20 Situs Web Informasi Terbaik (Contoh 2023)
Diterbitkan: 2023-01-13Apakah Anda mencari di web untuk koleksi situs web informasi terbaik untuk menikmati desain web yang indah?
Kami mengumpulkan dua puluh contoh terbaik dari berbagai industri yang dapat Anda pelajari dengan sangat detail bersama kami dan dapatkan ide kreatif baru.
Selain itu, kami juga menambahkan situs web satu dan banyak halaman untuk menunjukkan kepada Anda apa yang mungkin.
Bersemangatlah untuk membuat milik Anda dan menonjol dari massa dengan kehadiran online yang unik!
Perlu diingat, Anda dapat membuat situs informasi dengan mudah dan cepat menggunakan salah satu tema WordPress terbaik dan terpopuler ini.
Tetapi jika Anda lebih suka solusi all-in-one, kami merekomendasikan perangkat lunak pembuat situs web.
Situs Web Informasi Terbaik Untuk Inspirasi
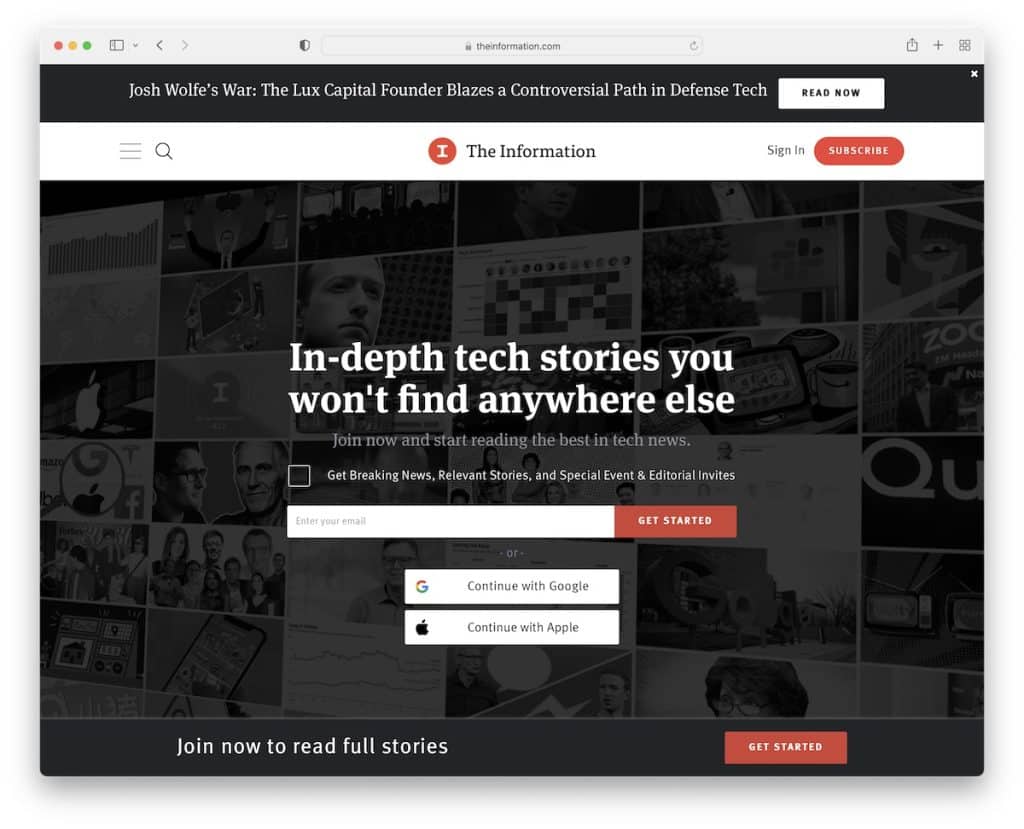
1. Informasi
Dibangun dengan : Ruby On Rails

Informasi adalah situs web dengan konten khusus anggota dan publik. Mereka menggunakan keikutsertaan email di paro atas untuk membawa Anda ke hal-hal menarik dan lainnya di footer. Tetapi munculan akan mengingatkan Anda untuk menjadi pelanggan juga.
Halaman ini memiliki bilah atas, tajuk, menu hamburger, dan bilah pemberitahuan bawah yang lengket dengan tombol ajakan bertindak (CTA).
Catatan : Gunakan formulir di paro atas jika Anda ingin meningkatkan tingkat keikutsertaan Anda.
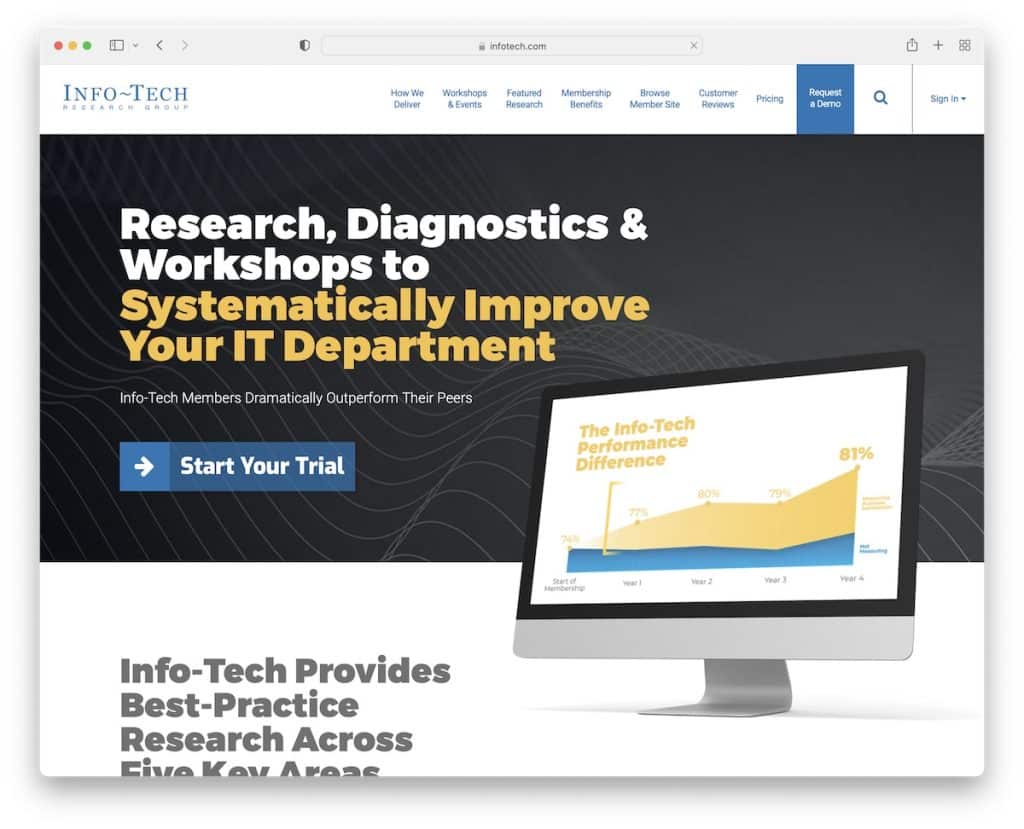
2. Teknologi Informasi
Dibangun dengan : Ruby On Rails

Info Tech memiliki desain modern, profesional, dan bersih dengan pemuatan gambar di gulungan. Meskipun ada banyak konten yang sedang berlangsung, ruang putih membuatnya dapat dibaca di desktop dan seluler.
Tombol CTA pada hero mempromosikan uji coba yang membuka halaman baru dengan formulir.
Selain itu, mereka menggunakan formulir berlangganan yang lebih canggih di bagian bawah beranda dengan tarik-turun yang memungkinkan pengguna memilih topik yang terkait dengannya.
Catatan : Izinkan pelanggan buletin potensial untuk mendaftar ke topik tertentu yang mereka minati.
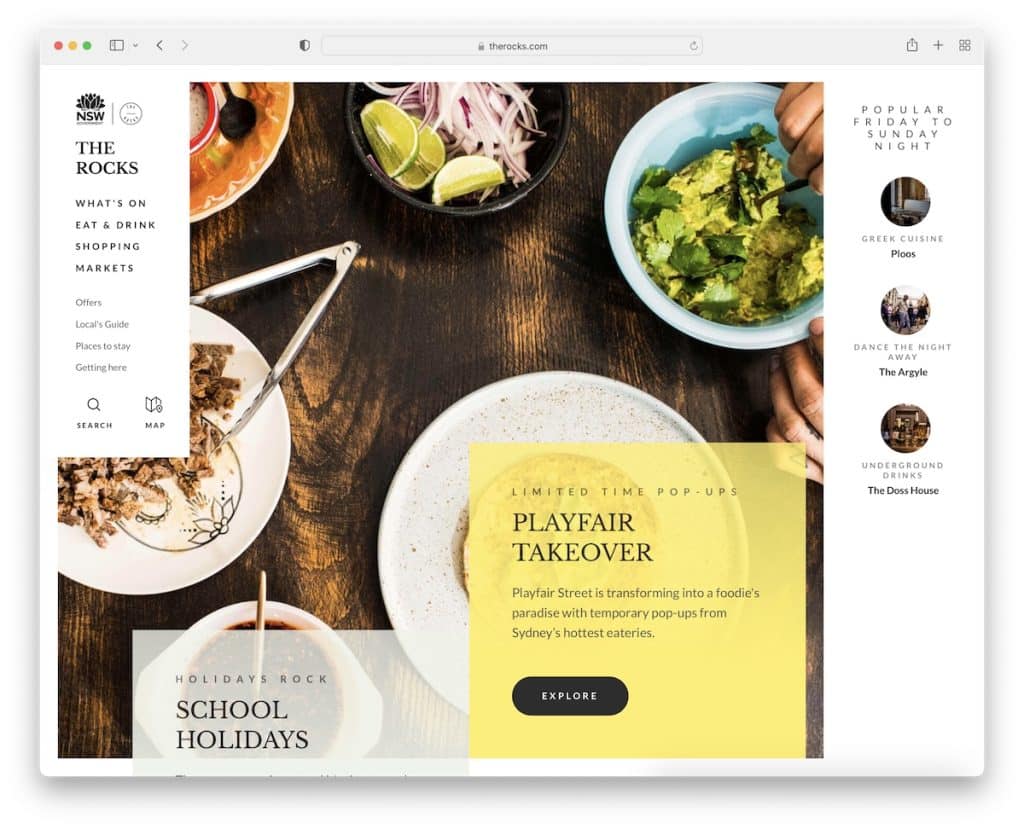
3. Batu
Dibangun dengan : Kentico

The Rocks adalah situs web informasi dengan desain web yang sangat kreatif dan responsif. Ini fitur header / menu semi-sidebar yang runtuh setelah Anda mulai menggulir dan menempel di sudut kiri atas.
Formulir berlangganan juga mengapung di sudut kanan bawah tetapi menghilang setelah Anda menggulir hingga ke bawah. Mengapa? Karena ada widget langganan di footer.
Yang juga keren adalah bagian "pilihan terbaik minggu ini" di sidebar kanan atas paro.
Catatan : Ciptakan pengalaman penelusuran yang lebih bersih dengan tajuk/menu yang dapat dilipat.
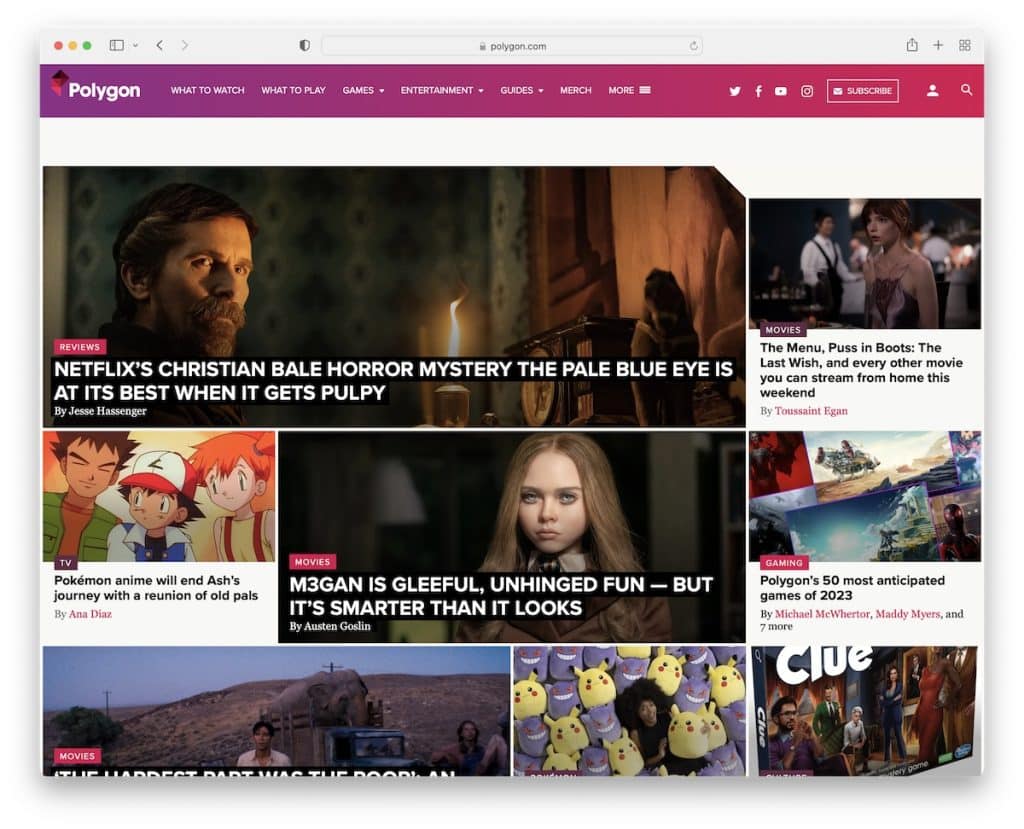
4. Poligon
Dibangun dengan : Chorus

Polygon adalah situs web bergaya majalah dengan banyak materi untuk dibaca di beranda. Tetapi Anda juga dapat menggunakan navigasi drop-down atau bilah pencarian untuk menemukan sesuatu yang spesifik.
Selain itu, segera setelah Anda mulai menggulir, formulir berlangganan buletin besar muncul di bagian bawah layar dan menempel padanya. Yang juga mengapung adalah iklan spanduk sidebar, sehingga menarik lebih banyak bola mata.
Catatan : Gunakan menu tarik-turun untuk menawarkan pembaca menemukan sesuatu yang lebih spesifik dengan lebih mudah dan lebih cepat.
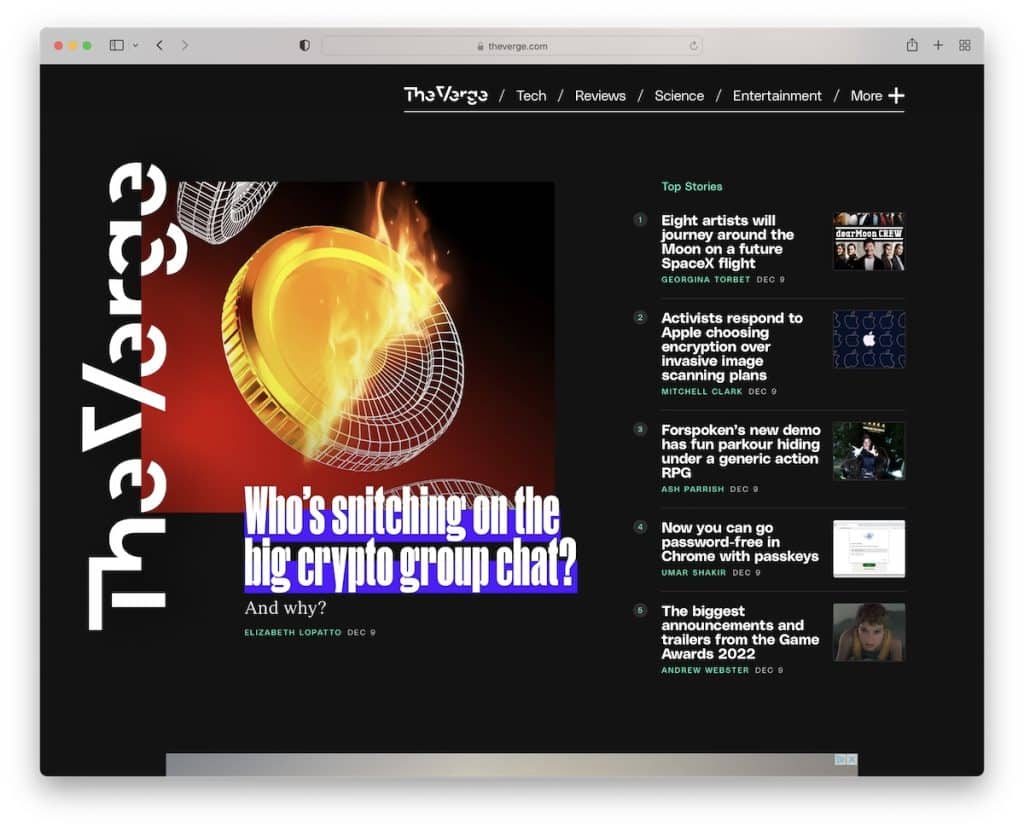
5. Ambang
Dibangun dengan : Chorus

Keistimewaan The Verge adalah desain gelap yang langsung membuatnya menonjol dari yang lain. Mirip dengan Polygon, The Verge juga memiliki elemen lengket yang membuat konten tertentu (dan iklan) lebih bersinar.
Navigasinya terdiri dari dua bagian, menu dasar dan menu hamburger yang muncul di sisi kanan layar. Ini menggunakan drop-down dan menampilkan log-in, tautan pendaftaran, dan ikon media sosial.
Catatan : Desain ringan masih yang paling populer, jadi Anda dapat dengan mudah melawan arus dengan yang gelap.
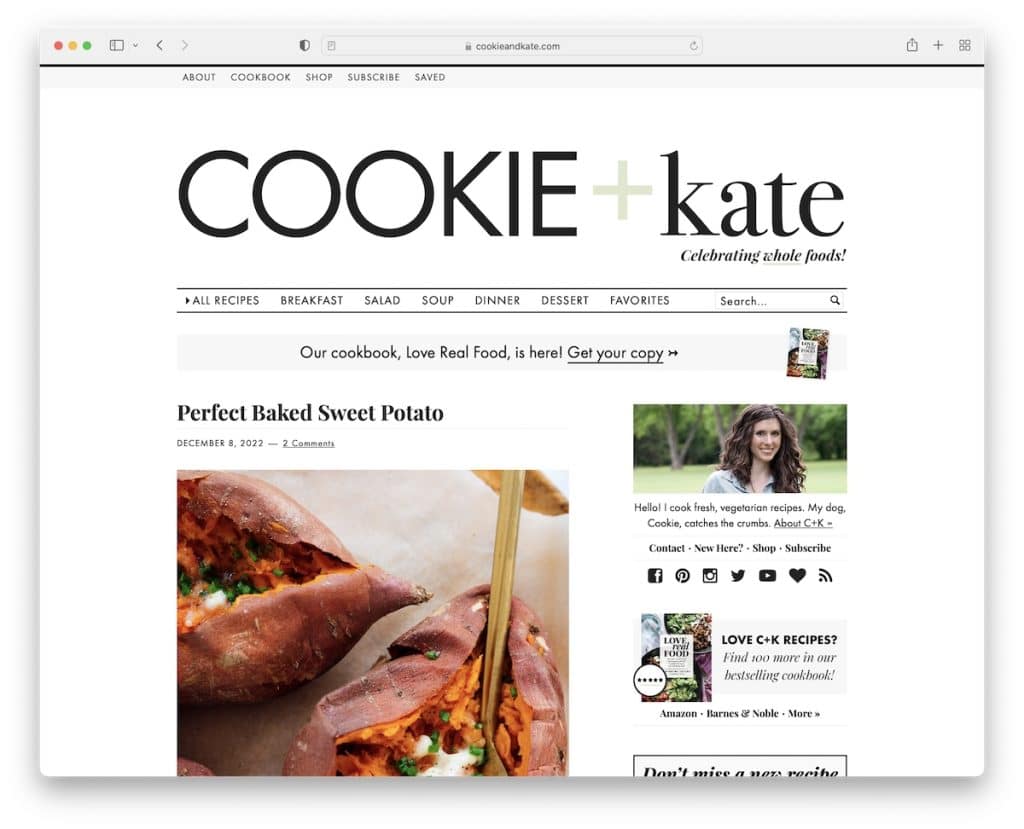
6. Cookie dan Kate
Dibangun dengan : Tema Majalah Pro

Cookie And Kate adalah blog makanan dan resep dengan tampilan minimalis. Tata letak menampilkan bilah atas, lalu logo, dan hanya kemudian menu tarik-turun multi-level dengan bilah pencarian.
Yang unik dari Cookie And Kate adalah penggunaan kutipan posting blog yang cukup panjang yang biasanya terdiri dari banyak gambar.
Ada juga iklan spanduk bilah sisi lengket yang cukup besar dan bilah spanduk mengambang lainnya di bagian bawah layar.
Catatan : Berikan pembaca Anda alasan untuk mengeklik kiriman dengan membuat lebih banyak kutipan yang diperluas.
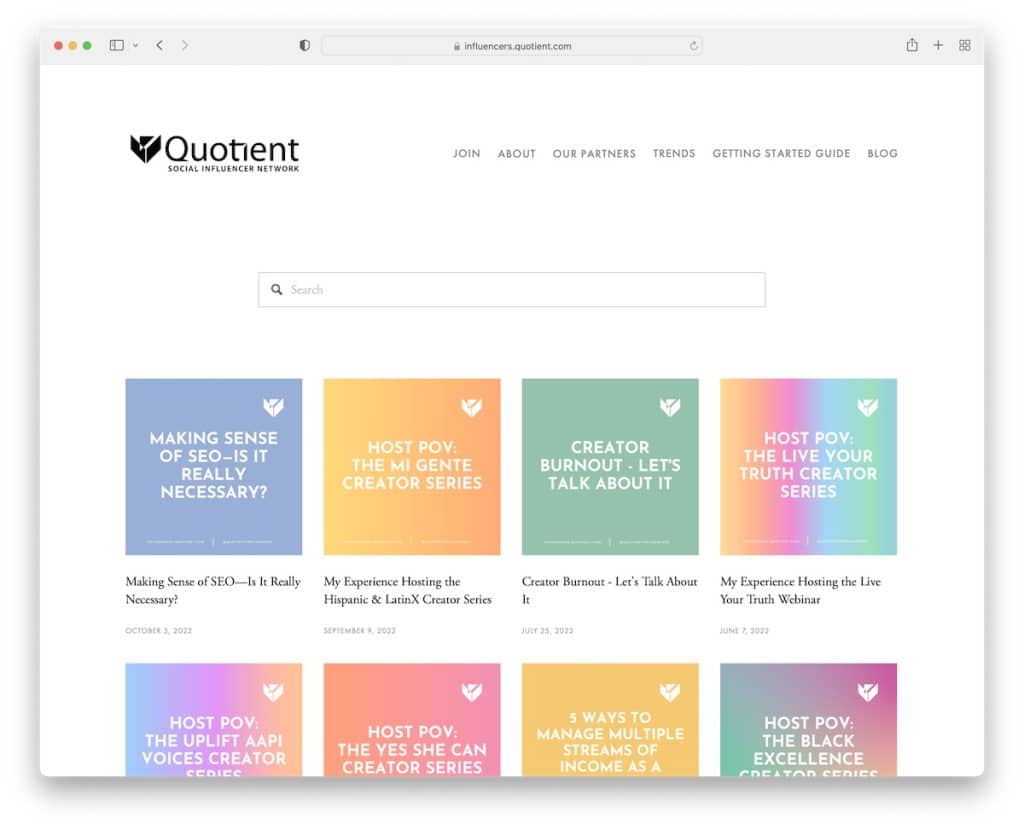
7. Jaringan Influencer Sosial Quotient
Dibangun dengan : Squarespace

Quotient Social Influencer Network berpegang pada kesederhanaan tetapi membumbui segalanya dengan gambar mini pos yang hidup.
Situs web informasi ini memiliki navbar menarik yang menyorot tautan setelah Anda mengarahkannya, meredupkan sisanya. Itu juga memiliki bilah pencarian besar dan catatan kaki sederhana dengan tautan tambahan.
Header dan footer tidak dipisahkan dari dasar halaman, yang membuat situs terlihat lebih rapi.
Catatan : Gunakan tata letak kisi pos untuk menampilkan pos Anda di halaman beranda.
Anda juga akan menikmati koleksi contoh situs web Squarespace terbaik kami.
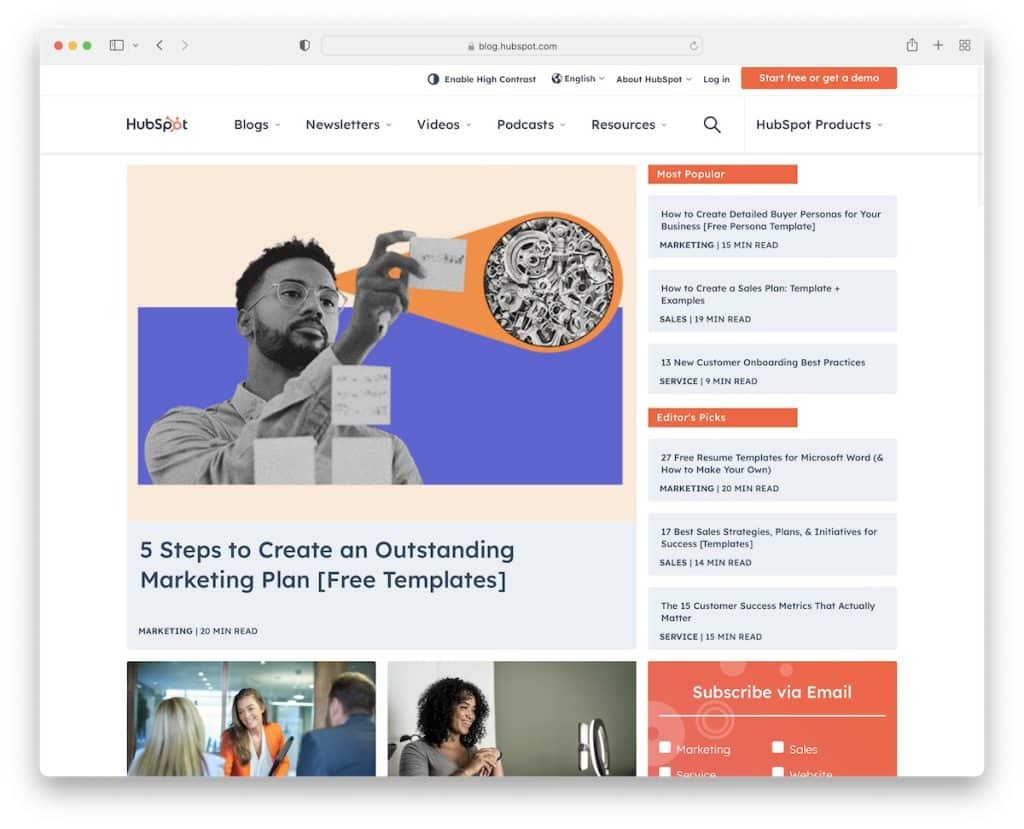
8. Blog HubSpot
Dibangun dengan : HubSpot CMS

Blog HubSpot terasa lebih seperti majalah online dengan banyak konten dan informasi, tetapi struktur yang dibagi memungkinkan Anda menemukan informasi yang tepat lebih cepat.
Selain itu, tajuk lengket memiliki menu mega dan bilah pencarian, sehingga semuanya mudah dijangkau.
Formulir berlangganan email HubSpot Blog memungkinkan pengguna untuk memilih email blog yang ingin dia terima, yang sangat berguna.
Catatan : Alih-alih mengirim semua email ke semua pelanggan, izinkan pelanggan untuk memilih topik yang mereka minati.
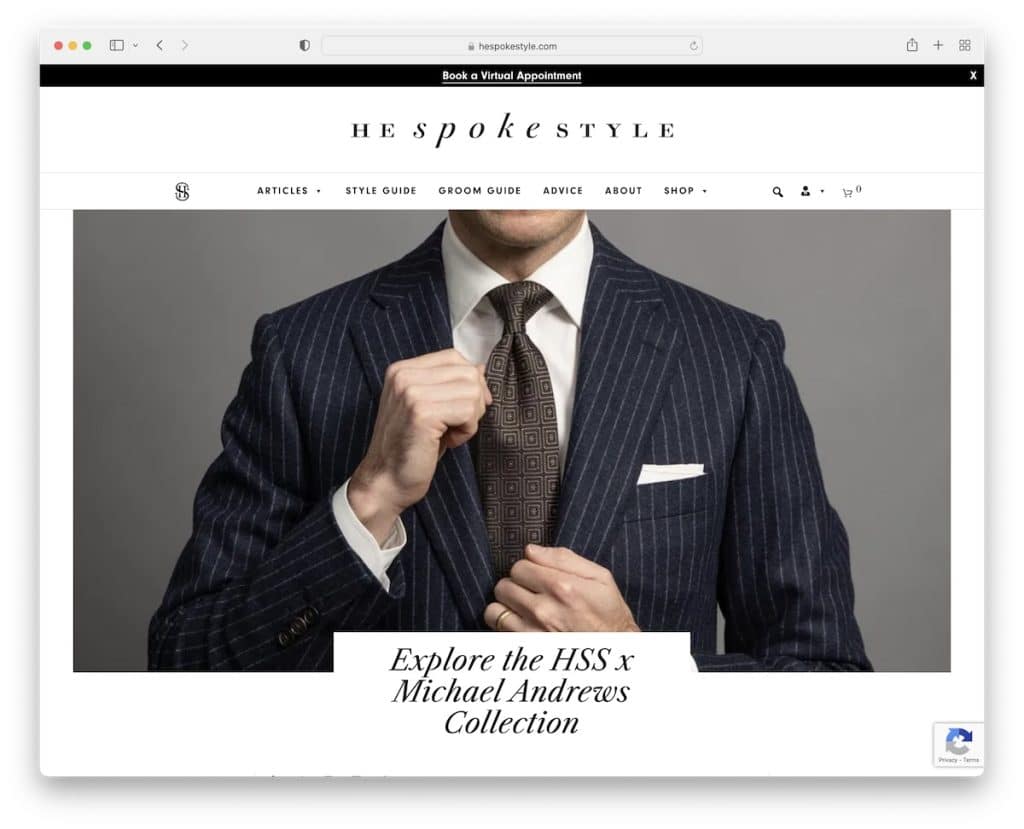
9. Dia Berbicara Gaya
Dibangun dengan : Tema Penjaga Toko

Hal pertama dari He Spoke Style adalah notifikasi bilah atas yang dapat Anda tutup dengan menekan tombol "x". Berikutnya adalah logo dan bilah navigasi dengan semua tautan yang diperlukan (tetapi hanya bilah navigasi yang menempel di bagian atas layar.)
Halaman beranda berfokus terutama pada gambar, disertai dengan judul dan, terkadang, kutipan satu kalimat.
Footernya minimalis, dengan tautan bisnis tambahan.
Catatan : Bilah atas adalah tempat yang tepat untuk berbagi pemberitahuan apa pun yang ingin Anda jadikan lebih terlihat.
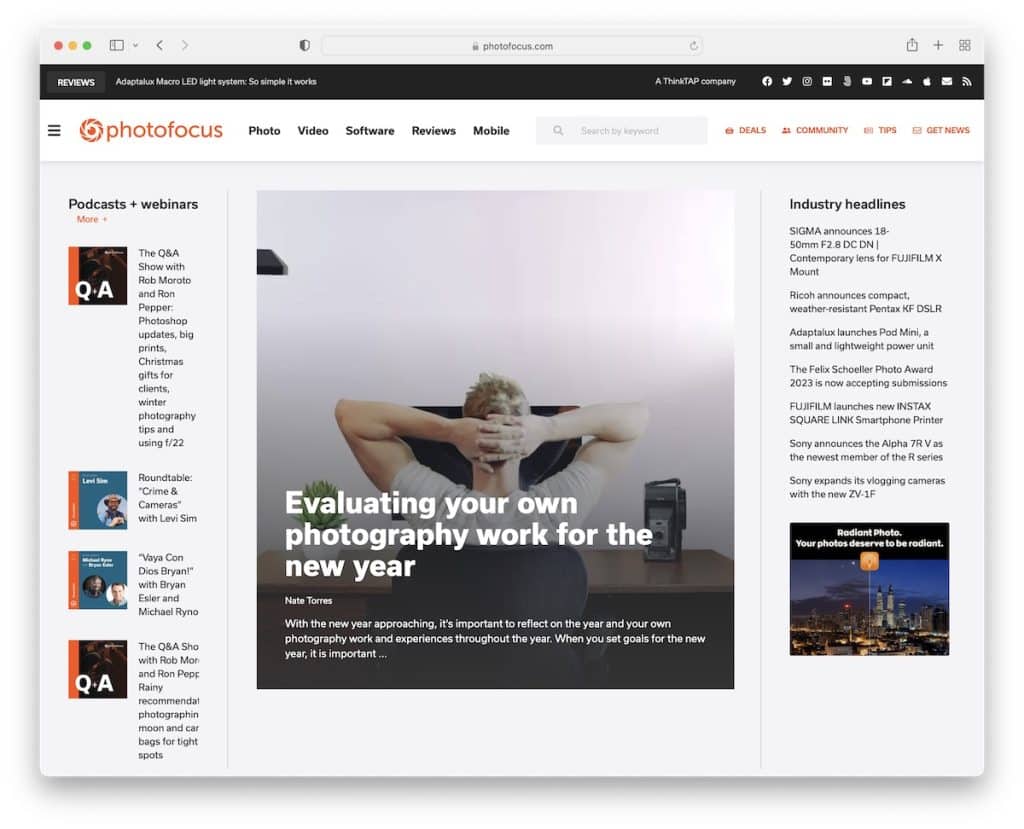
10. Fokus foto
Dibangun dengan : Elementor

Photofocus menjaga tata letak tetap bersih dengan tajuk sederhana dengan ikon menu hamburger, logo, dan bilah pencarian.
Navigasi terbuka sebagai overlay layar penuh, di mana Anda juga akan menemukan bilah pencarian dan ikon media sosial.
Situs web informasi ini memiliki tata letak majalah online dengan sidebar, widget berlangganan buletin tempel, dan tombol kembali ke atas.
Catatan : Tambahkan tombol kembali ke atas, sehingga pembaca tidak perlu menggulir sepenuhnya ke atas (terutama berguna jika Anda tidak menggunakan tajuk/menu yang lengket).

Baca ulasan Elementor kami untuk mengetahui mengapa ini adalah pembuat halaman terbaik untuk WordPress.
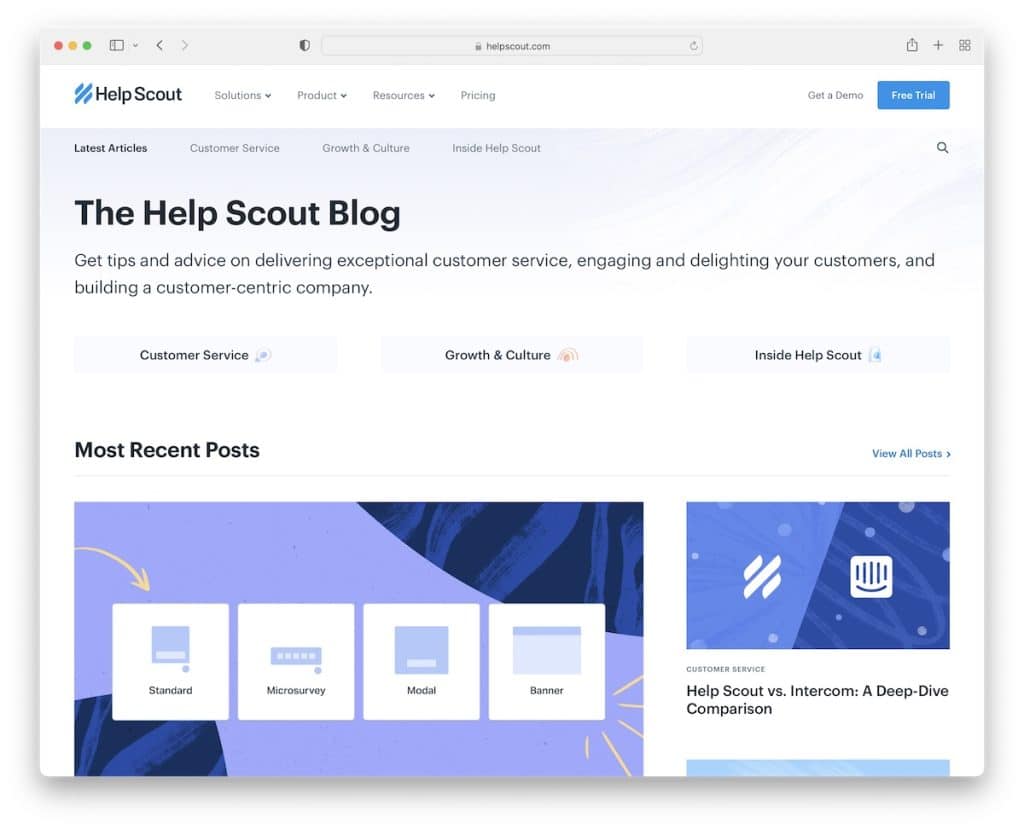
11. Bantu Pramuka
Dibangun dengan : Gatsby

Help Scout adalah blog informasi yang luar biasa dengan desain yang ringan dan bersih, memberi Anda akses instan ke posting terbaru, pilihan editor, layanan pelanggan, dan banyak lagi. Tapi sebelumnya isinya adalah judul dan teks dengan tautan cepat.
Situs web ini juga memiliki tajuk mengambang dengan menu mega tempat Anda dapat menemukan semua informasi berguna lainnya, produk, sumber daya, dll.
Catatan : Daripada langsung memulai situs web Anda dengan gambar atau konten, bagikan beberapa kata tentang situs web terlebih dahulu.
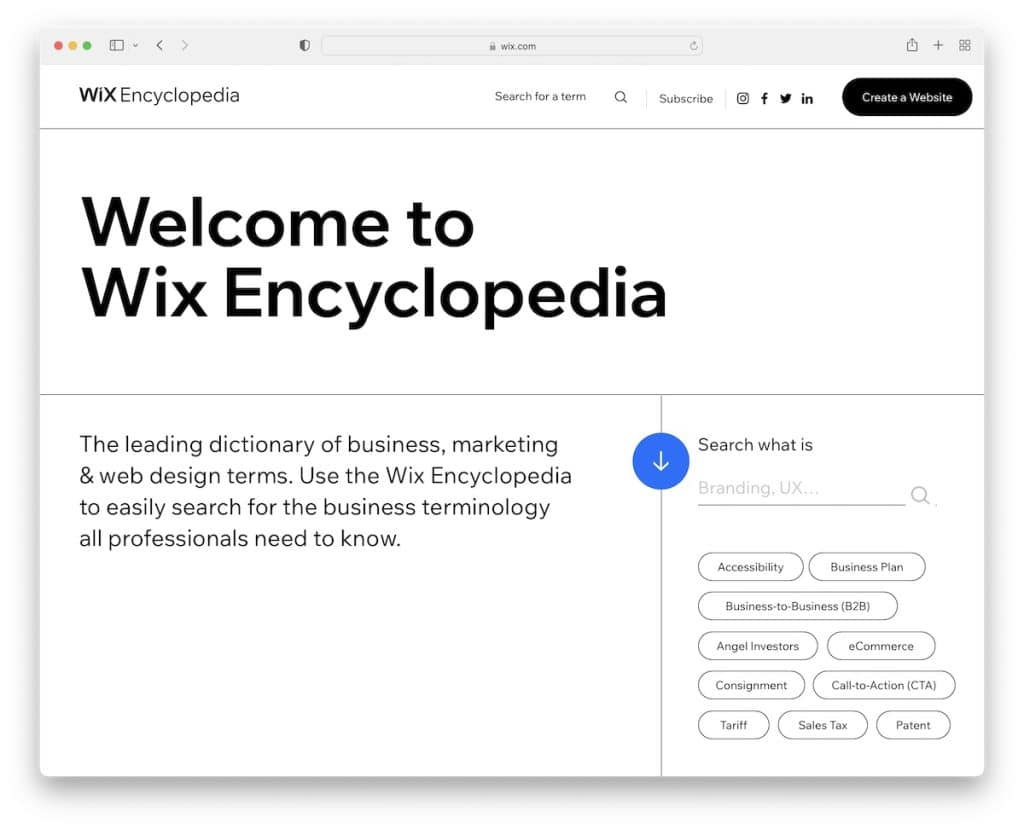
12. Ensiklopedia Wix
Dibangun dengan : Wix

Wix Encyclopedia adalah situs web informasi dengan desain bersih dan sederhana, dimulai dengan teks judul besar. Bilah pencarian praktis mudah diakses, dengan beberapa istilah yang paling banyak dicari hanya dengan sekali klik.
Kami juga menyukai bahwa mereka memiliki alfabet lengkap yang tersedia bagi Anda untuk mencari istilah berdasarkan huruf.
Selain itu, Wix Encyclopedia menggunakan bilah popup di bagian bawah layar untuk segera mengambil tindakan dalam membangun situs web.
Catatan : Tawarkan beberapa cara kepada pembaca untuk menemukan topik yang mereka minati.
Berikut adalah beberapa situs web lainnya yang dibangun di atas platform Wix.
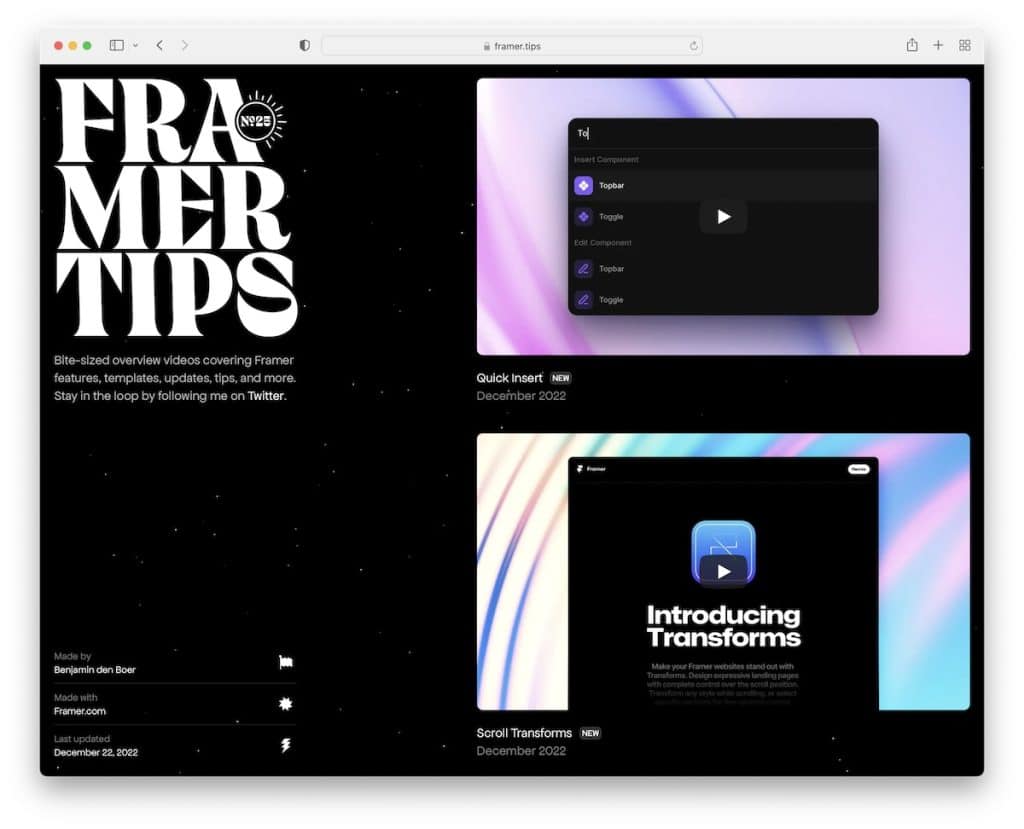
13. Kiat Pembentuk
Dibangun dengan : Situs Pembentuk

Framer Tips memiliki situs web informasi satu halaman dengan desain gelap yang indah dengan partikel mengambang di latar belakang.
Mereka menggunakan "header" sidebar lengket di sebelah kiri dan distribusi konten video satu kolom di sebelah kanan. Halaman tidak memiliki footer, membuat semuanya tetap sempurna.
Catatan : Menonjol dari massa dengan header/menu sidebar yang lengket.
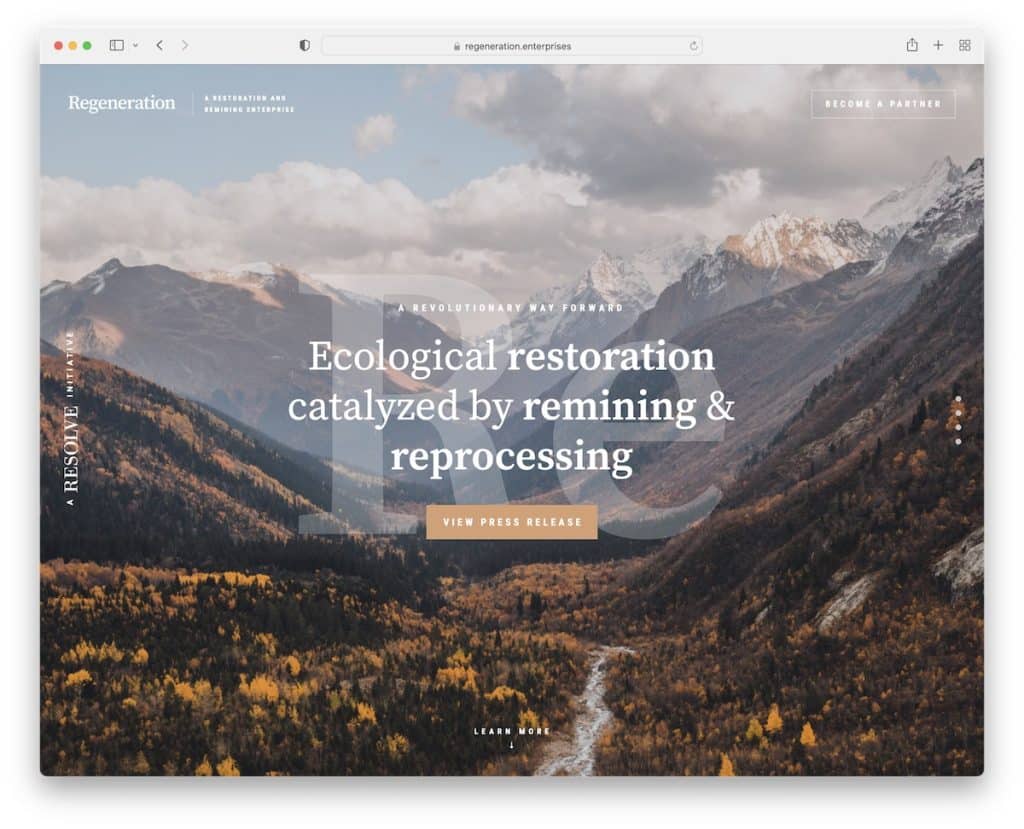
14. Regenerasi
Dibangun dengan : Webflow

Regenerasi menciptakan pengalaman luar biasa menelusuri konten informasinya dengan tata letak situs web satu halaman yang epik yang menganimasikan konten saat Anda menggulir.
Mereka menggunakan teks yang lebih besar dan banyak ruang putih, membuat membaca lebih menyenangkan. Regenerasi juga memiliki tombol kembali ke atas, jadi Anda tidak perlu menggulir ke belakang.
Selain itu, mereka menggunakan CTA di sticky header, sehingga selalu tersedia.
Catatan : Gunakan sticky header agar tombol CTA selalu terlihat.
Kami juga menerbitkan daftar ekstensif situs Webflow terbaik dengan lebih banyak contoh hebat.
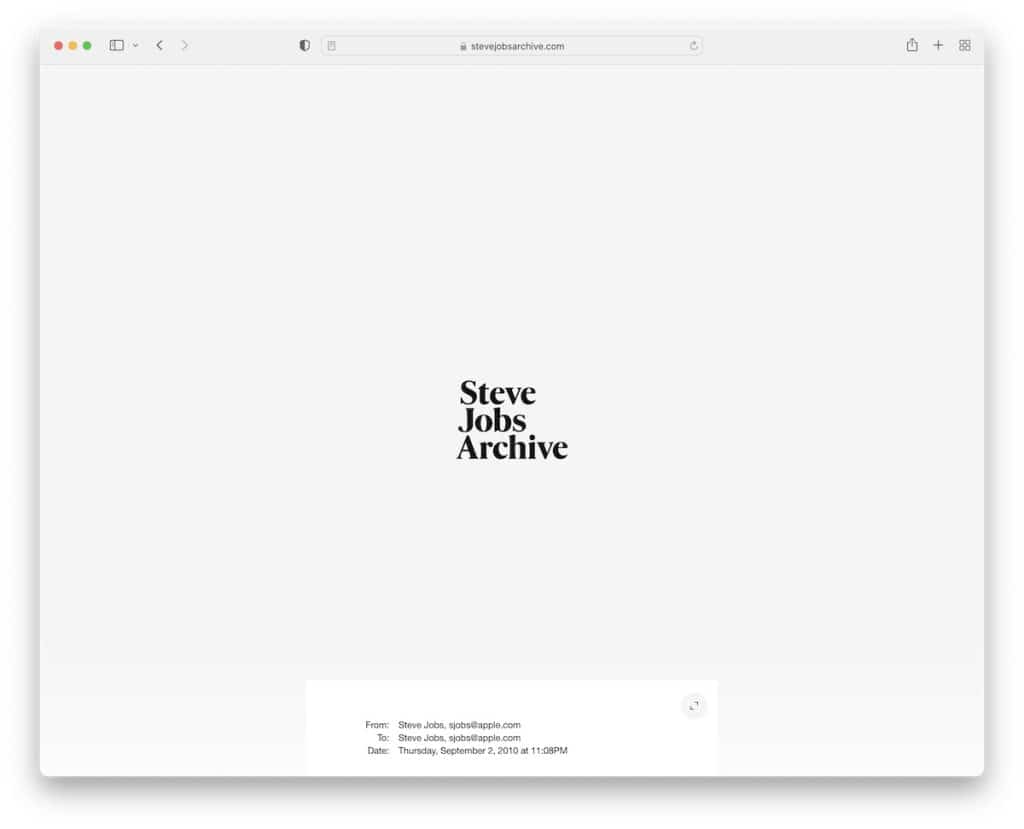
15. Arsip Steve Jobs
Dibangun dengan : Next.js

Arsip Steve Jobs adalah situs web bergaya garis waktu minimalis tanpa header dan footer dasar. Elemen garis waktu memiliki efek hover yang menyorot yang Anda lihat dan mulai memutar video thumbnail.
Selain itu, opsi untuk mengubah ukuran email Steve membuatnya lebih mudah dibaca tetapi tetap membuat situs lebih rapi dalam ukuran awalnya.
Catatan : Gunakan efek hover untuk menyorot objek dan meredupkan sisa halaman.
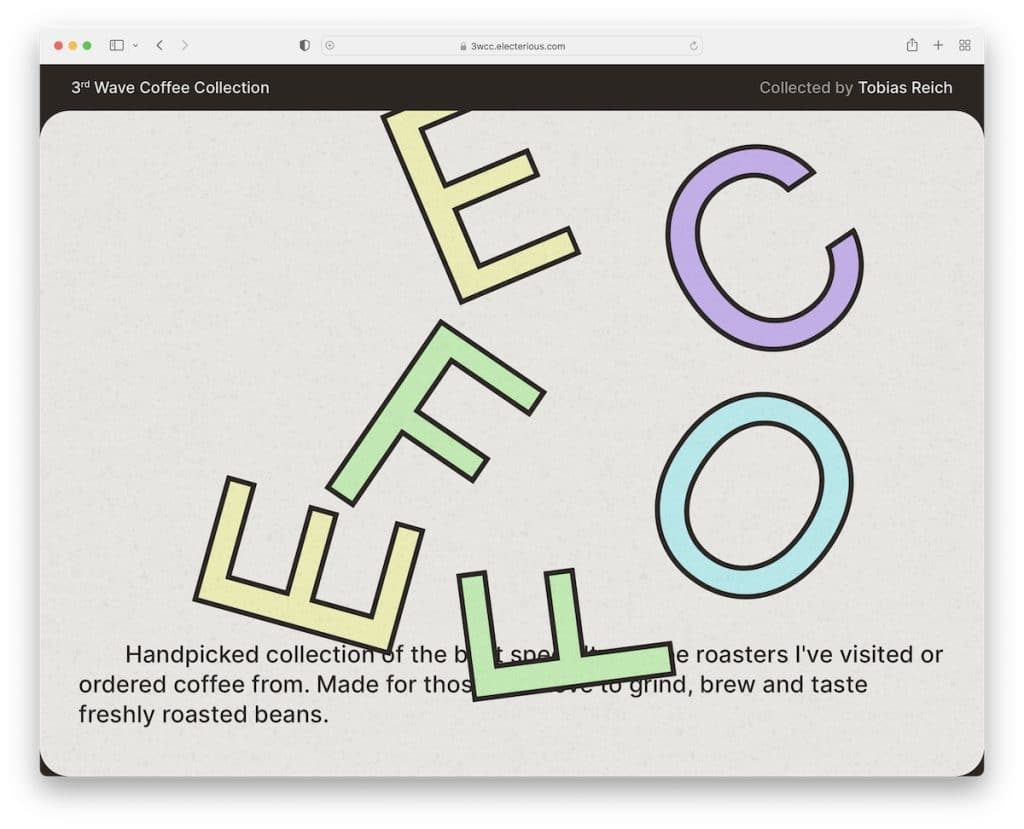
16. Koleksi Kopi Gelombang 3
Dibangun dengan : Next.js

3rd Wave Coffee Collection adalah situs web informasi yang kreatif dan bersih dengan kursor khusus yang sangat besar sehingga Anda tidak akan melewatkannya.
Anda akan menemukan bagian pahlawan besar dengan grafik "kopi" yang keren dan dua kalimat yang menjelaskan tentang halaman tersebut.
Sisa halaman terdiri dari kotak kecil yang menampilkan favorit dan daftar panjang yang menampilkan semua roaster.
Catatan : Tidak tahu cara membuat situs web Anda lebih unik? Gunakan kursor khusus.
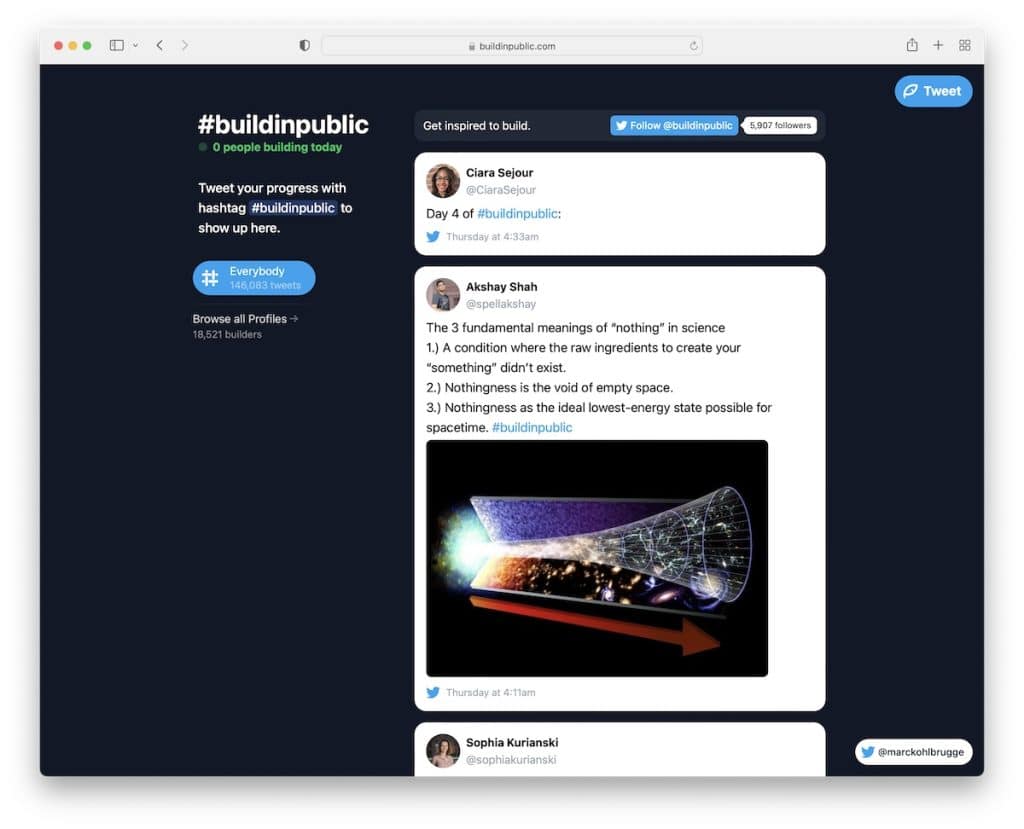
17. Bangun Di Publik
Dibangun dengan : Ruby On Rails

Ini adalah situs web informasi menarik yang pada dasarnya adalah umpan Twitter berdasarkan tagar dengan gulir tak terbatas.
Build In Public memiliki sidebar kiri dengan pengguna populer, total tweet, dan banyak lagi. Selain itu, tombol di pojok kanan atas memudahkan Anda menggabungkan tagar dengan tweet Anda.
Tentu saja, ada CTA di bagian atas halaman, jadi tidak ada yang melewatkannya.
Catatan : Apakah Anda berencana membuat situs web informasi berdasarkan tagar Twitter? Build In Public adalah contoh sempurna!
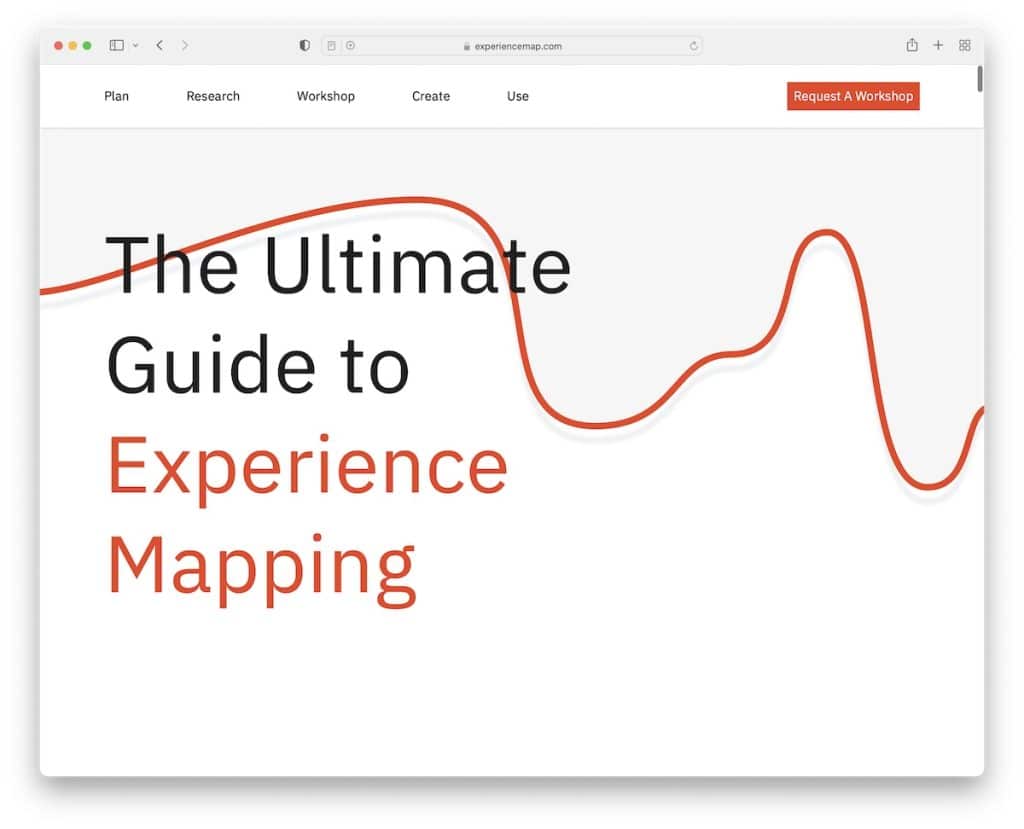
18. Peta Pengalaman
Dibangun dengan : Webflow

Peta Pengalaman adalah situs web informasi panjang dengan desain ringan dan bersih yang dimulai dengan teks judul alih-alih gambar pahlawan, penggeser, atau video.
Karena tumpukan konten dan informasi serta struktur satu halamannya, navigasi tempel menjadi berguna (untuk melompat dari satu bagian ke bagian lain).
Selain itu, Experience Map juga menggunakan CTA di bagian menu, namun ada satu lagi di bagian bawah, tepat sebelum footer minimalis.
Catatan : Gunakan teks tebal di bagian pahlawan (dan grafik (opsional)) – tidak perlu konten visual.
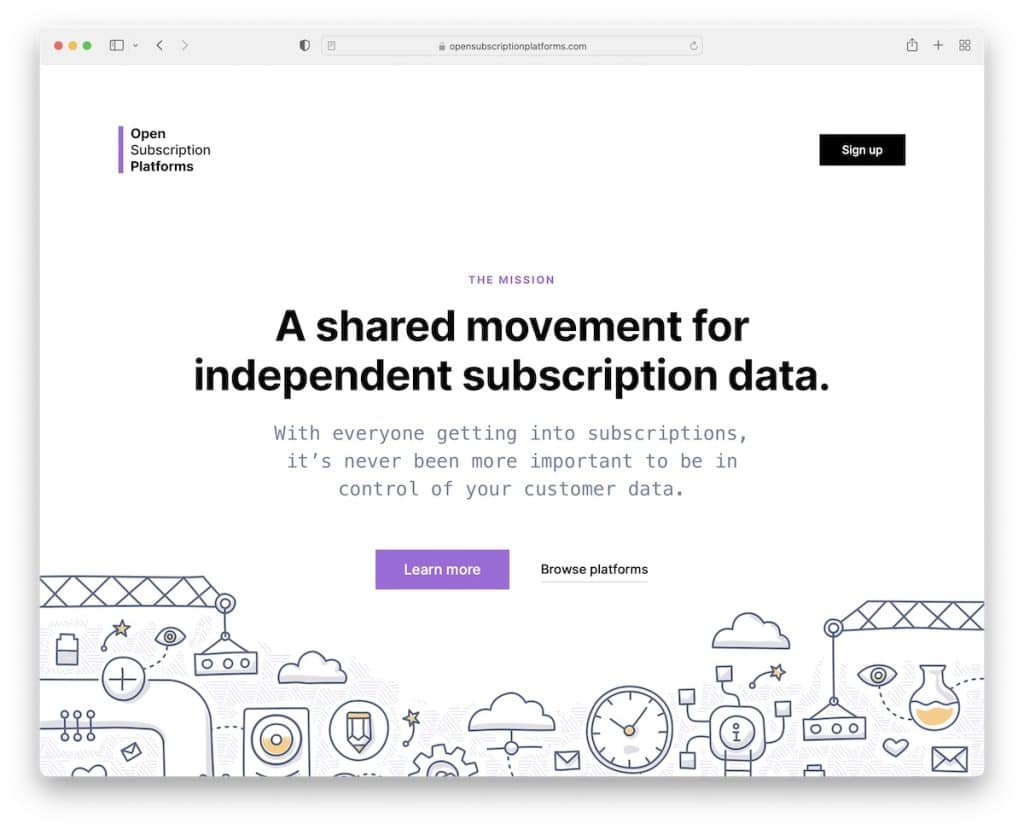
19. Buka Platform Berlangganan
Dibangun dengan : Hugo

Seperti Peta Pengalaman, Platform Berlangganan Terbuka juga menggunakan teks di paro atas dengan latar belakang yang solid untuk membuat misi mereka terlihat oleh semua orang.
Header (dengan tombol CTA) dan footer sederhana, mempertahankan warna latar belakang yang sama sehingga tidak menonjol. Terakhir, formulir berlangganan cukup besar, yang meningkatkan tingkat keikutsertaan.
Catatan : Buat formulir berlangganan buletin Anda besar dan terlihat, sehingga lebih banyak pengguna yang bergabung.
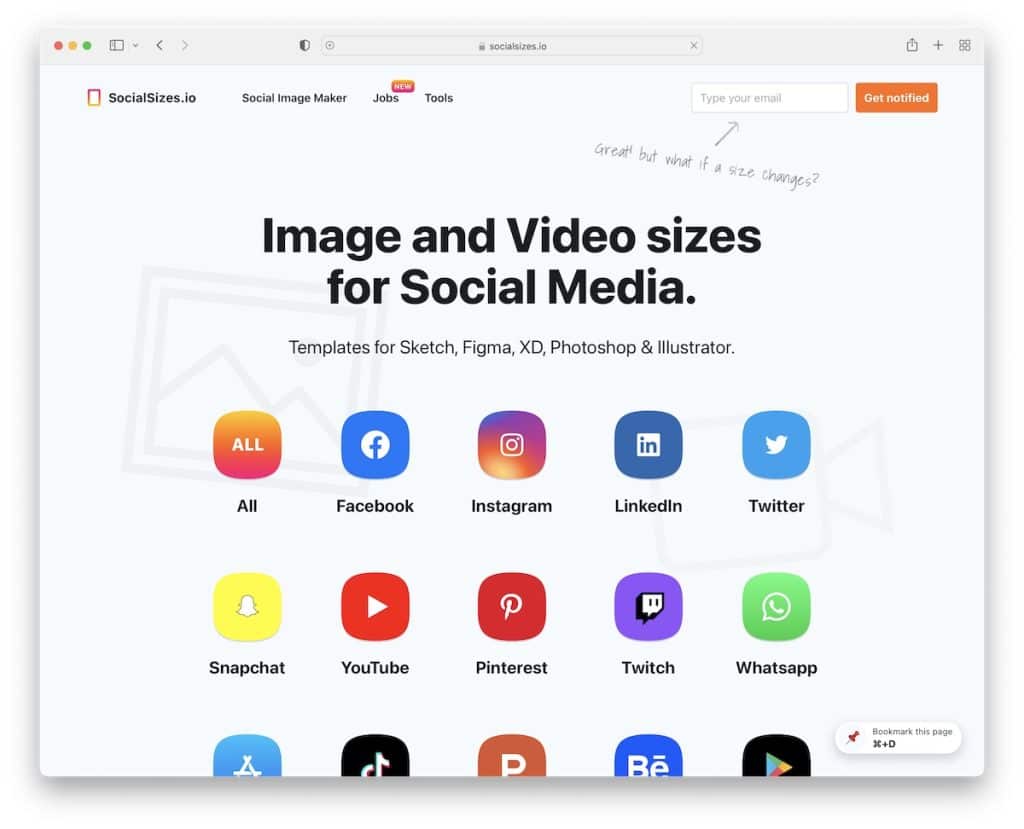
20. Ukuran Sosial
Dibangun dengan : Gatsby

SocialSizes menampilkan ikon media sosial yang dapat diklik yang membawa Anda langsung ke konten yang diperlukan.
Tetapi bahkan ketika Anda mulai menggulir, "navigasi" bagian bawah yang lengket selalu memberi Anda akses ke konten lain. Atau Anda dapat menekan tombol kembali ke atas jika Anda perlu menjangkau tajuk, yang menampilkan tiga tautan dan formulir berlangganan buletin. Sedangkan footer terdiri dari link menu, media sosial dan email.
Catatan : Beri pengguna akses cepat ke konten/informasi yang diperlukan dengan ikon yang dapat diklik (sehingga mereka tidak perlu menggulirnya).
