Bagaimana Cara Memeriksa Elemen di Chrome, Safari, dan Firefox?
Diterbitkan: 2024-08-09Pernahkah Anda bertanya-tanya apa yang membuat halaman web terlihat begitu menakjubkan, dengan banyak fitur dan fungsi? Bagaimana semua kode digabungkan untuk membuat situs web yang menarik dan menakjubkan?
Semua rahasia dapat dengan mudah diungkap hanya dengan memeriksa elemen situs web menggunakan alat Inspeksi di browser Anda.
Dengan bantuan alat bawaan ini, Anda dapat dengan mudah mengupas lapisan situs web dan melihat bagaimana kode-kode tersebut terhubung ke setiap elemen, sehingga membuat situs web yang berfungsi penuh. Ini akan memberi Anda gambaran tentang cara kerja front-end dan juga menginspirasi Anda untuk membuatnya kembali dalam proyek Anda.
Dalam postingan ini, kami akan menunjukkan cara memeriksa elemen situs web di browser populer dan memberikan metode singkat untuk menggunakannya secara langsung.
Apa itu Elemen Inspeksi?
Elemen Inspeksi, juga dikenal sebagai Alat Pengembang atau DevTools adalah seperangkat alat bawaan yang disediakan oleh browser web modern, yang dengannya siapa pun dapat memeriksa, berinteraksi, dan mengedit HTML, CSS, dan JavaScript halaman web.
Alat khusus ini penting untuk pengembangan dan debugging web dan menawarkan berbagai fitur seperti:
- Inspeksi HTML dan DOM : Melihat dan mengedit struktur HTML dan Model Objek Dokumen (DOM) halaman.
- Inspeksi dan Pengeditan CSS : Anda dapat melihat gaya yang diterapkan pada elemen, bereksperimen dengan perubahan, dan mengamati efeknya secara real-time.
- Konsol JavaScript : Jalankan kode JavaScript, skrip debug, dan lihat pesan kesalahan.
- Pemantauan Jaringan : Melacak permintaan jaringan, melihat header, payload, dan waktu respons.
- Analisis Kinerja : Analisis kinerja halaman, identifikasi hambatan, dan optimalkan waktu muat.
- Mode Desain Responsif : Uji tampilan dan perilaku halaman pada berbagai perangkat dan ukuran layar.
- Tab Aplikasi : Periksa cookie, penyimpanan lokal, dan penyimpanan sesi.
- Sumber : Melihat dan men-debug file sumber, mengatur titik henti sementara, dan menelusuri kode.
Bagaimana cara memeriksa Elemen situs web di Browser apa pun?
Anda dapat dengan mudah memeriksa elemen situs web di Browser apa pun hanya dengan mengikuti pintasan Inspeksi Elemen ini.
1. Periksa pintasan Elemen untuk browser Google Chrome
Anda dapat mengakses elemen situs web dengan meluncurkan alat dev atau alat Inspeksi Elemen hanya dengan menekan kombinasi tombol Ctrl+Shift+I pada keyboard Anda.
Namun, pintasan dan metode mudah lainnya yang dapat Anda coba adalah cukup klik kanan pada area kosong di situs web atau elemen apa pun, lalu pilih “Periksa.” Setelah itu, Anda dapat menggunakan tab “Elemen” untuk melihat keseluruhan struktur situs web atau menggunakan tab “Konsol” untuk segala jenis peringatan atau kesalahan.
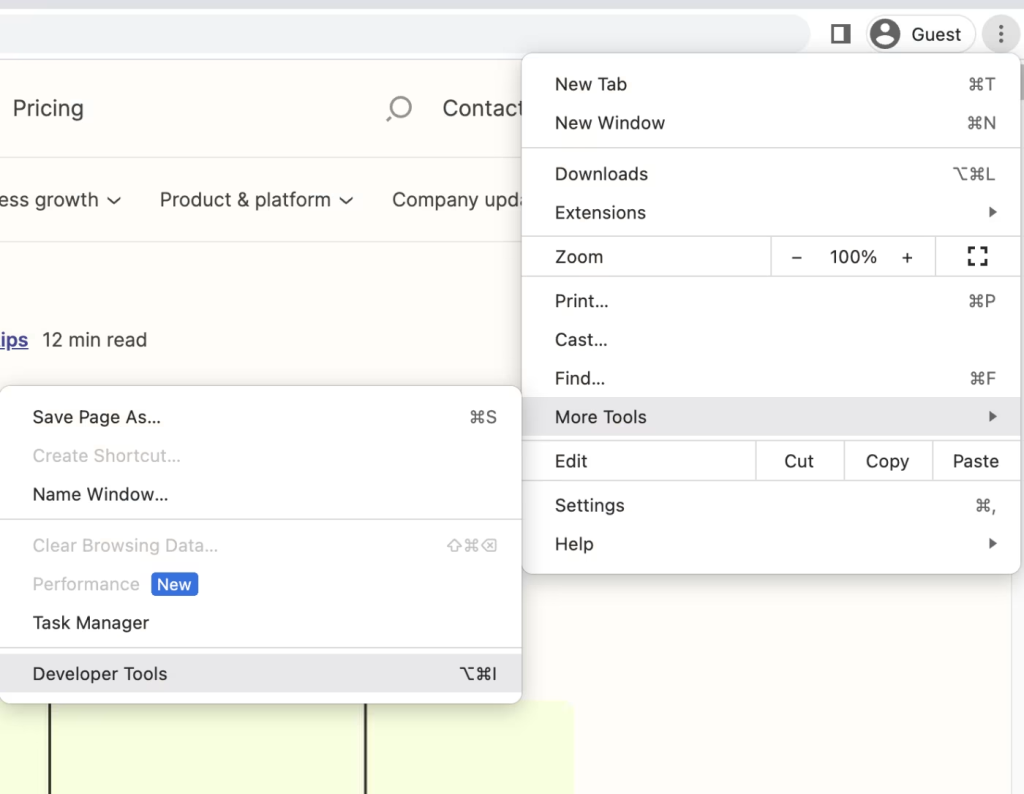
Namun, cara ketiga namun terjauh bagi Anda untuk mendapatkan akses ke alat pengembang adalah dengan mengklik tiga titik vertikal atau menu hamburger (ikon dengan tiga titik bertumpuk) yang terletak di sudut kanan atas browser Chrome diikuti dengan mengklik Alat Lainnya, lalu pilih Alat pengembang .

2. Periksa pintasan Elemen untuk Browser Firefox
Jika Anda pengguna browser Firefox, Anda dapat mencoba kombinasi tombol pintas Ctrl+Shift+C untuk memanfaatkan alat pengembang untuk menyerang elemen situs web. Atau Anda juga dapat mengeklik kanan pada area kosong di situs web atau elemen apa pun, lalu memilih “Periksa.”
3. Periksa pintasan Elemen untuk Browser Opera
Untuk pengguna Opera, tekan Ctrl+Shift+I pada keyboard Anda untuk langsung mengakses alat pengembang guna memeriksa elemen situs web. Demikian pula, seperti browser lainnya, Anda juga dapat langsung mengeklik kanan pada area kosong di situs web atau elemen apa pun, lalu memilih “Periksa.”
4. Periksa pintasan Elemen untuk Edge Browser
Jika Edge adalah browser default yang Anda gunakan; Anda dapat menekan F12 pada keyboard Anda untuk membuka alat pengembangan. Atau Cukup Klik kanan pada area kosong di situs web atau elemen apa pun, lalu pilih “Periksa.”
5. Periksa Elemen di Browser Safari
Browser Safari tidak memiliki metode pintasan apa pun untuk memeriksa elemen situs web, tetapi Anda harus mengikuti langkah-langkah yang diberikan di bawah ini:
Untuk menggunakan Inspect Element di Safari, Anda harus mengaktifkan alat pengembang terlebih dahulu. Begini caranya:
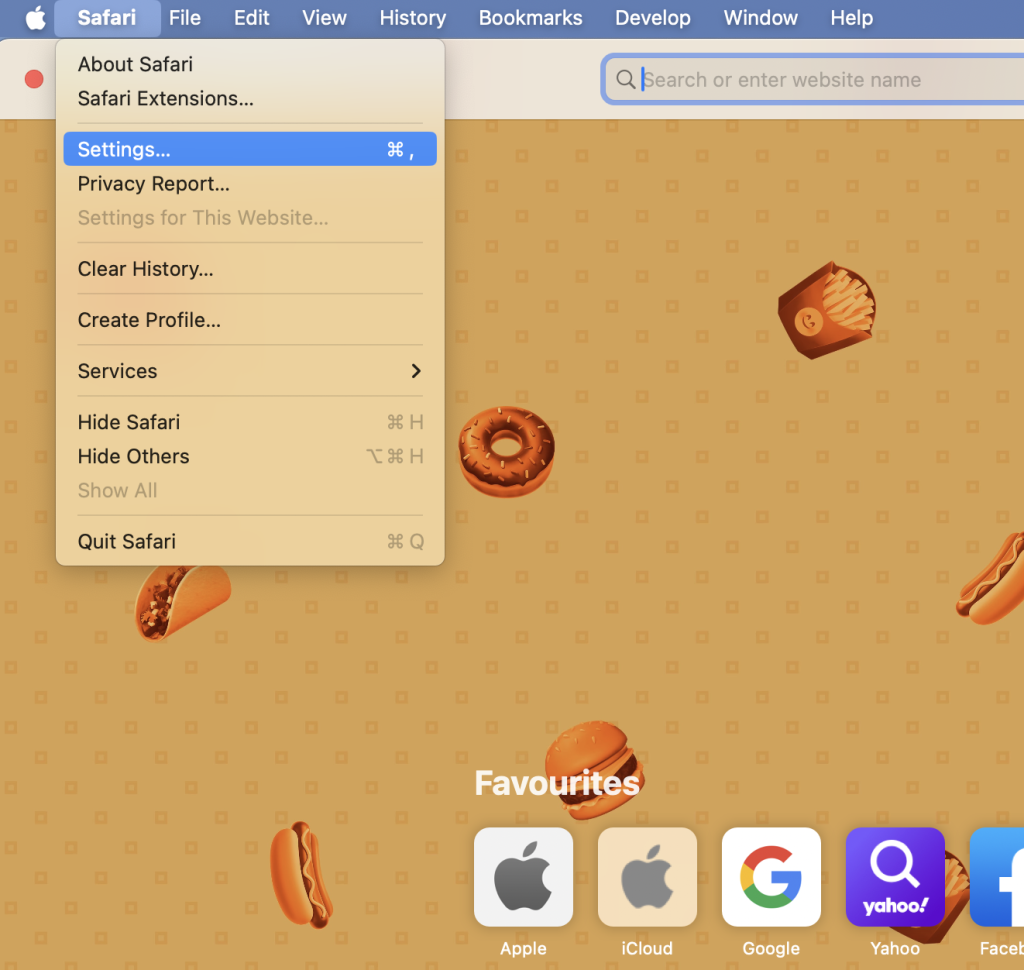
- Klik “Safari” di menu atas dan pilih “Pengaturan.”

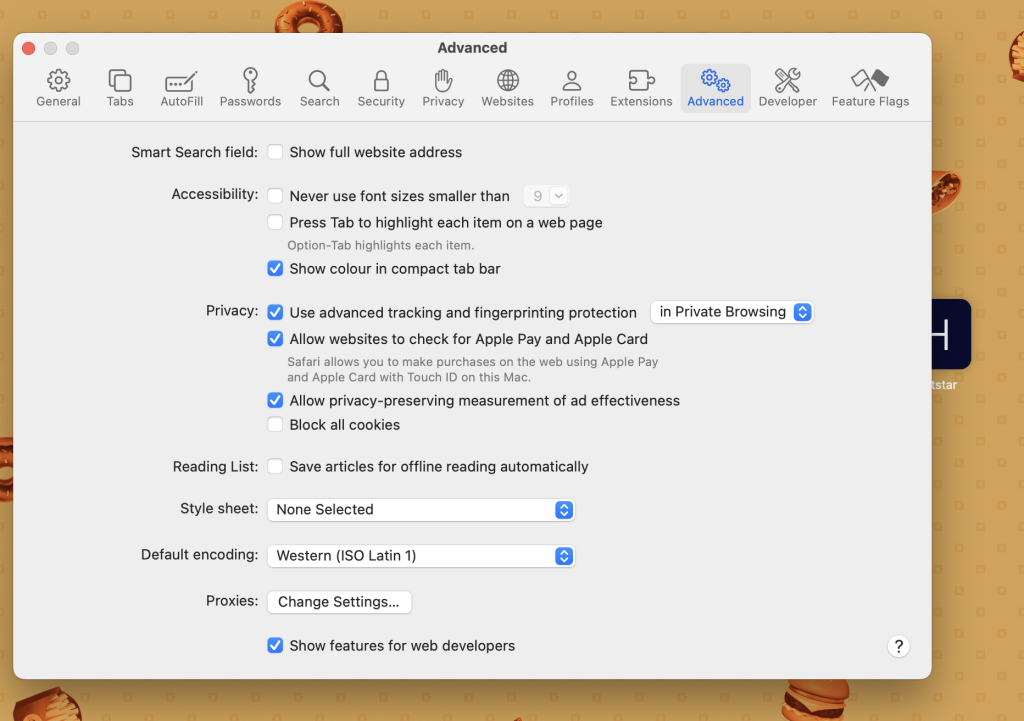
- Buka tab “Lanjutan” dan centang kotak yang bertuliskan “Tampilkan menu Pengembangan di bilah menu.”

- Tutup jendela Preferensi.
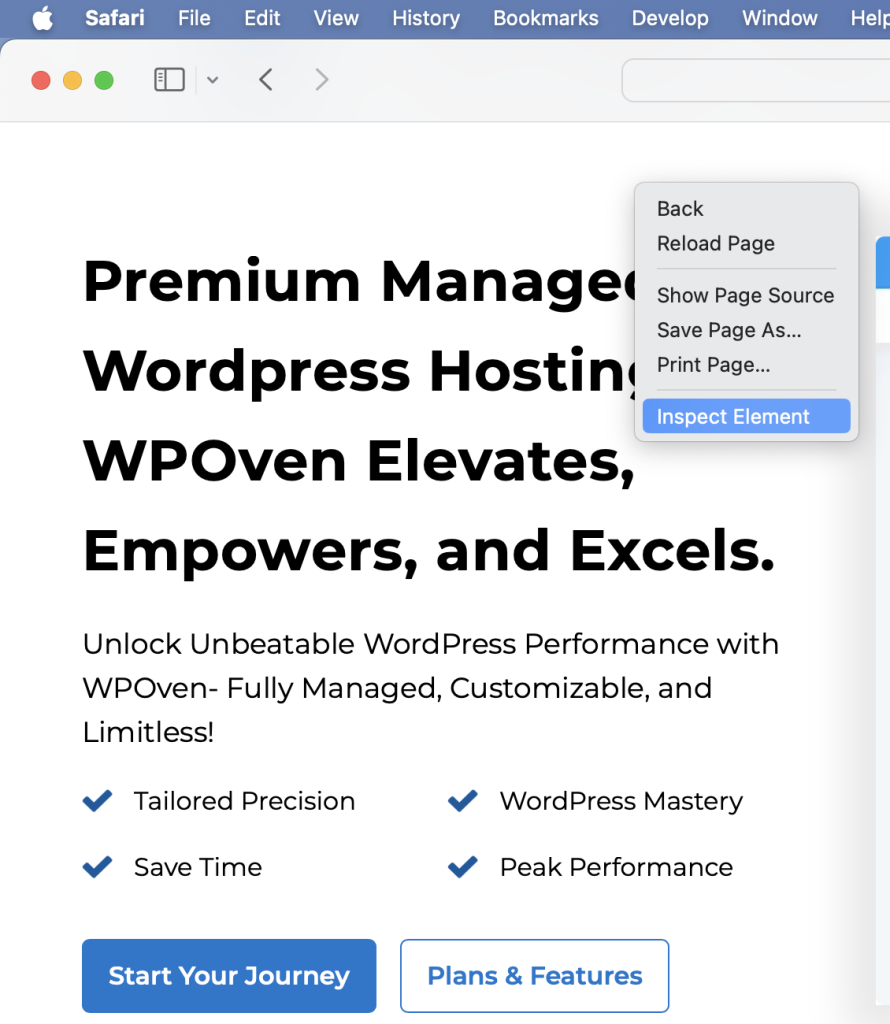
Sekarang, Anda dapat mengklik kanan di mana saja pada halaman web dan memilih “Inspeksi Elemen” untuk membuka panel Elemen.

Panel akan segera terbuka di bagian bawah jendela Anda, yang mungkin tidak terlihat bagus dan juga menimbulkan kesulitan dalam melihat kode.
Untuk kenyamanan Anda, pindahkan ke samping dengan mengklik ikon di sudut kiri atas panel (di sebelah “X”) dan pilih “Dock to the right of the window” atau “Dock to the left of the window” .” ( Ini berlaku untuk semua Browser)
Selain itu, Anda bahkan dapat memisahkan panel dari jendela jika Anda mau. Untuk mengubah ukuran panel, gerakkan kursor ke tepi panel hingga berubah menjadi panah ganda, lalu klik dan seret untuk mengubah ukuran.
Sekarang Anda mungkin bertanya-tanya, apa yang harus dilakukan setelah membuka panel atau elemen utama apa yang dapat Anda periksa tentang situs web.
Nah, untuk itu lihat bagian di bawah ini.

Hal-hal yang dapat Anda lakukan dengan alat Inspect Website Elements Dev
Sekarang setelah Anda berhasil mengakses alat Elemen dan membuka panel, Anda akan melihat berbagai alat bawaan yang tersedia untuk membantu Anda bermain-main dengan situs web dengan mudah, menyesuaikannya, dan mengeditnya sesuai kebutuhan Anda.
Kami akan menggunakan Chrome untuk tujuan demonstrasi demi kenyamanan Anda, namun semua fitur, pengaturan, opsi, dan instruksi akan sama di semua browser.
1. Temukan apa pun di situs dengan bantuan alat Inspect Element Search
Mencari apa pun di seluruh kode sumber bisa jadi sangat melelahkan, yang rumit dan terkadang sangat besar. Oleh karena itu, DevTools memiliki alat Pencarian bawaan.
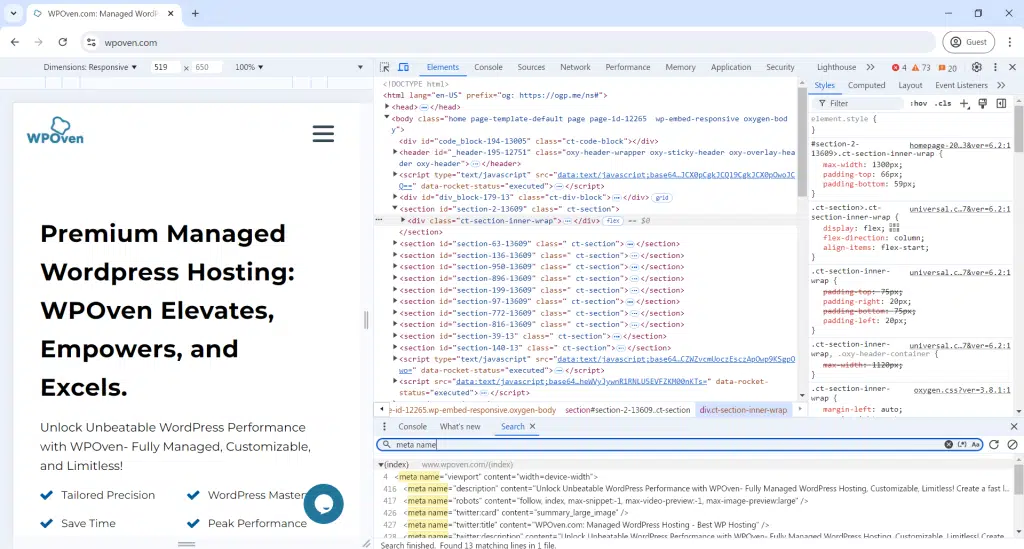
Untuk menggunakannya, buka panel Elemen default dan tekan Ctrl + F atau Command + F untuk mencari kode sumber. Tab Pencarian akan segera muncul di bagian bawah panel DevTools.

Di kolom pencarian, Anda dapat mencari apa saja, baik CSS, file JavaScript, atau elemen tertentu dalam kode sumber.
Misalnya, jika Anda mengetik “meta name” di kolom pencarian dan menekan Enter, ini akan menemukan dan menampilkan semua kemunculan “meta name” dalam kode. Ini membantu Anda memeriksa meta halaman web Anda, kata kunci SEO, dan status pengindeksan.

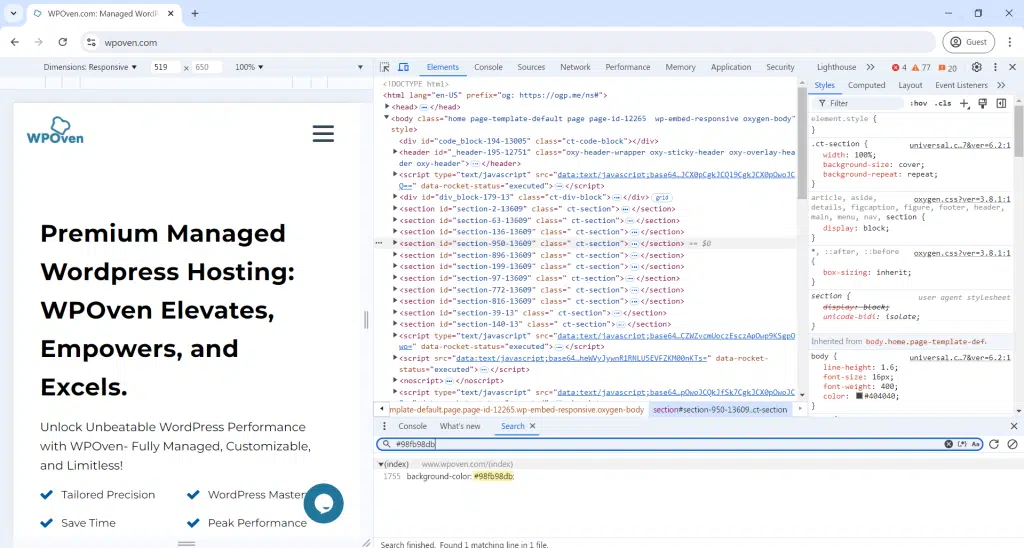
Demikian pula, jika Anda seorang desainer web, Anda dapat mencari warna dengan memasukkan kode hex warna, seperti #98fb98db, di kolom pencarian dan menekan Enter. Ini akan menampilkan setiap contoh warna tersebut di file CSS dan HTML situs.

Komunikasi dan Perbaikan:
- Alat Pencarian membantu berkomunikasi dengan pengembang dengan menunjukkan dengan tepat di mana letak kesalahannya atau apa yang perlu diubah.
- Beri tahu pengembang nomor baris yang bermasalah untuk perbaikan yang lebih cepat.
- Anda juga dapat mengubah sendiri laman web menggunakan Elemen, bagian inti Alat Pengembang Chrome.
2. Pilih dan Periksa elemen individual/spesifik halaman web
Anda juga dapat melihat kode HTML elemen halaman tertentu dengan mengklik langsung ikon kursor di sudut kiri atas panel.

Sekarang Anda dapat mengklik elemen halaman mana pun untuk menampilkan kode sumbernya di panel inspeksi.
3. Edit atau modifikasi apapun dengan elemen
Jika Anda senang bereksperimen dan bermain-main dengan desain situs web dan ingin mewujudkan ide instan, alat Inspect Element dapat membantu Anda melakukannya.
Dengan tool ini, Anda dapat melakukan perubahan sementara pada tampilan website dengan memodifikasi atau mengedit file CSS dan HTML dan melihat hasilnya secara real-time.
Namun perubahan tersebut tidak bersifat permanen. Setelah Anda memuat ulang halaman, perubahan akan hilang. Dengan cara ini, Anda dapat bereksperimen sebanyak yang Anda suka tanpa mengganggu kode sumber situs web.
Jika suatu saat Anda merasa perubahan tersebut menarik, Anda cukup menyalinnya dan menyimpannya di tempat lain untuk digunakan nanti.
Mari kita lihat beberapa contoh untuk referensi.
Namun sebelum itu, mari kita siapkan dan bersihkan taman bermain kita. Untuk tujuan itu, klik tab Elemen di panel Alat Pengembang. Untuk ruang lebih banyak, tekan tombol Esc untuk menutup kotak pencarian.
Sekarang Anda siap dengan kode sumber lengkap di layar Anda.
- Di pojok kiri atas panel Pengembang, klik ikon mouse di atas kotak.
- Pilih elemen mana pun di halaman untuk mengubahnya.
Mengubah Teks pada Halaman Web:
- Klik kursor mouse/ikon persegi.
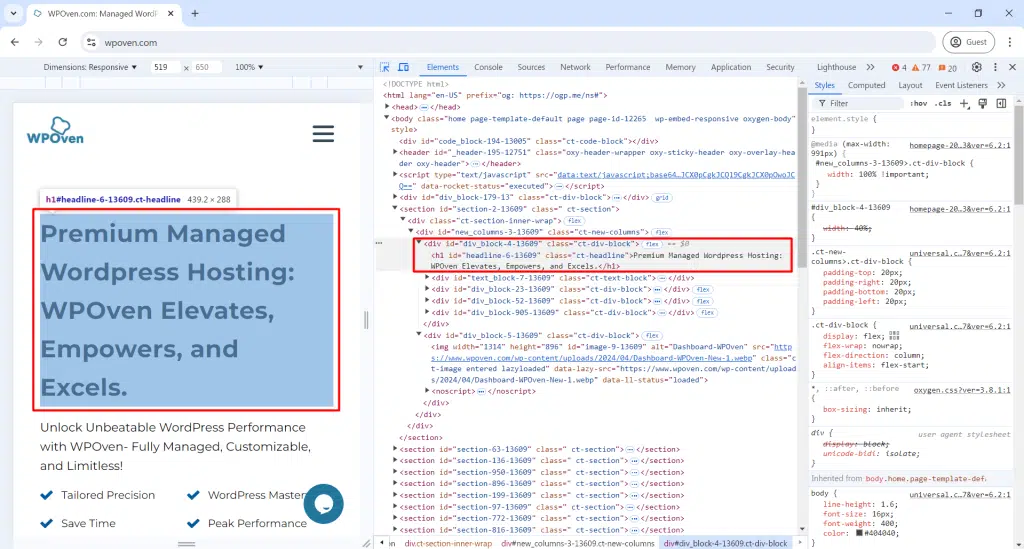
- Klik teks apa pun di halaman.
- Di panel Alat Pengembang, klik dua kali teks yang disorot agar dapat diedit.

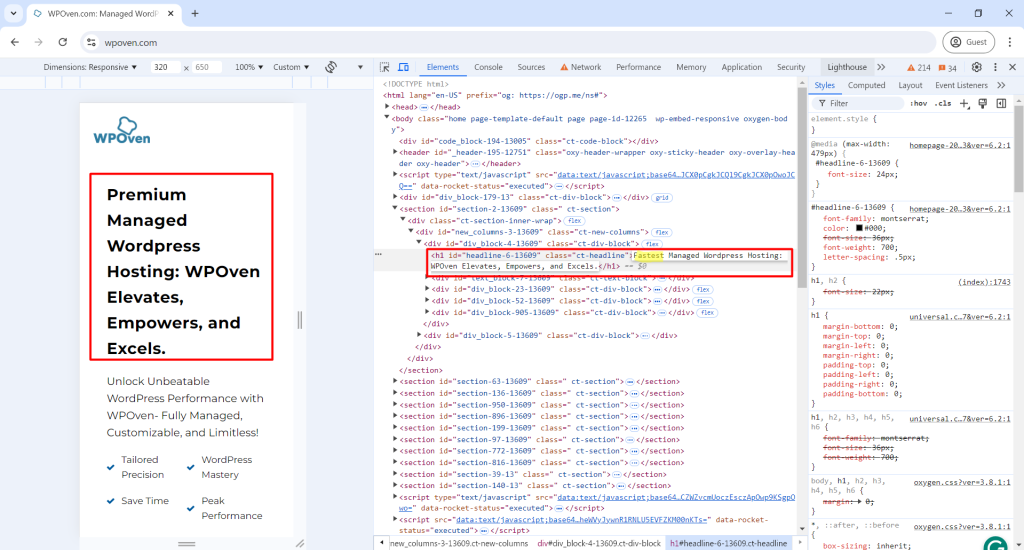
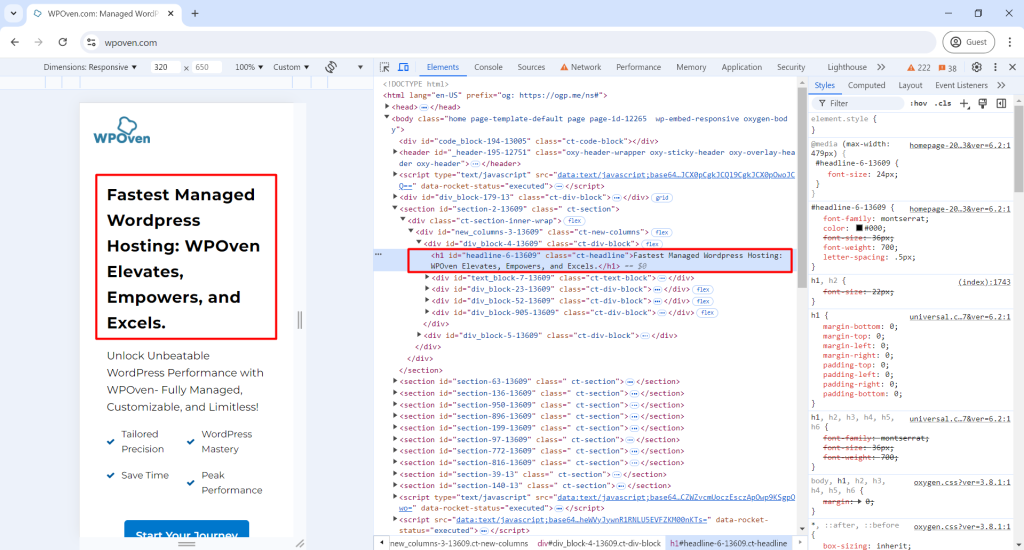
- Ketik teks baru Anda seperti “Tercepat” dan bukan “Premium” seperti yang ditunjukkan pada gambar di bawah dan tekan Enter .
- Perubahan teks bersifat sementara dan akan kembali saat Anda menyegarkan halaman.

Elemen Pengeditan:

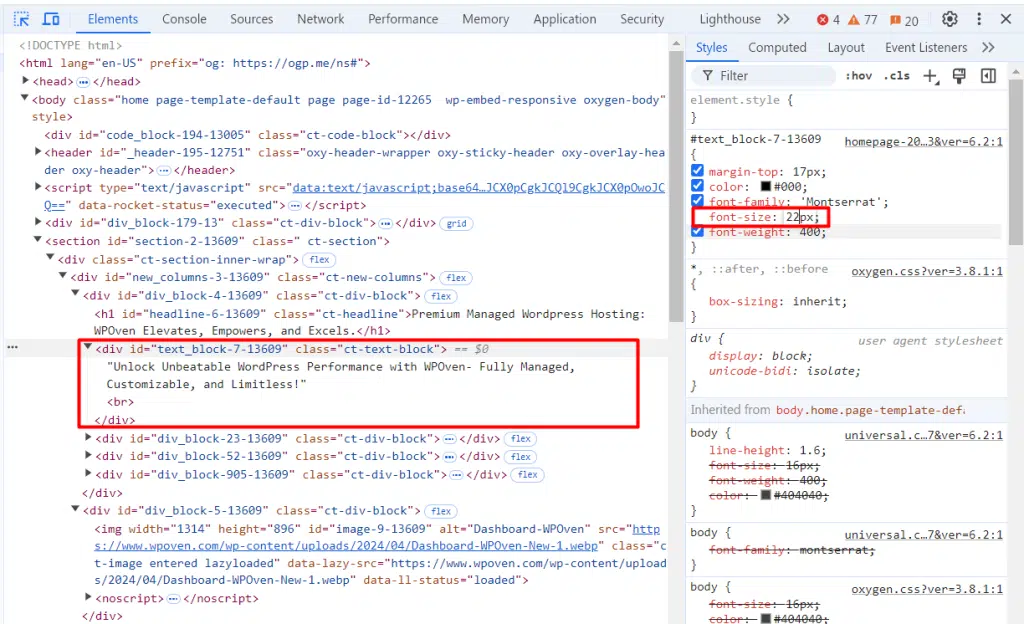
- Tutup panel Pengembang, sorot bagian mana pun dari halaman web, klik kanan, dan pilih Inspeksi .
- Panel Alat Pengembang akan menyorot kalimat yang dipilih.
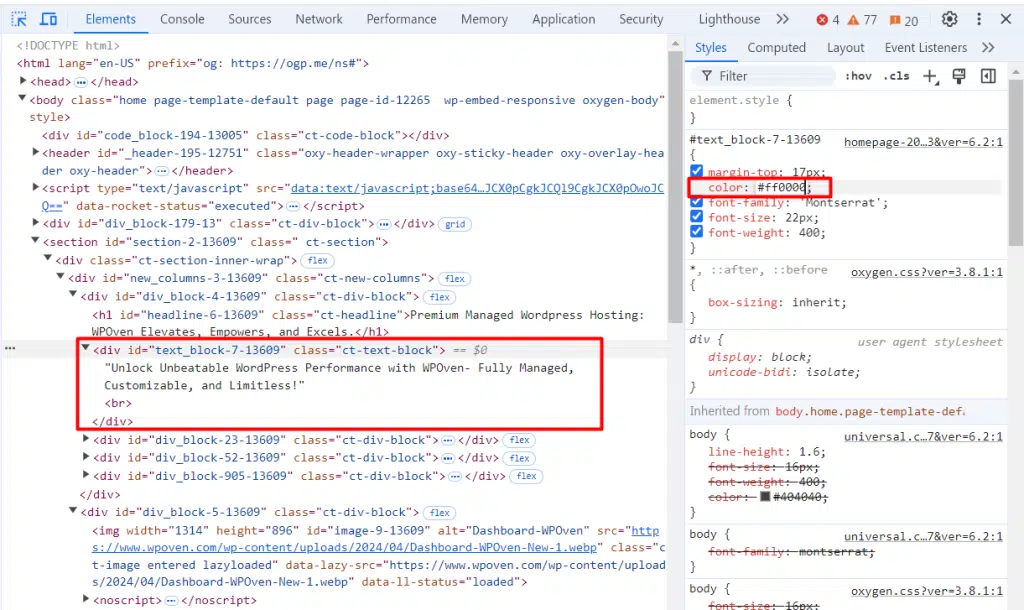
Mengubah warna dan ukuran font Elemen :
- Di panel Alat Pengembang, buka tab Gaya .
- Klik pada kolom “font-size” dan ubah nilainya menjadi 22px.

- Gulir ke “warna” dan ubah ke #ff0000.

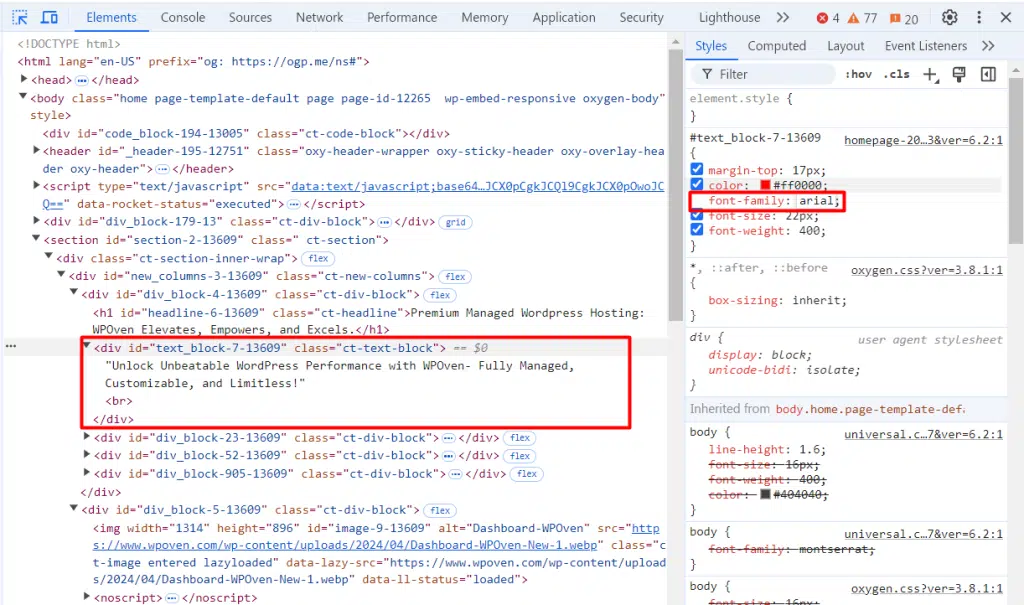
- Sesuaikan "font-family" menjadi "Arial".

Sekarang fontnya terlihat seperti ini sebelum perubahan yang kami buat:

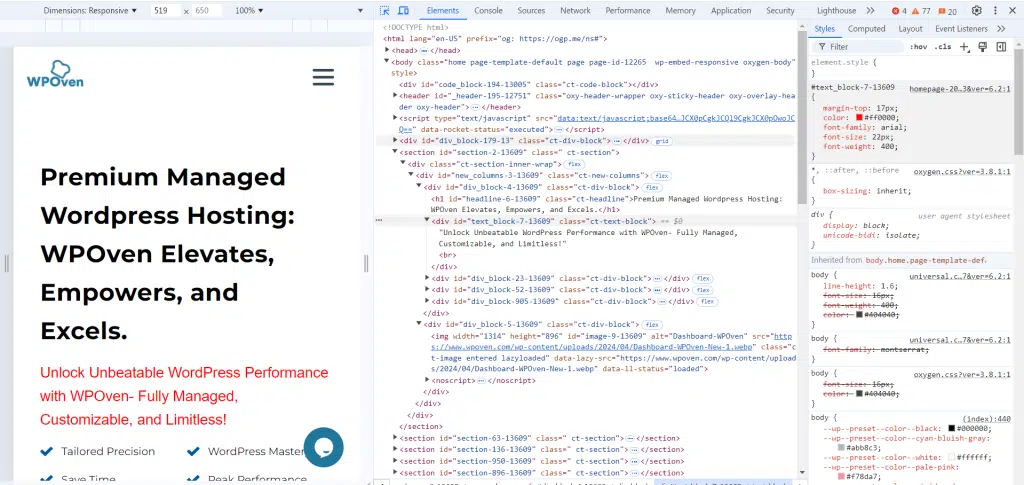
Setelah diubah, tampilannya seperti ini:

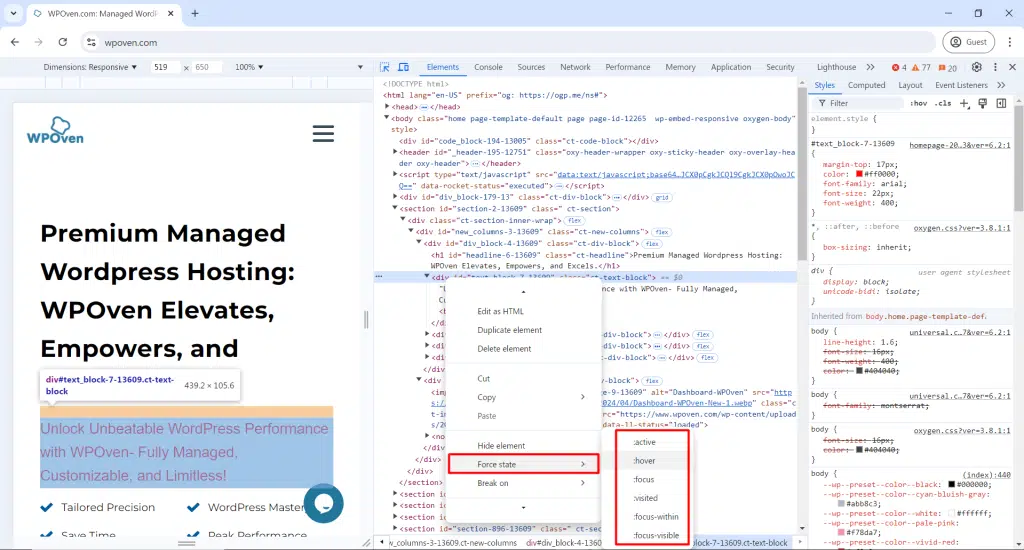
Mengubah Status Elemen:
Jika Anda ingin membuat situs web Anda lebih menarik secara visual bagi pengunjung saat mereka mengarahkan kursor atau berinteraksi dengan tombol atau tautan, Anda dapat menggunakan opsi Status Elemen.
- Klik ikon kursor/kotak mouse dan pilih elemen.
- Di panel Alat Pengembang, klik kanan pada kode, arahkan kursor ke Force state , dan klik :aktif:
- Ulangi dan klik :hover:

- Ubah nilai “background-color” menjadi #003b59 untuk melihat warna hover yang baru.

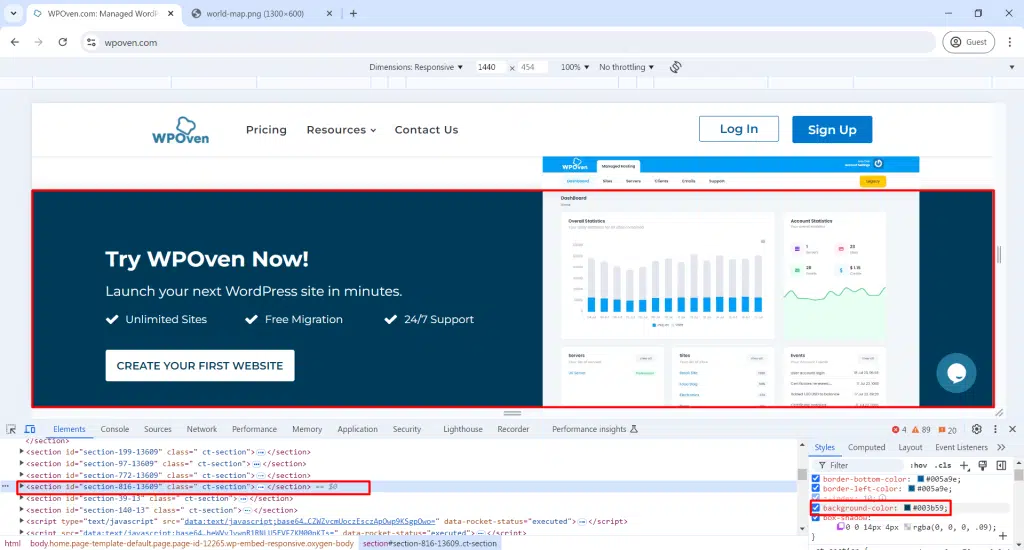
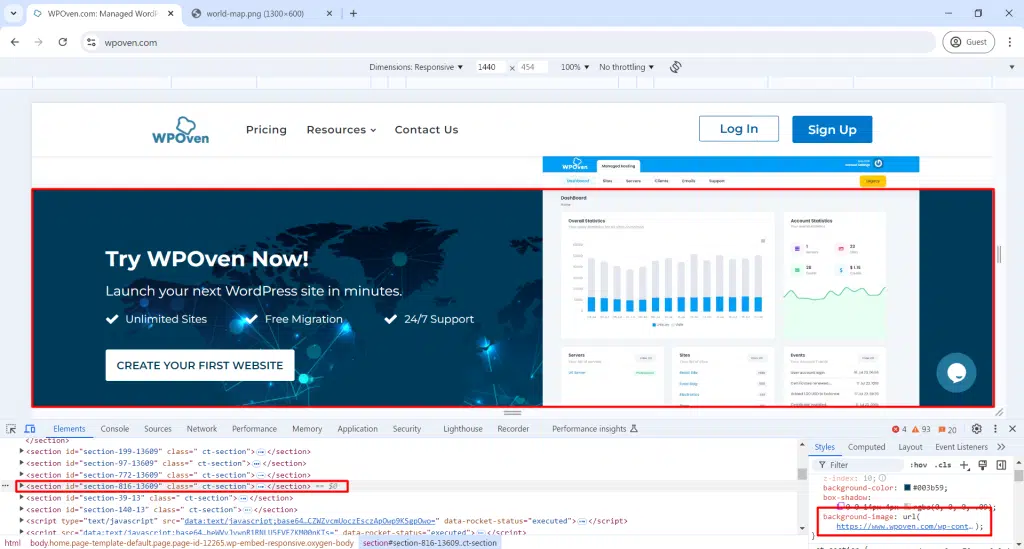
Mengubah Gambar Latar Belakang:
- Cukup salin tautan alamat gambar, yaitu (tempat gambar tersebut dihosting. )

- Buka Elemen Inspeksi pada tombol “Dayakan otomatisasi Anda dengan AI”.
- Temukan kode “background-color” dan ganti warnanya dengan url(“image-link”) .
Bereksperimenlah dengan Lebih Banyak Perubahan:
- Anda dapat mengubah teks, menukar gambar, dan mengubah warna dan gaya.
- Coba perubahan yang berbeda untuk melihat tampilan situs Anda.
4. Uji Situs Web pada ukuran layar atau Perangkat apa pun
Saat ini, bahkan Google sangat menyarankan agar situs web harus responsif dan mudah diakses di perangkat dan ukuran layar apa pun. Mayoritas pengguna internet lebih memilih mengakses website melalui smartphone dibandingkan laptop dan desktop.
Oleh karena itu, sangat penting bagi admin web untuk membuat situs web mereka responsif dan ramah seluler saat membangunnya.
Namun, pengembang atau perancang web mana pun mungkin tidak dapat memeriksa situs web pada semua jenis perangkat atau ukuran layar sekaligus. Untuk mengatasi masalah ini, alat Emulasi memungkinkan Anda melihat dan memeriksa tampilan situs web Anda kepada pengguna berbeda yang menggunakan perangkat berbeda.
Ini tidak berarti Anda harus melewatkan pengujian sebenarnya pada perangkat yang berbeda, namun ini bisa memberi Anda ide bagus.
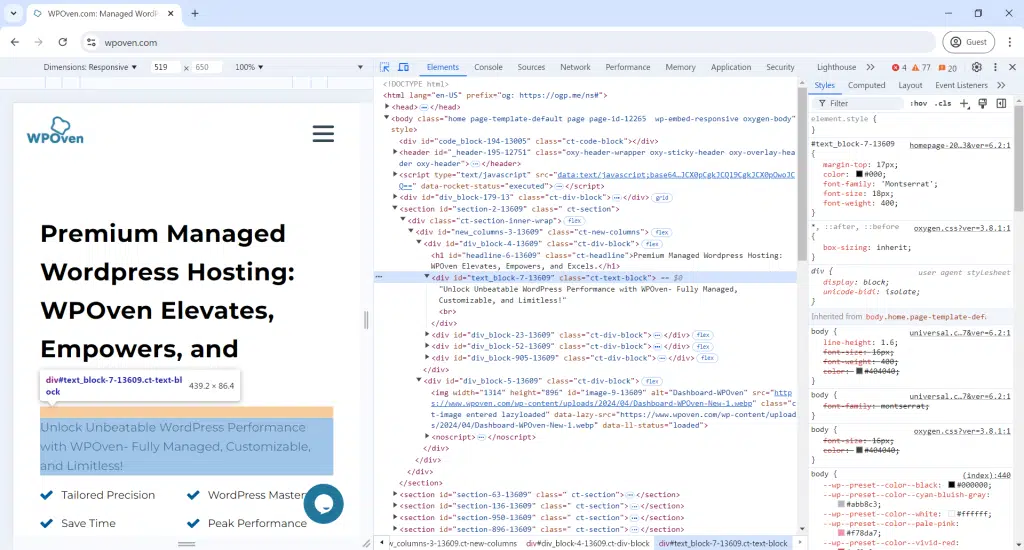
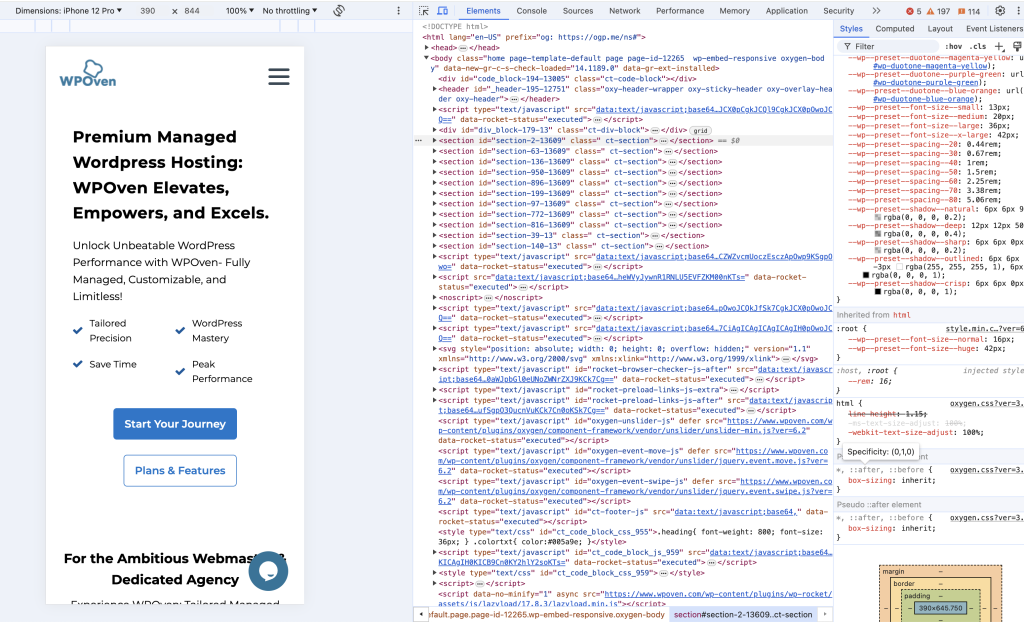
Inilah cara Anda dapat melakukannya:
- Di panel Alat Pengembang, klik ikon telepon kecil di pojok kiri atas.
- Halaman akan berubah menjadi tampilan ala ponsel dengan menu di bagian atas untuk mengubah ukurannya.
- Ubah ukuran browser kecil untuk melihat tampilan halaman di berbagai perangkat seperti tablet, ponsel, atau layar yang lebih kecil.

- Klik menu di bagian atas untuk memilih ukuran perangkat default, seperti Surface Duo atau iPhone 12 Pro.
- Halaman web akan menyesuaikan dengan ukuran perangkat yang dipilih. Gunakan tarik-turun persentase di sebelah dimensi untuk memperbesar.
- Pilih “Responsif” di preset perangkat untuk menyesuaikan tampilan dengan menyeret tepi kanan halaman web.
- Beralih antara tampilan potret dan lanskap dengan mengeklik ikon rotasi di akhir menu atas.
- Jelajahi berbagai perangkat untuk melihat perubahan halaman web dan resolusi layar.
- Semua alat pengembang lainnya juga akan bereaksi terhadap tampilan perangkat.
5. Uji kinerja halaman web pada jaringan seluler yang ditiru
Terlepas dari semua tes visual, Anda juga dapat melihat kinerja situs web Anda di berbagai jaringan seluler seperti 5G, 4G, 3G, atau jaringan yang lebih lambat.
Untuk menunjukkan hal ini,
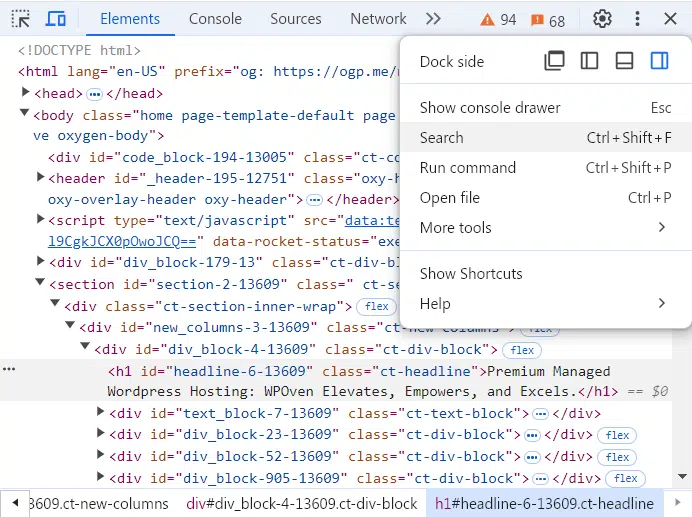
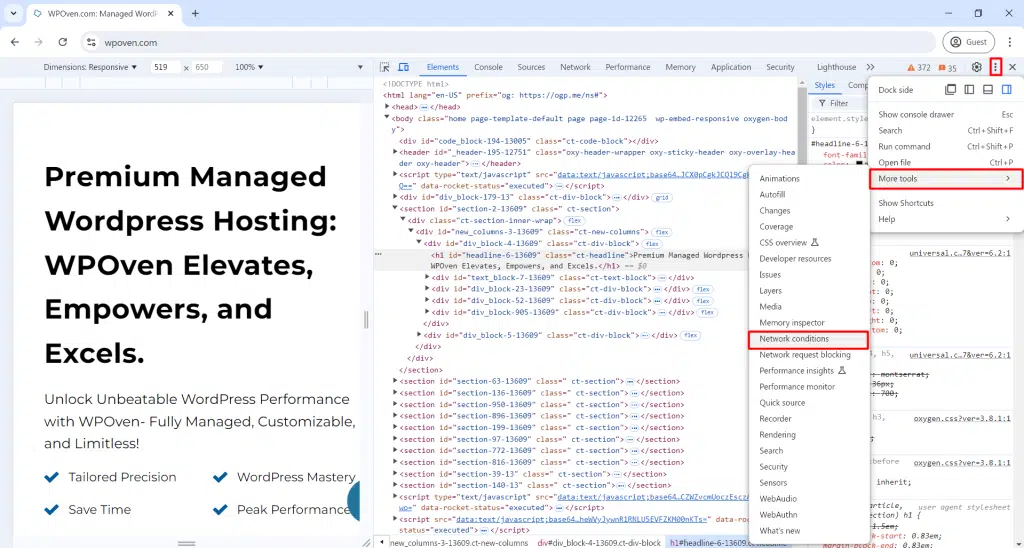
- Klik menu hamburger di sudut kanan atas panel.
- Arahkan kursor ke Alat lainnya dan pilih Kondisi jaringan .

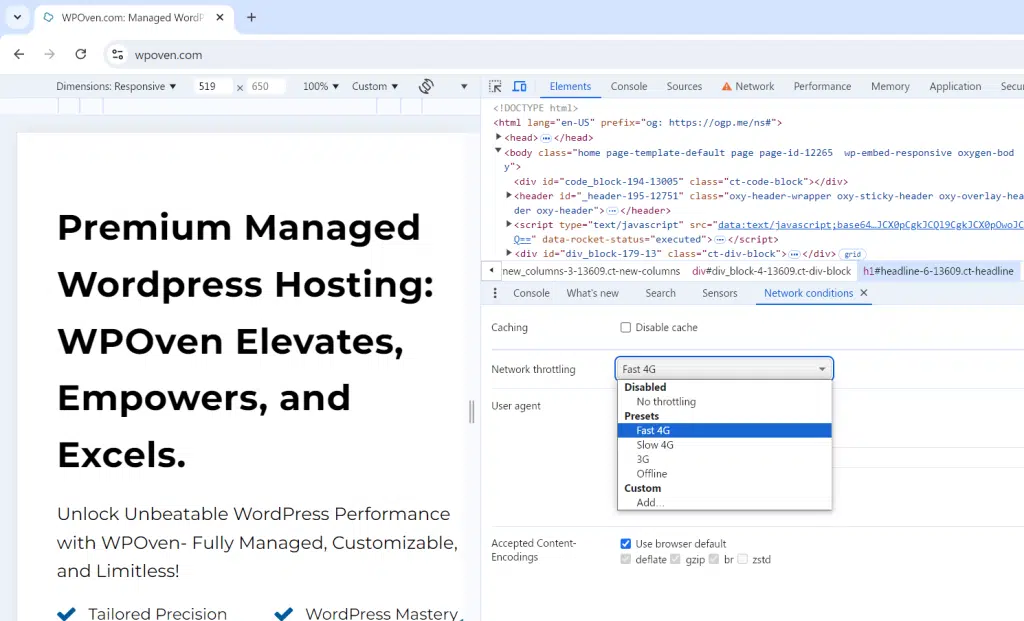
Kondisi Jaringan:
- Pilih salah satu kondisi jaringan seperti 4G cepat, 4G lambat, atau offline untuk melihat cara kerja halaman tanpa internet.

- Klik Tambah… untuk memasukkan kecepatan pengujian Anda (misalnya, 56Kbps untuk menguji internet dial-up).
- Muat ulang halaman untuk melihat berapa lama waktu yang diperlukan untuk memuat pada koneksi yang lambat dan tampilannya saat memuat.
- Ini membantu Anda memahami pentingnya meningkatkan waktu buka situs Anda untuk koneksi yang lambat.
Mengubah Agen Pengguna:
- Di bidang Agen pengguna, hapus centang Gunakan browser default .
- Pilih agen pengguna lain (misalnya Firefox, Mac) untuk melihat apakah situs mengubah renderingnya untuk browser lain.
- Fitur ini memungkinkan Anda melihat bagaimana web
memuat halaman meskipun mereka mengklaim hanya berfungsi di browser yang berbeda.

Kesimpulan
Setelah mendapatkan begitu banyak informasi mendalam tentang Alat Pengembang atau Elemen Inspeksi, Anda pasti menyadari bahwa ada banyak informasi yang tersedia tentang situs web favorit Anda di domain publik.
Hanya dalam beberapa klik, Anda dapat mengupas sepenuhnya situs web apa pun, mengungkap semua rahasia fitur dan fungsi visual yang menakjubkan tanpa perlu memeriksa file aslinya.
Sekarang Anda dapat menganalisis dan melihat gaya CSS apa yang digunakan, logika di balik fungsionalitas kompleks, bagaimana optimasi mesin pencari pada tingkat kode dilakukan, dan banyak lagi.

Rahul Kumar adalah penggemar web, dan ahli strategi konten yang berspesialisasi dalam WordPress & hosting web. Dengan pengalaman bertahun-tahun dan komitmen untuk selalu mengikuti perkembangan tren industri, dia menciptakan strategi online efektif yang mengarahkan lalu lintas, meningkatkan keterlibatan, dan meningkatkan konversi. Perhatian Rahul terhadap detail dan kemampuannya membuat konten yang menarik menjadikannya aset berharga bagi merek mana pun yang ingin meningkatkan kehadiran online-nya.