Editor Gutenberg WordPress: Panduan Pengguna Utama Untuk Pemula
Diterbitkan: 2020-06-18Selama 18 tahun terakhir, WordPress telah mengalami perubahan dan kemajuan besar. Tetapi perubahan terbesar terjadi pada tahun 2017 ketika mereka pertama kali memperkenalkan editor konten baru-Gutenberg ke dunia pengguna dan pengembang WordPress.
Sekarang, Gutenberg seharusnya menjadi masa depan WordPress dan juga dianggap sebagai editor WordPress default. Editor blok ini mengubah proses pembuatan dan penerbitan konten di WordPress. Itu berarti jika Anda adalah penggemar WordPress maka Anda perlu menguasai Gutenberg.
Untuk membantu Anda, di sini kami membahas semua yang perlu Anda ketahui tentang Gutenberg dengan beberapa panduan mudah langkah demi langkah.
Daftar isi
- Pengantar Editor Gutenberg WordPress
- Cara Menggunakan Editor Gutenberg WordPress (Panduan Langkah demi Langkah)
- Tambahkan Judul ke Postingan/Halaman Anda
- Tulis Teks Anda Menggunakan Blok Paragraf
- Ubah Warna Teks Anda
- Tambahkan Blok Judul
- Blok Tombol Tambah & Gaya
- Masukkan Blok Gambar
- Tambahkan Video Sematkan ke Konten Anda
- Bagaimana Antarmuka Editor Gutenberg Sebenarnya Bekerja
- Bagaimana Saya Mengaktifkan Editor Gutenberg di WordPress
- Kiat Bonus: Memperkenalkan Beberapa Blok Gutenberg Tingkat Lanjut di WordPress
- Mari Kita Mulai dari Gutenberg, Jika Tidak, Anda Akan Keluar dari Tren!
Tanpa penundaan lebih lanjut, mari kita jelajahi semuanya bersama.
Pengantar Editor Gutenberg WordPress

Editor Gutenberg membawa beberapa perubahan signifikan dalam cara Anda mengedit di WordPress. Itu menggantikan editor TinyMCE sebagai editor WordPress default, ketika versi WordPress 5.0 diluncurkan pada 6 Desember 2018.
Dengan blok Gutenberg, Anda dapat dengan mudah menambahkan berbagai jenis konten ke dalam posting atau halaman Anda dan kemudian mengatur ulang tata letak langsung di dalam editor. Ini akan meningkatkan seluruh pengalaman pengeditan Anda ke tingkat berikutnya.
Editor akan berusaha keras untuk membuat halaman baru dan pengalaman membangun pos yang membuat penulisan pos kaya menjadi mudah, dan memiliki "blok" untuk memudahkan apa yang hari ini mungkin memerlukan kode pendek, HTML khusus, atau penemuan penyematan "daging misteri".
Matt Mullenweg, salah satu pendiri WordPress
Juga, ini memungkinkan Anda untuk membuat konten dinamis dengan menerapkan gaya dan pengaturan yang berbeda. Pada awalnya, tampaknya rumit bagi Anda jika Anda menggunakan editor klasik untuk waktu yang lama. Tapi lambat laun semakin terbiasa, Anda bisa merasakan manfaatnya.
Namun demikian, ini mengurangi kerumitan Anda untuk mendapatkan plugin dan ekstensi tambahan. Selain itu, editor WordPress baru ini memiliki banyak kemungkinan untuk semua orang termasuk blogger, penulis, fotografer, dan bisnis.
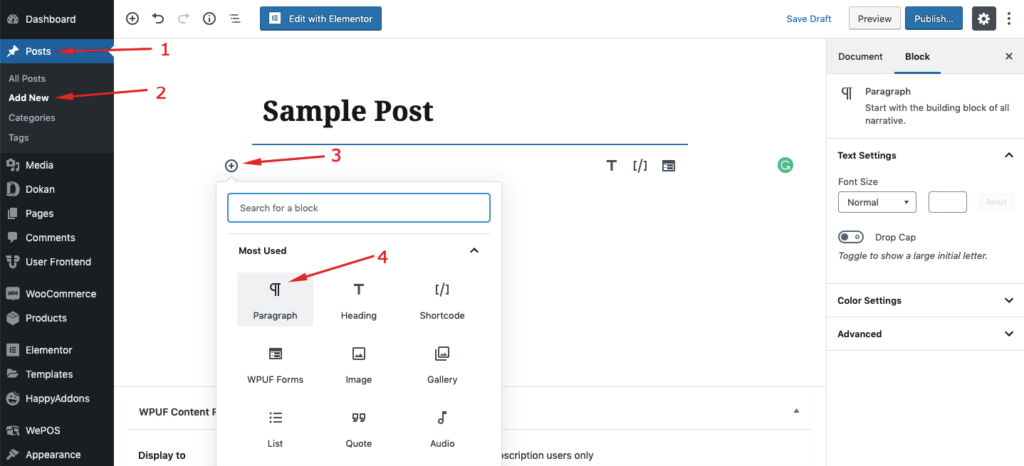
Anda dapat menemukan gambar di bawah ini di mana Anda akan melihat editor blok Gutenberg.

Jika Anda ingin mendapatkan hasil maksimal dari alat ini, Anda harus mempelajari Gutenberg secara mendetail. Dalam panduan pengguna Gutenberg pamungkas ini, kami akan fokus pada bagaimana pengguna dapat menangani editor Gutenberg dengan lebih efektif.
Anda dapat dengan cepat melihat cerita lengkap Blok WordPress Gutenberg.
Mari selami lebih dalam.
Cara Menggunakan Editor Gutenberg WordPress (Panduan Langkah demi Langkah)
Perubahan besar yang dibawa Gutenberg dalam editor WordPress adalah pendekatan pengeditan berbasis blok. Sebuah blok dapat berupa apa saja seperti:
- Sebuah judul
- Sebuah paragraf teks
- Sebuah gambar
- Video yang disematkan
- Kutipan
- Tombol dan lainnya
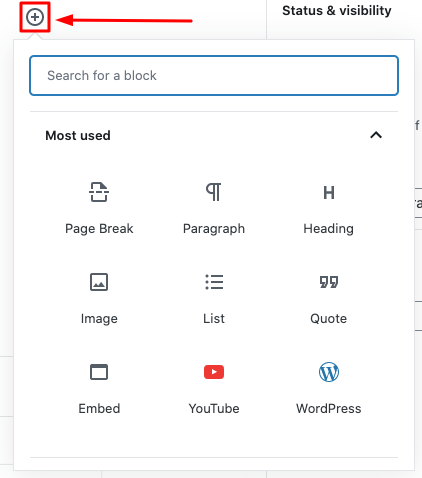
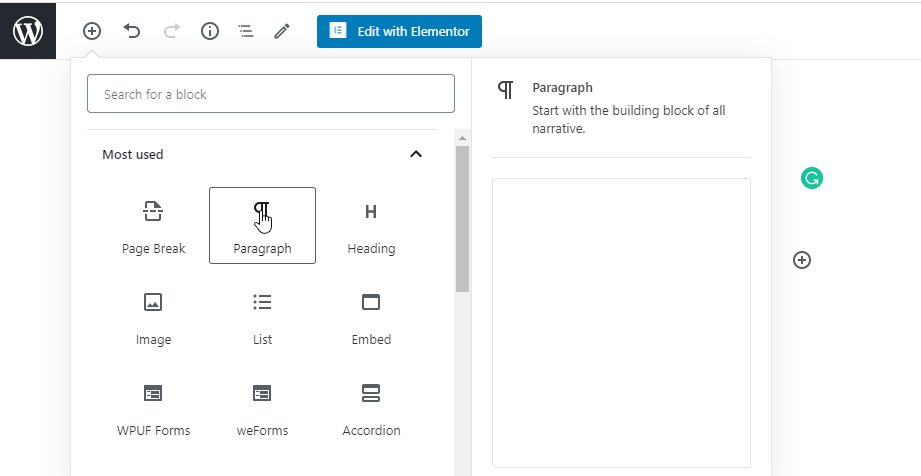
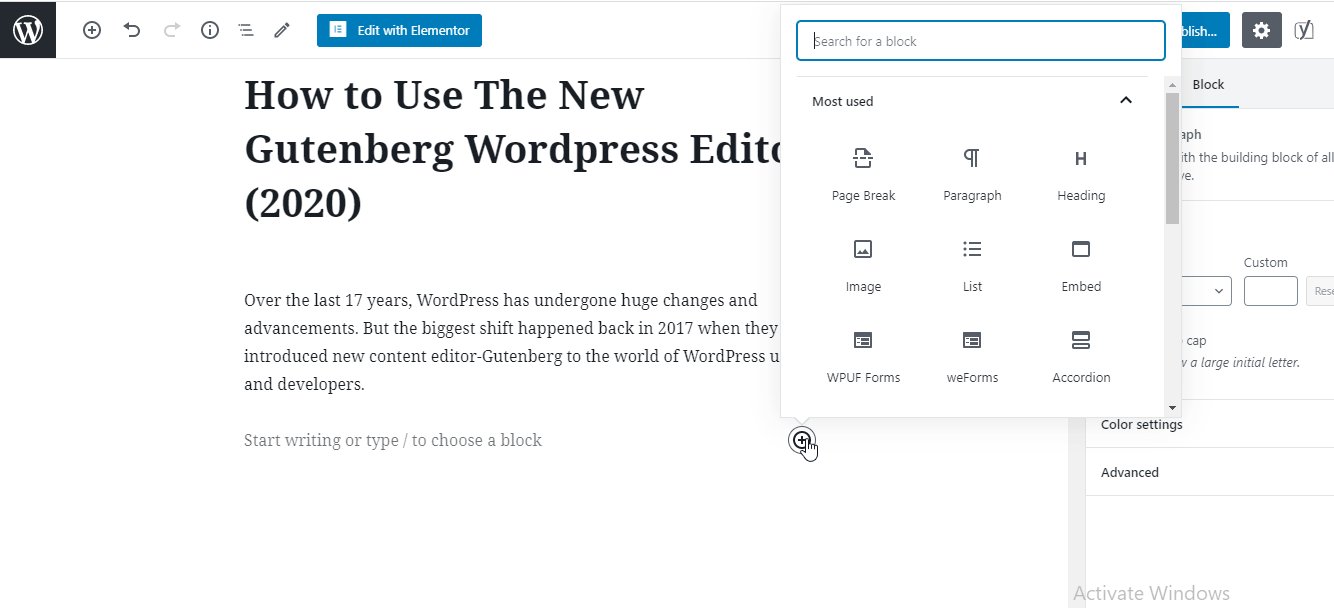
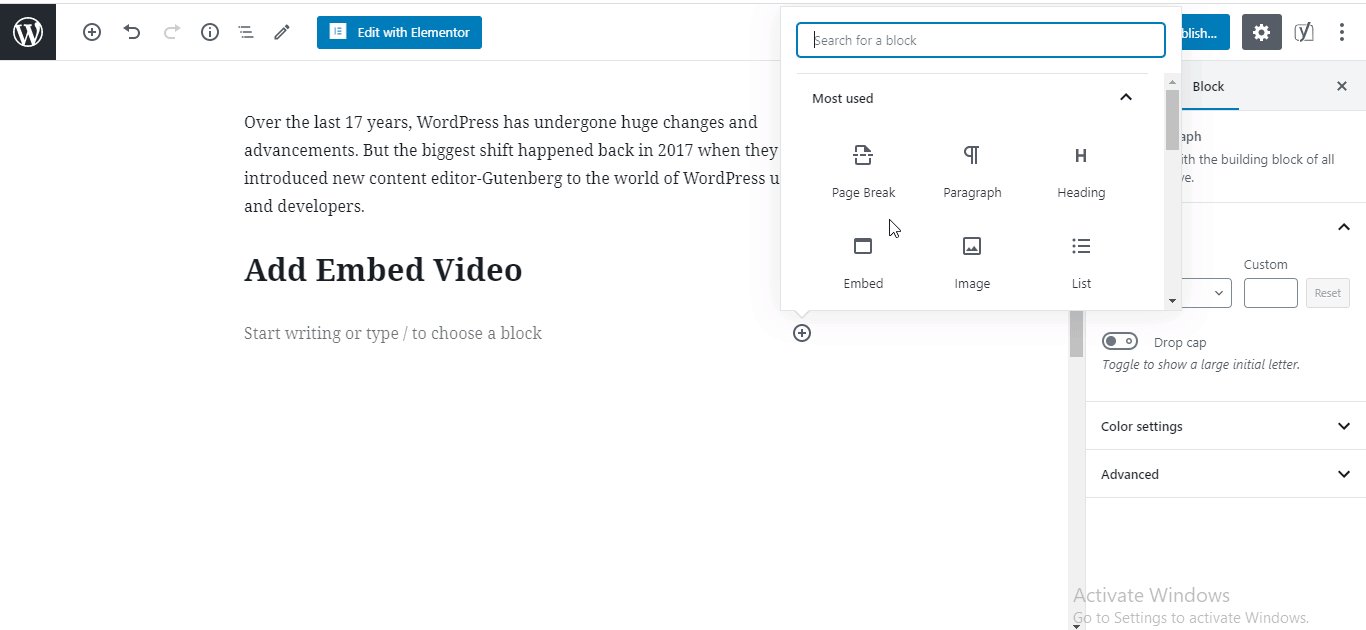
Setelah mengklik tombol "+", Anda akan mendapatkan jendela yang berisi semua blok yang tersedia. Anda dapat mencari blok yang diperlukan dari sini dan menggunakannya dalam konten Anda:

Sekarang saat ini, kami akan mencoba menunjukkan kepada Anda bagaimana menggunakan beberapa blok populer yang biasanya dibutuhkan orang saat membuat konten.
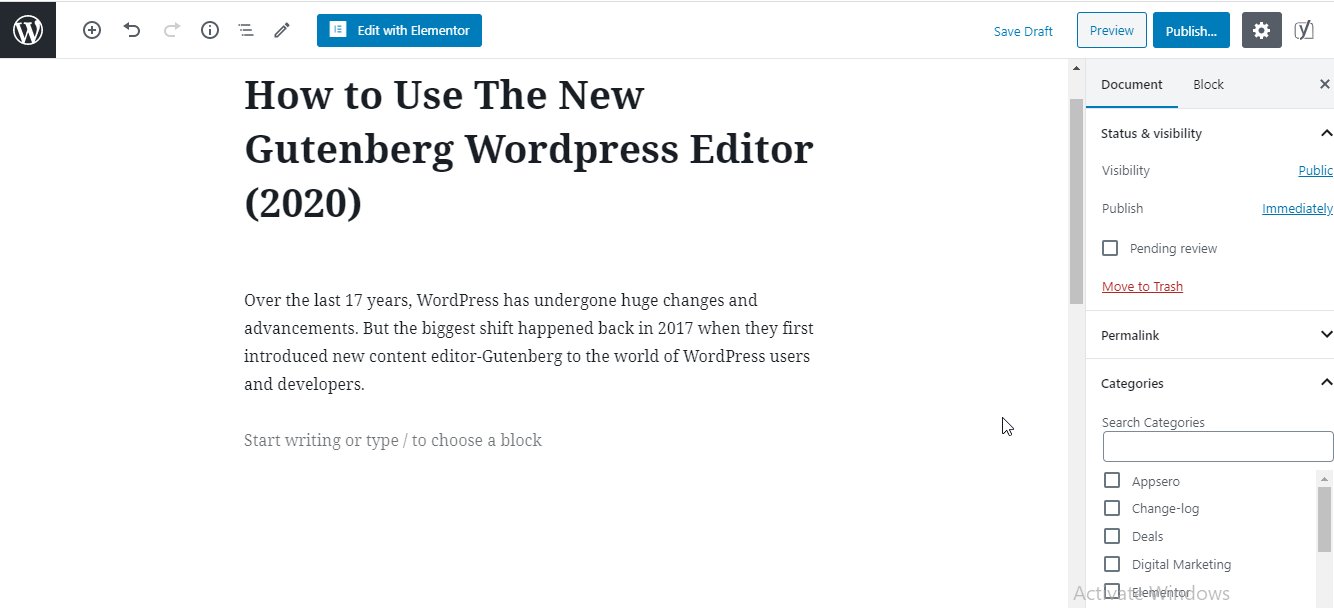
1. Tambahkan Judul ke Postingan/Halaman Anda
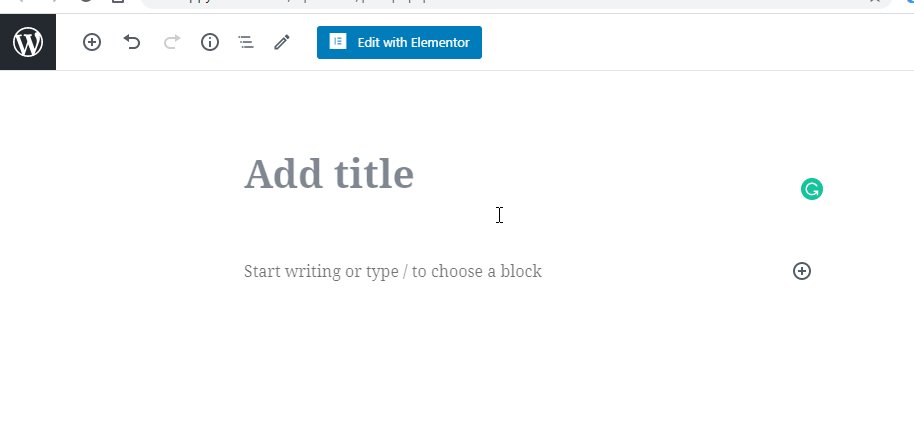
Setiap konten memiliki judul. Jadi, Anda harus menambahkan judul di postingan atau halaman Anda. Di Gutenberg, Anda dapat menambahkan judul Anda melalui proses ini.

2. Tulis Teks Anda Menggunakan Blok Paragraf
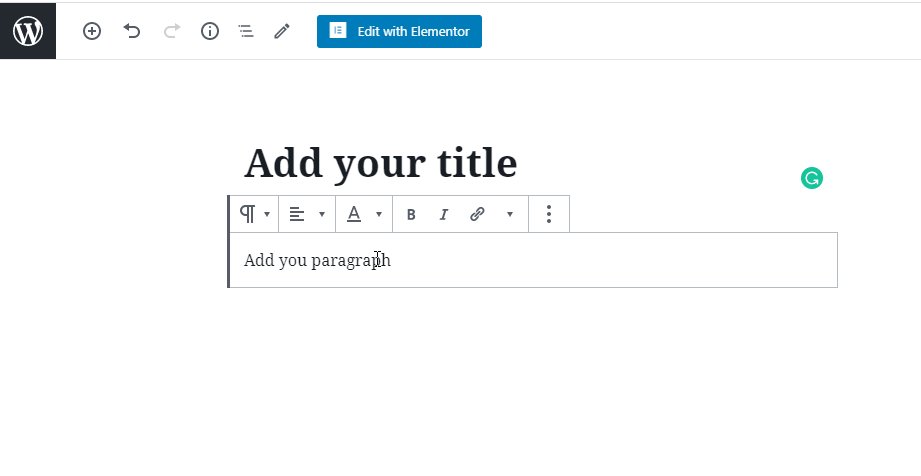
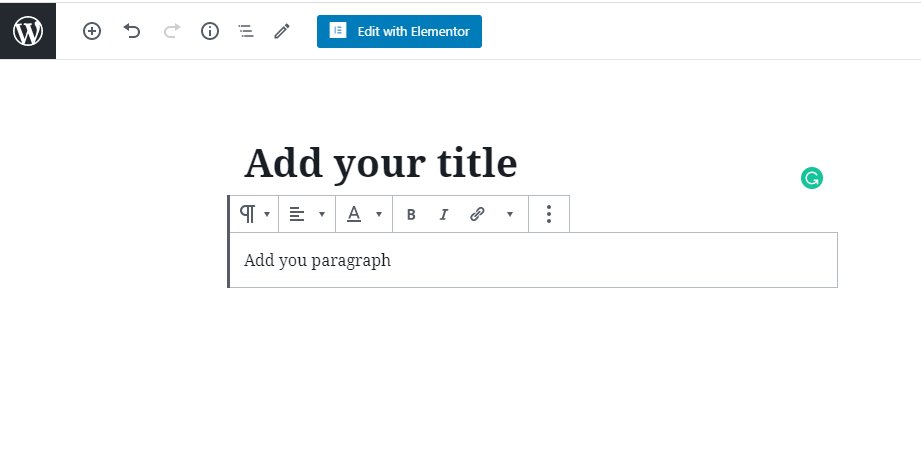
Untuk menambahkan paragraf terlebih dahulu Anda perlu menambahkan blok Paragraf. Kemudian Anda hanya menulis konten Anda di blok. Berikut cara kerjanya.

Catatan: Sub-menu di atas blok memungkinkan Anda mengubah perataan teks dan pemformatan teks dari konten blok Anda. Anda dapat melakukan kustomisasi lebih lanjut dari menu kanan editor.
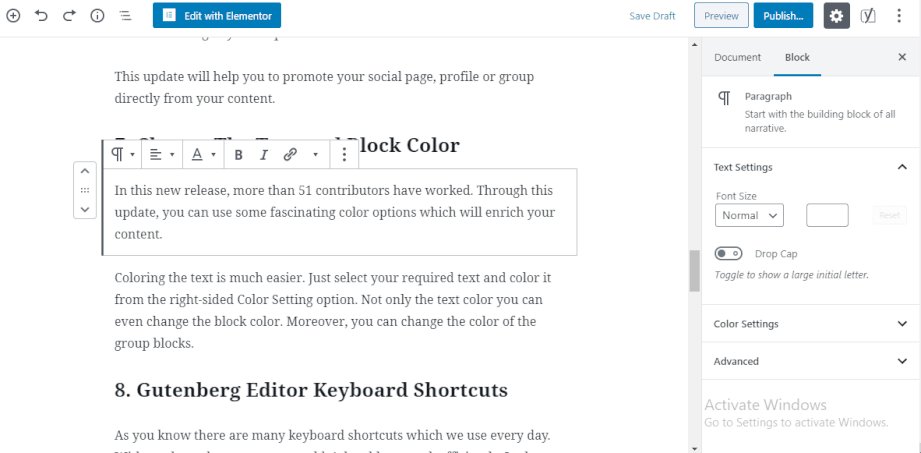
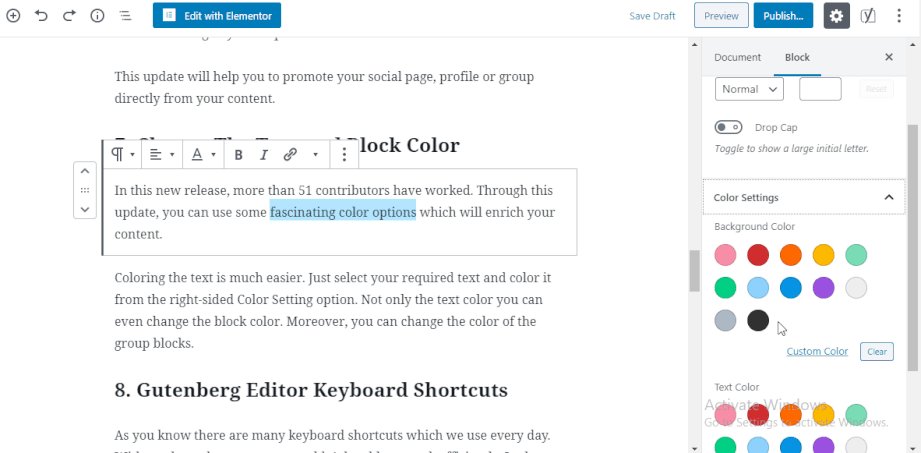
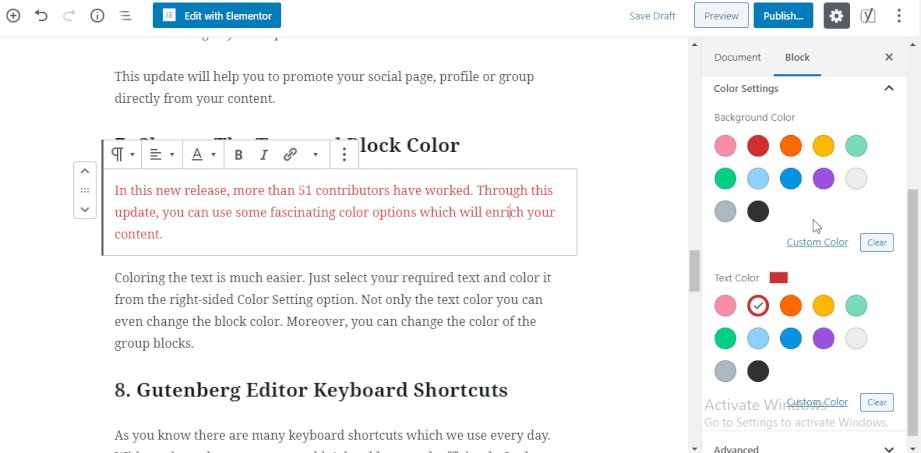
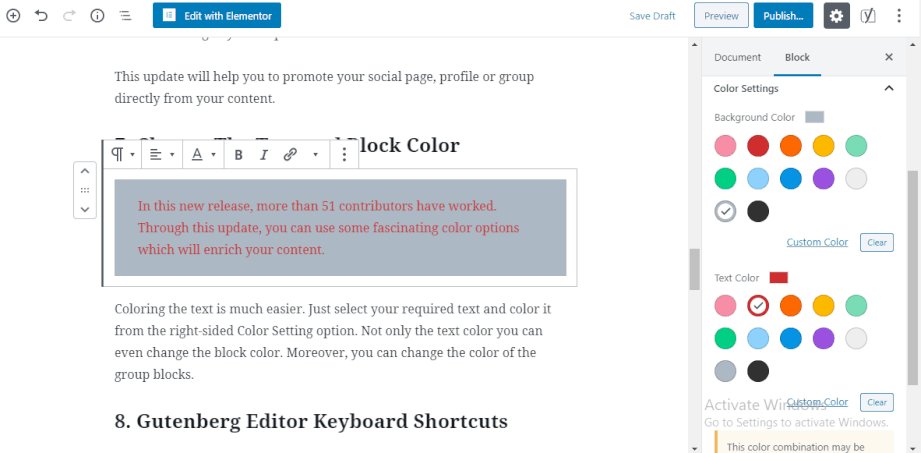
3. Ubah Warna Teks Anda
Terkadang Anda perlu mengubah warna teks Anda, Anda dapat melakukannya di sini.

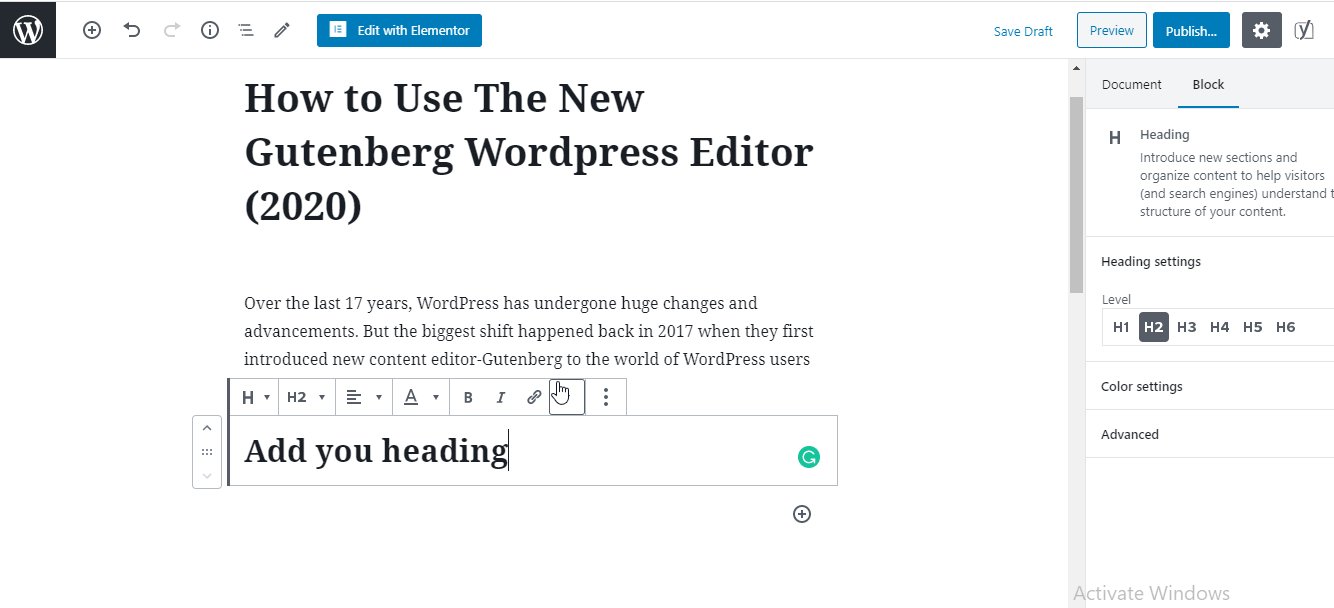
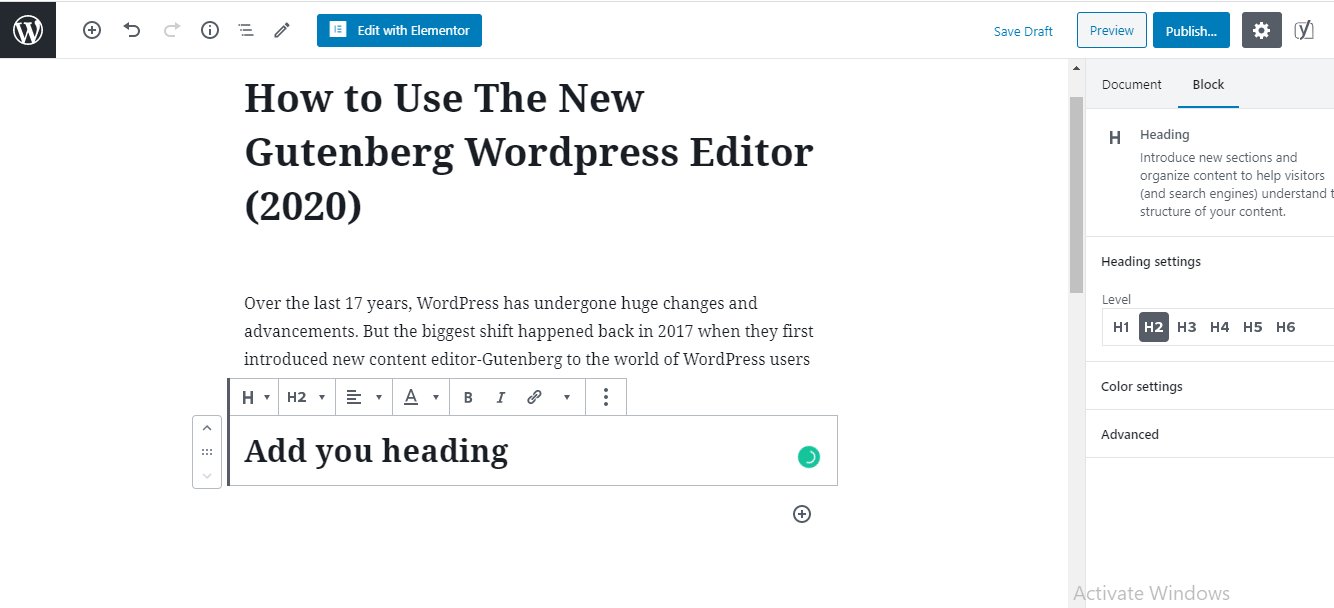
4. Tambahkan Blok Judul
Seperti paragraf, Anda dapat dengan mudah menambahkan heading di konten posting Anda menggunakan blok Heading.

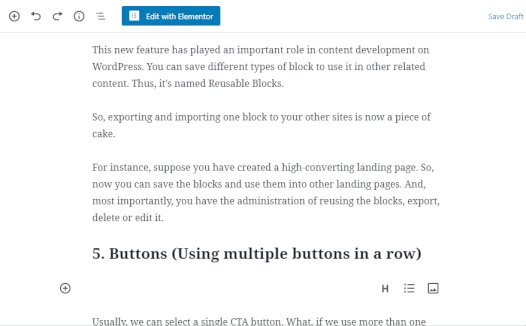
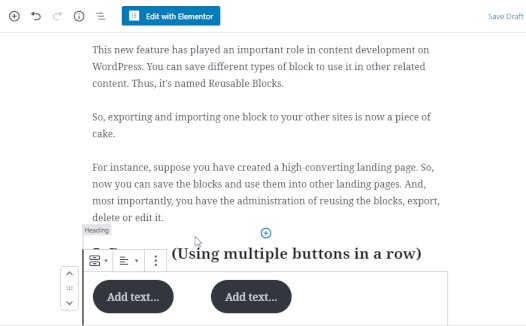
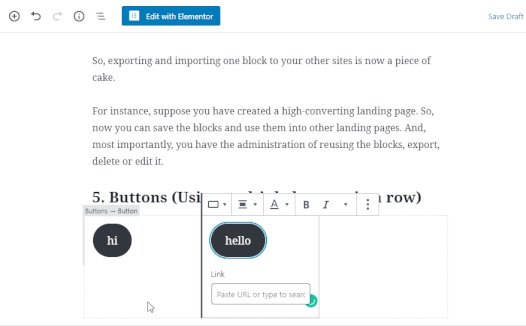
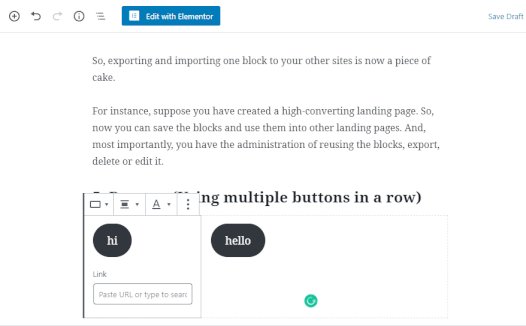
5. Blok Tombol Tambah & Gaya
Tombol adalah salah satu elemen penting dari konten. Di Gutenberg, Anda dapat menambahkan tombol Anda dengan cara yang sangat mudah. Selain itu, Anda juga dapat menyisipkan beberapa tombol di baris yang sama.

Selain itu, Anda dapat mengubah warna teks tombol atau latar belakang sama seperti yang kami tunjukkan di atas.
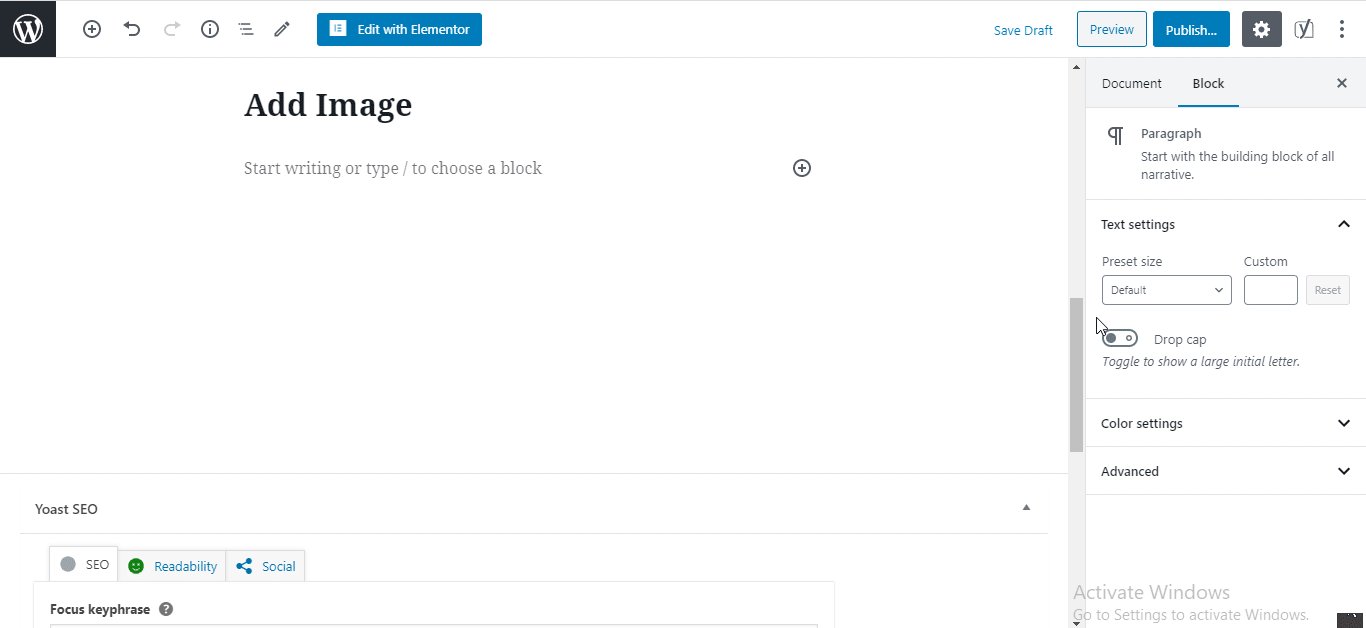
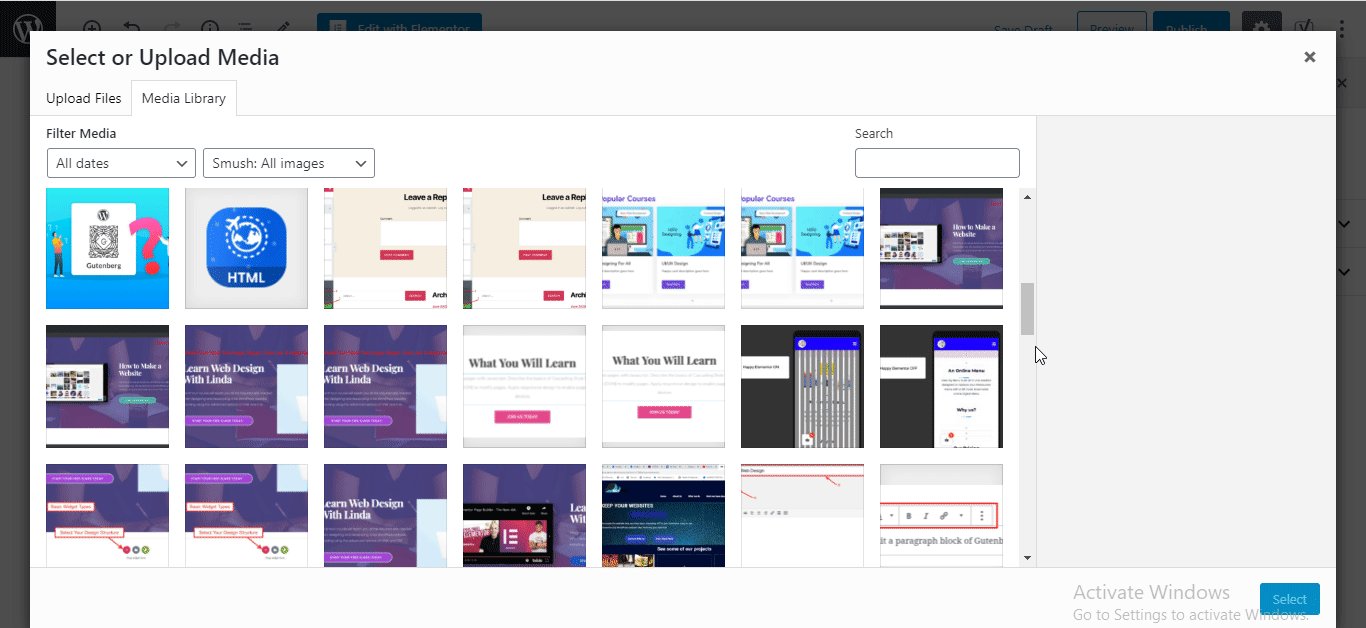
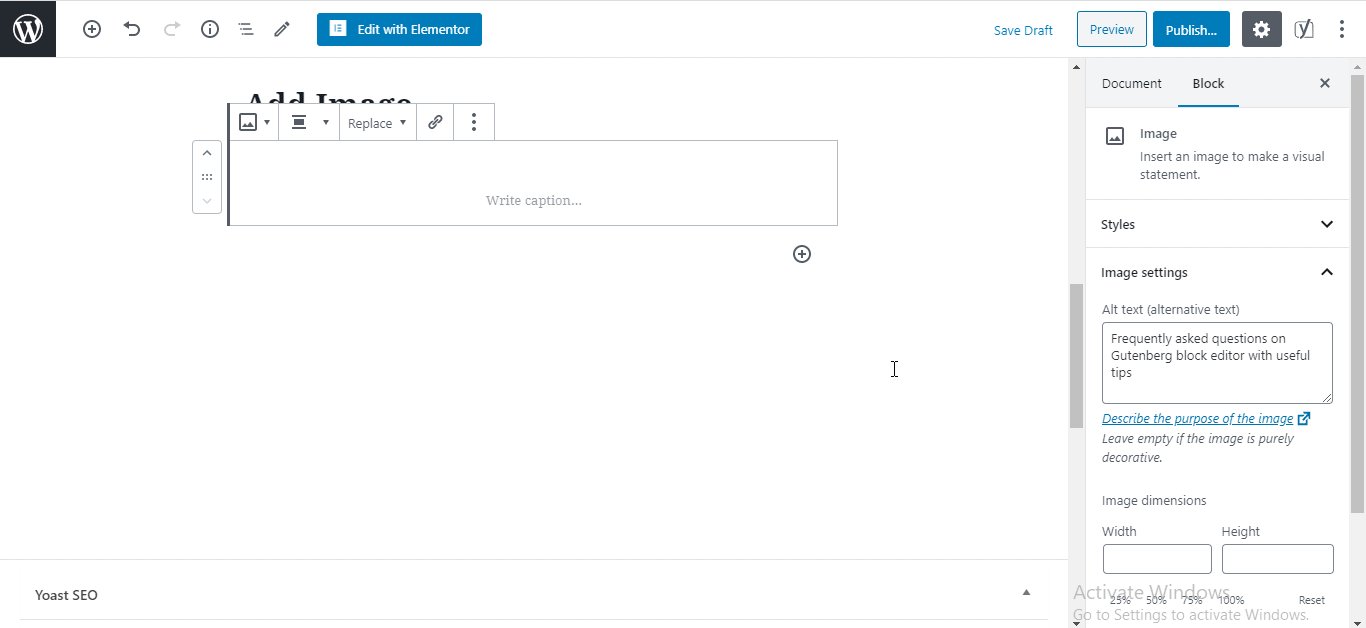
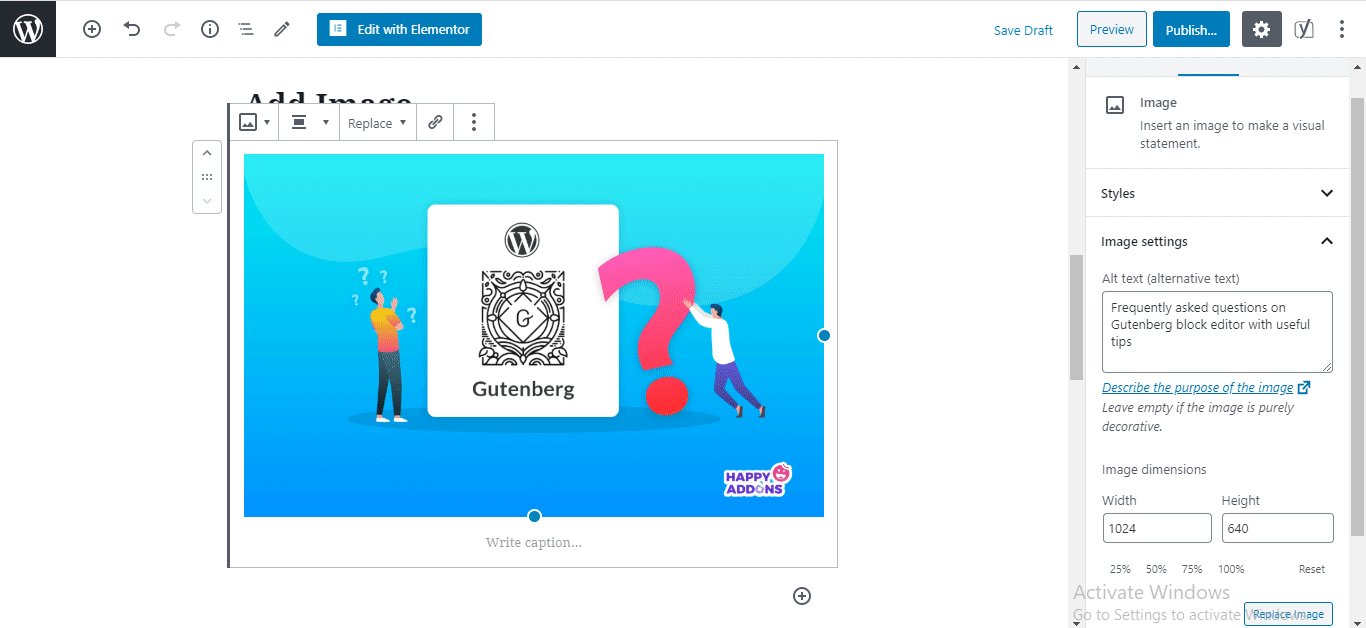
6. Masukkan Blok Gambar
Mari tambahkan gambar di konten Anda mengikuti contoh ini.

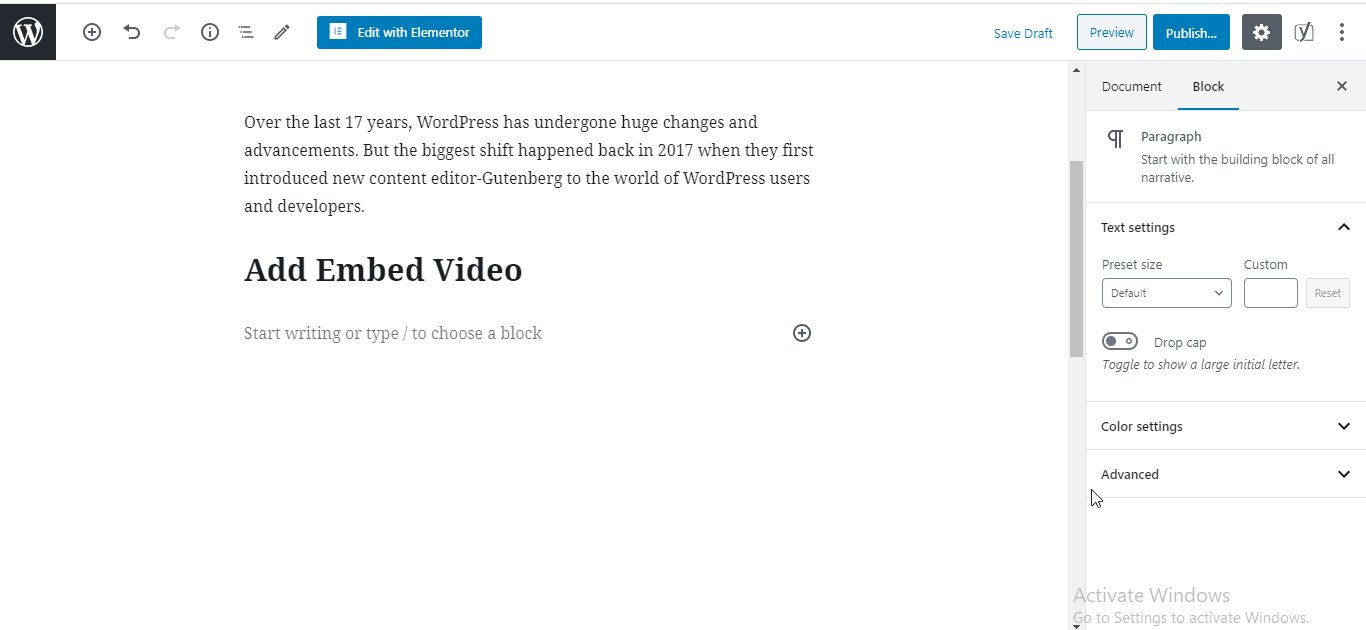
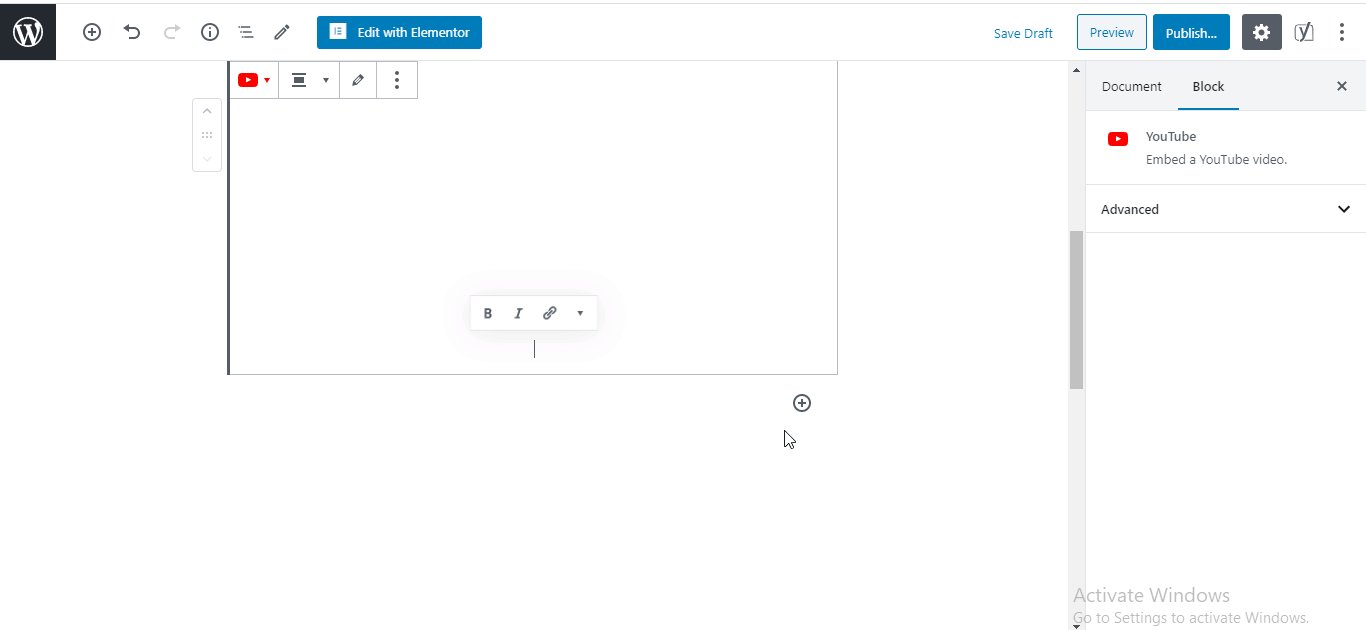
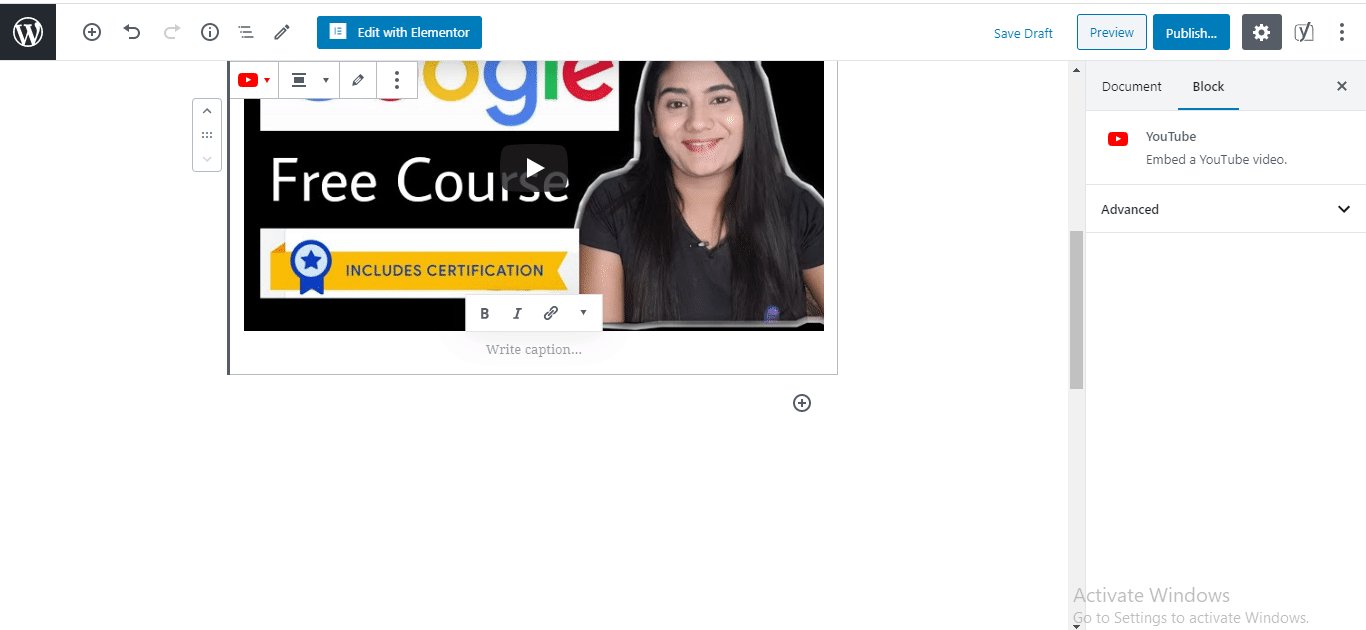
7. Tambahkan Video Sematkan ke Konten Anda
Gutenberg juga memungkinkan Anda untuk menyisipkan semua jenis video sematan di pos Anda. Mari kita lihat bagaimana Anda dapat menggunakan blok Embed Videos ini.

Lihat, betapa mudahnya! Sekarang Anda dapat menggunakan editor blok Gutenberg mengikuti contoh di atas. Anda juga dapat menambahkan jenis konten blokir lainnya dan menyesuaikannya menggunakan editor Gutenberg.
Selain itu, jika Anda ingin tahu lebih banyak tentang penggunaan editor Gutenberg, Anda dapat menemukannya di sini.
Mari Lihat Bagaimana Antarmuka Editor Gutenberg Bekerja

Gutenberg adalah editor blok yang kuat untuk WordPress yang memungkinkan Anda untuk mengedit konten posting Anda dengan sangat mudah. Yang terpenting, ia hadir dengan banyak blok lanjutan sehingga Anda dapat dengan mudah membangun konten web Anda dengan mudah.
Menggunakan blok Gutenberg mudah dan menyenangkan. Itu hanya menyeret & menjatuhkan blok yang Anda butuhkan. Selain itu, Anda tidak perlu fokus pada pengetahuan coding.

Faktanya, kapan pun Anda ingin mengedit sesuatu di blok Gutenberg, Anda mendapatkan kebebasan penuh untuk melakukan apa pun yang ingin Anda lakukan. Untuk perhatian Anda, lihat blog ini untuk mengetahui tentang pengeditan blok Gutenberg.
Mari kita lihat bagaimana Anda dapat menggunakan editor & blok Gutenberg dengan contoh kehidupan nyata.
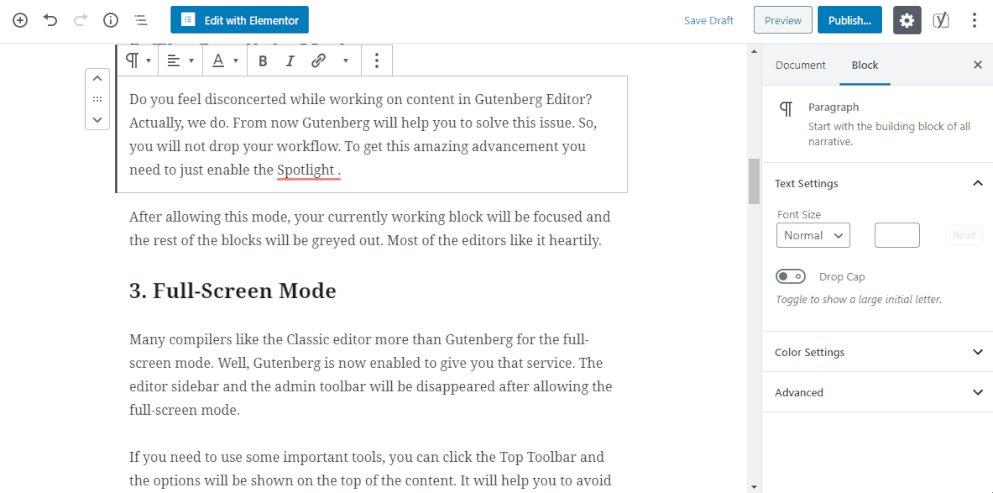
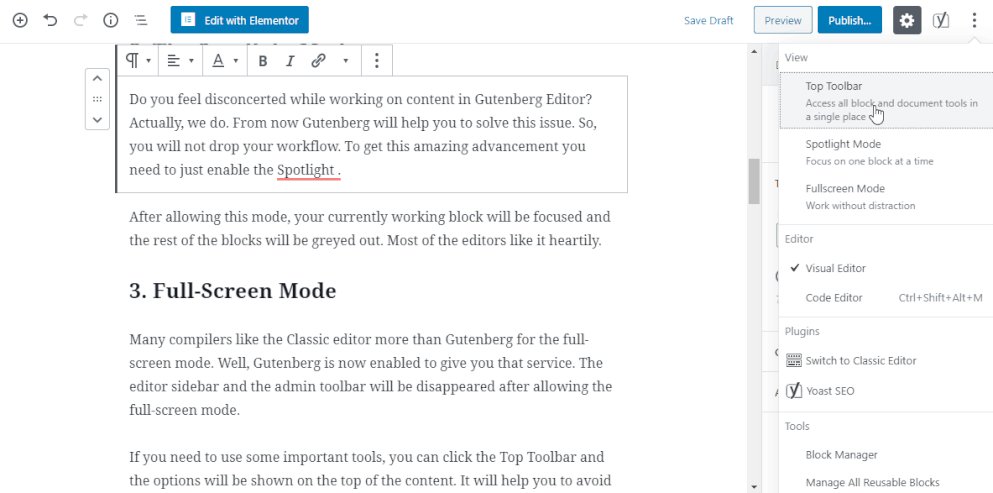
1. Mode Penulisan Berbeda
Di editor Gutenberg, Anda akan menemukan tiga mode penulisan berbeda untuk membantu gaya penulisan Anda.
Bilah Alat Atas : Bilah Alat Atas membantu menampilkan semua blok Anda di tempat yang sama.
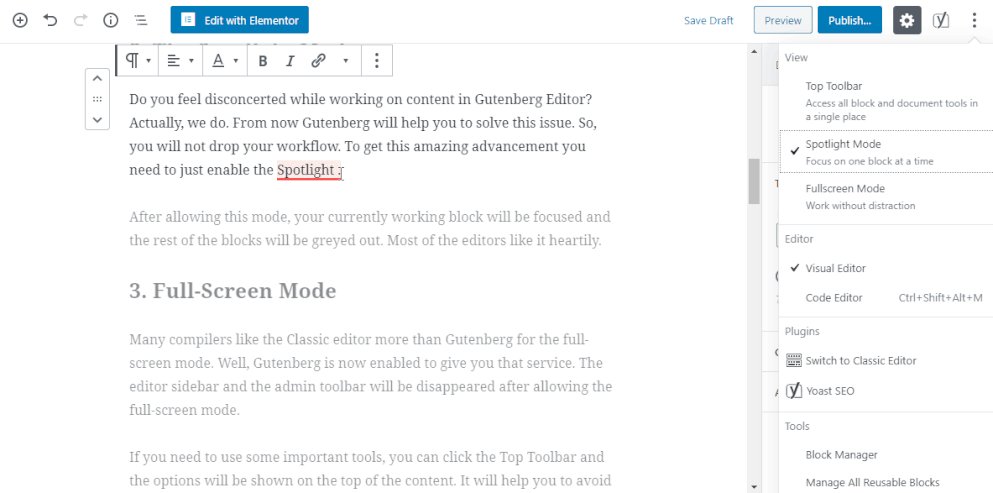
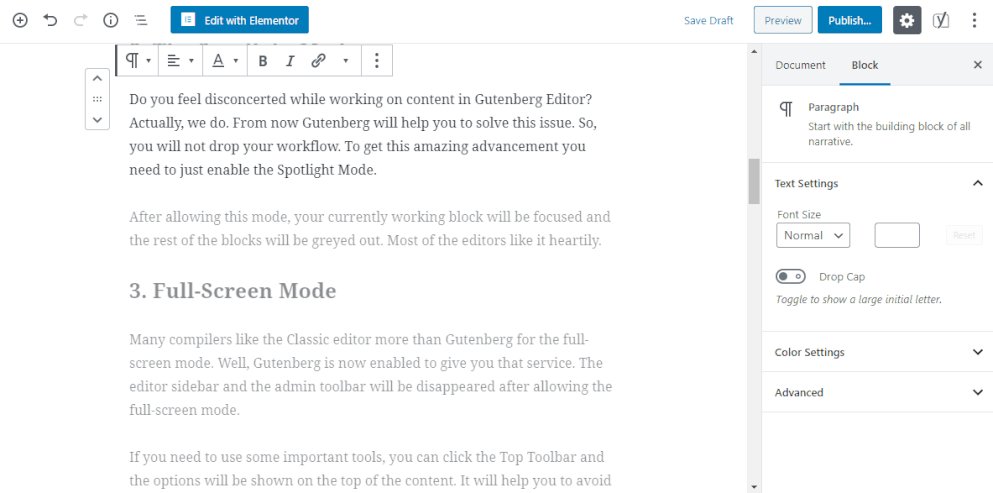
Mode Spotlight: Spotlight benar-benar berbeda dari mode Top Toolbar. Bahkan, ketika Anda memilih opsi ini, Anda hanya dapat mengedit blok yang ingin diedit. Dan blok lainnya tetap dinonaktifkan.

Mode Layar Penuh : Ini menghapus semua bilah sisi kiri dasbor Anda dan memungkinkan Anda untuk bekerja pada mode layar penuh.
2. Pintasan Keyboard Gutenberg untuk Mempercepat Alur Kerja Anda
Ada banyak pintasan keyboard di editor ini. Dengan menggunakan pintasan tersebut, Anda juga dapat melakukan pekerjaan ringan dan menghemat lebih banyak waktu.
- Ctrl + Alt Backspace menghapus blok pilih
- Untuk menyisipkan blok baru sebelum blok yang dipilih- Control + Alt + T
- Untuk menyisipkan blok baru setelah blok yang dipilih- Ctrl + Alt + Y
- Tampilkan bantuan – shift + Alt + H
- Simpan perubahan Anda – Ctrl + S
- Urungkan perubahan terakhir Anda – Ctrl + Z
- Ulangi pembatalan terakhir Anda – Ctrl + Shift + Z
- Menampilkan atau menyembunyikan bilah sisi pengaturan Ctrl + Shift +,
- Pergi ke bagian berikutnya dari editor Ctrl + '
3. Cari Blok dari Perpustakaan
Mencari blok sangat mudah di editor WordPress default saat ini. Anda dapat mencari blok tertentu dari indeks yang dapat dicari dari Perpustakaan Blok Gutenberg. Anda akan mendapatkan jendela hanya dengan mengklik tombol "+".
4. Beralih Antara Editor Visual & Editor Kode
Selain itu, terkadang Anda perlu beralih antara editor visual ke editor kode untuk membuat beberapa perubahan. Anda melakukannya di sini.
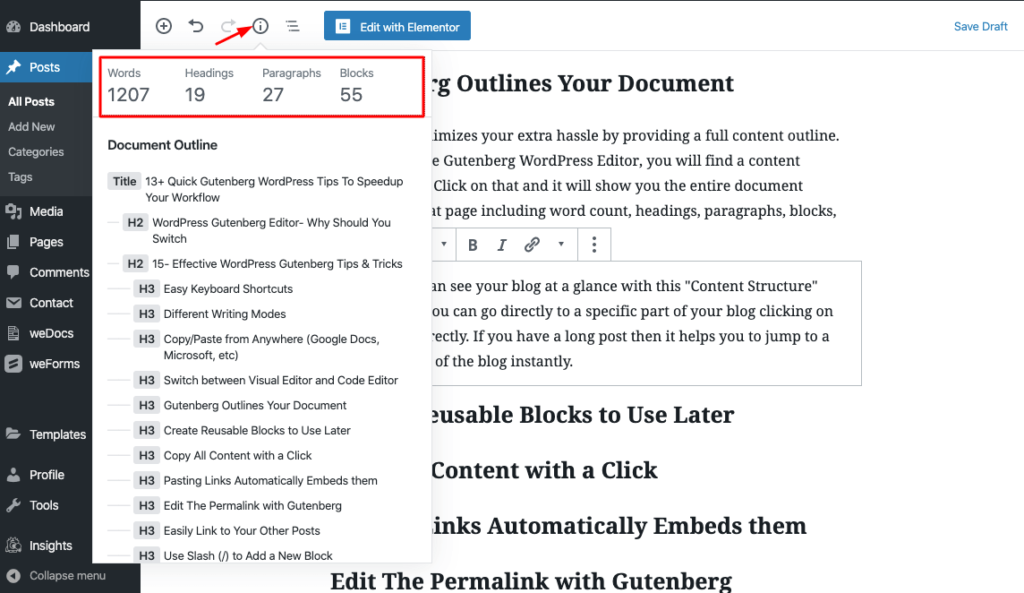
5. Gutenberg Menguraikan Dokumen Anda
Garis besar konten adalah bagian yang sangat penting dari struktur konten Anda. Di sudut kiri atas editor Anda, Anda akan menemukan sedikit "i" dalam lingkaran. Dengan mengklik ini, Anda dapat melihat struktur lengkap blog Anda secara sekilas.

6. Template Blok yang Dapat Digunakan Kembali
Dengan menggunakan ini, Anda dapat menggunakan desain blok sebelumnya yang telah Anda simpan sebelumnya. Jadi sangat menghemat waktu Anda. Di sini, bagaimana Anda menggunakannya.
Dapatkan beberapa tip berguna tentang editor blok ini dari sini.
Cara Mengaktifkan Editor Gutenberg di WordPress

Di sini kita akan membahas bagaimana pengguna dapat mengaktifkan editor blok Gutenberg di dasbor WordPress Anda. Jika Anda menggunakan WordPress 5.0 dan yang lebih baru, Anda tidak perlu mengaktifkannya secara terpisah. Karena sekarang WordPress hadir dengan Gutenberg secara default.
Di sisi lain, jika Anda masih menggunakan editor klasik dan berencana untuk beralih ke editor Gutenberg. Kemudian Anda dapat dengan mudah menginstal dan mengaktifkan plugin Gutenberg seperti proses aktivasi plugin lainnya.
Anda menemukan tautan unduhan Gutenberg di sini.
Bonus: Memperkenalkan Beberapa Blok Gutenberg Lanjutan di WordPress

Seperti yang kami katakan, Gutenberg adalah tentang banyak blok berguna yang berbeda yang selalu kami gunakan untuk mendesain posting atau halaman. Di sini kami akan membahas beberapa blok kuat yang dapat Anda gunakan untuk memberikan tampilan yang lebih apik ke blog Anda.
Secara umum, Gutenberg membagi blok mereka menjadi 7 beberapa kategori. Anda akan menemukan dalam daftar berikut:
- Paling Banyak Digunakan
- Blok umum
- Memformat
- Elemen tata letak
- Widget
- Sematkan
- Dapat digunakan kembali
Mari kita fokus pada beberapa blok yang berguna.
Quote: Kita sering melihat penggunaan kutipan di blog atau artikel. Di editor WordPress baru ini, Anda dapat menggunakan blok "Kutipan" untuk menambahkan kutipan. Anda dapat menerapkan gaya yang berbeda untuk menampilkan kutipan Anda dengan cara yang menarik.
Kode pendek: Ini adalah blok penting lain yang dapat Anda gunakan di halaman atau posting situs web Anda. Dengan blok kode pendek ini, Anda dapat dengan mudah menambahkan spanduk afiliasi yang Anda inginkan, gambar produk, dan banyak lagi.
Klasik: Terkadang Anda memerlukan kembali editor klasik WordPress Anda untuk mengedit konten posting Anda. Terima kasih kepada Gutenberg karena memiliki blok luar biasa ini sehingga Anda dapat dengan mudah menggunakan editor lama Anda.
HTML Khusus: Blok ini juga membantu Anda menambahkan kode HTML khusus di posting blog Anda.
Selanjutnya, Anda dapat menjelajahi lebih banyak blok Gutenberg dengan menggunakan plugin pihak ketiga.

Mari Mulai dari Gutenberg & Maju dari Semua Orang!
Editor Gutenberg adalah salah satu perubahan besar dalam sejarah WordPress. Mungkin perlu beberapa saat untuk menyesuaikan diri dengan antarmuka yang benar-benar baru ini. Namun dalam jangka panjang akan membuat tangan Anda lebih bertenaga untuk membuat konten yang luar biasa.
Semoga, panduan editor WordPress Gutenberg terbaik ini akan membantu Anda mempelajari banyak aspek berguna dari editor blok yang menakjubkan ini. Dengan demikian, Anda dapat menangani editor blok ini dengan mulus.
Jadi, apa pendapat Anda tentang editor Gutenberg sejauh ini? Apakah Anda merasa berguna atau tidak? Bagikan pengalaman atau pertanyaan Anda mengenai editor Gutenberg WordPress dengan memberikan komentar di bawah.
