Buat Grup Tumpukan Gambar Di Situs Web Elementor Anda Menggunakan Happy Addons
Diterbitkan: 2021-12-27Pernahkah Anda memperhatikan grup tumpukan gambar mewah di situs web saat ini? Maka Anda tidak sendirian. Karena representasi indah dari banyak gambar yang memberikan tampilan modern pada situs web apa pun, grup tumpukan gambar menjadi semakin populer belakangan ini.
Desain elegan ini cocok dengan beranda, tentang halaman, atau bahkan di halaman arahan yang berfokus pada konversi. Jadi, jika Anda ingin menampilkan gambar Anda dengan indah dan mudah, grup tumpukan gambar tentu saja merupakan pilihan yang bagus. Terutama jika Anda menggunakan Elementor, Happy Addons membuatnya sangat mudah bagi Anda untuk menambahkan grup gambar seperti itu.
Ini adalah tutorial langkah demi langkah yang mudah digunakan dan interaktif tentang cara membuat grup tumpukan gambar sehingga Anda dapat dengan mudah membuat tumpukan gambar sendiri.
Mari kita mulai!
Sekilas tentang Widget Grup Tumpukan Gambar Happy Addons

Jika Anda ingin membuat gambar situs web Anda lebih menarik bagi pengunjung Anda, Coba widget Image Stack Group baru dari Happy Addon. Dengan widget gratis eksklusif ini, Anda dapat dengan mudah membuat gambar grup bertumpuk di dalam Elementor.
Sulit untuk menampilkan gambar situs web Anda dalam grup tumpukan, bahkan jika Anda menggunakan editor seret dan lepas Elementor. Anda harus menambahkan kode CSS dan JavaScript khusus untuk mendesain elemen jenis ini di Elementor. Dibutuhkan banyak waktu yang berharga untuk menyelesaikan seluruh desain. Anda bahkan mungkin perlu menyewa pengembang untuk menyelesaikan desain dengan benar.
Tetapi jika Anda menggunakan widget Happy Addons, Anda dapat membuat desain gambar interaktif semacam ini dalam waktu kurang dari satu menit tanpa membayar sepeser pun. Anda dapat menampilkan gambar anggota tim, saluran sosial, dan gambar/ikon lainnya dengan cara yang lebih teratur.
Cara Menggunakan Widget Grup Gambar Tumpukan Untuk Membuat Grup Gambar
Di bagian artikel kami ini, kami akan menunjukkan kepada Anda bagaimana menggunakan widget Image Stack Group untuk membuat grup gambar yang menakjubkan.
Anda harus memiliki plugin berikut di situs web Anda sebelum kita mulai:
- Elemen (Gratis)
- Selamat Addons (Gratis)
Jika Anda baru mengenal Elementor, ikuti panduan praktis ini dan pelajari Cara Menggunakan Elementor (Panduan Langkah Demi Langkah Untuk Pemula).
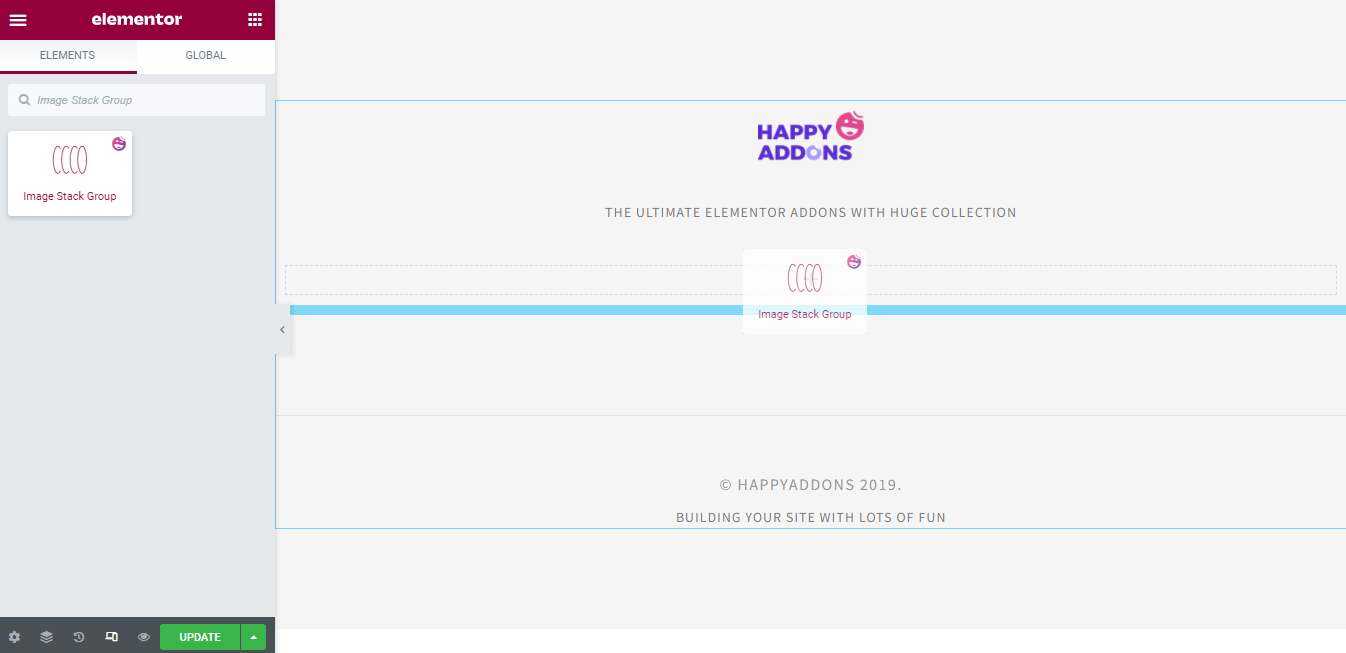
Langkah 1: Tambahkan Gambar Stack Group Widget
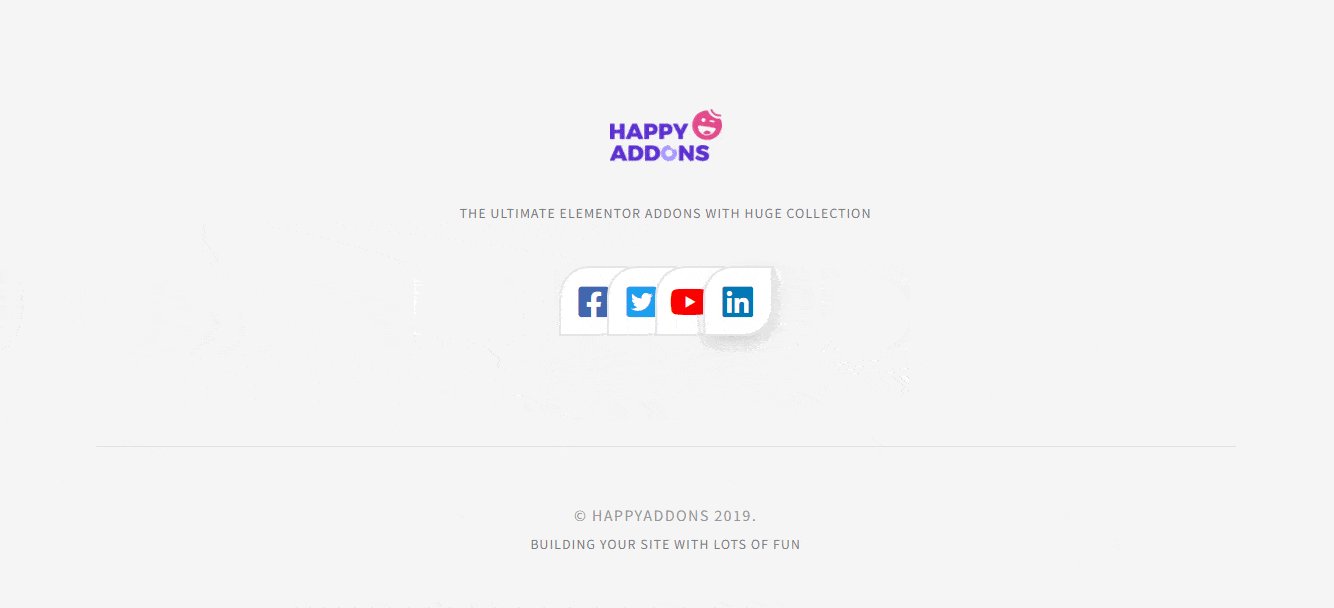
Pertama, Anda perlu menambahkan widget ke tempat yang sesuai dengan situs web Anda. Di sini, kami akan menampilkan akun sosial kami di area footer situs web kami menggunakan alat canggih ini.
Anda dapat mengetik ' gambar tumpukan grup ' ke dalam kolom pencarian kemudian drag & drop ke tempat yang tepat di situs.

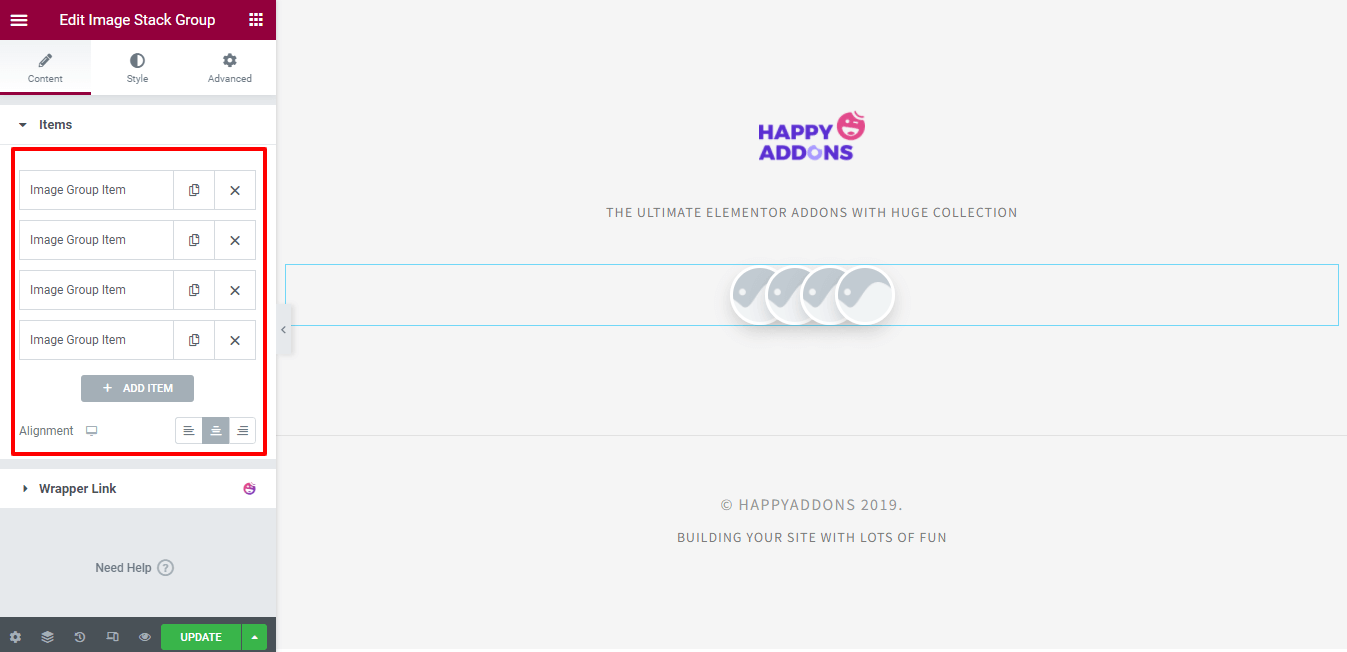
Langkah 2: Kelola Konten
Di sini, kita akan mengelola konten widget.
Tambahkan Item & Atur Perataannya
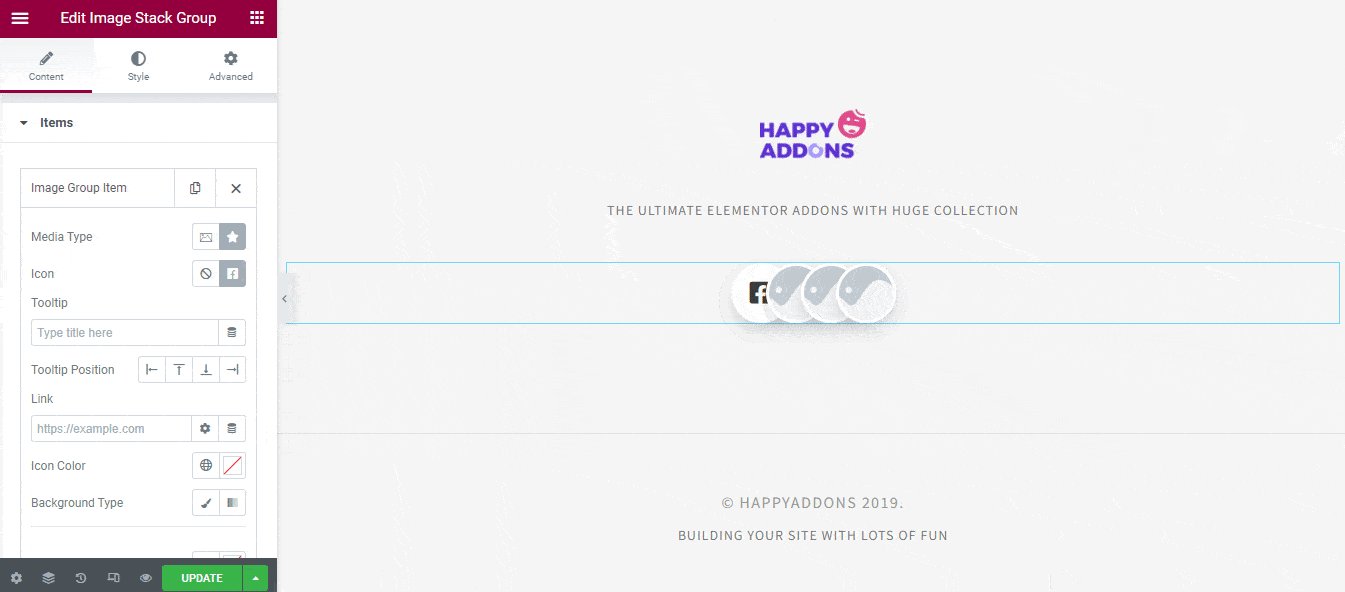
Setelah menambahkan widget, Anda melihat antarmuka seperti gambar di bawah ini. Di Konten > Item , Anda dapat Menambah dan Menghapus item. Anda juga dapat menyalin item.
Anda dapat mengatur Alignment seluruh konten.

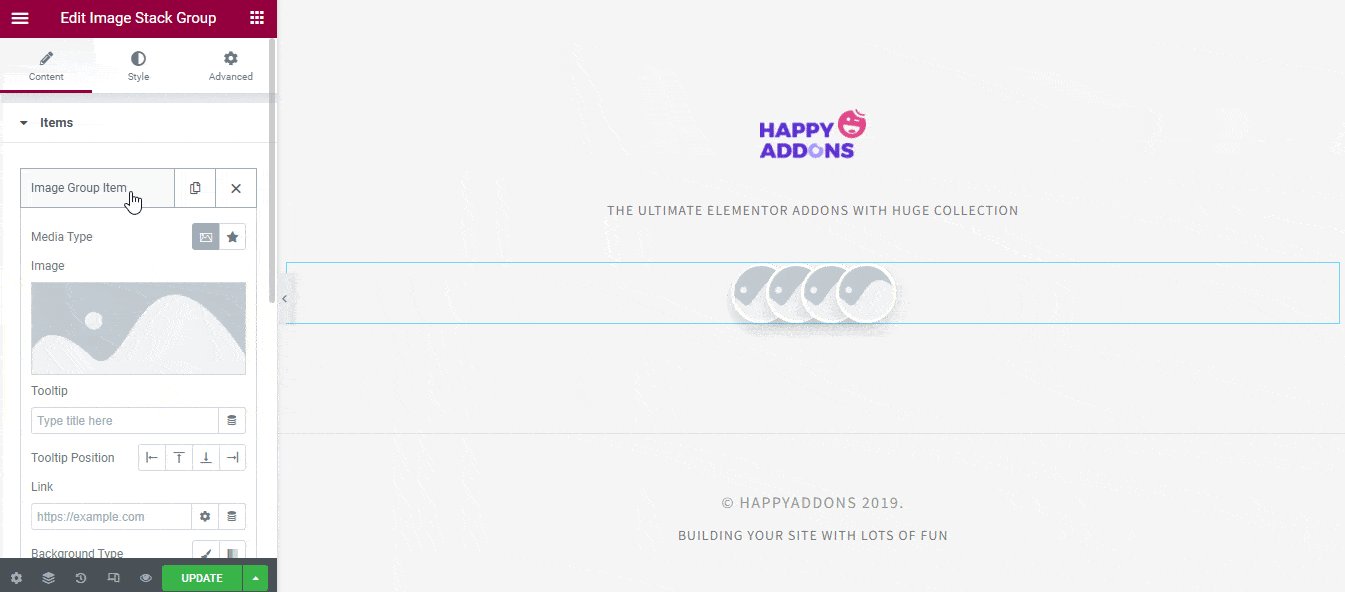
Tambahkan Gambar/Ikon Ke Item
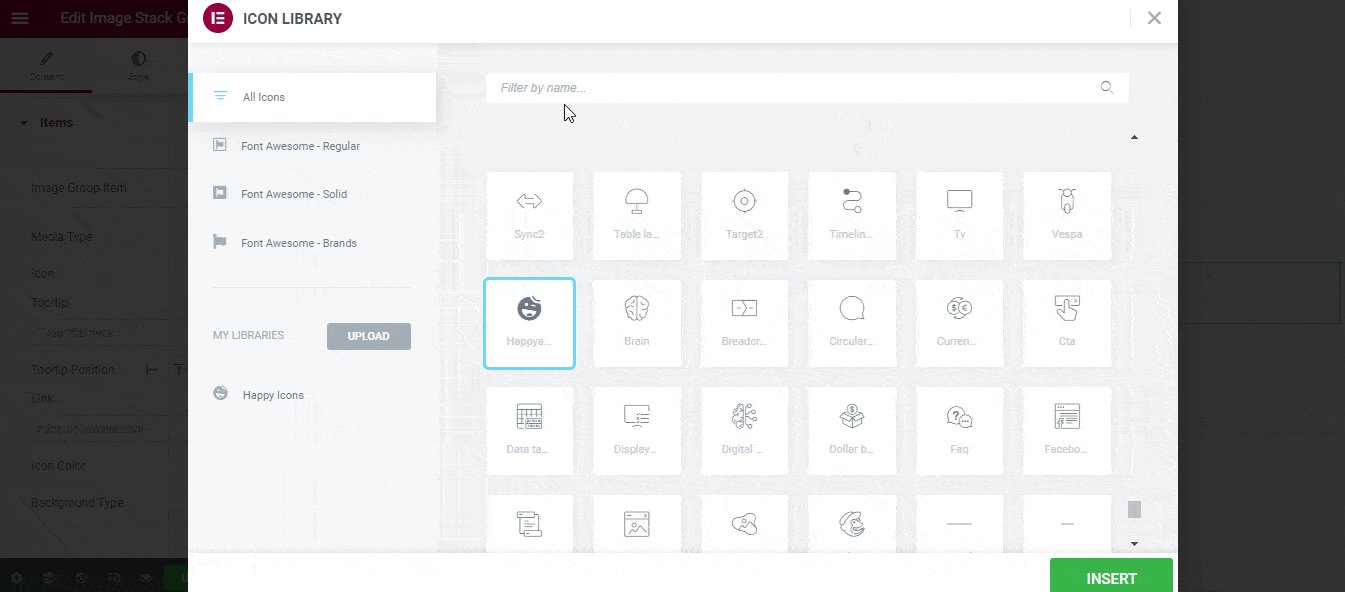
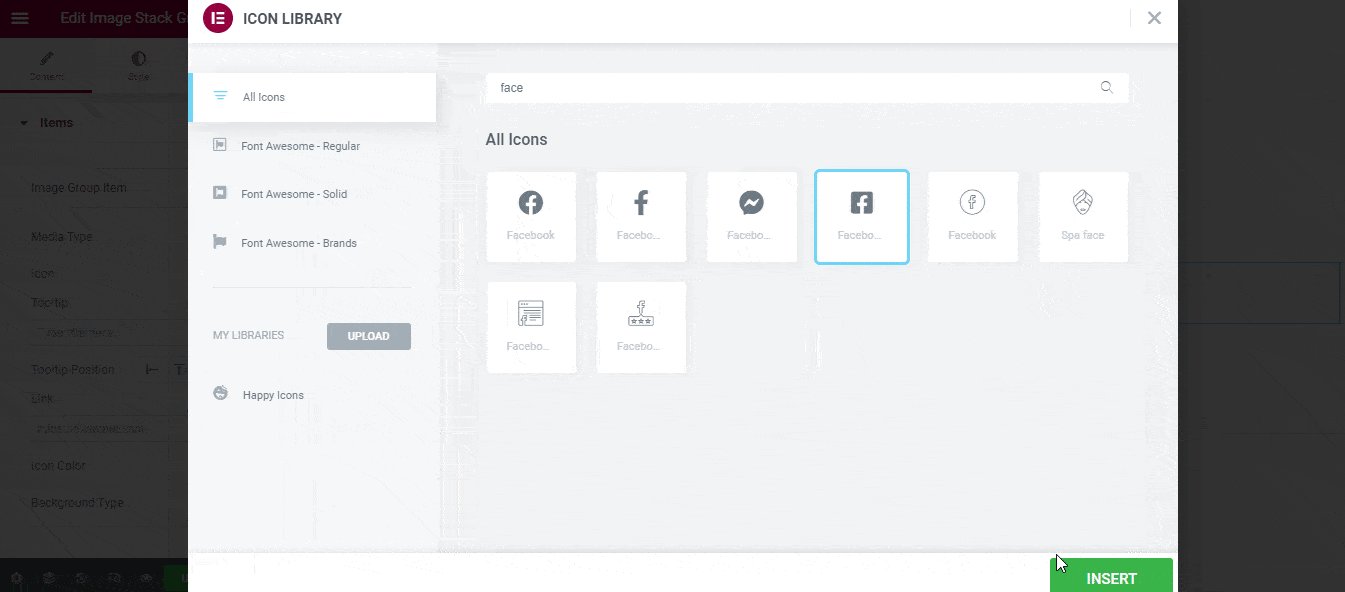
Anda perlu membuka satu item untuk menambahkan konten. Klik item terlebih dahulu lalu pilih Jenis Media Anda . Anda dapat menggunakan gambar atau ikon . Di sini, kami akan menampilkan akun sosial kami menggunakan ikon. Ikuti gambar di bawah ini untuk menambahkan ikon.

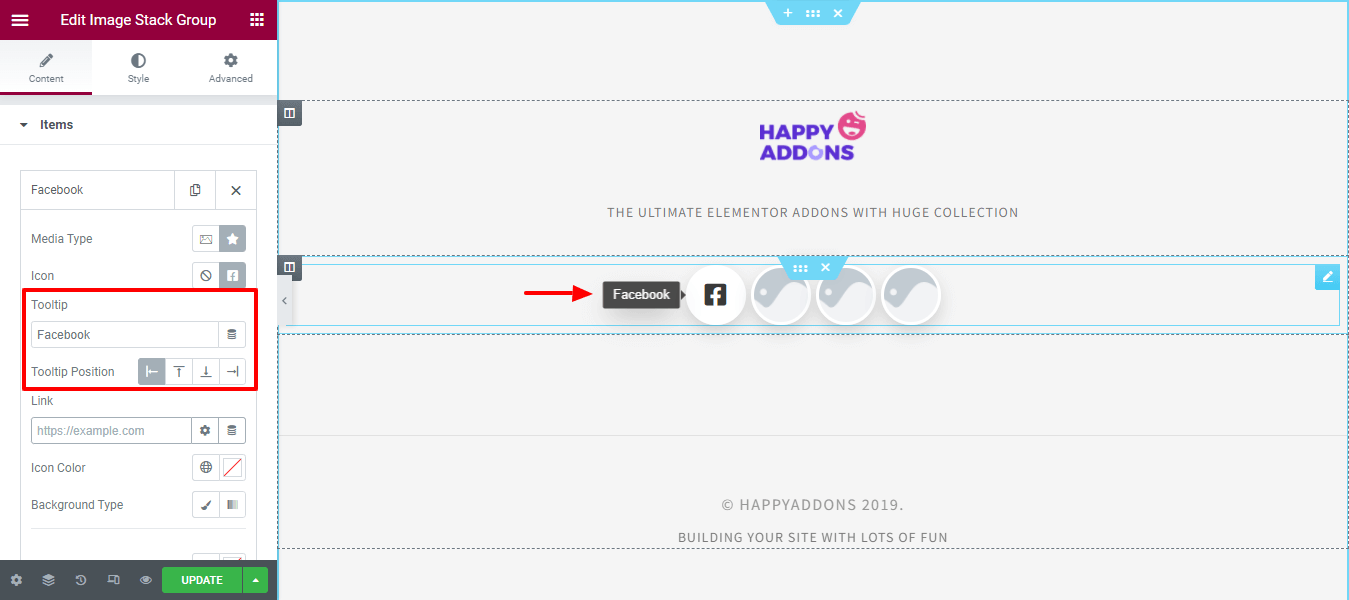
Tambahkan Tooltip & Atur Posisi
Anda dapat menulis Tooltip untuk ikon dan mengatur Posisi tooltip.

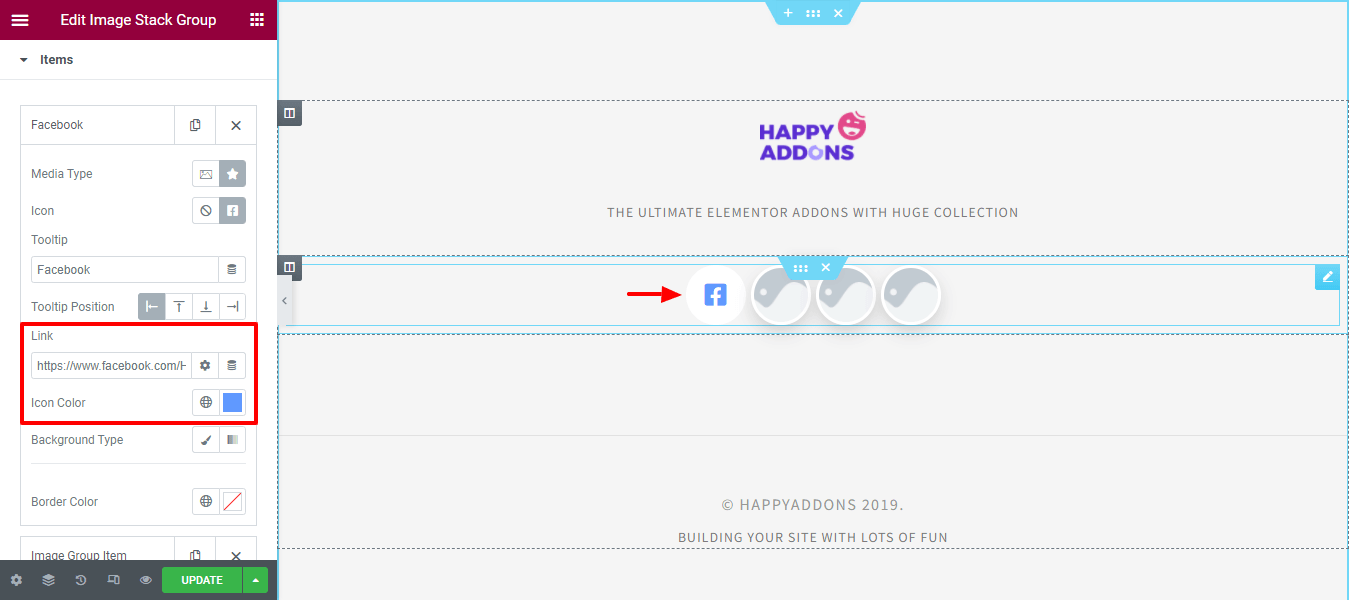
Sisipkan Tautan & Ubah Warna Ikon
Anda dapat menyisipkan tautan dan mengubah warna ikon. Ikuti gambar di bawah ini untuk melakukannya.

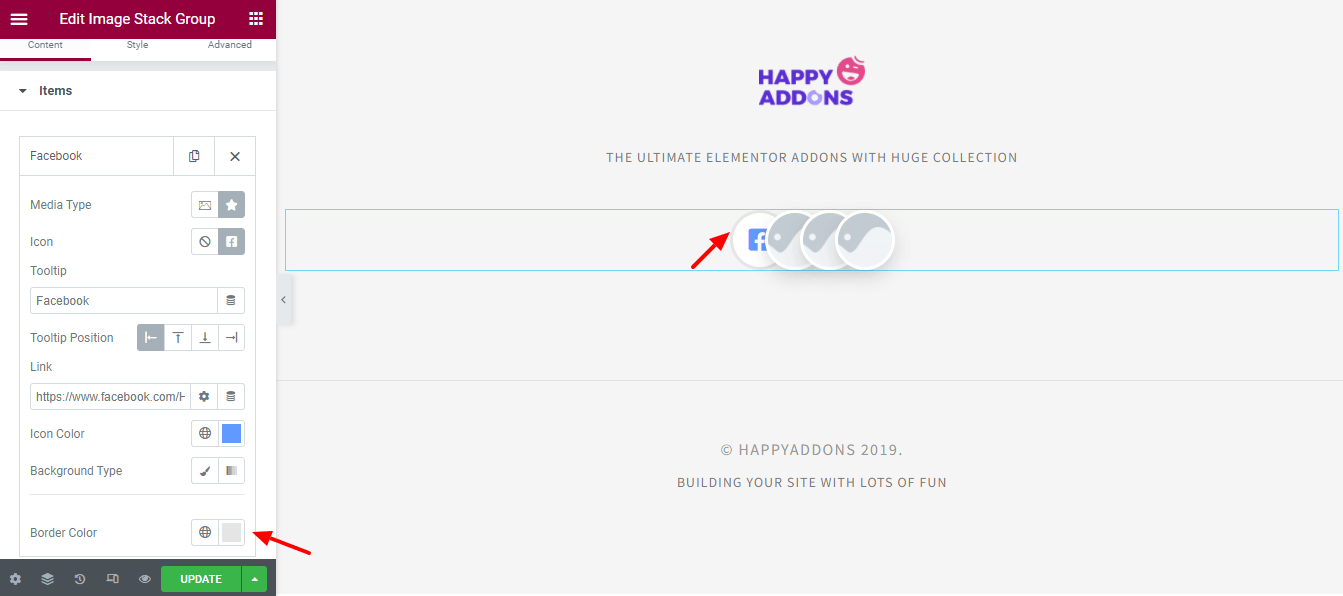
Ubah Latar Belakang & Warna Perbatasan
Pilih Jenis Latar Belakang sebagai Klasik dan Gradien sesuai dengan kebutuhan Anda. Di sini, kami telah mengatur Warna Latar Belakang default dan mengubah Warna Perbatasan .

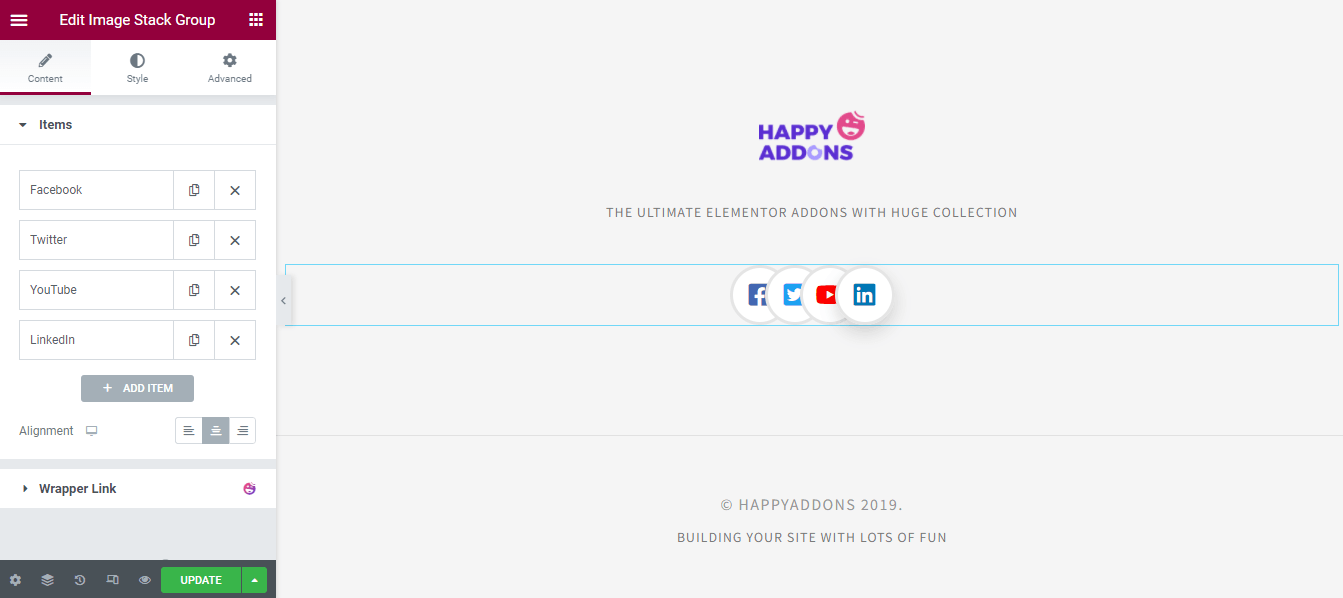
Langkah 3: Tambahkan Item Lainnya
Setelah menambahkan konten item individual, kami juga menambahkan tiga item lagi dan kontennya mengikuti proses di atas.

Langkah 4: Sesuaikan Desainnya
Mari sesuaikan desain menggunakan opsi gaya.
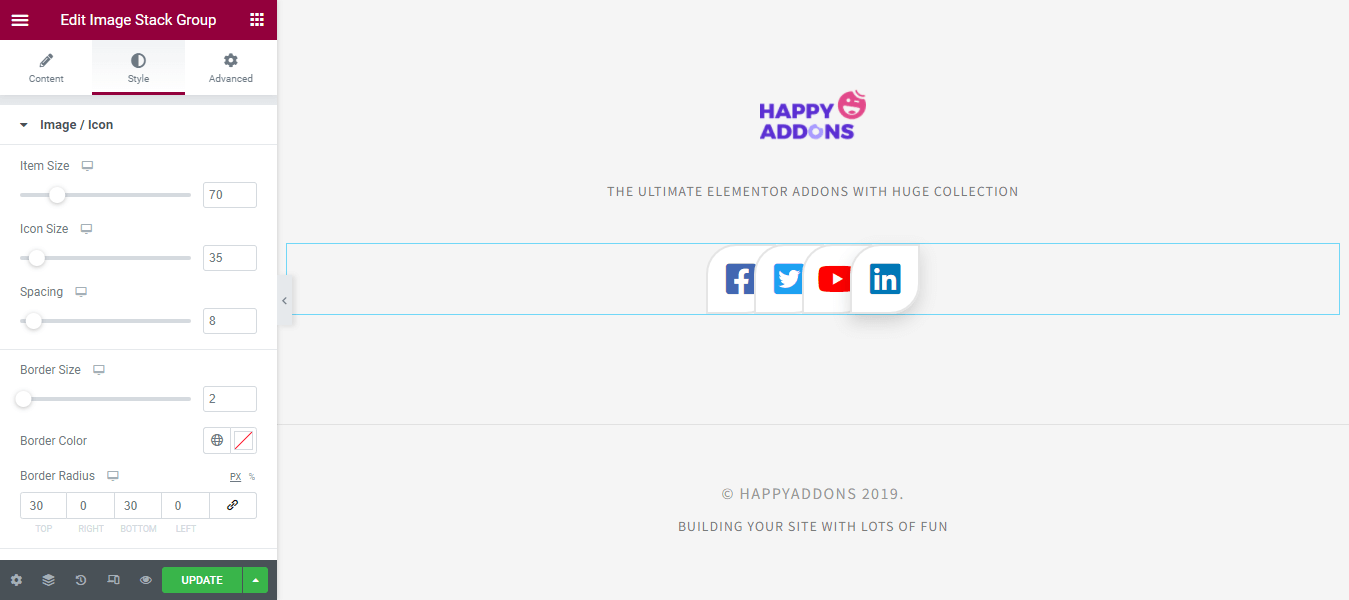
Gambar/Ikon Gaya
Di Style > Image/Icon , Anda dapat menyesuaikan desain gambar/ikon dengan cara Anda sendiri. Di sini Anda dapat mengatur Item Size, Icon Size, Spacing, Border Size, Border Color, dan Border Radius berdasarkan tujuan desain Anda. Anda juga dapat menentukan Warna Ikon global, Jenis Latar Belakang, dan Bayangan Kotak .

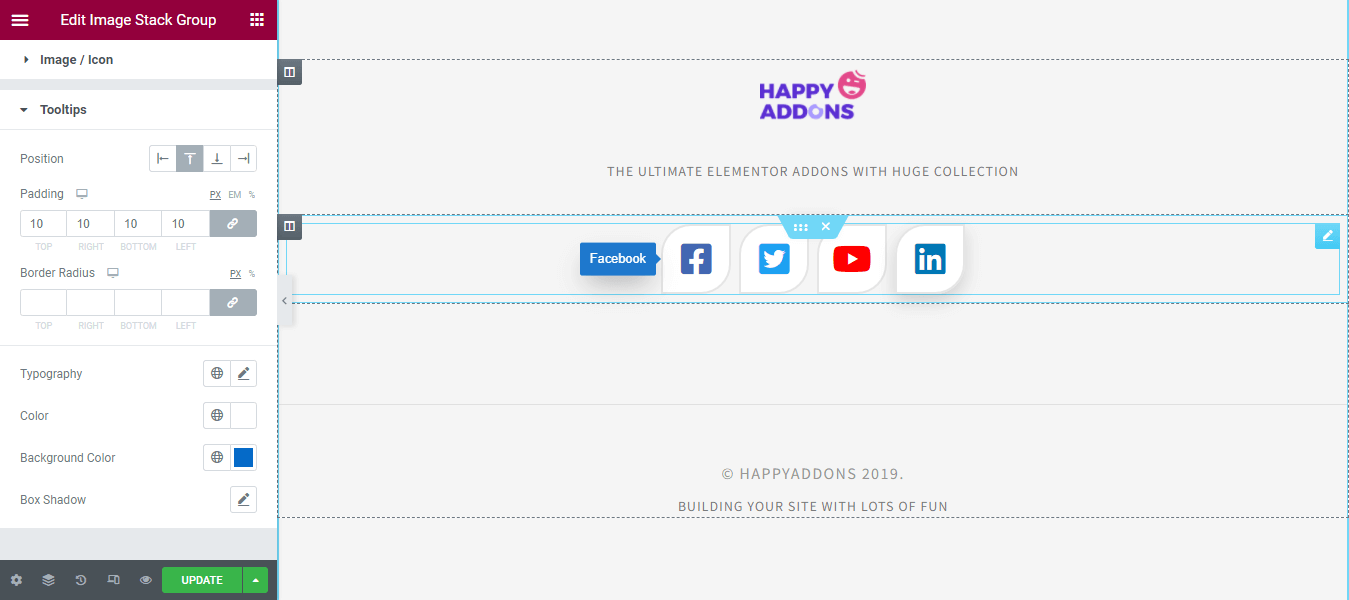
Keterangan Alat Gaya
Anda dapat menata Tooltip di sini di area gaya. Di sini, Anda dapat mengatur global Tooltip' Position . Anda juga dapat menambahkan Padding dan Border Radius ke tooltip. Dan atur Tipografi, Warna, Warna Latar Belakang, dan Bayangan Kotak dari tooltip.

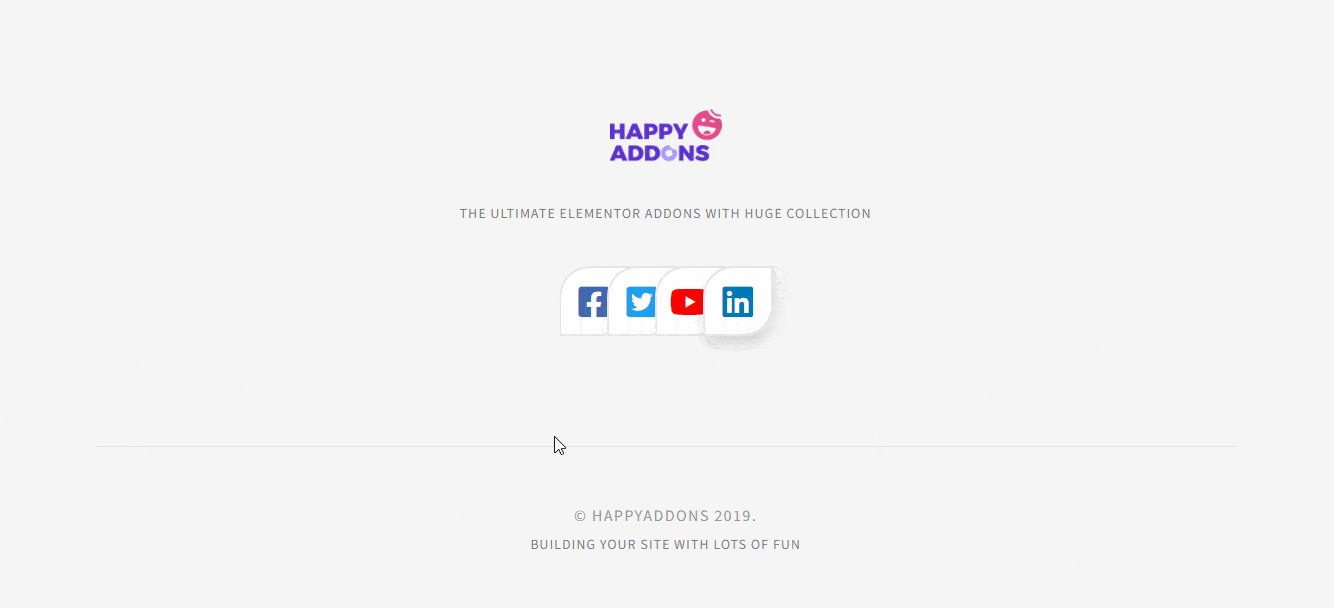
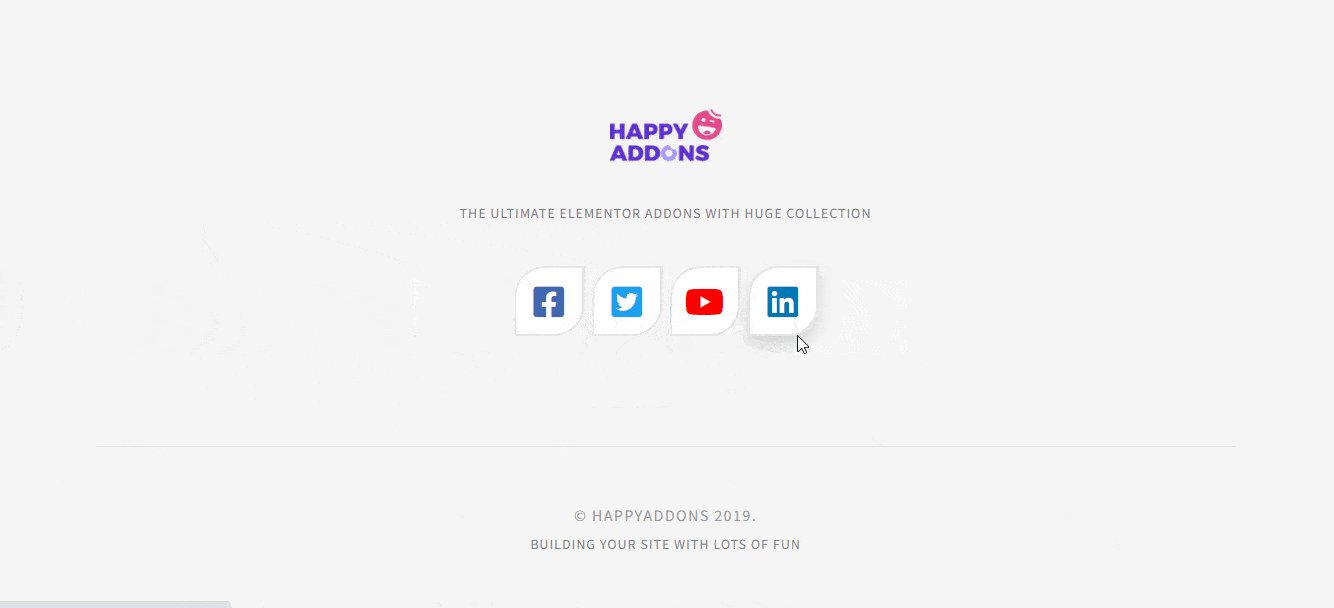
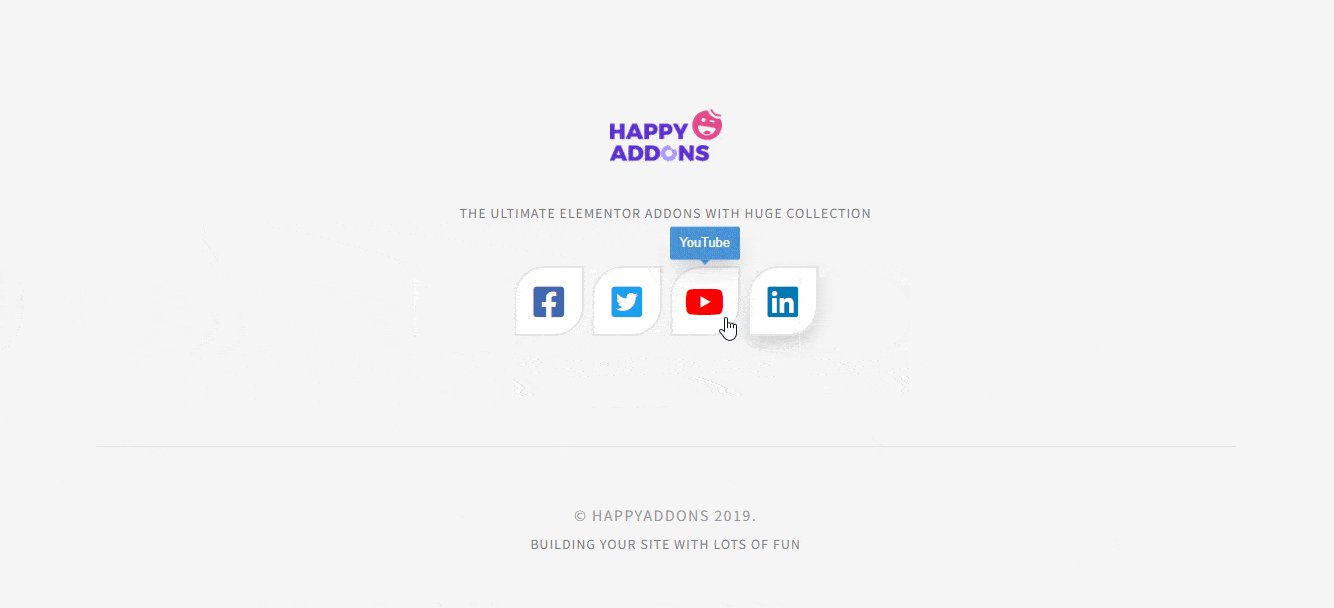
Langkah 5: Periksa Pratinjau Desain
Setelah menyesuaikan desain, Anda dapat melihat hasil akhir dari Image Stack Group. Pratinjau kami terlihat seperti gambar animasi di bawah ini, seperti yang kami inginkan.

Baca dokumentasi lengkap dari Image Stack Group Widget.

Anda juga dapat menonton tutorial video praktis ini dari widget Image Stack Group.
Beberapa Widget Gambar Addons Bahagia Lainnya Yang Dapat Anda Gunakan
Berikut adalah beberapa widget terkait gambar canggih lainnya yang juga dapat Anda gunakan untuk menghias situs web Anda.
Perbandingan Gambar (Gratis)
Mencari alat yang berguna untuk membandingkan gambar dalam slide sebelum dan sesudah. Coba widget Perbandingan Gambar baru dari Happy Addons. Dengan widget gratis ini, Anda dapat menampilkan gambar situs web Anda dari sebelum & sesudah slide untuk perbandingan yang lebih baik.
Periksa widget Dokumentasi Perbandingan Gambar.
Gambar Akordeon (Gratis)
Widget Akordeon Gambar Happy Addons memungkinkan Anda mendesain akordeon yang indah menggunakan gambar untuk situs web Elementor Anda. Muncul dengan sejumlah desain cantik yang mudah digunakan dan sepenuhnya dapat disesuaikan. Mari kita coba widget berguna ini sekarang.
Periksa widget Dokumentasi Akordeon Gambar untuk mempelajari cara menggunakannya.
Kotak Gambar (Gratis)
Ingin menampilkan gambar situs web Anda dalam tata letak kotak di Elementor? Lihat widget Grid Gambar dari Happy Addons. Alat ini memungkinkan Anda merancang kisi gambar interaktif dalam hitungan menit. Anda dapat menggunakan widget ini untuk membuat galeri gambar, portofolio, dan lainnya.
Baca widget Dokumentasi Grid Gambar dan pelajari cara menggunakannya dengan benar.
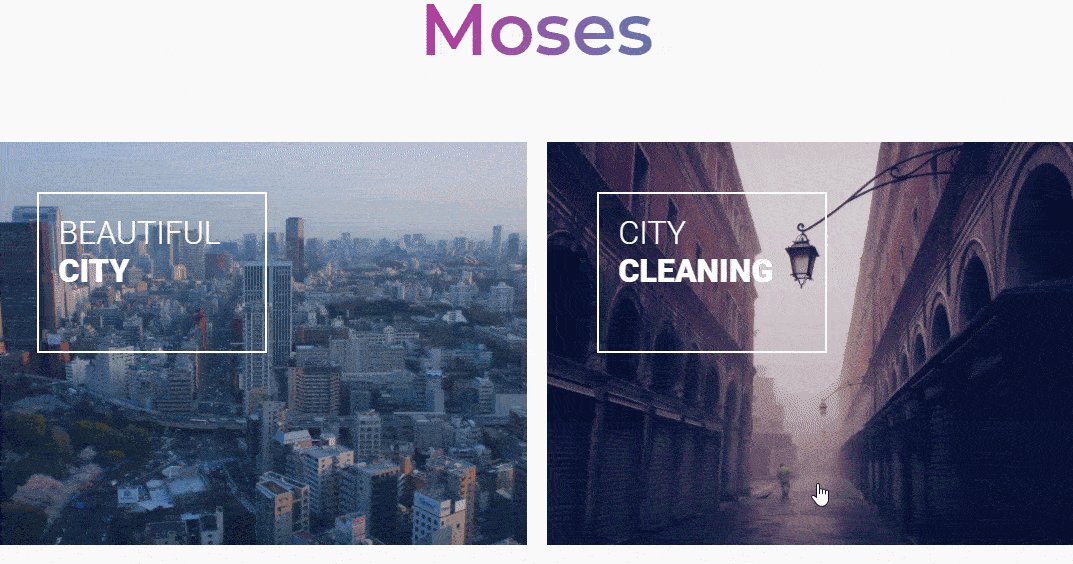
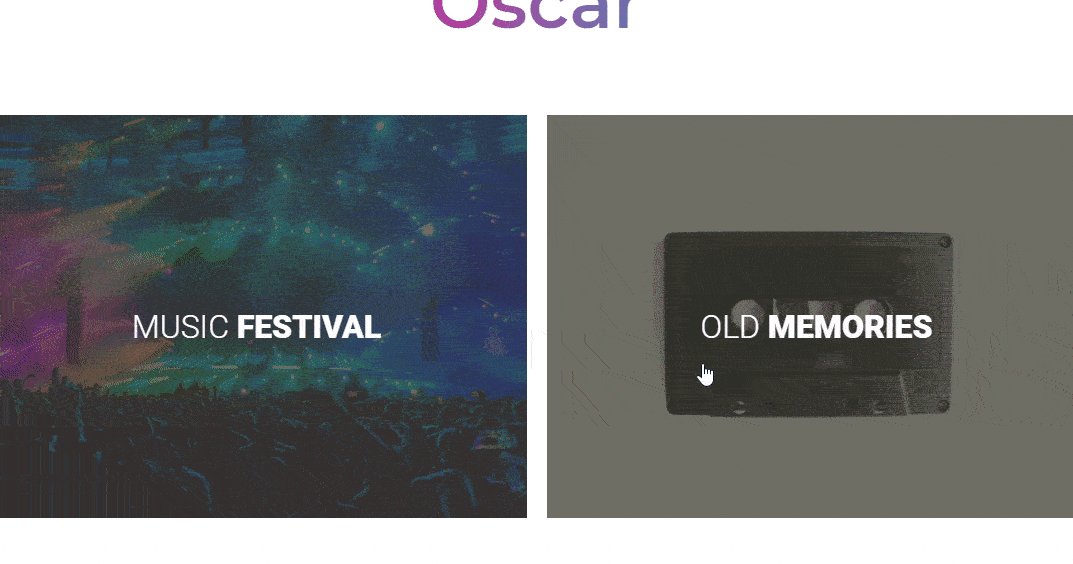
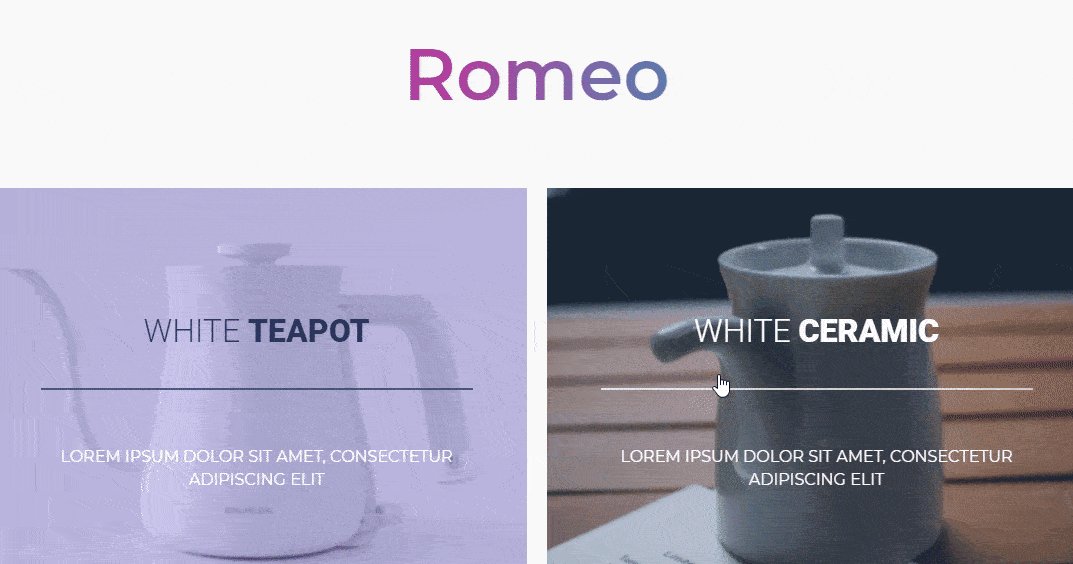
Efek Arahkan Gambar (Gratis)
Image Hover Effect juga merupakan widget luar biasa yang memungkinkan Anda menambahkan efek hover ke gambar situs web Anda. Muncul dengan 20+ efek hover menakjubkan yang mudah diterapkan. Lihat alat gratis ini untuk membuat gambar Anda lebih menguntungkan.

Baca dokumentasi widget Image Hover Effect.
Gambar Bergulir (Pro)
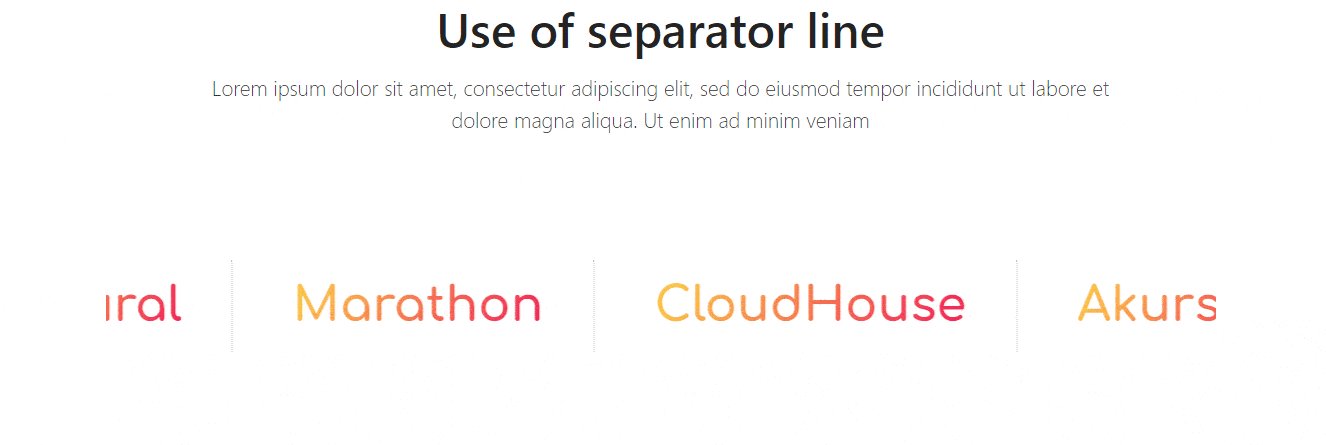
Jika Anda ingin menampilkan logo klien, anggota tim, dan gambar lainnya dalam gaya horizontal dan vertikal, Anda dapat menggunakan widget Gambar Bergulir Happy Addons. Alat yang mudah digunakan ini hadir dengan beberapa desain yang sepenuhnya fleksibel. Coba ini sekarang dan buat situs web Anda lebih menarik.

Ikuti dokumentasi lengkap widget Gambar Bergulir.
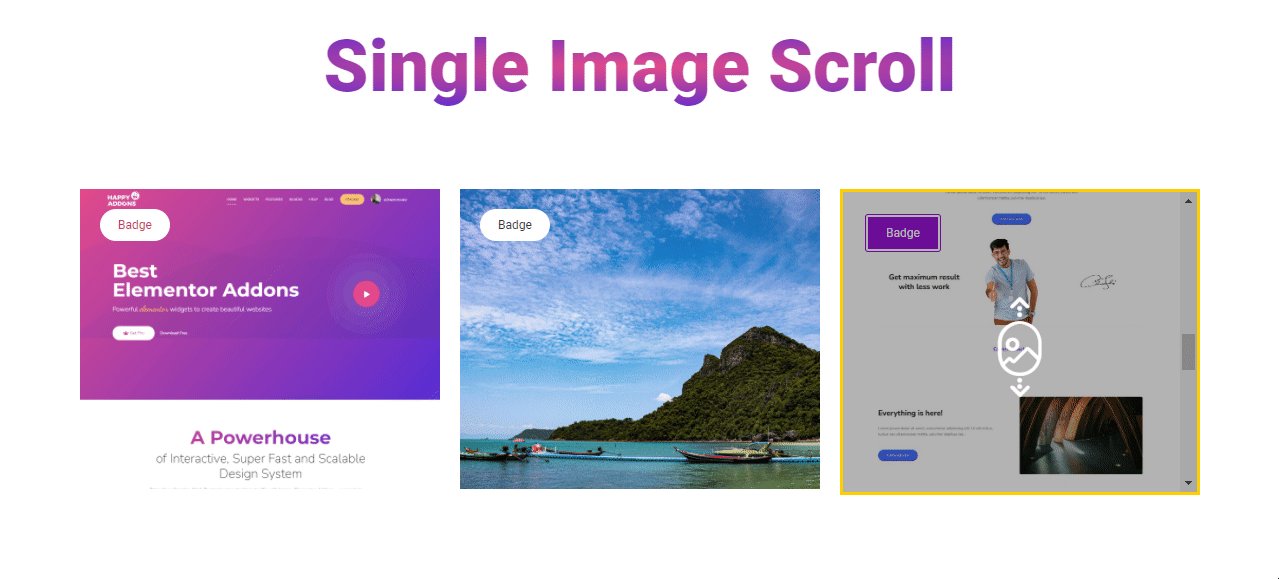
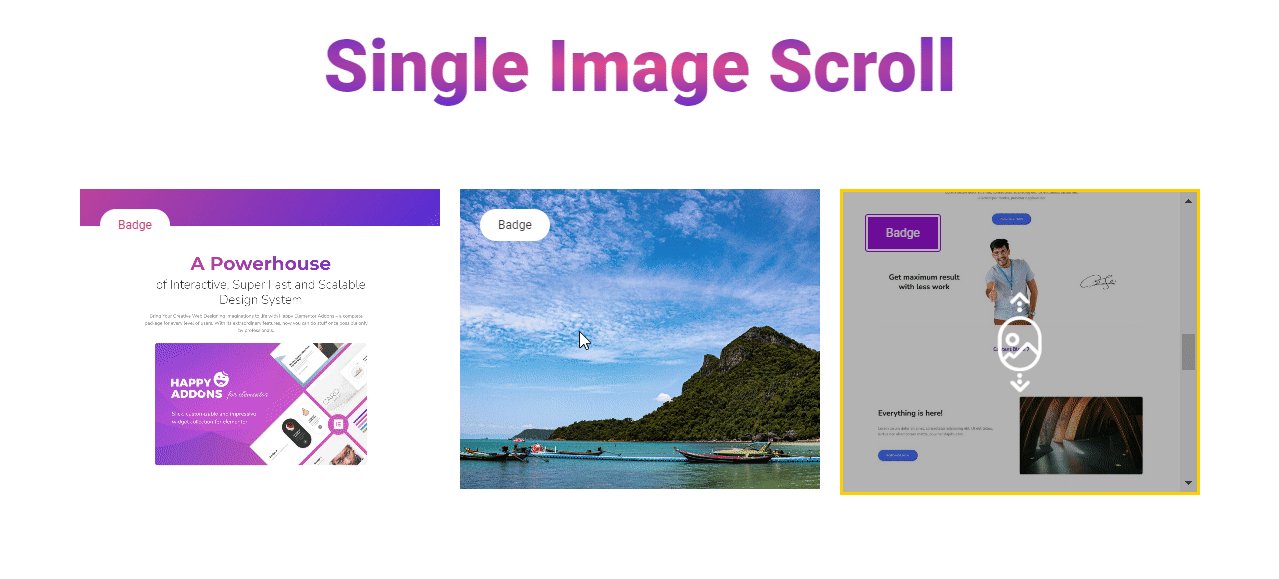
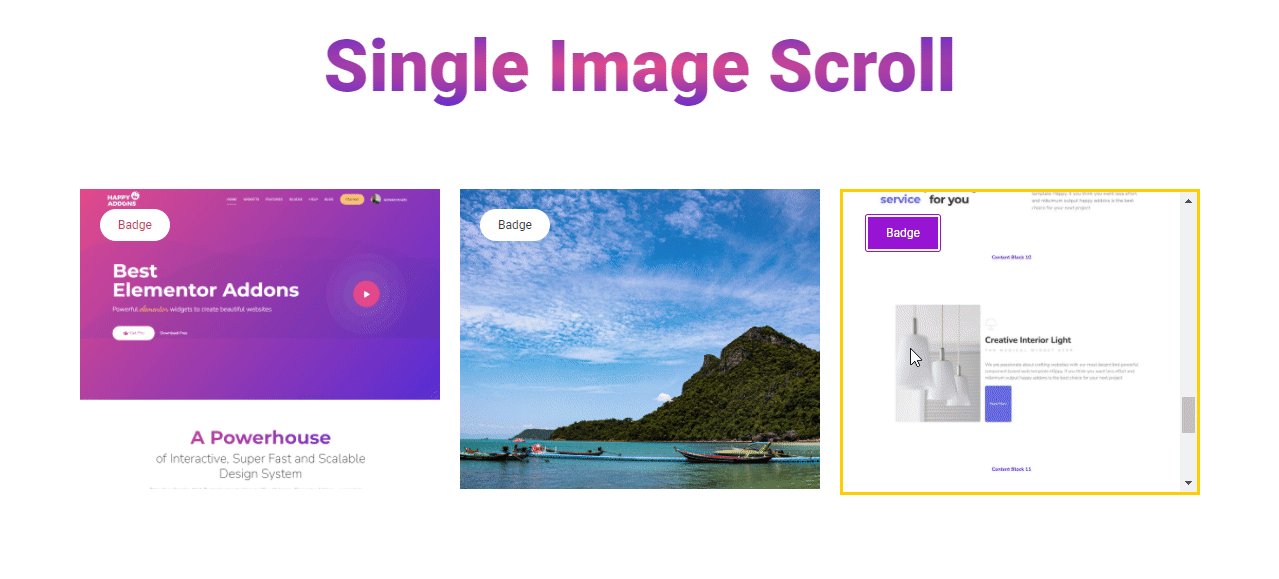
Gulir Gambar Tunggal (Pro)
Ingin menampilkan gambar panjang ke situs web Elemntor Anda dan mencari alat yang tepat untuk melakukannya? Lihat widget Single Image Scroll baru dari Happy Addons yang memungkinkan Anda menampilkan gambar berukuran besar dalam gaya yang berbeda.

Lihat dokumentasi widget Single Image Scroll.
Kesimpulan
Penggunaan gambar yang sempurna membuat situs web Anda lebih interaktif dan ramah pengguna. Itu sebabnya Anda harus menggunakan alat yang tepat untuk mengelola gambar situs web Anda.
Di blog ini, kita telah membahas widget Image Stack Group dan cara menggunakannya dengan benar. Kami juga telah memperkenalkan beberapa widget terkait gambar Happy Addons yang berguna lainnya yang juga dapat Anda gunakan untuk menghias situs web Anda.
Jika Anda memiliki pertanyaan tentang blog ini, Anda dapat menulis kepada kami di kotak komentar di bawah. Dan jangan lupa untuk membagikan posting ini ke saluran sosial Anda dan bergabunglah dengan buletin kami untuk mendapatkan lebih banyak tutorial praktis tentang WordPress dan Elementor.
Berlangganan newsletter kami
Dapatkan berita & pembaruan terbaru di Elementor
