7 Penggunaan Inovatif dari Plugin Tabel WooCommerce
Diterbitkan: 2020-07-07Dengan berkembangnya komunitas internet, daya tarik belanja online juga semakin meningkat. Di zaman modern seperti ini, kita tidak bisa mengabaikan WooCommerce. Hampir setiap toko produk online yang sukses menggunakan plugin tabel untuk membuat tabel produk WooCommerce.
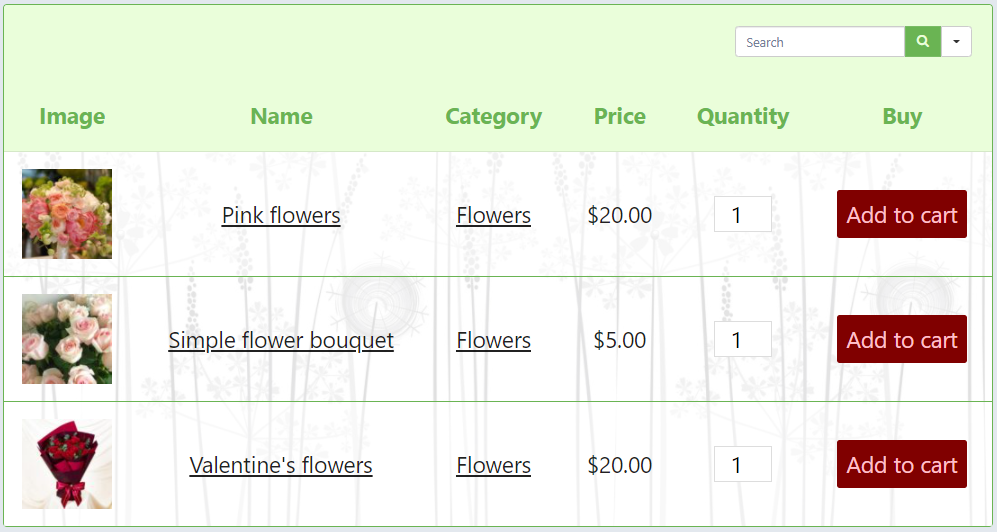
Plugin default WooCommerce memiliki tata letak tetap untuk etalase digital Anda. Dalam hal ini, produk akan muncul dalam format kotak tanpa menampilkan sebagian besar detail produk. Misalnya, blok produk tertentu hanya akan memiliki nama, gambar, harga, dan tombol Tambahkan ke troli. Di sisi lain, plugin tabel dengan WooCommerce bawaan menampilkan data sebanyak yang Anda inginkan.
Jadi, jika Anda ingin menonjol di pasar digital dengan situs WooCommerce Anda, cobalah plugin tabel. Jika Anda menginginkan saran kami, kami akan memberi tahu Anda untuk memilih Meja Ninja!
Berikut adalah topik yang akan kita bahas-
- Mengapa menggunakan plugin tabel untuk produk
- Penggunaan unik Tabel Ninja untuk WooCommerce
- Beberapa fitur utama Ninja Tables
- Rekap singkat
- Kata-kata terakhir
Semua poin yang akan kita diskusikan ini, akan dibangun di sekitar penjelasan yang rapi tentang toko WooCommerce.
Jadi ayo mulai!
Mengapa menggunakan plugin tabel untuk tabel produk WooCommerce?
Plugin tabel memiliki beberapa fitur penting dan cerdik yang membantu toko web dalam banyak hal. Yang terpenting, ini menunjukkan produk dengan cara yang ramah pelanggan.
Integrasi WooCommerce dan Ninja Tables Pro menawarkan tata letak tabel yang dinamis dan fleksibel untuk menampilkan setiap detail penting yang Anda inginkan. Misalnya, Anda dapat menambahkan kolom yang menunjukkan jumlah produk, deskripsi singkat, kode, harga jual, dll.

Plugin tabel WordPress ini memiliki banyak fitur dan fungsionalitas. Tetapi tidak semua plugin menawarkan integrasi ini. Versi Pro lebih unggul dari semua plugin dengan fitur ini! Artikel ini akan fokus menyoroti beberapa fungsi inovatif yang dapat membantu bisnis produk Woo Anda berkembang.
Pertama-tama, instal dan aktifkan plugin Ninja Tables Pro dan WooCommerce di dashboard WordPress Anda. Pekerjaan lainnya tidak terlalu rumit.
Namun, jika Anda memerlukan bantuan lebih lanjut, lihat dokumentasi atau tutorial video.
Penggunaan unik plugin tabel produk Ninja Tables WooCommerce
Alih-alih memberi Anda daftar semua fitur Ninja Tables, kami bertujuan untuk menyoroti hanya beberapa aplikasi paling inovatif dari plugin ini. Kami akan menjelaskan kegunaannya dengan tabel berikut pada gambar.
Jelas, bilah atas memiliki beberapa tab yang mirip dengan Tabel Ninja biasa. Tapi Anda akan melihat tiga dropdown berbeda di tab "Table Rows" yang hanya untuk tabel produk Woo.
- Anda dapat mengubah pengaturan tampilan dengan membatalkan/memilih posisi tombol troli dan checkout.
- Pengaturan Query untuk mengedit kategori produk, jenis, dan lain-lain.
- Dropdown ketiga memungkinkan Anda “ Tambah kolom baru ”.
Menggunakan plugin tabel ini untuk toko web Anda memudahkan pelanggan untuk menggulir produk Anda, yang pada gilirannya memudahkan Anda untuk melakukan penjualan.
Di sini kita akan pergi dengan beberapa fitur ikonik. Jadi, duduklah dengan tenang untuk perjalanan!
- Merancang meja
- Gaya
- Pemformatan bersyarat
- CSS khusus
- Ubah nilai
- Filter khusus
- Mengintegrasikan formulir
- Pengaturan rendering
Merancang meja
Anda mungkin berpikir bahwa merancang opsi untuk mengubah fungsionalitas tabel hadir dengan hampir semua plugin tabel. Lalu apa yang baru dari ini? Nah, Ninja Tables Pro menawarkan palet besar warna dan kustomisasi warna tak terbatas, yang tidak umum.
Bagian ini sepenuhnya dapat disesuaikan dalam versi Pro, dan memiliki banyak pilihan untuk mewarnai, menyortir, pagination, responsif, dll.
Berikut adalah tampilan menu “Table Colors”.
Memilih " Skema khusus ", Anda dapat mengubah dan mengubah warna baris ganjil dan genap. Saat Anda membuka kotak warna, akan ada warna tak terbatas untuk dipilih. Pilih salah satu dan klik "Perbarui Pengaturan" untuk menyimpan perubahan.
Demikian pula, Anda dapat mengklik "Hapus" jika Anda ingin baris tetap putih. Untuk tabel produk Woo ini, kami memilih nuansa ungu dari pemilih. Tombol "Lihat keranjang" dan "Checkout" sudah ada di dalamnya.
Jadi, inilah tampilan tabel berwarna.
Ada juga " Skema yang ditentukan sebelumnya " dengan 13 warna dalam model gratis dan Pro. Cobalah itu jika Anda mau. Lihat dokumen “Kustomisasi warna tabel” kami untuk pemahaman yang lebih baik.
Gaya
Ninja Tables Freemium memiliki tiga gaya tabel. Terserah pengguna apakah mereka ingin UI Semantik, Bootstrap 3, atau 4 sebagai gaya tabel.
Dari sini, Anda dapat "Aktifkan pengunjung untuk memfilter atau mencari tabel" hanya dengan mengaktifkan/menonaktifkannya. Pada saat yang sama, Anda dapat mengatur perangkat target untuk meja Anda dari " Konfigurasi Tabel Stackable ".
Jika Anda memilih semua kotak, tabel akan dapat digulir di layar perangkat apa pun. Untuk mengetahui lebih banyak, baca artikel kami tentang “Cara Membuat Tabel Stackable di WordPress”.
Ada juga tab "Lainnya" dengan-
- Item Pagination Per Halaman
- Posisi paginasi
- Posisi bilah pencarian
- Pilih Metode Penyortiran
- Detail Baris
- Beralih posisi
- Kelas CSS Ekstra
- Header lengket
Tabel WooCommerce yang penuh warna dan ramah pengguna? Ini pasti akan mendongkrak penjualan Anda! Cari tahu lebih lanjut di dokumentasi kami tentang Merancang Tabel.
Pemformatan bersyarat
Karena banyak alasan, Tabel Ninja menonjol di bidang WordPress, dan integrasi WooCommerce adalah salah satunya. Tetapi bagaimana jika Anda dapat menggunakan semua fitur dinamis dari plugin tabel untuk tabel produk Woo Anda juga?

Pemformatan kolom bersyarat adalah salah satu fitur tersebut.
Opsi ini memungkinkan Anda menyesuaikan tampilan tabel tergantung pada nilai sel. Anda juga dapat mengatur kondisi dari tab Baris Tabel dengan mengarahkan kursor ke kolom. Tambahkan kondisi seperti Sama, Tidak Sama, Berisi, Tidak Berisi.
Juga, beberapa warna atau pilihan kelas CSS muncul untuk opsi Sel, Baris, dan Kolom.
Demikian pula, menambahkan dari "Tambah Kondisi" atau menghapus satu dari tombol kurangi, dan "Perbarui" semudah kue!
CSS khusus
Di bagian CSS khusus, Anda dapat mengubah ukuran dan warna font header, font isi kolom, dan warna. Untuk tabel produk kami, kami menyesuaikan seperti yang ditunjukkan gambar berikut.
Anda sudah melihat tabel WooCommerce di topik desain tabel kami. Kami mengedit font kolom dan header dengan cara ini. Ini kode sederhana . Anda tidak perlu menjadi ahli untuk menggunakannya!
Dengan fitur ini, Anda juga dapat mengubah tombol "Tambahkan ke Keranjang" WooCommerce default.
Juga, ada "Pengaturan Lanjutan" di tab Konfigurasi Tabel di mana Anda dapat mengatur posisi, konten HTML di Header Tabel, lebar kolom, kelas CSS khusus, dan warna.
CSS khusus pada dasarnya dapat mengubah apa pun di tabel. Anda dapat mengatur gaya tajuk, baris, dan kolom tabel. Atau Anda dapat menambahkan filter pencocokan tepat, menyisipkan gambar latar belakang tabel, mengontrol spasi, dll.

Toko bunga online ini memamerkan gambar buket bunga cantik di latar belakang. Lihat bagaimana mempercantik meja produk Anda?
Ubah nilai
Tulis kode HTML (<a href=…………..) dan letakkan kode pendek referensi untuk kolom tertentu untuk mengubah tipe data.
Fitur ini membantu ketika tabel memiliki nomor telepon atau email, dan Anda ingin tautan di atasnya untuk menelepon/mengirim email segera. Untuk lebih jelasnya, lihat dokumentasi atau blog tentang transformasi nilai.
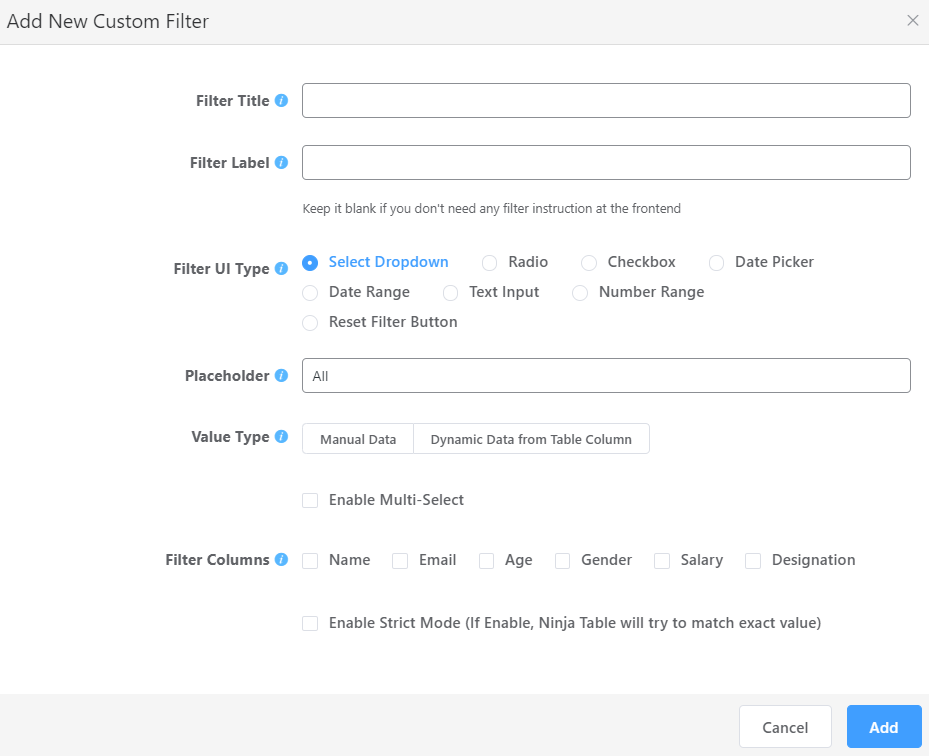
Filter Kustom
Anda dapat mengubah pengaturan pencarian/filter dari panel konfigurasi.
Pilih judul filter, label, UI dan tipe nilai, placeholder, dan kolom yang ingin Anda filter.

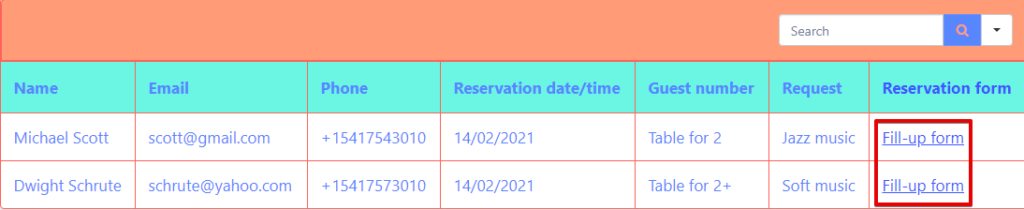
Mengintegrasikan formulir dalam tabel
Sama seperti bagaimana Ninja Tables membuat tabel dengan entri formulir, itu juga terintegrasi dengan formulir di tabel. Menjadi dua produk teratas oleh WPManageNinja, Ninja Tables dan Fluent Forms terintegrasi satu sama lain.
Misalkan Anda ingin memperlihatkan formulir informasi karyawan kosong dalam tabel data tempat karyawan Anda dapat mengisi formulir sendiri. Pertama, buat formulir di WPFF dan publikasikan formulir di halaman WordPress.
Sekarang buat tabel di Ninja Tables dengan kolom “Submit Form” dan masukkan link halaman yang dipublikasikan di kotak Transform Value dengan kode HTML.

Karyawan sekarang dapat mengklik formulir tepat di atas meja dan memasukkan informasi pribadi mereka.
Pengaturan rendering
Metode render tabel termasuk-
- Tabel Ajax, yang membantu Anda memuat jumlah data yang cukup besar, dan Anda tidak memiliki opsi penggabungan sel.
- Tabel Lanjutan (Legacy) adalah tempat Anda dapat menggabungkan sel, membuat kode pendek, dll.
Ada lebih banyak kegunaan inovatif dari Tabel Ninja. Contohnya,
- Format CSV dan JSON impor-ekspor.
- Lightbox gambar.
- Hubungkan CSV eksternal.
- Kueri SQL Kustom, dll.
Jika Anda membuat tabel produk menggunakan plugin tabel ini, Anda dapat mengonfigurasi dan menyesuaikannya kapan saja. Mari kita periksa beberapa fitur lain dari Ninja Tables Pro.
Beberapa fitur utama Ninja Tables

Tabel Produk WooCommerce adalah salah satu penggunaan terbaik dari Tabel Ninja. Tetapi ada beberapa fitur lain juga. Kami sudah membahas sebagian besar dari mereka. Tapi daftarnya tidak berakhir! Berikut adalah beberapa lagi.
- Tambahkan media untuk membuat tabel Anda lebih hidup dan interaktif.
- Hubungkan Google Spreadsheet untuk menampilkan data dalam bentuk tabel.
- Integrasi WP Posts dan Fluent Forms menunjukkan posting terorganisir dan entri formulir.
- Integrasi otomatis Ninja Charts.
- Seret dan lepas untuk mengatur ulang.
- Animasi hover baris menyoroti baris tertentu.
- Penyortiran manual dan konfigurasi yang mudah.
- Bergabunglah dengan beberapa sel kecil dan buat yang besar.
- Kolom dan data tidak terbatas.
- SEO friendly, dan masih banyak lagi.
Rekap singkat
Sebagai pencetak gol terbanyak dalam daftar plugin 5 tabel teratas, Tabel Ninja ada di urutan teratas! Sebagian besar karena integrasi WooCommerce. Pertumbuhan toko produk online Anda mengharuskan memamerkan semua produk Woo dalam tabel bergaya dan disesuaikan. Jadi, dalam hal ini, Ninja Tables tidak menahan diri dalam aspek apa pun!
Sorotan kami adalah pada beberapa penggunaan inovatif. Namun, gunakan sendiri plugin untuk mengetahui lebih lanjut.
Kata-kata terakhir
Kesimpulannya, kami tidak akan mendorong apa pun. Jika Anda seorang pengguna, maka Anda sudah tahu betapa fantastisnya kinerja Ninja Tables sebagai plugin tabel WooCommerce! Perancangan tabel, gaya, dan pemformatan bersyarat saja membuatnya berbeda dari plugin biasa.
Selain itu, Anda dapat mengelola, mengatur, menampilkan, dan memamerkan tabel produk Woo Anda dengan mudah.
Jika Anda masih bingung, baca artikel kami di “Jual Lebih Banyak Produk Menggunakan Plugin Tabel Produk WooCommerce Legendaris”. Beri tahu kami tentang pengalaman Anda di bagian komentar.
