Cara Mempersonalisasi Desain Formulir Anda di Elementor Menggunakan Widget Formulir Bahagia GRATIS!
Diterbitkan: 2021-03-04Ingin menambahkan formulir yang tampak elegan di situs web Elementor Anda dan membutuhkan solusi sempurna untuk itu? Waktu pencarian Anda akhirnya berakhir!
Addons Happy Elementor favorit Anda baru-baru ini meluncurkan Widget Formulir gratis yang memungkinkan Anda menambahkan formulir di berbagai halaman atau bagian situs web Anda dengan mudah. Integrasinya dengan 7 pembuat formulir populer berarti Anda dapat menambahkan formulir dari salah satu dari mereka dan menyesuaikan gaya menggunakan Happy Addons. Ini menunjukkan hanya satu hal, dan satu hal saja.
Dengan widget formulir Happy Addons, Anda akan mendapatkan "Banyak gaya dan cakupan penyesuaian".
Dalam tutorial ini, kami telah menunjukkan kepada Anda cara menggunakan Widget Formulir Happy Addons di dalam halaman web yang dirancang Elementor Anda, Anda juga akan belajar bagaimana Anda dapat menyesuaikan desainnya, seperti yang Anda inginkan.
Namun sebelum itu, mari kita pahami mengapa widget formulir diperlukan untuk situs web Anda.
Sekilas tentang Happy Addons Form Widgets
Happy Addons adalah salah satu add-on Elementor terbaik yang membantu lebih dari 1,00,000+ pengguna WordPress untuk membangun situs web mereka. Muncul dengan banyak fitur dan widget penting untuk menyesuaikan posting situs web Anda, halaman, produk WooCommerce, formulir, dan banyak lagi.
Seperti yang mungkin sudah Anda ketahui, Elementor menawarkan widget formulir default untuk menampilkan formulir di situs web. Tetapi tidak memiliki cukup fitur untuk menyesuaikan formulir dengan desain dan gaya ekstensif Anda.
Di situlah Happy Addons masuk. Widget formulir Happy Addons memungkinkan Anda mengintegrasikan formulir dari 7 pembuat formulir paling populer di WordPress. Setiap widget dilengkapi dengan berbagai tata letak yang akan membantu membuat formulir Anda lebih ramah pengguna dan dirancang dengan baik.
7 bentuk plugin yang didukung oleh Happy Addons Form Widget, adalah –
- Formulir Kontak 7
- Bentuk Ninja
- weFormulir
- Bentuk Kaldera
- Formulir WP
- Bentuk Gravitasi
- Formulir Lancar
Cara Menggunakan Widget Bentuk Happy Addons di Situs Web Elementor Anda
Dengan menggunakan Widget Formulir Happy Addons, Anda dapat dengan mudah menyesuaikan dan menampilkan formulir di situs web Elementor Anda, dalam beberapa menit.
Paling tidak, Anda memerlukan tiga plugin untuk melakukannya. Mereka -
- Elemen (Gratis)
- Happy Elementor Addons (Gratis)
- WPForm (Gratis)
Di sini, kami menggunakan salah satu plugin bentuk populer WPForms.
Mari konfigurasikan formulir kontak.
Pertama, instal dan aktifkan plugin yang diperlukan yang kami sebutkan dalam daftar di atas.
Langkah 1: Buat Formulir Contoh
Setelah menginstal plugin WPForms, Anda harus membuat formulir pertama Anda.
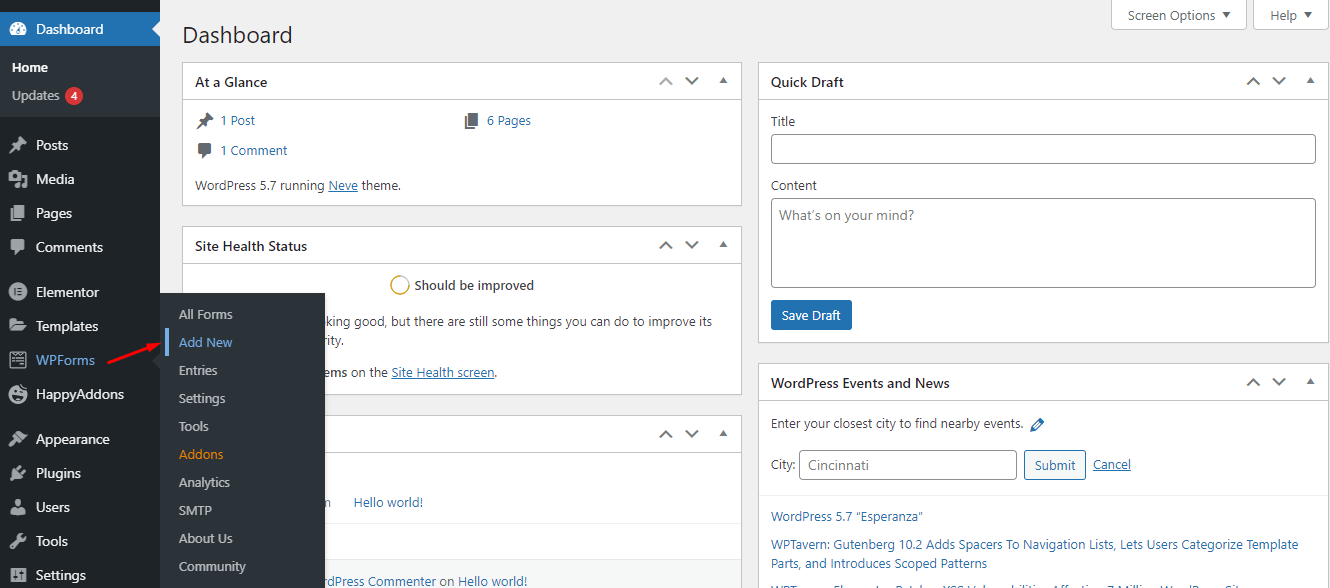
Untuk melakukan ini, Buka WPForms–> Tambah Baru

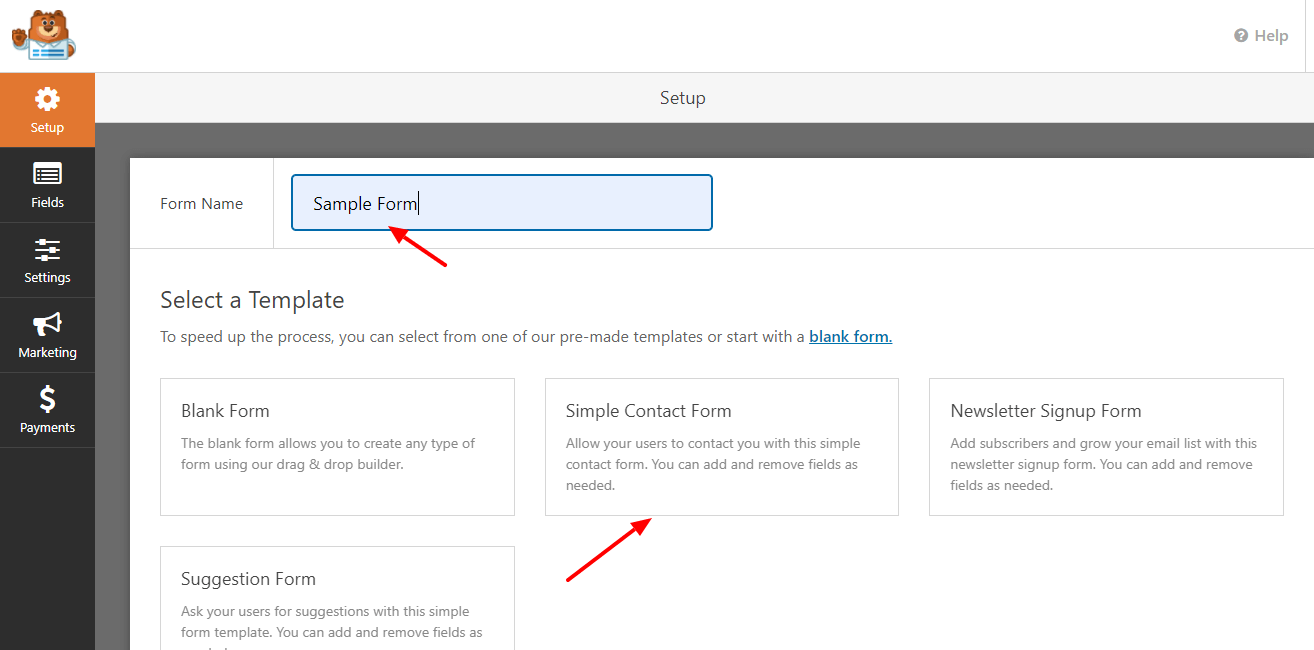
Di halaman berikutnya, Anda akan mendapatkan opsi untuk membuat formulir Anda.

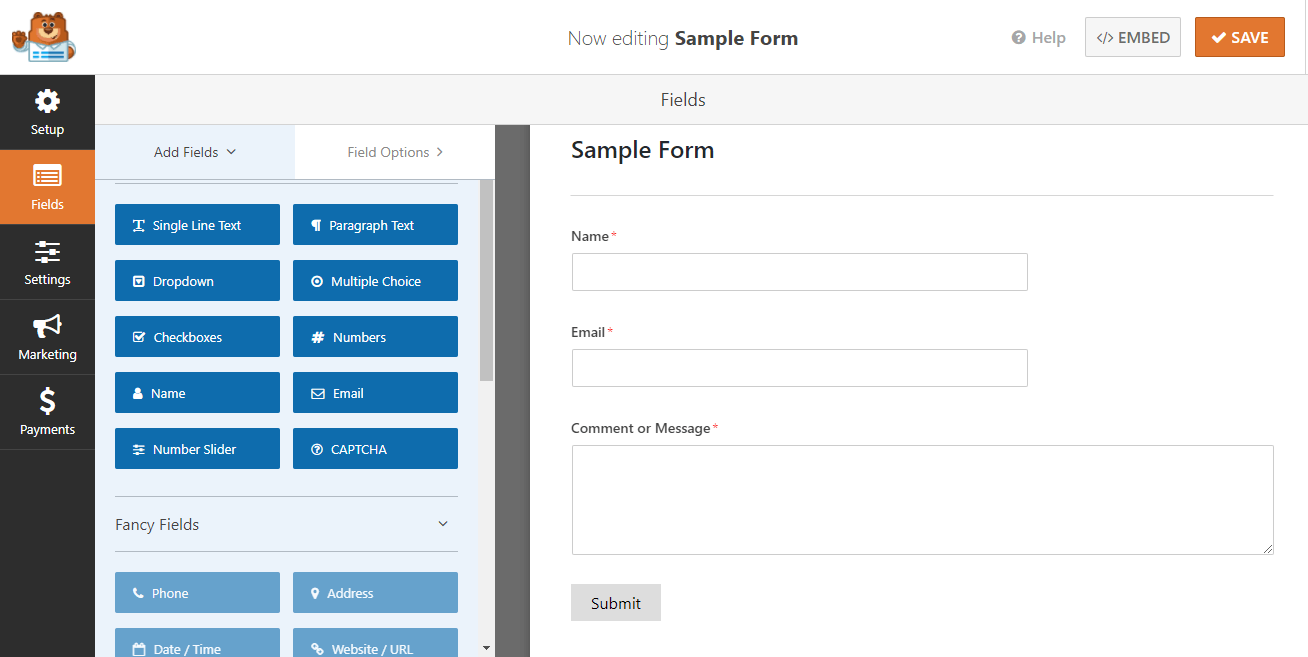
Kemudian Anda dapat mengedit formulir Anda sesuai dengan kebutuhan Anda dan menambahkan banyak bidang. Di sini kami menambahkan tiga bidang Nama, Email, dan Pesan.
Setelah selesai mengedit formulir, Anda harus mengklik tombol Simpan .

Kemudian, Anda perlu membuat halaman untuk mengonfigurasi formulir Anda. Anda juga dapat mengatur formulir di halaman kontak Anda.
Langkah2: Buat Halaman Untuk Integrasi Formulir
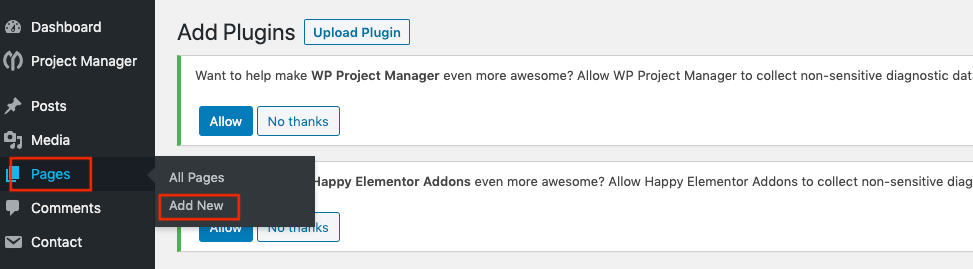
Pertama klik Pages–>Add New .

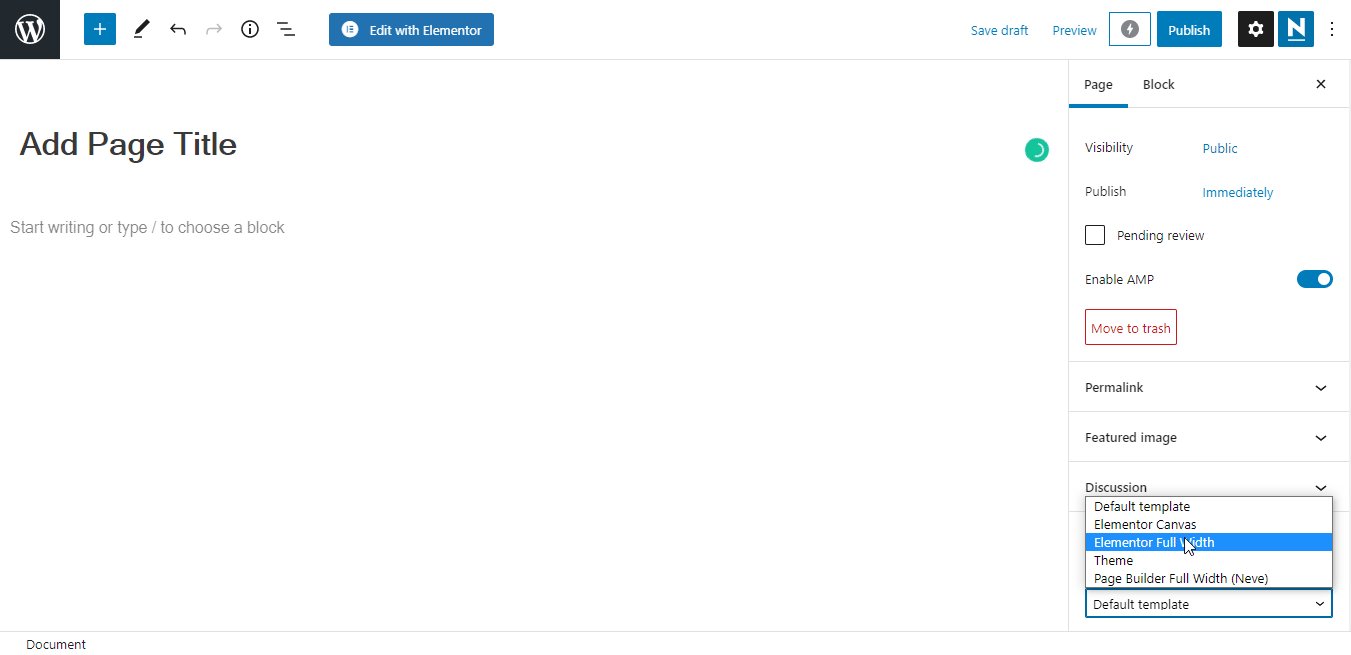
Di layar berikutnya, Anda akan melihat opsi untuk menambahkan judul halaman Anda.

Langkah 3: Tambahkan WPForms
Untuk mendesain halaman kontak, kami telah menggunakan desain halaman kontak premade WPForm. Kami telah menyalin desain menggunakan fitur ' Live Copy ' Happy Addons Pro.
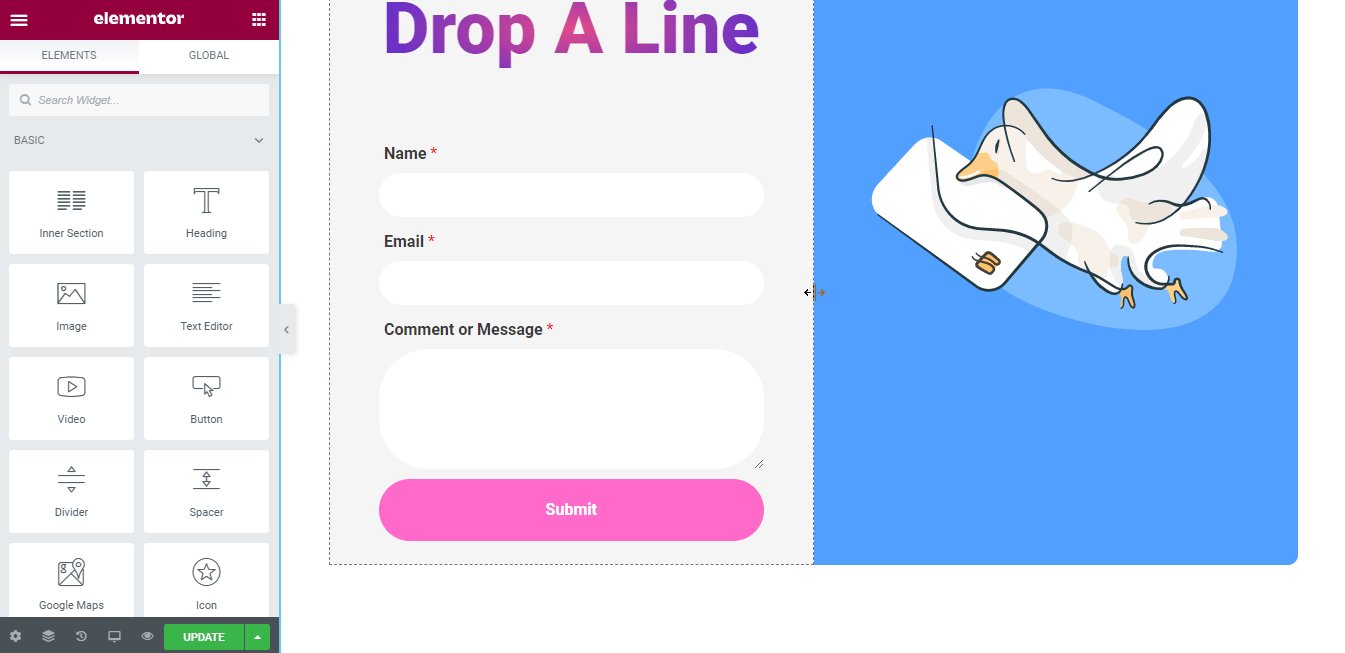
Pradesain digunakan dalam dua baris untuk mendesain halaman kontak.
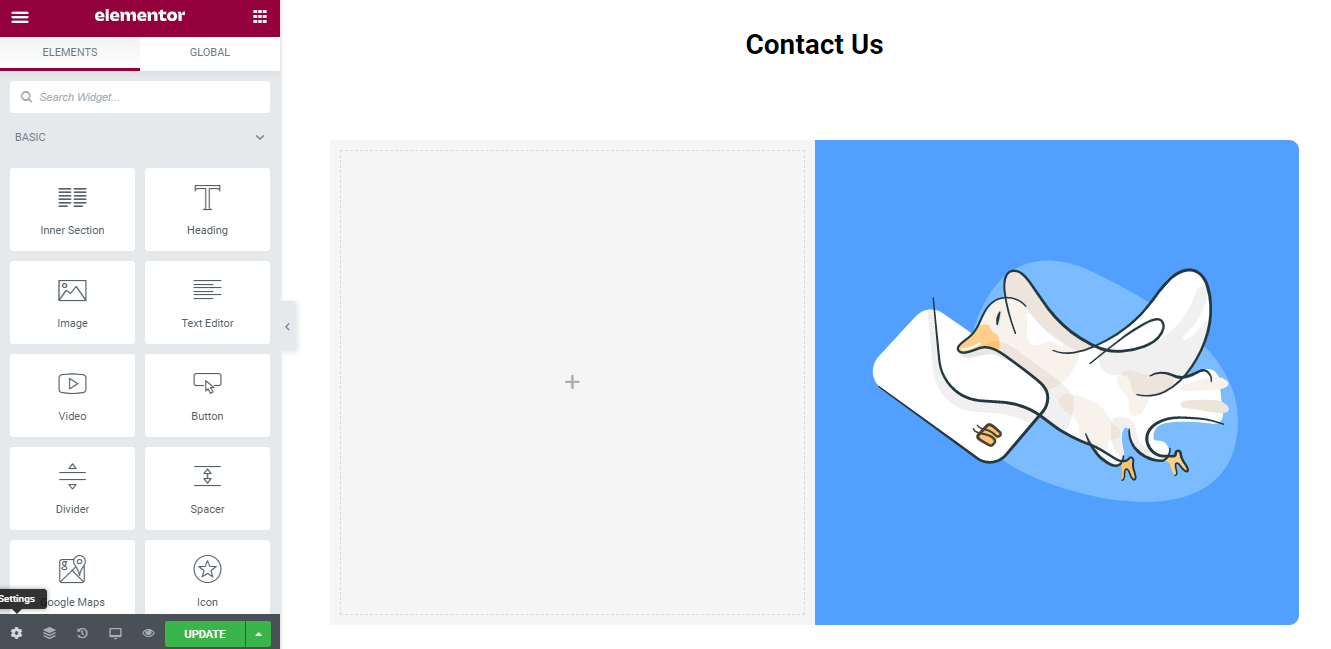
Di bagian kiri, kami akan menambahkan widget WPForm. Dan di bagian kanan, kami telah menyisipkan gambar dan menambahkan warna latar belakang bagian tersebut.

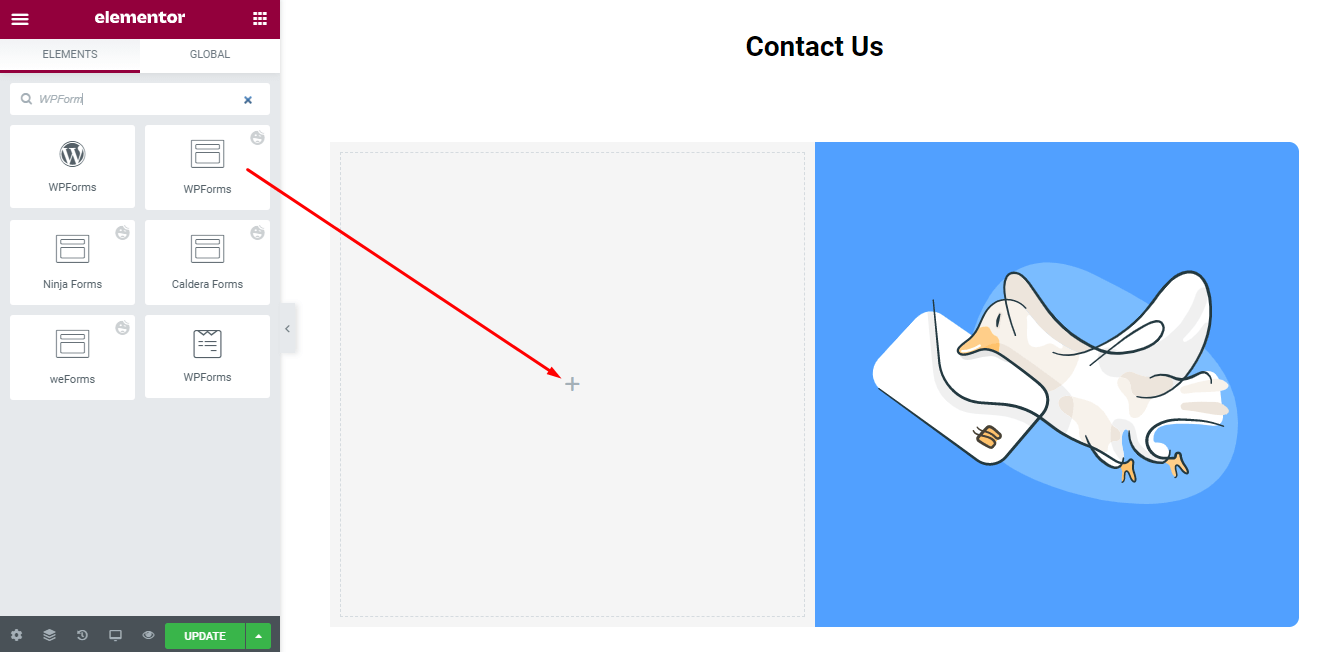
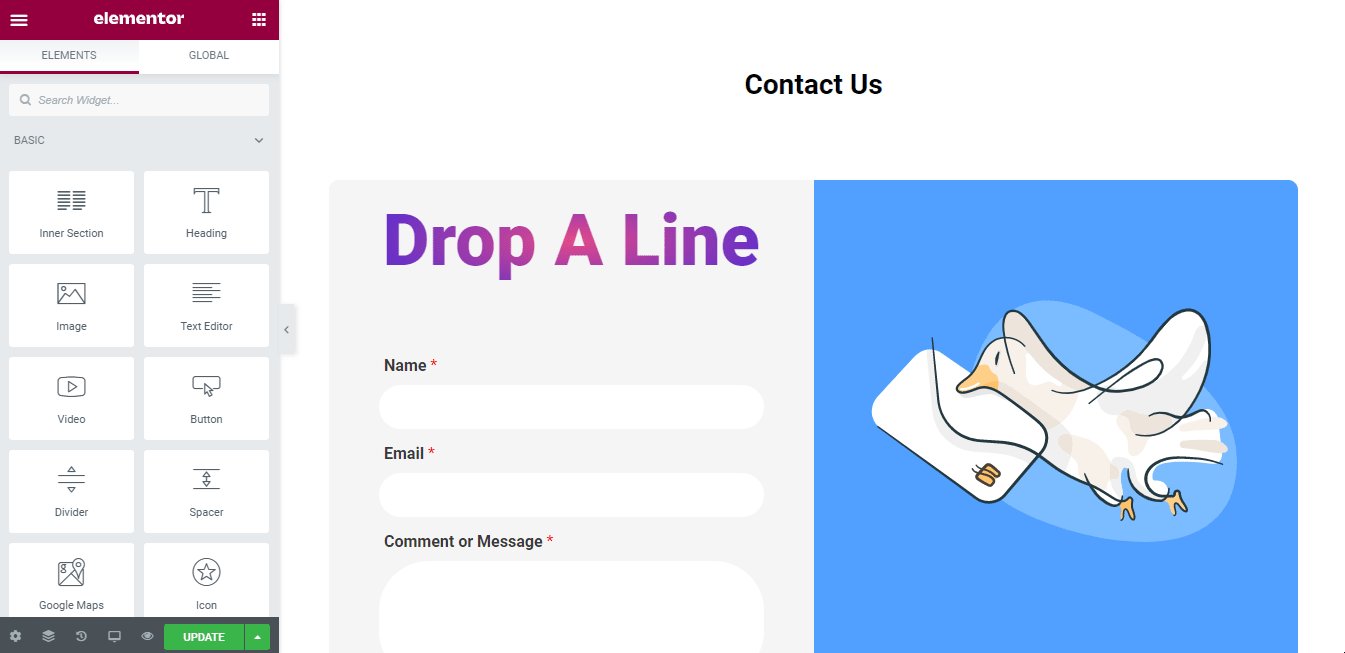
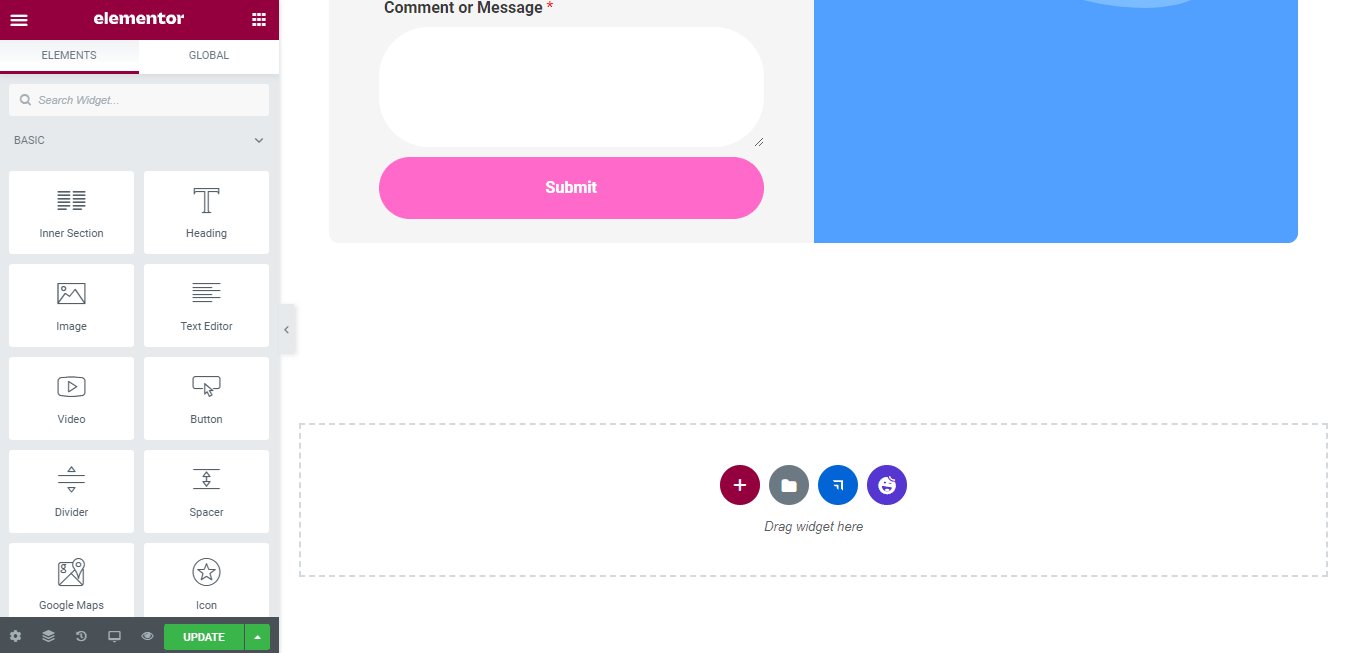
Sekarang, temukan widget WPForms di bilah pencarian, dan pilih widget dari menu sebelah kiri. Kemudian drag dan drop ke area yang dipilih.

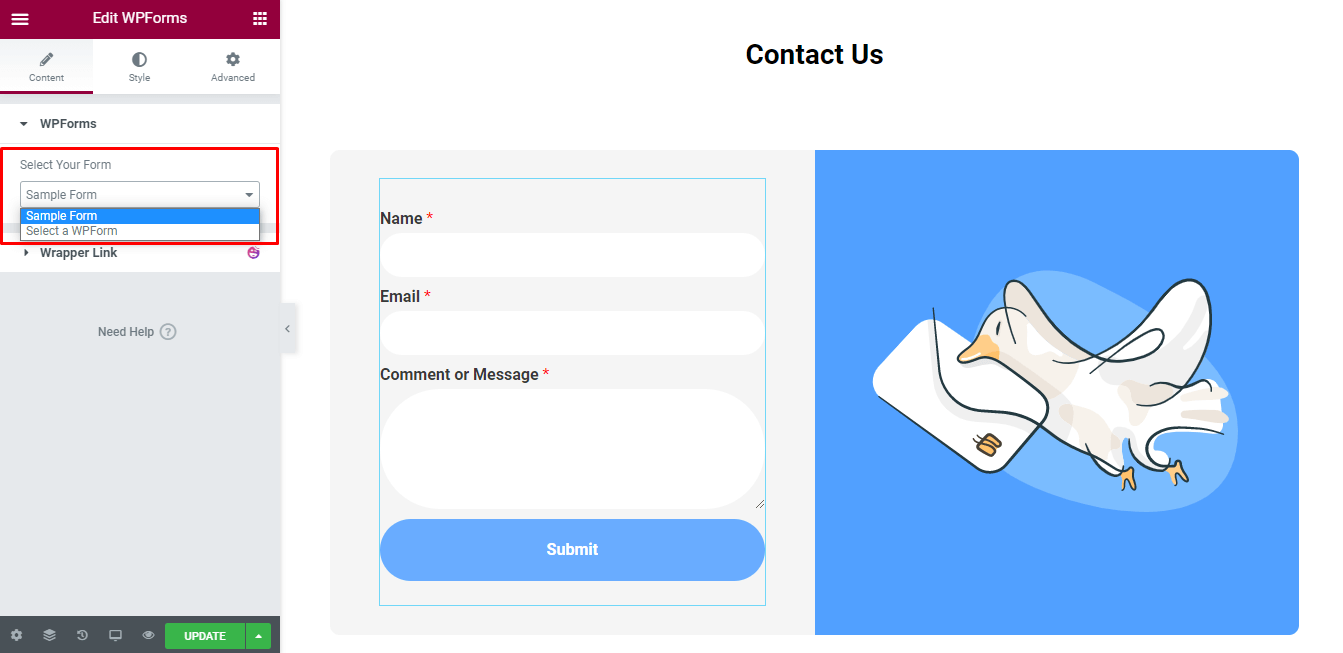
Kemudian kita pilih nama form dari drop down yang telah kita buat tadi.

Langkah 4: Gaya Formulir Menggunakan Happy Addons
Sekarang Anda dapat dengan mudah mendesain ulang formulir kontak jika Anda mau.

Di sini kami tunjukkan.
Desain Judulnya
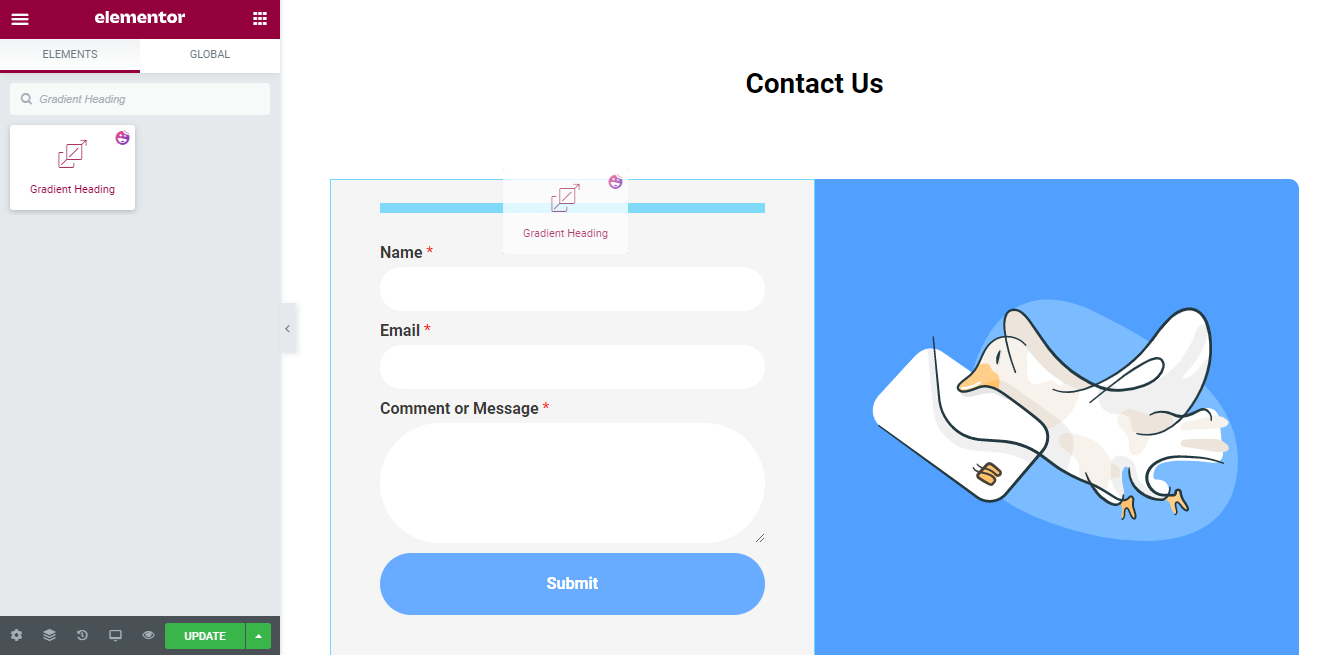
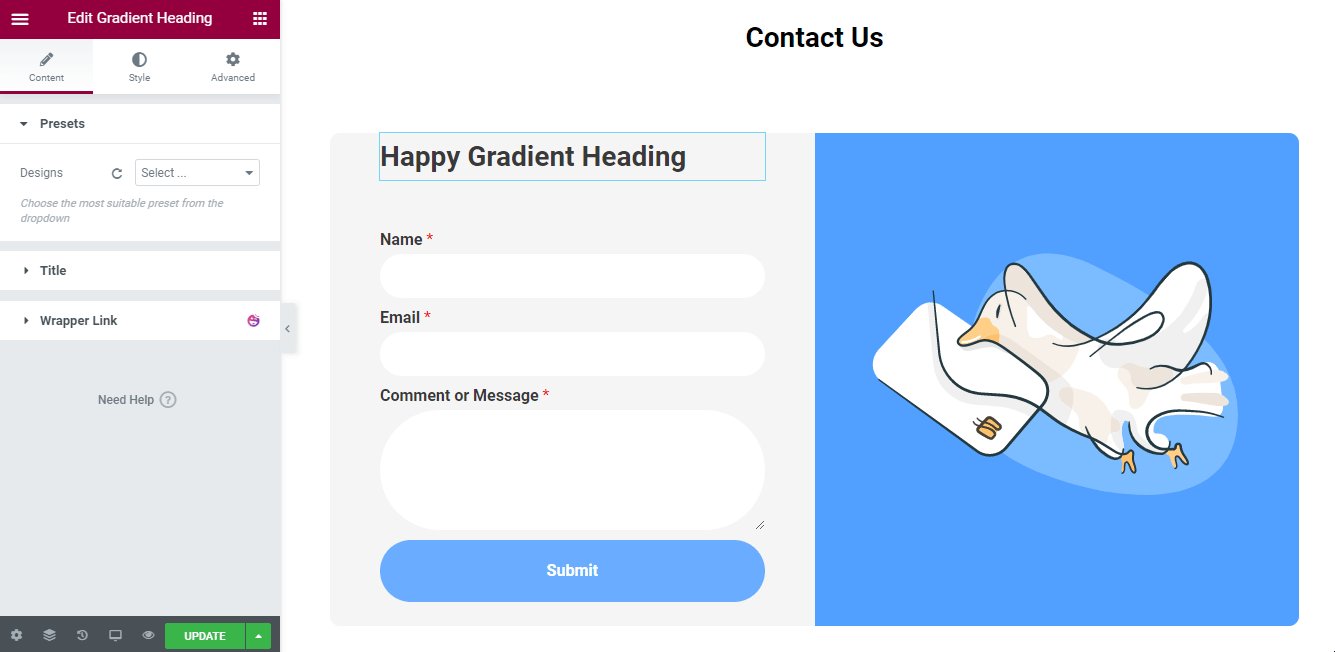
Pertama, kita tambahkan Happy Gradient Heading dari menu sidebar kiri.

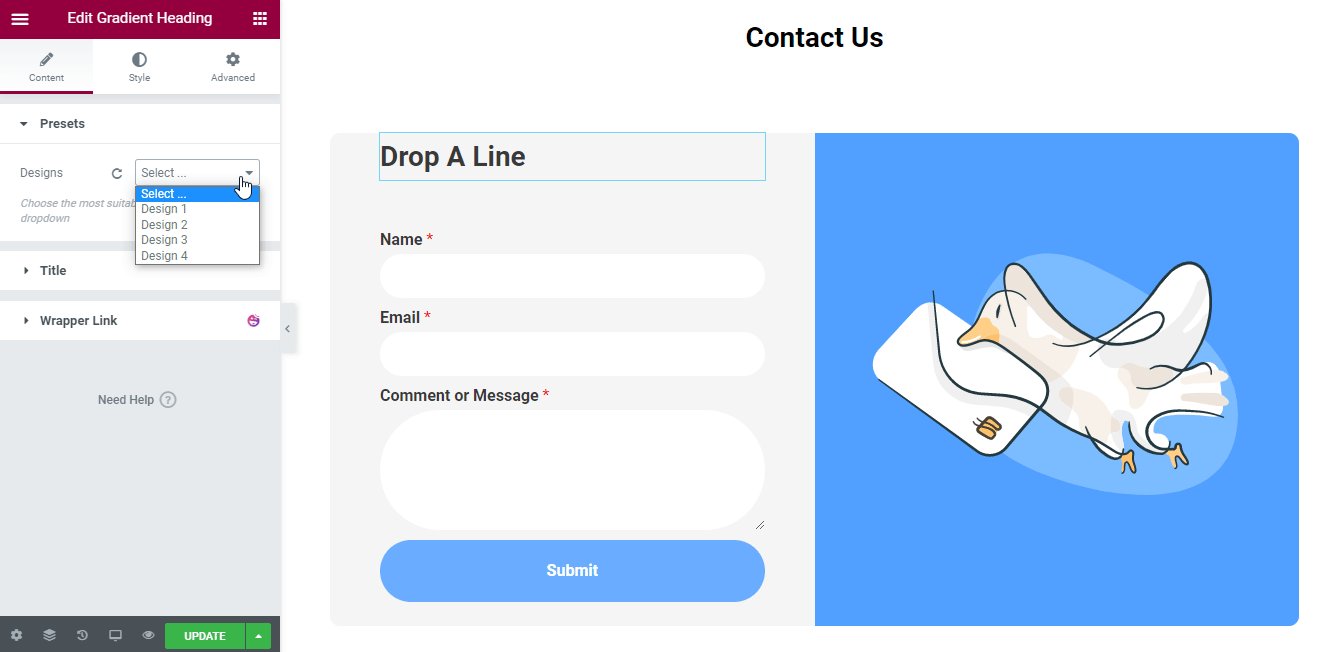
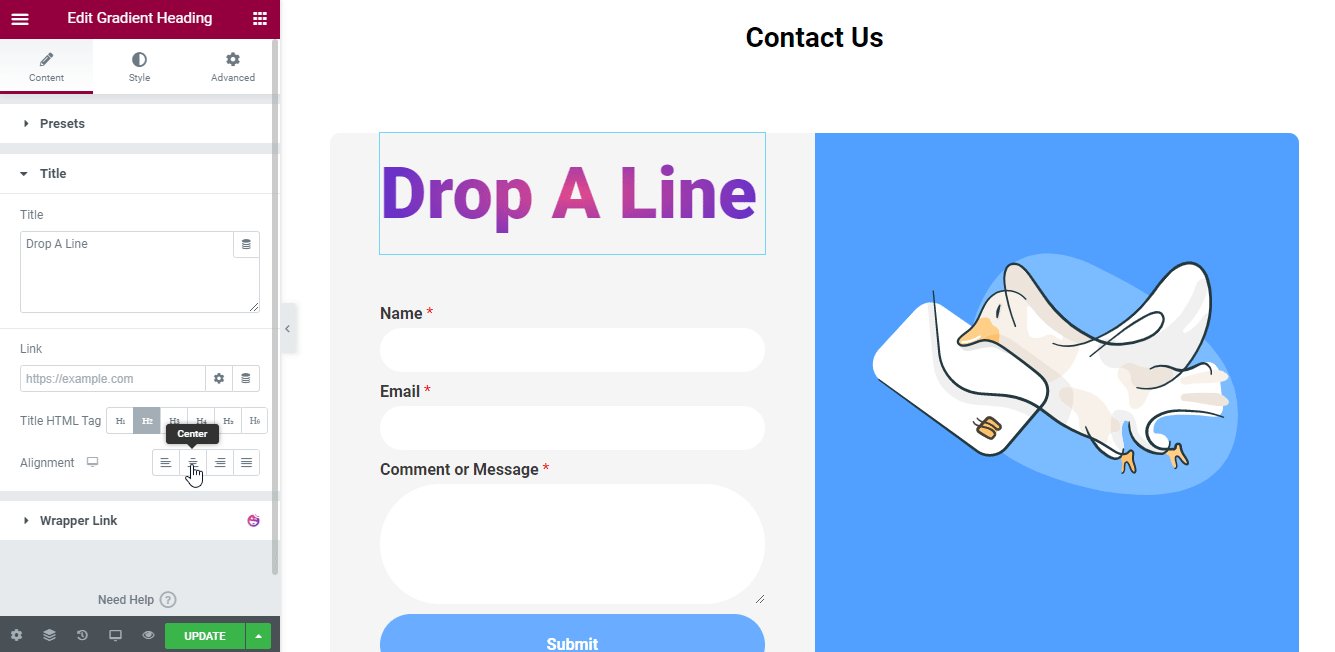
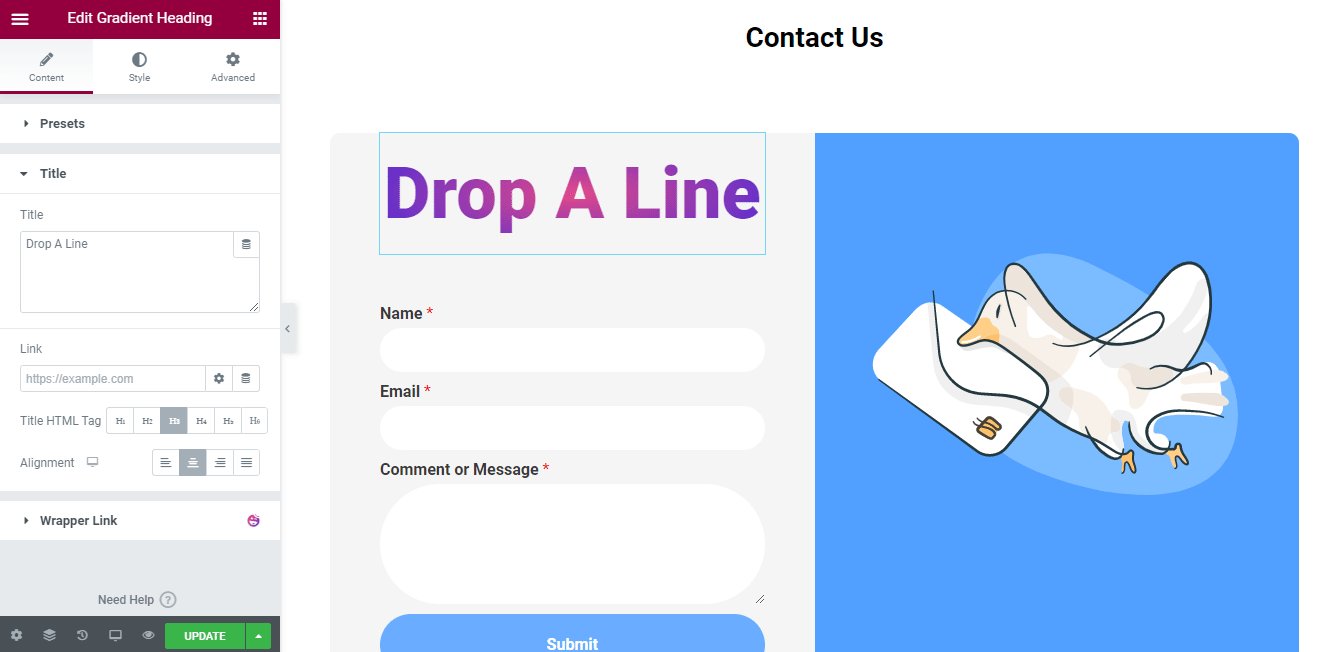
Kemudian Anda dapat menyesuaikan Judul Gradien Bahagia dengan gaya Anda sendiri. Anda dapat memilih Presets–>Desain dan juga mengedit Judul .

Setelah mendesain heading, kita akan mengubah style form.
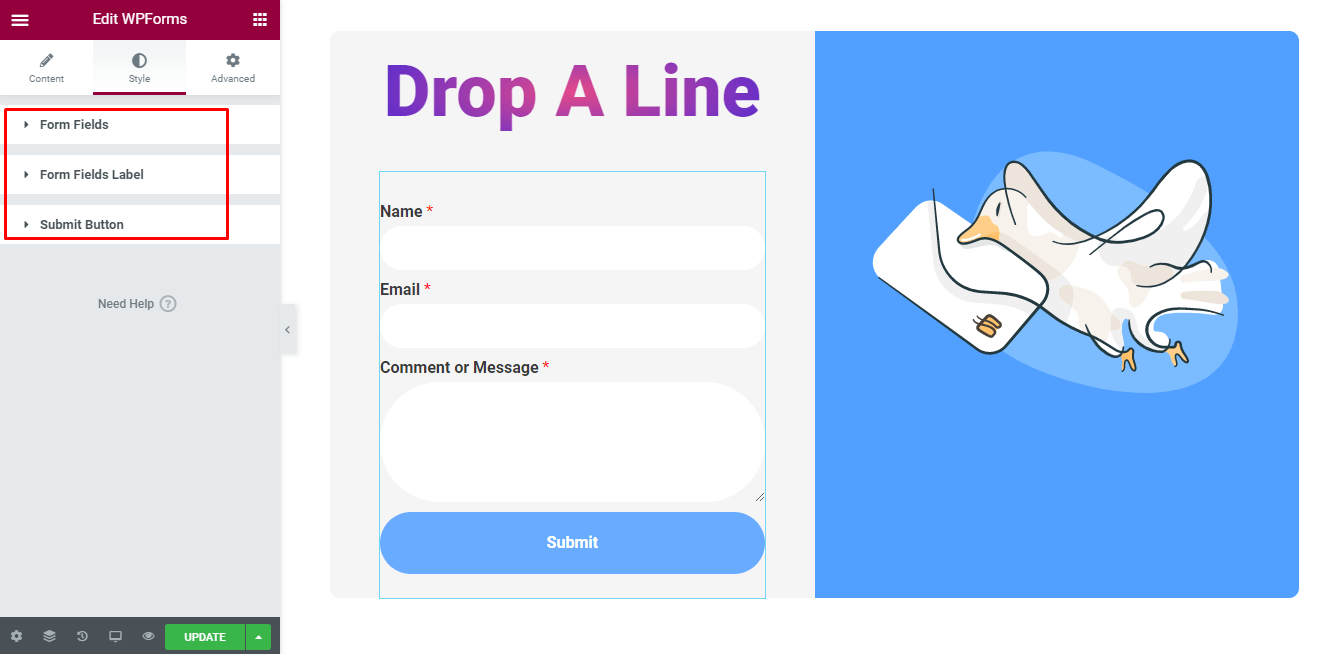
Desain Formulir
Untuk mendesain ulang formulir, Anda harus menggunakan Style . Di sini, Anda akan mendapatkan opsi penataan formulir seperti Bidang Formulir, Label Bidang Formulir , dan Tombol Kirim .

Form Fields : Pada form Field setting, Anda akan mengubah Field Spacing, Padding, Border Radius, Typography. Warna Teks Bidang, Warna Placeholder Bidang, Jenis Batas, dan lainnya.
Label Bidang : Label Bidang juga memungkinkan Anda untuk mengedit Margin, Padding, Tipografi Label, Tipografi Sub Label, Tipografi Deskripsi, dan Warna.
Tombol Kirim : Jika perlu, Anda juga akan menyesuaikan tombol kirim dengan mengubah Lebar Tombol Penuh, Lebar Tombol, Margin, Padding, Tipografi, Batas, Warna, Radius Batas, Bayangan Kotak, Warna Teks, dan Warna Latar dari tombol.
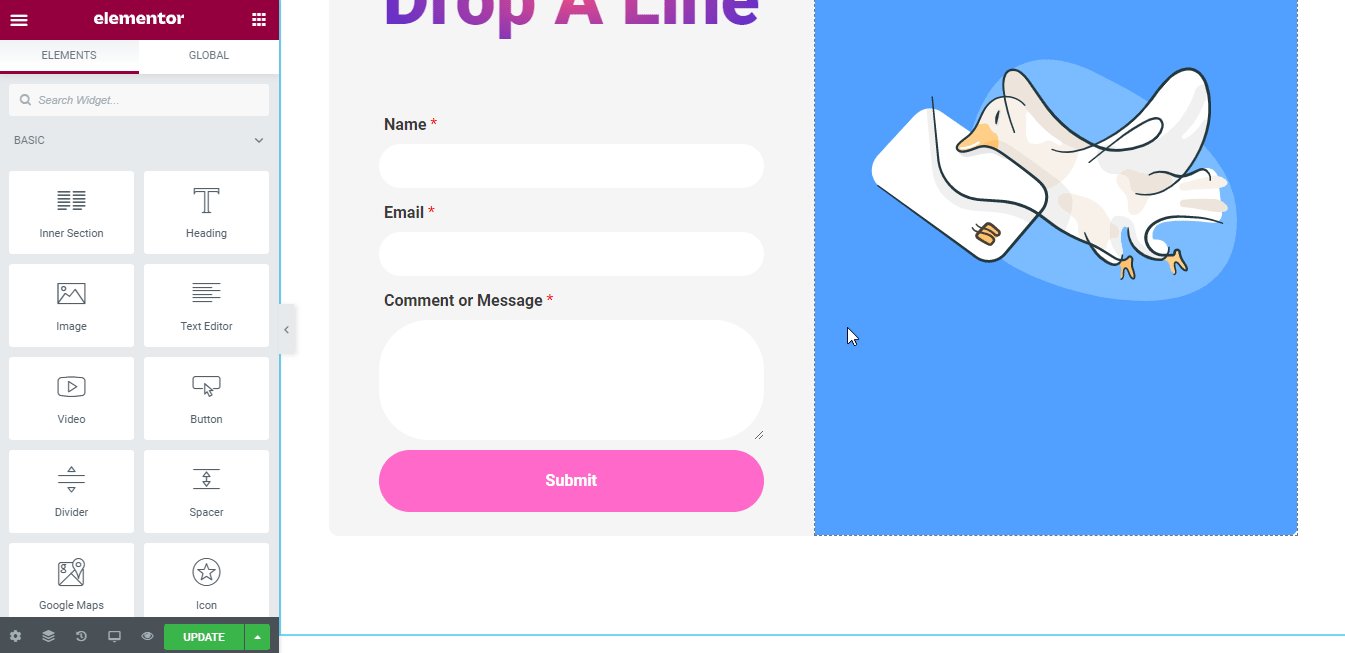
Mari kita sesuaikan formulirnya sedikit.

Pratinjau Akhir
Berikut adalah pratinjau terakhir dari halaman kontak kami.

Anda juga dapat melihat tutorial video praktis ini.
Lihat dokumentasi WPForm lengkap.
Widget Formulir: Apa Itu dan Mengapa Anda Membutuhkannya?
Apa tujuan memiliki formulir di halaman Web?

Formulir digunakan untuk berbagai tujuan di situs web. Anda dapat menerima pesan Anda menggunakan formulir dan berkomunikasi dengan pengguna Anda. Ini juga membantu membangun kepercayaan dengan pelanggan Anda. Oleh karena itu, ini dapat meningkatkan kepercayaan situs web dan memungkinkan pengguna situs web Anda untuk berkomunikasi lebih baik dengan Anda. Jadi apa yang dilakukan widget formulir?
Widget formulir memungkinkan Anda menampilkan formulir di situs web Elementor Anda dengan mudah.
Berikut adalah beberapa takeaways utama yang dengan jelas menunjukkan pentingnya memiliki formulir di situs web –
- Kurangi email spam
- Terima pesan saat itu cocok untuk Anda
- Melacak pertanyaan
- Hasilkan lebih banyak prospek
- Buat daftar pemasaran email Anda
- Menawarkan dukungan pelanggan
- Dapatkan pesan yang dikirim pengguna
Widget formulir Happy Addons dapat membantu Anda melakukan semuanya melalui proses integrasi widget formulir yang intuitif. Mari tahu lebih banyak tentang widget formulir Happy Addons.
Kesimpulan
Di blog ini, kami telah membahas semua yang perlu Anda ketahui tentang Widget Formulir Happy Addons. Kami juga telah menunjukkan kepada Anda cara mengatur formulir menggunakan Widget WPForm Happy Addons. Anda dapat melakukan hal yang sama untuk 6 plugin formulir lainnya, dengan cara yang sama.
Pada catatan yang sama, inilah cara Anda membuat formulir Kontak Elementor.
Jika Anda masih memiliki pertanyaan tentang bagaimana Anda dapat menambahkan dan menyesuaikan formulir di situs web Elementor Anda, Anda dapat berkomentar. Dan bagikan pos di saluran sosial Anda dan bantu teman Anda untuk belajar.
