Cara Meningkatkan Aksesibilitas WordPress
Diterbitkan: 2022-03-01Apakah Anda sedang berupaya meningkatkan aksesibilitas situs web WordPress Anda? Anda telah datang ke tempat yang tepat. Kami memahami bahwa meningkatkan aksesibilitas situs Anda bisa sangat rumit karena ada banyak faktor yang harus diperhitungkan. Tapi, jangan khawatir! Kami membantu Anda. Pada artikel ini, kami akan menunjukkan cara meningkatkan aksesibilitas WordPress.
Namun, sebelum kita menyelami hal itu, mari kita pahami lebih baik apa artinya situs yang dapat diakses? Dan mengapa ada kebutuhan untuk meningkatkan aksesibilitas situs Anda? Mari kita lihat.
Apa itu Situs yang Dapat Diakses?
Konsep Aksesibilitas Web diperkenalkan untuk memungkinkan penyandang disabilitas berinteraksi dengan web . Sejak munculnya web, sedikit fokus yang diberikan untuk membuat web dapat diakses oleh orang-orang cacat. Penyandang disabilitas sering mengalami kesulitan besar dalam berinteraksi dengan web sampai-sampai membuat web tidak berguna bagi mereka dalam beberapa kasus.
Untuk mengatasi masalah yang dihadapi oleh komunitas penyandang cacat, orang-orang di World Wide Web Consortium (W3C) memperkenalkan konsep Aksesibilitas Web. Situs web yang dapat diakses dirancang sedemikian rupa untuk memungkinkan penyandang disabilitas dalam bentuk apa pun untuk melihat, memahami, menavigasi, berinteraksi, dan berkontribusi ke web – W3C . Mereka telah menetapkan seperangkat pedoman untuk aksesibilitas web, Pedoman Aksesibilitas Konten Web (WCAG) .
Semua situs web di internet harus mematuhi WCAG 2.1 setidaknya di level A. Jadi, sekarang mari selami lebih dalam dan pahami mengapa Anda perlu meningkatkan aksesibilitas situs Anda.
Mengapa Meningkatkan Aksesibilitas situs WordPress Anda?
Menurut CDC (Pusat Pengendalian dan Pencegahan Penyakit), 1 dari 4 orang dewasa AS memiliki beberapa bentuk kecacatan utama, yang menyumbang sekitar 61 juta orang di AS saja. Bayangkan sebagian besar populasi kita tidak dapat berinteraksi dengan dunia dengan cara yang berfungsi penuh.
Oleh karena itu, adalah tugas kami untuk memastikan bahwa sistem kami dapat diakses oleh penyandang disabilitas saat merancang situs web. Sebagai seorang desainer web, tujuan Anda haruslah mendesain web sedemikian rupa sehingga memungkinkan orang-orang dengan gangguan untuk memahami, memahami, menavigasi, berinteraksi, dan berkontribusi ke web – W3C.
Selain tanggung jawab etis dan moral, aksesibilitas web sekarang juga menjadi masalah hukum. Untuk meringankan komunitas penyandang disabilitas, ADA (Americans with Disabilities Act) telah mengamanatkan lembaga pemerintah, publik, atau swasta untuk membuat layanan mereka dapat diakses oleh semua bagian masyarakat dan melarang diskriminasi berbasis disabilitas.
Sejak undang-undang tersebut disahkan, kami telah menyaksikan peningkatan besar dalam tuntutan hukum aksesibilitas web. Sesuai laporan Jurnal Hukum New York , 2258 tuntutan hukum aksesibilitas web ADA diajukan pada tahun 2018 saja. Tren serupa berlanjut pada 2019 dengan sekitar 2.256 tuntutan hukum. Namun, sejak itu, perusahaan telah mengambil aksesibilitas web dengan cukup serius, dan kurva sekarang tampaknya mendatar.
Sekarang, kami telah melihat mengapa meningkatkan aksesibilitas situs Anda harus menjadi perhatian Anda. Jadi, mari kita lanjutkan ke langkah berikutnya dan lihat bagaimana meningkatkan aksesibilitas WordPress.
Bagaimana Meningkatkan Aksesibilitas WordPress?
Aksesibilitas Web lebih dari satu alat atau satu tombol perbaikan. Untuk meningkatkan aksesibilitas WordPress atau aksesibilitas web secara umum, Anda perlu memperhitungkan berbagai jenis disabilitas dan memberikan solusi untuk setiap kasus.
Salah satu latihan yang bisa Anda lakukan adalah meniru disabilitas dan mengamati rintangan yang Anda hadapi. Kemudian, lakukan penyesuaian yang diperlukan. Mari kita perhatikan beberapa contoh:
- Berhenti menggunakan mouse dan coba berinteraksi dengan situs. Identifikasi area yang tidak dapat Anda akses atau perlu perbaikan untuk menawarkan akses yang lebih baik.
- Demikian pula, Anda dapat meniru gangguan penglihatan dengan mematikan layar dan mencoba menavigasi situs menggunakan pembaca layar. Analisis pengalaman Anda, identifikasi area yang perlu ditingkatkan, dan buat penyesuaian yang diperlukan. Sama seperti itu, Anda dapat meniru bentuk kecacatan lain dan mengidentifikasi area untuk perbaikan.
Di bawah ini, kami telah menyusun daftar langkah-langkah paling umum dan penting yang dapat Anda ambil untuk meningkatkan aksesibilitas WordPress. Mari kita lihat masing-masing satu per satu.
1. Tingkatkan Aksesibilitas WordPress dengan Pemindaian Online
Langkah pertama untuk meningkatkan aksesibilitas situs Anda adalah mengidentifikasi area yang perlu ditingkatkan. Salah satu cara hebat untuk melakukan ini adalah menggunakan pemindaian aksesibilitas online seperti accessiBe dan WAVE (Alat Evaluasi Aksesibilitas Web) . Alat ini melakukan pemindaian lengkap halaman web Anda dan memberikan laporan yang mengidentifikasi area yang sesuai dan tidak sesuai dengan pedoman aksesibilitas web. Setelah Anda mengidentifikasi masalah, Anda membuat penyesuaian yang diperlukan untuk memperbaikinya.
Menggunakan alat ini cukup mudah. Cukup buka beranda mereka, masukkan URL situs Anda di kotak pencarian, dan tekan Enter.

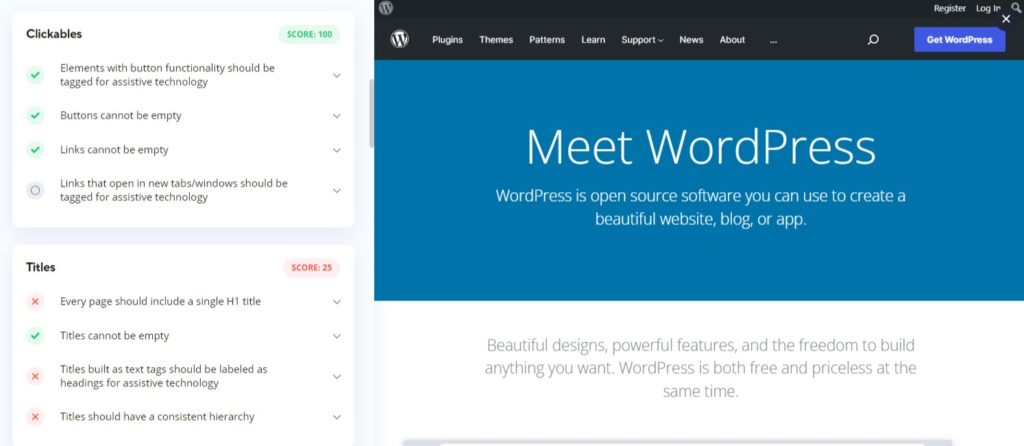
Setelah itu, mereka akan meluangkan waktu untuk menganalisis halaman web Anda dan kemudian menghasilkan laporan berdasarkan analisisnya. Dalam kasus accessiBe , Anda akan melihat perincian aksesibilitas halaman web Anda di bagian kiri. Anda akan melihat analisis terperinci dari halaman web Anda, sehingga Anda dapat mengidentifikasi area yang perlu ditingkatkan.

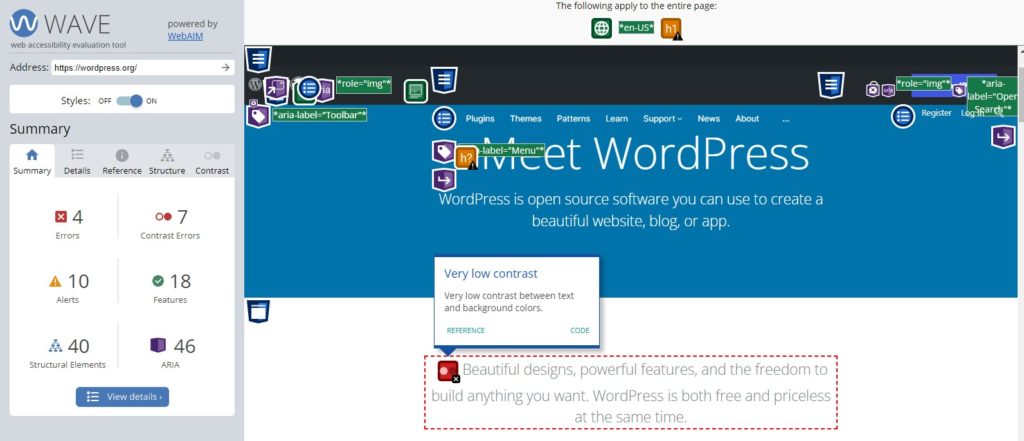
Dalam kasus WAVE , output berbeda dalam hal WAVE menampilkan versi beranotasi dari halaman web Anda. Versi beranotasi menyoroti semua elemen halaman berdasarkan kepatuhannya terhadap pedoman Aksesibilitas Web. Anda dapat mengidentifikasi masalah aksesibilitas dari ikon berwarna mereka yang akan meluas dan memberi Anda lebih banyak detail saat Anda mengkliknya.

Maksud menggunakan pemindaian aksesibilitas web online adalah untuk mengidentifikasi area halaman web yang memerlukan peningkatan aksesibilitas. Ini akan memberi Anda titik awal, sehingga Anda dapat mengambil tindakan yang tepat untuk meningkatkan aksesibilitas situs Anda.
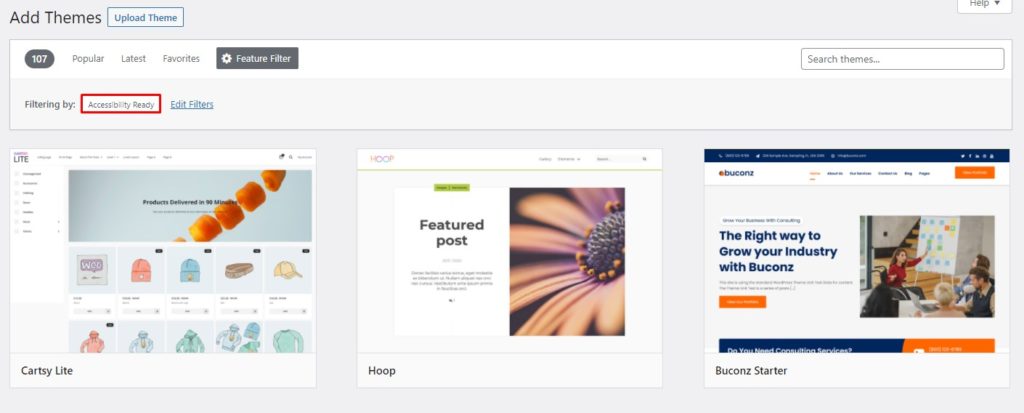
2. Tema Siap Aksesibilitas untuk Meningkatkan Aksesibilitas WordPress

Menggunakan tema yang siap untuk aksesibilitas dapat berguna sambil meningkatkan aksesibilitas WordPress. WordPress telah menetapkan seperangkat pedoman yang harus dipenuhi agar sebuah tema dianggap siap-aksesibilitas.
Tema siap aksesibilitas berbeda dari tema WordPress biasa dalam arti bahwa tema tersebut dirancang dengan mempertimbangkan pedoman aksesibilitas web. Dengan demikian, lebih mudah untuk mengoptimalkan situs Anda saat bekerja dengan tema yang siap aksesibilitas dibandingkan dengan tema biasa.
Saat bekerja dengan tema yang tidak siap aksesibilitas, terkadang Anda mungkin mengalami masalah saat tema tidak mendukung beberapa fitur aksesibilitas atau yang serupa. Kasus-kasus seperti itu cukup menantang untuk dimitigasi. Oleh karena itu, memiliki tema yang siap untuk aksesibilitas sangat bermanfaat untuk meningkatkan aksesibilitas WordPress.
Saat ini, hampir semua opsi tema WordPress populer sudah siap aksesibilitas seperti Divi , GeneratePress , dan sebagainya. Jadi, Anda dapat menikmati fitur ekstensif mereka bersama dengan manfaat dari kesiapan aksesibilitas.
Selain direktori tema default WordPress, Anda dapat menjelajahi toko tema pihak ketiga seperti Theme Forest. Mereka juga memiliki berbagai macam tema WordPress yang siap aksesibilitas.
3. Tingkatkan Aksesibilitas WordPress dengan Plugin
Selain tema siap aksesibilitas, plugin aksesibilitas WordPress adalah cara cepat untuk meningkatkan aksesibilitas WordPress. Plugin aksesibilitas ini dilengkapi dengan serangkaian fitur untuk meningkatkan aksesibilitas situs Anda.
Sebagian besar alat ini memberi pengunjung antarmuka aksesibilitas yang berisi berbagai kontrol aksesibilitas. Beberapa opsi lanjutan bahkan mengintegrasikan AI untuk menganalisis situs Anda dengan lebih baik dan secara otomatis membuat penyesuaian yang diperlukan untuk meningkatkan aksesibilitas situs Anda.
Mari kita lihat beberapa plugin terbaik untuk meningkatkan aksesibilitas WordPress.
3.1. Aksesibilitas Web oleh accessiBe

Aksesibilitas Web oleh accessiBe dengan mudah menjadi salah satu opsi tingkat atas dalam hal meningkatkan aksesibilitas WordPress. Plugin ini menyediakan antarmuka aksesibilitas dan aplikasi AI yang kuat yang menganalisis dan secara otomatis melakukan penyesuaian aksesibilitas yang diperlukan.
Dimulai dengan antarmuka Aksesibilitas, ini menyediakan alat untuk menyesuaikan antarmuka situs untuk meningkatkan keterbacaan. Ini memungkinkan pengguna untuk mengubah ukuran font, menyesuaikan kontras warna, menjeda gif, menggunakan keyboard di layar, dan banyak lagi. Selain itu, ia hadir dengan kamus bawaan yang bisa sangat berguna.
Sorotan plugin adalah aplikasi berbasis AI yang kuat, yang melakukan analisis mendalam terhadap situs web dan secara otomatis membuat penyesuaian yang diperlukan pada tingkat kode. Peningkatan ini membuat situs Anda ramah untuk navigasi keyboard, pembaca di layar, dll., dengan menambahkan teks alternatif gambar, atribut aria, dan lainnya secara otomatis.
Selain itu, plugin memindai situs web Anda setiap 24 jam untuk setiap penambahan atau perubahan baru di situs web dan melakukan penyesuaian yang diperlukan. Dengan plugin ini, Anda dapat mencapai kepatuhan aksesibilitas ke WCAG 2.1 di level AA dan bahkan AAA untuk beberapa komponen.
Fitur
- Kepatuhan dengan WCAG, ADA, dan pedoman aksesibilitas web lainnya
- Antarmuka aksesibilitas yang kaya fitur
- Aplikasi AI yang kuat untuk menganalisis dan meningkatkan aksesibilitas situs Anda
- Memindai situs web setiap 24 jam untuk menjaga situs secara otomatis sesuai untuk setiap penambahan baru ke situs web Anda
- Dapat disesuaikan agar sesuai dengan bahasa desain situs Anda
harga
accessiBe adalah plugin premium dan sedikit mahal. Paket premium termurah mulai dari $490/tahun . Tapi, ada masa percobaan 7 hari , jadi Anda bisa mencoba plugin sebelum melakukan investasi.
3.2. Aksesibilitas oleh UserWay

Aksesibilitas oleh UserWay adalah salah satu plugin aksesibilitas WordPress paling populer. Plugin ini menawarkan berbagai peningkatan aksesibilitas dan menawarkan kepatuhan WCAG dan ADA lengkap yang terbukti menjadi pengubah permainan. Sama seperti accessiBe, ia hadir dengan aplikasi bertenaga AI dan widget aksesibilitas yang kaya fitur.
Aplikasi kepatuhan AI yang kuat memindai dan menganalisis seluruh kode situs Anda untuk menemukan pelanggaran pedoman aksesibilitas. Berdasarkan analisis ini, diperlukan tindakan perbaikan untuk secara otomatis menyelesaikan masalah aksesibilitas dengan navigasi keyboard, atribut alt yang hilang untuk gambar, tautan rusak, dll. Ini juga menampilkan pembaca layar yang mengesankan, formulir dan popup yang dapat diakses, harga eCommerce yang dapat diakses, dan banyak lagi .
Selain aplikasi AI, plugin ini dilengkapi dengan widget aksesibilitas penuh fitur. Dengan menggunakan widget, pengguna dapat menyesuaikan ukuran font, kontras warna, spasi font, spasi teks, dll., dan bahkan menyertakan font disleksia. Pembaca layar yang disertakan dalam widget sangat spektakuler dan bekerja dengan sangat baik dalam meningkatkan keterbacaan konten.
Last but not least, widget sangat dapat disesuaikan, dan Anda dapat memodifikasinya agar sesuai dengan tampilan dan nuansa situs web Anda.
Fitur
- Menyelesaikan kepatuhan WCAG dan ADA
- Aplikasi kepatuhan AI yang kuat yang menganalisis dan memperbaiki masalah aksesibilitas secara otomatis di tingkat kode
- Widget aksesibilitas dengan semua fitur yang diperlukan seperti pengubahan ukuran font, spasi baris, kontras, sorotan tautan, dan banyak lagi
- Pembaca layar yang mengesankan
- Font yang dapat dibaca dan ramah Disleksia
harga
Plugin ini hadir dalam versi gratis dan premium. Paket premium mulai dari $49/bulan atau $490/tahun. Anda juga dapat memanfaatkan uji coba gratis 10 hari sebelum melakukan investasi.
3.3. Aksesibilitas Sekali Klik


Aksesibilitas Satu-Klik adalah alat hebat lainnya untuk meningkatkan aksesibilitas WordPress. Plugin ini hadir dengan berbagai fitur aksesibilitas. Meskipun tidak datang dengan sistem AI yang kuat dari plugin sebelumnya, ini adalah alternatif yang bagus jika Anda tidak nyaman dengan plugin yang mengutak-atik kode situs Anda.
Sama seperti plugin aksesibilitas lainnya, Aksesibilitas Sekali Klik hadir dengan widget aksesibilitas penuh fitur. Widget hadir dengan semua fitur aksesibilitas yang diperlukan seperti mengubah ukuran font, meningkatkan kontras, skala abu-abu, font yang dapat dibaca, tautan yang digarisbawahi, tautan ke peta situs, dan banyak lagi.
Selain alat widget, ia menawarkan fitur aksesibilitas lain seperti melewatkan tautan, garis fokus, menghapus atribut target dari tautan, dan banyak lagi. Selain itu, plugin memungkinkan penyesuaian maksimum. Jadi, Anda dapat menyesuaikan widget aksesibilitas melalui penyesuai tema dan mencocokkan bahasa desain situs Anda.
Fitur
- Widget aksesibilitas penuh fitur dengan fitur seperti penyesuaian font, sorotan tautan, peningkatan kontras, skala abu-abu, dll.
- Fitur aksesibilitas seperti melewatkan tautan, garis fokus, penghapusan atribut target dari tautan, dll.
- Dapat disesuaikan agar sesuai dengan tampilan dan nuansa situs web Anda dan diintegrasikan ke dalam penyesuai tema
- Mudah diatur hanya dalam beberapa langkah sederhana
harga
Aksesibilitas sekali klik adalah plugin gratis . Jadi, ini bisa menjadi alternatif yang bagus untuk dua plugin lainnya di daftar kami. Meskipun menghemat uang, ia kehilangan fitur AI yang merupakan trade-off yang harus Anda lakukan.
4. Tips Tambahan untuk Meningkatkan Aksesibilitas WordPress
Selain pemindaian aksesibilitas online dan menggunakan tema dan plugin yang siap aksesibilitas, ada beberapa panduan dasar lainnya yang harus Anda perhatikan untuk meningkatkan aksesibilitas WordPress. Langkah selanjutnya cukup mendasar namun penting karena memiliki dampak besar pada aksesibilitas situs Anda. Jadi, mari selami itu.
Struktur
Untuk meningkatkan aksesibilitas WordPress, pastikan untuk menyusun konten Anda dalam urutan logis yang tepat. Selalu gunakan tag heading yang tepat untuk menyusun konten. Misalnya, h1 biasanya disediakan untuk halaman atau judul posting dan tidak boleh digunakan dua kali pada halaman yang sama.
Anda dapat menyusun sisa halaman menggunakan level heading h2 hingga h6 . Pastikan bahwa konten mengikuti hierarki logis, misalnya, h3 harus bersarang di dalam h2 , h4 harus bersarang di dalam h3 , dan seterusnya. Jika suatu saat Anda memerlukan tingkat heading yang lebih rendah dari h6 , pertimbangkan untuk merestrukturisasi konten Anda karena ini merupakan indikasi bahwa konten tersebut tidak terstruktur dengan baik.
Konten yang terstruktur dengan baik tidak hanya lebih mudah diikuti tetapi juga penting untuk navigasi. Ini sangat bermanfaat bagi pembaca layar karena lebih mudah untuk memilih konten dari situs yang terstruktur dengan baik dibandingkan dengan situs dengan struktur konten yang berantakan.
Font dan Ukuran Font yang Dapat Diakses
Sementara sebagian besar pengguna akan dengan mudah berinteraksi dengan situs Anda terlepas dari fontnya, penyandang disabilitas mungkin merasa kesulitan. Orang-orang dengan cacat penglihatan mungkin merasa font bergaya Anda sulit dibaca atau membedakan karakter satu sama lain. Oleh karena itu, saat memilih font situs Anda, pastikan font tersebut dapat dibaca oleh semua pengguna tanpa font yang terlalu bergaya.
Selain keterbacaan font, ukuran teks adalah faktor lain yang memainkan peran besar dalam keterbacaan konten Anda. Orang dengan gangguan penglihatan merasa sangat sulit untuk membaca teks kecil. Oleh karena itu, sebisa mungkin hindari penggunaan teks yang lebih kecil di situs Anda. Selalu gunakan font ukuran yang layak.
Namun, memberikan pengguna Anda untuk mengubah ukuran teks dan font sesuai kebutuhan mereka adalah strategi terbaik. Ada beberapa plugin aksesibilitas WordPress di luar sana untuk mencapai fungsi ini. Beberapa di antaranya telah kami bahas di atas, tetapi Anda juga dapat mengunjungi panduan kami untuk menemukan lebih banyak opsi plugin aksesibilitas WordPress.
Gambar dengan Teks Alt
Gambar alt teks adalah deskripsi singkat dari sebuah gambar. Jika internet tidak dapat memuat gambar karena koneksi yang lambat, teks alternatif gambar ditampilkan untuk menjelaskan gambar kepada pengguna.
Namun, teks alt gambar kini menjadi lebih penting karena digunakan oleh pembaca layar untuk membacakan deskripsi gambar kepada orang-orang tunanetra. Karena mereka tidak dapat melihat gambar, pembaca layar adalah satu-satunya sumber mereka untuk mengetahui apa yang ditampilkan di halaman web.
Oleh karena itu, selalu tulis teks alternatif gambar yang bermakna dan deskriptif untuk memberikan pemahaman yang jelas kepada pembaca tentang apa yang ingin Anda tampilkan di layar. Teks alternatif dapat digunakan pada tombol, tautan, gambar, dll. Pastikan untuk menggunakannya dengan benar.
Dapat Diakses Multimedia
Seperti halnya gambar, multimedia, misalnya audio dan video, juga harus dapat diakses oleh semua orang. Sementara orang dengan gangguan penglihatan tidak dapat melihat konten video, orang dengan gangguan pendengaran tidak dapat mendengar jenis audio apa pun.
Untuk memperhitungkan orang dengan gangguan penglihatan, Anda dapat menambahkan deskripsi audio untuk bagian yang memerlukan penjelasan seperti gambar, gerakan, bahasa tubuh, kontrol volume dan pemutaran, dll.
Untuk orang dengan gangguan pendengaran, Anda dapat memberikan keterangan teks atau transkrip untuk memungkinkan mereka memahami konten video atau audio. Penyesuaian kecil seperti ini dapat membuat multimedia menyenangkan untuk kedua kategori orang, penglihatan atau gangguan pendengaran.
Warna dan Kontras
Warna dan kontras memainkan peran kunci dalam keterbacaan konten di situs web. Semakin tinggi kontras, semakin baik keterbacaan dan sebaliknya.
Kontras yang lebih rendah antara latar belakang dan teks, misalnya, teks hijau pada latar belakang merah membuat sulit untuk dibaca. Sedangkan teks hitam dengan latar belakang putih dianggap paling baik untuk dibaca.
Namun, Anda juga dapat menggunakan kombinasi kontras tinggi lainnya, misalnya teks kuning pada latar belakang biru, dll. Pastikan kontrasnya cukup baik untuk membedakan teks dari latar belakang. Kedua, hindari menggunakan font tipis, terutama pada latar belakang berwarna, karena akan sulit membedakan karakter, sehingga sulit dibaca.
Navigasi Keyboard
Hal lain yang dapat Anda lakukan untuk meningkatkan aksesibilitas WordPress adalah memastikan bahwa seluruh situs Anda hanya dapat dinavigasi menggunakan keyboard. Orang buta atau tunanetra tidak memiliki kemampuan untuk menggunakan mouse karena mouse adalah perangkat yang dikontrol secara visual. Namun, mereka menggunakan jenis keyboard khusus dengan huruf dan simbol yang dinaikkan, yang memungkinkan mereka untuk berinteraksi dengan komputer.
Oleh karena itu, semua elemen di situs Anda harus dapat diakses melalui keyboard hanya untuk mengakomodasi pengguna tunanetra yang mode interaksi utamanya dengan web adalah keyboard. Semua bagian situs Anda, misalnya, menu tarik-turun, formulir, tombol ajakan bertindak, kotak dialog, widget, dll., harus dapat diakses melalui keyboard.
Minimalkan Penggunaan Tabel
Tabel telah lama menjadi alat yang hebat untuk mengatur halaman web dalam bentuk baris dan kolom. Namun, pembaca layar merasa sulit untuk membaca konten seperti itu dengan cara yang bermakna bagi pengguna.
Biasanya, cara kita sebagai manusia membaca tabel mengikuti urutan yang lebih visual daripada membacanya baris demi baris atau kolom demi kolom. Itu juga sangat tergantung pada jenis konten dan cara distribusinya.
Namun, pembaca layar tidak begitu cerdas. Mereka hanya dapat membaca data tabular, baik baris demi baris atau kolom demi kolom, yang dalam banyak kasus bukanlah pendekatan terbaik. Tidak ada mekanisme bagi pembaca layar untuk memahami urutan visual yang diikuti manusia dan mematuhinya.
Oleh karena itu, selalu disarankan untuk meminimalkan penggunaan tabel sebanyak mungkin dan menggunakannya hanya jika diperlukan. Jika memungkinkan, gunakan CSS untuk menyusun konten dalam bentuk bagian dan kolom. Dan jika Anda harus menggunakan tabel untuk alasan apa pun, pastikan untuk memberikan label yang tepat untuk setiap elemen data agar bermakna saat dinarasikan oleh pembaca layar.
Aktifkan Aksesibilitas di Mac dan Windows
Di atas, kami telah melihat beberapa cara untuk meningkatkan aksesibilitas WordPress. Sekarang mari kita menjauh dari WordPress dan melihat fitur aksesibilitas yang disediakan oleh dua sistem operasi paling populer, Windows dan macOS. Mari selami.
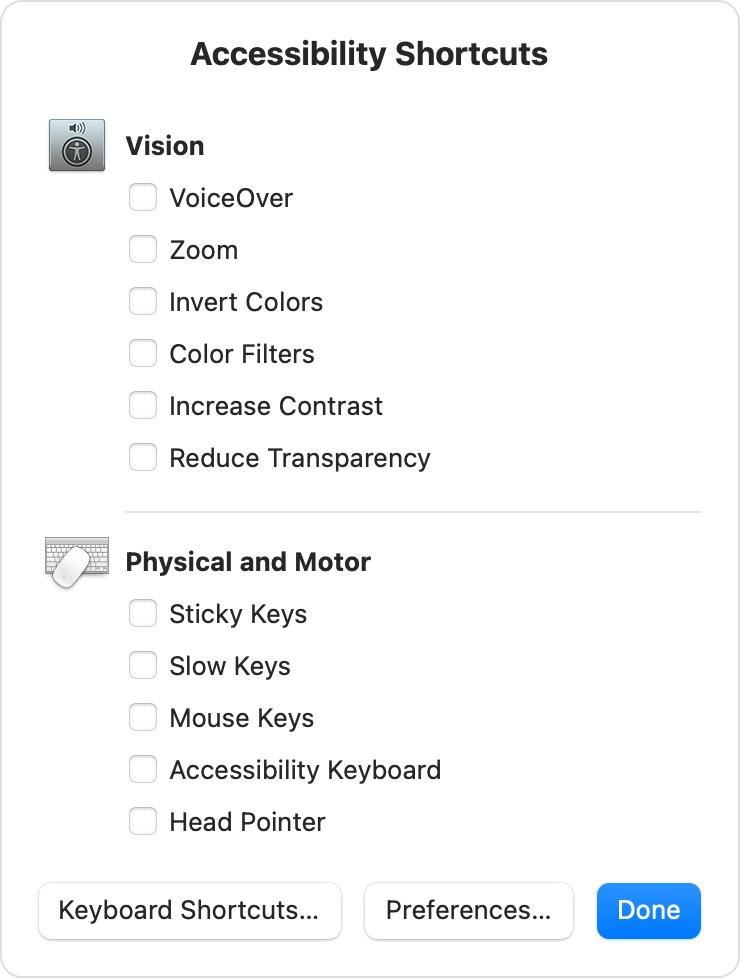
Aksesibilitas – Mac
macOS memiliki beberapa pintasan aksesibilitas untuk membantu penyandang disabilitas menavigasi sistem dengan lebih baik. Fitur aksesibilitas ini juga membantu pengguna saat berinteraksi dengan web. Pintasan aksesibilitas macOS dapat diakses melalui menu Aksesibilitas di aplikasi Pengaturan atau menggunakan pintasan Option( ), Command( ), dan F5 yang ditekan bersamaan.

macOS membagi pintasan aksesibilitas menjadi dua bagian, penglihatan dan fisik atau motorik. Bagian penglihatan menawarkan fitur-fitur yang berkaitan dengan gangguan penglihatan. Daftar pintasan mencakup voice-over, zoom, invert warna, filter warna, kontras, dan pengurangan transparansi.
Demikian juga, bagian aksesibilitas fisik dan motorik berisi fitur-fitur seperti tombol lengket, tombol lambat, tombol mouse, keyboard aksesibilitas, dll.
Dengan bantuan fitur aksesibilitas ini, pengguna dengan gangguan motorik dan gangguan penglihatan dapat berinteraksi lebih baik dengan komputer mereka dan menikmati web.
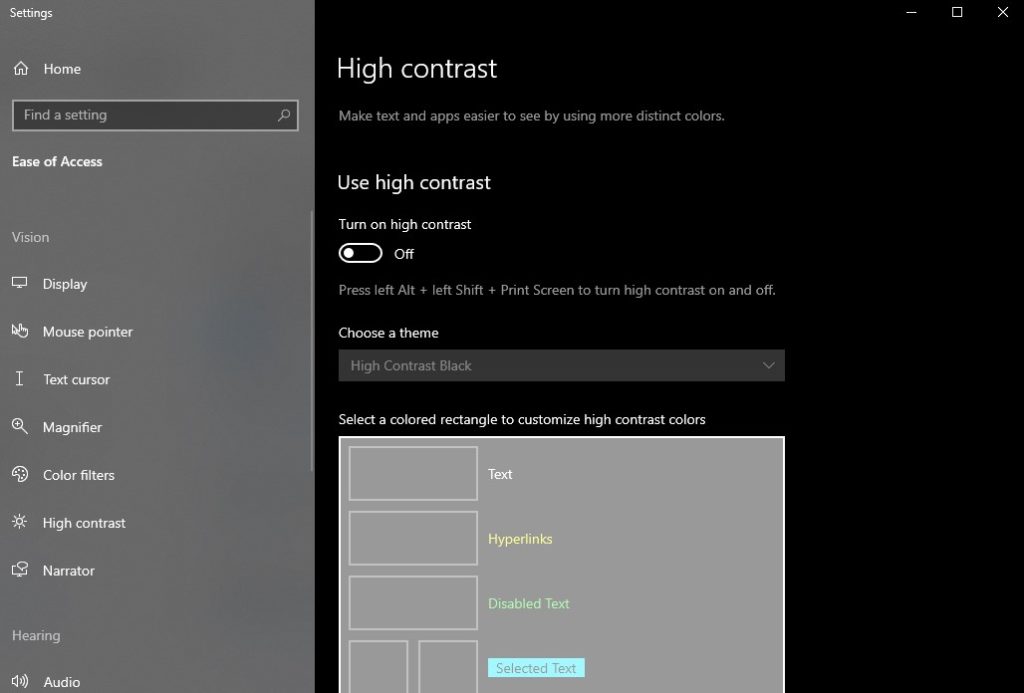
Kemudahan Akses – Windows
Mirip dengan Pintasan Aksesibilitas di macOS, Windows menyediakan serangkaian fitur aksesibilitas dengan judul, Kemudahan Akses. Untuk mengakses menu pengaturan Kemudahan Akses, pilih tombol mulai dan buka Pengaturan > Kemudahan Akses , di mana semua pengaturan aksesibilitas disediakan.

Dibandingkan dengan macOS, windows menawarkan serangkaian fitur aksesibilitas yang ekstensif. Dengan windows, pengguna memiliki kaca pembesar untuk memperbesar teks, mode kontras tinggi untuk keterbacaan yang lebih baik, dan banyak lagi. Dalam hal penggunaan keyboard, ada tombol lengket, tombol filter, tombol sakelar, dan keyboard di layar. Untuk mouse, Anda dapat mengubah ukuran pointer atau mengaktifkan tombol mouse untuk menggunakan keypad untuk mengontrol mouse.
Selain itu, Windows mengemas pembaca layar berfitur lengkap yang disebut narator. Beberapa fitur aksesibilitas yang umum digunakan seperti narator, kaca pembesar, keyboard di layar, dan beberapa fitur lainnya juga disediakan dari layar masuk untuk akses cepat.
Kesimpulan
Secara keseluruhan, memiliki web yang dapat diakses oleh semua bagian komunitas kami sangat penting di dunia saat ini. Adalah tanggung jawab kita, saat merancang sistem, untuk mempertanggungjawabkan orang-orang dengan berbagai disabilitas sehingga mereka juga dapat menjadi anggota masyarakat yang berfungsi penuh. Selain tanggung jawab moral, aksesibilitas web sekarang menjadi masalah hukum dengan semua undang-undang yang berlaku.
Pada artikel ini, kami telah membahas beberapa cara untuk meningkatkan aksesibilitas WordPress. Langkah pertama adalah mendapatkan analisis situs melalui alat online seperti accessiBe atau WAVE dan mengidentifikasi area yang memerlukan peningkatan aksesibilitas.
Setelah Anda mengidentifikasi area untuk peningkatan, Anda dapat menyesuaikannya secara manual atau menggunakan plugin aksesibilitas WordPress. Demikian pula, menggunakan tema siap aksesibilitas juga membantu aksesibilitas situs karena dibuat sesuai dengan pedoman aksesibilitas web dan pengoptimalan yang mudah.
Selain itu, pastikan konten Anda juga terstruktur dengan baik dengan warna dan kontras yang optimal, gambar dan multimedia yang dioptimalkan, navigasi keyboard, dan tabel minimal untuk membantu meningkatkan aksesibilitas.
Terakhir, kami melihat sekilas beberapa fitur aksesibilitas di sistem operasi populer macOS dan Windows . Mereka datang dengan pintasan aksesibilitas dasar yang memungkinkan orang cacat untuk berinteraksi dengan sistem operasi. Jika Anda ingin lebih meningkatkan aksesibilitas situs web Anda atau halaman tertentu seperti halaman checkout, Anda dapat mengoptimalkan halaman menggunakan plugin seperti Direct Checkout untuk WooCommerce dan WooCommerce Checkout Manager juga.
Sudahkah Anda mempertimbangkan untuk meningkatkan aksesibilitas WordPress Anda sebelumnya? Kekurangan apa yang Anda temukan, dan bagaimana Anda memperbaikinya? Beri tahu kami pengalaman Anda di komentar di bawah.
Sementara itu, berikut adalah beberapa posting lagi untuk membantu Anda meningkatkan situs WordPress Anda:
- Cara Memperbarui tema WordPress
- Perbaiki Dashboard WordPress Tidak Memuat Masalah
- Cara Membuat Login WordPress Sementara: 3 Metode
