Cara Menambahkan Efek Gambar Hover di WordPress (Dalam 4 Langkah)
Diterbitkan: 2022-03-25Ingin tahu bagaimana cara menambahkan efek hover gambar di WordPress? Saat mendesain situs web Anda, Anda harus membuatnya menonjol sebanyak mungkin. Ini bisa jadi sulit, karena setiap pengembang web lain memikirkan hal yang sama. Namun, banyak alat inovatif memungkinkan Anda membuat desain web yang menarik dengan mudah.
Misalnya, menambahkan efek arahkan kursor ke gambar dapat menjadi cara yang kreatif dan interaktif untuk meningkatkan gambar statis di situs Anda. Dalam posting ini, kita akan membahas manfaat menambahkan efek hover ke gambar di WordPress. Kemudian kami akan memberi Anda panduan langkah demi langkah tentang cara menerapkannya di situs web Anda. Mari kita mulai!
Apa itu Efek Arahan Gambar di WordPress?
Karena WordPress sangat dapat disesuaikan, Anda dapat mendesain situs web dengan banyak daya tarik visual. Mungkin perlu waktu dan perencanaan untuk membuat situs yang unik, tetapi sangat mungkin jika Anda menggunakan teknik yang tepat.
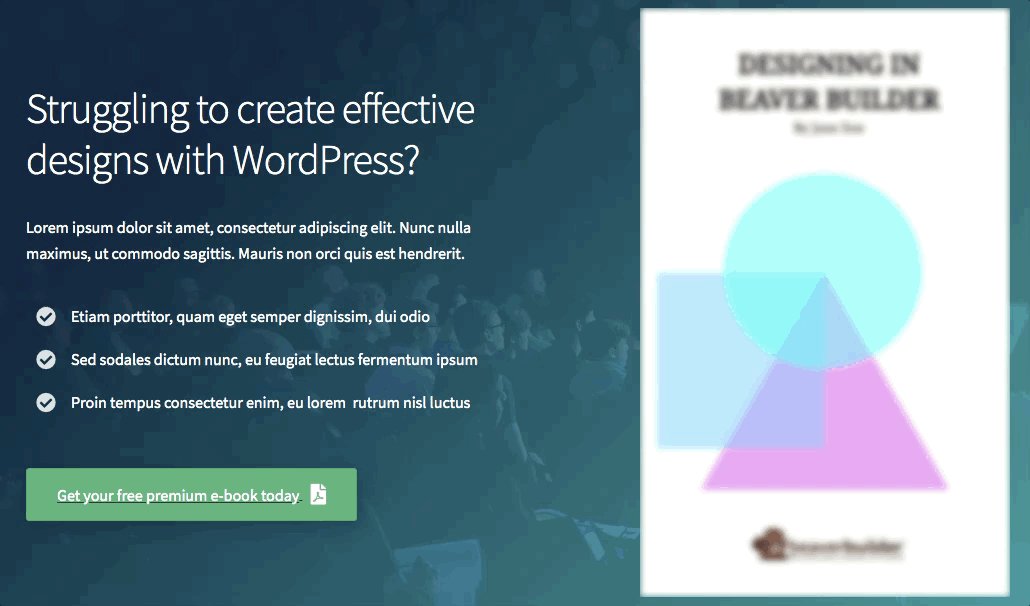
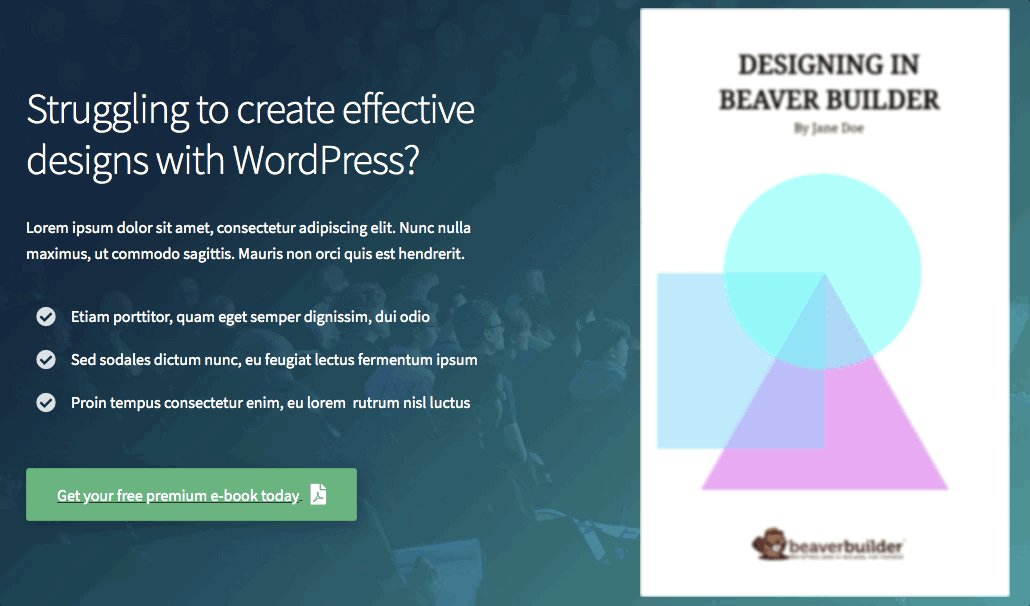
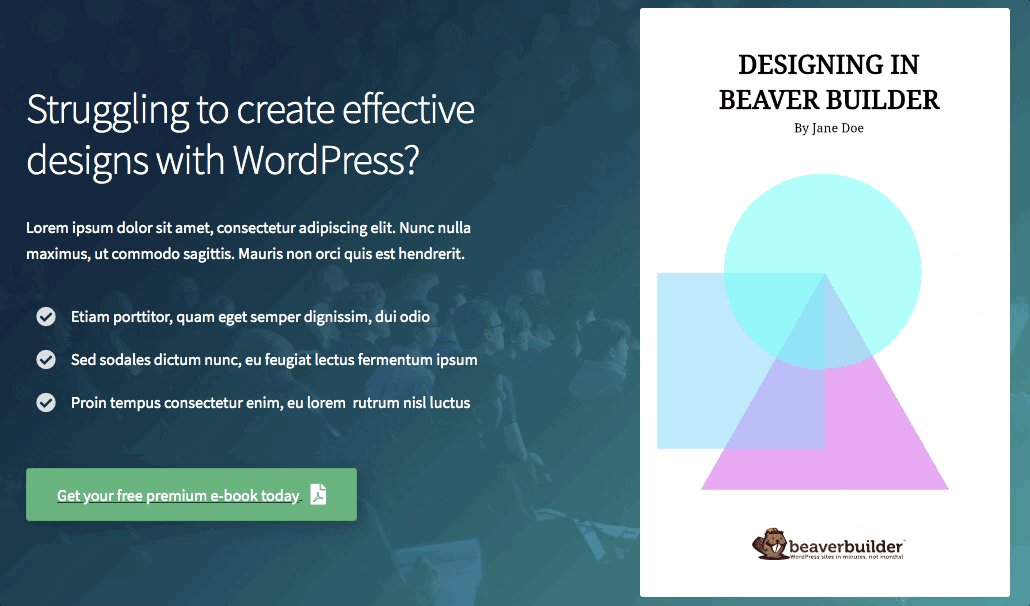
Salah satu cara untuk menjadi inovatif dengan desain web Anda adalah dengan menambahkan efek hover ke gambar. Efek hover bisa menjadi cara sempurna untuk membangun situs web yang estetis dan mudah diingat. Mereka dapat membantu gambar statis sederhana menonjol dan terasa lebih interaktif:

Efek hover adalah animasi yang terpicu saat pengguna mengarahkan kursor ke elemen pada halaman. Beberapa efek hover sesederhana memperbesar gambar. Orang lain mungkin mengubah warna atau membuat gambar mengecil atau berputar. Efek hover juga dapat ditambahkan ke banyak elemen lain, seperti tautan di halaman arahan Anda, tetapi dalam posting ini kami akan fokus secara eksklusif pada gambar.
Mengapa Anda Mungkin Ingin Menambahkan Efek Arahkan ke Gambar di WordPress
Jika Anda ingin mengembangkan bisnis Anda, sangat penting untuk memiliki situs web yang dirancang dengan baik. Menambahkan gambar adalah teknik cerdas untuk memecah bagian teks yang panjang dan membuat situs Anda terasa pribadi. Meskipun gambar statis bisa efektif, menggunakan efek hover bisa lebih menarik dan unik.
Ada banyak manfaat menggunakan efek hover. Mereka bisa:
- Tambahkan elemen interaktif ke gambar
- Lebih menarik perhatian daripada gambar statis
- Membutuhkan lebih sedikit sumber daya daripada GIF atau video
- Beri tahu pengguna bahwa gambar dapat diklik
Yang terbaik dari semuanya, dengan plugin Beaver Builder kami, efek hover mudah digunakan. Anda akan menemukan bahwa Beaver Builder menawarkan banyak pilihan animasi yang berbeda untuk efek hover. Dengan menggunakan kelas khusus dan CSS khusus, Anda dapat langsung meningkatkan gambar di situs web Anda.
Cara Menambahkan Efek Arahkan ke Gambar di WordPress (Dalam 4 Langkah)
Sekarang setelah kita menjelajahi manfaat efek hover, Anda mungkin bertanya-tanya bagaimana cara menggunakannya. Untungnya, kami telah menyusun tutorial langkah demi langkah tentang proses ini:
Anda dapat menambahkan efek hover melalui pengkodean manual. Namun, ini bisa berisiko dan memakan waktu, terutama jika Anda bukan pengembang berpengalaman. Kabar baiknya adalah tugas ini menjadi lebih sederhana saat Anda menggunakan plugin.
Plugin WordPress Beaver Builder gratis membantu Anda membangun situs web WordPress yang fungsional dan menarik secara visual dengan mudah. Setiap elemen ramah pengembang, mulai dari pembuat halaman seret dan lepas hingga CSS yang dapat disesuaikan. Plus, alat ini memungkinkan siapa saja untuk dengan mudah menggunakan efek hover gambar. Untuk foto apa pun yang membutuhkan fitur yang lebih interaktif, Anda tidak bisa salah dengan Beaver Builder.
Kami juga merekomendasikan untuk menginstal Tema Beaver Builder kami. Saat mendesain posting dan halaman di WordPress, yang terbaik adalah menggunakan templat posting WordPress yang menghemat waktu. Dengan begitu, Anda dapat fokus membuat fitur menarik seperti efek melayang, daripada mendesain tata letak. Namun, Anda bebas menggunakan Beaver Builder di samping tema WordPress apa pun yang Anda inginkan.
Langkah 1: Tambahkan Modul Foto ke Halaman Anda
Sebelum Anda mulai, pastikan untuk menginstal dan mengaktifkan plugin Beaver Builder. Setelah itu, di bagian belakang situs WordPress Anda, buka tab Pages . Buat halaman baru atau pilih halaman yang ingin Anda edit, dan klik Launch Beaver Builder untuk membuka editor.
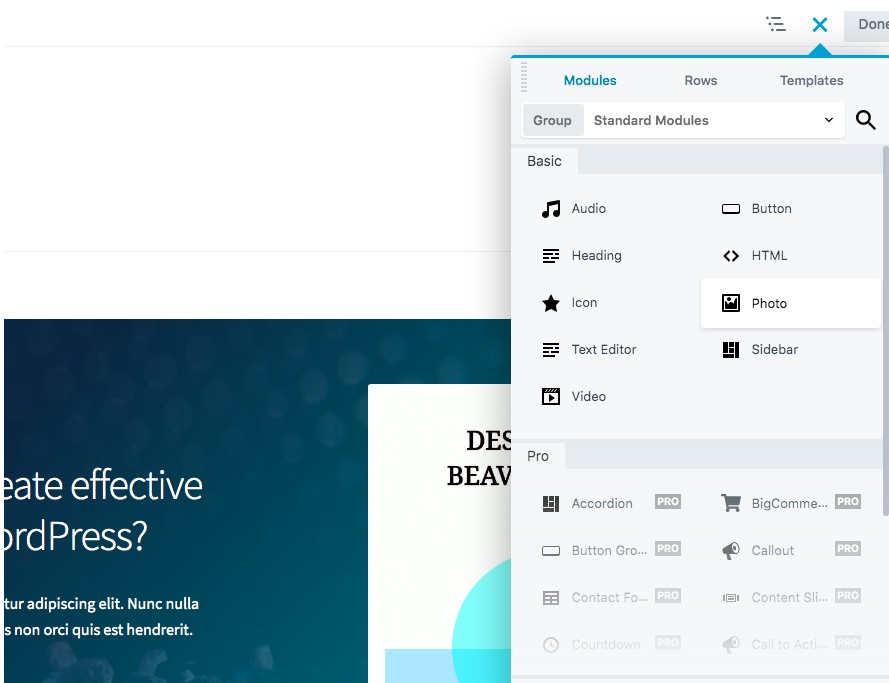
Kemudian klik ikon + di sudut kanan atas. Di sana, Anda akan menambahkan modul Foto ke halaman Anda:


Anda dapat menggunakan fitur drag-and-drop untuk menempatkan modul ini dengan cepat dan mudah di mana pun dibutuhkan.
Langkah 2: Konfigurasi Modul Foto
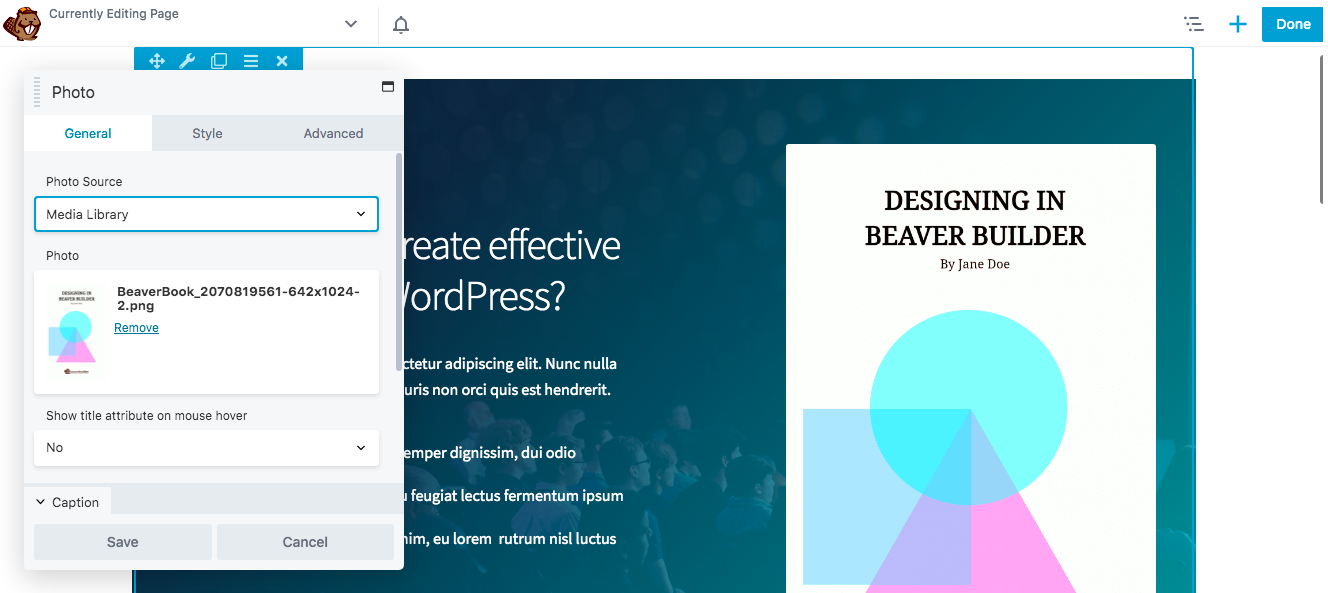
Selanjutnya, konfigurasikan modul Foto seperti yang Anda lakukan untuk gambar apa pun yang Anda tambahkan ke situs Anda. Untuk memulai, Anda dapat memilih foto dari Perpustakaan Media atau menggunakan URL. Saat menggunakan Perpustakaan Media, pilih ukuran foto yang Anda inginkan:

Anda juga dapat memotong gambar menjadi berbagai bentuk geometris. Efek hover akan tetap efektif meskipun gambar Anda berbentuk lanskap, panorama, potret, atau lingkaran.
Pada titik ini, Anda dapat menambahkan tautan ke foto jika diperlukan. Karena efek hover menarik perhatian ke gambar, ini mungkin cara yang efektif untuk mendorong pengunjung mengunjungi URL tertentu.
Langkah 3: Masuk ke Kelas Kustom
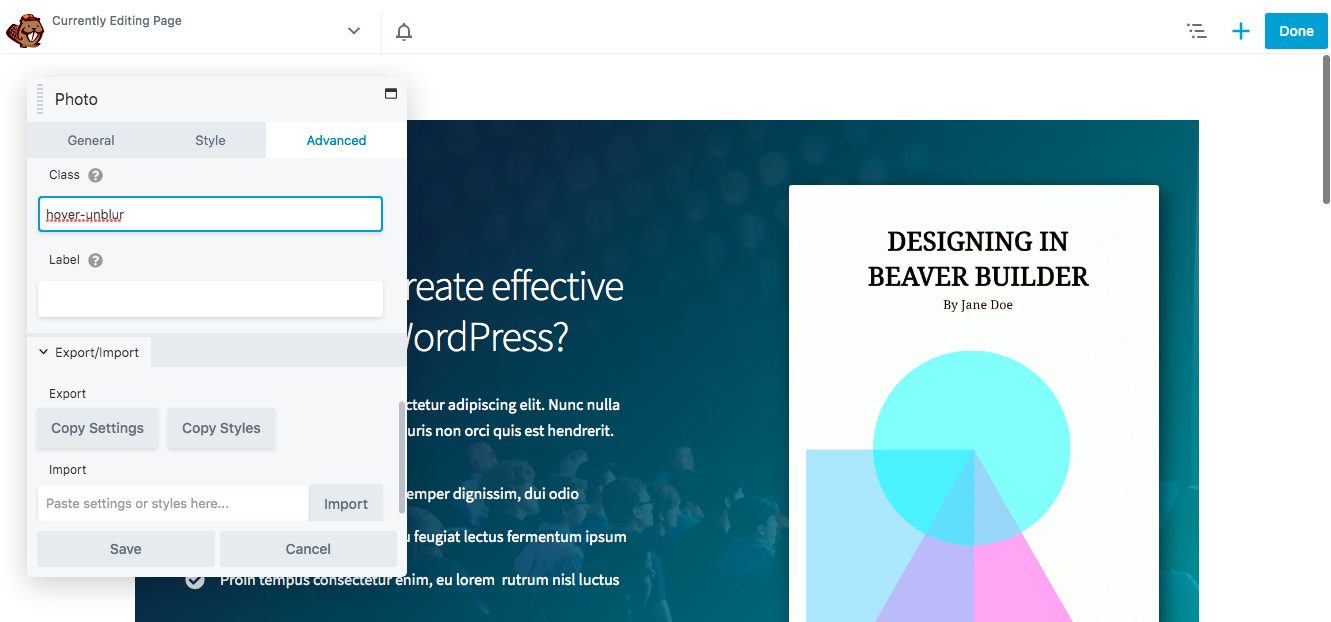
Setelah Anda mengonfigurasi modul foto sesuai keinginan Anda, klik tab Advanced . Di sinilah Anda akan menemukan bagian Elemen HTML .
Gulir ke bagian bawah bagian itu, hingga Anda melihat bidang Kelas . Di kotak ini, Anda akan memasukkan informasi kelas khusus untuk efek apa pun yang Anda gunakan. Dalam tutorial ini, kami menggunakan efek Hover Unblur, jadi kami memasukkan "hover-unblur" di bagian kelas:

Dengan efek hover, Anda tidak hanya dapat menyisipkan animasi tetapi juga mengubah warna gambar. Beaver Builder menawarkan banyak efek hover yang berbeda untuk dipilih.
Bergantung pada efek yang ingin Anda tambahkan, Anda harus menggunakan kelas khusus tertentu. Berikut adalah opsi yang Anda miliki:
- Arahkan Perbesar: Perbesar-Perbesar
- Arahkan Perkecil: arahkan-perkecil
- Arahkan Perkecil dan Putar: arahkan-zoom-keluar-putar
- Hover Unblur: arahkan-unblur
- Skala abu-abu ke Warna: skala abu-abu
- Sepia untuk Warna: sepia-img
Anda selalu dapat melihat pratinjau berbagai efek sebelum memilih salah satu, untuk melihat opsi mana yang paling efektif.
Langkah 4: Tambahkan CSS untuk Efek ke Situs Anda
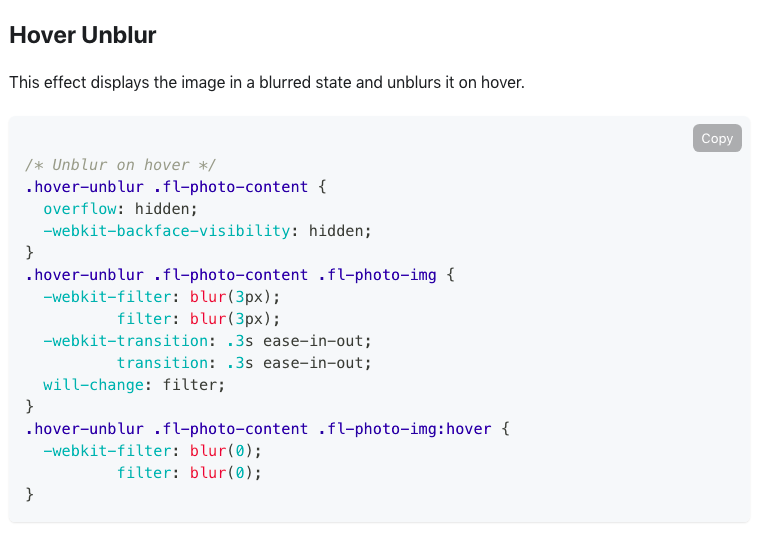
Terakhir, Anda harus menambahkan CSS untuk efek hover yang Anda pilih ke situs Anda. Untuk melakukan ini, Anda dapat mengunjungi basis pengetahuan kami untuk menemukan dan menyalin CSS untuk efek melayang itu:

Penting untuk dicatat bahwa kecepatan transisi untuk efek melayang ditetapkan pada 0,3 detik. Namun, Anda dapat mengubahnya saat mengunggah CSS ke situs Anda. Cukup menambah atau mengurangi nilai untuk mempercepat atau memperlambat transisi.
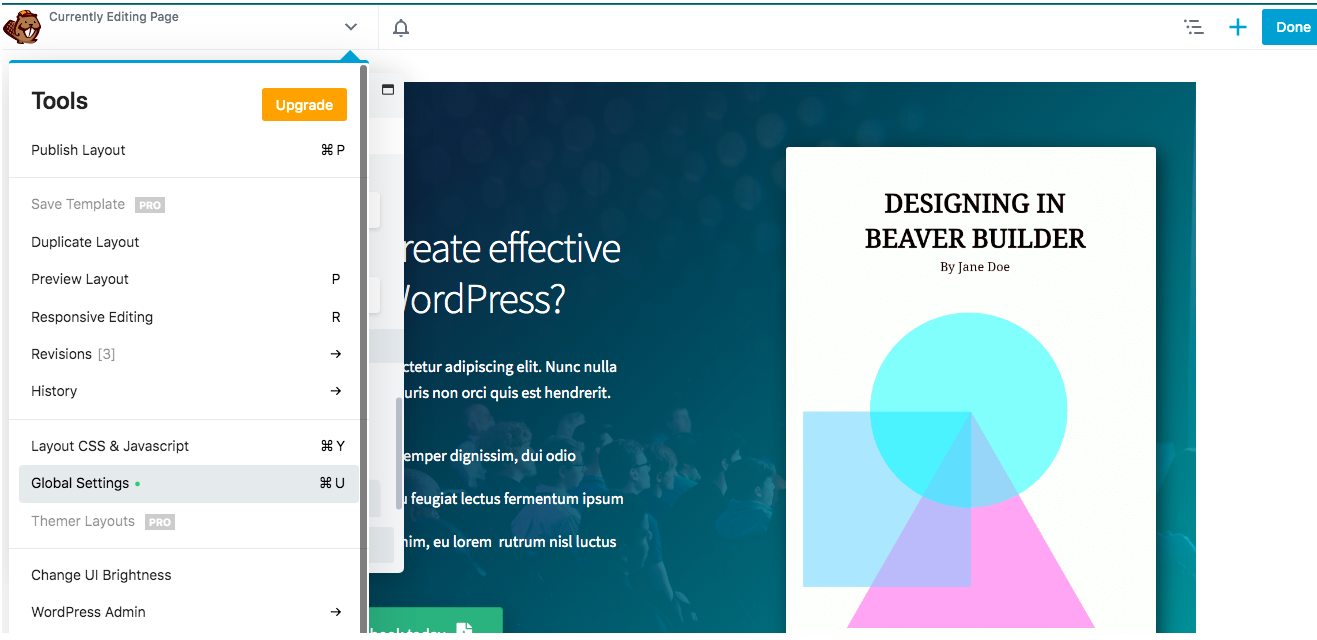
Untuk menambahkan kode CSS ke situs web Anda, klik bilah judul di sudut kiri atas dan arahkan ke Pengaturan Global :

Lalu pergi ke tag CSS , dan rekatkan kode CSS untuk efek yang Anda inginkan. Setelah Anda menyimpan perubahan Anda, kode ini akan muncul di Tools > Global Settings pada setiap halaman Beaver Builder. Terlebih lagi, aturan CSS Anda akan berlaku untuk semua konten situs Anda, bahkan bagian yang tidak dibuat menggunakan Beaver Builder.
Jika Anda ingin menerapkan CSS hanya ke halaman tertentu, buka Layout CSS & Javascript . Masukkan kode Anda ke dalam tab CSS , dan simpan perubahan Anda.
Sekarang Anda dapat melihat efek hover pertama Anda! Pastikan untuk mengarahkan mouse Anda ke atas gambar untuk memastikan itu berfungsi dengan benar:

Anda juga dapat menambahkan efek hover yang sama ke beberapa gambar dalam satu baris atau kolom. Untuk detail lebih lanjut tentang itu, lihat dokumentasi kami tentang bekerja dengan pengaturan baris dan kolom.
Kesimpulan
Meskipun ada banyak cara untuk menyesuaikan situs web Anda, menambahkan efek melayang adalah cara cepat dan mudah untuk membuat gambar apa pun terlihat unik dan menarik. Efek hover juga menawarkan elemen interaktif yang dapat membuat orang tetap berada di situs web Anda untuk jangka waktu yang lebih lama.
Seperti yang telah kita lihat, Anda dapat dengan mudah menambahkan efek hover menggunakan plugin Beaver Builder kami, dengan mengikuti langkah-langkah berikut:
- Tambahkan modul foto ke halaman Anda.
- Konfigurasi modul foto.
- Masuk ke kelas kustom.
- Tambahkan CSS untuk efek ke situs Anda.
Apa efek hover favorit Anda untuk digunakan? Beri tahu kami di bagian komentar di bawah!
