Tips Terbaik untuk Meningkatkan Desain Toko WooCommerce
Diterbitkan: 2022-04-02Apakah menurut Anda toko online Anda memerlukan beberapa peningkatan desain? Kami punya solusi sempurna untuk Anda. Pada artikel ini, kami akan menunjukkan kepada Anda beberapa tips terbaik untuk meningkatkan desain toko WooCommerce .
Mengapa Meningkatkan Desain Toko WooCommerce Anda?
Saat Anda membuat toko online dengan WooCommerce, menambahkan produk yang bagus saja tidak cukup. Kita hidup di era yang sangat kompetitif yang berarti bahwa setiap aspek situs web Anda harus menjadi yang terbaik jika Anda ingin mengembangkan bisnis Anda. Dan ketika datang ke situs web eCommerce, tampilan dan desain visual selalu dipertimbangkan oleh pelanggan pada awalnya.
Ada banyak faktor yang menentukan seberapa bagus sebuah situs web dan di antaranya, desain situs web juga salah satunya. Tentu saja, fungsionalitas dan kegunaan situs web lebih penting. Tetapi untuk memberikan kesan pertama yang baik kepada pelanggan Anda, desain situs web Anda harus berbicara.
Itulah mengapa Anda perlu memperbaiki desain toko online Anda juga. Dan jika dilakukan dengan benar, Anda bahkan dapat meningkatkan fungsionalitas keseluruhan situs web Anda untuk pengalaman pelanggan yang lebih baik dengan peningkatan desain.
Selain itu, Anda mungkin ingin meningkatkan desain jika Anda telah memiliki toko eCommerce untuk waktu yang sangat lama . Tren desain untuk situs web yang berfungsi beberapa tahun yang lalu mungkin tidak berfungsi saat ini. Oleh karena itu, Anda mungkin harus mendesain ulang situs web Anda agar tetap berada di depan pesaing Anda dan menonjol untuk keunggulan kompetitif.
Jadi tanpa basa-basi lagi, mari kita lihat beberapa tip desain terbaik untuk situs web WooCommerce Anda.
Tips Terbaik untuk Meningkatkan Desain Toko WooCommerce
Ada banyak tips yang dapat membantu Anda untuk meningkatkan desain toko WooCommerce Anda. Tapi inilah beberapa yang terbaik.
1. Desain Toko Daftar Pendek untuk Inspirasi
Saat ini, kita bisa menemukan jutaan website eCommerce di internet. Semuanya berbeda satu sama lain tergantung pada desain situs web mereka, produk yang mereka jual, berdasarkan lokasi toko, dan sebagainya.
Dari semua situs web ini, mungkin ada beberapa toko eCommerce yang menginspirasi Anda dengan desainnya . Jika Anda menemukan salah satu dari mereka menarik, Anda bisa membuat daftar beberapa situs web ini. Ini bisa berupa keseluruhan situs web atau hanya bagian mana pun dari situs web seperti halaman beranda, halaman toko, halaman produk, atau bahkan hanya halaman checkout.
Anda kemudian dapat menggunakan ide situs web yang Anda pilih untuk membuat desain baru atau meningkatkan desain saat ini untuk toko WooCommerce Anda. Tetapi pastikan Anda tidak menyalin semuanya untuk membuat situs web Anda terlihat sama persis. Ambil saja inspirasi desain dari situs web dan terapkan di toko WooCommerce Anda.
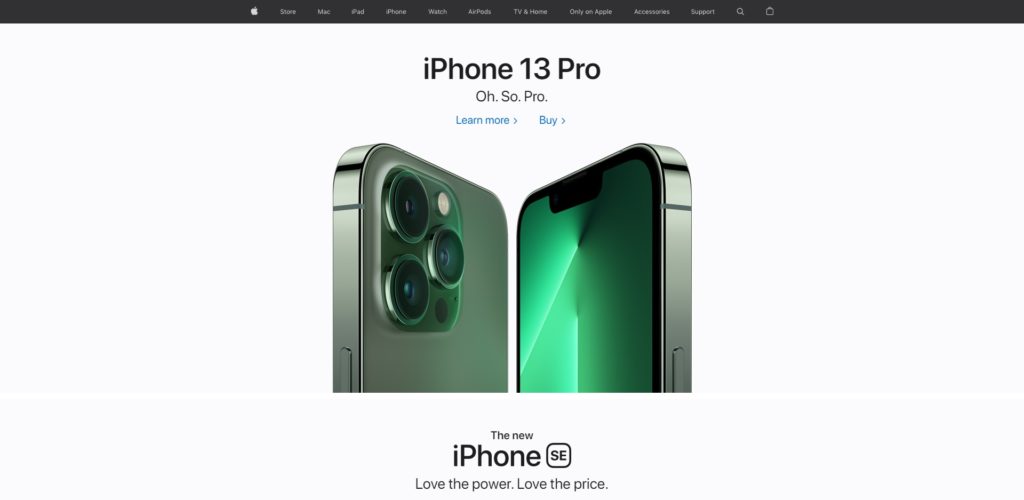
Misalnya, tampilan minimalis adalah salah satu desain paling unik yang disukai situs web. Namun, Anda juga dapat mengubahnya sedikit agar lebih elegan seperti toko web Apple.

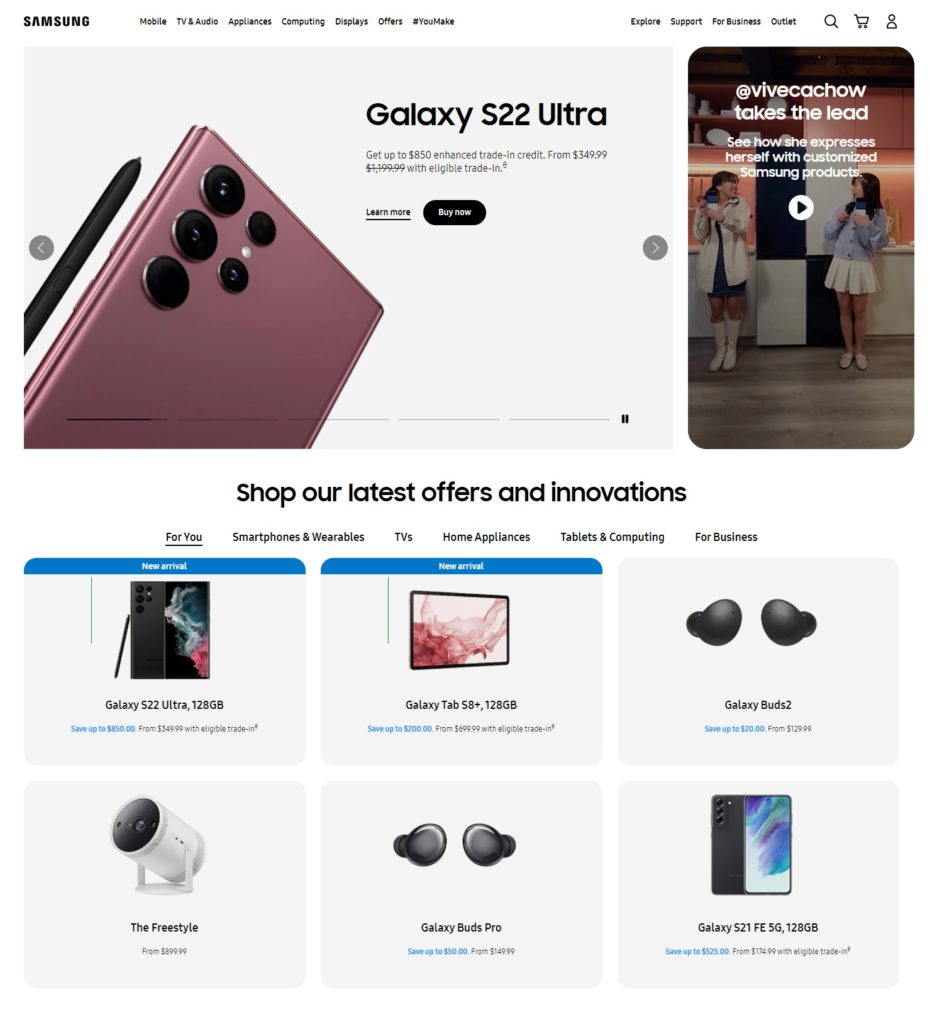
Sebagai alternatif, jika Anda memiliki beragam produk dan ingin memamerkannya, Anda juga dapat mengambil inspirasi dari situs web Samsung.

Bahkan kami di QuadLayers memiliki inspirasi untuk desain kami. Jika Anda ingin menebaknya, silakan lakukan di komentar.
2. Pilih Tema WooCommerce yang Cocok
Kita semua tahu bahwa tema di WordPress adalah kerangka utama situs web Anda yang mengontrol semua tampilan visualnya . Jadi memilih tema yang sesuai juga dapat banyak meningkatkan desain toko WooCommerce Anda.
Ada banyak tema yang kompatibel dengan WooCommerce yang dapat Anda pilih untuk situs web Anda di WordPress. Sebagian besar dari mereka bahkan memiliki template eCommerce siap pakai untuk membantu Anda mendesain toko online Anda. Yang harus Anda lakukan adalah menemukan template yang sesuai dengan desain situs web Anda dan menginstalnya.
Tetapi sebelum Anda memilih tema, periksa fitur dan tampilannya secara menyeluruh dan pastikan Anda memiliki semua yang Anda butuhkan. Kemudian, Anda dapat menggunakan template yang diinginkan untuk situs web Anda dan mulai menyesuaikannya. Ini bahkan akan menghemat banyak waktu Anda.

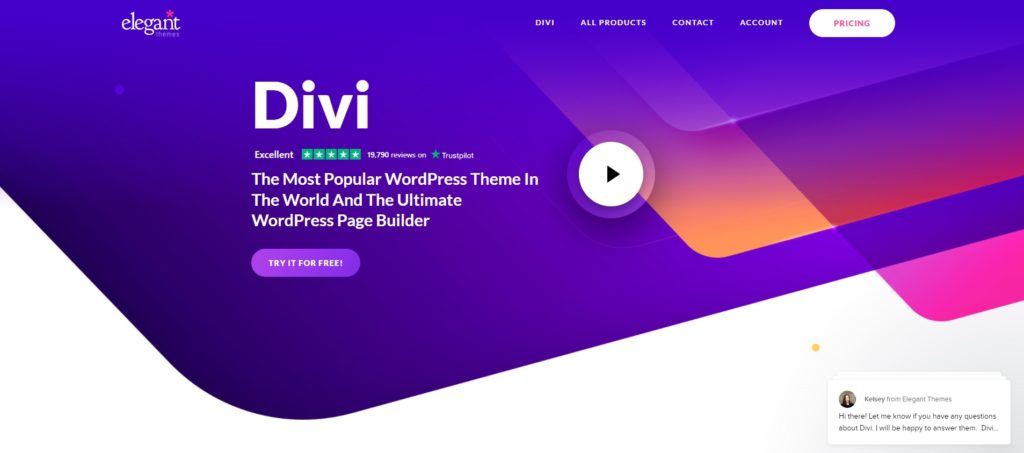
Tema Divi adalah contoh yang bagus. Anda dapat dengan mudah menemukan lebih dari 20 template responsif hanya untuk situs web eCommerce. Mereka juga dapat dimodifikasi lebih lanjut dengan pembuat halaman mereka sendiri, Divi Builder, yang juga sangat mudah digunakan.
3. Atur Desain Beranda WooCommere
Beranda adalah hal pertama dari toko online Anda yang akan dilihat pelanggan saat mereka membukanya. Jadi, Anda harus memastikan bahwa beranda WooCommerce Anda mencakup semua elemen yang diperlukan untuk menarik perhatian pelanggan Anda.
Penggunaan gambar sangat dianjurkan di beranda. Jadi, menambahkan carousel gambar dari produk highlight Anda bisa menjadi hal yang bagus untuk membuat pelanggan tetap terpikat pada situs web Anda. Anda bahkan dapat menambahkan produk unggulan di dalamnya atau pendatang baru sehingga pelanggan dapat mengetahui tentang produk utama Anda.
Namun, jangan lupa tentang produk lain di situs web Anda. Mereka juga dapat ditambahkan ke beranda saat Anda menggulir halaman ke bawah. Demikian pula, menambahkan berbagai kategori dan deskripsi singkat tentang bisnis Anda juga merupakan ide bagus untuk meningkatkan desain dan memberikan lebih banyak informasi kepada pelanggan.

Tetapi tergantung pada situs web Anda, Anda bahkan dapat menambahkan tautan ke semua produk toko Anda di beranda itu sendiri. Ini sangat umum dengan toko teknologi eCommerce yang terkait dengan perangkat lunak. Bahkan kami telah melakukan hal yang sama dengan penggeser gambar beranda kami.
Jika Anda memerlukan bantuan untuk memodifikasi beranda, lihat panduan kami tentang cara mengedit beranda WordPress.
4. Header WooCommerce dengan Navigasi yang Baik
Sama seperti beranda, header situs web Anda juga sangat penting untuk keseluruhan desain. Bagaimanapun, ini adalah salah satu elemen yang dapat dilihat pelanggan Anda di setiap halaman situs web Anda. Jadi, Anda perlu memastikan bahwa sangat mudah bagi mereka untuk menavigasi toko Anda melalui header.
Untuk membantu navigasi dari header, Anda dapat menambahkan menu header yang berguna ke situs web Anda. Beberapa item menu yang paling berguna untuk toko eCommerce adalah toko, akun saya, dan keranjang. Tidak peduli apa toko eCommerce Anda terkait, ini adalah suatu keharusan.
Selanjutnya, Anda bahkan dapat menambahkan keranjang mini WooCommerce di header untuk meningkatkan pengalaman pelanggan di toko Anda. Selain itu, Anda juga dapat mencoba menambahkan submenu ke menu utama toko Anda untuk memberikan lebih banyak opsi navigasi bagi pelanggan Anda.

Kami juga memiliki panduan terperinci tentang cara mengedit header WordPress untuk membantu Anda meningkatkan desain situs web WooCommerce Anda.
5. Tingkatkan Desain Halaman WooCommerce
Saat Anda mengatur WooCommerce untuk situs WordPress Anda, ada 4 halaman utama yang dibuat secara default. Mereka termasuk halaman toko, halaman keranjang, halaman checkout, dan halaman akun saya.

Selain itu, WooCommerce bahkan membuat jenis posting khusus untuk produk toko Anda. Jadi ketika Anda menambahkan produk ke situs web Anda, Anda juga mendapatkan satu halaman produk untuk produk tertentu.
Ada sejumlah perubahan desain kecil yang dapat Anda lakukan untuk beberapa halaman WooCommerce ini. Jadi mari kita bahas secara singkat, untuk membantu Anda meningkatkan toko WooCommerce Anda lebih jauh lagi.
5.1. Halaman Toko
Salah satu halaman paling penting dari situs web WooCommerce mana pun adalah halaman toko karena mencakup semua produk situs web Anda . Ada banyak perubahan yang dapat Anda lakukan di halaman toko tergantung pada produk yang Anda jual.
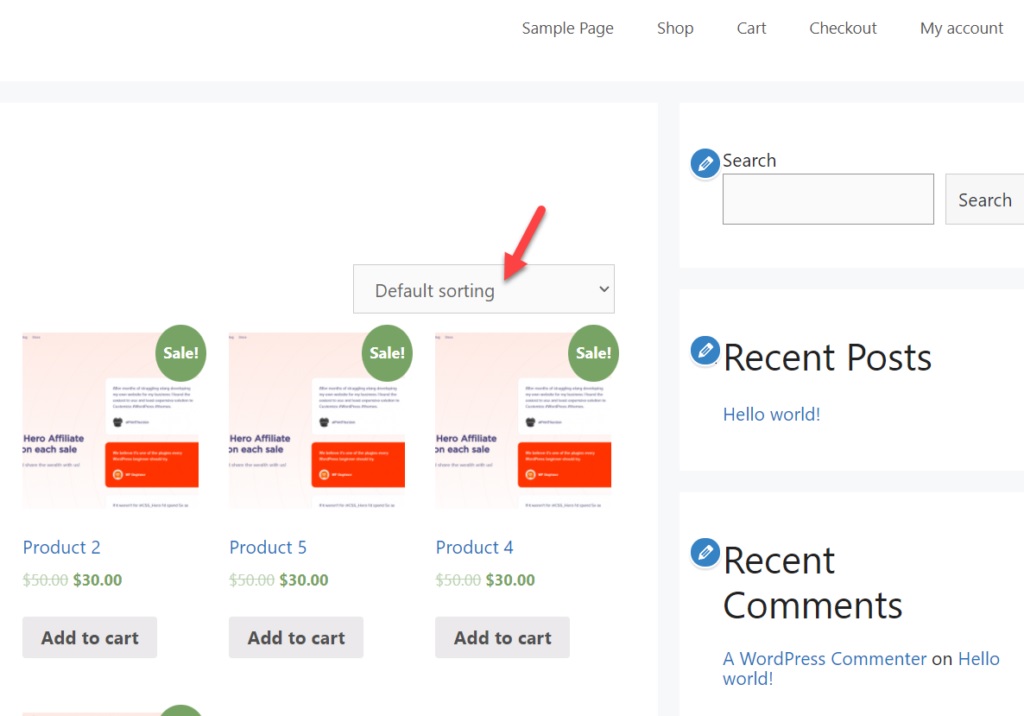
Segera setelah Anda membuka halaman toko default, Anda akan melihat bahwa produk diurutkan secara default berdasarkan dasar-dasar pemesanan dan nama kustom. Mengubah jenis produk default juga dapat meningkatkan desain halaman toko WooCommerce Anda untuk meningkatkan penjualan Anda.

Misalnya, saat Anda menyetel pengurutan default ke popularitas, produk paling populer akan ditampilkan di bagian atas. Produk-produk ini populer karena suatu alasan dan itu karena mereka adalah barang yang paling banyak dibeli di situs web Anda. Dan jika pelanggan baru Anda tertarik, Anda dapat secara otomatis meningkatkan penjualan produk tersebut.
Demikian pula, menambahkan filter produk atau gulir tak terbatas juga dapat membantu Anda meningkatkan keseluruhan desain halaman toko Anda. Bahkan, mereka juga dapat membantu pengalaman pengguna halaman toko.
Anda dapat menyesuaikan halaman toko lebih banyak lagi jika diperlukan. Bahkan plugin, pembuat halaman, dan kode pendek dapat digunakan untuk melakukannya.
5.2. Halaman Keluar
Ketika pelanggan ingin membeli produk setelah melihatnya di halaman toko, mereka harus menambahkannya ke keranjang terlebih dahulu. Saat item ditambahkan ke troli, mereka dapat melihatnya di halaman troli. Kemudian, mereka harus melanjutkan ke halaman checkout.
Ada perubahan yang sangat terbatas yang dapat Anda lakukan pada halaman checkout secara default. Namun, jika Anda menggunakan plugin seperti Checkout Manager for WooCommerce , Anda dapat mengeditnya lebih lanjut.
Anda dapat menambahkan, menyembunyikan, atau mengurutkan ulang bidang di halaman checkout menggunakannya. Saat Anda menambahkan bidang, Anda bahkan dapat menambahkan tombol khusus dan jenis radio agar sesuai dengan kebutuhan situs web Anda.
Selain itu, Anda bahkan dapat menambahkan gambar produk ke halaman checkout jika hanya berisi teks. Seperti yang disebutkan sebelumnya, menambahkan gambar juga dapat meningkatkan desain halaman checkout WooCommerce.
5.3. Halaman Akun Saya
Halaman akun saya dibuat oleh WooCommerce khusus untuk pelanggan toko online Anda. Saat pelanggan membuat akun baru di situs web Anda, semua informasi yang mereka masukkan dapat dilihat dari halaman akun saya. Mereka menyertakan informasi umum mereka bersama dengan rincian penagihan dan pengiriman mereka.
Ini adalah satu-satunya halaman yang dapat diubah oleh pelanggan saat mereka tidak melakukan pembelian. Jadi untuk membuat mereka merasa disambut, sebaiknya Anda juga meningkatkan desain halaman akun saya WooCommerce.
Namun, WooCommerce tidak menyediakan opsi default apa pun untuk menyesuaikan tampilan visualnya. Untungnya, ada banyak plugin untuk menyesuaikan halaman akun saya di WordPress. Anda dapat menggunakannya untuk mengedit warna halaman, spasi, opsi bidang, dan sebagainya.
Lihat panduan terperinci kami tentang cara mengedit halaman akun saya secara terprogram jika Anda memiliki keterampilan pengkodean dasar yang diperlukan untuk mengedit situs web WordPress.
5.4. Halaman Produk Tunggal
Mirip dengan halaman toko, ada banyak penyesuaian visual yang dapat Anda lakukan pada halaman produk tunggal juga. Anda dapat meningkatkan desain halaman produk WooCommerce dengan menambahkan galeri produk, tab produk, pembesar produk, dan sebagainya.
Bahkan template halaman produk dapat dimodifikasi untuk membuat perubahan visual pada halaman produk Anda. Tetapi kami menyarankan untuk melakukannya hanya jika Anda memiliki pengetahuan dasar tentang pemrograman.
Jika Anda ingin tahu lebih banyak tentang mengedit halaman produk, kami memiliki panduan terperinci tentang cara menyesuaikan halaman produk juga.
6. Tips Umum untuk Meningkatkan Desain Toko WooCommerce:
Saran di atas sebagian besar berfokus pada elemen WooCommerce. Tetapi berikut adalah beberapa tip situs web umum yang juga harus Anda ingat untuk meningkatkan desain toko WooCommerce Anda.
6.1. Pilihan Warna Situs Web
Pastikan semua pilihan warna toko Anda sinkron satu sama lain. Anda dapat membuat situs web yang dinamis dengan menambahkan beberapa opsi warna untuk situs web Anda. Tetapi warna yang Anda gunakan untuk situs web Anda harus sesuai dengan skema warna keseluruhan situs web Anda
6.2. Sesuaikan Spasi yang Tepat
Jarak antara konten dan berbagai bagian situs web Anda juga sangat penting untuk meningkatkan desain secara keseluruhan. Anda harus sangat konsisten dengan jarak antara teks, gambar, kolom input, atau jenis posting lainnya di situs web Anda.
Hindari menggunakan celah besar di antara mereka karena situs web Anda mungkin memiliki banyak ruang hitam di dalamnya. Karena itu, perhatikan bahwa ada jarak yang tepat di antara mereka sehingga toko WooCommerce Anda juga tidak terlihat padat.
6.3. Gunakan Ukuran Gambar yang Tepat
Gambar produk adalah elemen yang paling menonjol dari toko online Anda di mata pelanggan. Oleh karena itu, konfirmasikan bahwa gambar produk dapat dilihat dengan baik di layar perangkat. Anda bahkan dapat menambahkan ukuran gambar khusus untuk itu atau memperbaiki masalah ukuran gambar sama sekali jika diperlukan.
6.4. Desain Responsif Seluler
Karena sebagian besar belanja online dilakukan melalui perangkat seluler , sangat penting bahwa situs web Anda memiliki desain yang responsif. Jika toko WooCommerce Anda tidak dapat digunakan dengan baik di perangkat seluler, kemungkinan besar Anda akan kehilangan banyak pelanggan.
Jadi uji situs web eCommerce Anda secara menyeluruh di perangkat seluler juga sebelum Anda menyelesaikan desain Anda.
Contoh cepatnya adalah mencocokkan menu desktop dan seluler. Kami telah menyebutkan menu header di artikel ini. Oleh karena itu, perlu diingat bahwa menu juga harus berfungsi dengan baik di perangkat seluler.
Kesimpulan
Ini adalah beberapa tip terbaik untuk meningkatkan desain situs web WooCommerce Anda . Mereka dapat menjadi pengubah permainan yang nyata bagi bisnis Anda untuk meningkatkan pelanggan potensial. Selain itu, Anda juga dapat memberikan pengalaman pengguna yang lebih baik untuk mereka dengan bantuan beberapa perubahan desain ini.
Meskipun sebagian besar saran ini hanya berfokus pada WooCommerce, Anda juga telah membuat beberapa perubahan desain umum. Jika tidak, perubahan desain untuk WooCommerce mungkin tidak seefektif yang seharusnya.
Jadi menurut Anda, apakah peningkatan ini dapat membuat desain yang lebih baik untuk toko WooCommerce? Beri tahu kami di komentar.
Sementara itu, berikut beberapa artikel lain yang mungkin menarik bagi Anda:
- Cara mendapatkan URL Toko WooCommerce secara terprogram
- WooCommerce vs Magento
- Cara Menambahkan Hitung Mundur Produk WooCommerce
