SEO Gambar: 12 Tips Penting untuk Mengoptimalkan Gambar untuk Lebih Banyak Lalu Lintas Organik
Diterbitkan: 2022-05-05SEO Gambar tidak hanya mengoptimalkan atau menggunakan tag alt untuk gambar. Ada banyak hal untuk mengoptimalkan gambar untuk mendapatkan peringkat yang lebih tinggi di mesin pencari.
Jadi hari ini, saya akan memberi tahu Anda semua hal yang perlu mengoptimalkan gambar untuk SEO yang lebih baik dan lebih banyak lalu lintas organik.
Pertama, mari kita lihat apa itu Image SEO sebenarnya.
Daftar isi
- Apa itu SEO gambar?
- 12 Tips Mengoptimalkan Gambar untuk SEO di 2022
- 1. Gunakan Gambar dalam Konten
- 2. Gunakan Gambar Unik dan Berkualitas Tinggi
- 3. Berikan Nama Yang Tepat dari File Gambar Anda Sebelum Mengunggah
- 4. Gunakan Alt Tag dan Tag Judul yang Ramah SEO
- 5. Kompres Ukuran File Gambar
- 6. Gunakan Jenis File Gambar yang Tepat
- 7. Tentukan Dimensi Gambar
- 8. Gunakan Pemuatan Malas untuk Gambar
- 9. Manfaatkan Cache Peramban
- 10. Tambahkan Data Terstruktur untuk Gambar
- 11. Gunakan CDN Gambar
- 12. Buat Peta Situs Gambar
- FAQ tentang Optimasi SEO Gambar
- Kata-kata Terakhir
Apa itu SEO gambar?
SEO Gambar adalah proses mengoptimalkan grafik apa pun pada halaman web untuk pengindeksan dan peringkat di mesin pencari. Dengan mengoptimalkan gambar, mesin pencari dapat mengetahui tentang gambar dan membantu dalam menentukan peringkat konten.
SEO Gambar sangat penting jika Anda ingin membuat konten Anda lebih menarik dan menginginkan peringkat yang lebih tinggi di hasil pencarian gambar Google.
Sekarang pertanyaan utamanya adalah, bagaimana cara mengoptimalkan gambar secara efektif untuk SEO?
Ada beberapa tips pengoptimalan gambar penting yang telah saya sebutkan di sini untuk Anda sehingga Anda dapat memulai pengoptimalan gambar untuk situs web Anda sekarang.
Anda juga dapat menonton di bawah tutorial lengkap tentang SEO gambar dari John Mueller yang merupakan advokat pencarian di Google.
12 Tips Mengoptimalkan Gambar untuk SEO di 2022
Di bawah ini adalah semua tips yang diperlukan untuk mengoptimalkan gambar untuk peringkat mesin pencari yang lebih baik.
1. Gunakan Gambar dalam Konten
Kehadiran gambar dalam konten membuat konten lebih menarik. Ini menambah nilai pada konten dan karenanya peringkat mesin pencari yang lebih baik. Selain itu, pengguna menyukai konten yang dijelaskan menggunakan gambar karena menjadi mudah bagi mereka untuk memahaminya.
Jadi selalu gunakan setidaknya satu gambar dalam konten untuk pengalaman dan keterlibatan pengguna yang lebih baik.
2. Gunakan Gambar Unik dan Berkualitas Tinggi
Ada banyak situs web yang menggunakan stok foto gratis yang sama. Dan dengan demikian mereka tidak menonjol dan tidak memiliki peringkat yang baik di peringkat mesin pencari. Jika memungkinkan, gunakan gambar yang unik, asli, dan berkualitas tinggi dalam konten. Ini akan membuat konten Anda menonjol dan meningkatkan pengalaman pengguna.
Menurut Google, jika Anda menggunakan gambar besar dalam konten, maka lebarnya harus minimal 1200 px karena gambar besar mudah ditampilkan di Google Discover.
3. Berikan Nama Yang Tepat dari File Gambar Anda Sebelum Mengunggah
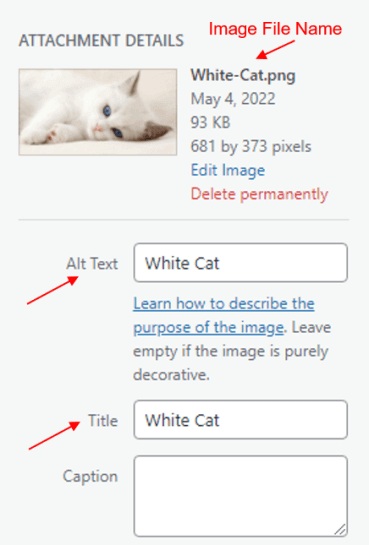
Jika Anda mengunggah gambar yang diambil dari ponsel atau kamera Anda atau mengunggah gambar yang diunduh gratis maka nama filenya akan seperti ini, " IMG0000658.JPG " atau " photo-152977.jpg ".
Bisakah Anda menebak gambar apa yang menggunakan namanya? Jika Anda tidak bisa, bagaimana mungkin pengguna atau mesin telusur lain tahu tentang gambar tersebut.
Jadi sebelum mengunggah gambar, ganti namanya. Anda dapat menggunakan kata kunci dalam nama file gambar.
Misal: jika saya mengupload gambar kucing maka saya akan menamai file gambar tersebut sebagai “ Kucing Putih ”, “ Kucing ”, “ Kucing Lucu ”, dll. Anda bisa menggunakan nama sesuai dengan isinya.
Lihat gambar berikut untuk referensi.

4. Gunakan Alt Tag dan Tag Judul yang Ramah SEO
Seorang manusia dapat mengetahui tentang apa gambar itu dengan melihatnya secara langsung tetapi laba-laba mesin pencari tidak bisa. Berikut teks alt yang memainkan peran utama. Jika Anda menggunakan tag alt yang tepat untuk gambar, maka spider mesin pencari dan pengguna tunanetra dapat mengetahui tentang gambar tersebut.
Bahkan jika gambar Anda tidak dimuat, mesin pencari akan dapat menemukan informasi gambar menggunakan tag alt yang diberikan padanya. Ini akan membantu konten untuk mendapatkan peringkat yang lebih baik.
Anda dapat melakukan penelitian kata kunci dan menggunakan kata kunci yang tepat sebagai tag alt tetapi pastikan Anda tidak terlalu mengoptimalkan gambar karena akan menciptakan kesan buruk di Google.
Sama seperti tag alt, Anda dapat menggunakan tag judul. Meskipun tidak lebih penting untuk SEO, ini membantu dalam pengalaman pengguna yang lebih baik.
5. Kompres Ukuran File Gambar
Jika Anda mengunggah gambar tanpa mengompresnya, maka waktu buka halaman akan sangat tinggi dan dengan demikian rasio pentalan akan meningkat.
Seperti yang Anda ketahui bahwa kecepatan merupakan faktor yang sangat penting untuk optimasi mesin pencari. Jadi selalu unggah gambar terkompresi untuk memuat halaman lebih cepat. Ukuran ideal gambar terkompresi adalah 100 KB.
Ada beberapa plugin pengoptimalan gambar yang direkomendasikan yang akan membantu Anda dalam mengoptimalkan ukuran file gambar.
- Pengoptimal Gambar EWWW
- Bayangkan
- Piksel Pendek
- optimol
- kecil png
Setelah mengoptimalkan gambar, Anda dapat memeriksa uji kecepatan halaman web Anda menggunakan alat berikut,
- Tes Halaman Web
- Pingdom
- GTmetrix
- Wawasan Google PageSpeed
Untuk mengetahui lebih lanjut tentang kompresi gambar, panduan terperinci disediakan di sini.
Baca juga, Cara Loading Website Lebih Cepat di 2022
6. Gunakan Jenis File Gambar yang Tepat
Anda dapat menggunakan jenis gambar JPEG, PNG, atau GIF di konten Anda. Itu semua tergantung pada persyaratan konten sehingga tidak wajib menggunakan hanya satu format gambar dalam konten.
- JPEG: Paling baik untuk resolusi tinggi dan gambar berwarna tinggi.
- PNG: Paling baik untuk gambar garis, teks, atau grafik ikonik.
- GIF: Cara terbaik untuk menampilkan objek bergerak apa pun.
Untuk mengetahui lebih banyak perbedaan antara format gambar di atas, Anda dapat membaca artikel ini.
Untuk pemuatan halaman web yang cepat, Anda dapat mengonversi gambar ke format WebP terbaru dan lanjutan.
7. Tentukan Dimensi Gambar
Selalu tentukan atribut lebar dan tinggi gambar Anda untuk pengalaman pengguna yang lebih baik. Dimensi gambar sangat penting untuk Cumulative Layout Shift (CLS). Dengan menentukan dimensi gambar, Anda akan melihat peningkatan dalam CLS.
Anda dapat mempelajari lebih lanjut tentang dimensi gambar di sini.
8. Gunakan Pemuatan Malas untuk Gambar
Pemuatan yang lambat berarti gambar hanya dimuat saat diminta untuk ditampilkan di layar. Lazy loading akan membantu Anda dalam meningkatkan kecepatan halaman.
Misalnya, jika Anda memiliki gambar di bawah setengah konten dan pengguna hanya melihat bagian atas konten dan meninggalkan halaman, maka gambar tidak akan dimuat dan halaman akan dimuat dengan cepat.
Selain itu, Google merekomendasikan pemuatan lambat untuk kecepatan halaman yang lebih cepat.
“Lazy loading dapat secara signifikan mempercepat pemuatan pada halaman panjang yang menyertakan banyak gambar di paro bawah dengan memuatnya sesuai kebutuhan atau ketika konten utama telah selesai dimuat dan dirender.”
Anda dapat melihat pemuatan gambar yang lambat di video berikut.
Anda dapat menerapkan pemuatan lambat di situs web Anda menggunakan plugin WordPress. Ada banyak plugin untuk ini tetapi tidak semuanya berkinerja sangat baik. Jadi saya merekomendasikan WP Rocket yang memiliki fitur built-in lazy load dan juga bekerja dengan sangat baik.
9. Manfaatkan Cache Peramban
Dengan mengaktifkan cache browser, halaman web dimuat lebih cepat dari sebelumnya untuk pengguna berulang. Artinya, jika pengguna mengunjungi konten ini, seluruh konten akan dimuat dan akan disimpan di browser pengguna dan ketika pengguna tersebut mengunjungi konten ini lagi di masa mendatang maka konten ini akan dimuat dari cache browser pengguna. Jadi tidak perlu mengunduh seluruh konten untuk membacanya hanya jika cache browser diaktifkan.
Menurut Google,
"Caching HTTP dapat mempercepat waktu buka halaman Anda pada kunjungan berulang."
Google
Anda dapat menggunakan WP Rocket yang merupakan salah satu plugin caching terbaik untuk mengaktifkan caching browser. Ini adalah plugin WordPress berbayar tetapi karena fitur-fiturnya, harganya sangat berharga.
10. Tambahkan Data Terstruktur untuk Gambar
Jika Anda menerapkan data terstruktur ke halaman Anda, itu akan membantu Google menampilkan gambar sebagai hasil kaya dan karenanya meningkatkan rasio klik-tayang organik.
Misalnya, jika Anda telah menulis tentang resep dan menggunakan data terstruktur untuk resep tersebut, Google akan menambahkan lencana ke gambar konten yang menunjukkan bahwa itu milik resep tersebut.
Gambar Google mendukung jenis data terstruktur berikut,
- Gambar Produk
- resep
- Video
Anda dapat mempelajari lebih lanjut tentang cara menambahkan markup skema atau data terstruktur ke halaman Anda di Pedoman Data Terstruktur Google.
Jika Anda ingin mengimplementasikan data terstruktur tanpa coding maka Anda dapat menggunakan plugin Schema Pro yang merupakan salah satu plugin markup skema terbaik.
11. Gunakan CDN Gambar
Jika Anda tidak menggunakan CDN gambar maka semua data situs web Anda akan disajikan dari satu lokasi. Dan karenanya situs web Anda akan dimuat dengan cepat hanya untuk pengguna yang dekat dengan lokasi server Anda. Pengguna lain harus menunggu lebih lama untuk melihat konten situs web Anda.
Misalnya , jika server situs web Anda berlokasi di AS, maka situs web Anda akan dimuat lebih cepat hanya untuk pengguna AS. Tetapi pengguna negara lain harus menunggu lebih dari pengguna AS karena data situs web (gambar) harus menempuh perjalanan lebih lama karena jarak yang jauh.
Jika Anda menggunakan CDN gambar maka setiap kali pengguna mengunjungi situs web Anda, data situs web akan dimuat dari server terdekat ke pengguna.
Anda dapat menggunakan salah satu CDN terbaik berikut untuk situs web Anda.
- StackPath
- Cloudflare
- KeyCDN
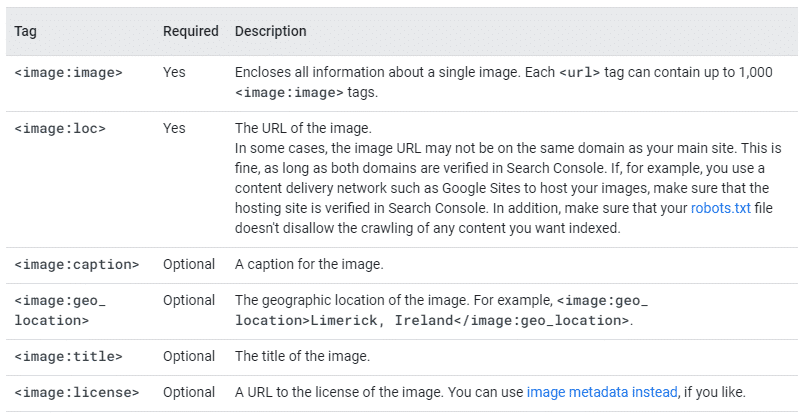
12. Buat Peta Situs Gambar
Membuat peta situs gambar akan membantu Anda dalam mengindeks gambar situs web Anda dengan lebih cepat. Anda dapat menambahkan gambar situs web Anda ke peta situs yang ada atau membuat peta situs gambar terpisah.
Jika Anda menggunakan WordPress dan plugin seperti Yoast atau RankMath maka gambar secara otomatis ditambahkan ke peta situs.
Berikut ini adalah berbagai tag yang dapat Anda gunakan di peta situs gambar Anda.

FAQ tentang Optimasi SEO Gambar
Kata-kata Terakhir
Karena gambar sangat penting untuk SEO yang lebih baik, gambar harus dioptimalkan dengan baik dari tingkat awal (mengganti nama gambar sebelum mengunggah).
Dari sudut pandang mana pun, saya sarankan untuk menggunakan gambar terkompresi asli, unik, dan berkualitas tinggi dalam konten Anda untuk keterlibatan pengguna dan peringkat mesin telusur yang lebih baik.
Baca juga,
- 25 Cara Paling Efektif Meningkatkan Traffic Website di Tahun 2022
- Alat Riset Kata Kunci Terbaik untuk SEO (Gratis dan Berbayar)
- Alat SEO Terbaik untuk 2022 (Gratis & Berbayar)

 Google
Google