Cara menggunakan markup skema untuk mengoptimalkan SEO situs web Anda
Diterbitkan: 2023-03-24SEO adalah kata sensitif dalam pemasaran, dan bukan tanpa alasan. Mengoptimalkan situs web bisnis Anda untuk peringkat halaman yang lebih tinggi di SERP dan menciptakan pengalaman pengguna yang mulus mendorong lalu lintas berkualitas, meningkatkan konversi, dan meningkatkan laba atas investasi (ROI) Anda.
Meskipun banyak strategi SEO dapat membantu Anda mencapai tujuan pemasaran, hanya sedikit yang menggunakan alat yang ampuh — markup skema. Tapi apa itu markup skema, mengapa itu penting untuk SEO situs web Anda, dan bagaimana Anda bisa menerapkannya di halaman Anda? Ambil kopi, dan duduk santai untuk jawabannya.
Apa itu markup skema?
Markup skema adalah bahasa untuk data terstruktur yang digunakan mesin telusur Anda, seperti Google, untuk menginterpretasikan laman di situs web Anda.

Markup skema memecah konten situs web Anda dan menjelaskannya ke mesin telusur untuk meningkatkan pengalaman pengguna. Ini adalah tambahan yang bagus untuk strategi SEO yang dapat Anda terapkan untuk visibilitas situs web yang lebih baik. Alih-alih menyajikan informasi umum kepada orang yang menelusuri layanan Anda, Anda dapat menawarkan lebih banyak opsi untuk dijelajahi — bahkan sebelum mereka membuka situs Anda!

Jika Anda memasukkan teks di antara tag HTML, misalnya <p>John Doe </p> , mesin telusur hanya akan menampilkan hasil string normal tanpa detail tambahan yang menjelaskan siapa John Doe.
Jadi katakanlah Anda menerbitkan posting yang berisi nama Anda. Google dan mesin pencari lainnya hanya akan mengenali nama Anda sebagai bagian umum dari konten.
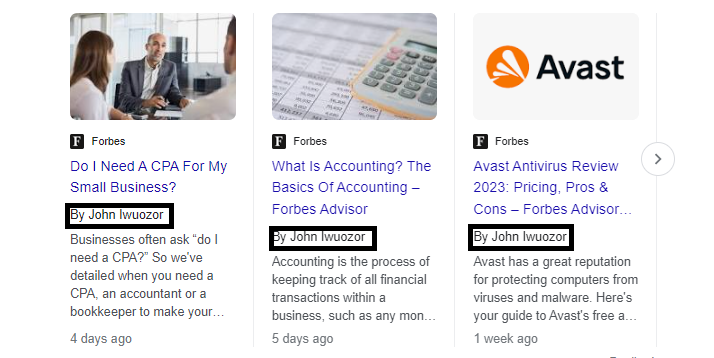
Alternatifnya, jika Anda menambahkan markup skema, Anda dapat menetapkan nilai "penulis" ke nama Anda, dan Google akan menampilkannya saat laman Anda muncul di mesin telusur, seperti yang ditunjukkan di bawah ini:

Jenis markup skema yang harus Anda ketahui
Ada sekitar 797 jenis markup yang dapat Anda gunakan bergantung pada properti yang Anda inginkan dan mesin telusur yang Anda konfigurasikan. Untuk markup data terstruktur yang didukung Google Penelusuran, Anda dapat bekerja dengan yang berikut:
- Artikel
- Buku
- Remah roti
- Korsel
- Kursus
- Himpunan data
- Peringkat Agregat Pemberi Kerja
- Peristiwa
- Pemeriksaan fakta
- FAQ
- Aktivitas Rumah
- Bagaimana caranya
- Lisensi gambar
- Posting pekerjaan
- Video pembelajaran
- Pemecah Matematika
- Film
- Tanya Jawab Pendidikan
- Estimasi gaji
- Siniar
- Soal latihan
- Tanya Jawab
- resep
- Aplikasi perangkat lunak (Beta)
- Dapat diucapkan
- Berlangganan dan konten berbayar
- Video
Bagaimana markup skema meningkatkan SEO?
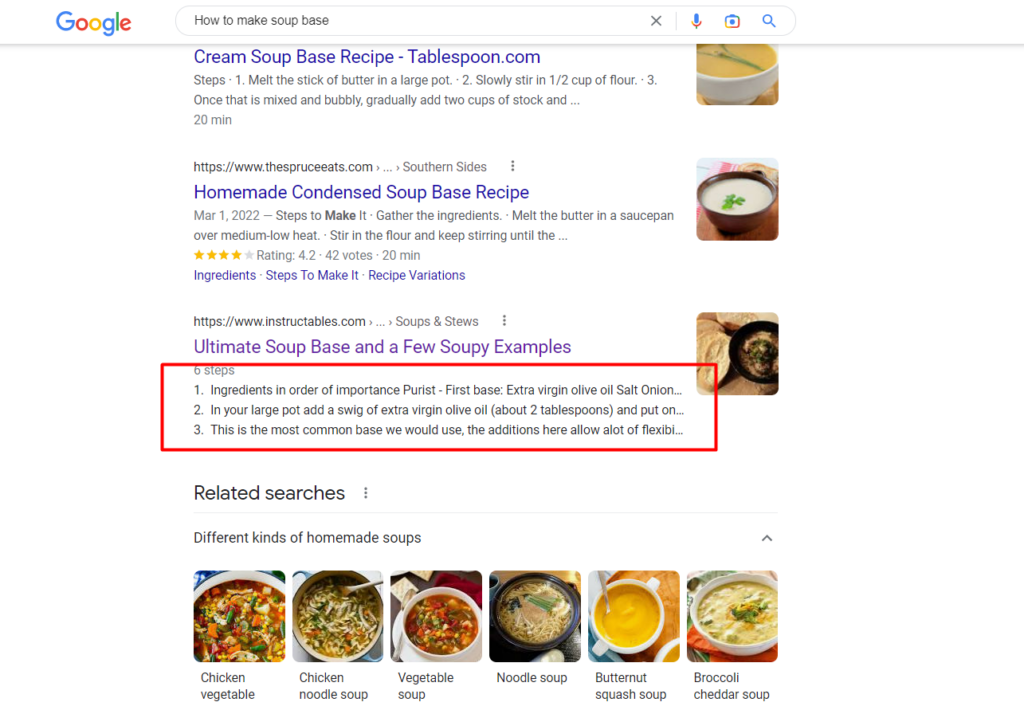
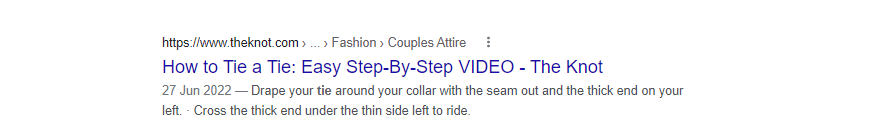
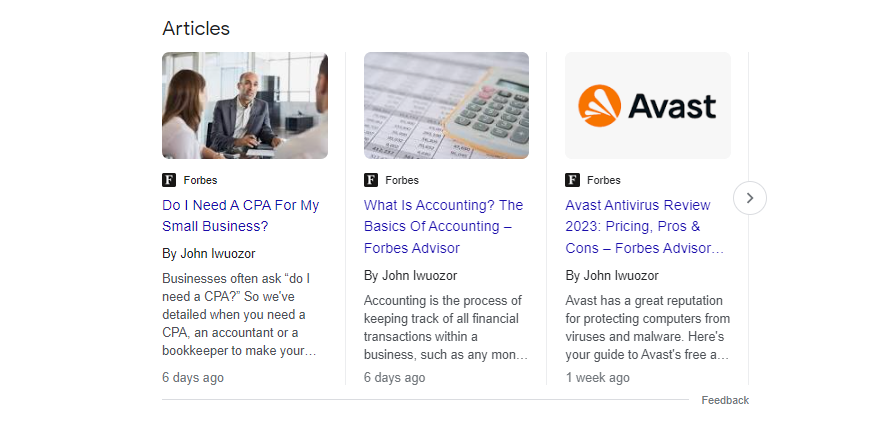
Mari kita lihat sekilas gambar ini yang menampilkan artikel dengan skema "petunjuk":

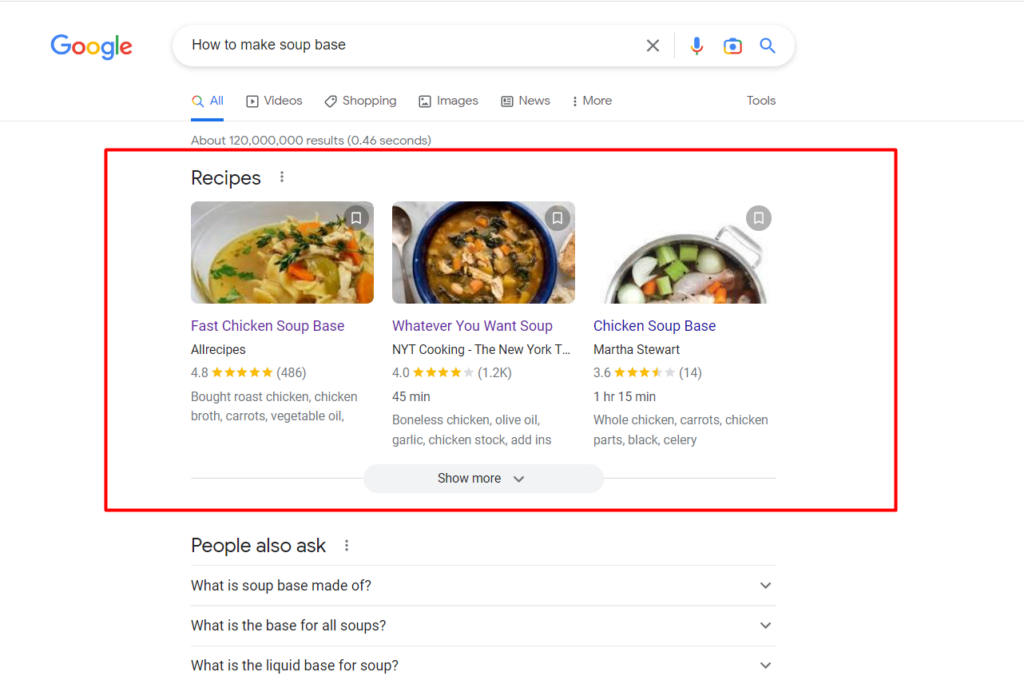
Lalu ini:

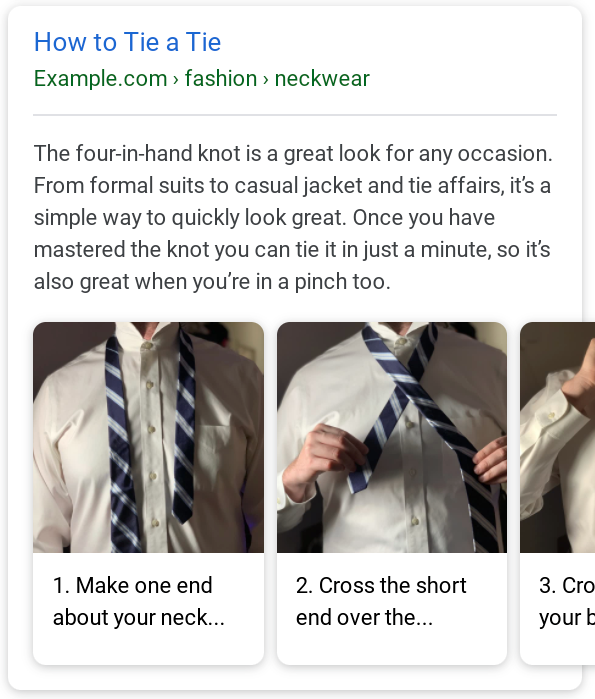
Gambar ini menggambarkan hasil penelusuran untuk kueri “cara mengikat dasi”. Namun, jika keduanya mendapat peringkat di halaman depan Google, kebanyakan orang kemungkinan besar akan mengklik gambar pertama karena cuplikannya yang detail dan kaya.
Tapi apa hubungannya ini dengan SEO?
1. Rasio klik-tayang lebih tinggi
Pengguna lebih cenderung mengklik artikel dengan cuplikan kaya daripada halaman lain hanya dengan beberapa baris deskripsi meta. Sebagian besar pengguna lebih suka membuka halaman dengan pratinjau yang lebih kaya.
Markup skema menambahkan lebih banyak keindahan ke halaman Anda saat muncul di mesin pencari untuk kueri. Dan itu secara otomatis berarti rasio klik-tayang yang lebih tinggi untuk posting blog Anda, acara, dan banyak lagi.
Sebagian besar pemasar SEO percaya bahwa semakin banyak orang mengakses halaman Anda, semakin banyak mesin telusur melihatnya sebagai sumber informasi yang relevan. Ini karena mesin pencari seperti Google membutuhkan halaman yang memberikan pengalaman menjelajah yang luar biasa kepada pengguna.
2. Peringkat yang lebih tinggi berarti lebih banyak visibilitas dan lalu lintas
Menambahkan markup skema ke halaman Anda meningkatkan visibilitasnya, meningkatkan rasio klik-tayang (CTR) dan membantu Anda mendapatkan peringkat yang lebih baik. Dan setelah halaman Anda mendarat di halaman pertama Google, Anda akan mendapatkan lebih banyak lalu lintas harian ke situs Anda.
Tentu saja, meskipun data terstruktur dan hosting bare metal memainkan peran besar dalam meningkatkan CTR Anda, faktor lain seperti struktur konten, kegunaan, dan backlink juga berperan.
Misalnya, jika SEO on-page dan kualitas konten Anda perlu ditingkatkan, akan sulit bagi halaman Anda untuk menentukan peringkat. Dan jika itu tidak mendapat peringkat untuk visibilitas minimal, tidak mungkin ada orang yang melihatnya — apalagi mengkliknya karena cuplikan kaya. Itulah mengapa disarankan untuk menggunakan data terstruktur bersamaan dengan praktik pengoptimalan peringkat penelusuran sehat lainnya.
Data terstruktur membantu mesin pencari lebih memahami konten Anda sehingga Anda dapat mencapai peringkat pencarian yang lebih baik. Selain itu, Anda juga bisa mendapatkan keuntungan dari:
- Cuplikan unggulan — menarik perhatian orang dengan cepat dan muncul di bagian atas hasil penelusuran Google.
- Panel pengetahuan — panel informasi kaya yang mendominasi sisi kanan pencarian Google dan menarik perhatian.
- Korsel video — kumpulan video pendek yang muncul di hasil pencarian dan mendorong pengguna untuk melihat klip lengkap.
- Paket gambar — Google menampilkan serangkaian gambar terkait saat mendeteksi pengguna mencari kueri terkait gambar.
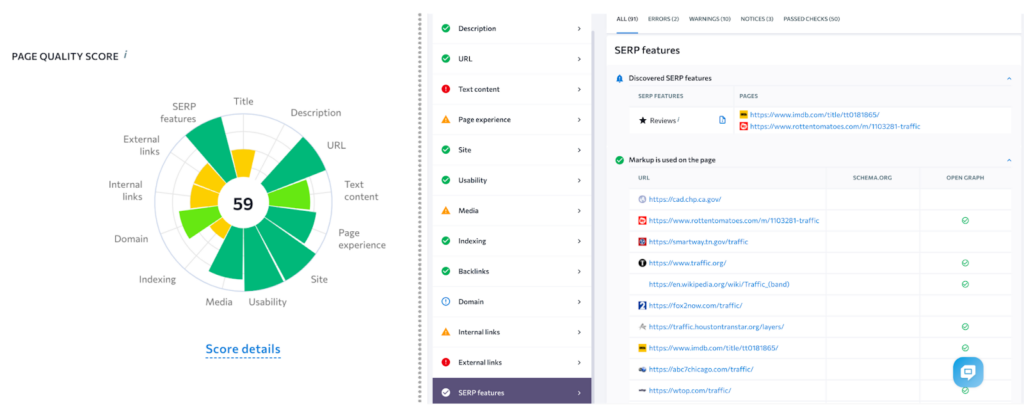
Jika Anda ingin situs web Anda menonjol dalam pencarian, jalankan audit SEO on-page reguler dengan Peringkat SE untuk mengidentifikasi kesalahan fitur SERP dan masalah lain seperti pengindeksan, tautan, kegunaan, dan banyak lagi.

Cara menerapkan markup skema di halaman Anda
Menandai halaman Anda dengan tipe data cukup teknis. Bahkan, Anda mungkin ingin menghubungi pengembang Anda untuk mendapatkan bantuan — itu jika Anda tidak ingin mengambil risiko merusak halaman Anda.
Ada beberapa cara mudah untuk menambahkan markup Skema di WordPress. Salah satu caranya adalah dengan menggunakan plugin seperti Yoast SEO atau All in One SEO Pack, keduanya memiliki fungsi markup Skema bawaan. Cara lain adalah dengan menggunakan plugin markup Schema khusus seperti Schema Pro atau WP Schema, yang memungkinkan Anda menyesuaikan markup untuk situs Anda. Anda juga dapat menambahkan markup Skema secara manual dengan mengedit kode situs Anda, tetapi metode ini lebih rumit dan hanya boleh dicoba oleh pengguna berpengalaman. Apa pun metode yang Anda pilih, menambahkan markup Skema dapat membantu meningkatkan SEO situs Anda dan membuatnya lebih terlihat oleh mesin telusur.

Namun, jika Anda ingin menghindari plugin, dan Anda percaya diri serta memiliki keterampilan yang diperlukan, Anda dapat mengimplementasikan markup skema dengan JSON-LD dan metode mikrodata yang dijelaskan di bawah.
1. Menggunakan mikrodata
Anda dapat menandai halaman Anda dengan memasukkan atribut seperti "itemtype" dan "itemscope" di HTML Anda, seperti yang ditunjukkan di bawah ini:
<html> <head> <title>Title of a News Article</title> </head> <body> <div itemscope itemtype="https://schema.org/NewsArticle"> <div itemprop="headline">Title of News Article</div> <meta itemprop="image" content="https://example.com/photos/1x1/photo.jpg" /> <meta itemprop="image" content="https://example.com/photos/4x3/photo.jpg" /> <img itemprop="image" src="https://example.com/photos/16x9/photo.jpg" /> <div> <span itemprop="datePublished" content="2015-02-05T08:00:00+08:00"> February 5, 2015 at 8:00am </span> (last modified <span itemprop="dateModified" content="2015-02-05T09:20:00+08:00"> February 5, 2015 at 9:20am </span> ) </div> <div> by <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/janedoe123"> <span itemprop="name">Jane Doe</span> </a> </span> and <span itemprop="author" itemscope itemtype="https://schema.org/Person"> <a itemprop="url" href="https://example.com/profile/johndoe123"> <span itemprop="name">John Doe</span> </a> </span> </div> </div> </body> </html>Skema di atas adalah untuk artikel yang menggambarkan nama penulis, judul, deskripsi, penerbit, logo, dan tanggal terbit. Dan, Anda dapat melihat tampilannya di bawah ini:

2. Menggunakan JSON-LD
Metode ini melibatkan penambahan blok skrip secara terpisah di kepala atau badan halaman HTML Anda, seperti contoh di bawah ini:
<html> <head> <title>Title of a News Article</title> <script type="application/ld+json"> { "@context": "https://schema.org", "@type": "NewsArticle", "headline": "Title of a News Article", "image": [ "https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg" ], "datePublished": "2015-02-05T08:00:00+08:00", "dateModified": "2015-02-05T09:20:00+08:00", "author": [{ "@type": "Person", "name": "Jane Doe", "url": "https://example.com/profile/janedoe123" },{ "@type": "Person", "name": "John Doe", "url": "https://example.com/profile/johndoe123" }] } </script> </head> <body> <p> My name is John Doe</p> </body> </html>Hasil? Ini kurang lebih sama seperti jika Anda menggunakan microdata.
Cara membuat markup skema secara otomatis
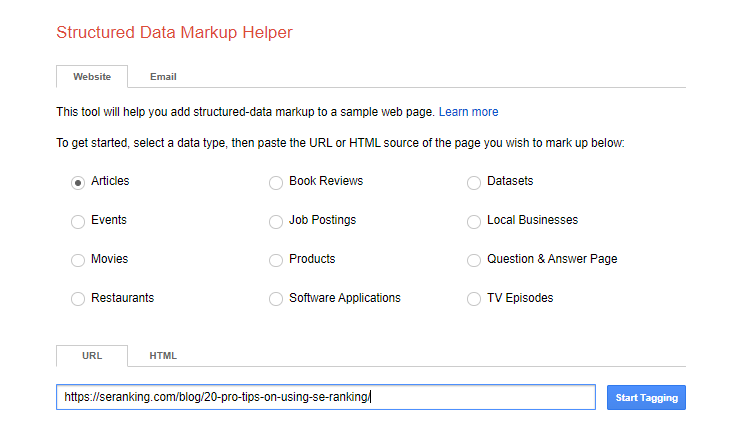
Google membuat alat Pemandu Markup Data Terstruktur untuk pemilik situs web agar secara otomatis menghasilkan kode yang bersih dan fungsional alih-alih membangunnya dari awal. Ikuti langkah-langkah ini untuk membuat milik Anda:
1. Kunjungi Alat Pembantu Markup Data Terstruktur dan tempel tautan Anda

Setelah Anda memiliki akses, navigasikan ke kotak URL dan masukkan tautan halaman yang ingin Anda tandai. Jangan lupa klik jenis data yang Anda inginkan – artikel, petunjuk, acara, ulasan, dll. – sebelum mencentang kotak 'mulai pemberian tag'.
2. Tandai halaman Anda
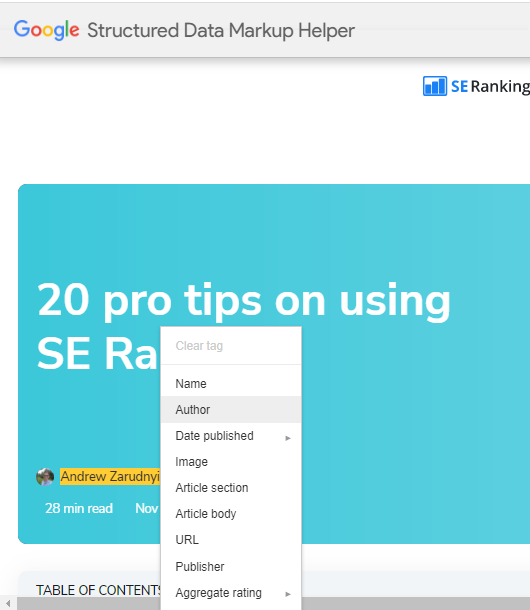
Setelah Anda mulai memberi tag, Anda akan dibawa ke halaman yang menampilkan konten situs web Anda (untuk URL yang disisipkan).
Di bilah kanan, Anda dapat menemukan berbagai atribut data seperti penulis, waktu terbit, tanggal, dan judul artikel.

Sorot teks yang Anda inginkan dalam cuplikan Anda dan tetapkan atributnya.
Misalnya, kami menyorot Andrew Zarudnyi pada gambar di atas dan memberinya nilai 'penulis'. Lakukan hal yang sama untuk gambar Anda sehingga setidaknya satu detail gambar muncul di cuplikan.
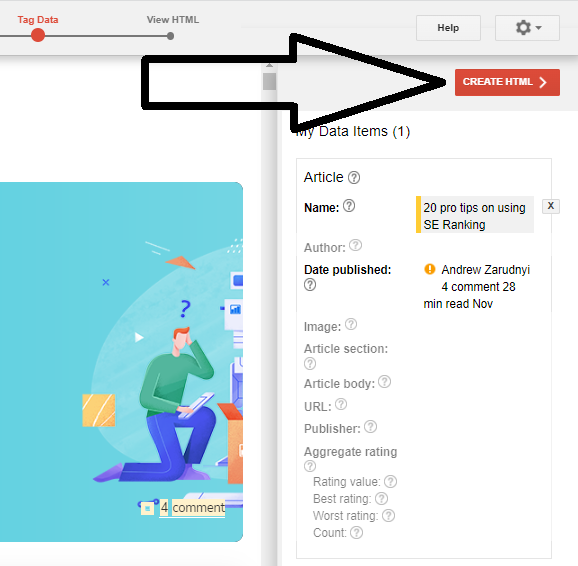
3. Hasilkan markup skema
Di pojok kanan atas, klik 'buat html'. Anda akan melihat sesuatu seperti ini:

Halaman berikutnya akan menampilkan kode Anda sebagai JSON-LD atau microdata (tergantung mana yang Anda pilih).
4. Tambahkan kode ke HTML Anda
Setelah markup Anda siap, unggah ke halaman Anda melalui plugin atau secara manual. Untuk mencegah kesalahan teknis dan memastikan laman Anda berfungsi, gunakan penguji cuplikan Google.

Masukkan URL Anda dan periksa kesalahannya. Jika tidak ada yang ditemukan, maka halaman Anda sudah siap.
Skala situs WordPress Anda dengan skema
Menambahkan markup skematik bukanlah tantangan besar bagi banyak pemasar dan bisnis SEO. Ya, menambahkan markup Skema ke WordPress relatif mudah, terutama jika Anda menggunakan plugin atau alat markup Skema khusus. Saat Anda menginginkan metode yang lebih cepat untuk menskalakan kehadiran online Anda dan mendapatkan lebih banyak visibilitas, maka Anda memerlukan cuplikan kaya, dan Skema membantu Anda mencapainya lebih cepat.
Gunakan alat penghasil markup otomatis Google untuk mendapatkan kode Anda, dan jangan lupa menguji laman untuk memastikan semuanya ditempatkan dengan benar. Terakhir, pantau terus perubahan markup Anda dari waktu ke waktu, dan pastikan untuk menyesuaikannya.
Markup skema juga penting bagi pengguna WooCommerce karena dapat meningkatkan visibilitas produk Anda. Pelajari lebih lanjut di panduan kami untuk WooCommerce SEO.
