12 Tips Pengoptimalan Gambar untuk Mempercepat eCommerce Anda (SEO + Performa)
Diterbitkan: 2022-06-20Apakah Anda ingin tahu mengapa dan bagaimana mengoptimalkan gambar untuk situs eCommerce Anda? Tujuan akhir dari pengoptimalan gambar adalah untuk membuat ukuran file terkecil tanpa mengurangi kualitas gambar. Anda ingin menampilkan gambar berkualitas tinggi tanpa memengaruhi kinerja situs Anda.
Studi secara konsisten menunjukkan bahwa kecepatan halaman yang cepat akan menghasilkan posisi yang lebih baik di Google dan tingkat konversi yang lebih tinggi. Akibatnya, Anda ingin gambar Anda dioptimalkan dan tidak terlalu besar untuk pengunjung.

Gambar sangat penting untuk toko online; sebagian besar penjualan Anda bergantung pada gambar produk. Klien selalu ingin memeriksa detail produk (seperti warna atau bahan) sebelum melakukan pembelian.
Tahukah kamu? Menurut Salsify, 73% pembeli perlu melihat setidaknya tiga gambar untuk membuat keputusan pembelian.
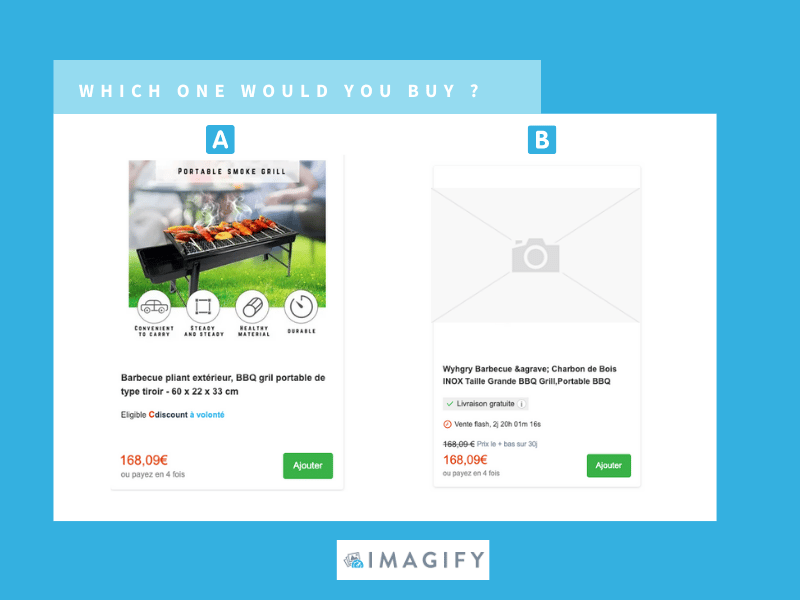
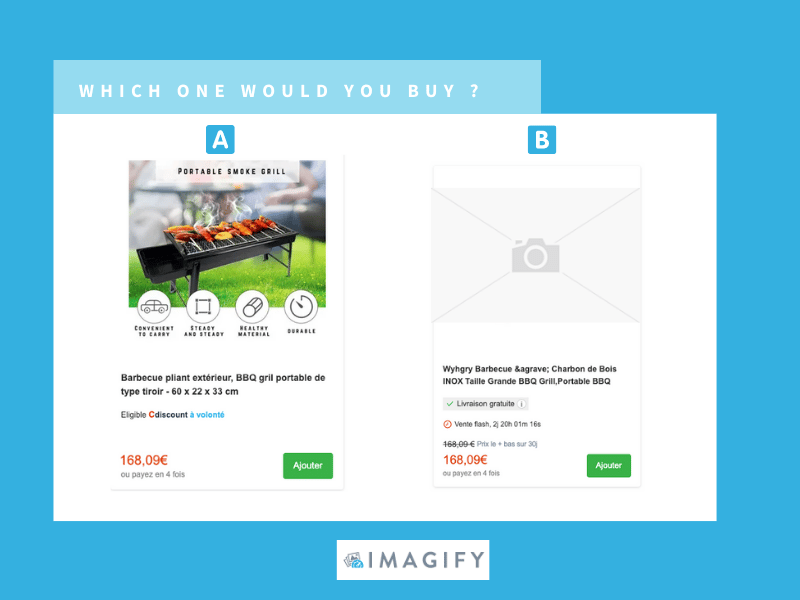
Sekarang, jika Anda melihat contoh kami di bawah, produk mana yang akan Anda beli untuk pesta musim panas Anda berikutnya? Jawabannya A, kan?

Gambar harus dimiliki untuk meningkatkan konversi, tetapi gambar yang tidak dioptimalkan menyebabkan situs eCommerce Anda melambat (mengusir calon klien dari toko Anda). Untuk menghindari masalah kinerja tersebut, kami membagikan kiat terbaik kami untuk mengoptimalkan gambar, meningkatkan kecepatan toko online Anda, dan meningkatkan peringkat Anda di Google.
12 Tips SEO & Performa untuk Mengoptimalkan Gambar eCommerce Anda
Berikut adalah 12 tips SEO dan Performa yang dapat Anda terapkan untuk mengoptimalkan gambar eCommerce Anda, mempercepat toko eCommerce Anda dan peringkat yang lebih baik di Google:
- Ukuran Gambar Anda dengan Benar
- Kompres Gambar
- Pilih Format File yang Tepat
- Gunakan Cache Browser
- Pramuat Gambar Untuk Menampilkannya Lebih Cepat Dan Tingkatkan LCP Anda
- Gunakan Atribut Fetchpriority
- Sertakan Atribut Ukuran Lebar dan Tinggi Untuk Menghindari Gerakan Tata Letak Mendadak (CLS)
- Gunakan CDN Gambar
- Aktifkan Pemuatan Malas
- Gunakan Gambar Responsif
- Optimalkan Nama File Gambar dan Sertakan Teks Alt yang Ramah SEO
- Buat Peta Situs Gambar
Mari selami setiap teknik pengoptimalan gambar yang akan meningkatkan SEO dan kinerja situs eCommerce Anda.
1. Ukuran Gambar Anda dengan Benar
Ukuran terbaik untuk gambar eCommerce adalah mencoba menjaga ukuran file gambar Anda di bawah 70-80 KB. Dimensi sebenarnya tergantung pada CMS atau e-retailer yang Anda gunakan.
- Gambar WooCommerce : 600 x 600 (minimum)

- Gambar Amazon : 1000 x 1000 px (minimum)
- Gambar Shopify : 800 x 800 px (minimal untuk mendapatkan fungsi zoom)
2. Kompres Gambar
Mengompresi gambar berarti mengurangi ukuran gambar tanpa kehilangan kualitas. Ada dua jenis kompresi: lossy vs. lossless.
- Lossless – pengurangan kecil dalam ukuran file tanpa perubahan kualitas.
- Lossy – pengurangan ukuran file yang lebih signifikan tetapi dapat mempengaruhi kualitas. Ada beberapa tingkatan dalam kompresi "lossy": beberapa bahkan tidak terlihat oleh mata manusia, dan beberapa lebih agresif dan berdampak pada kualitas.
3. Pilih Format File yang Tepat
Google PageSpeed Insights merekomendasikan penggunaan format generasi berikutnya seperti WebP untuk mengoptimalkan gambar Anda. Dengan menyajikan gambar Anda ke WebP di situs eCommerce Anda, Anda akan menghemat ukuran file gambar seperti yang ditunjukkan pada gambar di bawah ini:

4. Gunakan Cache Browser
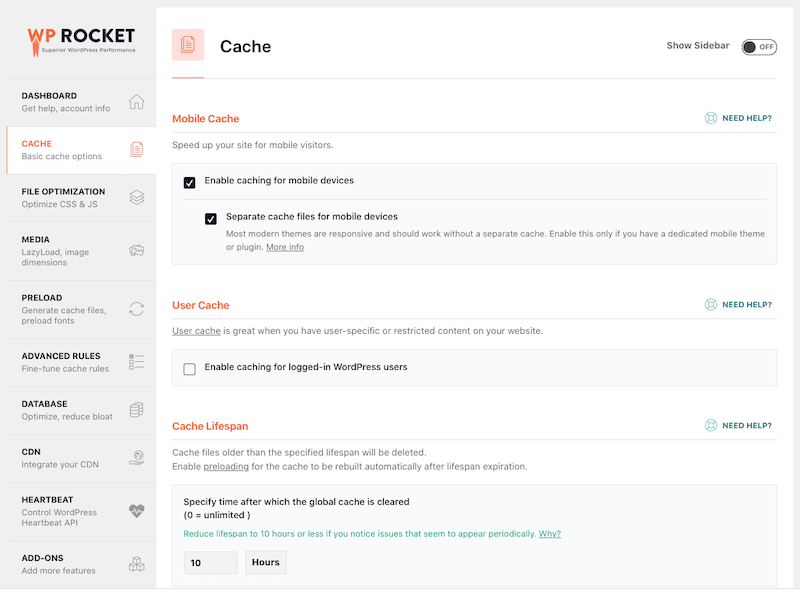
Salah satu metode optimasi yang paling efektif adalah image caching. Dengan plugin WordPress seperti WP Rocket, Anda dapat menyimpan file gambar di cache browser pengguna atau di server proxy untuk akses yang lebih cepat dan mudah di masa mendatang.

5. Pramuat Gambar untuk Menampilkannya Lebih Cepat dan Tingkatkan LCP Anda
Memuat gambar paruh atas terbesar akan meningkatkan Cat Konten Terbesar (LCP), Web Inti Vital. Bagaimana? Pramuat gambar LCP dapat menampilkan gambar pahlawan atau spanduk situs web Anda jauh lebih awal dalam pemuatan halaman, menghasilkan pengalaman pengguna yang positif.
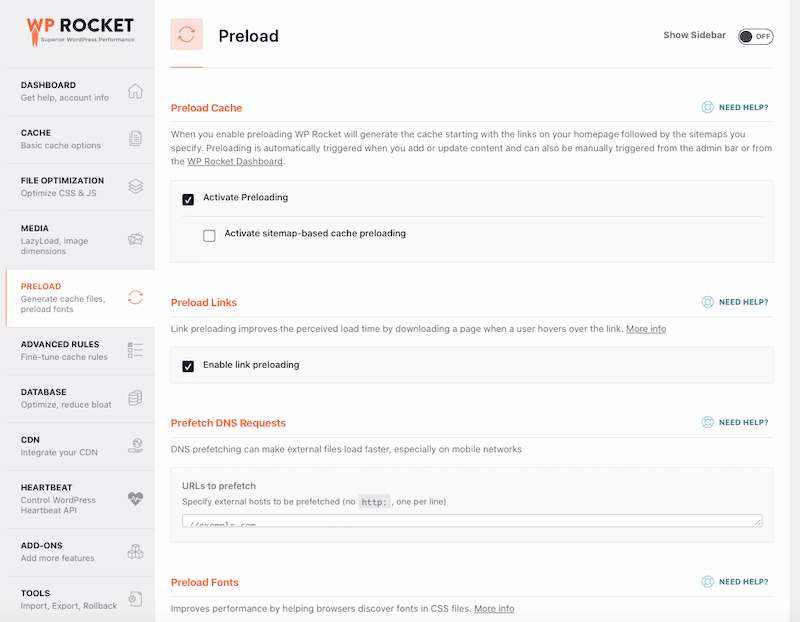
Seperti namanya, pramuat memungkinkan Anda memprioritaskan pemuatan elemen halaman. Sekali lagi, WP Rocket dapat membantu Anda memuat gambar, font, dan tautan:

Jika mau, Anda juga dapat menerapkan tag pramuat ini secara manual pada gambar Anda:
<link rel="preload" as="image" href="https://mysite.com/images/myimagename.webp" />6. Gunakan Atribut Fetchpriority
Tip lain untuk mengoptimalkan gambar dan mendapatkan LCP yang lebih baik adalah memberi tahu browser gambar mana yang harus diambil terlebih dahulu dengan menggunakan atribut fetchpriority .
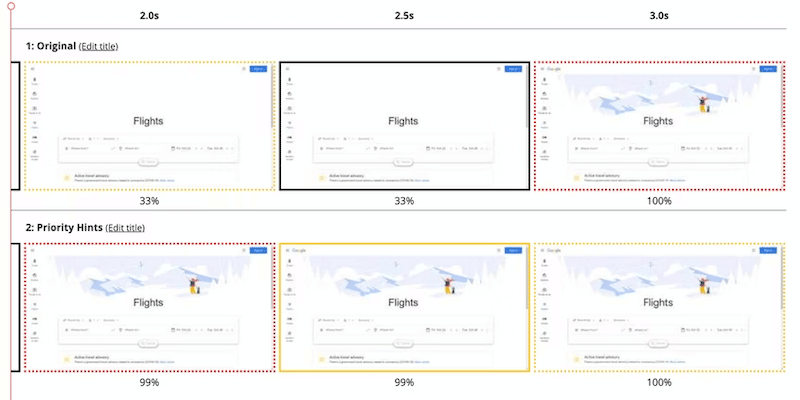
Gambar LCP Anda harus memiliki fetchpriority=”tinggi” untuk memprioritaskan pengunduhannya, sedangkan gambar footer akan memiliki fetchpriority=”rendah” karena tidak segera diperlukan. Google meneliti mesin pencari perkelahian mereka sendiri dan menemukan bahwa 99% konten paruh atas ditampilkan dalam waktu kurang dari 2 detik berkat petunjuk prioritas:

7. Sertakan Atribut Ukuran Lebar dan Tinggi untuk Menghindari Gerakan Tata Letak Mendadak (CLS)
Jika PageSpeed Insights mendeteksi bahwa beberapa konten tiba-tiba bergerak, ini akan memengaruhi pengalaman pengguna dan kecepatan keseluruhan situs web. Pergeseran Tata Letak Kumulatif (CLS) adalah Data Web Inti lain yang mengukur apakah ada perubahan tata letak yang tiba-tiba terjadi selama waktu pemuatan. Jika Anda memesan ruang gambar dengan menambahkan atribut tinggi dan lebar ke gambar Anda, Google Page Insights akan memberi Anda nilai CLS yang bagus.
| Lebar dan tinggi gambar tidak ditentukan: Pergeseran tata letak yang tiba-tiba setelah pemuatan gambar = CLS buruk | Lebar dan Tinggi ditentukan: Tidak ada pergeseran tata letak = CLS Baik |
| Penting – Karena LCP dan CLS adalah dua dari Data Web Inti, ada juga manfaat SEO yang terkait dengan peningkatan kedua metrik. |
8. Gunakan CDN Gambar
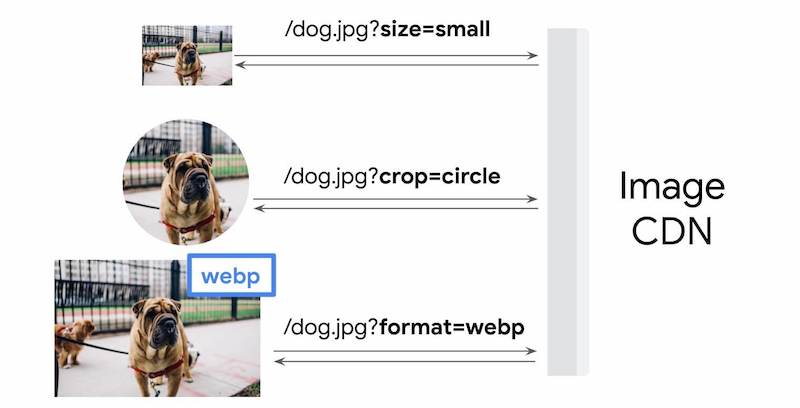
CDN Gambar (jaringan pengiriman konten) adalah salah satu alat terbaik yang tersedia di pasar untuk pengoptimalan gambar. Menurut web.dev, bahkan dapat menghasilkan penghematan 40–80% pada ukuran file gambar. Semua gambar yang dimuat dari CDN akan disajikan melalui URL gambar yang menunjukkan tidak hanya gambar mana yang akan dimuat tetapi juga parameter seperti ukuran, format, dan kualitas. Ini berguna untuk membuat variasi gambar untuk skenario yang berbeda:


Menyiapkan CDN dari awal bisa terasa luar biasa. Jika Anda lebih suka instalasi otomatis, Anda dapat mencoba RocketCDN.
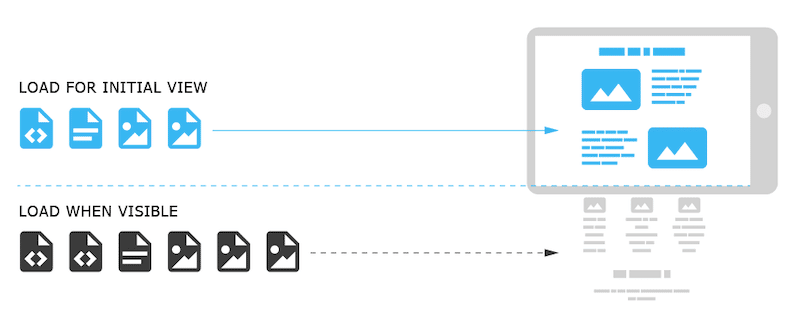
9. Aktifkan Pemuatan Malas
Pemuatan malas adalah strategi lain untuk mengoptimalkan gambar toko online. Ini bertujuan untuk mengidentifikasi sumber daya sebagai non-pemblokiran dan memuat ini hanya bila diperlukan. Singkatnya, itu memuat gambar hanya ketika pengunjung Anda telah menggulir ke konten itu.

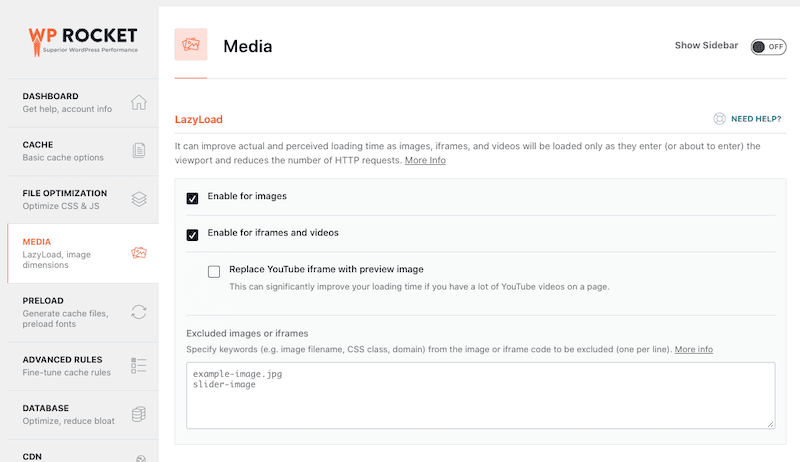
Jika Anda merasa tidak nyaman menerapkan skrip lazy load secara manual, Anda dapat menggunakan plugin seperti WP Rocket untuk membantu Anda.

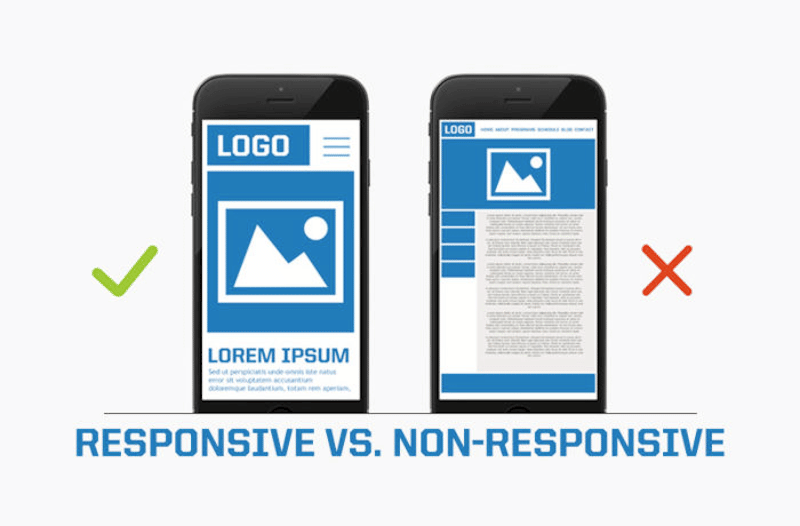
10. Gunakan Gambar Responsif
Mengoptimalkan gambar Anda untuk seluler adalah cara lain untuk meningkatkan pengalaman pengguna dan kecepatan memuat toko Anda. Gambar responsif adalah seperangkat teknik yang digunakan untuk memuat gambar yang tepat sesuai dengan perangkat yang digunakan oleh pengguna: desktop, tablet, atau seluler. Ini dihitung berdasarkan resolusi perangkat, orientasi, ukuran layar, tata letak halaman, dan koneksi jaringan.

Atribut srcset dan ukuran dapat membantu Anda membuat gambar Anda responsif dan mencapai kinerja yang lebih baik dan pengalaman pengguna yang luar biasa. Ini bekerja seperti ini:
- srcset = menjelaskan lebar sebenarnya dari file sumber
- ukuran = memberi tahu browser seberapa lebar gambar yang seharusnya ditampilkan di layar.
Dev.to menulis artikel terperinci yang sangat bagus tentang cara menggunakan keduanya untuk gambar responsif Anda. Kami sarankan Anda membaca panduan lengkapnya.
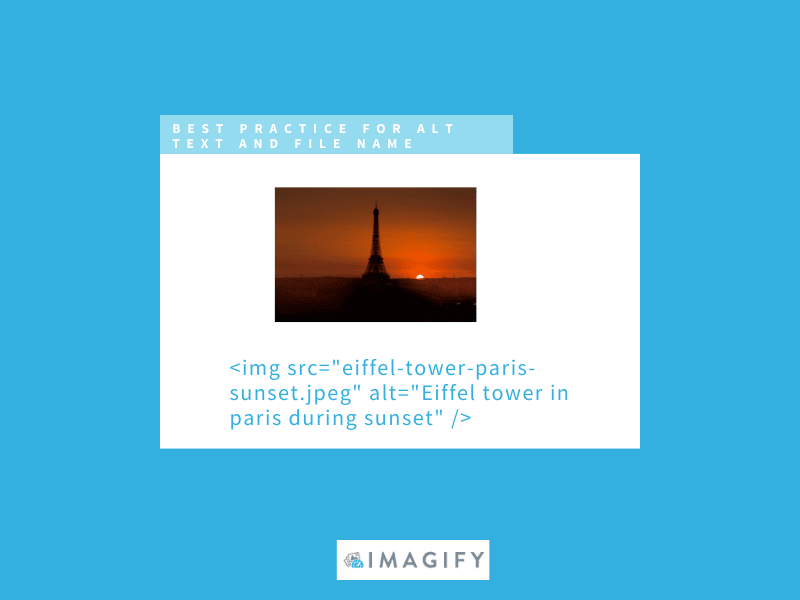
11. Optimalkan Nama File Gambar dan Sertakan Teks Alt yang Ramah SEO
Optimalisasi gambar tidak berhenti pada kualitas file itu sendiri. Itu juga meluas ke nama yang diberikan ke file dan teks alt. Selalu pilih nama yang relevan dan spesifik untuk gambar Anda dengan teks alternatif yang jelas. Ini akan membantu peringkat gambar Anda di Google dengan menjelaskan tentang apa gambar itu.

12. Buat Peta Situs Gambar
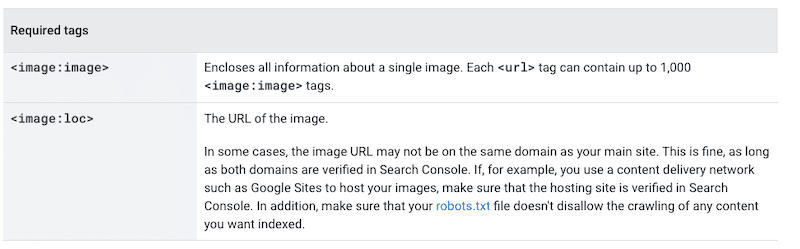
Menambahkan gambar ke peta situs membantu Google menemukan gambar yang mungkin tidak ditemukan sebaliknya (seperti gambar yang dimuat dengan JavaScript). Ini memberi sedikit dorongan SEO ke toko online Anda. Berikut adalah tag peta situs yang diperlukan dari Google untuk menemukan gambar Anda:

Sekarang setelah Anda mengetahui kiat pengoptimalan terbaik kami untuk mempercepat toko online Anda, ada beberapa alat yang dapat membantu Anda menerapkannya. Misalnya, Anda dapat menggunakan plugin Imagify untuk mengatasi sebagian besar poin pengoptimalan dalam beberapa klik. Mari kita bahas masing-masing.
Mengoptimalkan Gambar eCommerce dengan Imagify
Plugin Imagify dapat membantu Anda mengatasi sebagian besar kiat pengoptimalan yang kami buat di bagian sebelumnya untuk mempercepat toko online Anda. Setelah Anda menginstal plugin gratis di WordPress, Anda akan membuka beberapa fitur yang membantu Anda mempercepat situs dan meningkatkan visibilitas di Google. Mari gali fitur terbaik dari Imagify!
Berkat Imagify, Anda dapat mengoptimalkan gambar dengan cara berikut:
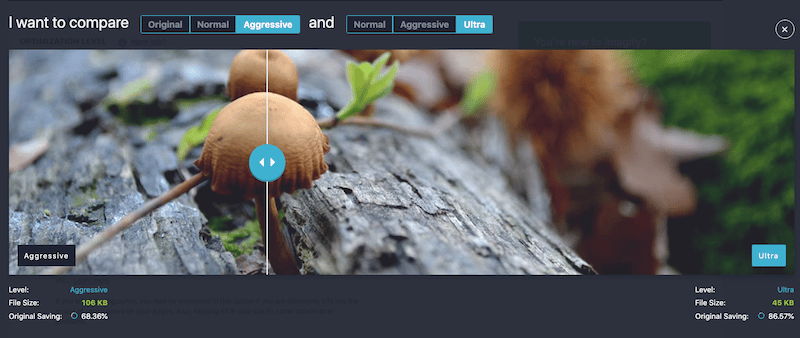
- Kompres dan optimalkan gambar Anda menggunakan tiga tingkat kompresi: normal, agresif, dan ultra. Kualitas gambar Anda akan tetap hampir tidak berubah, tetapi ukuran file Anda akan jauh lebih ringan.

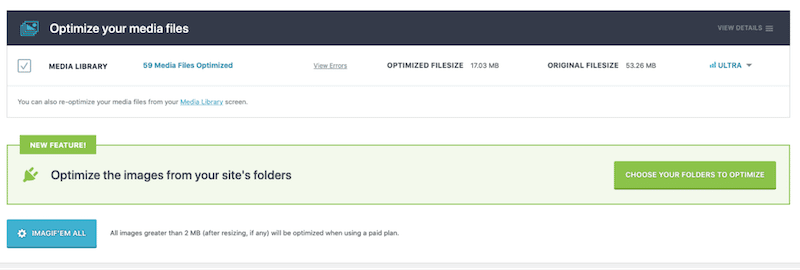
- Kompres dan ubah ukuran beberapa gambar secara bersamaan:

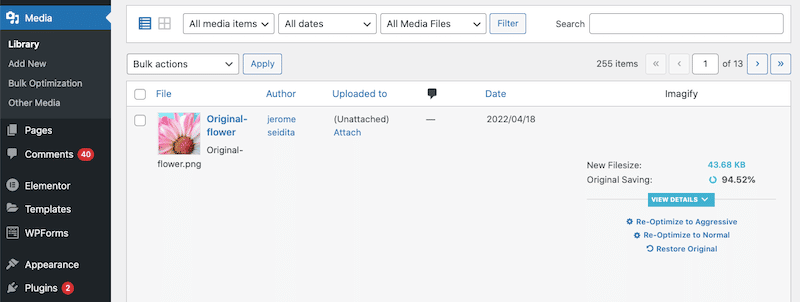
- Pengoptimalan dari perpustakaan WordPress – Anda juga dapat melakukan pengoptimalan pada gambar yang dipilih seperti pada contoh kami di bawah ini. Bayangkan telah menghemat 94% dari ukuran file saya!

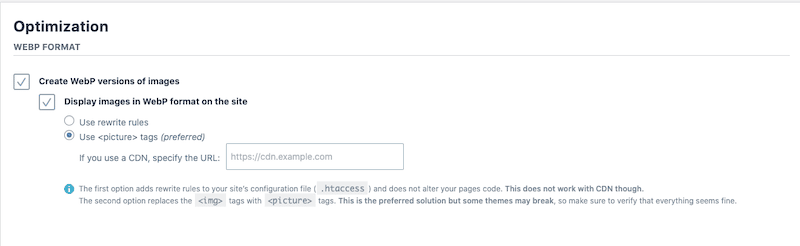
- Konversikan gambar Anda ke WebP dalam satu klik:

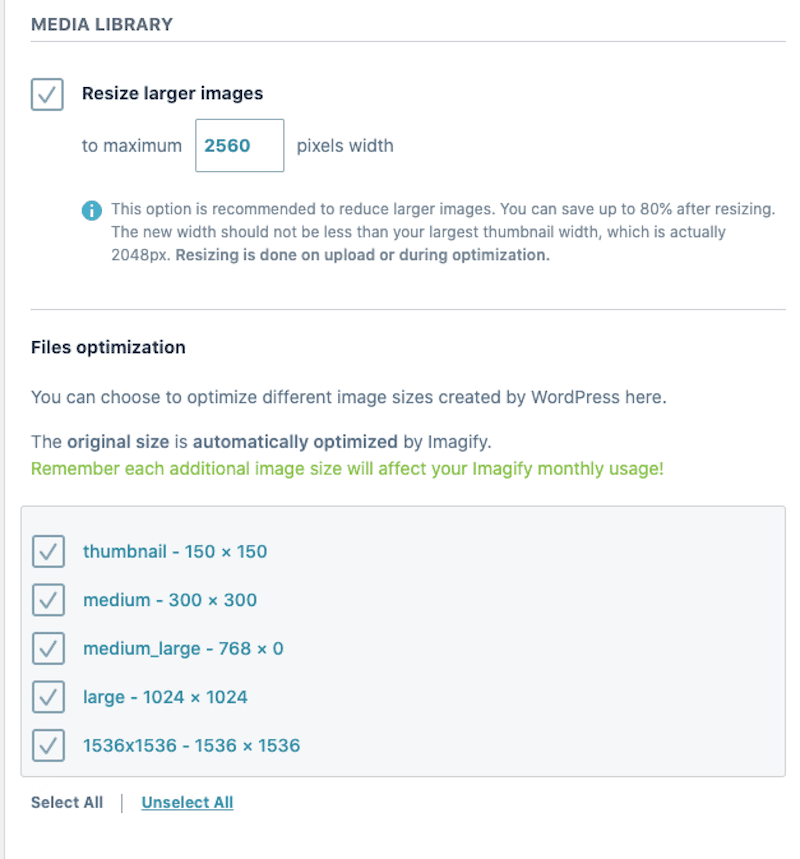
- Ubah ukuran gambar terbesar Anda secara otomatis:

Dan yang tak kalah pentingnya, Imagify mengoptimalkan gambar Anda untuk mengatasi rekomendasi Google di PageSpeed Insights seperti "menyajikan gambar dalam format generasi berikutnya" (berkat fitur konversi WebP-nya), "mengkodekan gambar secara efisien", dan "mengukur gambar dengan benar".
| Masalah PSI tanpa Imagify | Lulus audit dengan Imagify |
Terakhir, harga Imagify sederhana: Anda mendapatkan 200 MB data gratis setiap bulan, dan jika Anda membutuhkan sumber daya tak terbatas, hanya USD 9,99!
Membungkus
Gambar sangat mempengaruhi persepsi dan penjualan produk Anda. Mengoptimalkannya dengan plugin seperti Imagify akan meningkatkan kinerja toko online Anda dan meningkatkan peringkat optimisasi mesin pencari (SEO) Anda. Hasilnya adalah penghematan beban yang signifikan, pengalaman pengguna yang lebih baik, dan posisi yang lebih baik di Google. Coba Imagify secara gratis dan beri tahu kami bagaimana proses kompresi gambar toko online Anda!
