Cara Menggunakan Gambar WebP di WordPress: Semua yang Perlu Anda Ketahui
Diterbitkan: 2021-06-15Tertarik menggunakan gambar WebP di WordPress? Atau bingung tentang gambar WebP apa dan mengapa Anda harus peduli tentang mereka?
Dalam posting ini, kita akan memecahkan kedua masalah tersebut. Jika Anda sudah tahu apa itu WebP dan ingin memulai, kami akan menunjukkan panduan langkah demi langkah tentang cara memulai dan menjalankannya.
Dan jika Anda masih tidak yakin mengapa Anda harus peduli dengan gambar WebP untuk situs WordPress Anda, kita akan mulai dengan pengenalan format gambar WebP, manfaat dan perbandingannya dengan format gambar lain, dan beberapa detail penting tentang dukungan browser .
Mari kita menggali!
Apa itu WebP?
WebP adalah format file gambar modern yang dikembangkan oleh Google.
Yang kami maksud dengan “format file gambar” adalah fungsinya yang sama dengan format gambar lainnya seperti PNG , JPEG , GIF , dll.
Jika Anda menggunakan gambar di situs WordPress, Anda dapat mengonversi gambar tersebut dari format seperti JPEG atau PNG ke dalam format WebP.
Bagi pengunjung manusia, gambar WebP Anda akan terlihat persis seperti gambar dalam format lain – tidak ada yang istimewa dari tampilannya di mata manusia.
Jadi – apa manfaat menggunakan gambar WebP? Sehat..,
Apa Manfaat Menggunakan Gambar WebP?
Manfaat dan tujuan utama dari proyek WebP adalah membuat file gambar yang lebih kecil sambil mempertahankan kualitas gambar yang sama.
Jika Anda dapat mengecilkan ukuran file gambar yang Anda gunakan di situs WordPress, Anda dapat mempercepat waktu pemuatan situs tanpa mengubah bagian apa pun dari pengalaman pengguna situs Anda.
Itulah manfaat gambar WebP secara singkat – gambar lebih kecil → waktu muat situs web lebih cepat .
Misalnya, ketika Google meluncurkan gambar WebP untuk thumbnail YouTube pada tahun 2014, tim Google mengklaim bahwa itu menghasilkan pengurangan waktu buka halaman hingga 10%. Dalam postingan yang sama, Google juga mengatakan bahwa mereka mampu mengecilkan ukuran gambar di Google Play Store sebesar 35%.
Inilah sebabnya mengapa alat analisis kecepatan seperti PageSpeed Insights akan sering menyarankan agar Anda “menyajikan gambar dalam format generasi berikutnya”. Dengan "format generasi berikutnya", alat ini berarti WebP ( atau format yang dioptimalkan serupa ).
Pertanyaan Anda berikutnya mungkin – seberapa kecil WebP vs format gambar lain seperti PNG dan JPEG?
Nah, perbedaan persisnya tergantung pada gambar dan format file tertentu yang Anda bandingkan…
WebP vs JPEG
Google menjalankan evaluasi komparatif besar antara kompresi gambar WebP dan JPEG dan menemukan bahwa gambar WebP 25-34% lebih kecil dari gambar JPEG yang setara. Dalam kata-kata mereka, "Hasil ini menunjukkan bahwa WebP dapat memberikan peningkatan kompresi yang signifikan dibandingkan JPEG."
Jika Anda ingin melihat beberapa gambar sebenarnya untuk menilai apakah kualitasnya telah berubah, Google memiliki galeri WebP di sini yang membandingkan gambar yang sama dengan format WebP dan JPEG.
WebP vs PNG
Untuk gambar PNG, Google menemukan bahwa versi WebP rata-rata 26% lebih kecil .
Studi lain menemukan perbedaan yang sedikit lebih kecil atau lebih besar tergantung pada variabel mana yang Anda gunakan ( seperti metode penyandian JPEG yang Anda gunakan ), tetapi hasilnya umumnya cukup konsisten bahwa WebP menawarkan ukuran file yang lebih kecil dengan kualitas yang sebanding, itulah sebabnya mengapa hal itu terus berkembang. dalam popularitas.
Peramban Web Mana yang Mendukung Gambar WebP?
Jika kami telah menulis posting ini setahun yang lalu, kami akan mengatakan bahwa salah satu kelemahan format WebP adalah kurangnya dukungan browser penuh.
Chrome dan Firefox telah lama memiliki dukungan WebP, tetapi satu-satunya ketidaksepakatan utama adalah Safari. Namun, Apple akhirnya menyerah pada September 2020 dan menambahkan dukungan WebP di Safari 14 dan seterusnya.
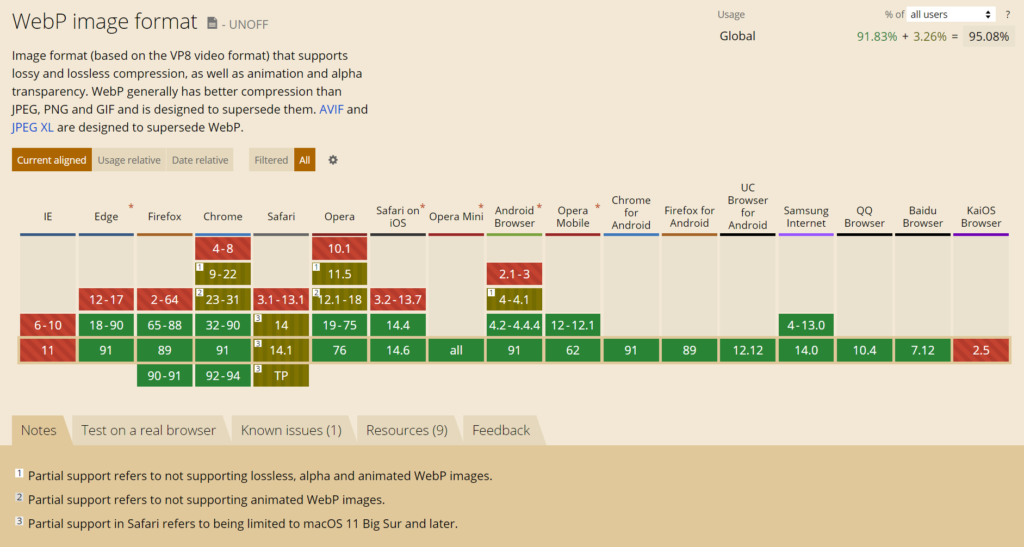
Mulai Juni 2021, semua browser utama mendukung WebP kecuali Internet Explorer, yang sudah akan dihentikan Microsoft pada Agustus 2021. Ini menurut situs web hebat, Can I Use:

Namun, ada satu peringatan kecil dengan dukungan Safari untuk WebP – ini hanya tersedia untuk pengguna Mac yang menggunakan macOS 11 Big Sur atau lebih baru. Jadi, jika seseorang menggunakan versi macOS/Safari yang lebih lama, mereka mungkin masih belum memiliki dukungan WebP.
Secara keseluruhan, Can I Use memperkirakan bahwa, per Juni 2021, sekitar 95% dari semua pengunjung menggunakan browser yang mendukung WebP.
Tapi bagaimana dengan 5% lainnya?
Untungnya, cukup mudah untuk menyiasatinya dengan menggunakan plugin WordPress yang tepat ( yang akan kami jelaskan di bawah ). Pada dasarnya, Anda dapat mengunggah gambar asli Anda dalam format JPEG/PNG/GIF dan meminta plugin mengonversinya. Kemudian, plugin akan menyajikan versi WebP ke browser yang mendukungnya dan versi asli ke browser yang tidak mendukungnya.
Cara Menggunakan Gambar WebP di WordPress
WordPress 5.8 menambahkan dukungan WebP. Artinya, Anda dapat mengunggah gambar WebP langsung di WordPress. Namun, Anda tidak dapat mengonversinya. Selain itu, kemampuan untuk mengunggah gambar WebP langsung ke Perpustakaan Media tidak akan memperbaiki ~5% pengunjung yang browsernya tidak mendukung WebP.
Itu tidak berarti Anda tidak dapat menggunakan gambar WebP di WordPress. Sebagai gantinya, Anda ingin:
- Lanjutkan mengunggah gambar dalam format aslinya – misalnya PNG, JPEG, GIF, dll.
- Gunakan plugin WordPress untuk mengonversi gambar ke WebP dan menyajikan versi WebP jika memungkinkan.
Untuk mencapai kedua hal itu dan mengoptimalkan gambar Anda dengan cara lain, Anda dapat menggunakan Imagify.

Imagify adalah plugin pengoptimalan gambar WordPress lengkap. Selain membantu Anda mengonversi gambar ke WebP dan menayangkannya ke browser yang didukung, ini juga dapat membantu Anda:
- Kompres beberapa gambar dalam format aslinya.
- Secara otomatis mengubah ukuran gambar ke satu set dimensi maksimal tanpa kehilangan kualitas.
Imagify akan secara otomatis mengoptimalkan dan mengonversi gambar ke WebP saat Anda mengunggahnya . Dan untuk gambar lama, Anda dapat mengoptimalkan dan mengonversi beberapa atau semua gambar yang ada secara massal dengan satu klik.
Berikut cara mengaturnya…
1. Instal Plugin Imagify dan Aktifkan Kunci API
Untuk memulai, instal dan aktifkan plugin Imagify gratis dari WordPress.org.
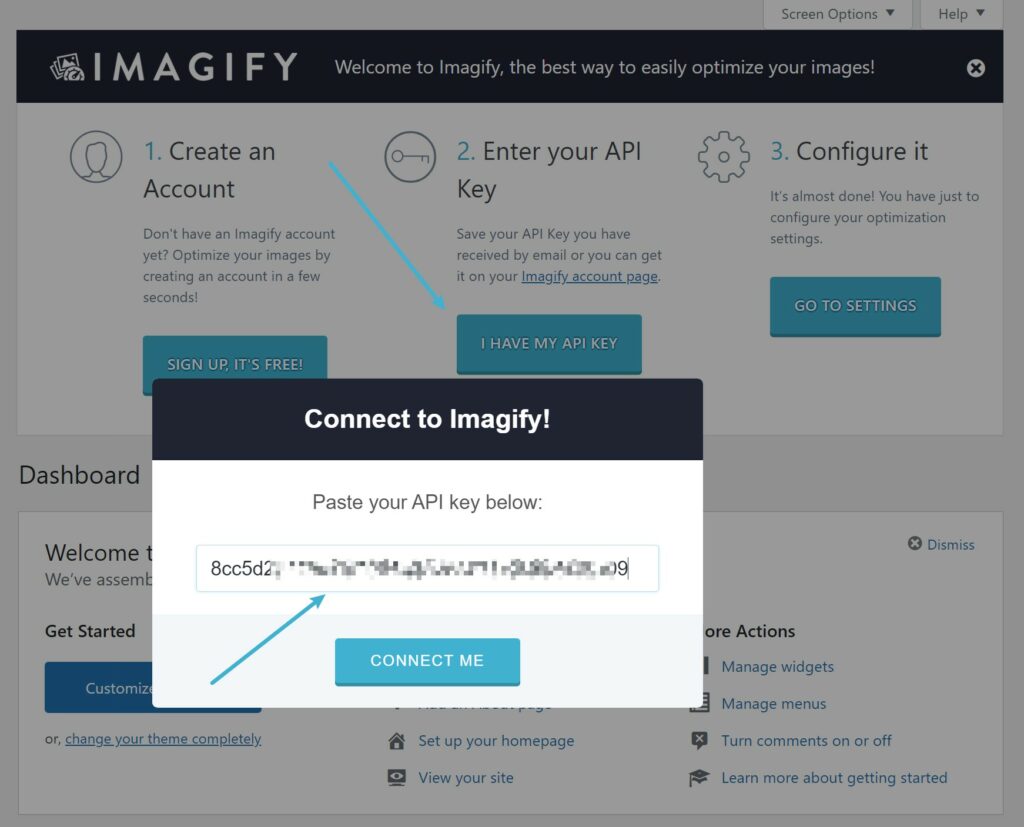
Setelah Anda selesai melakukannya, plugin akan meminta Anda untuk memasukkan kunci API Anda.
Anda bisa mendapatkan kunci API Anda dengan mendaftar untuk mendapatkan akun Imagify gratis. Imagify memungkinkan Anda mengoptimalkan dan mengonversi 20 MB gambar per bulan secara gratis, yang setara dengan sekitar 200 gambar.
Jika Anda mengunggah kurang dari ~200 gambar per bulan, Anda dapat tetap menggunakan paket gratis selamanya. Jika Anda membutuhkan lebih dari itu, Anda dapat meningkatkan ke paket berbayar, dengan biaya $4,99/bulan untuk 500 MB ( ~5.000 gambar ) atau $9,99 per bulan untuk penggunaan tak terbatas.
Dengan semua paket, Anda dapat menggunakan akun API Anda di situs WordPress tanpa batas .
Setelah Anda memiliki kunci API, tambahkan ke dalam kotak dan klik Hubungkan Saya :

2. Atur Pengaturan Pengoptimalan Gambar Dasar
Setelah Anda menambahkan kunci API Imagify, buka Pengaturan → Imagify untuk mengonfigurasi pengaturan dasar plugin.
Di bagian atas, Anda dapat memilih tingkat kompresi yang diinginkan, bersama dengan beberapa pengaturan lainnya. Jika Anda tidak yakin tingkat kompresi mana yang akan digunakan, Anda dapat mencoba perbandingan visual:
Lebih jauh ke bawah halaman, Anda dapat mengaktifkan opsi untuk secara otomatis mengubah ukuran gambar yang lebih besar dan mengatur dimensi maksimal untuk gambar yang diubah ukurannya. Misalnya, jika Anda menyetel lebar maksimum ke 1.600 px, gambar apa pun yang lebih lebar dari 1.600 px akan otomatis diubah ukurannya menjadi 1.600 px.
Anda juga dapat memilih ukuran thumbnail gambar yang ingin Anda optimalkan:
3. Siapkan Konversi WebP WordPress
Untuk mengaktifkan konversi WebP di Imagify, temukan pengaturan Format WebP di bawah Pengoptimalan .
Pertama, centang kotak Create webp version of images . Ini memberi tahu Imagify untuk mengonversi gambar Anda ke WebP, tetapi itu tidak memberi tahu Imagify untuk menyajikan gambar WebP tersebut ke browser yang didukung.
Untuk mencapai itu, Anda juga dapat mencentang kotak Tampilkan gambar dalam format webp di situs . Di bawah itu, kami menyarankan untuk menggunakan metode Tag <picture> Use .
Jika Anda menggunakan jaringan pengiriman konten (CDN) untuk menayangkan gambar dari URL terpisah, seperti https://cdn.yoursite.com , Anda juga harus memasukkan URL tersebut ke dalam kotak:
Seperti yang Anda lihat di tangkapan layar, metode tag <picture> mungkin menyebabkan masalah dengan beberapa tema WordPress. Jika Anda melihat ada masalah dengan tema Anda setelah mengaktifkan gambar WebP, Anda dapat bereksperimen dengan opsi Gunakan aturan penulisan ulang .
4. Konversi dan Optimalkan Gambar Anda
Sekarang, Imagify akan mulai secara otomatis mengoptimalkan dan mengonversi gambar baru yang Anda unggah.
Jika Anda memiliki banyak gambar yang ada di situs Anda, Anda dapat membuka Media → Pengoptimalan Massal untuk mengoptimalkan semua gambar yang ada dan mengonversinya ke WebP:
Dan itu saja! Situs WordPress Anda sekarang akan mulai menggunakan gambar WebP yang lebih kecil dan lebih cepat untuk pengunjung bila memungkinkan.
Mulai Menggunakan Gambar WebP di WordPress Sekarang
Menggunakan format gambar WebP memungkinkan Anda mengurangi ukuran file gambar situs WordPress Anda tanpa mengubah kualitas gambar atau pengalaman pengguna. Dengan mengecilkan ukuran file, Anda dapat mempercepat waktu muat situs Anda.
Mulai Juni 2021, format WebP menikmati dukungan browser yang hampir universal, dengan ~95% dari semua pengunjung menggunakan browser yang mendukung WebP.
Jika Anda ingin memulai dengan gambar WebP di WordPress, Anda dapat menggunakan Imagify.
Imagify akan secara otomatis mengoptimalkan gambar situs Anda dan mengonversinya ke WebP. Kemudian, itu juga akan menangani memastikan pengunjung melihat gambar versi WebP jika browser mereka mendukung WebP.
Untuk memulai, instal plugin Imagify gratis dan daftar untuk akun Imagify hari ini.
Apakah Anda masih memiliki pertanyaan tentang penggunaan WebP di WordPress? Beri tahu kami di bagian komentar!
