HTML vs JavaScript: Apa Bedanya? Panduan Pemula
Diterbitkan: 2023-05-13Tidak ada kekurangan bahasa untuk mengembangkan perangkat lunak dan situs web. HTML vs JavaScript adalah perbandingan umum karena keduanya menawarkan sintaksis yang mudah dipahami, dan memiliki aksesibilitas untuk pembuat kode pemula.
Namun, keduanya memiliki kegunaan khusus, dan kemungkinan besar Anda akan membuat kode menggunakan keduanya secara bersamaan. Meski begitu, ada perbedaan, dan Anda mungkin ingin mempertimbangkan apakah mempelajari satu atau yang lain dapat bermanfaat bagi karier Anda yang sedang berkembang.

Untuk posting ini, kita akan melihat HTML vs JavaScript terkait dengan pro dan kontranya, di mana dan bagaimana Anda akan menggunakan setiap bahasa selama pengembangan, dan banyak lagi. Pertama, mari kita uraikan apa itu masing-masing bahasa.
Daftar isi :
- Apa itu HTML dan JavaScript
- Pro dan kontra dari HTML dan JavaScript
- Bagaimana Anda akan menggunakan HTML dan JavaScript dalam pengembangan
- Di mana Anda dapat mempelajari HTML dan JavaScript
- HTML vs JavaScript: prospek karir
- kerangka JavaScript
- HTML vs JavaScript: perincian perbedaan utama
- HTML vs JavaScript: mana yang harus Anda pelajari untuk pengembangan
Apa itu HTML dan JavaScript
Baik HTML maupun JavaScript adalah bahasa pengkodean, meskipun definisi teknisnya dapat berbeda. Untuk bagian pertama ini, mari kita bicara tentang perbedaan besar antara bahasa, lalu masuk ke bagaimana dan di mana Anda akan menggunakannya.
HTML
HyperText Markup Language (HTML) adalah tulang punggung dari seluruh web. Seperti namanya, itu adalah "bahasa markup" daripada bahasa pengkodean yang lengkap. Secara praktis, ini berarti Anda akan menggunakan teks untuk mengontrol struktur dan tata letak konten terbungkus di halaman.
Berikut adalah contoh tampilan HTML:
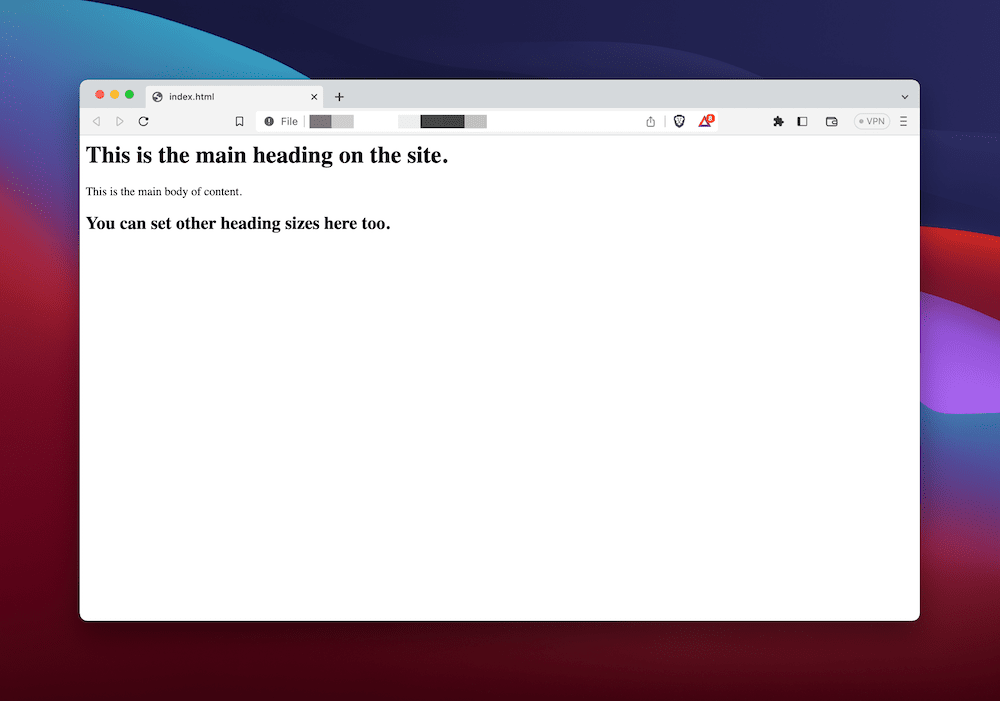
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > Bahasa kode: HTML, XML ( xml )Itu akan memberikan markup untuk menyajikan struktur konten pada halaman:

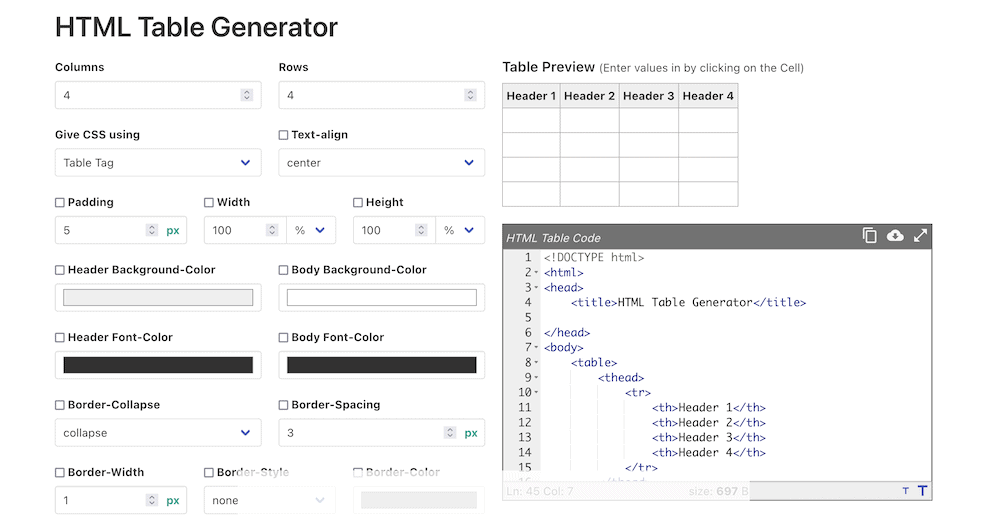
HTML juga dapat menentukan presentasi dan pemformatan konten. Pada hari-hari awal web, Anda akan menggunakan HTML untuk membuat kode seluruh situs web. Sering kali, Anda menggunakan tabel, lalu menyetel pemformatan teks seperti tebal dan miring tanpa perlu menggunakan bahasa lain:

Namun, untuk web modern, HTML adalah bahasa "markup deskriptif". Ini terlihat untuk memisahkan struktur dari aspek presentasi. HTML5 menggunakan tag struktural khusus untuk tujuan ini:
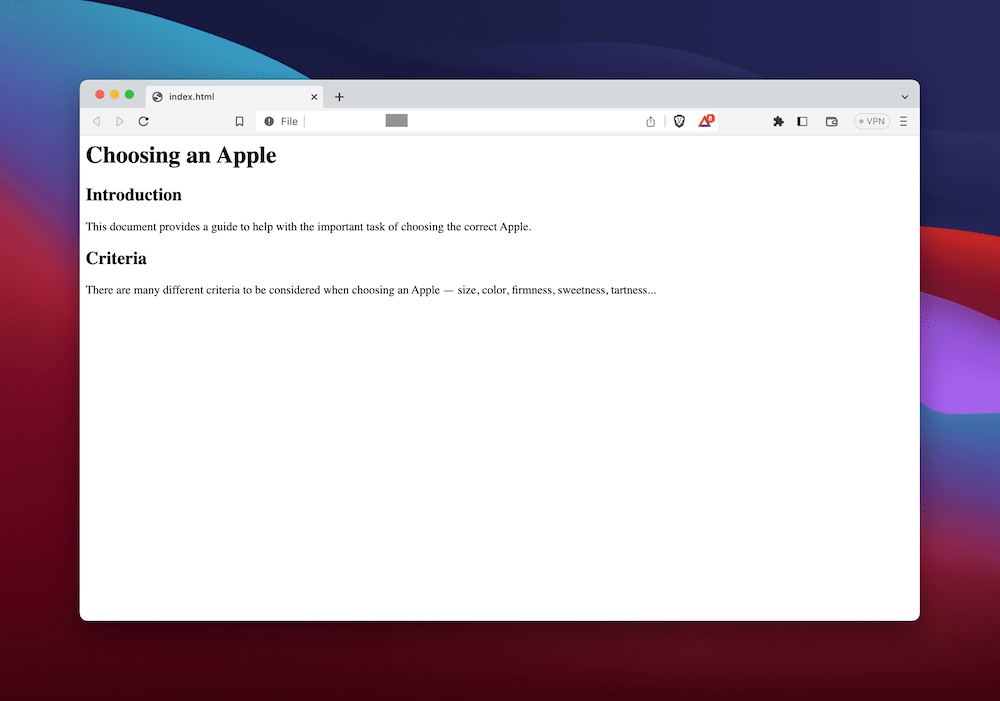
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > Bahasa kode: HTML, XML ( xml )Sumber kode: Mozilla.
Ini tidak terlihat berbeda dengan contoh HTML sebelumnya di frontend, tetapi backend menambahkan struktur lebih lanjut yang membantu mesin telusur dan proses pengembangan:

Poin kunci yang perlu diperhatikan adalah bahwa HTML berfungsi bersama bahasa lain. Faktanya, ini mewakili salah satu "Tritunggal Mahakudus" bahasa web bersama Cascading StyleSheets (CSS) dan JavaScript. Sementara yang pertama menangani pilihan desain visual, JavaScript memiliki tanggung jawabnya sendiri di situs web modern.
JavaScript
JavaScript memiliki sejarah yang hampir sepanjang HTML. Perkembangannya berasal dari Brendan Eich, yang saat ini menjabat sebagai CEO Brave Software (pengembang browser Brave,) dan sebelumnya bekerja sebagai CEO Mozilla. Dia mengembangkan JavaScript untuk browser Netscape Navigator pada pertengahan 1990-an.
JavaScript adalah bahasa skrip sisi klien, dan tulang punggung web lainnya. Meskipun Anda dapat bekerja dengannya sebaris (yaitu, di samping HTML dan CSS dalam file yang sama), sebagian besar pengembang akan menggunakan file terpisah dan "memanggil" JavaScript dari dokumen HTML:
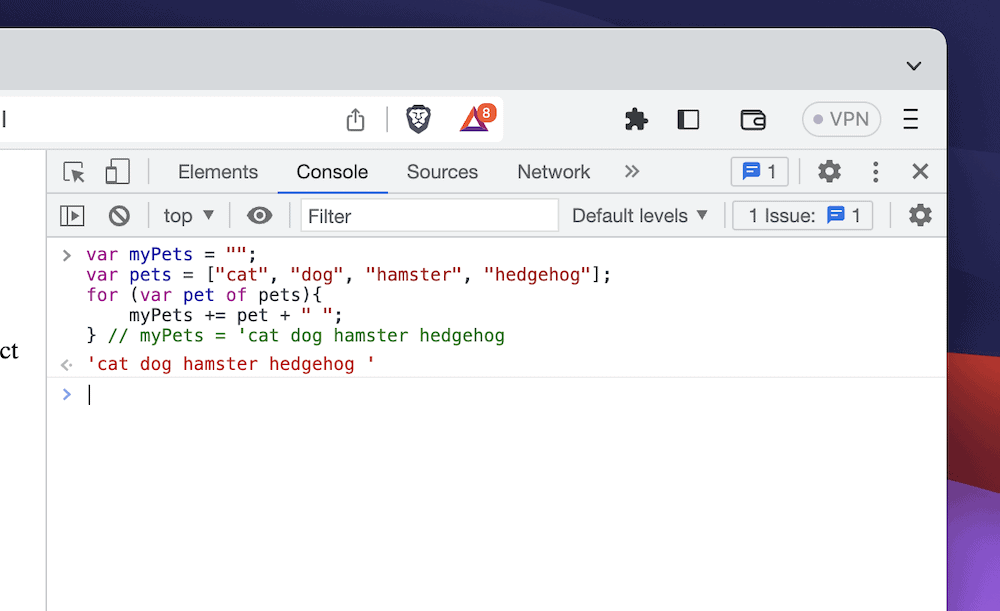
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog Bahasa kode: JavaScript ( javascript )Sumber kode: Pelajari X dalam Y Menit.
Cuplikan JavaScript sederhana ini akan mencetak daftar hewan peliharaan sederhana ke layar:

Secara umum, JavaScript tidak semudah dibaca seperti HTML, dan memiliki kasus penggunaan yang jauh lebih kompleks. Misalnya, tanpanya, kami tidak akan dapat membuat dan menjelajahi situs web dinamis. Anda akan menemukan sebagian besar elemen dinamis dari frontend situs web berasal dari JavaScript, seperti iklan popup, game browser, fungsi streaming, dan banyak lagi. Bahasa adalah pekerja keras web, dan Anda dapat menyesuaikannya dengan hampir semua tugas, bahkan pekerjaan backend yang sering Anda gunakan untuk PHP.
Faktanya, JavaScript hanyalah satu bahasa di antara seluruh host yang sesuai dengan standar induk: ECMAScript. Contoh bahasa populer lainnya yang menggunakan standar tersebut sebagai intinya adalah Google Apps Script.
Namun, terlepas dari keberadaan kedua bahasa tersebut, ada sisi positif dan negatif dari penggunaannya. Selanjutnya, kita akan membahasnya lebih lanjut.
Pro dan kontra dari HTML dan JavaScript
Kami akan memberi Anda spoiler singkat: Anda tidak hanya dapat mempelajari satu bahasa. Anda memerlukan HTML dan JavaScript untuk menempa karier yang sukses sebagai pengembang web. Faktanya, Anda harus mengatasi pro dan kontra, karena tidak ada alternatif nyata untuk menyusun konten web dan membuatnya dinamis [1] .
Meski begitu, penting untuk mengetahui di mana kekuatan dan kelemahannya, karena ini akan membuat Anda menjadi pengembang yang lebih baik. Pertama, inilah lowdown pada HTML:
- Anda dapat mempelajari HTML lebih cepat daripada hampir semua bahasa lain, karena mudah dibaca dan dipahami.
- Bahasa adalah inti dasar dari web, jadi ada banyak dokumentasi dan tutorial bermanfaat yang tersedia.
- Namun, salah satu alasannya adalah karena keterbatasannya dalam hal tag dan perintah.
- Anda tidak akan dapat menambahkan lebih banyak interaktivitas atau konten dinamis tanpa menggunakan bahasa lain.
Sebaliknya, JavaScript hampir merupakan antitesis dari HTML:
- Anda dapat menggunakan JavaScript untuk menambahkan konten dinamis dan interaktif ke situs sebanyak yang Anda butuhkan.
- Karena dijalankan di dalam browser web, Anda mendapatkan umpan balik instan apakah itu berfungsi atau tidak.
- Namun, eksekusi runtime ini membutuhkan pemrograman yang baik dan optimal agar dapat bekerja dengan baik.
- Bahasanya jauh lebih kompleks daripada HTML dan bahkan CSS. Artinya, Anda perlu waktu lebih lama untuk mempelajarinya sebelum dapat membuat karya yang bagus.
Bahkan, ini adalah saat yang tepat untuk membandingkan HTML vs JavaScript di mana Anda akan menggunakan keduanya. Mari kita lihat ini selanjutnya.
Bagaimana Anda akan menggunakan HTML dan JavaScript dalam pengembangan
HTML dan JavaScript bekerja berdampingan satu sama lain. Misalnya, ambil dokumen HTML biasa:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > Bahasa kode: HTML, XML ( xml )Ini akan menghasilkan keluaran yang serupa dengan contoh HTML kami sebelumnya:

Untuk menambahkan interaktivitas JavaScript ke dokumen ini, Anda harus membuat dan mengisi file baru, dan memanggilnya dari HTML:
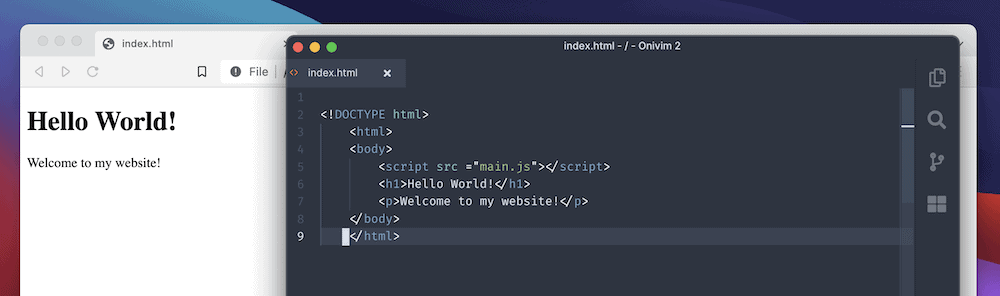
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … Bahasa kode: HTML, XML ( xml )Saat ini, ini tidak melakukan apa pun di frontend, karena kami belum memiliki kode JavaScript untuk dijalankan:

Di dalam file JavaScript, Anda akan bekerja dengan tag HTML sebagai referensi untuk kemudian menempatkan atau mengontrol konten di dalam dokumen utama:
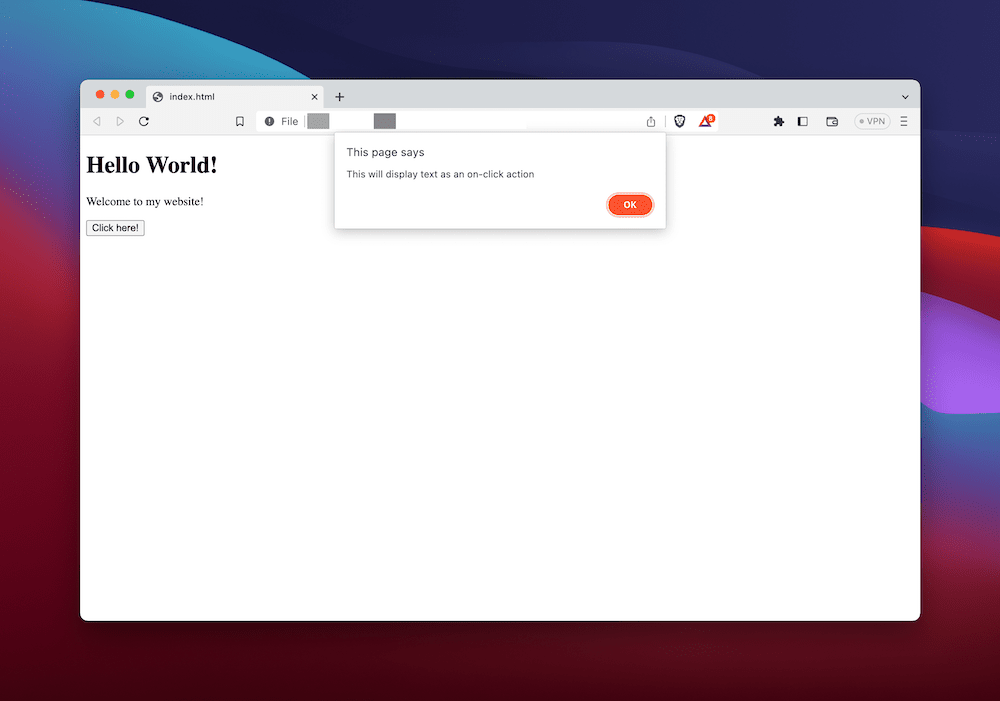
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } Bahasa kode: JavaScript ( javascript )Anda kemudian dapat membangun ini, mungkin menggunakan tombol HTML, untuk melihat tambahan langsung – kotak modal pop-up yang menampilkan peringatan:


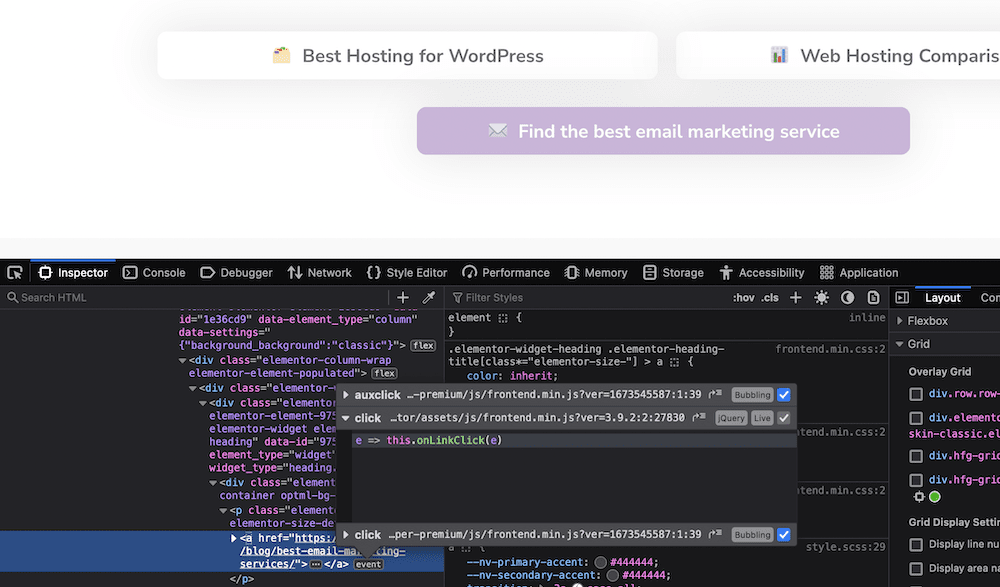
Ini adalah contoh sederhana, tetapi Anda dapat menggunakan alat Elemen Inspeksi browser untuk melihat aplikasi yang lebih kompleks. Misalnya, sebuah tombol sering kali menggunakan JavaScript untuk menjalankan kode lebih lanjut, yang mungkin memicu munculan yang juga menggunakan JavaScript:

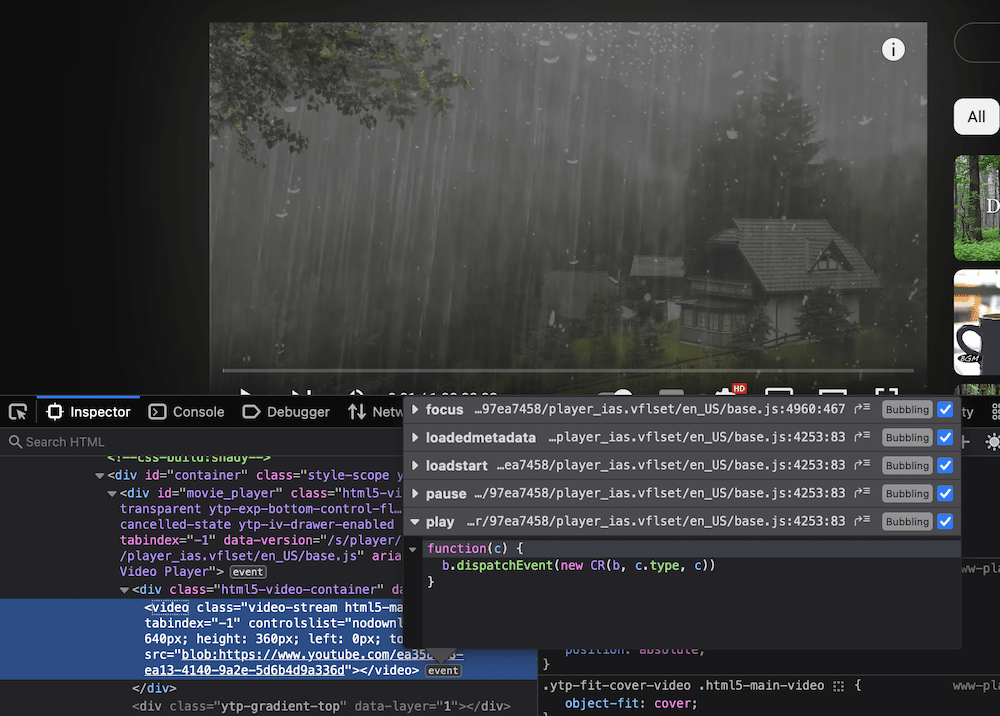
Anda bahkan dapat mengimplementasikan fungsionalitas streaming dan video menggunakan JavaScript:

Kemungkinannya luas, dan ruang lingkup untuk mengembangkan hampir tidak ada batasan ketika menggunakan HTML dan JavaScript secara bersamaan.
Di mana Anda dapat mempelajari HTML dan JavaScript
Karena HTML dan JavaScript adalah bahasa pengembangan web yang mendasar, ada banyak cara untuk mempelajarinya [2] :
- Melalui buku.
- Menggunakan kursus online.
- Mengambil kelas tatap muka.
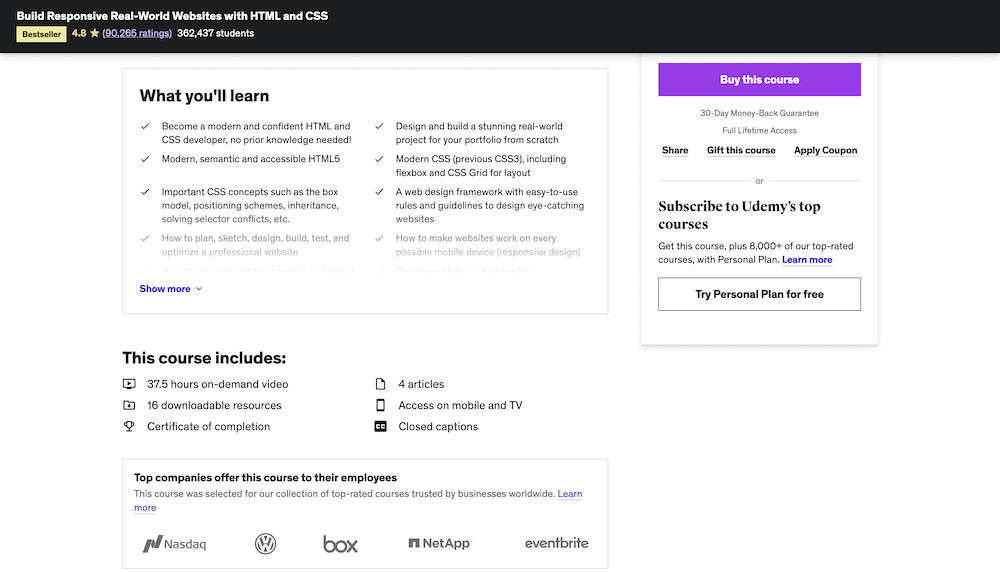
Sumber daya online memiliki aksesibilitas dan biaya terbaik dalam beberapa kasus. Misalnya, YouTube menyediakan ribuan video untuk mempelajari pengembangan web. Namun, banyak pengembang yang ingin belajar langsung menuju ke Udemy pada awalnya, karena Udemy memiliki berbagai macam kursus dengan biaya yang masuk akal [3] .

Untuk dasar-dasar absolut, buku-buku O'Reilly sangat fantastis, terutama seri Head-First. Namun, Anda tidak ingin bergantung pada ini untuk semua pengetahuan Anda (karena mereka kadang-kadang dapat menawarkan praktik kuno.) Sebagai gantinya, mereka berfungsi sebagai primer pada bahasa yang akan membuat Anda langsung membuat sesuatu, yang kemudian akan Anda gunakan. transfer ke buku atau kursus lain. Tentu saja, HTML dan JavaScript memiliki buku khusus untuk mempelajari bahasa tertentu.

Setelah Anda memiliki dasar-dasar inti, Anda akan ingin mulai membuat kode, karena ini dapat meningkatkan pengalaman belajar Anda. Anda akan tetap membuka situs seperti Stack Overflow dan dokumentasi teknis untuk suatu bahasa, karena Anda mungkin perlu merujuknya dan mengajukan banyak pertanyaan.
HTML vs JavaScript: prospek karir
Singkatnya sejauh ini, Anda ingin belajar dengan HTML dan JavaScript untuk mengembangkan frontend situs web, dan ada banyak sumber daya yang tersedia untuk melakukannya. Namun, setiap pengembang akan memiliki tujuan yang berbeda. Beberapa ingin belajar sebagai hobi, sementara yang lain ingin berkarir. Dengan demikian, perbandingan antara HTML vs JavaScript menyimpang.
Meskipun ada banyak tipe developer, Anda akan membaginya menjadi tiga tipe umum:
- Pengembang frontend berurusan dengan bagaimana situs web beroperasi di dalam browser, menggunakan HTML, CSS, dan JavaScript.
- Pengembang backend akan menggunakan PHP, Python, dan bahasa lain untuk bekerja dengan database dan traversal data di bawah kap situs web. Ini juga dapat menyertakan JavaScript dengan kerangka kerja yang tepat (lebih lanjut tentang itu sebentar lagi.)
- Full-stack developer bekerja di front dan backend secara bersamaan.
Akun pengembang full-stack dan backend untuk sebagian besar pengembang web profesional, menurut Stack Overflow [4] . Namun, pengembang frontend masih memiliki permintaan, meski kurang. Kami berpendapat bahwa bahasa backend seperti PHP bisa lebih sulit diterapkan dengan baik, yang berarti ada kebutuhan yang lebih besar untuk itu.
Terlebih lagi, JavaScript adalah bahasa yang paling populer untuk pengaturan profesional, meskipun penggunaan HTML hampir sama banyaknya. Sebagai pengembang profesional, pekerjaan yang melibatkan setiap bahasa mulai dari $65.000 per tahun. Dan itu berada di ujung bawah skala pembayaran setelah Anda mempertimbangkan seluruh host sisi server dan bahasa tingkat yang lebih tinggi.
kerangka JavaScript
Seperti yang kami uraikan sebelumnya, tidak ada alternatif untuk HTML atau JavaScript. Namun, ketika menggunakan JavaScript, tidak banyak pengembang yang melakukannya dengan menggunakan bahasa "vanilla". Sebaliknya, mereka akan meluangkan waktu untuk memilih "kerangka kerja" khusus. Ini sering membuat penggunaan JavaScript lebih mudah untuk tugas yang ada. Banyak kerangka kerja memiliki fokus khusus, yang berarti Anda akan menggunakan yang berbeda tergantung pada proyeknya.
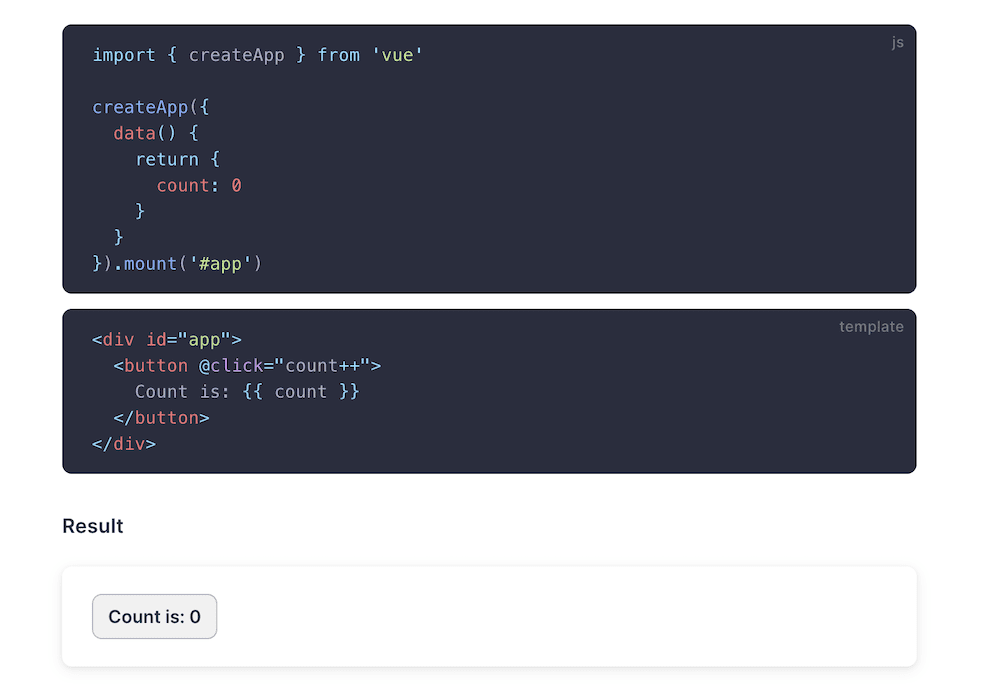
Misalnya, Node.js memungkinkan Anda menggunakan JavaScript sebagai backend, bahasa sisi server. Jika Anda ingin membangun Antarmuka Pengguna (UI), Bereaksi (atau mungkin Vue) akan menjadi kerangka kerja yang akan Anda sukai.

Namun, jQuery adalah framework JavaScript paling populer yang digunakan web [5] . Singkatnya, jQuery memungkinkan Anda menjelajahi file HTML dengan lebih mudah, dan memiliki akses lebih besar ke fungsionalitas penanganan acara, animasi CSS, dan banyak lagi.
Sama seperti mempelajari HTML dan JavaScript, Anda juga ingin mempelajari dan memahami bagaimana kerangka kerja JavaScript yang berbeda juga berinteraksi dengan bahasa dan menghadirkan fungsionalitas baru ke tabel.
HTML vs JavaScript: perincian perbedaan utama
Ada banyak hal yang bisa diambil di seluruh posting ini. Karena itu, inilah ikhtisar singkat tentang perbedaan utama antara HTML vs JavaScript:
| HTML | JavaScript | |
|---|---|---|
| Definisi dan penggunaan | Ini adalah bahasa markup yang berfungsi sebagai dasar struktur situs web. | Ini adalah bahasa skrip yang memungkinkan Anda menerapkan konten dinamis dan interaktif di situs web. |
| Jenis konten | Bahasa statis. | Bahasa dinamis. |
| Bahasa sisi klien atau sisi server | Sisi klien (yaitu, frontend.) | Sisi klien, meskipun kerangka kerja khusus dapat menambahkan fungsionalitas sisi server (yaitu, backend). |
| Kompatibilitas lintas-browser | HTML berfungsi di setiap browser. | JavaScript memerlukan mesin yang tepat untuk dijalankan, jadi tidak akan berfungsi di setiap browser. |
| Integrasi | Anda tidak dapat menyematkan HTML ke dalam file pengembangan web lainnya. | Anda dapat membuat kode dan menjalankan JavaScript sebaris dengan file lain, seperti HTML. |
| Kemungkinan diperpanjang | Anda tidak dapat memperluas HTML sama sekali. | JavaScript menawarkan sejumlah kerangka kerja dan himpunan bagian yang dapat meningkatkan fungsionalitas dan ruang lingkup. |
Mengingat semua yang kami lalui di sini, Anda mungkin ingin tahu bahasa apa yang harus Anda pelajari untuk pengembangan web. Mari kita simpulkan ini selanjutnya.
HTML vs JavaScript: mana yang harus Anda pelajari untuk pengembangan
Tidak mengherankan jika mengetahui bahwa Anda memerlukan HTML dan JavaScript untuk mengembangkan situs web modern. Tidak hanya itu, CSS juga penting, terutama untuk frontend atau full-stack developer. Bahkan, untuk yang terakhir, Anda juga perlu mempelajari bahasa seperti PHP, dan memiliki keterampilan untuk bekerja dengan database menggunakan Structured Query Language (SQL.)
Saran kami adalah mulai dengan HTML, karena Anda dapat mempelajarinya dengan cepat dan mulai membuat struktur situs yang dapat Anda pahami. Dari sana, sementara CSS akan membantu Anda menambahkan desain visual ke situs Anda, JavaScript akan membantu Anda membuat interaktivitas modern. Selain itu, Anda mungkin juga ingin mempelajari jQuery, React, dan Node, karena ini akan mencakup area seperti desain UI, dukungan backend, dan traversal HTML yang lebih baik.
Kesimpulan
Ada banyak bahasa pemrograman untuk dipelajari, tetapi hanya segelintir yang memungkinkan Anda mengembangkan situs web. Meskipun artikel ini membandingkan HTML vs JavaScript, Anda harus mempelajari keduanya untuk berkarier di pengembangan web frontend.
Namun, pengembang JavaScript sering mendapatkan lebih banyak uang karena fleksibilitas bahasanya: misalnya, Anda dapat mengembangkan produk Google Apps Script. Terlepas dari itu, Anda juga perlu mengetahui HTML, meskipun kurang fleksibel dan mudah beradaptasi.
Apakah Anda memiliki pertanyaan tentang HTML vs JavaScript, dan mana yang lebih cocok untuk Anda? Tanyakan di bagian komentar di bawah!
…
Jangan lupa untuk mengikuti kursus kilat kami tentang mempercepat situs WordPress Anda. Pelajari lebih lanjut di bawah ini:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
