Panduan Pemula untuk Membuat dan Mengirim Email HTML
Diterbitkan: 2022-06-27Kuis pop cepat: Apa nama bahasa yang digunakan pengembang web untuk membuat struktur situs yang Anda kunjungi setiap hari? Selain jawaban yang cerdas dan cerdas, Hypertext Markup Language (HTML) adalah standar yang selalu hijau, hadir pada saat lahirnya web. Namun, ini tidak hanya berlaku untuk halaman web. Kotak masuk Anda adalah lahan subur untuk desain email HTML.
Ini masuk akal jika Anda mempertimbangkan berapa banyak gambar, GIF, video, dan konten bermerek yang Anda lihat hampir setiap jam di email Anda. Meskipun Anda dapat menawarkan email teks biasa, versi HTML akan menawarkan lebih banyak manfaat dan memberi Anda lebih banyak peluang untuk merek dan memasarkan diri Anda dan bisnis Anda.
Untuk posting ini, kita akan membahas cara membuat dan mengirim email HTML, dan mengapa Anda harus melakukannya. Pada titik tertentu, kami akan membahas lebih dalam tentang cara Anda membuat kode email, tetapi Anda tidak memerlukan pengetahuan ini untuk membuatnya sendiri.
Apa Itu Email HTML?
Email yang masuk ke kotak masuk Anda bisa datang dalam dua jenis:
- Teks biasa: Ini hampir seperti telegram untuk zaman modern. Tidak ada gaya atau pemformatan minimal, dan penerima akan melihat kata-kata dengan mengesampingkan yang lainnya.
- HTML: Ini adalah petasan jagoan dibandingkan dengan teks biasa, dan desainnya berat. Ini menggunakan kode HTML untuk menyajikan email, meskipun seperti yang akan kita bahas, itu tidak selalu akan menggunakan standar web modern.
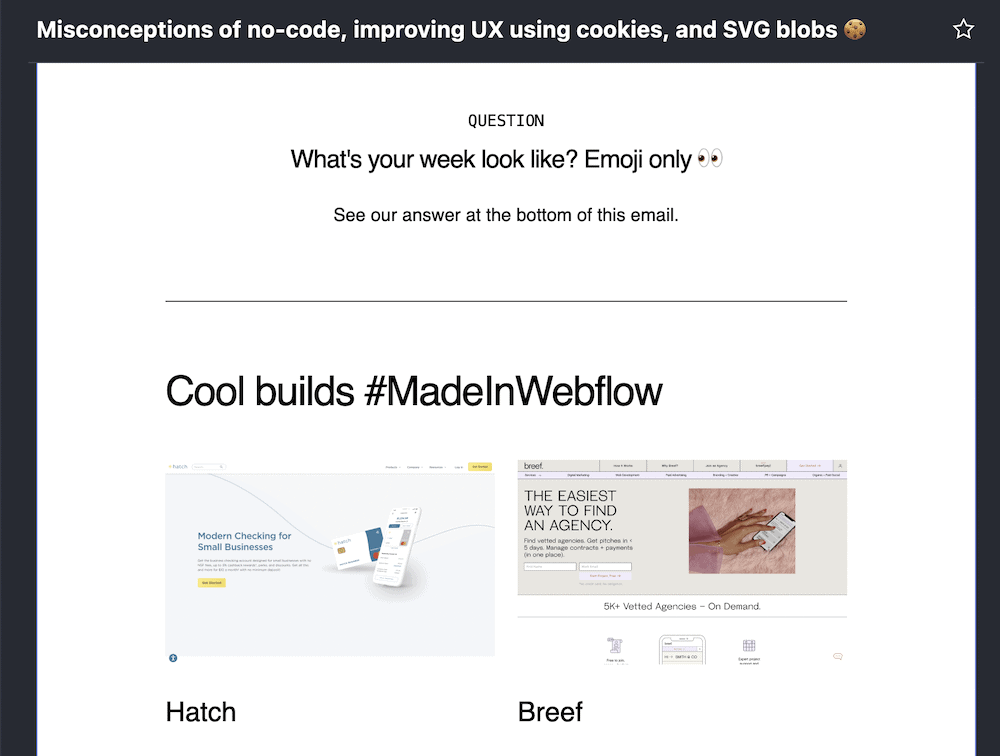
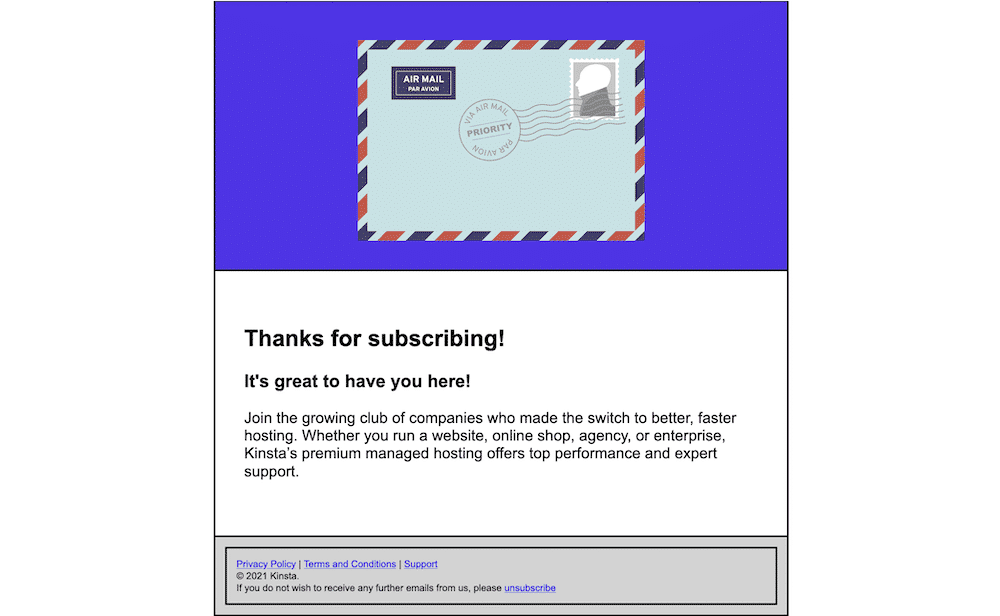
Misalnya, Anda akan tahu jika Anda menerima email teks biasa, karena terlihat persis seperti dokumen teks biasa. Sebaliknya, email HTML terlihat hampir sama dengan halaman web modern (memberikan atau mengambil beberapa masalah gaya dan pemformatan):

Dalam kebanyakan kasus, email HTML tidak akan berusaha untuk memberikan interaktivitas atau keterlibatan dinamis yang terbaik. Sekali lagi, ini adalah sesuatu yang akan kita bahas nanti, tetapi email HTML tertinggal di belakang web, dari segi standar. Dengan demikian, HTML lebih merupakan alat yang digerakkan oleh desain daripada alat untuk membantu memberikan pengalaman. Ini memunculkan pertanyaan: Mengapa Anda ingin menggunakan email HTML jika satu-satunya alasan adalah visual? Kami akan melihat untuk menjawab ini selanjutnya.
Mengapa Anda Menggunakan Email HTML Di Atas Pemformatan Teks Biasa
Anda jarang melihat email teks biasa dari bisnis, karena beberapa alasan. Namun, teks biasa tidak salah , lebih dari itu tidak ada manfaat dari pemformatan email HTML. Sebagai contoh:
- Anda dapat menggunakan elemen visual yang melekat untuk membantu memusatkan perhatian pada berbagai bagian konten email Anda.
- Dengan ekstensi, email HTML adalah format yang kaya untuk menyajikan konten Anda. Ini berarti Anda dapat memanfaatkan elemen yang diharapkan pengguna untuk terlibat dengan mereka, seperti gambar, video, dan lainnya.
- Gabungan, kedua aspek ini dapat menawarkan Anda peluang luar biasa untuk merek konten Anda, seperti yang Anda lakukan pada situs web utama Anda.
Namun, memutuskan untuk menggunakan email HTML bukanlah badai yang sempurna yang Anda pikirkan. Ada juga beberapa kekurangan yang perlu dipertimbangkan. Pertama, Anda harus mempertimbangkan pengalaman pengguna, seperti yang Anda lakukan saat mendesain situs web. Ini mungkin tidak hanya mencakup browser – banyak pengguna juga lebih suka membaca email di klien khusus.
Terlebih lagi, Anda juga harus mempertimbangkan beberapa masalah privasi dan keamanan yang mendominasi pengembangan web. Ini terutama benar jika Anda ingin memasukkan JavaScript, Anda menarik font pihak ketiga, dan aspek lainnya.
Karena itu, Anda harus melawan aksesibilitas dan pertempuran standar hampir di lebih banyak bidang daripada web. Sulit untuk membuat email HTML yang bekerja pada basis lintas-browser dan klien. Tentu saja, ini mungkin untuk dilakukan, dan kami akan membahas aspek teknis di bagian mendatang. Untuk saat ini, Anda ingin memutuskan berbagai elemen email Anda, lalu mulai menerapkannya.
Elemen Esensial (dan Praktik Umum) dari Email HTML
Artikel ini akan mereferensikan desain web di beberapa tempat, karena kesamaan yang melekat. Salah satu aspek yang menawarkan alur kerja serupa adalah bagaimana memutuskan aspek dan bagian dari email HTML Anda.
Sama seperti web, ada beberapa elemen yang praktis tidak dapat dinegosiasikan untuk email Anda. Tentu saja, Anda membutuhkan konten. Ada beberapa elemen khas yang perlu dipertimbangkan di sini:
- Header Anda penting karena ini adalah kesan pertama yang akan ditawarkan email Anda kepada pembaca.
- Sama seperti desain web, memikirkan elemen apa yang ditampilkan di paro atas juga akan bermanfaat.
- Isi tubuh sangat penting karena bagaimanapun, inilah mengapa pembaca akan berlangganan email Anda.
- Footer email HTML Anda juga menawarkan banyak nilai bagi Anda dan pelanggan Anda juga, dan itu bisa menjadi elemen yang diremehkan dari email Anda.
Ada beberapa poin di sini yang bisa kita sentuh lebih jauh. Pertama, pertimbangkan seberapa banyak emoji meresapi penggunaan web kita sehari-hari. Meskipun mereka bukan elemen HTML yang ketat, aplikasi emoji yang berselera tinggi dapat melakukan keajaiban untuk konten Anda, terutama tajuk Anda:

Footer juga merupakan tempat terbaik untuk beberapa informasi hukum penting. Dua masalah terbesar yang berkaitan dengan email adalah spam dan apakah email masuk ke kotak masuk yang tepat (jika ada). Ini adalah sesuatu yang akan kita lihat di bagian selanjutnya, karena ini adalah bagian penting dalam membuat dan mengirim email HTML.
Mempertimbangkan Beberapa Praktik Umum untuk Email HTML Anda
Ada banyak persilangan dengan pemasaran email dalam hal beberapa praktik paling optimal yang akan Anda gunakan dalam desain dan tata letak Anda. Ada satu yang ingin Anda sertakan hampir sebagai elemen yang tidak dapat dinegosiasikan: Keikutsertaan ganda.
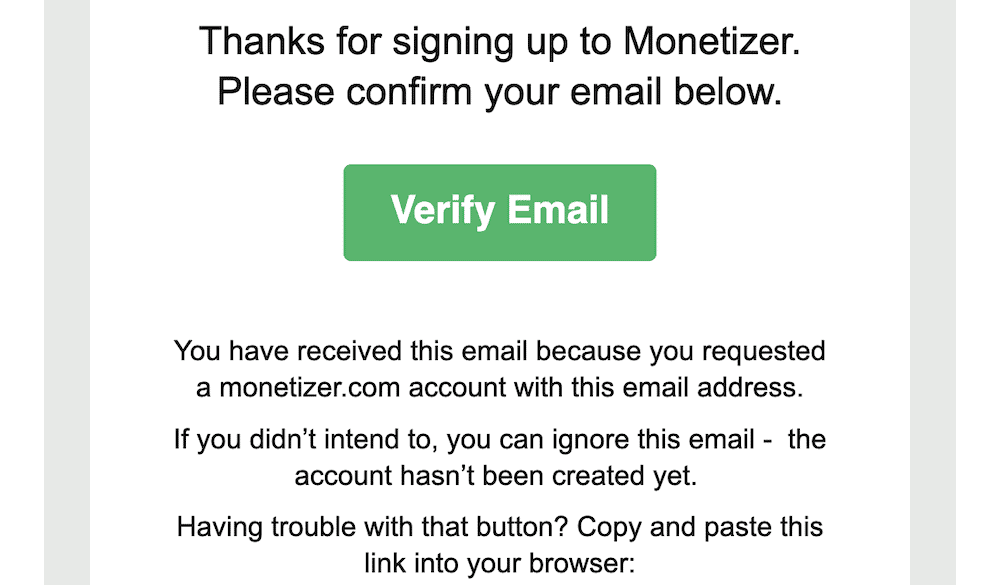
Salah satu peretasan pemasaran email terbesar adalah Anda ingin membawa email Anda ke pembaca. Dengan kata lain, sediakan formulir keikutsertaan di situs web, karena ini memiliki tingkat konversi yang besar. Namun, seharusnya itu bukan satu-satunya saat Anda meminta konfirmasi. Ini adalah praktik yang sangat baik untuk juga mengirim keikutsertaan kedua sebagai email:

Ada beberapa alasan untuk ini:
- Satu, ini membangun kepercayaan dengan pembaca Anda, karena Anda mendapatkan izin tertulis untuk mengirimi mereka email.
- Dengan ekstensi, Anda juga memiliki persetujuan eksplisit dalam kasus rujukan spam (lebih lanjut tentang ini nanti).
- Anda membantu menghentikan penyalahgunaan email dan spam untuk orang lain karena mereka harus secara khusus memilih untuk berlangganan email Anda.
Faktanya, karena keikutsertaan ganda melibatkan Anda mengirim email ke alamat yang dimaksud, ini adalah cara terbaik untuk memvalidasi alamat email.
Ada beberapa praktik baik lainnya yang perlu dipertimbangkan juga. Namun, berikut ini lebih opsional, karena Anda akan mendapatkan hasil yang fantastis, tetapi akan ada saatnya Anda tidak ingin mengikuti panduan ini:
- Baris subjek Anda harus sempurna, dan konten email Anda harus tepat sasaran. Mengingat munculnya dan sekarang dominasi penjelajahan seluler, ini sangat penting.
- Omong-omong, Anda pasti ingin memastikan bahwa email HTML Anda terbaca tanpa hambatan di layar yang lebih kecil – ini berarti tidak ada spanduk atau logo yang terlalu besar.
- Jika Anda menyertakan ajakan bertindak (CTA) yang kuat dalam setiap email, Anda memiliki peluang bagus untuk keterlibatan pengguna yang lebih baik.
- Pelacakan adalah masalah yang kontroversial, tetapi ini akan membantu Anda memahami apa yang dilakukan pengguna saat Anda mengirimi mereka email. Beberapa penyedia menyertakan serangkaian analitik yang solid sebagai standar.
Sama pentingnya dengan bagaimana Anda mempresentasikan dan mengatur email Anda, adalah bagaimana membuat desain dan tata letak. Di beberapa bagian berikutnya, kita akan melihat cara membuat email HTML, lalu menyelesaikan dengan beberapa tip untuk mengirimnya.
Pendekatan Teknis yang Harus Anda Ambil untuk Membuat Email HTML
Jika Anda memiliki pengalaman pengembangan web, Anda pasti akan menggunakan HTML5 sebagai bahasa markup Anda. Ini adalah dunia yang terpisah dari contoh HTML dan XHTML sebelumnya dan mencakup lebih banyak pembagian antara gaya (yang praktis tidak ada elemen yang valid) dan struktur.
Sebagai contoh yang terakhir, HTML5 menawarkan sejumlah tag berbeda untuk menentukan area konten situs Anda.

Namun, email HTML adalah binatang yang berbeda, sebanyak itu agak ketinggalan zaman. Karena itu, Anda ingin menggunakan semua tabel HTML4 lama dan gaya sebaris untuk membuat tata letak Anda. Untuk alasan ini, Anda perlu berbicara dengan pengembang klien email, karena mereka akan sering mengubah email HTML saat masuk ke kotak masuk Anda. Salah satu tindakan paling umum adalah menghapus CSS dan JavaScript dari email karena alasan keamanan (antara lain).
Ini berarti Anda harus menyediakan cara lain untuk menambahkan gaya ke email HTML Anda – sebaris adalah satu-satunya opsi untuk kompatibilitas. Berbicara tentang kompatibilitas, ini adalah pertimbangan penting. Anda harus menyeimbangkan gaya unik dengan kemampuan klien email pengguna akhir. Karena itu, ada beberapa pertimbangan teknis lain yang perlu Anda perhatikan:
- Menggunakan font sistem daripada font pihak ketiga akan menghemat permintaan HTTP, memuat email dengan cepat untuk pengguna, dan mengirimkan email yang tampak konsisten untuk boot.
- Anda dapat melangkah lebih jauh dan memberikan versi teks biasa dari email Anda bagi mereka yang tidak dapat melihat email HTML di klien mereka. Banyak situs akan menawarkan versi HTML yang dapat Anda akses secara online, baik untuk alasan ini maupun sebagai cadangan.
- Alt-teks sama pentingnya untuk email HTML seperti halnya untuk web. Karena itu, gunakan teks alternatif di mana pun Anda menambahkan gambar ke konten Anda untuk aksesibilitas.
Ada satu aspek teknis dari email HTML yang harus Anda pikirkan lebih lanjut, karena dapat mengangkangi garis antara gaya sebaris, CSS, dan faktor lainnya. Mari kita bahas "kondisional" secara singkat.
Menggunakan Conditional
Salah satu peninggalan email HTML yang dulu ada di toolkit pengembang web HTML yang lebih lama adalah yang bersyarat. Di sinilah Anda menentukan browser mana yang akan menggunakan cuplikan kode tertentu.
Sejujurnya, ini hampir selalu merupakan masalah berbasis Microsoft. Untuk pengembang web, Internet Explorer (IE) adalah browser iblis yang muncul. Namun, untuk email HTML, ini adalah Outlook. Di antara versi yang berbeda, Anda mungkin melihat bahwa gaya Anda ditampilkan dengan cara yang tidak Anda harapkan.
Karena itu, Anda dapat menambahkan blok kondisi ke kode Anda, dan menentukan elemen tersebut. Misalnya, Anda dapat menargetkan versi Outlook berbasis Word dan IE.
Kata pertama:
<!--[if mso]>Ini untuk versi Outlook berbasis Word:
<![endif]-->Untuk Internet Explorer, Anda menggunakan tag yang berbeda:
<!--[if (IE)]>Ini untuk versi Outlook berbasis IE:
<![endif]-->Jika browser yang Anda targetkan berbasis WebKit (seperti Apple Safari, browser PlayStation, Amazon Kindle, dan lainnya), Anda dapat menggunakan kueri media untuk memberikan gaya tertentu:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }Ini memberi Anda cara yang sedikit lebih baik untuk menyesuaikan email HTML Anda dengan tampilan pengguna akhir. Secara keseluruhan, gaya HTML untuk email tidak sempurna, tetapi ada cukup banyak keluhan di bawah kap setiap klien email untuk membantu Anda membuat beberapa tata letak yang menakjubkan.
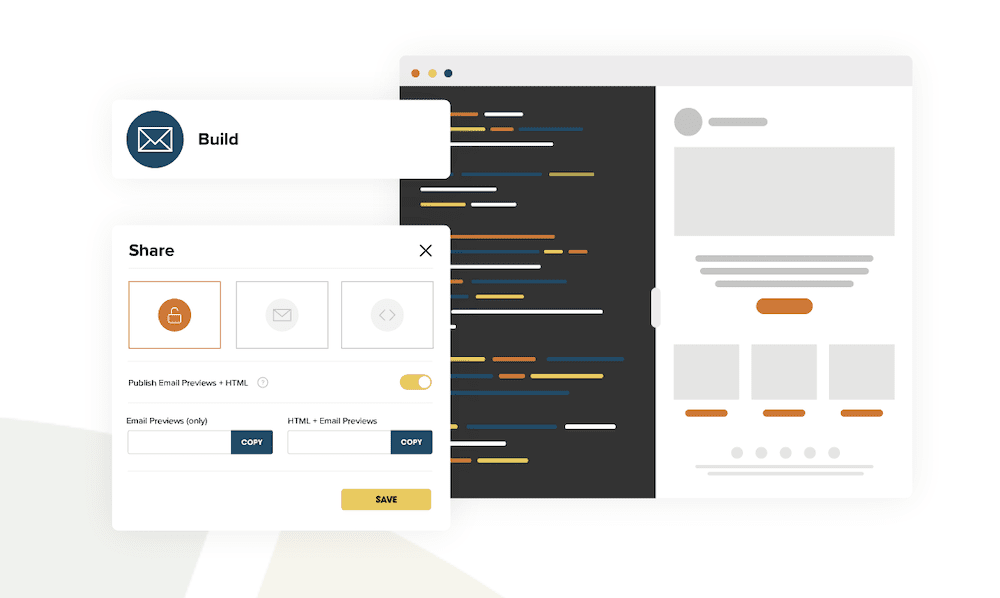
Pilihan Anda Untuk Membangun Email HTML
Terlepas dari apa yang telah kita bahas, Anda memiliki sejumlah opsi fleksibel untuk membantu Anda membuat email HTML. Misalnya, Anda dapat membangun dari awal menggunakan editor teks dan HTML yang bagus.
Namun, ada opsi lain yang dapat kami pertimbangkan:
- Anda dapat menggunakan layanan khusus, seperti aplikasi pemasaran email, untuk membuat email Anda. Banyak aplikasi akan menyediakan pembangun visual, tetapi juga memberi Anda ruang lingkup untuk menulis kode Anda sendiri, dan membuat template Anda sendiri.
- Omong-omong, Anda dapat mengunduh template untuk email HTML Anda. Ini sangat mirip dengan tema WordPress, karena menyediakan dasar untuk sisa desain Anda. Dari sana, Anda dapat menyesuaikannya sesuai keinginan Anda. Ini adalah jalan tengah yang baik antara opsi pengkodean dan pembuatan.
Nantinya, kita akan membangun email kita menggunakan HTML. Namun, sebelum ini, mari kita lihat beberapa penyedia layanan email yang mungkin ingin Anda pertimbangkan, terlepas dari metode yang Anda pilih untuk membuat email.
3 Penyedia Layanan Email Sempurna untuk Membuat Email HTML
Karena fokus postingan ini adalah membuat email HTML, kita tidak perlu terlalu mendalami mengenai penyedia layanan email. Meski begitu, ada beberapa yang mungkin akan Anda pertimbangkan.
Kami tidak dapat membahas semuanya, jadi kami akan menyebutkan tiga yang paling populer. Mari kita kumpulkan mereka.
1. Simpanse surat

Penyedia layanan email ini adalah solusi masuk - hampir keputusan spontan bagi banyak orang. Mailchimp adalah standar emas dalam aplikasi pemasaran email di mata banyak orang, dan ada banyak alasan bagus untuk ini:
- Ini mencakup banyak fitur khas yang akan Anda temukan di banyak aplikasi serupa lainnya.
- Ada banyak bantuan dalam hal mempromosikan bisnis, seperti otomatisasi pemasaran, alat manajemen audiens, dan banyak lagi.
- Anda memiliki rangkaian alat kreatif terbaik untuk membantu Anda membuat email HTML.
Tentu saja, kami ingin melihat yang terakhir di sini. Asisten Kreatif adalah cara bagi Mailchimp untuk mempelajari tentang merek Anda dan membantu Anda membuat dan mempersonalisasi email Anda. Anda juga dapat menghubungkan aplikasi pihak ketiga seperti Adobe Photoshop untuk membantu Anda membuat email yang sempurna.
Ini juga mudah untuk bekerja dengan HTML yang ada, terutama jika Anda menggunakan Pembuat Klasik Mailchimp. Apapun, Anda memiliki cara untuk mengimpor template HTML jika Anda membutuhkannya.
Mailchimp menggunakan hibrida rumit dari tingkat langganan bulanan dan jumlah kontak untuk mencapai harga akhir. Kami menyarankan bahwa usaha kecil membutuhkan paket sekitar $35 per bulan, hingga 2.500 kontak. Namun, Anda harus meneliti rencana terbaik untuk Anda berdasarkan fitur yang Anda butuhkan dan jumlah kontak yang menurut Anda akan Anda bawa.
2. AWeber
Bagi sebagian orang, AWeber mewakili puncak pemasaran email. Ini adalah platform yang fantastis dan kuat dan mencakup set fitur yang bisa dibilang lebih fokus daripada Mailchimp.

Ini mencakup sejumlah fitur penting yang Anda perlukan untuk mengirim email:
- Kemampuan untuk mengotomatisasi dan menjadwalkan pesan, kampanye, dan lainnya.
- Anda memiliki alat organisasi yang hebat, seperti penandaan dan segmentasi pelanggan.
- AWeber juga memungkinkan Anda mengotomatiskan konten yang Anda buat untuk email Anda. Misalnya, Anda dapat mengubah posting blog menjadi mailout dengan jumlah pekerjaan minimum.
Dalam hal membuat email Anda, AWeber memiliki beberapa trik. Ini menggunakan pembuat visual drag-and-drop dan menyertakan perpustakaan templat khusus untuk memulai Anda. Terlebih lagi, Anda dapat menghubungkan AWeber ke akun Canva Anda dan menggunakan yang terakhir untuk membantu mendesain email Anda.
Ada juga editor HTML khusus, yang tidak demikian dengan Mailchimp. Anda bahkan mendapatkan ini di tingkat gratis AWeber. Omong-omong, harga lebih mudah di sini. Anda akan membayar sekitar $25 per bulan untuk hingga 2.500 kontak.
3. Kontak Konstan
Kontak Konstan adalah outlier dalam hal penyedia layanan email, tetapi lebih seperti senjata rahasia. Ini menawarkan berbagai fitur dan fungsionalitas yang fantastis, dan juga memungkinkan Anda bekerja dengan HTML saat Anda membutuhkannya.

Sama seperti AWeber, Kontak Konstan berfokus pada pemasaran email di atas area bisnis-sentris lainnya. Dengan demikian, ia memiliki serangkaian fitur yang akan Anda nikmati:
- Anda memiliki alat manajemen daftar pelanggan dan fungsi otomatisasi pemasaran.
- Ada pilihan pelaporan yang luas.
- Anda dapat mengintegrasikan program iklan dari Facebook, Instagram, dan Google.
- Ada banyak cara untuk terlibat dan menarik pelanggan baru ke daftar Anda.
Fungsionalitas desain Kontak Konstan juga bagus. Anda dapat memilih template dan bekerja dengan editor visual untuk membangun keseluruhan desain. Namun, Anda juga dapat bekerja dengan HTML – terkadang dengan cara yang lebih canggih dalam kaitannya dengan alat lain.
Harga juga masuk akal. Anda akan membayar sekitar $35 per bulan untuk paket Inti dan 2.500 kontak, atau $70 untuk paket Plus.
Apa yang Anda Butuhkan untuk Membuat Email HTML
Sebelum Anda mulai membuat email HTML, Anda memerlukan beberapa alat dan keterampilan. Inilah yang harus Anda atur sebelum Anda memecahkan buku-buku jari Anda dan mulai:
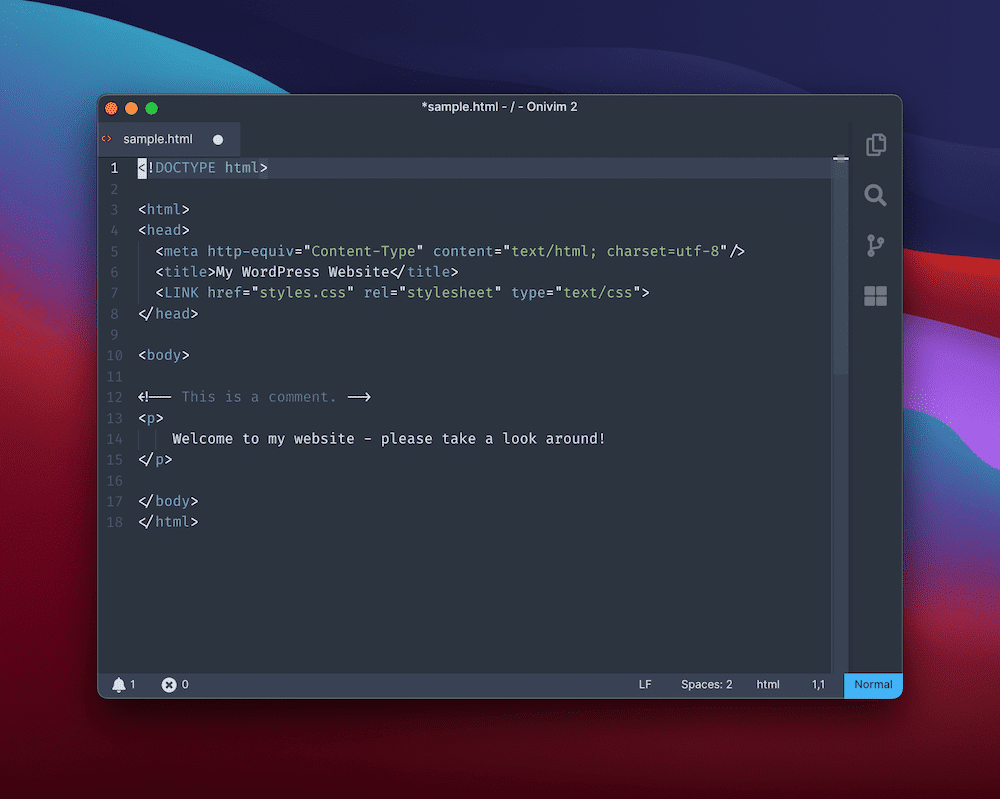
- Anda akan ingin menggunakan editor kode yang menurut Anda nyaman karena perlu mendukung Anda selama proses tersebut. Jika Anda tidak tahu yang mana yang harus dipilih, banyak pengguna memilih Visual Studio Code, meskipun Brackets akan ideal untuk tugas khusus ini. Kami akan menggunakan Onivim2, yang merupakan editor gaya Vim berdasarkan infrastruktur inti VS Code.
- Meskipun Anda memerlukan keterampilan HTML, Anda tidak memerlukan seperangkat pengetahuan yang sama dengan pengembang web modern (walaupun itu tidak membahayakan prospek Anda).
- Anda memerlukan cara untuk menguji email Anda – MailHog adalah solusi yang kami tampilkan di tempat lain di blog Kinsta.
- Meskipun kami tidak akan menggunakan template yang dibuat sebelumnya, Anda mungkin ingin menggunakan salah satunya di masa mendatang.
- Anda juga memerlukan penyedia email, karena Anda memerlukan beberapa cara untuk mengirim email HTML yang sudah jadi.
Dengan semua ini, Anda siap untuk membuka editor teks dan memulai. Selanjutnya, kita akan menjalankan proses untuk membuat email HTML dasar.
Cara Membuat Email HTML Dari Awal
Sebelum kita mulai, perlu dicatat bahwa kita tidak akan menggunakan layanan khusus seperti Mailchimp atau AWeber. Sebagai gantinya, kami akan membuat template sederhana dari awal yang dapat Anda impor di mana pun Anda butuhkan.
Kami akan membagi prosesnya menjadi beberapa bagian yang berbeda karena meskipun email HTML relatif terhadap situs web, masih banyak yang harus dipertimbangkan.
1. Buat Dasar untuk Email HTML Anda
Sebaiknya mulai dengan kerangka template email Anda. Ini akan mengikuti beberapa praktik khas untuk HTML secara umum:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>Ada beberapa hal yang terjadi di sini yang harus kami sebutkan. Pertama, kami menetapkan "doctype" untuk Transitional XHTML 1.0, yang merupakan praktik umum di antara pengembang email. Dari sana, kami menentukan namespace XML, yang akan menjadi penting nanti.
Anda juga akan melihat beberapa tag meta, dan ini menentukan set karakter dan bagaimana browser harus merender HTML yang mengikuti di viewport-nya.
Kerangka lainnya sangat mudah – ada tag judul dan tubuh yang akan kita gunakan selanjutnya.
2. Tambahkan Struktur Untuk Template Email Anda
Mengingat kembali diskusi kami tentang tag HTML apa yang digunakan, Anda akan ingat bahwa kami tidak ingin menggunakan <div> atau elemen struktural tipikal lainnya. Sebagai gantinya, kami ingin menggunakan tabel, karena ini ditampilkan dengan baik di dalam klien dan layanan email.
Semuanya akan dimulai dengan satu set tag <table> sederhana di dalam tubuh:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>Atribut yang kami atur dalam tag <table> membantu pembaca layar untuk mengurai teks di dalamnya, sehingga bagus untuk aksesibilitas.
Dari sini, Anda perlu menambahkan baris dan kolom baru ke tabel Anda untuk membuat template email HTML. Bagaimana Anda melakukannya terserah Anda, tetapi ada baiknya untuk memulai dengan bagian dasar header, footer, dan body. Kami tidak akan mengulanginya di sini untuk singkatnya, tetapi kami akan menyebutkannya seiring kemajuan kami.
Kabar baiknya adalah Anda dapat terus menambahkan baris baru ke tabel Anda jika Anda perlu menambahkan bagian lebih lanjut. Namun, dari sini, Anda akan ingin mulai memperkenalkan gaya dan elemen lainnya.
3. Sertakan Styling untuk Elemen Anda
Keindahan HTML adalah hampir tidak sesuai dengan gaya Anda. Markupnya mudah, tetapi gaya yang Anda terapkan mungkin tidak. Di sinilah Anda akan melihat email HTML Anda menjadi hidup.
Sebagai panduan saat mendesain, kami akan menambahkan tag <style> ke <head> untuk menampilkan batas umum:
<style> table, td {border:2px solid #000000 !important;} </style>Untuk memulai, kita akan memastikan tidak ada ruang tak terduga di badan atau tabel utama (yang di sini bertindak sebagai badan kita karena beberapa klien email akan menghapus tag itu):
<body> <table role="presentation"> </body>Kami juga akan menambahkan beberapa pemusatan dan menghapus bantalan tambahan dari sel bagian kami yang berbeda:
<tr> <td align="center">Header </td> </tr>Jika Anda melihat ini di browser Anda, itu tidak akan terlihat seperti ini:

Namun, dari sini, Anda dapat mengembangkan lebih lanjut template email Anda menggunakan tabel dan tag gaya. Misalnya, kami telah membuat bagian pahlawan untuk header kami, dan memperluas footer dan body:

Anda mungkin akan membuat template yang lebih baik dan lebih sesuai untuk kebutuhan Anda, tetapi dengan menggunakan tabel bersarang dan beberapa keterampilan HTML dasar, Anda dapat membuat template email HTML yang responsif dan kustom yang tepat sasaran.
4. Uji Email Anda
Sebelum Anda selesai, Anda akan ingin menguji email Anda untuk memastikannya ditampilkan dengan baik di perangkat yang berbeda. Ada beberapa layanan berbeda yang dapat membantu di sini.
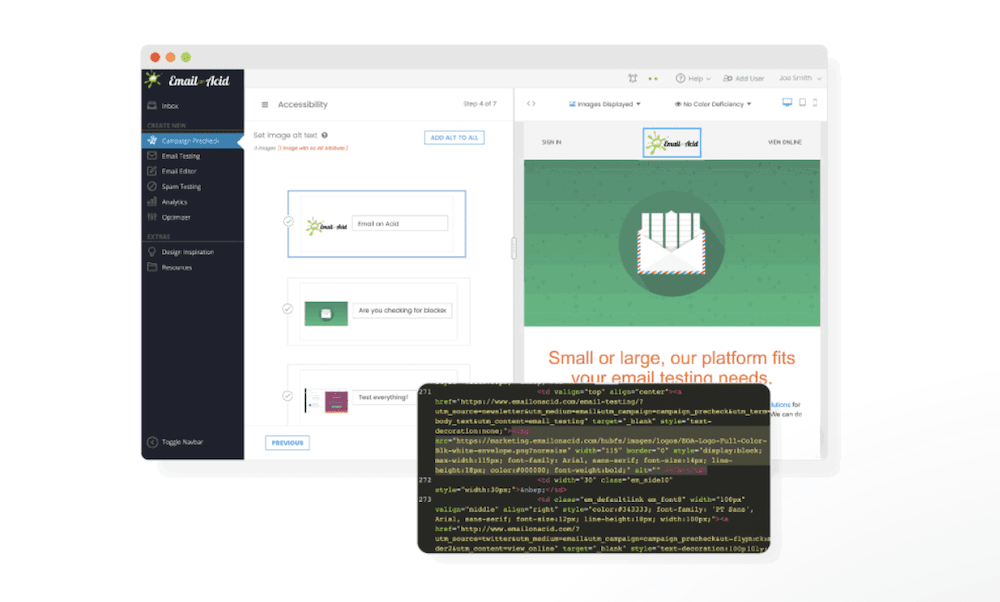
Misalnya, Email on Acid menyertakan daftar periksa pra-penerapan lengkap untuk membantu Anda memastikan template Anda tidak menyebabkan masalah:

Pengguna lakmus akan mengetahui PutsMail, tetapi dapat diakses oleh semua orang:

Anda harus mendaftar akun untuk menggunakan layanan ini, tetapi cara penggunaannya mudah. Anda memanfaatkan fungsionalitas untuk mempratinjau email dalam sejumlah browser yang berbeda dan di berbagai perangkat.
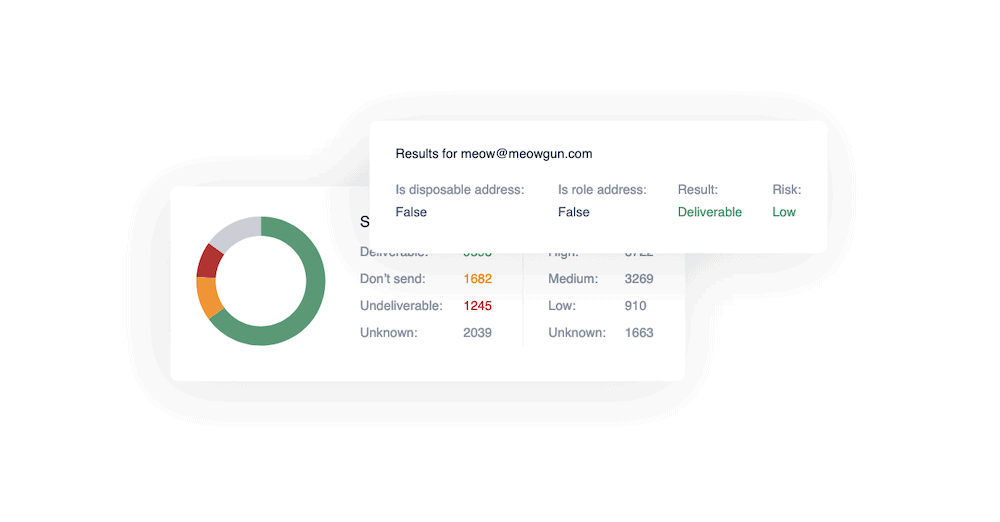
Mailgun juga menawarkan layanan fantastis yang terkait dengan penawaran utamanya. Anda dapat menguji klien email, browser, dan lainnya melalui antarmuka. Selain itu, Anda dapat menguji elemen seperti baris subjek, untuk memastikan Anda mempertahankan tarif terbuka Anda tetap tinggi.

Namun, setelah Anda menguji email Anda, Anda harus memastikannya masuk ke kotak masuk penerima. Di bagian terakhir, kita akan membahas ini lebih lanjut.
Mengirim Email HTML: Yang Perlu Anda Ketahui
Salah satu keuntungan menggunakan layanan pemasaran email yang belum kami sebutkan adalah bagaimana menangani aspek hukum pengiriman email. Ini penting karena jika Anda mendapatkan sesuatu yang salah di sini, Anda tidak hanya gagal mencapai penerima, Anda juga akan mendapat masalah.
Layanan pemasaran email sudah akan memiliki hubungan kerja yang baik dengan organisasi yang menangani spam dan aspek terkait pengiriman email. Oleh karena itu, sering kali merupakan ide yang baik untuk memilih salah satu dari ini jika Anda tidak ingin khawatir mengirimkan spam.
Namun, ada beberapa tips yang dapat kami berikan mengenai hal tersebut terlepas dari platform yang Anda gunakan:
- Pastikan Anda mengikuti semua pedoman tindakan CAN-SPAM, terutama jika audiens utama Anda berada di AS. Tentu saja, negara yang berbeda akan memiliki arahan hukum mereka sendiri.
- Sertakan pilihan ganda untuk pelanggan. Di sinilah Anda meminta mereka untuk mengonfirmasi langganan, tetapi juga mengirim konfirmasi kedua. Ini melindungi Anda dan pelanggan jika ada permintaan spam atau permintaan privasi di telepon.
Keterkiriman adalah elemen kunci dari email Anda, dan ini adalah sesuatu yang kami bahas di artikel lain, secara mendalam. Namun, konsep ini merupakan campuran dari beberapa aspek, seperti menggunakan kode yang baik, memperoleh tingkat izin yang tepat, dan banyak lagi.
Ini terkait dengan aspek lain – skor pengiriman Anda. Ini mirip dengan skor kredit dan pada akhirnya merupakan ukuran reputasi Anda. Ada beberapa komponen berbeda di sini yang membuat keseluruhan:
- Rasio pentalan situs Anda.
- Jumlah keluhan yang diterima situs Anda terkait dengan email yang Anda kirim.
- Reputasi alamat IP Anda.
- Tanda tangan nama domain Anda.
Yang terakhir ini terkait dengan DomainKeys Identified Mail (DKIM) dan Sender Policy Framework (SPF) Anda. Selain itu, Anda dapat memeriksa reputasi IP Anda melalui layanan seperti SenderScore, atau IPQualityScore.
Jika Anda memilih penyedia protokol transport surat sederhana (SMTP) yang tepat pada contoh pertama, Anda dapat menandai beberapa kotak ini dalam satu gerakan. Sama seperti pilihan solusi pemasaran email Anda, layanan ini akan memahami apa yang Anda butuhkan untuk menjaga kemampuan pengiriman Anda tetap tinggi, dan di sisi kanan kekuatan yang ada.
Mailgun adalah solusi yang kami sebutkan sebelumnya, dan ini bisa jadi ideal. Namun, ada yang lain seperti Mailjet, Sendinblue, dan bahkan layanan Gmail sendiri.
Ringkasan
Email tidak mendekati akhir. Dengan demikian, menggunakan email untuk kebutuhan Anda sendiri – seperti promosi dan pemasaran – adalah cara yang fantastis dan hemat biaya untuk menjangkau calon pelanggan, pengguna, dan pelanggan.
Meskipun Anda dapat membeli template HTML khusus, membuat email HTML Anda sendiri tidaklah terlalu sulit. Ini bisa menjadi cara Anda berhasil jika Anda memiliki visi tertentu dalam pikiran. Namun, Anda harus mengeluarkan trik HTML lama Anda, seperti tabel bersyarat dan bersarang. Desain email HTML belum pada tingkat desain web modern, tetapi Anda masih dapat mencapai banyak hal dengan sedikit.
Apakah Anda perlu membuat email HTML, dan jika demikian, pertanyaan apa yang Anda miliki? Beri tahu kami di bagian komentar di bawah!

