Cara Mengidentifikasi Font dari Situs Web
Diterbitkan: 2021-04-22Pernahkah Anda menemukan font yang sempurna untuk situs web Anda di situs, gambar, atau blog yang berbeda tetapi tidak tahu bagaimana menemukan namanya? Anda telah datang ke tempat yang tepat. Dalam panduan ini, kami akan menunjukkan cara mengidentifikasi font dari situs web untuk membantu Anda menemukan tipografi yang sempurna untuk bisnis Anda.
Mengapa berguna untuk melihat font apa yang digunakan situs web?
Jika Anda bekerja untuk membangun situs web atau mendesain konten online, Anda selalu mencari cara untuk meningkatkannya. Anda dapat melakukannya dengan banyak cara. Yang paling jelas adalah menggunakan tema yang berbeda, menambahkan fungsionalitas, dan menyediakan konten yang lebih baik. Tetapi ada hal lain yang tidak terlalu jelas yang dapat Anda lakukan untuk memiliki keunggulan atas pesaing Anda dan membuat situs Anda unik. Font adalah salah satunya.
Font yang Anda gunakan ada di seluruh situs Anda dan tidak hanya dapat meningkatkan keterbacaan tetapi juga navigasi secara keseluruhan. Jika tipografi Anda terlihat profesional dan mudah dibaca, kemungkinan besar pengunjung Anda akan tetap berada di situs Anda. Font sering diabaikan tetapi dapat berdampak besar.
Meskipun Anda dapat menambahkan font ke situs Anda, Anda mungkin ingin menggunakan tipografi yang tidak Anda temukan melalui cara tradisional. Internet penuh dengan situs web dengan tipografi indah yang mungkin ingin Anda gunakan di situs Anda. Namun, bagian yang sulit adalah mengidentifikasi font yang digunakan situs web tersebut. Tidak ada cara mudah untuk menemukan font dan bahkan jika Anda seorang ahli, ada banyak perbedaan kecil di setiap font. Selain itu, perbedaan ini dapat diperkuat dengan gaya font dan perubahan CSS.
Itu sebabnya dalam posting ini, kami akan menunjukkan kepada Anda cara menggunakan alat yang berbeda untuk mengetahui font mana yang digunakan situs web .
Cara Mengidentifikasi Font dari Situs Web
Ada beberapa cara untuk mengidentifikasi font di situs web:
- Menggunakan Alat Inspeksi
- Dengan Plugin
- FFFFallback
- Sumber
- fontanello
- Font apa
Beberapa di antaranya lebih sulit digunakan daripada yang lain dan beberapa mungkin memerlukan alat dan ekstensi eksternal. Mari kita lihat lebih dekat semua metode yang berbeda ini.
1) Identifikasi Font menggunakan Inspect Tool
Cara paling dasar untuk mengidentifikasi font dari situs web adalah dengan menggunakan alat inspeksi browser . Untuk ini, Anda harus membuka alat pengembang browser Anda. Biasanya, Anda dapat melakukannya dengan beberapa cara berbeda:
- Menekan F12 atau Ctrl+Shift+I di browser Anda
- Buka menu browser dengan mengklik kanan dan kemudian pergi ke Inspect
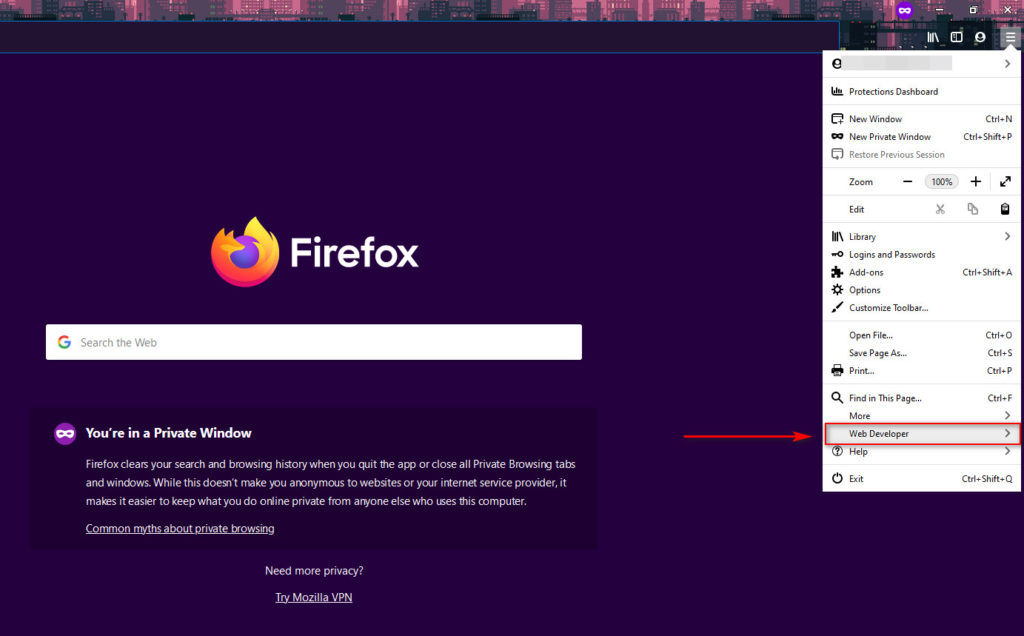
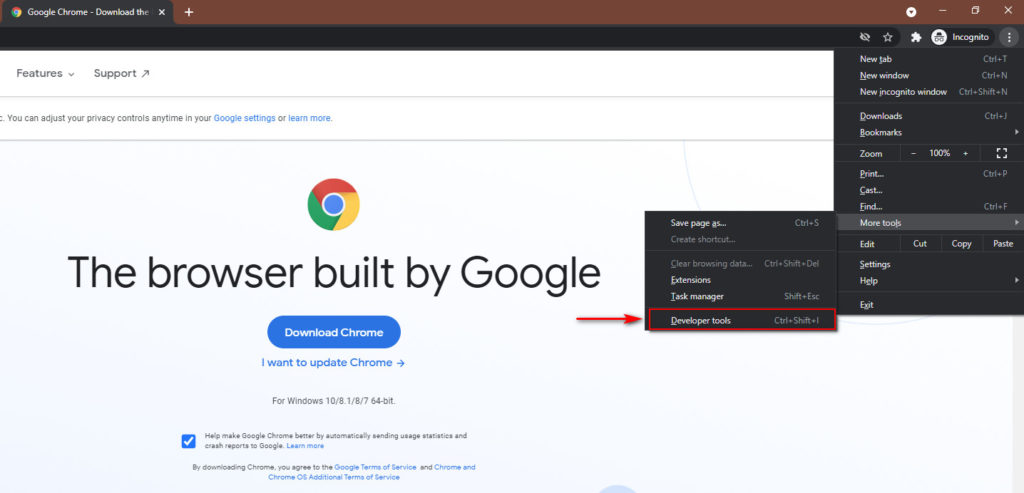
- Membuka opsi Alat Pengembang dari menu browser dan membuka Pengembang Web


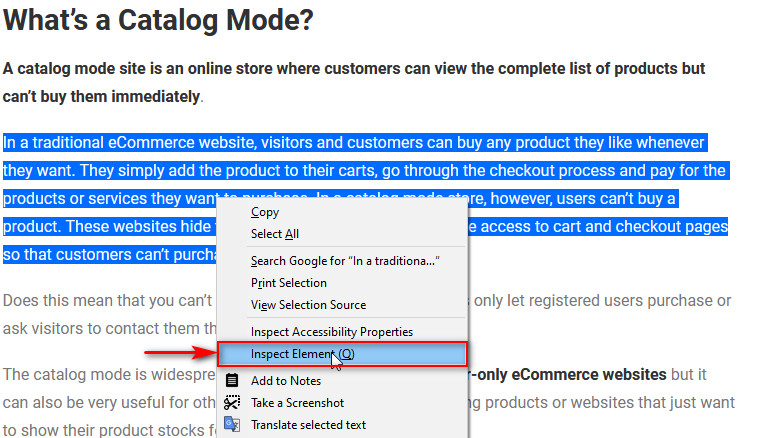
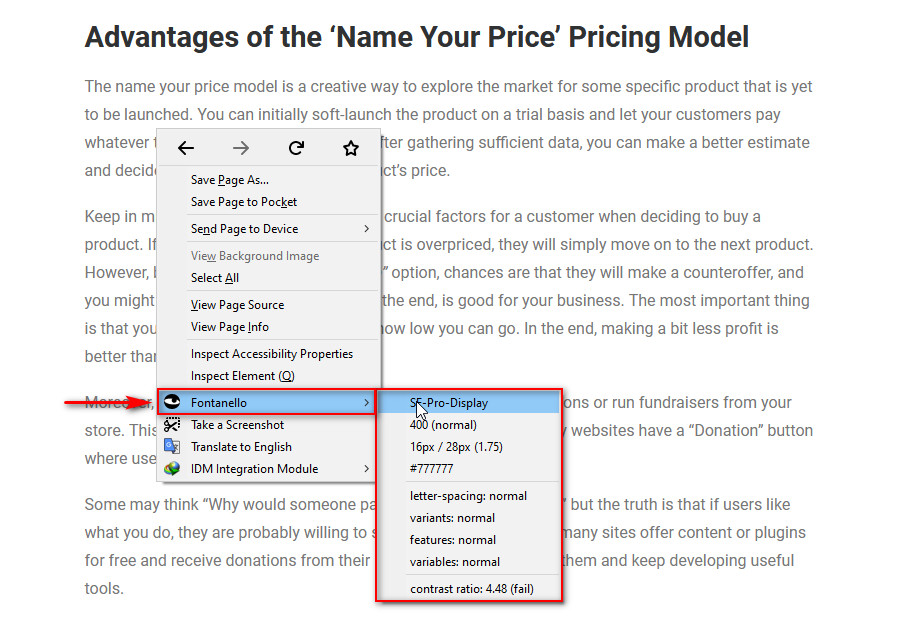
Saat Anda menemukan font yang Anda sukai, klik kanan pada teks yang berisi font yang ingin Anda identifikasi dan klik Inspect Element.

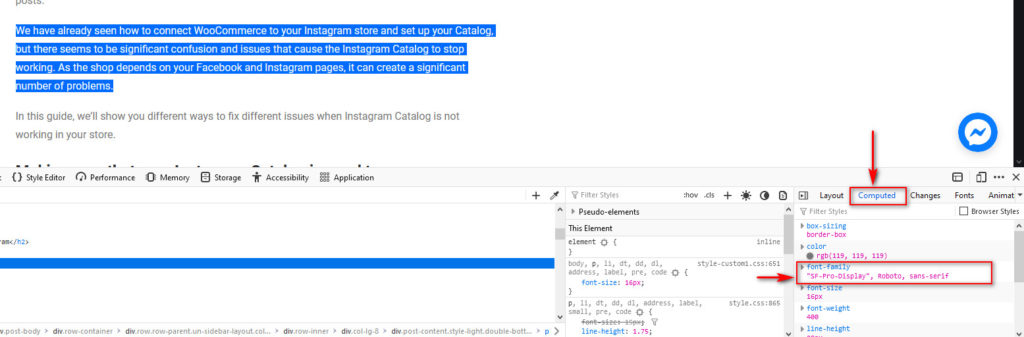
Elemen ini akan disorot pada alat pemeriksa, dan Anda akan melihat gaya dan tata letak pada kotak di sebelah pemeriksa.
Kemudian, klik pada tab Computed dan gulir ke bawah untuk memeriksa bidang Font-Family . Bidang ini harus mencantumkan font situs web. Misalnya, dalam contoh ini, fontnya adalah Roboto atau SF-Pro Display.

Dengan cara ini, Anda dapat mengidentifikasi font di situs web apa pun menggunakan alat Inspektur. Namun, Anda mungkin menemukan situs di mana Anda tidak dapat mengklik kanan atau mengakses alat pemeriksa karena mereka tidak mengizinkannya. Jika itu masalahnya, ada alternatif lain. Anda juga dapat melihat font apa yang digunakan situs web dengan alat khusus.
Mari kita lihat beberapa plugin terbaik yang dapat Anda gunakan untuk mengidentifikasi font dari sebuah situs web.
2) Identifikasi Font menggunakan Alat dan Plugin
Jika Anda tidak dapat menggunakan alat pemeriksa di situs web, Anda mengidentifikasi font menggunakan alat dan plugin khusus. Ada beberapa alat di luar sana, jadi untuk membuat hidup Anda lebih mudah, kami akan membuat daftar yang terbaik dan menunjukkan kepada Anda bagaimana Anda dapat menggunakannya untuk menemukan dan mengenali font yang digunakan di situs yang berbeda.
2.1) FFFFallBack

FFFFallback adalah alat bookmarklet sederhana yang dapat Anda gunakan untuk mengidentifikasi font di situs web mana pun. Dan bagian terbaiknya adalah Anda tidak perlu menginstal apa pun. Anda hanya perlu menyimpan bookmarklet ke tab bookmark Anda dan klik Bookmark-nya di situs mana pun untuk memeriksa font. Alat ini menggunakan Javascript untuk memindai CSS dan mengidentifikasi tipografi serta gaya fontnya.
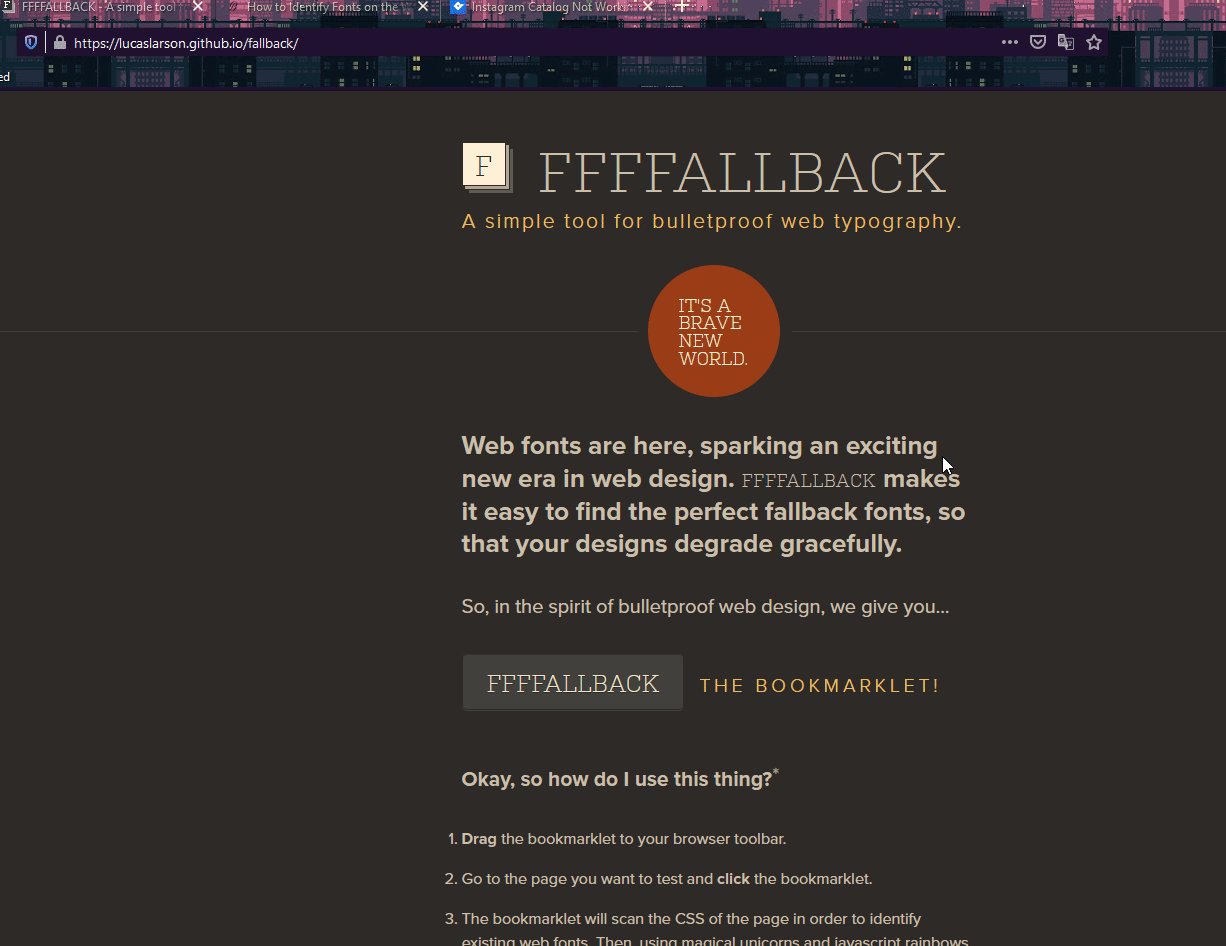
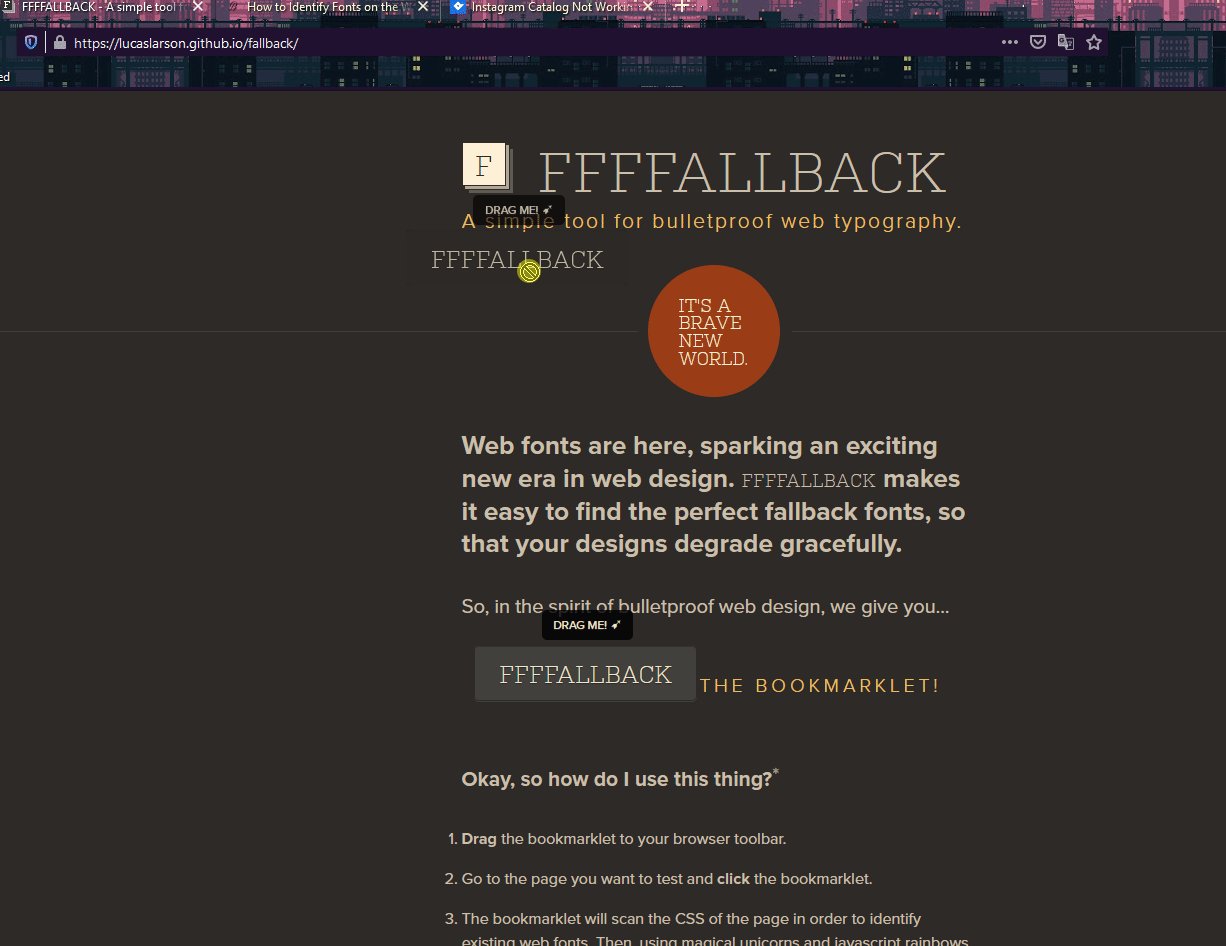
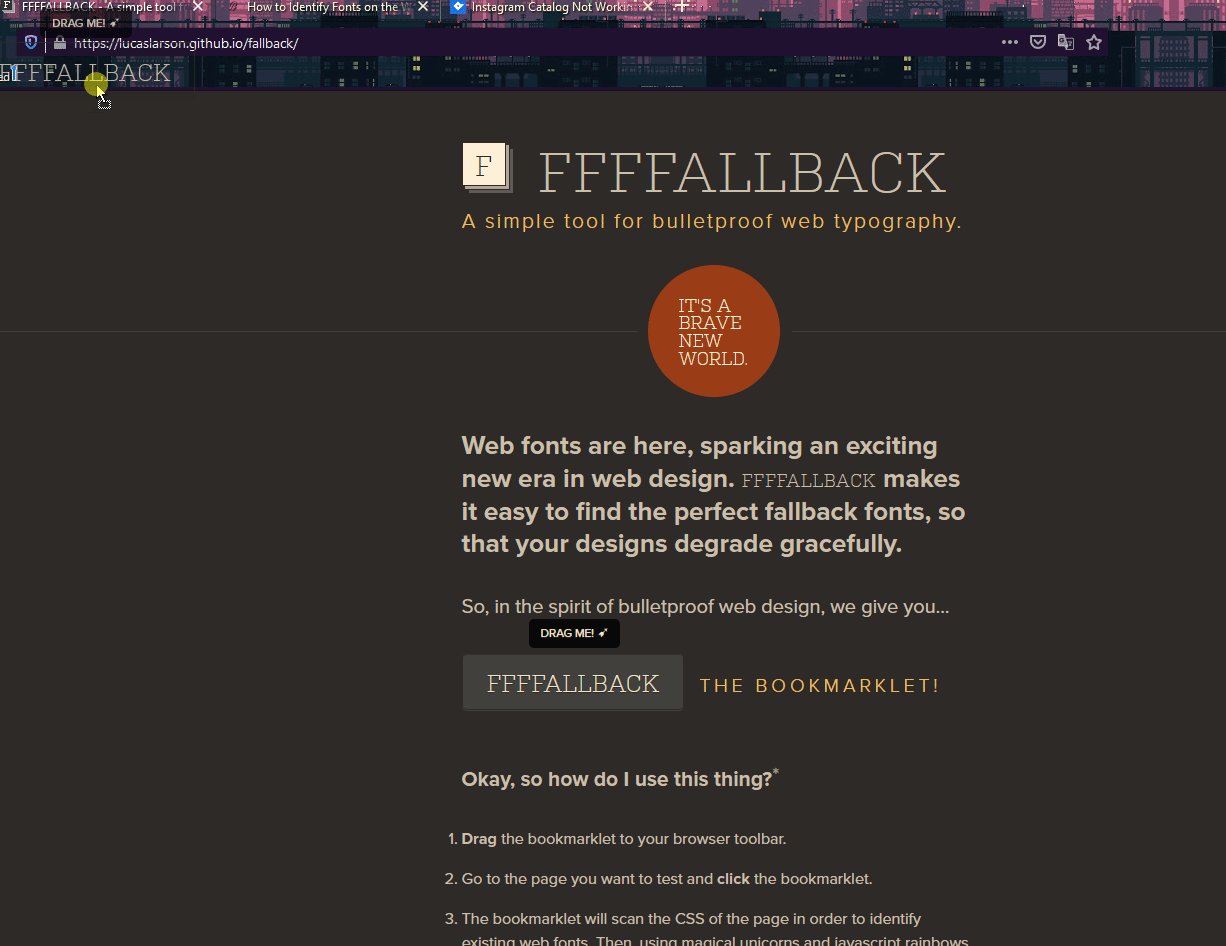
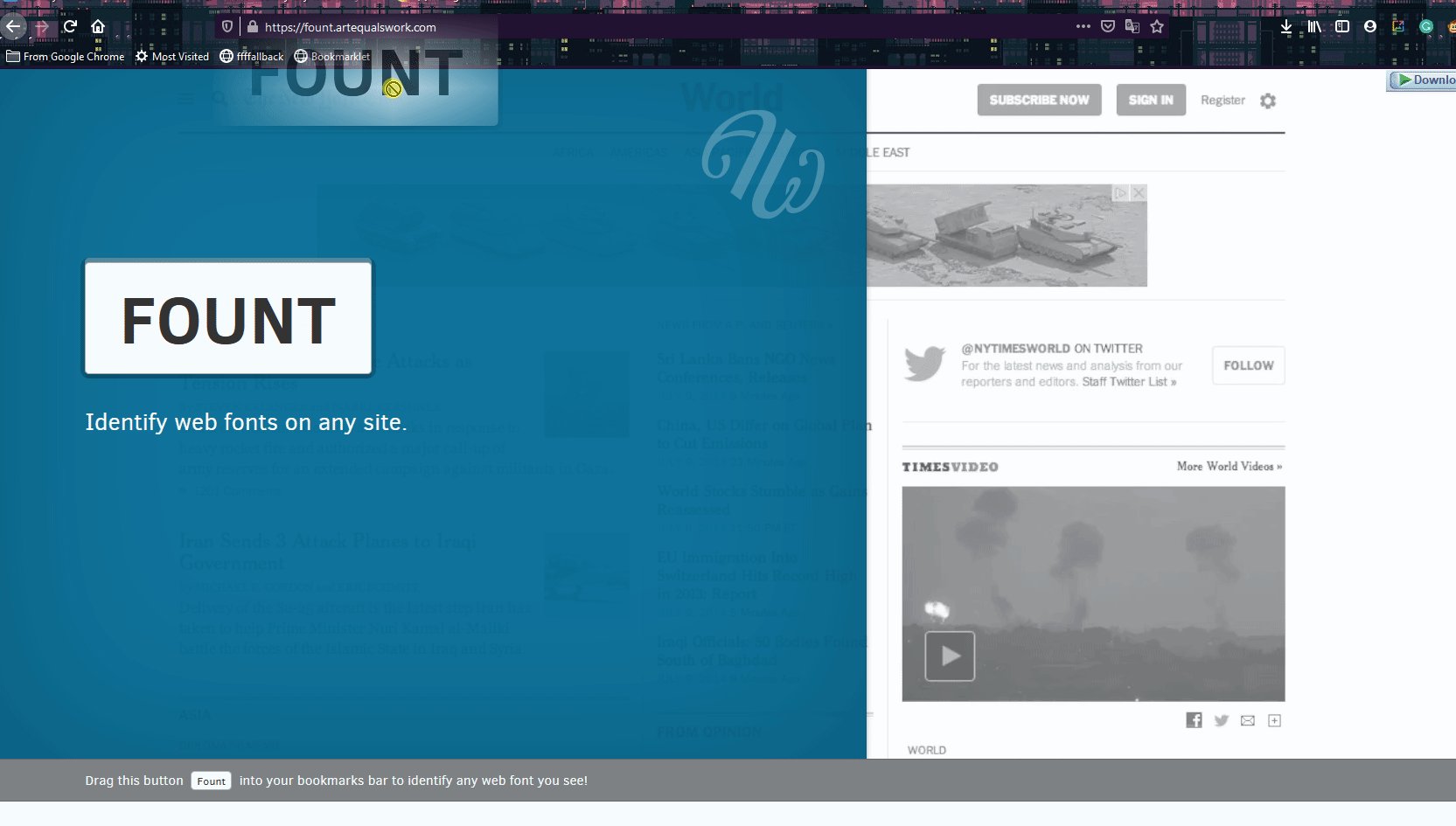
Untuk menggunakan alat ini, Anda perlu membuka halaman ini. Kemudian, klik tombol FFFFALLBACK dan seret ke bilah Bookmark Anda seperti yang ditunjukkan di bawah ini. Jika bilah Bookmark tidak ditampilkan di browser Anda, tekan Ctrl+Shift+B untuk mengaktifkannya.

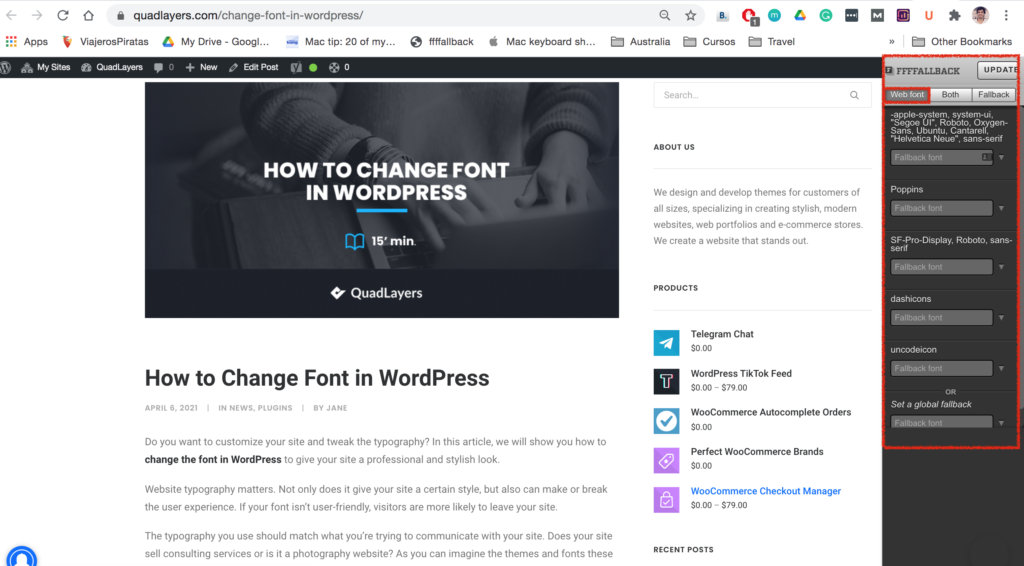
Sekarang, buka situs web tempat Anda ingin mengidentifikasi font dan klik Bookmarklet yang baru saja Anda simpan di bilah Bookmark. Ini akan menunjukkan kepada Anda keluarga font dan gaya situs web pada kolom baru seperti yang ditunjukkan di bawah ini. Pastikan Anda memilih Web Font sebagai opsi di atas.


2.2) Sumber

Fount mirip dengan FFFFALLBACK, tetapi memungkinkan Anda memeriksa font teks tertentu juga. Dengan cara ini, Anda dapat menentukan teks mana yang ingin Anda periksa fontnya.
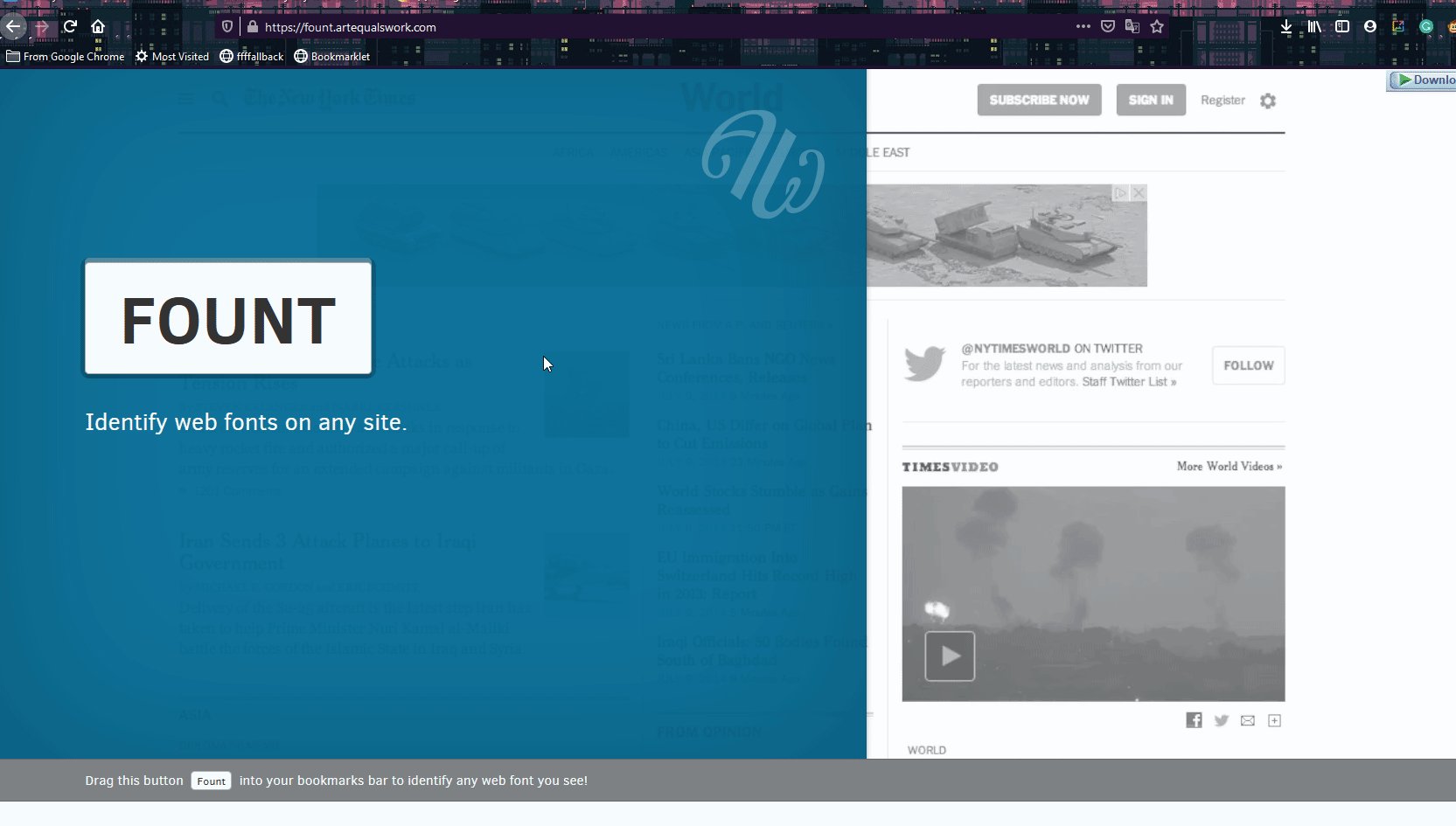
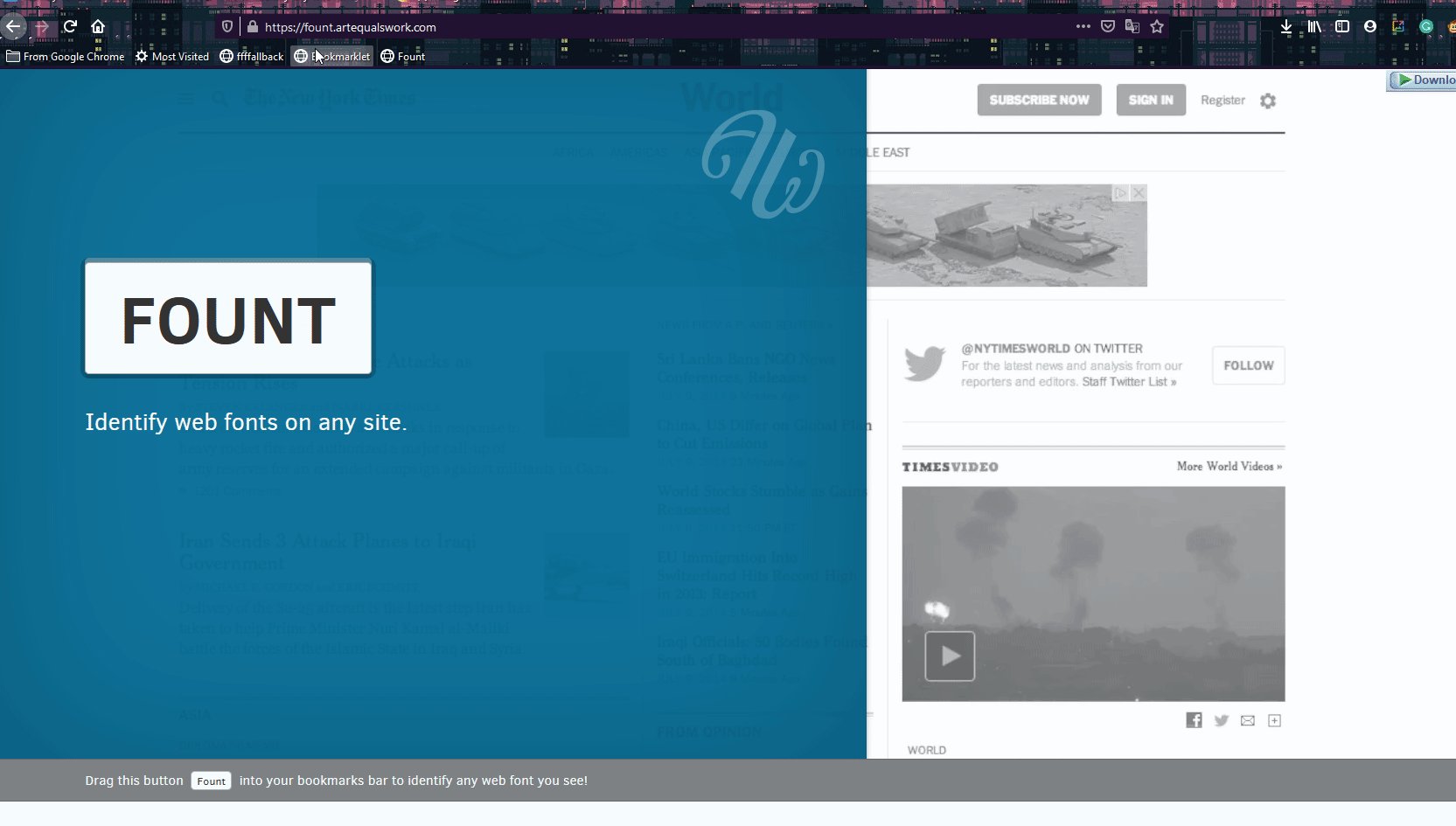
Untuk menggunakan Fount, buka situs ini dan simpan Bookmarklet dari situs webnya dengan menyeretnya ke tab Bookmarks.

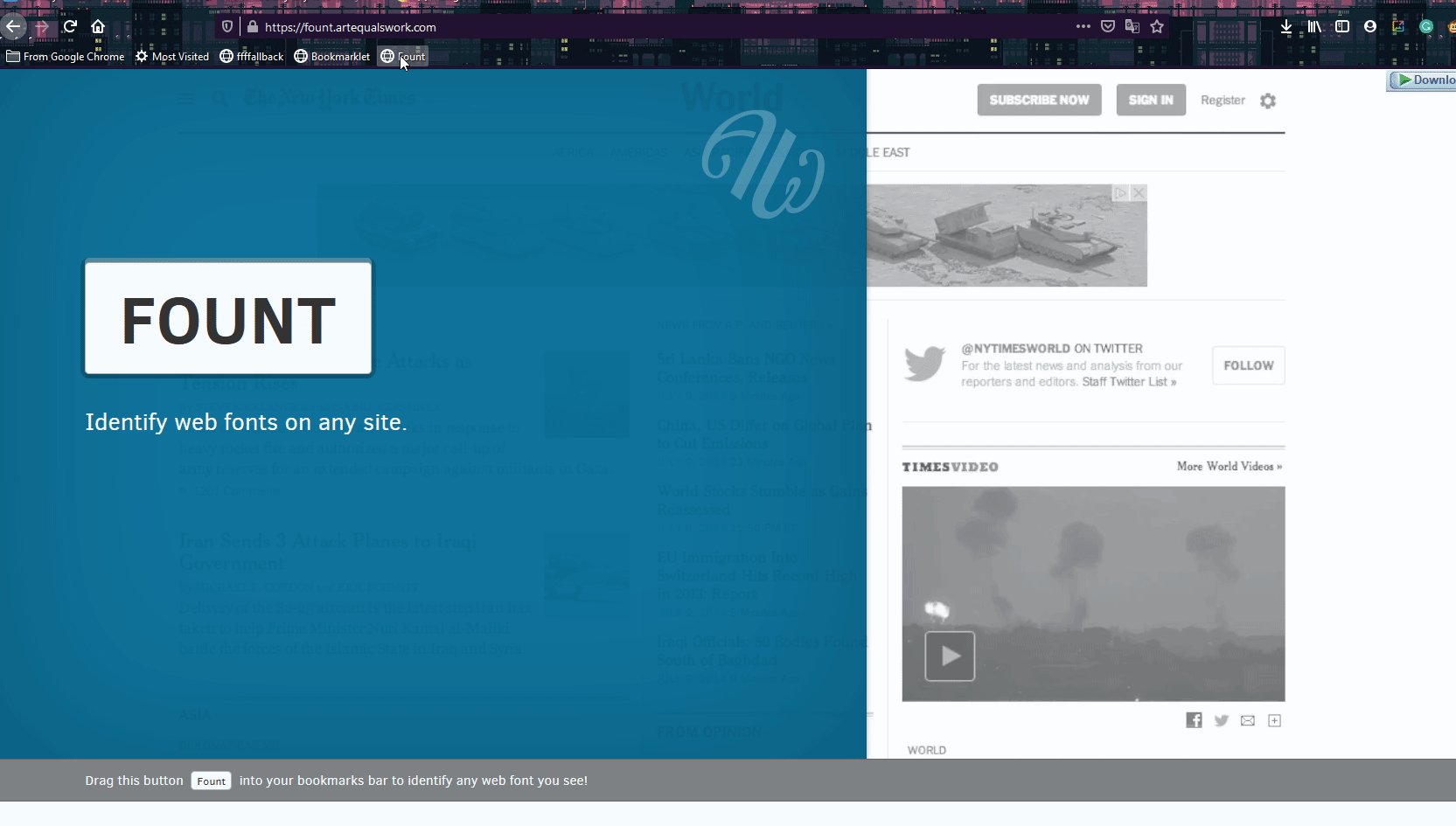
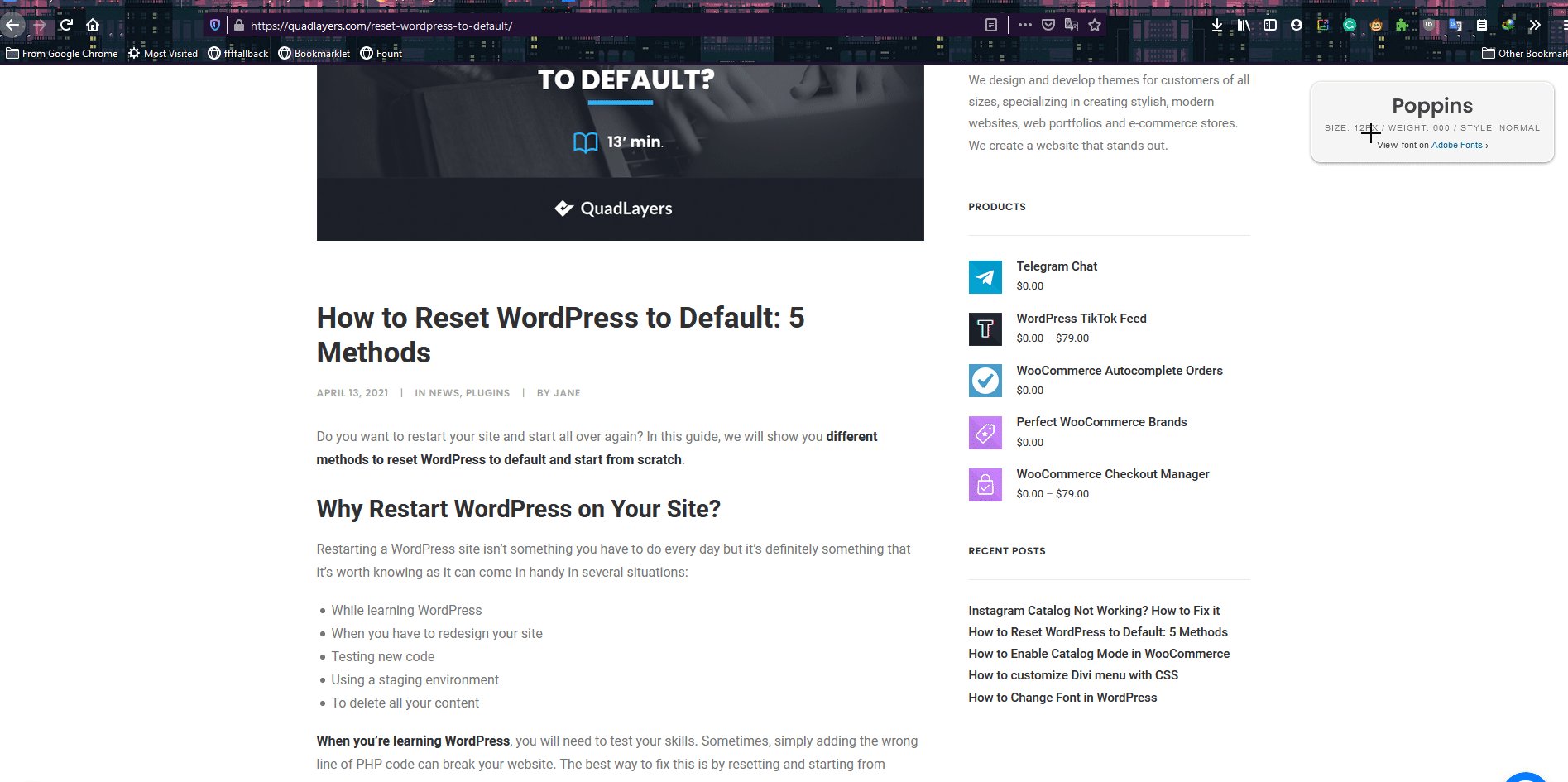
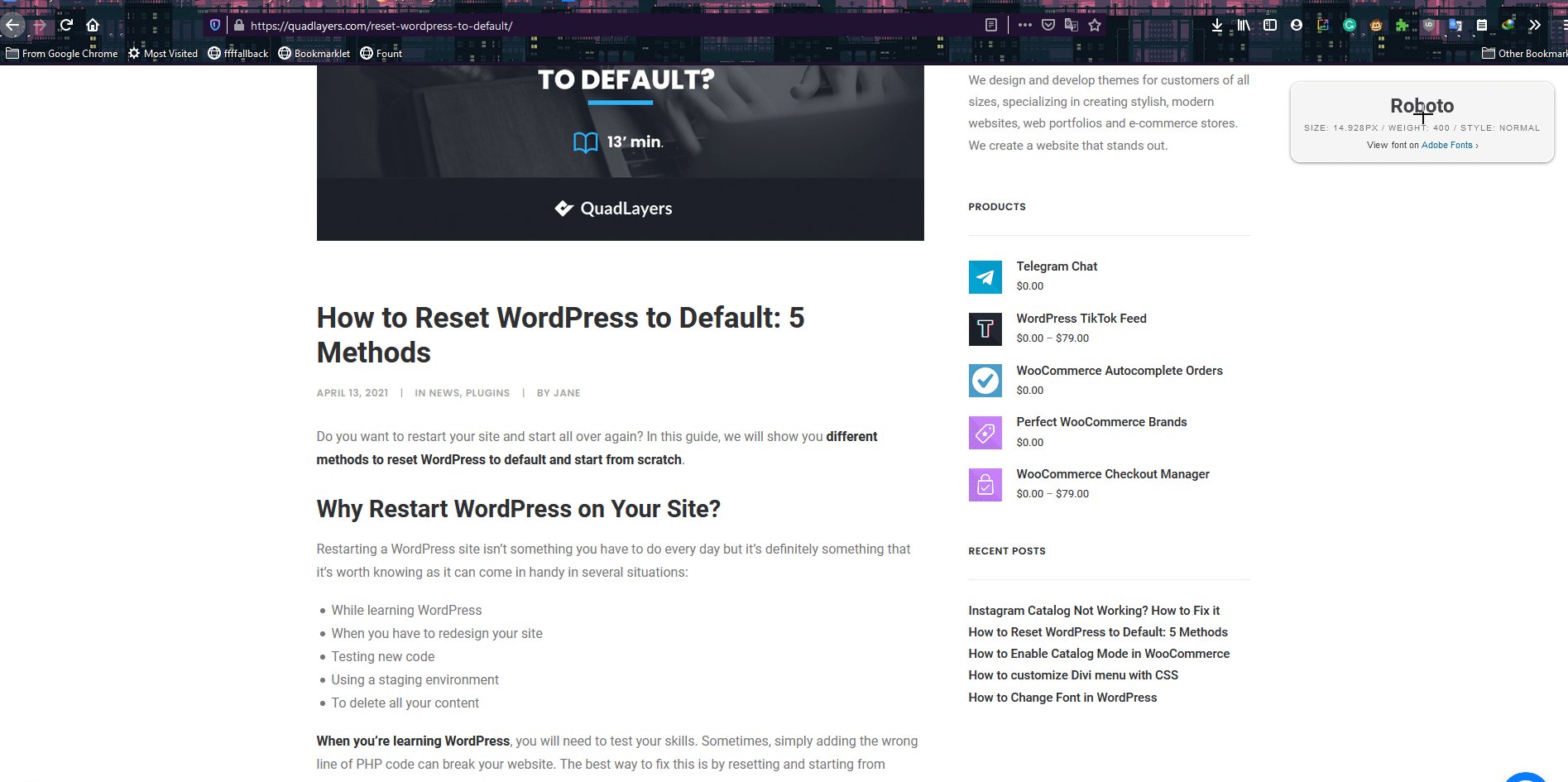
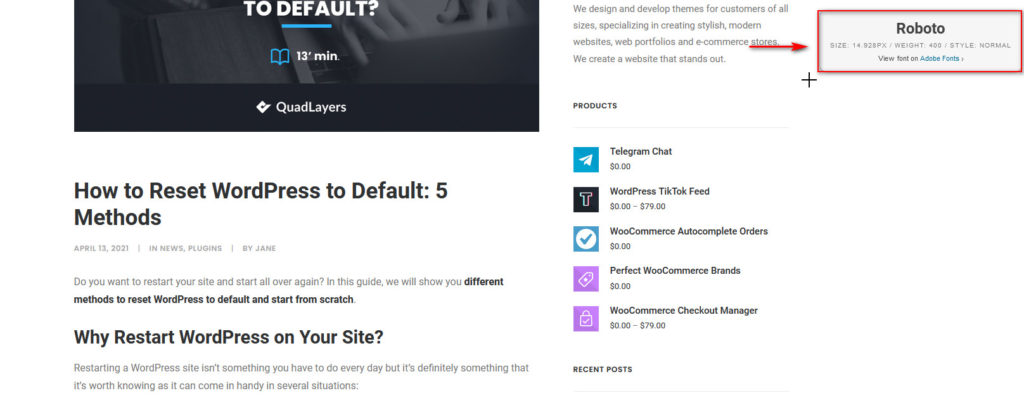
Kemudian, buka situs web apa pun yang ingin Anda periksa fontnya dan klik bookmark Fount. Ini akan mengubah kursor Anda menjadi plus. Cukup klik pada teks apa pun, dan itu akan menunjukkan kepada Anda font yang diidentifikasi di kanan atas layar Anda.

Setelah Anda mengetahui font untuk teks tersebut, Anda dapat mengklik lagi kotak Font untuk menonaktifkan kursor dan tetap menelusuri halaman Anda seperti biasa.

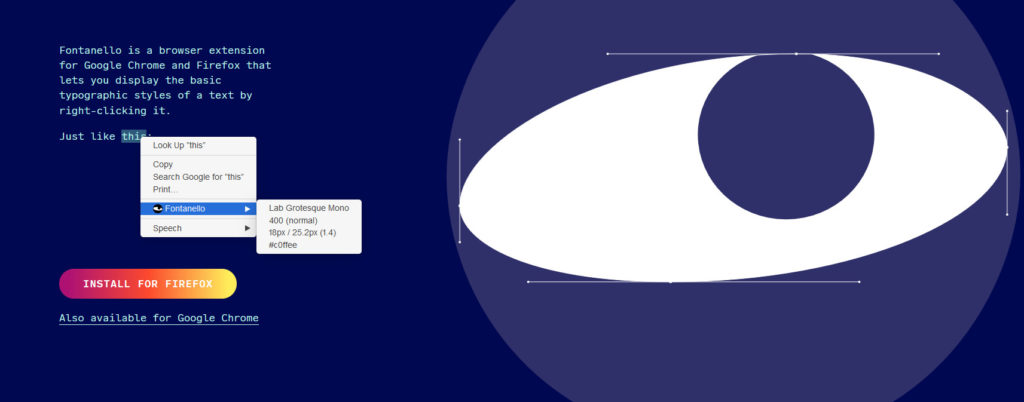
2.3) Fontanello

Jika Anda lebih suka menggunakan ekstensi peramban, Fontanello adalah alat yang sempurna bagi Anda untuk mengidentifikasi font dari situs web mana pun. Cukup instal ekstensi Fontanello di Chrome atau Firefox dan aktifkan.
Untuk mengidentifikasi font di situs, cukup klik kanan teks apa pun dan pilih opsi Fontanello . Menu tarik-turun akan menunjukkan keluarga font serta gaya dan variannya.

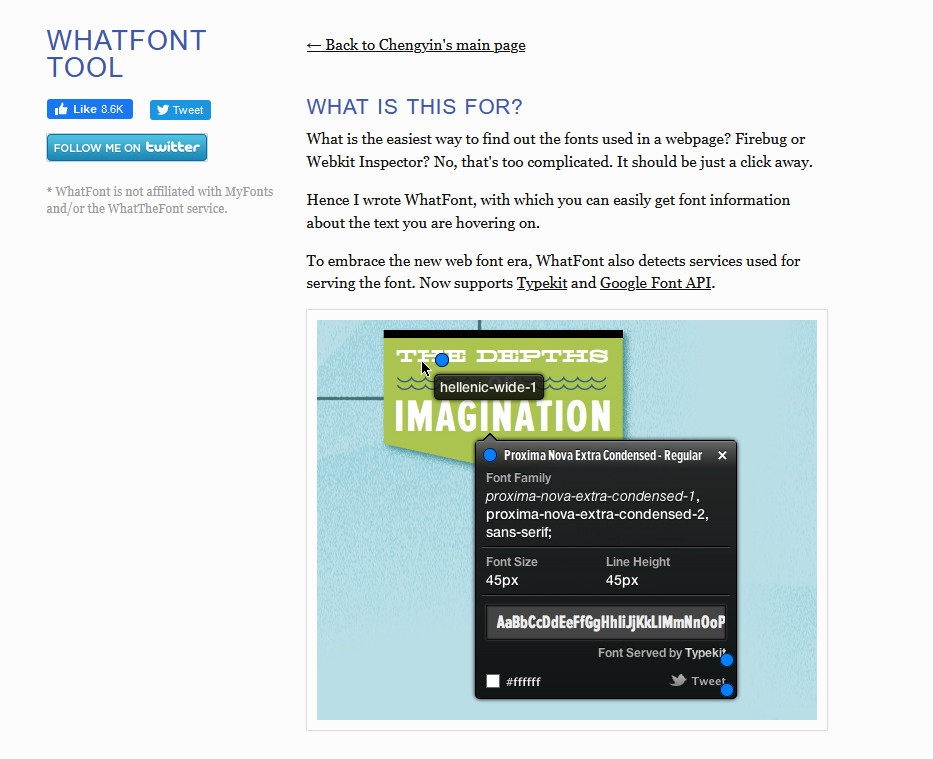
2.4) Apa Font

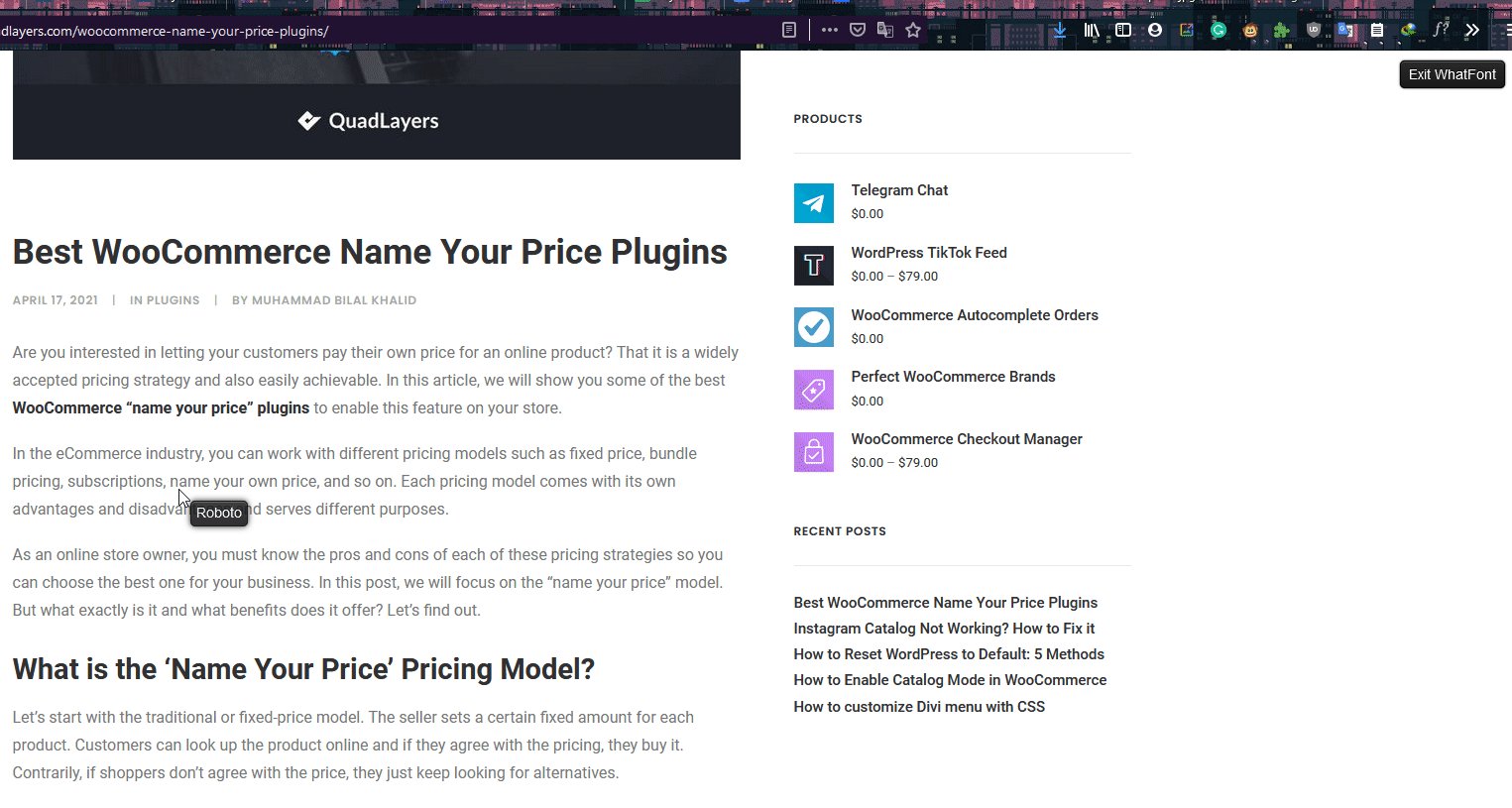
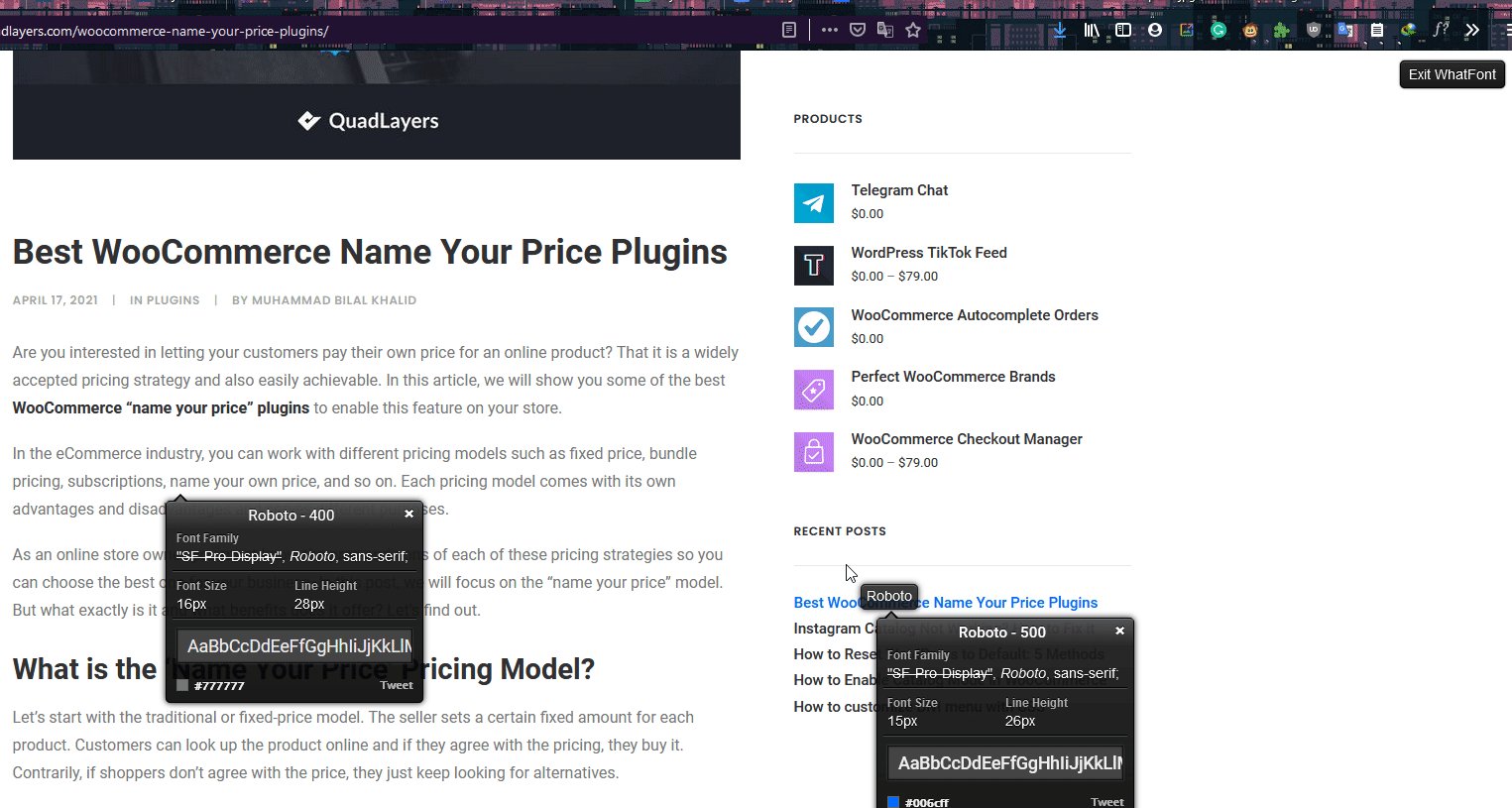
Atau, Anda dapat menggunakan ekstensi WhatFont dengan cara yang sama. Pertama, instal ekstensi di Chrome atau Firefox. Kemudian, klik ikon alat WhatFont di bilah alat browser Anda dan klik teks apa saja untuk memeriksa fontnya. Hal baiknya adalah Anda dapat memilih teks yang berbeda dan melihat tipografi yang mereka gunakan secara bersamaan.
Setelah selesai, tekan Exit WhatFont untuk menutup pop-up font dan gunakan halaman web seperti biasa.

Sekarang kita telah melihat bagaimana mengidentifikasi font dari teks, Anda mungkin bertanya-tanya apakah mungkin untuk melakukan hal yang sama dari gambar. Jawabannya iya! Mari kita lihat bagaimana melakukannya.
Bagaimana mengidentifikasi font dari sebuah gambar
Selain menemukan font dari teks, Anda juga dapat mengidentifikasi font dari situs web melalui gambar. Untuk melakukannya, kita akan menggunakan alat online bernama WhatTheFont .
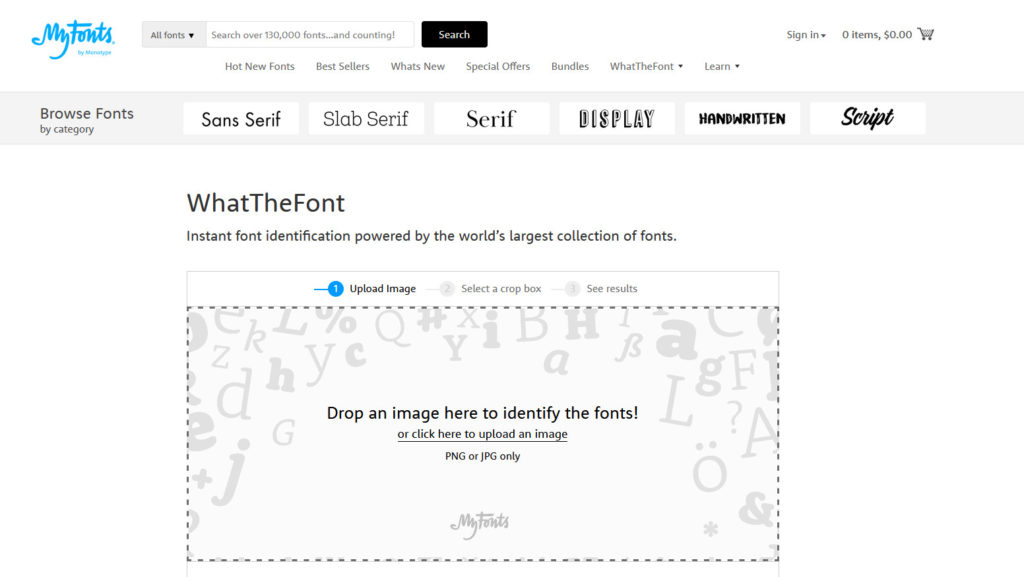
Apa Fontnya?

Alat online ini memungkinkan Anda mengunggah gambar apa pun, menganalisis teks gambar, dan memberi tahu Anda font apa yang digunakannya.
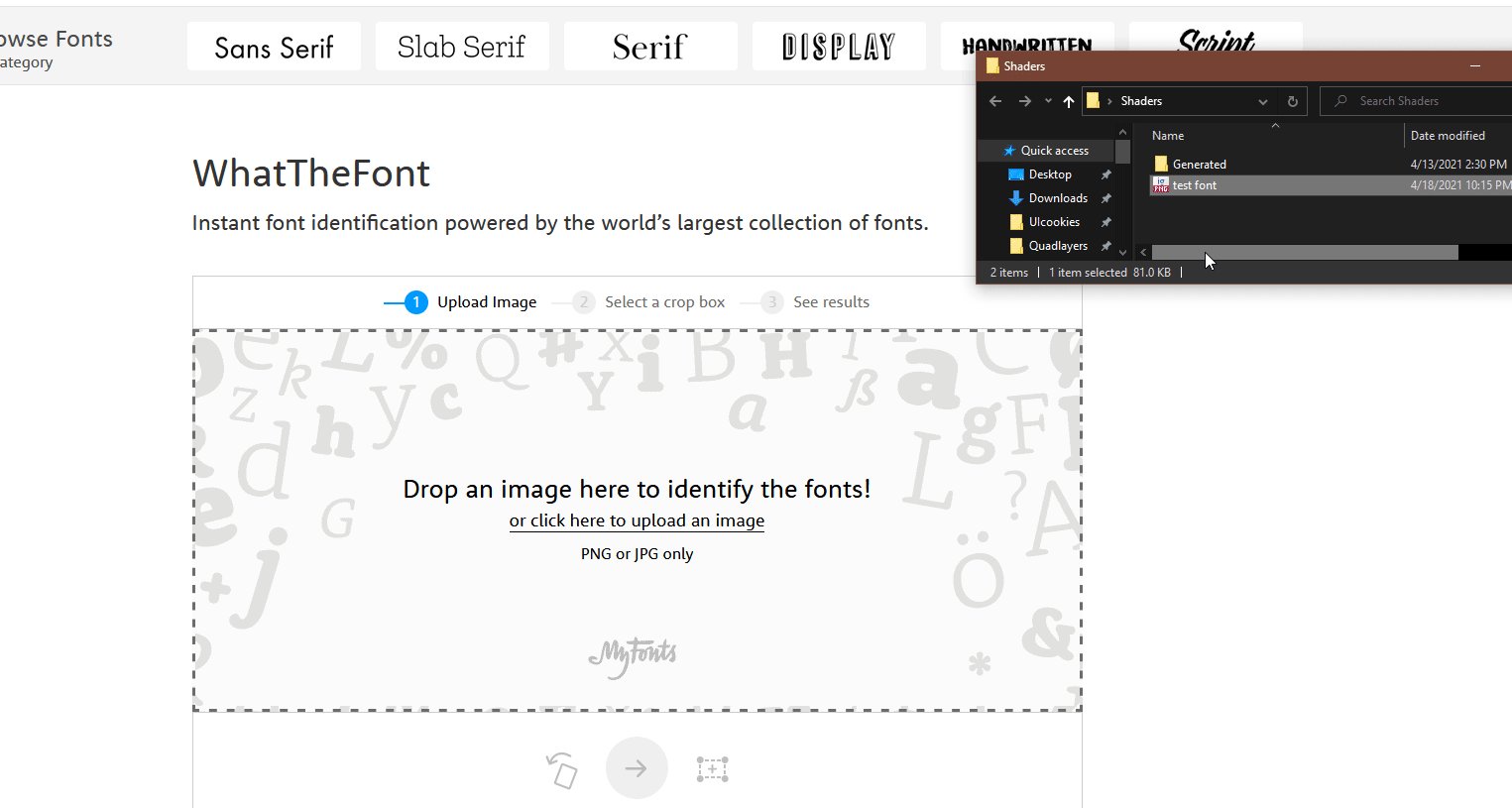
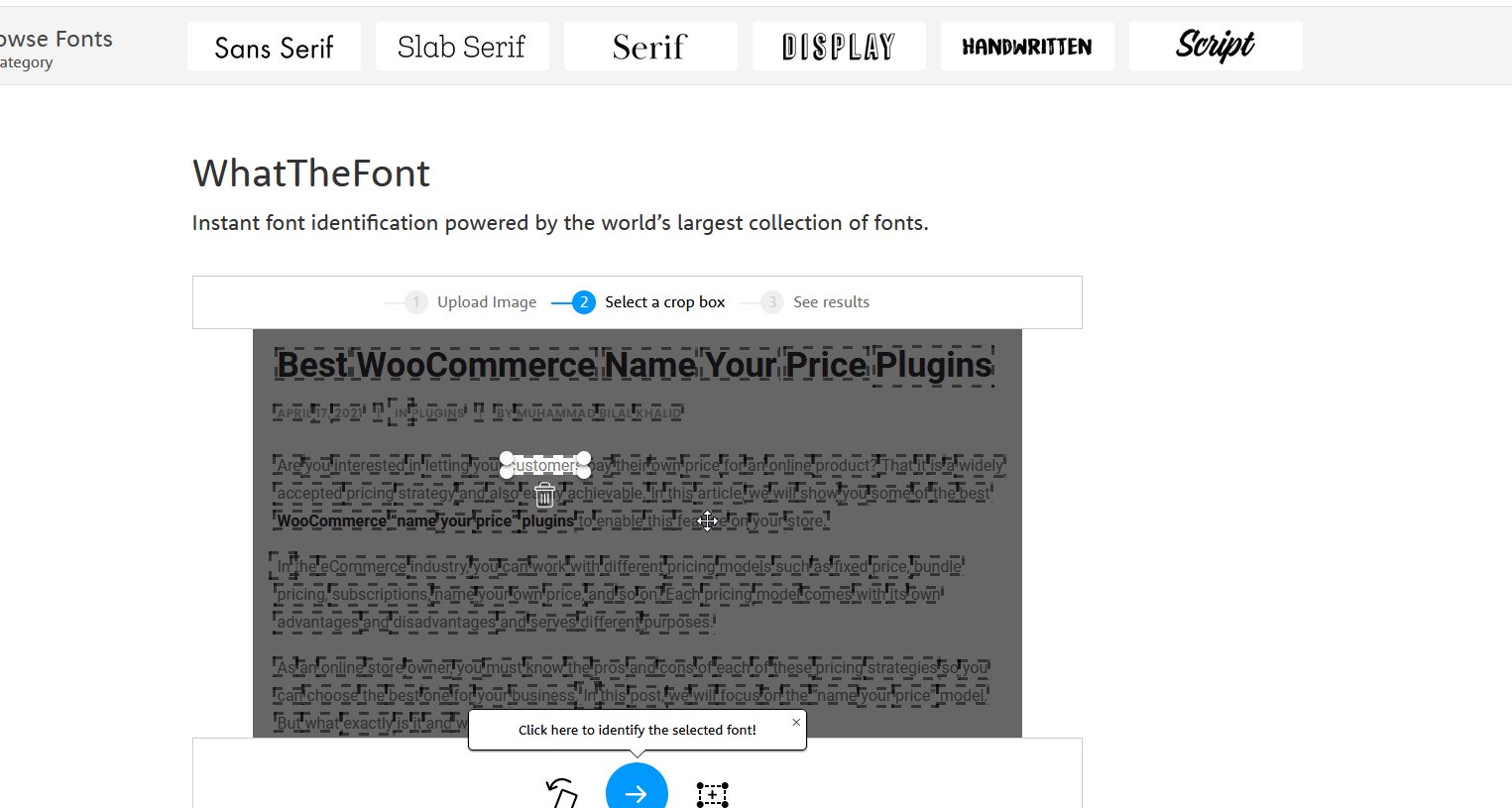
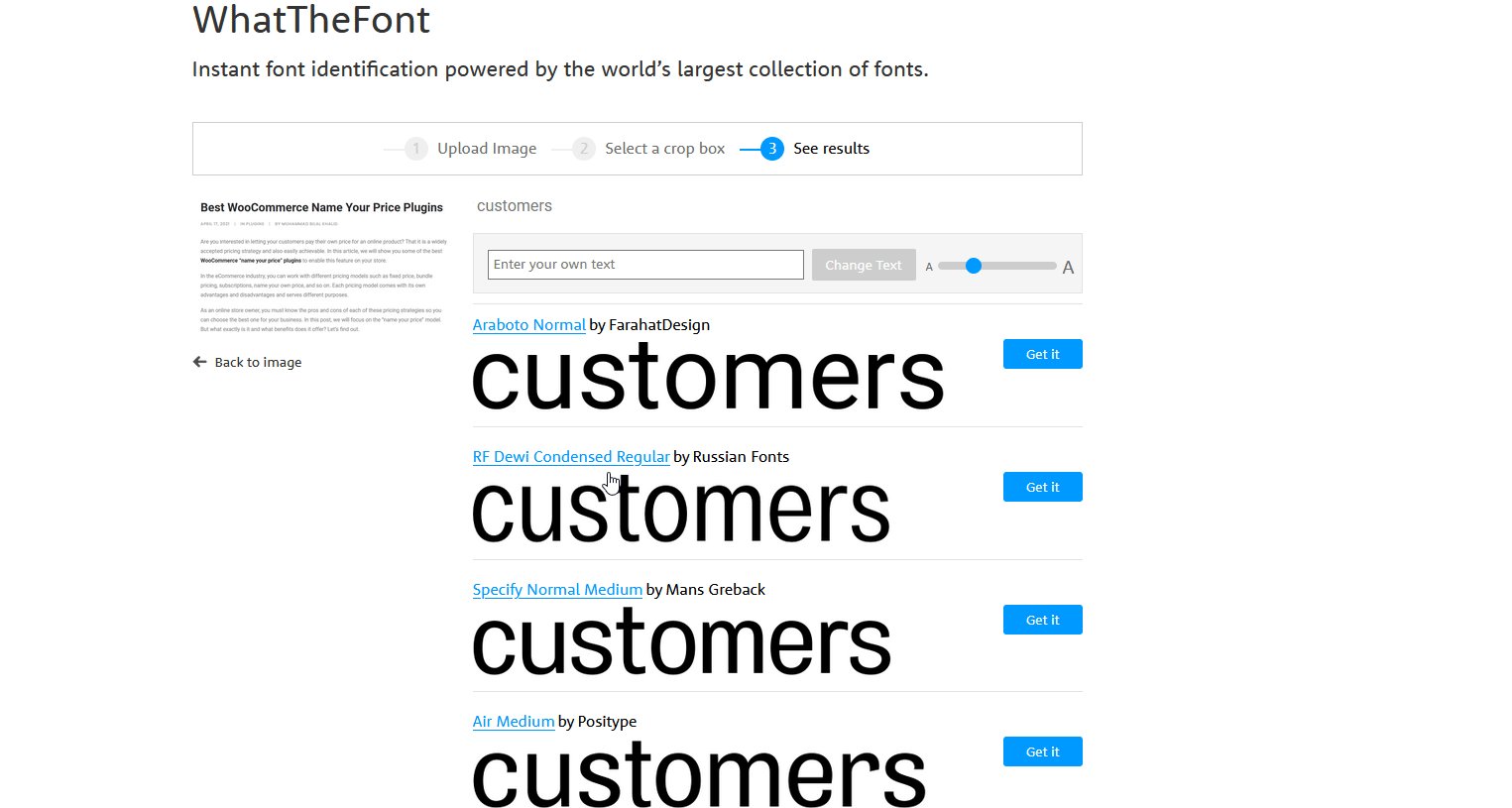
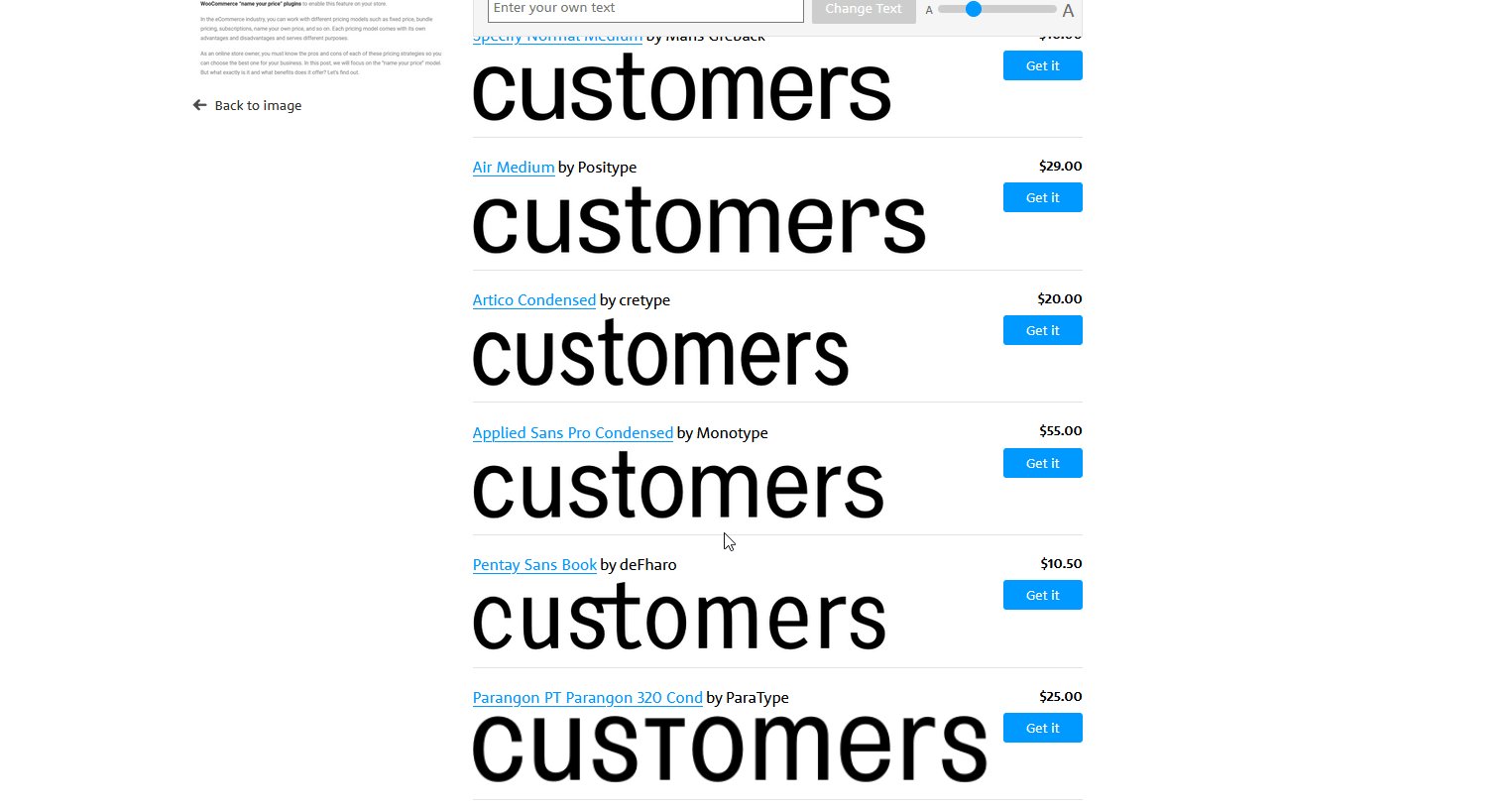
Untuk melakukannya, buka halaman ini dan seret atau unggah gambar ke alat (pastikan dalam format JPG atau PNG.) Kemudian, tentukan kotak pangkas untuk teks, dan alat akan menunjukkan kepada Anda font yang tepat dari teks. Selain itu, WhatTheFont juga menyediakan situs web tempat Anda dapat membeli font dan bahkan memungkinkan Anda menguji font dengan teks kustom Anda.
Dengan cara ini, Anda dapat memeriksa font dari gambar atau tangkapan layar. Selain itu, ia memiliki aplikasi seluler yang dapat Anda gunakan untuk mengidentifikasi font dari ponsel Anda juga.

Kesimpulan
Secara keseluruhan, font yang Anda gunakan dapat berdampak besar pada situs Anda. Ini dapat membantu Anda meningkatkan keterbacaan, navigasi keseluruhan, dan membuat pengunjung Anda tetap di sana lebih lama. Kejelasan dan keterbacaan adalah aspek penting dari situs mana pun dan semakin banyak upaya yang Anda lakukan, semakin baik hasil yang akan Anda dapatkan.
Dalam panduan ini, kami telah melihat berbagai cara untuk mengidentifikasi font dari situs web:
- Menggunakan alat Inspeksi Browser
- Menggunakan alat Bookmarklet
- Melalui ekstensi browser
- Menggunakan alat online khusus untuk mengidentifikasi font dari gambar
Setelah Anda menemukan font yang tepat, terserah Anda untuk memilih cara menambahkannya ke situs Anda. Setelah Anda memilih tipografi yang ingin Anda gunakan, kami sarankan Anda melihat panduan kami tentang cara mengubah font di WordPress untuk beralih ke font baru Anda dalam waktu singkat.
Jika Anda mencari lebih banyak cara untuk meningkatkan keterbacaan dan navigasi di situs WordPress Anda, Anda juga dapat melihat artikel ini:
- Cara Menambahkan Breadcrumb di WordPress
- Atur produk WooCommerce berdasarkan merek
- Bagaimana cara menambahkan menu mega WordPress
Sudahkah Anda menemukan font baru? Metode mana yang Anda gunakan? Beri tahu kami di bagian komentar di bawah!
