan langkah demi langkah.
Jadi teruslah membaca…
Apa itu Kontainer Elementor Flexbox?
Kontainer Elementor Flexbox membawa semua fasilitas CSS Flexbox ke editor Elementor Anda. Dengan tambahan baru, Anda dapat dengan mudah membuat tata letak lanjutan untuk memastikan bahwa halaman web terlihat bagus di semua perangkat terlepas dari ukurannya.
Catatan : Wadah flexbox CSS seperti namanya memberi Anda fleksibilitas tingkat lanjut untuk membuat desain responsif perangkat. Sebelum pengenalan flexbox, agak rumit untuk membuat desain responsif menggunakan beberapa mode tata letak seperti Blok, Sebaris, Tabel, dan Posisi. Tetapi dengan wadah flexbox, Anda tidak lagi memerlukan beberapa mode tata letak.
Dan ketika datang ke wadah Elementor flexbox, Anda tidak perlu menggunakan bagian lagi. Anda dapat menambahkan widget di dalam wadah tanpa bagian apa pun. Anda juga dapat menambahkan wadah dalam jumlah tak terbatas di dalam wadah.
Setelah menambahkan widget dan container, Anda dapat mengontrol distribusi widget di dalam container bersama dengan tata letak untuk setiap perangkat. Selain itu, Anda mendapatkan pengaturan kustomisasi terpisah untuk setiap wadah (bahkan wadah di dalam wadah). Ini memberdayakan Anda dengan fleksibilitas terbaik untuk membuat perangkat desain Anda responsif.
Anda juga dapat melihat Ulasan Elementor 3.6: Fitur dan Peningkatan Baru
Perbedaan Antara Kontainer Flex Elementor Baru dan Bagian
Anda pasti bertanya-tanya apa perbedaan antara container dan section. Yah, ada beberapa perbedaan. Ini adalah beberapa perbedaan utama:
- Anda dapat menambahkan widget ke wadah dengan flexbox sedangkan dengan bagian Anda perlu menambahkan kolom dan kemudian menambahkan widget ke dalamnya.
- Dalam wadah fleksibel, lebar widget sebaris secara default sedangkan, dengan struktur bagian kolom, lebar widget adalah lebar penuh secara default.
- Sebelumnya, Anda hanya dapat menambahkan satu bagian dalam di dalam bagian, tetapi dengan wadah fleksibel terbaru, Anda dapat menambahkan wadah sebanyak yang Anda inginkan.
- Dengan struktur kolom-bagian, Anda dapat mengubah arah widget menggunakan kolom, atau pemosisian sebaris. Sekarang dengan flex container terbaru, Anda dapat mengubah arah widget menggunakan Column, Row, Column Reverse, atau Row Reverse.
- Dalam struktur bagian kolom, Kolom Terbalik atau Bagian Duplikat digunakan untuk membuat halaman web menjadi responsif. Dalam metode wadah fleksibel terbaru, Anda dapat menggunakan pesanan widget atau Wadah Kustom untuk setiap perangkat.
- Opsi perataan pada struktur bagian/kolom adalah Kiri, Tengah, dan Kanan. Di sisi lain, dengan wadah fleksibel, Anda mendapatkan opsi perataan seperti flex-start, flex-center, dan flex-End.
Sekarang, Anda harus memikirkan bagaimana perubahan ini dapat menguntungkan Anda. Untuk mempelajari lebih lanjut tentang itu, pindah ke bagian berikutnya.

Keuntungan menggunakan wadah Elementor Flexbox
Banyak penelitian dilakukan sebelum fitur baru ditambahkan ke plugin untuk memastikan fitur tersebut berguna bagi pelanggan. Hal yang sama berlaku dengan wadah fleksibel Elementor. Fitur Elementor ini telah ditambahkan karena akan sangat bermanfaat bagi pengguna.
Berikut beberapa keuntungan yang akan Anda nikmati jika menggunakan container Elementor flexbox:
- Karena bagian dan bagian dalam akan diganti dengan wadah fleksibel, Anda dapat membuat situs web yang lebih optimal .
- Flexbox akan mengurangi jumlah kolom dan bagian dalam. Akibatnya, lebih sedikit kode yang akan dihasilkan di backend. Dan DOM yang lebih sedikit akan menghasilkan kecepatan yang lebih baik untuk situs WordPress Anda.
- Pengaturan wadah Flexbox akan memberdayakan Anda untuk membangun situs web yang responsif terhadap perangkat dengan lebih banyak fleksibilitas daripada sebelumnya.
- Sekarang Anda dapat hyperlink bagian yang lengkap. Sebelumnya Anda hanya bisa hyperlink widget.
- Jika Anda tidak senang sebelumnya karena Anda hanya dapat menambahkan satu bagian dalam di satu bagian, maka wadah fleksibel adalah untuk Anda. Dengan wadah fleksibel, Anda dapat menambahkan wadah di dalam wadah tanpa batas.
Catatan: Anda harus menginstal Elementor 3.6 di sistem Anda untuk mengikuti langkah selanjutnya yang menunjukkan proses penggunaan wadah fleksibel Elementor.
Cara Menggunakan Elementor Flexbox Container Dalam 6 Langkah
Ikuti langkah-langkah di bawah ini untuk membuat situs web Elementor yang cepat dan responsif menggunakan Elementor Flexbox Container. Prosesnya terdiri dari 6 langkah mudah:
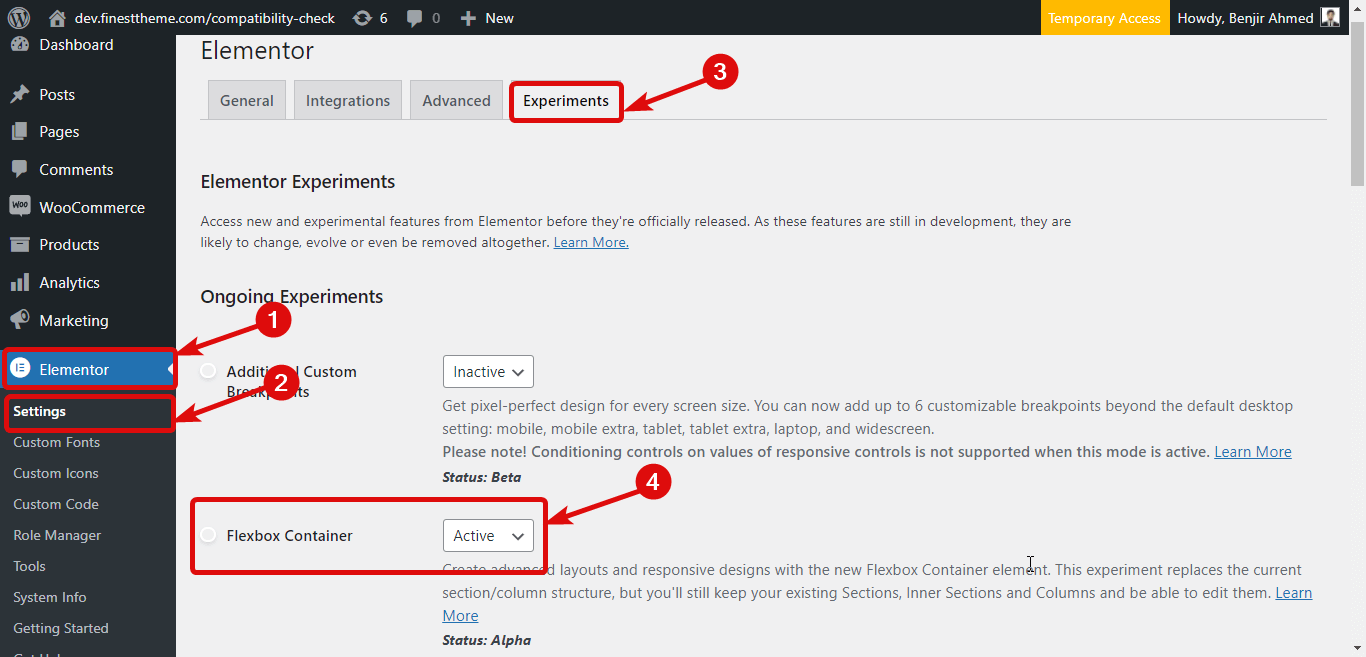
Langkah 1: Aktifkan Flexbox Container di Elementor Experiments
Dari dasbor WordPress, navigasikan ke Elementor Pengaturan . Sekarang pindah ke tab Eksperimen dan gulir ke bawah untuk menemukan opsi 'Flexbox Container'.

Setelah Anda menemukan opsi, pilih Aktif dari dropdown Status. Terakhir, gulir ke bawah ke bawah dan klik Simpan perubahan untuk menyimpan status.
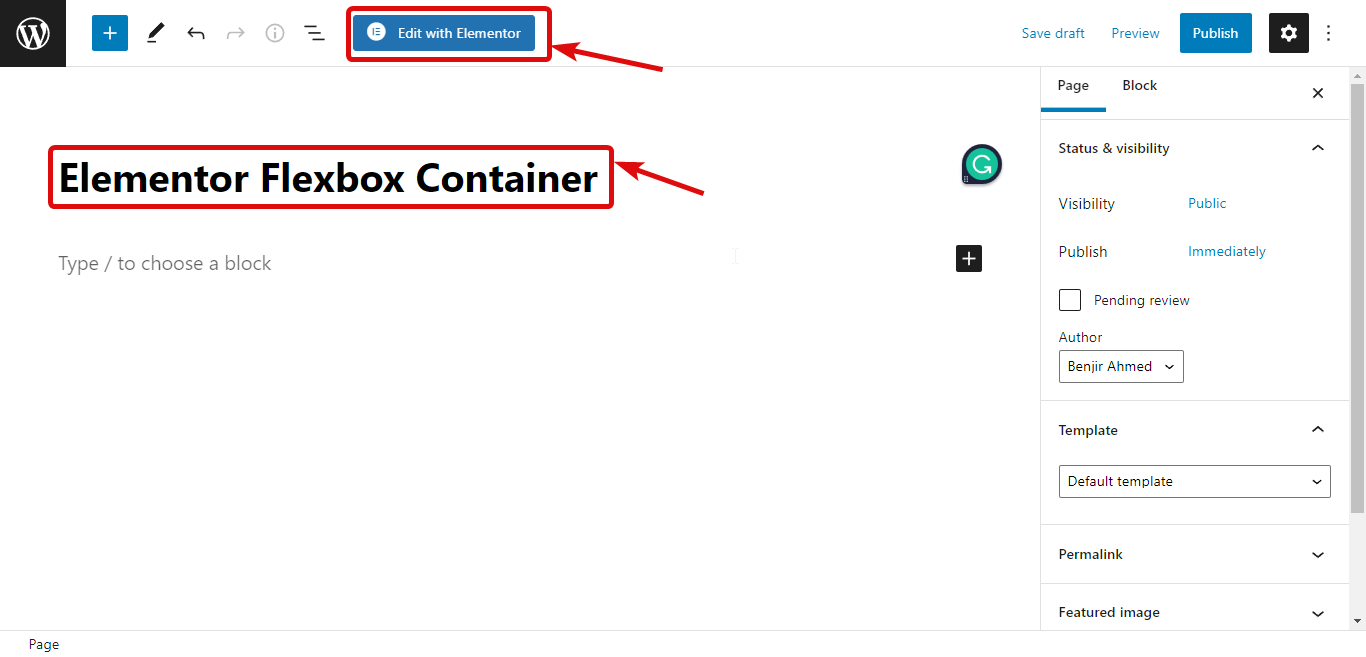
Langkah 2: Buat halaman baru
Setelah mengaktifkan flex container, saatnya membuat halaman baru agar bisa menggunakan fitur ini. Untuk itu, Navigasikan ke Halaman Semua Halaman lalu klik Tambah Baru. Sekarang, berikan judul, dan klik Edit dengan Elementor

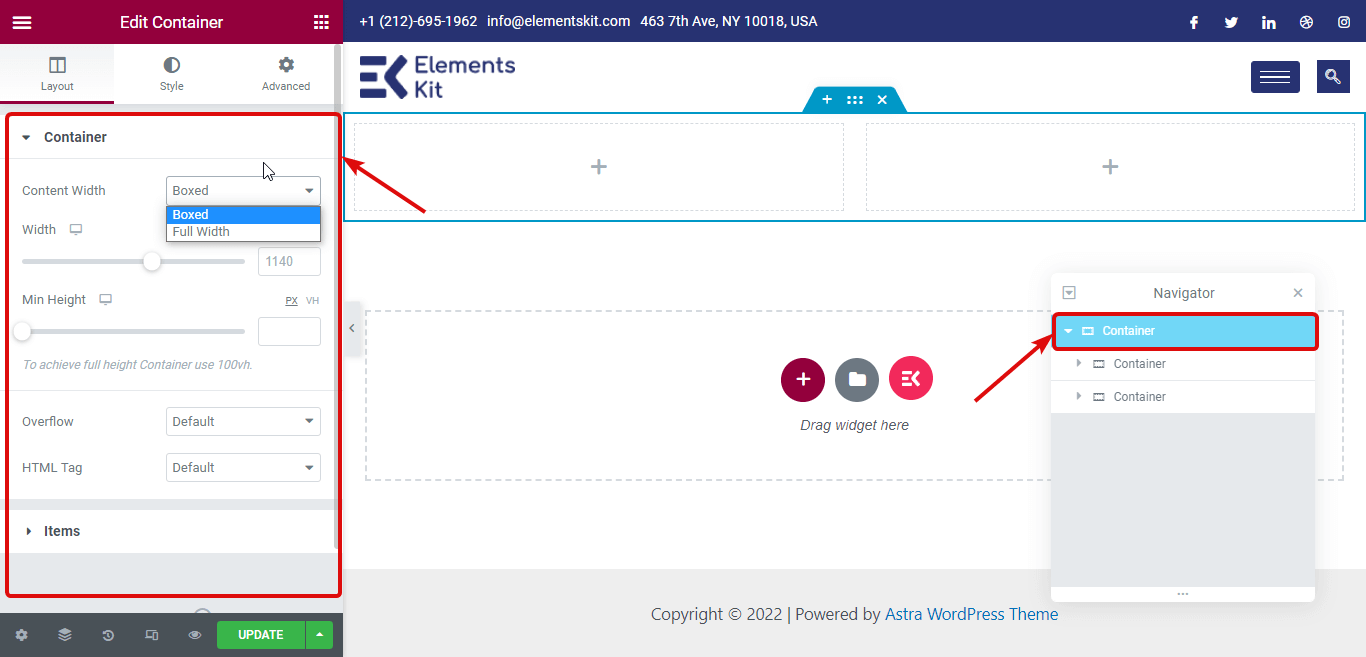
Langkah 3: Tambahkan wadah
Sekarang, alih-alih bagian, Anda perlu menambahkan wadah. Untuk itu, klik ikon +, lalu pilih struktur yang Anda suka.

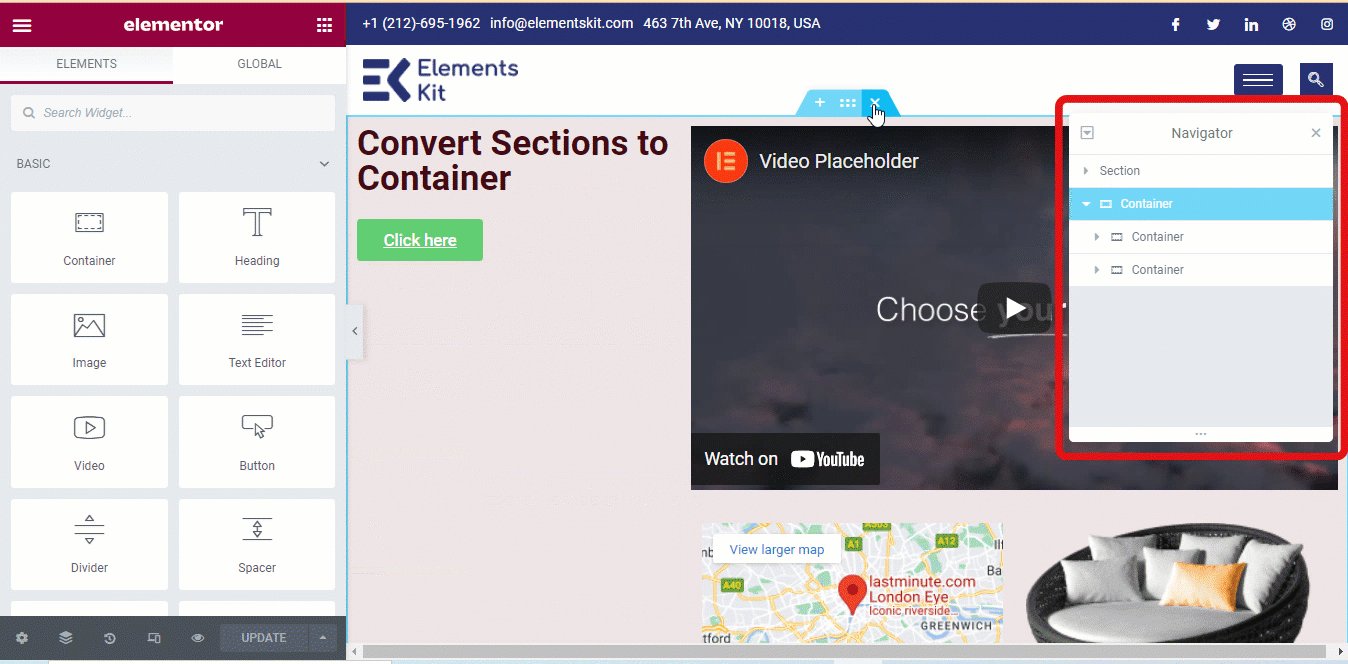
Catatan: Jika Anda melihat struktur di navigator, Anda akan menemukan bahwa struktur sebenarnya adalah sebuah wadah yang memiliki wadah lain di dalamnya daripada kolom. Anda juga dapat menarik dan melepas satu wadah dari menu di sebelah kiri.
Anda dapat menyesuaikan banyak opsi wadah seperti
- Lebar wadah: Anda dapat memilih lebar wadah sebagai Kotak atau lebar penuh.
- Lebar: Jika Anda memilih Kotak sebagai lebar wadah, maka lebarnya akan menjadi 928Px. Di sisi lain, jika Anda memilih Full Width, maka lebar container akan menjadi 100% dari lebar viewport. Namun, Anda dapat mengubah kedua nilai lebar tersebut.
- Overflow: Anda dapat memilih nilai overflow sebagai Default, tersembunyi, atau otomatis.
- Tag HTML: Anda juga dapat mengubah tag HTML penampung. Anda mendapatkan opsi seperti div, header, footer, main, article, section, dll. Ada tambahan tag baru. Dengan cara ini Anda dapat mengubah seluruh wadah menjadi tautan dengan tag.

Catatan: Anda juga mendapatkan banyak opsi di bawah "Item" (lebih banyak daripada nanti). Selain itu, Anda juga dapat menyesuaikan semua pengaturan di atas untuk setiap wadah dalam .


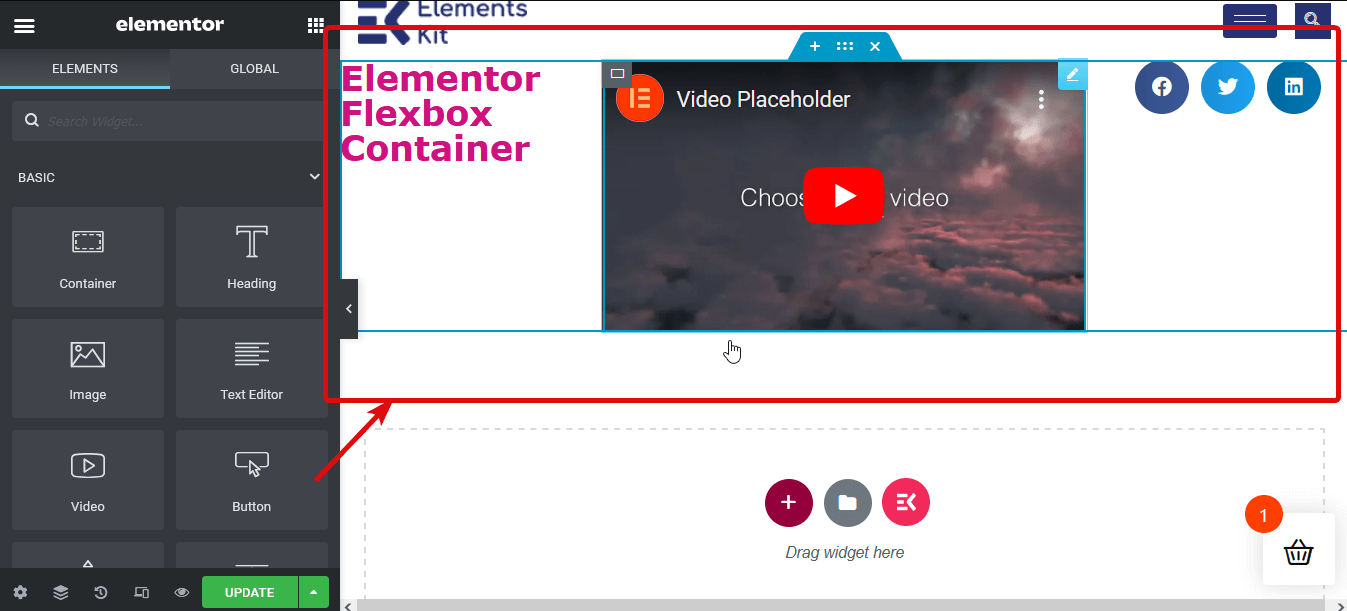
Langkah 4: Tambahkan widget
Proses penambahan widget sama dengan struktur bagian kolom. Anda perlu mencari widget kemudian drag dan drop pada ikon + dari setiap wadah . Misalnya, saya akan menambahkan satu judul, satu video, dan satu ikon berbagi sosial.

Langkah 5: Sesuaikan konten wadah
Sekarang saatnya menyesuaikan widget container. Untuk ini, edit wadahnya. Lalu, buka Layout di panel kiri dan perluas opsi Items. Berikut adalah opsi yang bisa Anda mainkan:
- Directions : Arah default adalah baris. Namun, Anda mendapatkan empat opsi seperti Baris, Kolom, Baris Terbalik, dan Kolom Terbalik. Jika Anda memilih kolom atau kolom terbalik maka semua wadah di dalam wadah utama akan muncul sebagai kolom yang berbeda.
Catatan: Jika Anda memilih kolom, Anda perlu menyesuaikan lebar wadah bagian dalam.
- Align Containers: Anda dapat mengatur perataan sebagai Flex Start, center, flex-end, dan Scratch. Flex mulai menempatkan elemen penampung Anda dari titik awal t, dan dengan nilai pusat Flex Anda dapat menempatkan item di tengah. Di sisi lain, dengan ujung Flex, Anda dapat menampilkan semua wadah bagian dalam di bagian bawah. Dan dengan opsi peregangan, wadah bagian dalam akan mengambil ruang ekstra jika dialokasikan. Semua ini akan berlaku jika Anda memilih arah sebagai baris.
Di sisi lain, jika Anda memilih arah sebagai kolom , maka nilai flex-start dan center akan bekerja sama dengan baris. Tetapi dengan ujung fleksibel, wadah akan digeser ke kanan dan dengan goresan , itu akan memakan ruang di sebelah kiri.

- Justify Content: Anda mendapatkan enam opsi untuk membenarkan konten: flex start, center, flex end, space between, space around, dan space evenly. Spasi antara akan menambah ruang yang sama di antara masing-masing item. Namun, itu tidak akan menambah ruang di bagian atas atau bawah item.
Opsi ruang di sekitar akan menambah ruang di bagian atas dan bawah setiap wadah. Dan opsi ruang secara merata akan menambahkan ruang yang sama di sekitar semua widget dan wadah dalam.
- Kesenjangan Elemen: Anda dapat menggunakan opsi ini untuk menambahkan ruang antar elemen (widget dan bagian dalam).
- Bungkus : Pilih Tanpa Bungkus untuk meletakkan semua item dalam satu baris dan Bungkus untuk membiarkan konten mengalir dalam beberapa baris.
Langkah 6: Publikasikan & Pratinjau
Anda dapat mengulangi langkah 4 untuk menyesuaikan semua pengaturan penampung Anda. Setelah Anda selesai dengan penyesuaian, klik tombol terbitkan untuk menerbitkan halaman. Kemudian, Anda dapat mengklik tombol pratinjau untuk melihat halaman Anda dengan struktur wadah fleksibel yang baru.
Anda juga dapat memeriksa Cara Membuat Menu Mega Dengan Elementor dan ElementsKit
Bagaimana mengonversi halaman Elementor berbasis Bagian ke Flexbox Container
Mengubah struktur berbasis bagian/kolom ke wadah Elementor Flex baru sangat mudah. Anda dapat melakukan ini dengan mengikuti 4 langkah sederhana yang ditunjukkan di bawah ini:
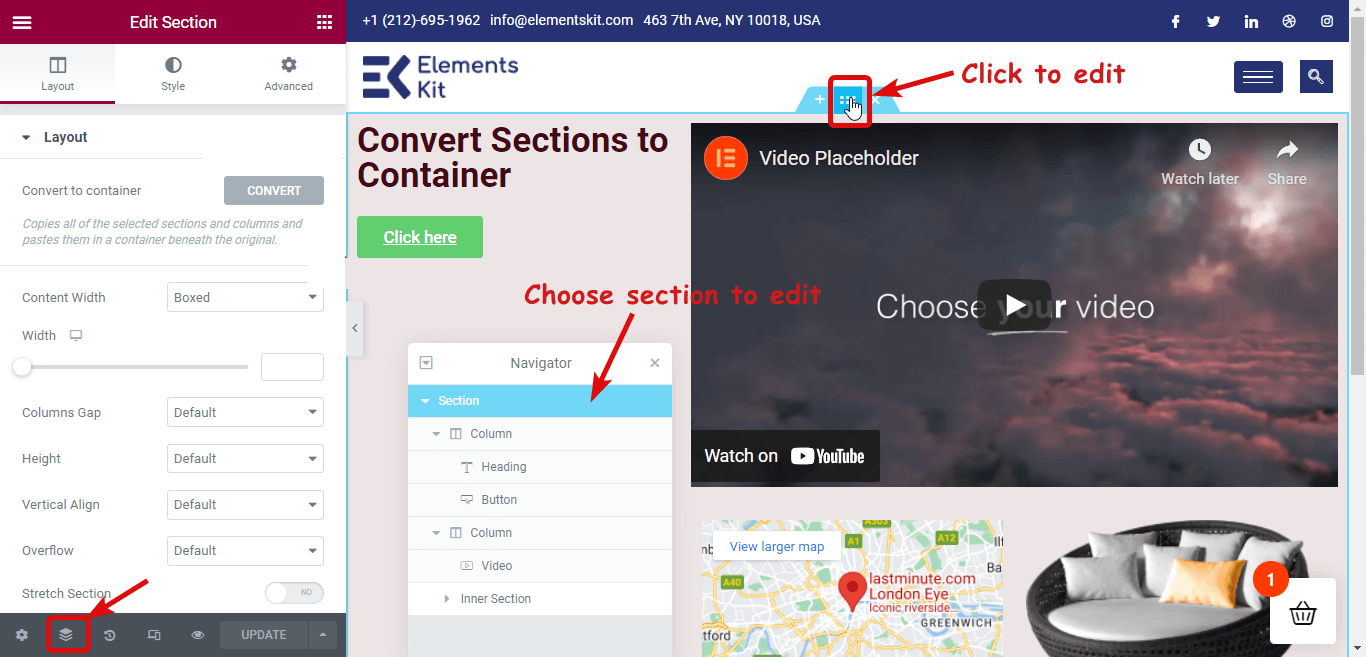
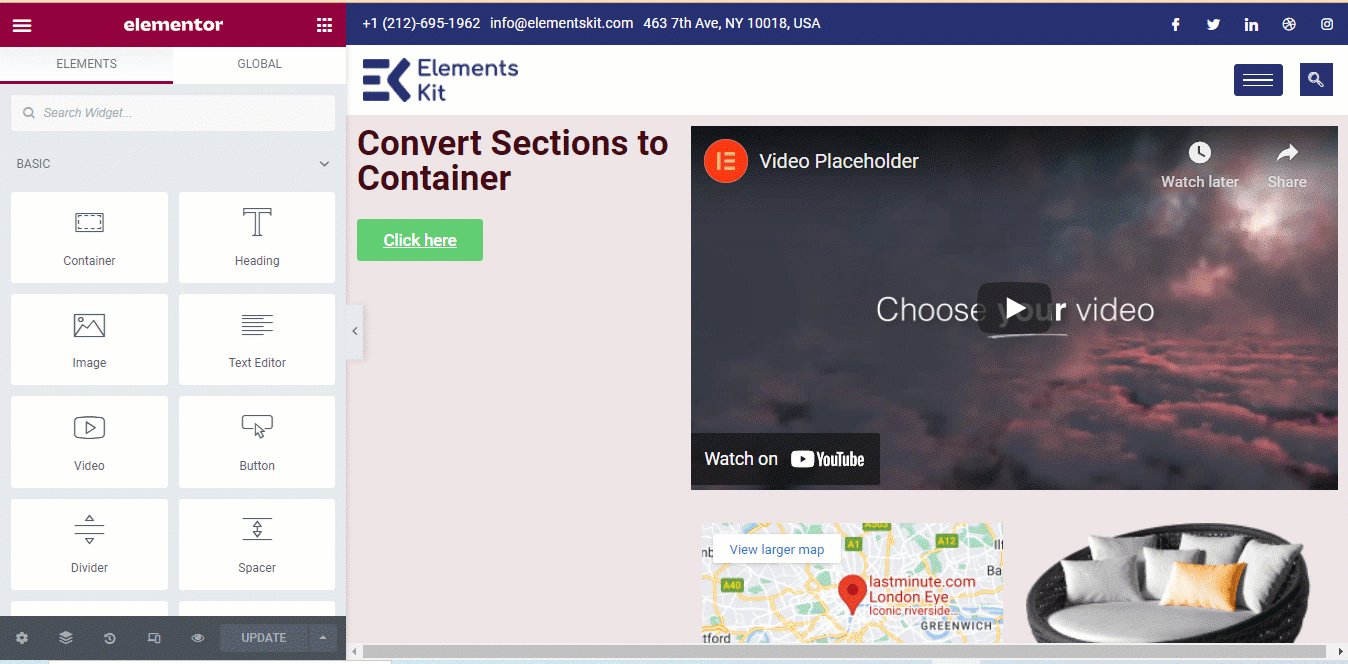
Langkah 1: Pilih bagian yang ingin Anda konversi
Anda perlu mengonversi setiap bagian secara terpisah. Jadi, pertama, pilih bagian yang ingin Anda konversi. Anda dapat mengklik Enam titik untuk memilih bagian atau memilih bagian dari navigator (Anda dapat menemukan opsi di sudut kiri bawah).

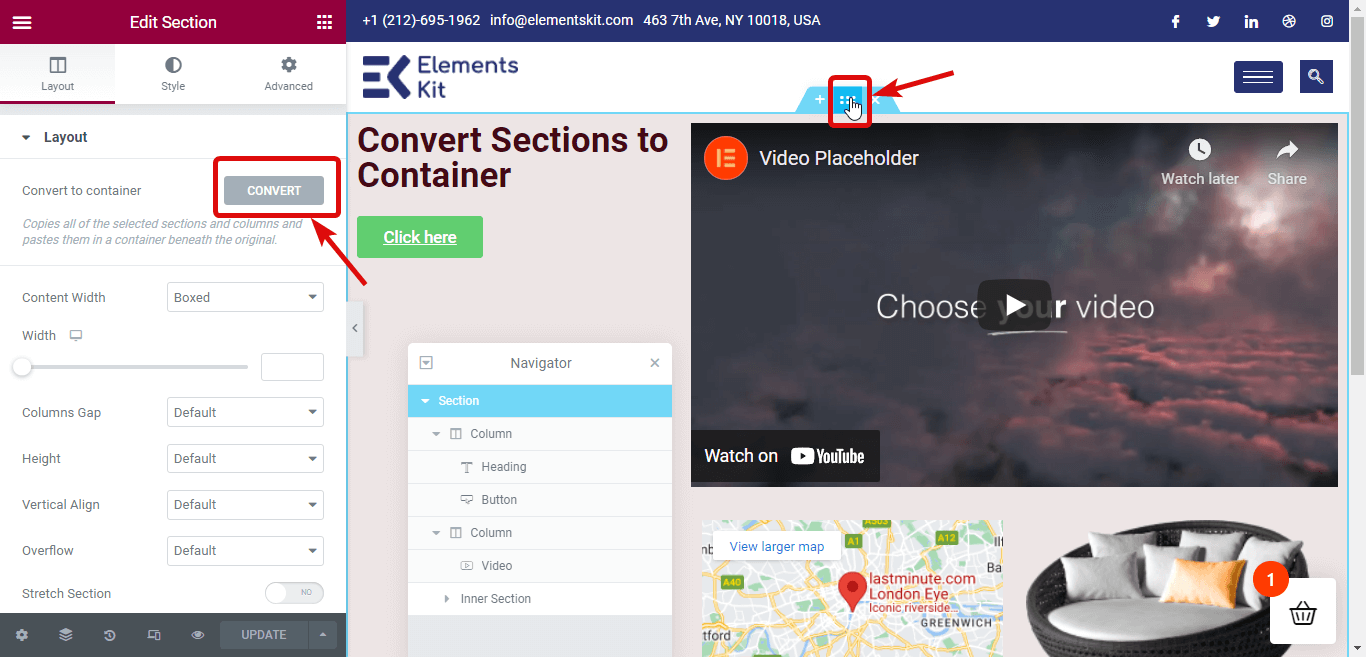
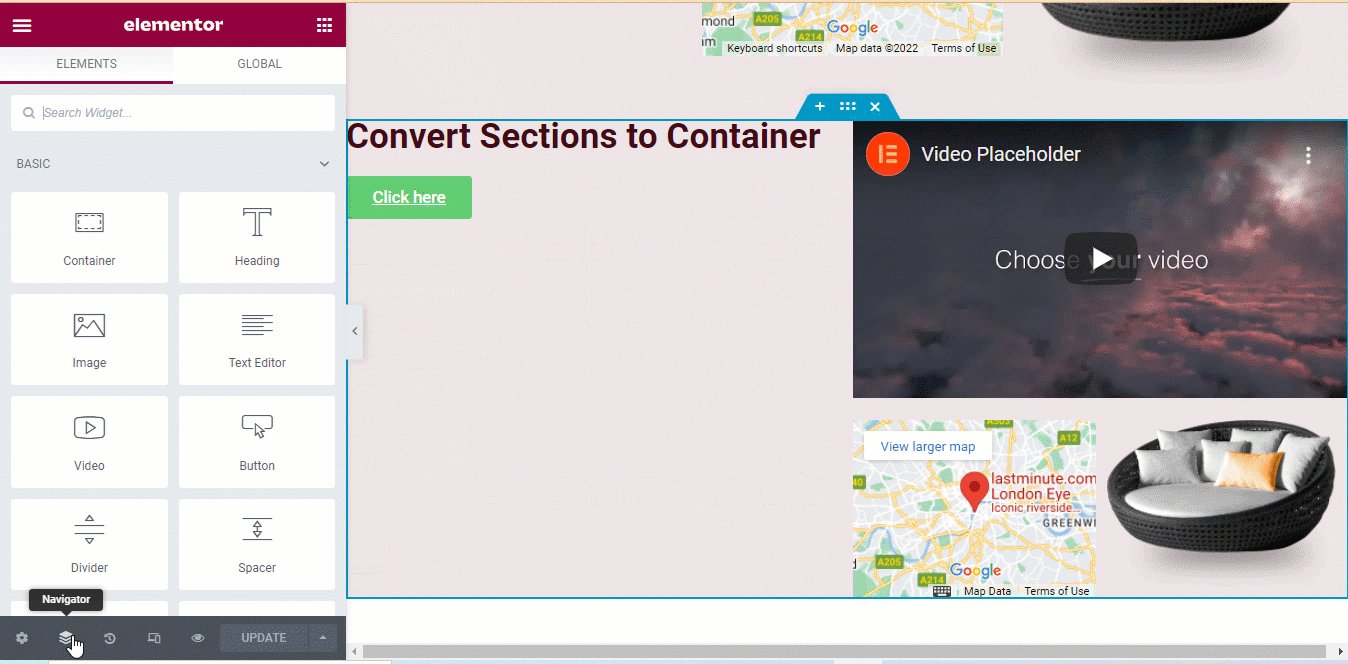
Langkah 2: Klik Konversi untuk melakukan konversi
Sekarang untuk mengonversi, di panel kiri, Anda akan menemukan opsi Konversi ke Wadah di bawah tata letak. Klik tombol KONVERSI .

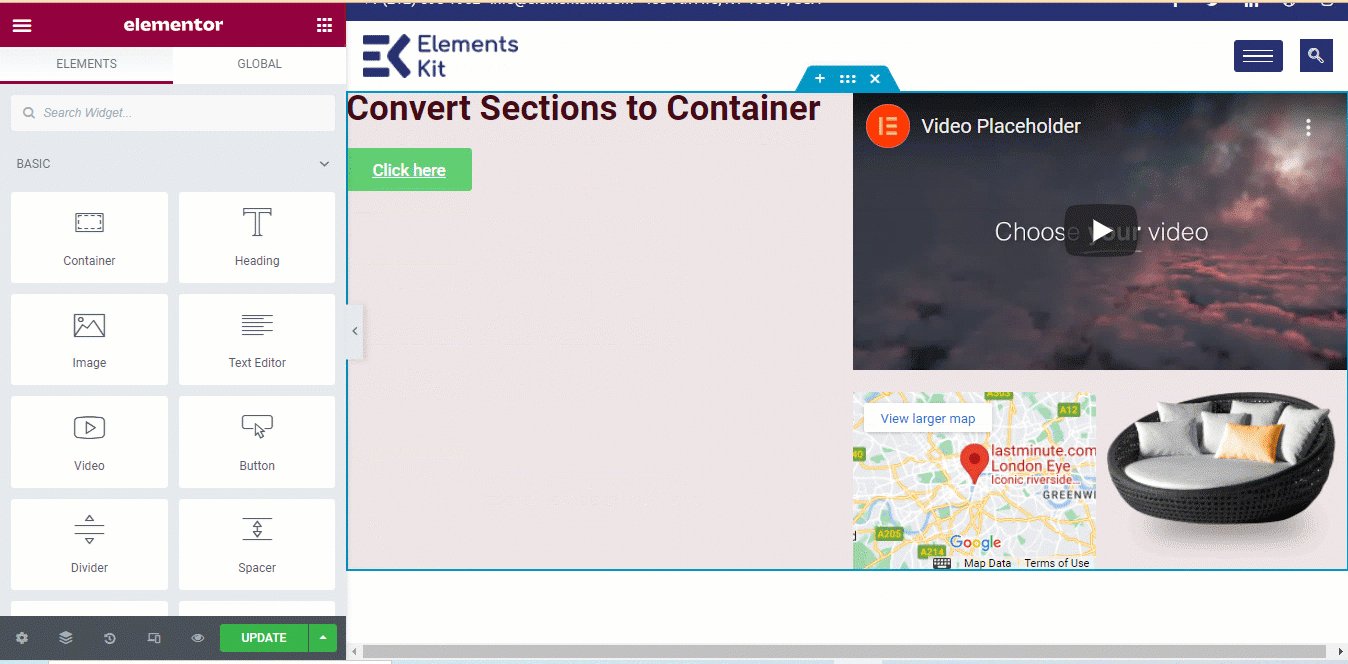
Langkah 3: Hapus bagian sebelumnya
Setelah proses konversi selesai, Anda akan menemukan dua versi dari bagian yang sama. Satu berbasis bagian dan satu lagi berbasis wadah. Versi di atas berbasis bagian. Hapus versi sebelumnya/ Asli.

Langkah 4: Perbarui dan Pratinjau
Anda dapat mengulangi langkah 1 hingga langkah 3 untuk semua bagian halaman Anda. Setelah Anda selesai mengubah semua bagian menjadi tata letak wadah Flexbox, klik tombol perbarui untuk menyimpan . Sekarang Anda dapat mengklik tombol pratinjau untuk melihat halaman yang sama tetapi dengan tata letak wadah.
Anda juga dapat memeriksa Cara Membuat Formulir Logika Bersyarat Elementor dalam 5 Langkah
Dapatkah saya menggunakan fitur add-on Elementor dengan Flexbox Container baru?
Ya. Anda benar-benar bisa.
Anda dapat menggunakan ElementsKit- Addon Ultimate untuk Elementor untuk menambahkan widget tambahan dan fitur lainnya ke pembuat halaman Elementor. Addon Elementor ini 100% kompatibel dengan wadah Flexbox Elementor yang baru.
Anda dapat menggunakan proses yang sama untuk mengonversi bagian Elementor apa pun ke tata letak Kontainer (ditunjukkan di bagian di atas) untuk mengonversi bagian/halaman ElementsKit.
ElementsKit hadir dengan 500+ Bagian Siap, 35+ Halaman Siap, dan 85+ fitur Add-on Kustom untuk mempermudah hidup Anda. Anda dapat dengan mudah membuat situs web lengkap menggunakan template ElementsKit Premade hanya dalam beberapa menit.
Berikut adalah contoh Anda dapat melihat betapa lancarnya halaman premade ElementsKit dikonversi ke Elementor Flexbox Container.

Bungkus
Saya yakin sekarang Anda menyadari mengapa ada begitu banyak penambahan Elementor baru ini. Wadah Elementor Flex benar-benar merupakan berkah bagi semua pembuat situs web WordPress yang mencari cara untuk membuat situs web lebih dioptimalkan, lebih cepat, dan responsif terlepas dari ukuran perangkat.
Dan yang terpenting adalah Anda dapat mengubah situs web yang Anda buat sebelumnya menjadi situs web yang dioptimalkan berbasis Container dalam waktu singkat. Namun, wadah fleksibel masih dalam mode eksperimental. Jadi, tidak disarankan untuk menggunakannya di situs web langsung sampai dipublikasikan sebagai fitur aktif
Sampai saat itu, jangan ragu untuk bermain dengan wadah fleksibel Elementor di situs pementasan Anda. Dan cobalah ElementsKit untuk mendapatkan lebih banyak fleksibilitas untuk merancang situs web yang tampak luar biasa yang menarik perhatian pelanggan Anda dan meningkatkan kesuksesan situs web Anda.

