12 Praktik Terbaik Gambar SEO Untuk Mendorong Lebih Banyak Lalu Lintas Organik
Diterbitkan: 2021-04-22Ketika datang untuk menghasilkan lebih banyak lalu lintas organik untuk situs web kami, kami mulai mengerjakan kata kunci, mengoptimalkan konten, dan berbagai taktik SEO di halaman.
Kami juga mengerjakan faktor SEO di luar halaman seperti mendapatkan lebih banyak backlink dan berbagi sosial.
Mengapa membatasi diri Anda pada strategi lama yang sama berulang-ulang?
Strategi yang sangat diremehkan untuk mengarahkan lebih banyak lalu lintas organik adalah dengan mengoptimalkan gambar Anda untuk mesin telusur.
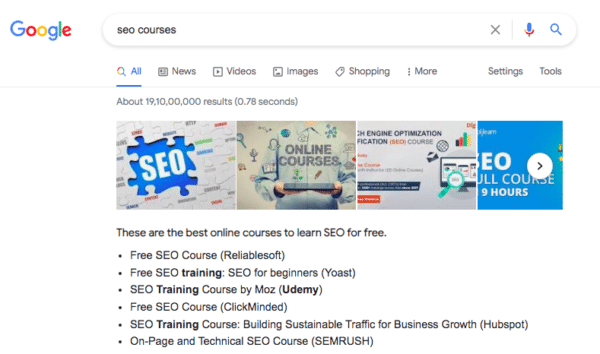
Tepat sekali. Pencarian gambar Google dapat membantu mengarahkan lebih banyak pengunjung dan lalu lintas ke situs web Anda!
Konten yang bagus adalah saat Anda mencapai keseimbangan yang tepat antara teks dan gambar.
Meskipun teks sangat penting, gambar juga sama pentingnya. Mereka menambahkan bakat visual yang sangat dibutuhkan ke bagian teks yang panjang dan membosankan.
Berdasarkan studi lebih dari satu juta artikel yang dilakukan oleh Buzzsumo, mereka menemukan bahwa memasukkan gambar ke artikel sekali setiap 75-100 kata membantu menggandakan jumlah share dibandingkan dengan artikel dengan gambar lebih sedikit. Ini pasti membantu meningkatkan lalu lintas situs web!
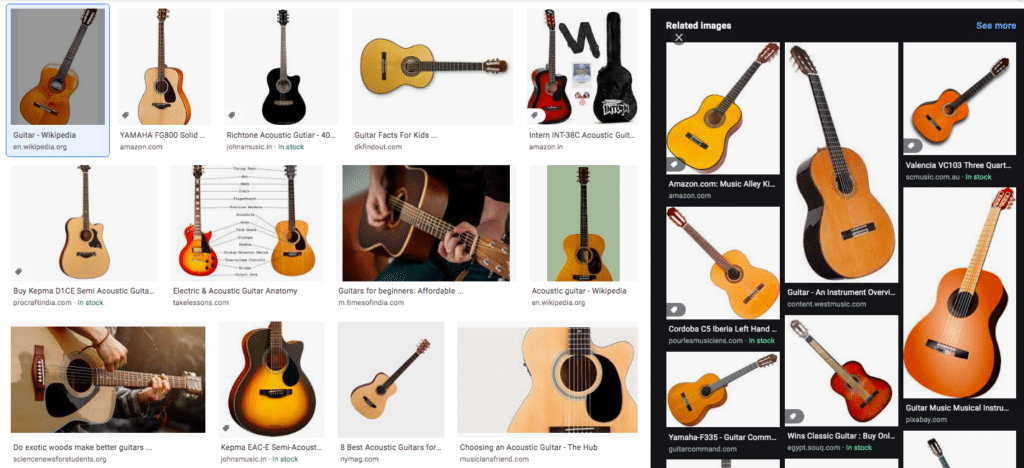
Jika Anda mencari konten tekstual, kami menduga Anda juga akan mencari konten visual. Dan di situlah pencarian gambar Google berperan.
Pencarian di Google menampilkan gambar tepat di atas halaman hasil dari waktu ke waktu. Gambar dikembalikan untuk 27,3% kueri penelusuran di Google. (Moz, 2020).

Singkatnya, pencarian gambar adalah sumber lalu lintas potensial yang belum dimanfaatkan untuk situs web Anda, dan sudah saatnya kita meningkatkan strategi SEO gambar kita juga. Jika Anda belum melakukannya, itu!
Artikel ini akan membahas beberapa dasar tentang SEO gambar, mengapa itu penting, dan faktor-faktor yang memengaruhi peringkat gambar Anda. Terakhir, kami akan membahas beberapa kiat dalam mengoptimalkan gambar Anda untuk mendatangkan sumber lalu lintas organik yang belum dimanfaatkan.
Jadi, untuk memulai…
Apa itu SEO Gambar?
Proses mengoptimalkan gambar situs web Anda agar lebih mudah diakses oleh perayap mesin pencari adalah SEO gambar.
Biasanya, mesin pencari merayapi konten situs web untuk memberikan hasil yang paling relevan dan akurat bagi penggunanya. Algoritma yang sama juga digunakan pada gambar.
SEO Gambar mungkin saja merupakan strategi pengubah permainan yang dibutuhkan situs web kami untuk meningkatkan lalu lintas itu.
Lagi pula, 62% milenium memilih pencarian visual daripada jenis pencarian lainnya. (Sumber: Business Wire)
Berikut adalah beberapa beberapa fakta menarik tentang pencarian gambar,
- Gambar dikembalikan untuk lebih dari 30% kueri penelusuran di Google (Sumber: Moz)
- Jumlah pageview harian dari pengguna Google Image Search lebih dari 1 Miliar (Sumber: Quora)
Namun, kami kurang memanfaatkan potensi strategi SEO ini!
Mengapa SEO Gambar Penting?
Mari kita mulai dengan beberapa fakta yang lebih menarik,
- 90% informasi yang dikonsumsi oleh otak adalah visual
- Otak memproses konten visual 60.000X lebih cepat daripada tekstual
- 40% merespons konten visual lebih baik daripada konten tekstual
- Menyertakan infografis membantu meningkatkan lalu lintas sebesar 12% tambahan
(Sumber: HubSpot)
Ada lebih banyak fakta yang bisa kami sertakan. Semuanya menunjukkan fakta sederhana bahwa memasukkan visual ke dalam teks meningkatkan lalu lintas situs web Anda secara keseluruhan.
Gambar sangat penting untuk SEO. Dengan menyertakan gambar di halaman/posting Anda, Anda membuat pengunjung tetap tertarik dengan konten Anda, menciptakan lebih banyak keterlibatan, dan mungkin juga membagikan konten Anda.
Dengan peningkatan waktu yang dihabiskan untuk konten Anda, Anda juga mengurangi rasio pentalan situs web Anda. Apa itu rasio pentalan?
Rasio pentalan digunakan untuk mengukur persentase orang yang mendarat di situs web/halaman web Anda dan pergi tanpa melakukan apa pun. Mereka tidak mengklik tautan apa pun atau menavigasi ke halaman lain situs web Anda, dan mereka juga tidak mengisi formulir apa pun.
Secara sederhana, mereka 'memantul' dari situs web Anda tanpa melakukan tindakan apa pun. Di antara berbagai alasan, ini terutama terjadi jika pengunjung tidak menemukan sesuatu yang menarik bagi mereka.
Sejauh artikel yang bersangkutan, pengunjung bisa pergi jika mereka bosan hanya melihat konten tekstual yang tak ada habisnya di halaman. Dengan kata lain, ini juga merupakan cara yang baik untuk meningkatkan pengalaman pengguna.
Gambar Anda dapat membantu Anda mendapatkan peringkat lebih tinggi di Google dan mendapatkan lebih banyak lalu lintas. Karena itu, yang terbaik adalah mengetahui faktor-faktor yang memengaruhi peringkat gambar Anda juga.
Faktor-Faktor yang Mempengaruhi Peringkat Gambar SEO Anda
Kami mulai dengan memahami faktor-faktor yang memengaruhi peringkat gambar Anda. Dan setelah kami jelas dengan ini, kami membahas kiat-kiat untuk meningkatkan peringkat Anda di bagian selanjutnya.
1. Dapatkah gambar Anda ditemukan?
Jika Anda tidak ditemukan di mesin pencari, Anda kehilangan banyak lalu lintas potensial.
Mesin pencari mengirim bot mereka untuk merayapi dan mengindeks situs web Anda. Saat merayapi situs web, bot mengindeks konten Anda, yaitu teks dan gambar.
Anda harus memastikan gambar Anda ditemukan, dirayapi, dan diindeks oleh mesin pencari.
Menyertakan gambar dalam peta situs XML Anda memudahkan mesin telusur untuk menemukan, merayapi, dan mengindeks gambar Anda.
Anda dapat menyertakan gambar di peta situs yang ada atau membuat peta situs XML khusus untuk menyertakan gambar. Pilihan pada akhirnya ada di tangan Anda.
Di file robots.txt Anda, pastikan Anda tidak mencegah bot Googlebot-Image mengakses gambar Anda.
Tip lainnya adalah untuk memastikan Anda tidak memiliki arahan noimageindex di halaman Anda, yaitu, Anda tidak boleh memiliki baris kode berikut di halaman Anda.
<meta name="robots" content="noimageindex">
Memiliki baris kode ini memberitahu mesin pencari untuk tidak mengindeks gambar pada halaman.
2. Apa Domain dan Otoritas Halaman Anda?
Mari kita ambil contoh di sini.
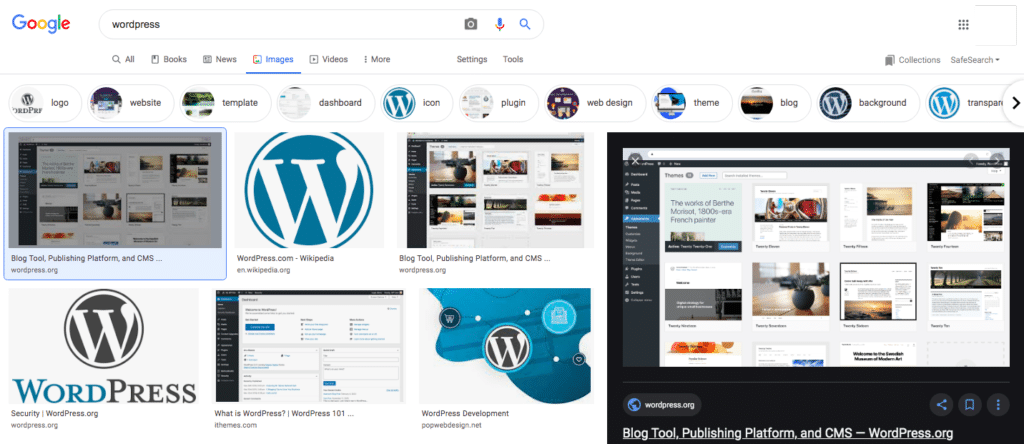
Cari 'wordpress' dan lihat beberapa hasil pertama.

Lima hasil teratas yang unik adalah,
- WordPress.org
- Wikipedia.org
- iThemes.com
Nah, fitur WordPress.org pada tiga kesempatan.
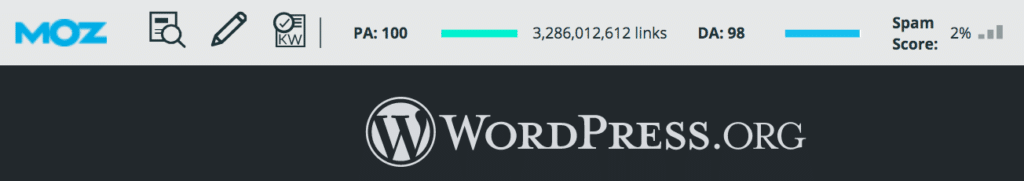
Tahu apa (Otoritas Domain) DA dan (Otoritas Halaman) PA dari WordPress.org?

Bilah MOZ menunjukkan PA 100 dan DA 98 untuk WordPress.org.
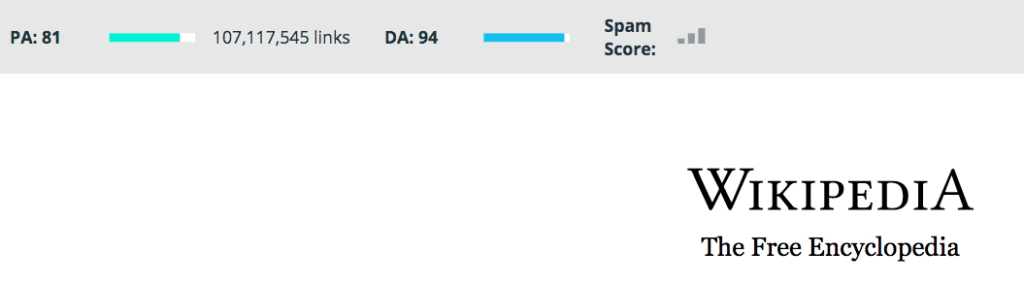
Dan untuk Wikipedia, PA dan DA masing-masing adalah 81 dan 94.

Apa itu DA dan PA?
MOZ mengembangkan metrik, yaitu otoritas domain dan otoritas halaman, yang menunjukkan otoritas yang dimiliki domain atau halaman. Ini menunjukkan relevansi dan dominasi yang dimiliki halaman atau domain di ceruknya.
Ini adalah angka yang berkisar dari 1 hingga 100, 100 adalah angka maksimum. Semakin tinggi angkanya, semakin mudah sebuah situs web untuk peringkat lebih tinggi pada halaman hasil pencarian.
Untuk menjaga hal-hal sederhana, jika sebuah situs web populer dan dipandang sebagai informasi utama dan akhir semua yang terkait dengan topik tertentu, itu mendapat banyak tautan balik dan pembagian sosial.
Ini memberi tahu Google bahwa situs yang dipertimbangkan adalah situs yang berwenang. Dengan demikian mendapatkan peningkatan skor domain, yang pada akhirnya membantu memberi peringkat situs lebih tinggi.
Kembali ke topik kami, jika gambar Anda ada di situs web/halaman web yang begitu otoritatif, itu tentu saja mendapat manfaat darinya.
3. Apakah Gambar dan Konten Halaman Anda Relevan?
Konten halaman dan gambar berjalan beriringan. Menyertakan gambar yang sama sekali tidak relevan dengan konten tekstual tidak membantu peringkat Anda sama sekali.
Dan mengapa kita mengatakan itu?
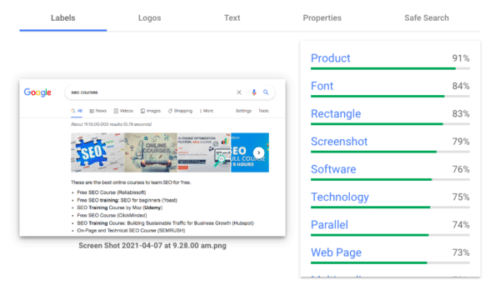
Buka Google Cloud Vision API.

Berkat kemajuan dalam pembelajaran mesin, Google tidak memerlukan tag alt (teks alternatif yang Anda tetapkan untuk gambar) atau nama file yang valid untuk memahami semua tentang gambar itu.
Misalnya, kami menambahkan gambar dengan nama file 'Screen Shot 2021-04-07 at 9.28.00 am', tanpa alt tag atau caption sama sekali. Seperti yang dapat Anda lihat dari laporan yang dihasilkan, Vision API Google Cloud hampir dapat memberi tahu Anda tentang gambar ini.
Jadi, lain kali Anda menambahkan gambar ke postingan, Anda mungkin perlu mempertimbangkan kembali untuk menambahkan gambar yang relevan dengan konten Anda!
4. Apakah Gambar Situs Web Anda Cepat Dimuat?
Kecepatan halaman merupakan faktor peringkat yang penting. Semakin banyak alasan untuk memastikan gambar situs web Anda dimuat lebih cepat.
Beberapa tips (kami akan membahas lebih banyak tips nanti di artikel ini) untuk memastikannya adalah memilih format gambar yang tepat, ukuran gambar yang tepat, dan mengompresi gambar Anda.
5. Skema
Apakah Anda ingin menandai gambar apa pun menggunakan Skema? Apakah Anda ingin memenangkan cuplikan unggulan di halaman hasil mesin pencari menggunakan Skema?
Anda dapat menandai gambar apa pun untuk konten Anda menggunakan markup Skema. Ini membantu mesin pencari memahami konteksnya dan juga peluang untuk memenangkan posisi cuplikan unggulan.
Dengan gambar yang ditampilkan dalam cuplikan, tidak hanya menonjol dari yang lain, tetapi Anda juga mendapatkan lebih banyak klik-tayang.
Tips Optimasi Gambar SEO yang Harus Anda Ketahui
Sekarang setelah kami membahas faktor-faktor yang memengaruhi pengoptimalan gambar Anda, mari kita bahas beberapa kiat untuk mengoptimalkan gambar Anda dan mendorong lebih banyak lalu lintas.
1. Pilih Format Gambar yang Tepat
Sebelum Anda menambahkan gambar ke situs Anda, Anda ingin memastikan bahwa Anda telah memilih jenis file yang benar.
Meskipun ada berbagai format gambar untuk dipilih, PNG dan JPEG adalah jenis file yang paling umum untuk web.
Dengan PNG, Anda mendapatkan gambar dengan kualitas yang jauh lebih baik, tetapi ia hadir dengan ukuran file yang lebih besar. Dengan JPEG, di sisi lain, Anda dapat menyesuaikan kualitas dan ukuran file untuk mencapai keseimbangan yang tepat.
Idealnya, gunakan JPEG saat menggunakan gambar visual yang lebih besar dan lebih banyak seperti foto dan PNG untuk logo, tangkapan layar, dan grafik yang dihasilkan komputer.
Baik Anda menggunakan JPG, GIF, PNG, ICO, SVG, atau WebP, setiap format gambar hadir dengan fitur yang berbeda, terutama dalam hal kompresi gambar. Jadi, mendapatkan format gambar tepat di depan merupakan aspek penting.
2. Kompres Gambar Anda
Tahukah Anda bahwa gambar membentuk rata-rata 25% dari total berat halaman web? (Sumber: Arsip HTTP)
Mengingat kecepatan halaman merupakan faktor penting dalam menentukan peringkat situs Anda, karena pentingnya harus diberikan pada ukuran file. Berapa pun byte yang dikurangi pasti akan membantu penyebabnya.
Sebelum mengunggah gambar ke situs Anda, kompreslah. Gunakan alat seperti Photoshop yang dapat Anda gunakan untuk membuat gambar yang dioptimalkan. Tetapi bagaimana jika Anda tidak nyaman bekerja dengan alat pengeditan gambar seperti itu?
Tidak ada keringat! Ada berbagai alat untuk membantu Anda dengan hal itu. Dari alat online hingga plugin yang dapat Anda instal di situs WordPress Anda, kami telah mencantumkan beberapa alat populer yang dapat Anda gunakan untuk mengompresi gambar.
Plugin ini mengurangi ukuran file dan melakukannya tanpa mengurangi kualitas gambar Anda. Pastikan saja bahwa kompresi gambar terjadi secara eksternal di server mereka. Dengan cara ini, itu tidak mempengaruhi waktu buka di situs Anda.
kecil png

Namun alat lain untuk mengompresi file PNG dan JPEG Anda. Kali ini, Anda mengompres gambar secara online. Anda tidak perlu khawatir tentang menginstalnya di situs WordPress Anda.
TinyPNG memungkinkan Anda mengompres gambar secara online. Anda diizinkan untuk mengompres 20 gambar sekaligus. Ingin mengompres lebih dari 20 gambar sekaligus? Masuk untuk versi Pro!
Bayangkan

Imagify adalah plugin WordPress paling canggih yang memungkinkan Anda untuk mengoptimalkan gambar langsung dari dashboard WordPress Anda.
Hanya dengan satu klik, Anda mendapatkan gambar yang jauh lebih ringan tanpa harus mengorbankan kualitas.
Setelah diaktifkan, semua gambar Anda akan dioptimalkan secara otomatis saat diunggah ke WordPress.
Silakan dan coba Imagify secara gratis.
Piksel Pendek

ShortPixel adalah plugin WordPress ringan yang gratis dan mudah digunakan. Hanya menginstalnya dan melupakannya. Dengan plugin WordPress ShortPixel, Anda dapat mengompres semua gambar dan dokumen PDF Anda dengan satu klik.
Gambar baru secara otomatis dikompresi dan dioptimalkan saat Anda mengunggahnya ke situs WordPress Anda.
Smush

Smush adalah plugin WordPress yang sangat populer dengan lebih dari 1 Juta instalasi aktif.
Dengan menggunakan Smush, Anda dapat mengoptimalkan gambar, mengaktifkan pemuatan lambat, mengubah ukuran, dan mengompres gambar, semuanya dari dalam dasbor WordPress.
Seperti halnya plugin WordPress lainnya, gambar dikompresi secara otomatis saat diunggah ke situs Anda setelah diinstal.
3. Buat Nama File Gambar yang Tepat
Seperti apa nama file gambar Anda?

Ingat nama file acak kami sebelumnya – 'Screen Shot 2021-04-07 at 9.28.00 am.png'? Nah, semakin sedikit kita melihatnya, semakin baik!
Ketika datang untuk membuat nama file yang tepat, sangat disarankan agar Anda memasukkan kata kunci yang Anda targetkan pada halaman tertentu. Ini bagus untuk SEO.
Meskipun Google Cloud Vision API memahami konteks di balik gambar, menambahkan nama gambar yang ramah SEO menunjukkan subjek gambar ke Google.
Nama file acak (seperti yang kami gunakan di atas) tidak membantu Google memahami maksud dari gambar tersebut.
Jadi, sebagai gantinya, nama file seperti 'seo-course.png' benar-benar tepat sasaran.
4. Buat Gambar Unik
Oke, sebagai catatan yang lebih ringan, apa satu hal yang umum di banyak situs web perusahaan dan perusahaan konsultan?
Mereka memiliki manajemen yang sama dan orang-orang yang bekerja untuk mereka. Bertanya-tanya bagaimana bisa? Karena mereka semua secara virtual menggunakan gambar stok yang sama!
Dan coba tebak betapa bingungnya Google.
Pada catatan yang serius, gunakan foto dan gambar asli daripada foto stok umum jika Anda ingin menonjol dari keramaian.
Meskipun stok foto mungkin dioptimalkan dengan baik, mereka tidak akan memiliki dampak atau manfaat SEO yang sama seperti gambar asli berkualitas tinggi.
Menggunakan gambar besar juga dapat membantunya ditampilkan di Google Discover.
5. Gunakan Teks Alt yang Ramah SEO
Pernah melihat teks deskriptif muncul saat Anda mengarahkan kursor ke gambar, seperti yang ditunjukkan di bawah ini?

Ini disebut sebagai teks ALT atau bahkan teks alternatif.
Apa yang terjadi ketika gambar tidak dimuat karena suatu alasan? Jika gambarnya kecil, mungkin tidak diperhatikan. Sebaliknya, jika itu adalah gambar yang memakan banyak real estat di halaman, itu mungkin tidak cocok dengan pengunjung Anda.
Teks ALT adalah rencana cadangan Anda.
Ketika gambar gagal dimuat karena alasan apa pun, teks ALT muncul di tempatnya. Meskipun tidak ideal untuk memiliki gambar yang rusak, Google menganggap menambahkan teks ALT sebagai praktik SEO pada halaman yang baik. Ini membantu mengomunikasikan konten file gambar ke Google.
Saat gambar tidak dimuat, Anda akan mendapatkan kotak gambar dengan tag alt yang ada di sudut kiri atas. Pastikan tag alt sesuai dengan gambar dan buat gambar relevan.
Jadi, lain kali Anda menambahkan teks ALT ke gambar, Anda harus menambahkan yang relevan.
Berikut tip yang bisa Anda pertimbangkan. Gunakan kata kunci halaman dalam teks ALT.
Misalnya, jika Anda mempromosikan kursus SEO untuk pemula, teks ALT gambar tidak harus hanya 'Kursus SEO'. Sebagai gantinya, Anda bisa menjadikannya sebagai 'Kursus SEO untuk Pemula'.
Jadi, alih-alih menyertakan teks ALT ke gambar seperti ini,
<img src="seo-1.jpg" alt="seo"/>
Metode yang jauh lebih baik adalah,
<img src=”seo-course.jpg” alt=” kursus seo untuk pemula ”/>
6. Judul dan Deskripsi Halaman Anda
Perhatikan bagaimana judul dan deskripsi halaman Anda muncul di halaman hasil pencarian gambar?

Gambar Google menghasilkan judul dan cuplikan untuk mendeskripsikan setiap hasil dengan paling baik. Ini membantu pengunjung memutuskan apakah akan mengklik hasil atau tidak.
Google menarik informasi ini dari berbagai sumber, seperti judul halaman Anda, deskripsi, tag meta, dan sebagainya. Dengan memberikan informasi ini dan dengan mengikuti pedoman judul dan cuplikan Google, Anda membantu Google meningkatkan kualitas judul dan cuplikan yang ditampilkan untuk halaman Anda.
7. Tentukan Dimensi Gambar
Saat Anda mengunjungi halaman web, perhatikan bagaimana halaman melompat saat gambar dimuat. Mengapa ini terjadi? Itu karena lebar dan tinggi gambar belum ditentukan.
Menentukan lebar dan tinggi gambar adalah praktik yang baik. Ini memungkinkan browser untuk mengukur gambar dan menghentikan halaman agar tidak melompat saat dimuat. Akhirnya mengarah ke pengalaman pengguna yang jauh lebih baik.
Mengingat Data Web Inti Google dapat menjadi faktor peringkat utama, Anda harus mempertimbangkan untuk menyertakan dimensi gambar untuk mencegah Pergeseran Tata Letak Kumulatif (CLS).
CLS adalah metrik yang digunakan untuk mengukur jumlah total semua skor pergeseran tata letak individual yang terjadi selama keseluruhan umur halaman. Skor CLS yang ideal untuk diperjuangkan adalah 0,1 atau kurang.
Memastikan bahwa Anda menyertakan atribut lebar dan tinggi gambar adalah kuncinya. Misalnya, mengikuti contoh kami sebelumnya, sementara tidak apa-apa untuk memiliki yang berikut,
<img src=”seo-course.jpg” alt=”Kursus SEO untuk pemula”/>
Pendekatan yang ideal adalah sebagai berikut,
<img src=”seo-course.jpg” alt=”kursus seo untuk pemula” width=”100” height=”100” />
Itu mengingat ukuran gambar adalah lebar dan tinggi 100.
Menyertakan lebar dan tinggi gambar dengan jelas menginstruksikan browser berapa banyak ruang yang diperlukan, mencegah konten apa pun bergeser, dan mengurangi skor CLS.
8. Buat Struktur File Gambar yang Tepat
Salah satu pembaruan utama dalam Pedoman Gambar Google menggunakan nama file dan jalur file untuk menentukan peringkat gambar.
Misalnya, jika Anda memiliki beberapa produk di toko online Anda, daripada mengupload semua gambar ke dalam media umum atau folder gambar, akan lebih masuk akal untuk membuat kategori dan subkategori.
Jadi, jika Anda memiliki toko pakaian yang menjual kaos dan kemeja untuk pria dan wanita, daripada mengunggah gambar ke folder seperti:
- /images/tshirt-men-1.jpg
- /images/t-shirt-women-1.jpg
Cara yang lebih baik untuk melakukannya adalah dengan memiliki folder seperti:
- /images/pria/kaos/putih.jpg
- /images/wanita/kaos/putih.jpg
Menyusun gambar Anda ke dalam kategori dan subkategori seperti itu adalah pilihan yang jauh lebih baik untuk membantu Google memahami juga.
9. Buat Gambar Responsif
Mengingat penelusuran seluler melebihi penelusuran desktop, situs Anda harus responsif.
Tahukah Anda bahwa perayap Googlebot default untuk situs web sekarang menjadi perayap seluler?
Katakanlah Anda mengunggah gambar dengan lebar 1000px ke situs Anda.
Jika pengguna mengunjungi situs Anda di perangkat seluler dengan tampilan yang lebih kecil, katakanlah lebar 320 piksel, browser mereka harus memuat gambar 1000 piksel.
Gambar 1000px akan terlihat baik-baik saja. Begitu juga gambar dengan lebar 320 piksel di perangkat seluler.
Mengidentifikasi masalah di sini?
Baik gambar lebar 1000px dan 320px akan terlihat sangat bagus di perangkat seluler. Jadi mengapa memuat gambar 1000px dan membuang bandwidth. Dengan pemuatan halaman yang lebih lama, kami memengaruhi SEO kami.
Masukkan srcset .
Kode sederhana ini memberi tahu browser untuk memuat versi gambar yang berbeda untuk resolusi layar yang berbeda.
Dengan menggunakan atribut srcset , Anda menentukan daftar URL gambar bersama dengan deskripsi ukuran. Anda masih perlu menggunakan atribut src untuk menentukan fallback dan gambar default, untuk berjaga-jaga jika browser tidak mendukung atribut srcset .
Berikut sintaks tipikal ...
<img srcset=”ukuran url gambar, ukuran url gambar, ukuran url gambar” src=”gambar default”>.
Berikut ini contoh waktu nyata:
<img
srcset=" /wp-content/uploads/image4x.jpg 4x,
/wp-content/uploads/image3x.jpg 3x,
/wp-content/uploads/image2x.jpg 2x,
/wp-content/uploads/image1x.jpg 1x ”
src="/wp-content/uploads/image-default.jpg" >
Pendekatan yang umum digunakan untuk memasukkan informasi ukuran adalah dengan memberi label pada setiap file menurut kerapatan gambar dalam atribut srcset.
Yang pada contoh di atas dilakukan dengan menambahkan 1x, 2x, 3x, dan 4x setelah URL.
Berita baiknya adalah WordPress menangani semua ini (dari WordPress 5.3).
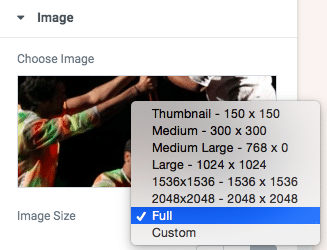
Untuk setiap gambar yang Anda unggah, WordPress secara otomatis membuat versi berikut secara default:
- Gambar mini: Diubah ukurannya menjadi 150 piksel kali 150 piksel
- Medium: Diubah ukurannya menjadi 300px kali 300px
- Sedang Besar: Diubah ukurannya menjadi lebar 768px
- Besar: Diubah ukurannya menjadi 1024px kali 1024px
- Penuh: Gambar asli

Terlebih lagi, WordPress juga menambahkan atribut srcset secara otomatis. Silakan dan periksa kode sumber WordPress Anda untuk atribut srcset.
10. Pertimbangkan Pemuatan Malas
Mengapa memuat gambar yang ada di bagian bawah halaman saat Anda melihat konten di paro atas?
Itulah tepatnya yang membantu pemuatan malas Anda!
Tidak ada yang menyukai situs web yang lambat. Dengan gambar dan elemen lain yang membutuhkan waktu untuk dimuat, tidak hanya memengaruhi kecepatan dan peringkat halaman Anda, tetapi juga menunda pengunjung situs web Anda.
Tahukah Anda bahwa jika situs web Anda membutuhkan waktu 3 detik lebih lama untuk dimuat, 40% pengunjung akan meninggalkan situs web tersebut? Dan bahwa penundaan 1 detik dapat mengakibatkan penurunan 7% dalam konversi situs web Anda? (Sumber: Neil Patel)
Gambar, sejauh ini, memakan waktu paling banyak untuk dimuat di situs web. Semakin banyak gambar di halaman, semakin banyak waktu buka halaman.
Beban malas membantu mengatasi semua masalah ini.
Lazy load adalah saat browser menunda pemuatan objek seperti gambar, video, dan sebagainya hingga benar-benar perlu ditampilkan. Gambar dimuat saat dan saat Anda menggulir.
Mengingat kecepatan halaman adalah faktor penting untuk peringkat mesin pencari, memuat gambar Anda dengan lambat adalah opsi yang dapat Anda pertimbangkan.
Untuk mengaktifkan pemuatan lambat gambar di situs WordPress Anda, Anda dapat mempertimbangkan salah satu dari berbagai plugin pemuatan lambat yang tersedia di repositori WordPress.
11. Jaringan Pengiriman Konten (CDN)
Optimalkan, kompres, dan malas memuat gambar Anda. Semua adalah pilihan bagus sejauh menyangkut SEO.
Tapi, kita harus mengirimkan gambar dengan cepat. Dan ini dapat dicapai dengan menggunakan CDN.
Jadi, apa itu Jaringan Pengiriman Konten (CDN)?
CDN, dengan kata sederhana, seperti memiliki salinan situs web Anda di server yang berlokasi di seluruh dunia. Ketika website Anda diakses dari lokasi tertentu, server yang paling dekat dengan lokasi tersebut akan melayani website Anda.
CDN menghosting salinan konten statis WordPress Anda seperti gambar, video, CSS, dan JavaScript.
Dengan mengakses server yang paling dekat dengan lokasi yang diminta, Anda mengurangi waktu buka halaman secara signifikan.
12. Cache Peramban
Setiap kali gambar dimuat, permintaan dibuat ke server. Lebih banyak gambar, permintaan server yang dibuat jauh lebih tinggi.
Apakah ini satu-satunya permintaan yang dibuat ke server? Dengan tidak bermaksud!
Berbagai elemen situs web lain membuat permintaan serupa. Semua menghasilkan pengurangan kecepatan pemuatan halaman.
Di situlah cache browser berperan.
Cache browser adalah ketika file web seperti halaman, gambar, dan sebagainya disimpan sementara untuk mengurangi kelambatan server. Dengan gambar yang disimpan secara lokal di browser pengguna, ini menghilangkan kebutuhan untuk memuatnya dari server berulang kali.
Sekali lagi, jika Anda menggunakan situs web WordPress, Anda dapat menginstal plugin cache browser dari repositori WordPress.
Untuk meringkas…
Intinya adalah, ciptakan pengalaman pengguna yang luar biasa!
Ini semua hal-hal kecil yang diperhitungkan. Konten visual Anda harus relevan dengan topik halaman Anda. Konten visual yang bagus di halaman Anda sama pentingnya dengan konten tekstual. Mengoptimalkan konten halaman, menambahkan skema, dan lainnya, akan membantu menghasilkan cuplikan teks untuk gambar Anda.
Ingin tahu lebih banyak tentang pengoptimalan gambar? Lihat artikel khusus kami tentang cara mengoptimalkan gambar untuk kinerja dan SEO!
Alat untuk Membantu Anda Menganalisis Pengoptimalan Gambar
Dari menganalisis gambar Anda hingga kecepatan halaman, kami telah mencantumkan beberapa alat untuk membantu Anda mengoptimalkan kinerja situs web Anda secara keseluruhan.
Tes Kecepatan Situs Web
Kami cukup jelas sekarang bahwa mengoptimalkan gambar Anda memiliki manfaat berlipat ganda.
Bagaimana jika Anda dapat menggunakan alat untuk membantu menganalisis gambar Anda?
Alat yang bahkan dapat menyarankan format gambar yang akan digunakan, ukuran file optimal, dan kualitas gambar, antara lain.
Nah, Tes Kecepatan Situs Web adalah yang Anda butuhkan.

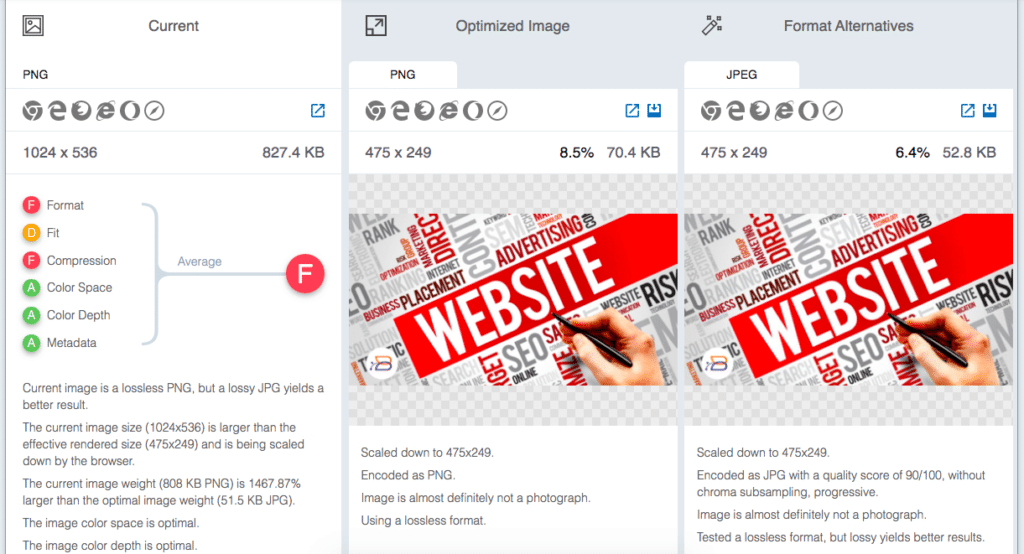
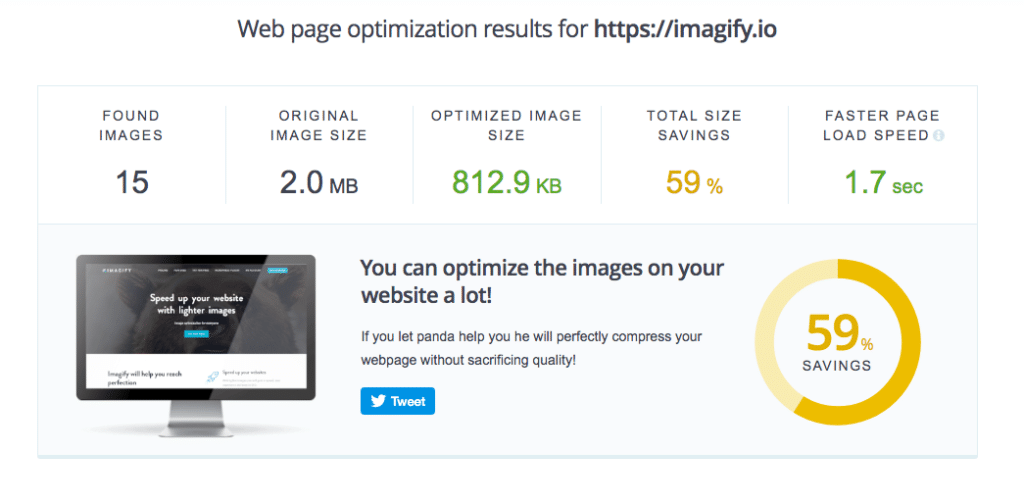
Alat Uji Kecepatan Situs Web melampaui kompresi gambar sederhana. Ini menghasilkan laporan yang dengan jelas memberikan wawasan pengoptimalan terperinci tentang bagaimana perubahan pada gambar Anda, seperti ukuran gambar, kualitas, format, dan parameter lainnya, dapat meningkatkan kinerja secara keseluruhan.
kecil png
Seberapa cepat situs web Anda?
Seberapa baik kinerjanya?
Apakah gambar berat di situs Anda menyeret kinerja ke bawah?
Nah, Anda mengerti!

Gunakan TinyPNG's Analyzer untuk menjalankan semua gambar situs web Anda dan memberi Anda laporan terperinci tentang statistik pengoptimalan gambar untuk situs Anda.
Membungkus
SEO membutuhkan waktu. Baik itu SEO on-page, off-page, atau dalam kasus kami, SEO gambar. Dan memakukan poin-poin yang lebih baik itu akan membutuhkan waktu dan menjadi lebih baik dengan lebih banyak pemahaman dan pengalaman.
Karena itu, mengingat masuknya lalu lintas organik yang dapat dihasilkan oleh SEO, itu sepadan dengan usaha.
Artikel ini membahas semua yang perlu Anda ketahui tentang SEO gambar. Dari memilih format gambar yang tepat hingga nama file yang optimal, kami telah mencoba menyertakan semua yang diperlukan untuk mengoptimalkan gambar di situs web Anda.
Tentu saja, setelah Anda menguasai tip-tip ini, jangan berpuas diri. SEO terus berubah dan membutuhkan optimasi terus menerus.
