Cara Menggunakan Pemisah Tak Terlihat untuk Menciptakan Ruang Antara Modul Divi
Diterbitkan: 2023-01-25Modul Pembagi Divi unik di antara modul yang tersedia dalam Divi Builder. Ini berfungsi untuk melayani berbagai tujuan. Tidak hanya menyediakan garis gaya untuk menambahkan pembagian yang menarik antar modul, tetapi juga digunakan untuk menambahkan spasi. Banyak tata letak Divi menggunakan Modul Pembagi tak terlihat untuk menciptakan ruang di dalam tata letak. Dalam posting ini, kita akan melihat cara menggunakan pembagi tak terlihat untuk membuat ruang antar modul Divi.
Mengapa Membuat Ruang dengan Pembagi Tak Terlihat?
Pemisah tak terlihat adalah cara yang bagus untuk menambahkan spasi putih ke tata letak Anda. Tanpa spasi putih, tata letak dapat menjadi berantakan dan tidak menarik secara visual. Elemen dapat dengan mudah diabaikan jika terlalu dekat dengan elemen lain. Mereka tidak akan berdiri terpisah, membuat CTA luput dari perhatian.
Spasi kosong dapat membantu memfokuskan perhatian pada area tertentu di layar. Ketika sebuah elemen memiliki banyak ruang kosong di sekitarnya, elemen tersebut menonjol. Ini sangat penting untuk tombol, deskripsi, uraian, atau apa pun yang Anda inginkan untuk berinteraksi dengan pengunjung Anda. Spasi kosong bahkan meningkatkan keterbacaan, sehingga konten lebih mudah dikonsumsi.
Pengaturan Modul Pembagi
Modul Pembagi dapat menciptakan ruang vertikal dan horizontal dalam beberapa cara. Jumlah ruang yang dibutuhkan modul dapat disesuaikan dengan Sizing, Margin, dan Padding. Hasilnya pada dasarnya sama dan masing-masing metode dapat digunakan dalam kombinasi jika Anda perlu menyesuaikan jarak.
Modul Pembagi Tampilkan Visibilitas
Modul dapat menampilkan atau tidak menampilkan pembagi. Ini memungkinkan kita untuk menggunakan modul hanya ruang jika kita mau. Ukuran ruang yang dibutuhkan modul berbeda dengan sekat yang terlihat dan tidak terlihat.
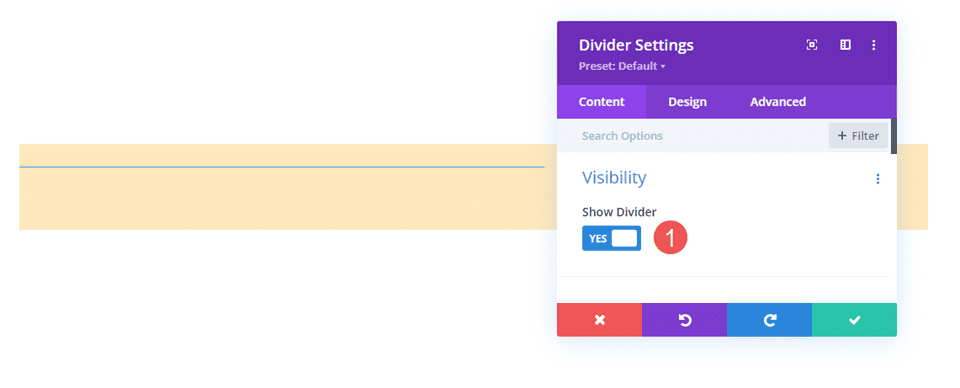
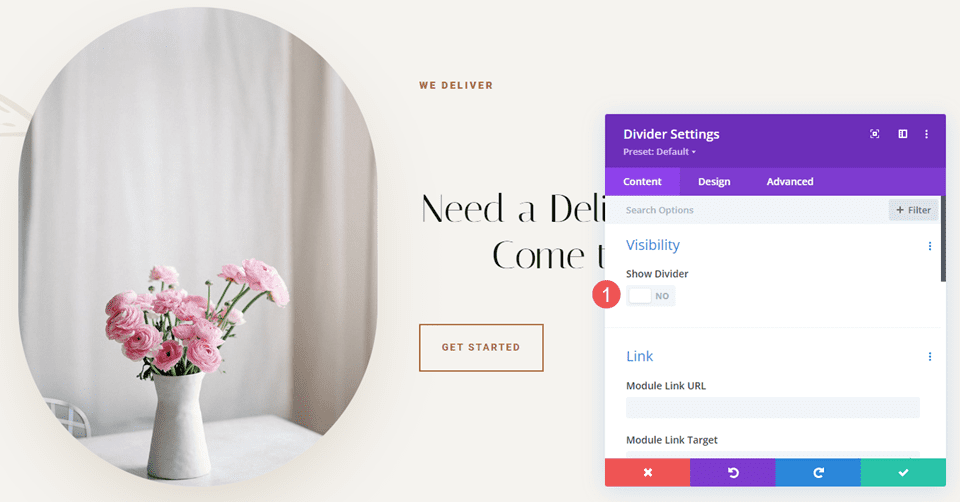
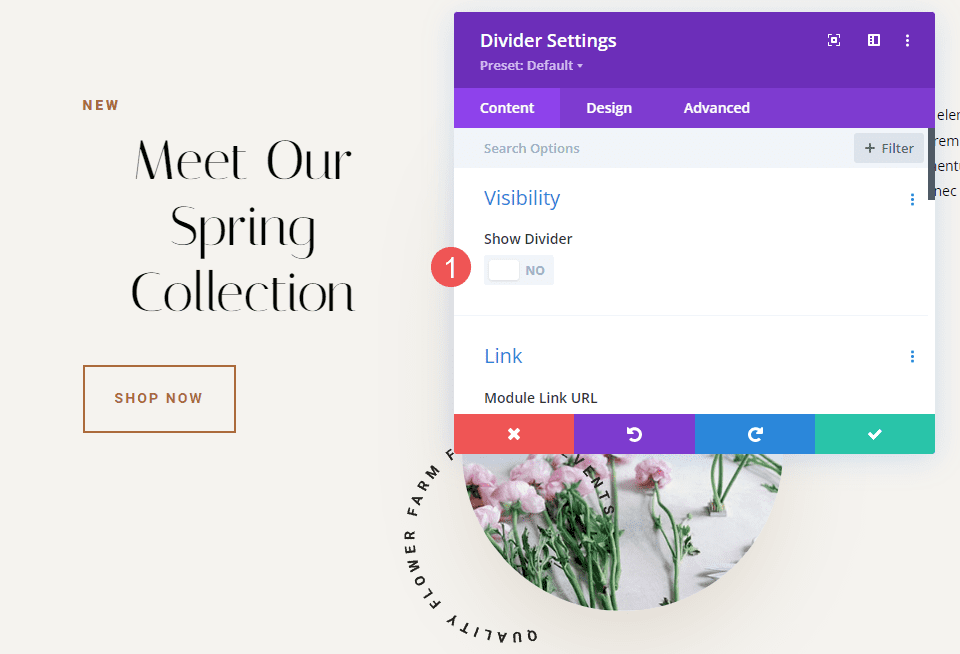
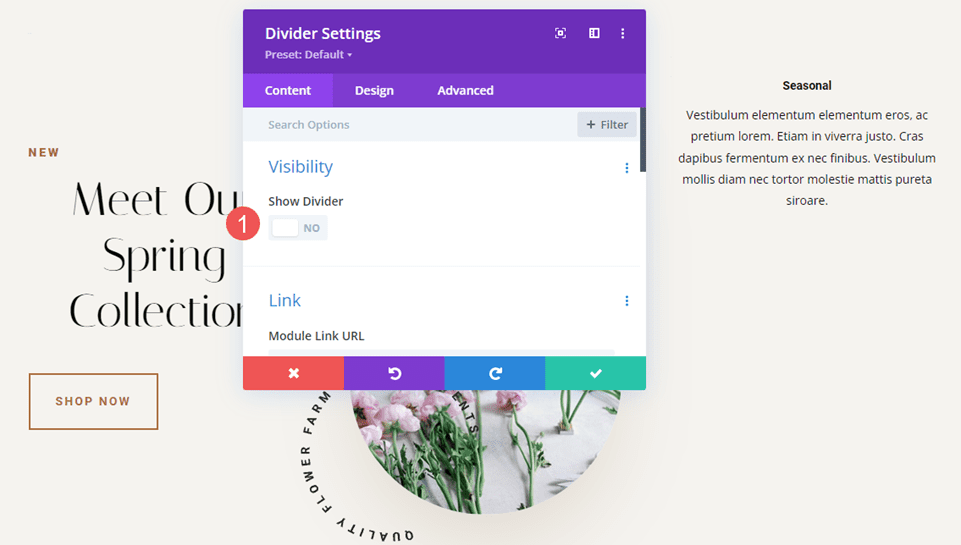
Untuk membuat pembatas tidak terlihat, buka tab Konten . Bagian pertama adalah Visibilitas . Ini diaktifkan secara default. Inilah pengaturan dengan Visibilitas diaktifkan. Saya telah memberikan latar belakang cokelat pada Baris untuk membantu memvisualisasikan Modul Pembagi.

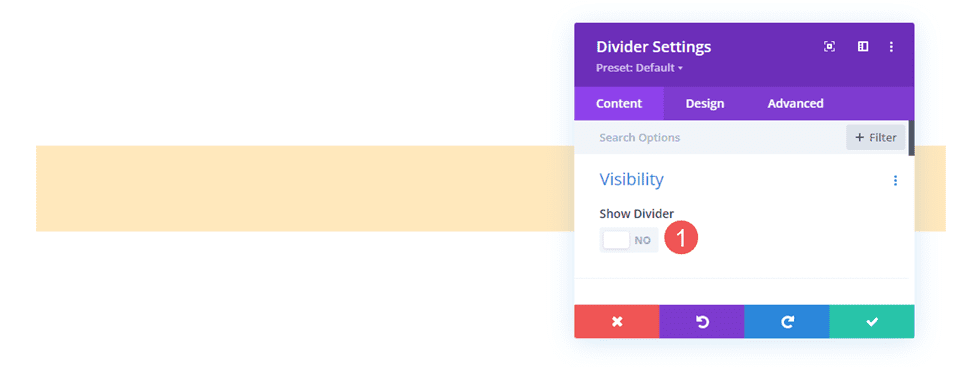
Nonaktifkan saja . Pembagi tidak akan ditampilkan, dan sekarang Anda dapat menggunakan modul untuk menambahkan spasi dalam tata letak Divi. Semua yang ditampilkan sekarang adalah latar belakang cokelat untuk The Row.

Pembagi Tak Terlihat Dikombinasikan dengan Ukuran
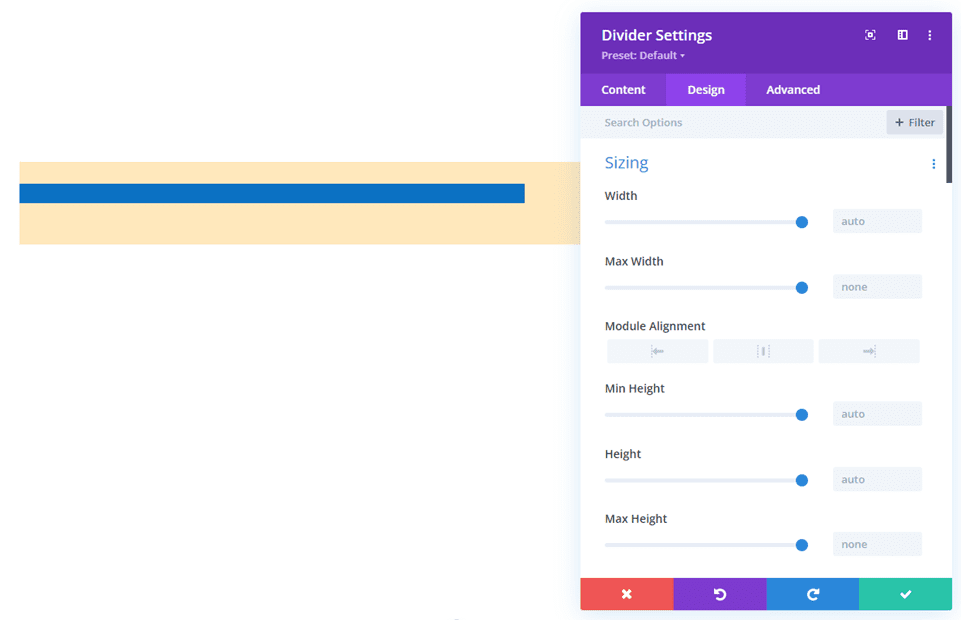
Seperti banyak modul Divi, Modul Pembagi menyertakan beberapa penyesuaian untuk mengontrol ukuran modul. Yang pertama adalah pengaturan Ukuran. Saat Modul Divi diatur untuk tidak menampilkan pembagi, pengaturan Ukuran Hanya menampilkan:
- Lebar
- Lebar Maks
- Tinggi Min
- Tinggi
- Tinggi maksimal
Contoh di bawah ini menunjukkan Modul Pembagi tak terlihat. Saya telah menambahkan latar belakang biru ke modul, sehingga menonjol.

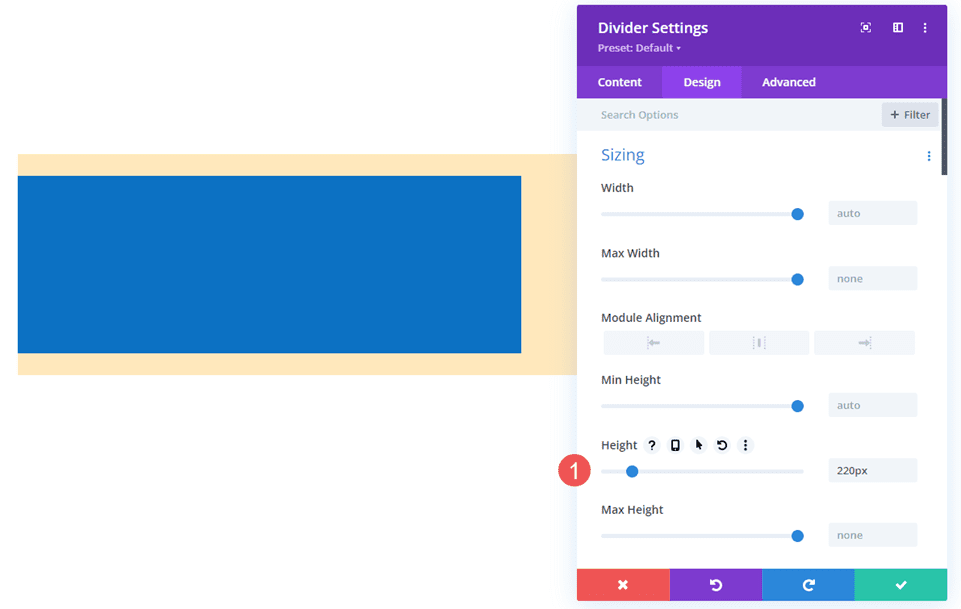
Menyesuaikan Tinggi adalah cara yang bagus untuk mengontrol jarak untuk Modul Pembagi yang tidak terlihat. Contoh di bawah menunjukkan Modul Pembagi dengan Tinggi 220px.

Modul Pembagi Tak Terlihat Dikombinasikan dengan Spasi
Margin dan Padding juga dapat digunakan untuk menambahkan jarak untuk Modul Pembagi yang tidak terlihat. Mereka bekerja sama dengan modul Divi lainnya.
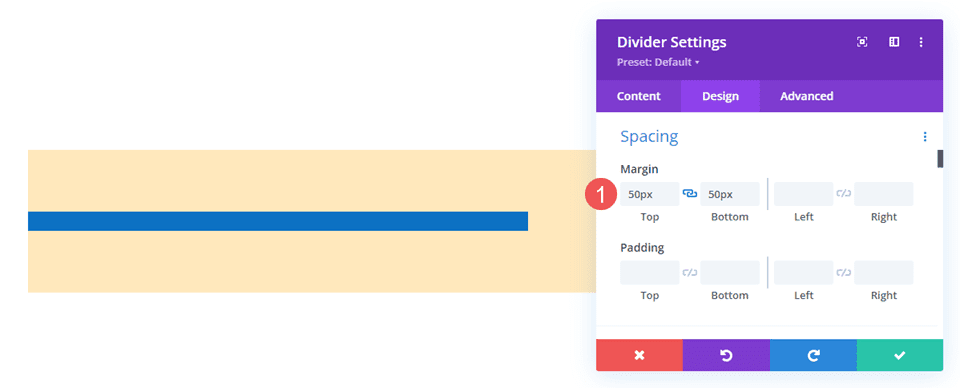
Contoh ini menunjukkan modul Pembagi tak terlihat tanpa penyesuaian Tinggi. Saya telah menambahkan Margin Atas dan Bawah 50px. Modul masih menampilkan latar belakang biru sebagai ukuran normalnya, tetapi ada lebih banyak margin di sekitar modul, seperti yang dapat Anda ketahui dari latar belakang kecokelatan Baris.

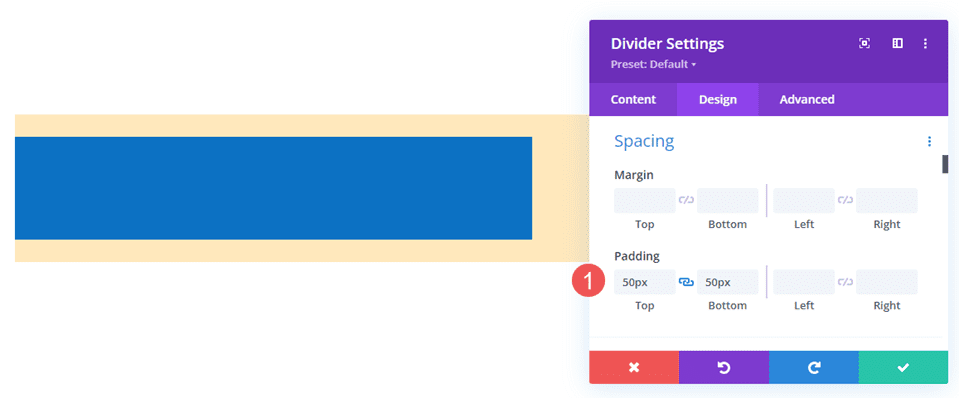
Contoh ini menambahkan Padding Atas dan Bawah 50px. Baris memiliki ukuran yang sama, tetapi modul sekarang menggunakan lebih banyak Baris. Hasilnya pada dasarnya sama, jadi Anda dapat mencoba keduanya dan melihat mana yang paling cocok untuk setiap situasi.

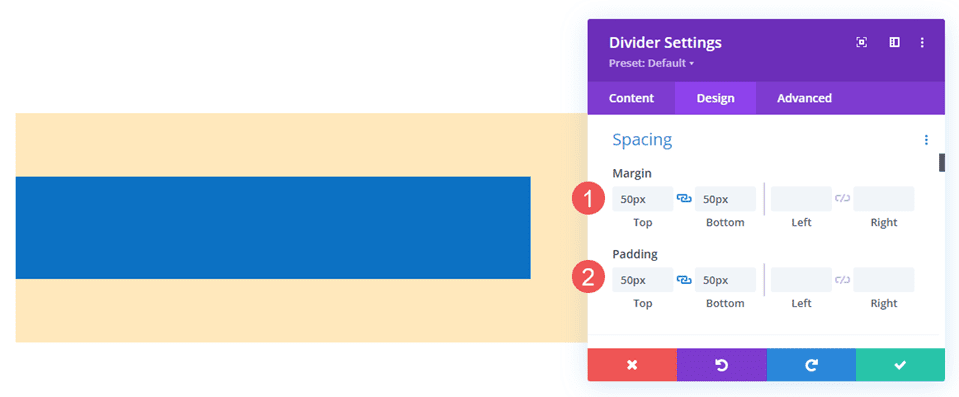
Contoh ini menunjukkan keduanya dengan 50px Top and Bottom Margin and Padding . Modul sekarang mengambil lebih banyak area. Anda dapat menggunakan satu atau yang lain, tetapi ini membantu Anda menyempurnakan jarak jika ada masalah.

Contoh Pembagi Tak Terlihat
Kami akan membuat dua contoh dari paket tata letak yang sama. contoh kami akan menambahkan spasi untuk memberikan fokus pada konten atau membantu penyelarasan. Sebagai contoh, saya akan menggunakan halaman arahan dan halaman beranda dari Paket Tata Letak Kebun Bunga gratis yang tersedia di Divi. Kami akan menggunakan berbagai penyesuaian untuk melihat cara kerjanya.
Pembagi Tak Terlihat Contoh Satu
Untuk contoh pertama kami, kami akan menambahkan ruang antara dua Modul Teks dan Modul Tombol hanya agar mereka mengambil lebih banyak ruang di area mereka. Kami akan menggunakan dua Modul Pembagi yang tidak terlihat.
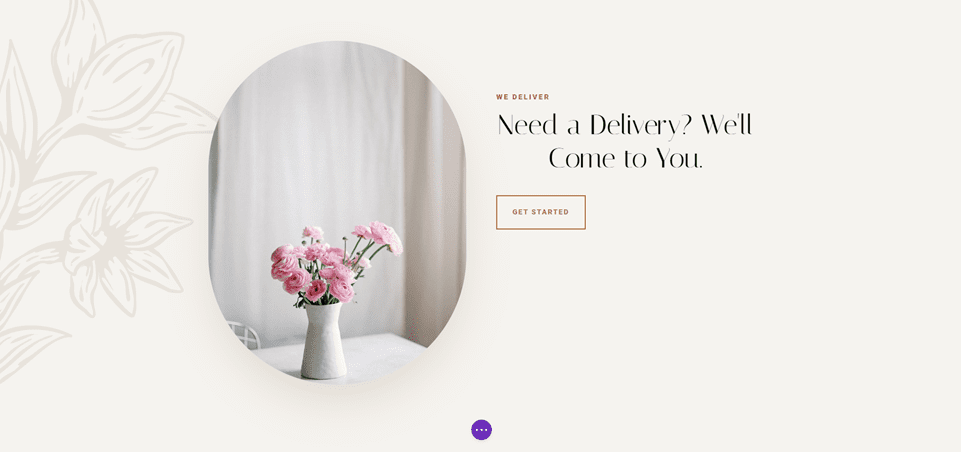
Contoh ini menggunakan Halaman Arahan dari Paket Tata Letak Ladang Bunga. Saya akan menambahkan spasi ke CTA di Bagian Layanan. Untuk referensi, lihat bagian ini sebelum menambahkan Modul Pembagi yang tidak terlihat.

Pembagi Pertama
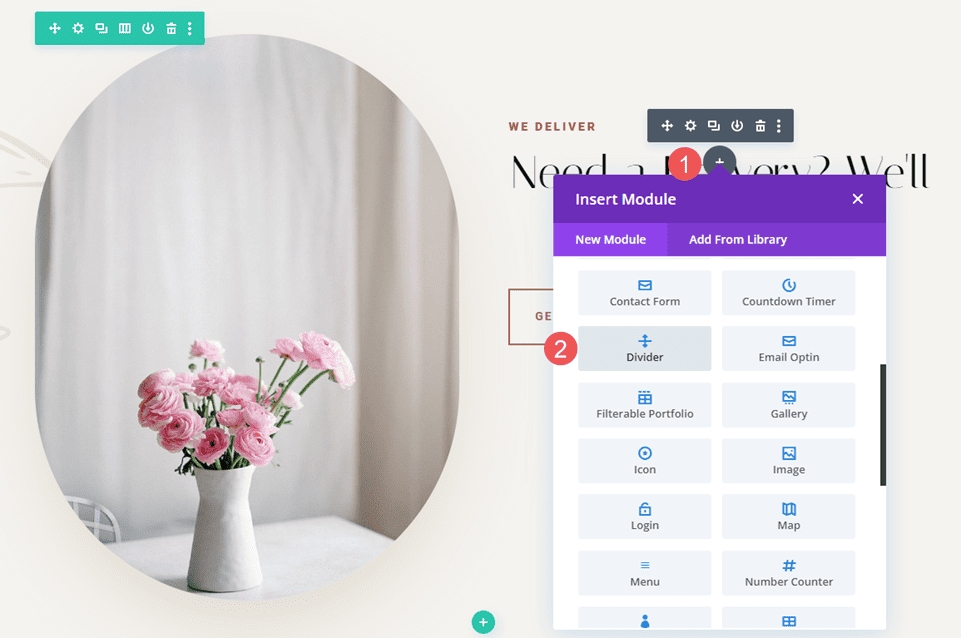
Tempatkan Modul Pembagi di bawah Modul Teks pertama.

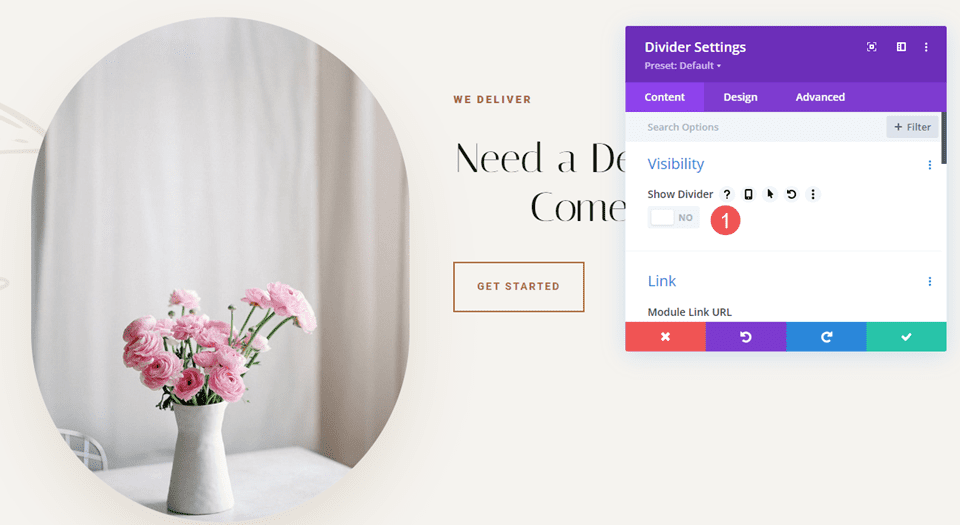
Atur Visibilitas modul untuk tidak menampilkan pembagi.
- Tampilkan Pembagi: Tidak

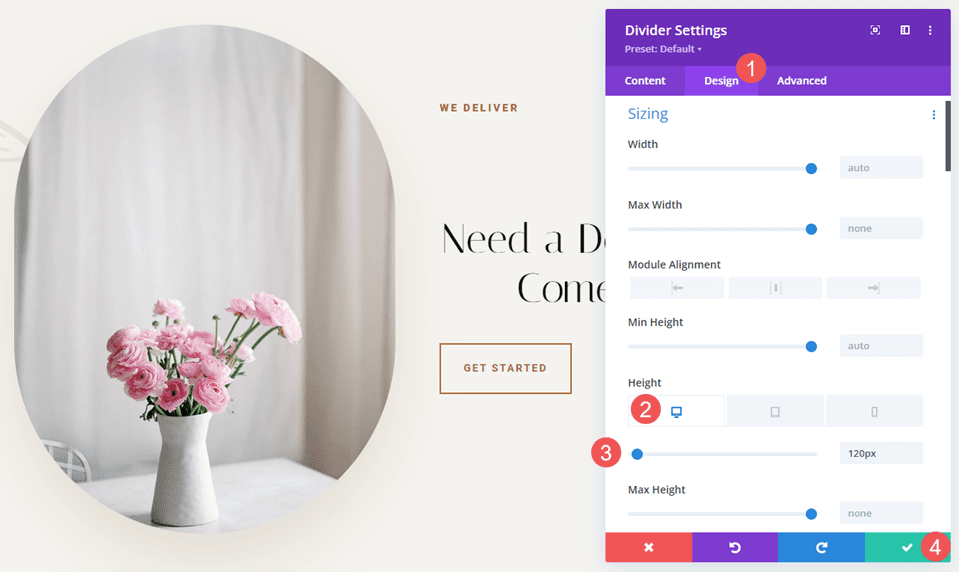
Pilih Tab Desain dan ubah Tinggi menjadi 120px untuk desktop. Setel Tinggi untuk tablet dan ponsel ke Otomatis. Tutup pengaturan modul.
- Tinggi: 120px (desktop), Otomatis (tablet dan ponsel)


Pembagi Kedua
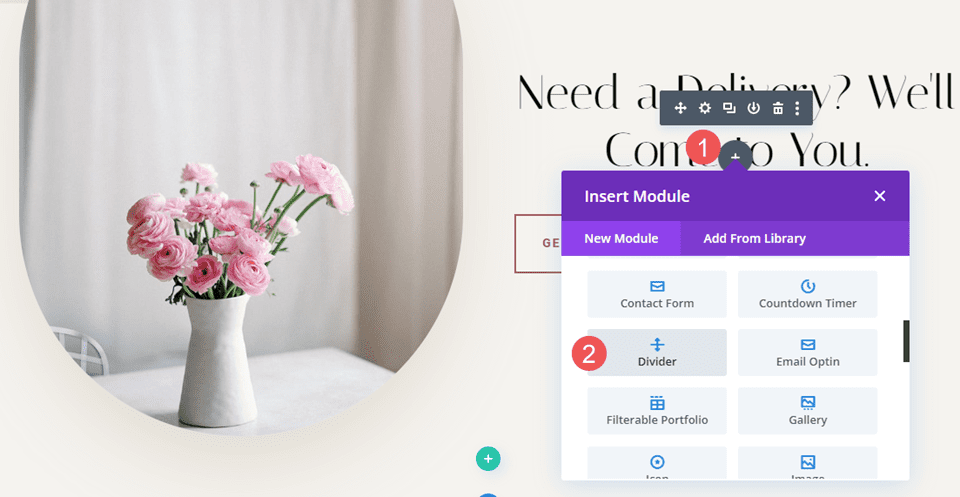
Selanjutnya, tempatkan Modul Pembagi kedua di atas Modul Tombol.

Atur Visibilitas modul untuk tidak menampilkan pembagi.
- Tampilkan Pembagi: Tidak

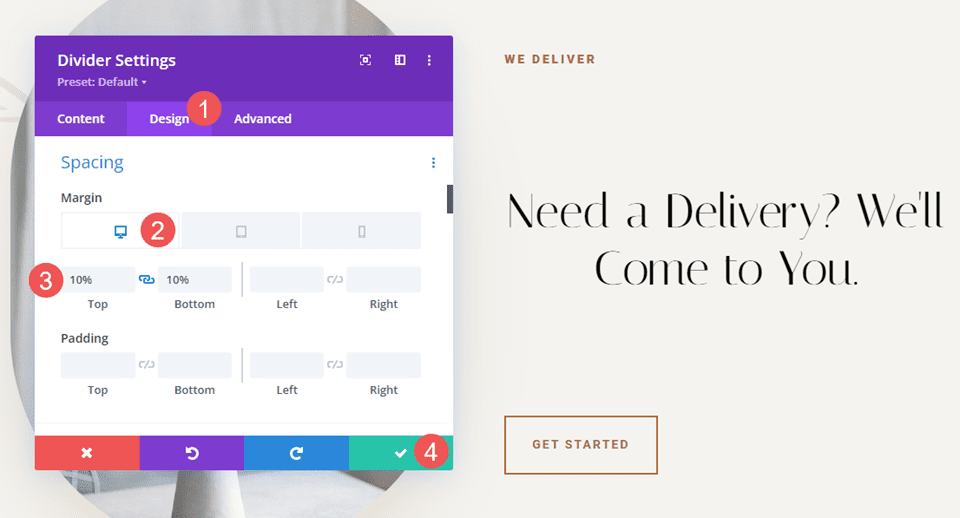
Pilih tab Desain dan gulir ke bawah ke Penspasian . Masukkan 10% untuk Margin Atas dan Bawah untuk desktop. Setel tablet dan ponsel ke Otomatis. Tutup modul dan simpan pengaturan Anda.
- Margin: 10% Atas dan Bawah, Tablet dan ponsel otomatis

Pembagi Tak Terlihat Contoh Dua
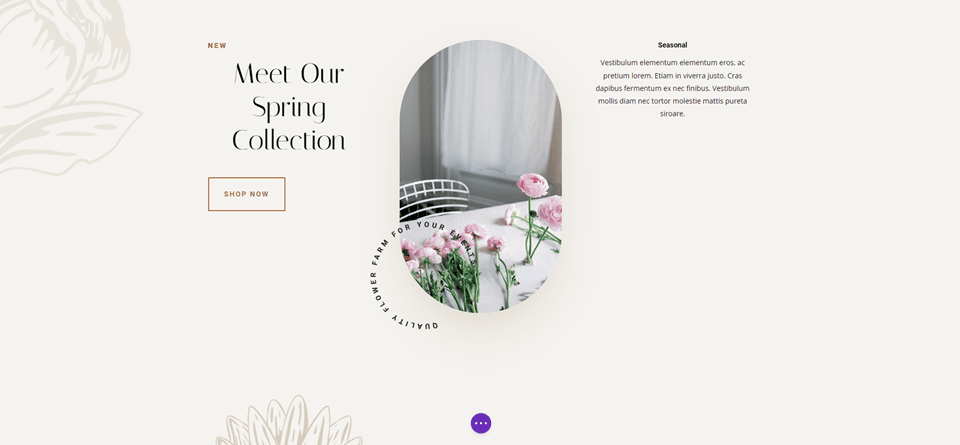
Untuk contoh kedua kami, kami akan menggunakan bagian Ajakan Bertindak dari tata letak. Bagian ini memiliki baris tiga kolom dengan judul dan tombol di sebelah kiri, gambar di tengah, dan deskripsi di sebelah kanan. Konten untuk kolom kiri dan kanan dimulai dari bagian atas Baris. Kami akan menggunakan tiga Modul Pembagi untuk menambahkan spasi putih dan memusatkan konten. Perbedaannya kecil, tetapi akan berdampak visual pada tata letak.
Yang ini menggunakan Halaman Beranda dari Paket Tata Letak Kebun Bunga. Untuk referensi, lihat bagian ini sebelum menambahkan Modul Pembagi yang tidak terlihat.

Pembagi Pertama
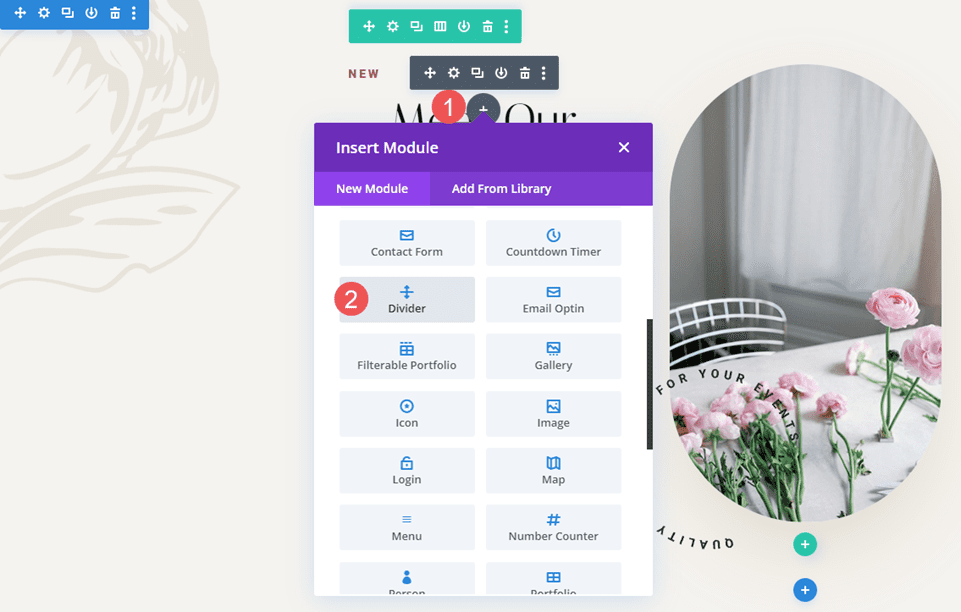
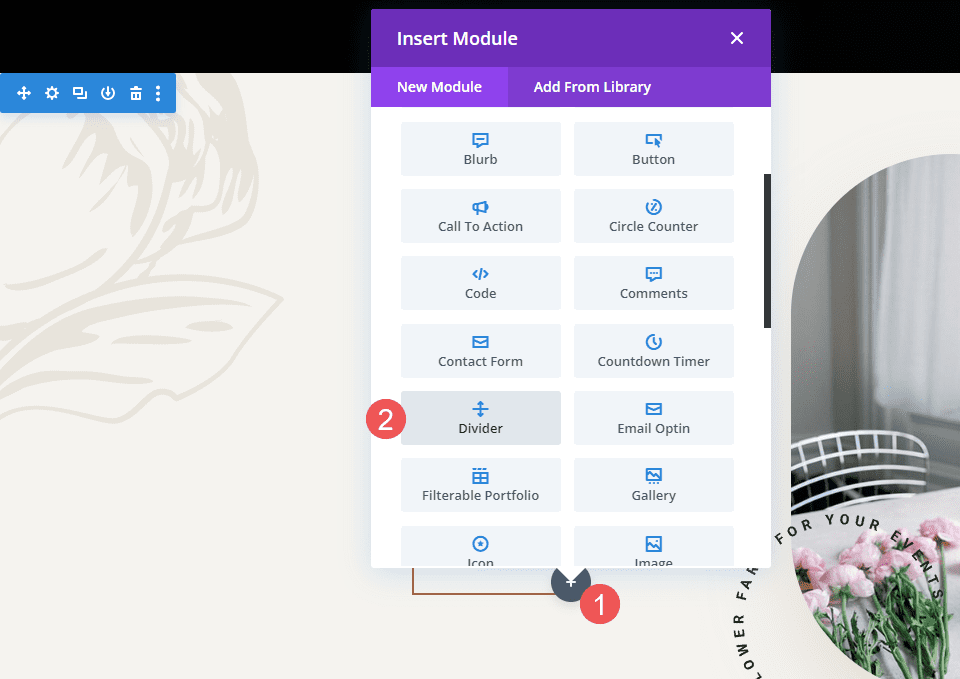
Tempatkan Modul Pembagi di atas Modul Teks pertama di kolom kiri. Anda mungkin perlu menyeret Modul Pembagi di atas Modul Teks pertama setelah ditambahkan.

Atur Visibilitas modul untuk tidak menampilkan pembagi. Tutup pengaturan modul.
- Tampilkan Pembagi: Tidak

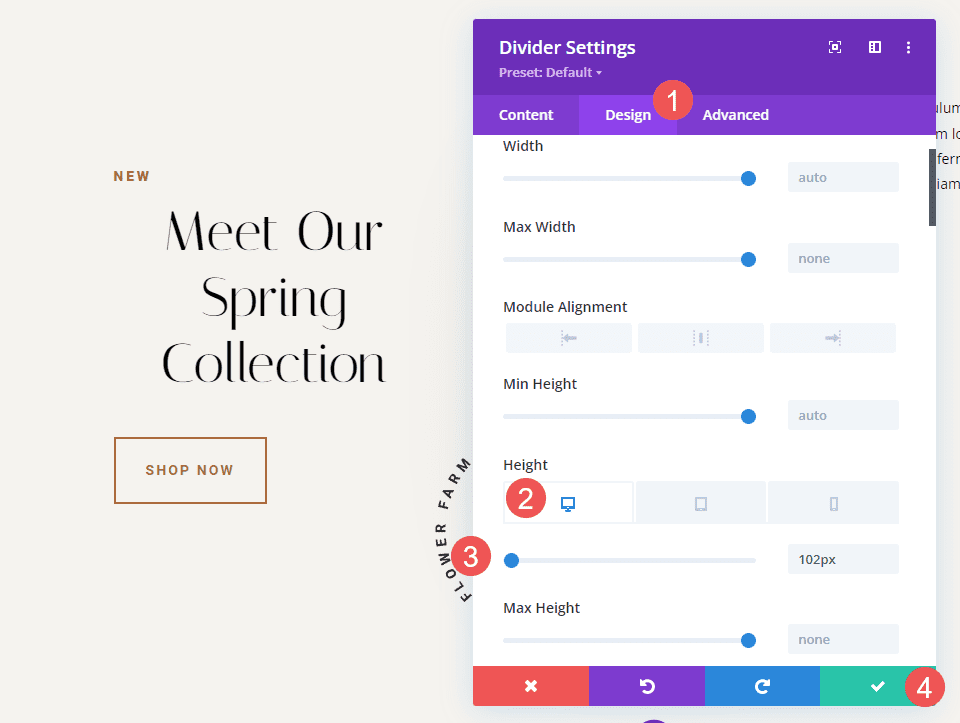
Pilih tab Design dan ubah Height menjadi 102px untuk desktop. Setel Tinggi untuk tablet dan ponsel ke otomatis. Tutup pengaturan modul.
- Tinggi (desktop): 102px
- Tinggi (tablet, ponsel): Otomatis

Pembagi Kedua
Tempatkan Modul Pembagi kedua di bawah Modul Tombol di kolom kiri. Pada awalnya, tampaknya ini tidak diperlukan karena tidak akan memengaruhi versi desktop, tetapi akan berdampak pada tablet dan ponsel.

Atur Visibilitas modul untuk tidak menampilkan pembagi.
- Tampilkan Pembagi: Tidak

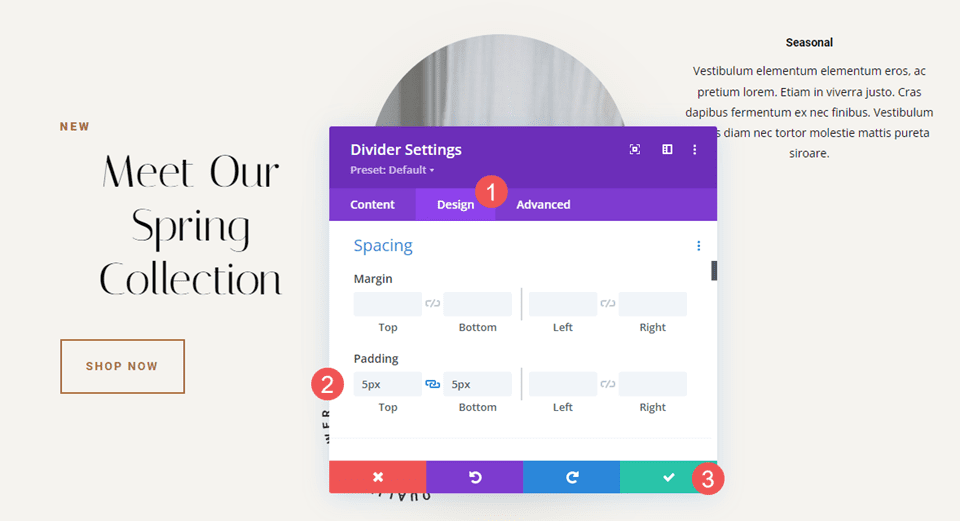
Pilih Tab Desain . Gulir ke bawah ke Spacing dan tambahkan 5px ke Top and Bottom Padding . Tutup pengaturan modul.
- Padding: 5px Atas, 5px Bawah

Pembagi Ketiga
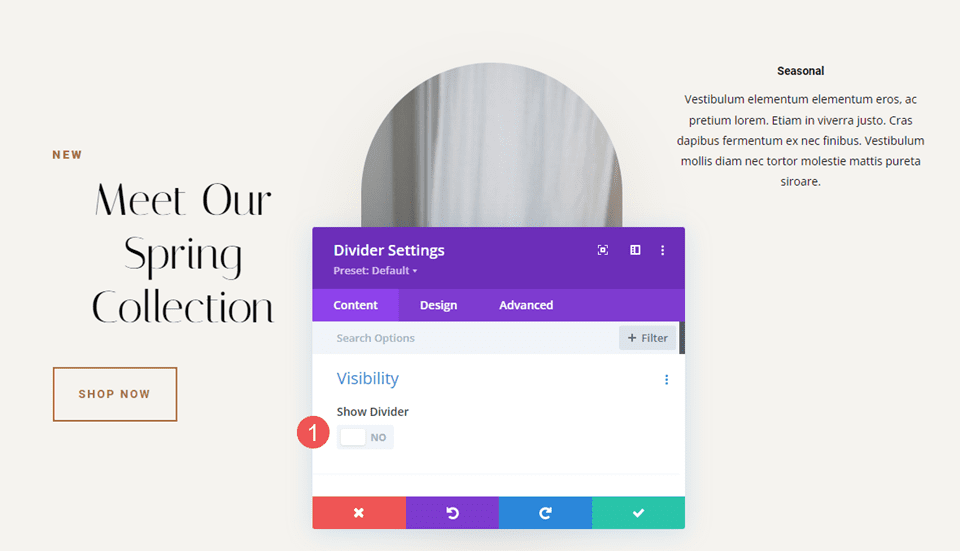
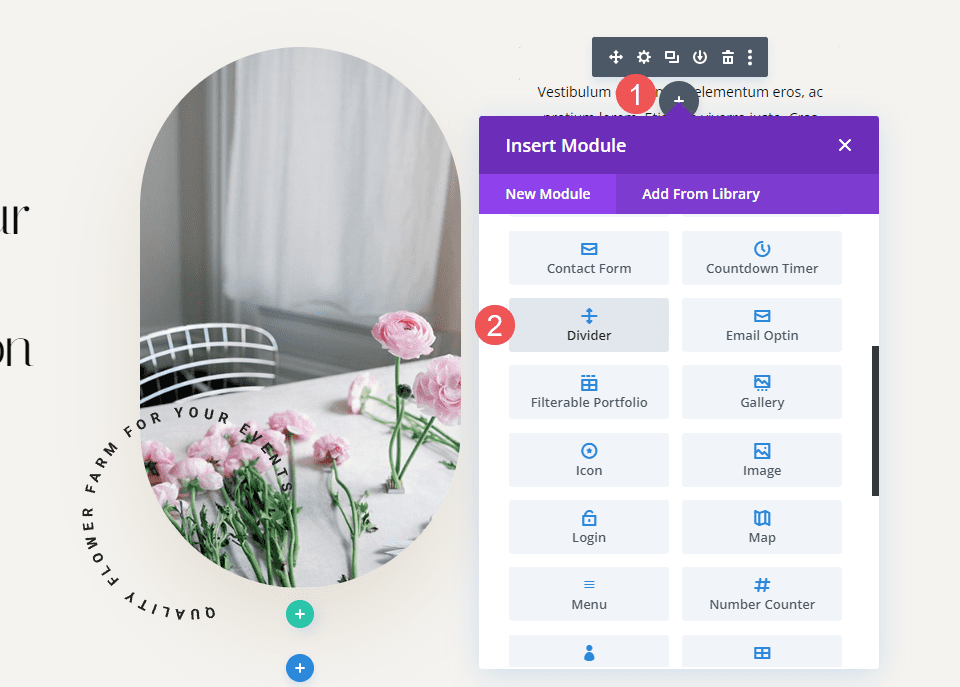
Terakhir, tempatkan Modul Pembagi ketiga di atas Modul Teks pertama di kolom kanan. Anda mungkin perlu menyeretnya ke tempatnya.

Atur Visibilitas modul untuk tidak menampilkan pembagi.
- Tampilkan Pembagi: Tidak

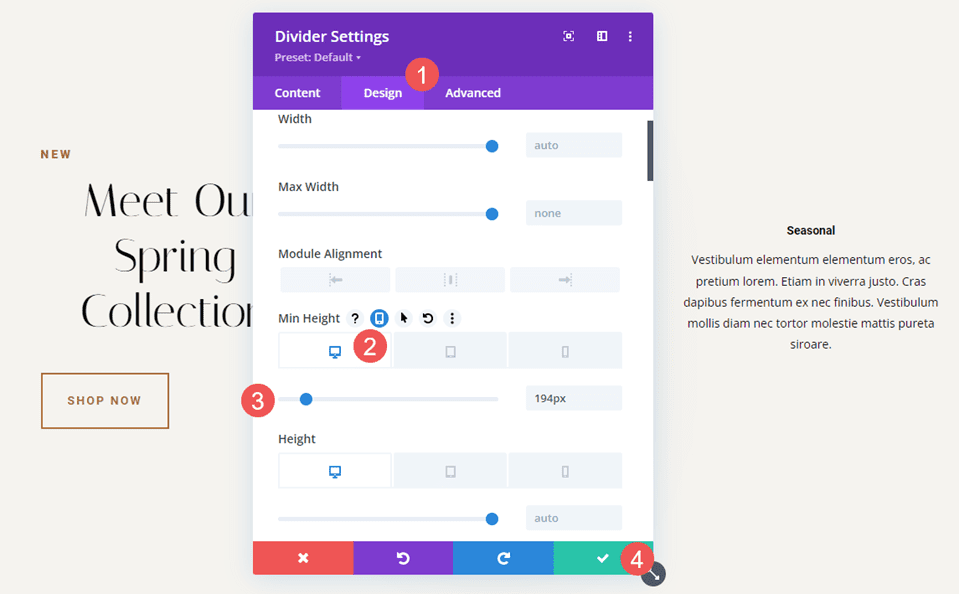
Pilih Tab Desain dan ubah Tinggi menjadi 194px. Setel Tinggi untuk tablet menjadi 50px dan ponsel menjadi 40px. Tutup pengaturan modul.
- Tinggi: 194px (desktop), 50px (tablet), 40px (ponsel)

Hasil Pembagi Tak Terlihat
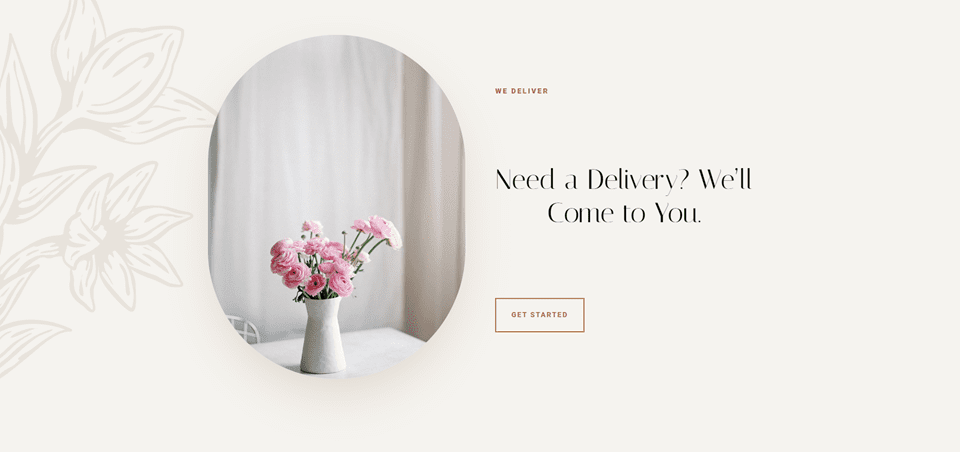
Pembagi Tak Terlihat Desktop Contoh Satu

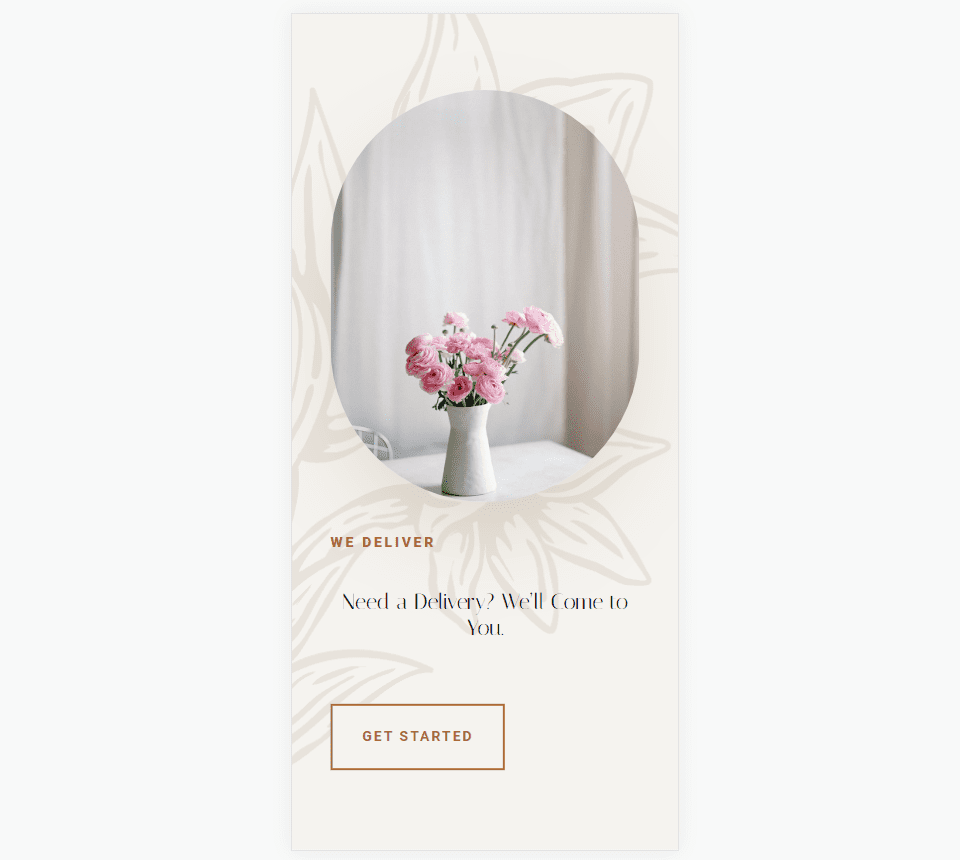
Telepon Pembagi Tak Terlihat Contoh Satu

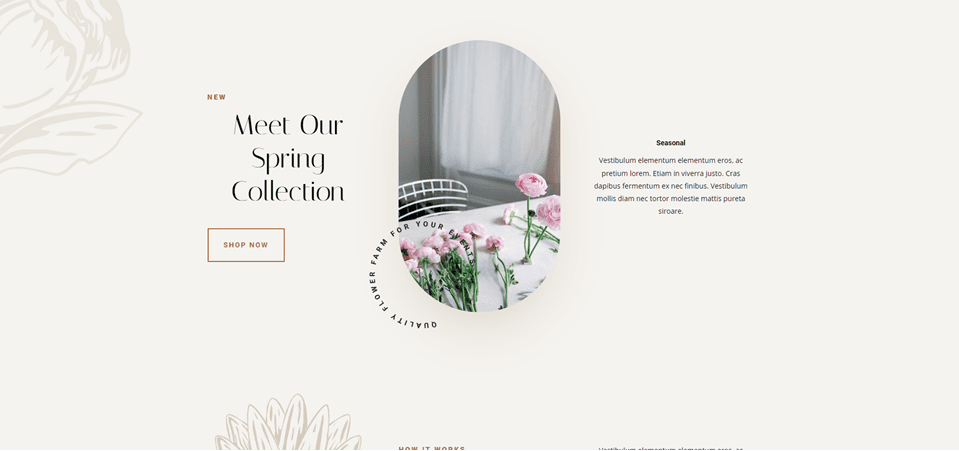
Pembagi Tak Terlihat Desktop Contoh Dua

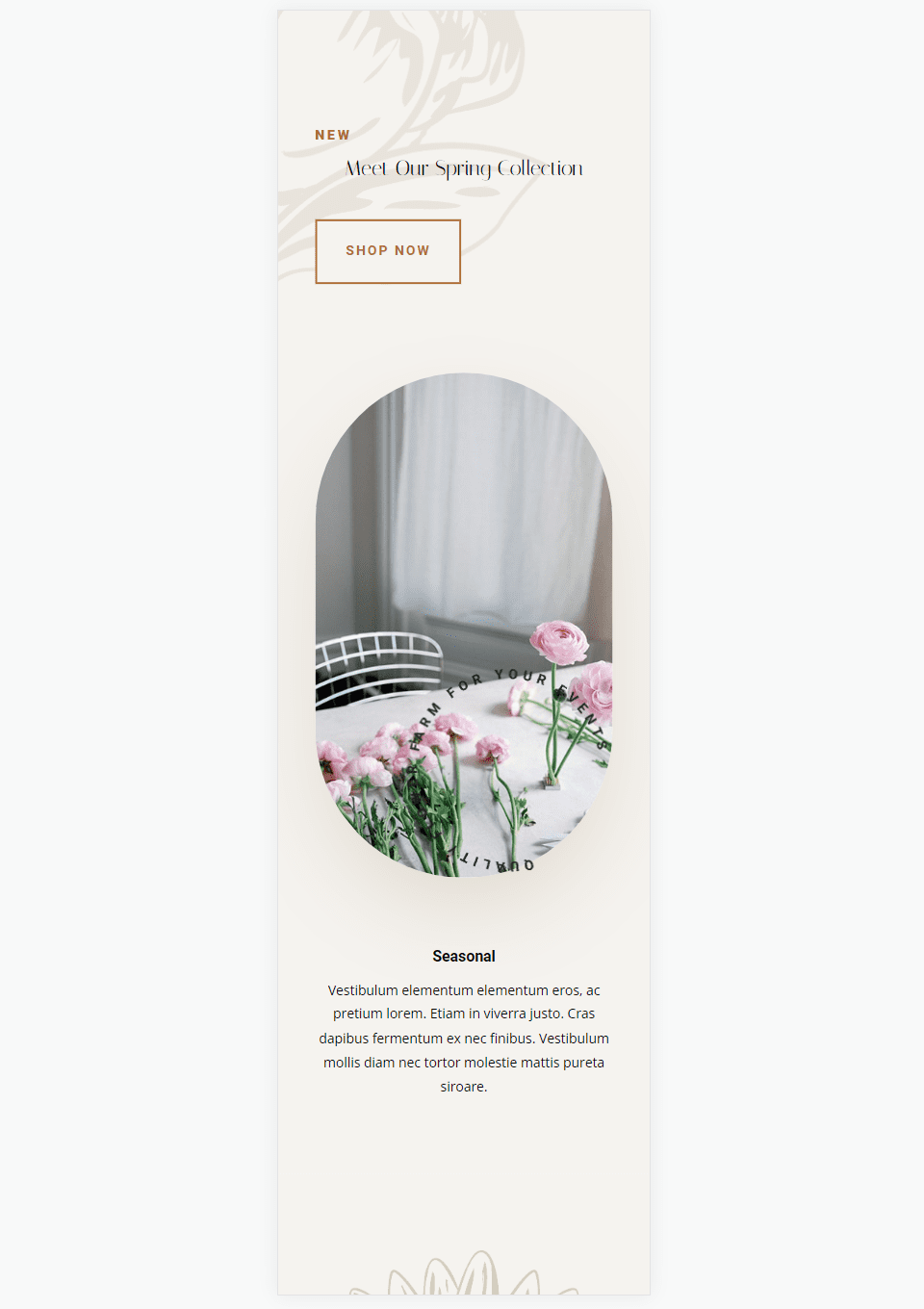
Telepon Pembagi Tak Terlihat Contoh Dua

Mengakhiri Pikiran
Itu atau lihat cara menggunakan pembagi tak terlihat untuk menciptakan ruang di antara modul Divi. Spasi putih sangat bagus untuk menyoroti elemen tertentu dan meningkatkan keterbacaan situs web. Modul Pembagi menyediakan beberapa opsi untuk menambahkan ruang termasuk Ukuran dan Jarak, dan Anda dapat menyesuaikan Margin, Padding, atau keduanya. Anda dapat menggunakan salah satu atau semua pengaturan dalam kombinasi apa pun yang Anda inginkan untuk mendapatkan hasil yang Anda perlukan.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan Modul Pembagi tak terlihat untuk menambahkan spasi ke tata letak Divi Anda? Beri tahu kami tentang pengalaman Anda di komentar.
