Tag Hreflang dan Canonical: Satu-satunya Panduan yang Anda Butuhkan
Diterbitkan: 2024-02-22Tag hreflang dan tag kanonik adalah indikator untuk Google dan mesin pencari lainnya halaman web mana yang akan diindeks dan ditampilkan kepada pencari tertentu. Keduanya merupakan faktor penting untuk SEO multibahasa.
Namun kedua jenis tag tersebut memiliki fungsi yang berbeda. Itulah mengapa penting untuk tidak membingungkan atau menggunakannya secara bergantian. Jika tidak, hal ini dapat menimbulkan konsekuensi yang tidak diinginkan dan hasil buruk bagi situs web Anda.
Untuk menghindari hal tersebut, dalam postingan ini, kami akan mempelajari lebih dalam tentang hreflang dan tag kanonik. Kami akan membahas tentang apa itu, praktik terbaik dan kesalahan umum dalam penggunaannya, dan cara mengaturnya dengan benar baik secara manual maupun dengan bantuan plugin WordPress.
Apa Itu Tag hreflang dan Canonical (Dan Mengapa Itu Penting?)
Untuk memahami topik ini dengan baik, pertama-tama mari kita definisikan dua jenis tag .
Tag hreflang Dijelaskan
Tag hreflang adalah cuplikan kode yang diperkenalkan oleh Google pada tahun 2011 untuk membantu situs web internasional. Fungsinya adalah memberi tahu perayap penelusuran tentang bahasa dan lokasi geografis yang dimaksudkan untuk halaman web. Misalnya, seperti inilah tampilan tag hreflang yang ditujukan untuk Prancis dan Swiss.
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> Ini terdiri dari dua bagian, rel="alternate" , yang menyatakan bahwa ini adalah versi alternatif untuk halaman web yang sudah ada, dan bagian hreflang="fr-ch" yang menentukan targetnya. fr adalah singkatan dari bahasa dan ch untuk negara, berdasarkan bahasa ISO dan kode negara.
Hal ini terutama penting bagi situs web internasional yang mungkin memiliki halaman dengan konten yang hampir sama namun ditujukan untuk pasar bahasa yang berbeda. Tag HReflang memungkinkan Anda memberi sinyal ke mesin pencari bahwa Anda memiliki versi lokal untuk pencari dari pasar ini.
Terlebih lagi, Anda tidak hanya dapat menargetkan bahasa lain, namun juga lokasi tertentu. Misalnya, meskipun terdapat beberapa negara berbahasa Spanyol di dunia, meskipun memiliki bahasa yang sama, negara-negara tersebut berbeda dalam dialek, budaya, dan selera konsumen.
Dengan menggunakan atribut hreflang, dimungkinkan untuk membuat halaman web yang ditujukan untuk setiap pasar dan menandainya sesuai dengan itu. Dengan begitu, Anda dapat melokalkannya untuk audiens yang dituju namun tetap menggunakan bahasa yang sama.

Singkatnya Tag Kanonik
Tag kanonik memenuhi peran yang sama dengan tag hreflang. Itu juga merupakan cuplikan HTML yang memberi sinyal kepada mesin pencari URL mana yang paling relevan bagi pencari. Berikut tampilannya:
<link rel="canonical" href="https://yoursite.com" />Namun, alih-alih membedakan variasi bahasa, tag kanonik menunjukkan bahwa halaman web dianggap sebagai versi resmi atau salinan utama di antara halaman-halaman dengan konten yang sama atau sangat mirip.
Mengapa Anda memiliki konten yang sama di beberapa halaman web? Ada beberapa alasan berbeda:
- Satu halaman memiliki http:// di depannya, halaman lainnya https://
- Anda menerbitkan ulang artikel yang sudah ada di situs lain (tentu saja dengan izin). Atau, Anda mempublikasikan konten yang sama di platform lain seperti Medium untuk jangkauan yang lebih luas.
- Parameter di URL yang menandakan perubahan kecil di halaman web, seperti filter di situs web e-niaga (misalnya https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
Dalam semua kasus ini, tag kanonik dapat memberi tahu mesin telusur apa yang harus mereka pertimbangkan sebagai versi utama laman yang dipermasalahkan dan bahwa mereka harus mengindeksnya, bukan yang lain.
Manfaat SEO dari hreflang dan Tag Canonical
Mengapa Anda harus bersusah payah menambahkan tag ini ke situs web Anda? Karena mereka menawarkan banyak manfaat SEO:
- Hindari masalah duplikat konten — Menandai konten Anda secara eksplisit mencegah mesin pencari menganggap halaman Anda sebagai duplikat. Dengan begitu, mereka cenderung tidak memberikan URL yang salah kepada pencari atau menghukum Anda karena konten berkualitas rendah.
- Mentransfer sinyal peringkat — Otoritas dari tautan masuk dan sinyal peringkat lainnya diteruskan ke halaman kanonik dan dibagikan oleh semua versi bahasa.
- Peningkatan keterlibatan pengguna — Mengarahkan pengunjung ke versi halaman yang benar, misalnya bahasa yang mereka sukai, baik untuk konversi, waktu tunggu, keterlibatan pengguna, dll. Semua hal ini berteori memiliki dampak positif pada peringkat pencarian.
- Mencegah pemborosan waktu perayapan — Dengan tag kanonik, Anda dapat mencegah mesin telusur mengindeks halaman tertentu. Itu berarti mereka tidak menghabiskan anggaran perayapan pada konten yang tidak penting, bukan konten yang ingin Anda indeks.
Yang penting untuk disadari adalah bahwa tag ini adalah sinyal, bukan arahan yang mengikat. Anda menggunakannya untuk meminta mesin pencari melakukan sesuatu (tolong), tetapi terserah pada mereka dan algoritme mereka untuk memenuhi permintaan Anda.
hreflang dan Tag Kanonis: Praktik Terbaik dan Kesalahan Umum
Sekarang setelah kita mengetahui apa itu tag, mari kita periksa cara menggunakannya dengan benar.
Tempatkan Mereka di Lokasi yang Tepat
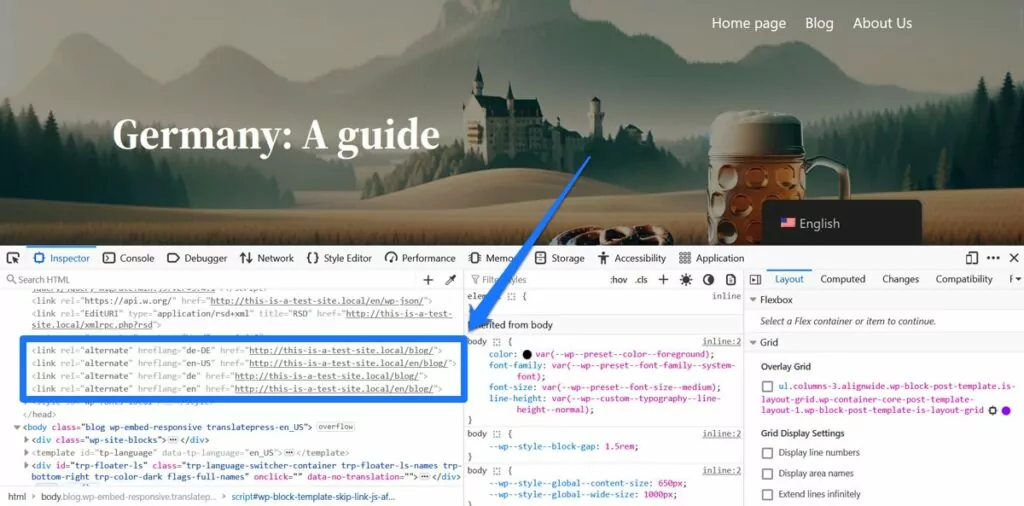
Pertanyaan pertama Anda kemungkinan besar adalah di mana tautan ini akan muncul. Tag hreflang dan kanonik biasanya disertakan di bagian <head> markup HTML halaman web.

Faktanya, untuk tag kanonik, itulah satu-satunya pilihan. Sepupu hreflang mereka juga dapat muncul di header HTTP atau peta situs XML. Kami akan membicarakan cara Anda mendapatkannya secara mendetail di bawah.
Format Tag Anda dengan Benar
Salah satu hal terpenting yang perlu diketahui adalah kedua tag tersebut tidak dapat digabungkan. Sesuatu seperti contoh di bawah ini tidak akan dipahami oleh mesin pencari.
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />Sebaliknya, Anda harus menampilkan kedua jenis tag secara terpisah, seperti:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> Dari kedua sinyal tersebut, tag kanonik adalah yang lebih sederhana untuk diterapkan. Pada dasarnya hanya perlu berisi rel="canonical" serta tujuannya.
Tag HReflang sedikit lebih berubah-ubah. Hal pertama yang perlu diperhatikan di sini adalah Anda tidak perlu menyertakan bahasa dan kode negara. Cukup dengan bahasa saja. Hal ini memungkinkan Anda menyiapkan lebih banyak laman umum untuk orang-orang dari seluruh dunia yang menjalankan penelusuran di dalamnya.
Pada saat yang sama, penggunaan kode negara memungkinkan Anda membuat halaman yang ditargetkan secara spesifik. Kami telah membicarakannya dalam konteks bahasa Spanyol di atas. Penting: jika Anda menggunakan kode regional, pastikan kode tersebut muncul di urutan kedua, bukan pertama, di tag hreflang. Periksa juga bahasa dan kode negara yang benar.
Pada saat yang sama, perhatikan bahwa versi bahasa alternatif tidak harus berada di domain yang sama. Jika Anda menggunakan alamat web terpisah untuk versi bahasa yang berbeda, Anda masih dapat menggunakan hreflang untuk memperjelas bahwa keduanya saling terkait.
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />Selain itu, untuk kedua jenis tag tersebut, Anda harus menyertakan URL lengkap laman Anda, bukan URL relatif. Inilah perbedaannya:
- URL lengkap: https://situsanda.com/shop/pants
- URL relatif: /shop/pants
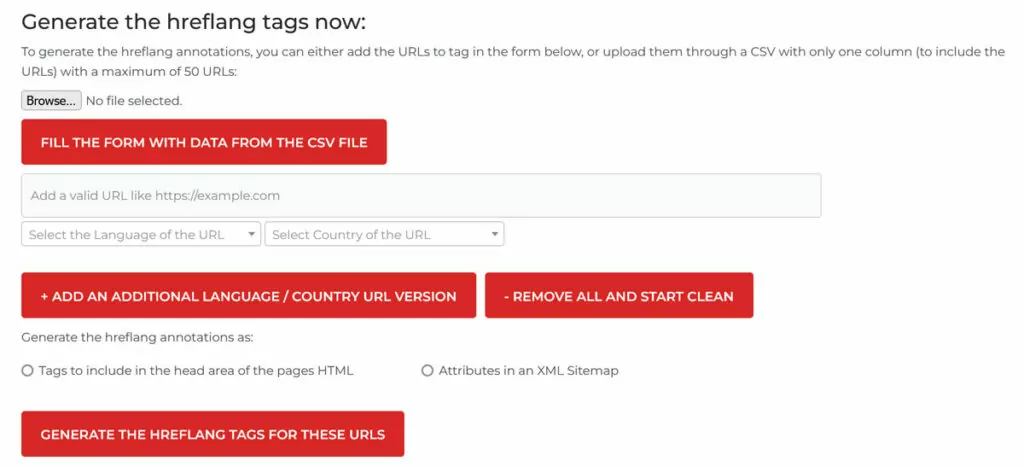
Dengan menggunakan URL absolut, Anda dapat memperjelas halaman mana yang Anda maksud dan menghindari ambiguitas dan kesalahan. Jika Anda kesulitan membuat tag, Anda juga dapat menggunakan generator tag hreflang atau generator tag kanonik.

Jadikan Mereka Dua Arah dan Referensi Mandiri
Poin penting berikutnya adalah di halaman mana tag Anda akan ditempatkan. Mari kita mulai dengan tag hreflang.
Bagian penting di sini adalah, semua versi bahasa harus memiliki referensi hreflang ke setiap alternatif yang tersedia . Dengan kata lain, semua halaman Anda harus mengarah satu sama lain. Jika tidak dan tag hreflang hanya mengarah ke satu arah, Google akan mengabaikannya.
Misalnya, jika Anda memiliki laman dalam bahasa Inggris, Spanyol, dan Prancis yang ditujukan untuk AS, Kanada, Spanyol, Kolombia, dan Prancis, tag hreflang Anda akan terlihat seperti ini:
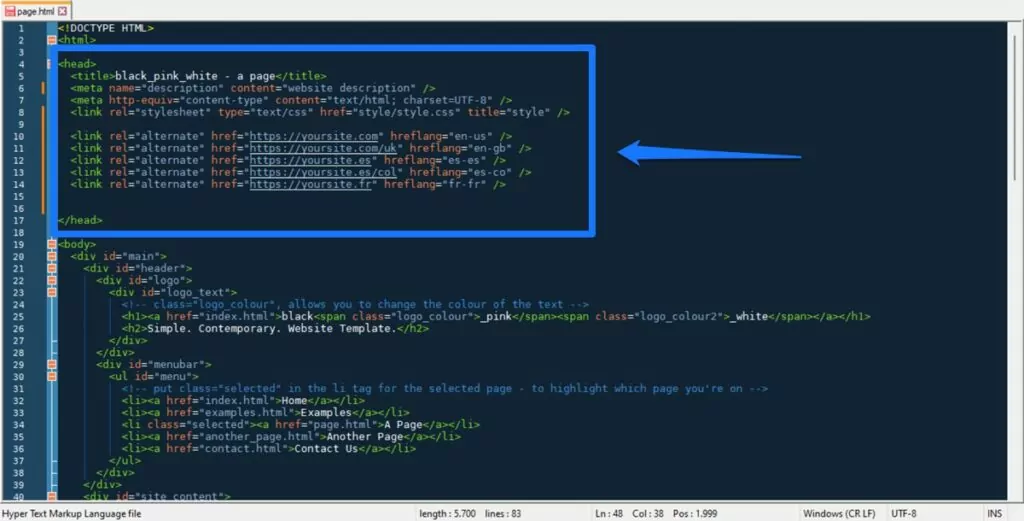
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />Kode persis ini harus menuju ke setiap halaman yang disebutkan di dalamnya.
Hal ini penting karena membangun hubungan antara halaman-halaman ini dan memberi tahu Google bahwa halaman-halaman tersebut merupakan beberapa versi dari konten yang sama dalam bahasa yang berbeda dan untuk kelompok pengguna yang berbeda.
Ini juga berarti satu tag hreflang selalu menunjuk ke halaman tempat tag tersebut muncul. Ini disebut “referensi mandiri” dan merupakan praktik yang baik untuk tag hreflang dan kanonik.
Memiliki tag kanonik pada halaman web yang mengarah ke dirinya sendiri merupakan sinyal bahwa ini adalah versi resmi. Ini memperkuat pesan dari tag yang menunjuk ke halaman yang sama dari lokasi lain. Misalnya, jika halaman A adalah halaman utama dan halaman B merupakan duplikat, keduanya akan memiliki tag kanonik yang sama di bawah.
<link rel="canonical" href="https://yoursite.com/page-a" />Hindari Pernyataan yang Bertentangan
Sangat penting untuk memilih URL yang tepat untuk tag hreflang dan kanonik, terutama jika Anda menggunakannya bersama-sama. Itu karena, meskipun fungsinya serupa, sinyal yang diberikan ke mesin pencari sangat berbeda.
Tag HReflang bersifat inklusif, sedangkan tag kanonik bersifat eksklusif. Yang pertama mengatakan, “indeks saya dan halaman lain tetapi untuk lokal yang berbeda”, sedangkan yang kedua mengatakan, “jangan indeks saya, indeks halaman lain”.
Jadi, jika Anda memiliki halaman dengan tag hreflang yang juga memiliki tag kanonik yang menunjuk ke mana saja kecuali tag itu sendiri, ini akan memberikan dua pernyataan yang sangat membingungkan. Pada dasarnya dikatakan, "indeks saya dan halaman lain ini dan juga jangan mengindeks saya, indekslah halaman lain saja".

Dalam hal ini, mesin pencari mungkin mengambil keputusan sendiri, yang mungkin tidak sesuai dengan keinginan Anda. Jadi berhati-hatilah dalam hal ini. Selain itu, urutan tag sebenarnya tidak menjadi masalah, asalkan ada dan benar.
Menggunakan hreflang=”x-default”
Hal terakhir yang perlu disebutkan di sini adalah tag x-default. Ini adalah sesuatu yang dapat Anda gunakan untuk menyetel halaman default di antara versi bahasa yang berbeda. Ketika Anda melakukannya, mesin pencari akan kembali menggunakannya jika tidak ada versi yang lebih spesifik untuk bahasa dan/atau lokal pencari.
Ini juga memungkinkan Anda menyetel versi yang diinginkan jika Anda memiliki halaman dalam bahasa yang sama tetapi untuk lokal berbeda (misalnya, Inggris AS dan Inggris). Melakukan hal ini akan membantu ketika seseorang melakukan penelusuran dalam bahasa tersebut tetapi tidak berasal dari salah satu bahasa tersebut.
Berikut tampilan tag x-defaultnya:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />Perhatikan bahwa tidak ada informasi bahasa atau lokal apa pun. Selain itu, penggunaan tag x-default tidak wajib, namun merupakan praktik yang baik.
Cara Mengatur Tag hreflang dan Canonical Secara Manual
Jika Anda telah mengikuti sejauh ini, secara teoritis Anda harus siap menerapkan tag hreflang dan kanonik di situs web Anda sendiri.
Satu-satunya pertanyaan yang tersisa adalah, bagaimana Anda melakukannya?
Mari kita bahas sekarang, dimulai dengan cara melakukannya secara manual. Di sini, pada dasarnya Anda memiliki dua opsi untuk menempatkannya:
- Bagian HTML
<head>yang disebutkan di atas - Peta situs XML situs web Anda
(Pilihan lainnya adalah header HTTP tetapi itu hanya penting untuk konten seperti dokumen PDF.)
Menggunakan bagian <head>
Opsi ini paling layak untuk situs kecil dengan sedikit dan sebagian besar halaman statis tempat Anda mengedit file HTML secara langsung. Ini sangat tidak praktis untuk situs web besar yang dibuat secara dinamis (seperti di WordPress).
Setelah Anda membuat tag menggunakan tips dan/atau generator di atas, buka file HTML Anda dengan editor kode dan salin dan tempel di antara tag <head> dan </head> , sebaiknya di bagian atas.

Simpan dan Anda selesai. Jika ragu atau sepertinya tidak berhasil, jalankan halaman Anda melalui validator HTML.
Metode ini relatif mudah, namun juga dapat mengganggu jika Anda melakukan perubahan pada struktur situs atau URL Anda. Dalam hal ini Anda harus mengedit lagi setiap halaman satu per satu.
Menyertakan Tag hreflang di Peta Situs
Jika Anda akan menerapkan tag secara manual, peta situs mungkin merupakan pilihan terbaik. Ini memungkinkan Anda melakukan semua perubahan di satu tempat, yang lebih mudah dikelola jika ada perubahan URL atau versi bahasa baru yang ditambahkan ke dalamnya. Formatnya terlihat seperti ini:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> Setiap halaman dengan versi bahasa berbeda harus diapit tanda kurung <url> . Elemen <loc> di bagian atas mendefinisikan URL asli, sedangkan elemen <xhtml: link> mendefinisikan setiap alternatif bahasa. Ini pada dasarnya menggunakan format yang sama dengan versi HTML.
Di sini juga, Anda dapat menggunakan alat generator yang disebutkan di atas untuk membuat tag hreflang. Seperti yang dijelaskan sebelumnya, tag kanonik harus ditempatkan di bagian <head> , Anda tidak dapat mendefinisikannya di peta situs. Terakhir, jika Anda tidak tahu cara membuat peta situs XML untuk situs web Anda, Google punya penjelasannya.
Menerapkan Tag Menggunakan Plugin WordPress
Kita mungkin setuju bahwa metode di atas tampaknya memakan waktu. Oleh karena itu, jika Anda menjalankan situs web berbasis WordPress, cara yang lebih mudah untuk mengimplementasikan tag hreflang dan kanonik adalah dengan menggunakan plugin.
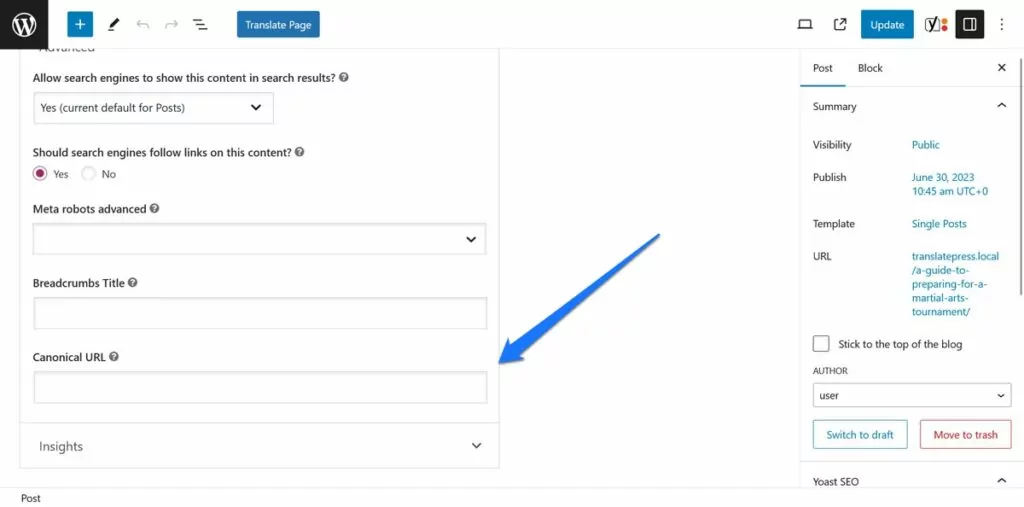
Untuk tag kanonik, Anda dapat menggunakan plugin SEO. Hampir semuanya hadir dengan opsi untuk menentukan URL kanonik dan juga menghasilkan tag kanonik secara otomatis.

Misalnya, Yoast SEO menambahkan tag kanonik referensi mandiri ke semua halaman Anda secara default.
Di sisi lain, pilihan bagus untuk menerapkan tag hreflang adalah TranslatePress.
Mengapa demikian?
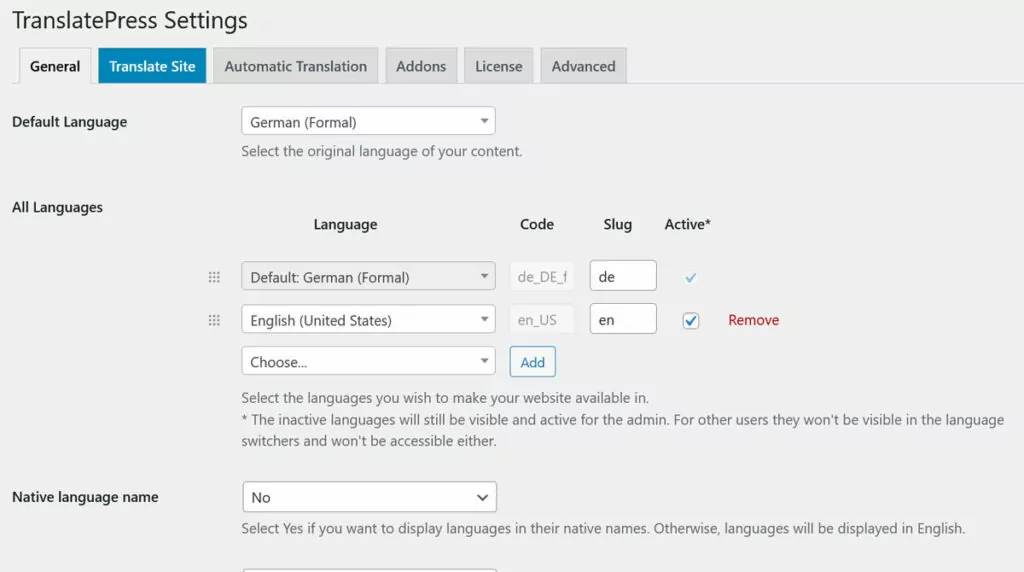
Karena plugin benar-benar melakukannya untuk Anda. Yang harus Anda lakukan adalah mengonfigurasi bahasa mana yang ingin Anda tambahkan ke situs Anda di bawah Pengaturan → TranslatePress .

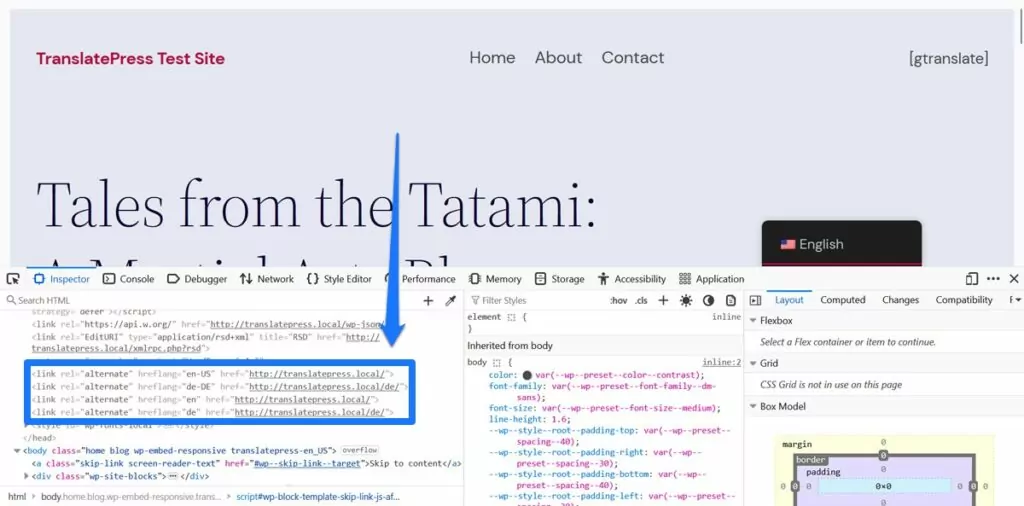
Setelah Anda melakukannya dan menyimpan pilihan Anda, TranslatePress akan mengurus sisanya. Itu menambahkan tag hreflang yang relevan ke HTML semua versi bahasa halaman web Anda serta peta situs XML Anda.

Selain itu, TranslatePress dapat membedakan versi bahasa daerah, seperti Portugis Brasil, Spanyol Meksiko, atau Prancis Swiss. Saat Anda memilih masing-masing opsi di pengaturan, tag hreflang Anda akan diatur sehingga mencerminkan bahasa dan lokal.
Manfaat TranslatePress Lainnya
Jika Anda menyukai hal di atas, Anda mungkin tertarik untuk mendengar apa lagi yang ditawarkan TranslatePress. Ini tidak hanya bagus untuk tag hreflang tetapi juga memiliki lebih banyak fitur yang menjadikannya solusi sempurna untuk membuat situs web internasional dan multibahasa.
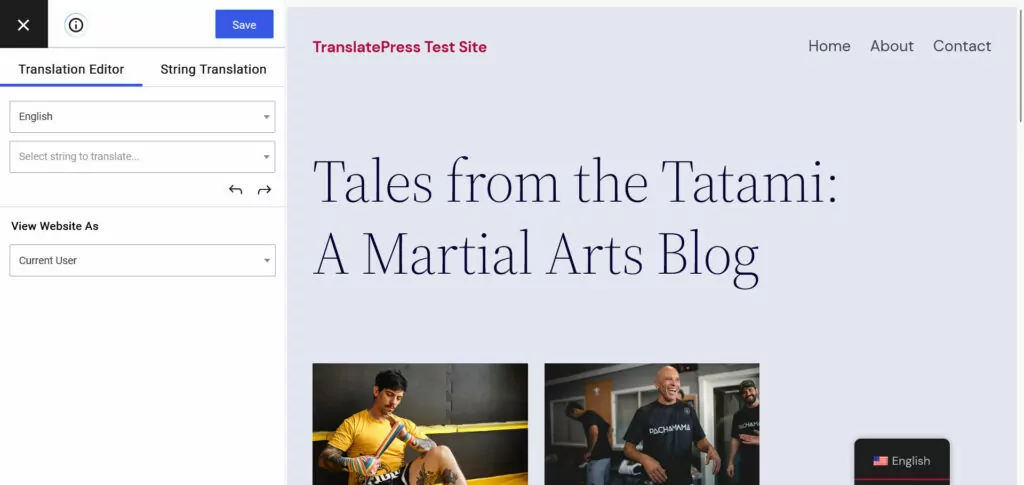
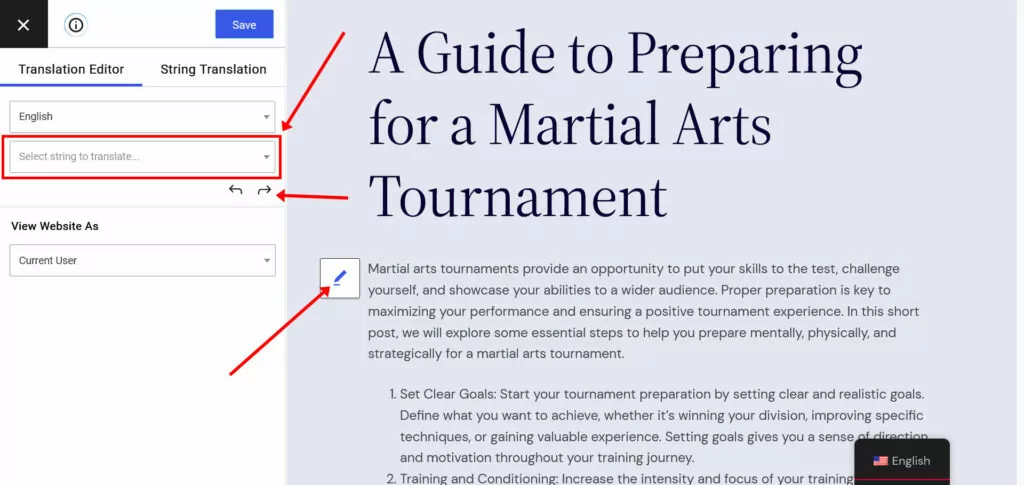
Pertama-tama, ada antarmuka terjemahan yang sangat sederhana.

Gunakan pratinjau di sebelah kanan untuk menavigasi situs web Anda dan pilih teks untuk diterjemahkan langsung dari layar atau daftar di sudut kiri atas.

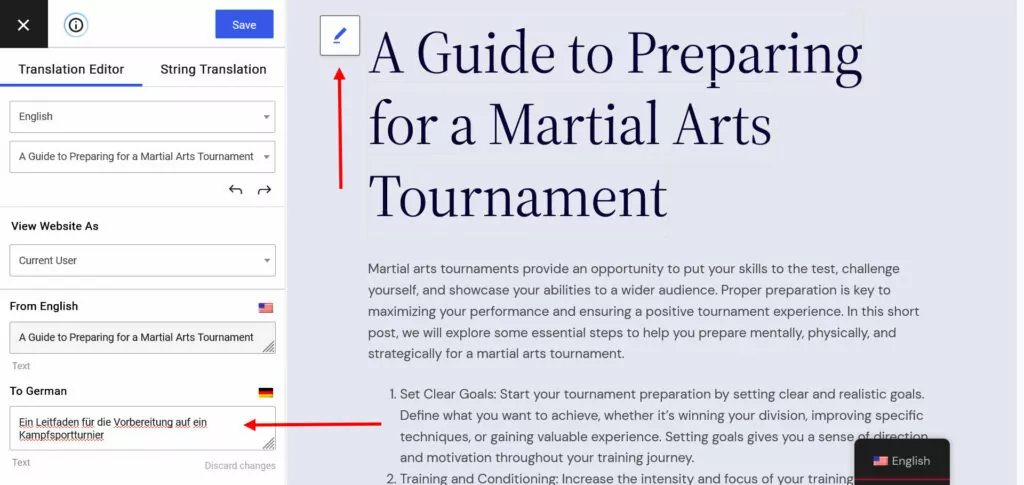
Kemudian, tambahkan terjemahannya di kolom yang sesuai dan simpan.

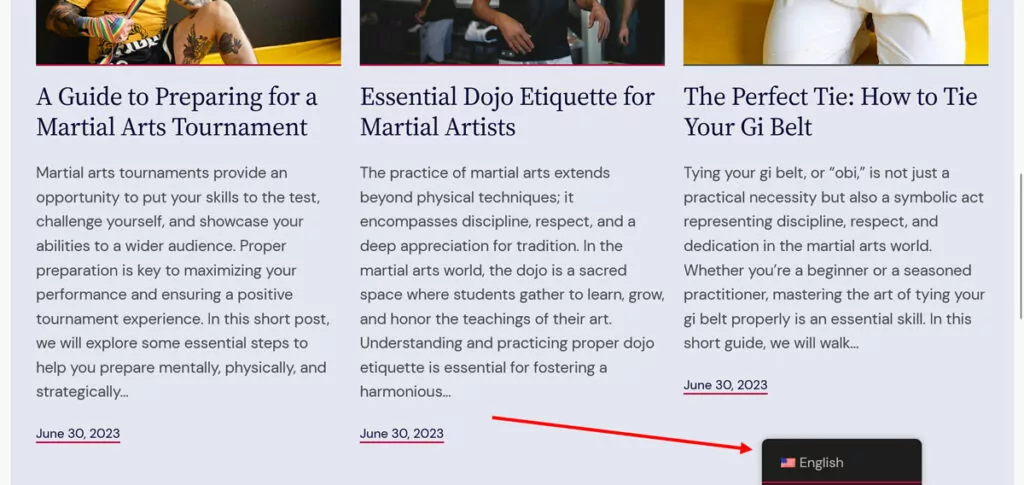
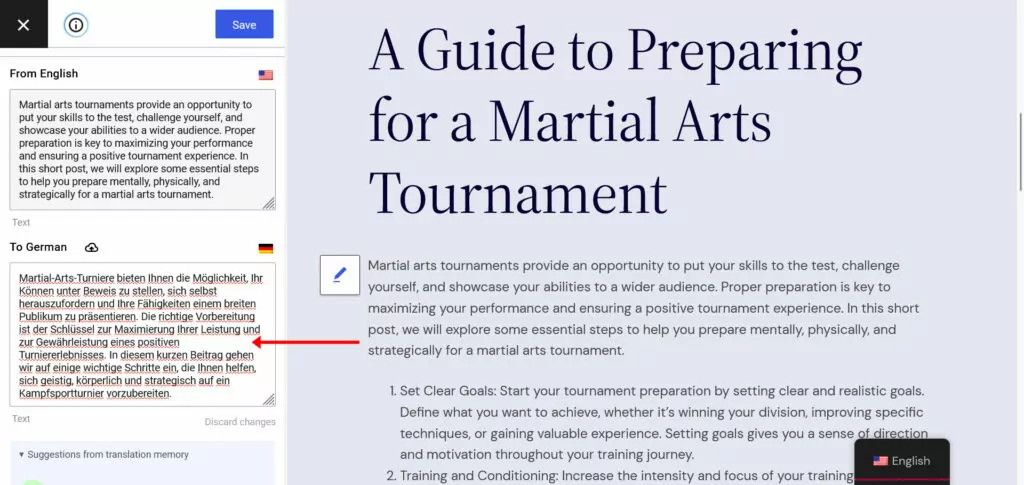
Setelah itu, konten yang diterjemahkan secara otomatis muncul di situs web Anda, di mana pengunjung dapat menggunakan pengalih bahasa bawaan untuk memilih bahasa pilihan mereka.

Itu dia. Anda juga dapat menggunakan metode yang sama untuk menampilkan gambar dalam bahasa tertentu dan, untuk mempercepatnya, gunakan terjemahan mesin otomatis melalui Google Terjemahan.

Ini semua adalah bagian dari plugin gratis, yang memungkinkan Anda menambahkan satu bahasa tambahan ke situs web Anda. Jika Anda menginginkan lebih dari itu, ada TranslatePress Pro, yang juga dilengkapi dengan fitur tambahan berikut:
- Terjemahan otomatis dengan DeepL — Daripada Google Terjemahan, gunakan perangkat lunak terjemahan DeepL yang lebih akurat.
- Paket SEO multibahasa — Terjemahkan penanda SEO penting lainnya seperti siput URL, judul SEO, deskripsi meta, tag ALT, dan banyak lagi.
- Navigasi khusus bahasa pengguna – Menampilkan menu berbeda tergantung pada bahasa pengunjung Anda.
- Deteksi bahasa pengguna otomatis – Secara otomatis mengarahkan pengunjung ke versi bahasa pilihan mereka (melalui pengaturan browser atau lokasi).
- Akun penerjemah — Jadikan bekerja dengan agen penerjemahan dan pekerja lepas lebih mudah dengan memberi mereka akses langsung ke situs Anda.
- Telusuri sebagai peran pengguna – Lihat situs Anda sebagai peran pengguna tertentu di editor terjemahan.
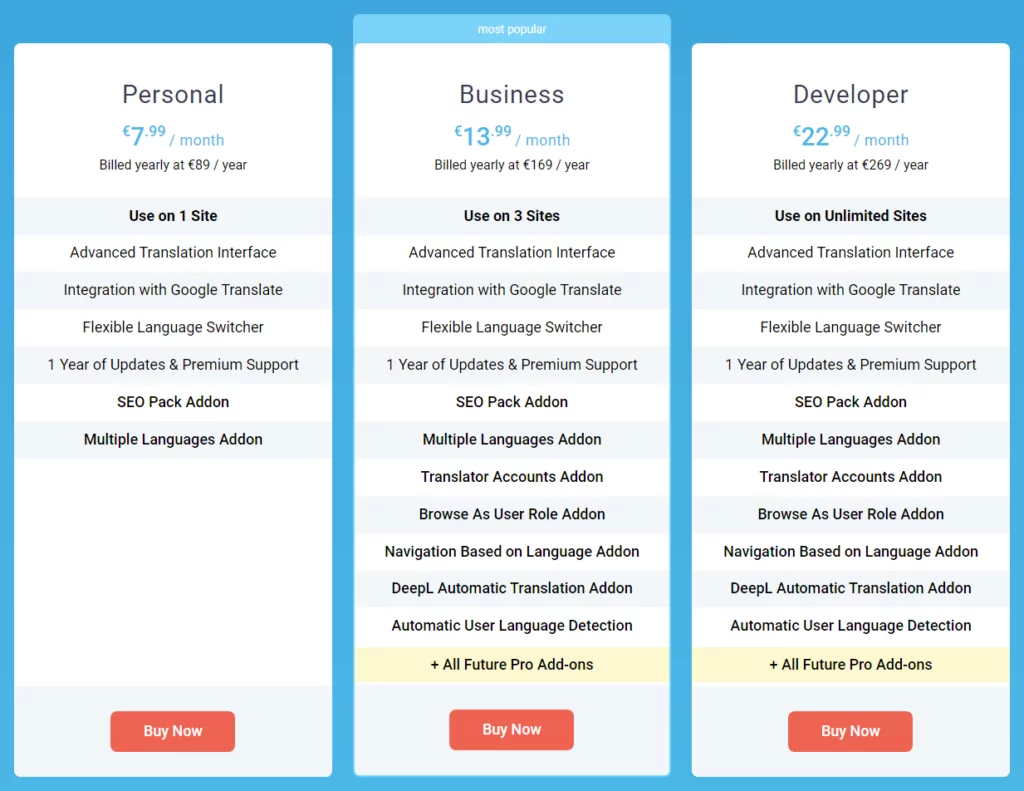
TranslatePress Pro hadir dengan tiga paket harga berbeda sehingga Anda dapat memilih salah satu yang sesuai dengan kebutuhan Anda.

Siap Menguasai Tag hreflang dan Canonical?
Dua tag yang kita bicarakan dalam posting ini adalah sinyal yang berguna untuk mesin pencari tentang bagaimana mereka harus mengindeks dan memberi peringkat pada halaman web Anda. Tag HReflang memungkinkan Anda menentukan versi halaman untuk bahasa dan negara tertentu. Tag kanonik, di sisi lain, menunjukkan versi resmi di antara konten serupa.
Berikut adalah poin terpenting untuk diingat:
- Tag HReflang bersifat inklusif, sedangkan tag kanonik bersifat eksklusif
- Sertakan link hreflang ke setiap versi bahasa di setiap halaman yang dilokalkan serta link ke halaman itu sendiri
- Jangan mencoba menggabungkan kedua tag menjadi satu pernyataan
- Halaman web apa pun dengan tag hreflang tidak boleh memiliki tag kanonik yang menunjuk ke tempat lain selain tag itu sendiri
- Gunakan pernyataan x-default untuk menentukan versi bahasa default dan fallback
Saat Anda pertama kali mempelajari tag ini, ini mungkin tampak sedikit menakutkan dan teknis. Namun, seperti yang telah Anda lihat, penerapannya tidak terlalu sulit, terutama jika Anda memiliki alat yang dapat melakukannya secara otomatis seperti TranslatePress. Ini tidak hanya membantu Anda menerjemahkan situs WordPress Anda, tetapi juga mengatur tag hreflang tanpa Anda harus melakukan apa pun. Cobalah sekarang!
Apakah Anda memiliki pertanyaan tentang penggunaan tag hreflang dan kanonik? Silakan tanyakan pada mereka di komentar di bawah!
