Tampilkan Konten Sosial Anda Dengan Cara Menarik Menggunakan Umpan Media Sosial Happy Addons (Facebook, Twitter, Instagram)
Diterbitkan: 2020-08-26Dalam beberapa tahun terakhir, pemasar online terus merombak strategi mereka untuk mengikuti kemajuan pesat pemasaran digital. Pemasaran media sosial adalah salah satu sayapnya yang efisien untuk mengembangkan bisnis Anda secara global dalam waktu singkat.
Lebih dari 52% pemasar media sosial menyatakan bahwa media sosial telah membantu meningkatkan pendapatan & penjualan perusahaan mereka
Mencengkeram
Dalam cara Anda menggunakan platform sosial untuk meningkatkan pengunjung situs web Anda, situs web Anda juga bisa menjadi cara yang bagus untuk mempromosikan platform sosial Anda juga. Memiliki koneksi yang mulus antara media sosial dan situs Anda - Anda dapat memperluas jaringan online dan meningkatkan tingkat konversi juga.
Di blog hari ini, kami akan memandu Anda melalui cara sederhana mengintegrasikan umpan media sosial di situs web Elementor.
Mari kita mulai dengan-
Mengapa Anda Harus Menyematkan Umpan Media Sosial di Situs Web Anda

Dengan kata sederhana, ' Umpan media sosial ' berarti platform (di halaman situs web) di mana pengunjung berinteraksi dengan posting sosial, komentar, balasan dari Facebook, Twitter, Instagram, dll.
'Umpan' adalah media efektif yang menyediakan pembaruan setiap kali konten baru tersedia.
Baiklah, mari kita segera mengetahui bagaimana umpan sosial di situs web dapat secara instan berkontribusi pada kesuksesan bisnis dengan cara-cara berikut:-
- Berikan konten web yang relevan kepada pengguna
- Berbagi alat kolaboratif
- Tampilkan informasi kontak & lokasi
- Tingkatkan keterlibatan sosial & jumlah pelanggan
- Dan banyak lagi
Namun, umpan sosial dapat secara efektif menargetkan tujuan komunikasi organisasi; juga memberikan layanan yang dipersonalisasi kepada pengguna. Oleh karena itu, dapat mendorong pertumbuhan bisnis dengan merampingkan dan meningkatkan semua upaya pemasaran menjadi satu rencana yang berurutan.
Memperkenalkan Umpan Media Sosial Happy Addons: Cara Mudah Menampilkan Konten Sosial Anda

Situs web dan saluran sosial memiliki kemampuan untuk menghasilkan arahan & konversi. Tapi bagaimana jika Anda bisa menggabungkan kedua platform ini menjadi satu. Tentu saja, itu akan menghasilkan beberapa hasil yang luar biasa.
Dan di sinilah umpan sosial di situs web melakukan triknya. Pengguna akan dapat melihat aktivitas sosial Anda ( posting terbaru, komentar, ulasan, dan lainnya ) saat menjelajahi situs web secara bersamaan.
Mari kita asumsikan bahwa Anda ingin menampilkan konten sosial Anda ke situs Elementor Anda. Jika Anda memiliki Happy Addons maka Anda tidak memerlukan alat lain untuk menyematkan pos sosial Anda. Umpan media sosial Happy Addon membuat tugas ini lebih mudah dari sebelumnya.
Namun, Happy Addons menyertakan empat widget dalam fitur umpan sosial. Jadi dalam tutorial hari ini, kami akan menunjukkan kepada Anda fungsionalitas widget umpan sosial ini satu per satu:-
- Umpan Facebook (Pro): - Ini akan membantu Anda menampilkan umpan halaman Facebook Anda di situs web dengan cara yang berbeda & kreatif.
- Umpan Twitter (Gratis): - Widget sempurna untuk menampilkan posting twitter Anda, retweet, suka, balasan, dan banyak lagi.
- Twitter Feed Carousel (Pro): - Pamerkan pembaruan sosial Anda melalui Twitter Feed Carousel yang menerapkan berbagai gaya, teks, gambar, dan tautan sosial.
- Umpan Instagram (Pro): - Tampilkan foto-foto indah Anda dari akun Instagram Anda dengan banyak gaya menggunakan widget Happy Instagram.
Di bawah ini kami akan menunjukkan langkah-langkah untuk menambahkan platform sosial ini di situs WordPress Anda menggunakan Happy Addons.
Cara Menghubungkan Umpan Media Sosial Anda ke Situs Web Elementor Anda

Untuk memulai prosesnya, Anda harus memiliki hal-hal berikut:
- Situs WordPress
- Elemen (Gratis)
- Selamat Pengaya (Gratis & Pro)
Pastikan Anda memiliki nama domain & paket hosting yang dibeli untuk situs WordPress Anda.
Sekarang konfigurasikan situs WordPress Anda dengan menginstal Elementor & Happy Addons . Kemudian, ikuti petunjuk di bawah ini langkah demi langkah.
Namun, jika Anda baru di Elementor, lihat artikel ini tentang cara membuat halaman arahan dalam beberapa langkah.
Cara Menggunakan Widget Umpan Facebook
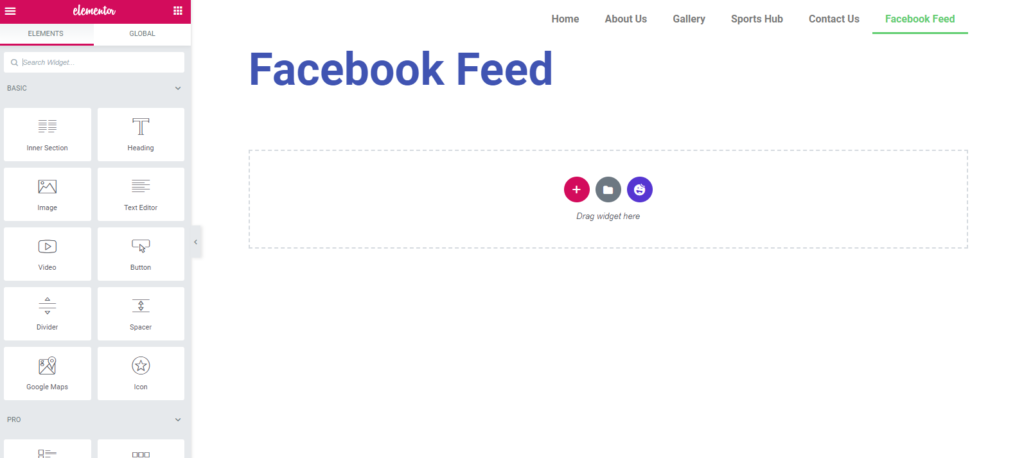
Pertama-tama, navigasikan ke halaman yang ingin Anda tambahkan widget Umpan Facebook. Beginilah tampilan permukaan awal Anda.

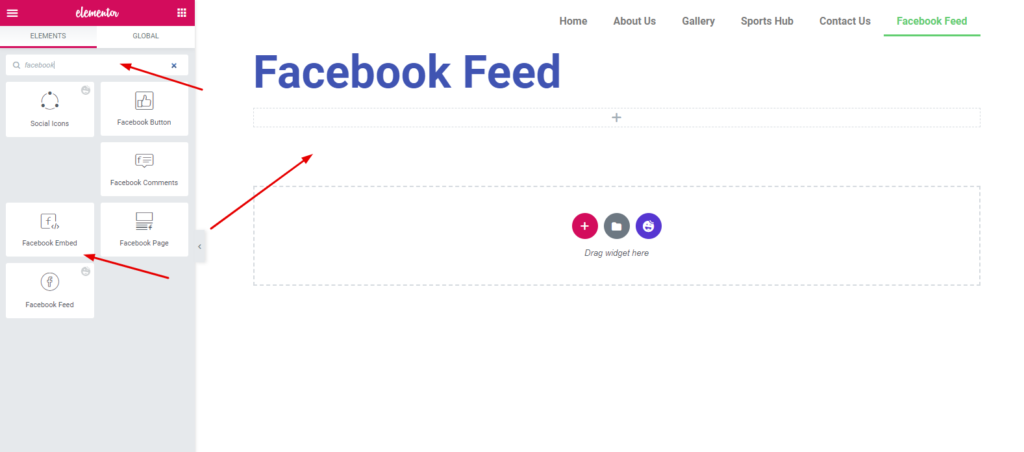
Selanjutnya, cari ' Facebook Feed ' di pojok kiri atas layar. Dan kemudian pilih widget; seret ke area yang ditandai.

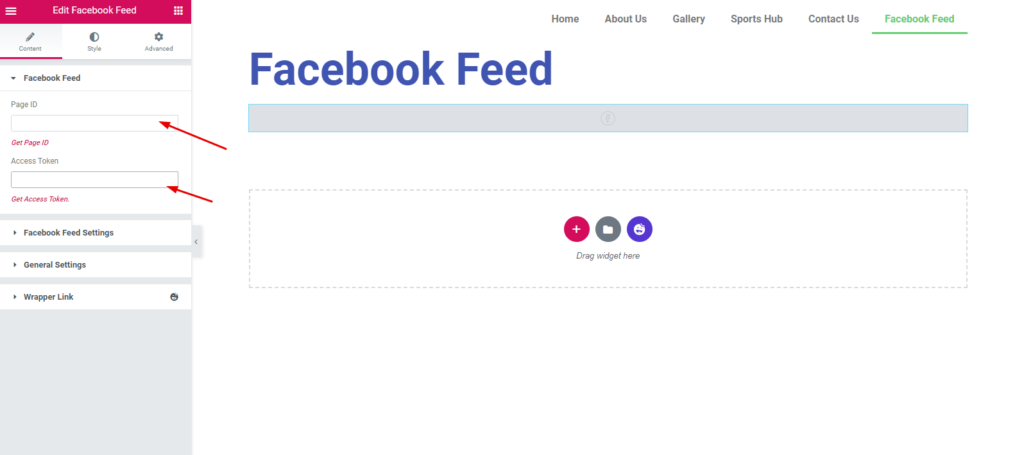
Sekarang, Anda perlu memasukkan ID halaman Facebook & token akses pilihan Anda.

Hasilkan ID Halaman & Token Akses
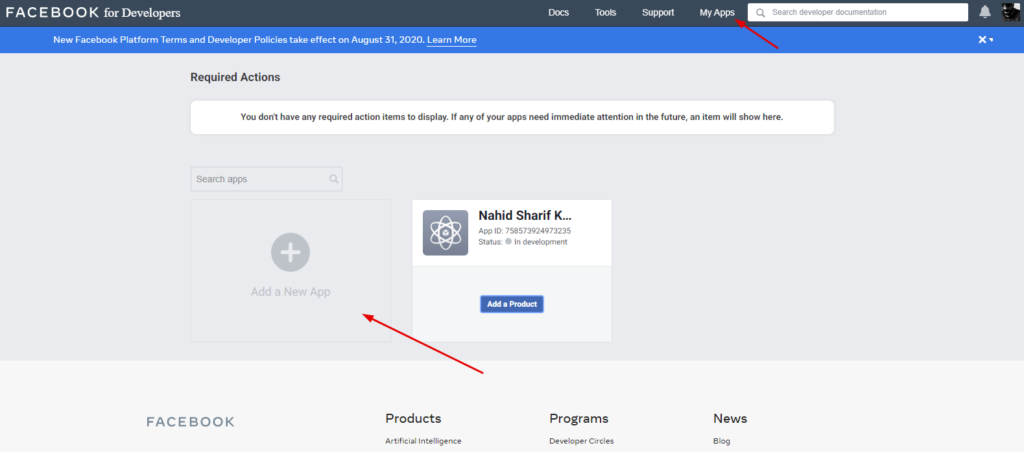
Untuk membuat ID Halaman & token akses, navigasikan ke Akun Pengembang Facebook . Disini anda harus login terlebih dahulu. Kemudian buat aplikasi & klik tombol Aplikasi Saya .

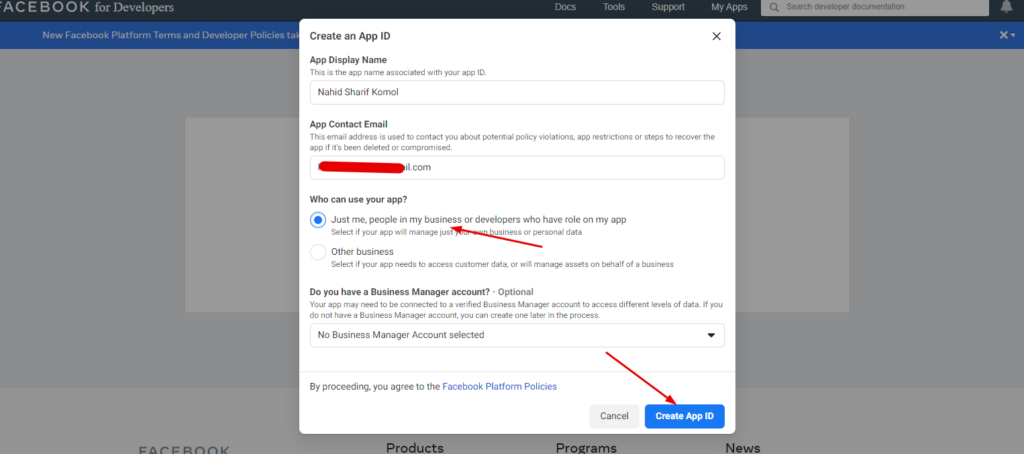
Selanjutnya, isi kotak dan klik ' Buat ID Aplikasi '

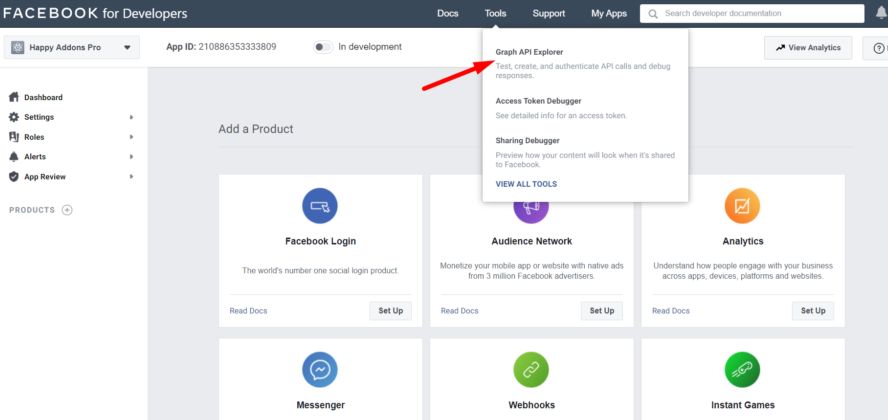
Klik ' Tools ' dan pilih ' Graph API Explorer '

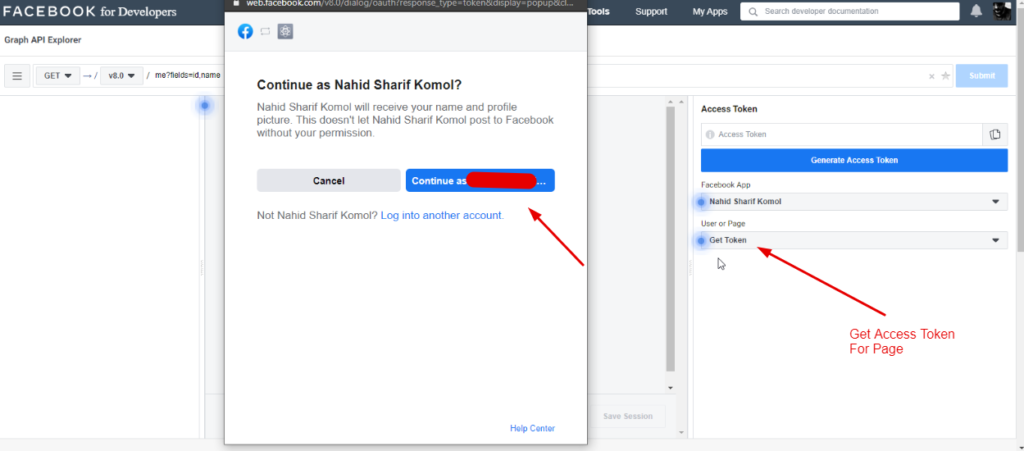
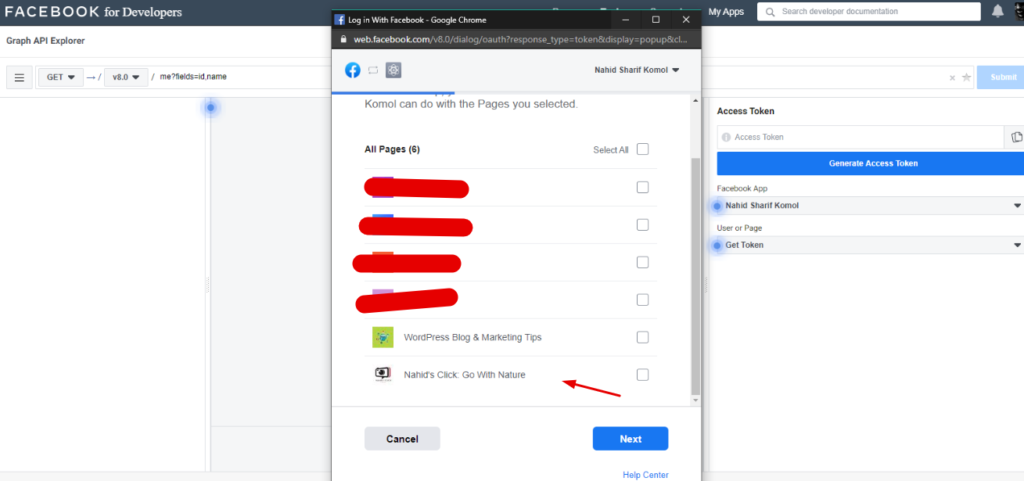
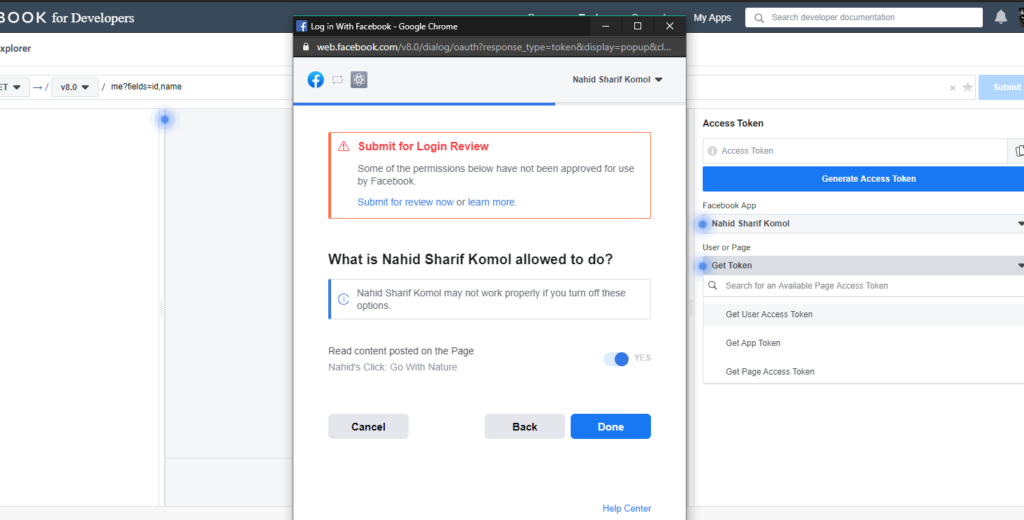
Kemudian klik tombol ' Dapatkan akses Token '. Pilih token akses untuk halaman. Dan Anda akan mendapatkan jendela di bawah ini. Lanjutkan dengan id Anda.

Sekarang pilih halaman pilihan Anda yang ingin Anda tampilkan di situs web.

Klik tombol 'Selesai'.

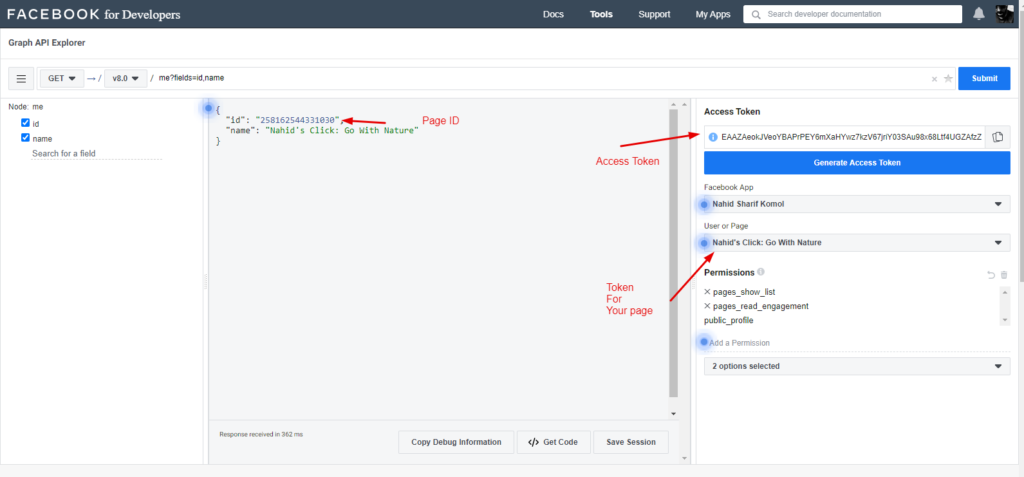
Tekan tombol kirim. Tetapi sebelum Anda melakukannya, Anda harus memilih halaman Anda terlebih dahulu. Hore! ID halaman dan token akses Anda siap diterapkan. Jadi salin mereka.

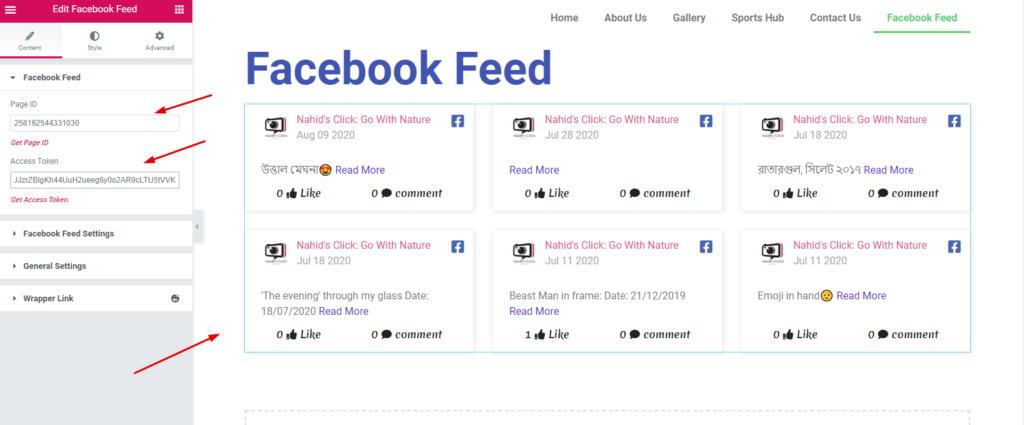
Sekarang rekatkan ID halaman & nomor token akses di sini. Jadi setelah menambahkan ID Halaman & nomor token, posting halaman Anda akan muncul.
Begini tampilannya: -

Sesuaikan Desain Umpan Facebook Anda
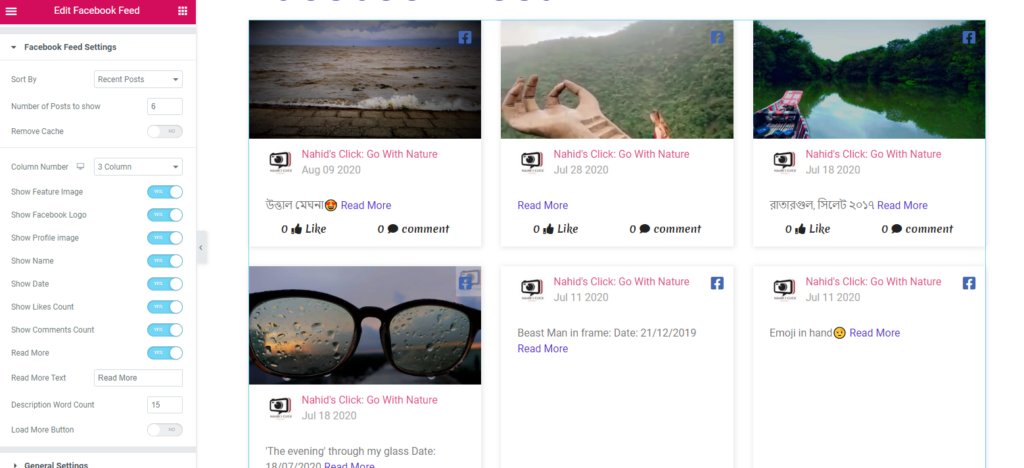
Sekarang saatnya untuk menyesuaikan dan memberikan desain padanya. Untuk melakukan itu klik pada ' Pengaturan Halaman Facebook '. Di sini Anda dapat menyesuaikan beberapa hal.
Misalnya, Anda dapat menunjukkan: -
- Tulisan Terbaru
- Posting Lama
- suka
- Komentar
Dan Anda juga dapat mengaktifkan Tampilan Kolom, Tampilan Gambar Fitur, Tampilan Logo Facebook, Tampilan Gambar Profil, Pertunjukan Nama Tanggal, Jumlah Suka, Tampilkan Komentar , dll.

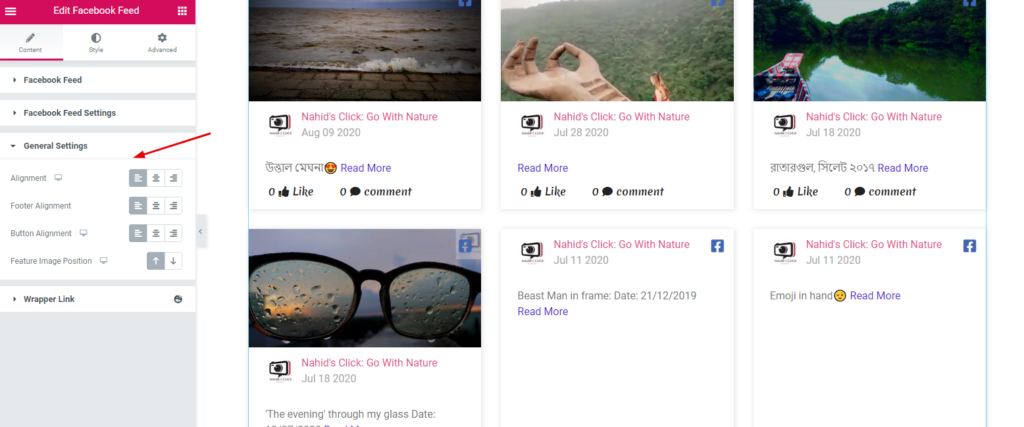
Untuk memperbarui pengaturannya seperti perataan, footer, header, dan posisi gambar fitur , ketuk ' Pengaturan Umum '

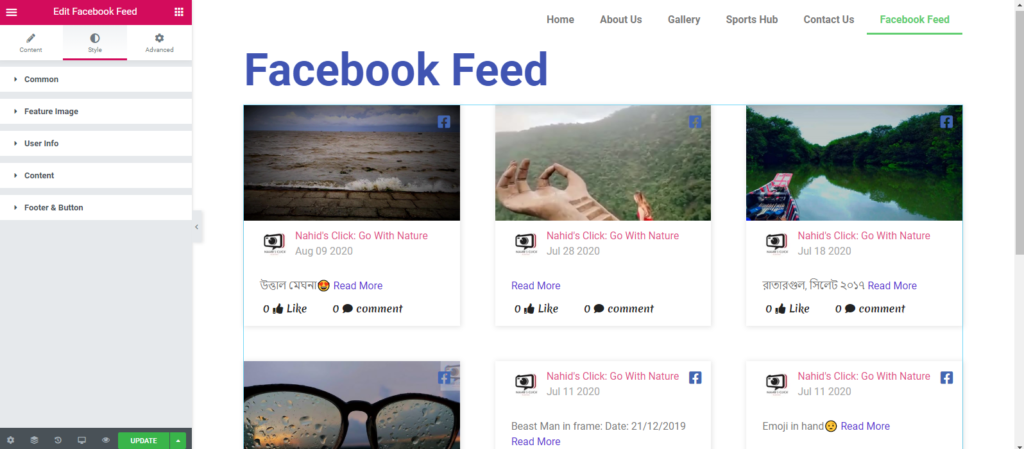
Anda memiliki lebih banyak pilihan di tangan Anda untuk memberikan stylist & tampilan yang menguntungkan pada widget umpan sosial Facebook. Cukup klik tombol ' Gaya '.
Di sini Anda dapat menyesuaikan gaya:-
- Umum : Ukuran, padding, margin, shadow, box-shadow, spasi, dll.
- Feature Image : Ukuran gambar, margin, padding, shadow, box-shadow, border, dll
- Info pengguna : Logo halaman, ukuran, spasi, tinggi
- Konten & Footer : Dengan cara yang sama, Anda juga dapat menyesuaikan padding konten & footer, margin, spasi, warna, dan lainnya.

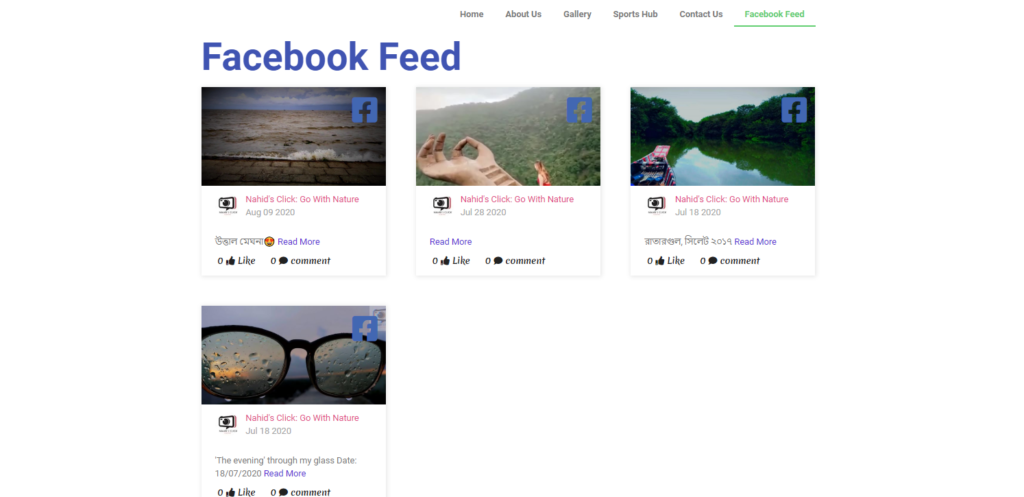
Jadi setelah mendesain widget, tampilan akhir di situs web adalah:-

Bagaimanapun, Anda juga dapat melihat dokumentasi resmi kami ' Facebook Feed ' untuk panduan lanjutan.
Cara Menggunakan Widget Umpan Twitter
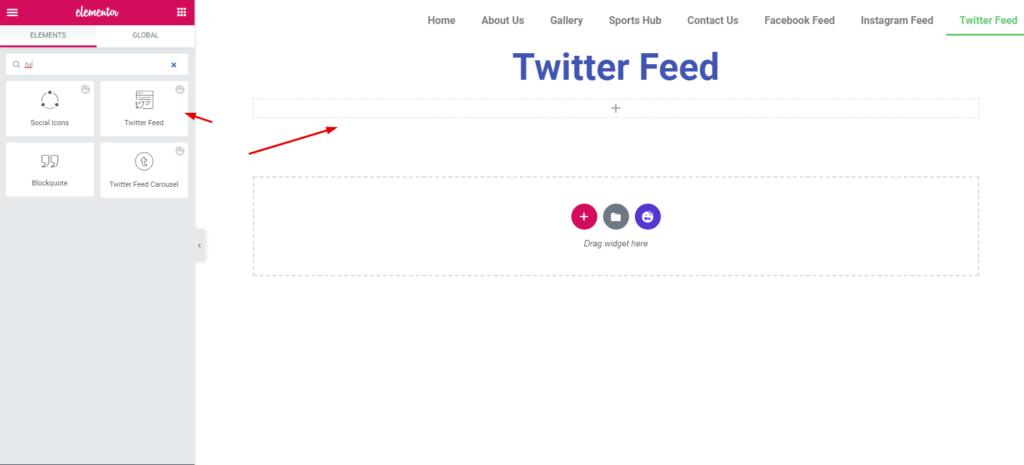
Untuk menambahkan Umpan Twitter di situs web, pilih 'Widget' dan tempel di area yang Anda tandai.

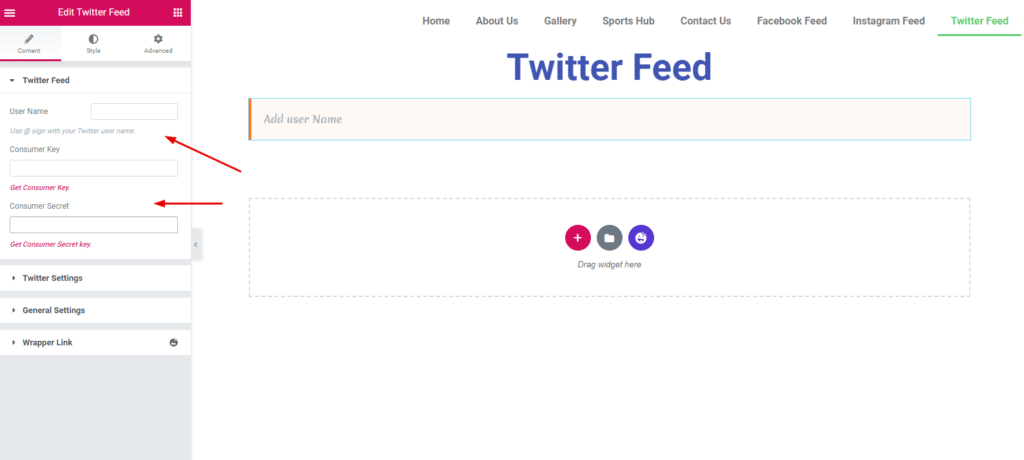
Setelah menambahkan widget, Anda harus memasukkan ID Pengguna & token Akses untuk memulai proses.

Sekarang Anda harus hati-hati mengikuti petunjuk untuk mendapatkan Token Akses & ID Pengguna .
- Buat akun pengembang twitter
- Hasilkan Token Akses & ID Pengguna
- Terapkan di Situs Web
Buat Akun Pengembang Twitter
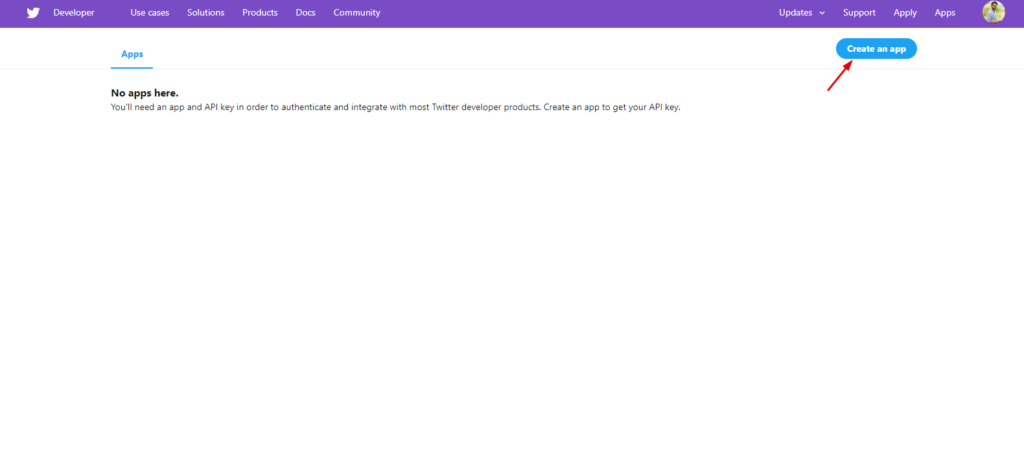
Untuk membuat akun pengembang, navigasikan ke halaman orientasi pengembang Twitter. Dan kemudian klik ' Buat aplikasi '.

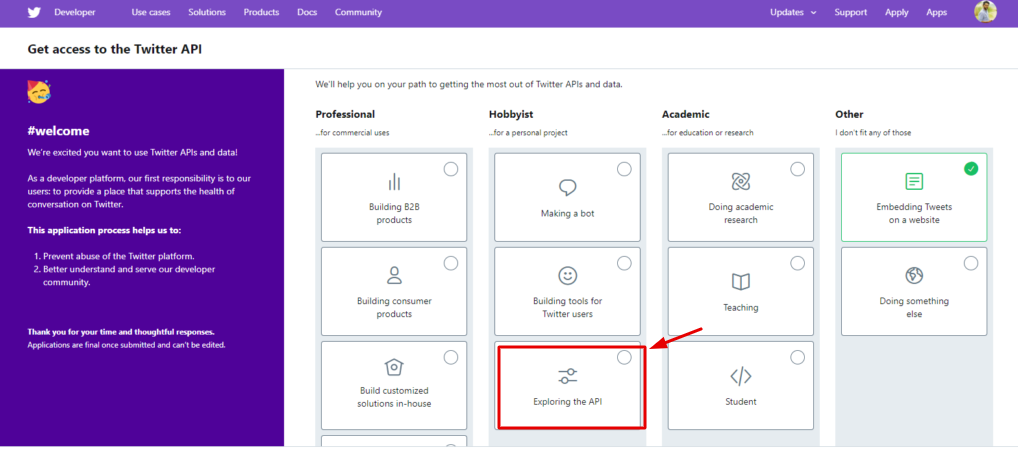
Selanjutnya, Anda akan memiliki jendela di mana Anda diminta untuk mengisi beberapa formalitas. Dikatakan untuk tujuan apa Anda memerlukan kunci API. Karena kita akan menggunakan feed Twitter, klik ' Exploring The API '.

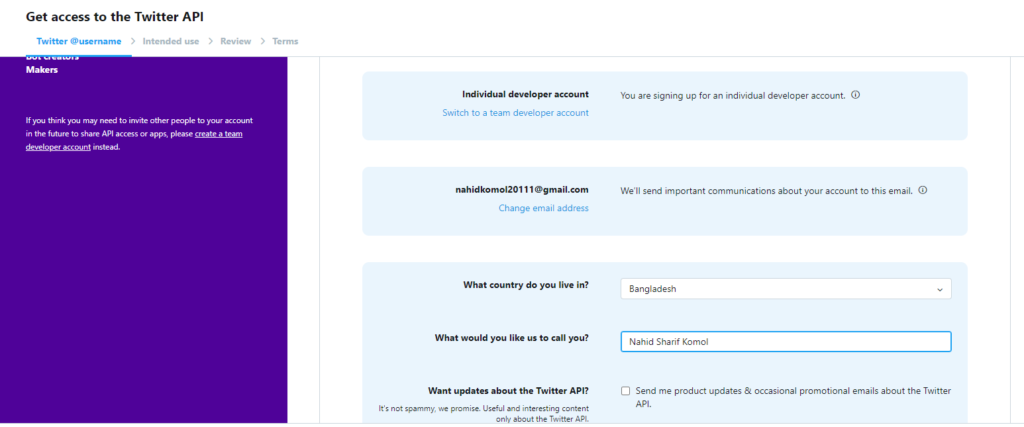
Setelah itu Anda akan mendapatkan beberapa formulir untuk diisi. Ini adalah bagaimana mereka akan bertanya kepada Anda tentang bagaimana Anda akan menggunakan data Twitter, sebagai pengembang, dll.
Jadi, berikan informasi hukum di sini dengan menjawab beberapa pertanyaan.

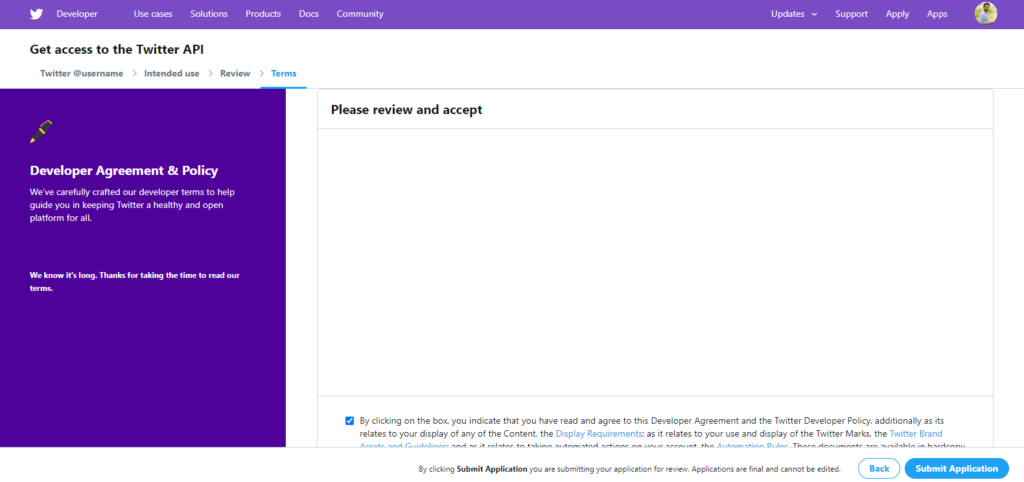
Jadi setelah selesai, centang tandai opsi lalu tekan tombol ' Kirim Aplikasi '.

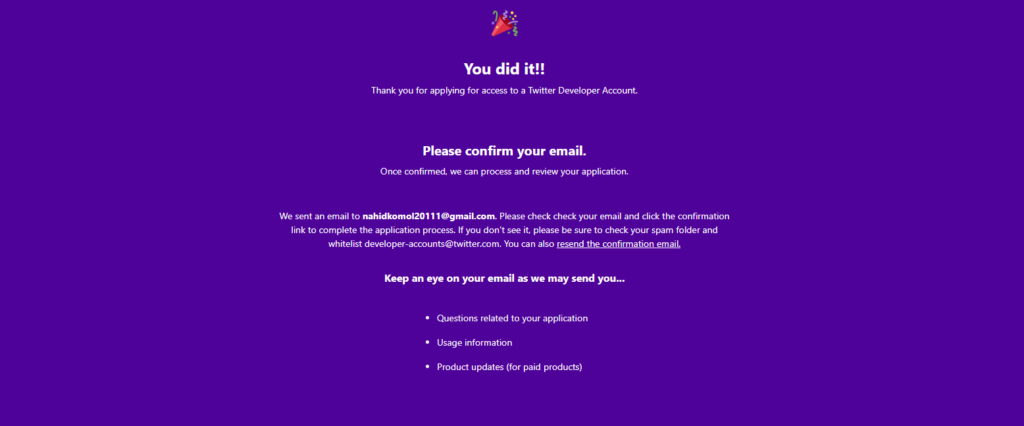
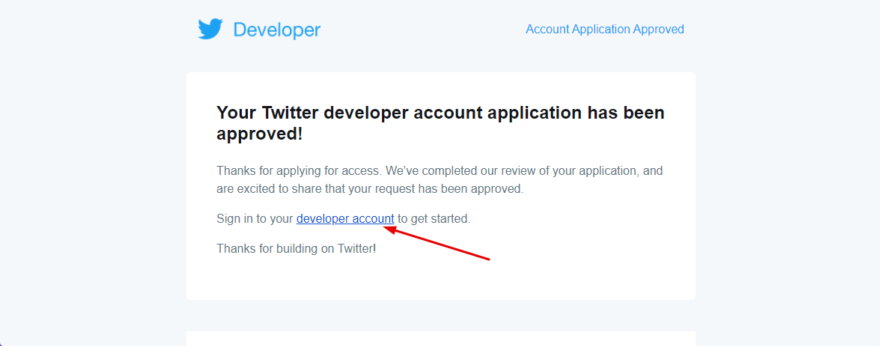
Hore! Anda melakukannya. Sekarang periksa email Anda dan klik untuk konfirmasi.

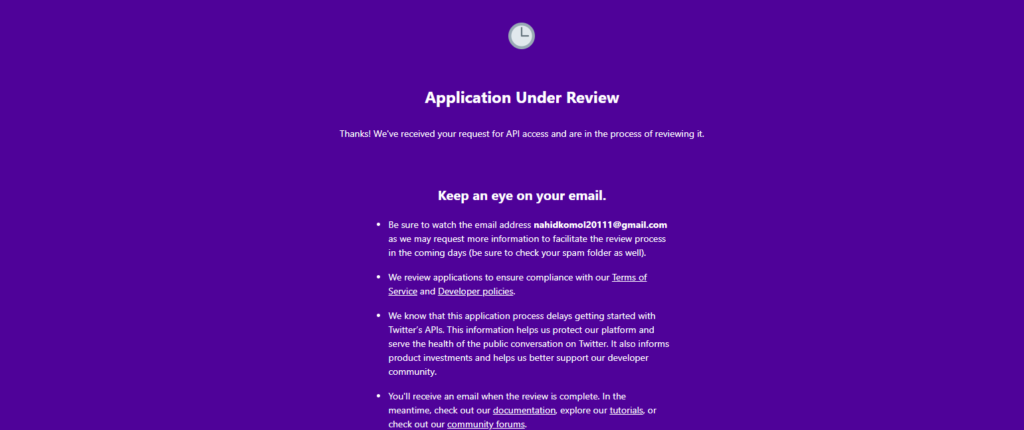
Nah, setelah mengirimkan aplikasi, itu akan ditinjau oleh otoritas twitter untuk memeriksa apakah Anda memenuhi syarat sebagai pengembang atau tidak.

Jadi siap untuk langkah selanjutnya.?

Catatan penting : Proses peninjauan ini mungkin memakan waktu dua hari atau lebih, jadi Anda harus selalu mengawasi email Anda.
Dapatkan Token Akses & ID Pengguna
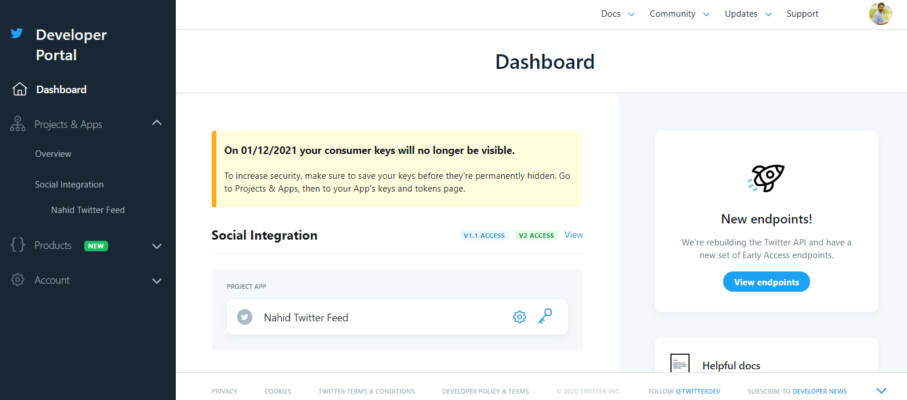
Jadi setelah disetujui oleh otoritas Twitter, login kembali ke akun pengembang twitter Anda.

Tautan itu akan mengarahkan Anda ke dasbor pengembang Twitter. Anda hanya beberapa langkah lagi untuk mendapatkan token akses & kunci rahasia Anda.

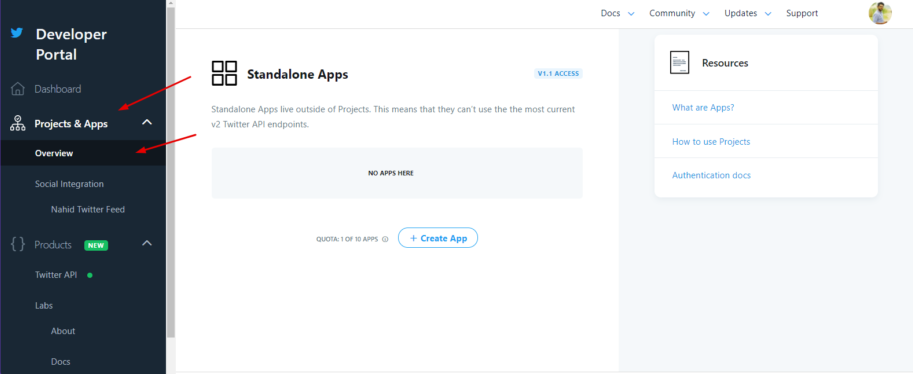
Selanjutnya, navigasikan ke Produk & Aplikasi -> Tinjauan -> klik Buat Aplikasi

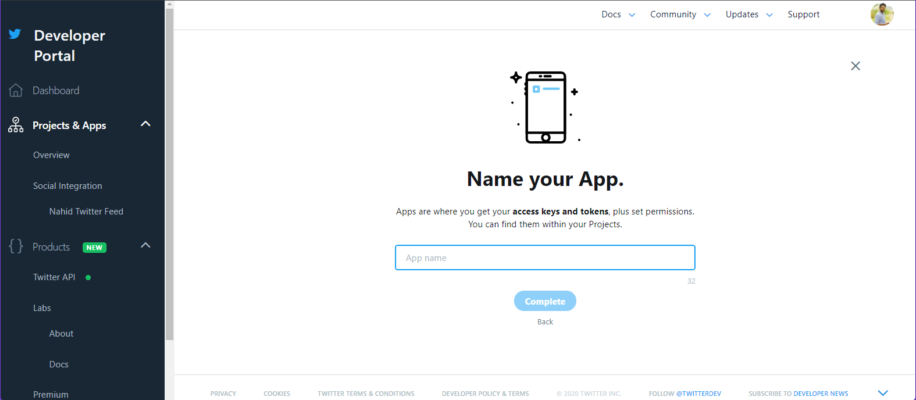
Berikan nama aplikasi Anda atau Anda dapat mengetikkan tujuan aplikasi Anda di sini. [ Catatan: Tetap unik ]

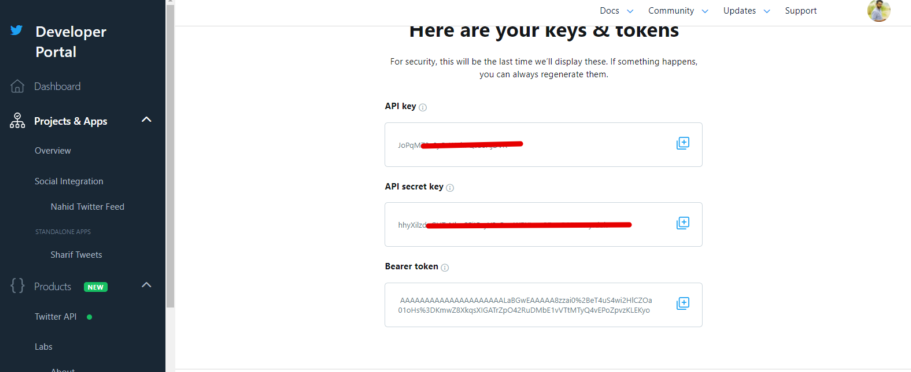
Setelah memberikan nama unik, Anda akan mendapatkan kunci API Twitter & nomor token Akses yang Anda inginkan. Jadi salin dan lanjutkan ke langkah berikutnya.

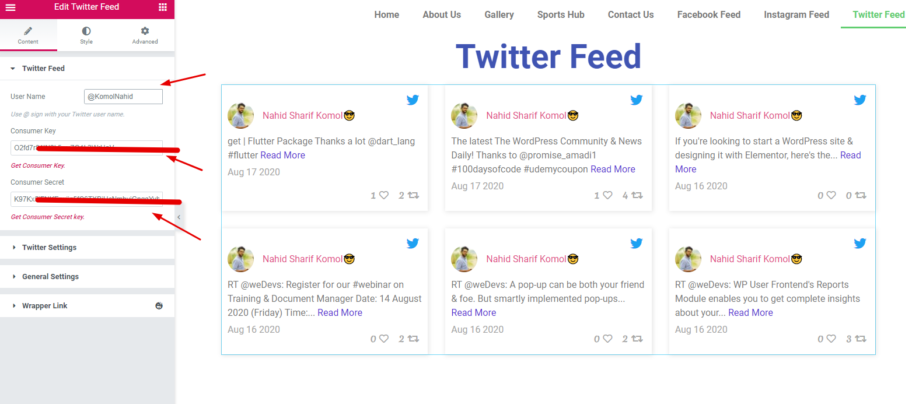
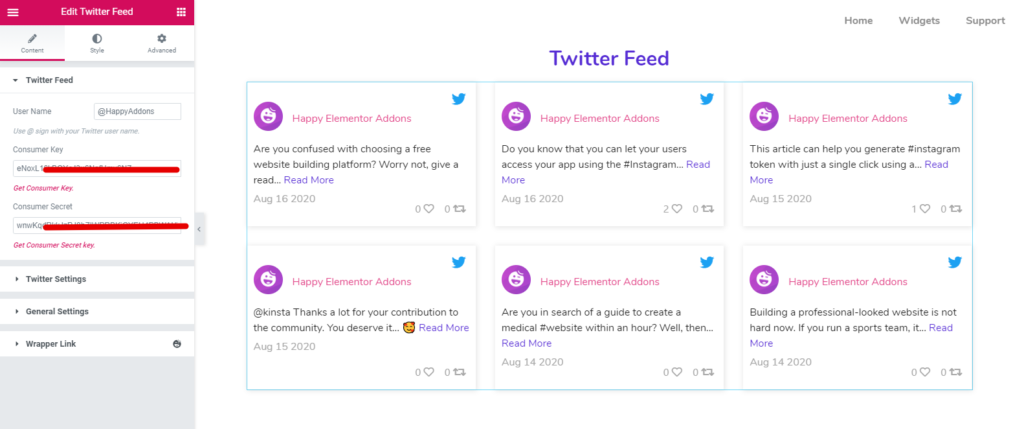
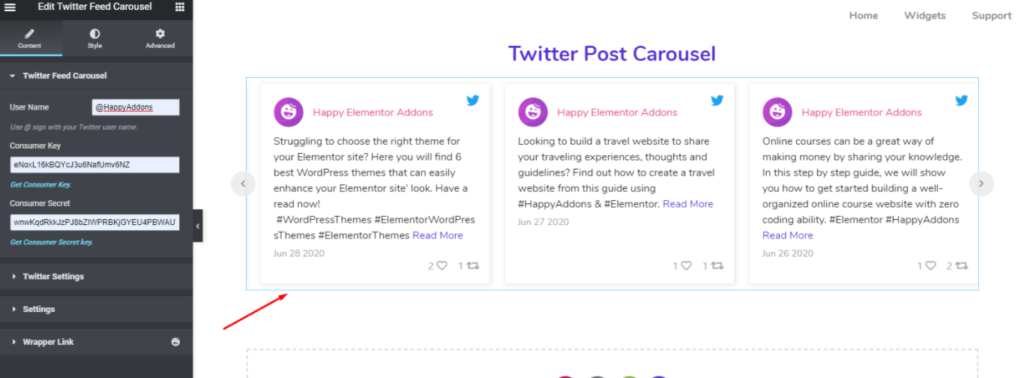
Sekarang tempel ' Kunci Konsumen ' dan ' Kunci Rahasia Konsumen ' dengan nama pengguna twitter pilihan Anda di situs web Elementor Anda.

Sesuaikan Widget Umpan Twitter
Secara otomatis, semua tweet Anda akan muncul di sebelah kanan. Jadi sekarang Anda dapat menyesuaikan, mendesain, dan memberikan tampilan yang elegan untuk membuat situs web Anda lebih profesional & luar biasa.
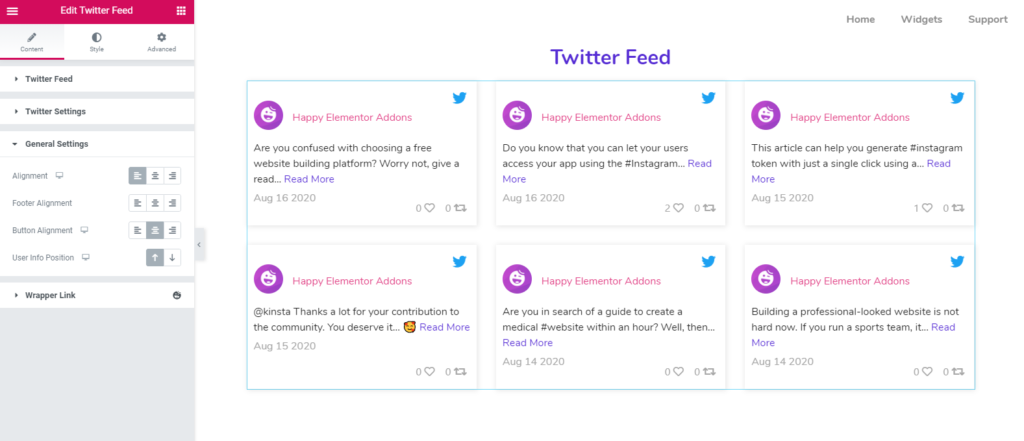
Di sini Anda akan mendapatkan, pengaturan twitter, pengaturan umum, dan tautan pembungkus.

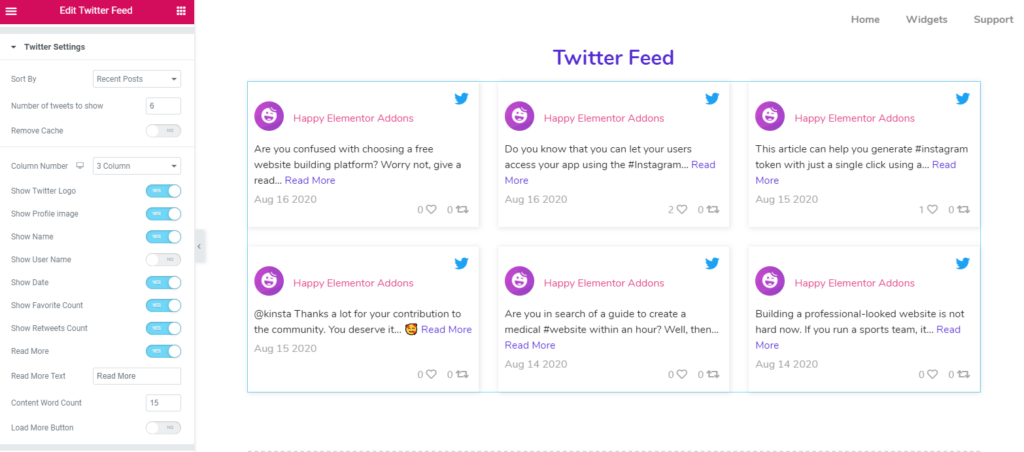
Di sini Anda dapat memilih berapa banyak posting yang ingin Anda tampilkan, mengkategorikannya, dan banyak lagi.

Di tab pengaturan umum, Anda dapat menyelaraskan posting, konten, dan tautan tombol Anda.

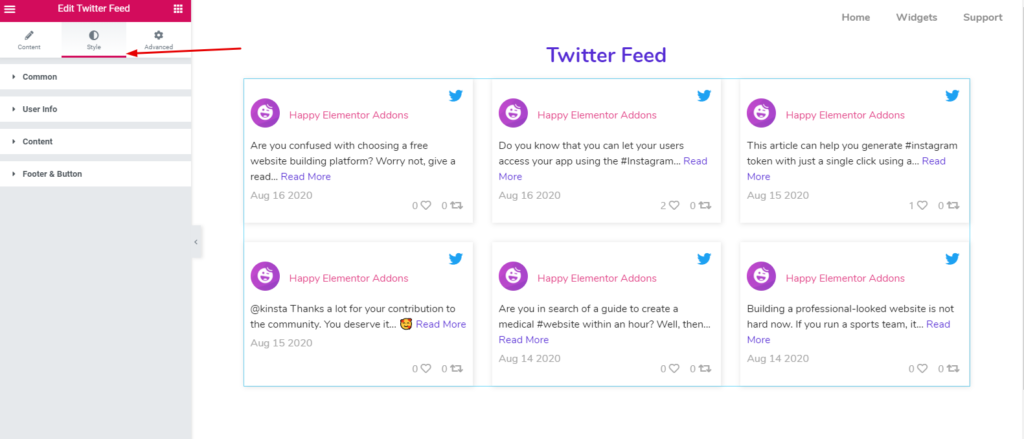
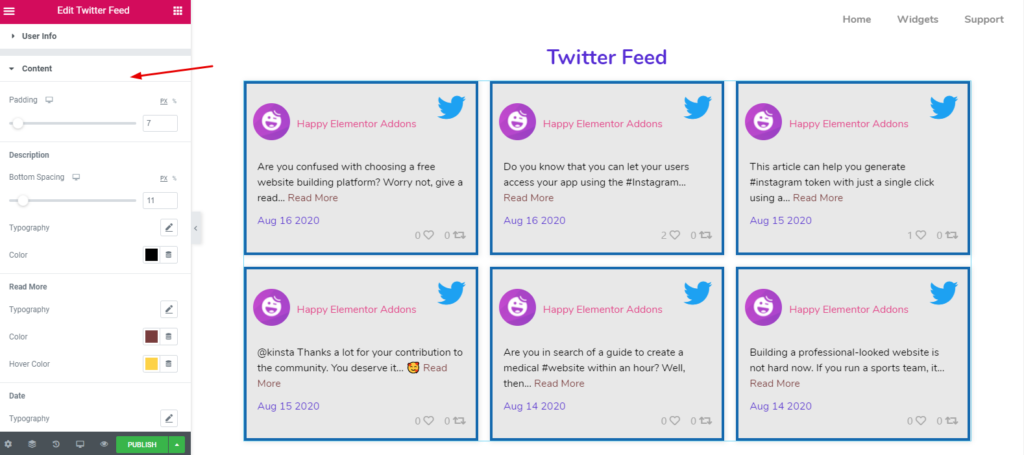
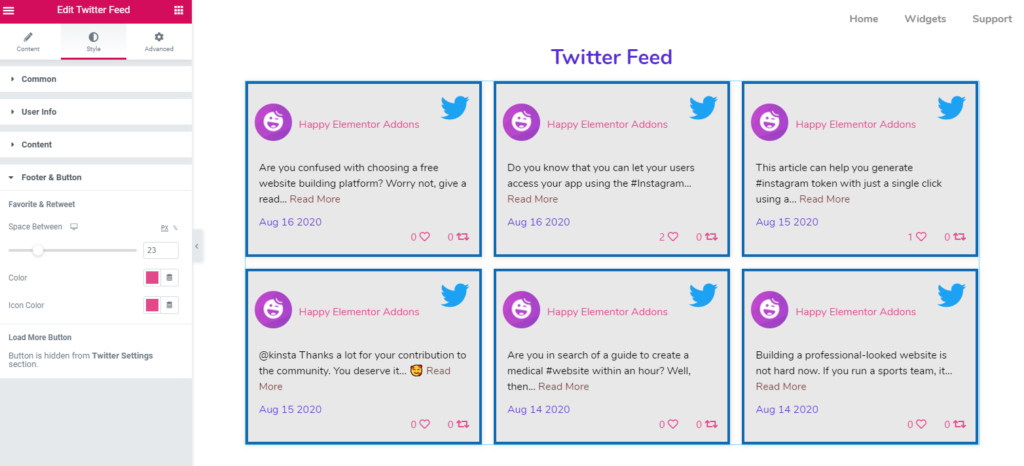
Untuk menyesuaikan dgn mode desain ini, ketuk tombol ' Gaya '. Di sini Anda dapat menyesuaikan setiap bagian dan mengatur desain individual agar lebih indah.

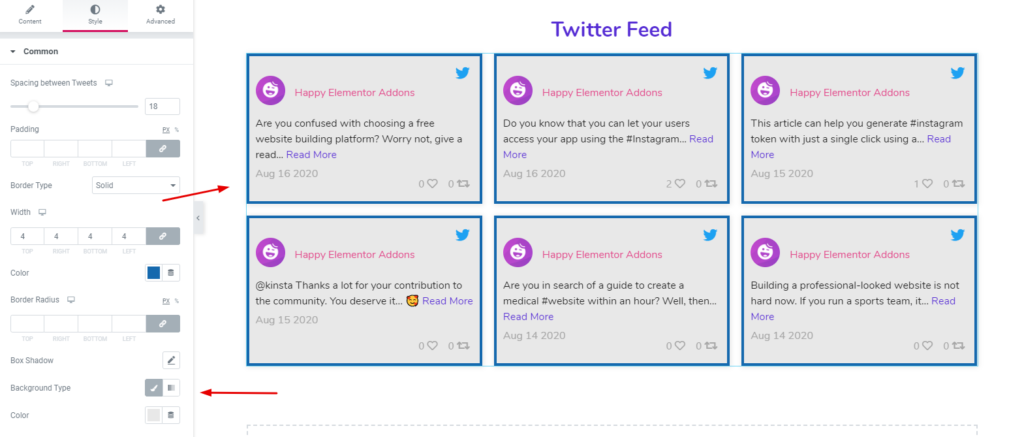
- Umum :- Opsi ini untuk setiap blok. Misalnya, Anda dapat mengatur padding, margin, border, border-type dan juga mengatur latar belakang.

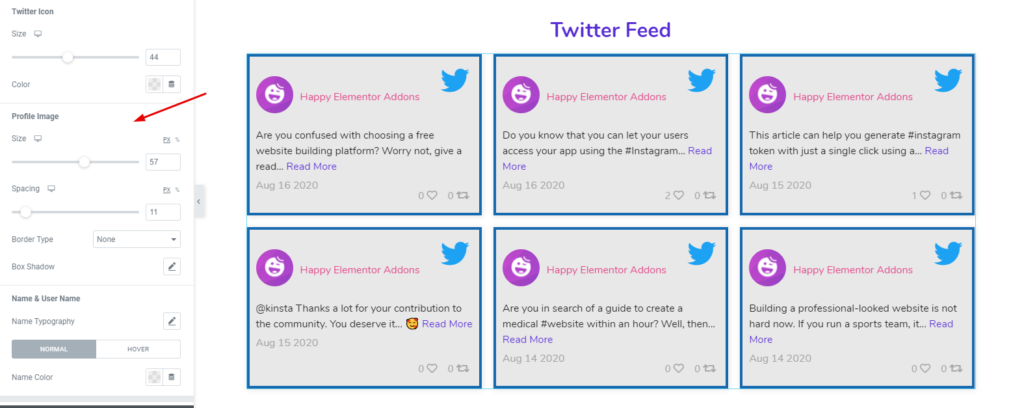
- Info Pengguna : Di info pengguna, Anda dapat menyesuaikan ikon pengguna, ukuran, spasi, foto profil, dan lainnya.

- Konten : Untuk mengedit konten dan mengubah warnanya, ketuk konten. Dan di sini Anda akan mendapatkan semua opsi penyesuaian. Misalnya, spasi konten, spasi bawah, warna, warna tombol, warna tanggal, dll.

- Footer & Retweet : Demikian pula, Anda juga dapat menyesuaikan bagian footer & retweet. Ketuk tombol dan ubah jumlah yang Anda suka. Itu dia!

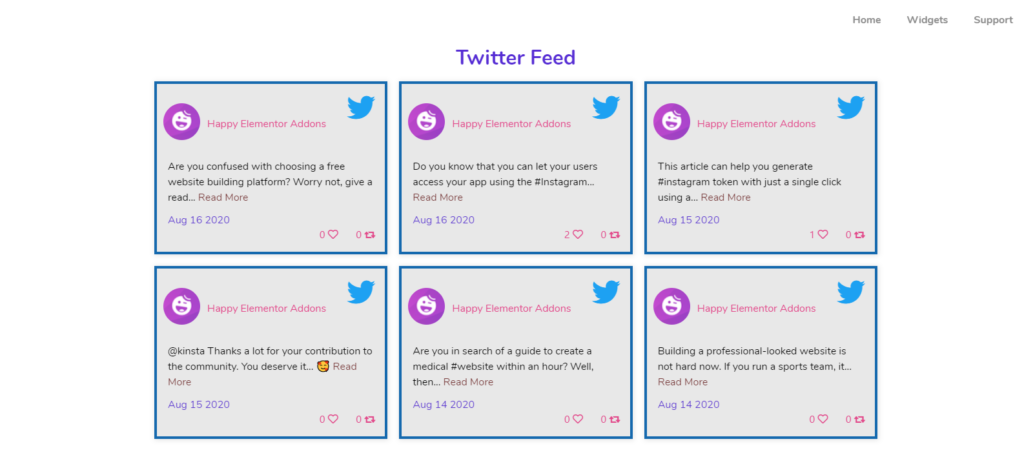
Jadi setelah selesai dengan desain, tampilan akhir Anda adalah:-

Namun, untuk mendapatkan arahan cepat, Anda dapat menonton video tutorial di bawah ini tentang ' Twitter feed '. Di sini Anda akan mendapatkan panduan lengkap tentang cara menggunakan atau menyesuaikan feed twitter dengan baik. Atau Anda dapat melihat dokumentasi resmi kami untuk panduan lanjutan.
Cara Menggunakan Widget Korsel Umpan Twitter
Nah, ' Twitter Feed ' & ' Twitter Feed Carousel ' hampir sama. Tapi Twitter Feed Carousel menawarkan beberapa fungsi tambahan. Jadi sekarang kami akan menunjukkan kepada Anda bagaimana Anda dapat menggunakan Twitter Feed Carousel di situs Elementor Anda dan mendesainnya sesuai dengan itu.
Namun, Anda juga memerlukan token akses & ID Pengguna untuk memulai prosesnya. Tapi yang menarik, kamu bisa menggunakan access token & User ID yang kamu gunakan tadi untuk Twitter Feed.
Jadi sekarang ikuti petunjuk di bawah ini dengan hati-hati: -
- Buat Akun Pengembang Twitter
- Dapatkan Token Akses & ID Pengguna
- Mulai Mendesain Korsel Umpan Twitter
Sesuaikan Korsel Umpan Twitter Anda
Setelah Anda menambahkan nama pengguna, Token Akses & ID Pengguna, Anda akan melihat pantulan tweet Anda di sisi kanan layar Anda.

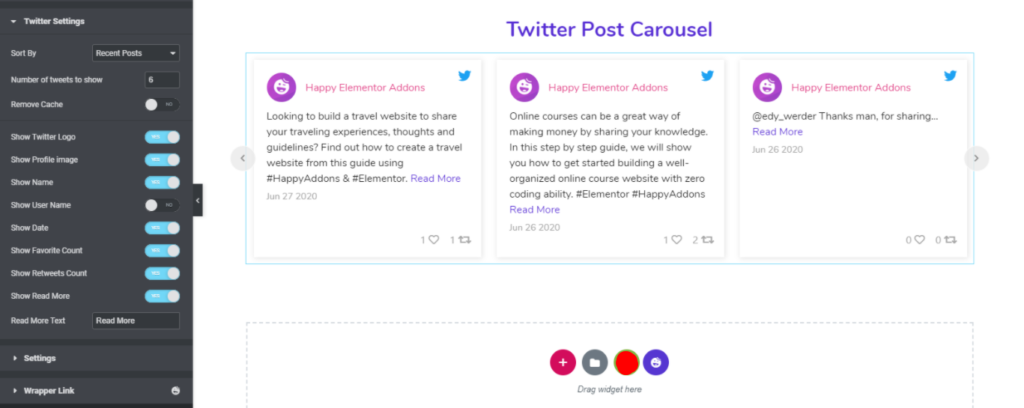
Selanjutnya, ketuk ' Pengaturan Twitter '. Di sini Anda dapat mengurutkan opsi sesuai dengan kategori di bawah ini: -
- Tulisan Terbaru
- Postingan lama
- Postingan favorit
- jumlah post
- Dan retweet, dll.
Selain itu, Anda juga dapat menyesuaikan logo twitter Anda, gambar profil, nama, nama pengguna, tanggal, jumlah reaksi, jumlah retweet, dan tombol baca lebih lanjut, dll.

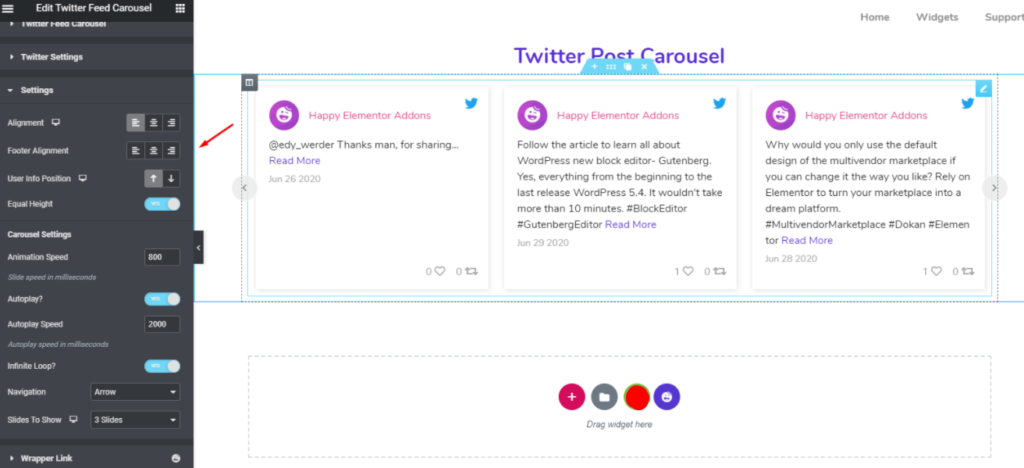
Di bagian pengaturan , Anda akan mendapatkan lebih banyak opsi untuk menyesuaikan desain Anda. Misalnya, perataan, perataan footer, posisi info pengguna, kecepatan animasi, berapa banyak slide yang ingin Anda tampilkan, navigasi posting, dan banyak lagi.

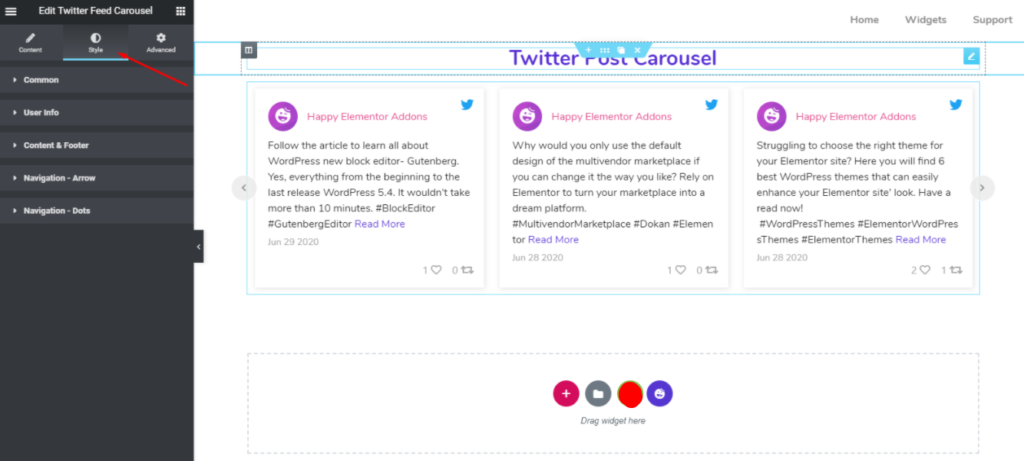
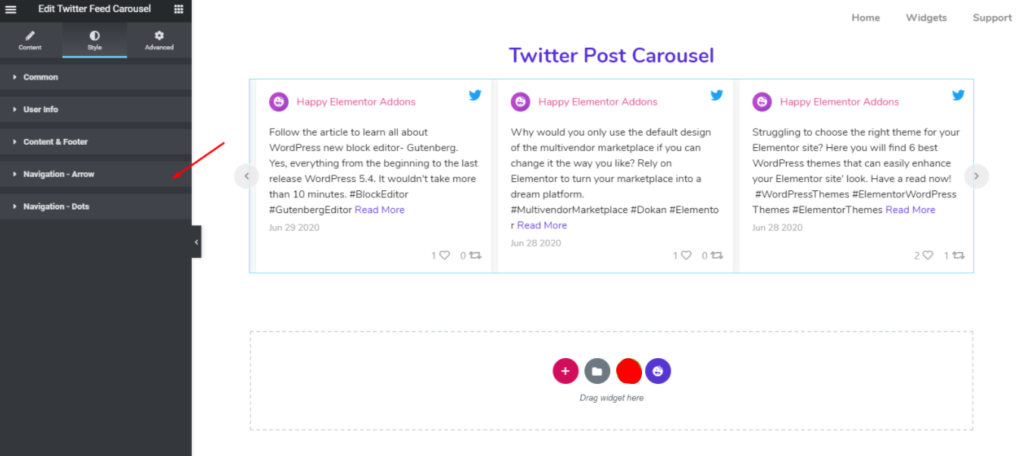
Sekarang saatnya untuk menyesuaikan dgn mode bagian. Untuk melakukan itu, ketuk opsi ' Gaya '.

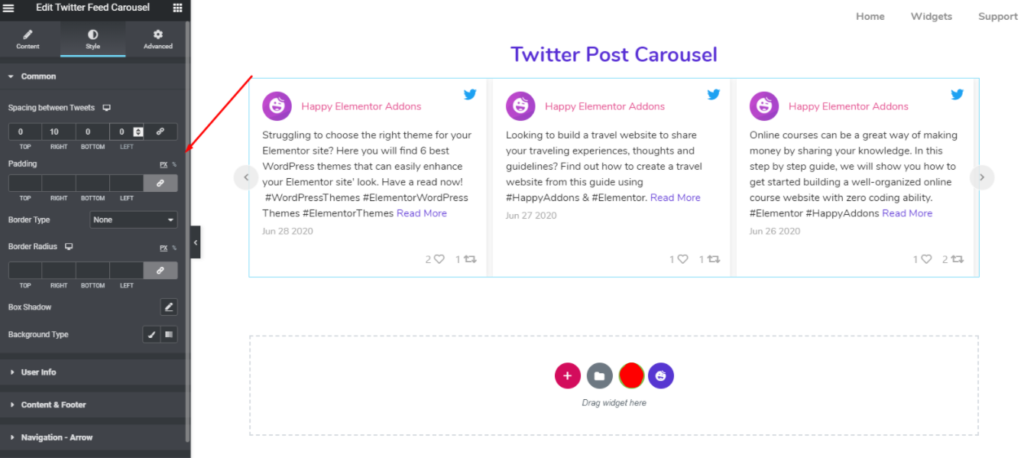
Untuk mengubah desain widget, Anda dapat mengubah spasi, padding, jenis batas, bayangan kotak, dan jenis latar belakang, dll di bagian Umum .

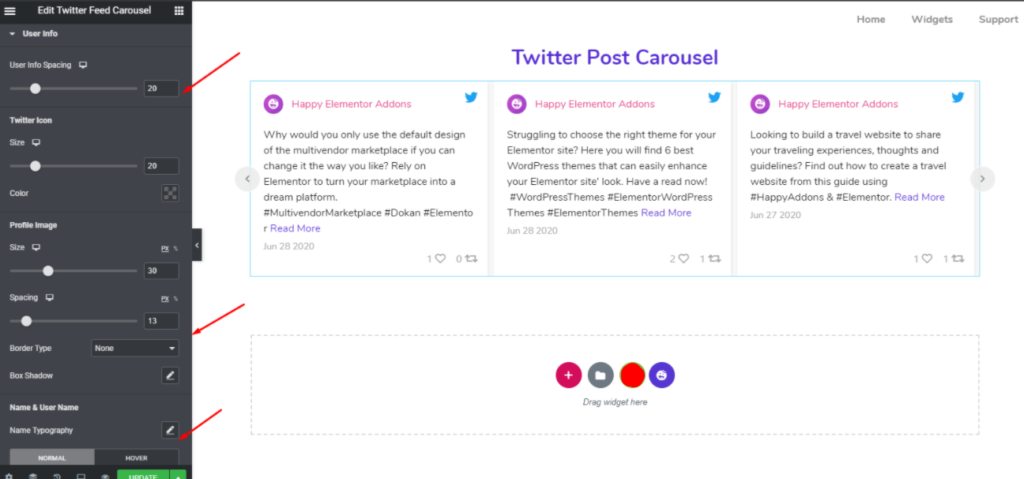
Selanjutnya, Anda juga dapat menyesuaikan Info Pengguna . Misalnya User Spacing, icon, profile image, spacing, jenis border, warna, dan tipografi (nama & User Name), dll.

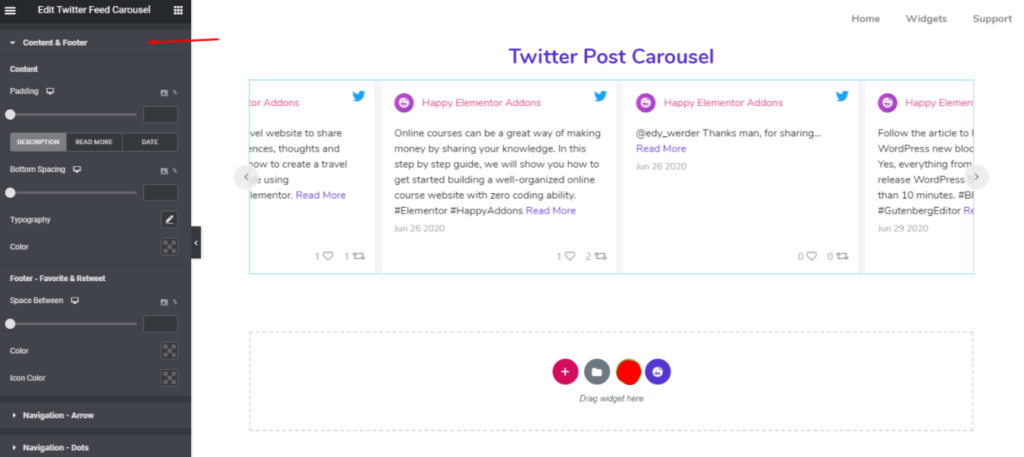
Selanjutnya, Anda dapat mengedit bagian Content & Footer . Demikian pula, Anda dapat mengatur gaya padding, spasi, warna, tipografi, warna ikon, dll.

Menerapkan proses yang sama, Anda juga dapat melakukan proses untuk Navigasi panah & Titik .

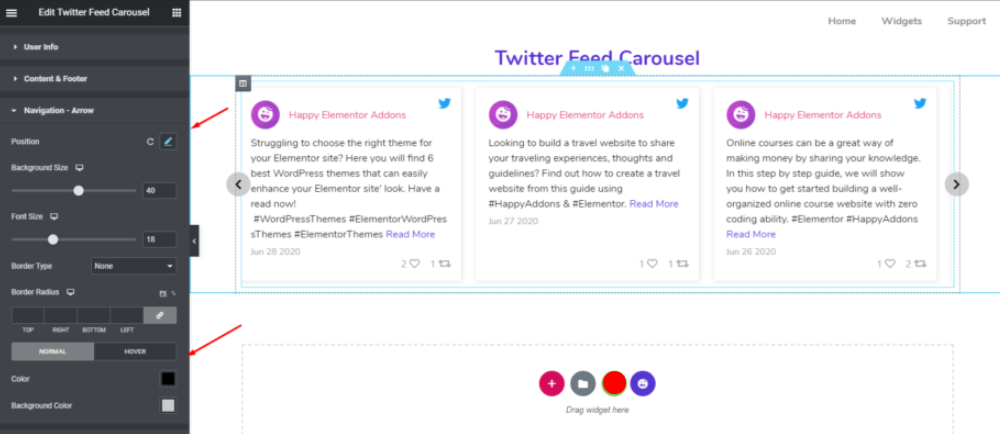
Selanjutnya klik pada bagian ' Navigasi Panah '. Jadi di sini Anda dapat menyesuaikan posisi panah, latar belakang, ukuran font, jenis batas, radius batas, warna, warna latar belakang, dll.

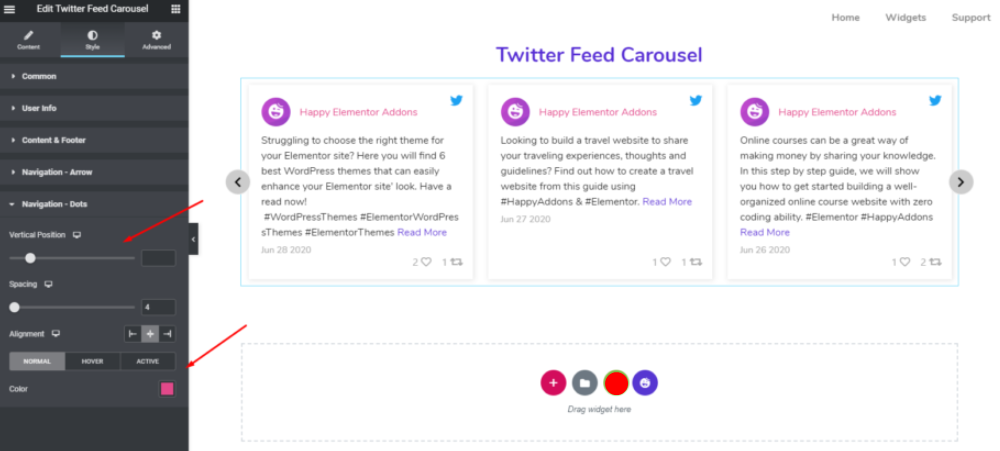
Nah, di bagian terakhir bagian gaya, di sini Anda akan memiliki ' Titik Navigasi '. Anda dapat dengan mudah mengubah gayanya seperti posisi vertikal, jarak, perataan, dan warna, dll.

Jadi ini adalah bagaimana Anda dapat menggunakan korsel umpan Twitter di situs Elementor Anda. Namun, Anda dapat melihat dokumentasi resmi kami di korsel umpan Twitter untuk mendapatkan ide mendetail.
Cara Menggunakan Widget Umpan Instagram
Widget Umpan Instagram mengambil kiriman dari akun Instagram Anda dan menampilkannya dalam tampilan kisi di situs web Anda. Anda perlu melalui beberapa langkah mudah untuk mendapatkan token akses Instagram.
Periksa dokumentasi resmi kami dan sesuaikan Widget Umpan Instagram Anda sesuai keinginan Anda.
Catatan Akhir
Akhirnya, posting kami telah berakhir. Di sini kami telah menjelaskan cara termudah untuk dengan mudah memahami penggunaan umpan media sosial dan cara menerapkannya langsung ke situs web Elementor Anda.
Jadi, jika Anda hanya ingin meningkatkan lalu lintas web dan pengikut di saluran sosial Anda, maka sudah saatnya Anda menggunakan fitur umpan sosial Happy Addons.
Namun, jika Anda memiliki pertanyaan lebih lanjut mengenai umpan media sosial ini, jangan ragu untuk menghubungi kami kapan saja. Kami akan dengan senang hati menjawab semua pertanyaan Anda.

