Jadikan Situs WordPress Memuat Lebih Cepat Dari Sebelumnya Dengan CSS Kritis Hummingbird Baru
Diterbitkan: 2023-10-09Dengan fitur CSS Kritis Hummingbird yang sangat dinantikan, Anda dapat mengharapkan halaman dimuat lebih cepat dan situs WordPress berkinerja lebih baik. Inilah alasan mengapa sumber daya yang memblokir perenderan kini sudah ketinggalan zaman…

Jika Anda peduli dengan kecepatan pemuatan halaman (dan Anda harus melakukannya jika ingin pengunjung tetap berada di situs web Anda lebih dari dua detik), maka sangat penting untuk memahami bagaimana CSS memengaruhi kinerja situs dan cara mempercepat waktu pemuatan halaman menggunakan pengoptimalan tugas yang dikenal sebagai CSS Kritis .
Dalam artikel ini, kami akan membahas topik-topik berikut:
- Apa itu CSS Penting dan Bagaimana Caranya Meningkatkan Kinerja?
- Cara Mengoptimalkan WordPress Menggunakan Fitur CSS Kritis Hummingbird
- CSS Kritis Hummingbird Kompatibel dengan Segala Sesuatu di WordPress
Mari selami…
Apa itu CSS Penting dan Bagaimana Caranya Meningkatkan Kinerja?
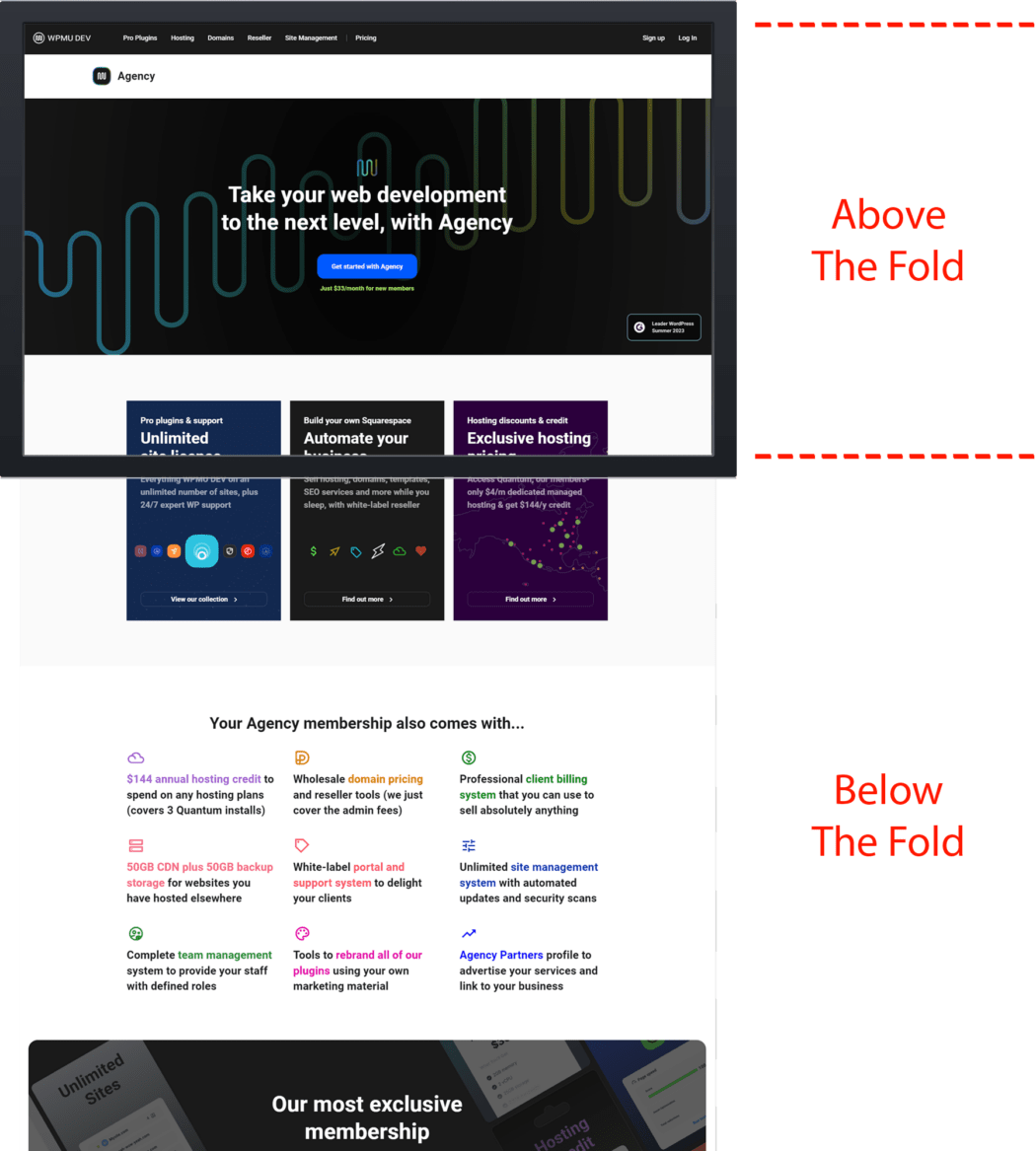
Saat pengguna tiba di sebuah situs web, yang awalnya mereka lihat hanyalah konten yang ditampilkan di layar mereka sebelum menggulir.
Area ini disebut sebagai “paro atas”.

Pengalaman pengguna yang positif dapat diukur dari seberapa cepat pengguna melihat konten dimuat di halaman web. Semakin cepat suatu halaman dimuat (atau dianggap oleh pengguna sebagai memuat dengan cepat), semakin baik pengalaman pengguna. Sebaliknya, semakin lambat halaman dimuat (atau dianggap oleh pengguna dimuat dengan lambat), semakin buruk pengalamannya.
Karena yang dilihat pengunjung saat mereka membuka halaman hanyalah konten di paro atas sebelum mereka mulai menggulir ke bawah, masuk akal untuk membuat konten di paro atas dimuat secepat mungkin sebelum memuat sisa halaman.
CSS Kritis (juga dikenal sebagai CSS Jalur Kritis atau Jalur Rendering CSS Kritis ) adalah teknik yang mengekstrak CSS minimum yang diperlukan untuk merender konten paruh atas secepat mungkin kepada pengguna.
Meskipun pengguna yang melihat konten paruh atas menganggap laman dimuat dengan cepat, CSS lainnya dapat dimuat, dan pengalaman pengguna tidak terpengaruh.
Teknik seperti pemuatan lambat gambar, penundaan eksekusi JavaScript, dan CSS penting adalah cara untuk mengoptimalkan rangkaian langkah yang dilalui browser untuk mengubah HTML, CSS, dan JavaScript menjadi piksel di layar.
Urutan ini disebut sebagai Jalur Rendering Kritis (CRP) dan mencakup Model Objek Dokumen (DOM), Model Objek CSS (CSSOM), pohon render, dan tata letak.
Mengoptimalkan jalur render penting akan meningkatkan kinerja render.
Keuntungan CSS Kritis
CSS penting dapat meningkatkan kinerja situs melalui:
- Render awal lebih cepat
- Peningkatan pengalaman pengguna
- Performa SEO yang lebih baik
- Mengurangi berat halaman
- Perawatan yang disederhanakan
- Peningkatan progresif
- Dampak positif pada Core Web Vitals (terutama First Contentful Paint dan Speed Index)
- Skor PageSpeed Insights yang lebih tinggi
Catatan: Konten yang ditampilkan di paruh atas saat memuat halaman sebelum menggulir akan berbeda tergantung pada perangkat dan ukuran layar yang digunakan untuk melihat halaman web. Oleh karena itu, tidak ada batasan tinggi piksel yang ditetapkan secara universal untuk konten paruh atas.
Menerapkan CSS Kritis
Jadi, Anda telah menjalankan situs Anda melalui alat PageSpeed Insights dan laporan tersebut merekomendasikan untuk menghilangkan sumber daya yang memblokir perenderan.
Sekarang apa? Bagaimana sebenarnya Anda menerapkan rekomendasi tersebut?
Ya, Anda dapat mencoba memperbaiki berbagai hal secara manual (membosankan, memakan waktu, dan tidak disarankan), menggunakan alat pengembangan web (jika Anda memiliki keterampilan teknis), atau menggunakan plugin WordPress seperti Hummingbird untuk mengidentifikasi, mengatasi, dan menyelesaikan masalah apa pun secara otomatis. .
Kami merekomendasikan menggunakan metode plugin. Ini adalah pilihan tercepat dan paling cerdas untuk menyelesaikan pekerjaan.
Meskipun CSS Kritis sebagian besar mengacu pada CSS paruh atas, Hummingbird dapat mengekstrak dan menyejajarkan semua CSS yang digunakan pada laman, sambil menunda/menghapus sisanya.
Hummingbird tidak hanya menangani pemblokiran render dan CSS yang tidak digunakan untuk pengoptimalan halaman penuh, namun juga menangani pengoptimalan paruh atas dengan menghilangkan sumber daya yang memblokir render menggunakan fitur bawaan seperti CSS Kritis (lihat di bawah), Tunda Eksekusi JavaScript untuk aset JavaScript , dan area lain yang memengaruhi hasil Core Web Vitals di situs WordPress.
Cara Mengoptimalkan WordPress Menggunakan Fitur Critical CSS Hummingbird
Catatan: CSS Kritis adalah fitur Pro, jadi pastikan Anda telah menginstal Hummingbird Pro di situs Anda.
Mari kita ikuti langkah-langkah tentang cara mendapatkan manfaat maksimal dari penggunaan fitur CSS penting Hummingbird yang baru.
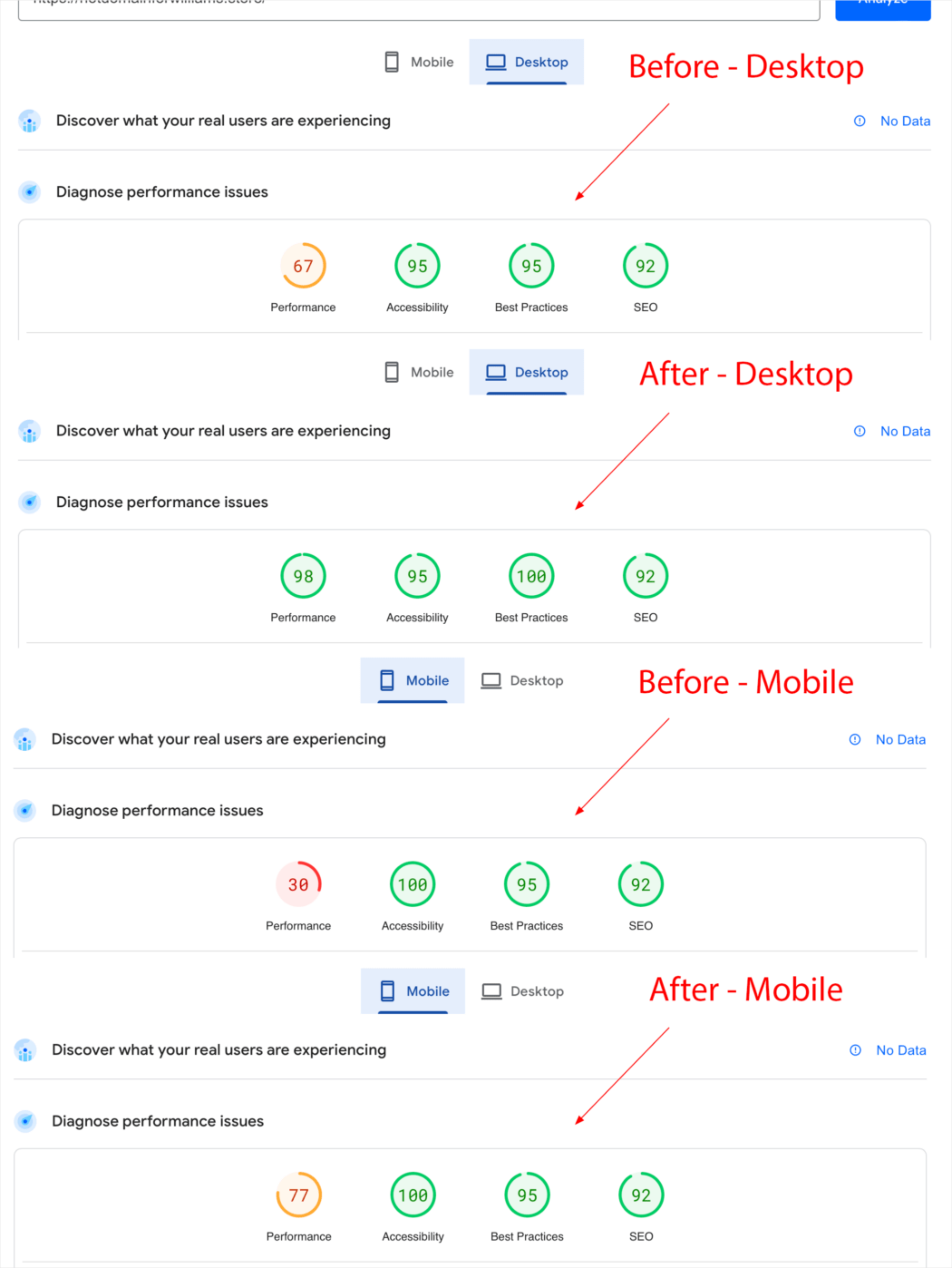
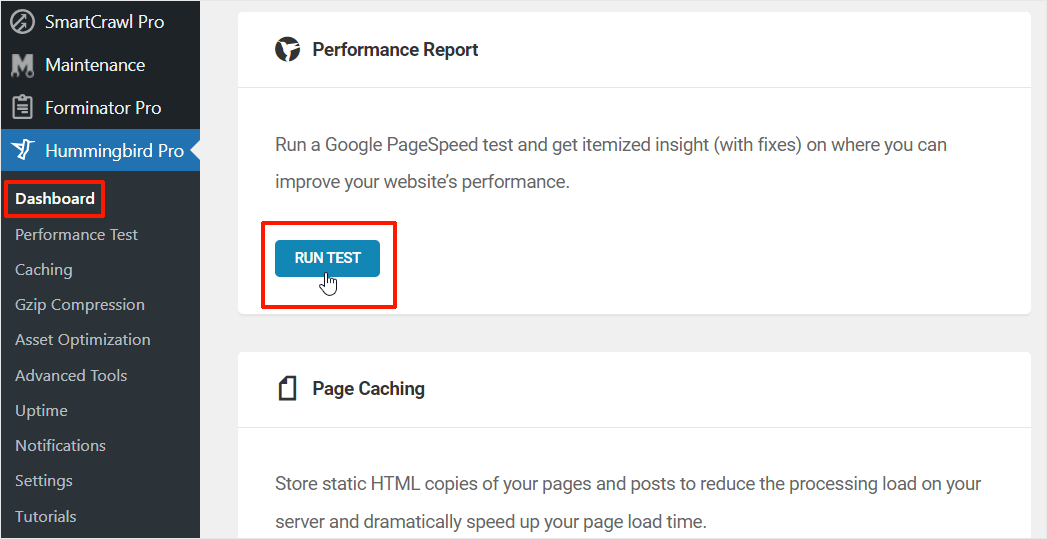
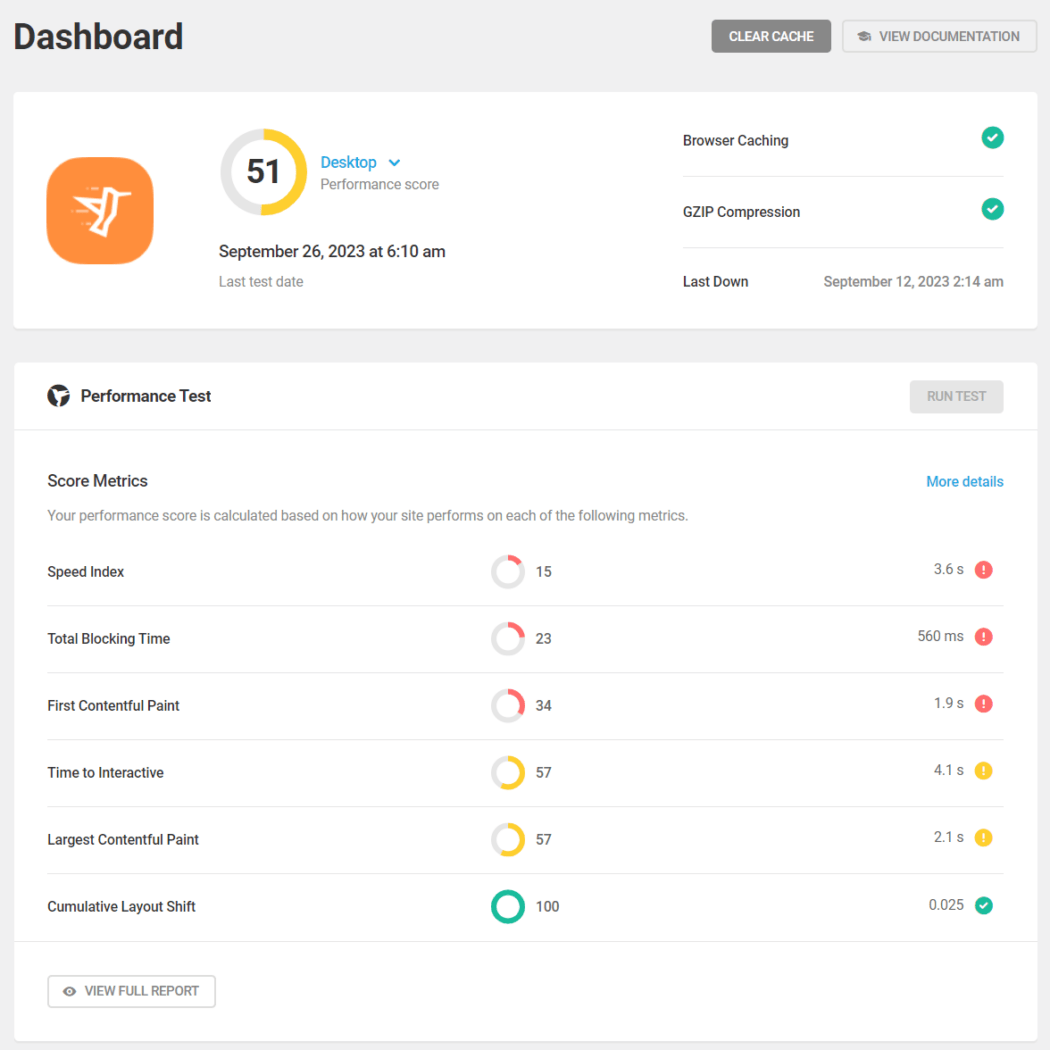
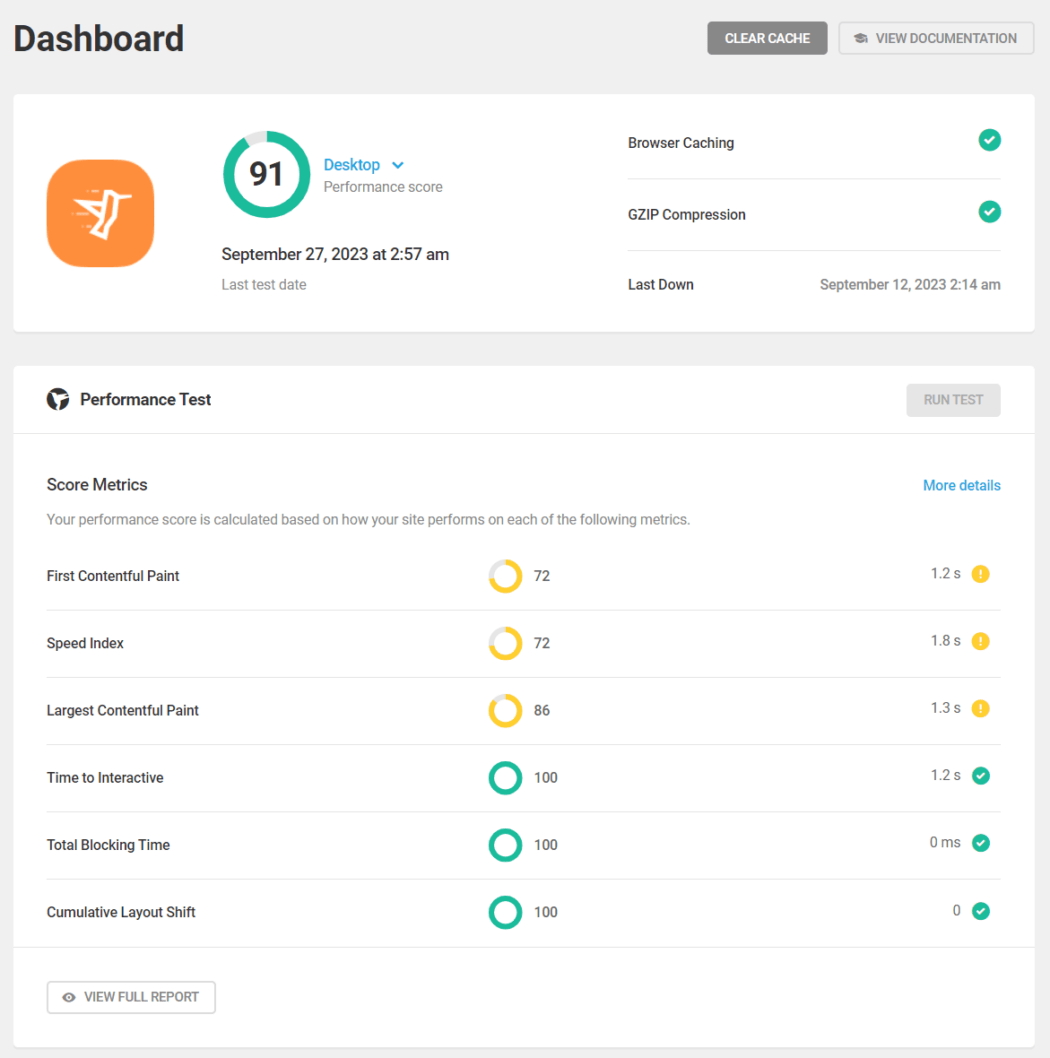
Pertama, mulailah dengan menjalankan tes kinerja.

Pastikan untuk mencatat hasil awal agar Anda dapat membandingkan hasil sebelum dan sesudahnya.

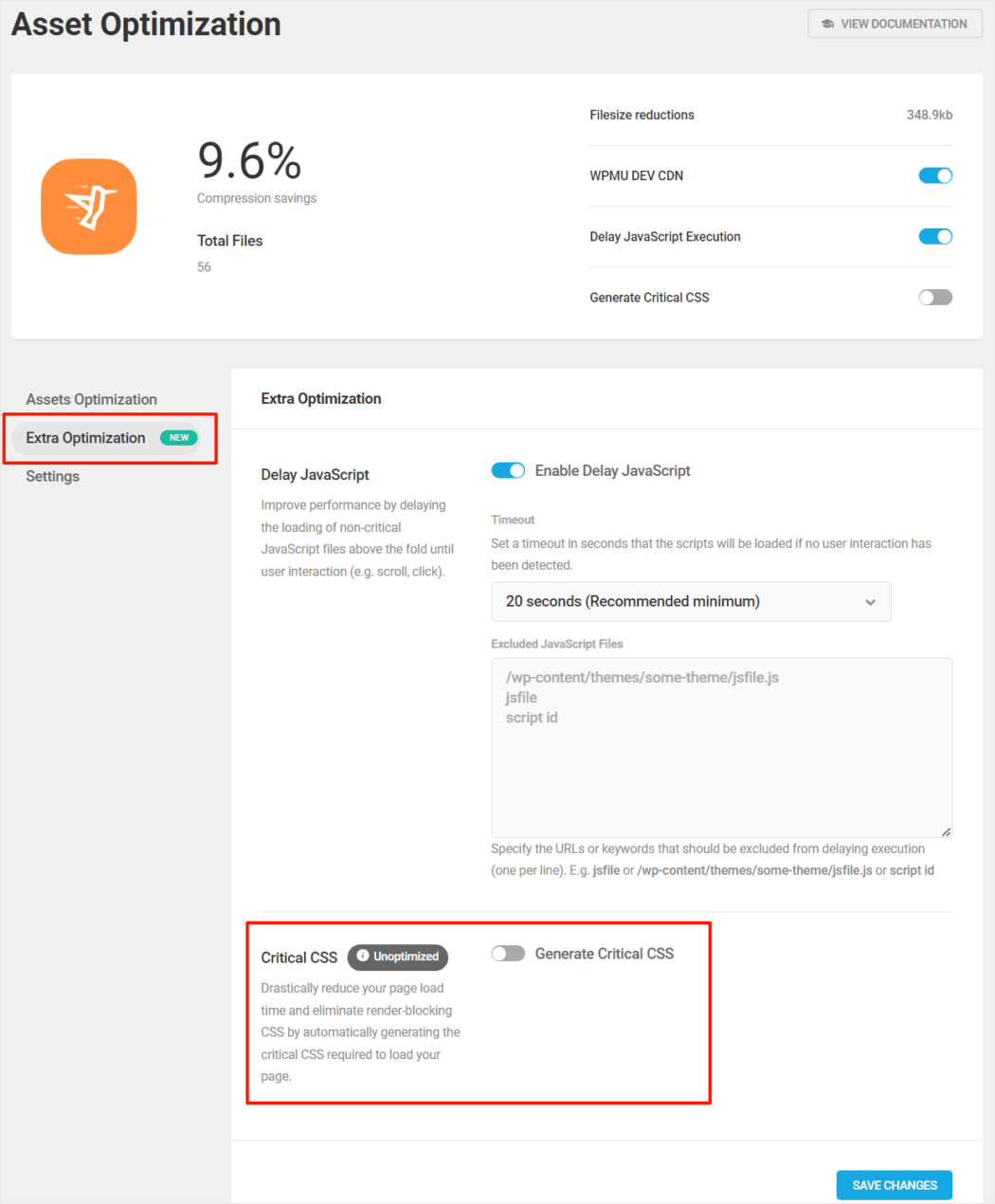
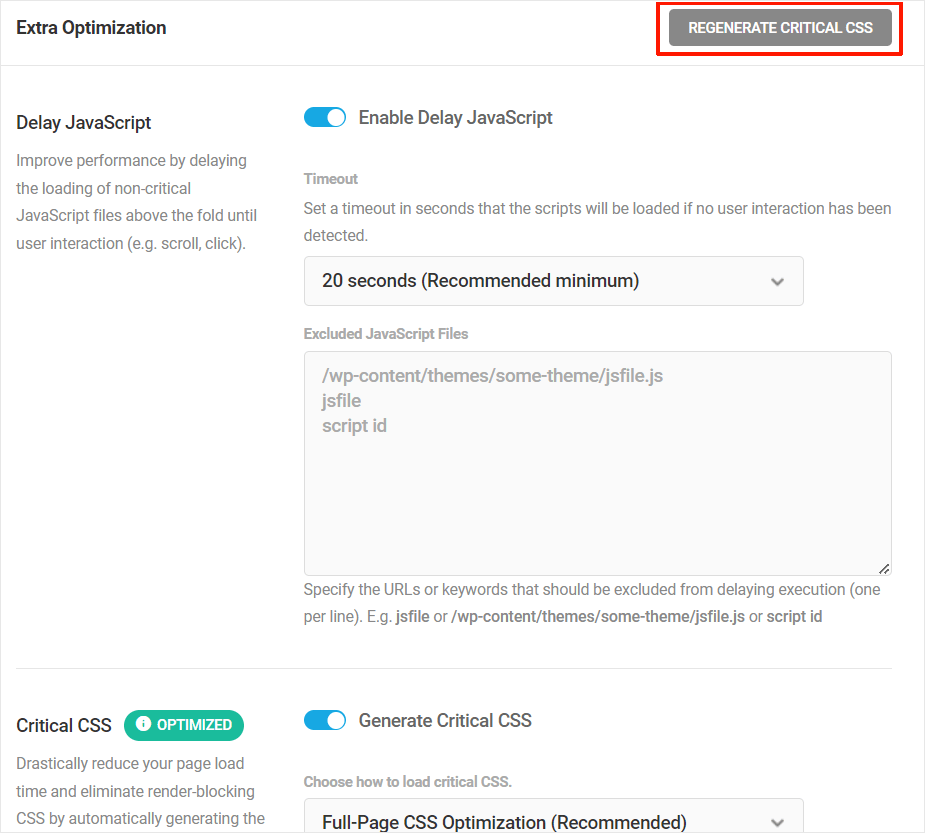
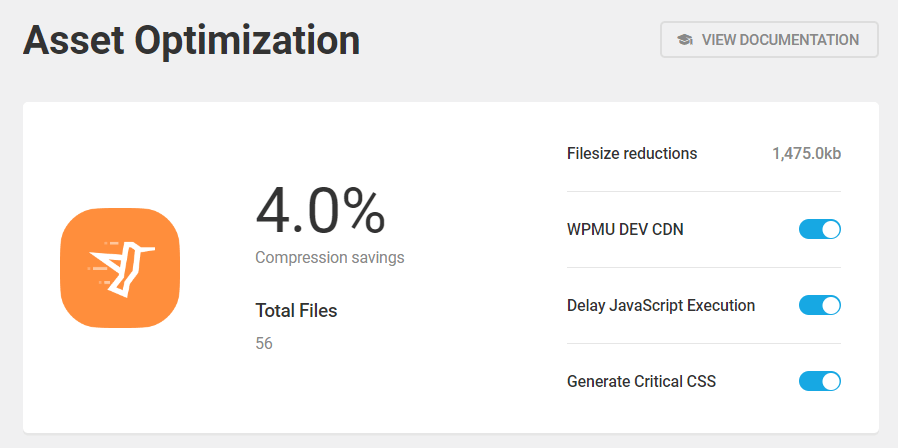
Selanjutnya, navigasikan ke Hummingbird > Asset Optimization > Extra Optimization dan aktifkan Critical CSS.


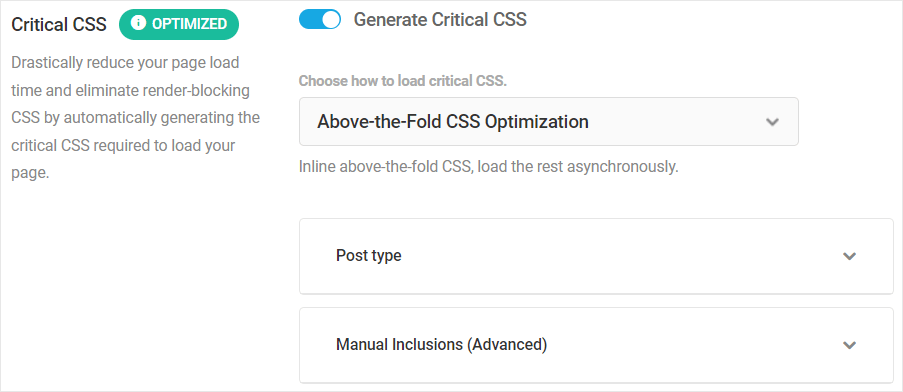
Setelah mengaktifkan fitur ini, Anda akan melihat opsi berbeda untuk memuat CSS Kritis dan menangani CSS yang Tidak Digunakan.
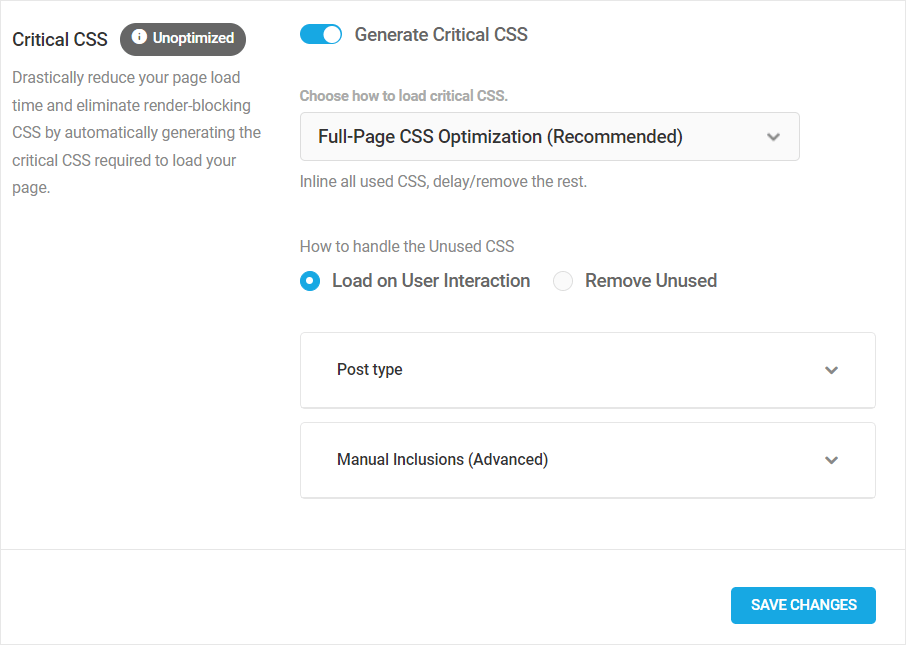
Memuat CSS Kritis
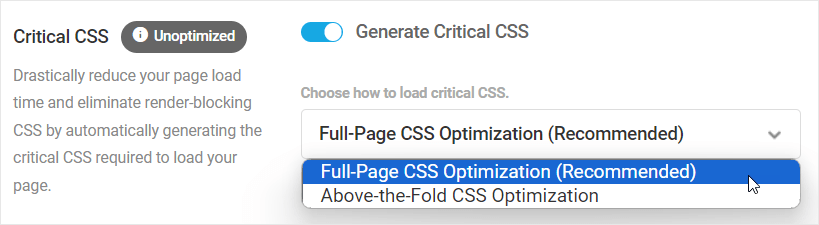
Bagian ini memberi Anda opsi untuk memilih Pengoptimalan CSS Halaman Penuh (default) atau Pengoptimalan CSS Paro Atas .

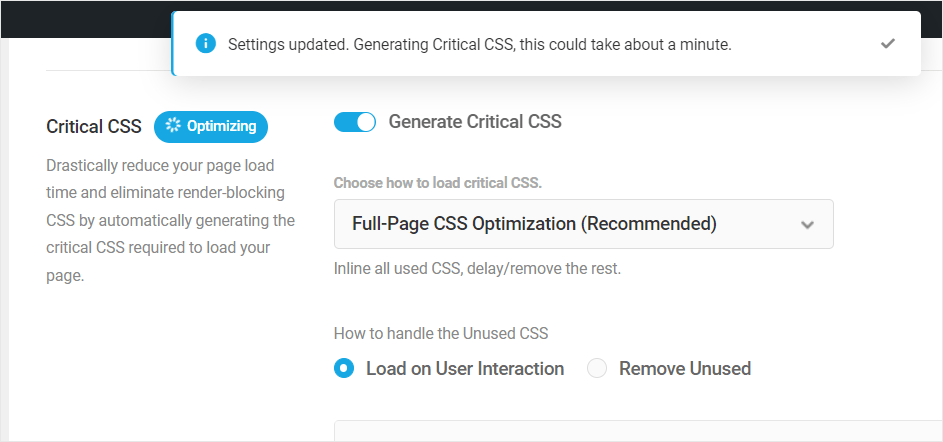
Kami merekomendasikan untuk memilih opsi Pengoptimalan CSS Halaman Penuh dengan Muat pada Interaksi Pengguna default yang dipilih untuk sebagian besar situs karena ini akan memberikan hasil terbaik dan mengatasi masalah menghilangkan sumber daya yang memblokir render dan mengurangi audit CSS yang tidak digunakan sambil menjaga integritas semua situs. elemen visual.
Pengoptimalan CSS Halaman Penuh menyejajarkan semua CSS yang digunakan dan menunda/menghapus pemuatan sisanya.
Memilih metode Optimasi CSS Paro Atas disarankan untuk situs yang lebih besar dengan banyak CSS yang kompleks jika opsi default tidak memberikan hasil yang diinginkan. Metode ini akan menyejajarkan semua CSS paruh atas dan memuat sisanya secara asinkron.
EBUKU GRATIS
Peta jalan langkah demi langkah Anda menuju bisnis pengembang web yang menguntungkan. Dari mendapatkan lebih banyak klien hingga melakukan penskalaan secara gila-gilaan.
EBUKU GRATIS
Rencanakan, bangun, dan luncurkan situs WP Anda berikutnya tanpa hambatan. Daftar periksa kami membuat prosesnya mudah dan dapat diulang.
Menangani CSS yang Tidak Digunakan
Hummingbird memberi Anda opsi untuk memuat CSS yang tidak digunakan pada Interaksi Pengguna untuk memperbaiki masalah rendering atau Hapus Yang Tidak Digunakan yang memangkas CSS yang tidak digunakan, hanya menyimpan apa yang diperlukan dan memuatnya sebaris.
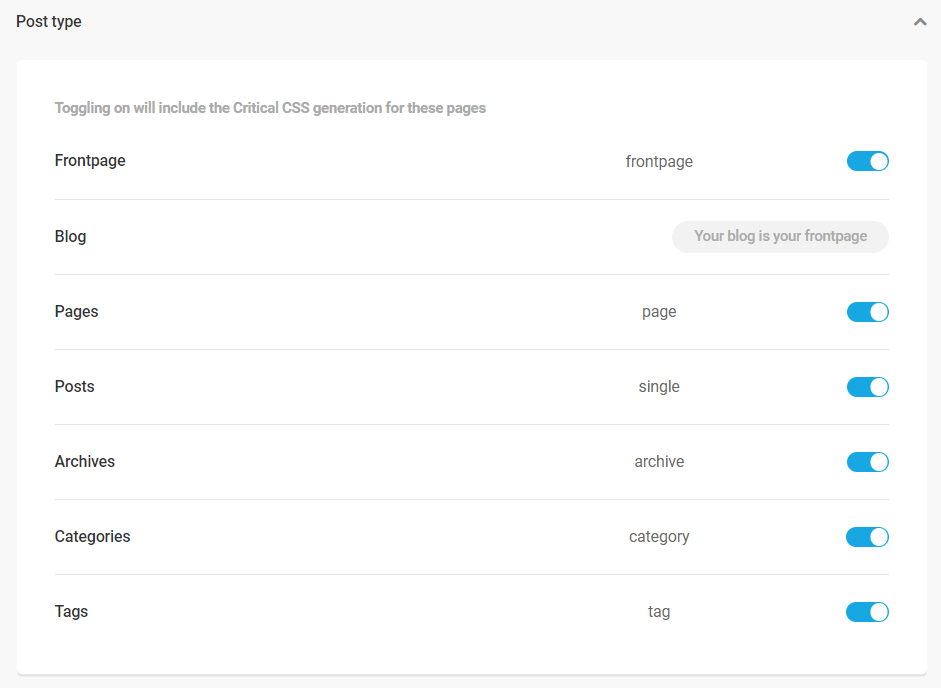
Selain itu, Anda dapat mengaktifkan fitur untuk jenis postingan tertentu.

Meskipun tombol jenis postingan tersedia untuk metode Pengoptimalan CSS Halaman Penuh dan Pengoptimalan CSS Paro Atas , hanya metode CSS Halaman Penuh yang menangani CSS yang tidak digunakan.

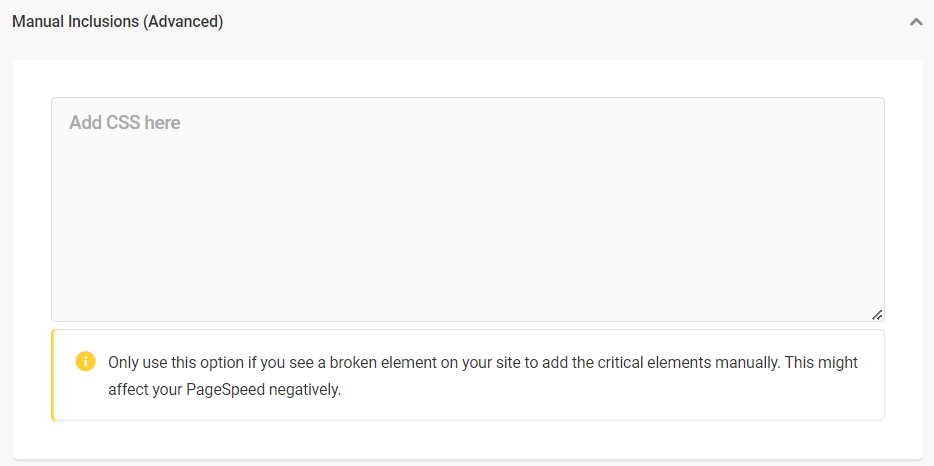
Kedua metode pengoptimalan juga menyediakan opsi lanjutan untuk menambahkan CSS khusus secara manual di bagian <head> halaman.

Catatan: Jika Anda telah menggunakan fitur paruh atas CSS lama di Hummingbird versi sebelumnya untuk memasukkan CSS jalur kritis secara manual, data yang ada akan secara otomatis dimigrasikan ke kotak Penyertaan Manual saat Anda meningkatkan versi plugin ke versi terbaru dan beralih ke menggunakan fitur baru.
Setelah mengonfigurasi opsi Anda, klik Simpan Perubahan. Hummingbird akan mulai menerapkan CSS Kritis secara otomatis sesuai pengaturan Anda.

Setelah Anda melihat pesan penyelesaian, kunjungi situs Anda dan konfirmasikan bahwa semua yang ada di bagian depan ditampilkan sebagaimana mestinya.

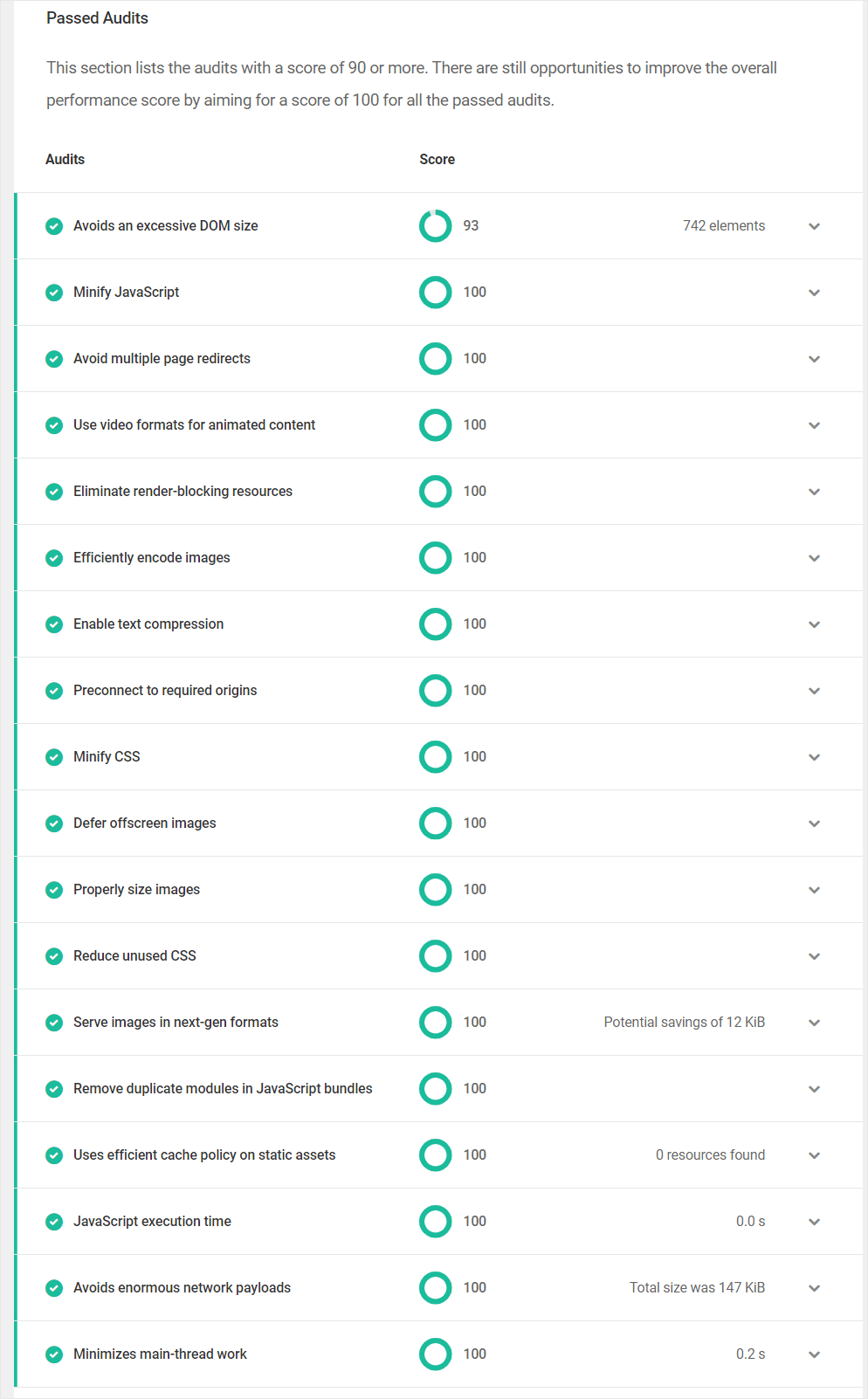
Refresh halaman, biarkan cache menumpuk lagi, lalu jalankan tes kinerja lainnya di Hummingbird sehingga Anda dapat membandingkan hasil sebelum dan sesudahnya.

Regenerasi CSS Kritis
Setelah menerapkan CSS Kritis di situs Anda, tombol “Regenerasi CSS Kritis” akan ditampilkan di bagian atas layar Optimasi Ekstra.
Klik tombol ini untuk membersihkan cache, menghapus semua aset lokal atau yang dihosting, dan secara otomatis membuat ulang semua aset yang diperlukan untuk situs atau beranda Anda.

CSS Kritis Hummingbird Kompatibel dengan Segala Sesuatu di WordPress
Kami telah menguji fitur CSS Kritis Hummingbird secara ekstensif dan ternyata fitur tersebut kompatibel dengan semua versi dan tema WordPress, pembuat halaman, font, WooCommerce, Sistem Manajemen Pembelajaran (LMS), dll.
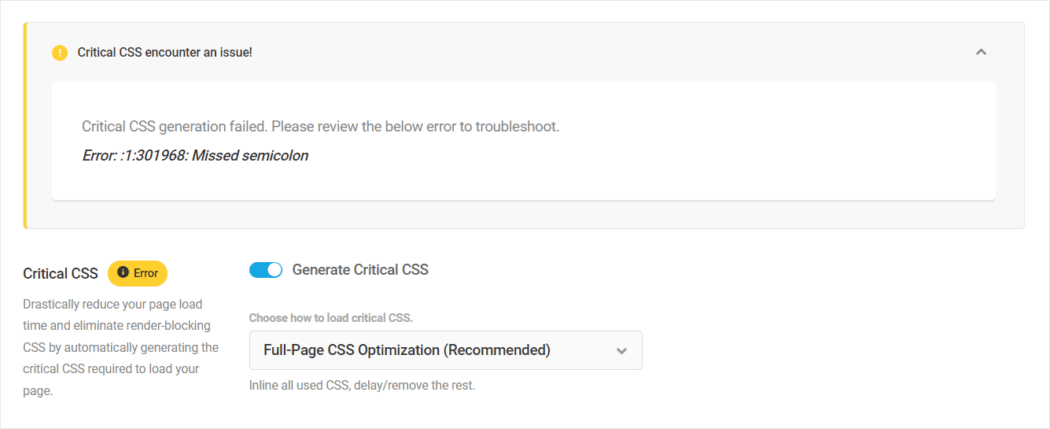
Namun, penting untuk diperhatikan bahwa memasang tema atau plugin dengan kode buruk yang berisi CSS dengan kode atau string tidak valid di situs Anda dapat menyebabkan masalah dan mengakibatkan pesan kesalahan CSS Kritis.

Jika Anda mengalami kesalahan saat menggunakan CSS Kritis, coba yang berikut ini:
- Klik tombol “Regenerate Critical CSS” dan lihat apakah ini memperbaiki masalah.
- Jika Anda mendapatkan kesalahan yang sama lagi, kami sarankan untuk mengubah tema (gunakan situs pementasan jika situs Anda aktif), dan jalankan CSS Kritis pada tema baru. Jika tidak ada masalah, kemungkinan besar masalahnya adalah temanya.
- Jika Anda mengalami masalah setelah menginstal tema yang berbeda, kami sarankan untuk memecahkan masalah plugin Anda.
- Jika kesalahan masih berlanjut setelah mencoba semua langkah di atas, catat pesan kesalahan tersebut, nonaktifkan CSS Kritis untuk sementara di situs Anda, dan hubungi tim dukungan kami untuk mendapatkan bantuan dalam memperbaiki masalah tersebut.
Namun Anda dapat yakin, karena fitur CSS Kritis Hummingbird telah dirancang dengan fokus untuk menjaga integritas visual situs Anda sekaligus meningkatkan kinerja. Fitur ini menangani kesalahan dengan baik dan jarang merusak situs, bahkan jika terjadi kesalahan.
Untuk informasi tambahan tentang penggunaan fitur CSS Kritis, lihat dokumentasi plugin.
Aktifkan Semua Fitur Optimasi Hummingbird Untuk Hasil Terbaik
Jika mendapatkan kecepatan dan kinerja maksimum dari situs WordPress Anda sangat penting bagi Anda, menggunakan CSS Kritis Hummingbird jelas merupakan fitur yang tidak boleh Anda abaikan.

Untuk performa dan penghematan terbaik, sebaiknya gunakan CSS Kritis dengan cache halaman dan semua fitur pengoptimalan aset yang disediakan plugin, termasuk CDN, dan Delay JavaScript Execution.

Dalam kebanyakan kasus, menggabungkan semua fitur pengoptimalan Hummingbird akan membantu situs Anda mencapai skor PageSpeed lebih dari 90 atau mendekati 100 sempurna jika situs Anda sudah berkinerja baik.

Seperti disebutkan sebelumnya, CSS Kritis adalah fitur Hummingbird Pro dan tersedia untuk semua anggota WPMU DEV.
Jika saat ini Anda menggunakan plugin Hummingbird gratis kami, pertimbangkan untuk menjadi anggota untuk mendapatkan akses terjangkau dan bebas risiko ke platform WordPress lengkap kami. Ia memiliki semua yang Anda butuhkan untuk meluncurkan, menjalankan, dan mengembangkan bisnis pengembangan web Anda.
Dan jika Anda adalah anggota Agensi, Anda bahkan dapat memberi label putih dan menjual kembali Hummingbird (plus hosting, domain, seluruh rangkaian plugin PRO kami, dan banyak lagi) semuanya di bawah merek Anda sendiri.
