4 Ide untuk Menampilkan Popup Langganan Email untuk Pengalaman Membaca yang Lebih Baik
Diterbitkan: 2022-10-28Pengalaman pengguna sangat penting untuk sebuah blog. Bahkan untuk sekedar menampilkan popup. Pembaca benar-benar benci ketika mereka diganggu oleh pop saat membaca posting Anda. Apalagi saat popup mengambil porsi layar yang besar.
Tidak peduli seberapa bagus posting Anda, kemungkinan besar pembaca akan pergi daripada melanjutkan membaca posting Anda ketika mereka terganggu oleh popup yang mengganggu.
Ada banyak plugin pembuat popup yang tersedia untuk WordPress, tetapi tidak semuanya memungkinkan Anda untuk sepenuhnya mengontrol desain serta perilaku popup Anda. Dalam posting ini, kami akan menunjukkan kepada Anda beberapa ide tentang cara menampilkan popup di blog WordPress Anda tanpa mengganggu pengalaman membaca.
Mengapa Pengalaman Membaca Penting
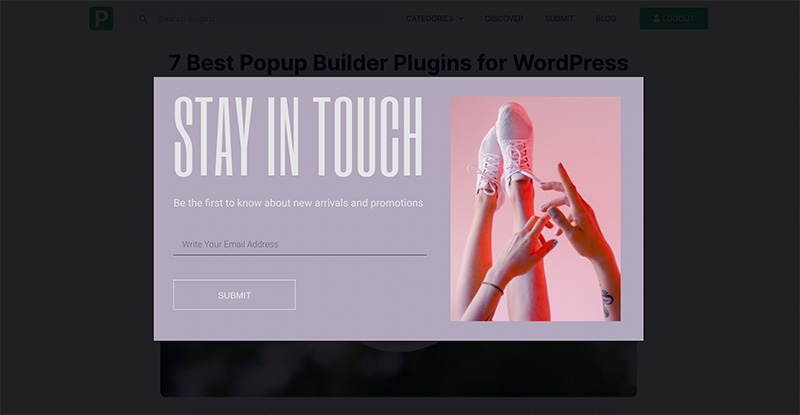
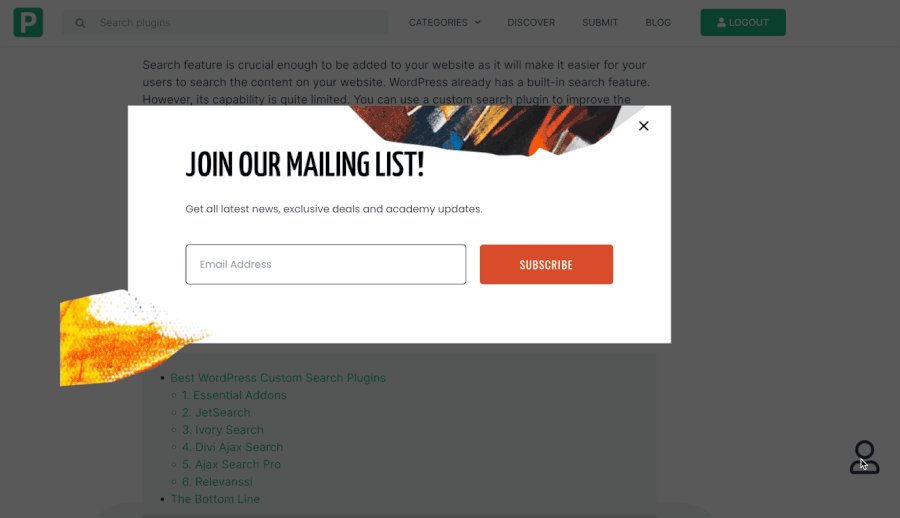
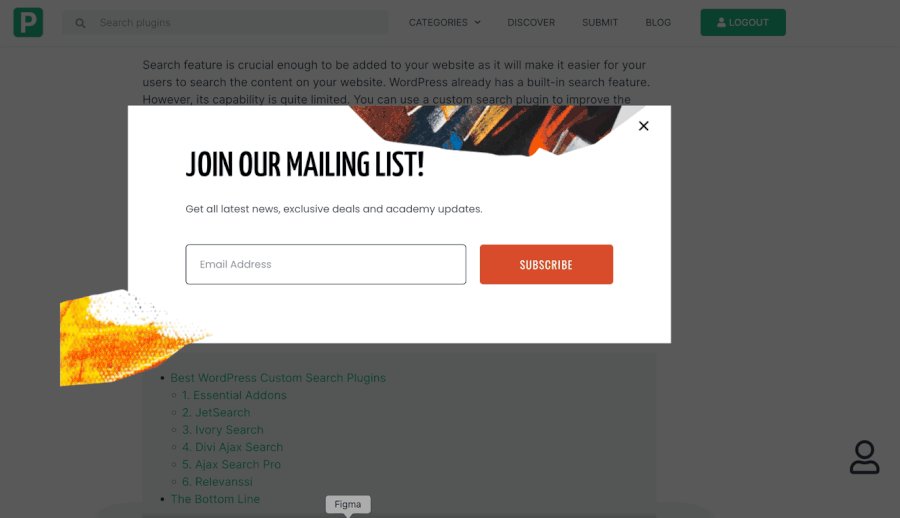
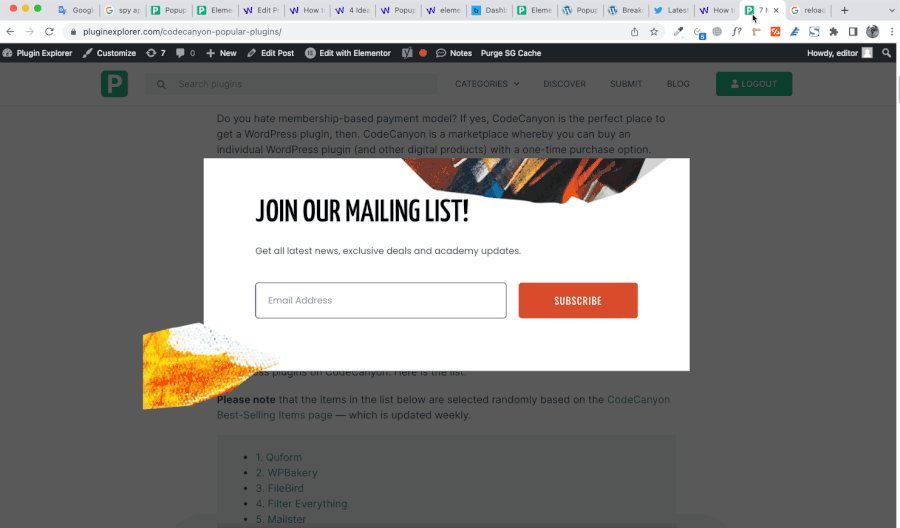
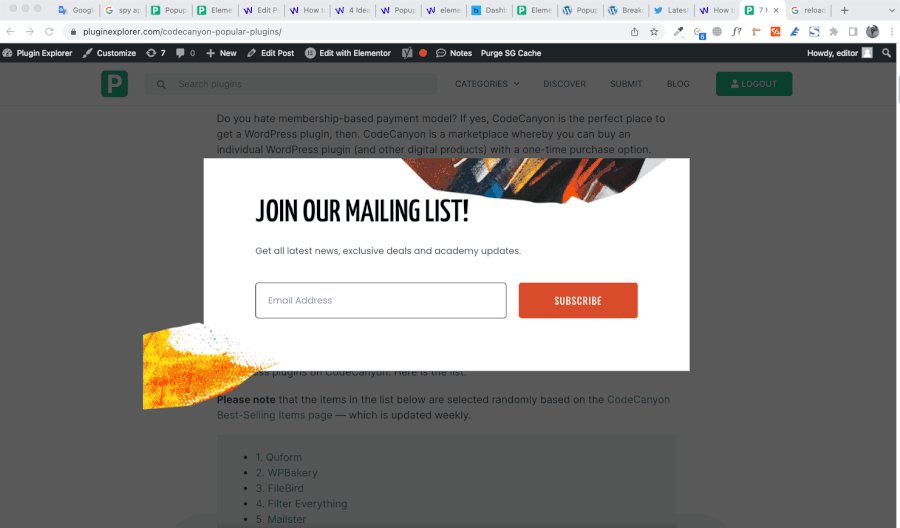
Untuk menjawab pertanyaan tersebut, mari posisikan diri Anda sebagai pembaca. Anda pasti merasa terganggu dengan munculnya popup ketika Anda sedang membaca sebuah artikel di sebuah blog. Apalagi jika popup tersebut memiliki overlay yang menutupi seluruh area layar seperti di bawah ini.

Perasaan Anda akan menjadi lebih buruk ketika Anda menemukan popup muncul segera setelah halaman dimuat — tanpa penundaan.
Menampilkan popup tanpa penundaan bukanlah praktik yang baik dalam hal pengalaman membaca. Anda perlu memberi kesempatan kepada pembaca Anda untuk membaca artikel Anda terlebih dahulu sebelum munculan.
Keliru menampilkan popup memiliki dampak besar pada konversi formulir juga. Dalam konteks mengumpulkan pelanggan email, Anda akan menemukan fakta bahwa formulir Anda mengumpulkan lebih sedikit pelanggan jika Anda menampilkan popup dengan cara yang salah. Kami telah membuktikannya.
Sebelum mengadopsi gaya popup saat ini (yang muncul dalam mode slide-in di sudut kanan bawah), kami mengadopsi gaya popup seperti pada gambar di atas: popup yang muncul di area tengah layar — dengan sebuah hamparan. Konversinya sangat buruk. Setelah mengadopsi gaya popup saat ini, kami berhasil mengumpulkan pelanggan email sebanyak tiga kali lipat!
Tips Menampilkan Popup Langganan Email
Tujuan menampilkan popup langganan email adalah untuk mengumpulkan prospek (pelanggan email dalam hal ini). Anda memerlukan pelanggan email ini untuk mengirim kampanye email seperti buletin, pemberitahuan posting baru, dan sebagainya.
Meski begitu, Anda juga perlu memperhatikan pembaca Anda dengan tidak menampilkan popup yang mengganggu pengalaman membaca mereka. Beberapa tips yang dapat Anda terapkan untuk menampilkan popup yang dapat diterima:
- Tambahkan penundaan untuk memberi kesempatan kepada pembaca Anda untuk membaca artikel Anda terlebih dahulu
- Hindari menampilkan popup di area tengah layar. Pembaca membencinya ketika artikel yang mereka baca tiba-tiba ditutupi oleh popup
- Nonaktifkan overlay agar artikel Anda tetap terlihat (kecuali popup dibuat untuk tujuan tertentu — misalnya, loker konten)
- Targetkan pembaca yang berasal dari sumber tertentu (misalnya, mesin telusur)
- Gunakan desain yang layak
Plugin Pembuat Popup yang Direkomendasikan
1. Elementor Pro

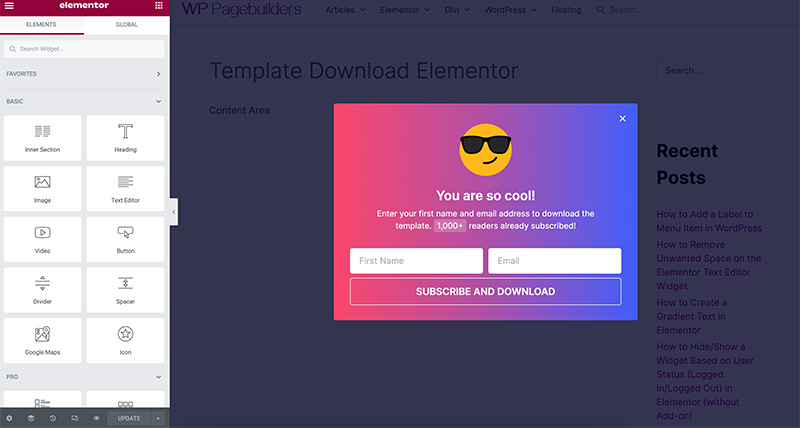
Elementor adalah salah satu plugin terbaik untuk membuat situs WordPress yang fokus pada desain. Meskipun memiliki fungsi utama untuk membuat halaman, Anda juga dapat menggunakan Elementor untuk membuat elemen pendukung situs web Anda, termasuk popup.
Anda dapat menggunakan fitur pembuat sembulan Elementor untuk membuat berbagai sembulan. Dari popup notifikasi hingga popup langganan email. Anda memiliki opsi desain tak terbatas karena proses pembuatan popup dilakukan melalui editor Elementor. Anda dapat menambahkan widget apa pun ke popup Anda, termasuk widget Formulir yang dapat Anda hubungkan dengan plugin dan layanan seperti MailPoet, MailerLite, hingga ActiveCampaign.
Saat membuat popup dengan Elementor, Anda dapat dengan mudah menonaktifkan overlay dan menempatkan popup ke area mana pun di layar. Dari tengah, bawah, atas, atau sudut. Fitur kondisi tampilan memungkinkan Anda untuk mengatur di mana popup akan muncul. Untuk menampilkan popup, Anda memiliki beberapa opsi jenis pemicu untuk dipilih seperti di bawah ini:
- Pada pemuatan halaman
- Di gulir
- Di klik
- Saat keluar niat
- Setelah tidak aktif
- Pada gulir ke elemen
2. Breakdance

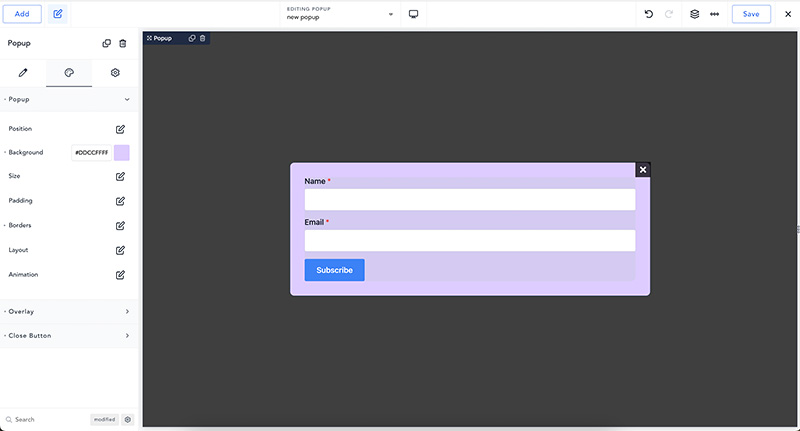
Breakdance adalah salah satu alternatif Elementor terbaik di segmen pembuat halaman. Ini memiliki hampir semua fitur yang ditawarkan Elementor, termasuk pembuat popup. Di Breakdance, proses pembuatan popup juga dilakukan melalui editor visualnya seperti Elementor. Artinya Anda dapat membuat popup yang indah menggunakan desain Anda sendiri. Anda juga dapat menonaktifkan overlay dan menempatkan popup Anda ke area mana pun di layar Anda.
Breakdance hadir dengan tiga elemen desain yang didedikasikan khusus untuk menambahkan formulir: Pembuat Formulir, Formulir Masuk, Formulir Pendaftaran. Anda dapat menggunakan elemen Pembuat Formulir untuk membuat formulir berlangganan email. Elemen Pembuat Formulir dari Breakdance mendukung integrasi dengan ActiveCampaign, ConverKit, MailerLite, GetResponse, dan MailChimp.
Untuk menampilkan munculan, Anda dapat memilih dari jenis pemicu berikut:
- Pada pemuatan halaman
- Di halaman gulir
- Pada halaman gulir ke atas
- Setelah tidak aktif
- Saat keluar niat
- Di klik
Anda juga dapat mengatur popup untuk muncul di halaman tertentu di situs web Anda berkat fitur kondisi tampilan.
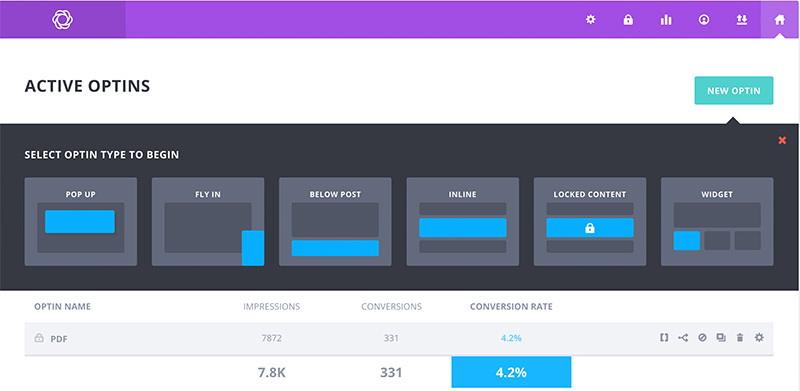
3. Mekar

Bloom adalah plugin lain yang direkomendasikan untuk membuat popup langganan email. Ini mendukung integrasi dengan 20 plugin dan layanan pemasaran email. Bloom juga mendukung kondisi tampilan untuk memungkinkan Anda menampilkan popup pada halaman tertentu di situs web Anda. Selain itu, Anda dapat mengatur popup agar muncul berdasarkan jenis pemicu berikut:

- Pada pemuatan halaman dengan penundaan
- Setelah tidak aktif
- Setelah berkomentar
- Di halaman gulir
- Setelah membeli produk WooCommerce
- Di klik
Bloom hadir dengan fitur statistik bawaan untuk memungkinkan Anda melacak kinerja popup Anda. Sayangnya, ia tidak memiliki editor front-end seperti Elementor dan Breakdance di atas. Plugin itu sendiri dikembangkan oleh Elegant Themes, tetapi tidak menggunakan Divi Builder untuk membuat popup. Sebagai gantinya, ia menggunakan penyesuai popup sendiri yang memiliki lebih sedikit opsi desain.
4 Ide untuk Menampilkan Popup Langganan Email di Blog WordPress Anda
Terakhir, berikut adalah empat ide yang dapat Anda adopsi untuk menampilkan popup langganan email di blog Anda tanpa mengganggu pengalaman membaca. Ingat lagi: jangan pernah menampilkan popup tanpa penundaan.
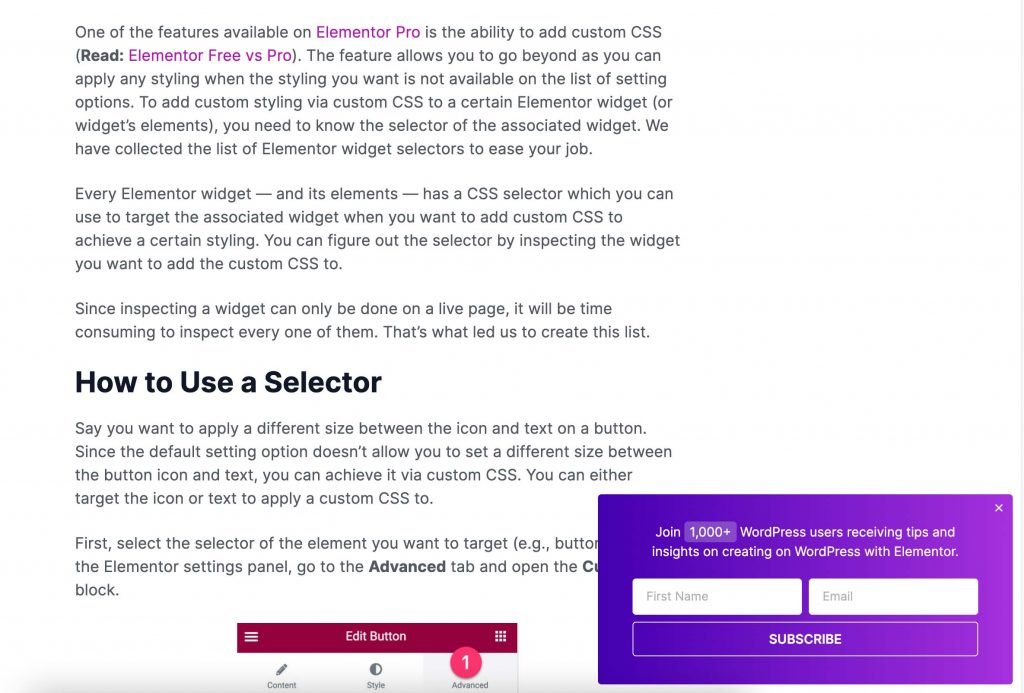
1. Tampilkan Popup dengan Gaya Slide-In di Pojok Kanan Bawah
Ini adalah gaya popup yang kami adopsi secara pribadi di blog kami. Kami mengadopsi gaya popup ini untuk menggantikan gaya popup sebelumnya (yang ada di area tengah — dengan overlay) yang konversinya buruk. Sebenarnya, tujuan awal beralih ke popup slide-in adalah untuk meningkatkan pengalaman membaca di blog kita. Ternyata, tingkat konversi jauh lebih baik dari yang sebelumnya.
Dengan menempatkan popup di sisi kanan bawah layar, area konten akan tetap terlihat sehingga pembaca Anda tidak akan terlalu terganggu oleh popup tersebut. Pastikan untuk menonaktifkan overlay popup.
Ketiga pembuat popup di atas memungkinkan Anda membuat popup slide-in. Berikut adalah contoh popup slide-in.

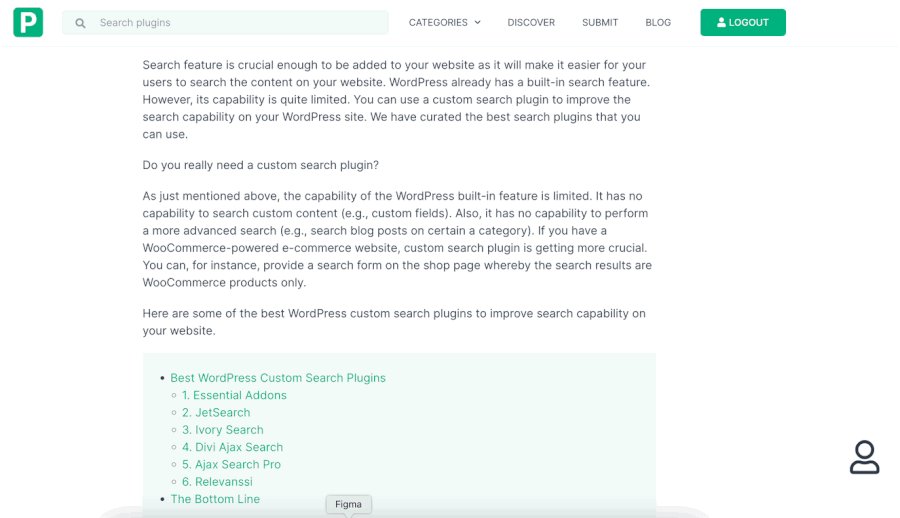
2. Minta Pengguna untuk Mengklik Tombol untuk Menampilkan Popup
Anda juga dapat melibatkan interaksi pengguna untuk menampilkan popup dengan meminta pengguna Anda mengklik tombol untuk menampilkan popup. Anda dapat menempatkan tombol di sudut kanan bawah atau area lain di layar Anda. Jika Anda memilih metode ini, pastikan untuk membuat tombol terlihat oleh pengguna. Jika tidak, tidak ada yang akan mengkliknya.
Berikut adalah contoh dari metode ini.

Tips di atas bisa kamu terapkan di Elementor Pro dan Breakdance. Bloom tidak memiliki fitur untuk menampilkan popup seperti di atas.
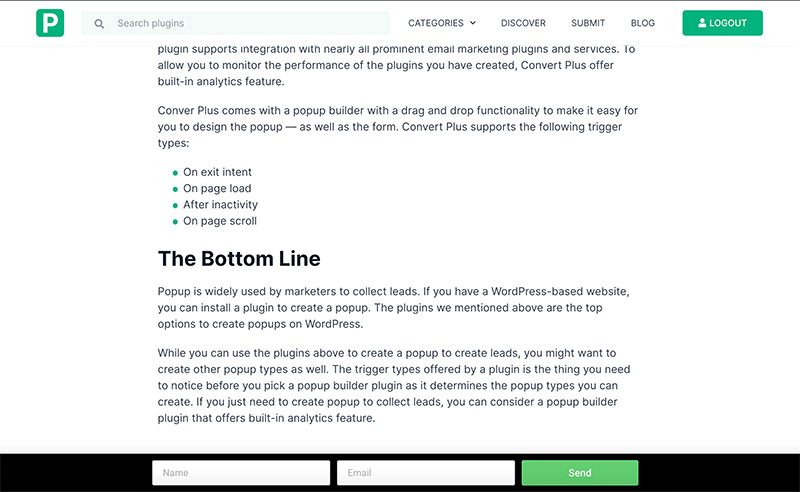
3. Tampilkan Popup sebagai Bilah Bawah/Atas
Opsi lain untuk menampilkan popup langganan email tanpa mengganggu pengalaman membaca adalah dengan menempatkan popup sebagai bilah bawah atau bilah atas. Untuk opsi ini, Anda dapat menggunakan desain formulir sebaris dengan menempatkan bidang formulir dan tombol secara berdampingan. Dengan begitu, popup Anda tidak akan terlalu tinggi sehingga tidak memakan sebagian besar layar. Berikut adalah contoh.

4. Tampilkan Popup di Exit Intent
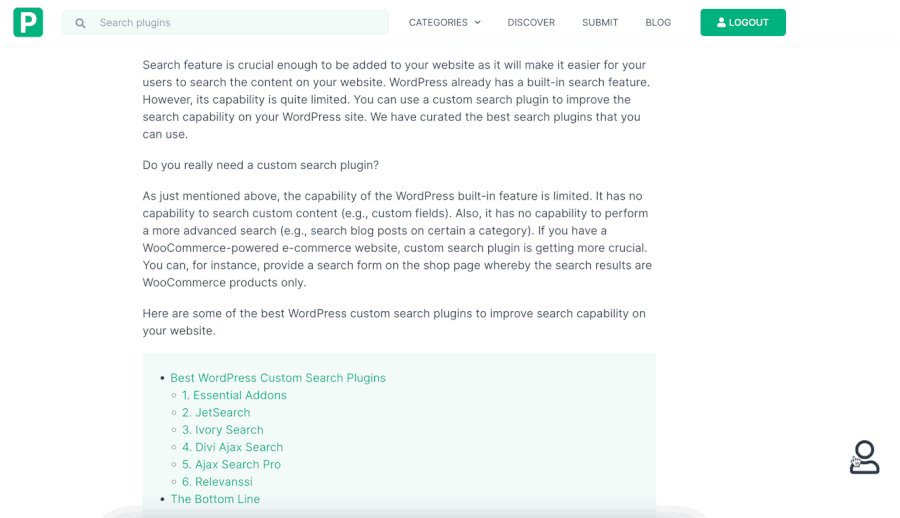
Jika Anda benar-benar tidak ingin mengganggu pembaca saat mereka membaca konten Anda, Anda dapat menyembunyikan popup hingga mereka selesai membaca konten Anda. Setelah itu, Anda dapat menampilkan popup ketika pembaca Anda mencoba untuk menutup halaman Anda. Tiga pembuat popup di atas memungkinkan Anda untuk menampilkan popup pada maksud keluar.
Apa itu niat keluar?
Dalam konteks popup, exit intent didasarkan pada perilaku pengguna dengan perangkat mouse. Popup akan muncul ketika pengguna mengarahkan kursor keluar dari area halaman dengan maksud untuk menutup halaman. Perhatikan contoh di bawah ini:

Tiga pembuat popup di atas mendukung pemicu niat keluar. Dalam niat keluar, Anda dapat menganggap pengguna Anda sudah selesai membaca konten Anda. Karena itu, Anda dapat mengaktifkan overlay popup.
Garis bawah
Popup sangat bagus untuk menghasilkan prospek. Jika Anda seorang blogger, Anda dapat menggunakan popup untuk mengumpulkan alamat email pengunjung Anda. Namun, ada beberapa hal yang perlu Anda perhatikan sebelum membuat popup langganan email. Pada dasarnya, kebanyakan orang membenci popup sehingga Anda perlu mengatur strategi untuk menampilkan popup di blog Anda.
Untuk situs web berbasis konten editorial seperti blog, hal terpenting yang perlu Anda ingat saat membuat popup adalah menjaga area konten tetap terlihat. Anda dapat melakukannya dengan menghilangkan overlay popup. Penempatan popup juga penting. Hindari menampilkan popup di area yang berpotensi mengganggu pengalaman membaca. Di area tengah, misalnya. Anda dapat mencoba salah satu tips yang baru saja kami bahas di atas untuk mengetahui mana yang paling berhasil.
