Cara Menulis Ekstensi Chrome: Panduan Langkah-demi-Langkah Dengan Kode Contoh
Diterbitkan: 2022-04-10Ekstensi browser bisa menjadi cara yang bagus untuk memanfaatkan keterampilan pengkodean Anda dengan baik dan membangun sesuatu yang memungkinkan Anda melakukan tugas berulang hanya dengan beberapa klik. Jika Anda ingin mencapainya, mempelajari cara menulis ekstensi Chrome adalah awal yang baik.
Google Chrome menyediakan banyak API berbeda untuk pengembang ekstensinya, seperti menambahkan halaman baru, pop-up, membuat notifikasi, menyiapkan mesin telusur default, atau bahkan membuat item menu konteks (menu yang muncul saat Anda mengklik kanan pada sebuah halaman).
Kemungkinannya tidak terbatas, dari ekstensi yang membuat "Hello World!" ke ekstensi yang memungkinkan Anda mengambil tangkapan layar halaman web.

Daftar Isi:
- Struktur ekstensi
- Memuat ekstensi
- Menambahkan antarmuka pengguna popup
- Menggunakan API notifikasi
- Menambahkan item menu konteks
- Menggunakan API penyimpanan untuk menyimpan data
- Mendistribusikan ekstensi
Dalam tutorial ini, kami akan menunjukkan cara menulis ekstensi Chrome yang mengirimkan pemberitahuan browser dari menu popup. Kami juga akan menggunakan menu konteks dan API penyimpanan data untuk memaksimalkannya. Kami menyebutnya Beritahu! dengan tanda seru!

Kode ekstensi bersifat publik di GitHub jadi jangan ragu untuk melakukan fork dan menggunakannya.
Cara menulis ekstensi Chrome: struktur
Sebelum kita melanjutkan, Anda harus melihat dokumentasi pengembang Google Chrome untuk mempelajari tentang pengembangan ekstensi Chrome secara umum.
Selain itu, jika Anda ingin menulis ekstensi Chrome untuk Toko Web Chrome, harap lihat kebijakan tujuan tunggal mereka.
Mari kita mulai dengan membuat folder baru bernama notify di perangkat Anda. Folder ini akan berisi semua yang akan menjadi bagian dari ekstensi Anda.
Sekarang, Anda perlu membuat file manifes yang akan berisi semua informasi tentang ekstensi kami. Buat file bernama manifest.json dan sertakan kode berikut:
{ "name" : "Notify!" , "description" : "A Google Chrome extension!" , "version" : "1.0" , "manifest_version" : 3 , "icons" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } } Bahasa kode: JSON / JSON dengan Komentar ( json ) Seperti yang Anda lihat, sejauh ini, hanya berisi meta-informasi tentang ekstensi Anda, seperti nama, deskripsi, dan versinya. manifest_version memberi tahu Chrome versi API ekstensi mana yang Anda gunakan.
Memuat ekstensi
Setelah Anda memiliki file manifes, Anda dapat memuat ekstensi Anda di browser Chrome:

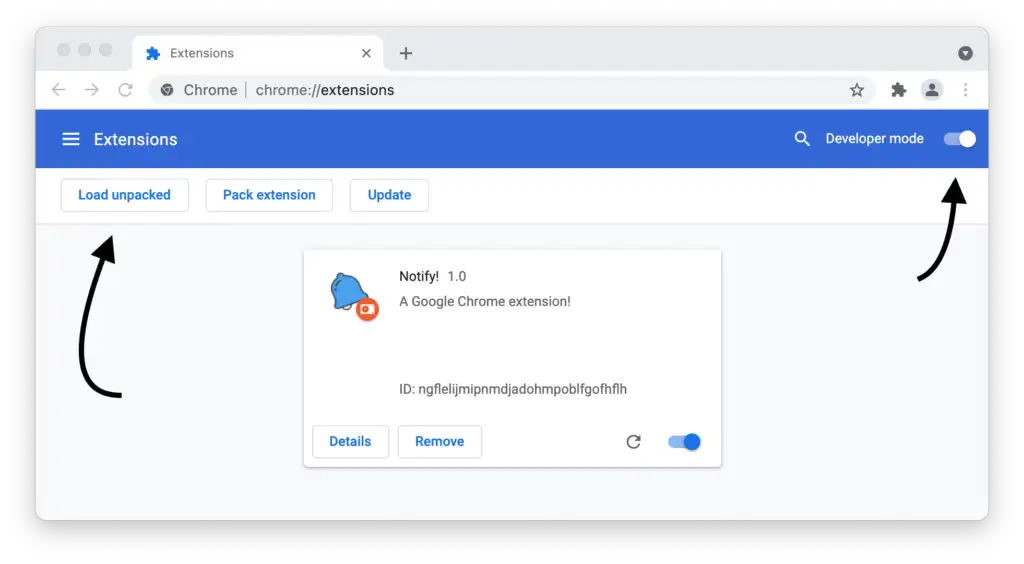
Buka laman Pengelolaan Ekstensi dengan menavigasi ke chrome://extensions , atau Anda juga dapat membukanya dari menu Ekstensi di setelan.
Sesampai di sana, aktifkan mode Pengembang dan gunakan tombol Load unpacked untuk memilih direktori ekstensi Anda.
Lihatlah ekstensimu! Sekarang ekstensi Anda dimuat, Anda dapat memperbaikinya langkah demi langkah dan mengamati perubahannya.
Pastikan Anda menambahkan ikon untuk ekstensi Anda ke folder assets/icons/ atau ikon default akan muncul.
Menambahkan antarmuka pengguna popup
Mari kita lanjutkan dengan menambahkan beberapa antarmuka pengguna ke ekstensi tempat orang dapat berinteraksi dengan opsi yang disediakan.
Ada beberapa cara untuk melakukan ini, seperti menambahkan seluruh halaman, tetapi sembulan biasanya merupakan cara untuk sebagian besar ekstensi.
Untuk menambahkan popup ke ekstensi, Anda harus menambahkan ini ke file manifest.json Anda:
"action" : { "default_popup" : "popup.html" , "default_icon" : { "48" : "/assets/icons/48.png" , "128" : "/assets/icons/128.png" } }, Bahasa kode: JavaScript ( javascript ) Dengan ini, Anda memberi tahu ekstensi lokasi file HTML popup Anda dan ikon default. Ini hanyalah ikon default karena API memungkinkan Anda mengubah ikon saat bepergian. Misalnya, jika Anda membuat pengujian Google PageSpeed, seseorang dapat menampilkan ikon yang berbeda di situs web berdasarkan peringkat halamannya.

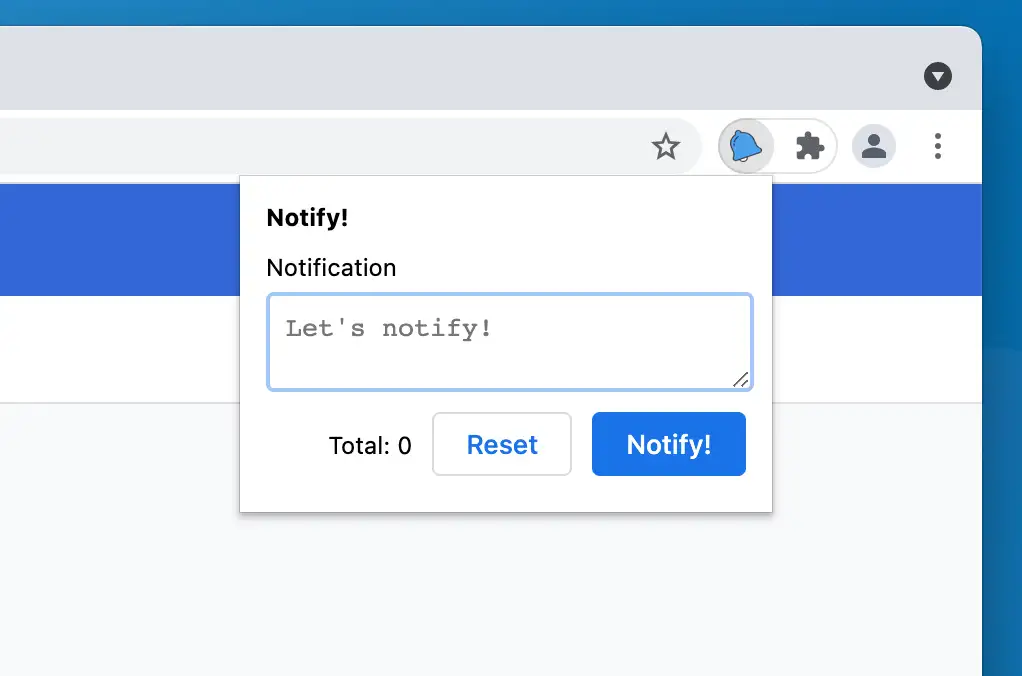
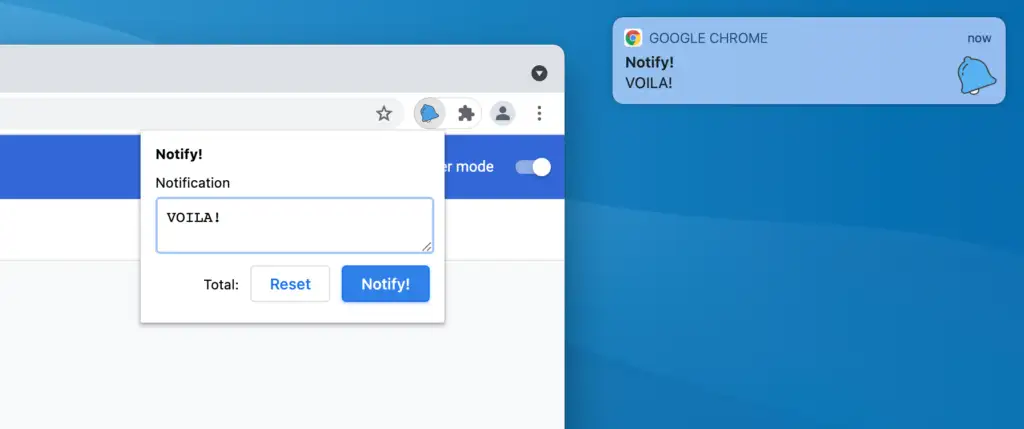
Munculan Ekstensi Google Chrome
Sekarang, Anda dapat menambahkan kode HTML popup Anda ke file, seperti yang kita lakukan dalam contoh kita:
<!DOCTYPE html > < html > < head > < link rel = "stylesheet" href = "assets/css/popup.css" > </ head > < body > < div id = "notify-wrapper" > < div id = "notify-header" > < h1 > Notify! </ h1 > </ div > < div id = "notify-containers" > < div class = "notify-form" > < label for = "text" > Notification </ label > < textarea name = "text" id = "notify-text" placeholder = "Let's notify!" > </ textarea > </ div > < div class = notify-buttons > < p > Total: < span id = "notify-count" > </ span > </ p > < button class = "button" id = "notify-reset" > Reset </ button > < button class = "button primary" id = "notify-button" > Notify! </ button > </ div > </ div > </ div > < script src = "assets/js/popup.js" > </ script > </ body > </ html > Bahasa kode: HTML, XML ( xml ) File HTML ini juga menautkan ke stylesheet dan skrip untuk menambahkan gaya dan fungsionalitas ke popup kami.
Jika Anda mengikuti, Anda bisa mendapatkan kode CSS dari sini. Kami akan menambahkan JavaScript ke file nanti dalam tutorial ini.
Sejauh ini, Anda telah membuat ekstensi Google Chrome yang memiliki popup, dan kami hanya membutuhkan beberapa baris kode. Seperti yang kami katakan di awal, membuat ekstensi Google Chrome sangat mudah!
Ke depan dalam tutorial ini, kami akan menambahkan fungsionalitas ke ekstensi ini dan menjadikannya lebih dari sekadar placeholder.
Menggunakan API notifikasi
Seperti yang disarankan oleh nama ekstensi, ini adalah ekstensi notifikasi, jadi mari tambahkan beberapa!
Sebelum menggunakan beberapa API, Anda perlu menentukan izin untuk API tersebut di file manifest.json . Salah satu alasan untuk melakukannya adalah agar pengguna ekstensi Anda mengetahui izin mana yang diminta ekstensi Anda sebelum memasangnya.
Untuk notifikasi, Anda melakukannya seperti ini:
"permissions" : [ "notifications" ], Bahasa kode: JavaScript ( javascript ) Anda juga perlu menambahkan pekerja layanan ke ekstensi untuk mengirim pemberitahuan. Untuk itu, Anda perlu menambahkan ini ke manifes Anda:
"background" : { "service_worker" : "background.js" }, Bahasa kode: JavaScript ( javascript ) Anda memerlukan service worker untuk API notifikasi karena tidak dapat digunakan langsung dari file popup.js .
Di file background.js , Anda perlu menambahkan kode berikut untuk mengirim pemberitahuan:
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : data.message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); } }); Bahasa kode: JavaScript ( javascript ) Di sini, kami menggunakan pendengar acara onMessage untuk mendapatkan pemicu untuk mendorong pemberitahuan dari sembulan.

Kami juga menggunakan metode create untuk membuat notifikasi baru. Notifikasi bisa dari berbagai jenis, tetapi di sini jenis "dasar" digunakan. Anda harus melihat semua opsi yang tersedia.
Sekarang setelah metode create sudah ada, Anda dapat mengaktifkannya dari file popup.js seperti ini:
const text = document .getElementById( 'notify-text' ); const notify = document .getElementById( 'notify-button' ); notify.addEventListener( 'click' , () => { chrome.runtime.sendMessage( '' , { type : 'notification' , message : text.value }); } ); Bahasa kode: JavaScript ( javascript ) Di sini, tindakan sendMessage digunakan untuk memicu notifikasi. Dan voila! Kami memiliki ekstensi yang memicu notifikasi.

Pastikan Anda menggunakan versi terbaru Google Chrome, dan telah memberikan izin untuk memicu pemberitahuan. Singkatnya, jangan seperti saya, yang menghabiskan berjam-jam mencoba mencari tahu mengapa notifikasi tidak muncul.
Menambahkan item menu konteks
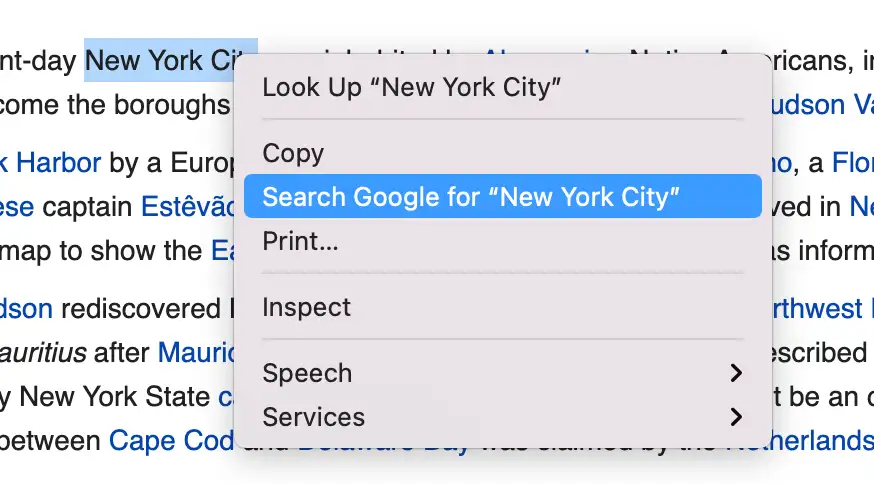
Seperti disebutkan dalam pendahuluan, menu konteks adalah menu yang muncul di klik kanan:

Ada banyak alasan mengapa ekstensi Anda mungkin memiliki item menu konteks. Salah satu contoh yang menonjol adalah memilih beberapa teks dengan kursor dan kemudian mencarinya di Google.
Anda dapat menambahkan item ke menu konteks sebanyak yang Anda inginkan, tetapi jika ekstensi Anda menambahkan lebih dari satu item, item tersebut akan diciutkan di bawah satu item induk.
Untuk ini, Anda juga perlu menambahkan izin ke file manifes Anda:
"permissions" : [ "contextMenus" , "notifications" ], Bahasa kode: JavaScript ( javascript ) Sekarang setelah Anda menambahkan izin untuk contextMenus , Anda dapat menambahkan ini ke file background.js Anda:
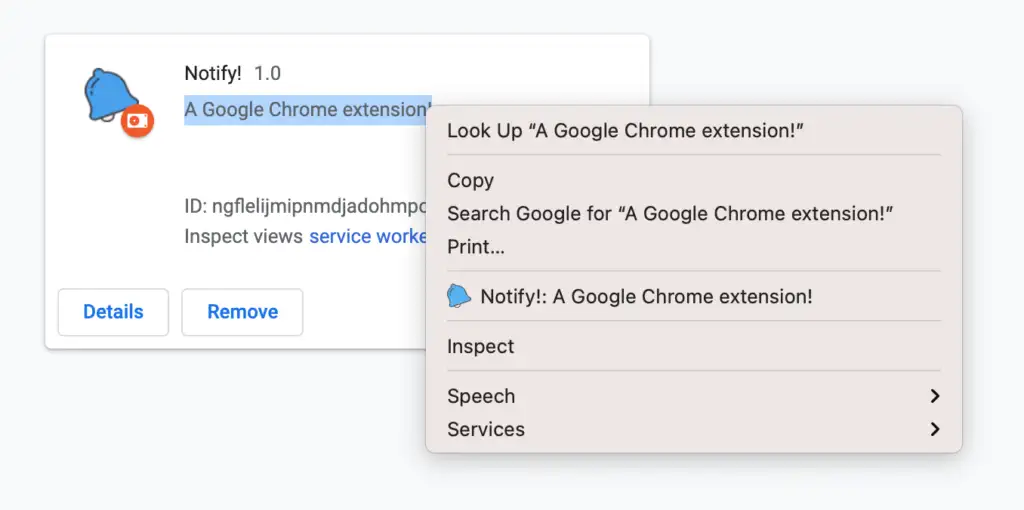
chrome.runtime.onMessage.addListener( data => { if ( data.type === 'notification' ) { notify( data.message ); } }); chrome.runtime.onInstalled.addListener( () => { chrome.contextMenus.create({ id : 'notify' , title : "Notify!: %s" , contexts :[ "selection" ] }); }); chrome.contextMenus.onClicked.addListener( ( info, tab ) => { if ( 'notify' === info.menuItemId ) { notify( info.selectionText ); } } ); const notify = message => { return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Bahasa kode: JavaScript ( javascript ) Kode di atas juga menyertakan kode dari langkah sebelumnya untuk memicu notifikasi yang sekarang diabstraksikan ke dalam fungsi notify sehingga bisa digunakan kembali.
Tindakan contextMenus.create digunakan untuk menambahkan item ke menu konteks. Itu terhubung ke onInstalled karena hanya perlu diinisialisasi sekali.
Setelah itu, sama seperti langkah sebelumnya, kita menggunakan contextMenus.onClicked untuk menangkap klik dan memicu notifikasi.

Ini bisa menjadi cara yang sangat bagus untuk menggabungkan fungsionalitas ekstensi Anda. Jika Anda melihat-lihat ekstensi yang digunakan di browser Anda, Anda akan menemukan banyak ekstensi dengan cerdik menggunakan ruang ini untuk meningkatkan pengalaman ekstensi mereka.
Menggunakan API penyimpanan untuk menyimpan data
Sekarang ekstensi Anda memiliki beberapa fitur untuk dipamerkan, mari kita lihat Storage API. Storage API berguna saat Anda ingin menyimpan beberapa data pengguna ke ekstensi Anda.
Ada dua jenis Storage API: lokal dan sinkronisasi. Penyimpanan lokal, seperti namanya, disimpan di browser Anda dan tetap lokal. Sebagai perbandingan, penyimpanan sinkronisasi memungkinkan data disinkronkan antar browser menggunakan akun Google yang sama. Untuk tujuan kami, kami menggunakan penyimpanan lokal.
Pertama, Anda perlu menambahkan izin penyimpanan ke file manifes Anda:
"permissions" : [ "contextMenus" , "notifications" , "storage" ], Bahasa kode: JavaScript ( javascript ) Setelah ini, Anda dapat menggunakan metode storage, storage.local.get dan storage.local.set , untuk mengambil atau menyimpan data.
Anda dapat menambahkan kode berikut ke file popup.js Anda:
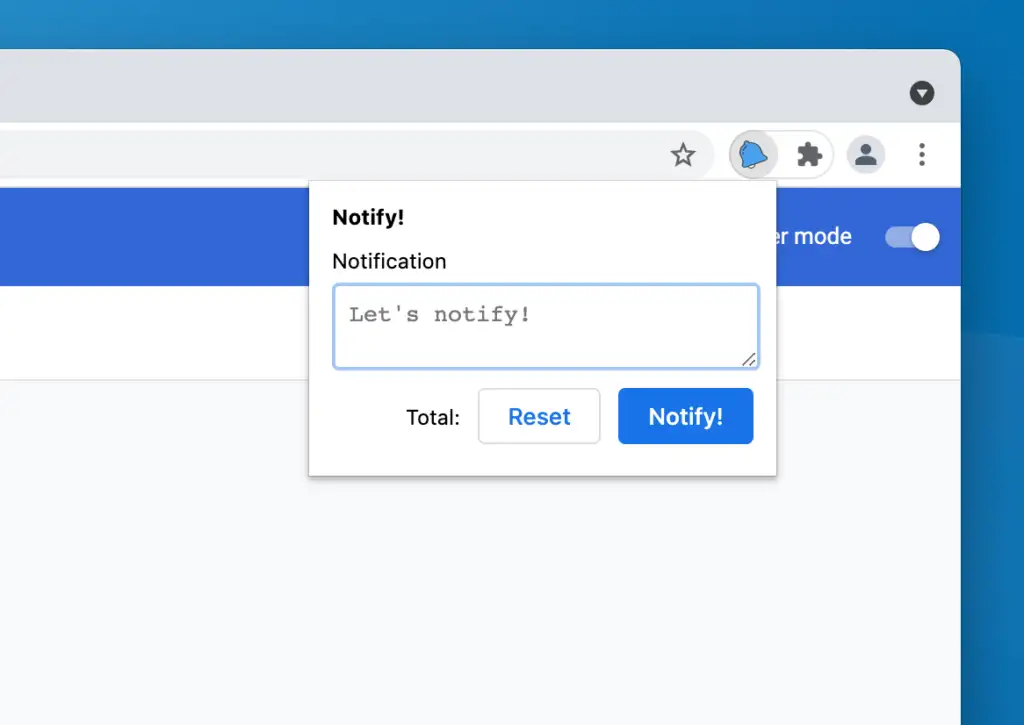
const reset = document .getElementById( 'notify-reset' ); const counter = document .getElementById( 'notify-count' ); chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; counter.innerHTML = value; } ); chrome.storage.onChanged.addListener( ( changes, namespace ) => { if ( changes.notifyCount ) { let value = changes.notifyCount.newValue || 0 ; counter.innerHTML = value; } }); reset.addEventListener( 'click' , () => { chrome.storage.local.clear(); text.value = '' ; } ); Bahasa kode: JavaScript ( javascript ) Kode ini melakukan dua hal:
- Ini memperbarui jumlah pemberitahuan di sembulan ketika kami membuka sembulan atau nilai penyimpanan berubah. Untuk mendengarkan perubahan penyimpanan,
storage.onChangeddigunakan. - Sebagian, kami mengosongkan penyimpanan saat pengguna mengklik tombol reset.
Kode di atas berfungsi untuk mendapatkan hitungan terbaru dan memperbaruinya. Sekarang pengaturan data tetap. Untuk itu, Anda dapat memperbarui fungsi notify kami dengan ini:
const notify = message => { chrome.storage.local.get( [ 'notifyCount' ], data => { let value = data.notifyCount || 0 ; chrome.storage.local.set({ 'notifyCount' : Number ( value ) + 1 }); } ); return chrome.notifications.create( '' , { type : 'basic' , title : 'Notify!' , message : message || 'Notify!' , iconUrl : './assets/icons/128.png' , } ); }; Bahasa kode: JavaScript ( javascript ) Di sini, kami mendapatkan data penyimpanan terbaru dan kemudian memperbaruinya dengan hitungan terbaru.
Demikian pula, Anda dapat menggunakan chrome.storage.sync API untuk menyinkronkan opsi antar browser.
Mendistribusikan ekstensi
Selamat! Anda telah melakukannya! Anda telah berhasil membuat ekstensi Google Chrome yang menggunakan banyak bagian berbeda dari pengalaman Google Chrome, termasuk:
- Muncul tiba-tiba
- API Notifikasi
- Menu konteks
- API penyimpanan
Jika Anda ingin melihat kode untuk ekstensi ini, Anda bisa mendapatkannya di repositori Notify GitHub ini.
Kita semua suka memamerkan karya besar yang kita lakukan kepada dunia. Setelah ekstensi Anda selesai, Anda dapat mengirimkannya ke Toko Web Chrome untuk diunduh oleh pengguna Chrome lainnya.
Jika Anda ingin menjelajahi opsi lain yang ditawarkan Google Chrome kepada pengembang ekstensi, sebaiknya periksa dokumentasi resmi.
Saya harap artikel ini melakukan bagiannya dalam mengajari Anda cara menulis ekstensi Chrome. Kami senang melihat apa yang dapat Anda buat, jadi beri tahu kami tentang petualangan Anda dengan pengembangan ekstensi Google Chrome di bagian komentar di bawah.
Anda mungkin juga tertarik dengan:
- 18 Agen WordPress Terbaik untuk Web Dev, Desain, Pemasaran, dan Lainnya
- 15 Perangkat Lunak Desain Situs Web Terbaik yang Tersedia di Pasar Saat Ini
- 9 Solusi Pembuat Situs Web Terbaik Dibandingkan & Diuji
…
Jangan lupa untuk bergabung dengan kursus kilat kami untuk mempercepat situs WordPress Anda. Dengan beberapa perbaikan sederhana, Anda dapat mengurangi waktu pemuatan hingga 50-80%:

Tata letak dan presentasi oleh Chris Fitzgerald dan Karol K.
