Fitur Hydrogen Pack v1.3 Mengubah Game
Diterbitkan: 2022-04-10Paket Hidrogen adalah plugin yang harus dimiliki untuk Oxygen Builder. Kami menggunakan alat ini di semua proyek situs web kami, dan itu mungkin menghemat 1000 jam kami. Setelah Oxygen, selalu plugin pertama yang diinstal. Dengan itu datang Pintasan Keyboard, menu klik kanan, salin / tempel, mode kotak pasir dan banyak lagi.

Dalam pembaruan besar pertama sejak kami memilikinya, Hydrogen Pack 1.3 mengirimkan beberapa fitur serius yang dapat dimanfaatkan untuk menghemat lebih banyak waktu Anda, dan membangun situs WordPress Oxygen Builder yang lebih baik. Setelah bermain-main dengan alat-alat baru selama beberapa jam, saya ingin menulis tentang alat-alat itu dan potensi kasus penggunaannya. Pertama, jika Anda tidak terbiasa dengan plugin ini, silakan baca ulasan fitur kami:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
Ulasan itu tidak diperbarui untuk 1.3 — itulah yang akan dibicarakan artikel ini. Tanpa basa-basi lagi, mari kita lihat fitur-fitur baru ini, dan bagaimana saya berharap untuk menggunakannya.
(Artikel ini pada dasarnya akan memperluas posting resmi Abdelouahed di situs Plugin Bersih, dengan komentar dari saya, seseorang yang menggunakan Oksigen 10 jam sehari, 6 hari seminggu)
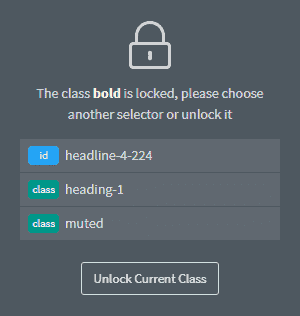
Kunci Kelas
Ini adalah fitur yang sudah disertakan dalam OxyNinja, dan salah satu yang saya sukai. Sekarang Hidrogen memilikinya, saya mungkin akan beralih menggunakan utilitas mereka karena sedikit lebih ramah pengguna, sambil menawarkan lebih banyak fitur.
Kunci kelas melakukan apa yang disarankan namanya. Ini mengunci semua dan semua fungsi pengeditan untuk kelas tertentu di Oxygen. Saat Anda membangun, akan sangat mudah untuk secara tidak sengaja mengubah gaya global (misalnya Anda memiliki kelas tombol yang diterapkan ke banyak tombol di situs, dan Anda secara tidak sengaja mengubahnya) ketika Anda benar-benar ingin mengubah gaya terkait dengan ID elemen. Dengan mengunci kelas, Anda memastikan bahwa tidak akan ada pengeditan yang tidak disengaja pada gaya di dalamnya.

Saya harus menghabiskan banyak menit dalam hidup saya mencoba mencari tahu kelas global/utilitas mana yang tidak sengaja saya edit - dalam beberapa kasus, beberapa hari setelah saya membuat kesalahan. Ini akan menyelesaikan masalah itu.
Pengaturan OxyNinja bekerja dengan sangat baik, dan merupakan ide bagus jika Anda menggunakan kelas OxyNinja, tetapi implementasi Hidrogen dari fitur ini terlihat sedikit lebih baik.
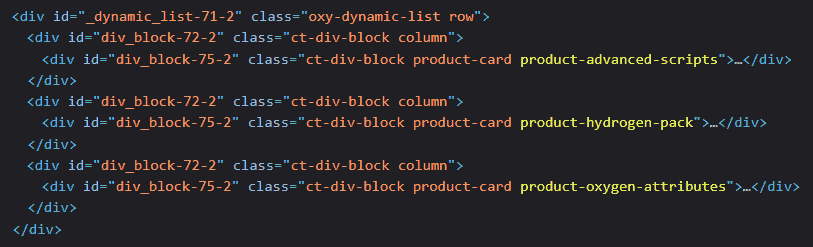
Kelas Dinamis
Ini adalah fitur terbesar, dan fitur yang secara serius dapat memperluas apa yang dapat dilakukan oleh Oxygen. Ini juga merupakan fitur yang paling kompleks, tetapi setelah bermain-main selama beberapa menit, saya dapat melihat beberapa kasus penggunaan di dunia nyata.
Pertama, fitur ini memungkinkan Anda untuk menetapkan kelas CSS, secara dinamis, ke elemen apa pun. Kasus penggunaan terbesar adalah pada repeater. Kita dapat mengatur "judul" dari setiap posting yang ditampilkan di bagian repeater untuk diterapkan sebagai kelas pada HTML. Meskipun tidak sepenuhnya menyelesaikan masalah "duplikat repeater ID", ini memungkinkan kita untuk menerapkan gaya ke bagian tertentu dari repeater.

Anda dapat melihat: ID masih duplikat, tapi sekarang ada kelas CSS yang unik untuk setiap bagian dari repeater, memungkinkan kita untuk secara khusus menata masing-masing.
Kami juga dapat menambahkan kelas dari bidang ACF, dan sebagian besar data lain yang dapat diakses di backend Oxygen Builder. Itu berarti kami dapat menerapkan gaya secara kondisional dari stylesheet global jika kotak centang ACF dicentang di backend — ini akan memberi klien kami lebih banyak kontrol atas gaya sebenarnya dari situs web mereka. ACF dapat berupa, “Buat header menjadi gelap?, dan jika kotak centang diaktifkan, .header-dark diterapkan ke header kita, dan CSS dapat menata latar belakang menjadi rgba(0,0,0,0).

Pertahankan Status Tab Tingkat Lanjut
Ini dapat diklasifikasikan sebagai "tweak kecil", tetapi kemampuan untuk mempertahankan status tab lanjutan di beberapa elemen akan menghemat banyak waktu. Saya hanya berharap itu ditambahkan lebih cepat.
Saat Anda mengedit komponen apa pun di Oxygen, sebagian besar pengaturan yang Anda terapkan akan dilakukan di bagian tab "Lanjutan". Jika Anda mengklik elemen baru (terlepas dari apakah itu jenis yang sama), perilaku asli dari editor Oxygen akan menyetel ulang ke tab standar. Jika Anda mengaktifkan tweak ini, itu tidak akan terjadi. Katakanlah Anda berada di tab tata letak untuk satu elemen. Saat Anda mengklik berikutnya, tab tata letak untuk elemen baru akan tetap terbuka.
Ini berguna saat menambahkan atribut data untuk pustaka Javascript seperti Locomotive Scroll atau Parroller. Mereka mengharuskan Anda untuk menambahkan beberapa atribut ke setiap dan semua elemen yang ingin Anda terapkan efeknya. Itu mungkin terdengar mudah, tetapi ketika sampai pada ratusan elemen, harus mengklik "lanjutan", gulir ke "atribut" dan klik yang tidak hanya membutuhkan waktu, tetapi juga dapat melelahkan secara fisik.
Nonaktifkan Elemen Komposit
Sejauh ini, saya belum pernah menggunakan elemen komposit. Karena saya tidak menggunakannya, fitur untuk menonaktifkannya diterima: bersihkan kekacauan, hapus permintaan pihak ketiga dari backend pembuat, dan buat semuanya dimuat lebih cepat. Aktifkan kembali jika Anda akan menggunakannya.
3 Pintasan Keyboard/Menu Baru
- Item menu dan pintasan tombol untuk beralih antara teks biasa dan teks kaya untuk elemen teks.
- Pintasan keyboard untuk membuat elemen teks kaya baru.
Ini adalah sesuatu yang saya telah hilang. Saya sering menggunakan teks kaya karena menghemat waktu saya. Klien biasanya mengirim dokumen Word yang diformat, dan saya hanya bisa menempelkannya. Tetapi karena saya menggunakan pintasan untuk membangun struktur halaman, menyelamatkan saya dari keharusan membuat jutaan klik, saya perhatikan tidak adanya pintasan ini. Senang melihat itu ada di sini sekarang!
- Pintasan keyboard untuk tombol Terapkan Kode di bawah editor kode.
Ini adalah tweak lain yang tampaknya tidak signifikan yang sangat disambut baik. Saya menggunakan Kode VS dan editor kode lainnya. Saya sudah terbiasa dengan pintasan keyboard. Saat mengedit kode di Oxygen, saya terkadang lupa untuk menekan apply code, dan dalam beberapa kasus, kode tersebut hilang setelah saya mengklik elemen lain. Dengan jalan pintas ini, menerapkan kode akan segera menjadi memori otot, dan saya akan lebih efisien.
Haruskah Anda Membeli Paket Hidrogen?
Jika Anda tidak memiliki Paket Hidrogen, Anda benar-benar ketinggalan. Menurut pendapat saya, Oxygen harus menawarkan ini sebagai "tambahan" ke plugin yang sebenarnya saat check out. Fakta bahwa saya menggunakan pembangun selama berbulan-bulan tanpa Hidrogen masih menghantui saya. Alasan di balik rekomendasi yang menarik ini adalah fakta sederhana bahwa itu menyelamatkan saya dan pengembang saya berjam-jam dari pekerjaan manual — dan sekarang pembaruan v1.3 menambahkan lebih banyak lagi dedikasi untuk menghemat waktu Anda.
Jika Anda membutuhkan lebih banyak bujukan, baca ulasan lengkap kami di sini, dan jangan ragu untuk mengajukan pertanyaan di bagian komentar, atau di Grup Facebook baru kami (pst, kami mungkin akan memberikan lisensi tak terbatas ketika kami mencapai 500 anggota) .
