Cara Membuat & Menggunakan Gambar Hot Spot di WordPress (5 Langkah Mudah)
Diterbitkan: 2021-06-28Satu gambar dapat membantu menjelaskan ide yang kompleks, dan itu lebih efektif daripada deskripsi. Karena Anda dapat memperbesar dan menjelajahi gambar untuk lebih detail. Tetapi untuk membuat gambar menjadi hidup, Anda harus membuatnya dapat diklik. Untuk itu, Anda perlu menggunakan gambar hot spot.
Ini adalah fakta yang diketahui bahwa informasi yang disampaikan melalui gambar lebih mudah untuk dipahami dan diingat.
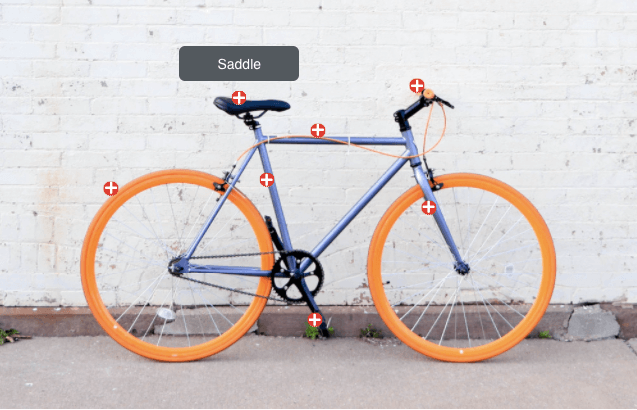
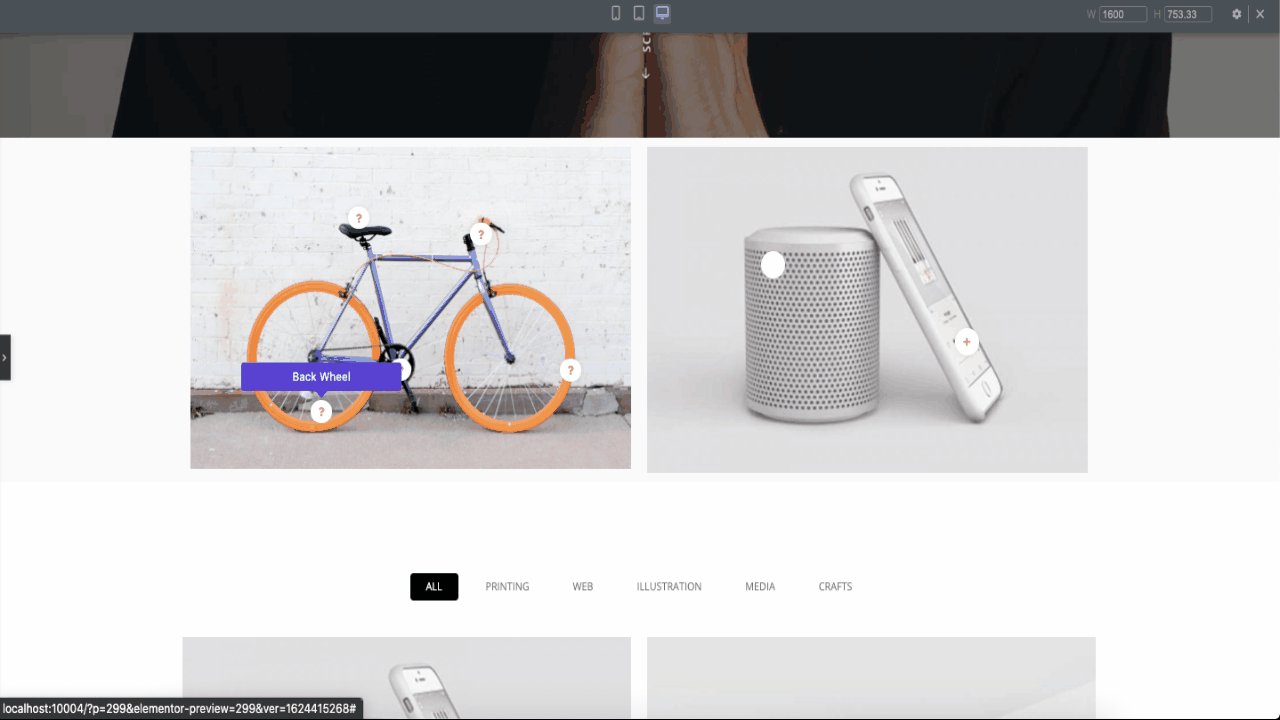
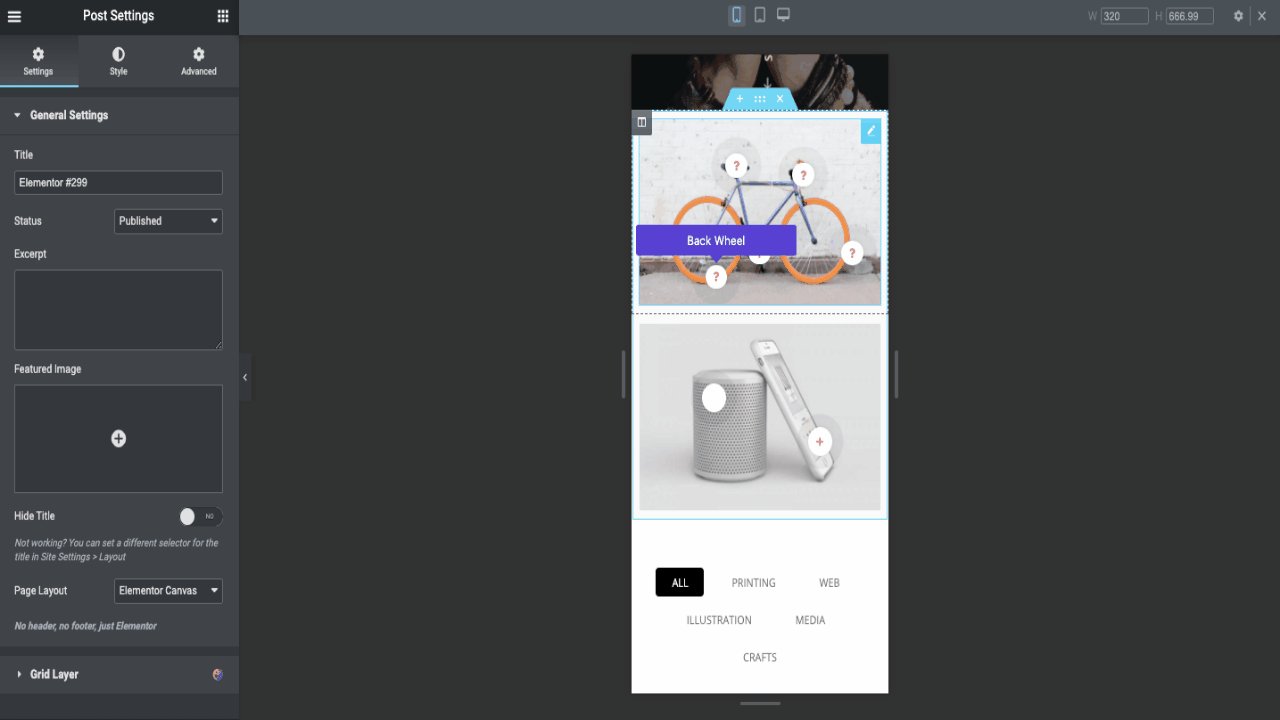
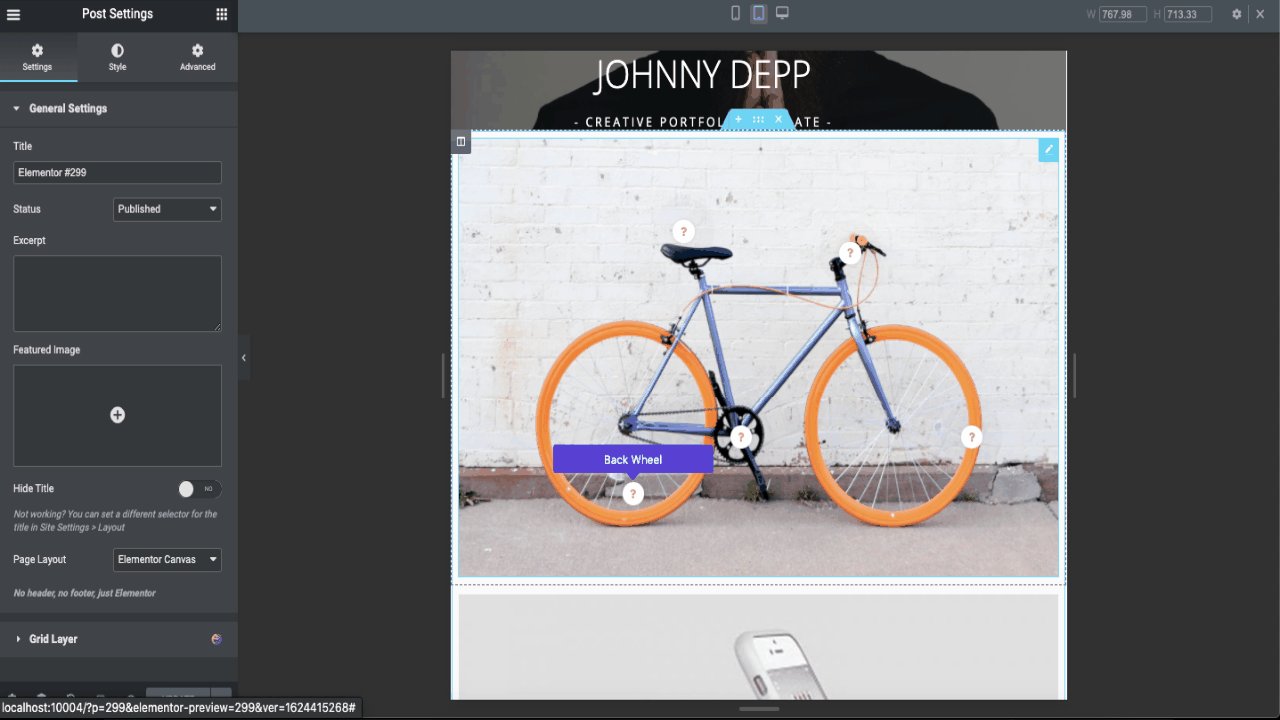
Ide hot spot gambar adalah untuk menyediakan gambar interaktif kepada pengguna yang akan membantu mereka memahami informasi yang Anda coba sampaikan. Hot Spot adalah titik-titik area pada gambar yang ketika diklik akan memunculkan jendela. Pop-up tersebut dapat berisi tooltips, teks, video, atau link URL. Berikut ini contohnya,

Untuk mengetahui tentang bagian-bagian Sepeda, Anda dapat mengklik area yang runcing dan mengetahui bagian mana. Anda tidak perlu membaca deskripsi.
Namun, membuat gambar hot spot adalah tugas yang kompleks. Kecuali Anda memiliki situs WordPress. Anda dapat membuat gambar dengan hot spot menggunakan HappyAddons.
HappyAddons adalah Elementor Addons terbaik. Dengan 100.000+ instalasi aktif, ini adalah salah satu Elementor Addons yang populer di industri saat ini. Ini memiliki 88 widget pro dan gratis bersama dengan 16 fitur unik saat ini. Di antara widget pro, Happy Addons menawarkan Widget Hot Spot yang dapat Anda gunakan untuk membuat gambar interaktif seperti di atas.
Jadi dalam posting hari ini kami akan menunjukkan kepada Anda bagaimana membuat gambar responsif dengan hot spot dan juga beberapa inspirasi tentang bagaimana Anda dapat menggunakan gambar-gambar ini.
Cara Membuat Gambar Hot Spot untuk WordPress menggunakan Happy Addons
Menambahkan hot spot ke gambar adalah cara yang menyenangkan untuk berinteraksi dengan pengguna dan juga cara yang bagus untuk menarik perhatian mereka. Ini mendorong mereka untuk terlibat dengan konten Anda.
Dengan mengingat hal itu, kami akan menunjukkan kepada Anda bagaimana Anda dapat membuat gambar hot spot yang sempurna dalam lima langkah dengan widget hot spot HappyAddons.
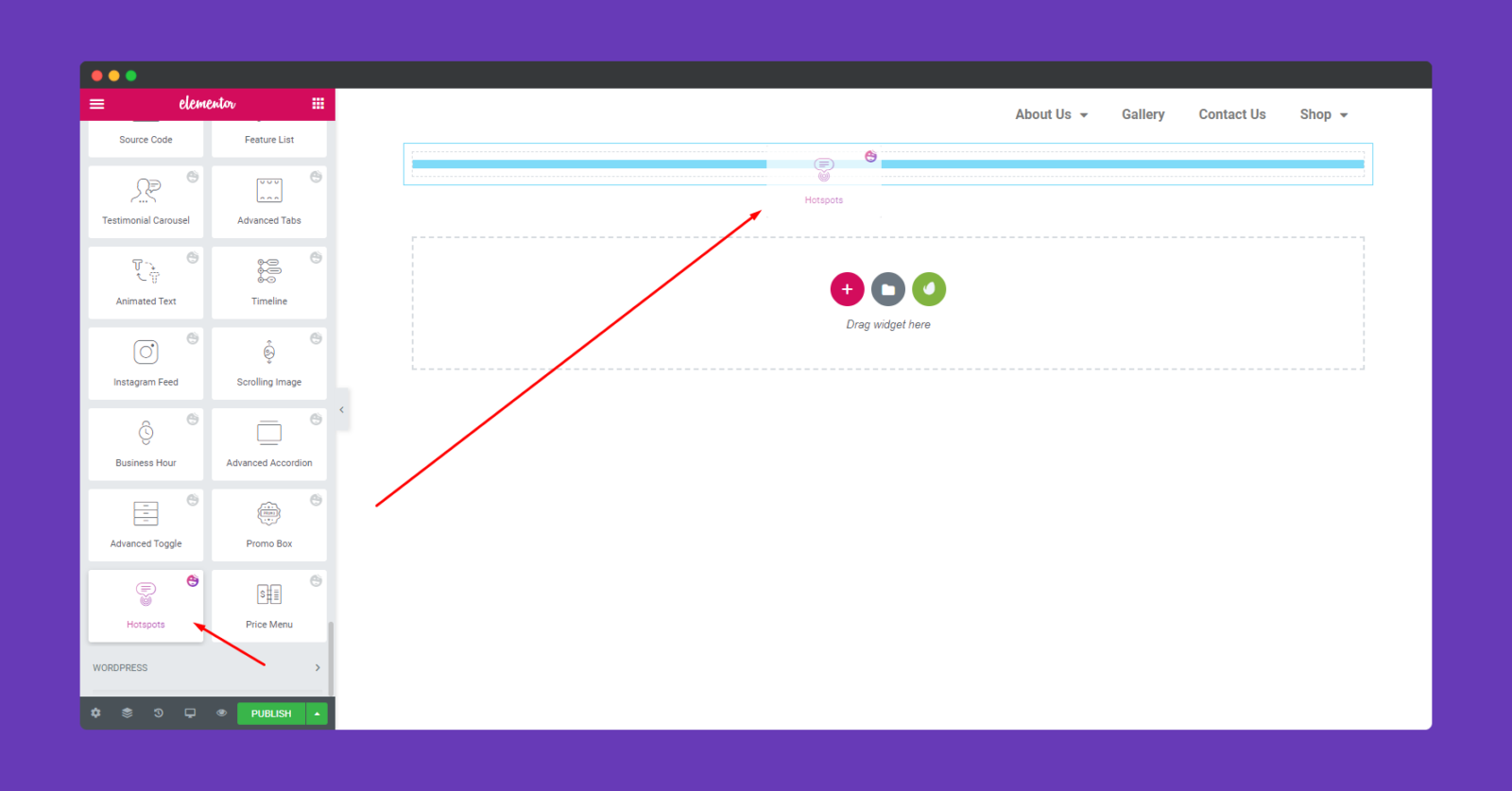
Langkah 1: Pilih Widget & Jatuhkan di Bagian
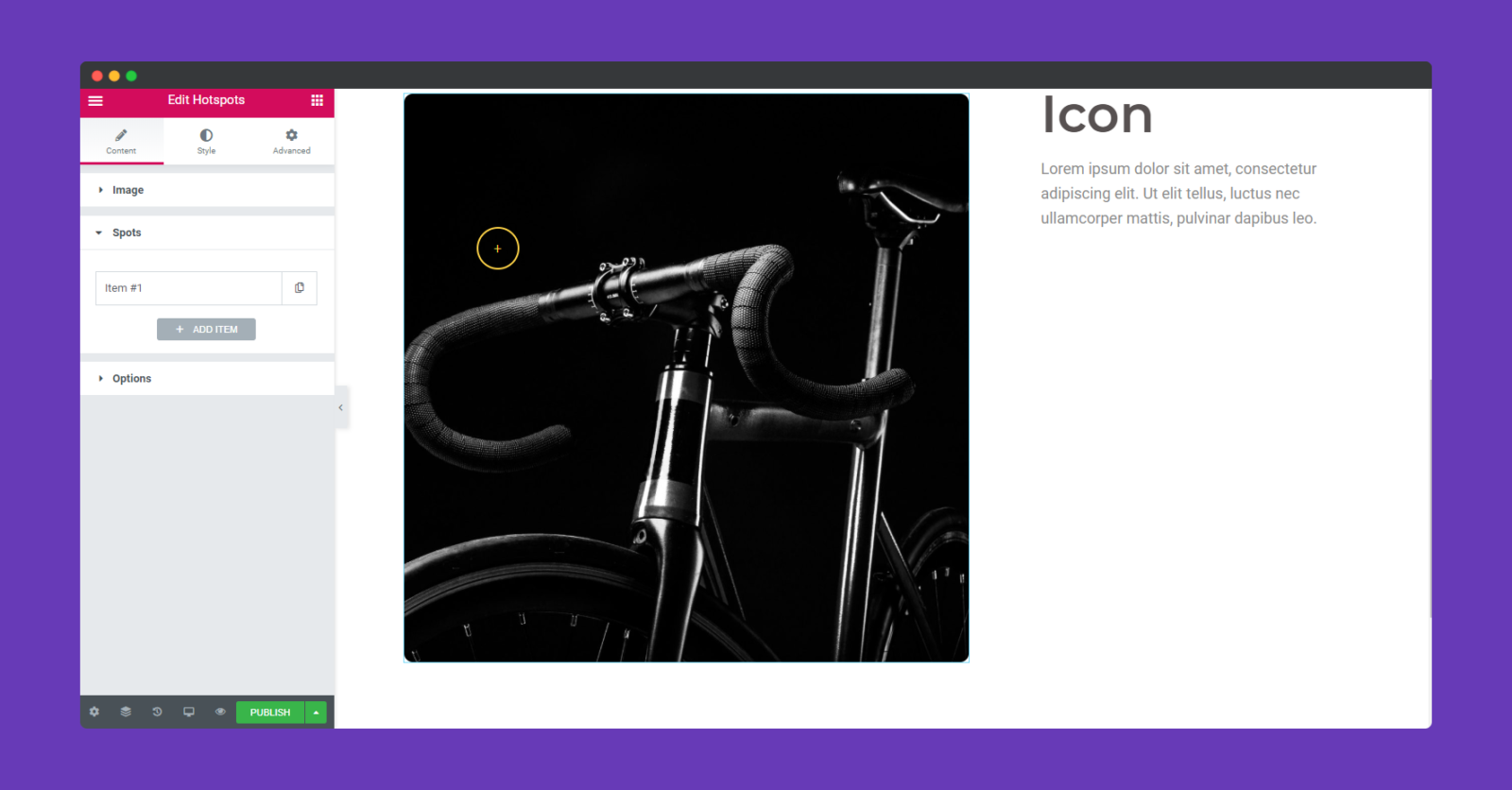
Pertama, buka editor Elementor Anda dan pilih widget hot spot dari bilah sisi kiri. Kemudian seret dan lepas ke bagian pengeditan.

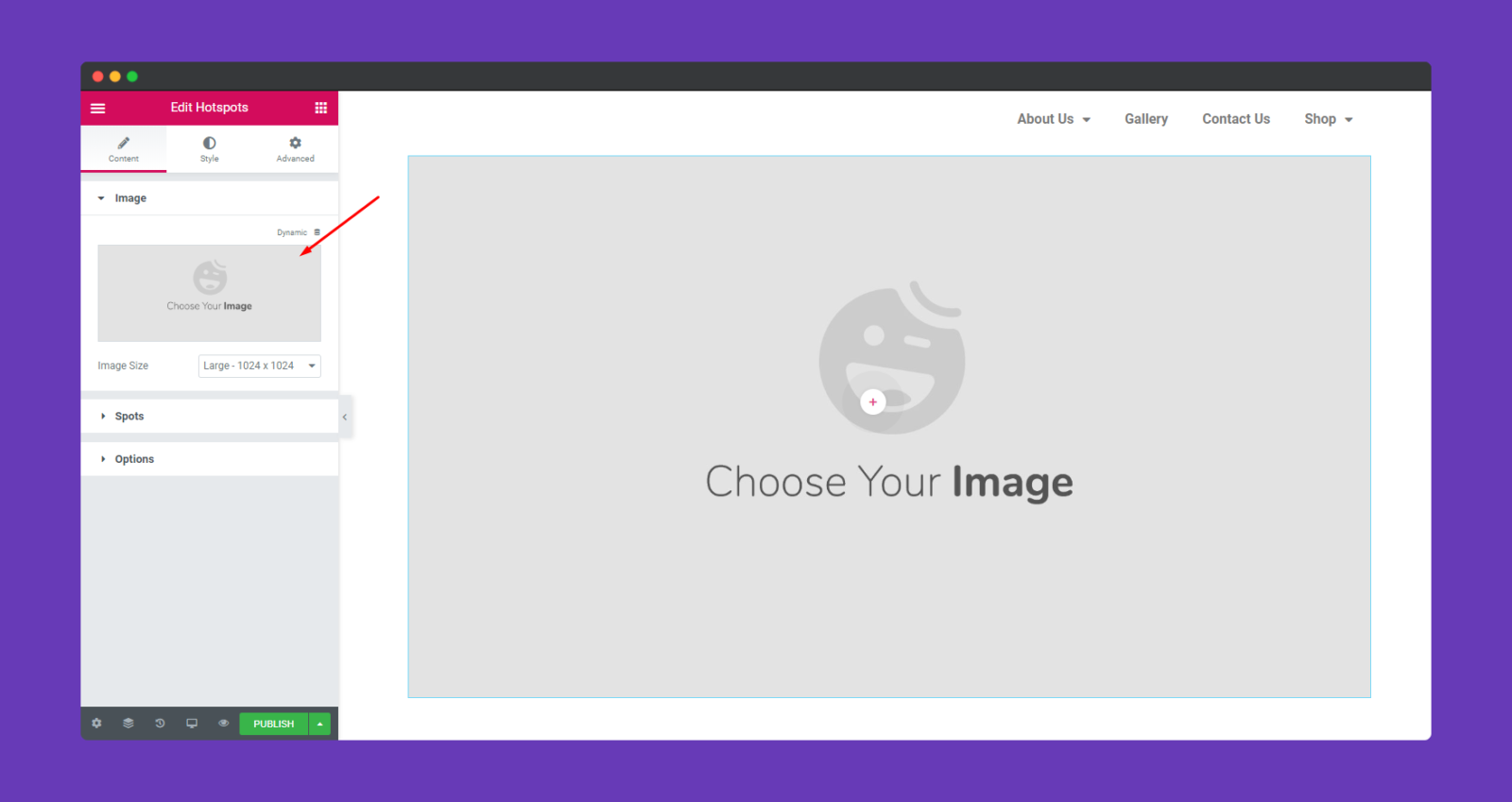
Langkah 2: Pilih Gambar yang Ingin Anda Tambahkan
Sekarang Anda perlu menambahkan gambar. Klik pada area yang ditandai dan pilih gambar. Anda dapat memilih gambar yang ada atau mengunggah gambar baru.

Langkah 3: Tambahkan Hot Spot ke Gambar
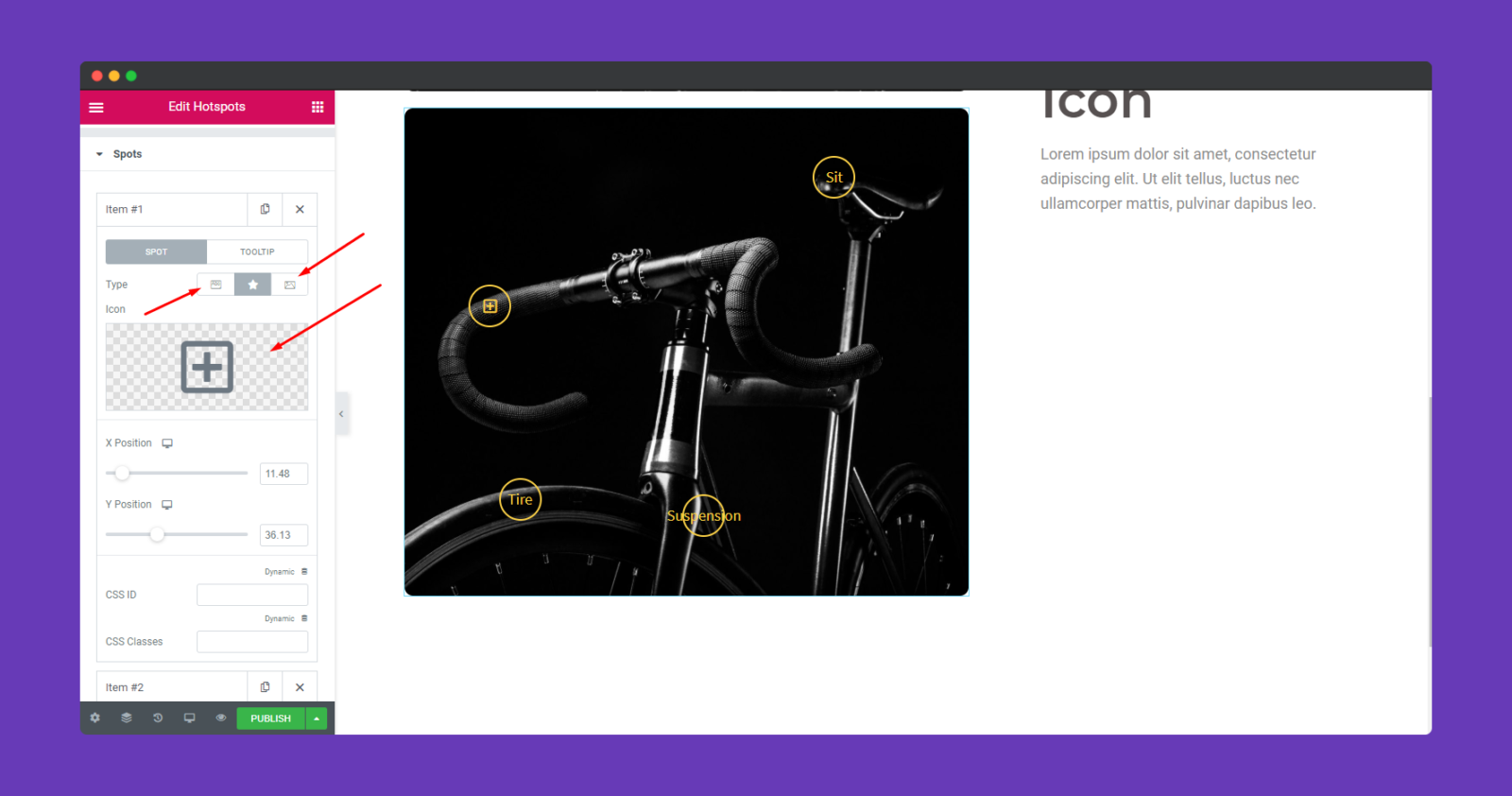
Setelah menambahkan gambar, Anda akan melihat tempat di gambar. Sekarang, cari opsi ' Spot '. Saat mengklik opsi tempat Anda dapat menambahkan tempat sebanyak yang Anda inginkan.

Alasan Anda dapat menggunakan sejumlah tempat yang Anda inginkan agar Anda tidak gagal untuk menandai bagian penting dari gambar Anda.
Selain itu, Anda dapat menyesuaikan tempat secara individual. Anda akan menemukan opsi untuk menambahkan teks, ikon, dan juga gambar. Tetapi keputusan ini sepenuhnya tergantung pada gambar latar belakang Anda.

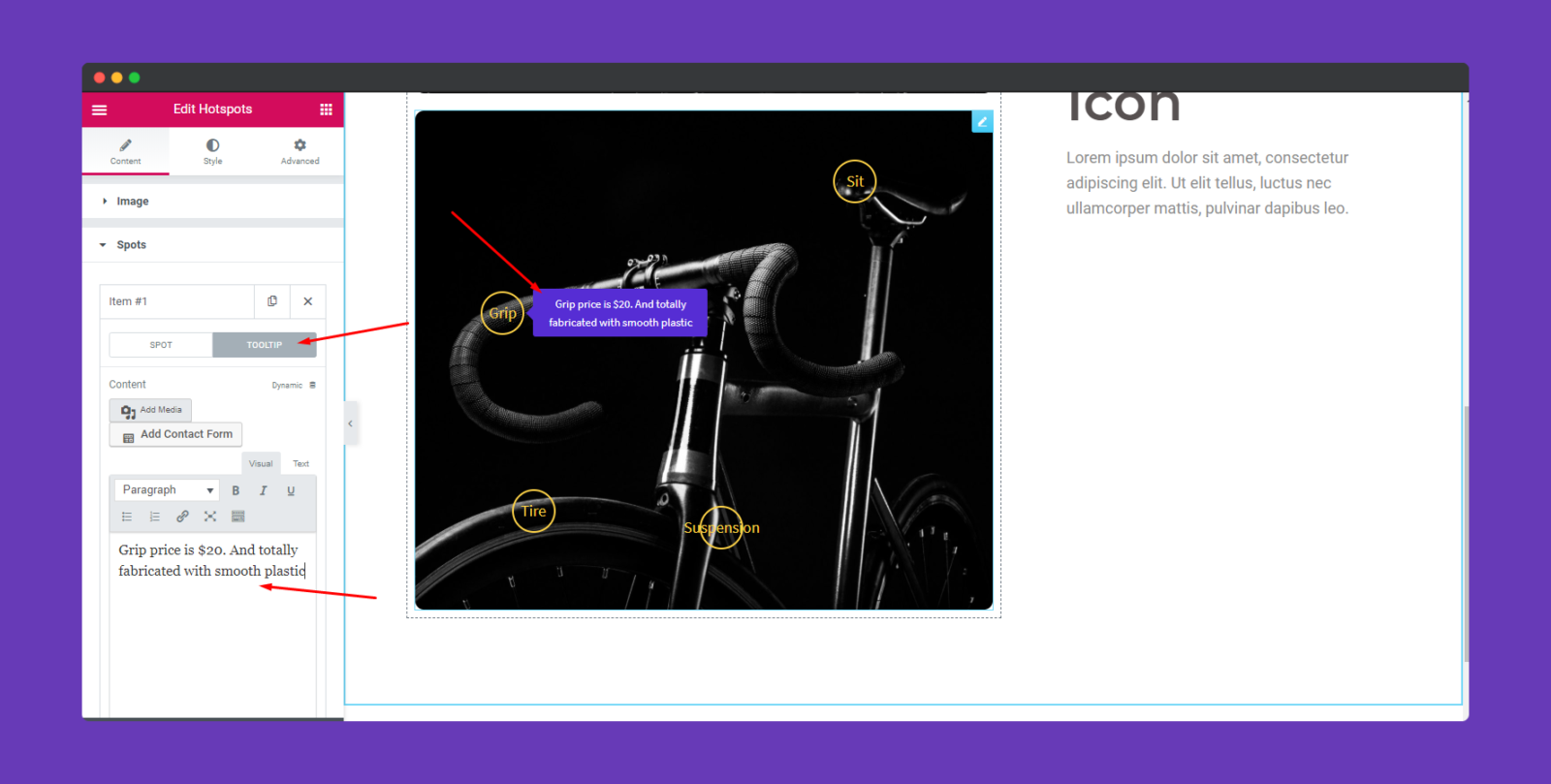
Jika Anda memilih untuk menambahkan teks maka Anda dapat menambahkan teks keseluruhan di tempat. Teks Anda akan muncul di jendela pop-up biru.
Klik opsi ' Tips Alat '. Dan Anda dapat menambahkan teks di sini yang ingin Anda tampilkan. Anda harus mengikuti proses yang sama untuk menambahkan teks di semua hot spot lainnya.

Langkah 4: Sesuaikan Hot Spots
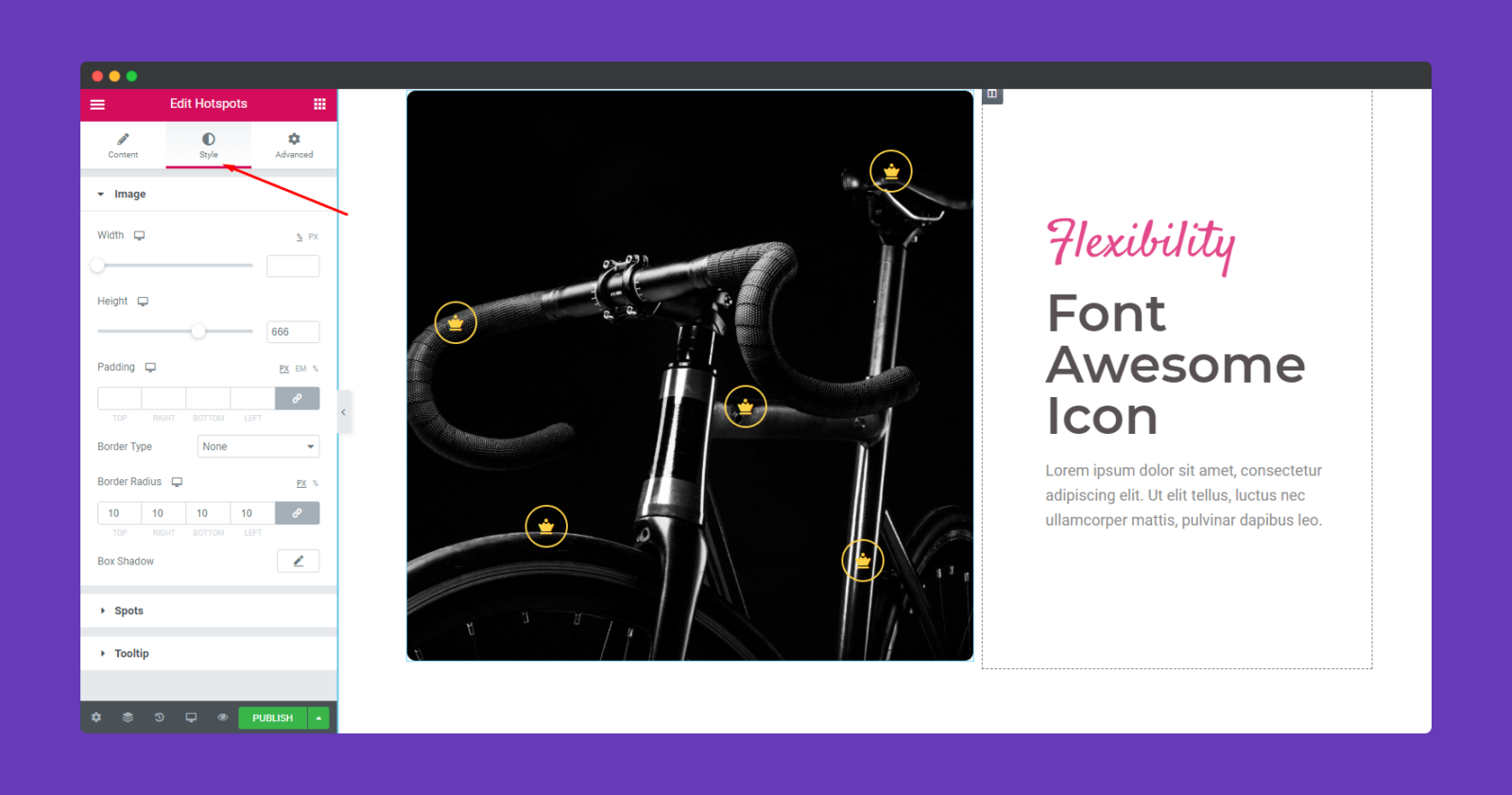
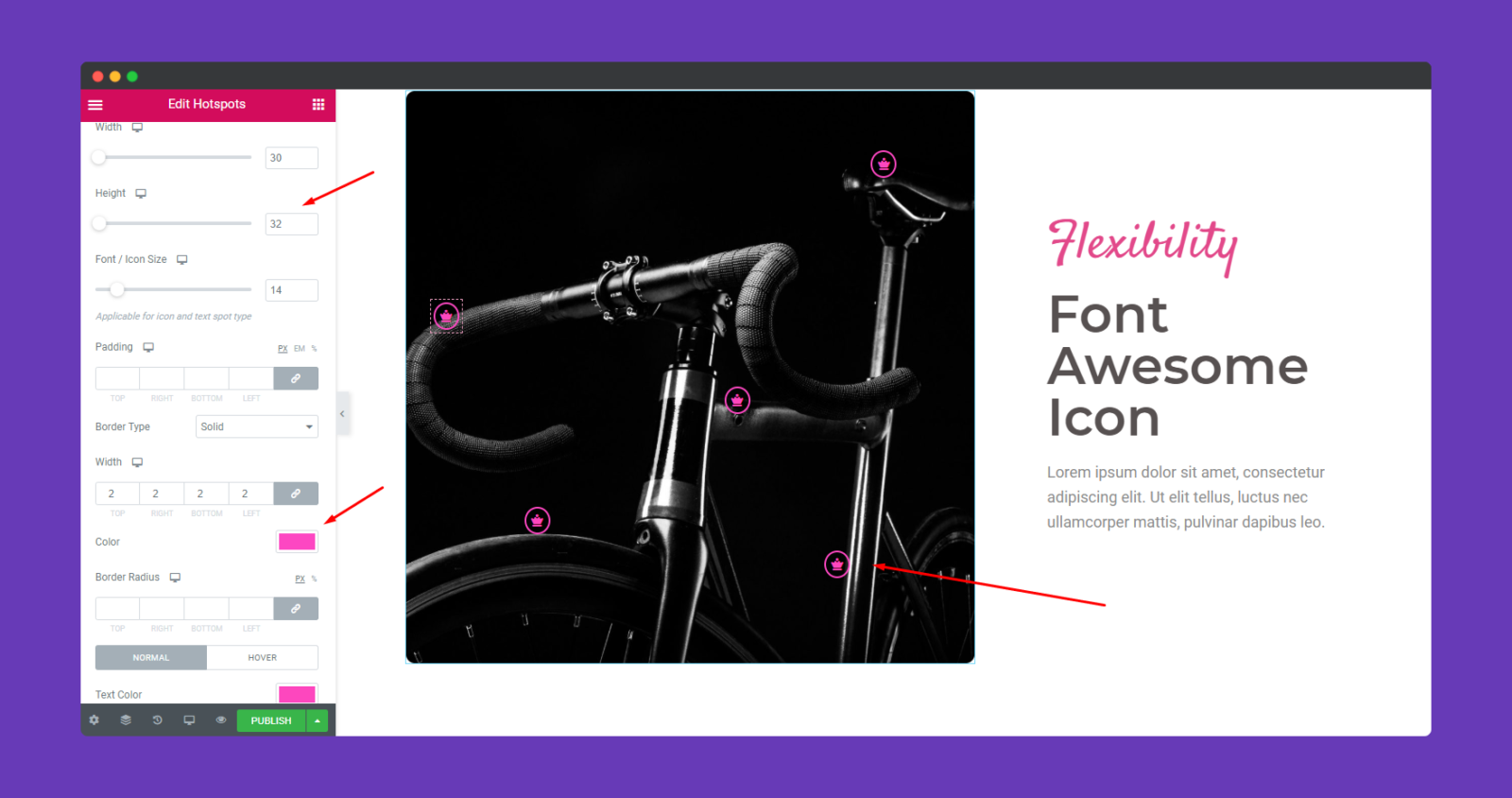
Seperti yang kami katakan sebelumnya, Anda dapat menyesuaikan hot spot satu per satu. Anda akan menemukan semua opsi penyesuaian di opsi ' Gaya '.

Di sana Anda dapat mengedit berbagai elemen hot spot seperti,
- Lebar
- Tinggi
- Lapisan
- Berbatasan
- Warna
- Warna teks
- Dan warna latar tooltip.
Anda dapat menyesuaikan opsi ini sesuai dengan desain atau tata letak Anda, Anda akan mendapatkan hasil yang Anda inginkan.

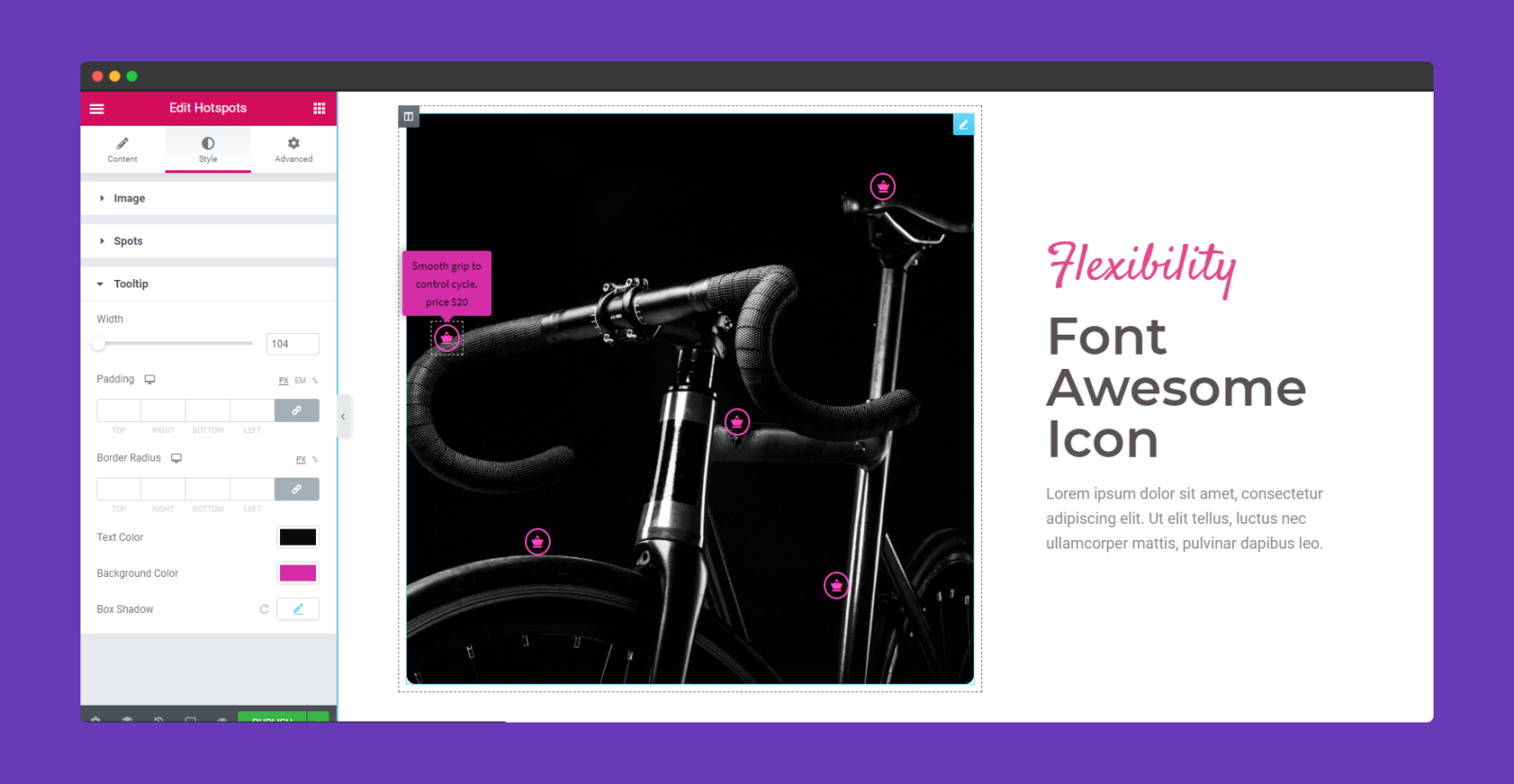
Jika mau, Anda dapat menyesuaikan tooltip. Klik pada opsi Tooltip dan sesuaikan saja sampai Anda menemukan kombinasi yang tepat sesuai dengan tata letak Anda.

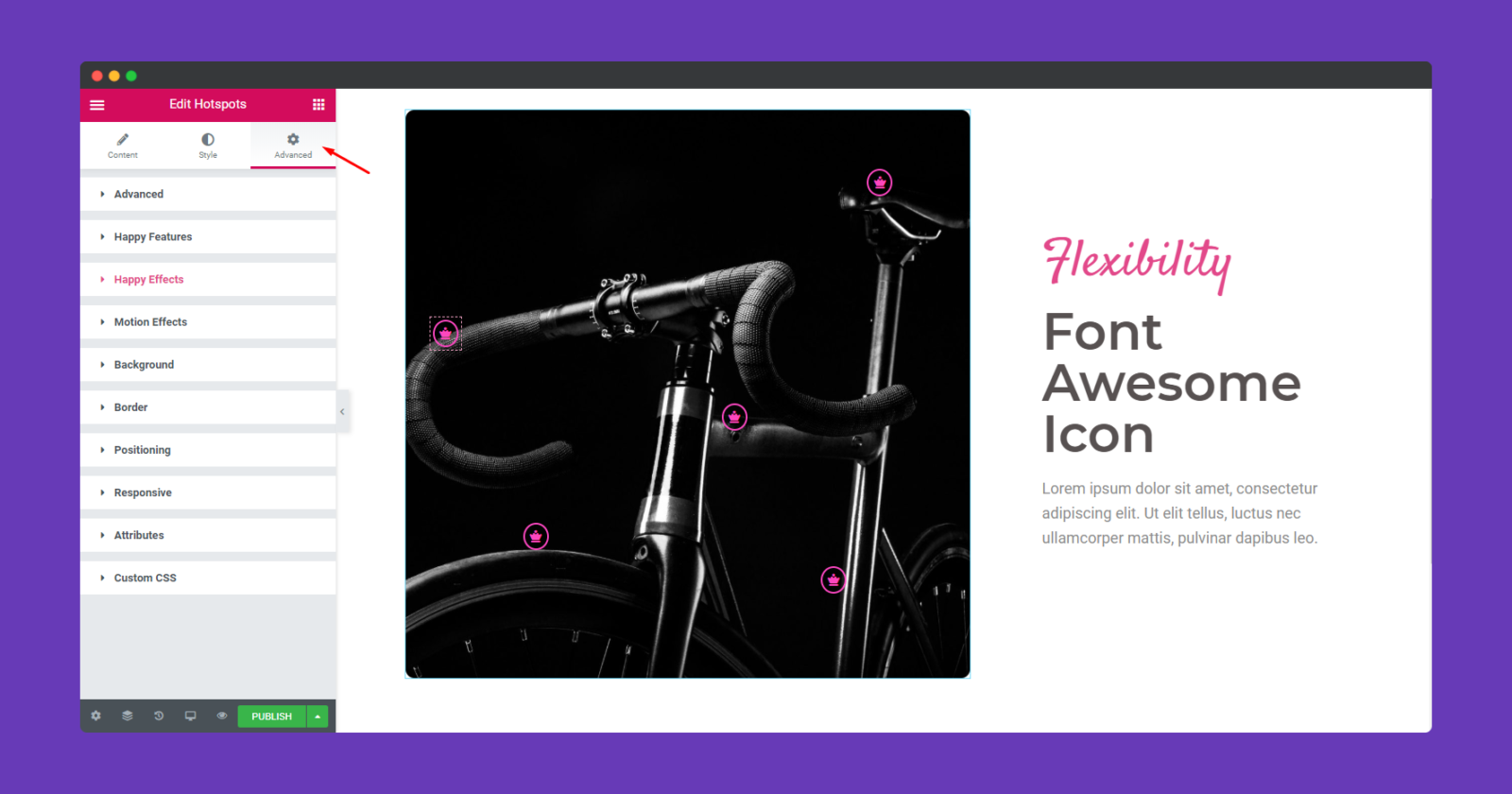
Langkah 5: Gunakan Bagian Lanjutan untuk Menambahkan Lebih Banyak Efek
Jika Anda ingin menambahkan efek gerakan, Efek Bahagia, latar belakang, atau membuat halaman menjadi responsif, klik ' Lanjutan ' untuk menjelajahi opsi tersebut. ' Lanjutan ' adalah fitur default Elementor. Bacalah Dokumen ini untuk mengetahui lebih lanjut tentang fitur-fitur lanjutan dan penggunaannya.

Itu dia.
Catatan : Tidak ada batasan jumlah hotspot yang dapat ditambahkan ke peta gambar.

Selain itu, dengan menggunakan Mode Responsif Elementor, Anda dapat dengan mudah menentukan apakah gambar disejajarkan dengan sempurna di semua platform.

Gambar Hot Spot: Kasus Penggunaan dan Pentingnya
"Sebuah gambar bernilai seribu kata" adalah ungkapan bahasa Inggris yang terkenal. Tapi itu tidak berarti Anda bisa mengatakan semuanya dengan satu gambar. Di situlah gambar hot spot membuat perbedaan. Karena fitur ini memberikan konteks tambahan pada gambar Anda. Juga, itu membuat gambar mudah digunakan dan interaktif.
Saat Anda menggabungkan gambar dengan teks, Anda akan mendapatkan respons yang bagus. Berikut adalah beberapa contoh di mana hot spot gambar akan berguna.
Pemasaran produk
Pada tahun 2021 , ada antara 12 hingga 24 juta toko online.
digital di dalam
Ini adalah pilihan yang jelas. Ada jutaan toko online di seluruh dunia. Jadi, mengapa pengguna memilih toko Anda? Apa yang Anda lakukan berbeda dari toko lain? – Hot Spot di gambar produk.
Untuk menonjol dari yang lain, menggunakan hot spot dalam gambar produk adalah ide bagus. Ini akan mengungkapkan informasi tambahan tentang produk. Namun daya tarik utamanya adalah, pelanggan akan dapat memahami konsep produk Anda hanya dengan mengklik gambar produk.
Selain itu, Anda dapat dengan mudah memunculkan poin unik daripada menggambarkannya dalam teks. Karena ada kemungkinan pengguna akan melewatkan deskripsi.
Infografis
Infografis adalah cara yang bagus untuk menyampaikan informasi kepada pengguna Anda. Anda akan menemukan banyak infografis berisi tutorial, statistik, panduan, dll. Dengan kata lain, infografis sangat interaktif.
Namun, jika Anda dapat menerapkan fitur hot spot pada infografis ini, maka itu akan menjadi lebih responsif. Anda dapat menambahkan informasi tambahan tanpa mengubah desain infografis.
Sedang belajar
Hot spot gambar adalah cara yang bagus untuk menampilkan gambar interaktif di kelas. Berikut beberapa contohnya,
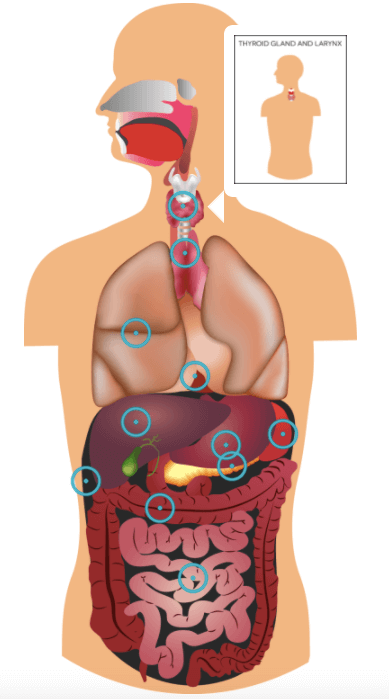
Biologi
Yah, kami tidak harus memberitahu Anda bahwa cara terbaik untuk belajar tentang tubuh manusia adalah melalui gambar. Dan dengan gambar hot spot Anda dapat menambahkan semua nama bagian tubuh dengan menandai tempat yang tepat. Berikut adalah contoh singkatnya,

Geografi
Nah, jika Anda bertanya kepada siswa kelas mana yang menurut mereka paling membosankan dan sulit, Geografi akan membuat daftarnya. Karena, sulit untuk mengingat nama negara dan benua mana pun dengan membaca. Jadi, bagaimana kalau hanya menunjukkannya di peta. Ya, dengan hot spot Anda dapat menandai negara di peta. Dengan begitu siswa akan mengingat semua negara dengan mudah.

Sejarah
Yah, itu tidak biasa untuk menggunakan fitur hot spot di kelas sejarah. Tapi, itu bisa digunakan. Saat menjelaskan peristiwa sejarah yang melibatkan orang terkenal, Anda dapat menandai siapa yang menggunakan hot spot. Dengan cara ini siswa akan dengan mudah mengidentifikasi legenda terkenal dengan mudah dan juga mengingat setiap peristiwa bersejarah.
FAQ (s) Mengenai Gambar Hot Spot
Apa itu Gambar Hot Spot?
Hot Spot adalah titik area pada gambar yang ketika diklik, akan memunculkan jendela. Pop-up tersebut dapat berisi tooltips, teks, video atau link URL.
Manakah Berbagai Jenis Hot Spot Gambar?
Ada berbagai jenis yang tersedia. Suka,
1. Jenis Konten Berbasis Gambar .
2. Kolase.
3. Seret & Jatuhkan.
4. Gambar Hotspot .
5. Penggeser Gambar .
Apa Bentuk Kemungkinan Saat Membuat Hot Spot?
Saat Anda mendesain hot spot, Anda dapat menggunakan hotspot persegi panjang, lingkaran, dan poligonal.
Bagaimana Saya Menggunakan Hot Spot Aktivitas Gambar?
Jika Anda ingin membuat gambar menjadi interaktif maka Anda perlu menggunakan Image Hot Spots. Ketika pengguna mengklik hot spot, pop-up yang berisi teks, gambar atau video akan ditampilkan. Anda dapat mengkonfigurasi,
1. Jumlah hot spot dalam sebuah gambar
2. Penempatan masing-masing hot spot
3. Kustomisasi hot spot.
Dorong Lebih Banyak Konversi dengan Gambar Interaktif Hot Spot
Saat mendesain situs web, Anda harus selalu mencari cara untuk mendorong lebih banyak pengguna dan melibatkan mereka. Gambar Hot Spot bisa menjadi pilihan yang layak. Anda dapat membuat gambar Anda lebih interaktif dan menarik. Tetapi lebih dari itu, itu akan menambah nilai pada situs web Anda dan kontennya.
Dan Anda dapat melihat dari artikel kami bahwa membuat hot spot gambar dengan Widget Hot Spot HappyAddons sangat mudah. Dengan mode responsif Elementor, Anda dapat dengan mudah memeriksa bagaimana gambar akan ditampilkan di semua platform.
Jika Anda memiliki pertanyaan jangan lupa untuk menghubungi kami.