Pamerkan Gambar Anda dengan Cara Terbaik Menggunakan Widget Galeri Gambar Elementor
Diterbitkan: 2021-12-09Pemasaran visual adalah salah satu teknik paling ampuh untuk mengiklankan dan mempromosikan bisnis secara global. Menggunakan rangkaian gambar yang tepat dapat meningkatkan upaya dan peluang Anda untuk mendapatkan prospek baru. Alasannya sederhana, gambar dapat menarik calon pengunjung, membantu pengguna mendidik diri mereka sendiri, dan memvisualisasikan hal-hal seperti yang mereka inginkan.
60% konsumen lebih bersedia mempertimbangkan hasil penelusuran lokal yang menyertakan gambar & 23% lainnya lebih cenderung menghubungi bisnis yang menampilkan gambar
Lokal yang cerah
Terlepas dari elemen pemasaran lainnya, gambar terus memperluas pengalaman pengguna & menumbuhkan interaksi situs web dengan membagikan pembaruan terbaru dengan galeri gambar langsung di situs web Anda.
Anda dapat menambahkan gambar ke halaman web mana pun. Misalnya, di halaman arahan, halaman portofolio, atau di halaman galeri khusus. Mengikuti proses manual yang harus dilakukan bisa menghabiskan waktu dan tenaga Anda. Misalnya, WordPress & plugin pembuat halaman GRATIS yang tersedia seperti – Elementor membuat proses ini lebih mudah dalam hal membuat desain yang menakjubkan dalam waktu cepat.
Jadi, jika Anda mencari cara sederhana untuk menambahkan galeri gambar ke situs WordPress Anda, jangan panik. Karena lebih mudah dengan widget galeri gambar Elementor. Hanya memerlukan beberapa langkah untuk benar-benar menambahkan galeri gambar di halaman web pilihan Anda.
Sebelum kami menunjukkan prosesnya, mari kita perkenalkan fitur premium Elementor – Widget galeri gambar !
Widget Galeri Gambar Elemen Dijelaskan

Elementor telah menyediakan banyak fitur & fungsi selama bertahun-tahun. Dari membuat halaman web hingga templat bawaan, ini telah membantu pengguna membuat situs web pertama mereka tanpa perlu menerapkan kode apa pun. Seperti tata letak halaman khusus, header-footer, dan menyesuaikan aspek apa pun dari situs web. Dengan demikian telah secara signifikan mengurangi jumlah waktu dan pekerjaan yang dibutuhkan.
Seperti fitur & widget Elementor lainnya, widget galeri gambar juga luar biasa yang membantu pengguna untuk menambahkan & memodifikasi halaman galeri situs web mereka dengan mudah.
Elementor memiliki versi GRATIS dan versi pro. Ada dua jenis widget galeri gambar yang tersedia di Elementor. Galeri Dasar dan Widget Galeri . Widget Galeri Dasar adalah widget gratis, sedangkan widget Galeri tersedia dalam versi premium.
Mari kita lihat apa lagi yang dapat Anda hasilkan di situs web Anda dengan widget Galeri Gambar Elementor:
- Tata Letak Kotak
- Galeri yang Dapat Difilter
- Tata Letak Galeri Masonry
- Galeri dengan Tombol Muat Lebih Banyak
- Opsi Gaya dan Kustomisasi
Elementor populer dengan fitur drop-drag-nya, Anda dapat meningkatkan desain situs web Anda lebih baik lagi dengan memadukan semua elemen desain Elementor dengan mudah. Lihat panduan untuk mengetahui proses termudah untuk meningkatkan desain situs web di WordPress di sini.
Cara Membuat Galeri Gambar Menggunakan Widget Galeri Gambar Elementor
Sekarang mari masuk ke bagian tutorial untuk membuat galeri gambar. Sebelum itu, Anda perlu menginstal dan mengaktifkan plugin yang diperlukan di bawah ini:
- elemen
- Elementor Pro
Buat Halaman Baru atau Gunakan Yang Sudah Ada
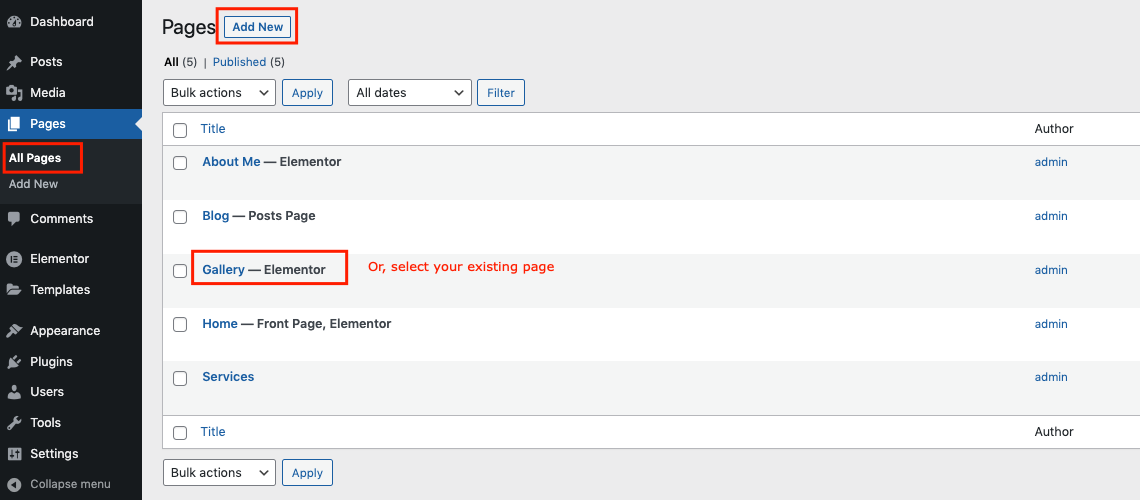
Pertama, Anda dapat membuat halaman web untuk mengimplementasikan widget galeri gambar Elementor. Atau, Anda bisa langsung menampilkan galeri di salah satu halaman yang ada.
Dengan menavigasi ke Dasbor WordPress> Halaman> Tambahkan Halaman Baru , Anda dapat membuat atau mengedit halaman yang ingin Anda tambahkan fitur ini.

Kita sudah tahu bahwa Elementor memiliki dua widget untuk galeri gambar. Jadi pertama, kita akan melihat cara menggunakan widget gratis, dan kemudian yang kedua datang dengan widget pro.
Tambahkan Widget Galeri Gambar Dasar (Gratis)
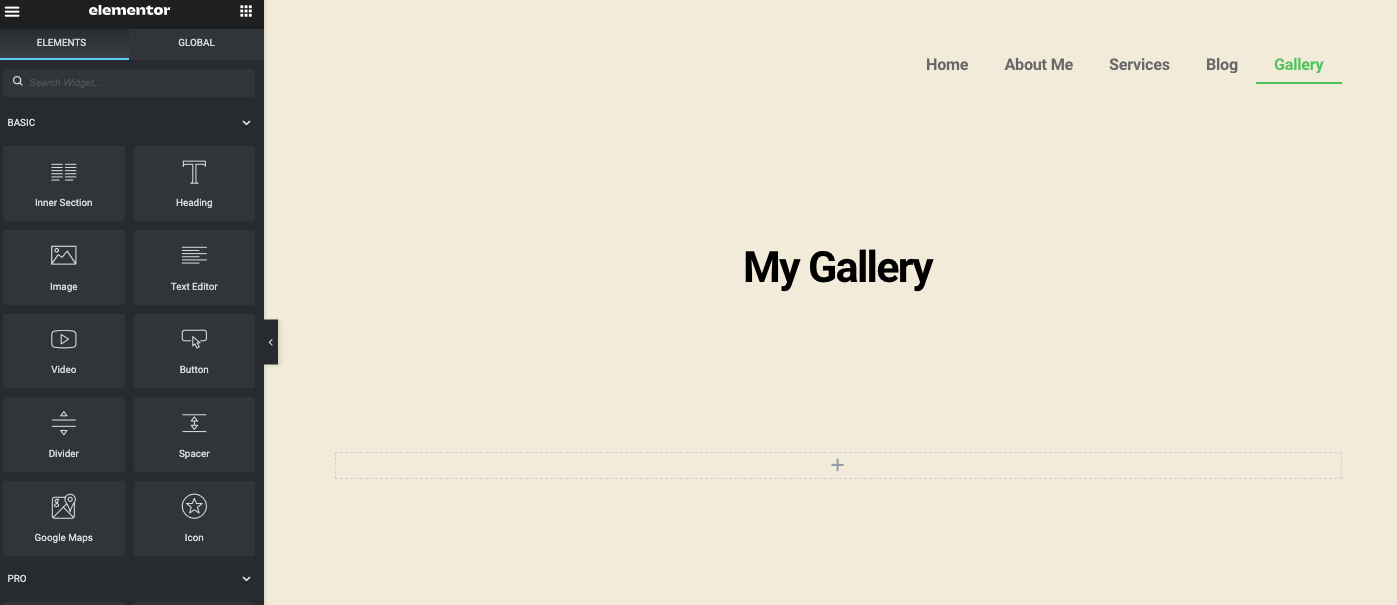
Sekarang pergi ke kanvas desain Elementor di mana tugas desain Anda akan dimulai. Halamannya terlihat seperti di bawah ini:

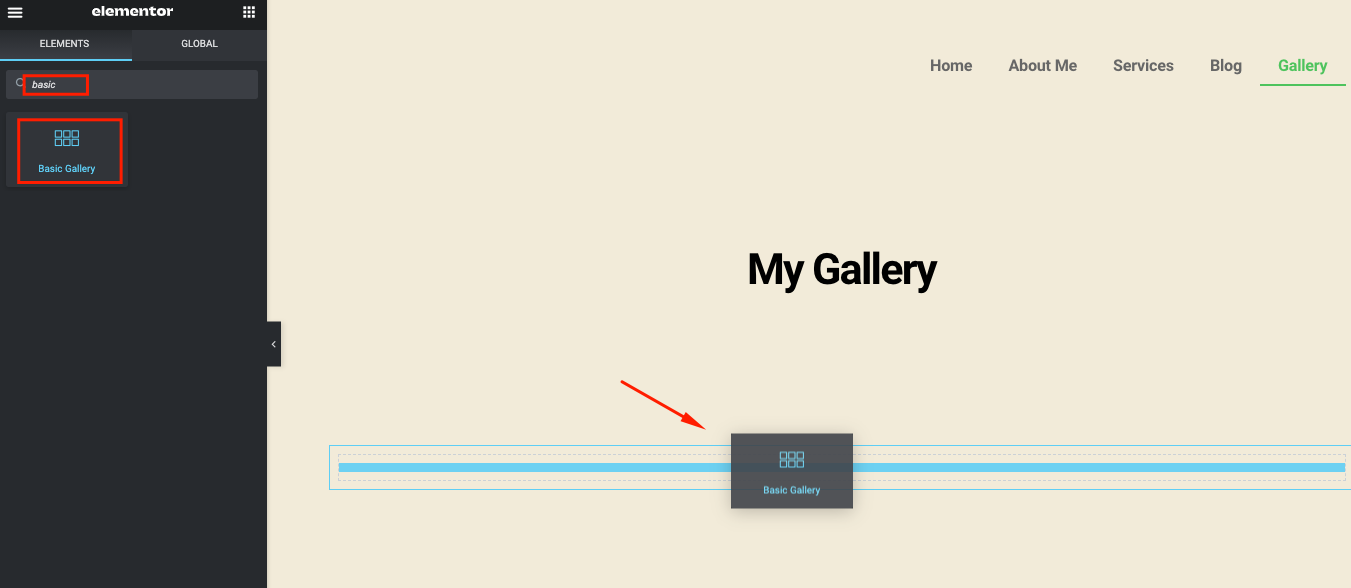
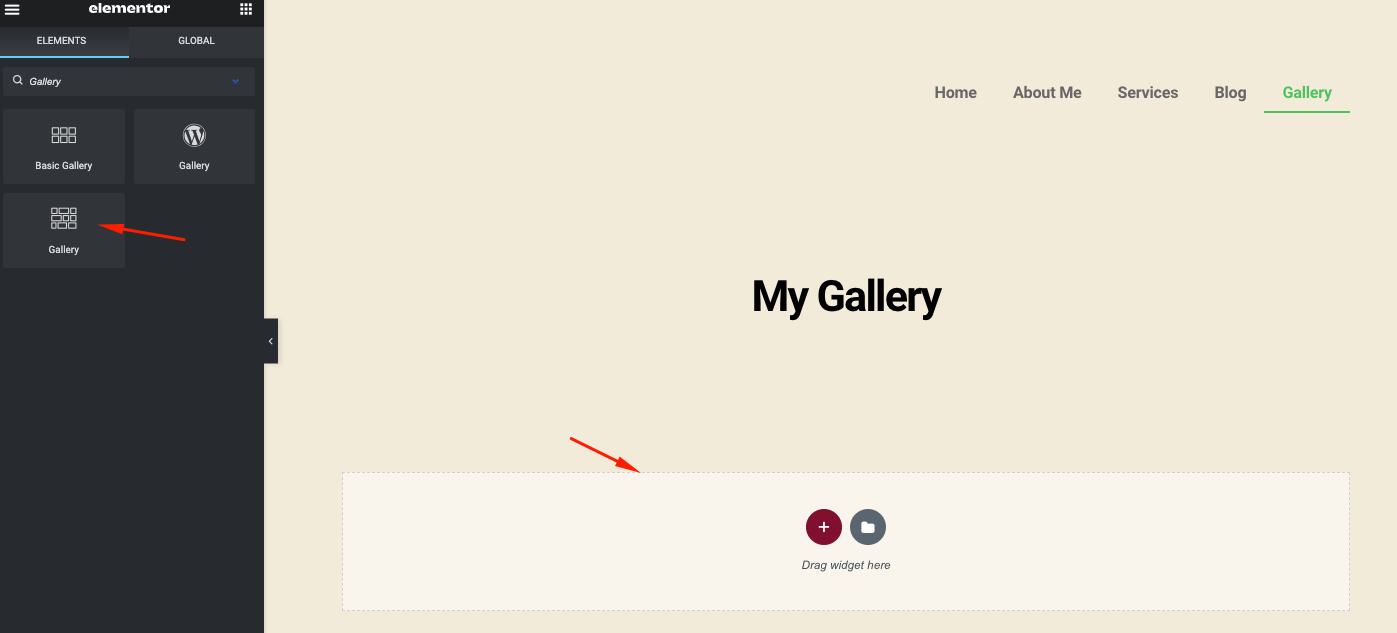
Ketik nama widget di bagian pencarian bilah sisi kiri – Galeri Dasar . Widget akan muncul. Kemudian pilih widget dan seret ke kanvas desain.

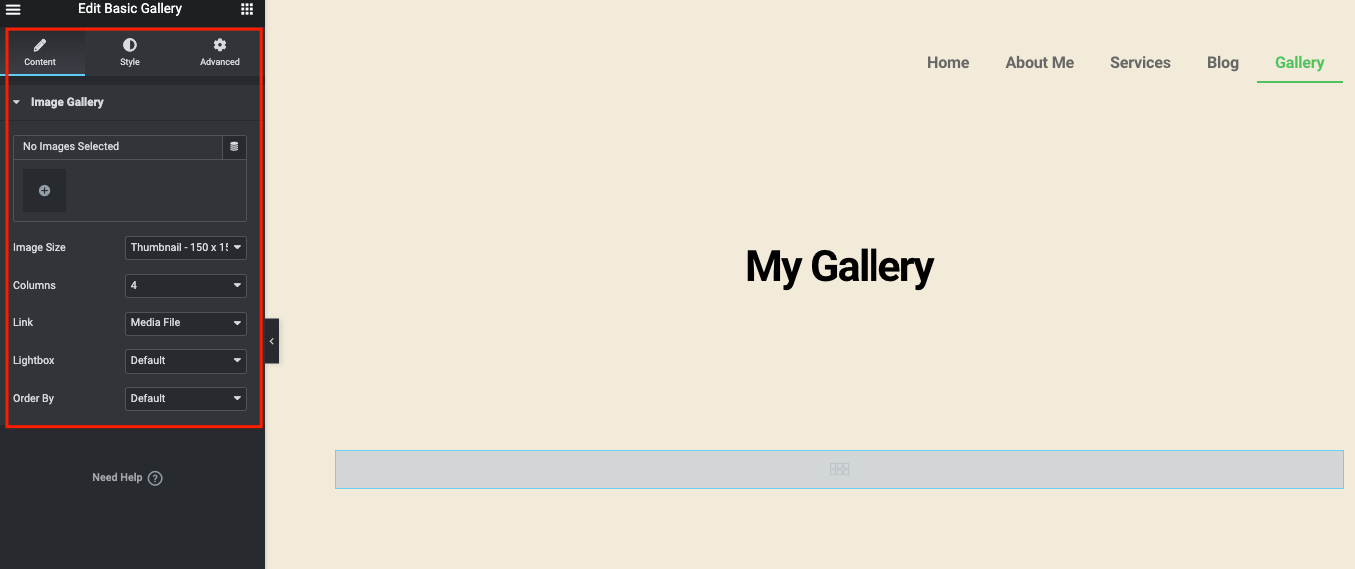
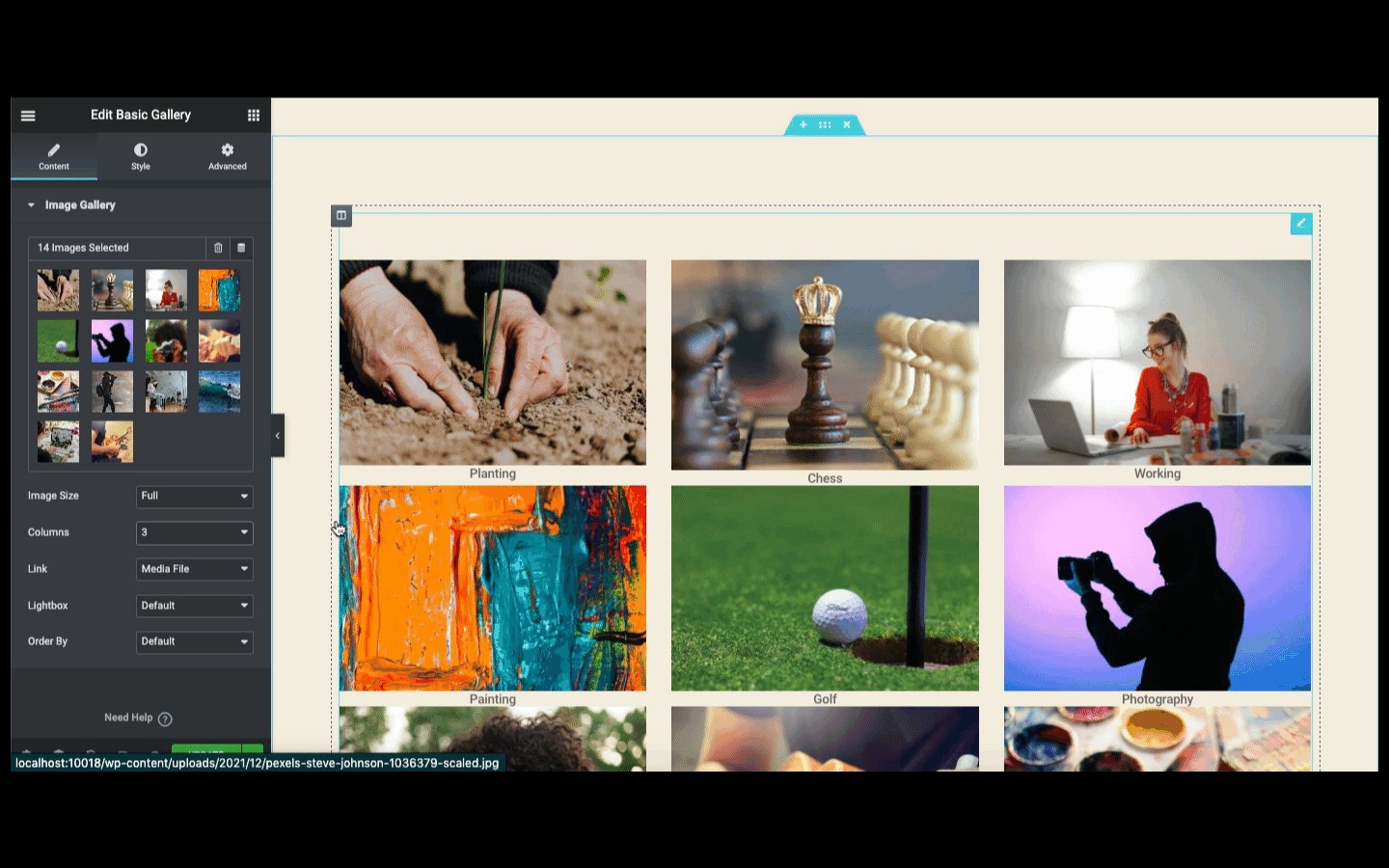
Setelah Anda menambahkan widget, semua opsi terkait akan tersedia di bagian kiri halaman.
- Tambahkan gambar yang ingin Anda masukkan ke galeri
- Setel ukuran gambar
- Tentukan berapa banyak kolom yang Anda inginkan
- Periksa lightbox ya atau tidak
- Tetapkan urutannya

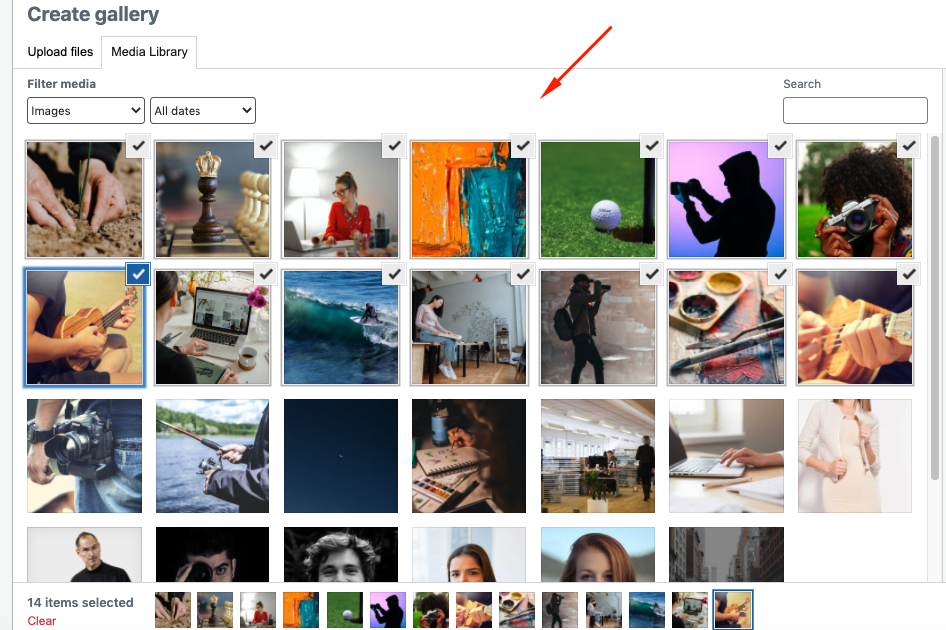
Dari galeri Anda, pilih gambar. Setelah selesai, klik tombol Sisipkan .

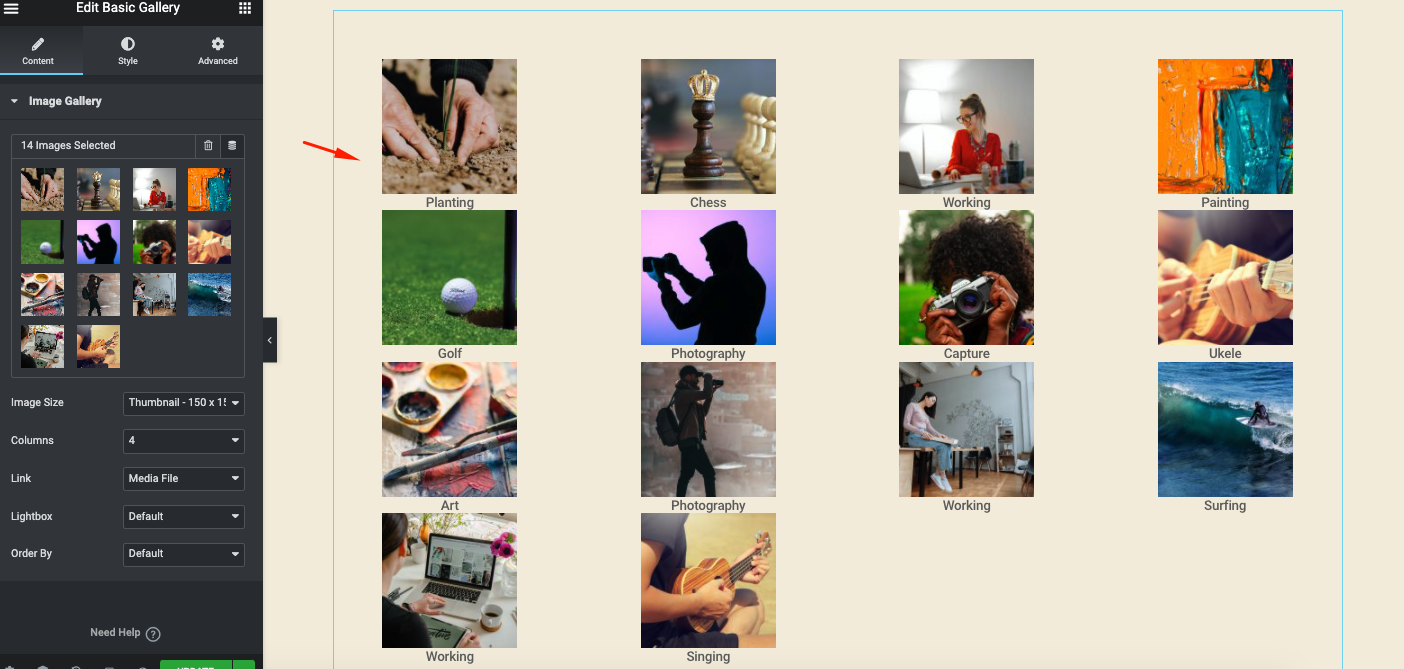
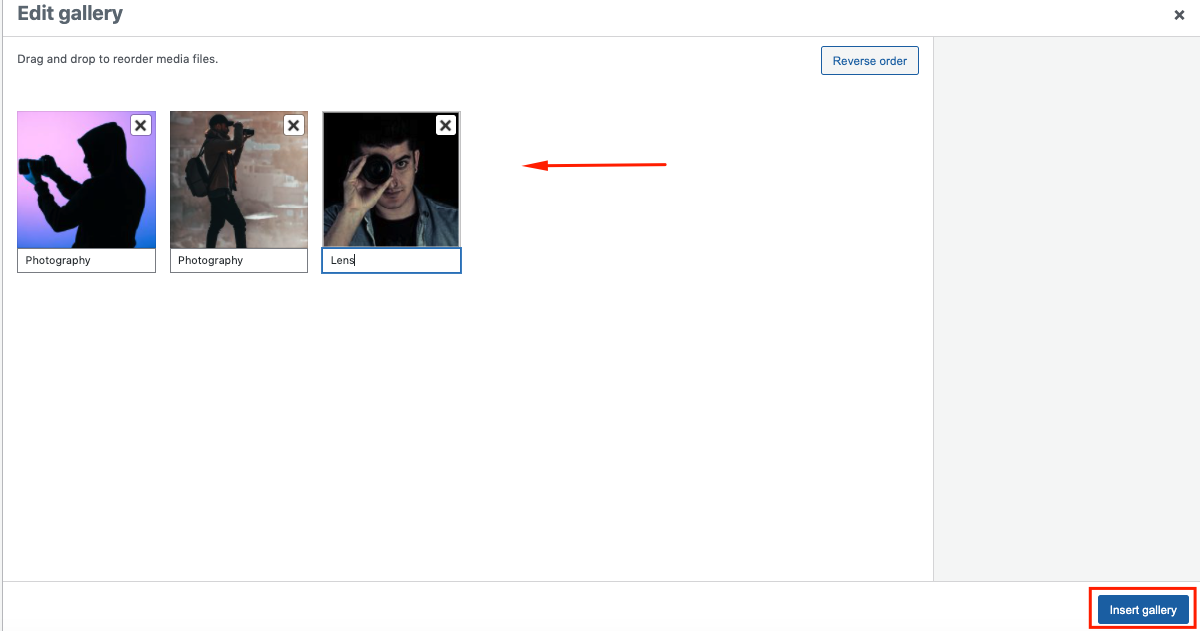
Tetapi sebelum Anda menambahkannya, Anda akan memiliki satu langkah lagi untuk menambahkan Keterangan gambar dan mengubah urutannya . Setelah Anda melakukannya, klik galeri Sisipkan terakhir untuk melihatnya di halaman galeri.

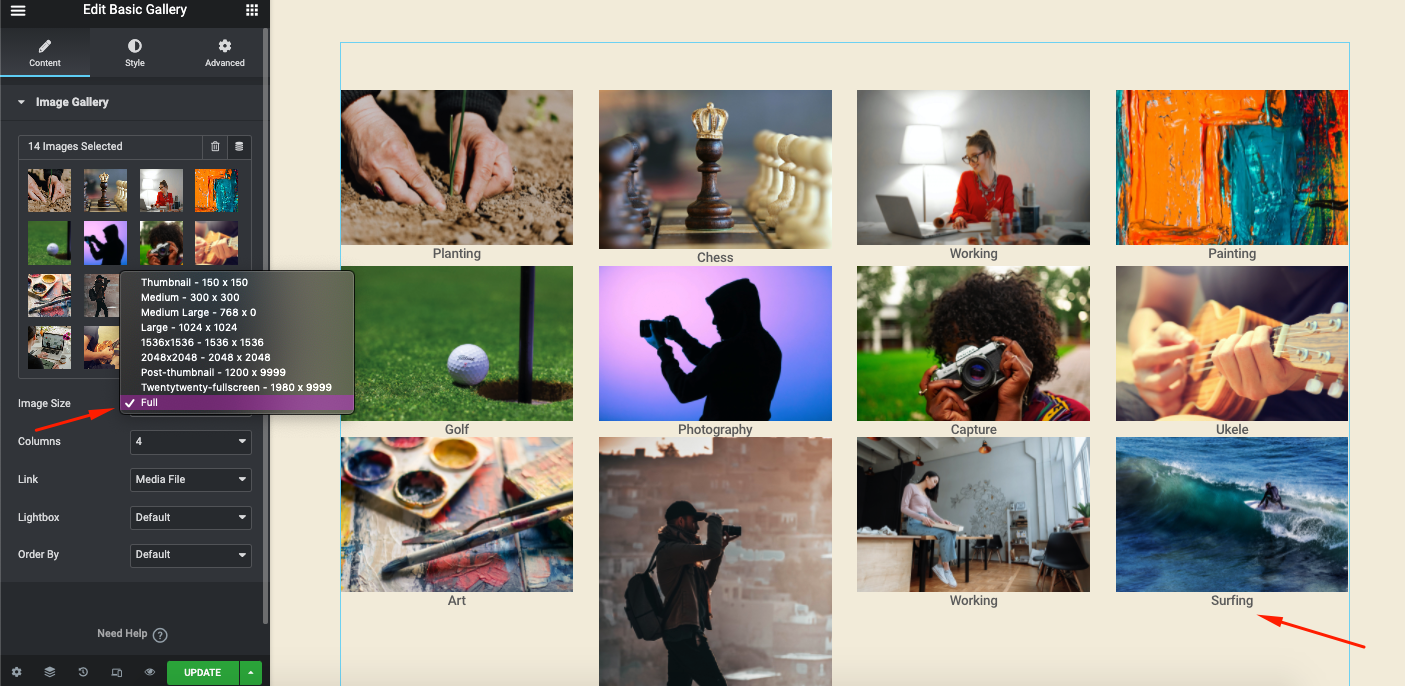
Untuk tampilan yang lebih baik, atur ukuran gambar ke Penuh .

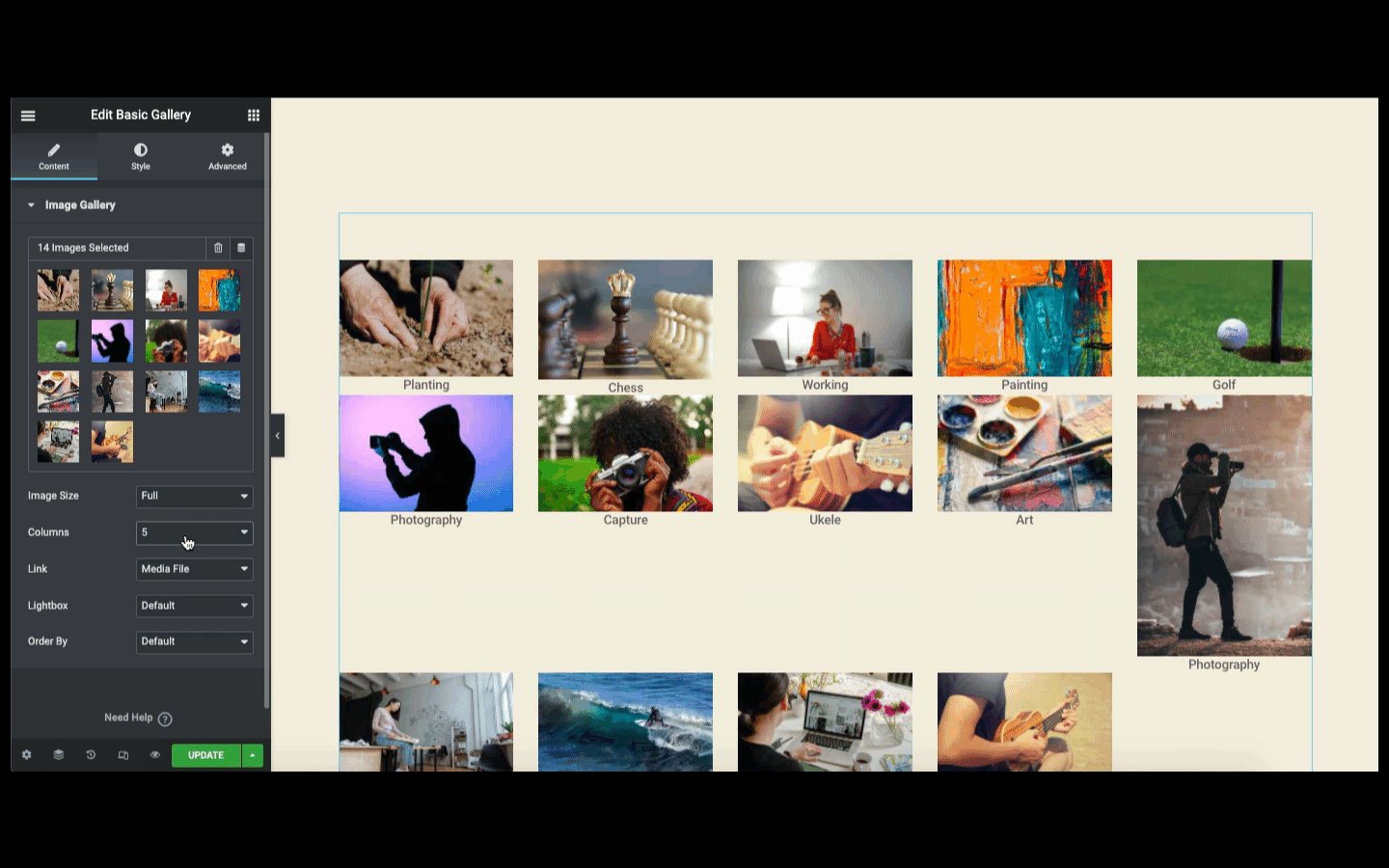
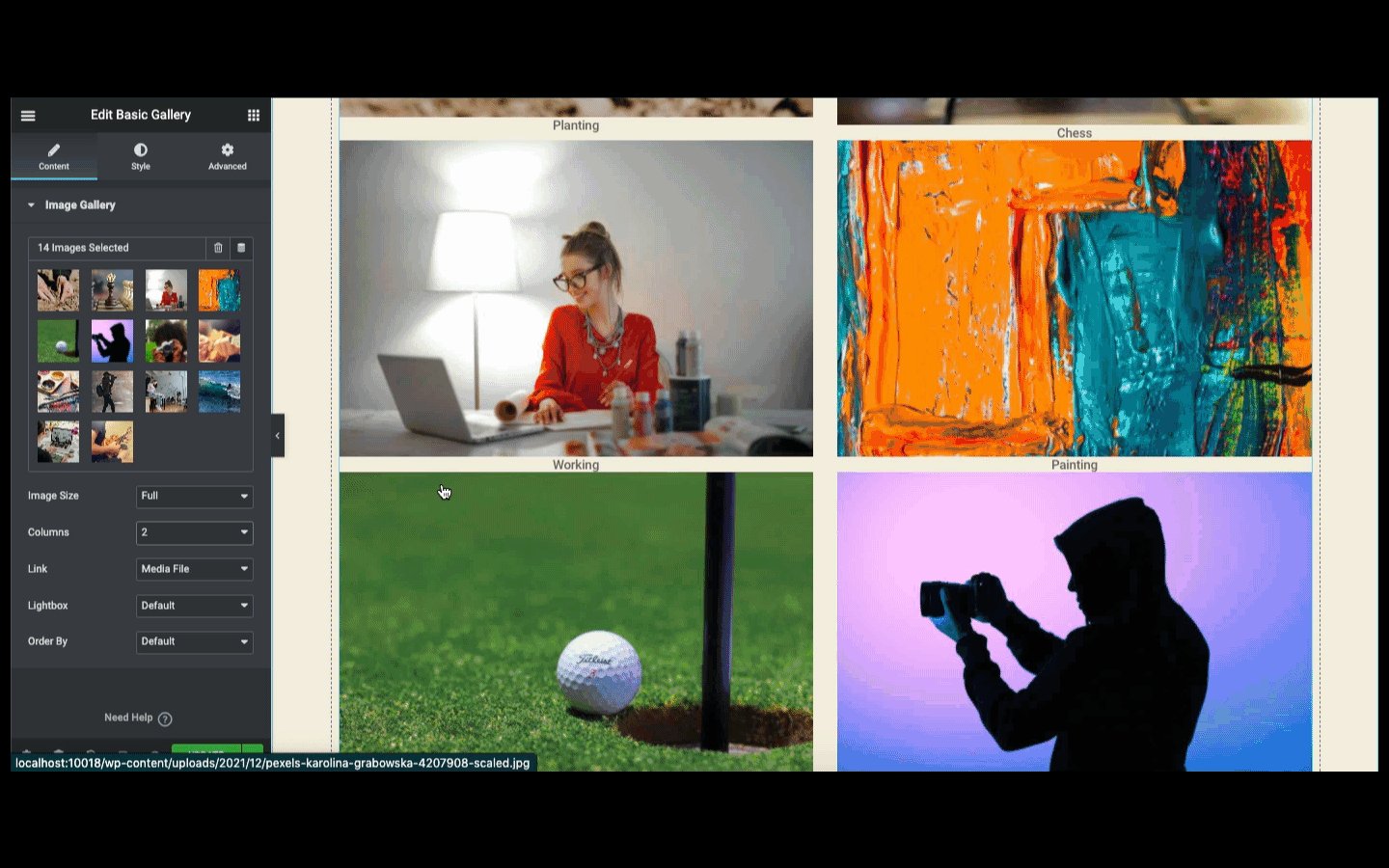
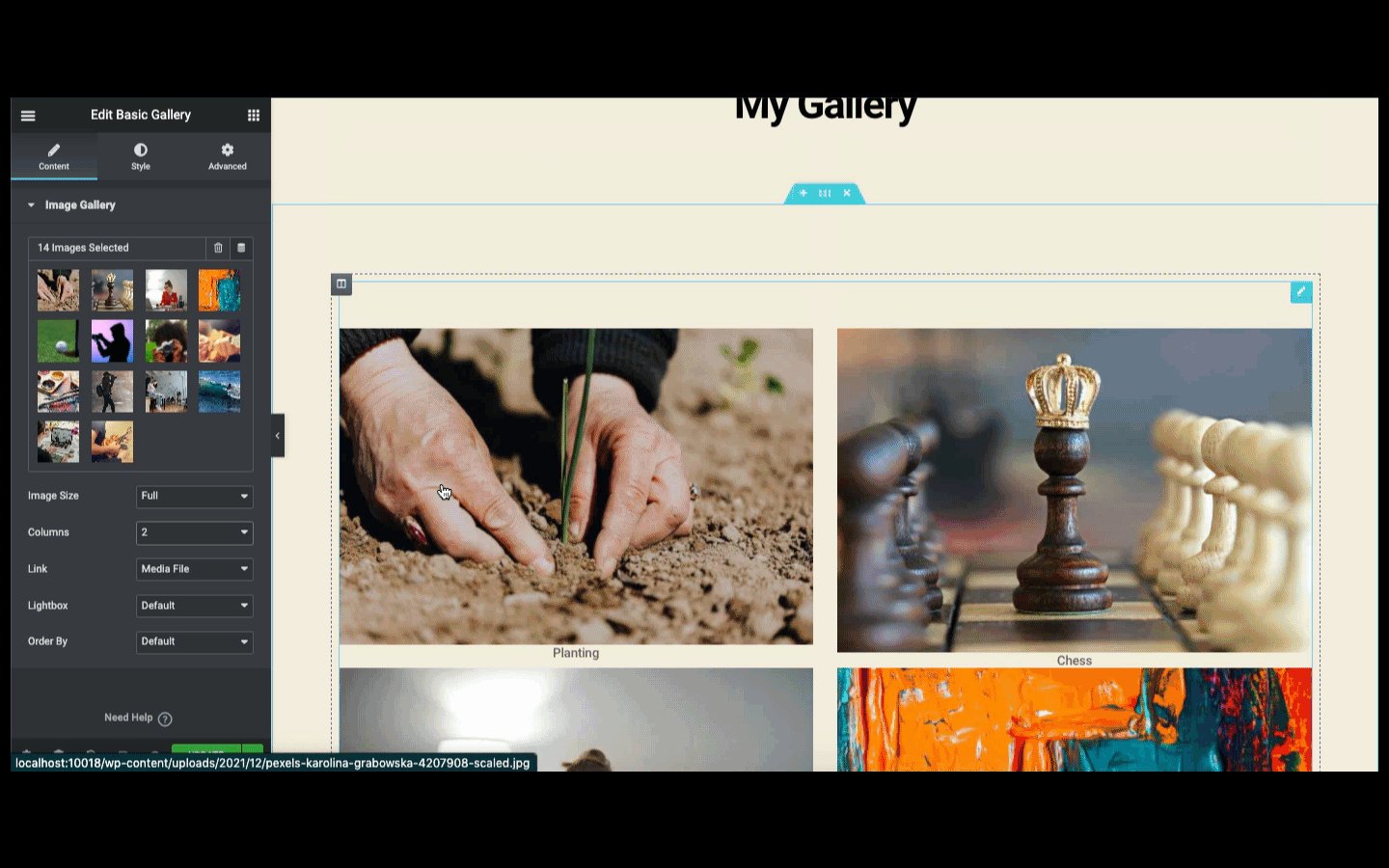
Cobalah kolom dari 1 hingga 10 untuk melihat struktur mana yang sesuai dengan struktur situs web Anda.

Lanjutkan eksperimen Anda dengan opsi lain ( Tautan, lightbox, dan pesanan ) di sisi kiri layar.

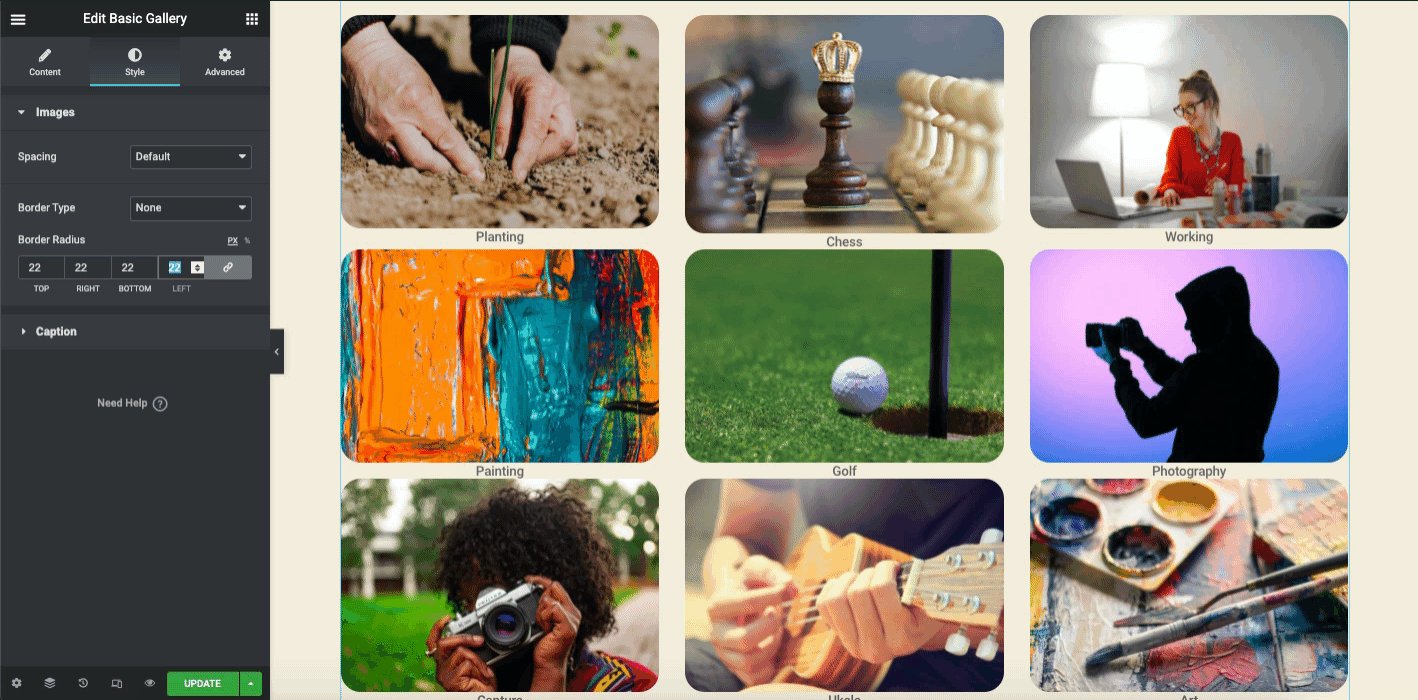
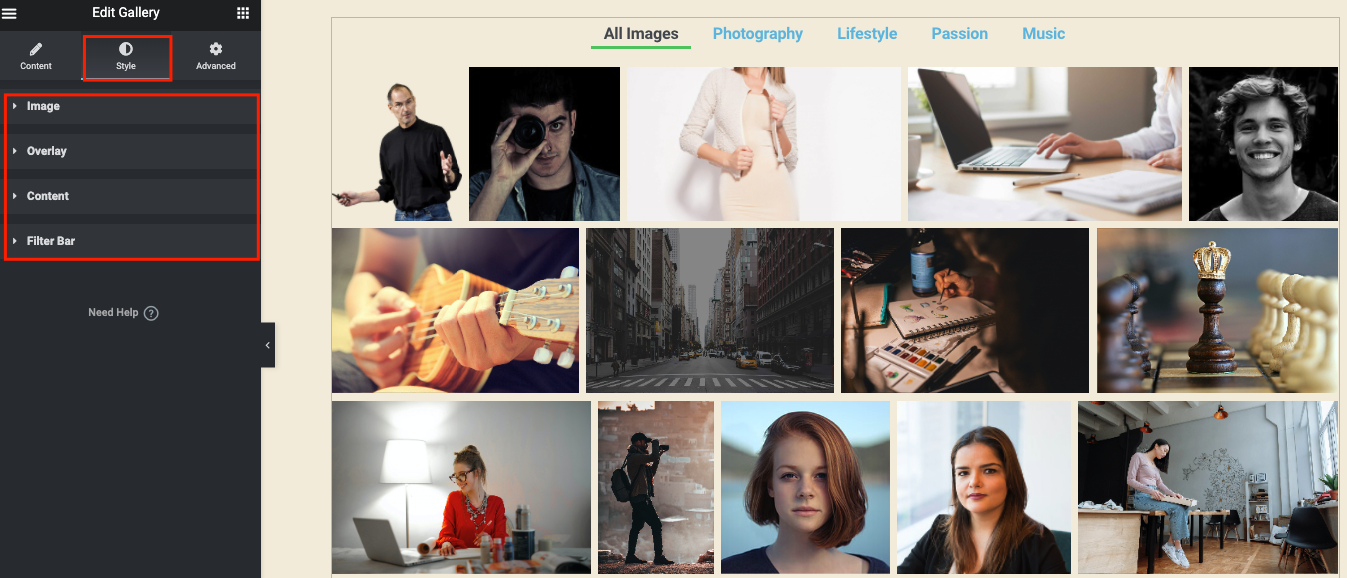
Sekarang saatnya untuk menyesuaikan gaya desain Anda. Klik pada versi Style untuk melakukannya. Di sini Anda akan mendapatkan dua opsi untuk menyesuaikan gaya desain Anda – Gambar & Keterangan.

Pada pengaturan Gambar, Anda dapat menyesuaikan Jarak gambar, jenis batas, dan radius batas .

Ulangi hal yang sama untuk Caption . Di sini Anda dapat menampilkan dan menyembunyikan teks, menyelaraskan teks di tempat yang Anda inginkan, mengubah warna teks, tipografi, dan menambahkan bayangan.

Di bagian lanjutan, Anda dapat menambahkan fitur ke desain Anda. Misalnya, tambahkan gerakan, animasi, efek paralaks, dan lainnya.
Namun, untuk pemahaman yang lebih baik, Anda dapat melihat tutorial video berikut yang mencakup hal-hal dasar tentang widget galeri gambar.
Tambahkan Widget Galeri Gambar Elementor (Pro)
Sebelum Anda menggunakan widget ini, Anda harus mengaktifkan Elementor versi pro. Kemudian akan tersedia di layar.
Mari kita pelajari apa yang terjadi ketika Elementor pro kedaluwarsa. Ini akan memandu Anda jika Elementor pro Anda kedaluwarsa dan apa yang harus dilakukan dalam situasi ini.
Pertama, ketik Galeri di bilah pencarian. Pilih dan drop-drag pada kanvas desain.

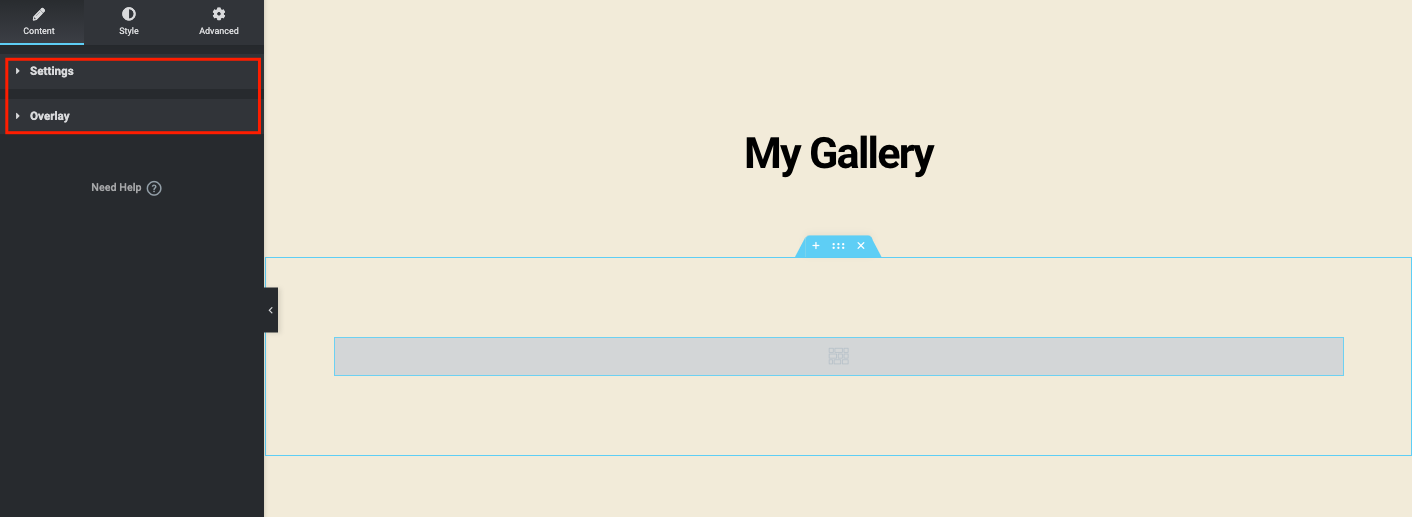
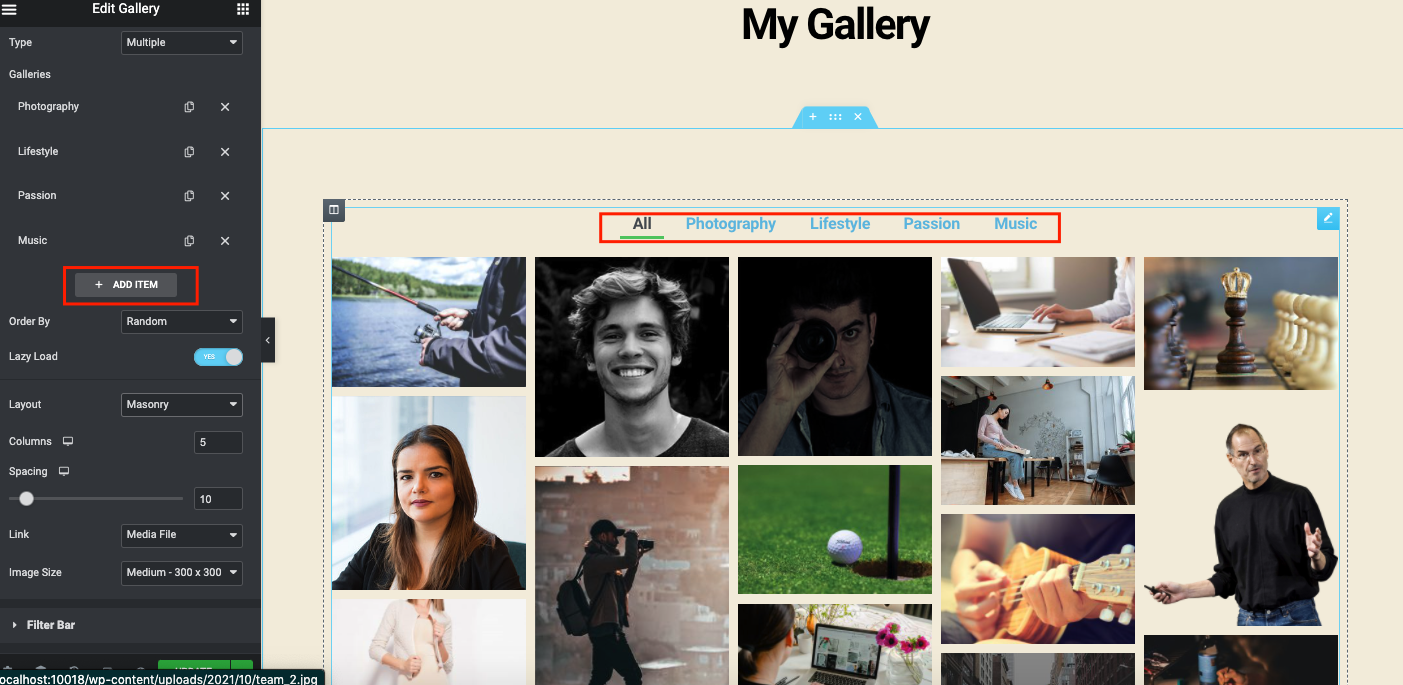
Setelah Anda menambahkannya, Anda akan menemukan dua opsi – Pengaturan dan Hamparan .
- Menu pengaturan memungkinkan Anda menyesuaikan galeri
- Overlay adalah fitur untuk menambahkan efek pada gambar tertentu

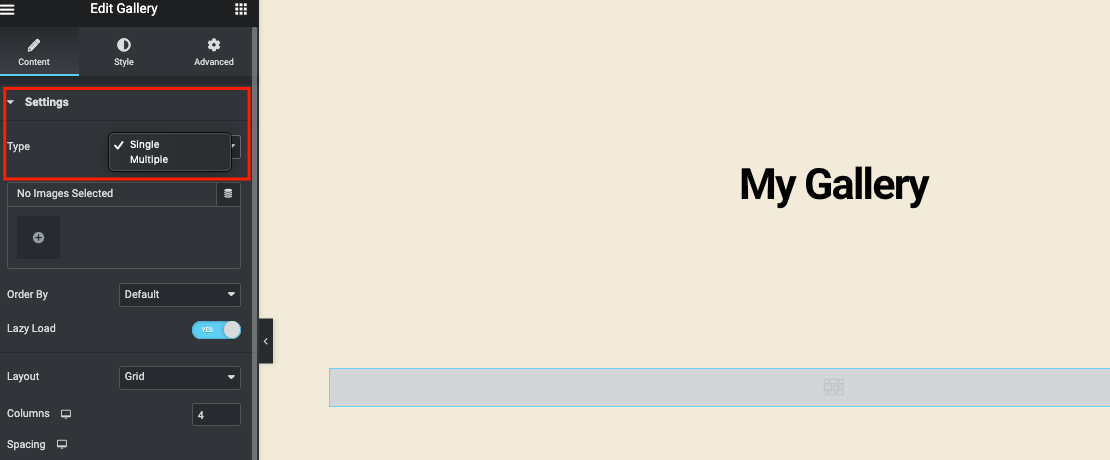
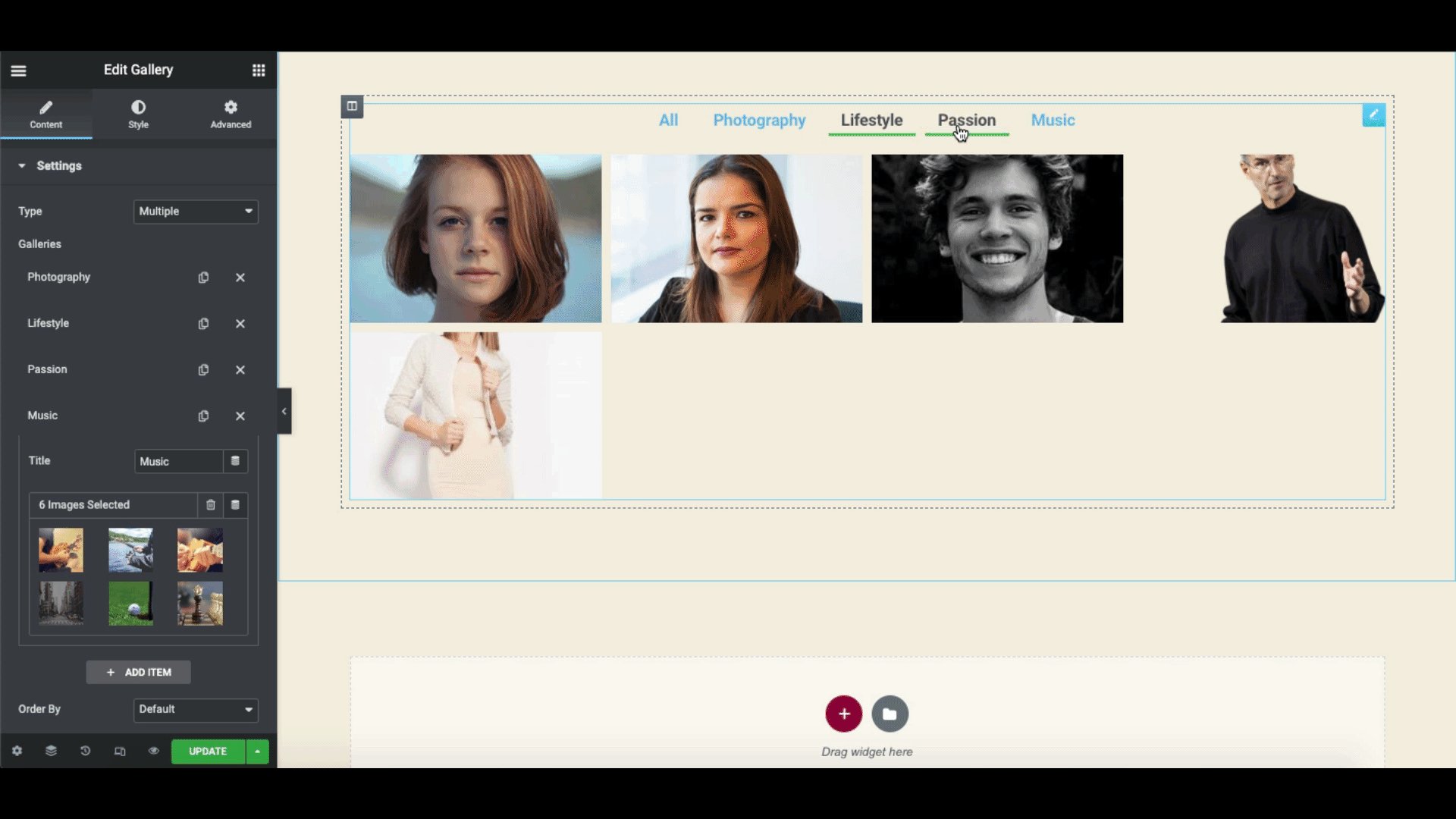
Jika Anda mengklik satu jenis gambar, Anda hanya dapat membuat satu galeri. Tetapi beberapa jenis gambar akan memungkinkan Anda untuk menambahkan beberapa galeri ke situs web Anda.

Pilih beberapa gambar dan mereka akan muncul setelah pilihan Anda. Anda dapat menambahkan keterangan ke setiap gambar sehingga pengguna Anda dapat memahami tujuan gambar tersebut. Setelah selesai, klik tombol Sisipkan galeri .

Mengikuti cara yang sama, Anda dapat menambahkan beberapa Galeri di halaman Anda dengan mengklik tombol Tambah Item .

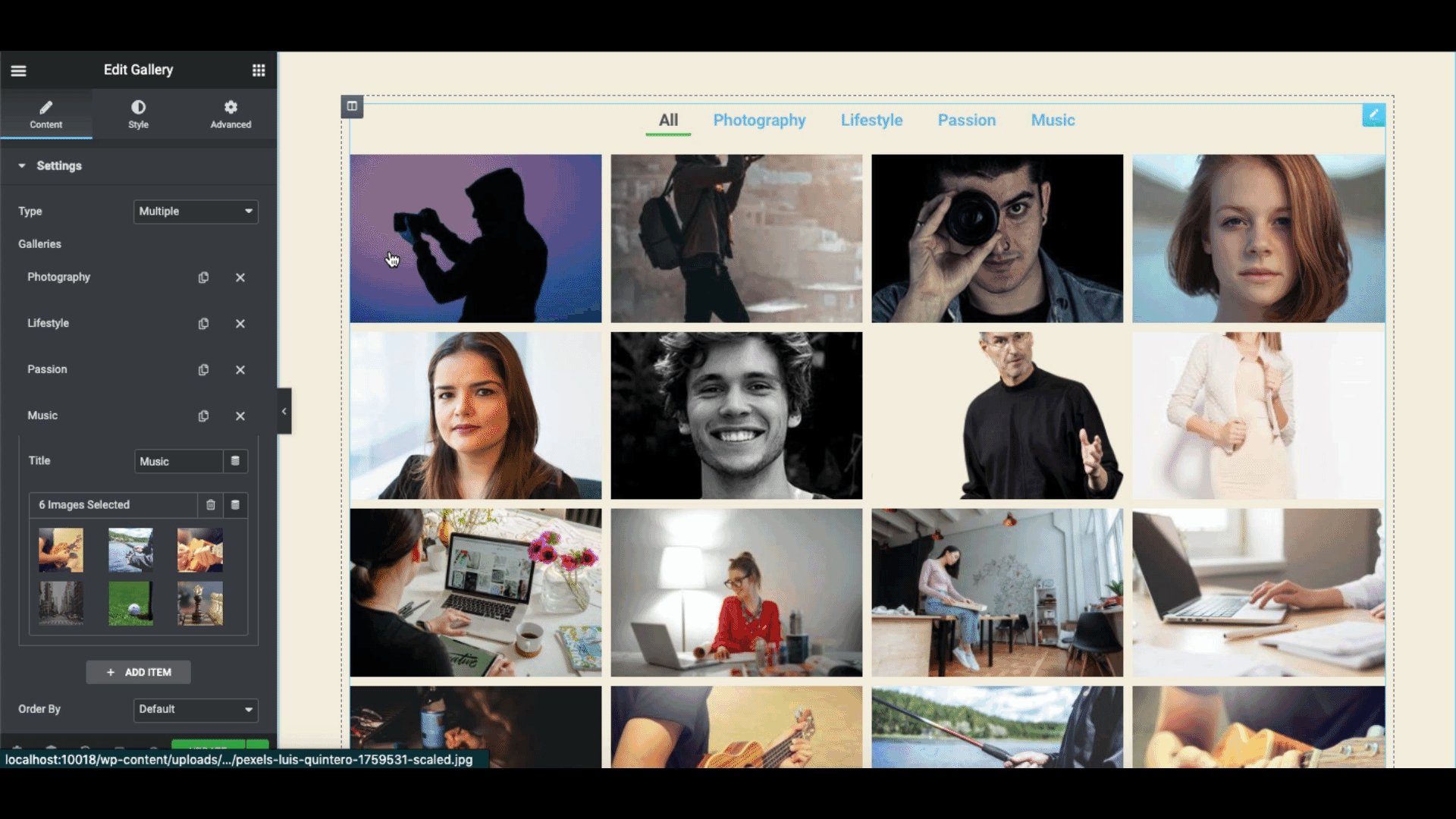
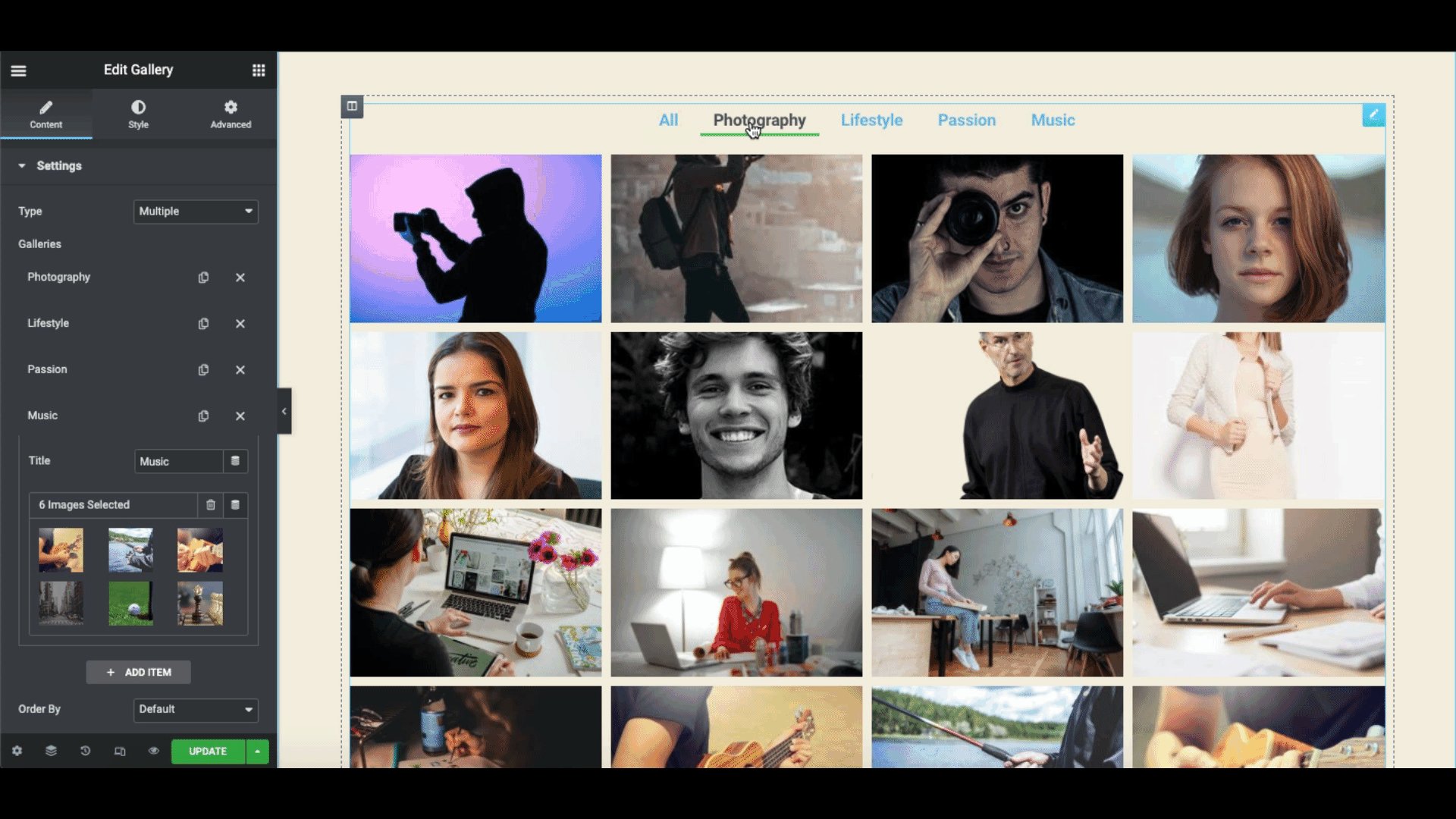
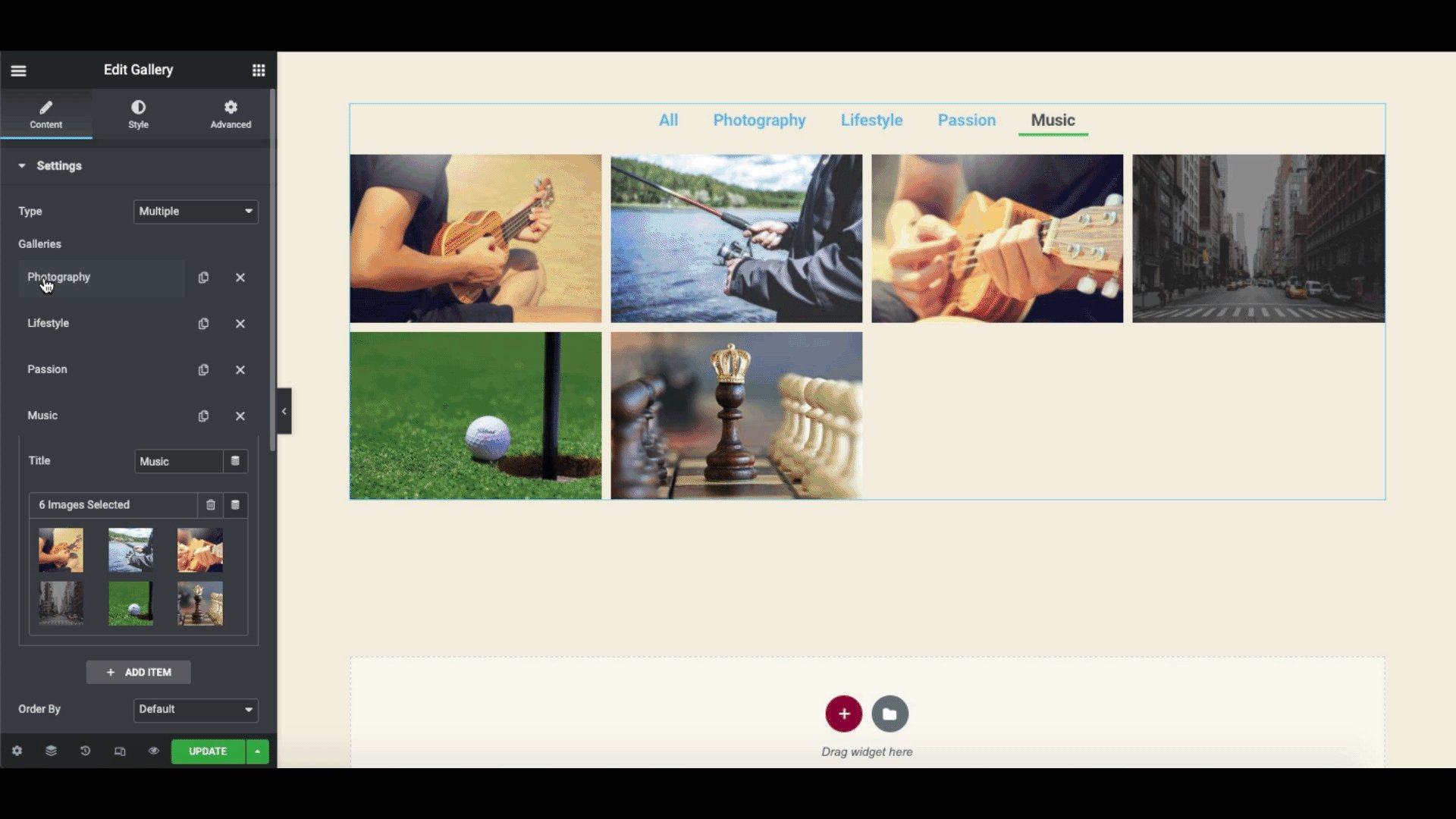
Setelah selesai, inilah tampilannya. Anda dapat melihat gambar yang muncul setelah Anda mengklik setiap kategori.

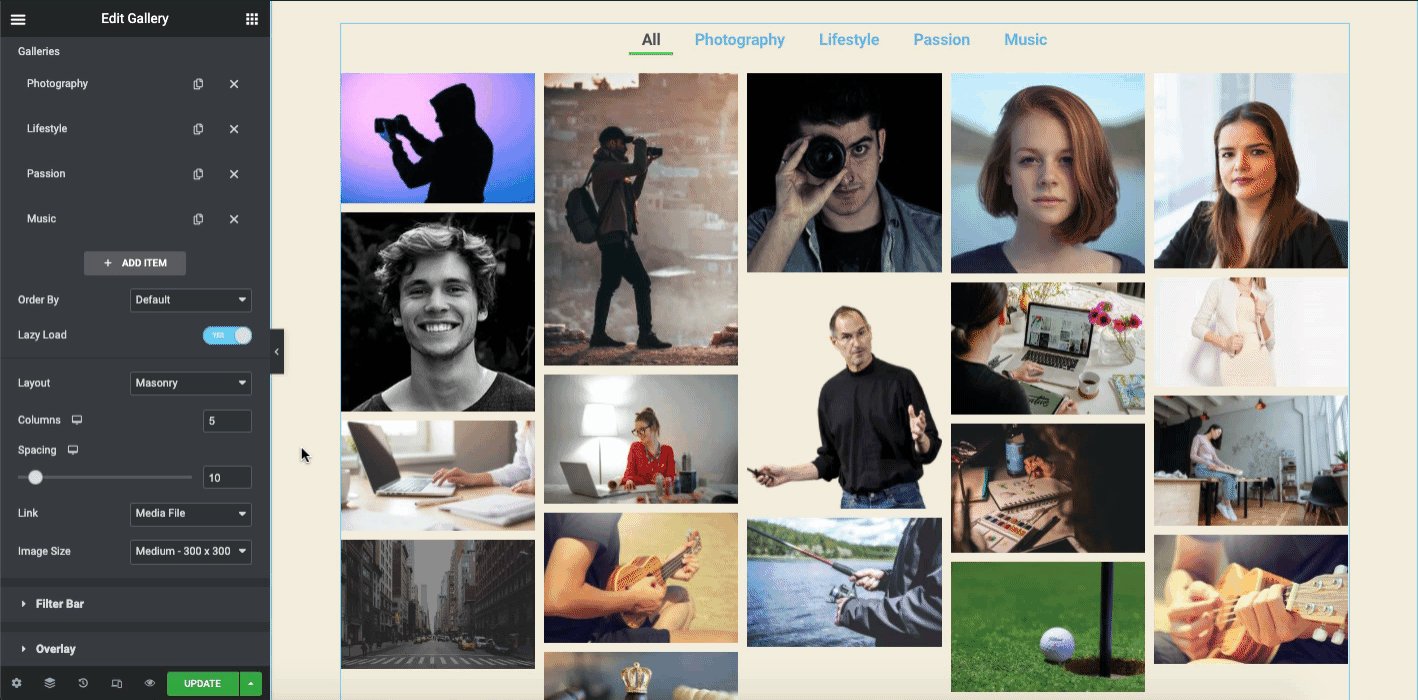
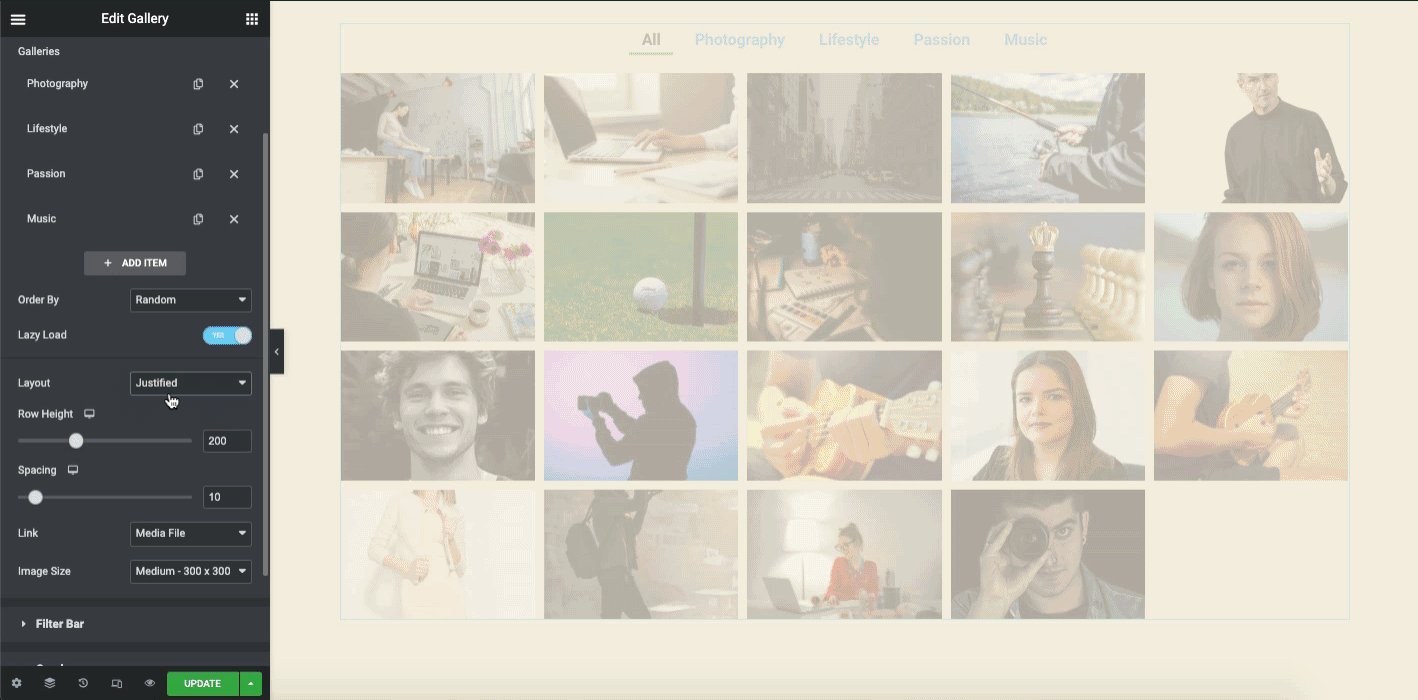
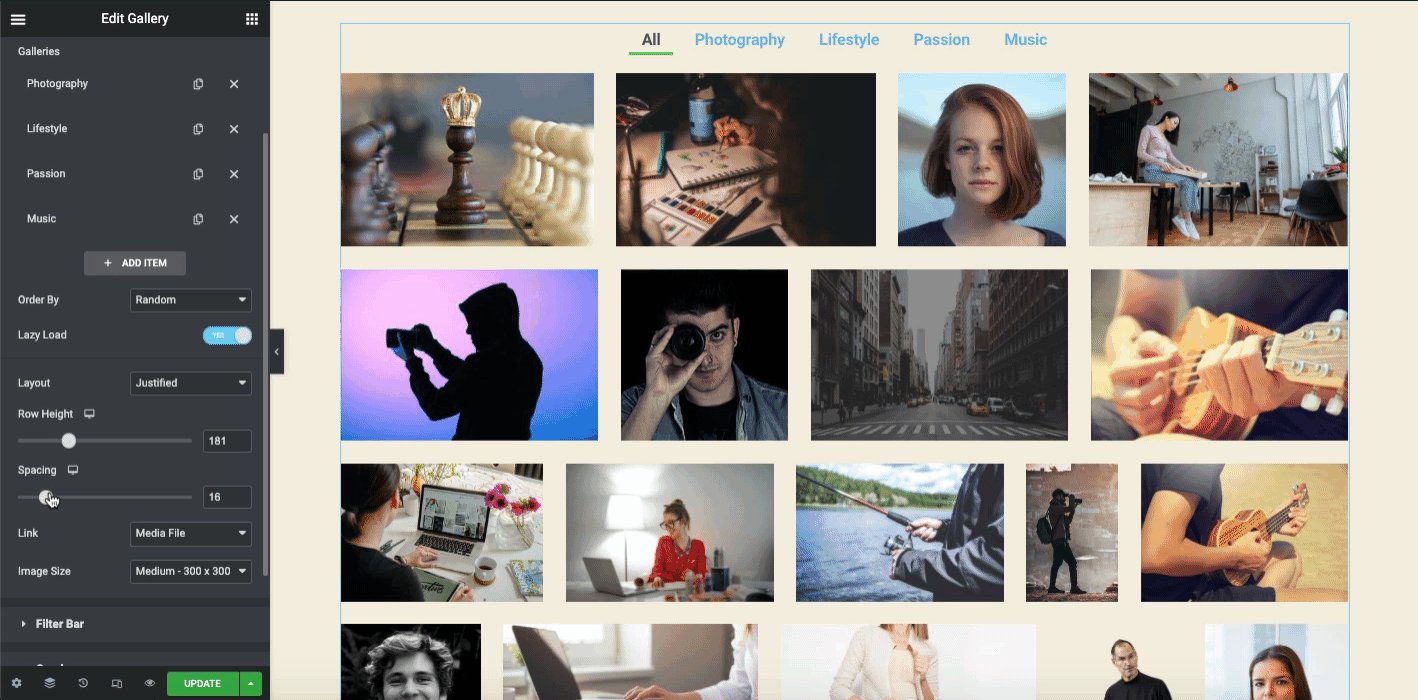
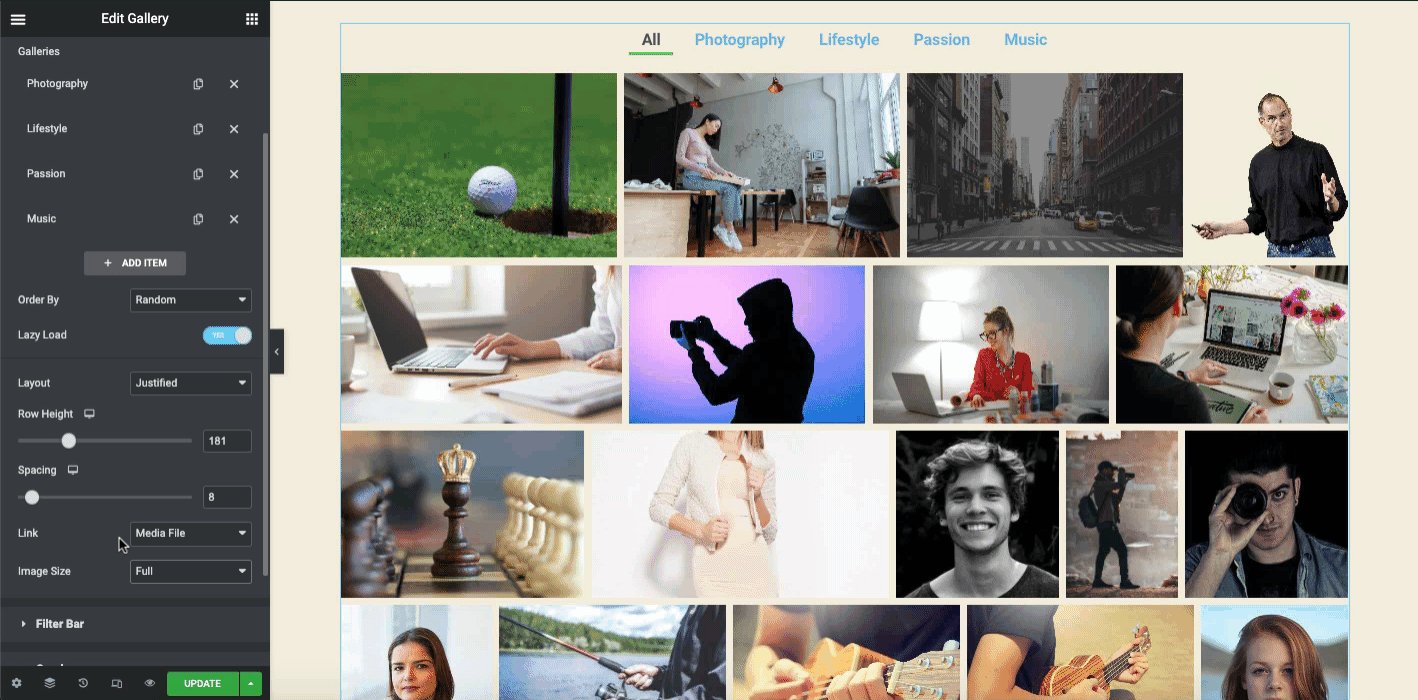
Lakukan lebih banyak eksperimen dengan opsi gambar. Bergantung pada struktur & format situs web Anda, jelajahi opsi dengan cermat. Seperti urutan gambar, pemuatan lambat, kolom, tinggi, spasi, dan ukuran gambar .

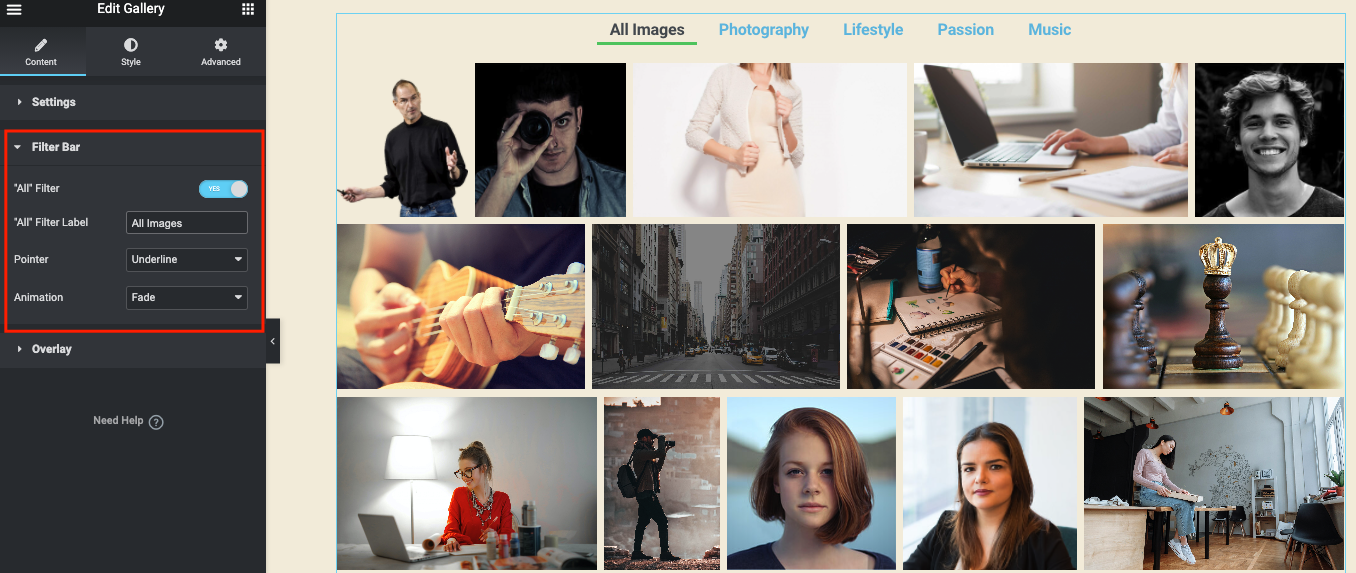
Di Filter Bar , Anda dapat mengubah nama, menambahkan garis bawah pada setiap kategori dan animasi.

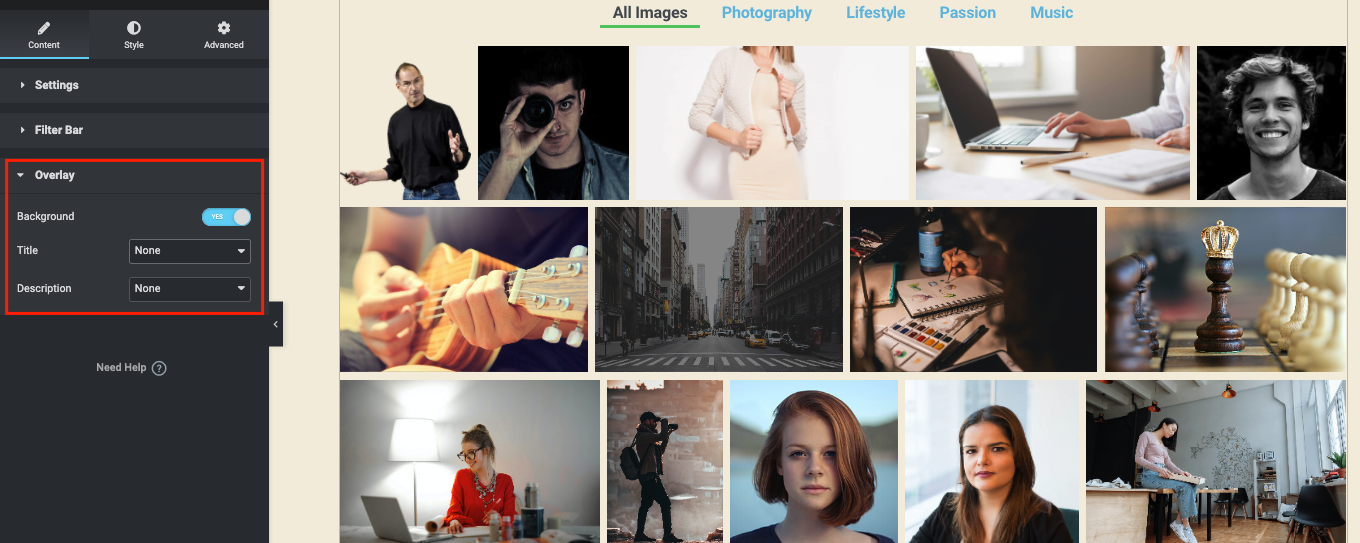
Di bagian Overlay , Anda dapat menambahkan latar belakang di setiap gambar, judul, dan deskripsi.

Sekarang di bagian gaya, Anda dapat menambahkan elemen berbeda ke desain. Misalnya, animasi, warna, tipografi, CSS khusus, dan lainnya.
Untuk panduan lengkapnya, Anda dapat melihat tautan dari widget Galeri di sini. Ini akan membantu Anda untuk memahami seluruh proses dengan mudah.

Atau, Anda bisa mendapatkan ringkasan lengkap untuk mempelajari cara efektif menggunakan widget Galeri Elementor di situs web Anda dengan mengikuti tutorial video!

Tambahkan Lebih Banyak Fitur Canggih dengan Fitur Galeri Gambar Happy Addons
Terkadang fitur ini tidak cukup jika Anda berpikir untuk menambahkan lebih banyak fungsi lanjutan ke halaman galeri Anda. Misalnya, Anda mungkin perlu menggunakan add-on atau plugin pihak ketiga lainnya.
Di sinilah Anda dapat mempertimbangkan untuk menggunakan Happy Addons. Mudah digunakan, fleksibel, dan sepenuhnya kompatibel dengan situs WordPress mana pun.
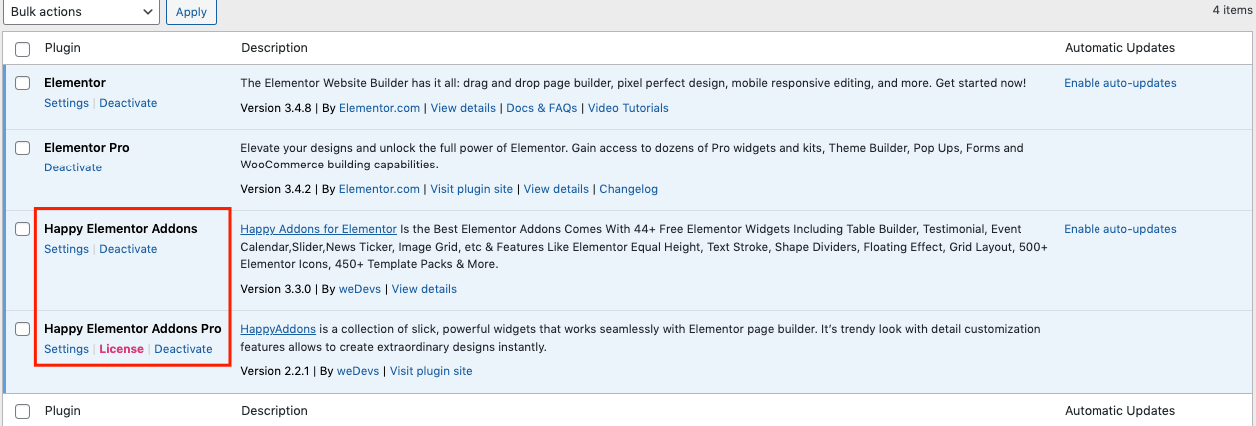
Jadi sebelum Anda menambahkan lebih banyak fungsi ke widget galeri gambar Elementor Anda, pastikan untuk menginstal dan mengaktifkan plugin ini:
- Selamat Addon Gratis
- Selamat Addons Pro

Setelah Anda selesai dengan instalasi awal, pergilah ke halaman desain. Dan Anda dapat menemukan widget ini.
- Grid yang dibenarkan (Gratis)
- Kotak Gambar (Gratis)
- Gambar Bergulir (Pro)
Grid yang Dibenarkan
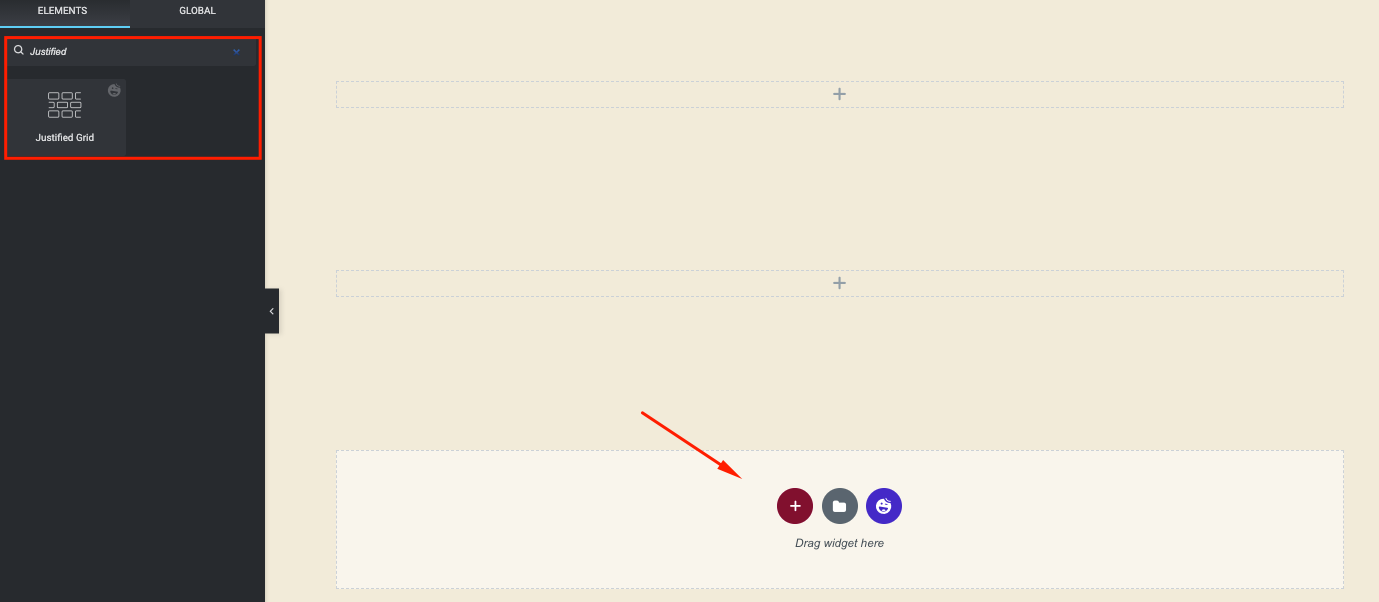
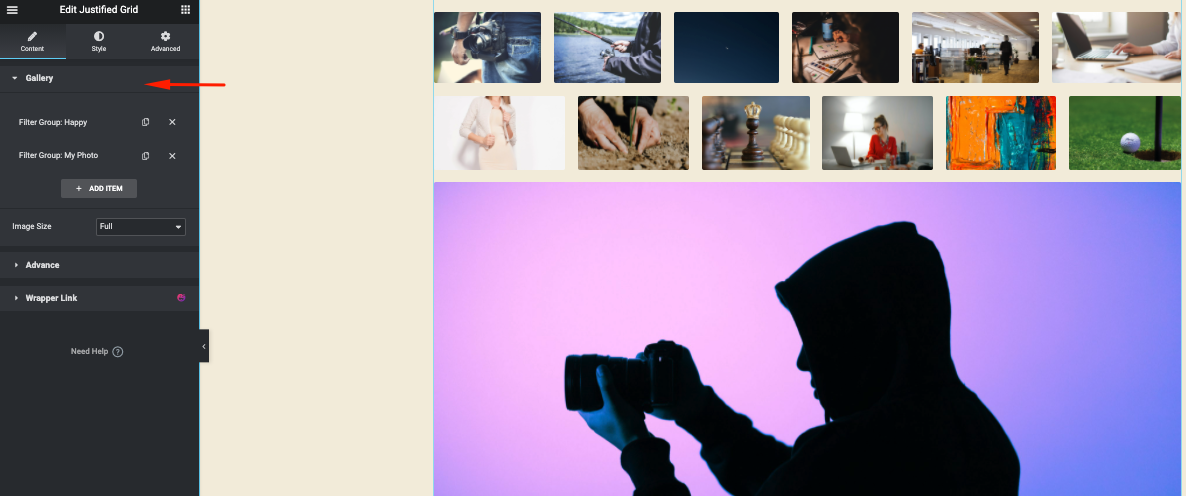
Ketik nama widget di bilah pencarian dan seret-jatuhkan juga di kanvas desain.

Tambahkan Gambar dengan mengklik tombol Tambah Item . Ini berfungsi sebagai Widget Galeri Gambar Elementor. Anda dapat menambahkan beberapa filter atau grup dengan melakukan hal yang sama.

Setelah Anda menambahkan semua gambar, Anda dapat melihat gambar secara otomatis ditambahkan di layar.

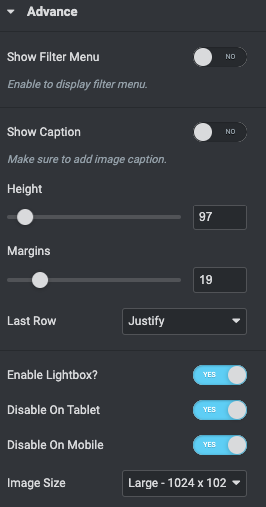
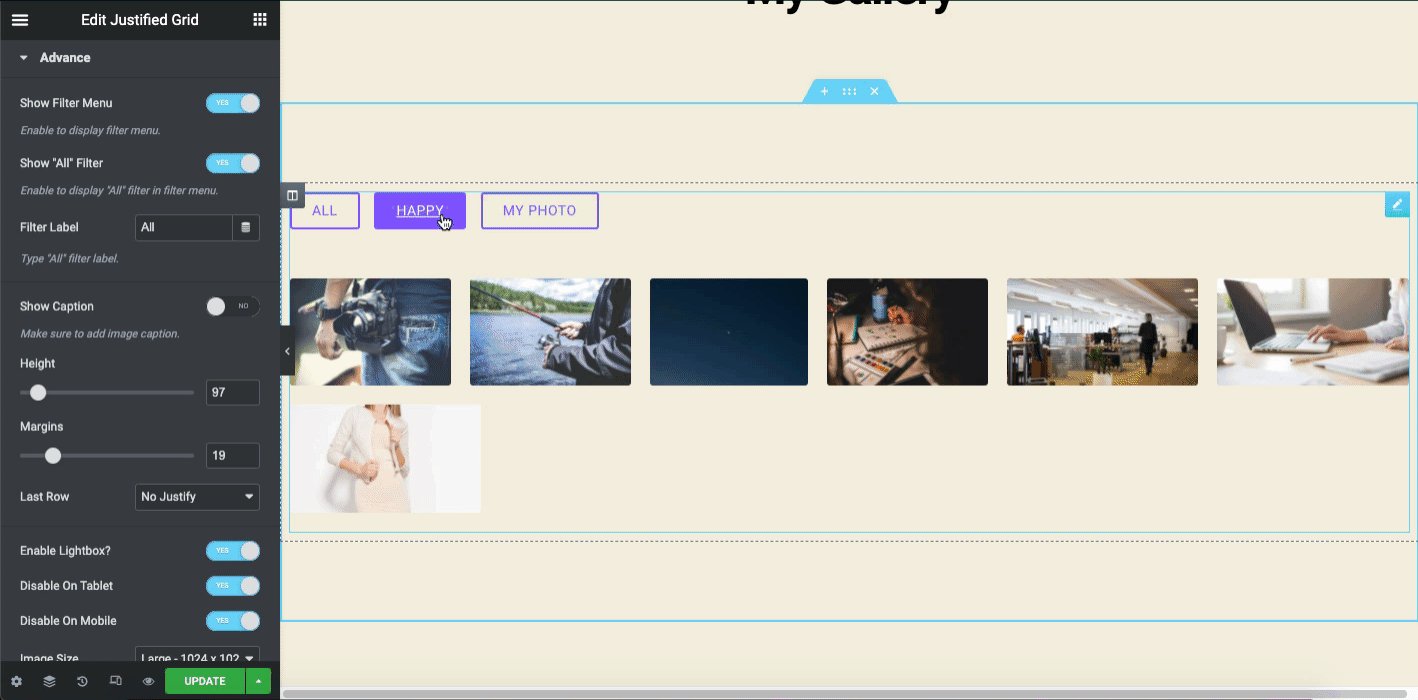
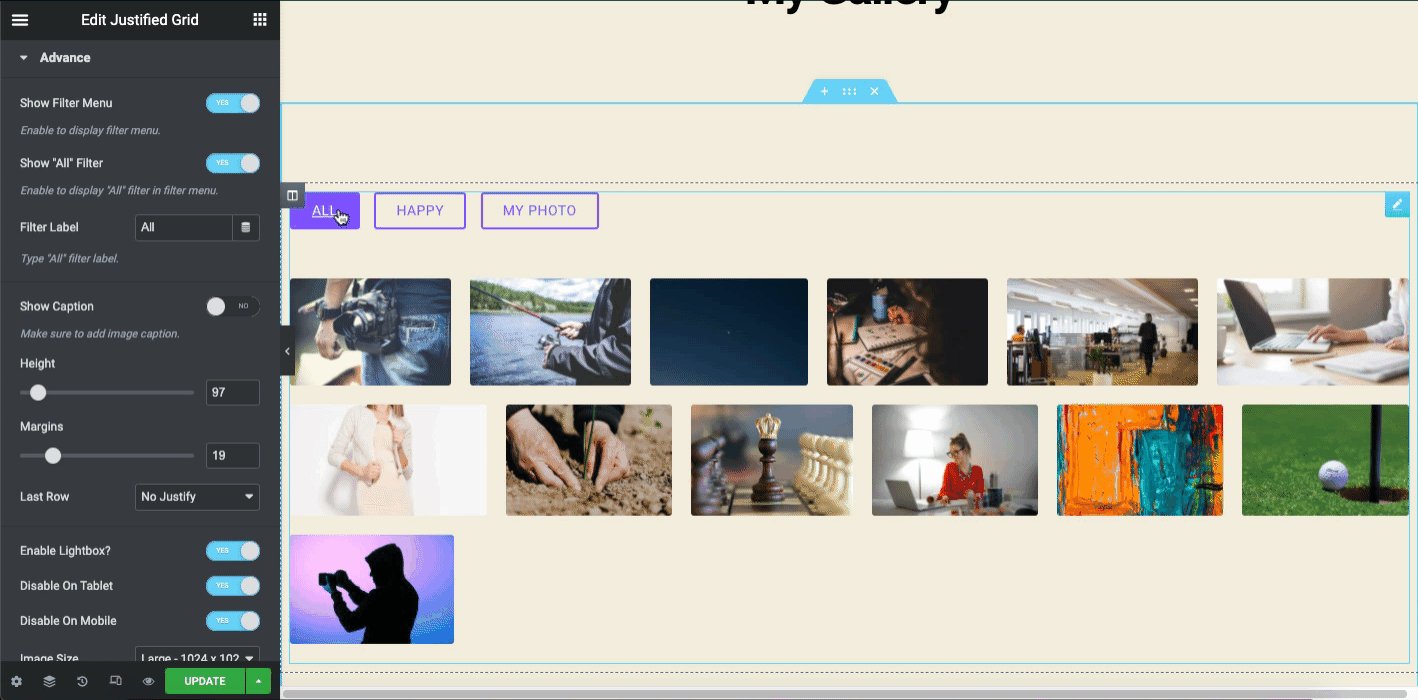
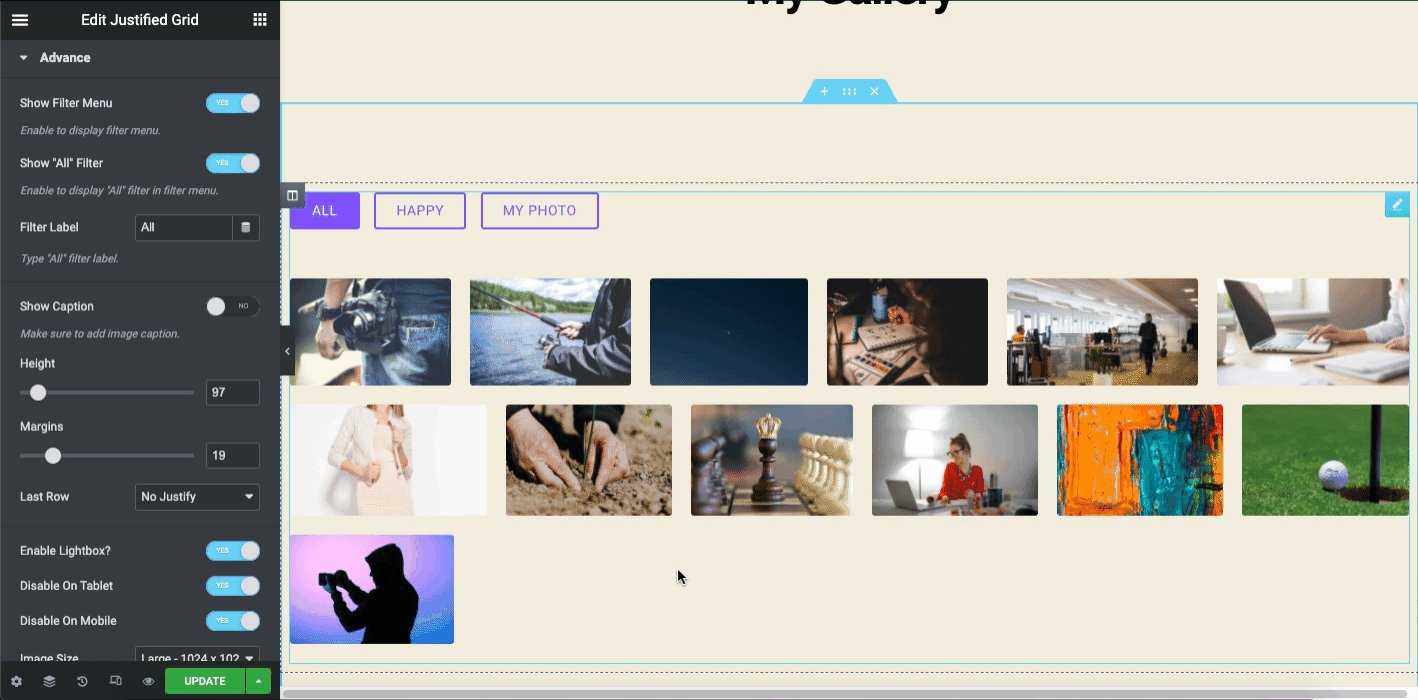
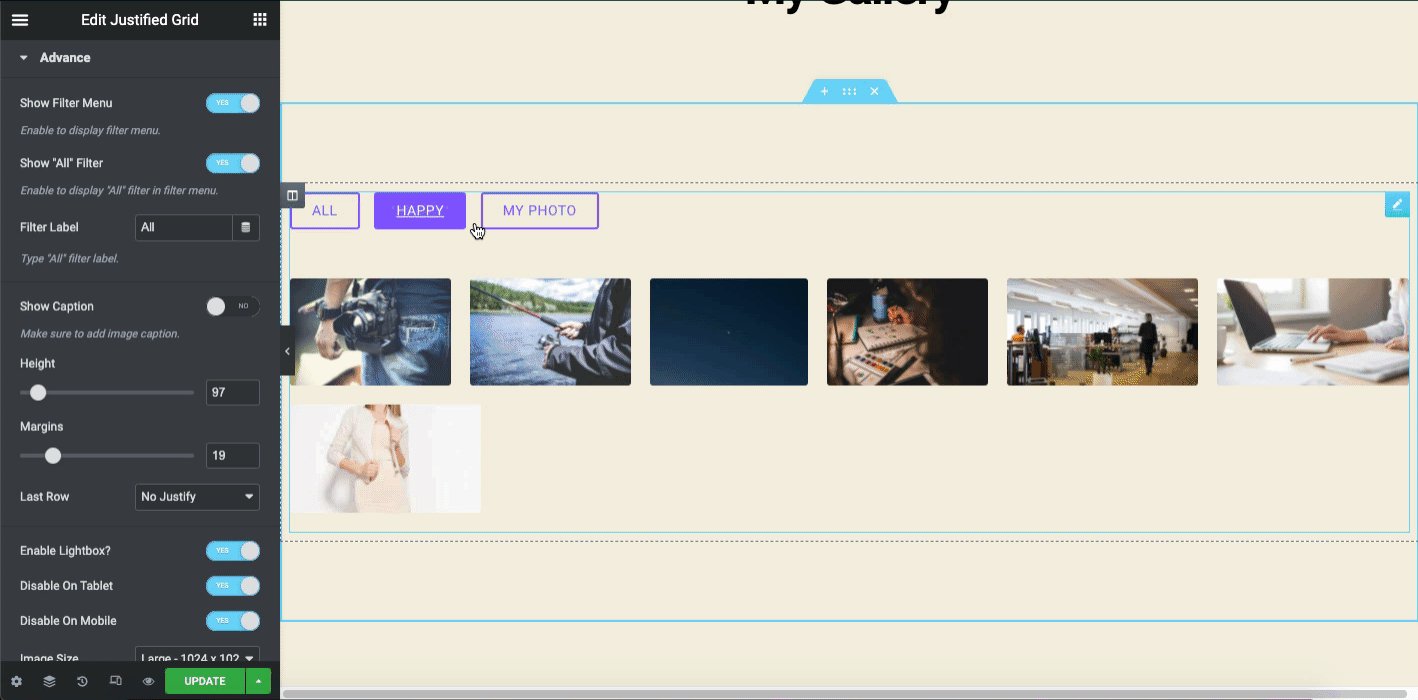
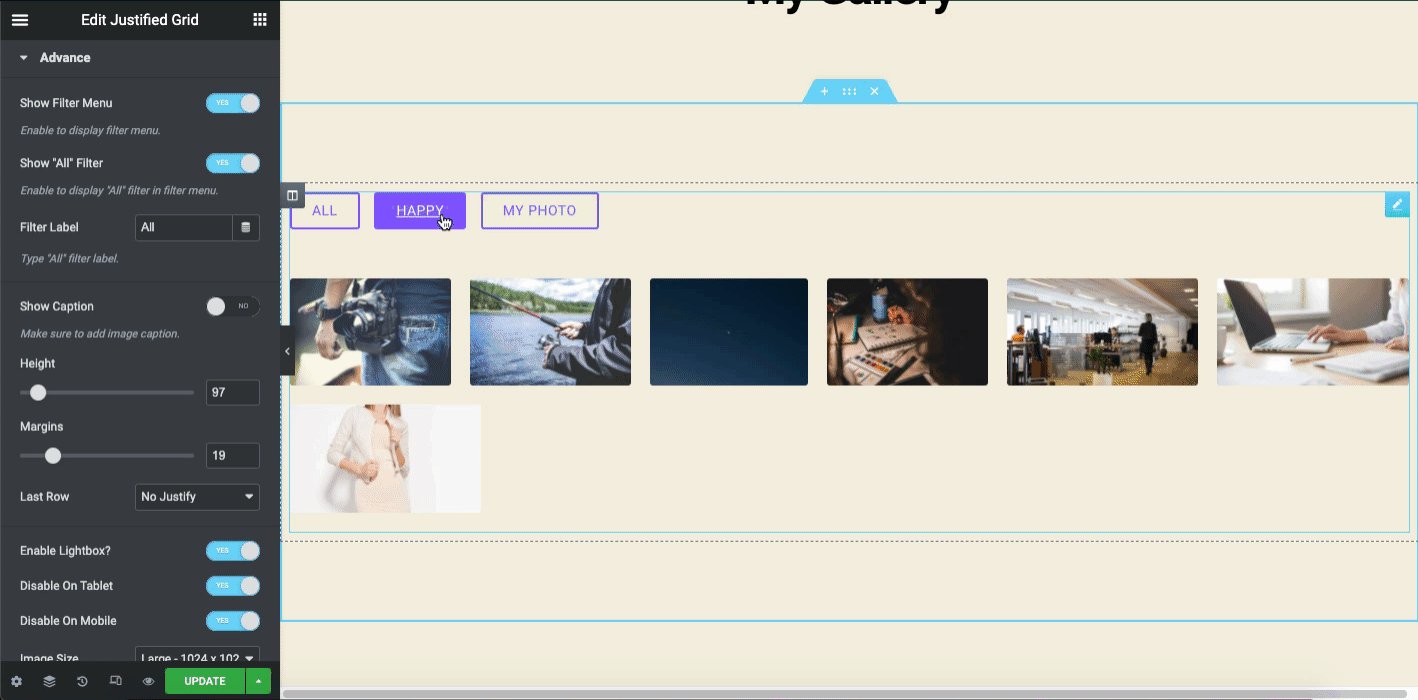
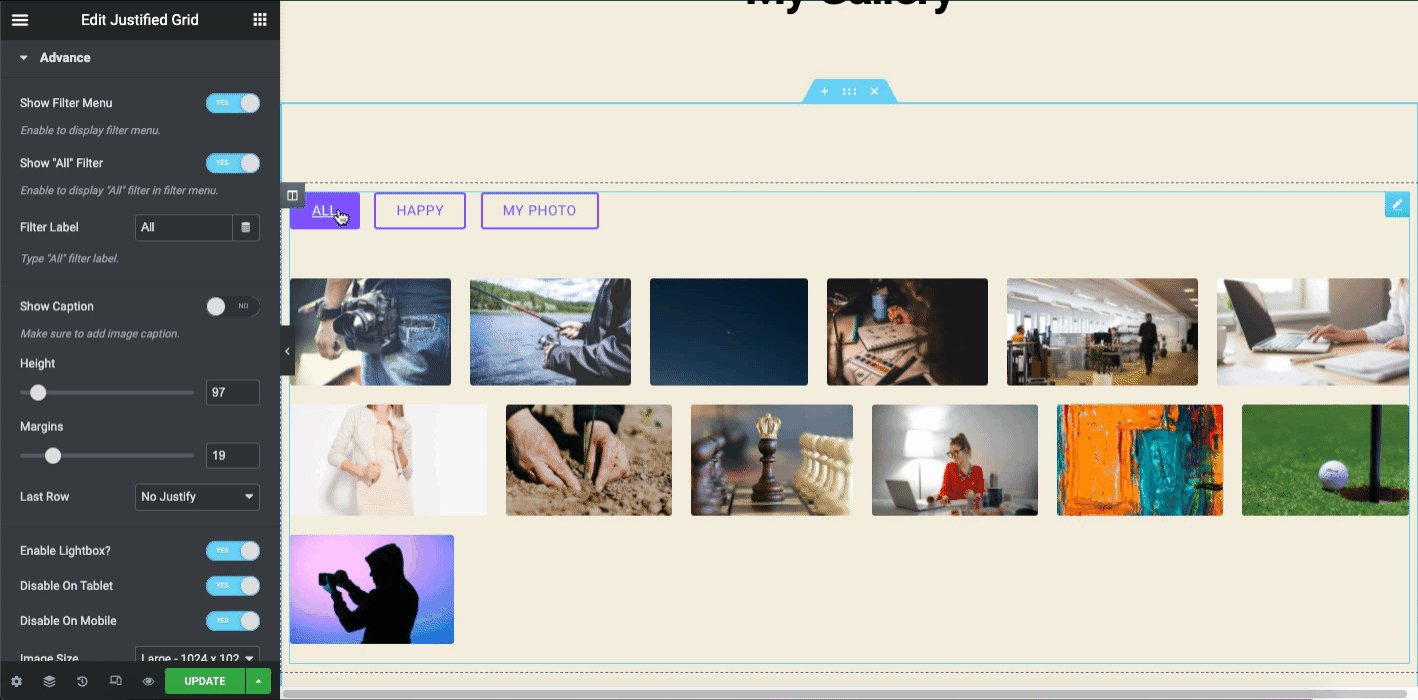
Klik pada bagian Lanjutan untuk menambahkan lebih banyak opsi ke desain.
- Tampilkan beberapa nama grup dengan mengaktifkan opsi filter acara
- Aktifkan opsi teks
- Sesuaikan tinggi dan margin
- Tambahkan baris
- Lakukan hal yang sama untuk item lainnya
- Dan pilih ukuran gambar

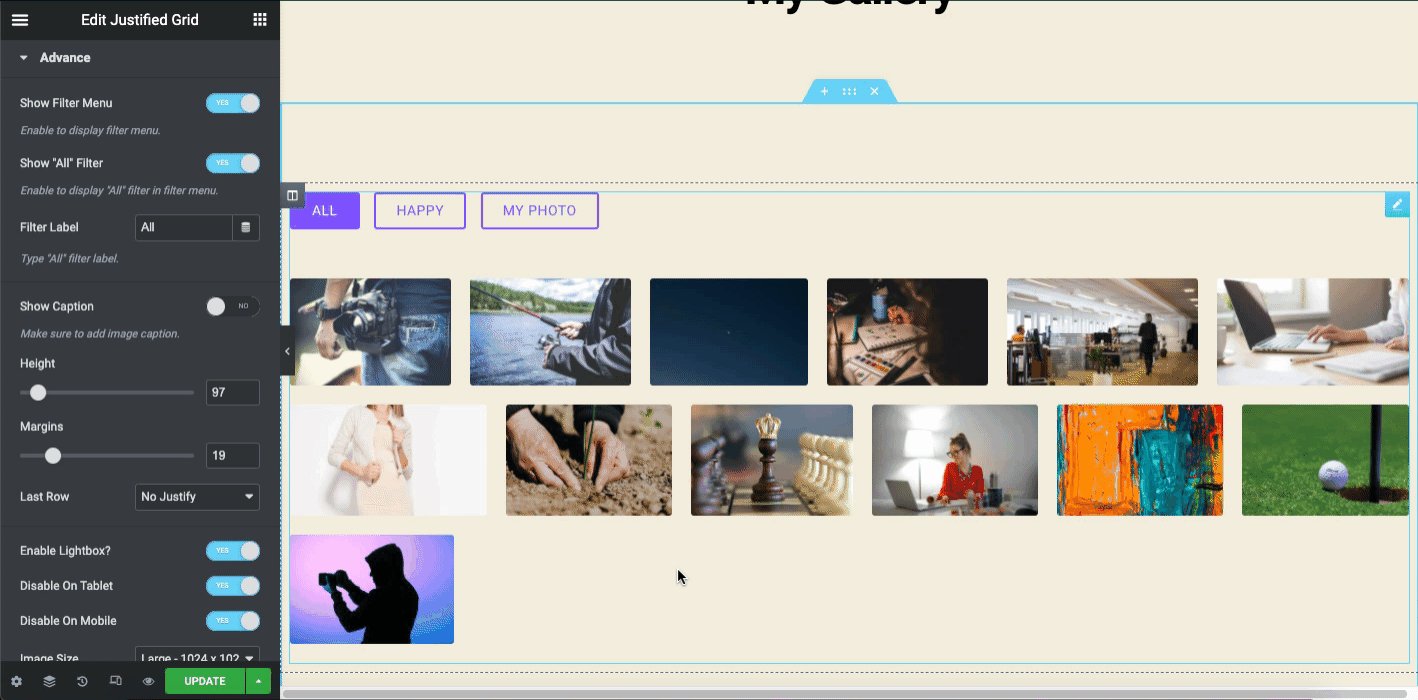
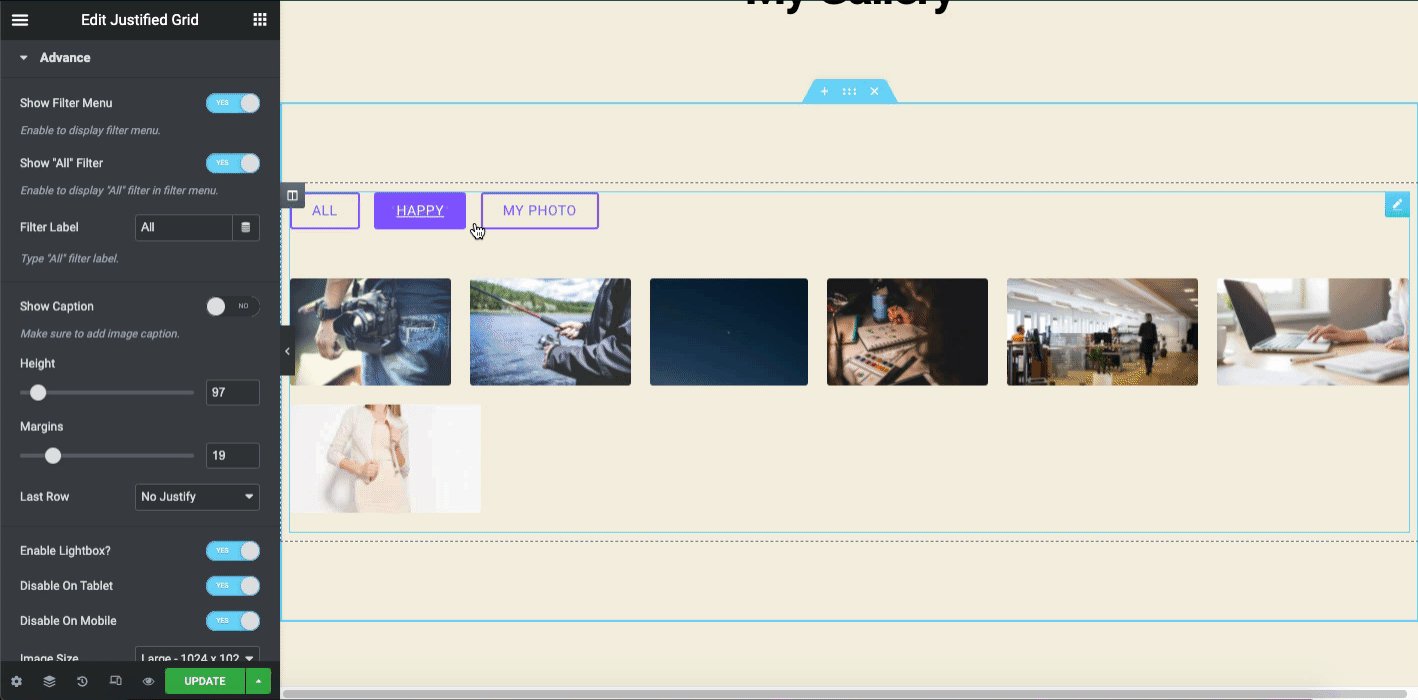
Jangan lupa untuk mengaktifkan opsi Show Filter . Jika tidak, itu tidak akan menampilkan kategori gambar di atas gambar.

Ini adalah bagaimana Anda dapat menyesuaikan widget kisi gambar yang dibenarkan dari Happy addons. Untuk menambahkan gaya dan fungsi lanjutan, Anda dapat melihat tutorial video berikut. Ini akan memberi Anda garis besar lengkap untuk menggunakan widget secara efektif.
Kotak Gambar
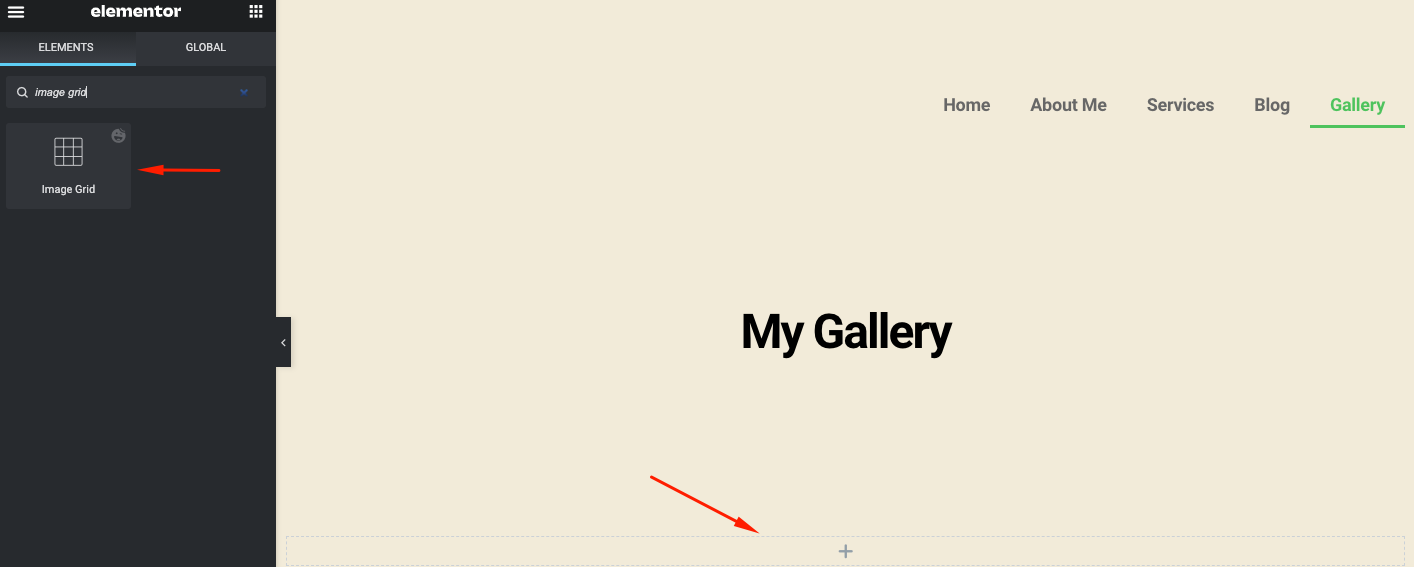
Ketik nama widget (Image Grid) di bilah pencarian untuk digunakan di kanvas desain. Dan kemudian drag-drop.

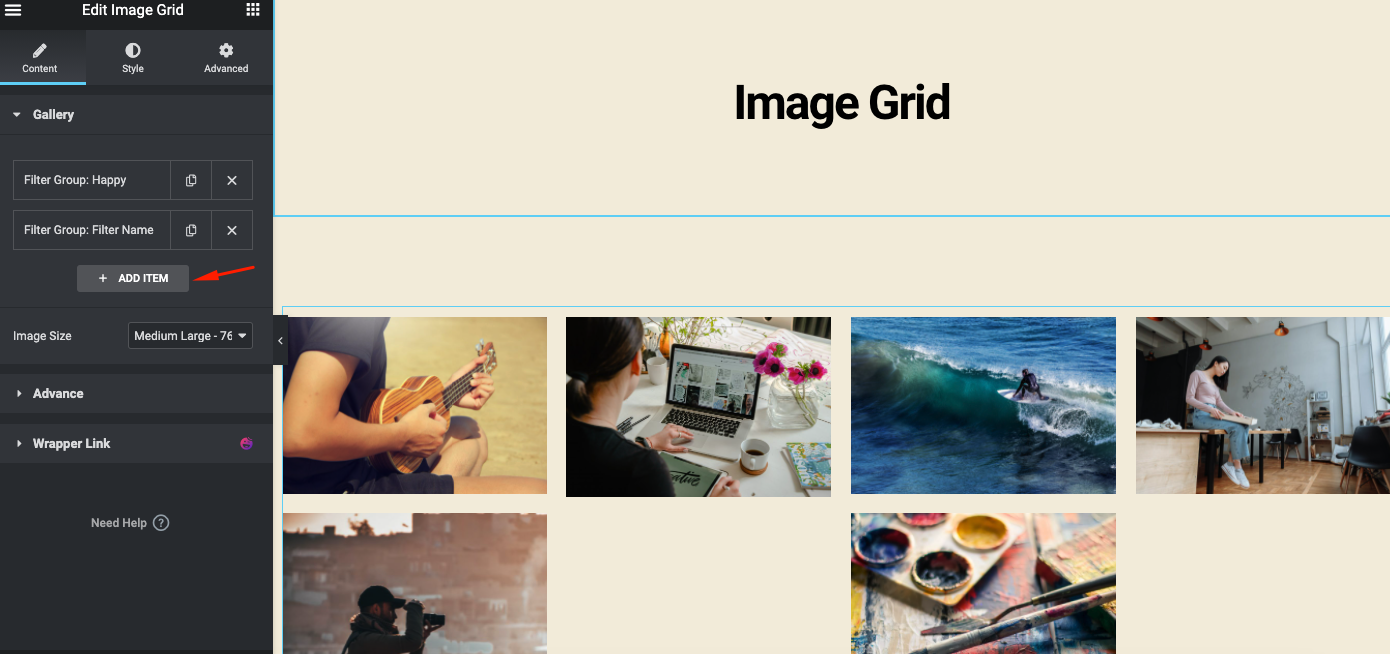
Dengan mengklik tombol plus, Anda dapat menambahkan beberapa grup atau kategori. Cara Anda menambahkan gambar di Justified Grid , dengan cara yang sama Anda harus mengikuti petunjuk di sini.

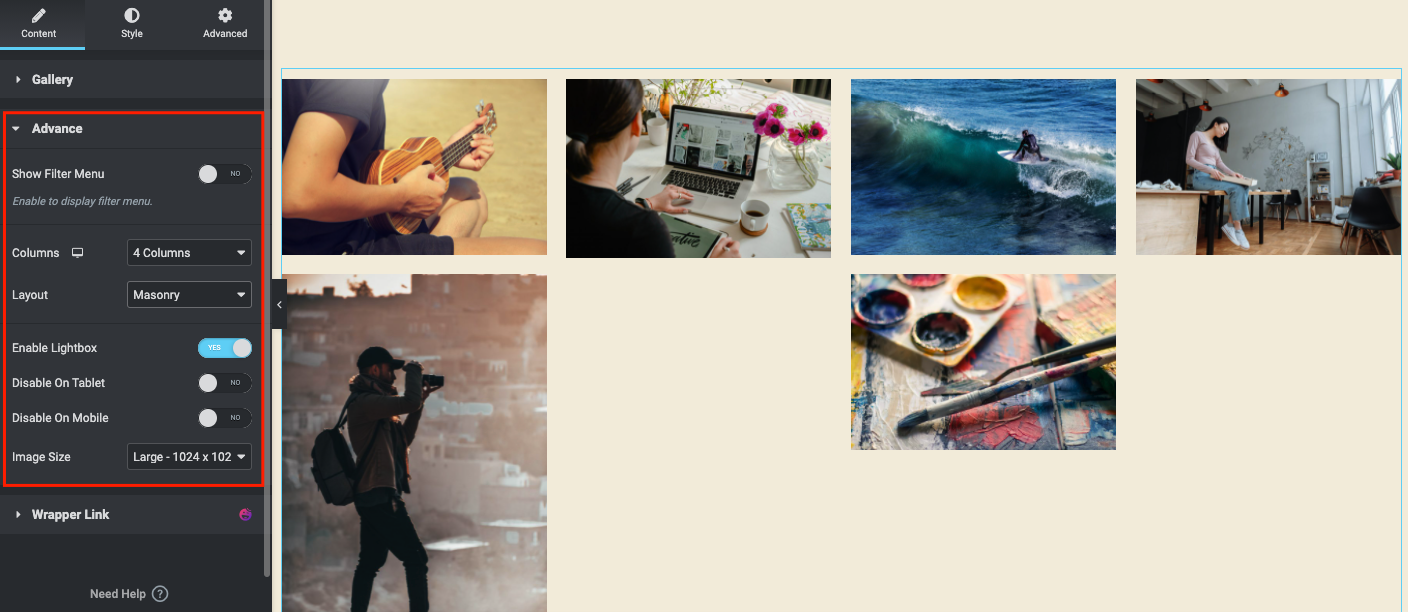
Selanjutnya, lanjutkan ke Opsi Lanjutan untuk menambahkan lebih banyak fungsi ke widget Grid Gambar .
Di sini Anda akan menemukan beberapa opsi penting untuk menyesuaikan widget.
- Tampilkan kategori di atas gambar dengan mengaktifkan opsi filter acara
- Tentukan berapa banyak kolom yang ingin Anda tambahkan
- Pilih tata letak
- Aktifkan lightbox, nonaktifkan opsi tampilan tablet dan seluler (opsional) dan atur ukuran gambar.

Berikut adalah tampilannya di halaman web setelah mengaktifkan semua opsi.

Omong-omong, Anda dapat menyesuaikan gaya elemen desain Anda untuk mendapatkan tampilan yang lebih baik. Misalnya, Anda dapat mengikuti dokumentasi resmi dari Image Grid. Ini akan membantu Anda menerapkan semua fungsi lanjutan ke desain.
Atau Anda dapat melihat tutorial video di bawah ini untuk mempelajari cara memanfaatkan widget kisi Gambar di situs WordPress.
Menggulir Gambar
Widget Gambar bergulir adalah fitur canggih lainnya dari Happy Addons. Ini tersedia dalam versi premium. Dengan menggunakan widget ini, Anda dapat mendesain halaman web dengan menampilkan gambar Anda dengan efek animasi. Secara otomatis bergerak dari sisi kanan ke sisi kiri. Juga, Anda dapat mengubah arah jika Anda mau.
Selain itu, Anda dapat menggunakan beberapa prasetel yang dibuat sebelumnya untuk mengurangi waktu berharga Anda dalam mendesain atau upaya ekstra untuk menambahkan format berbeda secara manual.
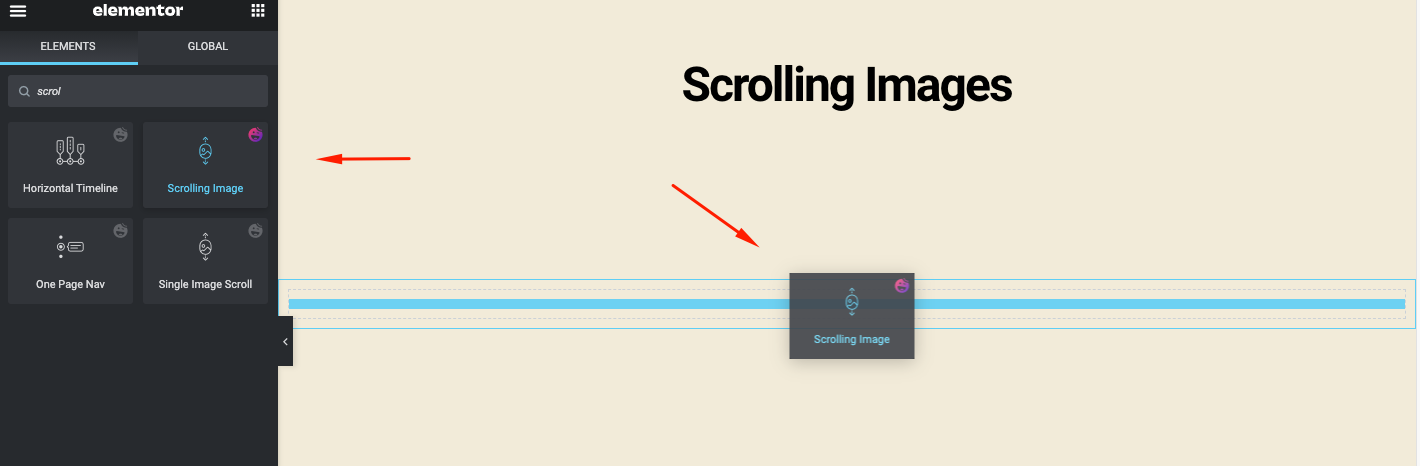
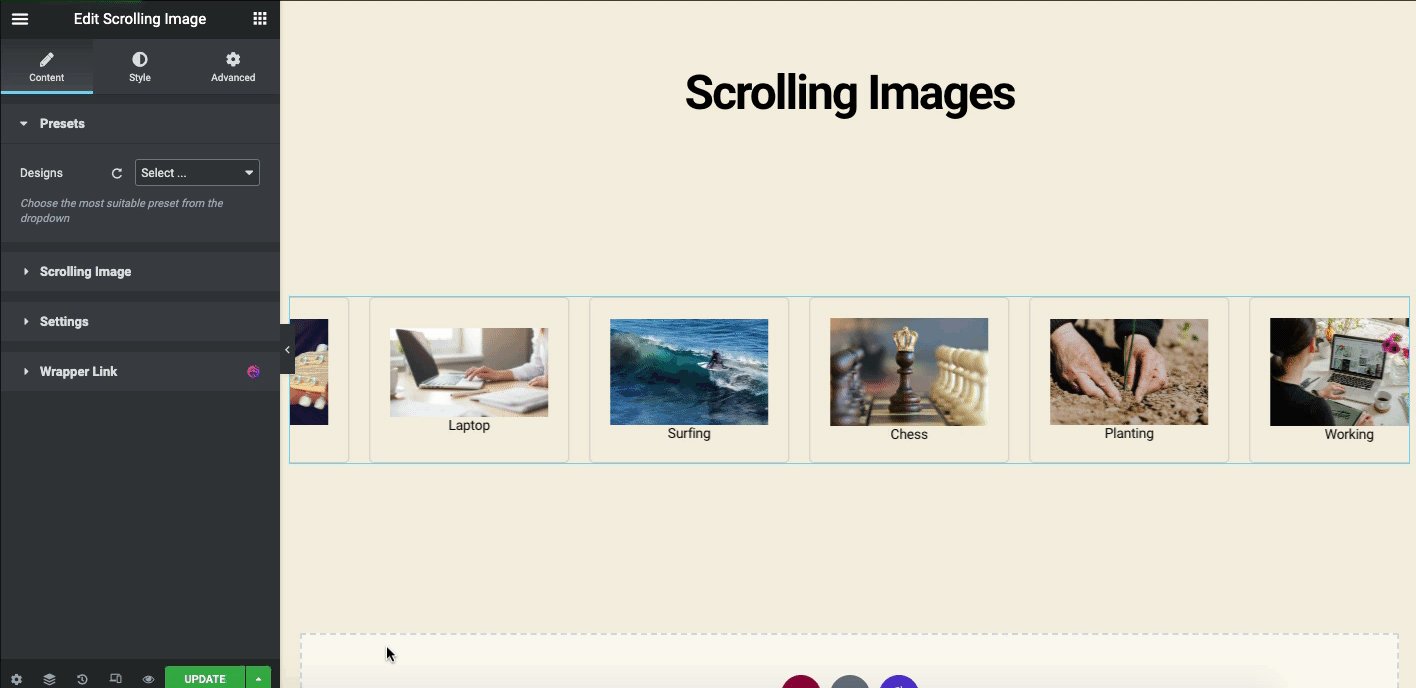
Sekarang, ketik nama widget di bilah pencarian (scrolling image). Dan kemudian drag-drop widget pada kanvas desain.

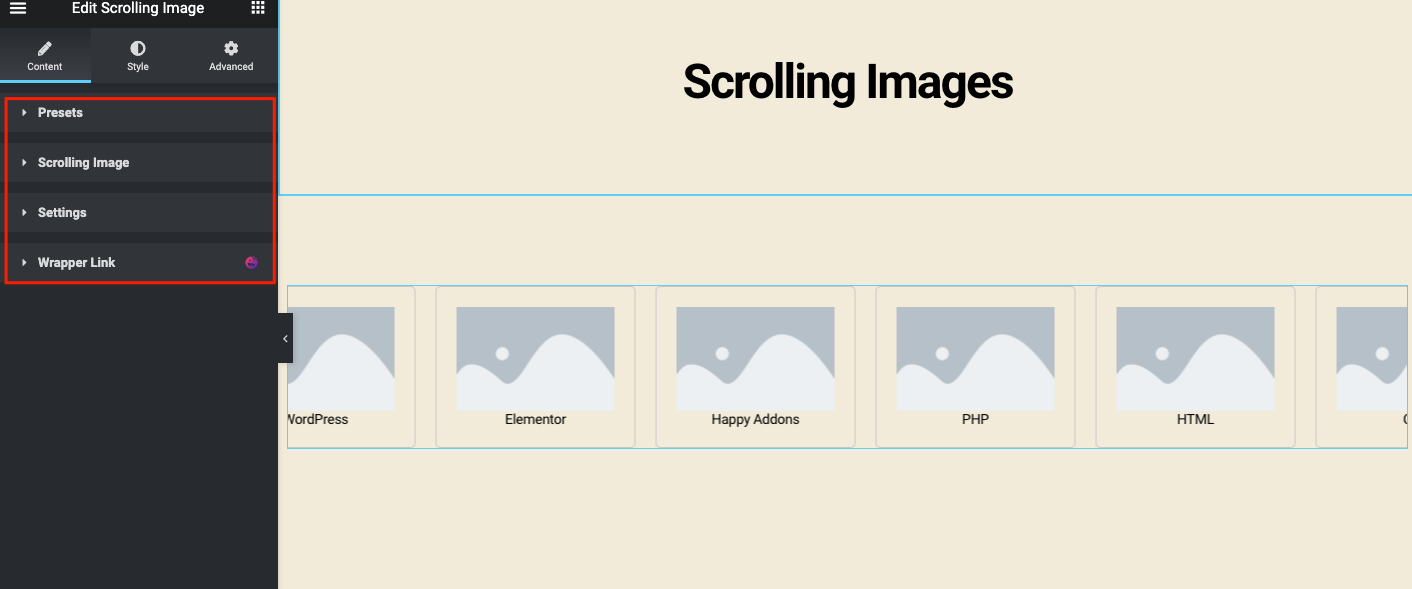
Anda akan mendapatkan detail widget setelah Anda menambahkannya ke kanvas.
- Preset: Ini memiliki beberapa tata letak desain bawaan untuk mengurangi upaya & tugas
- Menggulir gambar: Anda akan menemukan pengaturan umum untuk widget ini
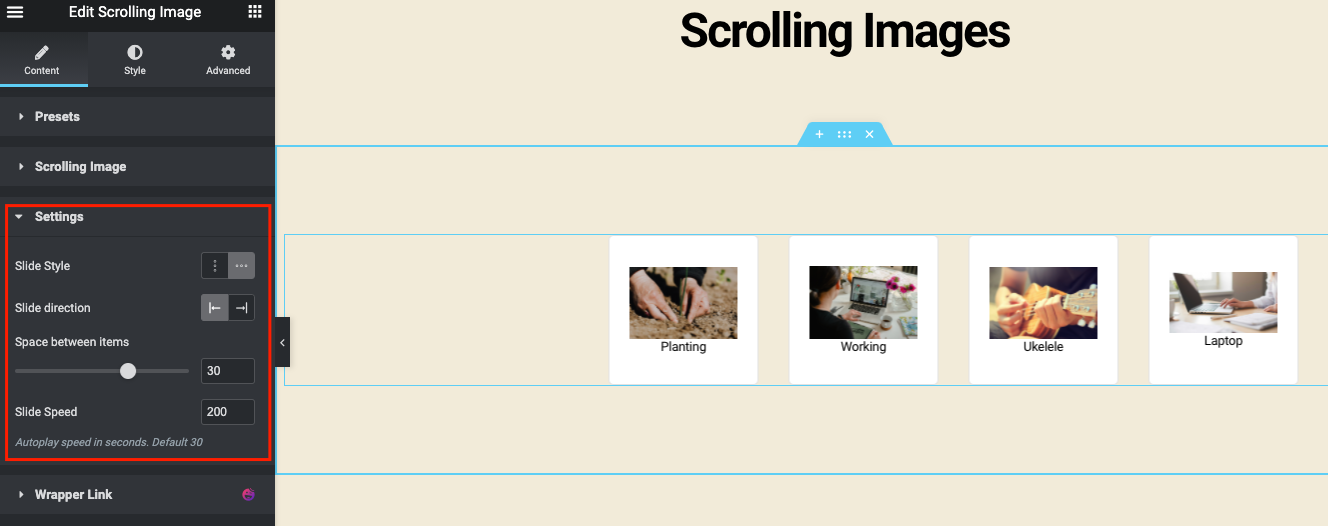
- Pengaturan: Ini memungkinkan Anda menyesuaikan pengaturan tertentu dari gambar bergulir
- Dan tautan pembungkus

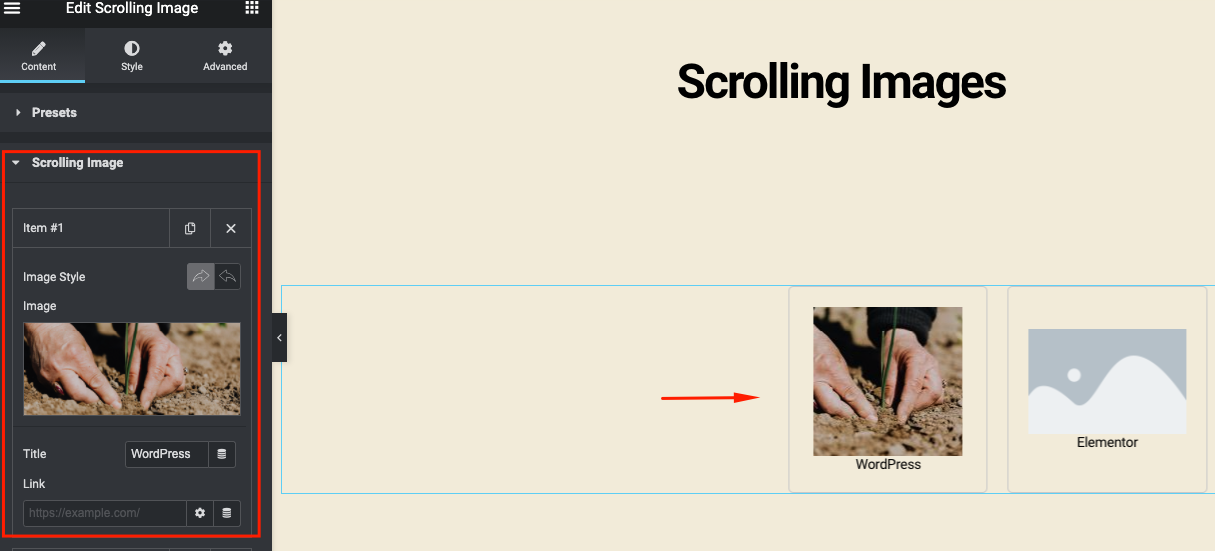
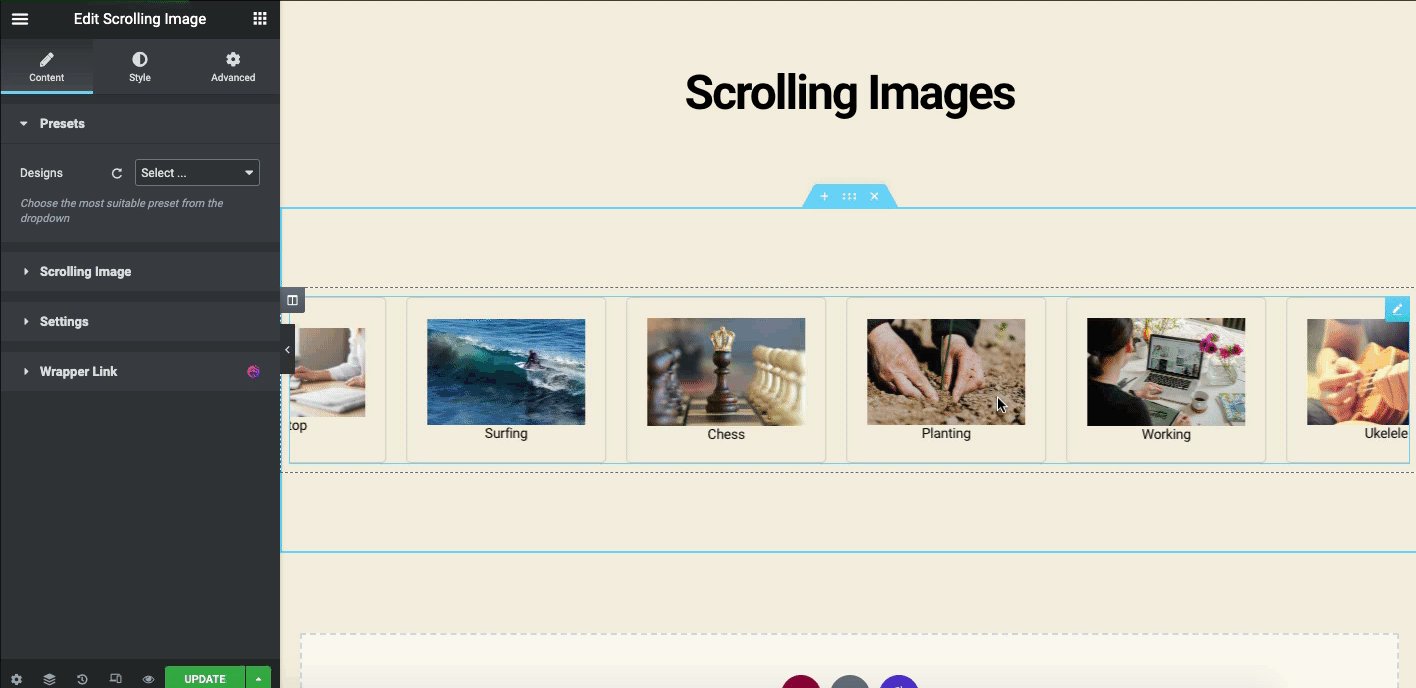
Sekarang klik pada opsi Gambar Bergulir dan tambahkan gambar, judul, dan tautan jika Anda mau.

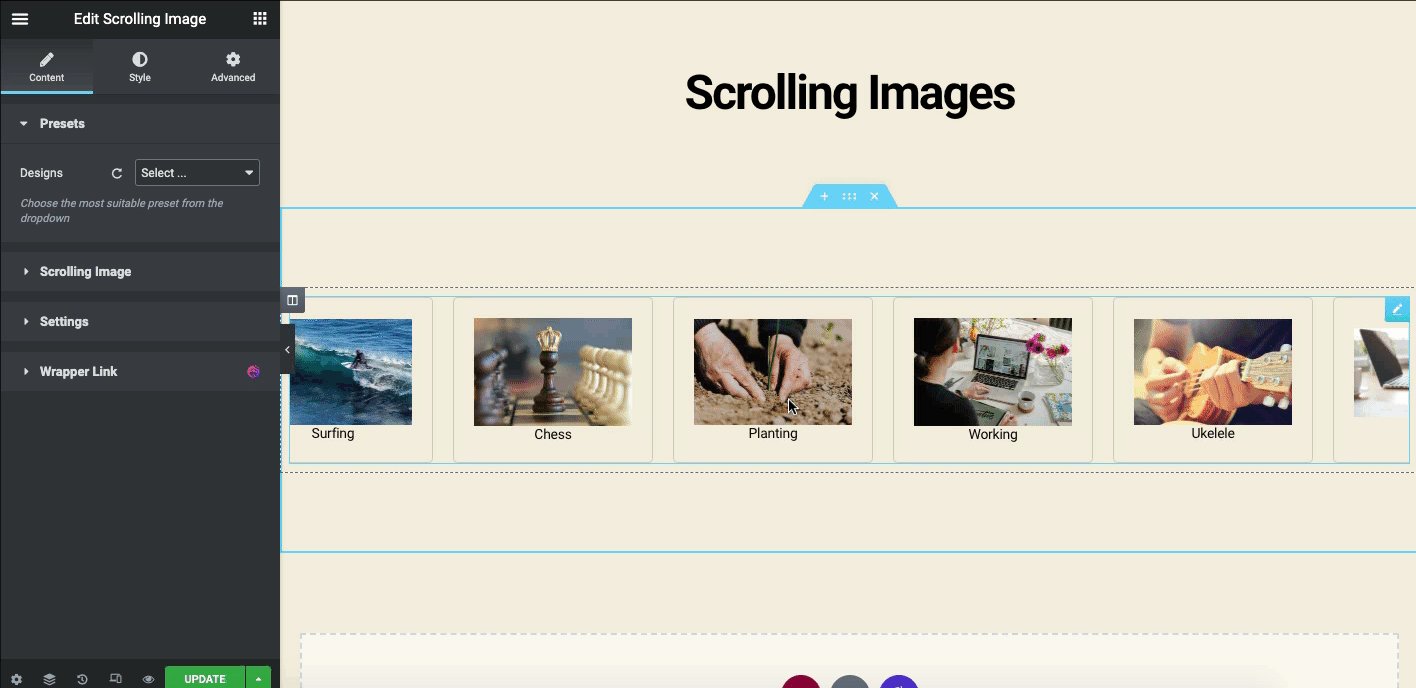
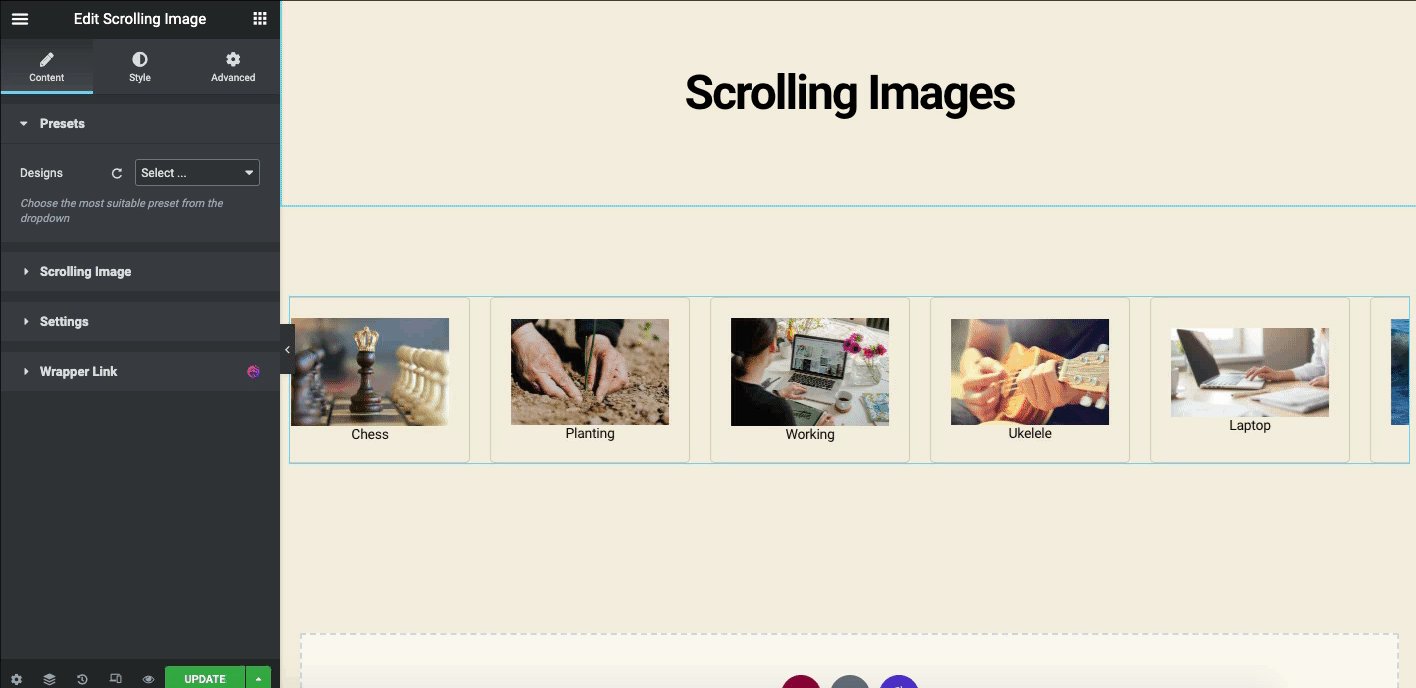
Melakukan proses yang sama, tambahkan lebih banyak gambar satu per satu. Setelah Anda menambahkan gambar, maka akan terlihat seperti berikut ini.

Sekarang di tab Pengaturan , Anda akan menemukan beberapa pengaturan penting. Di sini Anda dapat mengubah arah animasi, arah slide, ruang dan kecepatan slide, dll.

Ini adalah bagaimana Anda dapat menambahkan fitur Scrolling Image di WordPress Anda menggunakan Happy Addons. Untuk panduan terperinci, lihat dokumentasi resmi kami dari sini.
Sumber Daya Lebih Lanjut dari Happy Addons untuk Galeri Gambar
Kami baru saja menunjukkan beberapa widget Happy Addons yang dapat Anda gunakan sebagai Galeri Gambar Elementor. Tetapi Anda mungkin memerlukan lebih banyak inovasi untuk situs web Anda. Di sini kami telah memberikan daftar widget yang dapat Anda coba dan periksa.
- Widget penggeser (Gratis)
- Korsel gambar (Gratis)
- Gambar Akordeon (Gratis)
- Penggeser tingkat lanjut (Pro)
- Korsel tim (Pro)
- Korsel logo (Pro)
Cobalah untuk menerapkan widget ini dengan hati-hati di situs Anda untuk mendapatkan tampilan terbaik di situs web Anda. Juga, ikuti dokumentasi resmi kami untuk navigasi yang lebih baik.
FAQ Galeri Gambar Elemen Terkait
01. Bagaimana cara menambahkan banyak gambar ke Elementor?
Jawab: Sangat mudah untuk menambahkan gambar apa pun di WordPress. Misalnya, Anda perlu pergi ke kanvas desain Elementor.
01. Type : Pilih jenis galeri, pilih dari Single atau Multiple. …
02. Tambahkan Gambar : Pilih beberapa gambar dari perpustakaan media untuk dimasukkan ke galeri Anda dan ketik judul untuk galeri.
03. Atur Urutan : Pilih Default atau Urutan Acak.
04. Lazy-Load : Atur ke Yes untuk menggunakan Lazy Load untuk meningkatkan kecepatan loading.
02. Apakah Elementor memiliki galeri video?
Jawab: Ya, Elementor memiliki widget untuk menambahkan galeri video ke situs web. Mereka adalah widget video, widget daftar putar, dan widget carousel media, dll.
Cukup buka kanvas desain Elementor lalu ketik nama widget di bilah pencarian. Setelah itu gunakan widget seperti yang telah kami tunjukkan di tutorial.
03. Bagaimana cara menggunakan zoom gambar di Elementor?
Jawab: Anda dapat menggunakan Zoom gambar di Elementor dengan cara berikut:
01. Arahkan ke panel admin WP, klik Plugins > lalu Add new .
02. Kemudian ketik Zoom Gambar WP
03. Instal & Aktifkan plugin
04. Dan akhirnya nikmati fitur-fiturnya
04. Apa itu pasangan bata di Elementor?
Jawab: Tata letak Masonry adalah gaya kisi bertingkat yang sering digunakan dalam desain web , yang terlihat lebih menarik dan indah jika dibandingkan dengan Galeri Gambar Elementor dasar.
05. Bagaimana cara menggunakan galeri pasangan bata?
Jawab: Untuk membuat galeri gambar pasangan bata di WordPress, Anda harus mengikuti langkah-langkah berikut:
01. Instal dan aktifkan versi Elementor Pro
02. Buat halaman desain kosong
03. Ketik Galeri Gambar Elementor di bilah pencarian
04. Seret-lepas widget di kanvas kosong
05. Buka pengaturan konfigurasi dan ubah jumlah kolom galeri
06. Atur lebar kolom dan margin di bawah gambar
07. Aktifkan tata letak galeri gambar pasangan bata
Kata-kata Terakhir
Selama bertahun-tahun, latihan desain web telah banyak berkembang. Pemasar mencoba yang terbaik untuk menyampaikan pesan merek mereka kepada audiens target. Salah satu media yang efektif untuk melakukannya adalah – memanfaatkan Gambar yang tepat dengan struktur yang lebih baik. Setelah Anda menemukan tata letak yang tepat untuk menggunakan gambar, Anda dapat mengharapkan untuk mendapatkan beberapa hasil yang bagus.
Seperti meningkatkan peringkat SEO, mendatangkan lebih banyak kunjungan situs web, membantu mendapatkan lebih banyak share sosial, dan terhubung dengan prospek baru, dll.
Widget galeri gambar Elementor memungkinkan Anda melakukannya dalam waktu cepat. Plus, Happy Addons akan meningkatkan upaya Anda dengan beberapa materi desain web keren seperti Justified Grid, Image Grid, Scrolling Image, dan sebagainya.
Jadi apakah itu situs web bisnis atau hanya situs portofolio, itu akan selalu datang untuk membantu Anda dengan kinerja terbaik. Sekarang giliranmu untuk mencoba Happy Addons bersama Elementor!
Suka membaca tutorial ini? Anda dapat berlangganan buletin kami untuk lebih banyak tutorial, pembaruan berita, fitur mendatang, dan video fitur!
