Desain Hyperlink: 9 Contoh dari Situs Web Kehidupan Nyata (Termasuk CSS)
Diterbitkan: 2023-04-14Mempelajari contoh desain hyperlink lebih penting daripada yang Anda kira. Tautan adalah apa yang mengubah Internet menjadi "web" dan menghubungkan halaman dan situs web yang tidak terkait satu sama lain. Mereka juga mengarahkan pengunjung ke situs Anda, memungkinkan mereka untuk menemukan lebih banyak, dan menyelami lebih dalam topik yang mereka minati. Selain itu, sebagai backlink, hyperlink diinginkan sebagai sinyal SEO.
Singkatnya, tanpa tautan, situs web dan Internet tidak akan menjadi seperti sekarang ini.
Kami telah berbicara tentang cara menata tautan menggunakan CSS di artikel sebelumnya. Namun, hanya karena Anda tahu cara menerapkannya, bukan berarti Anda tahu gaya apa yang harus diberikan pada tautan Anda. Untuk alasan itu, itulah yang ingin kami bahas dalam posting ini.
Di bawah ini, kami akan membahas contoh bagaimana situs web yang berbeda memastikan tautan mereka terlihat dan terlihat bagus. Kami juga akan memeriksa markup yang mendasarinya dan membahas bagaimana mereka mencapai desain untuk hyperlink mereka. Mudah-mudahan, bersama-sama itu akan memberi Anda pemahaman dan ide yang baik untuk tautan di situs web Anda sendiri.
Mengapa Memikirkan Desain Tautan Anda?

Pertama mari kita bicara tentang mengapa Anda harus berinvestasi dalam desain hyperlink situs Anda untuk memulai. Kecuali Anda berkecimpung dalam bisnis desain web, Anda mungkin sangat terbiasa menggunakannya, sehingga Anda tidak pernah benar-benar memikirkan tampilannya sebelumnya.
Namun, jika Anda memperhatikan, Anda akan segera menyadari bahwa tautan tampak sangat berbeda dari situs web ke situs web. Mereka menggunakan berbagai warna, ada yang digarisbawahi, ada yang tidak, namun, Anda masih secara naluriah tahu bahwa sepotong teks adalah tautan yang dapat diklik. Setidaknya, dalam skenario kasus terbaik.
Dalam kasus terburuk, desain tautan sangat buruk sehingga Anda kesulitan mengidentifikasinya dan itu adalah masalah.
Mengapa?
Karena, pertama-tama, hanya sedikit orang yang benar-benar membaca seluruh halaman dan artikel Anda, kebanyakan darinya memindai. Itu berarti mereka melompat dari satu titik jangkar ke titik lainnya untuk menemukan hanya bagian dari konten Anda yang menarik dan relevan bagi mereka.

Seiring dengan judul atau gambar, tautan adalah salah satu jangkar tersebut. Jika Anda tidak membuatnya menonjol dan dapat dikenali, itu membuat konten Anda lebih sulit dipahami untuk sebagian besar pembaca Anda. Dan itu bukanlah ide yang bagus jika Anda ingin mereka bertahan.
Tentu saja, Anda juga perlu memikirkan tentang tautan jangkar teks, yang memberi tahu mereka ke mana tautan akan membawa mereka, tetapi itu adalah topik untuk keseluruhan artikel lainnya.
Selain itu, tautan Anda adalah bagian dari desain web Anda, jadi Anda perlu memastikannya konsisten dengan bagian situs Anda yang lain.
Cara Menargetkan Tautan
Seperti yang telah disebutkan di pendahuluan, kami memiliki seluruh artikel tentang cara mengatur gaya tautan melalui CSS yang sangat saya sarankan untuk Anda baca. Namun karena beberapa prinsip di dalamnya penting untuk dipahami seperti contoh di bawah ini, berikut adalah catatan tebingnya.
Hal pertama yang penting untuk diketahui adalah, dalam HTML, tautan dibuat dengan tag a atau anchor.
<a href="https://torquemag.io/">TorqueMag</a>Konsekuensinya, itu juga cara menargetkan gaya mereka di CSS:
a { color: #3af278; } Kedua, selain hanya a , tautan melewati beberapa status saat digunakan.

Anda dapat menatanya secara terpisah menggunakan kelas semu:
-
a:visited– Tautan yang telah dikunjungi pengguna sebelumnya, artinya tautan itu ada dalam riwayat browser mereka. -
a:focus– Tautan terfokus, misalnya, adalah tautan yang dinavigasi pengunjung menggunakan tombol tab. -
a:hover– Penataan gaya yang terlihat saat pengguna mengarahkan kursor mouse ke tautan.hoverdanfocussering ditata bersama. -
a:active– Penataan gaya yang terlihat secara singkat saat tautan diklik.
Contoh Desain Hyperlink untuk Menginspirasi Pilihan Anda Sendiri
Setelah wacana singkat ini, mari kita lihat berbagai cara untuk mendesain hyperlink di situs web Anda.
Majalah Penghancur
Kami memulai dengan Smashing Magazine. Sebagai majalah desain web terkenal, Anda akan mengira permainan desain tautan mereka tepat sasaran. Oleh karena itu, sangat mengejutkan melihat bahwa mereka cukup banyak menggunakan opsi standar, setidaknya untuk tautan dalam konten mereka. Warnanya biru, bergaris bawah, dan bahkan tidak berubah saat diarahkan.

Di satu sisi, ini sangat bagus karena memastikan siapa pun dapat mengenalinya sebagai tautan. Di sisi lain, ini agak mengecewakan karena situs web lainnya memiliki banyak interaksi mikro, tetapi tautannya tidak.
Tapi jangan takut, ketika diatur untuk focus , sedikit keceriaan dan branding muncul dengan garis putus-putus di sekitar tautan berwarna merah Majalah Smashing.

Bagaimana Mereka Melakukannya
Jika Anda ingin menggunakan efek garis luar yang mirip dengan Majalah Smashing, inilah markup CSS-nya:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }Tidak ada yang terlalu gila. Garis putus-putus sederhana dengan lebar, warna yang ditentukan (menggunakan properti khusus CSS), dan offset untuk membuatnya lebih lebar.
TorqueMag
Selanjutnya adalah bagaimana kami menangani desain tautan di sini di TorqueMag. Jika Anda memeriksa salah satu tautan di halaman ini atau lainnya, Anda akan menemukan hal berikut:
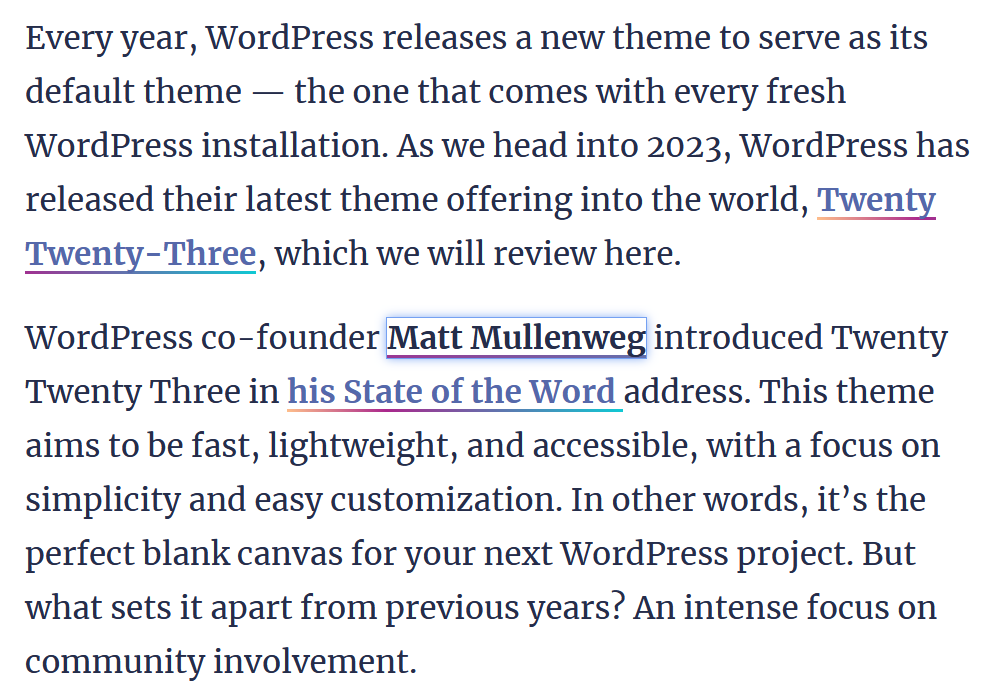
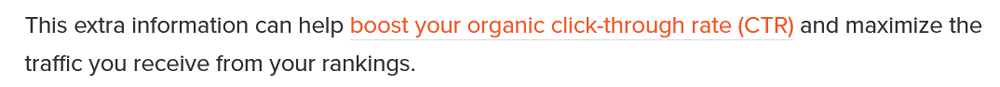
- Hyperlink berwarna biru dan digarisbawahi dengan warna-warni
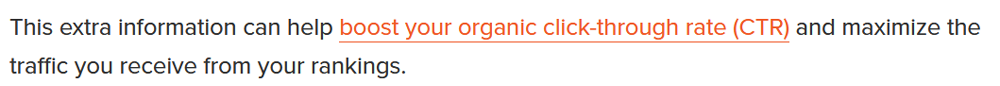
- Melayang mengubahnya menjadi hitam dan juga mengubah warna garis bawah
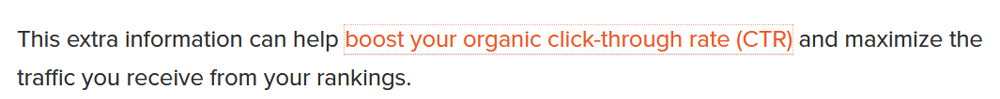
- Saat fokus atau aktif, tautan dikelilingi oleh kotak dengan bayangan jatuh

Markup CSS
Bagaimana semua ini dicapai secara teknis? Mari kita mulai dengan bintang pertunjukan yang jelas, gradien yang digunakan untuk menggarisbawahi tautan, baik dalam keadaan normal maupun saat hover dan active . Di bawah ini adalah kode yang membuatnya.
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } Berikut rinciannya: Pertama-tama, markup CSS menghilangkan garis bawah biasa (lihat text-decoration: none; ) dan kemudian membuat gambar latar belakang dengan gradien yang menggunakan tiga warna. Gambar latar belakang ini kemudian diposisikan sepenuhnya di bagian bawah dan diatur untuk repeat . Terakhir, menerima ukuran, yaitu 100% horizontal dan 2px vertikal.
Ada juga properti transition yang diperlukan untuk efek hover, yang ternyata dicapai dengan memperbesar ukuran gambar latar belakang. Dengan begitu, warna terbentang, yang bersama dengan transition , memberikan kesan gerak. Yang terakhir diperkuat oleh fakta bahwa efek hover juga menggunakan animasi yang menyebabkan warna terus bergerak saat kursor berada di tautan.
Banyak hal terjadi untuk tautan sederhana, bukan?
Berbeda dengan itu, desain focus cukup sederhana dengan hanya garis luar dan bayangan jatuh ke luar:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WPKube
Harus saya akui, saya sangat menyukai contoh desain hyperlink berikut ini. Meskipun cukup sederhana, menurut saya, itu juga dilakukan dengan sangat selera.
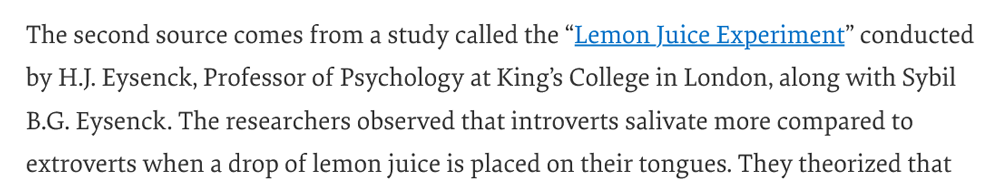
Desain awal terlihat cukup sederhana: tautan berwarna merah dengan garis abu-abu di bawahnya.

Saat Anda mengarahkan kursor ke atasnya, garis abu-abu memiliki warna merah yang sama, hanya dengan jeda sedikit di antara kedua status.

Kode yang Mendasari
Secara alami, markup untuk tampilan seperti ini tidak terlalu rumit:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } Hal yang menarik adalah mereka mencapainya dengan properti border . Ini dulunya adalah sesuatu karena memberi Anda lebih banyak kontrol atas cara menata garis. Namun, saat ini ada fitur CSS baru yang dapat menargetkan properti text-decoration secara langsung, seperti text-decoration-offset atau text-decoration-thickness , jadi meretasnya melalui border tidak lagi diperlukan.

Perhatikan bahwa efek transition adalah bagian dari deklarasi penampung-semua untuk banyak elemen situs, termasuk tombol, dll. Ini kecil tetapi membuat perbedaan.
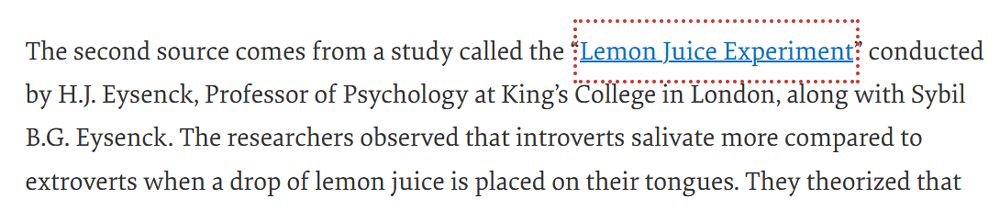
Tautan terfokus di WPKube hanya memiliki garis putus-putus di sekelilingnya.

Kami telah melihat ini di contoh lain, jadi tidak perlu membahas cara mencapainya di CSS lagi.
Kebugaran kutu buku
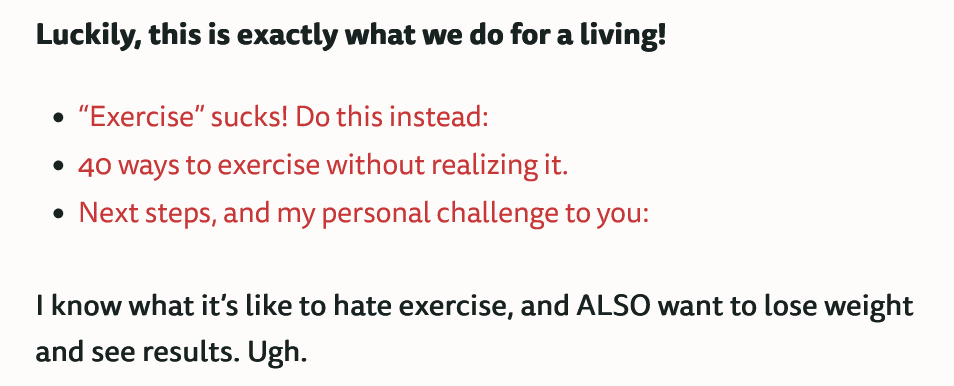
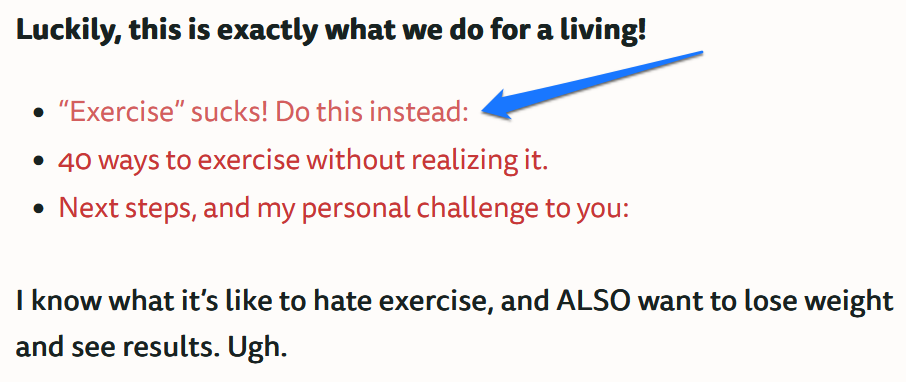
Berikutnya adalah salah satu situs kebugaran favorit saya. Mereka juga berhasil menonjolkan tautan mereka dengan mewarnainya dengan warna merah merek.

Namun, saya secara khusus memilih contoh desain hyperlink ini karena memiliki efek halus untuk kondisi hover . Warna tautan menjadi sedikit desaturasi untuk memberikan umpan balik kepada pengguna.

Inilah Cara Melakukannya
Ini adalah efek yang sederhana, sehingga juga tidak memerlukan banyak markup untuk mencapainya. Anda cukup memiliki warna untuk tag jangkar dan satu lagi untuk a:hover sementara ada properti transition di seluruh situs untuk membuat perubahan tidak terlalu mendadak.
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }apel
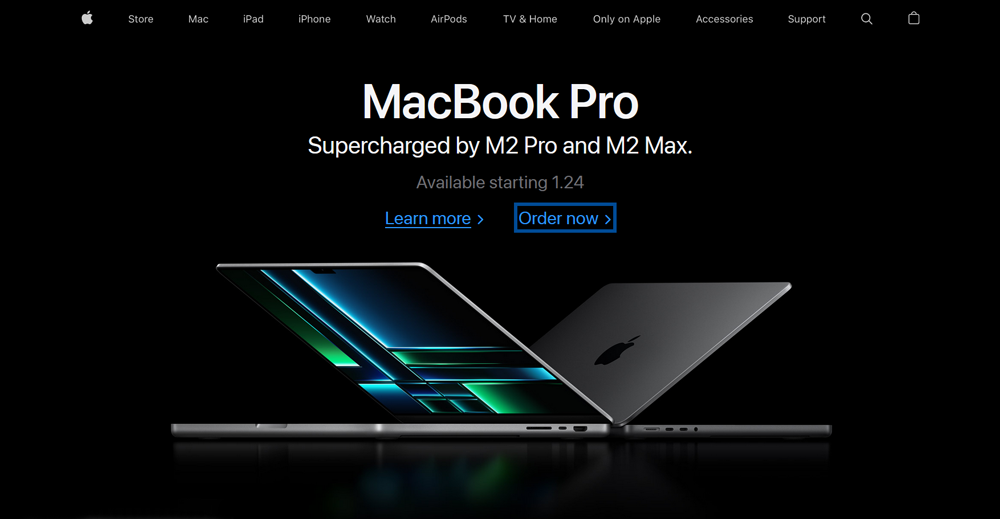
Saya menyertakan contoh ini untuk menunjukkan kepada Anda bahwa bahkan perusahaan terbesar dengan anggaran desain yang pada dasarnya tidak terbatas pun dapat menggunakan pendekatan yang sangat mendasar. Di beranda Apple, tautan hanya muncul dengan warna biru dan digarisbawahi saat diarahkan (yah, melalui text-decoration ). Garis besar untuk keadaan fokus hanya sedikit lebih tebal dari biasanya.

Markup
Ini kodenya jika Anda ingin melakukan hal serupa:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }Kesehatan Pria
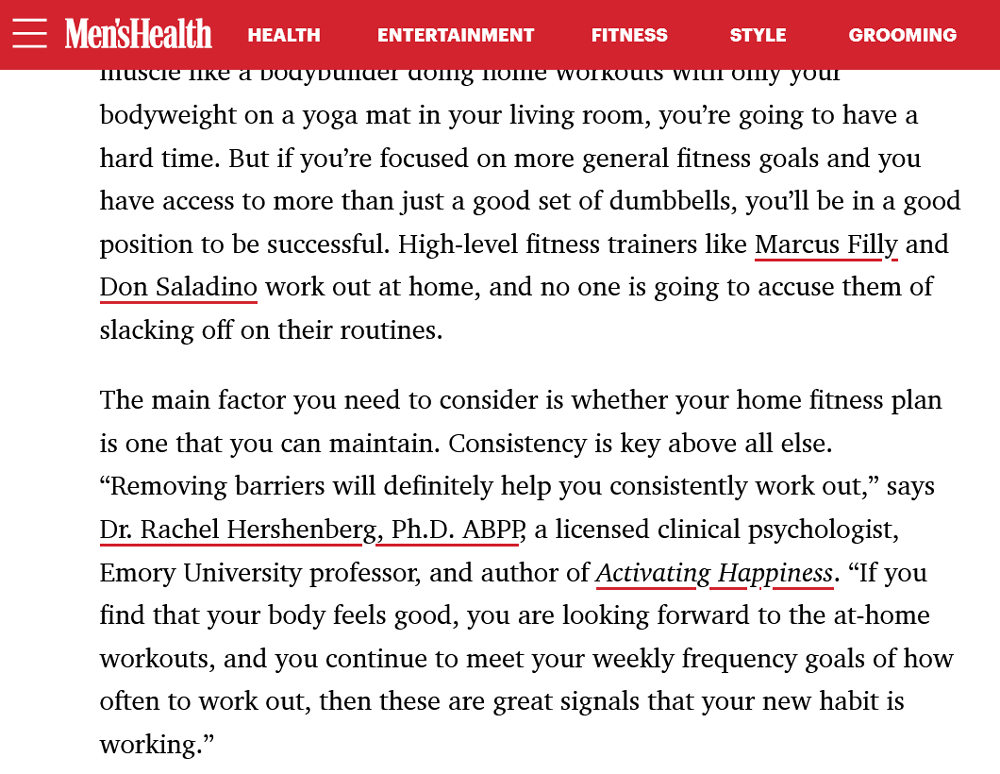
Situs web majalah ini menghadirkan ide baru. Pada awalnya, sepertinya bisnis seperti biasa: tautan pada halaman hanya memiliki garis bawah. Satu-satunya hal yang patut diperhatikan adalah garisnya sedikit lebih tebal dari biasanya.

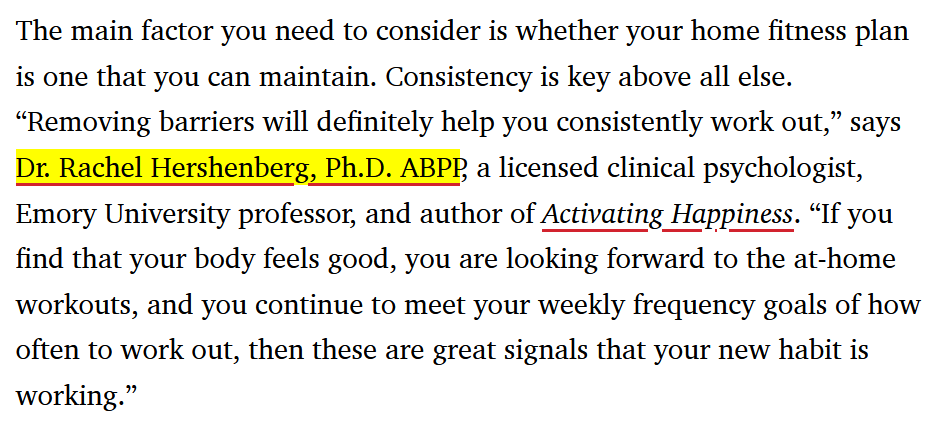
Namun, mereka memiliki trik ketika Anda mengarahkan kursor ke hyperlink. Untuk menandakan itu, Kesehatan Pria telah memilih untuk menggunakan warna latar belakang sebagai indikator. Tautan menjadi kuning hanya dengan sedikit penundaan. Yang pertama di antara contoh desain hyperlink kami.

Kode CSS
Markup yang mendasari untuk ini juga patut diperhatikan karena alasan lain. Untuk mencapai baris awal tautan mereka, situs menggunakan properti yang disebutkan di atas dan relatif baru untuk mengontrol text-decoration .
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Seperti yang Anda lihat, baik text-decoration-thickness , text-decoration-color , dan text-underline-offset berperan dalam membuat desain terlihat seperti itu.
Untuk efek hover, satu hal yang menonjol adalah ia hanya menggunakan yellow sebagai denominasi warnanya.
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } Di luar contoh dan situs web pengujian, ini adalah cara yang sangat langka untuk mendeklarasikan warna dalam CSS dan lucu melihatnya di alam liar. Selain itu, Anda secara alami menemukan properti transition untuk membuat kemunculan dan hilangnya latar belakang melayang tidak terlalu mendadak.
Nasional geografis
National Geographic memiliki efek yang sama dengan Men's Health, namun mereka mencapainya dengan sangat berbeda. Di sini juga, desain hyperlink awalnya sederhana dengan garis bawah yang lebih tebal. Namun, saat melayang, mereka melanjutkan untuk menutupi seluruh kata atau frasa yang ditautkan.

Hal yang menarik di sini adalah latar belakangnya tampak tumbuh dari bawah ke atas, jadi mari kita lihat bagaimana mereka melakukannya.
Bagaimana ini mungkin?
Pertama-tama, berikut adalah markup untuk tautan dalam keadaan normal:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } Seperti yang Anda lihat, seperti pada contoh desain hyperlink lainnya, mereka mencapainya dengan deklarasi border-bottom sederhana. Namun, pada saat yang sama ada gambar latar belakang yang diposisikan sampai ke bawah tetapi dengan ukuran nol vertikal.
Itu sebenarnya bagaimana mereka mendapatkan kesan pertumbuhan, seperti pada hover, itu berubah menjadi ukuran vertikal 100% sementara ease-in menjaga fakta bahwa itu muncul secara bertahap dari bawah.
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }Dua Puluh Dua Puluh Dua
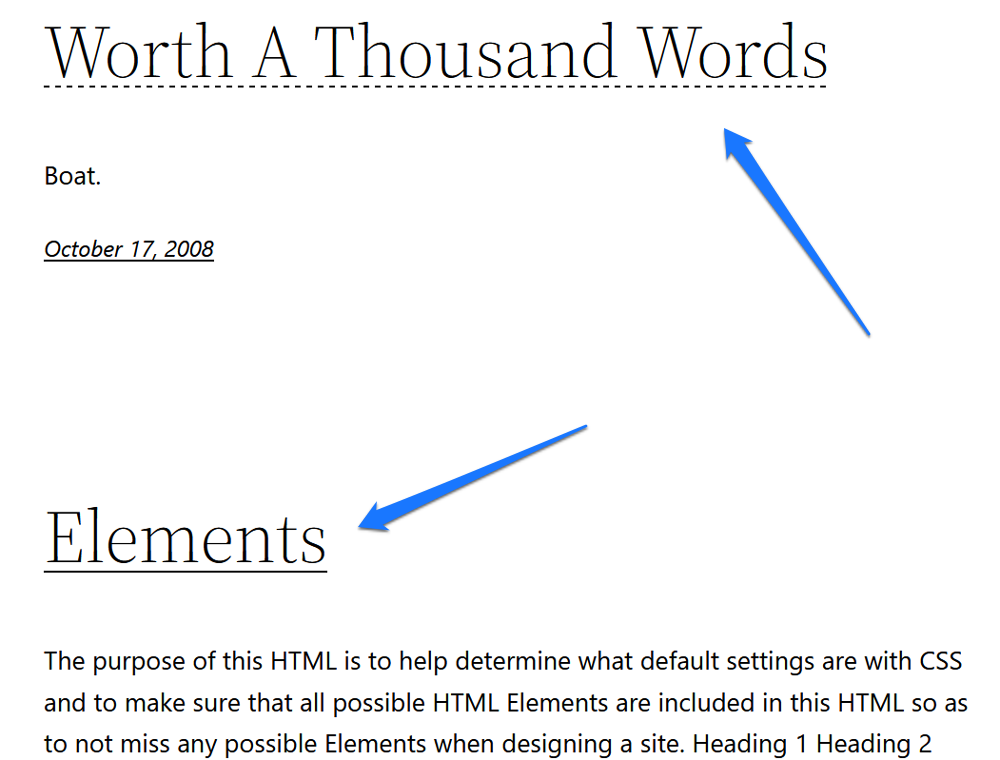
Untuk contoh terakhir, mari kita lihat bagaimana dua tema default WordPress menangani desain hyperlink. Yang pertama adalah Dua Puluh Dua Puluh Dua. Tidak ada yang terlalu spektakuler terjadi, tautan yang biasanya digarisbawahi dengan kuat memiliki garis putus-putus di bawahnya saat diarahkan.

Namun, kami belum pernah melihat manipulasi semacam ini, jadi saya pikir ini akan menjadi hal yang baik untuk diliput.
Begini Cara kerjanya
Tema menangani ini dengan cara yang Anda harapkan. Tag jangkar memiliki text-decoration: underline yang ditetapkan padanya dan juga nilai untuk ketebalan dan offsetnya. Setelah mengarahkan, itu berubah menjadi text-decoration-style: dashed . Itu dia.
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }Dua Puluh Dua Puluh Satu
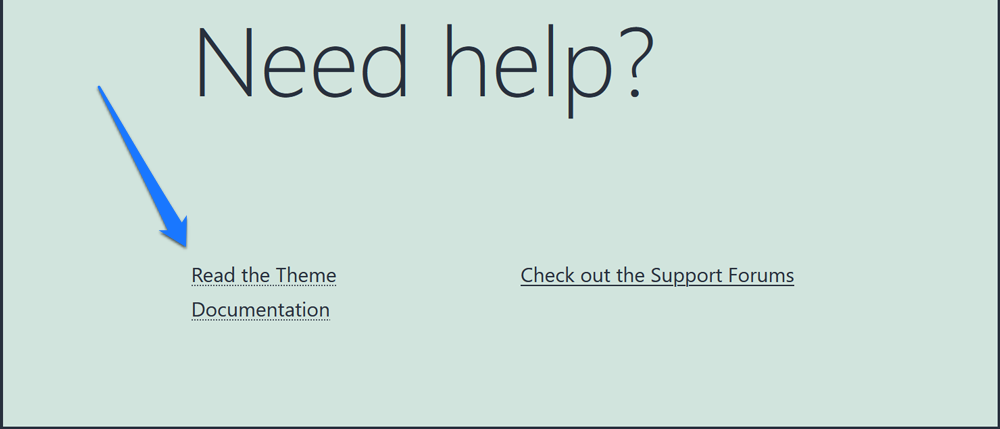
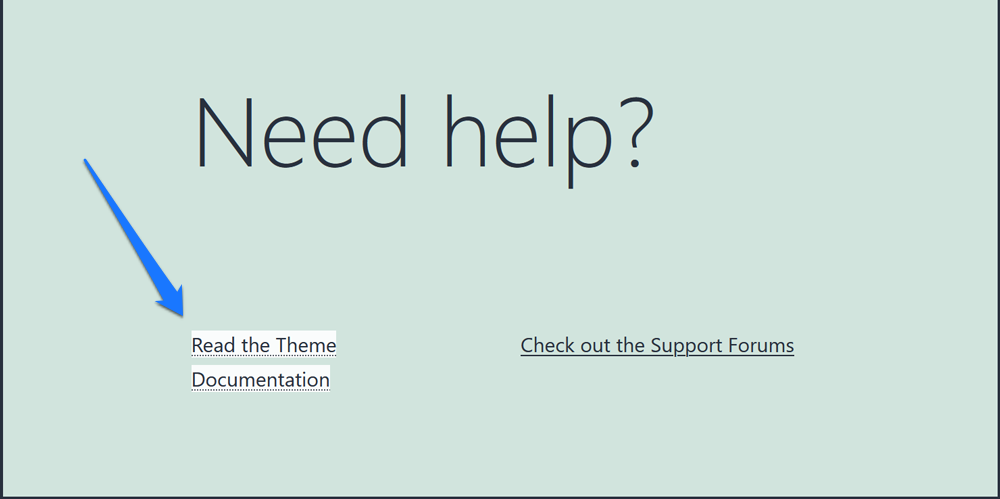
Contoh terakhir kita adalah Dua Puluh Dua Puluh Satu. Ini memiliki efek hover yang mirip dengan pendahulunya, namun, alih-alih garis putus-putus, ia menggunakan garis putus-putus.

Tapi itu bukan alasan mengapa saya menyebutkannya di sini. Sebaliknya, bagian yang menarik adalah efek fokusnya. Alih-alih garis biasa, para desainer memutuskan untuk menggunakan warna latar belakang yang kontras agar menonjol.

CSS yang Menyertai
Bagaimana mereka mencapainya juga menarik. Seperti yang dapat Anda lihat dari markup di bawah ini, warna latar belakang pada dasarnya adalah putih, namun opasitasnya diatur ke 90%.
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }Dengan begitu, Anda mendapatkan tampilan yang lebih halus yang memberikan kontras yang jelas tetapi tidak terlalu keras.
Gunakan Contoh Ini untuk Desain Hyperlink Anda Sendiri
Tanpa tautan, apa yang kita sebut Internet atau World Wide Web tidak akan menjadi apa adanya. Oleh karena itu, hyperlink layak mendapatkan banyak perhatian dalam desain web Anda seperti halnya elemen lainnya. Setelah melihat contoh desain hyperlink di atas, mari kita simpulkan apa yang bisa kita ambil darinya:
- Tandai tautan Anda dengan jelas agar mudah dikenali, alat paling umum untuk itu adalah warna, garis bawah, atau keduanya.
- Gunakan efek hover untuk memastikan bahwa pengguna dapat melihat interaksi mereka dengan tautan Anda. Ada berbagai kemungkinan untuk itu.
- Jangan abaikan status
focus! Permudah pengguna dengan berbagai kemampuan untuk menavigasi halaman Anda.
Itu dia. Sekarang Anda memiliki dasar yang baik untuk membuat keputusan desain tentang hyperlink Anda sendiri.
Manakah dari contoh desain hyperlink di atas yang paling Anda suka atau tidak suka dan mengapa? Apa kemungkinan desain lain untuk tautan yang Anda nikmati? Beri tahu kami di komentar di bawah!
