Cara Membuat Carousel Gambar di WordPress (Dalam 5 Langkah)
Diterbitkan: 2023-11-08Gambar adalah cara mudah untuk mempercantik halaman Anda. Namun, jika Anda memiliki banyak, hal ini dapat mengganggu aliran konten Anda dan mengganggu pengunjung. Sebagai gantinya, Anda dapat membuat carousel gambar di WordPress.
Dengan cara ini, Anda dapat mengatur foto Anda dalam carousel ringkas yang berputar secara otomatis. Oleh karena itu, Anda dapat menampilkan banyak gambar tanpa memakan terlalu banyak ruang. Selain itu, pengunjung dapat berinteraksi dengan carousel yang membuat situs Anda lebih menarik.
Dalam postingan ini, kita akan melihat lebih dekat carousel gambar dan mendiskusikan beberapa kasus penggunaan. Kemudian, kami akan menunjukkan cara membuat carousel gambar di WordPress. Mari kita mulai!
Apa itu korsel gambar?
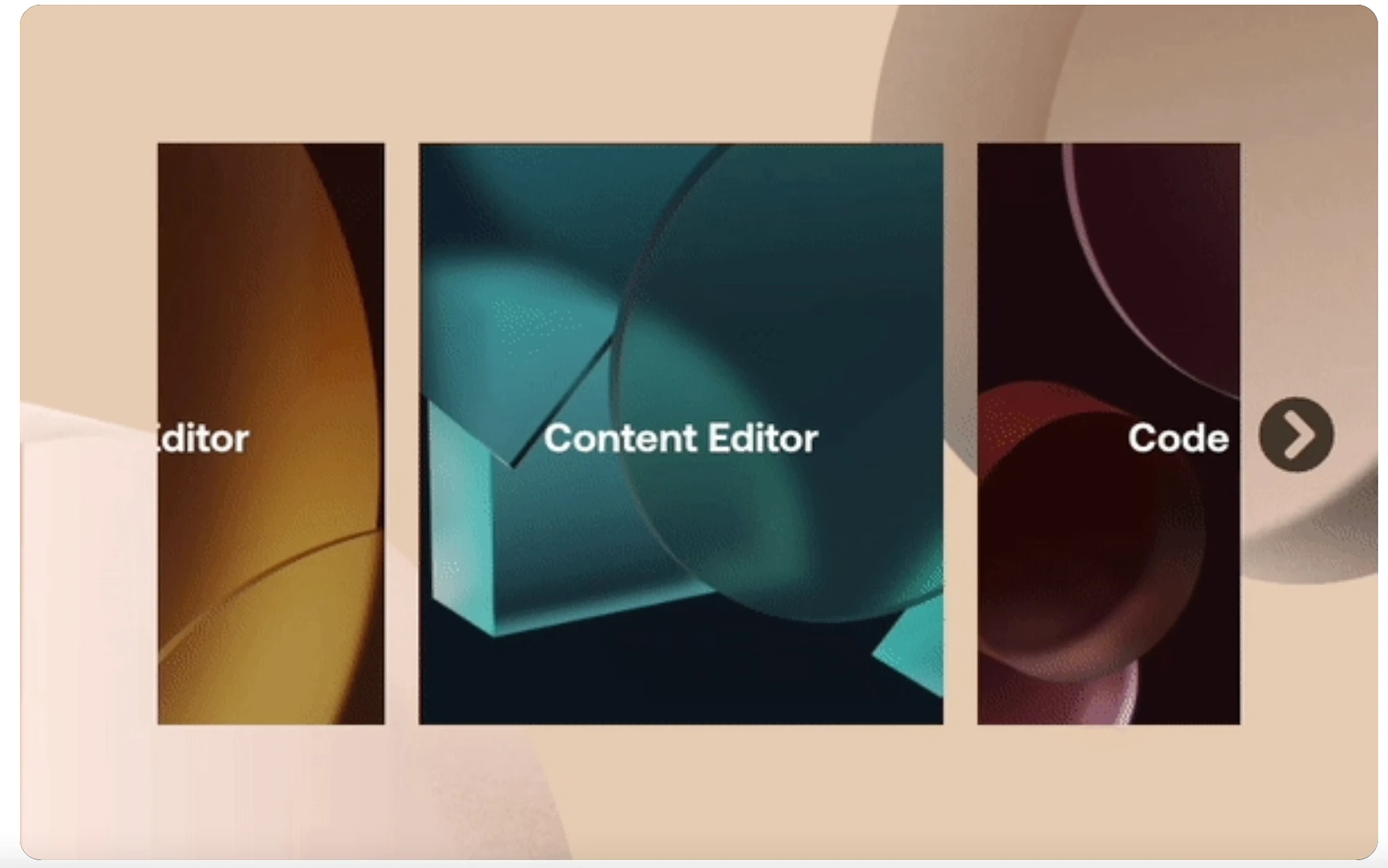
Korsel gambar (atau penggeser gambar) menyediakan salah satu cara paling sederhana untuk menampilkan banyak gambar hanya dari satu elemen ringkas. Biasanya, carousel berputar secara otomatis, namun pengunjung juga dapat menelusuri foto secara manual:

Dengan demikian, carousel gambar memungkinkan Anda menampilkan aset tanpa menghabiskan terlalu banyak ruang di halaman. Selain itu, sifat dinamis dari fitur ini membuat situs Anda lebih menarik.
Jika Anda menjalankan situs e-niaga, Anda mungkin menggunakan carousel untuk menampilkan produk terbaru atau menyorot layanan tertentu. Atau, untuk situs portofolio atau fotografi, carousel adalah cara terbaik untuk menyajikan galeri gambar.
Namun, ada cara lain untuk memanfaatkan carousel selain gambar. Anda dapat menyertakan ulasan pelanggan, testimonial, atau membuat carousel logo untuk mendapatkan kepercayaan pengunjung. Alternatifnya, Anda dapat mengatur penggeser unggulan dengan media sosial atau postingan blog Anda untuk mengarahkan lalu lintas antar platform.
Cara membuat carousel gambar di WordPress
Sekarang setelah Anda mengetahui lebih banyak tentang carousel gambar, mari kita lihat cara membuat carousel gambar di WordPress dalam lima langkah.
- Instal plugin carousel seperti Smart Slider 3
- Buat carousel gambar pertama Anda
- Tambahkan gambar Anda
- Sesuaikan desain carousel gambar
- Tambahkan carousel gambar Anda di WordPress
1. Instal plugin carousel seperti Smart Slider 3
 Penggeser Cerdas 3
Penggeser Cerdas 3Versi Saat Ini: 3.5.1.19
Terakhir Diperbarui: 4 Oktober 2023
smart-slider-3.3.5.1.19.zip
Kecuali Anda tahu cara membuat kode, cara paling sederhana untuk membuat carousel gambar di WordPress adalah dengan memasang plugin. Ada banyak plugin untuk dipilih tetapi Smart Slider 3 merupakan pilihan yang sangat baik.
Dengan plugin ini, Anda dapat mendesain carousel Anda secara visual menggunakan editor drag-and-drop yang intuitif. Selain itu, Anda dapat mengakses berbagai templat yang telah dirancang sebelumnya dan opsi penyesuaian.
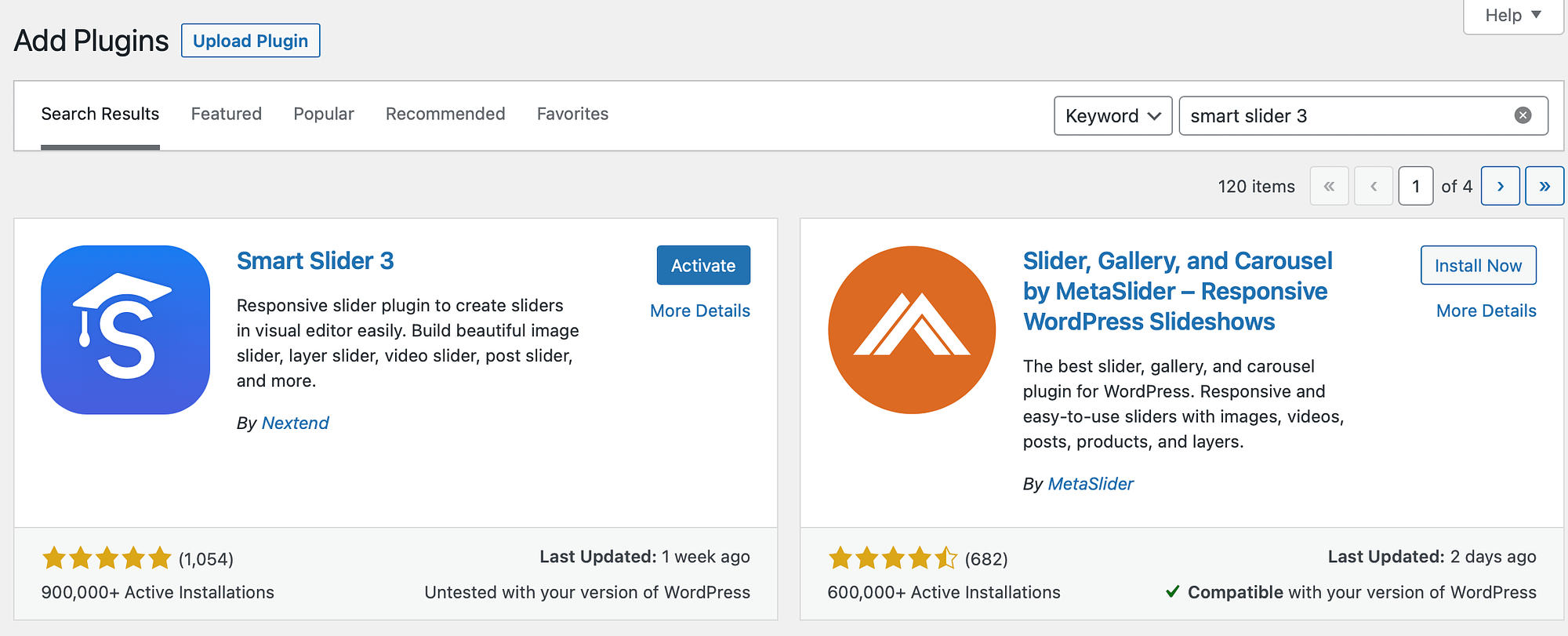
Untuk memulai, buka Plugin di dashboard WordPress Anda. Klik Tambah Baru dan masukkan nama plugin di bilah pencarian. Sekarang, pilih Instal Sekarang → Aktifkan :

Pada titik ini, Anda akan melihat tab Smart Slider muncul di sidebar WordPress Anda. Jika hal ini tidak terjadi secara otomatis, Anda mungkin perlu menyegarkan halaman.
2. Buat carousel gambar pertama Anda
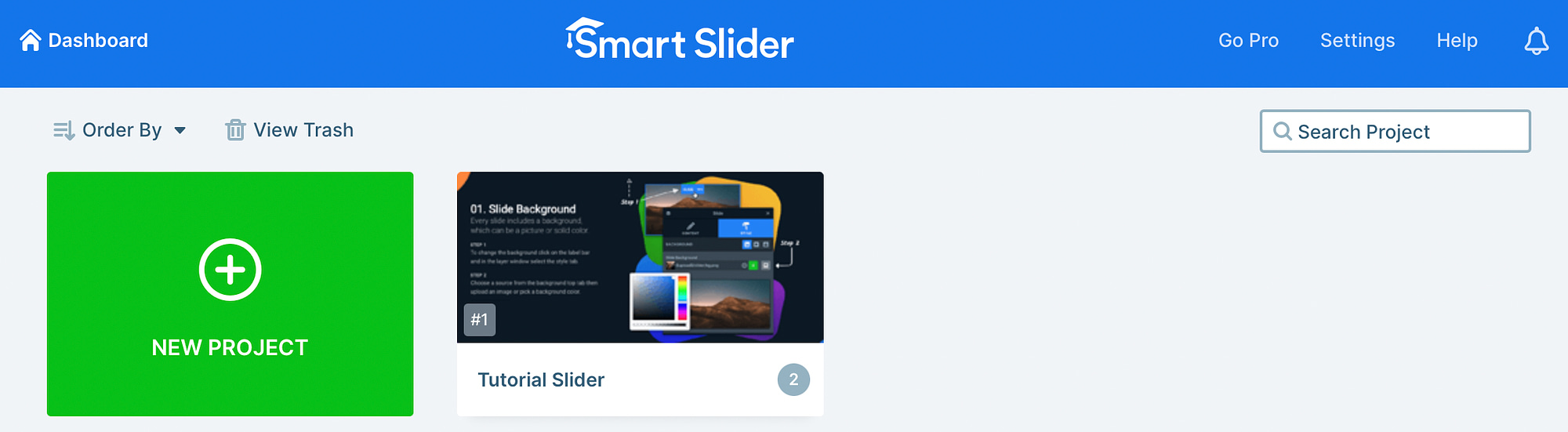
Sekarang Anda telah berhasil menginstal plugin Smart Slider 3, klik pada tab Smart Slider di sidebar WordPress Anda. Anda dapat menonton video selamat datang atau klik Buka dasbor .
Sekarang, klik tombol Proyek Baru untuk membuat carousel gambar di WordPress:

Sebuah popup akan muncul di mana Anda dapat memilih untuk melanjutkan dalam tiga cara. Anda dapat memilih template yang sudah jadi, mengimpor file Anda sendiri, atau mengklik Buat Proyek Baru untuk mendesain carousel gambar dari awal.
Kami akan melanjutkan dengan opsi terakhir:

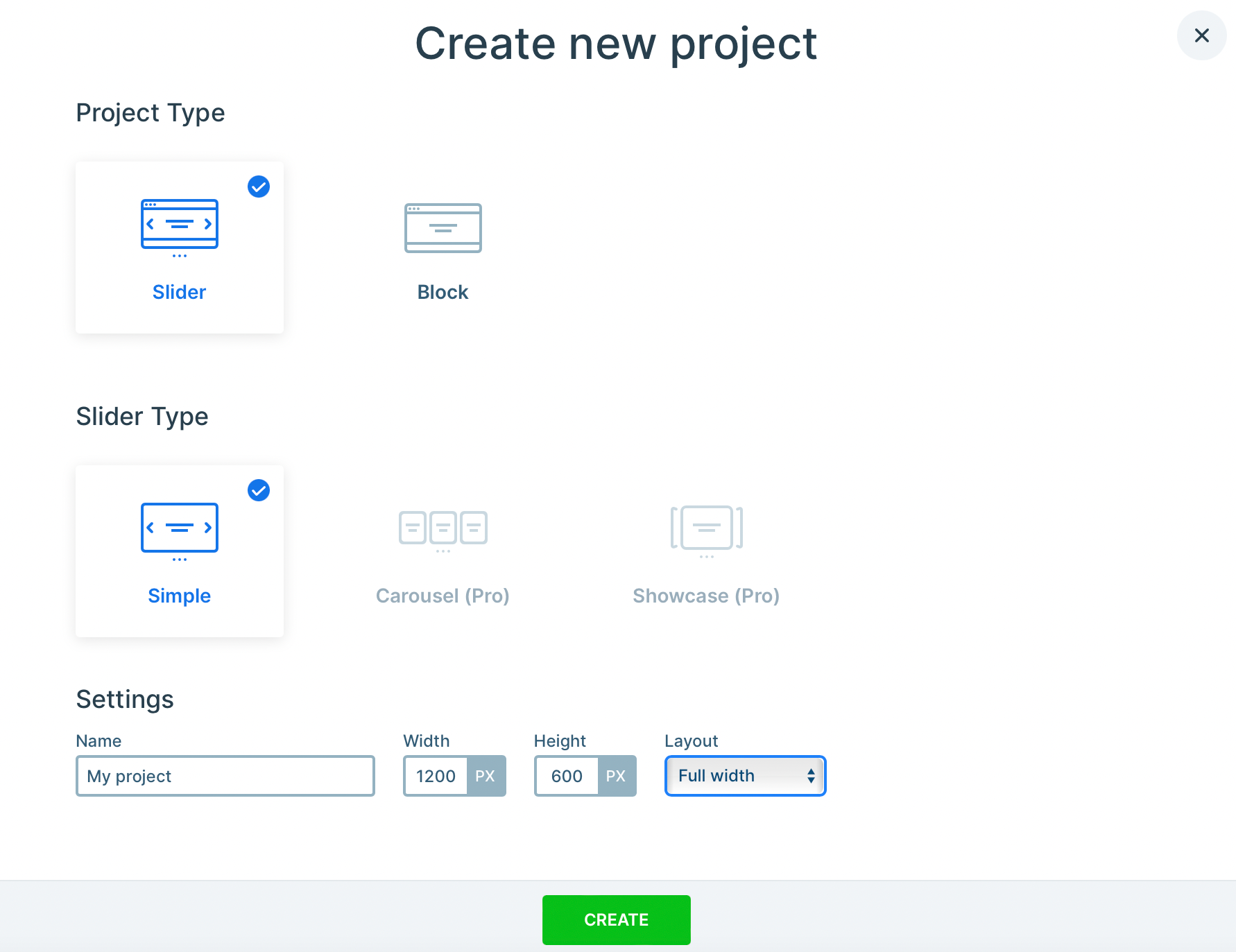
Sekarang, di bawah Project Type , klik Slider . Kemudian, pilih jenis penggeser pilihan Anda:

Dengan plugin gratis, Anda dibatasi pada opsi penggeser Sederhana . Namun jika Anda menggunakan plugin Pro, Anda dapat membuat carousel atau etalase premium.
Tentukan pilihan Anda dan beri nama proyek Anda. Ada juga kemungkinan untuk mengatur dimensi khusus untuk tinggi dan lebar carousel Anda.
Selain itu, Anda dapat memilih antara tata letak kotak atau lebar penuh. Setelah Anda puas dengan pilihan Anda, klik Buat .
3. Tambahkan gambar Anda ️
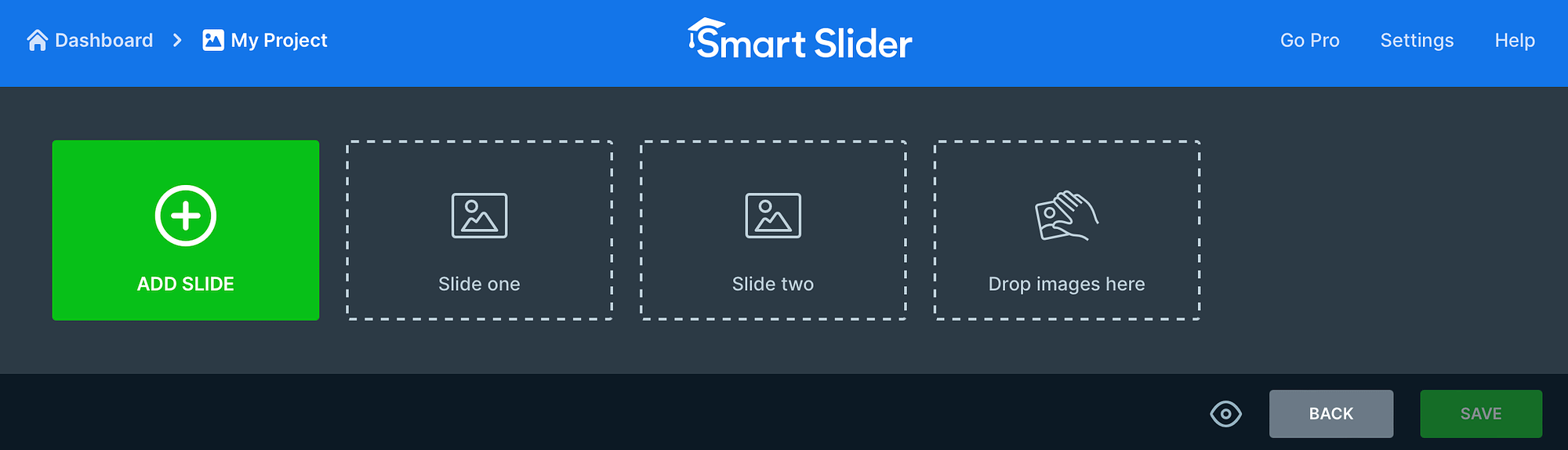
Pada titik ini, Anda telah menyiapkan dasar untuk carousel gambar Anda, jadi inilah waktunya untuk menambahkan gambar Anda. Yang perlu Anda lakukan hanyalah mengklik tombol Tambahkan Slide :

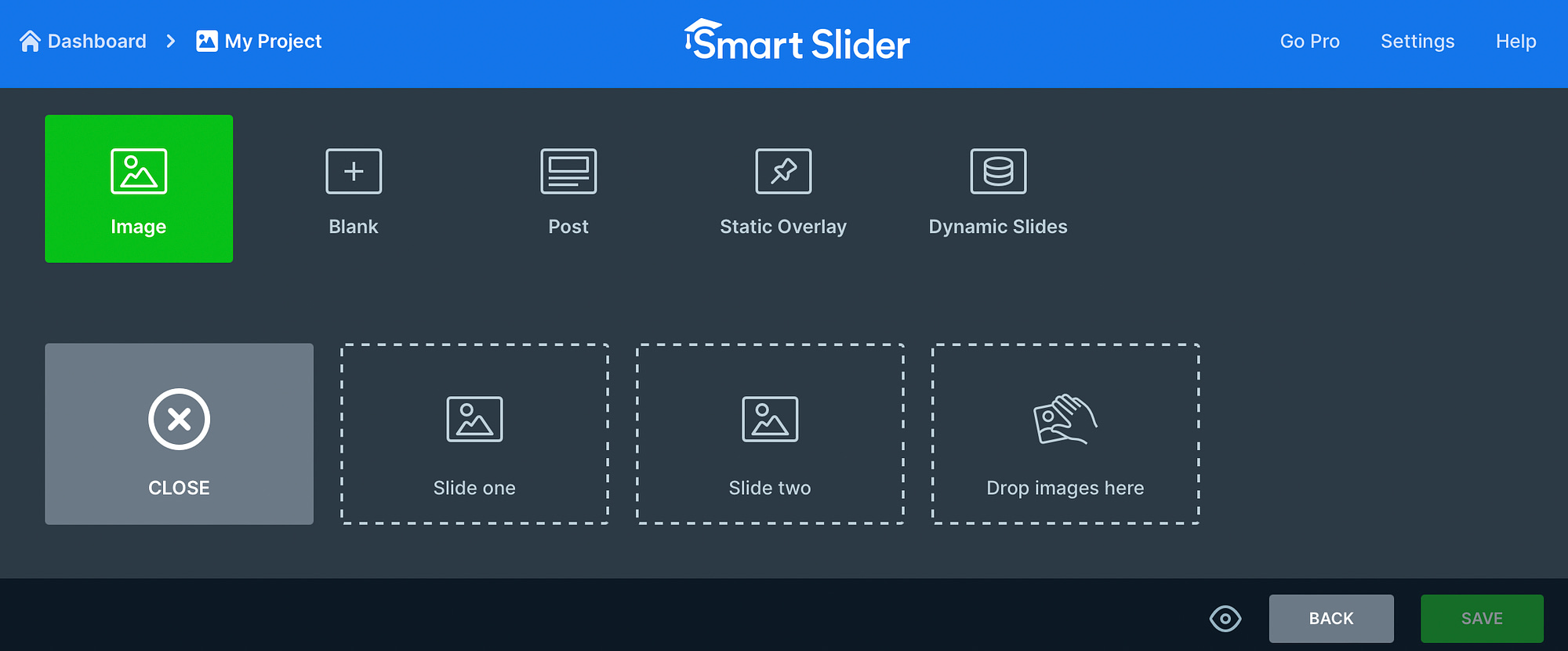
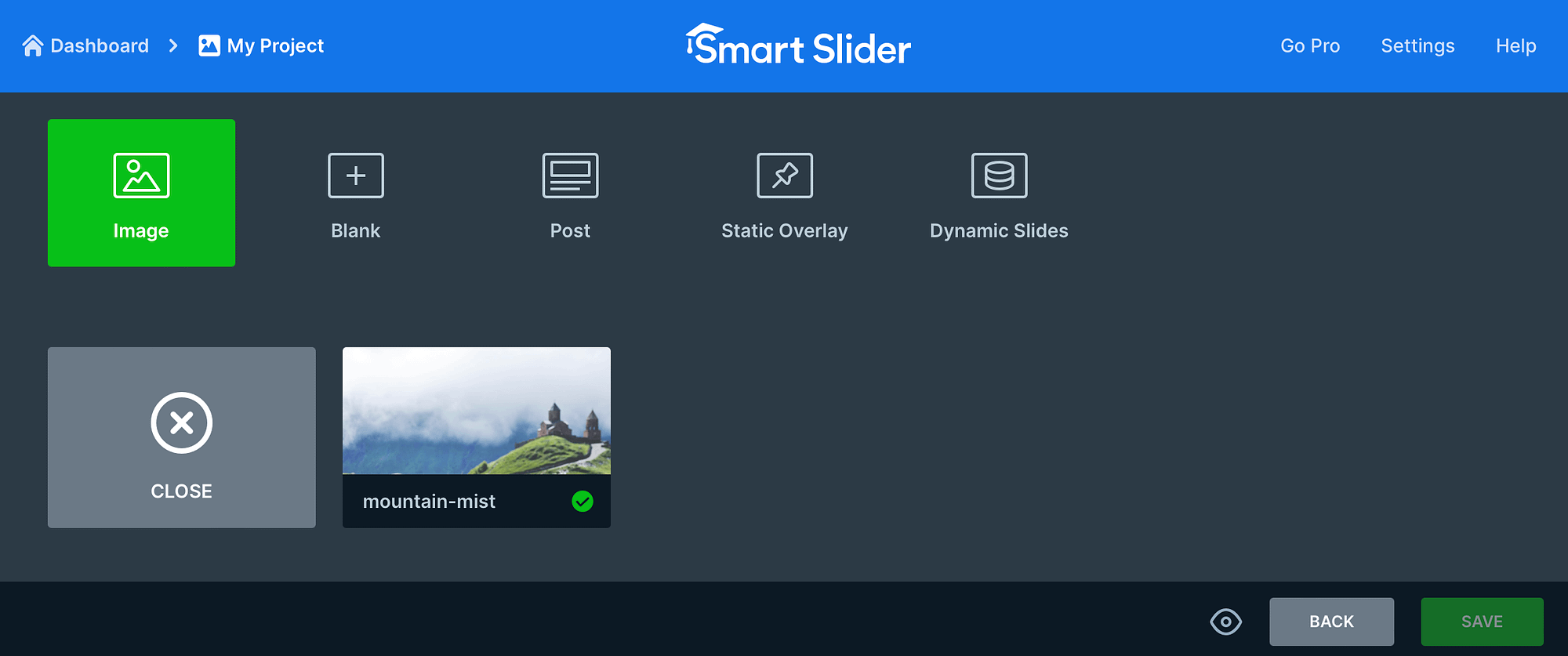
Kemudian, pilih opsi yang relevan. Misalnya, Anda dapat menambahkan gambar, postingan, slide dinamis, dan banyak lagi. Pilih opsi Gambar untuk menjatuhkan atau mengunggah file dari komputer Anda:

Atau, beralih ke tab Perpustakaan Media untuk memilih gambar yang disimpan ke situs WordPress Anda. Ketika Anda menemukan foto yang tepat, klik Pilih untuk menambahkannya ke proyek Anda:

Sekarang, lanjutkan prosesnya hingga Anda menambahkan semua gambar Anda.
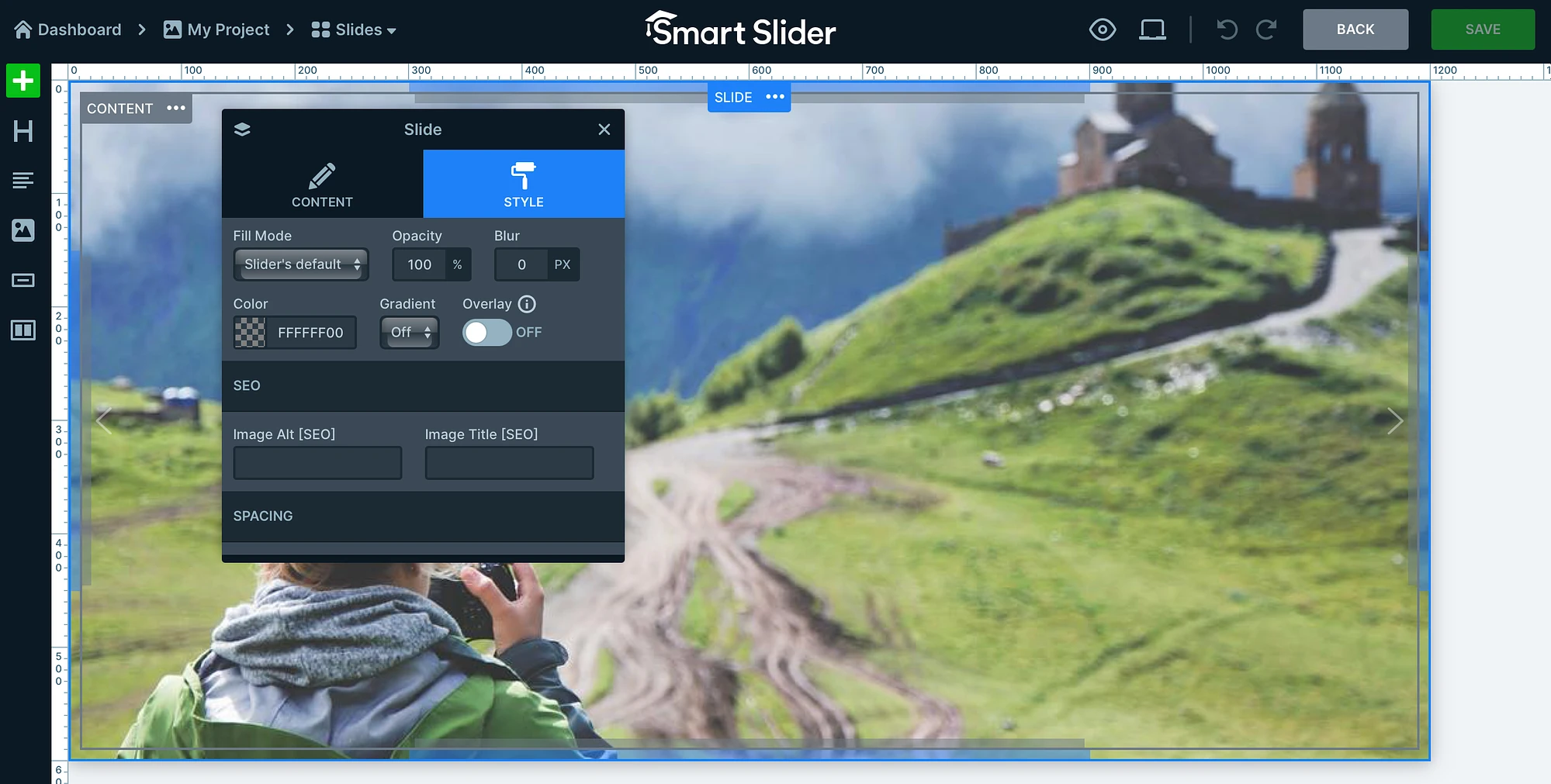
Salah satu bagian terbaik tentang Smart Slider adalah Anda bahkan dapat mengedit gambar satu per satu. Jadi jika Anda ingin menyesuaikan gambar tertentu, arahkan kursor ke foto dan pilih Edit :

Di sini, Anda dapat menyesuaikan fokus gambar, menerapkan warna latar belakang, dan menambahkan detail SEO gambar seperti tag alt dan judul. Di tab Konten , Anda juga dapat menambahkan link yang ideal jika Anda menambahkan foto produk yang mengarah ke halaman produk.
Selain itu, Anda dapat menggunakan tautan di sisi kiri editor untuk menambahkan judul, teks, dan tombol di atas gambar Anda. Kemudian, klik Simpan untuk memperbarui slide.

4. Sesuaikan desain carousel gambar
Setelah Anda menambahkan semua foto Anda ke carousel gambar, Anda dapat menyesuaikan desainnya agar ditampilkan dengan baik di halaman Anda. Gulir ke bawah ke bagian Umum di mana Anda dapat menambahkan thumbnail dan mengubah perataan desain slide Anda.
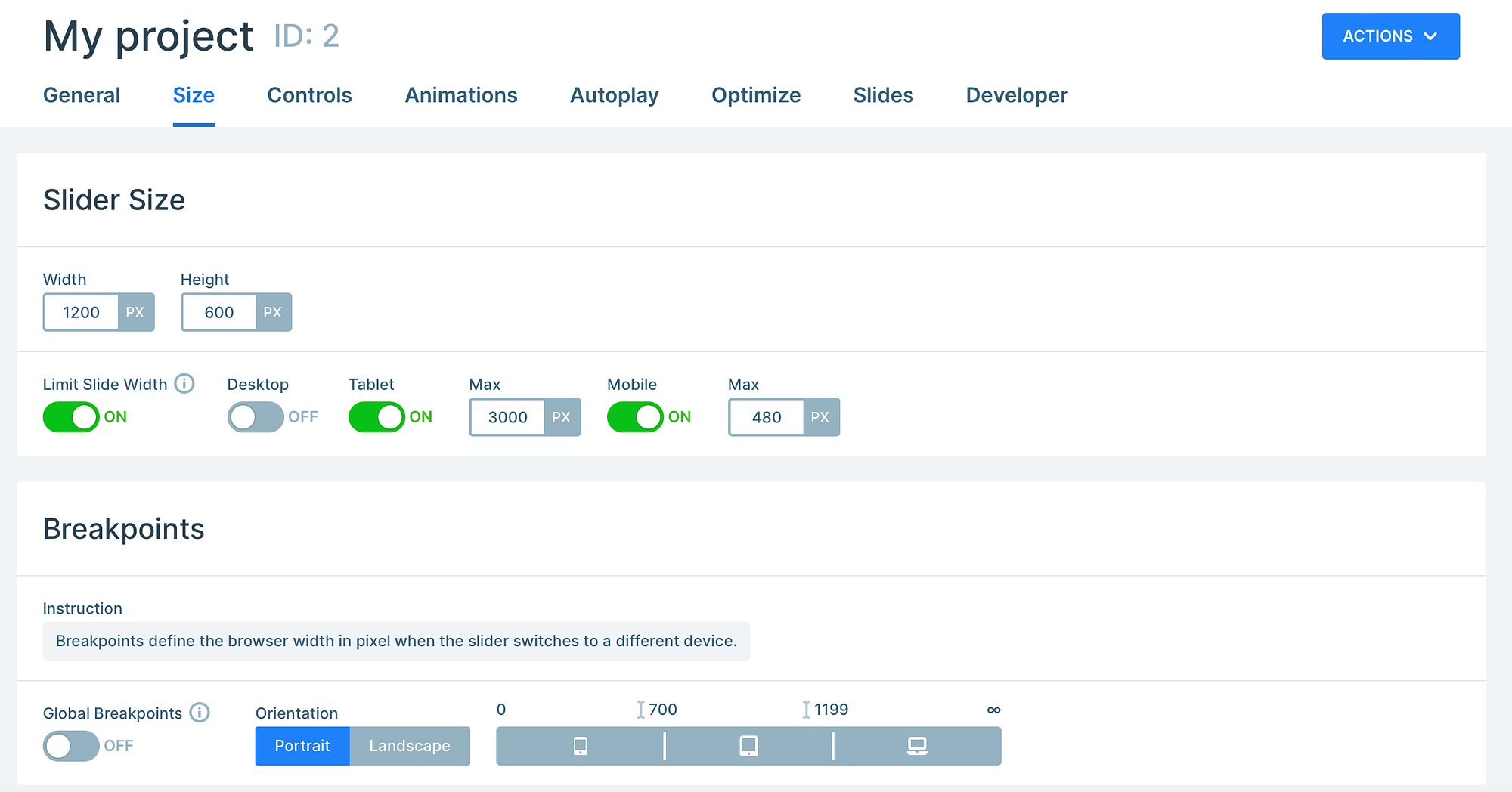
Jika Anda beralih ke tab Ukuran , Anda dapat mengubah jenis tata letak (kotak, lebar penuh), menentukan dimensi khusus untuk perangkat berbeda, dan menyisipkan titik henti sementara untuk membuat carousel gambar yang sepenuhnya responsif:

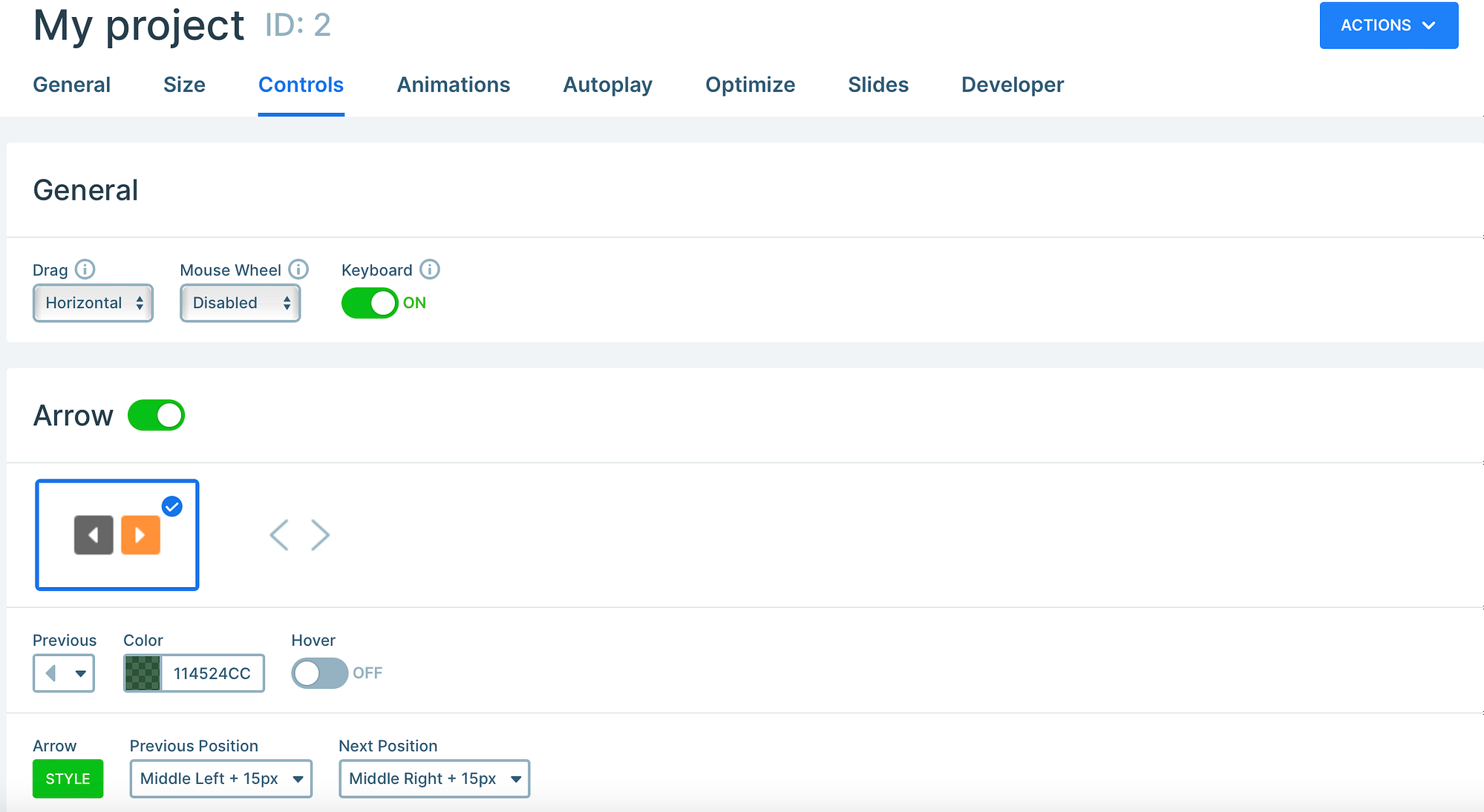
Sementara itu, bagian Kontrol memungkinkan Anda menentukan arah seret (dan sentuh) untuk penggeser, menyesuaikan tampilan panah, dan mengaktifkan bilah teks, gambar mini, bayangan, dan banyak lagi:

Jika Anda ingin membuat carousel gambar Anda berputar secara otomatis di antara slide, buka bagian Putar Otomatis untuk mengaktifkan fungsi ini. Selain itu, Anda dapat mengoptimalkan slide Anda dengan menentukan kapan dan bagaimana carousel dimuat dan ditampilkan.
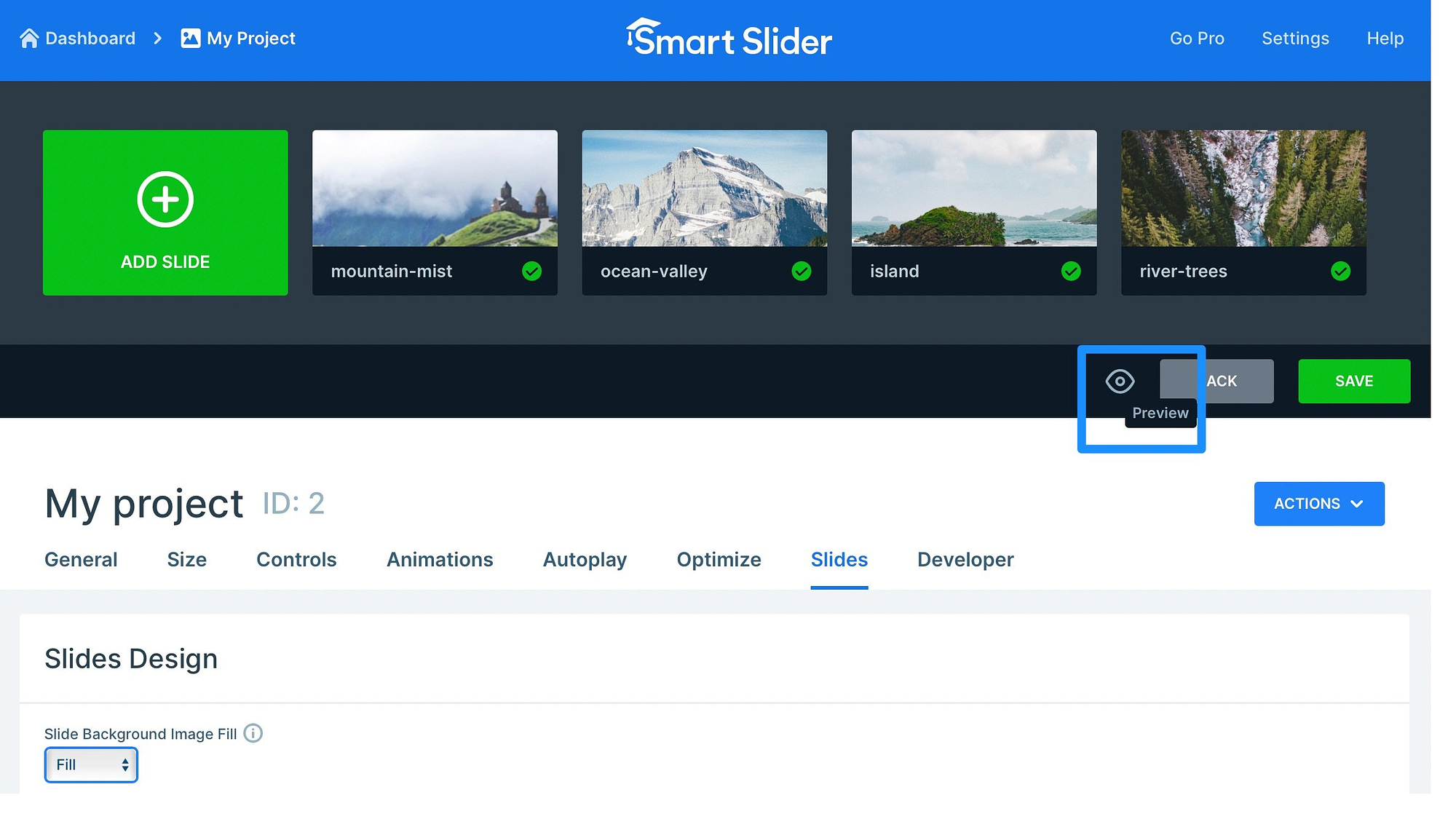
Sekarang, klik ikon mata kecil untuk melihat pratinjau carousel gambar Anda:

Lalu, jika Anda puas dengan desain carouselnya, klik Simpan .
5. Tambahkan carousel gambar Anda di WordPress
Pada tahap ini, Anda telah membuat carousel gambar di WordPress, namun Anda masih perlu menambahkan penggeser ke halaman atau postingan di situs Anda. Jika Anda kembali ke bagian Umum di bawah editor, Anda dapat melihat semua cara untuk menyematkan carousel.
Misalnya, Anda dapat menggunakan kode pendek atau kode PHP (untuk ditambahkan ke file tema Anda). Namun, cara termudah adalah menambahkan carousel Anda sebagai blok/widget. Lebih baik lagi, Smart Slider 3 terintegrasi dengan semua pembuat halaman populer sehingga Anda tidak terbatas pada editor Blok.
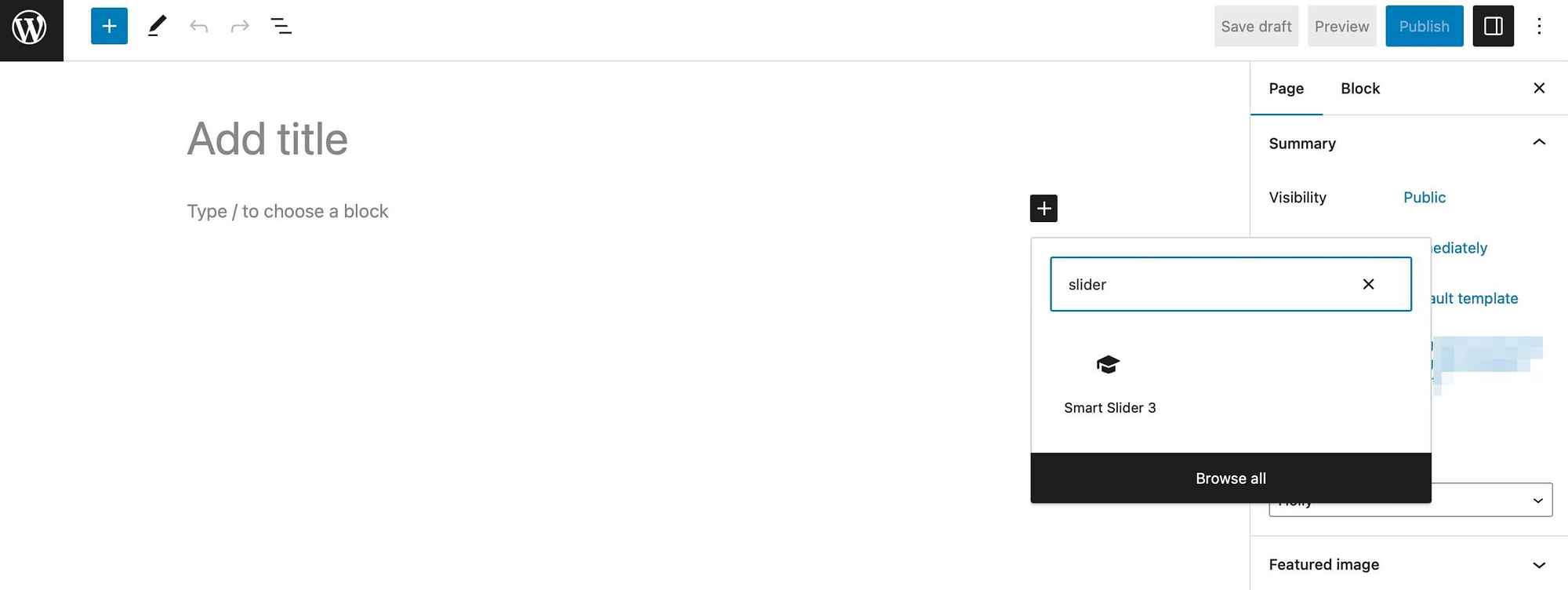
Untuk memulai, buka halaman atau postingan tempat Anda ingin menyisipkan carousel gambar Anda. Sekarang, pilih blok baru dan cari “slider.” Klik pada opsi Slider Cerdas 3 :

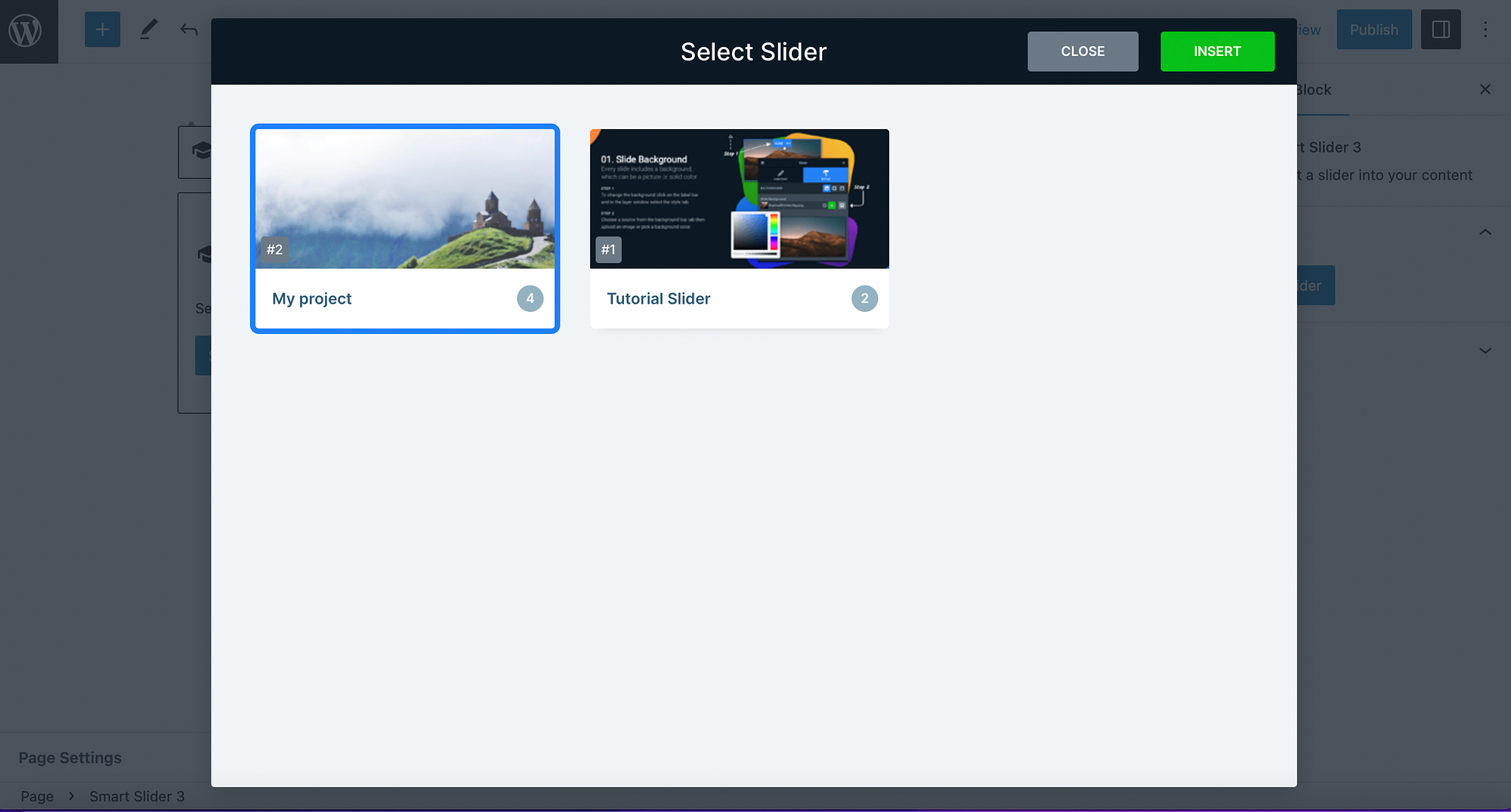
Kemudian, klik Select Slider dan temukan carousel yang baru saja Anda buat:

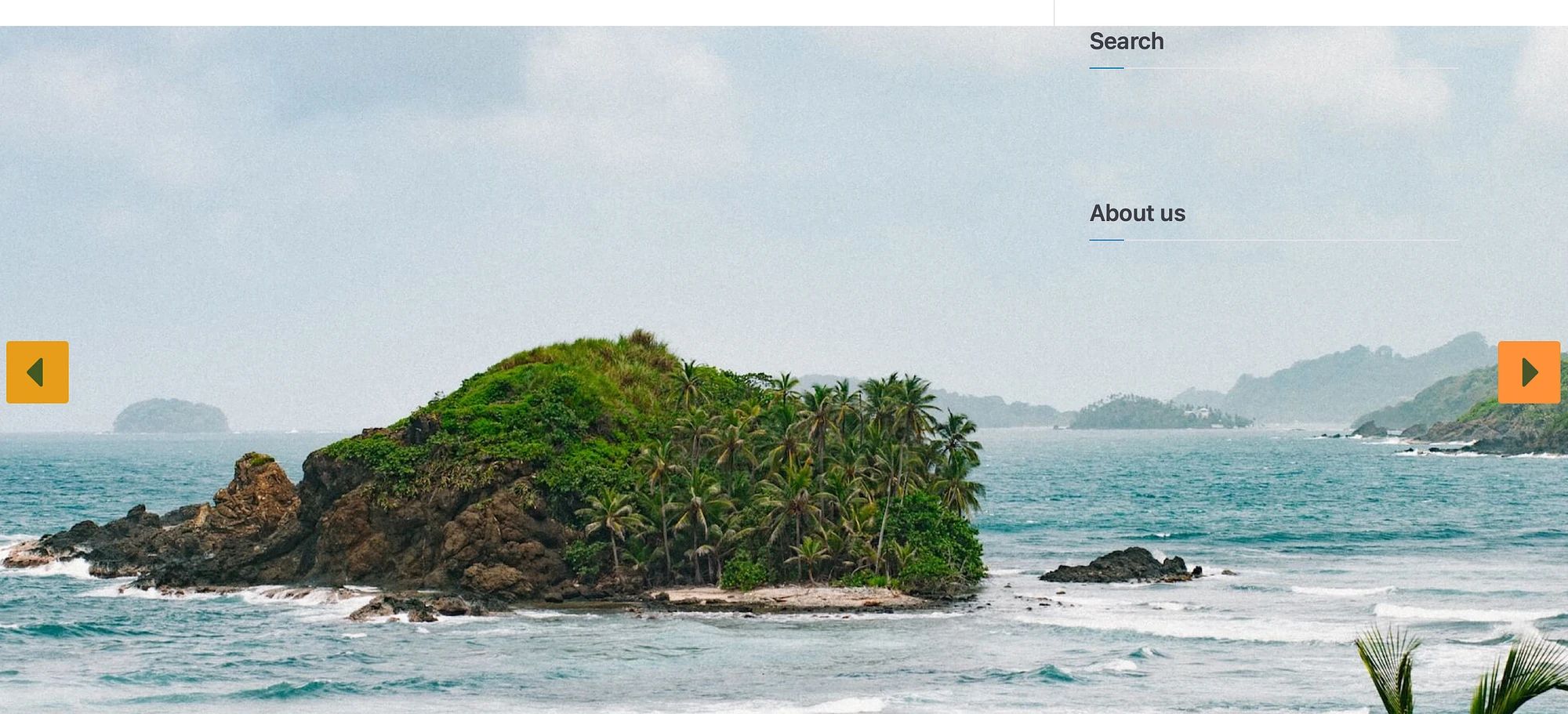
Sekarang, pilih Sisipkan untuk menambahkan carousel ke halaman Anda. Kemudian, Anda dapat melihat pratinjau halaman Anda di frontend untuk melihat apakah halaman tersebut ditampilkan dengan benar:

Jika Anda perlu mengedit penggeser, cukup klik ikon pensil di bilah alat atau pilih Edit dari pengaturan Blokir. Jika tidak, Anda dapat menyimpan atau mempublikasikan halaman Anda.
Kesimpulan
Korsel gambar adalah cara terbaik untuk menambahkan banyak gambar ke situs Anda tanpa menghabiskan terlalu banyak ruang. Selain itu, pengunjung Anda dapat dengan mudah menelusuri foto-foto yang membuat situs Anda lebih interaktif.
Singkatnya, berikut cara membuat carousel gambar di WordPress:
- Instal plugin carousel seperti Smart Slider 3.
- Buat carousel gambar pertama Anda
- ️ Tambahkan gambar Anda
- Sesuaikan desain carousel gambar
- Tambahkan carousel gambar Anda di WordPress
Apakah Anda memiliki pertanyaan tentang cara membuat carousel gambar di WordPress? Beri tahu kami di komentar di bawah!
