Cara Menggunakan Gutenberg Dengan Elementor — Cara yang Benar
Diterbitkan: 2020-10-13Elementor adalah salah satu plugin WordPress paling populer sepanjang masa — dan untuk alasan yang bagus. Pembuat halaman telah meratakan bidang desain web dengan membantu banyak pengguna WordPress untuk membangun situs web yang indah, tanpa mempelajari cara membuat kode. Namun baru-baru ini, editor blok Gutenberg telah muncul sebagai standar baru untuk pembuatan konten WordPress. Mengingat kesamaan antara kedua alat ini, banyak yang mulai bertanya-tanya apakah Elementor masih dibutuhkan. Sebaliknya, beberapa pengguna Elementor lama bertanya-tanya apakah menggunakan Gutenberg akan merusak situs web mereka.
Seperti yang akan saya jelaskan dalam posting ini, Elementor vs. Gutenberg bukanlah proposisi baik/atau. Setiap alat memiliki sesuatu untuk ditawarkan. Elementor dan Gutenberg bekerja sama dengan baik bila digunakan dengan benar. Ini membantu untuk memahami kekuatan dan kelemahan masing-masing alat dan rencana untuk mengintegrasikan keduanya di situs web Anda.
Dalam posting ini, saya akan membagikan praktik terbaik saya untuk menggunakan Gutenberg dengan Elementor. Ikuti panduan ini untuk mendapatkan hasil maksimal dari kedua alat sambil mempertahankan kompatibilitas dengan versi WordPress yang akan datang.
Membandingkan Elementor dengan Gutenberg
Sebelum saya menjelaskan cara menggunakan Gutenberg dan Elementor bersama-sama, saya ingin meluangkan waktu sejenak untuk memperluas manfaat relatif masing-masing alat.
Ada beberapa kebingungan tentang kemampuan Gutenberg dan Elementor dan bagaimana setiap alat cocok dengan alur kerja desain web. Menurut pendapat saya, beberapa kebingungan ini disebabkan oleh kecenderungan untuk melebih-lebihkan keadaan Gutenberg saat ini. Sementara Gutenberg berkembang pesat dan semakin baik dengan setiap iterasi, itu masih jauh dari kaya fitur atau kuat seperti Elementor.
Saat fitur baru seperti pengeditan tema lengkap tiba, kami perlu mempertimbangkan kembali tempat Gutenberg dalam alur kerja desain kami. Tetapi mengingat sejarah Gutenberg, fitur-fitur baru ini kemungkinan akan membutuhkan waktu untuk dapat digunakan di lingkungan produksi.
Alasan Menggunakan Elementor
- Elementor menawarkan kontrol yang lebih banyak dan lebih baik atas desain situs web Anda — mulai dari tata letak halaman tunggal hingga desain situs penuh.
- Pengeditan konten front-end membuat Elementor sangat intuitif dan memberi pengguna pratinjau perubahan waktu nyata. Cukup banyak apa yang Anda lihat adalah apa yang Anda dapatkan. Gutenberg memiliki jalan panjang dalam hal ini.
- Pembuat Tema Elementor Pro memberdayakan siapa saja untuk membuat tema WordPress khusus. Dan Kondisi Tampilan Elementor memungkinkan pemilik situs untuk mengontrol di mana setiap bagian tema ditampilkan. Misalnya, sangat mudah untuk membuat bagian situs kustom dengan header dan footer yang berbeda.
- Pengaturan desain global Elementor adalah tempat utama untuk membuat dan mengelola pengaturan desain situs Anda, termasuk pemilihan warna dan font. Pengaturan desain ini menjadi preset yang dapat diakses di seluruh antarmuka Elementor.
- Fitur seperti popup dan mode pemeliharaan situs menghilangkan kebutuhan akan plugin tambahan.
Alasan Menggunakan Gutenberg
- Gutenberg adalah editor konten WordPress default. Jika Anda berencana menggunakan WordPress untuk tahun-tahun mendatang, Anda akan menggunakan Gutenberg. Buat (sebagian besar) konten Anda dengan Gutenberg untuk memastikan kompatibilitas ke depan dengan versi WordPress yang akan datang.
- Peta jalan Gutenberg sangat luas dan ambisius. Editor blok berkembang untuk menggantikan widget bilah sisi tradisional. Segera, Gutenberg akan memiliki kemampuan mengedit tema. Pada waktunya, Gutenberg akan menjadi lebih seperti Elementor.
Alasan Menggunakan Gutenberg Dengan Elementor
Elementor dapat melakukan hal-hal yang tidak dapat dilakukan Gutenberg (belum). Dan bahkan setelah Gutenberg bisa melakukan hal itu, kita tidak tahu bagaimana perbandingannya — atau berapa lama waktu yang dibutuhkan untuk mendekati paritas dengan Elementor. Kebanyakan orang perlu membangun situs web hari ini, bukan tiga tahun dari sekarang.
Sementara itu, perancang situs setidaknya harus memikirkan apa yang mungkin terjadi tiga tahun dari sekarang.
Saya tidak merekomendasikan membuat ratusan posting blog di Elementor. Sebenarnya, saya tidak merekomendasikan membuat posting blog apa pun di Elementor. Seperti yang akan Anda lihat, sangat mungkin untuk membuat posting Anda dengan Gutenberg dan membuat posting tersebut mengalir ke template yang dirancang Elementor. Metode ini adalah yang terbaik dari kedua dunia.
Praktik Terbaik untuk Menggunakan Elementor dan Gutenberg Bersama
Tidak ada alasan untuk tidak menggunakan Elementor dengan Gutenberg tetapi melakukannya dengan pandangan ke masa depan. Suatu hari nanti Gutenberg mungkin melampaui Elementor dalam hal fitur dan kemudahan penggunaan. Sampai hari itu tiba, ini adalah bagaimana Anda dapat menggunakan keduanya bersama-sama tanpa konflik.
1. Gunakan Tema yang Mendukung Elementor dan Tidak Melawannya
Berhentilah mencari tema yang sempurna, karena Anda akan membangun tema Anda sendiri dengan Elementor.
Meskipun demikian, Anda masih memerlukan tema untuk memulai. Tetapi alih-alih mencari tema yang sarat dengan fitur, pengaturan penyesuai, dan templat khusus, gunakan tema minimalis yang menyingkir dan memungkinkan Elementor melakukan tugasnya.
Mulailah dengan mencoba tema Hello Elementor. Itu dibuat oleh tim Elementor untuk digunakan dengan Elementor. Berharap akan kecewa saat pertama kali mengaktifkan tema ini. Halo sejelas yang didapat, dan itulah intinya.

Astra adalah pilihan bagus lainnya. Astra menyertakan lebih banyak fitur daripada Hello, tetapi sebagian besar fitur dinonaktifkan saat Anda pertama kali menginstal plugin. Sangat mudah untuk mengaktifkan fitur Astra sesuai kebutuhan Anda.
2. Gunakan Pembuat Tema Elementor Pro
Kotak alat Elementor sangat menarik sehingga mudah untuk melewati Pembuat Tema dan segera mulai membuat halaman web yang indah. Jangan lakukan itu! Alih-alih, luangkan waktu untuk mempelajari cara kerja Pembuat Tema dan mulai dengan membuat elemen dasar situs Anda.
Saya sarankan untuk membuat header dan footer situs Anda terlebih dahulu. Ini adalah komponen penting dari desain situs Anda yang muncul di setiap halaman.
Selanjutnya, buat template untuk posting dan halaman. Konten Anda yang ditulis Gutenberg mengalir ke template ini. Sangat penting untuk memahami implikasi dari pendekatan ini sepenuhnya. Anda akan membuat dan mengedit postingan Anda di Gutenberg saat menggunakan Elementor untuk mendesain template postingan.
3. Matikan Elementor Untuk Posting
Seperti yang telah saya nyatakan, saya tidak berpikir Elementor harus digunakan untuk mendesain posting individual.
Tidak sulit bagi situs web yang aktif untuk menghasilkan ratusan posting dari waktu ke waktu. Menulis posting individu di Elementor adalah penggunaan waktu yang tidak efisien. Melakukannya menjamin bahwa Anda harus membuat ulang posting tersebut jika Anda memilih untuk berhenti menggunakan Elementor di masa mendatang.
Dengan menulis konten posting Anda dengan Gutenberg (atau Editor Klasik), Anda memastikan kompatibilitas ke depan. Jika Anda berhenti menggunakan Elementor di masa mendatang, itu lebih seperti mengubah tema Anda daripada membangun kembali seluruh situs web Anda dari awal.
Untuk memastikan Anda tidak secara tidak sengaja membuat posting di Elementor, saya sarankan Anda menonaktifkan Elementor untuk posting. Melakukan hal ini akan mencegah penulis posting secara tidak sengaja menekan tombol "edit di Elementor", yang menyebabkan segala macam sakit kepala bagi penulis yang tidak mengharapkan. Templat yang dirancang Elementor Anda akan terus berfungsi bahkan setelah pasca-pengeditan dinonaktifkan.
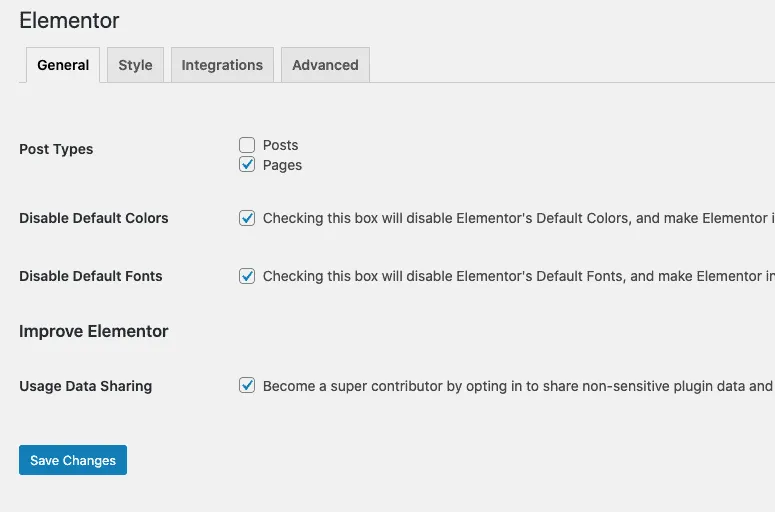
Untuk mematikan Elementor untuk pasca-editing.
- Pergi ke Elementor -> Pengaturan.
- Di samping jenis postingan, hapus centang pada kotak Postingan.
- Simpan pengaturan Anda.

4. Gunakan Elementor Untuk Membuat Template Sekali Pakai Untuk Halaman Khusus
Selain menggunakan Pembuat Tema, Anda harus menggunakan Elementor untuk mendesain halaman arahan utama Anda. Biasanya, ini adalah halaman yang disertakan dalam navigasi situs utama Anda.
Beberapa contoh:
- Halaman Beranda
- Halaman keikutsertaan
- Produk dan layanan
- halaman harga
- halaman kontak
Anda akan menemukan pilihan desain awal untuk halaman seperti ini di perpustakaan template Elementor.
Perlu diketahui bahwa jika Anda pernah pindah dari Elementor, Anda harus membangun kembali halaman ini. Tetapi hal yang sama berlaku ketika menggunakan sebagian besar tema dengan templat dan fitur desain yang unik.
5. Gunakan Pengaturan Sistem Desain Elemen
Memiliki sistem desain yang dipikirkan dengan matang adalah kunci untuk menjaga konsistensi di seluruh situs web Anda. Ini terutama benar jika Anda telah mengimpor berbagai desain dari perpustakaan template Elementor. Belum lagi mencampur halaman yang dirancang Elementor dengan posting yang ditulis Gutenberg.
Pada versi 3.0, Elementor Pro menawarkan kontrol komprehensif atas pengaturan desain. Pengaturan ini memungkinkan pengguna untuk dengan mudah menentukan warna, font, dan preferensi desain lainnya untuk digunakan di seluruh situs. Pengaturan font dan warna menjadi preset yang mudah diakses di seluruh antarmuka Elementor.
Pengaturan desain ini terbawa ke konten posting yang Anda buat dengan Gutenberg. Anda dapat menganggap ini sebagai setara dengan pengaturan font dan warna yang disukai dalam sebuah tema.
Pengaturan Desain adalah salah satu peningkatan fitur halus yang mudah dilewatkan jika Anda telah menggunakan Elementor untuk sementara waktu. Waktu yang Anda habiskan untuk membiasakan diri dengan pengaturan baru ini akan dibayar berkali-kali melalui alur kerja desain yang disederhanakan.
Tidak hanya itu, pengaturan ini akan mempercepat desain ulang di masa mendatang dengan memungkinkan Anda membuat perubahan warna dan font utama di satu tempat.
Menatap Masa Depan
Seperti yang Anda lihat, Elementor Pro dan Gutenberg adalah alat pelengkap. Kuncinya adalah mengetahui bagaimana memanfaatkan kekuatan setiap alat sambil menghindari tantangan kompatibilitas di masa depan.
Jika Anda menyukai posting ini, Anda mungkin juga tertarik dengan kursus baru saya, “Membangun Tema dengan Elementor Pro.” Kursus ini mencakup 90+ menit instruksi video langkah demi langkah yang memandu Anda melalui proses membangun tema dengan Elementor Pro.
Bergabunglah dengan program pelatihan dan pelatihan WP Apprentice untuk mengakses kursus Pembuat Tema dan seluruh perpustakaan pelatihan kami.
