Cara Menggunakan Kode QR WordPress Untuk Mendorong Lalu Lintas
Diterbitkan: 2023-02-02Apakah Anda ingin menambahkan kode QR ke posting dan halaman WordPress Anda? Statistik menunjukkan bahwa mayoritas pengguna internet mengakses web dengan smartphone mereka.
Memiliki sarana bagi pengguna untuk mengakses situs web Anda dengan cepat dari ponsel cerdas mereka meningkatkan pengalaman pengguna dan meningkatkan lalu lintas situs web Anda.
Dalam tutorial ini, Anda akan mempelajari cara membuat dan menambahkan kode QR di situs WordPress Anda . Sebelum kita mulai, mari kita pahami apa arti kode QR.

Isi:
- Apa Itu Kode QR?
- Cara Menambahkan Kode QR ke WordPress
- Menggunakan Kode QR untuk Mendorong Lalu Lintas
- Pertanyaan yang Sering Diajukan
- Kesimpulan
Apa Itu Kode QR?
Kode QR adalah kependekan dari kode Respons Cepat. Ini adalah jenis barcode dua dimensi yang dapat dipindai menggunakan kamera smartphone atau pemindai kode batang . Kode QR dapat menyimpan berbagai jenis informasi, seperti URL situs web, informasi kontak, atau teks biasa.
Di WordPress, Anda dapat menggunakan kode QR untuk mengarahkan pengguna dengan cepat dan mudah ke halaman web tertentu di situs WordPress.
Misalnya, kode QR dapat ditempatkan pada iklan cetak atau kartu nama yang ketika dipindai akan membawa pengguna langsung ke halaman kontak situs web.
Jika Anda memiliki produk digital seperti eBook, podcast, dll., Anda dapat menggunakan kode QR untuk mengarahkan pengguna ke halaman unduhan produk Anda.
Ada 2 varian kode QR: Statis dan Dinamis. Kode QR statis tidak dapat mengubah datanya setelah dibuat . Di sisi lain, kode QR Dinamis memungkinkan pengguna untuk mengubah konten mereka dari waktu ke waktu tanpa memengaruhi kode QR asli.
Cara Menambahkan Kode QR ke WordPress
Cara termudah untuk menambahkan kode QR ke situs web WordPress Anda adalah dengan menggunakan plugin kode QR. Untungnya, ada plugin yang tersedia untuk WordPress yang memungkinkan Anda membuat dan menampilkan kode QR di situs web.
Plugin seperti Kaya QR Code Generator dan Shortcodes Ultimate memudahkan pembuatan kode QR di WordPress. Untuk panduan ini, kami akan menggunakan plugin Shortcode Ultimate.
Plugin Ultimate Kode Pendek

Plugin ini menyediakan banyak shortcode untuk meningkatkan situs WordPress Anda. Salah satu kode pendek yang didukungnya adalah pembuat kode QR. Dengan kode pendek ini, Anda dapat menambahkan dan menyesuaikan kode QR ke situs web WordPress Anda.
Jadi, Anda harus menginstal dan mengaktifkan plugin Shortcodes Ultimate di situs web WordPress Anda. Untuk langkah-langkahnya, silakan periksa panduan lengkap kami tentang cara menginstal plugin WordPress.
Setelah menginstal dan mengaktifkan plugin, Anda akan melihat menuShortcode di dashboard WordPress Anda.

Plugin ini dapat menambahkan kode pendek ke bagian mana pun di situs web Anda, termasuk posting dan halaman. Jadi untuk menambahkan kode pendek, buka pos atau halaman tempat Anda ingin menambahkan kode QR.
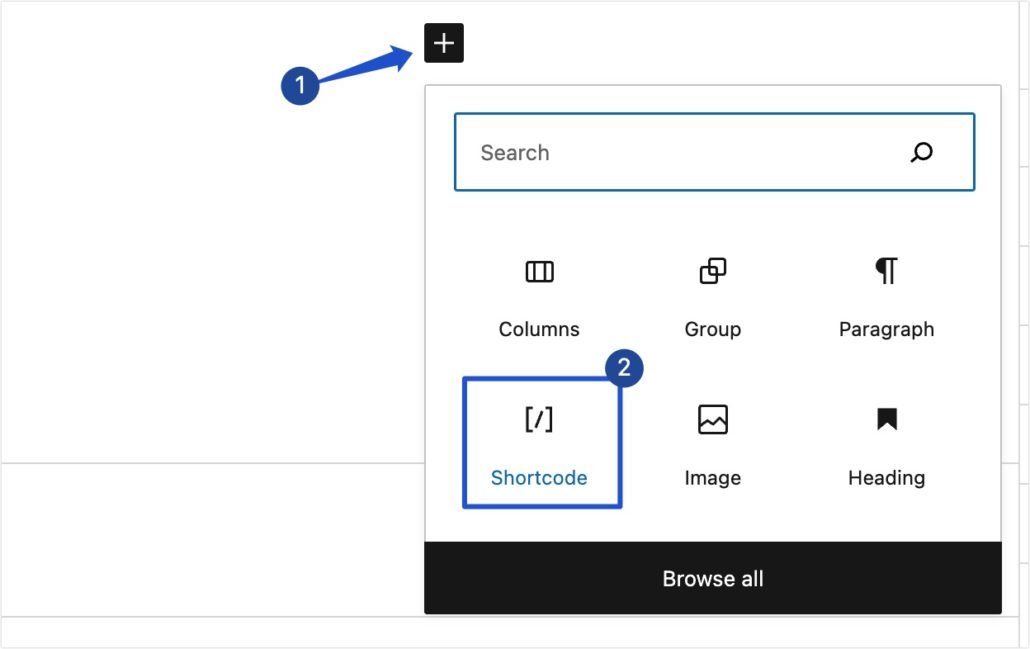
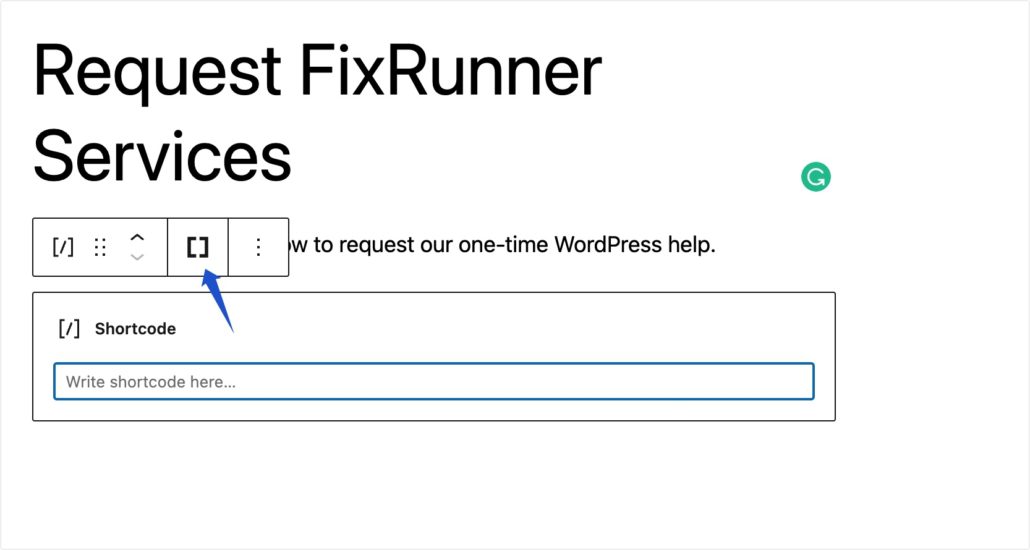
Setelah Anda berada di editor kiriman, klik ikon tambah ( + ) untuk menambahkan blok baru. Kemudian pilih blokShortcode .

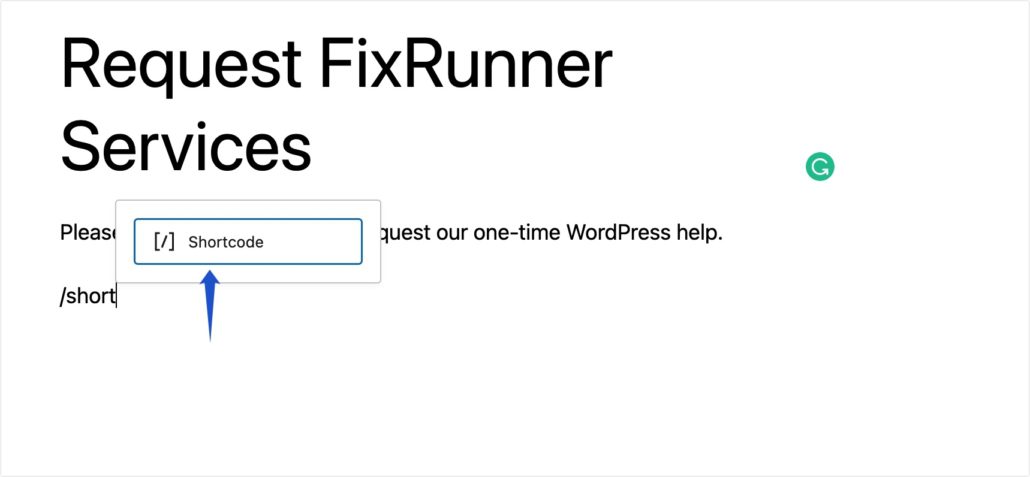
Sebagai alternatif, Anda dapat mengetikkan simbol “/” diikuti dengan katashortcode untuk mencari dan menambahkan blok Shortcode.

Setelah itu klik iconShortcode untuk membuka menu Shortcodes Ultimate.

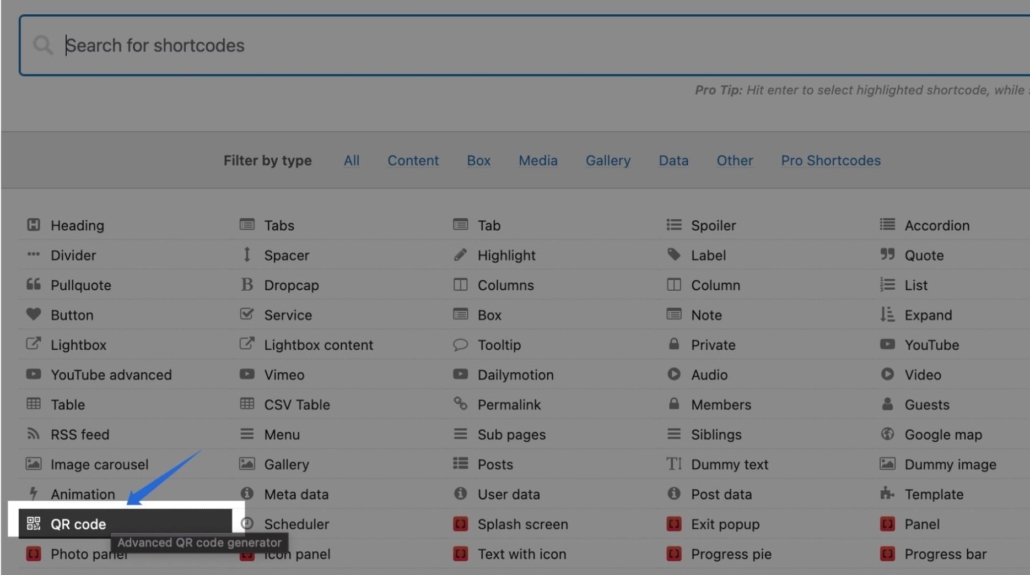
Selanjutnya, cari dan pilih opsikode QR dari kode pendek yang tersedia.

Menyesuaikan Kode QR
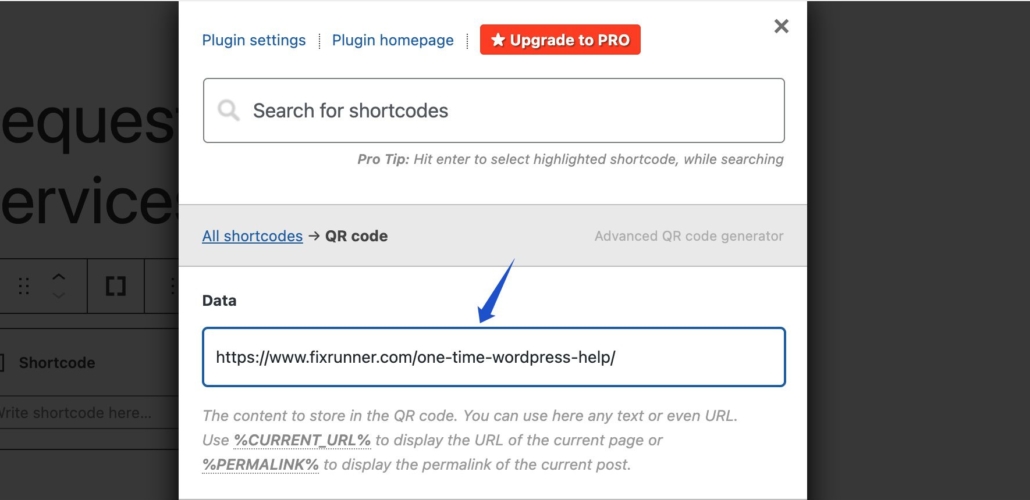
Setelah Anda memilihnya, opsi tambahan akan muncul untuk menyesuaikan cara kerja kode QR. Di bidangData , masukkan tautan yang ingin Anda arahkan ke pengguna setelah mereka memindai kode QR.

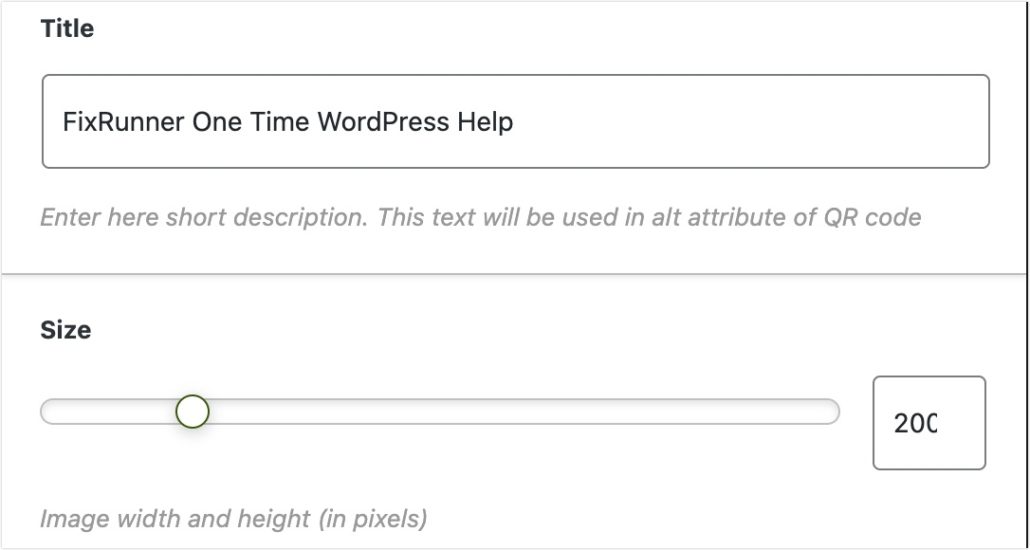
Selanjutnya, Anda akan menemukan opsi untuk menambahkanJudul untuk kode pendek kode QR dan menyesuaikan ukuran widget.

Secara opsional, Anda dapat mengatur margin dan mengubah perataan widget.

Jika Anda ingin membuat kode QR dapat diklik, tambahkan URL ke bidangTautan .Melakukan ini sepenuhnya opsional dan tidak memengaruhi fungsi dasar kode QR.

Selanjutnya, Anda dapat menyesuaikan warna utama dan latar belakang kode QR agar sesuai dengan warna tema WordPress Anda. Jika ingin mempertahankan konsistensi, Anda dapat menggunakan warna utama merek Anda untuk kode QR.

Setelah Anda selesai menyesuaikan shortcode, klik tombolInsert shortcode untuk menambahkannya ke postingan atau halaman.


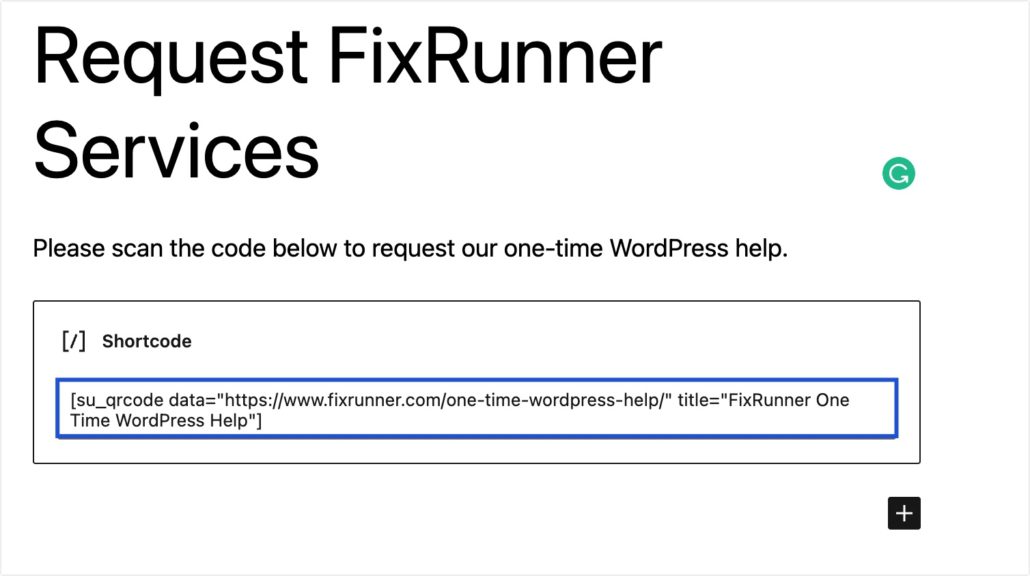
Di editor pos, Anda akan melihat kode pendek yang dihasilkan oleh plugin.

Catatan tambahan: Anda dapat menggunakan kembali kode pendek yang dibuat oleh plugin ini di halaman atau bagian mana pun di situs web Anda dengan menempelkannya ke dalam blok kode pendek.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="Bantuan WordPress Satu Kali FixRunner"]
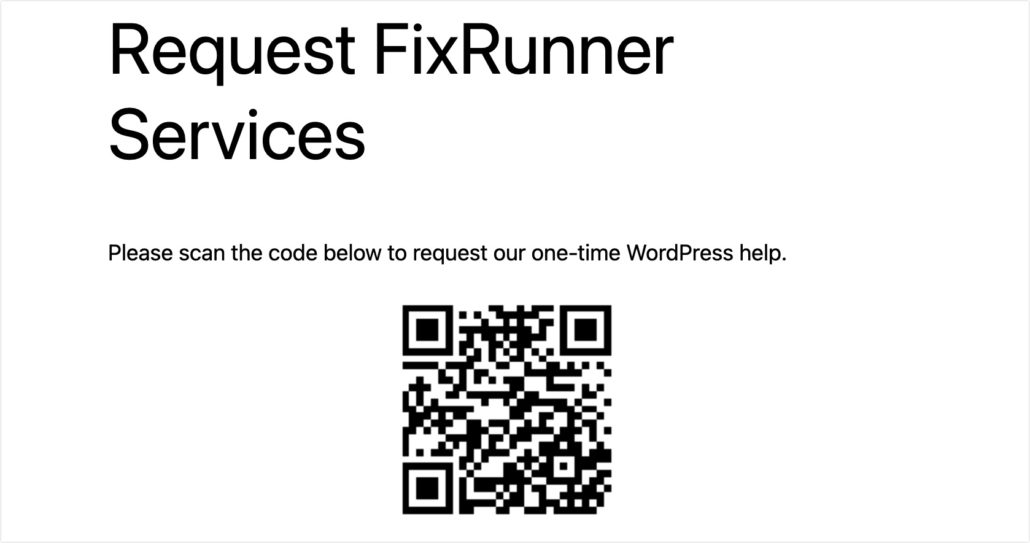
Saat Anda siap, publikasikan postingan dan pratinjau di bagian depan situs web Anda untuk melihat tampilan kode QR.

Pengguna Anda dapat memindai kode QR dan dibawa ke URL tujuan yang Anda tentukan di bidang Data.
Menggunakan Editor Klasik
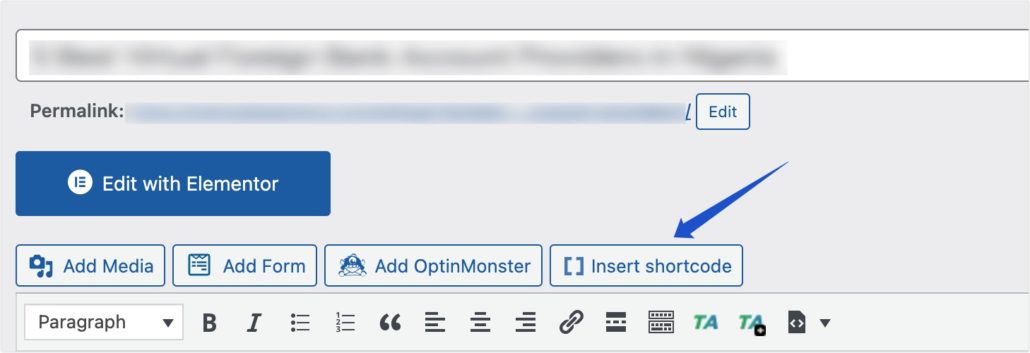
Jika Anda menggunakan editor klasik, Anda dapat menambahkan kode QR ke halaman dengan mengeklik tombol Sisipkan kode pendek .

Selanjutnya, pilih kode pendek kode QR dan ikuti prosedur yang sama yang kami soroti di atas untuk menyesuaikan dan menghasilkan kode QR.
Menambahkan Kode QR ke Widget
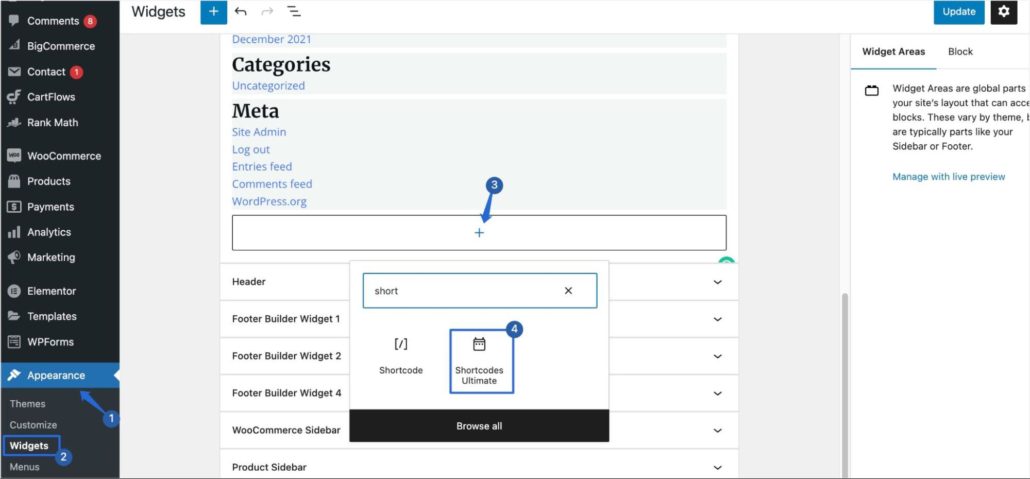
Plugin Shortcodes Ultimate memungkinkan Anda menambahkan kode pendek ke area widget situs web Anda. Untuk menghasilkan kode QR untuk area Widget Anda, bukaPenampilan >> Widget .Kemudian klik ikon plus dan cari blokShortcodes Ultimate .

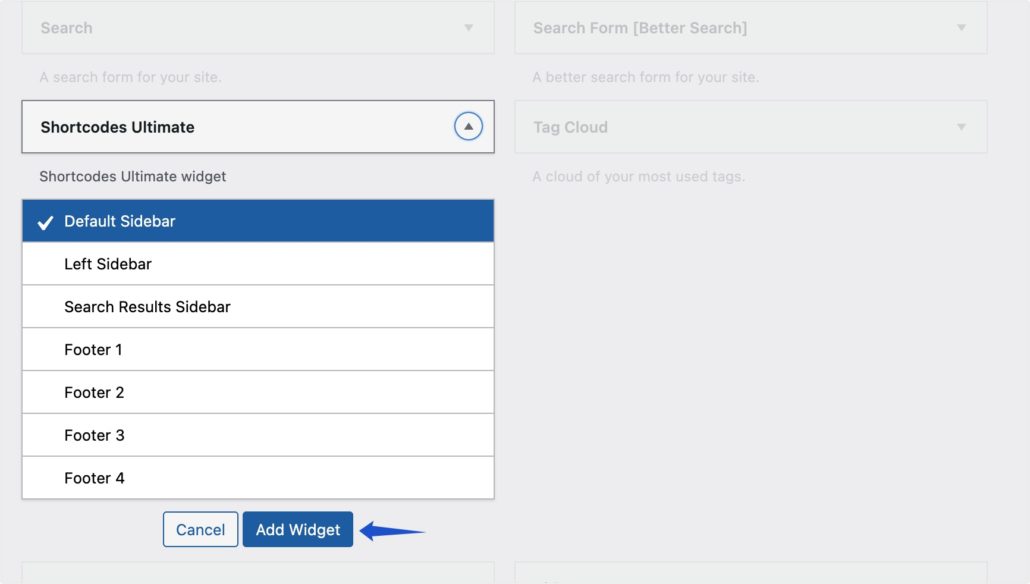
Catatan tambahan: Jika Anda menggunakan widget klasik di situs WordPress Anda, cari widget Shortcodes Ultimatelalu pilih area yang ingin Anda tambahkan widget. Setelah selesai, klik tombolTambah Widget untuk melanjutkan.

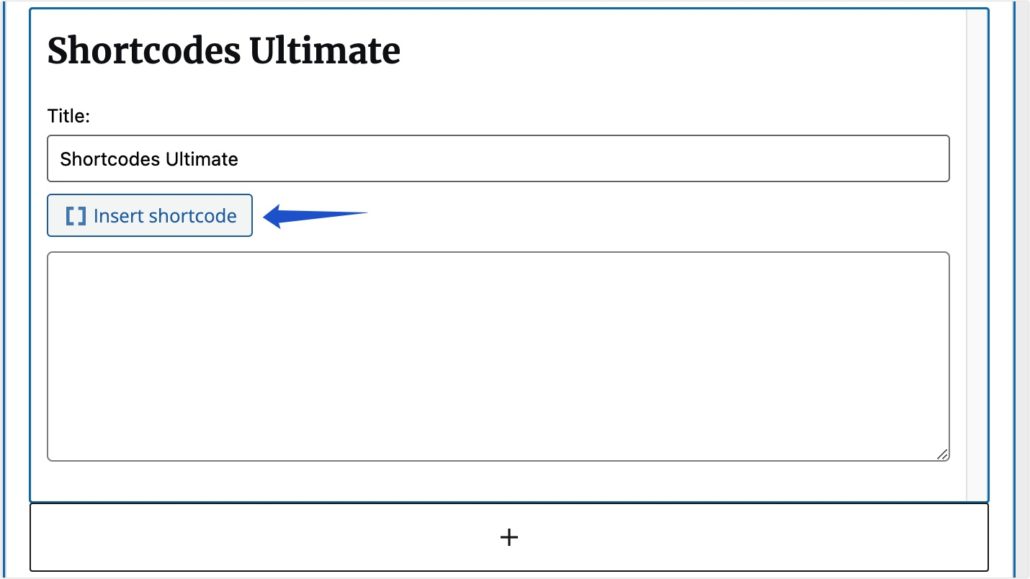
Setelah menambahkan widget ke situs Anda menggunakan blok atau editor klasik, klik tombolSisipkan kode pendek dan pilih opsi kode QR.

Demikian pula, ikuti langkah-langkah yang kami soroti di atas untuk menyesuaikan kode QR.
Menggunakan Kode QR untuk Mendorong Lalu Lintas ke Situs WordPress Anda
Kami telah menyebutkan bahwa kode QR memudahkan pengguna mengakses konten di situs web Anda menggunakan ponsel cerdas mereka. Karena sebagian besar lalu lintas internet berasal dari perangkat seluler, kode QR dapat menguntungkan bisnis Anda.
Di bawah ini adalah cara lain untuk menggunakan kode QR untuk situs web bisnis Anda.
Tingkatkan Jangkauan Situs Web Anda
Kode QR meningkatkan jangkauan situs web Anda. Anda dapat menggunakannya dalam materi cetak seperti majalah, brosur, papan reklame, dan selebaran. Ini memudahkan siapa saja untuk mengakses informasi tambahan tentang situs web Anda, bahkan tanpa mengetahui alamat situs web Anda.
Tingkatkan Penjualan eCommerce
Jika Anda memiliki toko online, Anda dapat menggunakan kode QR untuk mempromosikan produk WooCommerce tertentu atau membagikan kode kupon dengan pengguna.
Meningkatkan Unduhan Aplikasi
Kode QR juga dapat menyimpan tautan unduhan aplikasi. Jika Anda memiliki aplikasi seluler untuk bisnis Anda, Anda dapat menggunakan kode QR untuk menyimpan tautan unduhan untuk aplikasi tersebut. Pengguna yang memindai kode akan diarahkan ke toko aplikasi untuk mengunduh aplikasi seluler Anda dengan mudah.
Tingkatkan Keamanan WordPress Anda
Selain meningkatkan lalu lintas situs web Anda, kode QR juga dapat digunakan sebagai tindakan pengamanan untuk melindungi situs web dan akun pengguna Anda. Jika Anda mengizinkan pendaftaran pengguna di situs web Anda, Anda dapat menggunakan kode QR untuk menyiapkan 2FA ( autentikasi dua faktor). Ini akan memberikan lapisan keamanan ekstra sebelum pengguna dapat masuk ke situs web Anda.
Pertanyaan yang Sering Diajukan
Ini adalah jawaban atas beberapa pertanyaan teratas yang ditanyakan orang tentang penggunaan kode QR dengan instalasi WordPress.
Apakah saya memerlukan pengalaman coding untuk menghasilkan kode QR?
Menghasilkan dan menambahkan kode QR ke WordPress tidak memerlukan pengetahuan pengkodean apa pun. Anda dapat menggunakan plugin pembuat kode QR WordPress untuk membuat kode QR di situs web Anda. Selain itu, Anda dapat menggunakan generator Kode QR online jika pembuat situs web Anda bukan WordPress. Ekstensi Chrome Generator Kode QR juga dapat menjadi opsi yang baik jika Anda menggunakan Google Chrome.
Bagaimana cara pengguna mengakses data pada kode QR?
Pengguna Anda memerlukan pemindai kode batang untuk mengakses konten pada kode QR. Untungnya, sebagian besar smartphone modern memiliki pemindai kode QR di kamera aslinya. Pengguna dapat mengakses data hanya dengan memindai kode QR dengan kamera mereka. Itu akan meminta mereka untuk membuka data yang disimpan pada kode QR.
Kesimpulan
Menggunakan kode QR di situs WordPress Anda memudahkan pengguna mengakses konten tambahan menggunakan perangkat seluler mereka.
Sebagian besar smartphone modern sekarang mengintegrasikan pemindai QR pada kamera mereka. Jadi memanfaatkan fitur ini memudahkan untuk mengarahkan pengguna ke halaman tertentu di situs web Anda.
Dalam panduan ini, kami telah menunjukkan kepada Anda cara menambahkan kode QR ke situs web WordPress Anda. Kami juga membagikan beberapa cara yang dapat Anda gunakan untuk meningkatkan lalu lintas situs web Anda.
Jika Anda ingin mempelajari lebih banyak kiat untuk meningkatkan keterlibatan di situs Anda, lihat panduan kami tentang cara mengarahkan lalu lintas ke situs WordPress Anda. Juga, periksa panduan pemula kami untuk SEO WordPress untuk tips berguna lainnya dalam meningkatkan lalu lintas pencarian Anda.
