Hreflang Tags: Panduan Utama untuk Apa Mereka dan Cara Menggunakannya
Diterbitkan: 2022-04-21Jika Anda membuat situs web multibahasa, Anda mungkin pernah melihat istilah tag hreflang . Bahkan, mungkin itu sebabnya Anda sedang membaca artikel ini sekarang.
Jadi – apa itu hreflang? Dan mengapa Anda perlu memperhatikan tag hreflang jika Anda menggunakan banyak bahasa di situs Anda?
Nah, jika Anda terus membaca, Anda akan dapat menjawab pertanyaan-pertanyaan itu, ditambah lebih banyak lagi!
Dalam panduan lengkap kami, Anda akan mempelajari semua yang perlu Anda ketahui tentang tag hreflang, termasuk yang berikut:
- Apa itu tag hreflang?
- Dampak SEO HReflang
- Beberapa contoh hreflang tentang kapan Anda harus menggunakannya
- Implementasi HReflang, termasuk cara mudah untuk menyiapkan tag hreflang jika Anda menggunakan WordPress
Mari kita menggali!
Apa itu Tag Hreflang?
Tag Hreflang adalah bagian kecil dari kode di balik layar yang mengidentifikasi bahasa dan lokasi geografis halaman di situs web Anda.
Mesin pencari dapat menggunakan tag ini untuk memahami situs Anda dan memberikan konten yang paling relevan kepada pencari.
Lebih khusus lagi, tag hreflang memungkinkan Anda menautkan konten bersama sehingga mesin telusur dapat memahami bahwa laman ini terhubung, tetapi menargetkan bahasa atau lokal yang berbeda.
Misalnya, Anda memiliki halaman dalam bahasa Inggris di https://yoursite.com/hello-world/ dan kemudian konten yang sama diterjemahkan ke dalam bahasa Spanyol di https://yoursite.com/es/hola-mundo/ .
Dengan tag hreflang, Anda dapat memberi tahu mesin pencari "Hei, dua halaman ini memiliki konten/tujuan yang sama, tetapi satu halaman untuk penutur bahasa Inggris dan halaman lainnya untuk penutur bahasa Spanyol".
Anda juga dapat melampaui sekadar bahasa dan juga memberi tahu mesin telusur bahwa halaman Anda menargetkan area geografis yang berbeda untuk tujuan pelokalan.
Misalnya, "Hei, dua halaman ini memiliki konten yang sama dan keduanya dalam bahasa Inggris, tetapi satu untuk orang-orang di AS dan yang lainnya untuk orang-orang di Inggris".
Berikut ini contoh tampilan tag hreflang di HTML situs Anda:

Dampak dan Pentingnya SEO HReflang
Sementara tag hreflang bukan merupakan faktor peringkat SEO utama dengan cara yang sama seperti tautan balik dan penelitian kata kunci, menggunakannya dengan benar adalah bagian penting dari SEO pada halaman untuk situs multibahasa atau multi-lokasi.
Ada tiga manfaat SEO utama menggunakan tag hreflang.
1. Cegah Masalah Konten Duplikat
Yang pertama adalah bahwa hreflang membantu mencegah masalah dengan duplikat konten di situs Anda. Misalnya, katakanlah Anda memiliki dua halaman konten yang hampir sama, kecuali yang satu menargetkan orang-orang berbahasa Inggris di AS dan yang lainnya menargetkan orang-orang berbahasa Inggris di Australia.
Dengan menambahkan tag hreflang yang relevan untuk bahasa dan lokal, Anda dapat menjelaskan kepada mesin telusur bahwa halaman ini bukan konten duplikat, tetapi lebih dioptimalkan untuk audiens yang berbeda.
2. Optimalkan Halaman Untuk Audiens Pencarian Berbeda
Mari kita lanjutkan dengan contoh di atas. Selain mencegah masalah dengan konten duplikat, menambahkan tag hreflang ke konten bertarget AS dan Australia Anda juga memastikan bahwa semua pencari akan menemukan jalan mereka ke konten yang dioptimalkan untuk mereka.
Pada dasarnya, Google dapat memberi peringkat versi AS untuk orang yang mencari di AS dan versi Australia untuk orang yang mencari di Australia.
Setiap pengguna membuka halaman yang dioptimalkan untuk mereka, yang juga dapat memiliki beberapa manfaat SEO tersier tambahan seperti RKT yang lebih tinggi, rasio pentalan yang lebih rendah, dll.
3. Manfaat Dari Sinyal Peringkat Bersama
Dalam Q&A 2017 dengan Gary Illyes dari Google, Gary mengisyaratkan bahwa tag hreflang juga dapat memiliki dampak yang lebih langsung pada SEO karena halaman yang semuanya berada dalam cluster hreflang yang sama akan saling berbagi sinyal peringkat sampai batas tertentu.
Misalnya, jika Anda memiliki banyak tautan yang mengarah ke halaman versi bahasa Inggris, tautan tersebut juga dapat memberikan efek positif pada halaman versi bahasa Spanyol (dengan asumsi kedua halaman dikelompokkan bersama menggunakan hreflang).
Kami tidak tahu berapa banyak yang dibagikan, dan sepertinya Anda tidak akan mendapatkan "jus tautan" lengkap. Tetapi bahkan sedikit dorongan dari sinyal peringkat bersama layak menghabiskan waktu untuk menyiapkan tag hreflang dengan benar.
Apakah HReflang Bagus untuk SEO?
Singkatnya, menggunakan tag hreflang dengan benar baik untuk SEO karena membantu Anda mengoptimalkan bagaimana mesin pencari mengindeks situs Anda dan menciptakan pengalaman terbaik bagi pencari.
Google juga mengisyaratkan bahwa mungkin ada lebih banyak manfaat langsung, seperti laman yang berada dalam sinyal peringkat berbagi gugus hreflang yang sama.
Contoh Hreflang Nyata: Tiga Situasi Umum
Kami agak menyinggung hal ini di bagian sebelumnya, tetapi mari kita bahas beberapa contoh kapan Anda ingin menggunakan tag hreflang di situs Anda.
Konten dalam Berbagai Bahasa
Jika Anda memiliki konten di situs yang telah diterjemahkan ke dalam beberapa bahasa, Anda dapat menambahkan tag hreflang sehingga Google mengetahui bahwa laman ini terkait satu sama lain. Artinya, ini adalah versi halaman yang sama, hanya dalam bahasa yang berbeda.
Konten dalam Bahasa yang Sama Tetapi untuk Lokal yang Berbeda
Seperti yang kita bahas di bagian SEO, Anda mungkin masih ingin menggunakan tag hreflang meskipun konten Anda dalam bahasa yang sama. Misalnya, jika Anda memiliki versi halaman yang berbeda untuk pengunjung berbahasa Inggris dari Amerika Serikat, Inggris Raya, dan Australia, Anda ingin menggunakan tag hreflang untuk menentukan lokal setiap halaman.
Konten di Domain/Subdomain Berbeda
Dalam beberapa situasi, Anda mungkin membuat situs multibahasa terpisah menggunakan subdomain atau nama domain yang sama sekali berbeda. Misalnya, situsAnda.com dan situsAnda.es .
Anda masih dapat menggunakan tag hreflang untuk menautkan situs Anda bersama-sama, meskipun mereka menggunakan nama domain terpisah.
Tip Implementasi Umum Hreflang
Cara Anda menambahkan tag hreflang ke situs Anda akan bergantung pada cara Anda membangun situs.
Misalnya, apakah Anda membuat kode situs Anda dari awal? Atau apakah Anda menggunakan sistem manajemen konten yang dihosting sendiri seperti WordPress atau pembuat situs web seperti Squarespace atau Wix?
Jika Anda menggunakan WordPress, sangat mudah untuk menambahkan tag hreflang menggunakan plugin seperti TranslatePress.
Untuk pembuat situs web yang dihosting, ini sedikit campuran. Beberapa pembuat situs web akan secara otomatis menambahkan hreflang untuk Anda, sementara yang lain mengharuskan Anda melakukannya sendiri secara manual.
Bagaimana Anda Membuat Tag Hreflang?
Sebelum kita berbicara tentang implementasi hreflang untuk platform tertentu, mari kita bicara tentang cara membuat tag hreflang secara umum.
Saat Anda membuat tag hreflang, Anda memiliki dua opsi:
- Hanya bahasa – Anda hanya dapat menentukan bahasa halaman dengan menambahkan kode dua huruf. Misalnya, "ini adalah halaman versi bahasa Spanyol".
- Bahasa DAN lokal – Anda dapat melampaui hanya bahasa dan juga menentukan lokal dengan menambahkan kode bahasa dan kode lokal. Misalnya, "ini adalah halaman versi bahasa Spanyol untuk orang-orang di Meksiko" dan "ini adalah halaman versi bahasa Spanyol untuk orang-orang di Spanyol".
Jika Anda memiliki beberapa halaman dalam bahasa yang sama yang menargetkan lokal yang berbeda, Anda dapat menentukan keduanya menggunakan tag hreflang.
Namun, jika Anda hanya membuat satu halaman dalam bahasa untuk semua area, Anda dapat menentukan bahasanya saja.
Pemformatan tag hreflang dasar terlihat seperti ini:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
Berikut adalah contoh hreflang yang menunjukkan halaman dalam bahasa Inggris untuk semua lokal:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
Dan inilah contoh yang menunjukkan bahwa halaman tersebut dalam bahasa Spanyol dan untuk orang-orang di Meksiko:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
Berikut adalah beberapa catatan:

- Kode negara dan lokal – untuk kode negara dan lokal, Anda ingin menggunakan kode ISO dua huruf. Semua kode negara. Semua kode bahasa.
- URL – pastikan untuk menentukan URL lengkap, termasuk bagian https atau http.
Berapa Banyak Tag Hreflang yang Perlu Anda Tambahkan?
Google mengatakan bahwa Anda harus menambahkan semua tag hreflang ke setiap versi konten, termasuk versi saat ini.
Misalnya, Anda memiliki tiga versi halaman:
- Bahasa inggris
- Penutur bahasa Spanyol di Meksiko
- Jerman
Setiap versi akan menyertakan ketiga tag tersebut sehingga Google tahu bahwa semuanya terhubung dalam sebuah cluster.
Artinya, versi bahasa Inggris akan tetap menyertakan tag hreflang bahasa Inggris ( yang mengacu pada istilah teknis sendiri), serta dua tag hreflang untuk versi halaman lainnya.
Berikut ini contoh tampilan tag hreflang untuk setiap halaman dalam kluster:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
Jika halaman dalam kluster hreflang tidak semuanya mengarah ke satu sama lain, Google mungkin mengabaikan tag hreflang, jadi penting untuk memastikan Anda menambahkan tag hreflang di mana pun diperlukan.
Google juga menyarankan Anda untuk menambahkan halaman “default” untuk pengunjung yang tidak menggunakan salah satu bahasa/lokal yang telah Anda tentukan.
Anda dapat mengatur ini menggunakan tag hreflang x-default . Berikut ini contohnya:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
Di mana Anda Menempatkan Tag Hreflang?
Ada dua tempat utama untuk meletakkan tag hreflang:
- HTML – Anda menambahkan tag hreflang di bagian <head> situs Anda.
- Peta Situs – Anda menyertakan tag hreflang di peta situs XML yang Anda kirimkan ke Google dan mesin telusur lainnya.
Anda juga dapat menambahkan tag hreflang dengan header HTTP, tetapi ini hanya benar-benar diperlukan untuk file non-HTML seperti PDF atau dokumen lain yang Anda hosting di server Anda .
Untuk hasil terbaik, Anda mungkin ingin menambahkan tag hreflang ke peta situs HTML dan XML situs Anda. Inilah yang dilakukan oleh sebagian besar alat otomatis ( lebih lanjut tentang yang berikutnya ).
Berikut adalah contoh hreflang dari Moodle untuk menambahkan kode ke bagian <head> HTML suatu halaman:

Anda dapat melihat bahwa ada tag hreflang untuk lima bahasa yang berbeda, ditambah opsi default.
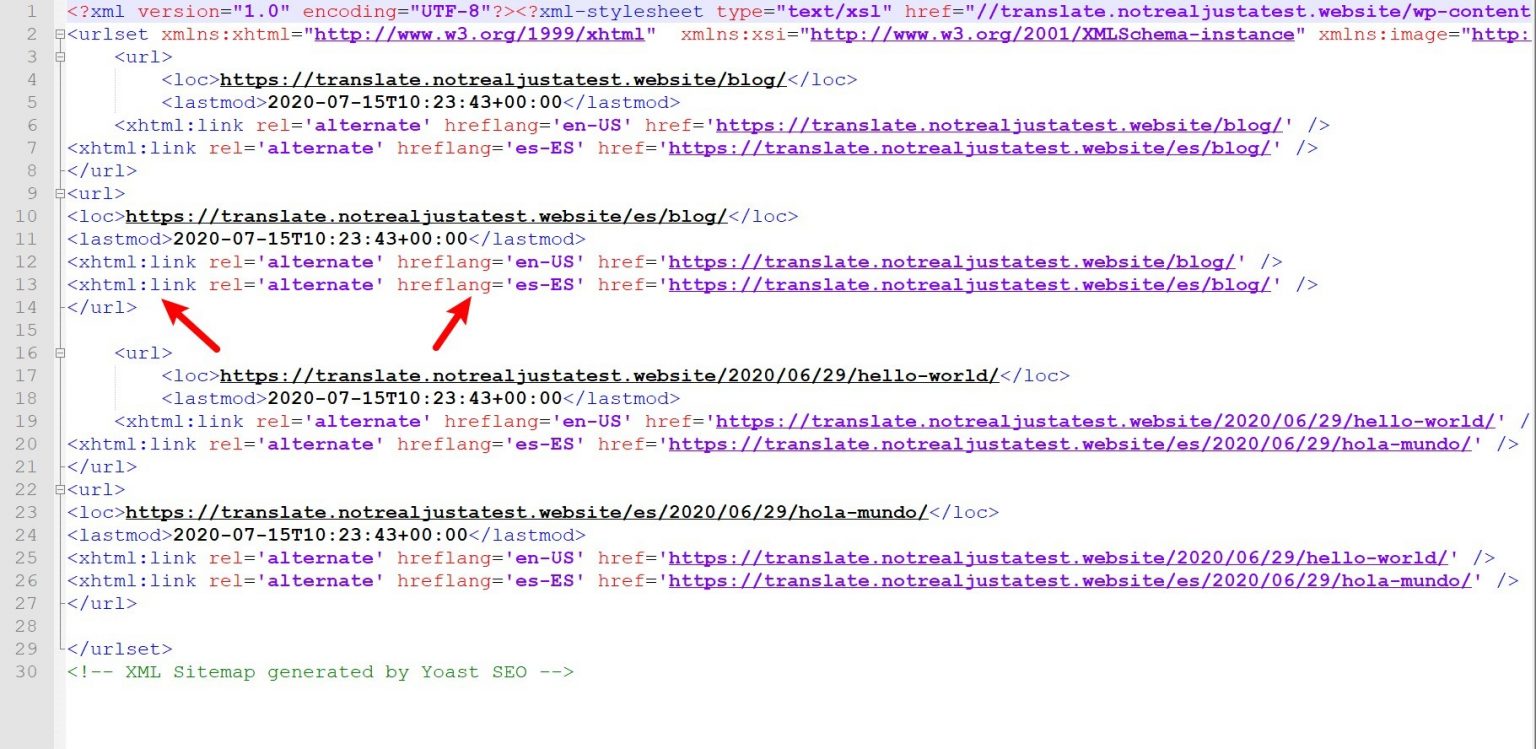
Dan inilah contoh hreflang dari peta situs XML – Anda dapat melihat bahwa peta situs menyertakan entri untuk semua versi berbeda di kluster hreflang. Dalam hal ini, itu satu versi untuk Inggris-AS dan satu untuk Spanyol-Spanyol:

Cara Mengatur Hreflang untuk Berbagai Alat Pembuatan Situs Web
Sekarang setelah kita membahas beberapa tip umum tentang implementasi hreflang, mari kita bicara tentang cara menyiapkan tag hreflang untuk platform tertentu termasuk yang berikut:
- WordPress
- ruang persegi
- Wix
- aliran web
Panduan Herflang WordPress
Jika Anda ingin menambahkan hreflang ke WordPress, Anda dapat menggunakan plugin TranslatePress.
TranslatePress menawarkan semua yang Anda butuhkan untuk membuat situs WordPress multibahasa. Ini dapat membantu Anda menerjemahkan konten Anda secara manual dan/atau otomatis melalui Google Terjemahan atau DeepL. Kemudian, itu akan membuat versi SEO-friendly untuk setiap bahasa, termasuk menambahkan tag hreflang yang relevan secara otomatis.
Ini akan menambahkan tag hreflang baik di setiap halaman HTML, maupun di peta situs XML Anda dari plugin SEO populer seperti Yoast SEO.
Tag hreflang di kedua contoh tangkapan layar yang kami tunjukkan di bagian sebelumnya dibuat secara otomatis oleh TranslatePress.
Untuk mempelajari lebih lanjut, lihat panduan kami untuk tag hreflang WordPress. Kami juga memiliki tutorial tentang cara membuat situs WordPress multibahasa dengan TranslatePress.

TerjemahkanTekan Multibahasa
Cara termudah untuk menambahkan tag hreflang yang tepat ke HTML dan peta situs situs WordPress Anda.
Dapatkan pluginnyaAtau unduh versi GRATIS
Panduan Freflang Squarespace
Menambahkan hreflang dinamis ke Squarespace agak rumit karena sering kali mengharuskan Anda menambahkan tag hreflang secara manual ke halaman Anda melalui kode khusus.
Anda dapat membuat tag hreflang yang tepat menggunakan alat generator ini. Kemudian, Anda harus menggunakan opsi kode khusus Squarespace untuk menambahkan tag tersebut ke bagian <head> situs Anda.
Jika Anda ingin menambahkan tag hreflang ke peta situs XML situs Squarespace Anda, itu juga memerlukan upaya manual. Anda dapat menggunakan Screaming Frog untuk merayapi situs Squarespace Anda dan menghasilkan peta situs XML. Kemudian, Anda harus mengedit peta situs itu secara manual untuk menyertakan tag hreflang.
Sayangnya, Squarespace tidak melakukan pekerjaan yang baik dalam menangani situs multibahasa saat ini, itulah sebabnya implementasi Squarespace hreflang memerlukan solusi manual.
Jika Anda menginginkan pengalaman multibahasa yang lebih lancar, Anda dapat mempertimbangkan untuk beralih ke WordPress.
Panduan Wix Hreflang
Dibandingkan dengan Squarespace, Wix menawarkan fungsionalitas multibahasa yang jauh lebih kuat. Jika Anda menggunakan fitur multibahasa Wix untuk membuat situs multibahasa, Wix akan secara otomatis menambahkan tag hreflang yang sesuai ke halaman Anda – Anda tidak perlu melakukan upaya manual apa pun.
Panduan Hreflang Webflow
Webflow menggunakan pendekatan umum yang sama seperti Squarespace, yang berarti Anda akan bertanggung jawab untuk menyiapkan tag hreflang yang tepat secara manual jika Anda membuat situs multibahasa.
Artinya, Anda harus menambahkan tag hreflang secara manual ke bagian <head> setiap halaman dan Anda juga harus membuat peta situs secara manual (menggunakan alat seperti Screaming Frog) jika Anda ingin menyertakan tag hreflang di peta situs Anda.
Mulailah Dengan Tag Hreflang Hari Ini
Jika Anda memiliki situs web multibahasa dan/atau situs web yang memiliki konten berbeda untuk lokasi geografis berbeda, penting untuk menambahkan tag hreflang dengan benar ke situs Anda untuk meningkatkan SEO dan pengalaman pengguna.
Tag hreflang menggunakan sintaks sederhana yang dapat Anda tambahkan ke bagian <head> HTML dan/atau peta situs XML Anda. Pastikan untuk menambahkan semua tag hreflang yang relevan ke setiap halaman sehingga mesin pencari dapat melihat dengan jelas bagaimana semua versi halaman terhubung.
Jika Anda telah membangun situs Anda dengan WordPress, cara termudah untuk memulai dengan hreflang adalah dengan menggunakan plugin TranslatePress.
Jika Anda menggunakan TranslatePress untuk membuat situs multibahasa, itu akan secara otomatis menambahkan tag hreflang yang tepat ke peta situs HTML dan XML situs Anda – semuanya tanpa Anda perlu mengangkat jari.
Untuk mempelajari lebih lanjut tentang tag hreflang di WordPress, lihat tutorial hreflang WordPress kami.
Dan untuk mempelajari cara menggunakan TranslatePress, lihat panduan kami tentang cara membuat situs WordPress multibahasa.

TerjemahkanTekan Multibahasa
Cara termudah untuk menambahkan tag hreflang yang tepat ke HTML dan peta situs situs WordPress Anda.
Dapatkan pluginnyaAtau unduh versi GRATIS
Apakah Anda masih memiliki pertanyaan tentang tag hreflang atau bagaimana menggunakannya? Beri tahu kami di komentar!
Jika Anda merasa postingan ini bermanfaat, silakan periksa saluran YouTube kami, tempat kami selalu mengunggah video tutorial singkat & mudah diikuti. Anda juga dapat mengikuti kami di Facebook dan Twitter untuk menjadi yang pertama mengetahui setiap kali kami memposting.
