Tingkatkan Kecepatan dan Kinerja WordPress
Diterbitkan: 2024-08-30
Kunci Memaksimalkan Nilai untuk Klien Anda
Situs web klien Anda adalah alat utama dalam persenjataan pemasaran mereka. Berdayakan mereka untuk memanfaatkannya semaksimal mungkin.
Rasanya tidak pernah menyenangkan ketika Anda menyadari kesalahan yang dapat dihindari menyebabkan pengalaman yang membuat frustrasi dan bermasalah di situs web klien. Dan meskipun mungkin menjengkelkan bagi Anda—bayangkan saja apa yang dipikirkan pelanggan mereka.
77% konsumen
mengatakan kecepatan memuat memengaruhi perilaku pembelian.
Sebuah studi menemukan bahwa setidaknya 77% konsumen mengakui bahwa kecepatan pemuatan halaman dapat memengaruhi perilaku mereka sebelum dan sesudah pembelian—apakah itu keputusan mereka untuk membeli, kembali untuk mengulangi bisnis, atau merekomendasikan suatu merek kepada teman.
Sebagai agensi, klien Anda mengandalkan Anda untuk memberikan pengalaman web yang andal, kokoh, dan fleksibel yang memenuhi tuntutan pasar digital yang berubah dengan cepat. Memberikan tingkat jaminan tersebut adalah bagian besar dari nilai yang Anda berikan sebagai agensi—jika bukan yang terbesar.
Untungnya, keserbagunaan WordPress dapat membuat upaya ini relatif mudah, dengan beberapa perubahan kecil, plugin, dan alat lain yang tersedia secara gratis. Di bawah ini, kami akan meninjau beberapa praktik terbaik berbasis hasil yang dapat diterapkan oleh agensi mana pun untuk memastikan mereka mendapatkan hasil maksimal dari pembuatan WordPress mereka.
ABT: Selalu menguji

Mengelola waktu muat dapat melibatkan banyak eksperimen. Oleh karena itu, selalu merupakan ide bagus untuk mengembangkan tolok ukur awal, yang kemudian dapat berfungsi sebagai titik perbandingan untuk perubahan di masa depan.
Benchmarking adalah langkah penting sebelum membuat perubahan apa pun pada situs WordPress Anda. Jangan pernah melewatkannya!
Salah satu kumpulan metrik pembandingan yang sangat berguna adalah Data Web Inti Google, yang merupakan tiga metrik utama yang memberikan wawasan tentang aspek kinerja situs dan halaman yang memengaruhi pengalaman pengguna, seperti kecepatan pemuatan halaman, interaktivitas, dan stabilitas visual. Mengupayakan perbaikan dengan elemen-elemen ini tidak hanya akan meningkatkan waktu buka situs web klien Anda, namun juga peringkat pencarian mereka secara keseluruhan.
Tiga metrik Core Web Vitals adalah:
- Largest Contentful Paint (LCP): LCP mengukur waktu yang diperlukan untuk memuat elemen konten terbesar yang terlihat di area pandang—biasanya ini adalah konten utama halaman, seperti gambar, video, atau blok teks besar. Google merekomendasikan upaya untuk mencapai skor kurang dari 2,5 detik, dengan 2,5 hingga 4,0 detik menunjukkan ruang untuk perbaikan. Apa pun di atas 4,0 detik dianggap “Buruk.”
- Interaksi ke Cat Berikutnya (INP): INP melacak waktu yang diperlukan halaman web untuk merespons interaksi pengguna secara visual, seperti klik, ketukan, atau penekanan tombol. Idealnya, reaksi seperti ini memerlukan waktu kurang dari 200 milidetik, dan lebih dari 500 milidetik dianggap “Buruk”.
- Pergeseran Tata Letak Kumulatif (CLS): CLS mencatat seberapa sering elemen pada halaman berpindah secara tidak terduga, yang dapat mengganggu dan membuat frustrasi bagi sebagian pengguna. Google merekomendasikan upaya untuk mendapatkan skor 0,1 atau kurang. Catatan: CLS adalah ukuran tanpa unit yang mencerminkan pergerakan gabungan semua elemen tidak stabil selama masa aktif laman.
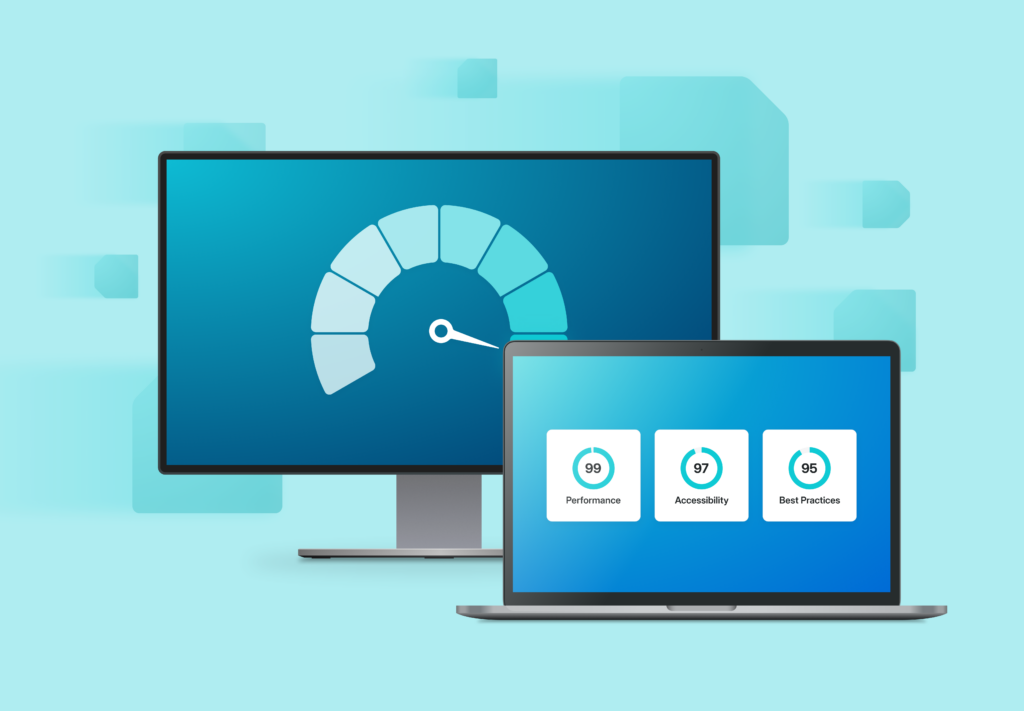
Anda dapat menggunakan alat seperti Google Search Console untuk mengukur dan melacak tolok ukur ini, yang mencerminkan data yang diperoleh dari pengalaman pengguna sebenarnya di lapangan. Anda tidak hanya akan mendapatkan wawasan yang lebih mendalam tentang cara pengunjung berinteraksi dengan situs Anda, namun kemungkinan besar akan mengidentifikasi area yang dapat ditingkatkan.
Jika Anda memecahkan masalah situs Anda, Google PageSpeed Insights adalah sumber daya penting lainnya yang dapat memberikan umpan balik diagnostik melalui simulasi pembuatan situs web Anda. Daripada hanya mengandalkan data lapangan, PageSpeed Insights memungkinkan pengujian dinamis untuk pengoptimalan, tanpa perubahan apa pun. hidup sebelum mereka siap.
Setelah mendokumentasikan kondisi kinerja situs saat ini, kemungkinan besar akan terlihat area perbaikan yang jelas. Apa pun hasilnya, data ini memberdayakan biro iklan Anda untuk membuat perubahan yang tepat saat Anda mengoptimalkan situs klien Anda.
Plugin: Membantu atau menyakiti?
Plugin adalah salah satu elemen menonjol dari WordPress, didukung oleh komunitas pengembang sumber terbuka yang berdedikasi untuk meningkatkan platform dengan beragam alat pihak ketiga yang fleksibel.
Meskipun demikian, mengingat banyaknya pilihan yang ada, para administrator sering kali terjebak dalam mentalitas “anak-anak di toko permen”. Meskipun mudah untuk memahami mengapa pengguna ingin menggunakan plugin sebanyak mungkin, hal ini dapat dengan cepat menyebabkan serangkaian masalahnya sendiri. Hanya satu apel yang buruk dapat menyebabkan jeda waktu yang signifikan.
Itu sebabnya performa harus selalu menjadi fokus utama saat menentukan plugin mana yang akan dimasukkan ke dalam build. Selalu jalankan pengujian terhadap tolok ukur Anda saat menambahkan plugin baru, dan pertimbangkan apakah plugin yang ada mungkin menurunkan kecepatan situs klien ke tingkat suboptimal atau tidak dapat diterima.
Tentu saja, semua ini tidak berarti Anda harus menghindari plugin sepenuhnya—jauh dari itu. Banyak di antaranya yang mampu memberikan peningkatan signifikan terhadap kinerja situs dan pengalaman pengguna Anda. Query Monitor—alat penting yang menganalisis dampak masing-masing plugin terhadap waktu pemuatan—harus menjadi landasan setiap build.
Pada saat yang sama, tetap waspada terhadap dampak negatif apa pun dari plugin yang sudah Anda gunakan, dan bertindak sesuai saat membuat perubahan baru di masa mendatang.

Jika plugin menurunkan kinerja situs dan klien Anda tidak bisa hidup tanpanya, jangan khawatir—semua harapan tidak hilang. Hubungi penyedia hosting Anda untuk mendiskusikan peningkatan memori server, atau paket optimasi WordPress lainnya yang mungkin mereka miliki.
Pantau pengaturan cache Anda
Caching sisi server dan klien dapat meningkatkan waktu muat situs Anda secara drastis, jadi pastikan Anda memanfaatkan sepenuhnya kemampuannya.
- Caching klien: Saat pengguna memuat situs Anda untuk pertama kalinya, browser mereka akan mengunduh aset statis Anda ke sistem lokal mereka. Pengguna sekarang akan memuat file-file ini dan siap digunakan pada kunjungan berikutnya, sehingga menghasilkan pengalaman yang lebih cepat.
- Caching server: Daripada memproses skrip PHP, menanyakan database, dan menyusun situs Anda setiap kali pengguna masuk, pendekatan ini memungkinkan server memuat dan mengirim salinan halaman Anda yang sudah dirakit sebelumnya. Hal ini mengurangi beban pada sumber daya sistem Anda, sekaligus mempercepat waktu muat bagi pengguna Anda.
Karena kedua metode ini memberikan keunggulan cepat pada situs Anda, penting untuk mewaspadai plugin atau tema pihak ketiga apa pun yang dapat mengubah pengaturan cache default server Anda. Tidak selalu jelas kapan plugin atau tema menonaktifkan caching, jadi hubungi tim hosting Anda untuk menentukan opsi caching mana yang paling sesuai untuk situs klien Anda.

Jika Anda menggunakan penyedia hosting terkelola, pertimbangkan untuk menanyakan jenis pengoptimalan cache apa yang tersedia. Misalnya, WP Engine memberi semua pelanggan cache frontend eksklusif melalui EverCache, serta kemampuan untuk membuat variasi halaman khusus dalam cache halaman, memungkinkan pengguna melihat konten unik secara dinamis.
Terakhir, dalam konteks eCommerce, caching dapat memerlukan keseimbangan yang baik antara menawarkan pengalaman dinamis bagi pembeli Anda, sekaligus mempertahankan manfaat kinerja yang dapat diberikan oleh caching. Aset seperti deskripsi produk atau harga—yang kecil kemungkinannya untuk berubah—dapat disimpan dalam cache untuk waktu pemuatan yang cepat. Aset lain yang sensitif terhadap keamanan atau dipersonalisasi—halaman checkout, rekomendasi produk—kemudian akan dimuat dari server (EverCache sangat cocok untuk mengatasi masalah seperti ini).
Gunakan jaringan pengiriman konten

Saat memesan paket secara online, apakah Anda lebih suka mereka mengirimkan barang dari gudang yang jauhnya 300 mil—atau 3.000?
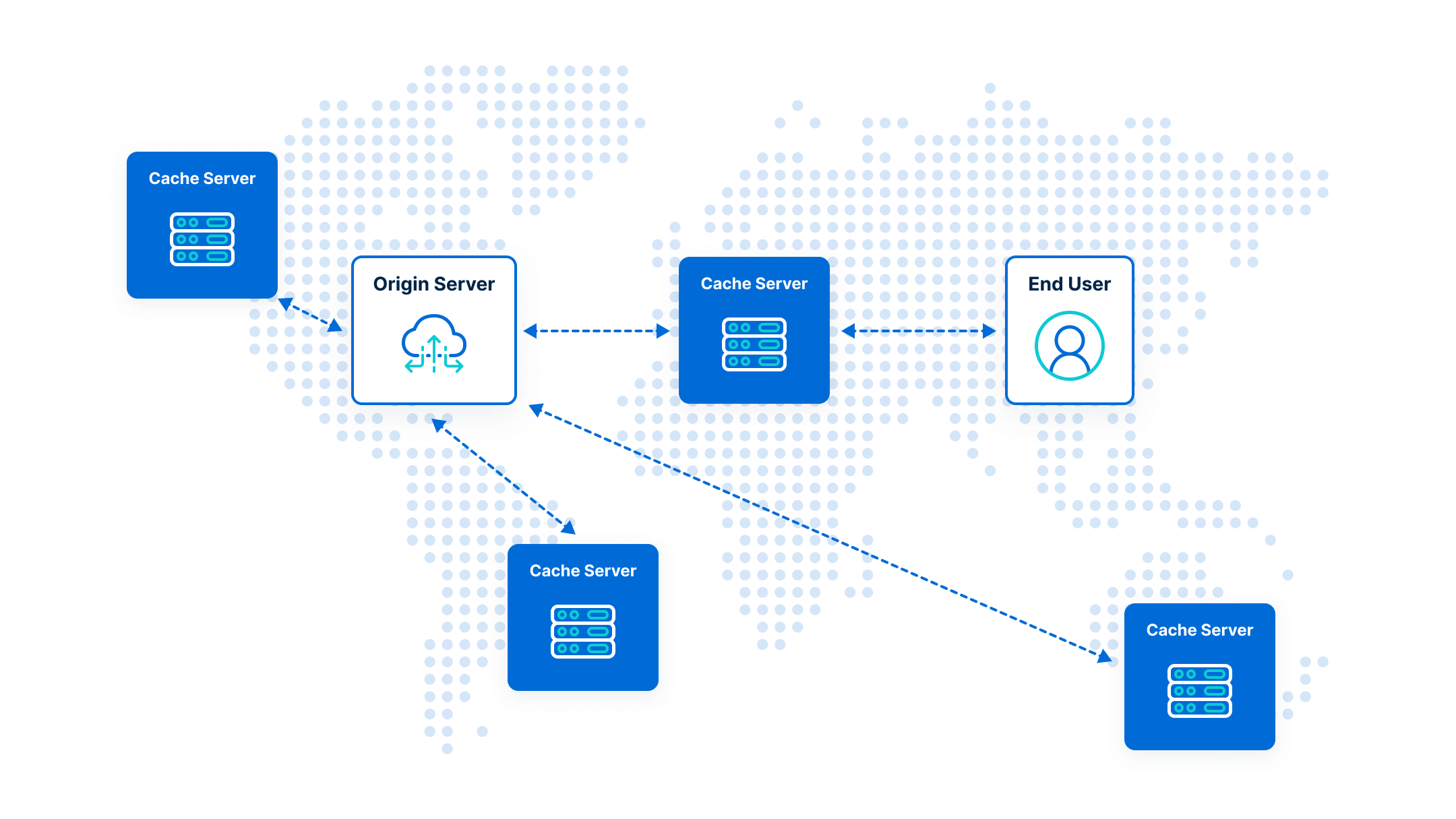
Pertanyaan yang sama juga berlaku untuk properti digital klien Anda dan audiens global mereka. Jaringan pengiriman konten (CDN) adalah jaringan yang secara otomatis mengirimkan aset situs dari lokasi berbeda, berdasarkan lokasi pengguna. Misalnya, CDN dapat menghubungkan pengunjung dari Barcelona ke pusat data di London atau Paris, bukan San Francisco.
Beberapa CDN paling populer termasuk Amazon Web Services, CloudFlare, dan MaxCDN, dengan sebagian besar menawarkan versi gratis dari layanan mereka. Di WP Engine, kami menawarkan layanan CDN yang disertakan dengan semua paket kami, termasuk alat seperti Peningkatan Kecepatan Halaman, yang secara signifikan dapat memanfaatkan kekuatan jaringan distribusi konten Anda.
Optimalkan aset statis Anda
Sayangnya, foto berukuran jumbo, kode panjang, dan aset kikuk lainnya dapat membuat kinerja situs web Anda menjadi lamban. Mari kita lihat cara terbaik untuk mengatasi beberapa penyebab umum.
Gambar
Meskipun file tersebut cenderung merupakan file terbesar di halaman mana pun, sebagian besar browser akan memuat gambar secara asinkron dengan aset Anda yang lain. Meskipun hal ini dapat membantu persepsi kinerja situs web Anda, tetap penting untuk memastikan situs tersebut dikompresi secara optimal dan digunakan secara minimal. Selain itu, peralihan dari format gambar lama seperti JPEG dan PNG ke format generasi berikutnya seperti WEBP dan AVIF dapat meningkatkan waktu muat halaman (dan bahkan kualitas gambar) secara signifikan.
Meskipun alat eksternal untuk melakukan hal ini tersedia, menginstal program langsung ke CMS Anda dapat membantu tim Anda menghindari masalah umum, sekaligus menjaga proses penting ini seotomatis mungkin. Peningkatan Kecepatan Halaman WP Engine adalah cara terbaik untuk tidak hanya mengotomatisasi kompresi gambar, namun ketiga aset yang disebutkan di bagian ini—dan juga memperbarui format gambar Anda agar sesuai dengan praktik terbaik saat ini.
CSS
Jangan kehilangan waktu tidur jika Anda tidak menggunakan metodologi terbaru dan terhebat, namun tetapkan standar—dan patuhi standar tersebut—saat menulis atau memperbarui kode CSS Anda. Secara khusus, selalu kompres file-file ini sebelum ditayangkan, termasuk penghapusan sektor yang tidak digunakan yang dapat memperlambat waktu pengunduhan.
Menetapkan alur kerja pengembangan yang baik saat mendesain situs dapat mempermudah proses ini, terutama jika Anda menggunakan pra-prosesor seperti Sass.
Kami juga merekomendasikan PostCSS, utilitas JavaScript untuk mengubah CSS. Tiga plugin yang berguna termasuk postcss-cssnext, postcss-import, dan postcss-preset-env —ini dapat membantu Anda memberikan dukungan browser, menggabungkan file, dan mengecilkan CSS berdasarkan lingkungan Anda. Ada juga plugin postcss-sass yang memungkinkan Anda menggunakan bahasa Sass.
Namun jangan lupa untuk lint style Anda—Stylelint adalah alat hebat untuk memantau kualitas CSS Anda, terutama bila dipasangkan dengan plugin stylelint-sass. Jika Anda merasa lebih mudah untuk mengelola tugas-tugas ini dengan task runner, kami merekomendasikan Gulp, di mana Anda dapat memilih plugin gulp-sass, gulp-postcss, dan gulp-stylelint, dan banyak lagi.
JavaScript
Idealnya: Sajikan JavaScript modern dan diperkecil yang mendukung tingkat interaktivitas situs yang diperlukan, sekaligus menghindari pengiriman kode berlebih yang akan memperlambat pengguna Anda.
Untuk mencapai hal ini, pikirkan tentang urutan file JavaScript Anda. Jika memungkinkan, pertimbangkan untuk menambahkan pustaka penting dan kerangka kerja JavaScript di <head>, sebelum file apa pun yang mungkin bergantung padanya dapat dijalankan. Sebaliknya, skrip non-kritis dapat ditempatkan di akhir <body>, atau diberi tag dengan atribut “async” atau “defer”.
Lighthouse Google Chrome juga dapat bertindak sebagai panduan untuk memantau kinerja JavaScript Anda, mengidentifikasi masalah seperti memanggil terlalu banyak file, file tidak efektif, atau memperlambat kecepatan rendering Anda.
Ingat: Plugin WordPress pihak ketiga juga dapat membuat dokumen Anda membengkak dengan pemblokiran file JavaScript yang tidak diminimalkan, jadi evaluasi plugin secara rutin dan gunakan Lighthouse untuk menemukan file apa pun yang mengganggu kinerja Anda.

Sederhanakan: Menulis logika tema yang efektif
JIKA logika tema Anda tetap sederhana dan “to the point”, MAKA Anda akan melihat peningkatan yang signifikan dalam kinerja backend Anda. Perulangan logika yang berlebihan (if, else, dll.) dapat menghabiskan banyak memori, dan akan memperlambat perayapan laman Anda hingga tidak memuaskan. Salah satu alat yang kami anggap berguna untuk meminimalkan efek ini adalah Transients API. Transien WordPress menyimpan data cache sementara, yang berarti logika Anda hanya perlu dijalankan sekali (yaitu pada kunjungan pertama) dan hasilnya kemudian disimpan dalam database Anda untuk digunakan di masa mendatang.
Pilih host terbaik untuk pekerjaan itu
Terakhir: Apakah paket hosting Anda sesuai dengan kebutuhan klien Anda akan kecepatan?
Meskipun paket hosting komoditas mungkin tampak seperti tawaran awal, pendekatan ini sering kali menimbulkan kelemahan tersembunyi: misalnya, risiko kinerja yang lambat dan tidak teratur dengan peningkatan periode waktu henti atau menghabiskan terlalu banyak waktu mengelola server atau akun hosting untuk menghindari masalah ini. . Belum lagi semua biaya peluang yang terkait selama ini.
Dengan memilih platform hosting WordPress terkelola seperti WP Engine, pengguna mendapatkan performa terbaik bahkan untuk situs web dengan lalu lintas tertinggi sekalipun. Server yang dirancang khusus untuk WordPress mencakup fitur-fitur seperti:
- cache yang kuat,
- jaringan pengiriman konten,
- pementasan satu klik,
- migrasi otomatis gratis,
- dukungan pelanggan ahli
- dan fitur bawaan lainnya yang berfokus pada pengoptimalan kinerja bangunan Anda
Faktanya, hosting WordPress yang dikelola dapat meningkatkan kecepatan dan keandalan Anda secara signifikan, hingga 50% .
Siap Memulai?
Jika Anda adalah agensi yang menangani lusinan, bahkan ratusan, situs web klien yang berbeda, Anda mungkin tahu betapa pentingnya melakukan pengoptimalan ini dengan benar—tidak kurang pada percobaan pertama. Dan melakukannya dengan benar dalam skala besar? Tidak selalu mudah.
Itu sebabnya kemitraan dengan platform hosting terkelola seperti WP Engine tidak hanya dapat meningkatkan kinerja situs klien Anda secara signifikan, namun juga memberdayakan tim Anda untuk fokus pada hal terbaik yang mereka lakukan: menyenangkan klien Anda, bukan seluk beluk caching web .
Kami juga menawarkan manfaat luas kepada mitra agensi kami, termasuk manajer keberhasilan mitra yang berdedikasi bagi anggota yang membutuhkan bantuan atau solusi yang lebih spesifik. Jika Anda mencoba meningkatkan pengalaman web klien sambil menyederhanakan beban kerja backend, kami siap membantu.
Tertarik untuk mempelajari lebih lanjut? Ngobrol langsung dengan spesialis agensi khusus untuk memulai.

