20 Template Footer HTML Terbaik Tahun 2024
Diterbitkan: 2024-01-26Selamat datang di panduan mendalam kami tentang templat footer HTML terbaik!
Footer bukan hanya tentang mengakhiri halaman web Anda; ini tentang meninggalkan kesan abadi.
Dalam artikel ini, kami telah menyusun daftar templat footer HTML terbaik yang menarik secara visual dan sangat fungsional.
Dari desain yang ramping dan sederhana hingga pilihan yang lebih kompleks dan kaya fitur, pilihan kami melayani berbagai gaya dan kebutuhan. Selain itu, setiap template juga sepenuhnya dapat disesuaikan agar sesuai dengan kebutuhan Anda secara eksklusif.
Anda akan menemukan templat yang cocok untuk blog, situs web perusahaan, platform eCommerce, dan banyak lagi.
Setiap template memiliki fitur unik, seperti integrasi media sosial, bagian informasi kontak, dan pemberitahuan hak cipta kreatif, yang dirancang untuk meningkatkan fungsionalitas dan tampilan situs web Anda.
Singkatnya, Anda memang akan menemukan yang paling cocok – bahkan mungkin sebelum Anda menggulir ke bagian bawah artikel ini.
Postingan ini mencakup :
- Templat footer HTML terbaik
- Cara Membuat Footer Dengan Template HTML
- FAQ Tentang Templat Footer HTML
- Apa yang harus saya sertakan dalam templat footer HTML?
- Bagaimana cara membuat footer HTML saya responsif?
- Apakah penting untuk memiliki footer di setiap halaman web?
- Bagaimana cara membuat footer situs web saya lebih menarik secara visual?
- Apakah footer situs web perlu diperbarui secara berkala?
Templat Footer HTML Terbaik
Sekarang, mari selami inti panduan kami: Templat footer HTML terbaik yang pernah ada.
Alat yang dipilih dengan cermat ini dibuat untuk menambah keindahan dan kepraktisan pada keuntungan situs web Anda.
Catatan : Anda mungkin juga tertarik untuk memeriksa contoh footer situs web yang epik ini.
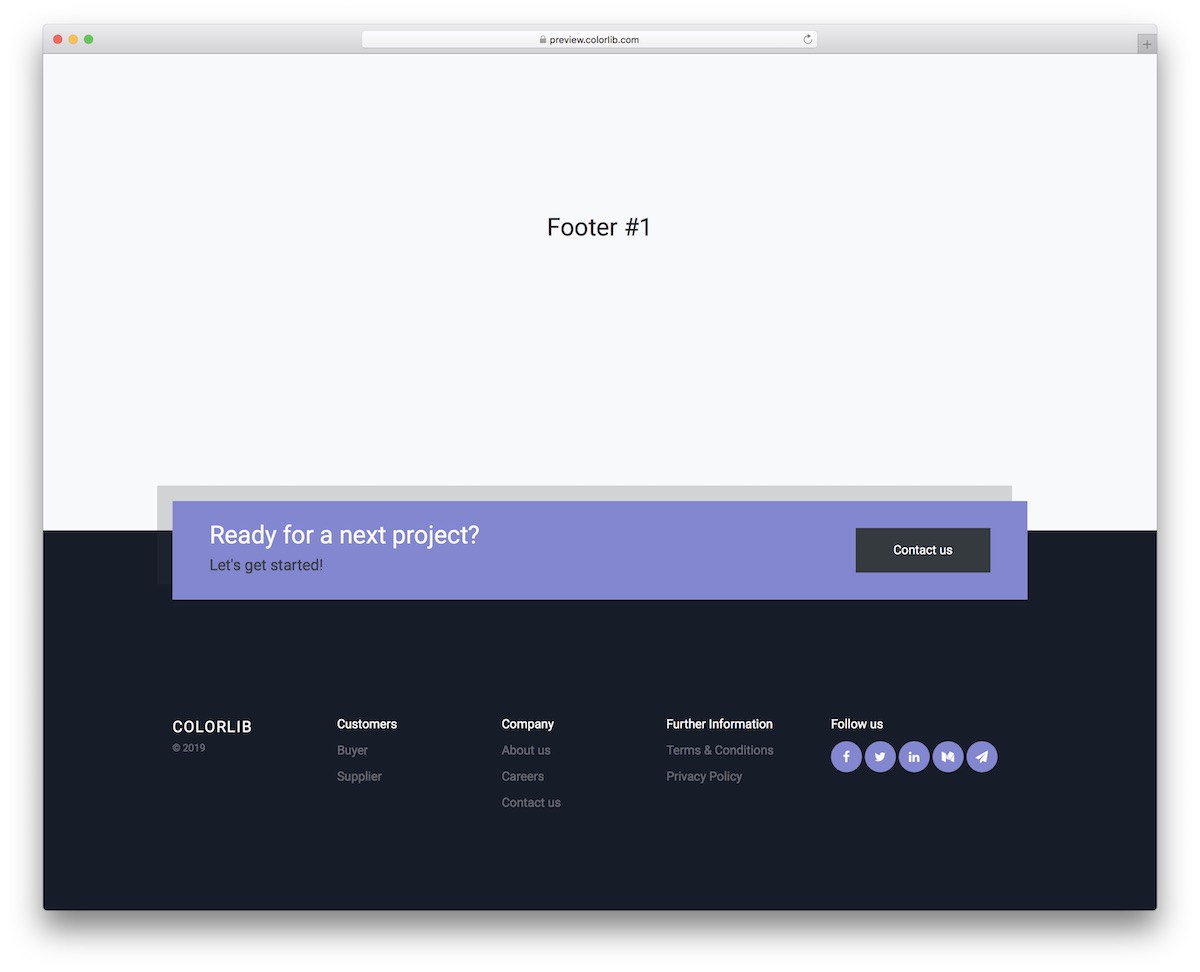
Catatan Kaki Bootstrap V01

Tingkatkan situs Anda dengan footer modern dan responsif yang menampilkan desain gelap dan ungu yang menawan. Bagian gelap yang kontras membuatnya tampak menonjol, sangat bagus jika Anda ingin lebih menonjol.
Ini sempurna untuk perangkat apa pun karena daya tanggapnya dan dilengkapi dengan tombol media sosial yang berguna untuk integrasi yang mudah. Ada juga CTA yang bisa Anda gunakan untuk kontak atau yang lainnya.
Templat ini juga memiliki beberapa kolom untuk menambahkan tautan, logo/info perusahaan, hak cipta, dan banyak lagi.
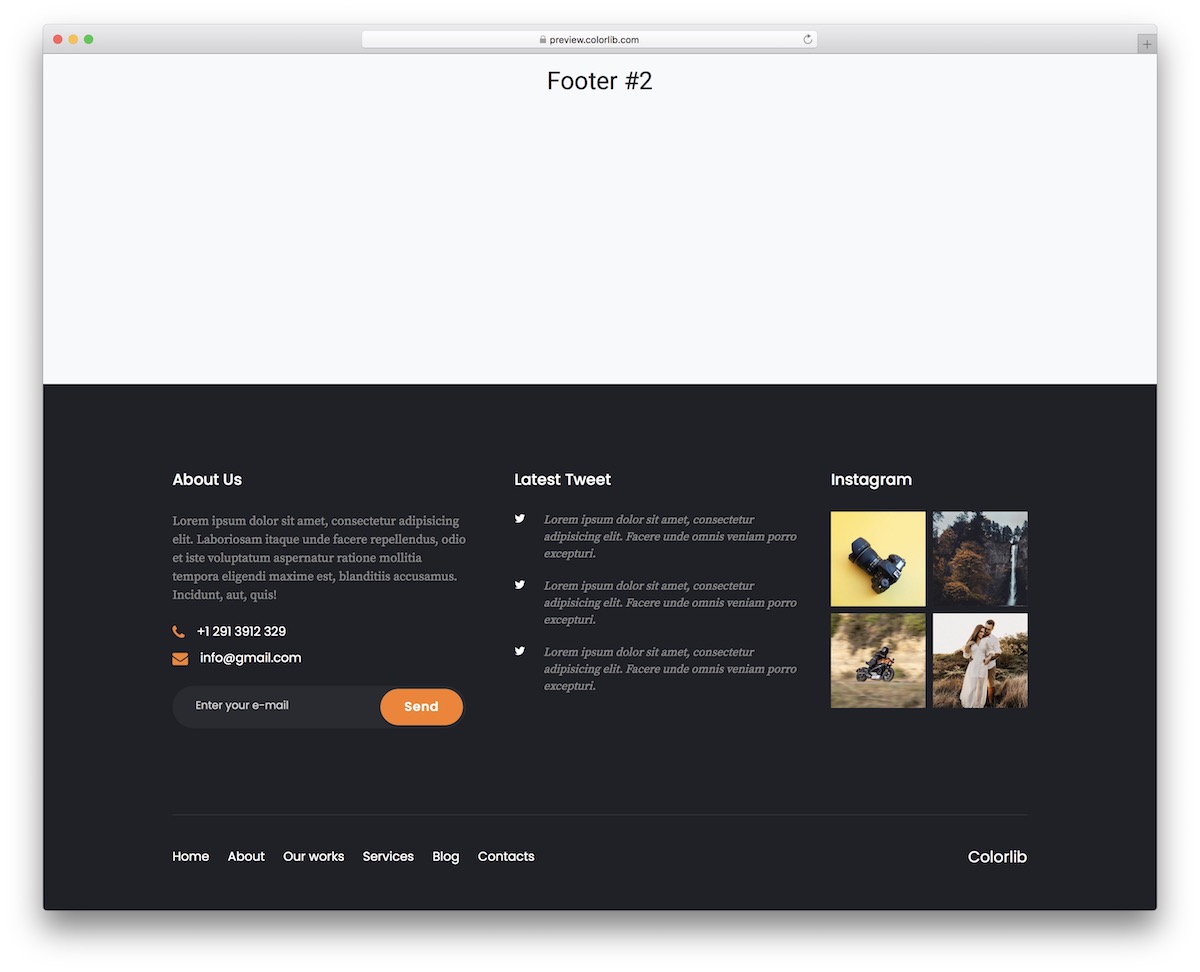
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V02

Bootstrap Footer V02 sangat ideal untuk situs web yang membutuhkan feed Twitter dan Instagram di footer. (Perhatikan bahwa Anda harus memilah bagian belakang agar umpan sosial berfungsi.)
Templat serbaguna ini mencakup widget untuk informasi kontak, tentang kami (lihat contoh halaman tentang saya yang menakjubkan ini), dan langganan buletin, dilengkapi dengan menu navigasi praktis di bagian bawah.
Anda juga dapat membuat info kontak (nomor telepon dan alamat email) dapat diklik, sehingga klien dapat menghubungi Anda dengan lebih mudah.
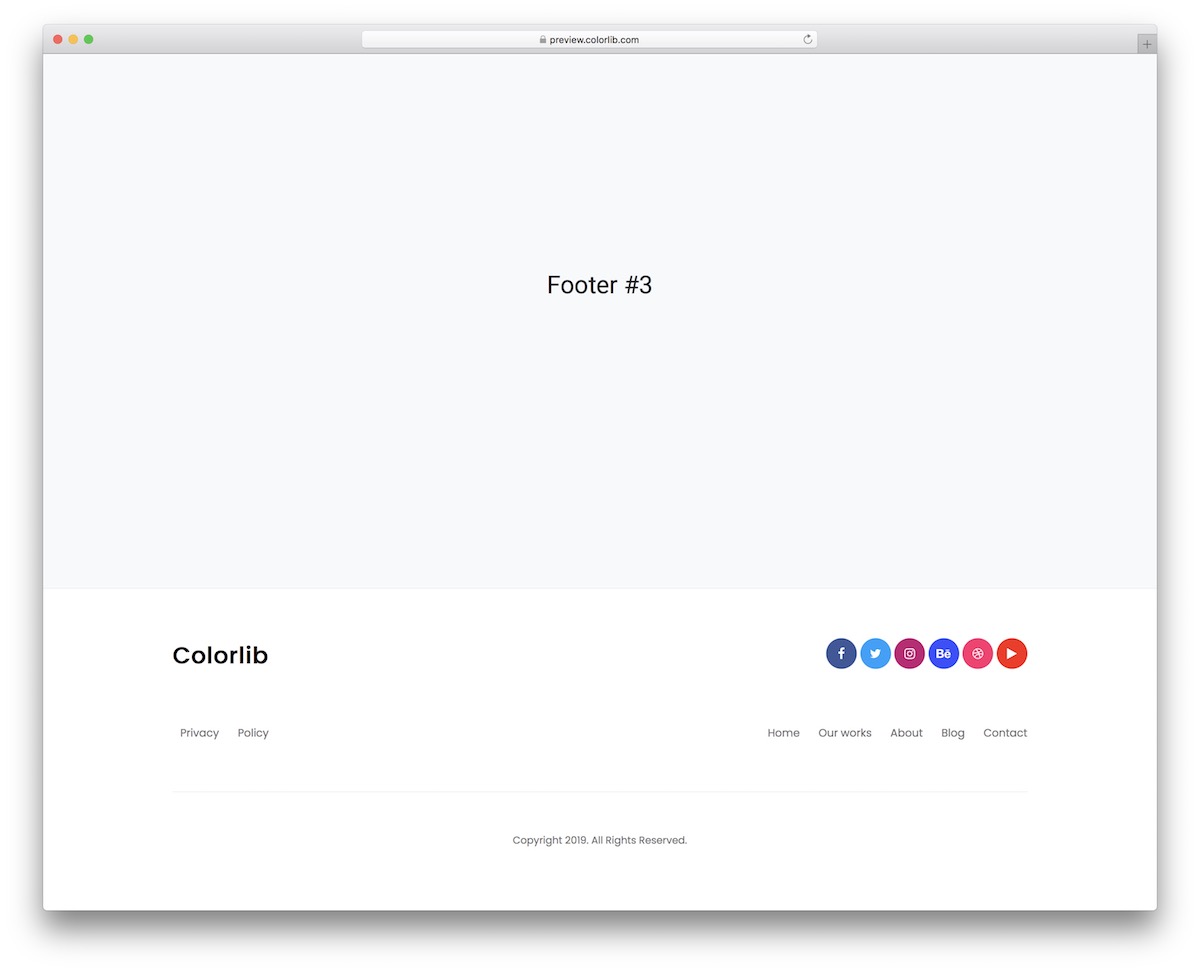
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V03

Rangkullah gaya minimalis dengan templat footer yang bersih dan mudah beradaptasi ini.
Ini secara mulus menyesuaikan dengan berbagai tema situs dan pedoman branding, menawarkan desain yang sederhana namun efektif.
Apa yang ingin kami capai dengan yang satu ini adalah membuat template yang hampir dapat Anda gunakan apa adanya, setidaknya dari perspektif desain.
Gunakan logo Anda, menu tautan, dan media sosial dan ubah teks hak cipta – dan selesai!
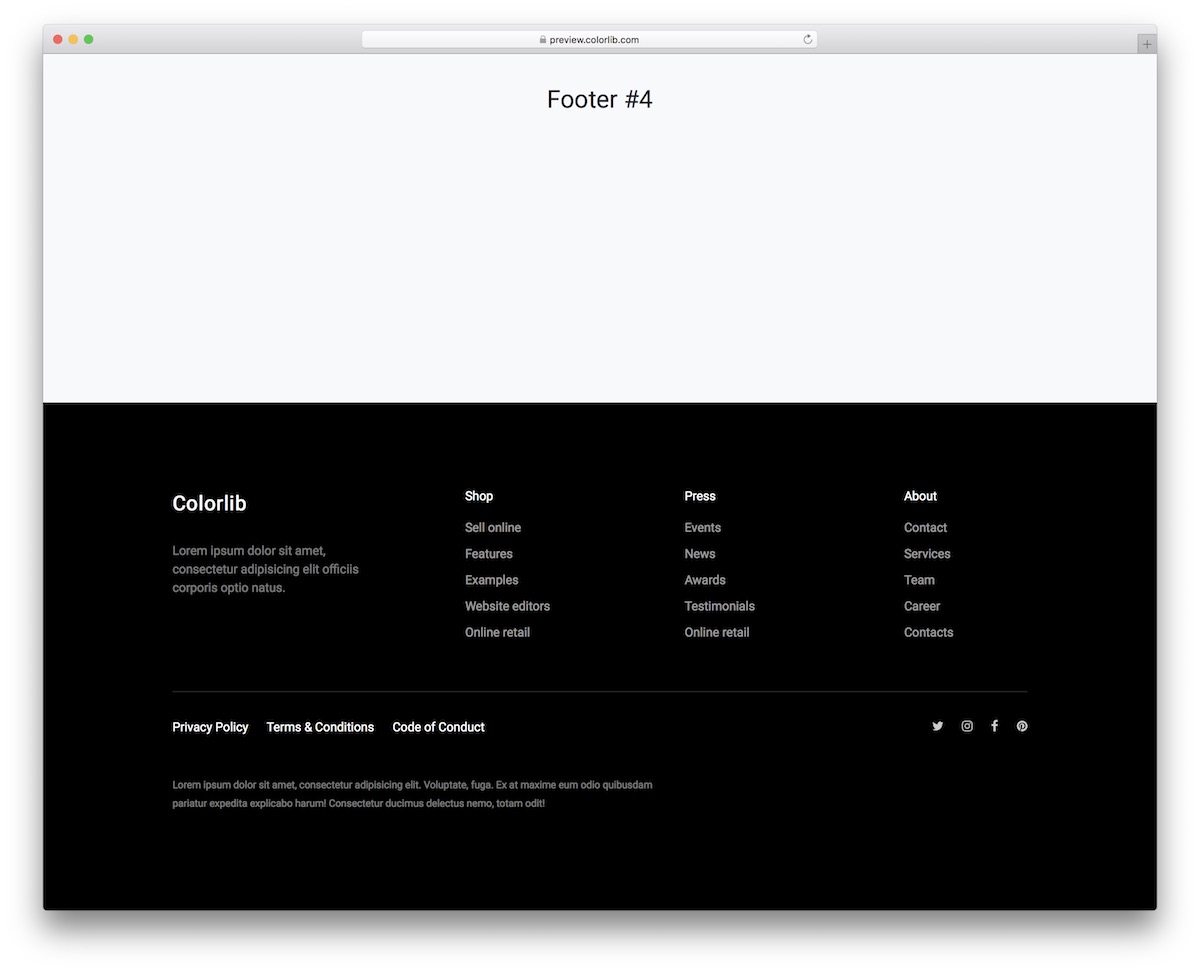
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V04

Footer bertema gelap ini sangat cocok untuk situs web modern yang bertujuan untuk membuat bagian bawah desain situs menarik perhatian. Terima kasih, latar belakang hitam!
Ini dibagi menjadi empat kolom, di mana Anda dapat menambahkan logo bisnis, penjelasan singkat tentang kami, dan tautan praktis.
Di bawahnya, terdapat tautan media sosial dan tautan kebijakan penting, semuanya dibuat menggunakan teknologi Bootstrap terbaru.
Dan jika Anda ingin menyesuaikannya – LAKUKAN!
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V05

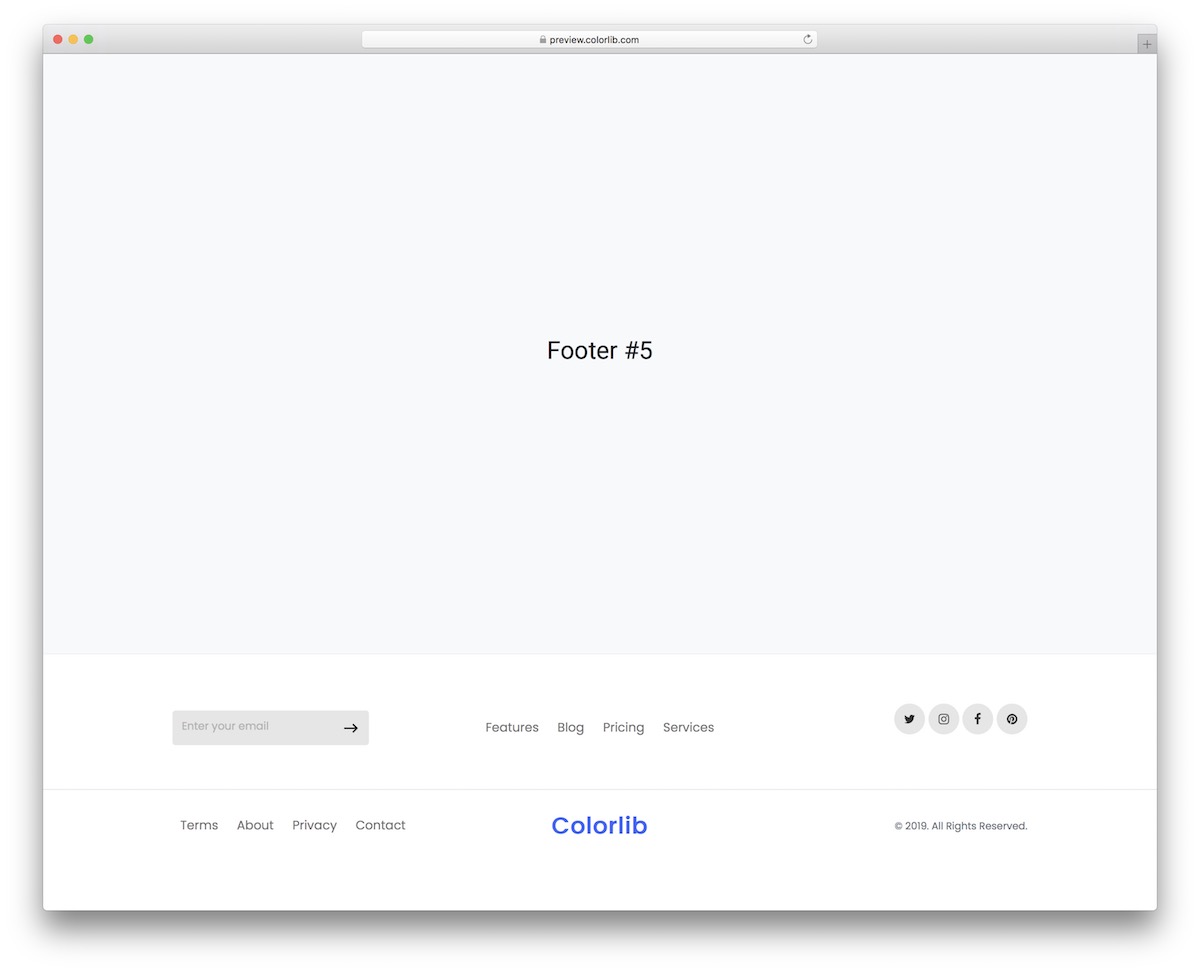
Templat footer HTML yang ringan dan bersih yang dengan mudah menyesuaikan dengan gaya situs web apa pun yang mengutamakan kesederhanaan.
Ini menampilkan logo, bagian hak cipta, tautan tambahan, dan area navigasi dan keikutsertaan email.
Yang juga keren dari yang satu ini adalah ukurannya yang cukup ringkas, sangat cocok bagi mereka yang tidak ingin footer situs webnya memakan banyak ruang.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V06

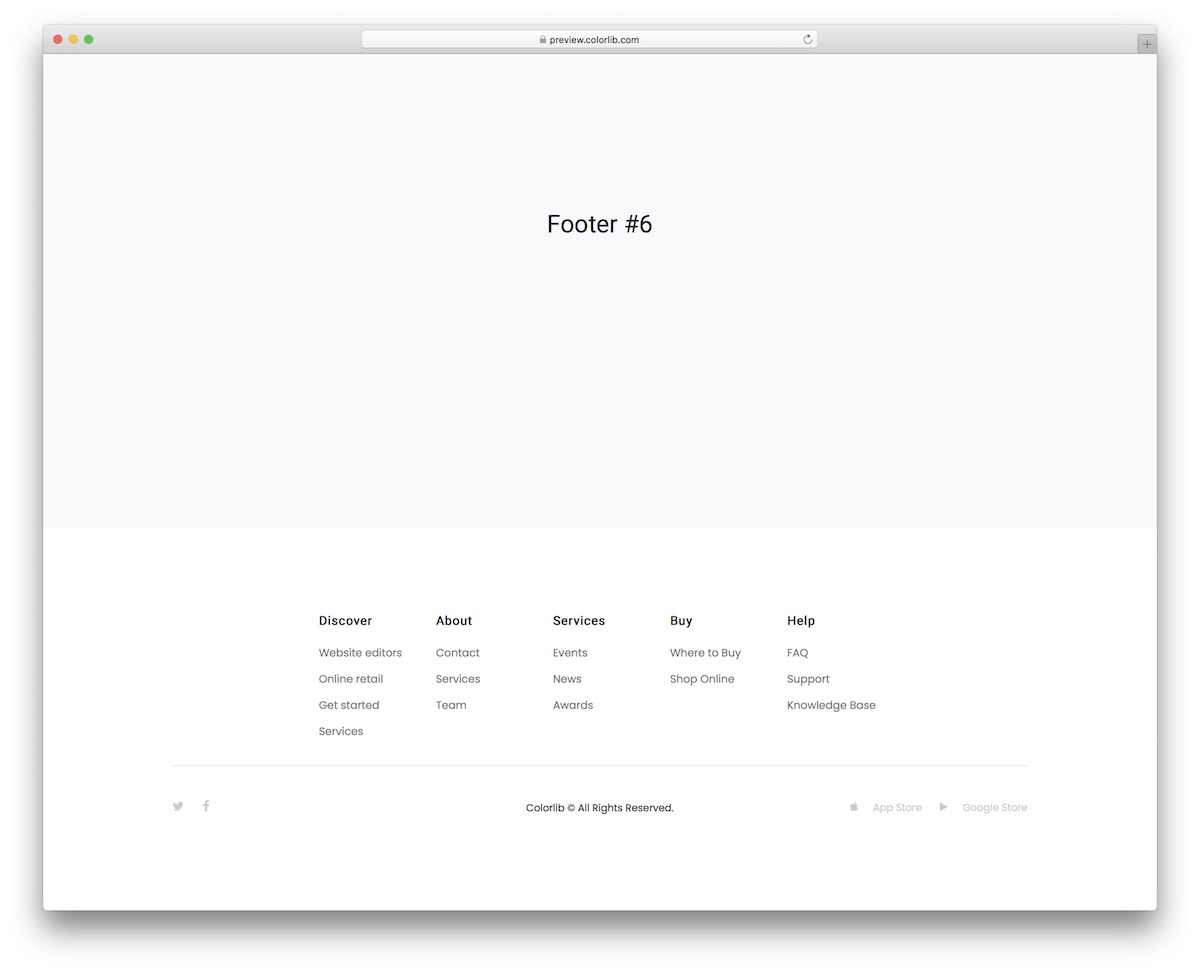
Impian seorang minimalis, templat footer ini menawarkan banyak kolom di bagian atas untuk navigasi yang efisien.
Ini juga mencakup ikon sosial dan tombol App Store dan Google Store di bagian bawah, meningkatkan fungsionalitas situs Anda dan pengalaman pengguna.
Anda dapat dengan mudah menggunakan yang satu ini untuk kehadiran online Anda, apa pun niche dan industrinya, berkat kesederhanaannya.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V07

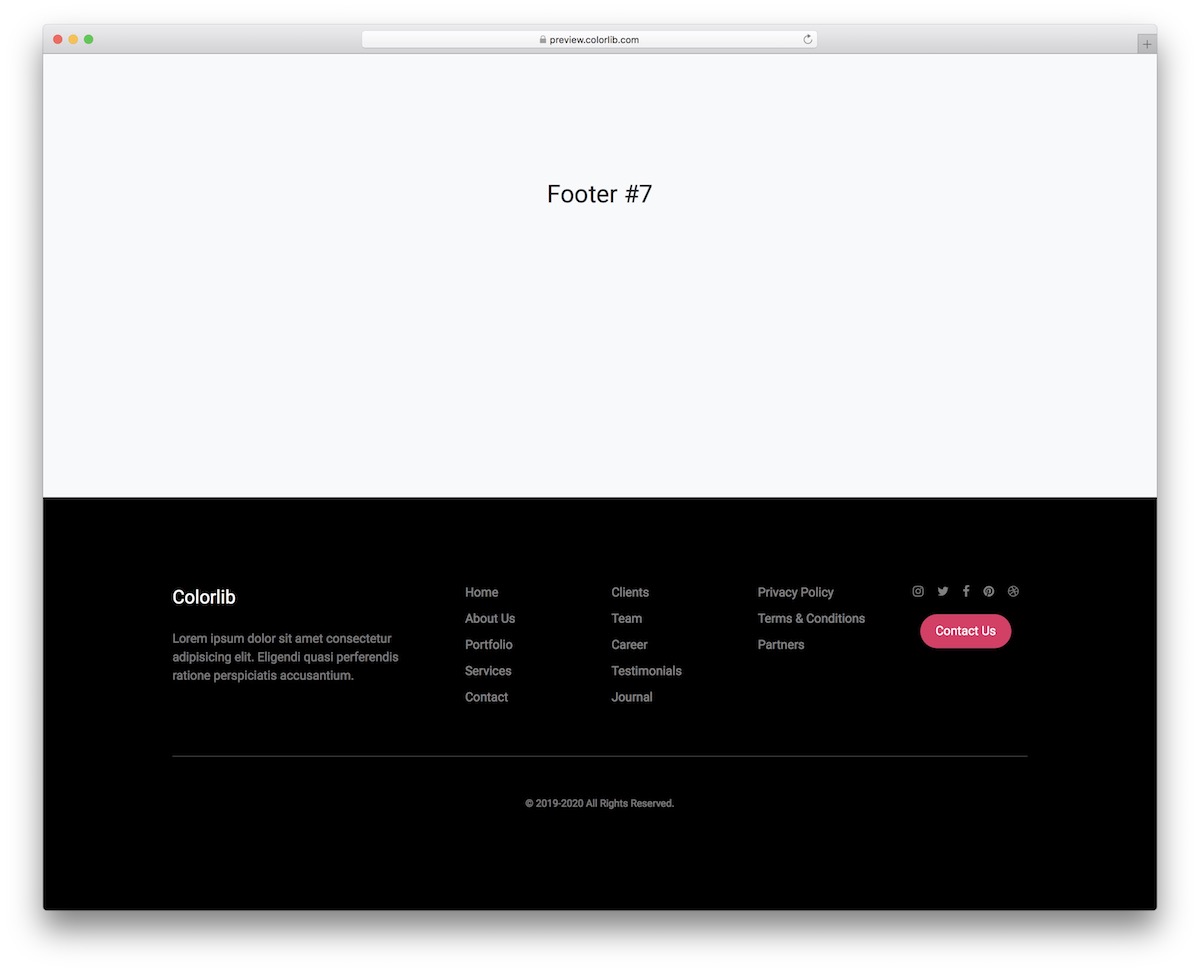
Templat footer HTML yang gelap dan ramping yang mudah dipadukan dengan berbagai desain situs web. Strukturnya yang ramah seluler memastikan kinerja luar biasa di semua perangkat.
Dengan struktur multi-kolom, Anda dapat menjaga area footer situs Anda tetap teratur dan praktis, dengan bagian singkat tentang, tautan, ikon sosial, dan CTA.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V08

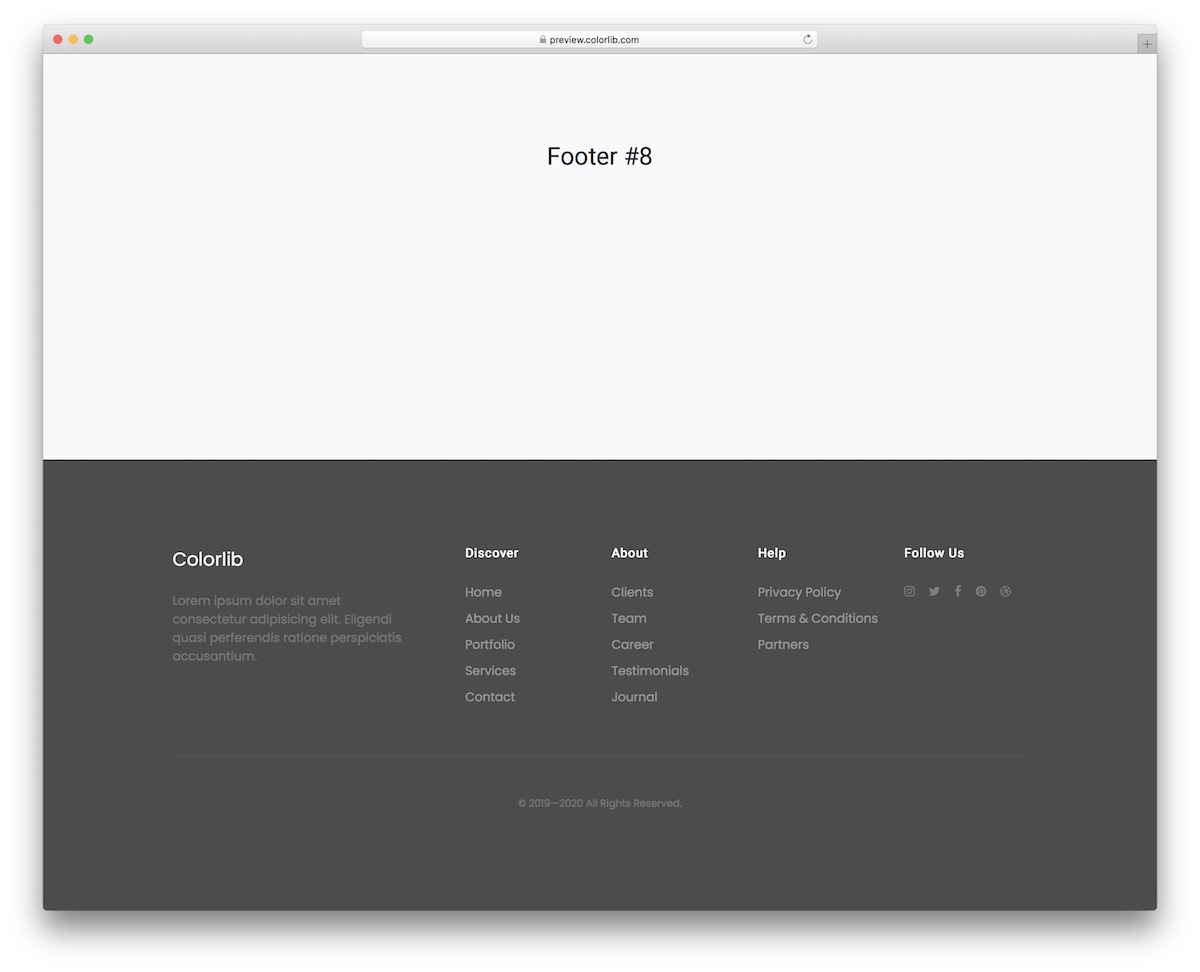
Tidak dapat memutuskan antara gaya footer terang atau gelap? Tidak apa-apa
Templat footer abu-abu ini menawarkan desain yang fleksibel dan minimal, mudah disesuaikan dengan gaya situs web Anda.
Hemat waktu dan energi dengan desain yang telah ditentukan dan fokuskan serta upaya untuk membangun bisnis Anda.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V09

Opsi minimalis dan kontemporer ini berintegrasi dengan sempurna bagi mereka yang mencari kehadiran footer yang halus.
Ini menampilkan tautan penting dan ikon media sosial tanpa membebani desain.
Kiat profesional: Jika Anda masih ragu dengan desain footer, pertahankan kesederhanaan dan nikmati hasil yang fantastis.
Info lebih lanjut / Unduh DemoBootstrap Footer V10

Gabungkan langganan buletin email dengan mudah di bagian footer dengan templat ini.
Ini juga menawarkan tiga kolom yang dapat disesuaikan dan bagian di atas formulir berlangganan tempat Anda dapat menambahkan ajakan bertindak persuasif untuk pelanggan baru.
Terakhir, tepi buletin yang membulat menciptakan suasana yang sangat modern dan mirip seluler.
Info lebih lanjut / Unduh DemoBootstrap Footer V11

Footer HTML yang komprehensif dengan tata letak yang dinamis dan responsif. Ini dapat disesuaikan agar sesuai dengan kebutuhan Anda, menampilkan beberapa bagian untuk media sosial, berita, detail bisnis, dan tautan cepat.
Meskipun Anda mungkin perlu menyesuaikan warna agar sesuai dengan peraturan merek Anda, Anda dapat dengan mudah tetap menggunakan variasi desain yang unik dan menghiasi situs Anda dengan sesuatu yang istimewa.
Info lebih lanjut / Unduh DemoBootstrap Footer V12

Footer bertema gelap yang canggih dengan tampilan bersih dan mudah dibaca, disertai detail emas dengan rapi.

Ini mencakup area berlangganan buletin di perbatasan yang memisahkan footer dan basis situs web, membuatnya lebih menonjol.
Selain itu, Anda juga akan menemukan tautan navigasi, tautan sosial, bagian mitra, dan hal-hal penting lainnya untuk kenyamanan Anda.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V13

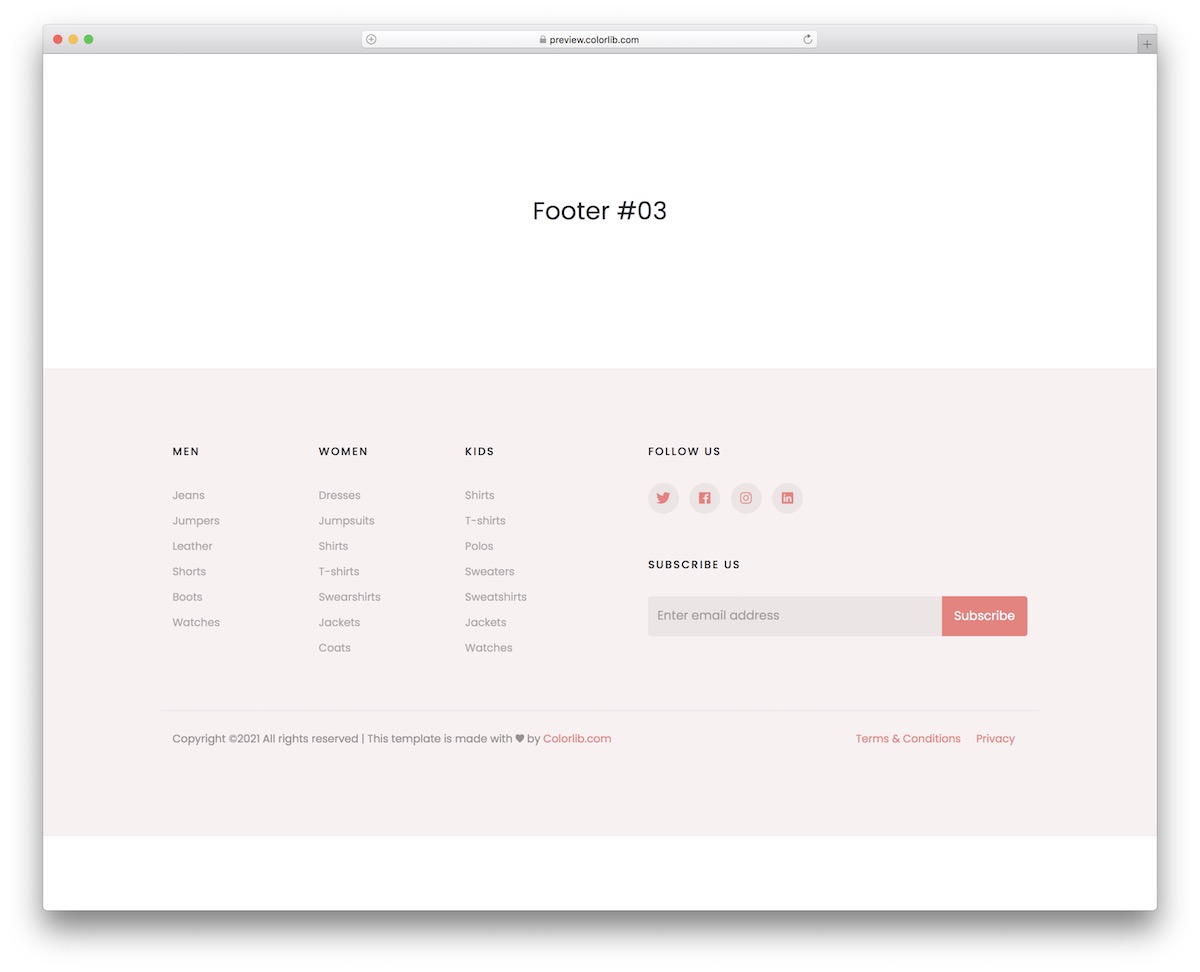
Templat footer HTML yang lancar dengan sentuhan feminin yang halus, cocok untuk eCommerce dan berbagai situs web lainnya. Ini akan berhasil bahkan untuk blog gaya hidup sederhana.
Ini mencakup tombol media sosial dan widget berlangganan, di antara fitur-fitur lain yang dapat disesuaikan. Tekan tombol unduh, modifikasi sesuai kebutuhan Anda, dan nikmati waktu ekstra yang Anda hemat.
Hai, mengapa harus bekerja dari awal jika Anda memiliki semua templat terbaik ini?
Info lebih lanjut / Unduh DemoBootstrap Footer V14

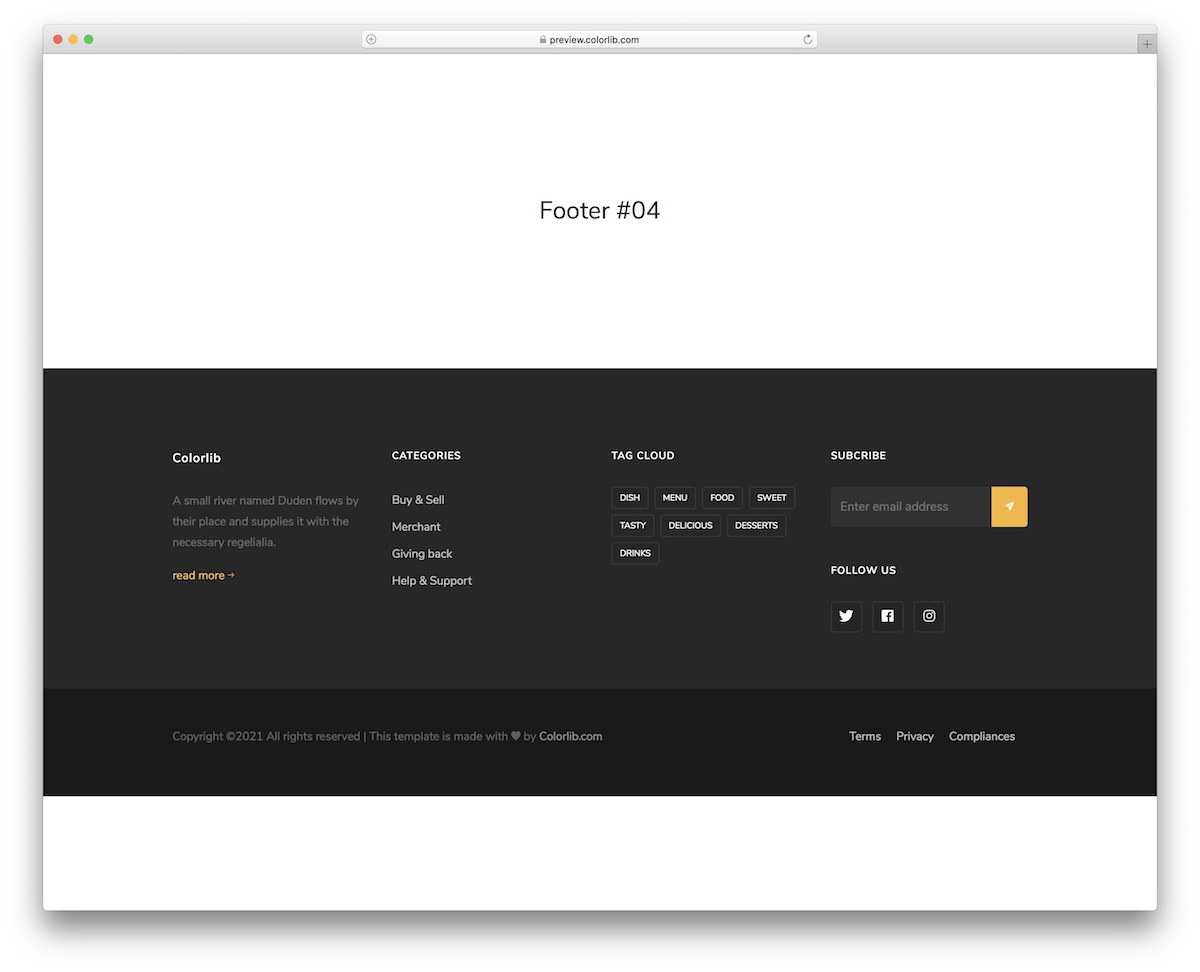
Footer serbaguna yang dapat Anda gunakan dalam bentuk defaultnya atau disesuaikan lebih lanjut.
Ini dapat disesuaikan dengan berbagai gaya situs dan mencakup bagian tentang, tag, kategori, tag, formulir berlangganan, dan integrasi media sosial.
Ada juga bilah bawah untuk teks hak cipta dan tautan penting, seperti Persyaratan, Privasi, dll.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V15

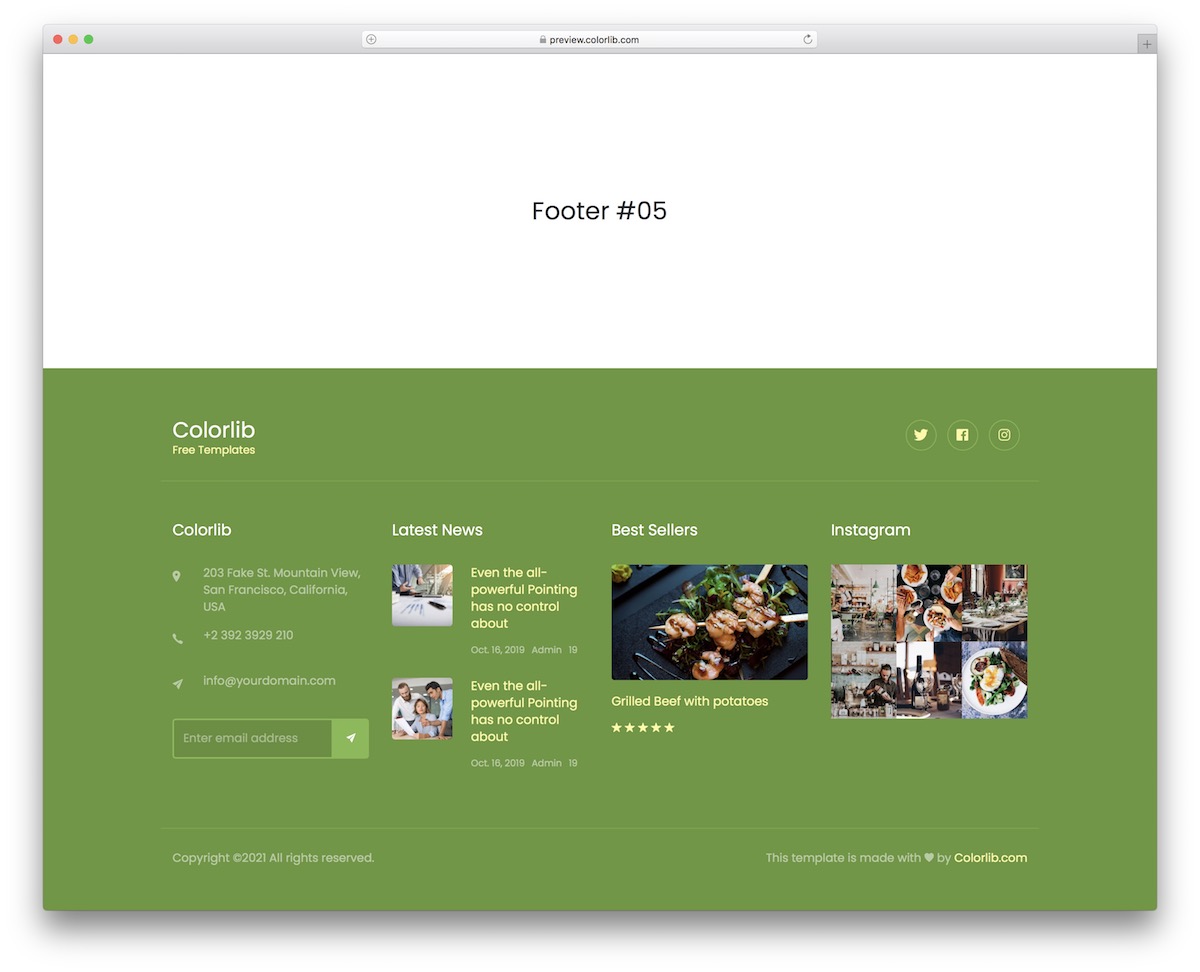
Meskipun templat footer HTML ini ditujukan untuk restoran, bisnis makanan, dan blog, Anda tidak perlu merasa dibatasi. Dengan kata lain, melawan arus dan menggunakannya untuk hal lain!
Struktur empat kolomnya memungkinkan tampilan detail info perusahaan, berita, feed Instagram, dan banyak lagi. Anda juga dapat mendorong “Terlaris”, menangkap email pengunjung melalui formulir berlangganan, dan banyak lagi.
Ingat, jika Anda menyukai tampilannya tetapi latar belakang footer hijau tidak cocok untuk Anda – ubahlah.
Info lebih lanjut / Unduh DemoBootstrap Footer V16

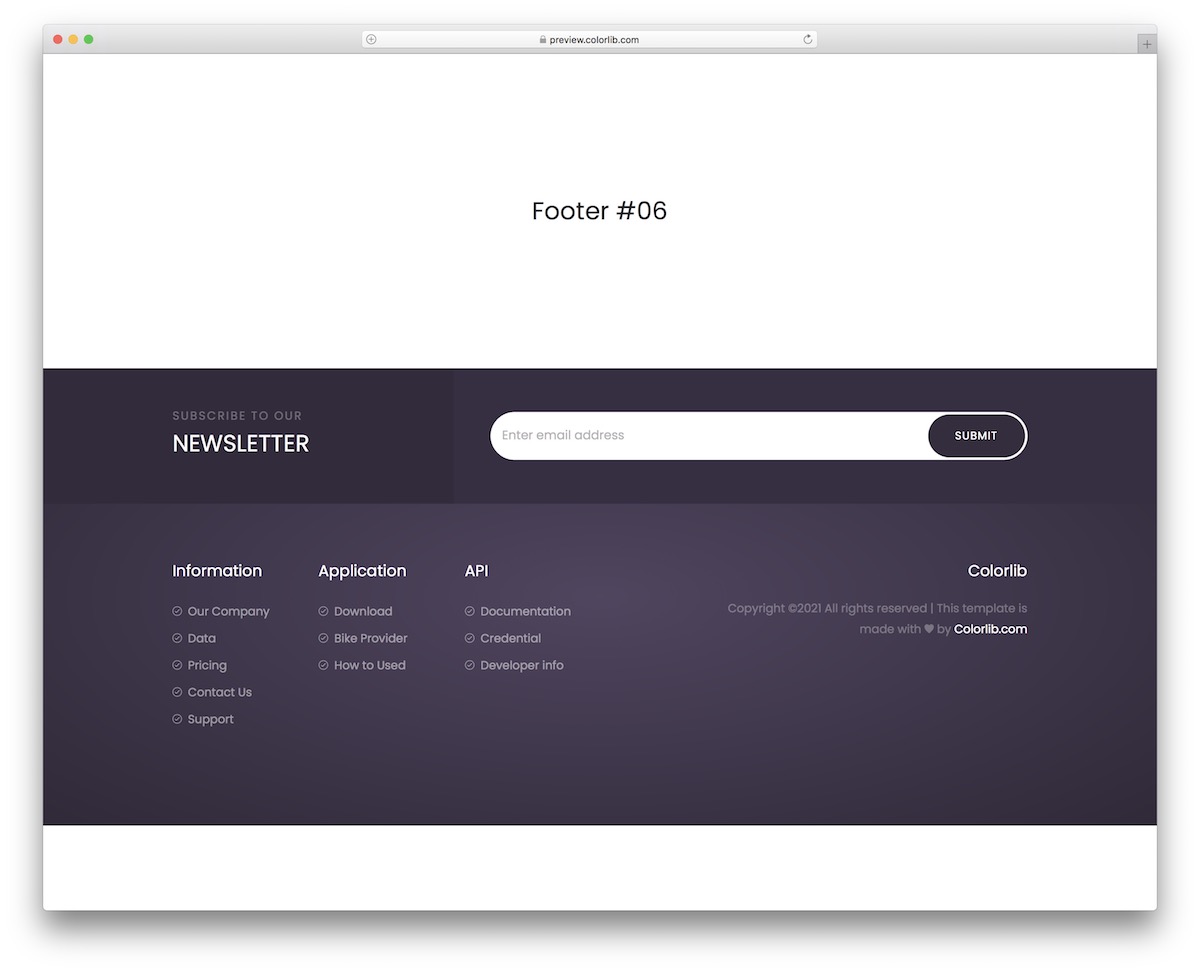
Footer gelap yang trendi dan fungsional untuk situs web yang lebih terang. (Atau lebih gelap?) Ini mencakup formulir buletin dengan bilah opt-in yang besar, jadi tidak mungkin untuk melewatkannya.
Selain itu, templat footer HTML ini menawarkan struktur yang lancar dan penyesuaian yang mudah sehingga Anda dapat menjadikannya milik Anda dalam waktu singkat atau singkat.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V17

Sederhana, ramping, dan responsif, footer gelap ini menampilkan nama situs web yang dapat disesuaikan, navigasi, dan ikon media sosial yang dinamis, memerlukan sedikit penyesuaian untuk tampilan yang menakjubkan.
Dengan pendekatan desain yang rapi, Anda tidak perlu menghabiskan banyak waktu memikirkan cara mengubahnya agar menyatu dengan estetika situs web Anda. Ini mungkin akan berfungsi secara default – hanya sekedar mengatakan.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V18

Ideal untuk menggabungkan formulir kontak, templat footer ini mudah dimodifikasi dan disempurnakan agar sesuai dengan gaya Anda. (Anda mungkin juga tertarik untuk memeriksa templat formulir kontak gratis ini.)
Ini juga menjamin keramahan seluler karena hanya menggunakan teknologi terbaru, sehingga hanya ada sedikit pekerjaan yang diperlukan di pihak Anda.
Info lebih lanjut / Unduh DemoCatatan Kaki Bootstrap V19

Tampil menonjol dengan footer ungu berwarna-warni ini. Jujur saja: tidak semua orang lebih suka mengikuti desain footer gelap atau terang yang membosankan.
Templat footer HTML fleksibel dan mudah digunakan serta mencakup empat kolom utama untuk Tentang, Berita Terbaru, Tautan, dan Umpan Instagram. (Tetapi Anda tidak harus tetap menggunakan konfigurasi default pada T.)
Selain itu, Anda juga dapat membuat tautan telepon dan email yang dapat diklik serta mengaktifkan formulir berlangganan.
Info lebih lanjut / Unduh DemoBootstrap Footer V20

Templat footer modern yang menawarkan detail perusahaan dan tiga kolom tautan. Seperti yang ditunjukkan dalam contoh, Anda dapat menggunakan yang terakhir untuk Tentang, Perusahaan, dan Sumber Daya, namun Anda juga bebas mengubah sedikit hal.
Bagian atas footer didedikasikan untuk kontak (nomor telepon dan alamat email) dan lokasi bisnis.
Formulir berlangganan juga patut disebutkan, yang mengambil sebagian besar ruang dan ikon sosial, yang terletak di sudut kanan bawah.
Info lebih lanjut / Unduh DemoCara Membuat Footer Dengan Template HTML
Membuat footer situs web menggunakan template HTML sangatlah mudah, bahkan untuk pemula.
Berikut panduan ramah pemula dalam tujuh langkah sederhana untuk membantu Anda memulai:
- Pilih templat : Pilih templat footer HTML yang sesuai dengan gaya dan kebutuhan situs web Anda. Ada banyak pilihan gratis dan berbayar yang tersedia secara online. Carilah template responsif yang cocok dengan desain situs web Anda secara keseluruhan. Petunjuk: Pilih satu dari koleksi di atas.
- Unduh templat : Setelah Anda memilih templat, unduh templat tersebut. Templat biasanya hadir dalam file ZIP yang berisi file HTML, CSS, dan mungkin JavaScript.
- Ekstrak dan atur file : Ekstrak file ZIP ke folder di komputer Anda. Atur file dengan cara yang masuk akal bagi Anda, biasanya dengan folder CSS, JavaScript, dan gambar terpisah.
- Buka file HTML : Buka file HTML dari templat dalam editor teks atau Lingkungan Pengembangan Terpadu (IDE). Jika Anda tidak memilikinya, editor dasar seperti Notepad (Windows) atau TextEdit (Mac) dapat digunakan, tetapi disarankan menggunakan IDE seperti Visual Studio Code atau Atom untuk fungsionalitas yang lebih baik.
- Sesuaikan footer : Cari bagian footer di file HTML. Biasanya ditandai dengan tag “<footer>”. Ubah konten, seperti mengubah teks, tautan, ikon media sosial, atau detail kontak. Ingatlah untuk menyimpan perubahan Anda.
- Tautkan CSS dan JavaScript (jika ada) : Pastikan file CSS dan JavaScript tertaut dengan benar di file HTML Anda. Tautan ini biasanya berada di bagian “<head>” untuk CSS dan tepat sebelum tag penutup “</body>” untuk JavaScript. Jika jalurnya salah, sesuaikan agar sesuai dengan struktur file Anda.
- Uji dan unggah : Uji footer di berbagai browser web (seperti Chrome, Firefox, Safari) untuk memastikan tampilan dan fungsinya sesuai harapan. Setelah puas, unggah file ke server situs web Anda menggunakan FTP atau pengelola file penyedia hosting web Anda.
FAQ Tentang Templat Footer HTML
Apa yang harus saya sertakan dalam templat footer HTML?
Footer HTML biasanya berisi informasi kontak, pemberitahuan hak cipta, tautan ke halaman penting seperti kebijakan privasi atau persyaratan layanan, ikon media sosial, dan terkadang ringkasan singkat tentang bagian atau formulir pendaftaran buletin.
Bagaimana cara membuat footer HTML saya responsif?
Untuk membuat footer responsif, gunakan kueri media CSS untuk menyesuaikan tata letak berdasarkan ukuran layar yang berbeda. Gunakan tata letak kotak yang fleksibel dan gambar yang fleksibel. Kerangka kerja seperti Bootstrap juga dapat digunakan untuk desain responsif yang lebih mudah.
Apakah penting untuk memiliki footer di setiap halaman web?
Meski tidak wajib, namun sangat disarankan. Footer menyediakan tempat yang konsisten untuk informasi dan tautan penting, sehingga meningkatkan navigasi dan pengalaman pengguna.
Bagaimana cara membuat footer situs web saya lebih menarik secara visual?
Fokus pada desain yang bersih dan terorganisir untuk membuat footer menarik secara visual. Gunakan warna dan font yang sesuai yang selaras dengan keseluruhan desain situs web Anda. Menambahkan elemen seperti ikon, logo kecil, atau bahkan animasi halus juga dapat meningkatkan daya tarik visual.
Apakah footer situs web perlu diperbarui secara berkala?
Pembaruan rutin tidak selalu diperlukan, namun penting untuk selalu memperbarui informasi di footer. Hal ini termasuk memperbarui tanggal hak cipta, memastikan tautan berfungsi dan relevan, dan mengubah informasi kontak atau tautan media sosial sesuai kebutuhan.
