9 Tips untuk Mengoptimalkan Gambar Anda di WordPress
Diterbitkan: 2021-07-06Tidak yakin bagaimana cara mengoptimalkan gambar Anda di WordPress?
Gambar yang Anda gunakan di situs WordPress memainkan peran kunci dalam seberapa cepat situs Anda dimuat, serta peran yang lebih kecil dalam pengoptimalan mesin telusur (SEO) situs Anda.
Menurut arsip HTTP, ukuran file rata-rata halaman web adalah sekitar 50% gambar, dan rata-rata halaman menggunakan 26 gambar! Menemukan cara untuk mengoptimalkan dan mengecilkan gambar-gambar itu dapat membayar dividen besar untuk waktu muat situs Anda.
Tapi itu bukan hanya kecepatan – mengoptimalkan gambar Anda juga dapat membantu Anda mendapatkan lebih banyak lalu lintas. Lebih dari 20% dari semua pencarian web AS terjadi di Pencarian Gambar Google, jadi mengoptimalkan gambar situs WordPress Anda untuk menentukan peringkat di sana adalah cara yang bagus untuk menjangkau lebih banyak orang.
Dalam posting ini, kami akan menunjukkan kepada Anda cara mengoptimalkan semua aspek gambar WordPress. Kami akan membahas sembilan kiat utama untuk membantu Anda mengoptimalkan gambar situs Anda untuk kinerja, SEO, aksesibilitas, dan hanya pengalaman pengguna secara umum.
Mari kita menggali!
Cara Mengoptimalkan Gambar di WordPress: 9 Kiat Kinerja
Kami akan memulai dengan tips yang berfokus pada membuat foto Anda dimuat lebih cepat di WordPress. Kemudian, kita akan beralih ke tips yang lebih fokus pada SEO dan aksesibilitas.
1. Kompres Gambar untuk Mengurangi Ukuran File
Kompresi gambar memungkinkan Anda mengecilkan ukuran file gambar tanpa mengubah dimensinya, menjadikannya cara yang bagus untuk mempercepat waktu muat situs Anda dan mengoptimalkan gambar Anda.
Anda memiliki dua opsi untuk kompresi:
- Lossless – pengurangan kecil dalam ukuran file tanpa perubahan kualitas gambar.
- Lossy – pengurangan ukuran file yang jauh lebih besar. Mungkin ada sedikit perubahan dalam kualitas, tetapi biasanya tidak terlihat oleh mata manusia kecuali Anda menggunakan algoritme kompresi lossy yang agresif.
Pelajari lebih lanjut tentang kompresi lossy vs lossless.
Untuk sebagian besar situs web dan blog, kompresi lossy adalah pilihan terbaik. Pengecualiannya adalah fotografer atau seniman visual lainnya yang mengutamakan kualitas gambar.
Untuk mengompres gambar dengan mudah di situs WordPress Anda, Anda dapat menggunakan plugin Imagify gratis. Imagify akan secara otomatis mengompresi gambar baru yang Anda unggah ke situs Anda, dan itu juga memungkinkan Anda mengoptimalkan gambar yang ada secara massal.
Anda akan dapat memilih dari tiga tingkat kompresi – opsi lossless dan dua lossy:

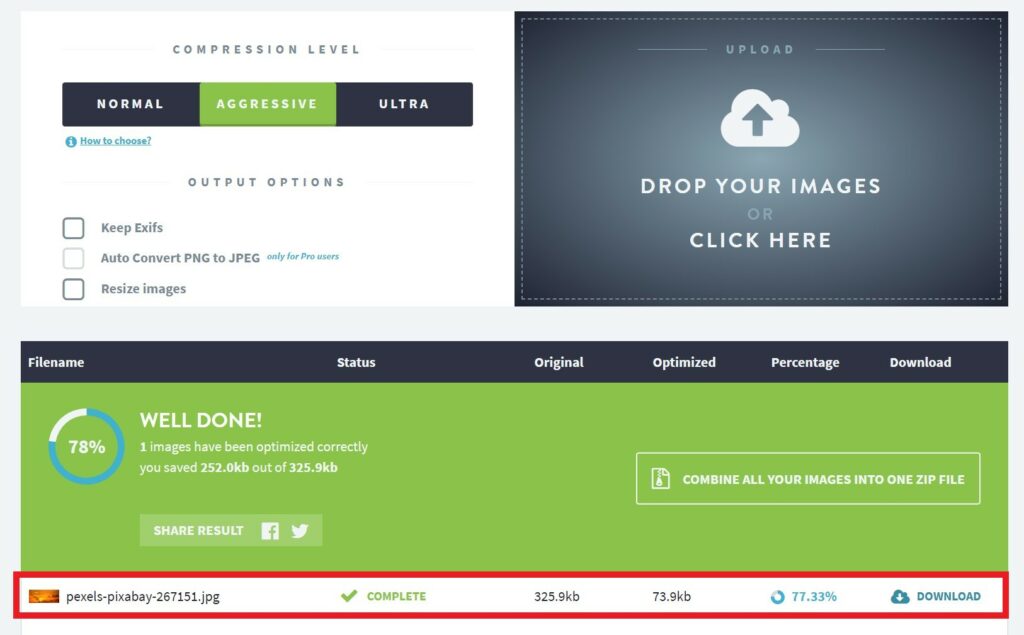
Seberapa besar perbedaannya? Kami mengambil gambar JPEG yang tidak dikompresi sebesar 326 KB dan menggunakan kompresi lossy Imagify untuk mengoptimalkannya. Setelah Imagify mengompresi gambar, ukuran file turun 77% menjadi 74 KB.

2. Ubah Ukuran Gambar untuk Lebih Mengurangi Ukuran File
Sebagian besar situs web hanya memiliki area konten dengan lebar 700-1.000 px. Misalnya, area konten di blog yang Anda baca sekarang hanya ~750 px ( di desktop ).
Jika Anda mengunggah gambar dengan dimensi yang secara signifikan lebih lebar dari area konten situs web Anda, Anda tidak mendapatkan manfaat apa pun dalam kualitas gambar, tetapi Anda meningkatkan ukuran file gambar secara signifikan. Semuanya sama, gambar dengan lebar 3.000 px memiliki ukuran file yang jauh lebih besar daripada gambar dengan lebar 1.000 px .
Untuk alasan ini, Anda selalu ingin mengubah ukuran gambar situs WordPress Anda ke dimensi yang Anda gunakan.
Jika area konten blog Anda memiliki lebar 750 px, itu berarti Anda harus mengubah ukuran gambar menjadi 750 px ( atau mungkin menggandakannya menjadi 1.500 px jika Anda ingin menawarkan gambar berkualitas tinggi untuk layar Retina ).
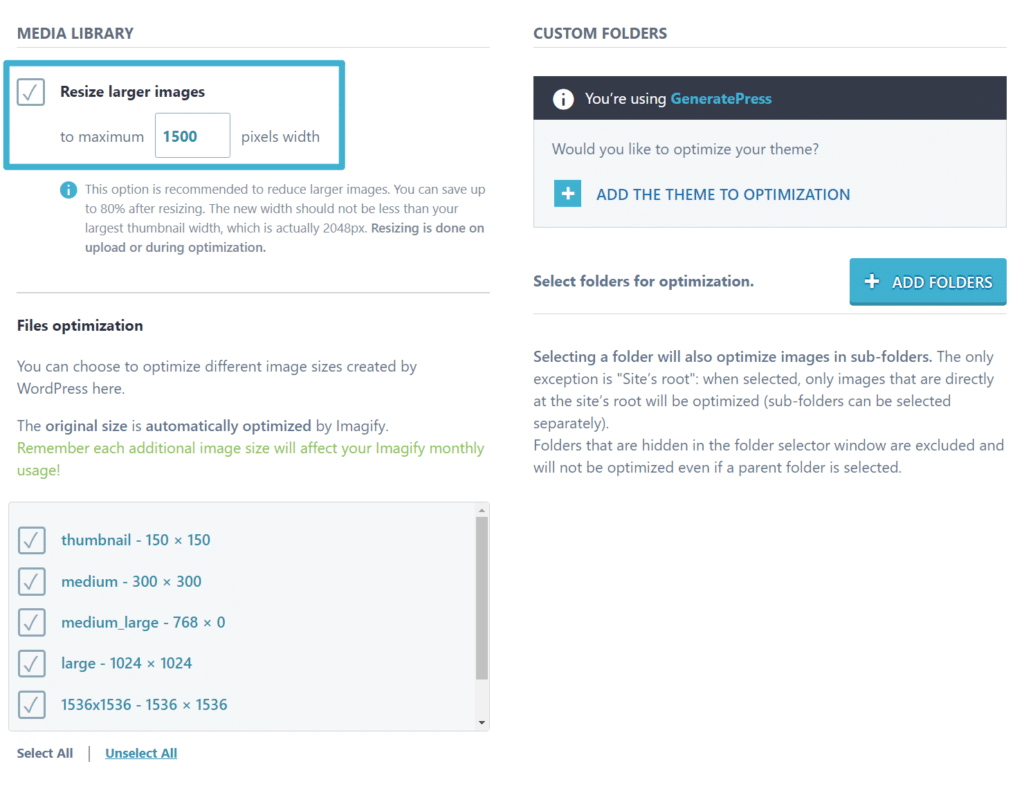
Untuk mengubah ukuran gambar secara otomatis saat Anda mengunggahnya ke situs WordPress Anda, Anda dapat menggunakan plugin Imagify yang sama dari atas. Sama seperti kompresi, Anda juga dapat menggunakan Imagify untuk mengubah ukuran massal semua gambar yang ada di situs Anda :

Seberapa besar perbedaannya? Kami mengubah ukuran gambar JPEG yang lebarnya 3.000 px menjadi 1.500 px. Ukuran file asli adalah 1,325 MB, tetapi turun menjadi 633 KB setelah mengubah ukurannya (dan selanjutnya turun menjadi 408,7 KB setelah menggunakan Imagify untuk mengompresnya).
Jika Anda ingin mempelajari cara menggunakan Imagify untuk mengompres dan mengubah ukuran gambar secara massal di situs WordPress Anda, lihat panduan lengkap kami tentang cara mengompres dan mengubah ukuran gambar secara massal.
3. Pilih Format Gambar yang Tepat untuk Kualitas dan Ukuran Gambar yang Optimal
Pertimbangan penting lainnya untuk kinerja adalah format file gambar Anda. Untuk gambar, dua format yang paling umum adalah:
- PNG – ini berguna untuk gambar tanpa banyak warna, seperti tangkapan layar antarmuka. Ini juga memungkinkan transparansi yang dapat berguna dalam beberapa situasi, seperti logo atau ikon. Namun, ukuran file bisa menjadi cukup besar untuk gambar berwarna, jadi Anda tidak ingin menggunakan PNG untuk foto.
- JPEG – format ini paling baik untuk gambar berwarna, seperti gambar matahari terbenam atau foto lainnya. Untuk kasus penggunaan ini, biasanya menghasilkan ukuran file yang jauh lebih kecil daripada PNG. Namun, JPEG tidak mendukung transparansi seperti PNG, jadi Anda mungkin tidak ingin menggunakannya untuk logo dan ikon.
- SVG – jika Anda ingin menggunakan grafik vektor, Anda harus menggunakan format ini. Ini sempurna untuk logo, ikon, dan jenis grafik lainnya yang dibuat dengan vektor. Jika Anda tidak memiliki logo, lihat pembuat logo gratis Turbologo. Ini adalah cara mudah untuk membuat visual kelas profesional yang tampak hebat pada resolusi apa pun dan dapat disesuaikan dalam hitungan detik. Anda tidak akan membayar kecuali Anda puas dengan logo baru Anda.
Singkatnya, Anda akan ingin menggunakan JPEG untuk foto atau gambar realistis dan berwarna lainnya, sementara PNG dapat menjadi pilihan yang baik untuk tangkapan layar antarmuka, ikon, gambar teks-berat, atau gambar lain di mana Anda membutuhkan transparansi. SVG bekerja paling baik untuk grafik vektor.
Untuk ukuran file yang lebih kecil, Anda juga dapat mempertimbangkan untuk menggunakan format file gambar modern seperti WebP. WebP adalah format yang lebih baru dari Google yang menawarkan ukuran file yang lebih kecil daripada format seperti JPEG dan PNG tetapi dengan kualitas yang sama – Anda dapat mempelajari lebih lanjut tentang WebP di sini.
Rata-rata, mengonversi ke WebP dapat mengurangi ukuran gambar JPEG sebesar 25-34% dan gambar PNG sebesar 26% . WebP juga memiliki bagian terbaik dari JPEG dan PNG – Anda dapat menggunakannya untuk foto tanpa ukuran file yang besar, tetapi juga masih mendukung transparansi seperti gambar PNG.
Pada tahun 2021, semua browser utama mendukung gambar WebP, yang berarti Anda dapat dengan aman mengonversi gambar ke format WebP untuk mencapai pengurangan ukuran file ini.
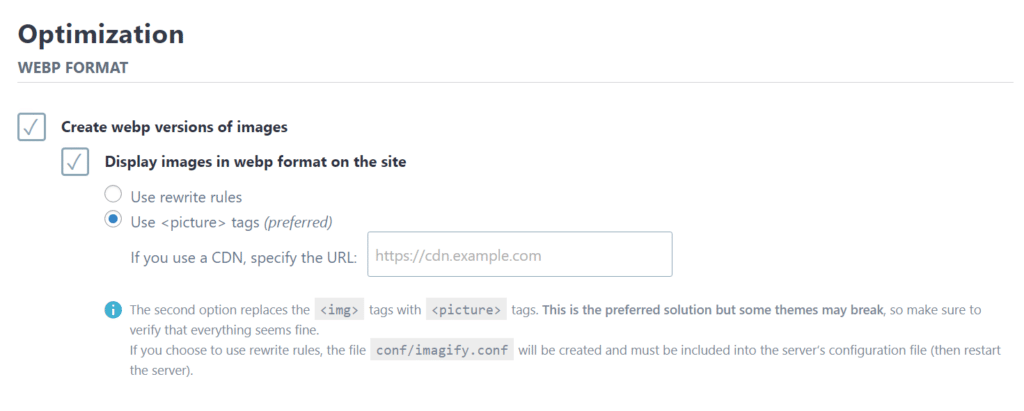
Jika Anda ingin menggunakan WebP di WordPress, plugin Imagify juga dapat membantu Anda mengonversi semua gambar baru dan yang sudah ada di situs Anda ke format WebP dan menyajikan gambar tersebut kepada pengunjung yang browsernya mendukung WebP:

WordPress juga akan menambahkan dukungan inti untuk gambar WebP di WordPress 5.8, yang akan dirilis pada akhir Juli 2021. Itu berarti Anda dapat mengunggah gambar WebP langsung ke Perpustakaan Media dan memasukkannya ke dalam konten Anda, seperti PNG atau gambar JPEG. Sebelum WordPress 5.8, Perpustakaan Media WordPress tidak mengizinkan unggahan WebP .

4. Gunakan Lazy Loading untuk Meningkatkan Waktu Muat Halaman Awal
Pemuatan lambat memungkinkan Anda menunda pemuatan gambar yang berada di luar area pandang pengunjung yang terlihat (alias "paro bawah").
Pada awalnya, situs Anda hanya akan memuat gambar yang diperlukan untuk merender bagian halaman yang terlihat. Kemudian, setelah seseorang mulai menggulir ke bawah, server Anda akan memuat setiap gambar sesuai kebutuhan.
Dengan menunda pemuatan beberapa gambar Anda di WordPress, Anda dapat mempercepat waktu pemuatan halaman awal situs Anda.
WordPress 5.5 sekarang mendukung atribut lazy loading browser asli, yang berarti gambar Anda akan secara otomatis menggunakan lazy loading di browser yang mendukungnya. Namun, ada masalah – tidak seperti gambar WebP, tidak semua browser utama mendukung atribut ini!
Peramban Safari Apple tidak mendukung pemuatan lambat asli di macOS atau iOS. Beberapa browser lain seperti Opera Mobile dan UC Browser juga kurang mendukung. Saat ini, hanya sekitar ~71% pengguna internet yang memiliki browser yang mendukung pemuatan malas asli.
Jika Anda ingin memastikan bahwa semua pengunjung Anda dapat memperoleh manfaat dari pemuatan lambat, Anda dapat menggunakan plugin gratis seperti Lazy Load. Atau, banyak plugin performa juga menyertakan fitur lazy loading, seperti WP Rocket.
5. Tentukan Dimensi Gambar Anda untuk Menghindari Pergeseran Tata Letak
Dengan inisiatif Core Web Vitals baru Google, Google berfokus pada Pergeseran Tata Letak Kumulatif (CLS) sebagai metrik yang harus dihindari oleh webmaster. Pada dasarnya, CLS terjadi ketika konten situs Anda "melompat-lompat" saat dimuat. Ini bermasalah karena menyebabkan pengalaman pengguna yang buruk.
Jika Anda tidak hati-hati, ini dapat terjadi dengan gambar yang dimuat setelah konten teks di situs Anda. Saat gambar dimuat, itu akan menekan teks ke bawah, menyebabkan CLS.
Salah satu cara untuk menghindari masalah dan meningkatkan Pergeseran Tata Letak Kumulatif adalah dengan menentukan dimensi gambar dalam kode situs Anda. Dengan begitu, browser pengunjung akan tahu untuk memesan ruang itu meskipun gambar belum dimuat, yang menghindari CLS.
Untungnya, WordPress dapat membantu Anda melakukan ini.
Jika Anda memasukkan gambar melalui editor WordPress, WordPress akan secara otomatis menentukan dimensi gambar yang tepat untuk Anda. Hal yang sama berlaku untuk sebagian besar plugin pembuat halaman.
Namun, jika Anda menggunakan gambar di tempat lain, seperti menambahkannya secara manual melalui kode, Anda harus selalu mengatur dimensi gambar untuk menghindari masalah dengan CLS. Jika Anda merasa tidak nyaman untuk menentukan dimensi gambar secara langsung dalam kode, Anda dapat menggunakan plugin gratis seperti Specify Missing Image Dimensions. Atau, WP Rocket juga menawarkan fitur untuk membantu Anda melakukan ini di tab Media pengaturannya.
6. Gunakan Jaringan Pengiriman Konten (CDN) untuk Mempercepat Waktu Muat Global
Yang ini semacam poin bonus karena tidak berlaku untuk semua situs. Tetapi jika Anda memiliki audiens global, CDN dapat mempercepat waktu pemuatan gambar dengan memperpendek jarak antara pengunjung situs Anda dan file yang perlu mereka unduh.
CDN pada dasarnya hanyalah jaringan server global yang besar. Jika Anda mengonfigurasi WordPress untuk menggunakannya, Anda dapat men-cache gambar situs Anda di setiap server dalam jaringan.
Kemudian, ketika seseorang mengunjungi situs Anda, browser mereka dapat mengunduh gambar dari lokasi CDN terdekat daripada harus mengunduhnya langsung dari server situs Anda. Dengan mengurangi jarak fisik, file gambar akan dimuat lebih cepat, yang akan mempercepat situs Anda secara umum.
Jika anggaran Anda terbatas, Anda dapat menemukan CDN gambar gratis seperti fitur Akselerator Situs Jetpack yang didukung oleh jaringan server WordPress.com.
Atau, untuk opsi yang lebih fleksibel, Anda dapat menggunakan layanan CDN berbayar seperti:
- RocketCDN
- KeyCDN
- CDN kelinci
Dalam hal CDN berbayar, Anda dapat mengintegrasikannya dengan situs WordPress Anda menggunakan plugin seperti CDN Enabler atau WP Rocket.
7. Gunakan Nama File yang Relevan untuk Meningkatkan SEO Gambar
Sekarang, kita akan mulai beralih ke tips yang lebih berfokus pada SEO untuk mengoptimalkan gambar WordPress – dimulai dengan nama file sebenarnya dari gambar Anda.
Sebelum mengunggah gambar ke WordPress, Anda harus memastikan bahwa nama file setiap gambar relevan dengan konten gambar itu.
Misalnya, Anda mengunggah gambar gunung bersalju. Daripada menggunakan nama file acak seperti 66fsddfs651.jpeg , Anda harus menggunakan nama file deskriptif seperti snowy-mountain.jpeg .
Dengan menggunakan nama file yang relevan, Anda akan memberi gambar Anda peluang yang lebih baik untuk mendapat peringkat di Google Penelusuran Gambar karena Google memiliki konteks ekstra untuk mendeskripsikan gambar.
8. Atur Teks Alt Gambar untuk Meningkatkan SEO dan Aksesibilitas
Teks alt gambar membantu menyediakan mesin pencari dengan informasi tambahan tentang gambar. Ini juga bagus untuk membuat situs web Anda lebih mudah diakses karena membantu pengunjung yang menggunakan pembaca layar memahami gambar.
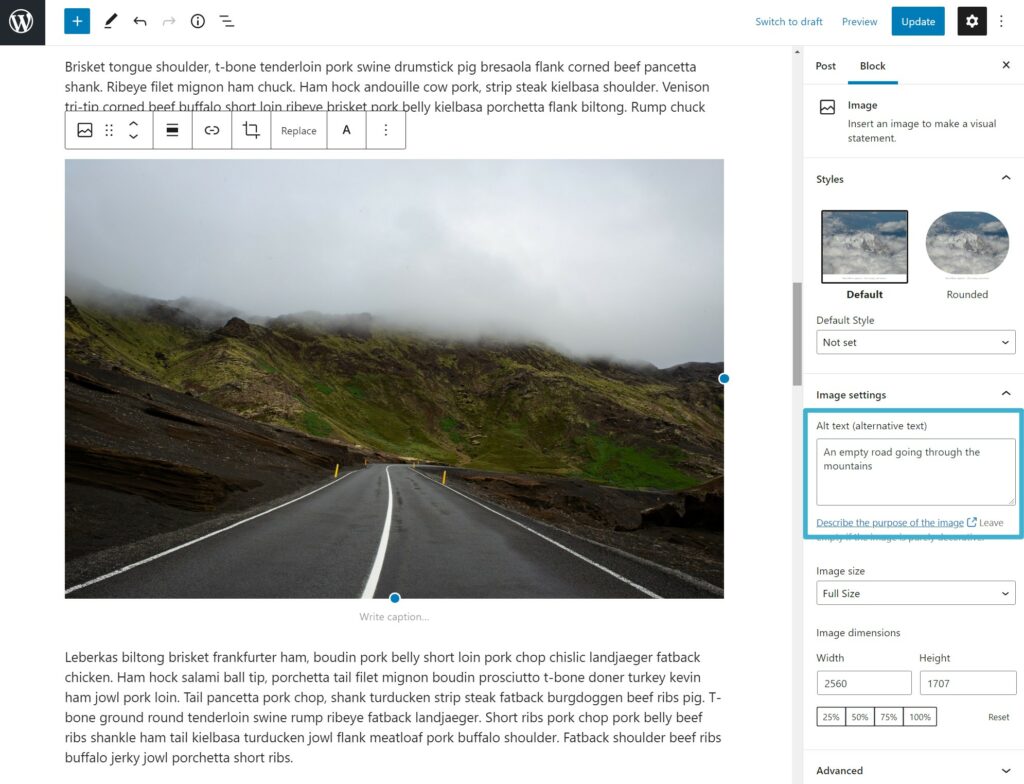
Untuk menambahkan teks alternatif ke gambar di editor WordPress, Anda dapat memilih blok Gambar dan menggunakan bidang teks Alt di pengaturan blok:

Anda juga dapat mempertimbangkan untuk menggunakan judul dan keterangan, yang merupakan dua cara lain untuk menambahkan konteks berbasis teks ke gambar Anda.
9. Buat Peta Situs Gambar XML untuk Meningkatkan SEO
Jika Anda ingin fokus pada pemeringkatan gambar situs Anda di Penelusuran Gambar Google, Anda dapat mempertimbangkan untuk membuat peta situs gambar XML khusus. Jenis peta situs ini sama seperti peta situs XML yang mencantumkan semua posting dan halaman situs Anda, tetapi ini menyertakan daftar semua gambar situs Anda sebagai gantinya.
Plugin seperti Yoast SEO dan Rank Math akan secara otomatis menyisipkan gambar di peta situs, itulah sebabnya Anda mungkin ingin menggunakan fitur peta situs XML daripada fitur peta situs bawaan yang ditambahkan WordPress di versi 5.5.
Ingin tahu lebih banyak tentang optimasi gambar SEO? Temukan 12 tips SEO gambar teratas untuk meningkatkan lalu lintas organik di artikel khusus kami.
Mulai Optimalkan Gambar WordPress Anda Sekarang
Hampir setiap situs WordPress menggunakan gambar, jadi penting untuk memahami bagaimana Anda dapat mengoptimalkan gambar tersebut untuk mendapatkan hasil terbaik untuk situs web Anda.
Kinerja harus menjadi salah satu perhatian terbesar karena gambar terdiri dari hampir setengah dari ukuran file rata-rata halaman web, yang berarti mereka akan memiliki pengaruh besar pada waktu buka Anda.
Untuk memulai, pastikan Anda menggunakan format yang tepat untuk jenis gambar yang Anda buat. Kemudian, Anda dapat menggunakan Imagify untuk mengompresi dan mengubah ukuran gambar secara otomatis saat Anda mengunggahnya ke WordPress. Jika Anda ingin memanfaatkan format WebP yang lebih baru, Imagify juga dapat membantu Anda mengonversi gambar situs Anda ke WebP secara otomatis.
Untuk peningkatan kinerja lebih lanjut, Anda dapat menerapkan taktik seperti pemuatan lambat dan, jika Anda memiliki pemirsa global, CDN.
Setelah Anda mengoptimalkan gambar untuk kinerja, Anda juga ingin memastikan bahwa Anda menggunakan nama file yang relevan dan menambahkan teks alternatif untuk mengoptimalkan gambar Anda untuk SEO dan aksesibilitas.
Apakah Anda masih memiliki pertanyaan tentang cara mengoptimalkan gambar di WordPress? Beri tahu kami di komentar!
