Cara Menggunakan Elementor: Panduan Utama untuk Pemula
Diterbitkan: 2022-03-08Jika kita melihat kembali ke dekade terakhir, membuat situs web, jangan tersinggung oleh siapa pun, adalah mimpi buruk. Untuk membangun situs web, orang harus mempelajari setidaknya bahasa pemrograman, kerangka kerja, sistem manajemen basis data, dan hal-hal teknis lainnya. Selain itu, tugas pembuatan situs web hanya tersedia untuk pengembang dengan keterampilan pengkodean tinggi.
Hari-hari itu hilang! Setelah ketersediaan WordPress dan pembuat halaman populer seperti Elementor, membuat situs web, tidak diragukan lagi, menjadi tugas semua orang. Sekarang bahkan Anda dapat membuat situs web menggunakan WordPress dan Elementor, tidak peduli Anda seorang pengacara, guru, siswa, atau pengusaha tanpa pengetahuan coding.
Yang perlu Anda miliki hanyalah tekad, ketekunan, dan mentalitas untuk menciptakan sesuatu yang luar biasa. Sekarang pertanyaan jutaan dolarnya adalah – apakah Anda tahu cara menggunakan Elementor di WordPress?
Jangan beri aku tatapan itu! Jika Anda belum tahu, mari kita mulai bersama mulai dari sekarang mencari panduan dari artikel ini. Karena ini adalah artikel tentang Elementor yang menyentuh setiap bagian dan pengaturan Elementor. Jadi, mari kita mulai!
Daftar isi
- Kenali Elementor
- Apa yang Membuat Elementor Pembuat Halaman Paling Populer untuk WordPress
- Memperkenalkan Dasbor Elementor
- Cara Menggunakan Elementor dengan WordPress
- Cara Menggunakan Fitur Lanjutan Elementor
- Pro dan Kontra Menggunakan Pembuat Halaman Elementor di Situs WordPress Anda
- Addons Elementor Pihak Ketiga Teratas untuk Meningkatkan Desain Anda
- Tutorial Gratis: Bangun Situs Web eCommerce Anda Menggunakan Elementor dan Happy Addons
- FAQ elemen
- Ke Anda
Kenali Elementor

Elementor memiliki sejumlah besar fitur dan fungsi. Sebagai pemula, pada awalnya, Anda perlu mengetahui hal-hal ini, jika tidak, bekerja dengan Elementor mungkin tampak sulit bagi Anda.
Kenali Fitur Dasar Elementor
Elementor memungkinkan Anda membuat apa saja dari seluruh situs web hingga halaman arahan tertentu. Anda dapat mendesain halaman penjualan, halaman promosi, dan bahkan formulir khusus. Jika Anda dapat membayangkannya, platform ini dapat membantu Anda mendesainnya.
Untuk membiarkan Anda melakukan ini, Elementor hadir dengan;
- Pembuat Tema: Pembuat tema membantu Anda mendesain setiap bagian situs Anda seperti header, footer, halaman produk, dan lainnya langsung dari Editor.
- Pembuat Popup: Membantu Anda membuat munculan yang menonjol dan sepenuhnya konsisten dengan desain situs Anda lainnya.
- 80+ Widget: Setiap widget di Elementor menawarkan penyesuaian desain tingkat lanjut sehingga Anda tidak perlu memasang plugin tambahan untuk menyelesaikan desain.
- 100+ Template Pra-desain & 300+ Blok: Anda dapat memilih dari lebih dari 100 templat WordPress satu halaman penuh dan 300 blok untuk memperkaya desain Anda dalam beberapa saat.
Elementor Gratis vs Elementor Pro
Jelas bahwa Elemento Pro menawarkan lebih banyak widget, blok premade, template, dan fitur premium. Namun, hanya dengan menggunakan Elementor versi gratis, dimungkinkan untuk membuat situs web dari awal.
| Elemen Gratis | Elementor Pro | |
| Pembuat Situs Web Seret & Lepas #1 | Ya | Ya |
| 40+ Widget Dasar | Ya | Ya |
| 50+ Widget Pro | Tidak | Ya |
| Pembuat Tema | Tidak | Ya |
| Pembuat Popup | Tidak | Ya |
| Efek Gerak, Termasuk Efek Paralaks & Mouse | Tidak | Ya |
| Dukungan VIP, Termasuk Obrolan Langsung | Tidak | Ya |
| Pembuat Formulir Visual + Integrasi Pemasaran Populer | Tidak | Ya |
| Pembuat WooCommerce + Lebih dari 15 Widget Toko | Tidak | Ya |
Sebagai pemula, rekomendasi kami adalah mencoba Elementor gratis terlebih dahulu, lalu pilih Elementor pro jika benar-benar diperlukan untuk Anda.
Apa yang Membuat Elementor Pembuat Halaman Paling Populer untuk WordPress

Elementor adalah pembuat halaman drag-and-drop untuk WordPress. Plugin ini membantu Anda membuat halaman yang indah menggunakan editor visual. Plugin WordPress ini adalah solusi lengkap yang memungkinkan Anda mengontrol setiap bagian dari desain situs web Anda pada satu platform.
Pada dasarnya, Elementor sangat populer karena memberdayakan orang tanpa latar belakang teknis untuk merancang situs web yang terlihat seindah yang dibuat oleh para profesional.
Menggunakan Elementor untuk membangun situs web akan:
- Hemat waktu Anda dan bantu Anda mendesain dan mengulang lebih cepat di situs web Anda.
- Memungkinkan Anda mengintegrasikan widget pihak ketiga sehingga Anda dapat membuat situs web yang lebih lengkap dan menyeluruh untuk memberikan pengalaman online yang positif bagi pengunjung Anda.
- Kurangi kerumitan situs web Anda, hilangkan bug, dan buat proses pemeliharaan yang lebih mudah dalam hal pembaruan dan pengujian.
- Hemat uang Anda dan sederhanakan biaya sehingga Anda dapat menentukan harga proyek dengan lebih baik.
Untuk pengembang WordPress, ini masih merupakan platform pilihan teratas dengan pengoptimalan skrip, atribut khusus, dan versi rollback.
Untuk mendapatkan pemahaman yang lebih baik, kami telah membuat perbandingan antara pembuat halaman WordPress teratas. Mari kita periksa!
Elementor vs Divi vs Beaver Builder – Tabel Perbandingan
Selain Elementor, ada beberapa pembuat halaman WordPress populer yang tersedia. Di antara pembuat halaman itu, Divi dan Beaver adalah pesaing terberat untuk Elementor. Itulah mengapa kami membuat tabel perbandingan untuk mengetahui apakah Elementor lebih baik daripada pembuat halaman tersebut.
| elemen | divisi | Berang-berang | |
| Versi gratis? | Ya | Tidak | Ya |
| Harga Awal untuk Pro | $49 | $89 | $99 |
| Pembangun Visual? | Ya | Ya | Ya |
| Elemen Resmi | 53 | 46 | 31 |
| Pengeditan Sebaris? | Ya | Ya | Tidak |
| Template yang sudah jadi | 300+ | 110+ | 50+ |
| Fitur unik | Sematkan Di Mana Saja | Pengujian A/B | Berang-berang Tema |
| Instalasi Aktif Versi Gratis | 5 jt+ | T/A | 300rb+ |
| Peringkat Pengguna | 4,8/5 (5,7rb+ Peringkat) | T/A | 4.8/5 (350+ Peringkat) |
Setelah menganalisis tabel perbandingan, pembuat halaman mana yang menurut Anda lebih baik untuk pemula? Itu Elementor, kan! Inilah mengapa kami memilih Elementor daripada pembuat halaman populer lainnya. Jadi, inilah saatnya untuk membiasakan diri dengan pembuat halaman Elementor.
Memperkenalkan Dasbor Elementor

Untuk mendapatkan akses ke dasbor Elemnetor, pertama-tama, kita perlu menginstal Elementor di situs WordPress kita. Memasang Elementor semudah pie. Ikuti langkah-langkah di bawah ini untuk menginstal dan mengaktifkan Elementor dalam beberapa saat.
Bagaimana Cara Memasang dan Mengaktifkan Elementor di WordPress?
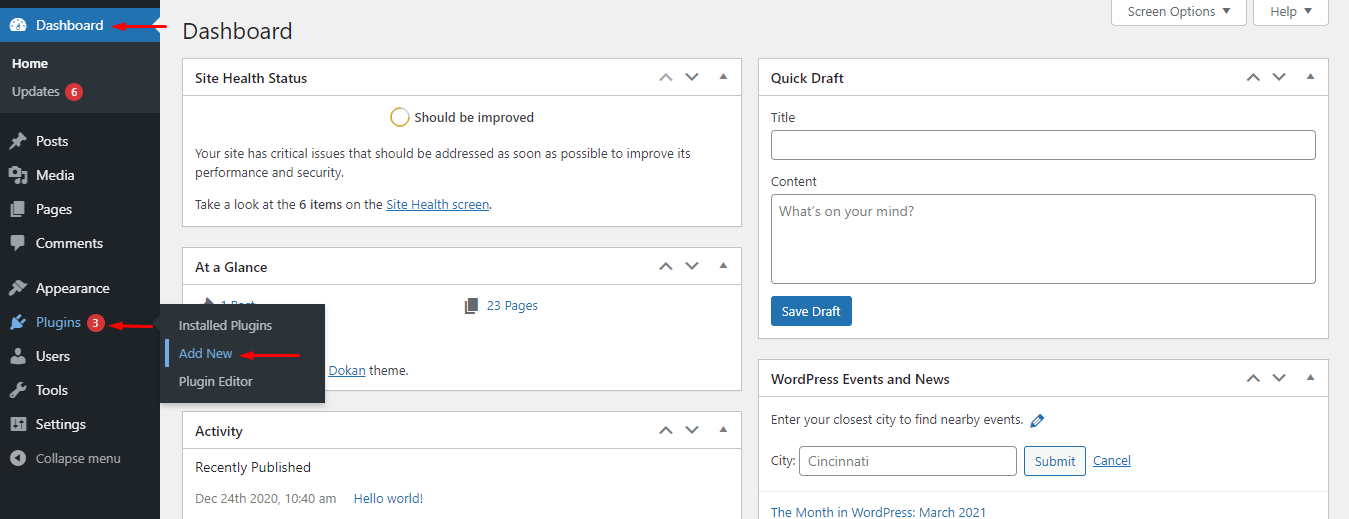
- Langkah 01: Buka dasbor WordPress Anda > Plugin > Tambah Baru

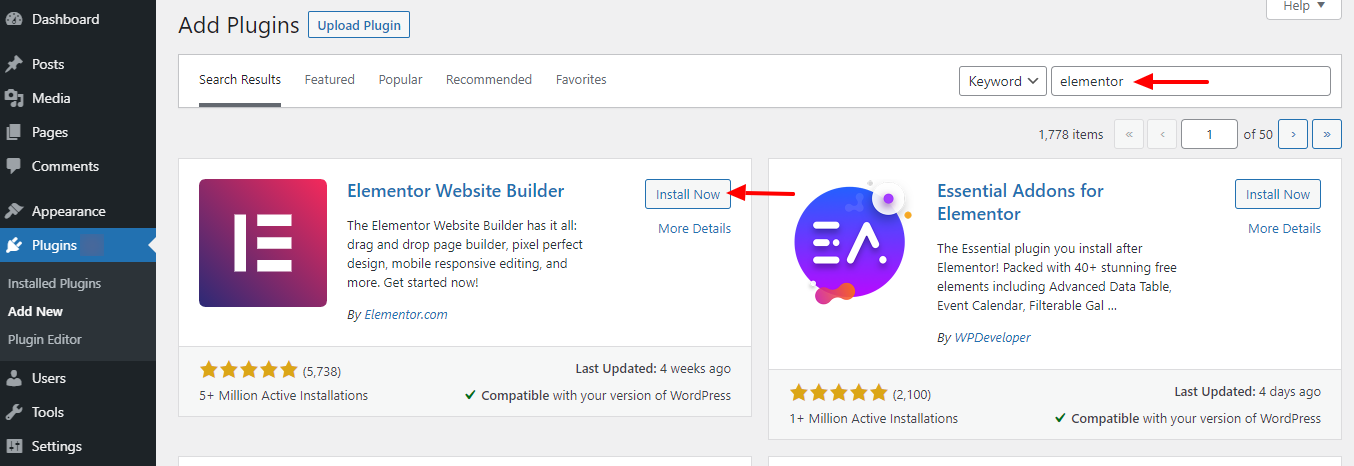
- Langkah 02: Ketik "Elementor" di kotak pencarian dan temukan Elementor dari hasil pencarian. Kemudian klik tombol Instal .

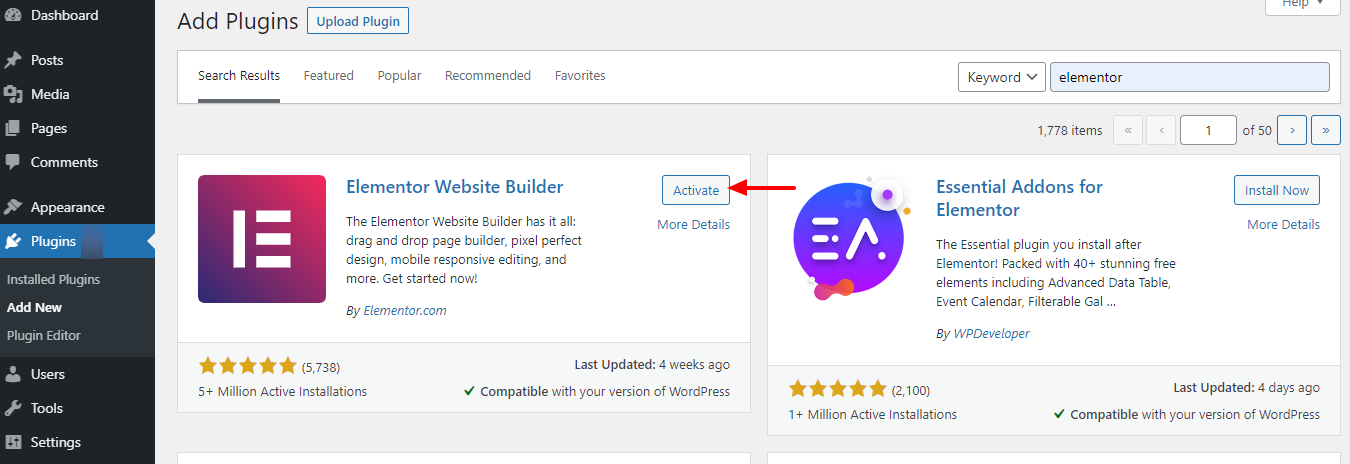
- Langkah 03: Terakhir, klik tombol Activate untuk mengaktifkan dan menggunakan Elementor.

Pengaturan Elemen
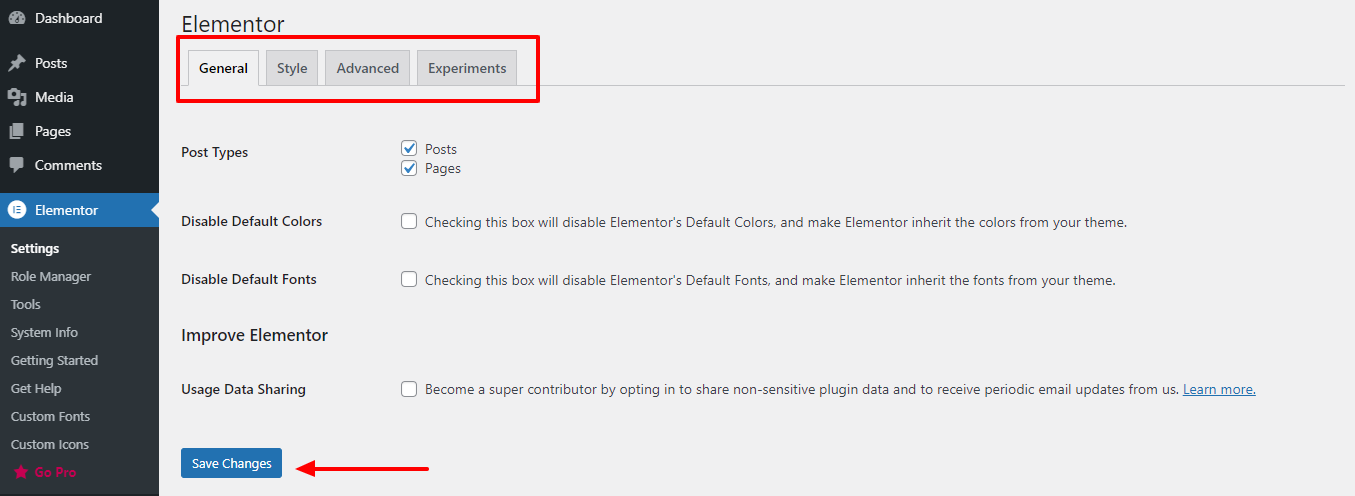
Setelah mengaktifkan pembuat halaman Elementor, Anda akan menuju ke antarmuka yang ditampilkan di bawah ini. Atau, buka dasbor WP Anda > Elementor , untuk mendapatkan antarmuka ini.
Pengaturan :

- Umum: Di tab Umum di pengaturan Elementor, Anda dapat memilih jenis posting yang akan digunakan, serta menonaktifkan warna dan font default.
- Gaya: Anda akan menemukan opsi yang mencakup pengaturan font generik default, tablet dan breakpoint seluler, serta kotak centang untuk mengaktifkan Lightbox gambar.
- Lanjutan: Anda akan menemukan opsi untuk menyetel metode pencetakan CSS, mengganti metode pemuat saat memecahkan masalah server, dan mengaktifkan dukungan SVG.
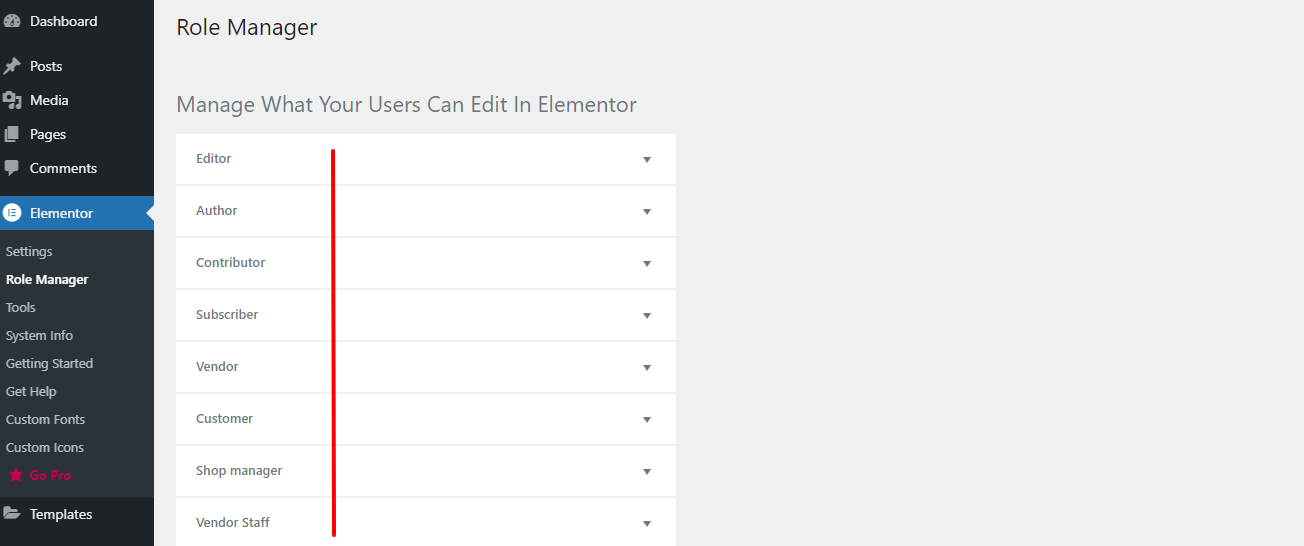
Manajer Peran :

- Jenis pengguna yang berbeda dapat memiliki tingkat akses yang berbeda ke situs web Anda, tergantung pada peran mereka. Jika Anda memiliki versi Pro, Anda juga dapat membatasi akses pengguna hanya ke konten.
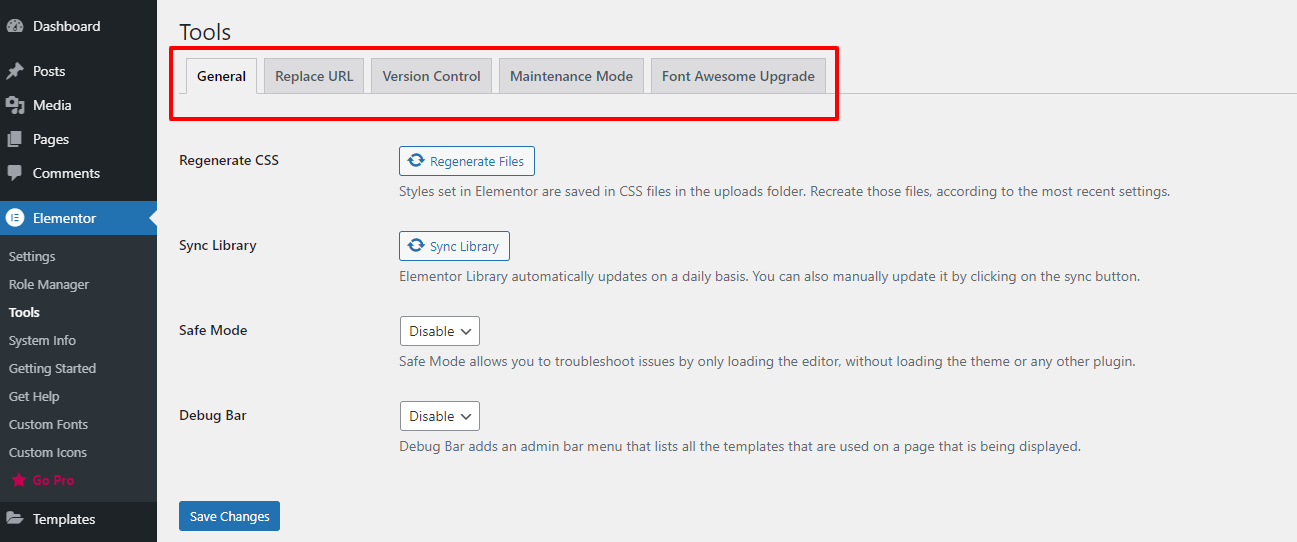
Peralatan:

- Umum: Alat umum akan memungkinkan Anda membuat ulang CSS di situs web Anda dan menyinkronkan perpustakaan Elementor Anda secara manual Jika perlu.
- Ganti URL: Tab Ganti URL adalah tempat di mana Anda dapat, seperti namanya, mengganti URL jika Anda mengubah alamat situs.
- Mode Pemeliharaan: Di tab Mode Pemeliharaan, Anda mendapatkan semua kontrol atas mode pemeliharaan situs web yang Anda perlukan.
- Font Awesome: Ini memungkinkan Anda mengakses 1.500+ ikon Font Awesome 5 yang menakjubkan dan menikmati kinerja yang lebih cepat dan fleksibilitas desain.
Dasbor Elemen
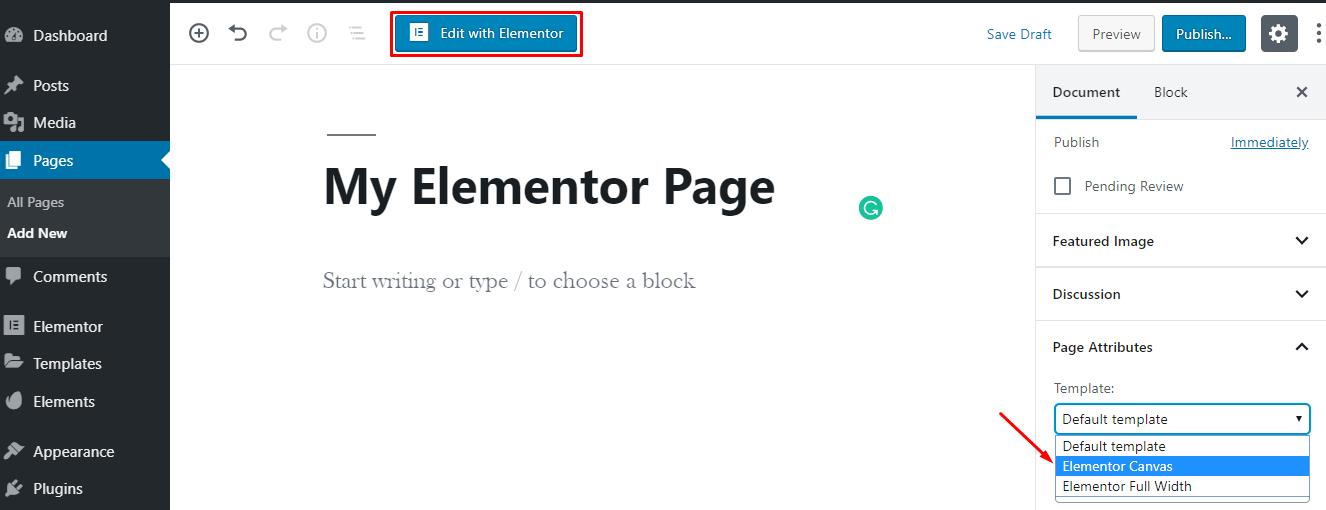
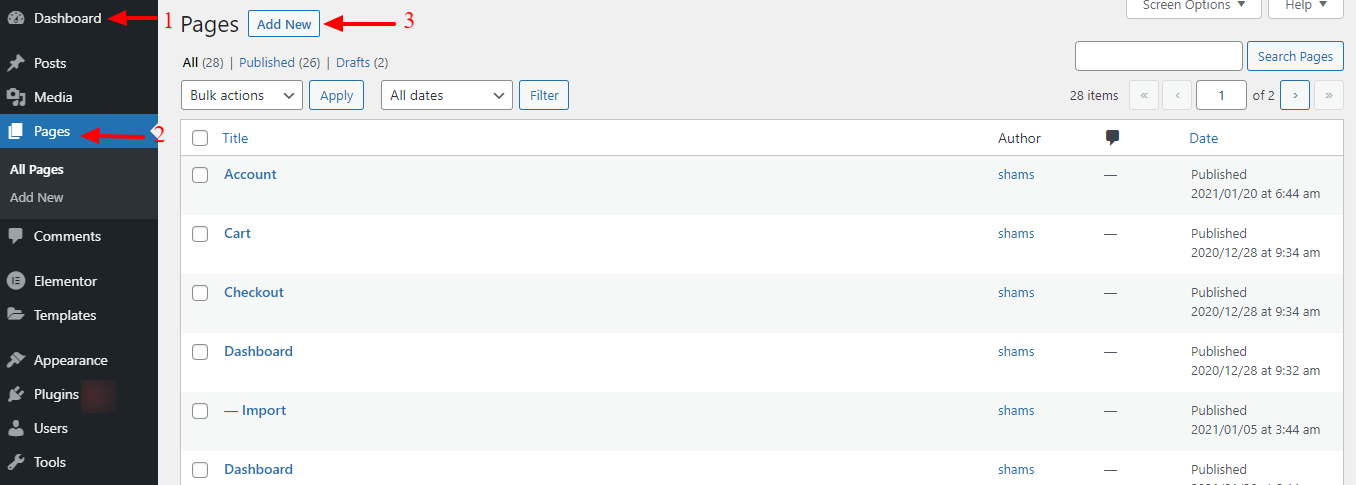
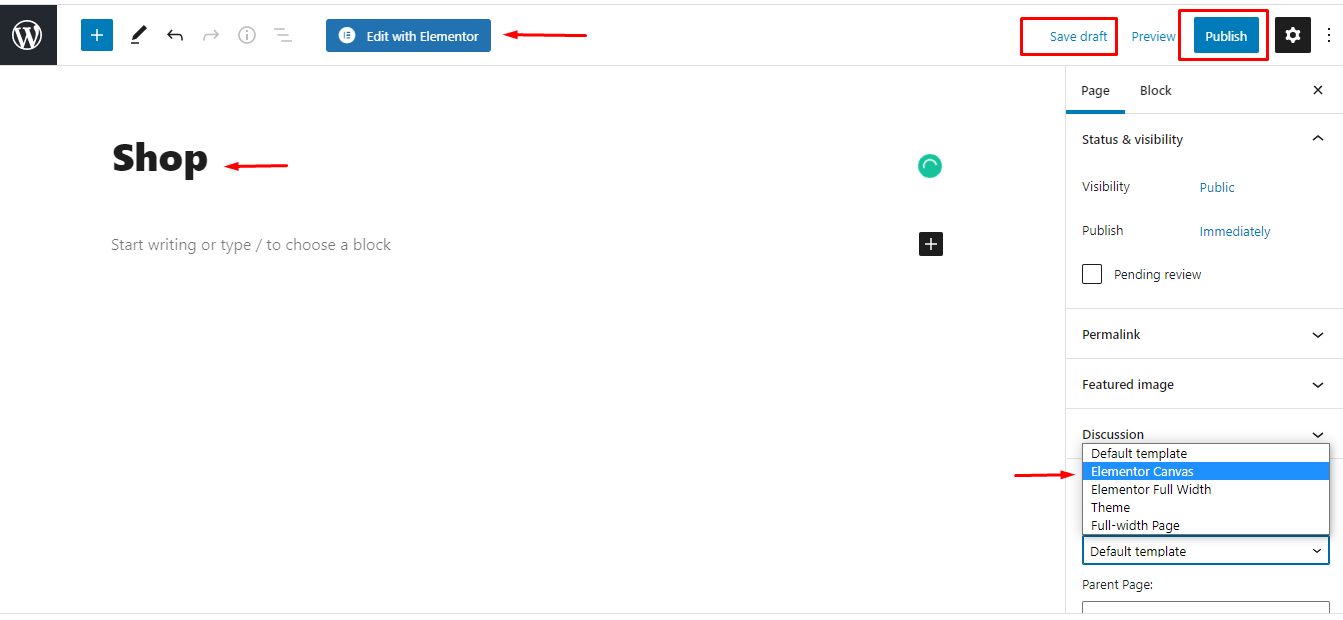
- Untuk mendapatkan akses ke dasbor Elementor, buka Dasbor WordPress > Halaman > Tambah Baru .
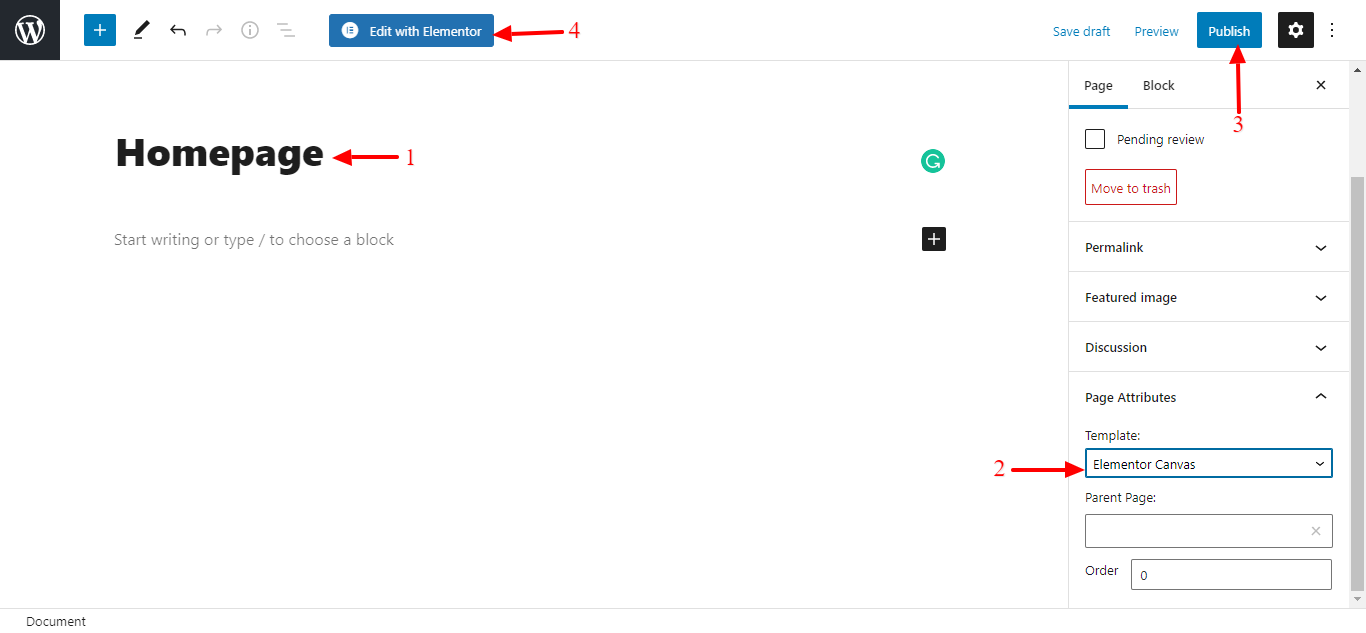
- Kemudian, masukkan judul halaman dan pilih opsi Elementor Canvas dari dropdown template sisi kanan.
- Terakhir, klik tombol “ Edit dengan Elementor ” dan mulailah bekerja dengan pembuat halaman yang paling kuat.

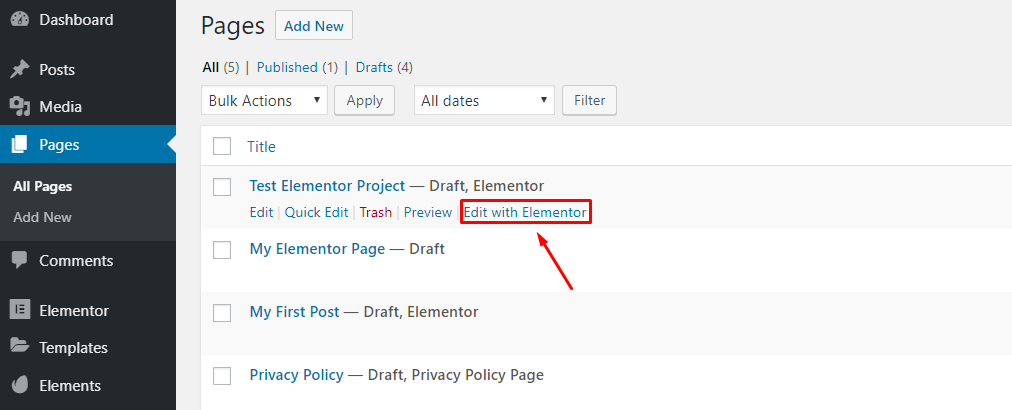
- Namun, jika Anda ingin mengedit halaman yang menarik dengan Elementor, buka All Pages> Hovering Over a Page .
- Kemudian akan muncul tombol “ Edit with Elementor ”. Sekarang, klik tombol dan mulai mengedit halaman Anda.

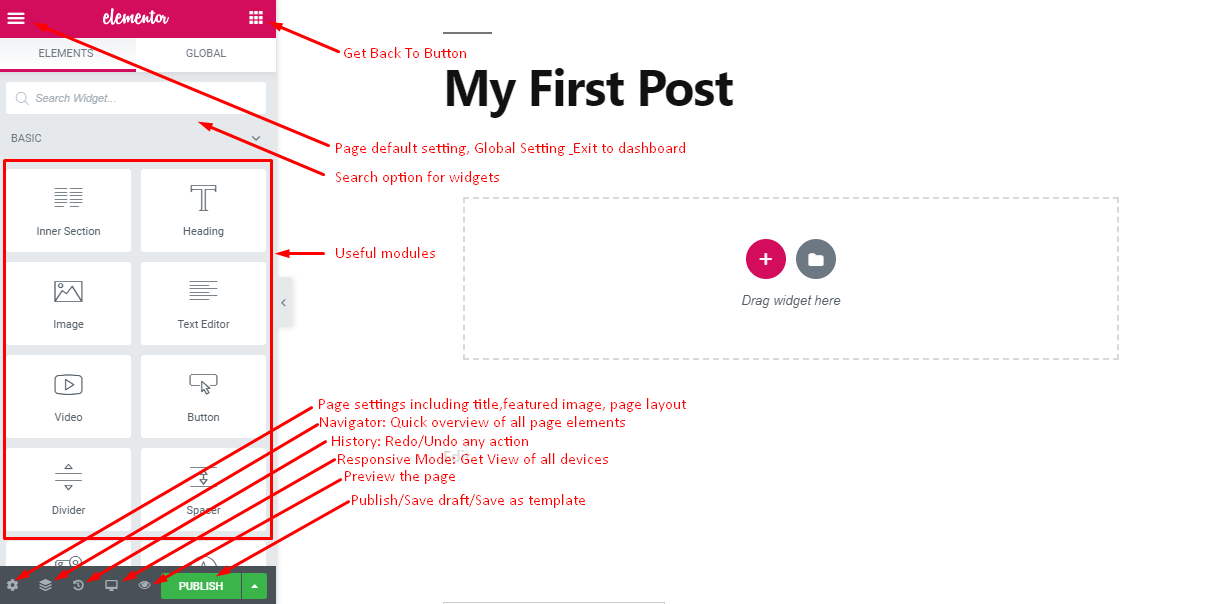
Ini dia. Dasbor Elementor kami yang sangat ditunggu-tunggu. Mari kita naik ke dalamnya.

Ini adalah antarmuka tempat Anda dapat mendesain halaman Anda dengan elemen seret dan lepas dan melihat pratinjau langsung situs Anda.
- Di kiri atas Anda akan menemukan ikon hamburger untuk beberapa pengaturan default dan global.
- Di kanan atas, Anda akan menemukan tombol panggil untuk kembali ke panel utama
- Setelah itu, kotak pencarian muncul untuk mencari tahu widget yang terdaftar dan diperlukan dengan cepat
- Anda akan menemukan semua modul bermanfaat di panel kiri
- Di bagian bawah, Anda akan menemukan beberapa ikon yang berguna untuk pengaturan halaman, navigasi cepat, riwayat, mode responsif, dan pratinjau.
- Juga di sini Anda akan mendapatkan tombol Terbitkan untuk menghidupkan halaman Anda atau menyimpan draf/templat untuk digunakan nanti.
Selanjutnya, Anda dapat menghilangkan panel modul dengan mengklik tanda panah yang muncul di sisi kanan panel.
Dengan cara ini, Anda akan mendapatkan pratinjau lengkap halaman Anda.
Poin Bonus: Anda Dapat Meningkatkan Pengalaman Elementor Anda Menggunakan Alat Pihak ke-3 seperti HappyAddons

Elementor adalah pembuat halaman yang kuat untuk WordPress, tidak diragukan lagi. Namun, untuk membuatnya lebih kuat dan memberi Anda fleksibilitas ekstra saat mendesain situs web Anda, addon pihak ketiga datang untuk memainkan perannya.
HappyAddons adalah addon pihak ketiga yang dapat membantu Anda membuat desain futuristik dan tingkat berikutnya. Lebih dari 200.000 instalasi aktif, HappyAddons adalah salah satu add-on paling populer yang bekerja dengan mulus dengan Elementor. Itu datang dengan,
- 100+ Widget
- 200+ Blok Premade
- Salin Tempel Lintas Domain
- Bagian Bersarang Tidak Terbatas
- Penyembunyian Gambar
- Efek Partikel Bahagia
- 500+ Ikon Garis
- Equal Height, dan masih banyak lagi
Menggunakan HappyAddons dengan Elementor, Anda dapat memberikan situs Anda tampilan premium dalam waktu singkat.
Cara Menggunakan Elementor dengan WordPress

Seperti yang kami katakan sebelumnya, Elementor hadir dengan pembuat halaman seret dan lepas dan pembuat tema. Jadi, sekarang kita akan belajar bagaimana menggunakan kedua builder ini dan akhirnya membuat template menggunakan Elementor.
- Cara Menggunakan Pembuat Halaman Elementor
- Cara Menggunakan Pembuat Tema Elementor
- Cara Membuat Popup di Elementor
Jadi, pada dasarnya, tutorial kita akan dimulai dari bagian ini. Sebelumnya kita mengetahui tentang Elementor, sekarang, kita akan bekerja dengannya secara nyata.
Cara Menggunakan Pembuat Halaman Elementor
Untuk menunjukkan kepada Anda cara menggunakan pembuat halaman Elementor, sekarang kita akan membuat Beranda untuk situs web Perjalanan . Ikuti langkah-langkah di bawah ini dan coba rancang beranda Anda sendiri di editor Anda untuk mempelajarinya dengan cepat.
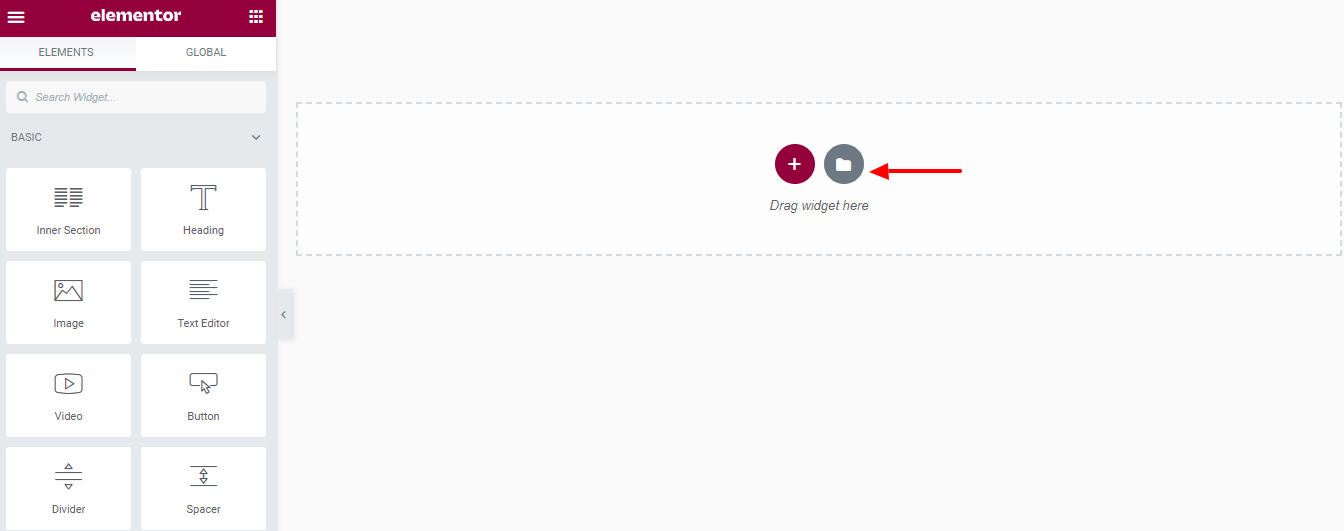
Langkah 01: Buat Halaman Baru
- Buka dasbor WordPress Anda> Halaman> Tambah Baru

- Beri nama halaman ini. Di sini saya menamakannya Homepage.
- Atur template default ke " Elementor Canvas " karena kita ingin membangun seluruh halaman dengan Elementor. Anda dapat memilih Elementor Full Width , yang memungkinkan Anda menyesuaikan seluruh halaman tanpa menu.
- Setelah itu, terbitkan halaman dari sidebar kanan. Anda juga dapat menyimpannya sebagai draf.
- Klik “ Edit dengan Elementor ” dan Anda akan diarahkan ke pembuat halaman Elementor.

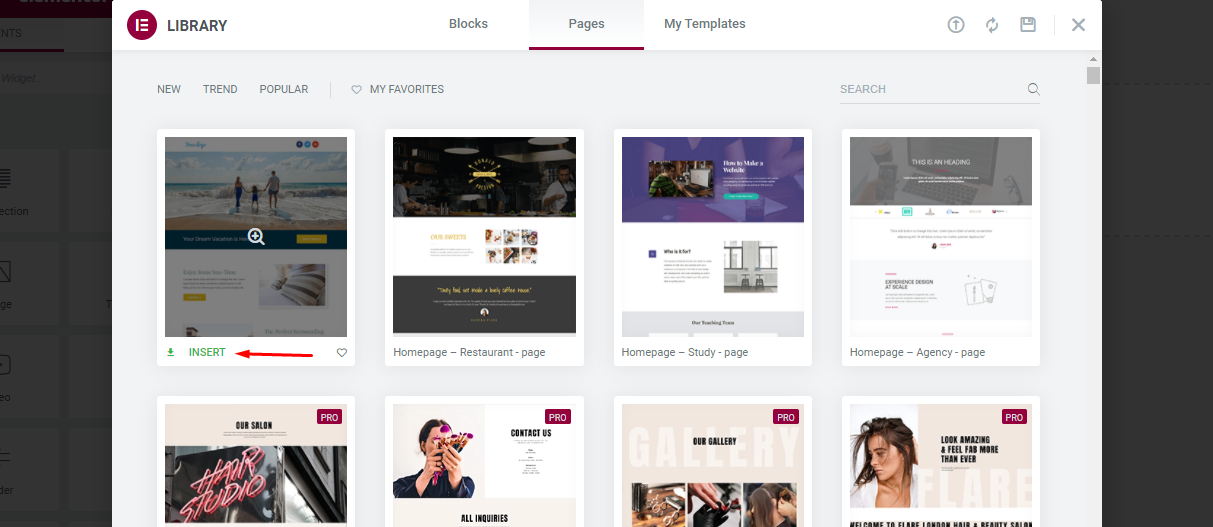
Langkah 02: Pilih Template yang Cocok untuk Beranda Situs Web Perjalanan Anda
Elementor hadir dengan banyak template premade gratis dan pro, Anda bahkan tidak perlu membuat halaman dari awal. Anda cukup memilih template yang ada untuk memulai perjalanan Anda.
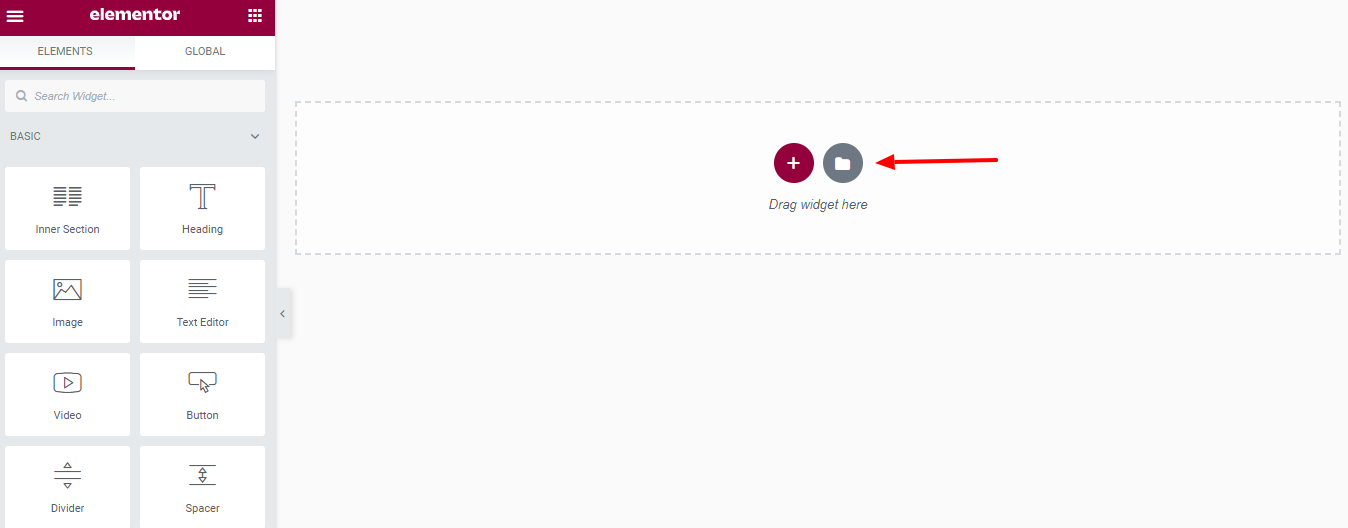
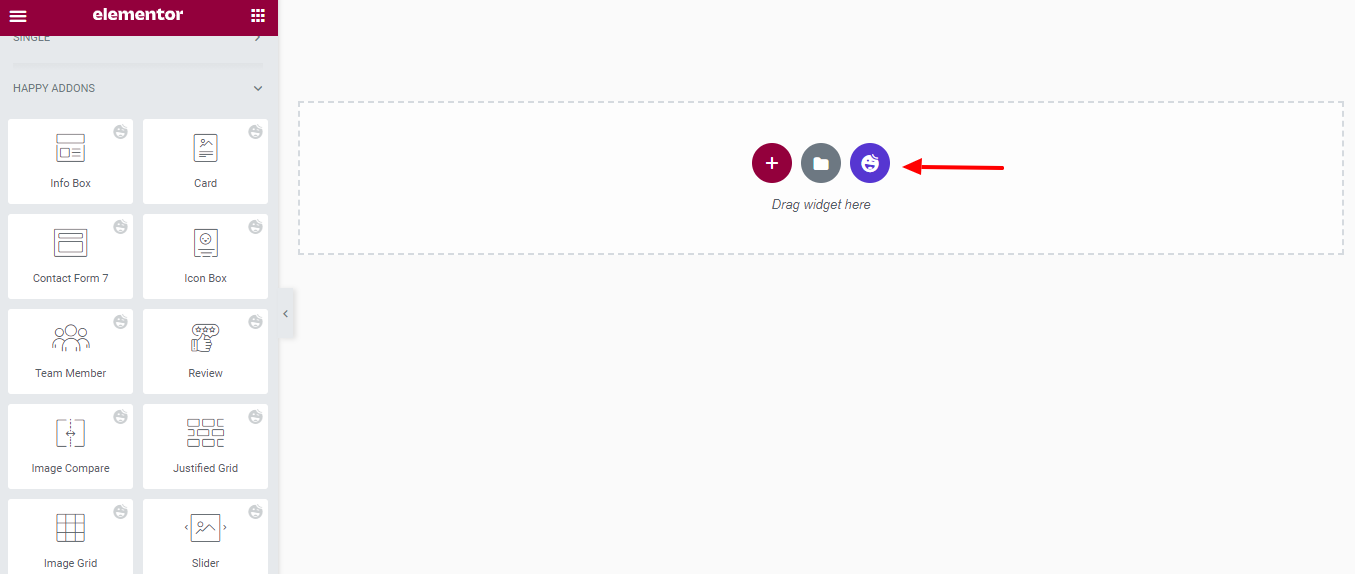
- Klik tombol Tambah Template.

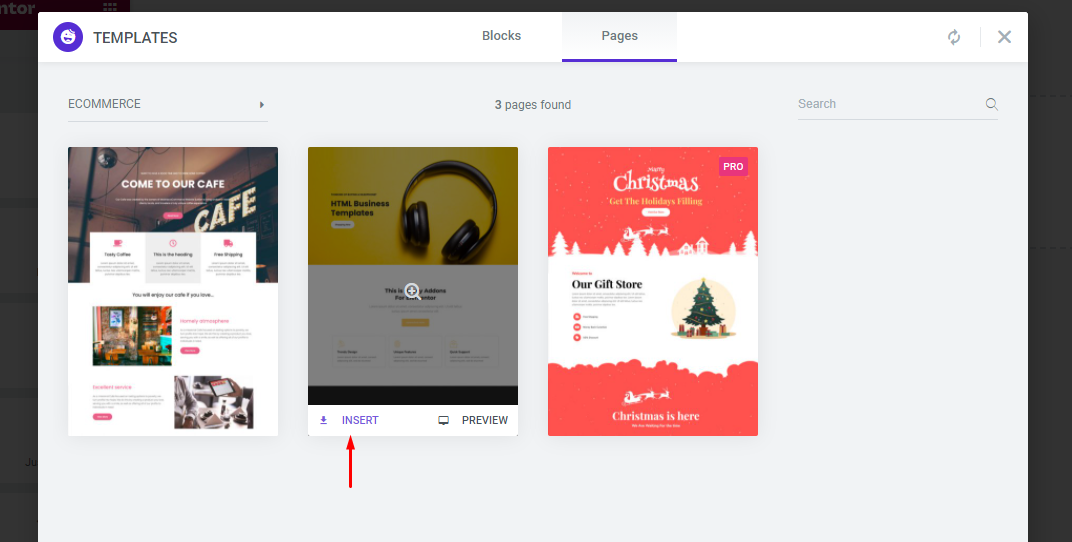
- Anda akan mendapatkan banyak template siap pakai dari mana Anda dapat memilih salah satu template dan menyesuaikannya sesuai kebutuhan Anda.
- Setelah memutuskan salah satu yang ingin Anda gunakan, klik opsi Sisipkan .

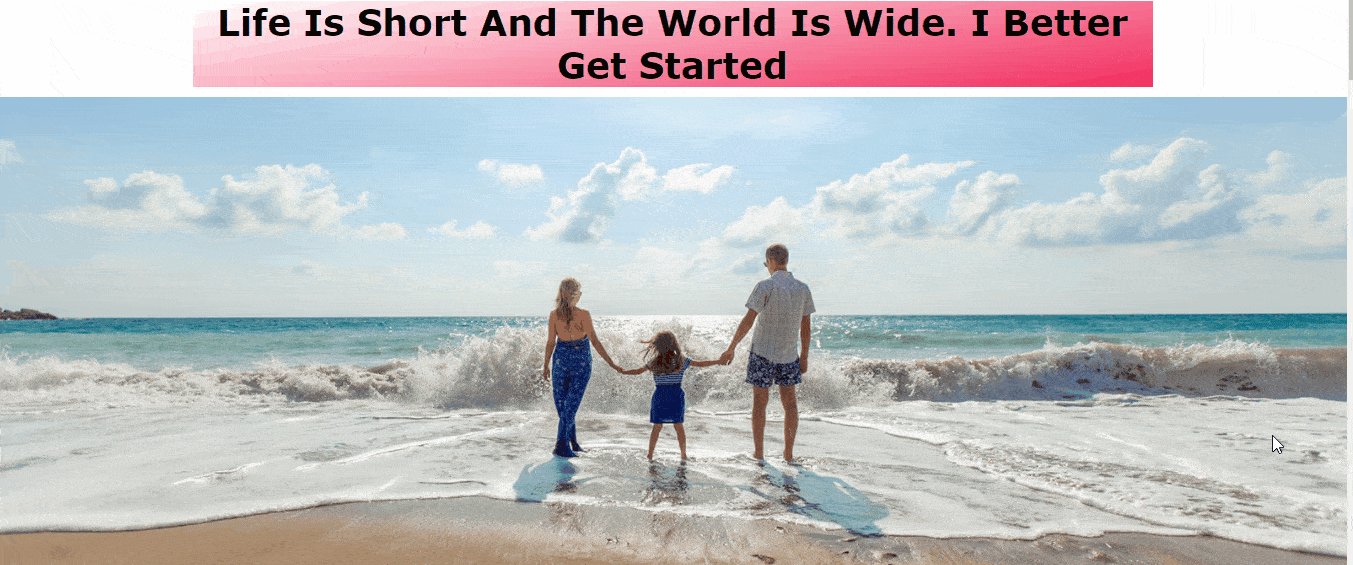
Langkah 03: Tambahkan Header ke Beranda Anda
Setelah memasukkan templat, halaman akan siap, dan Anda dapat menyesuaikannya untuk digunakan di situs web perjalanan Anda.
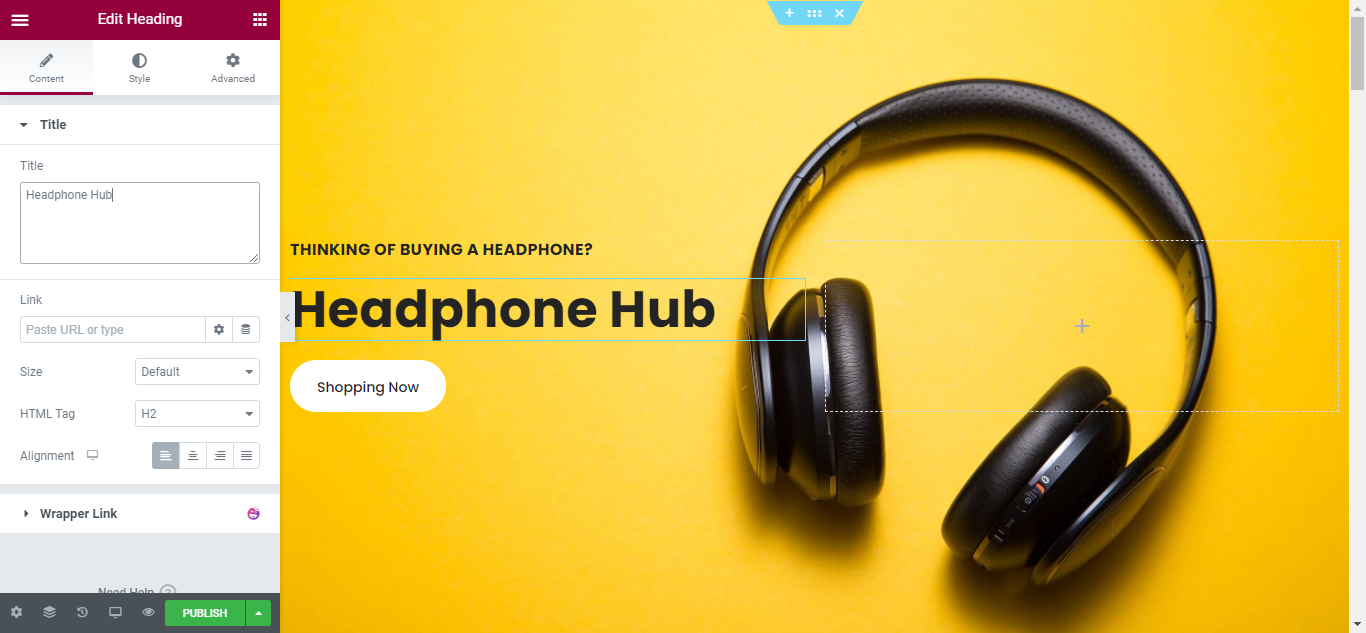
- Kami akan mulai dengan menambahkan header ke halaman, yang akan menampilkan nama dan tagline situs web kami. Inilah cara Anda melakukannya hanya dengan drag & drop dan sedikit penataan.

Header membantu menampilkan identitas merek Anda secara instan setelah pengunjung memasuki situs web Anda. Setelah menyesuaikan tajuk, sekarang kita akan menyesuaikan badan beranda.
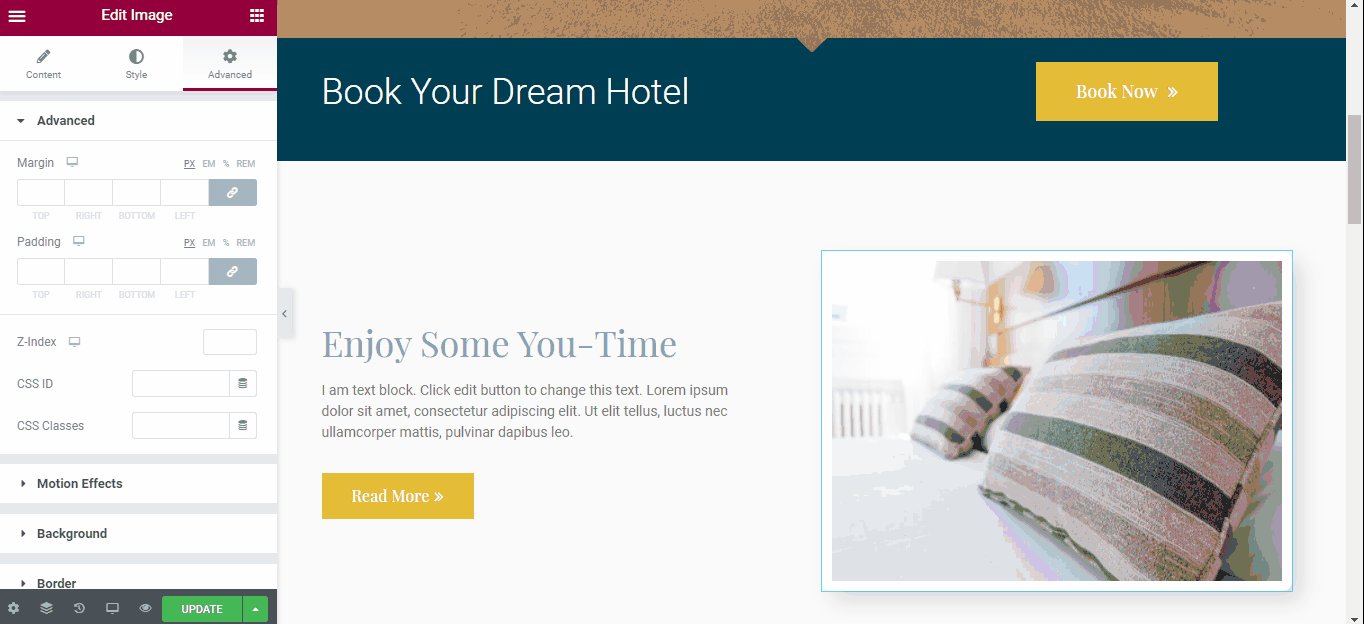
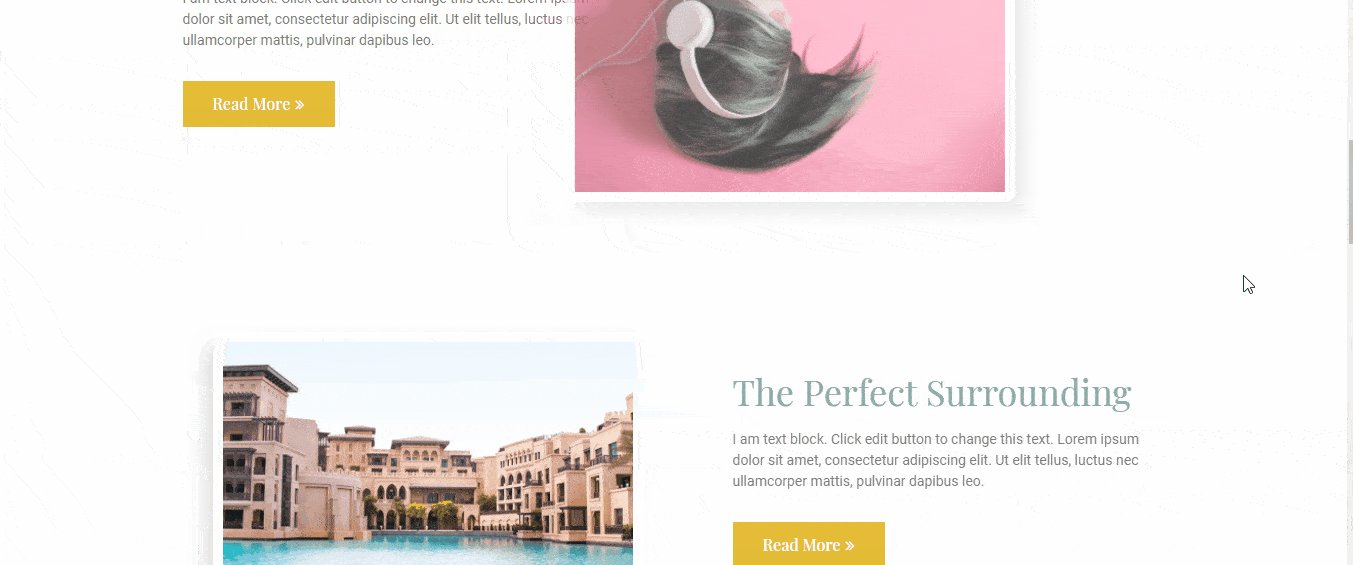
Langkah 04: Sorot Fasilitas Hotel Anda
Setelah Anda selesai dengan Header, saatnya mendesain bagian utama dari beranda. Itulah fasilitas Hotel seperti apa yang Anda tawarkan di hotel Anda jika ada yang ingin menginap di hotel Anda.
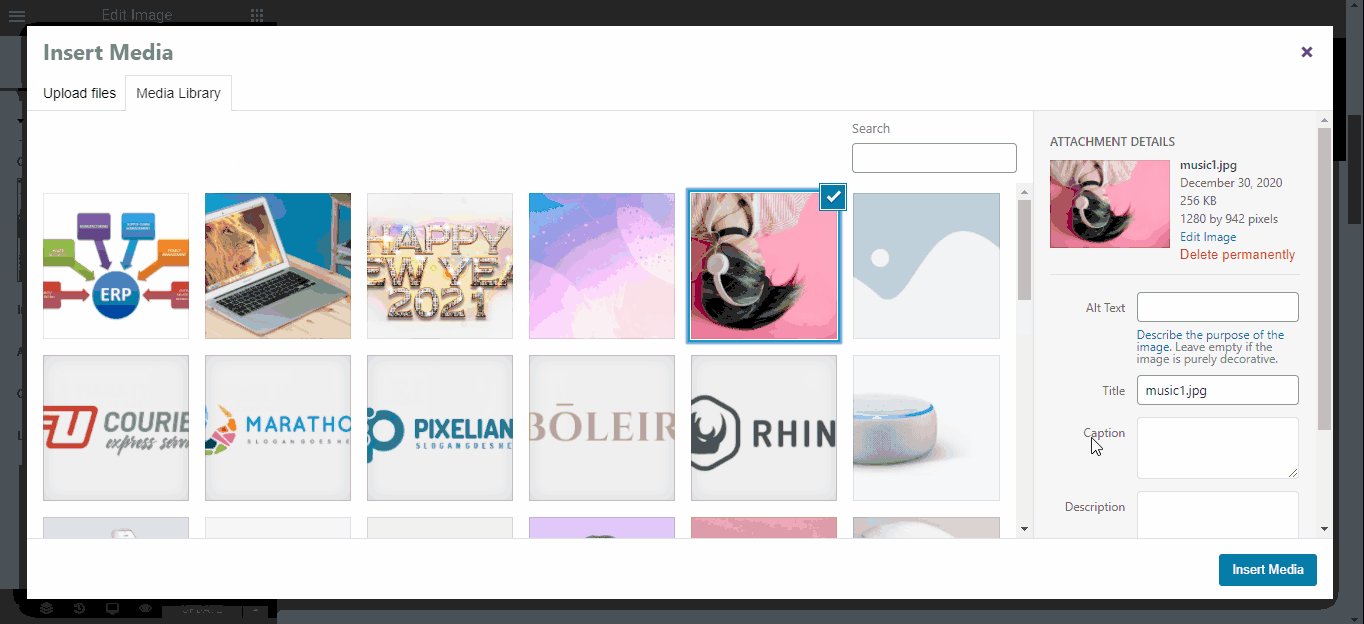
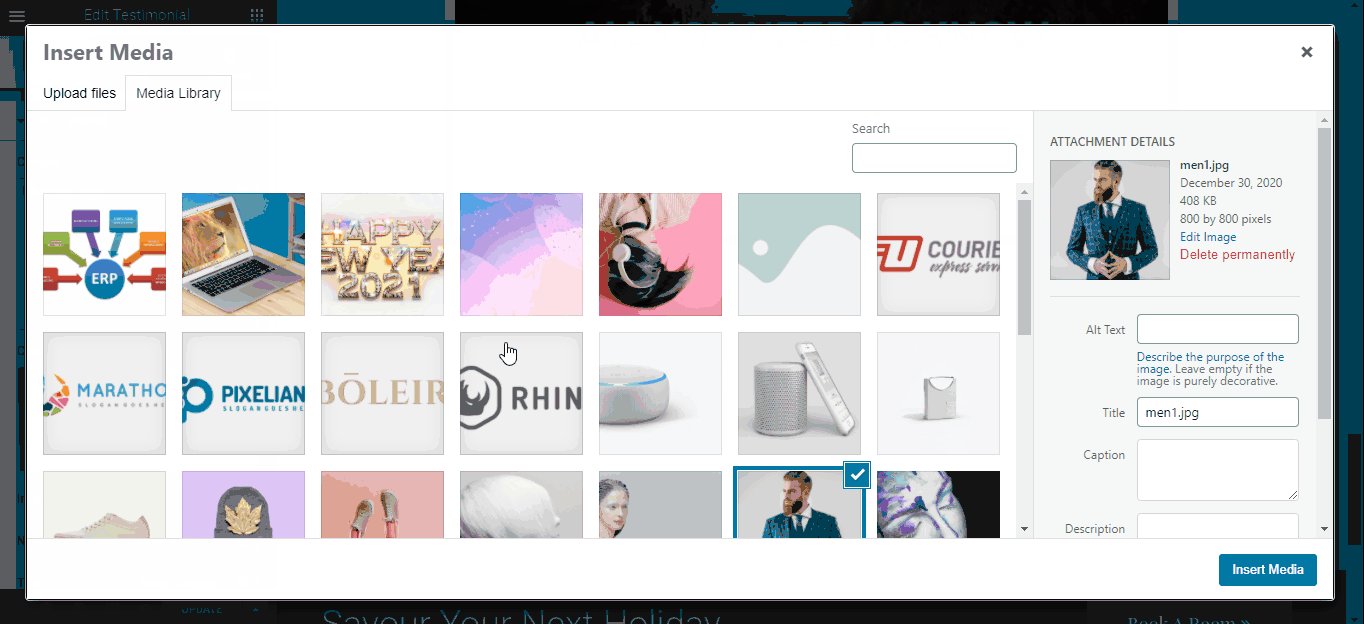
- Anda dapat mengunggah gambar apa pun dari penyimpanan lokal Anda, atau Anda dapat mengganti gambar yang ada dengan gambar yang sudah diunggah dari bagian media. Ikuti file gif di bawah ini untuk melakukannya.
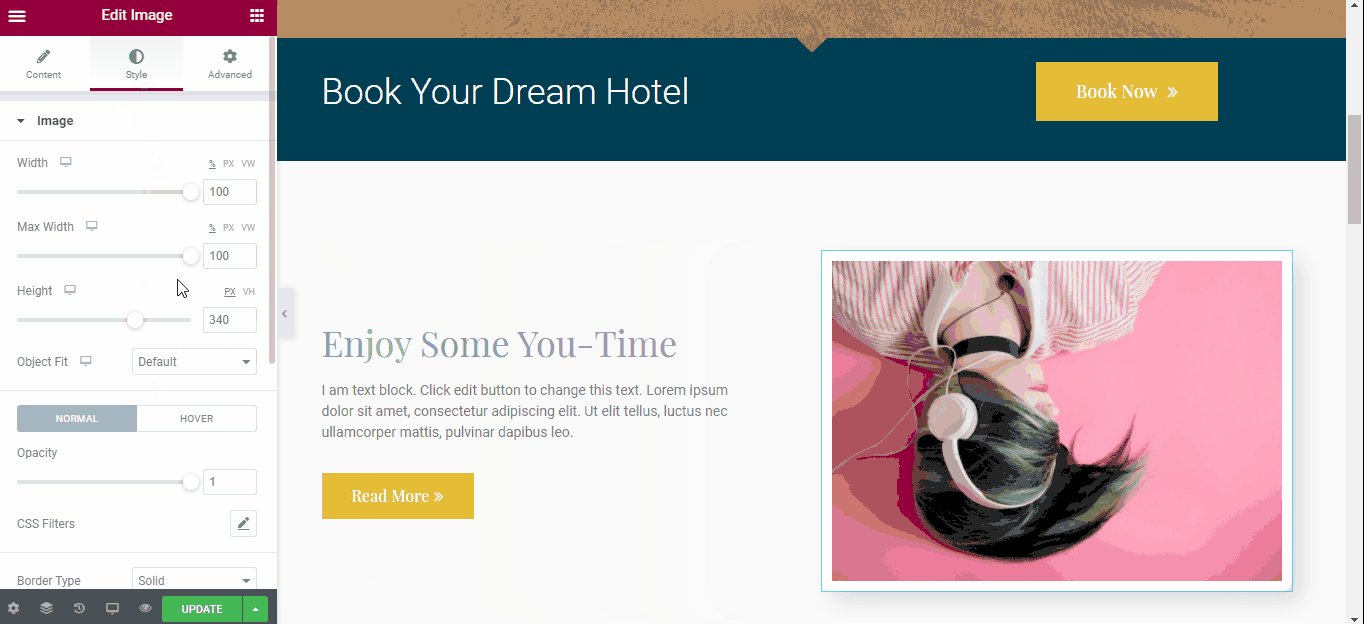
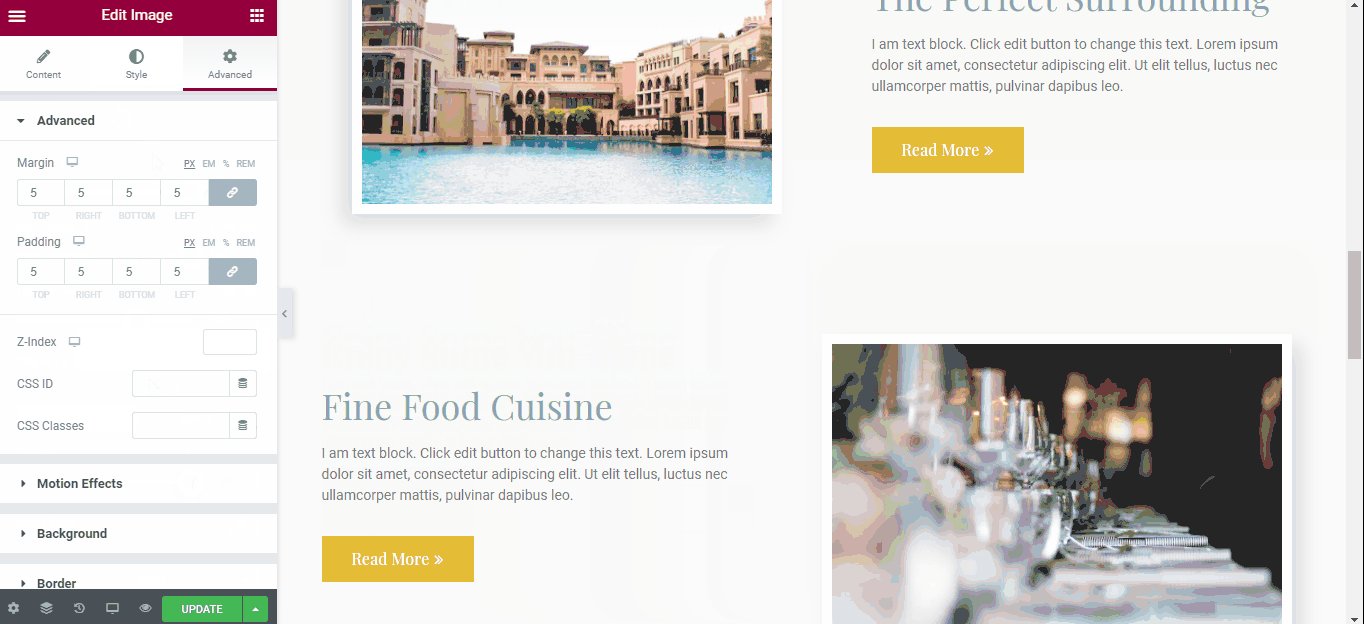
- Anda dapat menyesuaikan tinggi, lebar, opacity, margin, padding, dan semuanya dari opsi pengeditan.
- Menambahkan tombol, teks, deskripsi semuanya dimungkinkan dari opsi pengeditan.

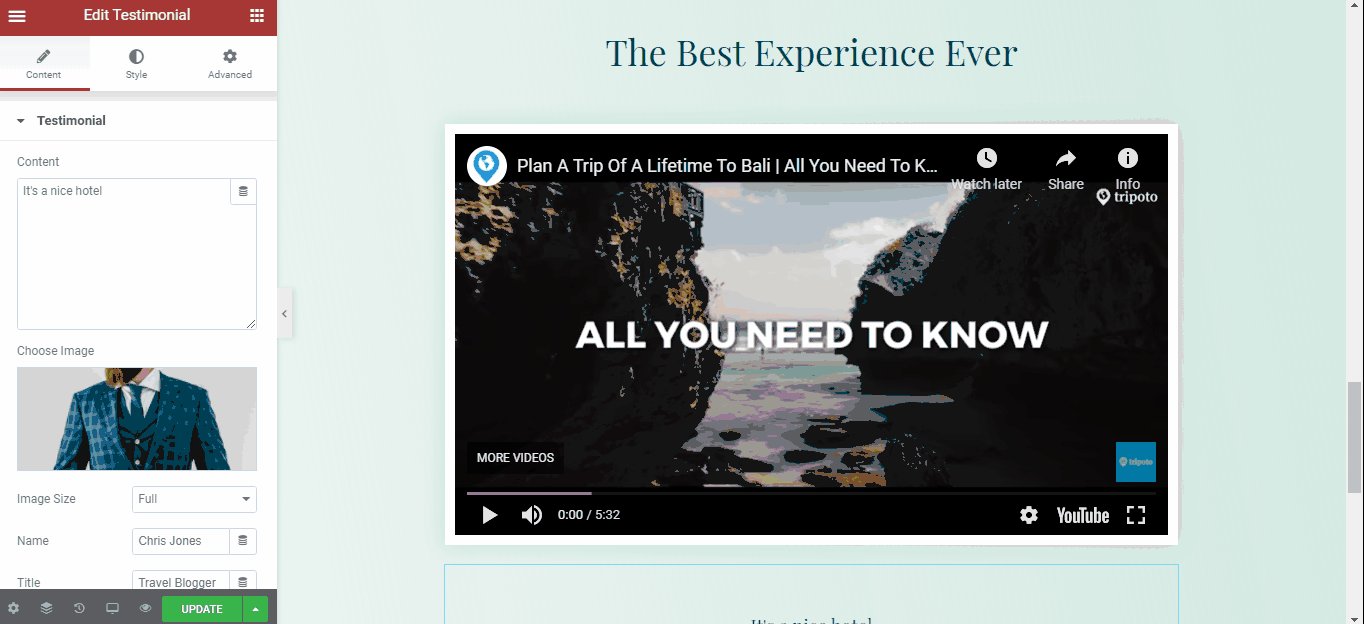
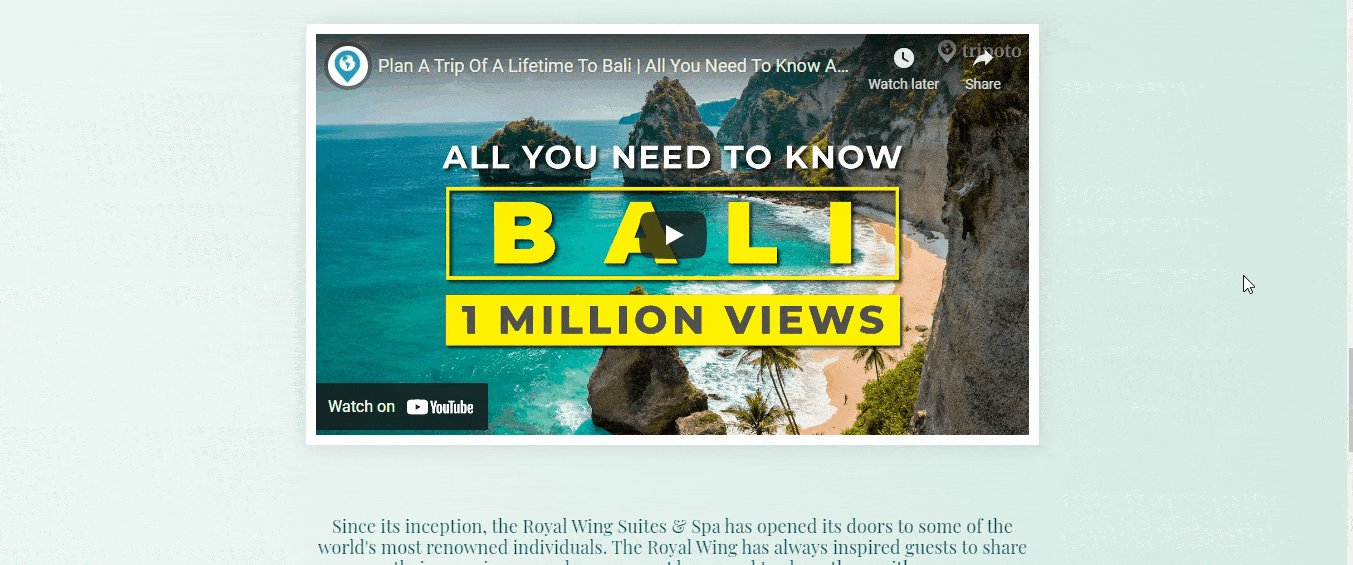
Langkah 05: Tambahkan Video dan Testimonial
- Anda dapat menambahkan video untuk menunjukkan seperti apa lingkungan Anda dan bagaimana orang-orang menikmati resor Anda saat mereka berada di sini.
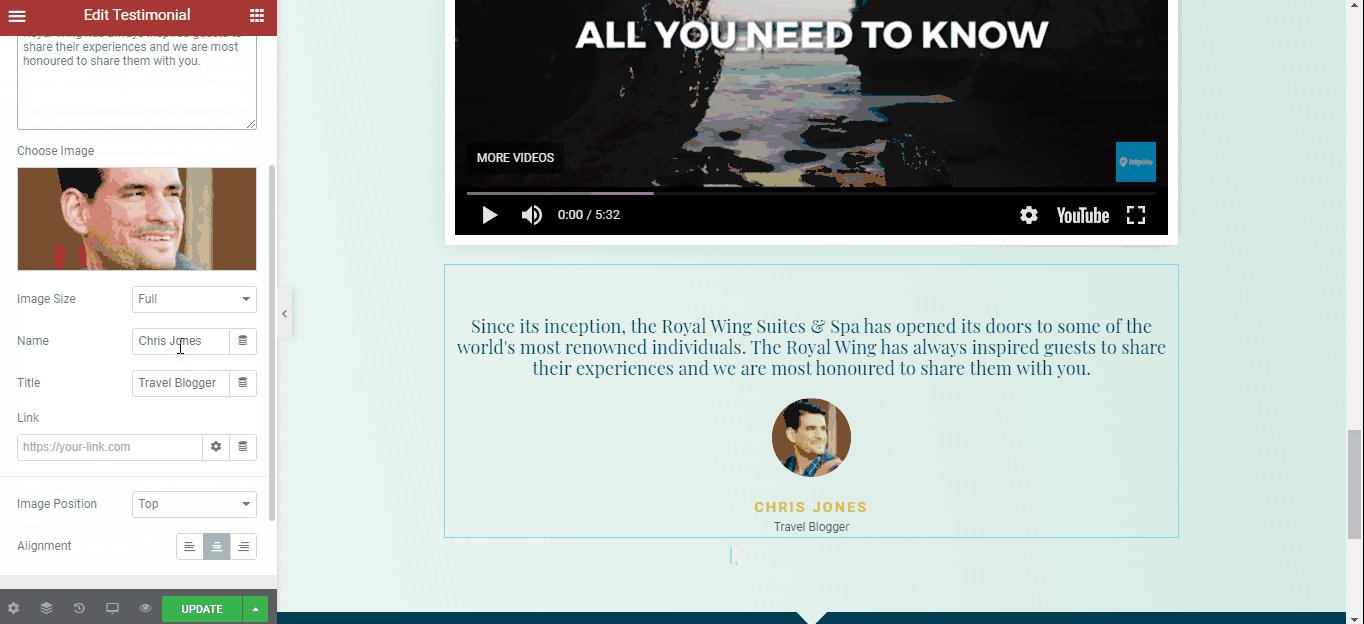
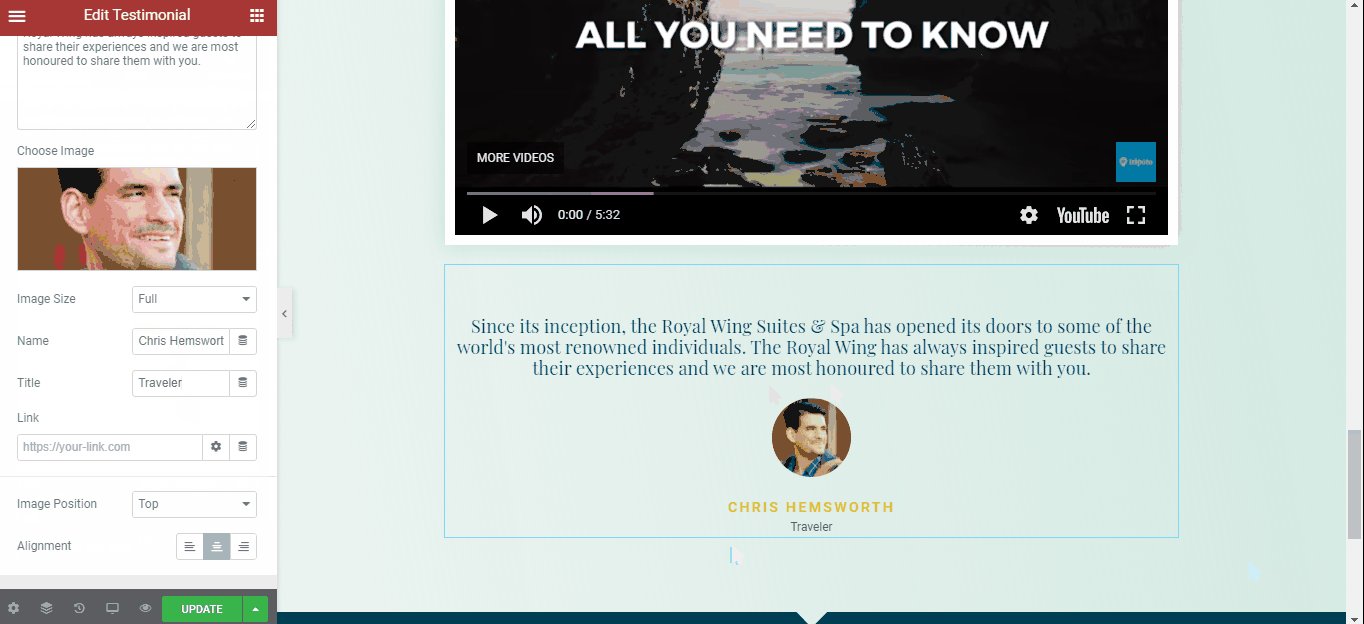
- Menambahkan testimonial adalah keputusan yang bijaksana untuk memberi tahu orang apa pendapat klien Anda tentang Anda.

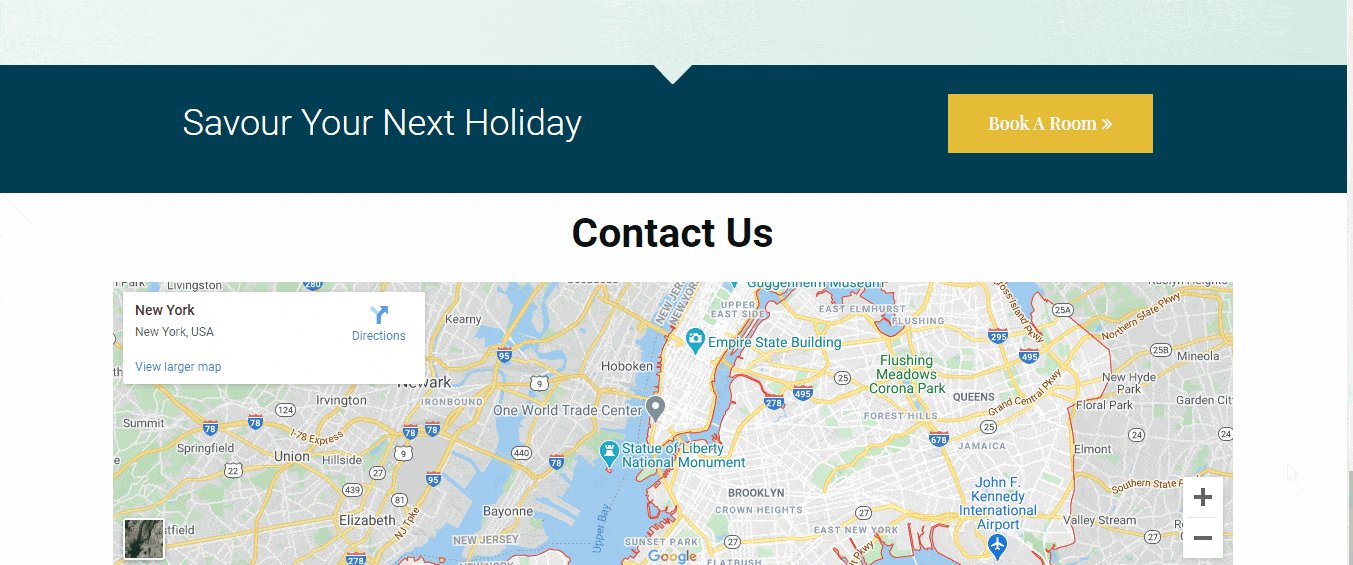
Langkah 06: Tambahkan Formulir Kontak
- Tambahkan formulir kontak sehingga pengunjung Anda dapat menghubungi Anda. Tetapkan nomor kontak Anda seperti nomor telepon, email, atau nomor Whatsapp di halaman kontak yang akan membantu pengunjung Anda untuk menghubungi Anda jika ada pertanyaan yang ingin ditanyakan.
- Anda juga dapat menambahkan peta Google sehingga orang dapat menemukan Anda dari mana Anda berasal.

Langkah 07: Jadikan Responsif di Seluruh Platform
- Pastikan halaman Anda sepenuhnya responsif dan akan terlihat dengan baik di semua perangkat. Untuk melakukannya klik opsi Responsive Mode .
- Setelah penyesuaian selesai, klik tombol Perbarui .

Ikhtisar Beranda Kami
Berikut adalah tampilan akhir dari Homepage kami yang baru saja kami buat. Dan ini adalah bagaimana Anda dapat menggunakan pembuat halaman Elementor untuk membuat halaman apa pun termasuk beranda, halaman kontak, halaman fitur, atau halaman lainnya secara instan.

Cara Menggunakan Pembuat Tema Elementor

Pembuat tema elementor adalah pengubah permainan bagi siapa saja yang akrab dengan pembuat halaman karena memungkinkan Anda membuat header, footer, dan konten dinamis lainnya untuk situs web Anda. Bahkan memungkinkan Anda untuk mengesampingkan aspek tema WordPress Anda, sehingga Anda dapat mempertahankan apa yang berfungsi dan hanya membuat perubahan yang Anda inginkan!
Di bagian ini, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat header yang indah dengan pembuat Tema Elementor.
Catatan: Pembuat tema Elementor tersedia untuk versi pro-nya. Versi gratisnya hadir dengan fitur yang sangat terbatas.
Langkah 01: Pilih Jenis Template
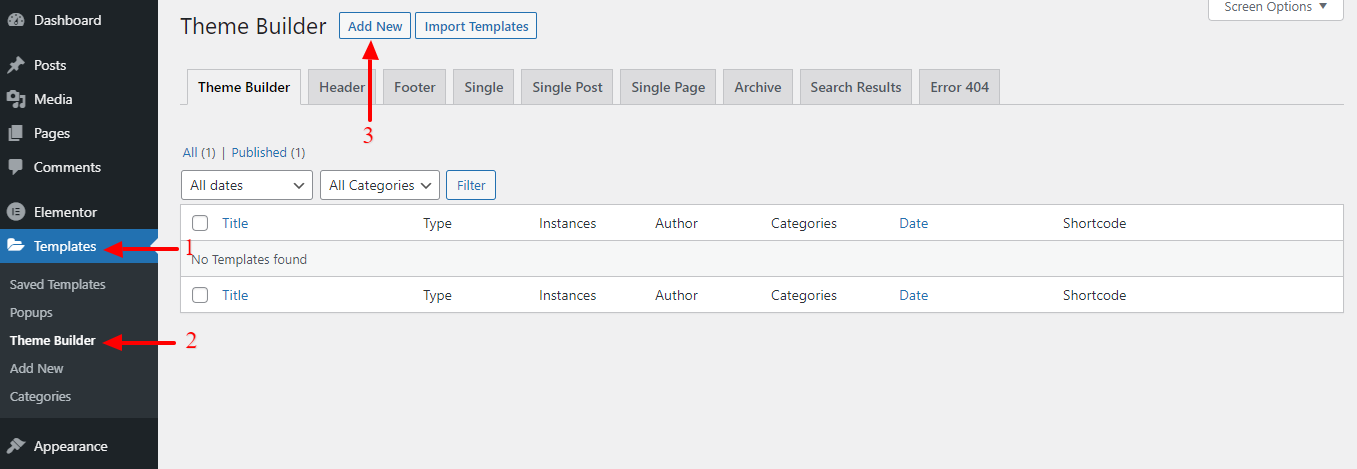
- Buka dasbor WordPress > Template > Pembuat Tema .
- Kemudian klik tombol Tambah Baru , atau Jika Anda sudah melihat tajuk yang Anda sukai, Anda dapat mengimpornya untuk digunakan sebagai titik awal.

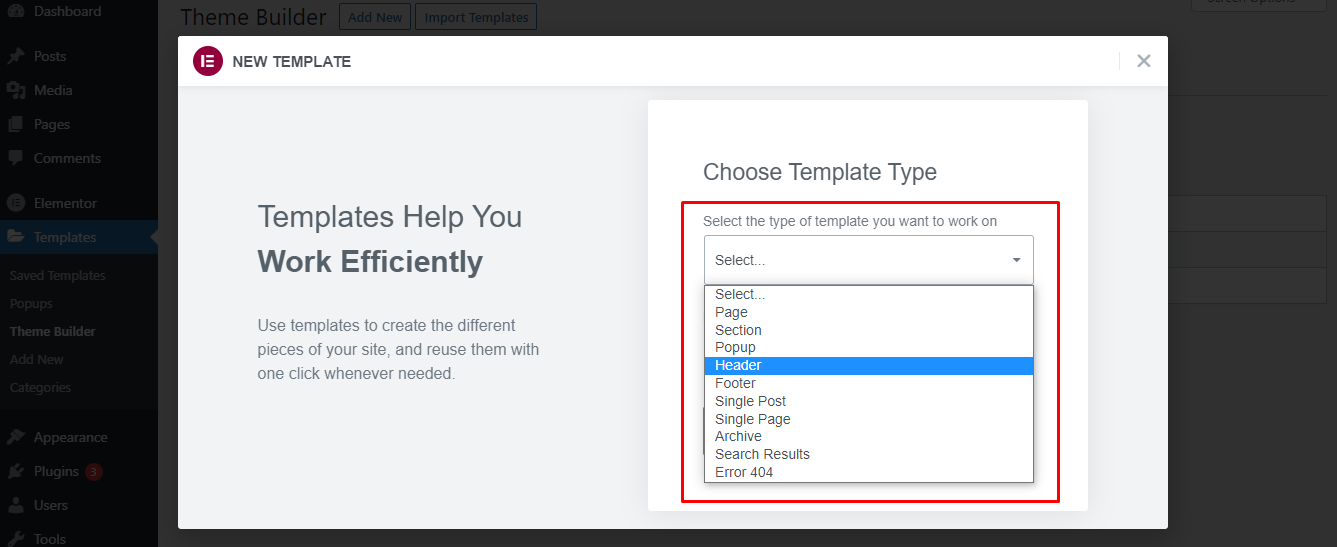
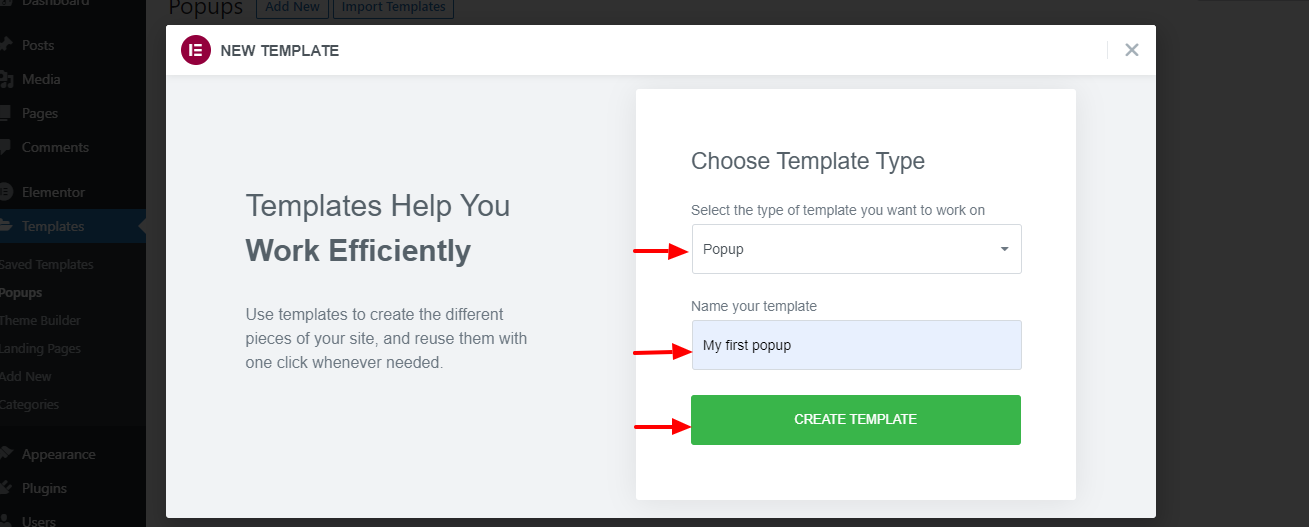
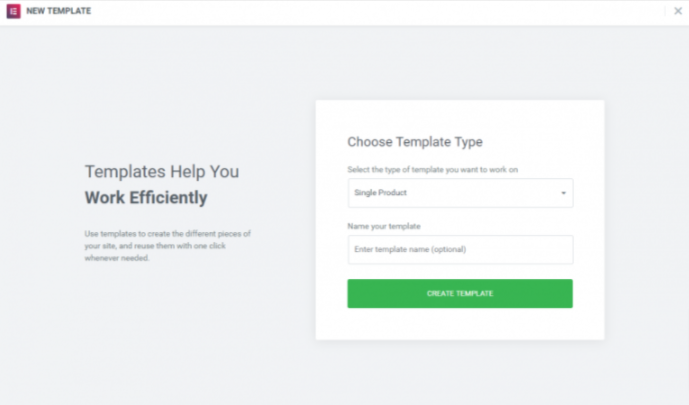
- Setelah mengklik tombol Tambah Baru, layar pop-up akan muncul di depan Anda. Di sana Anda akan melihat menu tarik-turun untuk memilih dari jenis template.
- Pilih jenis candi, di sini kami memilih Header.
- Kemudian beri nama.
- Dan terakhir, klik opsi Create Template .

Catatan: Elementor Free hanya menyertakan templat bagian dan halaman. Versi Pro mencakup beberapa kategori template tambahan, termasuk widget global, header, footer, tunggal, dan arsip.

Langkah 02: Sesuaikan Header Anda di Elementor
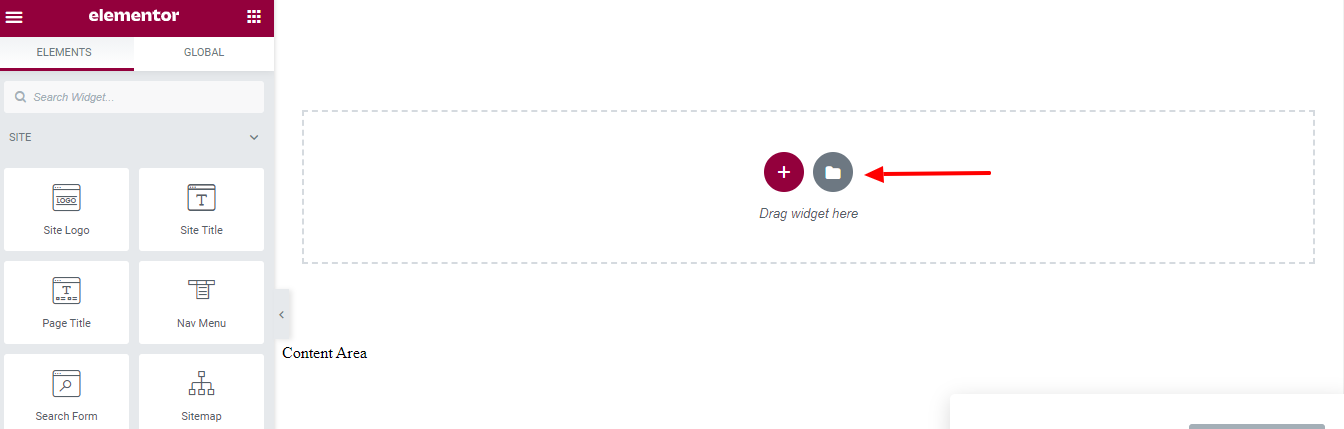
Anda dapat memilih untuk mendesain tajuk Anda sendiri atau Anda dapat memilih salah satu yang sudah jadi dari Elementor Template Library.
- Klik pada opsi Add Template untuk memuat header premade ke editor Anda.

Jika langkah ini terlihat familier, itu karena editornya sama persis dengan yang kita gunakan untuk membuat satu halaman penuh sebelumnya. Sekarang, gunakan pengalaman itu di sini untuk membuat tajuk untuk situs web Anda.
Setelah menyesuaikan Header Anda dan mengklik tombol ' Publish ', jika Anda mau, Anda dapat mengatur kondisi di mana Anda ingin header Anda ditampilkan.
Catatan: Anda juga dapat mengikuti langkah-langkah yang sama untuk membuat footer untuk situs web Anda. Pastikan untuk memilih 'Footer' sebagai Jenis Template Anda saat Anda mendesain footer Anda menggunakan Elementor Theme Builder.
Cara Membuat Popup di Elementor
Membuat popup dengan Elementor sangat mudah. Anda dapat mendesain popup Anda dengan antarmuka visual Elementor di mana semuanya drag and drop. Pekerjaan Anda semakin mudah karena Elementor juga menawarkan template popup premade. Anda cukup memilih template, memublikasikannya, dan mengatur pemicunya. Itu dia!
Catatan: Pembuat tema Elementor hanya tersedia untuk versi pro-nya.
Langkah 01: Tambahkan File Baru
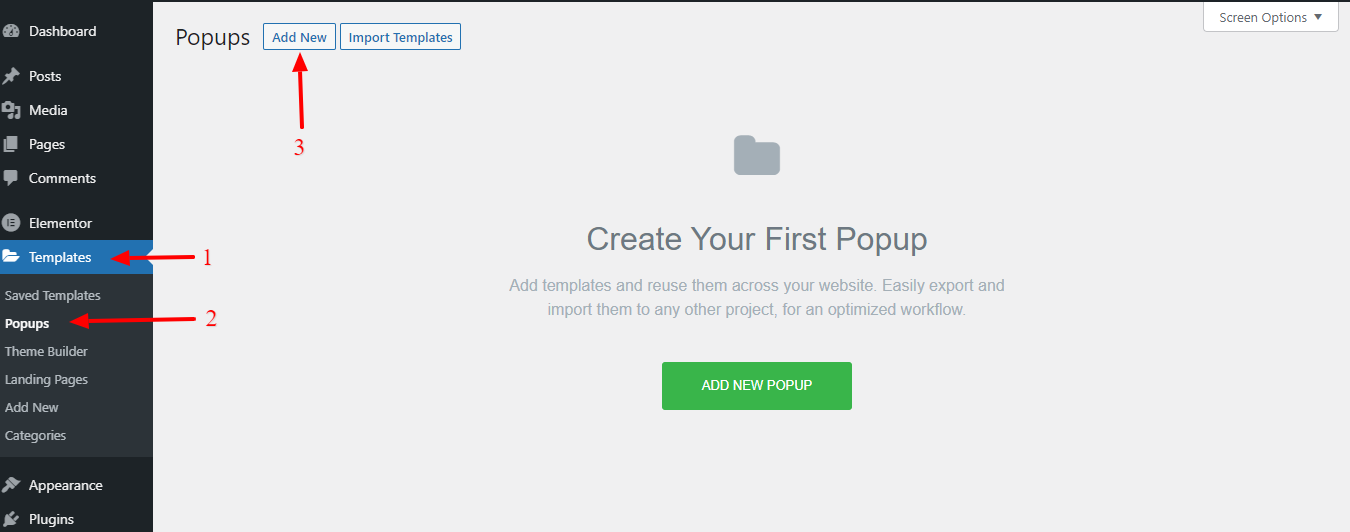
- Buka dasbor WordPress > Template > Popup. Kemudian klik tombol Tambah Baru di sisi atas.

- Beri nama popup Anda dan klik tombol BUAT TEMPLATE .

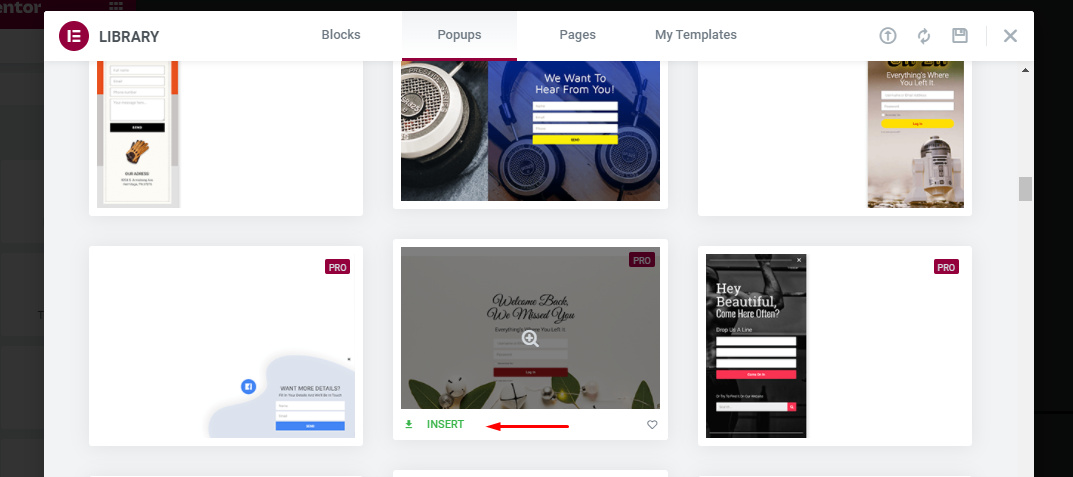
- Pilih template popup yang ingin Anda gunakan. Arahkan mouse Anda ke atasnya dan klik tombol Sisipkan untuk membawanya ke editor Elementor.

Catatan: Jika Anda lebih suka membuat popup dari awal, Anda cukup menutup perpustakaan template untuk membuka editor Elementor.
Langkah 02: Sesuaikan Popup
Setelah memasukkan popup yang telah dirancang sebelumnya ke dalam editor Anda, saatnya untuk menyesuaikan popup tersebut. Pada editor Elementor, Anda dapat menyesuaikan popup. Anda dapat mengganti konten default dengan konten Anda sendiri.
Kami telah menunjukkan kepada Anda cara menyesuaikan template Elementor yang telah dirancang sebelumnya.
Setelah selesai, klik tombol PUBLIKASIKAN .
Langkah 03: Setel Kondisi dan Pemicu Tampilan
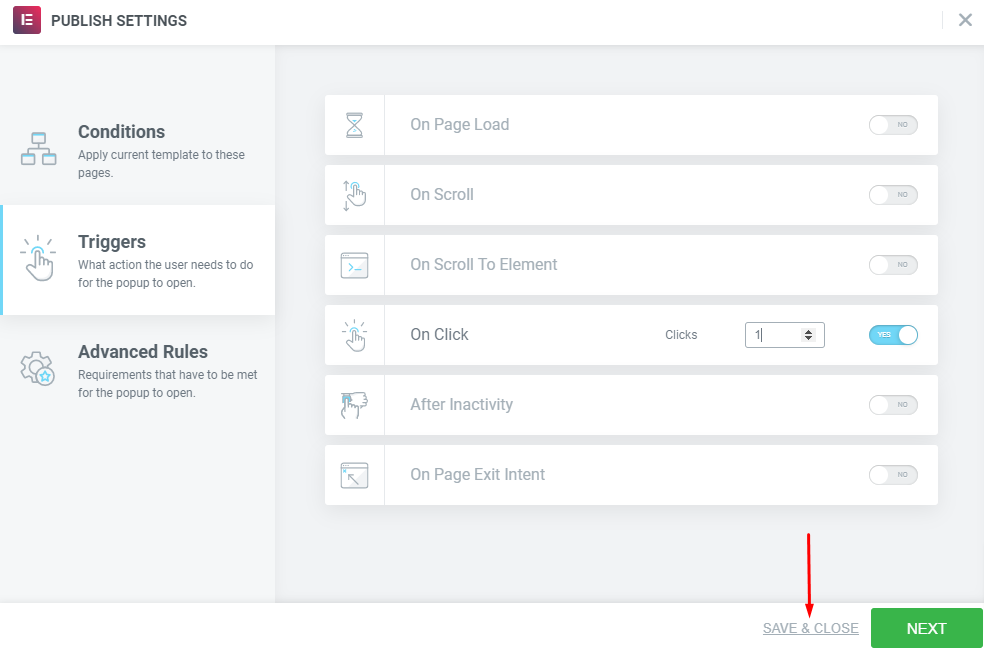
Pada langkah selanjutnya, Anda akan diminta untuk mengatur kondisi dan pemicu tampilan. Ada juga opsi untuk menetapkan aturan lanjutan.
- Kondisi tampilan: Tentukan di halaman mana popup muncul di seluruh situs web Anda. Anda dapat mengatur popup untuk muncul di seluruh situs web, halaman tertentu, posting tertentu, kategori tertentu, dan sebagainya.
- Pemicu: Pemicu adalah tindakan untuk menampilkan munculan. Elementor mendukung 6 jenis pemicu: Saat Muat Halaman, Saat Menggulir, Saat Menggulir Ke Elemen, Saat Klik, Setelah Tidak Aktif, Intent Keluar Di Halaman.
- Aturan Lanjutan: Persyaratan harus dipenuhi agar munculan muncul. Misalnya, Anda dapat menyetel popup agar muncul jika pengunjung mengunjungi situs web Anda melalui mesin telusur atau UR tertentu. Elementor Popup Builder sendiri memiliki 7 opsi aturan lanjutan yang dapat Anda atur untuk dipilih.
Jika Anda ingin menampilkan popup ketika pengguna mengklik tombol, buka tab Triggers dan aktifkan opsi On Click . Kemudian klik Simpan & TUTUP .

Langkah 04: Tautkan Popup ke Halaman
Buat halaman/postingan baru dan edit dengan Elementor (Anda juga dapat mengedit yang sudah ada).
- Tambahkan widget Tombol dengan menyeretnya dari panel kiri ke area kanvas. Atau, jika Anda mengedit halaman yang sudah ada yang sudah berisi tombol, klik widget Tombol untuk mengubahnya menjadi mode pengeditan.
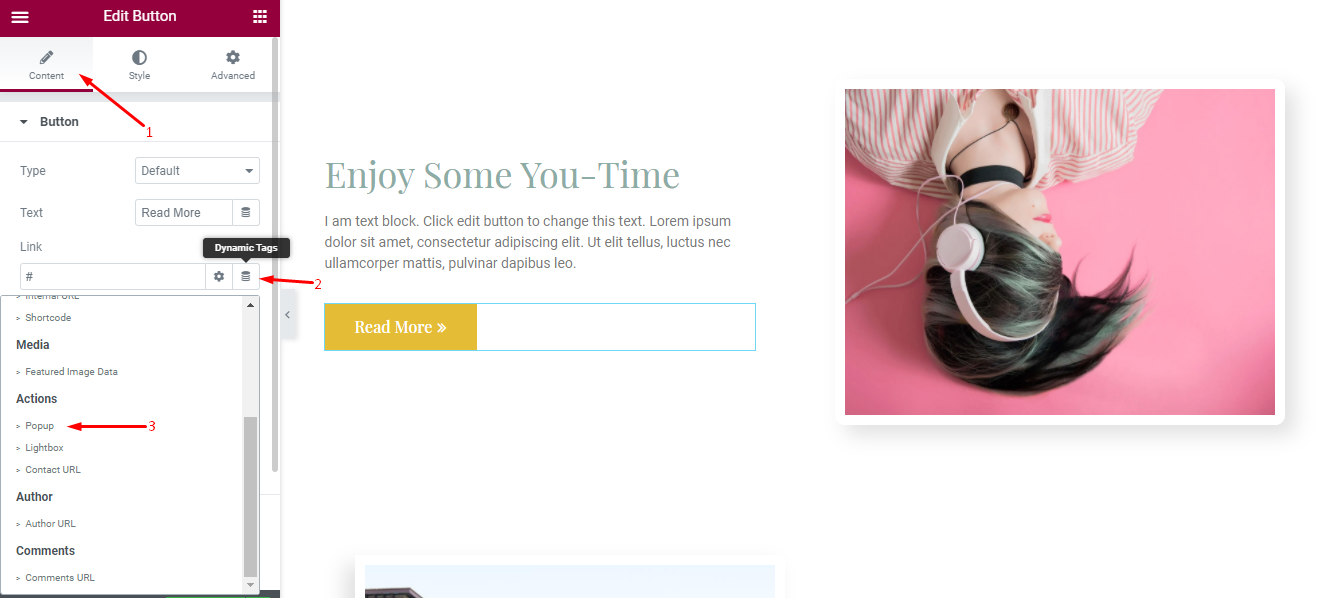
- Pada opsi Tombol di bawah tab Konten , atur tautan ke Popup . Untuk melakukannya, Anda dapat mengklik Dinamis pada bagian Tautan .

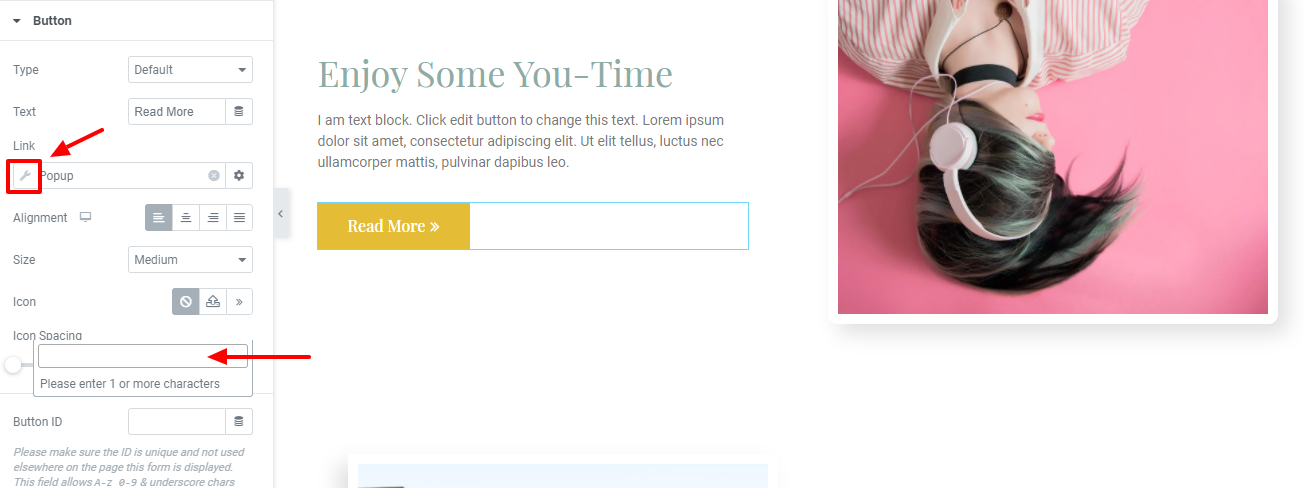
- Klik ikon kunci inggris pada bidang Popup dan pilih popup yang baru saja Anda buat. Ketik nama popup untuk menemukan popup Anda.

Klik Publish/Update setelah selesai mengedit halaman.
Sebelum mengklik tombol Terbitkan/Perbarui , Anda dapat melihat pratinjau halaman Anda terlebih dahulu untuk melihat apakah popup sudah berfungsi.
Cara Menggunakan Fitur Lanjutan Elementor

Pada bagian ini, kita akan fokus pada dua topik yang berbeda. Mereka,
- Cara Menyesuaikan Halaman Produk WooCommerce di Elementor
- Cara Mengimpor Template Elementor dari File JSON
Jadi mari kita mulai menggelindingkan bola.
Cara Menyesuaikan Halaman Produk WooCommerce di Elementor
Sebelum Anda dapat menyesuaikan halaman produk WooCommerce Anda, Anda harus menginstal dan mengaktifkan WooCommerce ke dasbor WordPress Anda. Anda juga perlu menambahkan beberapa produk ke situs web Anda. Untuk melakukan itu, Anda dapat mencari bantuan dari panduan penyiapan WooCommerce (langkah demi langkah) ini.
Setelah penyiapan, Anda dapat mendesain halaman produk Anda. Ikuti langkah ini.
Langkah 1: Buat Template Produk Tunggal
- Di dasbor WordPress Anda, buka Elementor > Template Saya .
- Klik tombol Tambah Baru .
- Pilih Produk Tunggal sebagai jenis template Anda dan klik Buat Template .

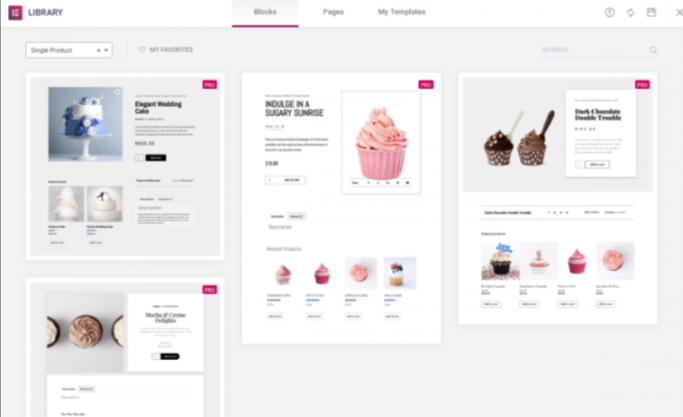
Langkah 2: Pilih Template Halaman Produk yang Telah Dirancang Sebelumnya, atau Bangun Satu dari Awal
- Pustaka Elementor akan dimuat.
- Selanjutnya, pilih templat halaman produk yang telah dirancang sebelumnya, atau buat dari awal.
- Jika Anda memilih template halaman produk yang sudah jadi, sesuaikan sesuai keahlian mendesain Anda (Sekarang Anda memiliki pengalaman untuk menyesuaikan desain seperti yang telah kami tunjukkan cara menyesuaikan halaman tepat sebelum bagian ini).

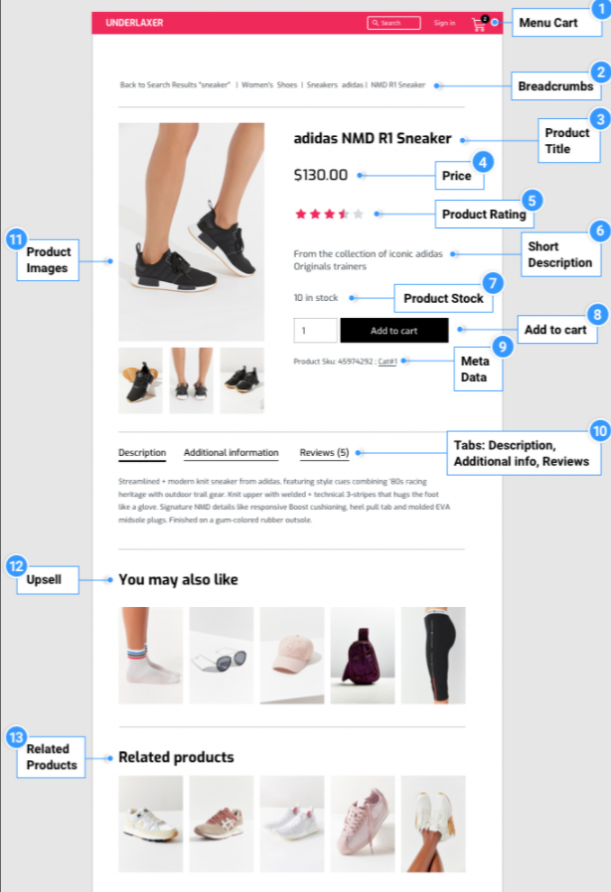
Langkah 03: Tambahkan Widget Produk Berbeda untuk Menyesuaikan Halaman Anda
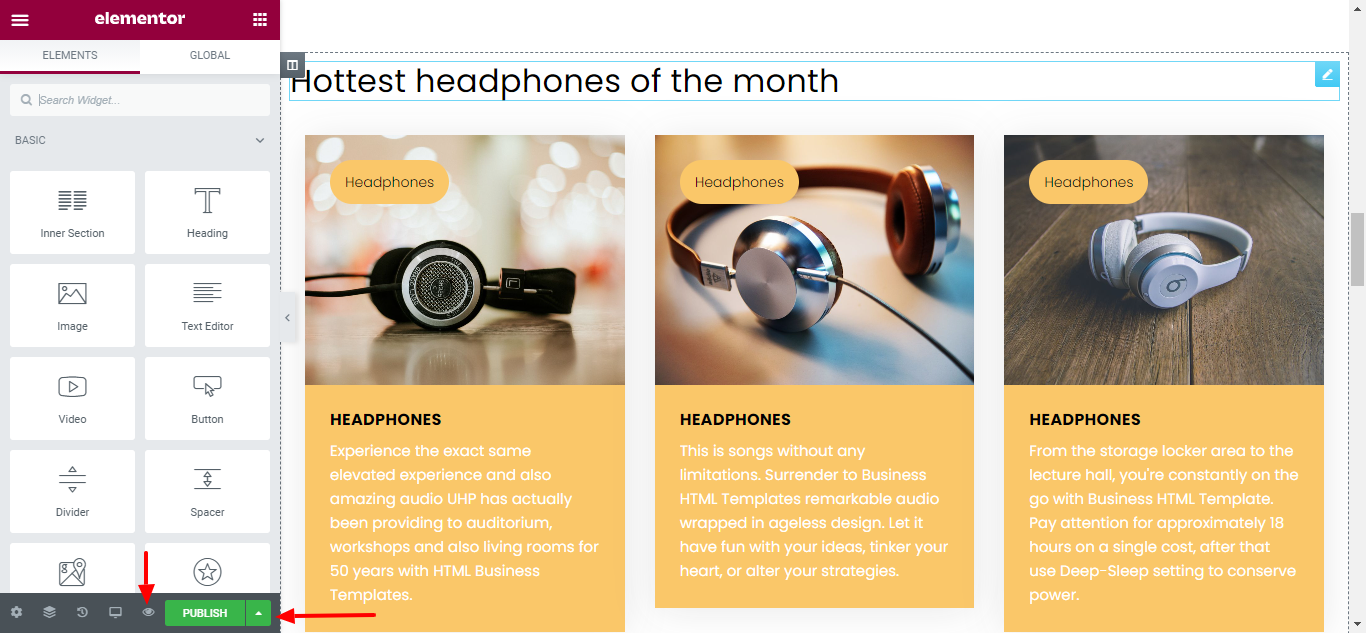
- Sekarang, saatnya membangun elemen yang akan membentuk halaman produk Anda. Ikuti tangkapan layar di bawah ini untuk mendesain halaman produk Anda. Anda dapat menambah atau menghapus widget apa pun yang Anda butuhkan.

Langkah 04: Publikasikan Halaman
- Saat Anda siap untuk melihat pratinjau halaman Anda, klik ikon mata di panel kiri bawah.
- Klik Pengaturan , lalu pilih produk yang ingin ditampilkan.
- Untuk menerbitkan halaman Anda, klik tombol Publikasikan berwarna hijau di panel kiri bawah.
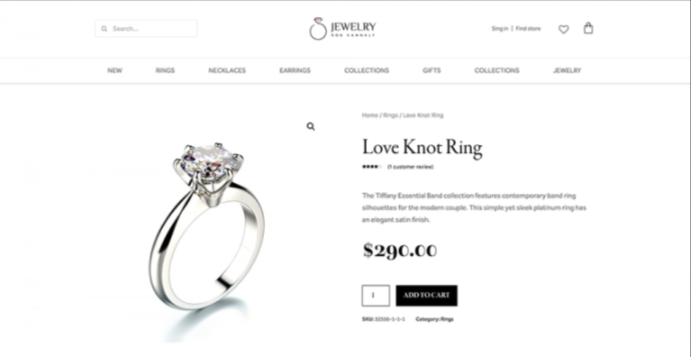
Mungkin terlihat seperti gambar di bawah ini.

Cara Mengimpor Template Elementor dari File JSON
Elementor memungkinkan Anda mengimpor template dari file JSON. Untuk membiarkan Anda melakukan ini, ada dua cara yang tersedia di luar sana. Mari kita pelajari cara kerjanya!
1. Melalui Perpustakaan Template
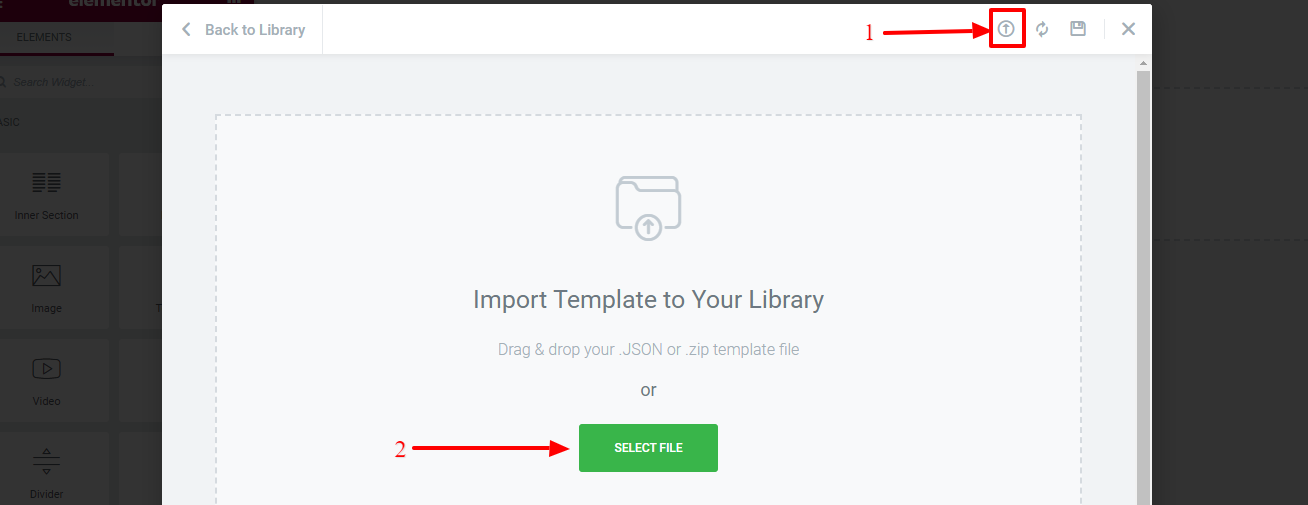
- Klik tombol Tambah Template .

- Klik pada ikon panah – Impor Template .
- Sekarang, klik tombol SELECT FILE untuk memilih file JSON yang ingin Anda impor.

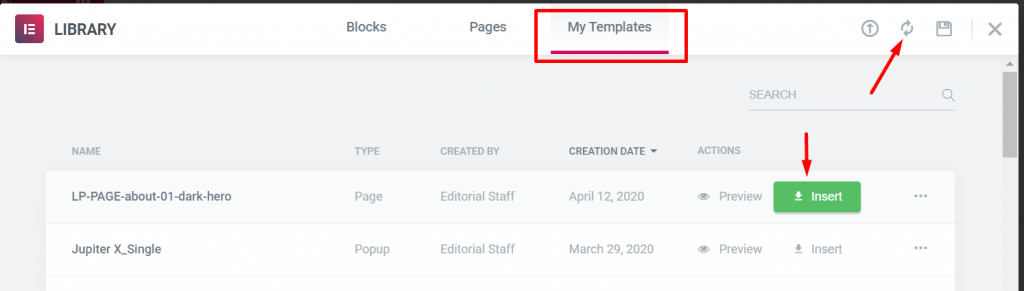
- Anda dapat menemukan template yang baru saja Anda impor pada tab Template Saya di perpustakaan template.

Muat ulang template dengan mengklik ikon muat ulang jika template yang baru saja Anda impor tidak muncul. Arahkan mouse Anda ke templat dan klik tombol Sisipkan untuk memuatnya ke kanvas Elementor.
2. Melalui Manajer Template
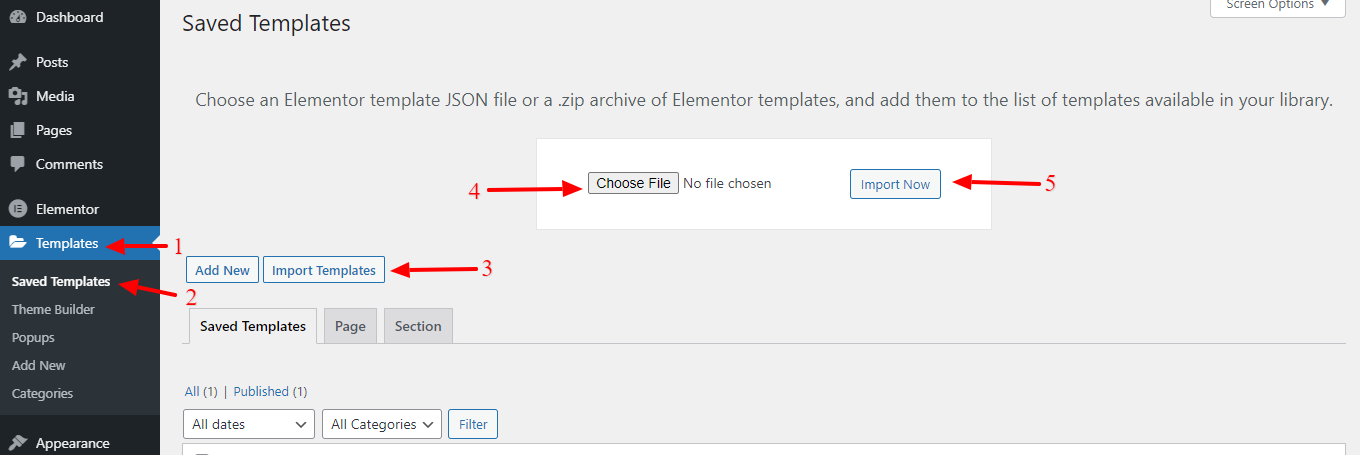
- Dari dasbor WordPress Anda, buka Template > Template Tersimpan .
- Klik tombol Impor Template .
- Kemudian denting tombol Pilih File untuk memilih file JSON.
- Terakhir, klik tombol Impor Sekarang untuk mengimpornya.

Ini adalah dua cara untuk mengimpor template Elementor dari file JSON. Anda dapat memilih salah satu cara untuk menyelesaikan pekerjaan Anda.
Pro dan Kontra Menggunakan Pembuat Halaman Elementor di Situs WordPress Anda

Jelas bahwa segala sesuatu memiliki sisi gelapnya juga. Tapi dalam hal Elementor, sebenarnya bukan sisi gelapnya. Sebaliknya, kita dapat mengatakan bahwa itu memiliki beberapa keterbatasan yang dapat ditingkatkan dari waktu ke waktu. Apa itu?
Nah, sebelum itu, mari kita lihat sekilas kelebihannya.
Kelebihan Menggunakan Elementor di WordPress
- Ini adalah plugin gratis! Sebagian besar pengguna dapat sepenuhnya membangun situs mereka tanpa harus meningkatkan ke versi pro.
- Untuk plugin gratis, ia memiliki berbagai fitur yang sangat luas. Fitur yang ditetapkan pada versi gratis menyaingi banyak plugin berbayar.
- Editor real-time memungkinkan Anda untuk membuat perubahan pada situs Anda dan melihat apa yang terjadi secara real-time, sehingga Anda tidak perlu bolak-balik di antara beberapa layar.
- Anda dapat mengedit dan melihat beberapa versi situs, desktop, seluler, dan tablet Anda, serta membuat perubahan unik pada setiap versi ini.
Kontra Menggunakan Elementor di WordPress
- Elementor adalah editor yang hebat, tetapi dengan semua fleksibilitas dan opsi penyesuaian, mungkin sulit untuk memperbaiki semuanya.
- Terkadang halaman Anda mungkin memiliki lapisan dari hamparan konten yang berbeda dan bisa jadi sulit dan memakan waktu untuk menemukan area yang ingin Anda edit.
- Jika Anda membangun situs menggunakan Elementor, Anda harus tetap memasang plugin, jika tidak, Anda akan kehilangan semua desain dan penyesuaian yang telah Anda buat.
Addons Elementor Pihak Ketiga Teratas untuk Meningkatkan Desain Anda

Add-on pihak ketiga adalah pembangkit tenaga listrik Elementor. Meskipun Elementor menawarkan 80+ Elemen Fantastis, sangat mungkin Anda menginginkan sesuatu yang lebih canggih & unik. Inilah tepatnya mengapa pengembang pihak ketiga memutuskan untuk memperluas fungsionalitas Elementor & mengembangkan Addons Elementor mereka sendiri.
Selain itu, Anda akan mendapatkan banyak elemen tujuan khusus dengan add-on, misalnya, harga lanjutan, tim, elemen sosial, elemen kreatif, elemen gaya bentuk, hitung mundur, dll.
Alhasil, Elementor kini secara resmi mengakui mereka sebagai kontributornya dengan menghadirkan mereka di halaman resmi Elementor. Di antara mereka, berikut adalah daftar add-on Elementor pihak ke-3 teratas yang dapat Anda gunakan saat mendesain situs web WordPress Anda.
- Happy Addons: Dilengkapi dengan 100+ widget, dan 200+ blok sehingga Anda bisa mendapatkan kebebasan penuh untuk mendesain situs web Anda dalam waktu yang lebih singkat dan anggaran yang lebih sedikit.
- Premium Addons for Elementor: Menawarkan 55+ add-on dan widget penting Elementor yang sangat dapat disesuaikan, 300+ template Elementor premade yang membantu Anda mendesain situs web dalam waktu yang lebih singkat dengan mudah.
- Addons Eksklusif untuk Elementor: Kumpulan 700+ blok premade dan 10+ template yang dapat digunakan akan membantu Anda membangun situs web dalam waktu yang lebih singkat tanpa coding.
- PowerPack untuk Elementor: Menawarkan 60+ widget dan ekstensi Elementor kreatif untuk meningkatkan pengalaman Elementor Anda.
Add-on ini memberi Anda kesempatan untuk memperkuat desain situs web Anda dengan fitur & tata letaknya yang luar biasa. Selain itu, Anda dapat membuat getaran khusus dengan menggunakan ekstensi Elementor.
Tutorial Gratis: Bangun Situs Web eCommerce Anda Menggunakan Elementor dan Happy Addons

Membuat situs web eCommerce menggunakan Elementor sangat mudah. Dan memadukan HappyAddons dengan Elementor, membuat desain situs web menjadi lebih menyenangkan. Ini seperti fleksibilitas tanpa batas untuk mendesain sesuai kebutuhan kami. Mari kita periksa bagaimana kita dapat mendesain situs web eCommerce kita menggunakan Elementor dan HappyAddons dengan mudah.
Berikut adalah prasyarat untuk membuat situs eCommerce Anda:
- Pilih nama domain dan paket hosting web Anda
- Instal WordPress dan WooCommerce
- Instal Elemen
- Terakhir Instal HappyAddons (Gratis + Pro)
05: Pilih Template eCommerce
- Buka dasbor WordPress Anda> Halaman> Tambah Baru
- Beri nama halaman ini.
- Atur template default ke " Elementor Canvas " karena kita ingin membangun seluruh halaman dengan Elementor. Anda dapat memilih Elementor Full Width , yang memungkinkan Anda menyesuaikan seluruh halaman tanpa menu.
- Setelah itu, terbitkan halaman dari sidebar kanan. Anda juga dapat menyimpannya sebagai draf.
- Klik “ Edit dengan Elementor ” dan Anda akan diarahkan ke pembuat halaman Elementor.

- Klik tanda HappyAddons untuk menambahkan template yang telah dirancang sebelumnya untuk situs eCommerce Anda.

- Pilih templat yang telah dirancang sebelumnya dan klik opsi Sisipkan .

06: Sesuaikan Template

Seluruh proses penyesuaian sama seperti yang Anda tunjukkan di bagian sebelumnya – Cara Menggunakan Pembuat Halaman Elementor. Ikuti langkah yang sama untuk menyelesaikan desain Anda.
Anda dapat mengubah logo, skema warna, tautan navigasi, salinan situs web, dan fitur lain yang Anda inginkan. Anda juga dapat menggunakan widget Elementor dan Happy Addons untuk menambahkan fungsionalitas tertentu ke situs web Anda.
Langkah 07: Publikasikan Halaman
Setelah Anda benar-benar puas dengan desain, antarmuka, dan fungsionalitas situs web Anda, inilah saatnya untuk mempublikasikannya secara langsung.
- Untuk melihat pratinjau situs, klik ikon.
- Jika Anda puas dengan hasilnya, lanjutkan dan klik tombol Publish/Update.
- Klik 'Lihat' untuk melihat halaman yang diterbitkan.

FAQ elemen
1. Apakah Elementor untuk WordPress gratis?
Ya, Elementor untuk WordPress gratis untuk diunduh dan digunakan. Dan pada saat yang sama, Elementor juga memiliki versi pro-nya. Jika Anda ingin mendapatkan lebih banyak fitur, widget, blok premade, dan template, Anda perlu membeli versi pro mereka.
2. Apakah Elementor Memperlambat Situs Anda?
Elementor memperlambat situs web Anda jika Anda memilih hosting yang buruk, menggunakan file media besar, skrip eksternal, dan plugin tambahan. Jika tidak, Elementor tidak akan memperlambat situs WordPress Anda.
3. Apakah Elementor Bekerja dengan Semua Tema?
Ya, Elementor bekerja dengan semua tema yang menghormati standar pengkodean WordPress yang ditetapkan oleh Codex-nya.
4. Apakah Elementor Bekerja dengan Plugin WordPress Lain?
Ya, Elementor bekerja dengan semua plugin lain termasuk gratis dan pro dengan mulus.
5. Berapa Elementor Pro?
Elementor Pro hadir dalam 3 paket berlangganan yang berbeda. Seperti Personal, Plus, dan Expert. Biayanya hanya $99 jika Anda menginginkan tiga lisensi situs web dan $199 untuk lisensi situs web tak terbatas.
6. Apakah Elementor SEO friendly?
Elementor adalah pembuat halaman paling SEO-friendly untuk WordPress. Itu dibangun dengan standar kode paling ketat dan memberikan kinerja terbaik saat membuat desain halaman.
7. Siapa Pemilik Elementor?
Yoni Luksenberg. Dia adalah CEO dan salah satu pendiri Elementor.
8. Apa Yang Terjadi Saat Elementor Pro Kedaluwarsa?
Anda tidak akan dapat membuat halaman baru dengan fitur pro jika lisensi pro Anda kedaluwarsa. Tetapi semua proyek Anda yang ada akan tetap utuh, dan fitur Pro yang Anda gunakan dalam desain sebelumnya akan terus berfungsi seperti sebelumnya.
9. Bisakah Saya Mengedit Halaman Blog Saya dengan Elementor WordPress?
Ya, Anda dapat mengedit halaman blog Anda dengan Elementor. Anda akan membutuhkan Pembuat Tema untuk mengeditnya.
10. Bisakah Saya Membuat Tema Sendiri dengan Elementor?
Anda dapat mendesain setiap bagian tema Anda secara individual menggunakan templat Elementor Pro tetapi Anda tidak dapat mengimpor dan mengekspor tema lengkap yang menggabungkan semua bagian tema. Namun, Anda dapat mengimpor dan mengekspor setiap bagian tema secara terpisah.
Ke Anda
Menggunakan Elementor di WordPress sebenarnya tidak terlalu rumit. Akan lebih menyenangkan jika Anda memiliki panduan lengkap seperti tutorial langkah demi langkah ini.
Ikuti saja panduan ini, terus berlatih untuk perbaikan, dan siapkan mind setup bahwa Anda akan menjadi maestro Elementor. Itu saja yang Anda perlukan untuk menggunakan Elementor dan membangun situs web WordPress dalam beberapa saat.
Jika Anda menghadapi komplikasi saat menggunakan Elementor, atau Anda memiliki saran mengenai panduan ini tentang cara menggunakan Elementor di WordPress, beri tahu kami melalui kotak komentar di bawah. Semoga beruntung!