WooCommerce dan Elementor – Panduan Pemula
Diterbitkan: 2022-09-27Menyesuaikan situs WooCommerce Anda hanya dengan editor Gutenberg bisa jadi sulit. Ada sangat sedikit font, jumlah widget yang terbatas, dan begitu sedikit ruang untuk dimainkan. Di sinilah Elementor masuk. Setiap bagian dari situs WooCommerce Anda dapat disesuaikan untuk memberikan pengalaman berbelanja terbaik bagi pelanggan Anda. Anda sudah tahu bahwa semakin baik pengalaman berbelanja, semakin baik konversinya. Artikel ini tentang cara menggunakan WooCommerce dengan Elementor .
TL;DR : Artikel ini adalah panduan pemula untuk menggunakan Elementor dengan WooCommerce. Selain itu, kami menyarankan Anda mencadangkan situs web Anda dengan BlogVault. Pencadangan waktu nyata BlogVault dibuat untuk situs WooCommerce, sehingga Anda tidak akan pernah kehilangan satu pun pesanan, transaksi, pelanggan, atau produk.
Menyiapkan toko WooCommerce untuk pertama kalinya bisa menjadi prospek yang menakutkan, tetapi sebenarnya sangat mudah. WordPress dan WooCommerce keduanya telah dirancang untuk membuat situs dapat diakses oleh pembuat konten, bukan hanya pengembang.
Elementor juga bisa tampak membingungkan pada awalnya, tetapi memiliki potensi besar untuk memberikan je ne sais quoi tertentu ke toko Anda.
Dalam artikel ini, kami akan memandu Anda dalam menyiapkan situs WooCommerce, menginstal Elementor, dan plugin lain yang Anda perlukan untuk mengelola situs WooCommerce yang hebat. Kami merekomendasikan untuk mendapatkan plugin tambahan ini juga karena begitu toko Anda lepas landas, Anda akan membutuhkan kru pemeliharaan untuk menjaga agar roda tetap dilumasi.
Mari kita mulai dengan dasar-dasarnya. Bagaimana cara membuat situs WordPress? Jika Anda telah menyiapkan situs WooCommerce Anda, Anda dapat langsung beralih ke bagian tentang memahami dan menjelajahi Elementor.
Buat situs WordPress
Ada beberapa langkah inti untuk membuat situs sebelum menyesuaikannya: pilih host, buat domain, instal WordPress, dan tambahkan SSL (Security Socket Layer). Berikut adalah artikel yang membahas tentang menyiapkan situs WordPress dari awal. Tapi inilah langkah-langkah singkatnya:
- Pilih tuan rumah: Berikut adalah beberapa hal yang perlu dipertimbangkan saat memilih tuan rumah: apa persyaratan Anda, apakah ada cukup dukungan dari tuan rumah, dan apakah harganya terjangkau? Ada begitu banyak tuan rumah untuk dipilih, jadi kami sarankan meluangkan waktu untuk berkeliling dan mencari sesuatu yang sesuai dengan kebutuhan dan anggaran Anda. Sebuah kata peringatan di sini: pilihan harga terendah jarang cara untuk pergi. Jika Anda lebih memilih untuk langsung masuk, kami meng-host situs pengujian kami di Cloudways. Membangun situs WooCommerce di Cloudways sangat mudah dan dilengkapi dengan WooCommerce yang diinstal. Ini adalah tempat yang baik untuk memulai, dan dasbor hosting memiliki info bagus tentang situs Anda, jika Anda cenderung seperti itu.

- Daftarkan domain: Domain adalah nama situs Anda. Sebelum Anda memilih domain, pikirkan tentang apa tujuan situs Anda. Apa yang Anda coba jual? Siapa pembeli Anda? Dengan mengingat hal itu, buatlah nama domain yang dapat diidentifikasi dan mudah diingat.
- Instal WordPress: Proses menginstal WordPress akan sedikit berbeda dari host ke host. Periksa dokumentasi tuan rumah atau hubungi dukungan mereka untuk mendapatkan bantuan. Dengan Cloudways, Anda harus memilih WooCommerce saat membuat aplikasi baru. Dengan Hostinger, Anda harus memilih WordPress dan WordPress akan otomatis terinstal.
- Tambahkan SSL: Sekali lagi, ini bervariasi antar host. Beberapa host menyediakan sertifikat SSL gratis dengan hosting mereka, sedangkan dengan host lain Anda harus menggunakan otoritas sertifikat sebagai gantinya. Dengan Cloudways, sertifikat keamanan ini ditambahkan secara otomatis. Setelah Anda memiliki sertifikat, Anda dapat mengaturnya dengan sangat mudah dengan plugin SSL Sangat Sederhana.
Siapkan situs WooCommerce
Sekarang setelah Anda memiliki situs WordPress dasar, sekarang saatnya untuk menginstal WooCommerce dan mengaturnya. WooCommerce memberdayakan toko Anda, mulai dari mendaftarkan produk, hingga mengelola pelanggan, dan memfasilitasi pembayaran.
Di bagian ini, kita akan berbicara tentang dasar-dasar pengaturan WooCommerce, dan hal-hal yang harus Anda lakukan sebelum Anda mulai mengubah halaman dengan Elementor. Inilah yang harus Anda lakukan:
- Instal WooCommerce: Jika Anda menggunakan Cloudways untuk membangun situs WooCommerce Anda, Anda dapat melewati langkah ini. Jika tidak, arahkan kursor ke plugin dan klik Add New . Cari plugin WooCommerce dan klik Instal dan Aktifkan.

- Setup WooCommerce dengan Setup Wizard: Dengan Setup Wizard, Anda dapat menambahkan detail tentang situs WooCommerce Anda seperti detail toko dasar, opsi pembayaran pilihan, detail pengiriman, dan add-on tambahan yang Anda butuhkan. Berikut artikel yang dapat membantu dengan lebih detail. Cukup klik WooCommerce di bilah sisi untuk memulai.
- Instal Hello Theme: Hello Theme adalah tema sederhana oleh Elementor dan dirancang untuk melengkapi pembuat halaman. Anda tidak harus melakukan langkah ini, tetapi ini pasti membantu Anda mendapatkan nilai uang Anda dari lisensi Pro Anda. Anda dapat menginstalnya tanpa menginstal Elementor. Klik Penampilan di bilah sisi dan Tema Anda. Klik Tambah Baru, cari Halo di bilah pencarian dan klik Instal dan Aktifkan .

- Siapkan toko Anda: Tambahkan hal-hal seperti produk, foto, deskripsi, harga, kategori, kebijakan privasi, kebijakan pengembalian dana, dll. Ini memberi Anda kanvas untuk digunakan saat Anda mulai mengedit dengan Elementor.
Sekarang, Anda siap untuk menambahkan pembayaran.
Tambahkan metode pembayaran
Untuk membangun toko yang berfungsi penuh, item berikutnya pada daftar periksa Anda adalah menambahkan metode pembayaran. Lagi pula, jika pelanggan menyukai salah satu produk Anda, Anda pasti ingin dibayar bukan?
Ada banyak plugin dan gateway pembayaran yang bisa Anda pilih. Masing-masing sangat bervariasi dari yang lain, jadi Anda perlu melakukan riset untuk mencari tahu apa yang paling cocok untuk toko Anda. Menambahkan metode pembayaran juga akan membuka halaman Keranjang dan Checkout di situs Anda. Berikut adalah langkah-langkah untuk melakukannya:
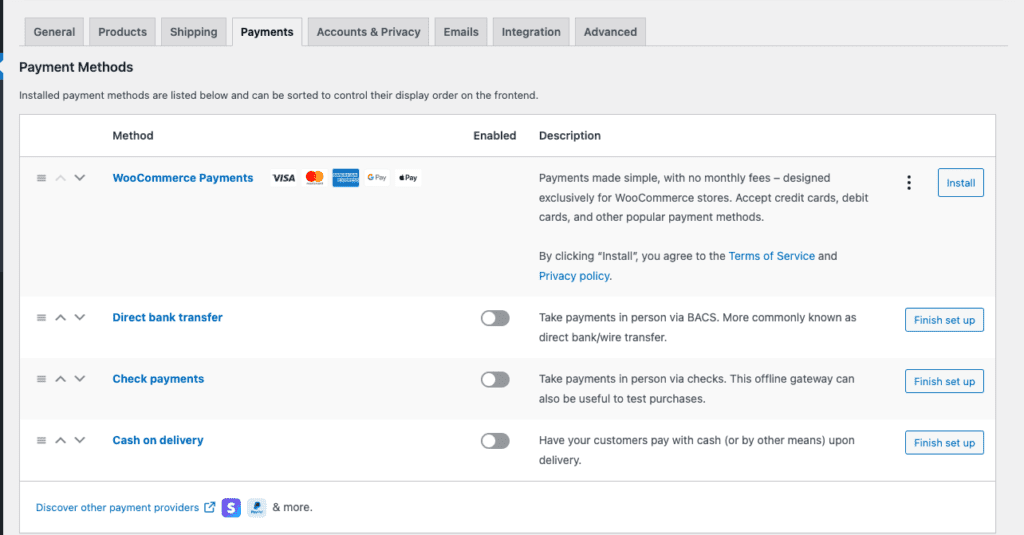
- Pilih metode pembayaran: Anda dapat memilih metode pembayaran cash-on-delivery atau menggunakan gateway pembayaran. Pilih gateway pembayaran tergantung pada bagaimana pelanggan Anda lebih suka membayar, biaya transaksi, dan di mana toko Anda berada.
- Instal gateway pembayaran: Setelah Anda memilih opsi yang diinginkan, Anda harus menginstal plugin dan mengintegrasikan akun Anda ke WooCommerce. Kami memiliki artikel tentang mengintegrasikan WooCommerce dengan Stripe dan PayPal, dua opsi populer yang mencakup sejumlah besar opsi pembayaran dan geografi.

- Uji metode pembayaran: Ikuti proses pembelian dan lihat seperti apa pengalaman pelanggan yang membeli produk dari Anda. Ini juga memberi Anda gambaran tentang tampilan halaman produk, keranjang, dan checkout default. Banyak plugin pembayaran akan memiliki fitur tes atau kotak pasir untuk memungkinkan Anda mereplikasi prosesnya.
Instal Elementor di situs WooCommerce Anda
Kami menyarankan Anda berinvestasi dalam versi Pro karena rangkaian widget WooCommerce yang luar biasa yang tersedia untuk Anda. Berikut langkah-langkah untuk itu:
- Instal dan Aktifkan Elementor: Kembali ke dasbor WordPress Anda, klik Plugin , lalu Add New. Cari Elementor di bilah pencarian. Klik Instal ketika Anda menemukan plugin yang tepat dan klik Aktifkan setelah selesai.

- Buat akun: Anda akan diarahkan ke halaman di mana Anda akan diminta untuk membuat akun dan memilih paket. Ada 3 lisensi untuk dipilih dan versi gratis. Kami akan memberi tahu Anda apa perbedaannya di bagian selanjutnya. Setelah selesai, kembali ke dasbor WP.
Memahami Editor Halaman Elemen
Elementor adalah pembangkit tenaga listrik desain, memungkinkan Anda membuat halaman khusus untuk toko Anda dengan antarmuka drag-and-drop yang mudah. Rentang opsi dapat membingungkan pada pandangan pertama, tetapi jangan khawatir, yang diperlukan hanyalah sedikit penyesuaian untuk membiasakannya. Selama Anda memiliki cadangan, langsung masuk adalah cara terbaik untuk mempelajari jalan Anda melalui Elementor.
Dengan mengingat hal itu, bagian ini akan membantu Anda membiasakan diri dengan tata letak editor halaman.
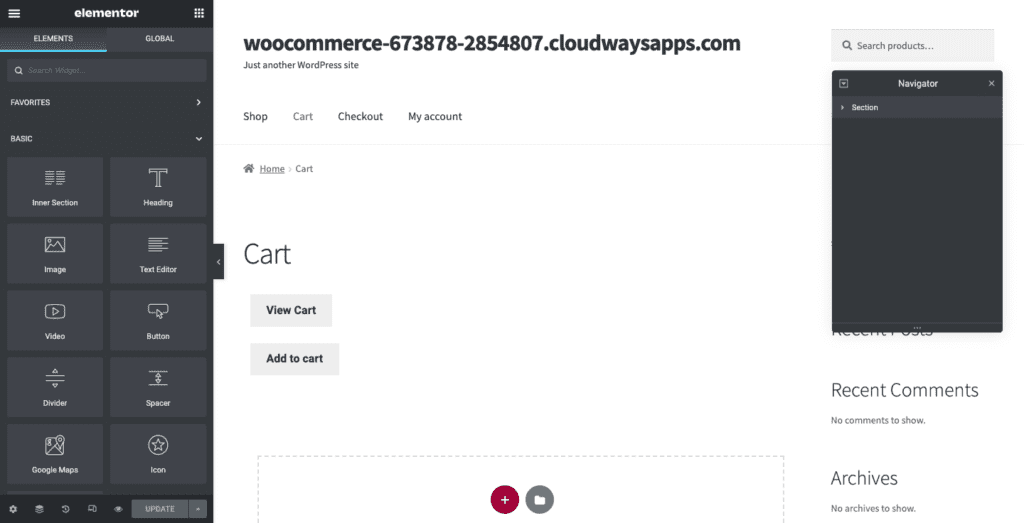
- Membuka halaman untuk diedit: Arahkan kursor ke Halaman di menu samping Anda dan klik Semua Halaman . Arahkan kursor ke halaman mana pun dan klik Edit. Setelah editor halaman terbuka, klik Edit dengan Elementor . Ini akan membawa Anda ke editor halaman Elementor.
Berikut gambar tampilannya:

Ada banyak halaman penting di toko Anda yang secara langsung berkontribusi pada pengalaman berbelanja pelanggan Anda. Penting untuk dicatat bahwa beberapa halaman akan memiliki kode pendek yang terlihat sebagai berikut:
woocommerce_checkout
Ini penting. Jangan hapus kecuali Anda menggunakan widget WooCommerce Elementor Pro. Tapi, Anda bisa meletakkan gambar atau teks sebelum atau sesudah kode pendek ini.
Sekarang, mari kita bicara tentang cara mengedit halaman.
- Tambahkan Bagian: Jika Anda mengarahkan kursor ke bagian halaman yang berbeda, Anda akan melihat kotak biru muncul. Ini menunjukkan bagian halaman. Klik simbol 6 titik di tengah bagian untuk mengeditnya. Klik + di kotak garis putus-putus. Ini akan membuat bagian baru.
- Pilih Kolom: Setiap bagian dibagi menjadi beberapa kolom. Arahkan kursor ke bagian dan blok konten yang berbeda akan disorot dengan kotak biru. Kolom berisi elemen individu yang dapat disesuaikan secara individual. Anda dapat memilih tata letak kolom yang Anda inginkan. Anda sekarang siap untuk menarik dan melepas elemen baru.
- Tambahkan Elemen: Di sebelah kiri Anda akan melihat perpustakaan Elemen. Mereka diurutkan berdasarkan kategori, seperti Situs dan WooCommerce. Seret dan lepas elemen ke dalam kolom. Anda dapat mengedit elemen ini di bilah sisi. Klik pena biru yang muncul di kanan atas kolom dan bilah sisi berubah untuk menampilkan penyesuaian yang berbeda (bergantung pada elemen di kolom itu). Jika Anda mengedit teks, misalnya, Anda akan melihat editor teks di sebelah kiri.
- Pratinjau perubahan Anda: Anda dapat melihat pratinjau perubahan yang Anda buat pada situs Anda dengan mengeklik tombol mata di bagian bawah bilah sisi Anda.
- Memeriksa situs pada mode responsif: Klik logo mode Responsif di bagian bawah dan Anda dapat melihat pratinjau halaman dalam tampilan berbeda untuk melihat tampilan halaman di perangkat seluler, desktop, dan ukuran layar lainnya.
- Publikasikan/Perbarui situs Anda: Setelah selesai, Anda dapat menyimpan draf, memperbarui, atau menerbitkan halaman Anda dengan mengklik tombol di kiri bawah.
Sekarang setelah Anda memahami tata letak editor halaman Anda, berikut adalah penjelasan dari beberapa widget dasar.
Mengedit teks
- Seret dan lepas elemen Judul atau Editor Teks: Tambahkan bagian dan pilih jumlah kolom. Kemudian, seret dan lepas elemen Judul atau Editor Teks dari bilah sisi. “ Tambahkan Teks Di Sini” akan ditambahkan ke halaman.

- Isi teks yang benar: Pilih semua teks dan ganti dengan salinan yang Anda inginkan.
- Menyesuaikan teks: Pilih teks dan klik Gaya di bar samping. Ubah warna dengan memilih dari bilah warna. Selain itu, Anda dapat mengubah font dengan mengklik pensil di sebelah Tipografi. Anda juga dapat mengubah jenis goresan dan menambahkan bayangan atau mengubah perataan editor teks.
Menambahkan gambar
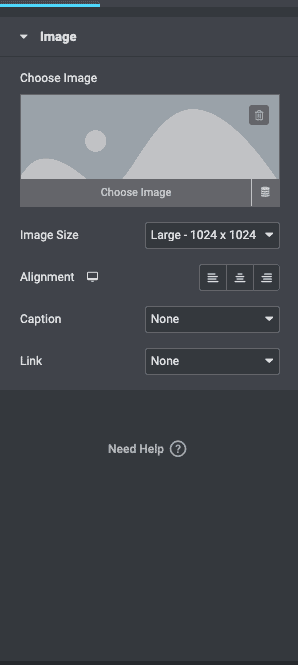
- Seret dan lepas elemen Gambar: Tambahkan bagian jika perlu dan pilih jumlah kolom. Kemudian, seret dan lepas elemen Gambar.
- Menambahkan gambar: Klik logo pensil di sudut kanan atas gambar. Di bilah sisi, arahkan kursor ke gambar dan pilih Pilih Gambar . Ganti gambar default dengan milik Anda.

- Mengedit gambar: Anda dapat mengubah ukuran atau perataan, menambahkan keterangan, atau menautkannya ke file media atau URL.
Menambahkan tombol
- Seret dan lepas elemen Tombol: Setelah Anda memiliki kolom, seret dan lepas elemen tombol.
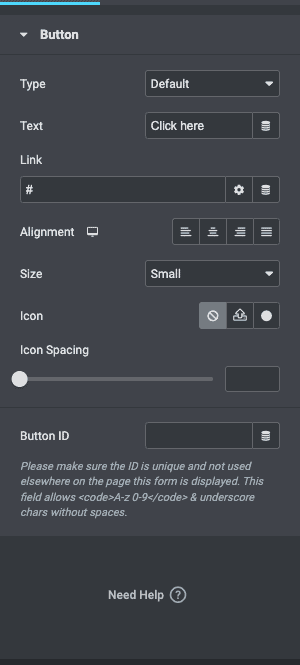
- Tombol Kustomisasi: Anda dapat mengubah jenis tombol, teks yang ada di tombol, perataan, warna, atau ukuran. Tambahkan tautan atau tindakan.

Dengan dasar-dasar tersebut, berikut adalah tip yang akan mengurangi satu ton pekerjaan:
Buat Pengaturan Situs
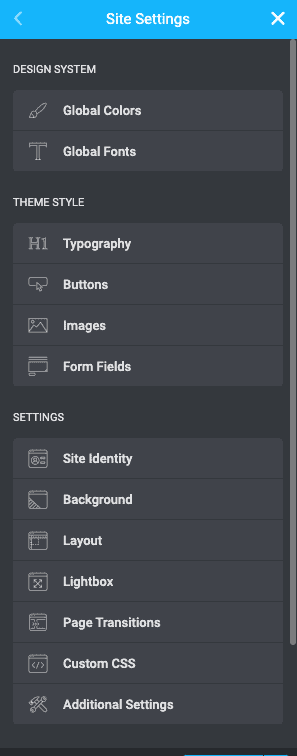
Anda dapat membuat tema warna, mengatur font global, dan mengatur template untuk hal-hal seperti header, footer, dan tombol. Klik ikon hamburger di sudut kiri atas editor halaman Anda dan klik Pengaturan Situs. Setelah Anda menemukan desain untuk situs Anda, fitur ini akan menghemat banyak waktu Anda saat menyusun halaman baru di masa mendatang.

Ini adalah dasar-dasarnya. Setelah Anda terbiasa dengan kontrol Elementor, Anda dapat menggunakan kekuatan baru yang ditemukan ini dengan baik.
Cara menggunakan WooCommerce dengan Elementor Pro
Jika Anda terbuka untuk membuat halaman situs WooCommerce dengan lisensi Elementor Pro, bagian ini akan memberi tahu Anda widget apa yang akan digunakan untuk halaman tertentu.
Cara mengedit halaman produk WooCommerce dengan Elementor
Ini adalah halaman di mana pelanggan Anda dapat mempelajari lebih lanjut tentang produk. Berikut adalah langkah-langkah untuk mengedit satu halaman produk:
- Mengedit Halaman Produk: Anda dapat mengedit template yang ada dengan Elementor atau membuatnya dari awal. Lebih mudah untuk mengedit template jika Anda tidak tahu ke mana harus pergi ke widget tertentu. Anda tinggal mengedit widget yang ada.
- Sesuaikan dengan widget: Jika Anda ingin memulai dari awal, berikut adalah widget yang dapat Anda tambahkan:
- Judul produk: Ini adalah widget yang menyertakan judul produk Anda. Itu dapat diedit di bilah sisi.
- Gambar produk: Anda dapat mengedit ukuran gambar di bilah sisi. Cukup pilih gambar dan jelajahi pengaturan di sebelah kanan.
- Rating Produk: Ini bisa menjadi widget yang sangat membantu bagi pelanggan Anda. Ini memberi mereka kesempatan untuk melihat kesan orang lain terhadap produk Anda.
- Deskripsi singkat: Ini adalah widget yang menambahkan deskripsi Anda seperti yang Anda sertakan saat menambahkan deskripsi produk.
- Harga produk: Tambahkan widget ini untuk menambahkan harga. Harga ditambahkan ke produk tertentu saat Anda menambahkan produk ke situs WooCommerce Anda. Jadi, teks ini di sini diisi secara otomatis.
- Tambahkan ke troli: Ini adalah tombol untuk menambahkan produk ke troli. ANDA dapat mengubah warna, teks, atau ukuran di bilah sisi.
- Woo Breadcrumbs: Breadcrumbs adalah fitur untuk menampilkan kategori produk. Misalnya, jika Anda membeli sepasang sepatu pria hitam dari situs mode, remah rotinya bisa berupa Rumah/Fashion Pria/Sepatu/Sepatu Kulit Hitam.
- Terkait produk: Ini adalah bagian "Produk Terkait" yang sering Anda lihat di situs e-niaga. Anda dapat menambahkannya dengan menyeret dan menjatuhkan widget Terkait Produk.
- Widget Upsells: Widget ini mendukung bagian "Anda mungkin juga menyukai" di halaman produk Anda.

Masing-masing widget ini dapat disesuaikan dalam hal font, warna, perataan, posisi, dan banyak lagi.
- Tinjau perubahan: Klik mode responsif dan periksa tampilan halaman di perangkat yang berbeda.
- Terbitkan atau perbarui: Jika semuanya baik-baik saja, Anda dapat menerbitkan atau memperbarui halaman.
Rekomendasi saat mengedit halaman produk Anda:
- Tambahkan gambar berkualitas tinggi untuk produk
- Tulis deskripsi produk yang bagus
- Pilih nama yang deskriptif dan bermakna untuk produk
Cara mengedit halaman toko WooCommerce dengan Elementor
Juga dikenal sebagai halaman arsip, ini adalah tempat pelanggan Anda dapat melihat semua produk Anda. Tujuan halaman ini adalah untuk membuat halaman di mana pelanggan Anda dapat menemukan apa yang mereka inginkan dengan mudah.
- Mengedit template atau membuat halaman baru: Di bagian selanjutnya kita akan berbicara tentang membuat template baru. Anda juga bisa menggunakan template yang sudah ada atau memulai dari awal. Jika Anda ingin membuat dari awal, arahkan kursor ke Halaman dan klik Tambahkan Baru . Kemudian, Anda dapat menambahkan widget berikut:
- Tambahkan Widget untuk disesuaikan: Kami telah mencantumkan widget yang kami sarankan untuk Anda tambahkan untuk pengalaman berbelanja yang luar biasa:
- Kategori Produk: Ini akan membantu pelanggan Anda memfilter produk melalui kategori.
- Keranjang Menu: Ini menambahkan logo keranjang di menu Anda di mana pelanggan Anda dapat melihat semua yang telah mereka tambahkan ke keranjang mereka.
- Produk: Ini akan menampilkan semua produk yang telah Anda tambahkan ke toko Anda.
- Arsip Produk: Ini memberi pelanggan kesempatan untuk mengurutkan berdasarkan default, popularitas, terbaru atau harga.
- Kustom Tambahkan ke Keranjang: Anda dapat menyesuaikan tombol tambahkan ke keranjang. Ubah teks, warna, atau ukuran.
- Breadcrumbs WooCommerce: Ini menunjukkan semua kategori dan di mana dalam arsip produk tertentu cocok. Ini seperti jalur dari beranda ke halaman tempat pelanggan Anda saat ini.
- Deskripsi judul iklan arsip: Anda dapat menambahkan judul dan deskripsi serta mengeditnya dengan mengubah pengaturan di bilah sisi.
- Tinjau halaman: Setelah Anda mengedit apa yang Anda inginkan, tinjau tampilan halaman di perangkat yang berbeda. Setelah Anda puas, klik Publikasikan .
Cara mengedit halaman keranjang WooCommerce dengan Elementor
Kedua setelah halaman checkout yang penting, halaman keranjang yang dirancang dengan baik dapat membuat atau menghancurkan penjualan Anda. Saat mendesain halaman ini, sebaiknya lakukan banyak riset untuk mengetahui apa yang perlu dilihat pelanggan Anda saat meninjau pilihan mereka sebelum pembayaran. Lihat situs e-niaga populer dan sesuaikan desainnya seiring berjalannya waktu.
Anda dapat menggunakan widget Elementor Cart untuk menyesuaikan halaman keranjang sepenuhnya. Berikut adalah langkah-langkah untuk melakukannya:
- Edit laman keranjang yang ada: Anda dapat mengedit laman yang ada dengan mengarahkan kursor ke laman dan mengeklik Semua Laman . Kemudian, klik Edit saat Anda mengarahkan kursor ke halaman Keranjang. Kemudian, klik Edit dengan Elementor.
- Ganti kode pendek dengan widget: Kode pendek adalah bagian dari kode yang menambahkan fitur ke halaman. Dengan widget Keranjang, Anda tidak memerlukannya, jadi hapus kode pendek dan ganti dengan widget dari bilah sisi.
- Menyesuaikan halaman: Periksa bilah sisi dan jelajahi pengaturan. Anda dapat mencoba hal-hal berikut:
- Umum: Pilih jumlah kolom di setiap bagian dan buat kolom tertentu menjadi lengket dengan mengaktifkannya di bilah sisi.
- Ringkasan Pesanan: Ubah tombol Perbarui Keranjang jika Anda mau.
- Total: Anda dapat menyesuaikan label, perataan, dan lainnya untuk bagian total keranjang, termasuk tombol Lanjutkan ke Checkout .
- Opsi Tambahan: Memungkinkan Anda mengaktifkan kemampuan kereta untuk diperbarui secara otomatis.
Jika Anda mengeklik Gaya di bilah sisi, berikut adalah hal-hal yang dapat Anda sesuaikan:
- Bagian: Kontrol gaya bagian yang berbeda – seperti menambahkan bayangan jatuh atau warna latar belakang.
- Tipografi: Semua teks dapat diubah agar sesuai dengan estetika situs web Anda.
- Tombol: Mengubah warna, teks, ukuran, dan lainnya.
- Ringkasan Pesanan: Sesuaikan tampilan ringkasan pesanan.
- Total: Edit bagian Total Keranjang.
- Tombol Checkout: Anda dapat menyesuaikan warna, ukuran, teks, dan perataan tombol checkout.
- Tinjau dalam tampilan Seluler: Setelah selesai, tinjau halaman dalam tampilan Seluler. Jika Anda senang dengan tampilannya, klik Publikasikan .
Cara mengedit halaman checkout WooCommerce dengan Elementor
Benar, ini adalah halaman terpenting di situs e-niaga Anda. Ini adalah halaman terakhir yang dilihat pelanggan Anda, dan di mana mereka membuat keputusan untuk membeli. Halaman checkout memiliki tingkat drop-off tertinggi, dan karena itu Anda perlu memastikannya seminimal mungkin.
Elementor Pro memiliki widget Checkout yang membuat pengeditan halaman checkout menjadi sangat mudah. Ini bekerja di samping widget Keranjang dan Akun Saya, memungkinkan Anda untuk mengedit halaman checkout yang ada. Dengan widget, Anda dapat membuat perubahan desain pada halaman checkout Anda seperti warna teks, perataan, bagian, dan banyak lagi.
- Buka halaman checkout dengan editor Elementor: Arahkan kursor ke Halaman dan klik Semua Halaman . Arahkan kursor ke Halaman Checkout dan klik Edit. Di bagian atas, klik Edit dengan Elementor . Tunggu sebentar dan ini akan membuka halaman di editor Elementor.
- Ganti kode pendek Checkout dengan Widget Checkout: Kode pendek adalah cara WooCommerce memasukkan bidang Checkout ke halaman Anda. Ini terlihat seperti ini:
woocommerce_checkout
Sebagai gantinya, tambahkan widget checkout dari perpustakaan di sebelah kiri. Ini akan memberi Anda pratinjau tentang tampilan halaman checkout.
Catatan: Karena, Anda mengedit di halaman checkout, menambahkan beberapa produk ke keranjang Anda, dan klik tombol untuk checkout. Ini akan menunjukkan kepada Anda seperti apa tampilan halaman dengan produk di dalamnya untuk pengalaman yang lebih baik.
- Sesuaikan halaman: Anda dapat menjelajahi banyak pengaturan Elementor Checkout Widget di sidebar. Berikut adalah beberapa pengaturan yang dapat Anda ubah:
- Umum: Anda dapat memilih satu atau dua tata letak kolom, membuat satu kolom melekat, dan menambahkan offset agar header tidak mengganggu kolom.
- Mengubah formulir penagihan atau pengiriman: Anda dapat mengedit header untuk setiap formulir ini, setiap tempat penampung, dan setiap bidang.
- Informasi tambahan: Ini adalah bagian di mana pelanggan Anda dapat menambahkan petunjuk atau informasi tentang pesanan.
- Pengaturan kupon: Sesuaikan perataan dan tipografi kupon Anda.
- Pembayaran: Anda dapat menyesuaikan semua aspek tombol pembayaran; keselarasan dan warna misalnya.
Anda dapat mengedit lebih banyak hal dengan mengklik Gaya :
- Tombol Beli: Anda dapat mengubah warna, teks, spasi, dll untuk tombol beli. Ini adalah tombol yang akan diklik pelanggan Anda untuk melanjutkan pembayaran keranjang mereka.
- Ringkasan pesanan: Anda dapat memilih tipografi dan spasi dari daftar produk yang dipesan.
- Tipografi: Anda dapat menyesuaikan semua teks kecuali formulir.
- Formulir: Sesuaikan tipografi dan warna formulir Anda. Gunakan pengaturan Kesenjangan Baris untuk menambah jarak.
- Tinjau halaman dalam Tampilan Seluler: Pastikan situs terlihat bagus bahkan dalam tampilan seluler.
Rekomendasi untuk saat mengedit halaman checkout Anda:
- Memiliki opsi pembayaran yang cukup
- Hapus bidang yang tidak perlu
- Simpan semua informasi checkout di satu halaman
Cara membuat template dengan Elementor
Dengan Elementor, Anda dapat membuat template khusus yang sesuai dengan merek Anda. Anda dapat menyesuaikan header dan footer, misalnya, sehingga mereka muncul dengan branding situs Anda di setiap halaman. Di bagian ini, kita akan membuat template kustom untuk header. Inilah cara Anda melakukannya.
- Buat Template Baru: Elemen Global Header adalah apa yang Anda lihat di setiap halaman situs Anda. Untuk membuat template, klik Elementor di bar samping, lalu klik Pembuat Tema . Sekarang klik Tambahkan Template Baru .
- Pilih jenis template yang tepat: Jika Anda membuat header, pilih Header di dropdown untuk jenis template. Pilih nama yang bermakna untuk template ini sehingga Anda dapat mengidentifikasinya dengan mudah nanti. Kemudian, klik Buat Template.
- Jelajahi perpustakaan template: Sekarang, Anda dapat memilih dari template yang telah ditentukan sebelumnya di perpustakaan dan klik Sisipkan . Setiap template sepenuhnya dapat disesuaikan, jadi pilih salah satu yang paling dekat dengan apa yang Anda cari.
- Edit dan sesuaikan template: Gunakan editor untuk membuat template impian Anda. Bermain-main dengan warna, gambar, font, dll.
- Publikasikan templat: Setelah Anda mengubah templat, klik Terbitkan di bagian bawah bilah sisi dan Anda akan diminta untuk memilih di mana Anda ingin templat ditampilkan. Pilih apa yang Anda inginkan dari tarik-turun. Klik Simpan dan Tutup . Anda akan diarahkan kembali ke editor tetapi template baru Anda akan aktif.
- Ulasan: Klik Lihat di popup di bagian bawah dan ini akan membawa Anda ke halaman pratinjau. Buat perubahan seperti yang Anda inginkan.
Cara membuat pop-up eCommerce dengan Elementor
Jika Anda ingin menambahkan popup, berikut langkah-langkahnya:
- Membuat template popup : Klik Template di sidebar dan klik Popup dan Add New . Beri nama template Anda dan klik Create Template .
- Buat popup: Anda dapat membuatnya dari awal atau mengedit template Elementor. Anda dapat memilih warna, teks, dll.
- Publikasikan popup: Ini pada dasarnya menyimpan popup Anda sebagai template yang dapat Anda tautkan nanti. Klik Terbitkan dan Simpan dan Tutup .
- Mengedit halaman: Klik Halaman di bilah sisi dan Semua Halaman . Pilih halaman tempat Anda ingin menambahkan popup dan klik Edit with Elementor .
- Menambahkan tombol: Setelah editor halaman terbuka, seret dan lepas widget Tombol dari bilah sisi. Tambahkan teks yang Anda inginkan dan buat warna apa pun yang Anda inginkan.
- Tautan ke sembulan: Di bilah sisi, di bawah Tata Letak, pilih Tautan, Dinamis, Tindakan, dan Munculan . Kemudian klik Open Popup dan pilih popup yang Anda buat.
- Tinjau: Tinjau fungsi tombol dan klik Perbarui saat Anda siap.
Elementor versus Elementor Pro: Kapan harus beralih?
Versi gratis Elementor dilengkapi dengan alat untuk mendesain halaman dasar dan sangat bagus untuk blog. Saat mendesain situs WooCommerce, Anda sebaiknya membeli lisensi untuk Elementor Pro. Mereka memiliki begitu banyak widget dan elemen yang dirancang khusus untuk pengalaman WooCommerce yang luar biasa.

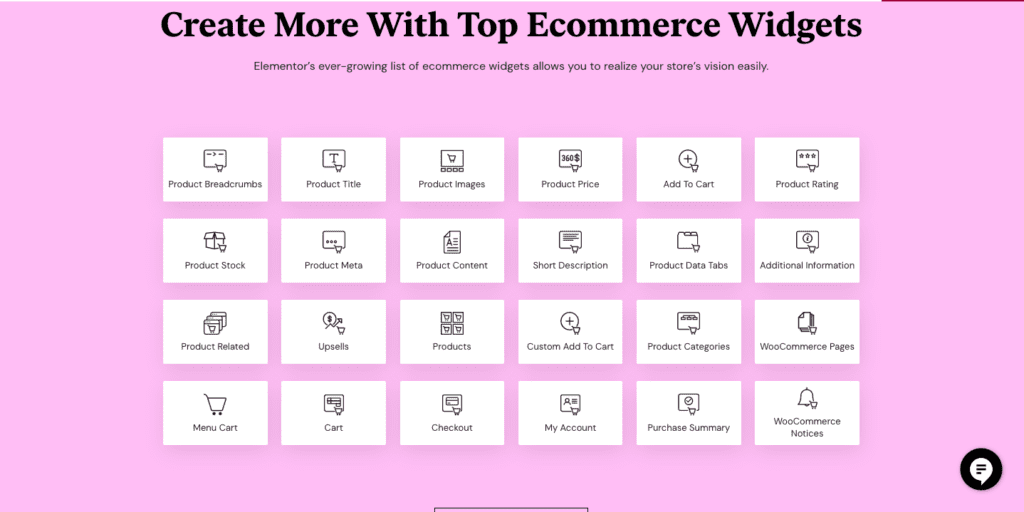
Berikut daftar beberapa widget hebat yang harus Anda coba:
- Kategori Produk: Ini membantu pelanggan Anda mengurutkan produk berdasarkan kategori. Ini membuat mereka lebih mudah menemukan dan membeli sesuatu.
- Tambahkan ke Keranjang: Sangat mudah untuk menyesuaikan tombol dengan merek Anda. Anda dapat mengubah warna, batas, font, dll.
- Widget Upsell Produk: Pernahkah Anda melihat bagian Produk Terkait di Amazon? Ini adalah hal yang sama. Anda menunjukkan kepada pelanggan Anda produk lain yang mungkin mereka minati berdasarkan produk saat ini yang mereka lihat.
- Pesan Keranjang Kosong : Tambahkan pesan yang menarik agar pelanggan mengetahui bahwa keranjang mereka kosong jika mereka mencoba untuk checkout. Ini adalah cara yang baik untuk membuat mereka kembali ke daftar produk Anda untuk melihat lagi.
- Peringkat Produk: Bukti sosial adalah motivator yang kuat, dan itu membangun kepercayaan pada produk Anda dan di situs Anda. Anda mungkin juga ingin meminta ulasan dari pelanggan sebelumnya untuk alasan khusus ini.
- Ulasan Produk: Ini membawa kredibilitas produk Anda untuk pelanggan baru.
Pro dan kontra dari Elementor
Elementor bukan satu-satunya pembuat halaman di luar sana, dan banyak pengembang atau desainer pasti memiliki preferensi. Kami menyukai Elementor karena ada di mana-mana dan mudah digunakan, tetapi kebutuhan Anda mungkin berbeda. Kami telah memecah pertimbangan utama dalam memilih pembuat halaman ke dalam daftar pro dan kontra berikut. Jika fitur yang diperlukan ada dalam daftar kontra, Anda mungkin ingin mencari pembuat halaman alternatif.
kelebihan
- Kemudahan penggunaan: Fungsionalitas seret dan lepas sangat mudah. Anda benar-benar dapat menyesuaikan halaman Anda tanpa pengkodean atau menggunakan plugin lain.
- Nilai uang: Ada 24 elemen khusus WooCommerce yang tersedia dengan versi Pro. Semuanya adalah aspek utama dari proses belanja, dan dirancang untuk menciptakan pengalaman yang lebih baik bagi pelanggan Anda.
- Desain Responsif Built-in: Tidak seperti Gutenberg, di mana Anda harus melihat pratinjau perubahan Anda di tab baru, dengan Elementor apa yang Anda lihat adalah apa yang Anda dapatkan. Anda dapat mengubah tampilan dan melanjutkan mengedit.
Kontra
- Biaya: Meskipun versi gratisnya membantu menyesuaikan situs dasar, keajaiban sebenarnya terjadi dengan versi Pro. Ada tiga paket yang dapat berkisar dari $49 hingga $999 setahun.
- Pembaruan yang salah dan dukungan yang tidak cukup: Mereka memiliki masalah di masa lalu dengan pembaruan yang salah dan sangat sedikit dukungan untuk membantu pemilik situs.
- Masalah dengan WooCommerce: Terkadang, Elementor berhenti bekerja di situs WooCommerce. Kami memiliki bagian nanti di mana kami akan berbicara tentang cara memperbaikinya.
Elementor tidak bekerja dengan WooCommerce? Bagaimana memperbaikinya
Ini sangat umum jika Anda menginstal WooCommerce setelah Anda menginstal Elementor. Berikut adalah beberapa hal yang dapat Anda coba untuk memperbaiki masalah:
- Perbarui versi Elementor, WordPress, dan WooCommerce Anda : Pastikan semua plugin dan PHP Anda mutakhir. Kami memiliki artikel tentang memperbarui plugin dengan aman yang mungkin berguna bagi Anda.
- Aktifkan Metode Switch Editor Loader: Klik Elementor di sidebar dan klik Settings . Kemudian, buka tab Advanced dan aktifkan Switch Editor Loader Method dengan mengklik kotak centang.
- Bersihkan cache Anda: Jika Anda memiliki plugin cache, bersihkan cache Anda dan lihat apakah itu membantu. Anda juga dapat menonaktifkan sementara plugin caching dan ini akan memungkinkan Anda untuk melewati masalah caching.
- Periksa apakah ada plugin lain yang mengganggu fungsi Elementor: Untuk melakukannya, nonaktifkan semua plugin dan periksa untuk melihat apakah Anda dapat memuat Elementor. Jika demikian, aktifkan kembali semua plugin dan terus nonaktifkan satu per satu hingga berfungsi kembali. Maka Anda tahu plugin mana yang bermasalah. Anda dapat membiarkan plugin dinonaktifkan atau mengembalikannya ke versi yang lebih lama.
Plugin yang direkomendasikan untuk situs WooCommerce
- BlogVault: Lindungi setiap pesanan, pembelian, pelanggan, dan transaksi di toko WooCommerce Anda dengan cadangan waktu nyata BlogVault. Sepenuhnya otomatis, pencadangan waktu nyata BlogVault disinkronkan ke toko Anda setiap 5 menit, dan disimpan di luar lokasi untuk keamanan yang lebih besar.
- MalCare : Plugin keamanan WordPress terbaik di kelasnya ini adalah semua yang Anda butuhkan untuk melindungi situs Anda dari peretas dan malware mereka. Pindai dan bersihkan malware dengan mudah hanya dalam beberapa klik, dan cegah malware memasuki situs Anda dengan firewall canggihLindungi detail pelanggan Anda agar tidak pernah diakses oleh peretas dengan MalCare.
- Google Analytics: Alat analisis OG untuk menganalisis lalu lintas Anda dan memahami pelanggan Anda dengan lebih baik. Kami memiliki artikel tentang mengintegrasikan Google Analytics ke situs WooCommerce Anda.
- Pelacakan Pesanan WooCommerce YITH: Plugin ini membantu mengelola informasi pengiriman dengan mudah. Ini memungkinkan pelanggan Anda untuk melacak pembelian mereka.
- Sistem Pengembalian Dana Lanjutan YITH untuk WooCommerce: Plugin ini membantu Anda mengatur sistem pengembalian dana.
Pikiran terakhir
Jika Anda siap untuk berinvestasi dalam pembuat halaman, Elementor bisa menjadi pilihan yang bagus. Namun, sebelum Anda melakukan perubahan tersebut, buat cadangan situs Anda dengan BlogVault. Ini adalah cara yang bagus untuk melindungi situs Anda dari kecelakaan dan berfungsi sebagai asuransi jika terjadi kesalahan besar.
FAQ
Seberapa bagus Elementor untuk situs WooCommerce?
Elementor sangat bagus untuk situs WooCommerce karena memiliki begitu banyak elemen yang dapat Anda sesuaikan, khususnya untuk membuat perjalanan pelanggan Anda lebih baik. Dengan Elementor versi Pro, Anda tidak memerlukan plugin lain untuk membangun situs WooCommerce yang berfungsi tinggi.
Apakah Elementor pembuat halaman terbaik?
Elementor adalah salah satu plugin pembuat halaman terbaik, di antara yang lain seperti SeedProd dan WPBakery. Sangat mudah, sangat dapat disesuaikan dan benar-benar sepadan dengan biayanya.
Apa add-on terbaik untuk WooCommerce?
Beberapa add-on penting untuk situs WooCommerce adalah BlogVault untuk cadangan, MalCare untuk keamanan, Pelacakan Pesanan YITH WooCommerce, dan Sistem Pengembalian Dana Lanjutan YITH untuk WooCommerce.
Bagaimana cara menambahkan Elementor ke WooCommerce?
Anda dapat menginstal Elementor dari direktori plugin admin WordPress Anda. Selanjutnya, aktifkan dan tambahkan kunci lisensi Anda jika Anda menggunakan versi Pro. Anda sekarang siap untuk membangun situs yang Anda inginkan.
Apakah WooCommerce gratis dengan Elementor?
WooCommerce gratis. Elementor memiliki versi gratis dan berbayar. Padahal, untuk WooCommerce, Anda lebih baik membeli Elementor versi berbayar.
Bisakah saya mengedit WooCommerce dengan Elementor?
Ya, Anda dapat mengedit situs WooCommerce dengan mudah dengan Elementor. Faktanya, setiap inci situs WooCommerce Anda dapat diedit dengan Elementor. Cukup instal, aktifkan, dan sesuaikan.
Apa itu Elementor di WooCommerce?
Elementor adalah plugin pembuat halaman untuk situs WordPress dan WooCommerce. Mereka menawarkan versi plugin gratis dan berbayar. Setelah Anda menginstalnya, Anda memiliki berbagai elemen untuk diseret, dijatuhkan, dan disesuaikan.
