Bagaimana Mengintegrasikan Google Maps dengan WordPress?
Diterbitkan: 2020-07-25Jika Anda menjalankan toko fisik, bukankah lebih bagus jika Anda dapat menambahkan Google Maps ke situs Anda? Dalam panduan ini, Anda akan belajar cara mengintegrasikan Google Maps dengan WordPress dan memaksimalkan situs web Anda.
Dalam dunia yang saling terhubung seperti itu, Google telah menjadi salah satu kerajaan terbesar yang membuat kehadirannya dikenal di mana-mana. Di antara berbagai utilitas yang kami gunakan setiap hari seperti Gmail, Google Drive, atau Google Penelusuran, Google Maps telah mendapatkan reputasinya sebagai salah satu layanan pemetaan web paling berguna sepanjang masa. Diluncurkan pada tahun 2005, alat navigasi yang dikembangkan oleh Google ini menawarkan berbagai pilihan kepada pengguna, termasuk gambar satelit, foto udara, peta jalan, dan kondisi lalu lintas waktu nyata. Tidak heran jika Google Maps digunakan oleh lebih dari 1 miliar warga dunia setiap bulan pada tahun 2020.
Mengetahui betapa hebatnya layanan ini dan berapa banyak orang yang menggunakannya setiap hari, menambahkan Google Maps ke situs WordPress Anda dapat memberikan banyak manfaat bagi bisnis Anda.
Mengapa menambahkan Google Maps ke situs Anda?
Meskipun mungkin tampak sepele, sebelum melakukan sesuatu pada situs web kesayangan Anda, mari kita pahami lebih baik manfaat mengintegrasikan Google Maps dengan WordPress.
- Data tidak berbohong: Dari semua orang yang menggunakan aplikasi navigasi di ponsel cerdas, 67% menggunakan Google Maps. 33% lainnya dibagi di antara 3 aplikasi lain dengan masing-masing hanya menyumbang persentase kecil. Menurut survei, alasan utama mengapa orang memilih Google Maps sebagai aplikasi navigasi pilihan mereka adalah arah yang jelas, yang menyumbang 25%.
- Tingkatkan SEO lokal: Menyematkan Google Maps di situs Anda memberi Anda keuntungan dalam hal SEO. Sederhananya, jika situs web toko bunga Anda, misalnya, memiliki peta, orang yang menelusuri kata kunci “bunga” mungkin melihat situs web Anda di hasil penelusuran.
- Kecepatan : Tidak ada perusahaan lain yang dapat menandingi kecepatan layanan Google. Raksasa teknologi ini memberikan kekuatan besar untuk semua utilitasnya, termasuk Google Maps. Jadi, jika Anda mendasarkan peta situs web Anda di Google, Anda akan menikmati waktu pemuatan tercepat yang pernah dimiliki peta mana pun.
Sekarang setelah kita lebih memahami beberapa manfaat utama menambahkan Google Maps ke situs WordPress Anda, mari kita lihat bagaimana melakukannya.
Cara Menghubungkan Google Maps dengan WordPress
Ada 3 cara utama untuk menghubungkan Google Maps dengan WordPress :
- Sematkan Google Maps Secara Manual
- Melalui Widget
- Dengan Plugin
Mari kita lihat apa yang ditawarkan masing-masing dan kapan Anda harus menggunakan satu atau yang lain.
1. Sematkan Google Maps secara Manual di WordPress
Ini adalah metode termudah dan tercepat untuk mengintegrasikan Google Maps dengan WordPress. Meskipun cukup mudah untuk menampilkan peta di situs web Anda dengan teknik ini, Anda memerlukan pengetahuan dasar HTML dan Javascript untuk menyesuaikannya sesuai keinginan Anda. Jadi, jika Anda yakin dengan keterampilan HTML Anda, atau hanya membutuhkan peta dasar tanpa penyesuaian apa pun, metode ini adalah pilihan yang bagus untuk Anda.
Langkah 1: Buka Google Maps
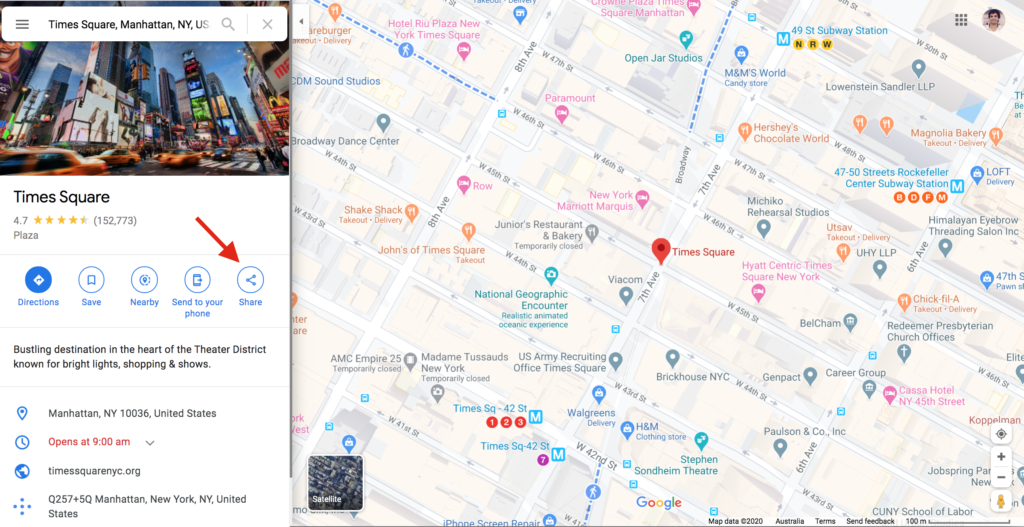
Pada langkah ini, saya akan berasumsi bahwa Google Maps sudah memiliki lokasi yang ingin Anda sematkan. Jika Anda ingin membagikan lokasi bisnis Anda, misalnya, pastikan Anda telah mengirimkannya ke Google Maps. Seperti yang Anda miliki di Maps, cukup ketik lokasi dan pilih jenis tampilan yang Anda inginkan (peta, satelit, atau medan).
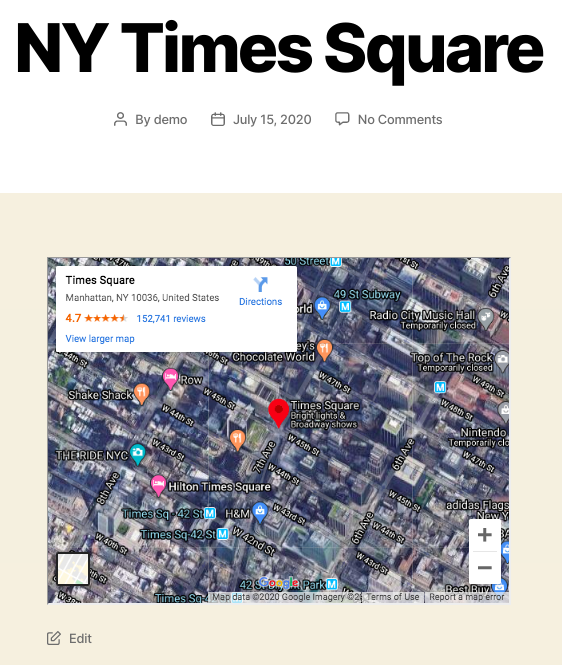
Misalnya, jika lokasi yang ingin Anda tampilkan adalah Times Square di New York dan Anda ingin menampilkan tampilan satelit, yang perlu Anda lakukan hanyalah mengeklik Bagikan .

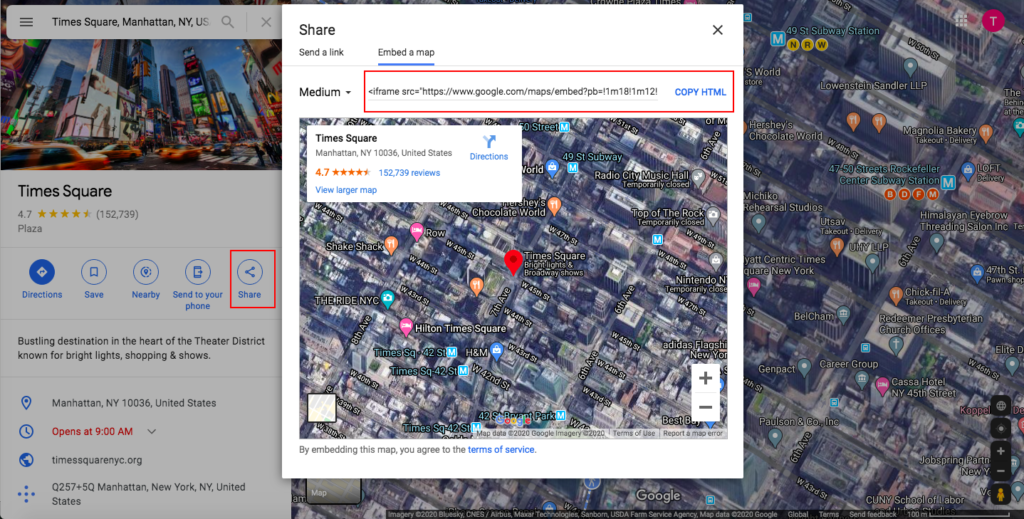
Langkah 2: Dapatkan kode HTML
Setelah mengklik Bagikan, Anda akan melihat kotak dengan dua tab. Beralih ke tab Sematkan Peta dan salin kode HTML.

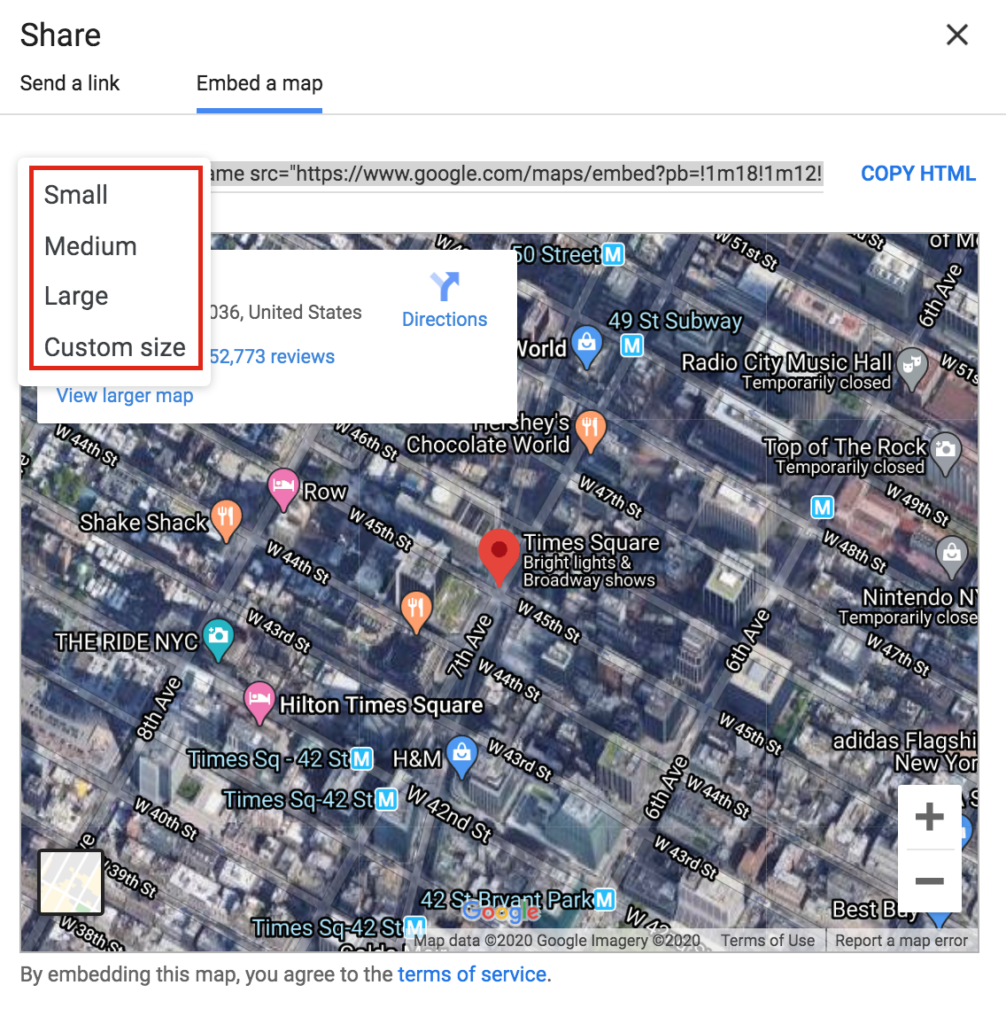
Pada langkah ini, Anda juga dapat memilih ukuran peta Anda. Seperti yang Anda lihat dari contoh saya, pengaturan default adalah ukuran Medium tetapi Anda dapat mengubahnya ke ukuran kecil, besar, atau bahkan kustom.

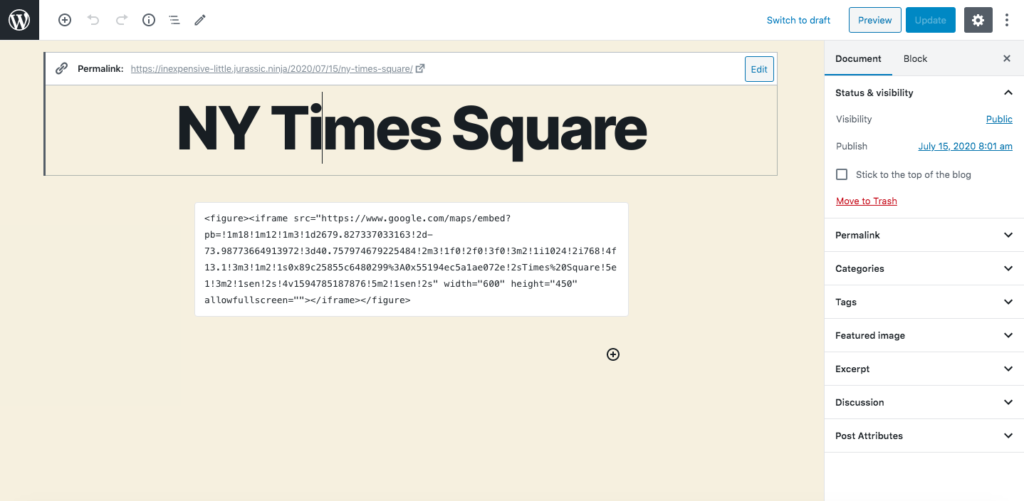
Langkah 3: Sematkan kode ke halaman/posting Anda
Setelah Anda memiliki kode HTML, buka dasbor admin WordPress Anda dan putuskan di mana akan menyematkan peta. Dalam contoh kami, kami akan memasukkan kode di posting baru. Jadi, kita akan mengklik Tambah Baru dan pergi ke antarmuka penyesuai. Bergantung pada pembuat halaman Anda, Anda mungkin melihat layar yang tampak berbeda tetapi opsinya akan serupa. Di sini, kami akan memberi nama pos dan memasukkan peta ke dalam blok yang tersedia.

Kemudian, kita harus mempublikasikan posting dan apa yang kita dapatkan adalah ini:

Pendek dan manis, bukan? Metode ini adalah salah satu yang paling umum karena sangat cepat dan ramah bagi pemula. Anda juga dapat menambahkan beberapa penyesuaian ke peta dengan sedikit pengkodean tetapi bahkan jika Anda tidak menyesuaikannya, Anda mendapatkan peta yang terlihat bagus dan fungsional di situs Anda.
2. Sematkan Google Maps di WordPress dengan Widget
Menggunakan widget adalah praktik mudah lainnya untuk menampilkan Google Maps di situs WordPress Anda. Widget populer karena nyaman dan mudah digunakan. Namun, harap dicatat bahwa ada juga sisi negatifnya. Widget hanya dapat muncul di area tertentu situs Anda, biasanya footer dan sidebar, tergantung pada tema yang Anda gunakan. Ini juga berarti bahwa Anda tidak dapat menyematkan peta di halaman/postingan Anda.
Nah, jika Anda ingin menampilkan peta di footer atau sidebar, berikut caranya.

Langkah 1: Instal dan Aktifkan Plugin Widget Google Maps
Untuk metode ini, Anda harus mengunduh dan menginstal plugin Google Maps Widget. Setelah itu, buka dashboard admin WordPress > Plugins > Add New . Kemudian, unggah file .zip yang baru saja Anda unduh dan aktifkan. Jika Anda melakukannya dengan benar, Anda akan mendapatkan ucapan terima kasih dari plugin.
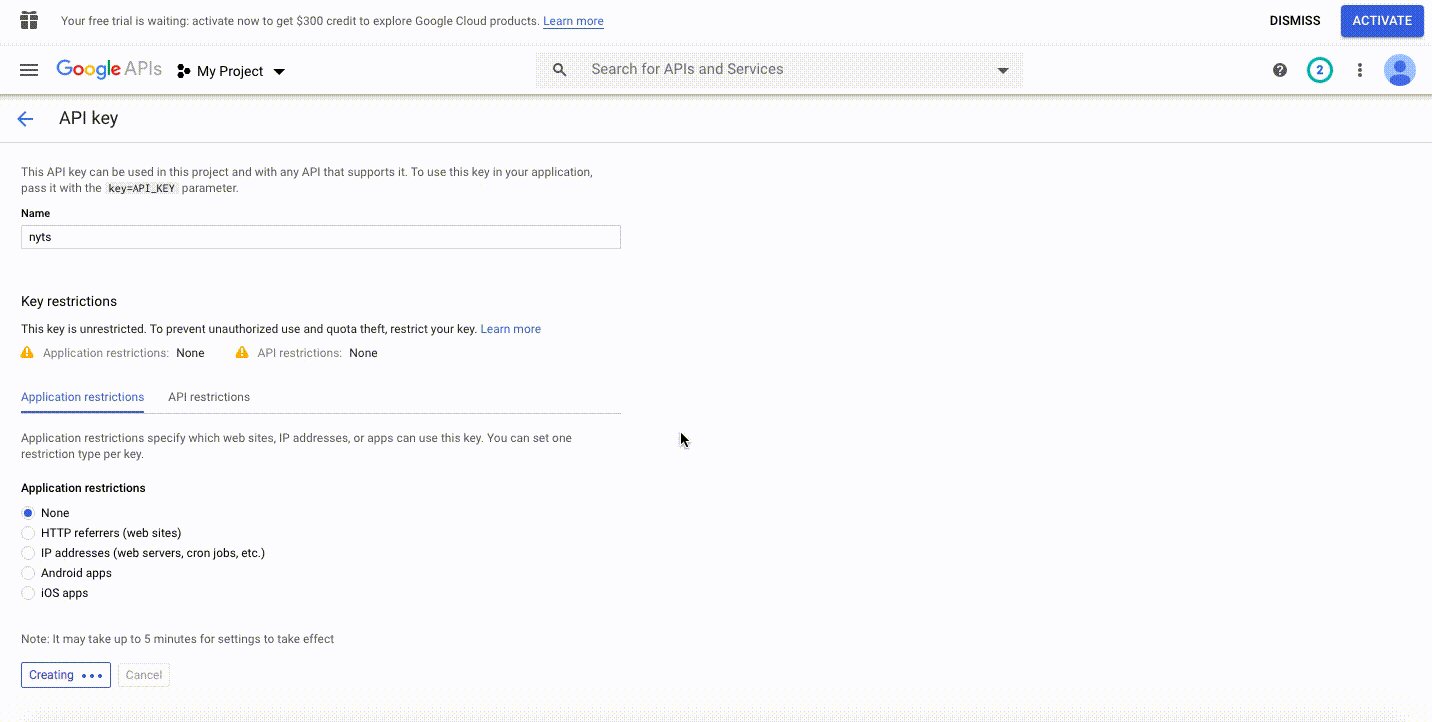
Langkah 2: Dapatkan Kunci API dari Google Maps
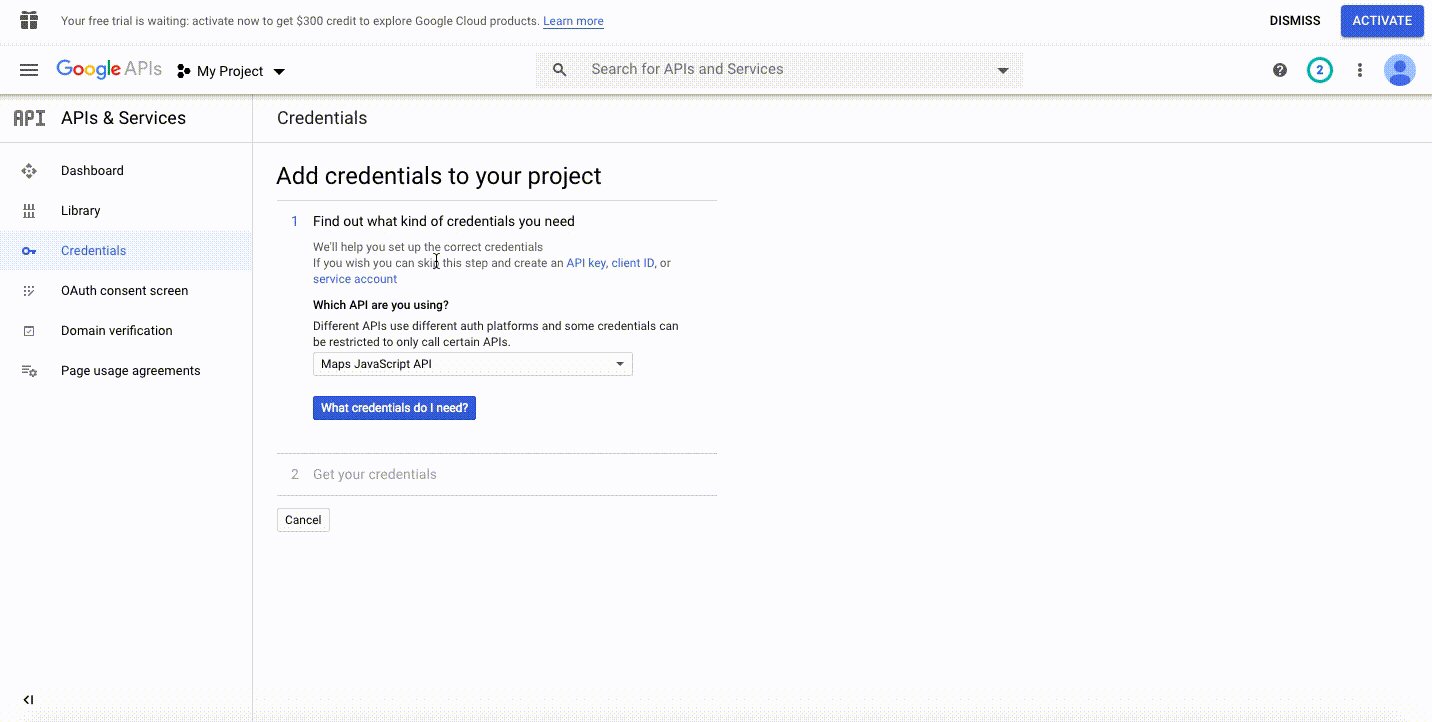
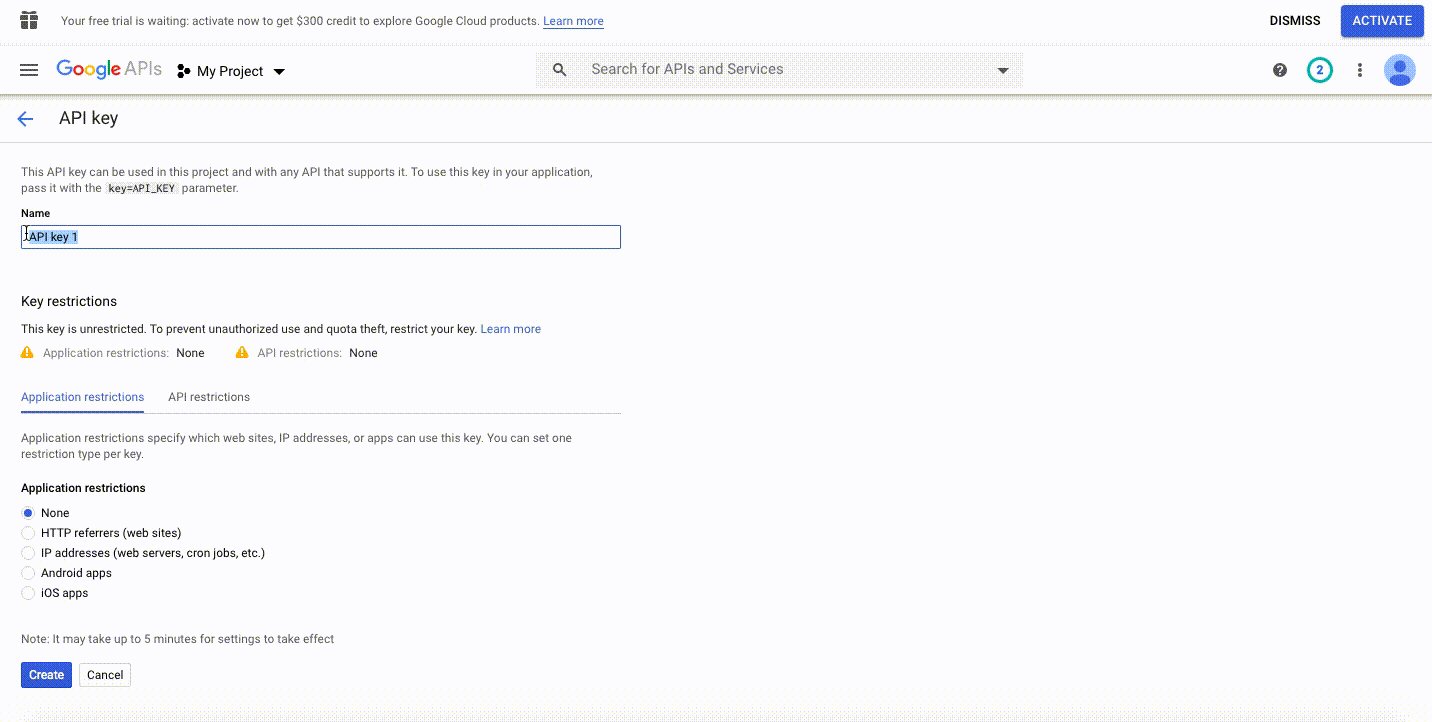
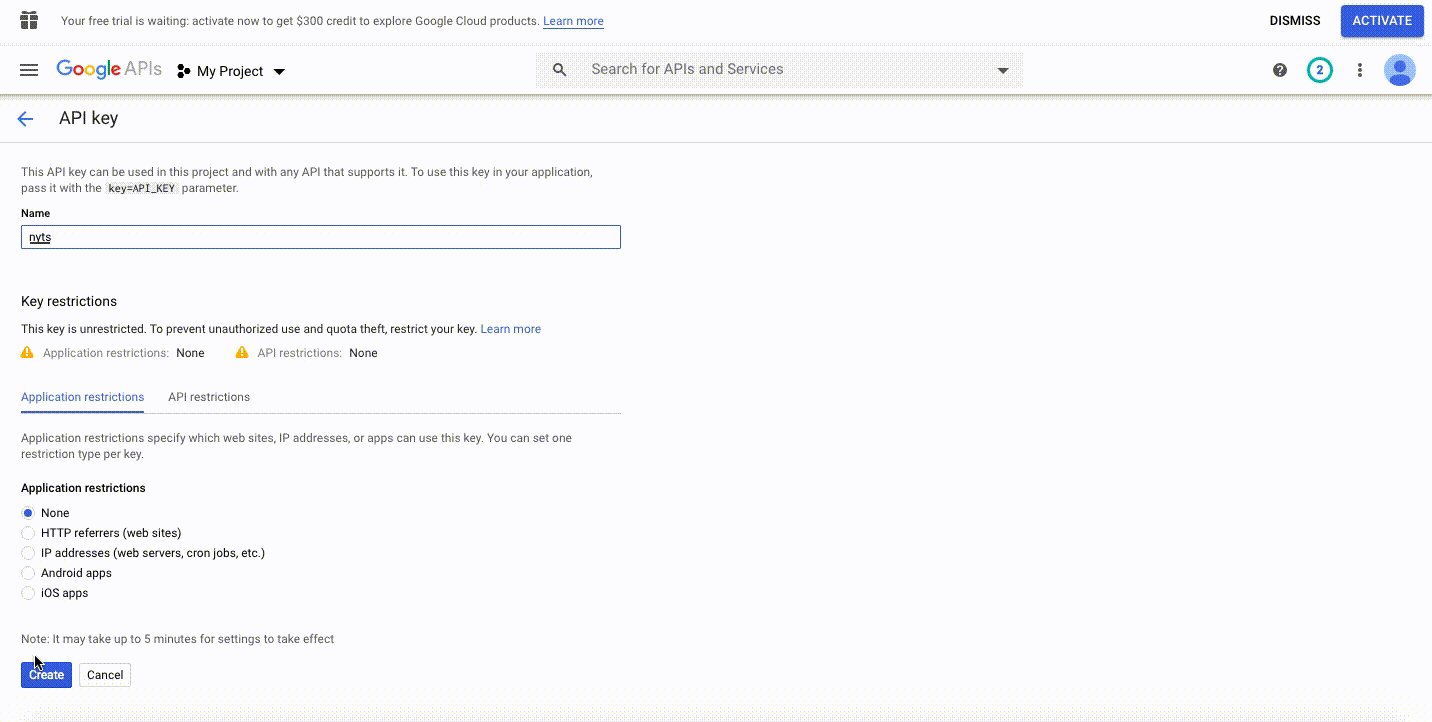
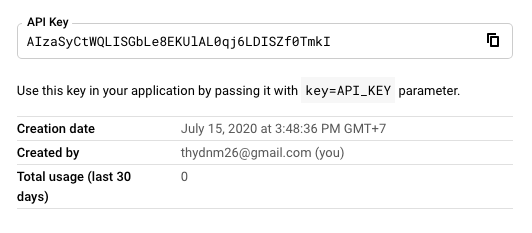
Kunci API sangat penting agar peta Anda berfungsi dengan baik. Jadi, kunjungi Konsol Pengembang Google dan pilih Buat proyek dari tarik-turun. Kemudian, klik Setuju dan lanjutkan. Setelah itu, Anda akan pergi ke Tambahkan kredensial ke halaman proyek Anda . Klik kunci API , beri nama dan klik Buat .

Kemudian, salin kunci API yang baru saja Anda buat.

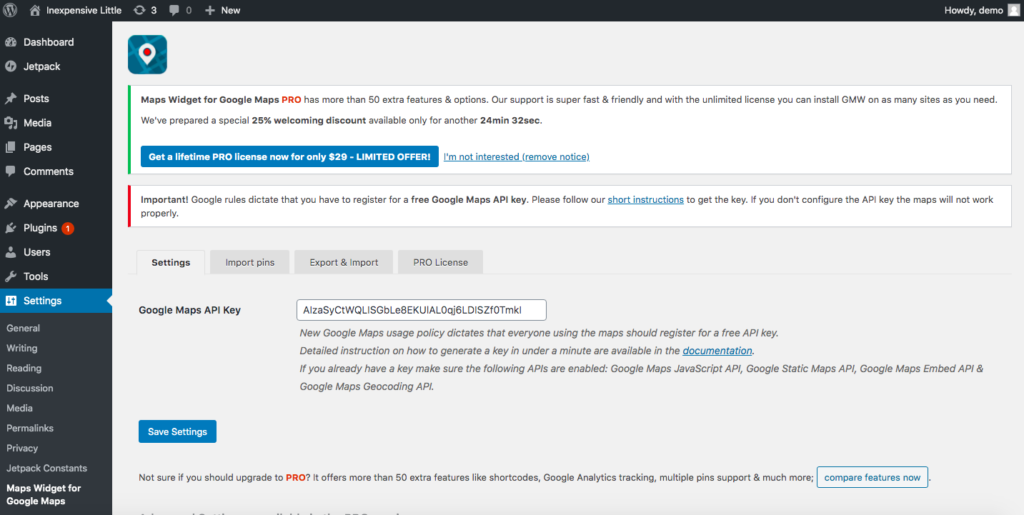
Sekarang, kembali ke halaman pengaturan plugin Google Maps Widget, dan rekatkan kunci API dan tekan tombol Simpan

Langkah 3: Tampilkan Google Maps
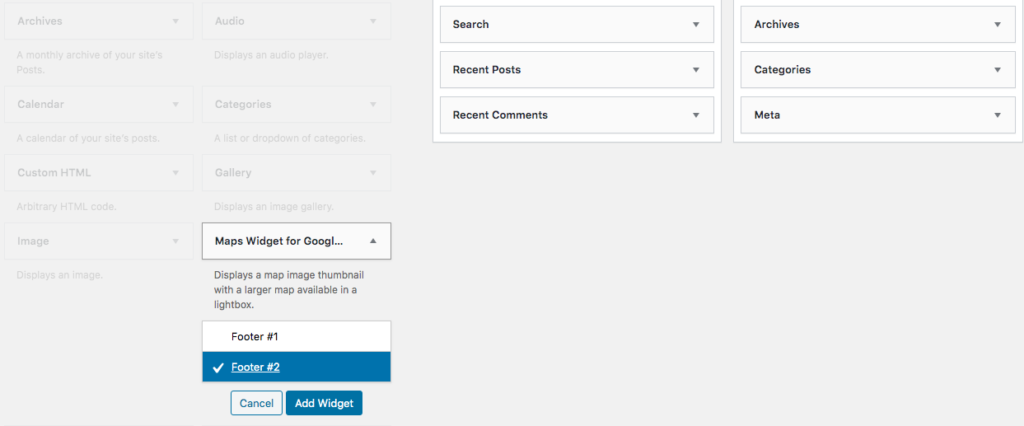
Lalu, buka Appearance > Widgets, temukan Google Maps Widget, letakkan di tempat yang Anda inginkan, dan klik Add Widget .

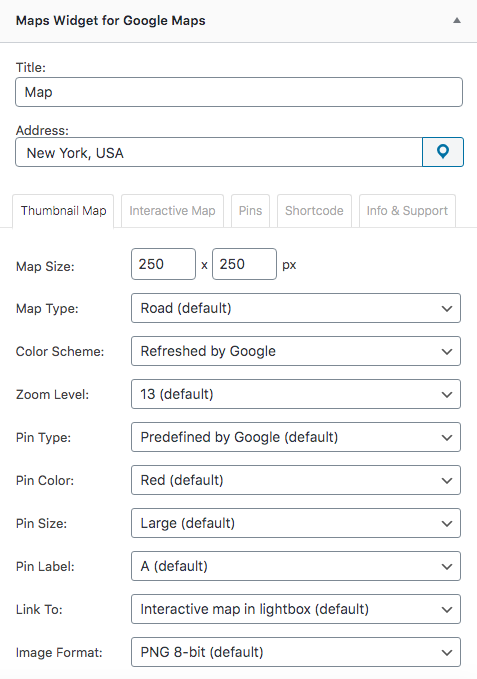
Kemudian, Anda akan melihat pop-up di mana Anda dapat memasukkan alamat dan mengubah beberapa opsi termasuk ukuran dan jenis peta, warna dan ukuran pin, label, dan banyak lagi.

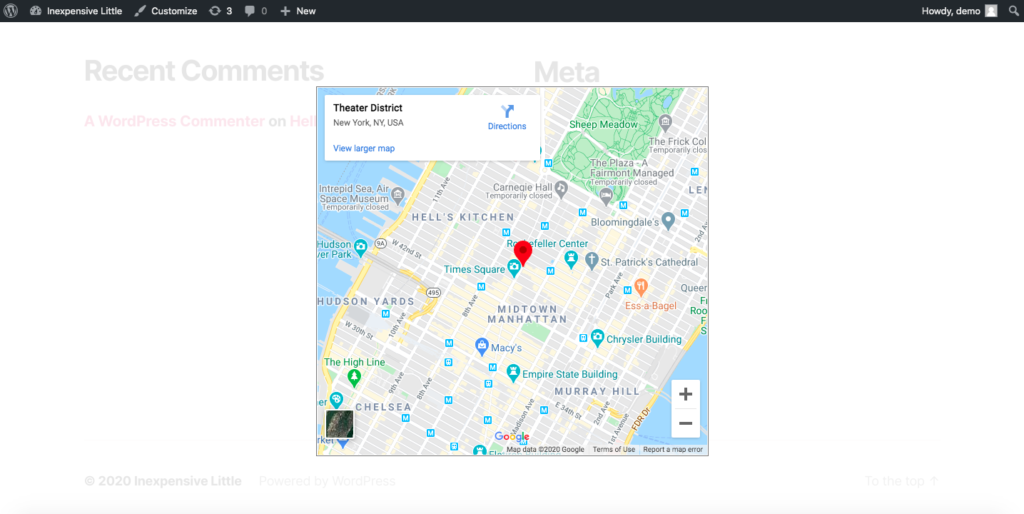
Ketika Anda siap, klik Simpan dan kemudian periksa peta Anda di ujung depan.

Metode ini memiliki beberapa langkah tambahan karena melibatkan pemasangan plugin dan mendapatkan API, tetapi metode ini menyediakan beberapa opsi penyesuaian dasar. Di sisi lain, karena ini adalah widget, Anda hanya dapat menampilkannya di area tertentu di situs Anda.
3. Integrasikan Google Maps dengan WordPress menggunakan Plugin
Dua metode sebelumnya adalah pilihan yang sangat baik untuk menampilkan lokasi bisnis Anda atau segala jenis lokasi statis. Namun, jika peta memainkan peran penting di situs WordPress Anda atau Anda perlu menyertakan beberapa peta dalam satu posting/halaman, maka plugin adalah pilihan yang lebih baik. Untuk membantu mengintegrasikan Google Maps dengan WordPress menggunakan plugin, banyak pengembang telah bergabung. Di utas ini, kami akan memperkenalkan kepada Anda Peta MapPress untuk WordPress, salah satu alat terbaik untuk tujuan ini di luar sana.
Jadi, untuk menambahkan Google Maps ke situs WordPress Anda dengan plugin, Anda harus:
Langkah 1: Instal dan Aktifkan MapPress Maps untuk Plugin WordPress
Unduh plugin MapPress Maps for WordPress secara gratis ke PC/laptop Anda, lalu aktifkan.
Langkah 2: Tambahkan Posting Baru dengan Maps
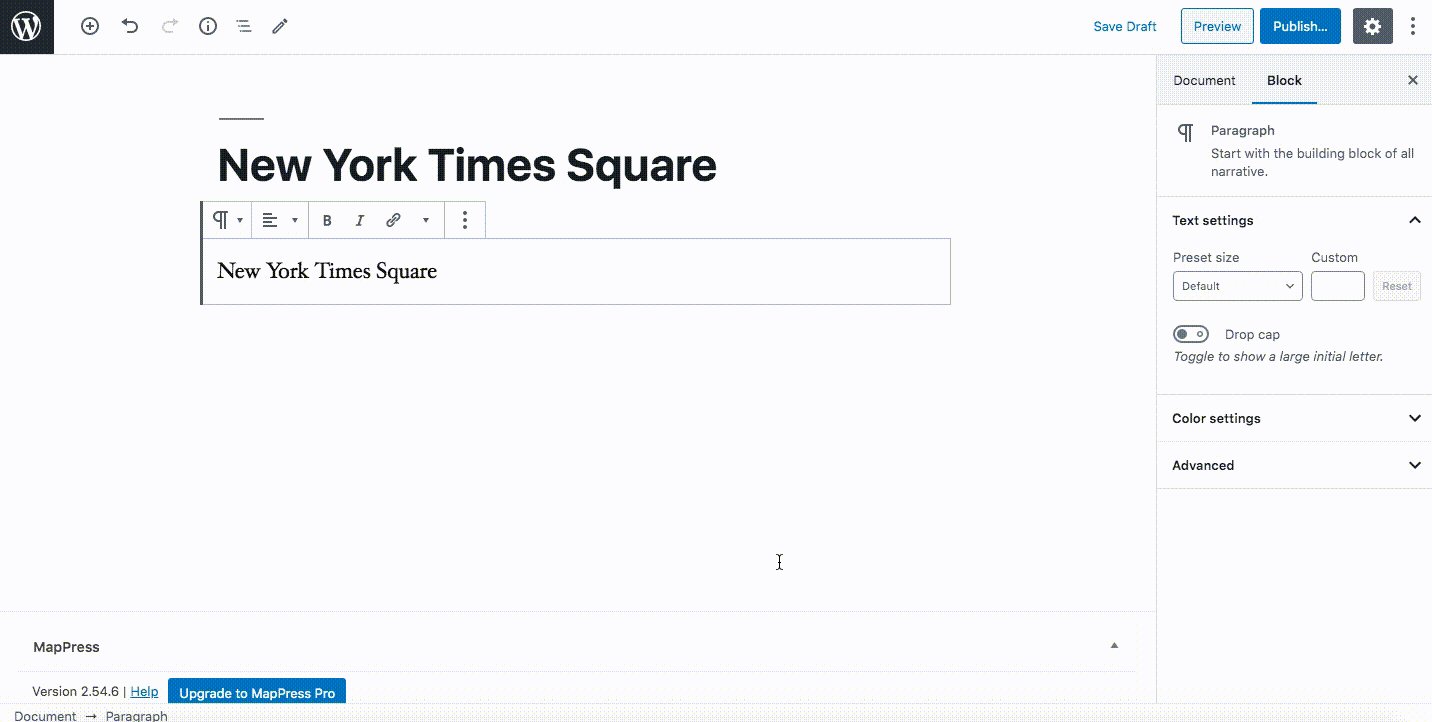
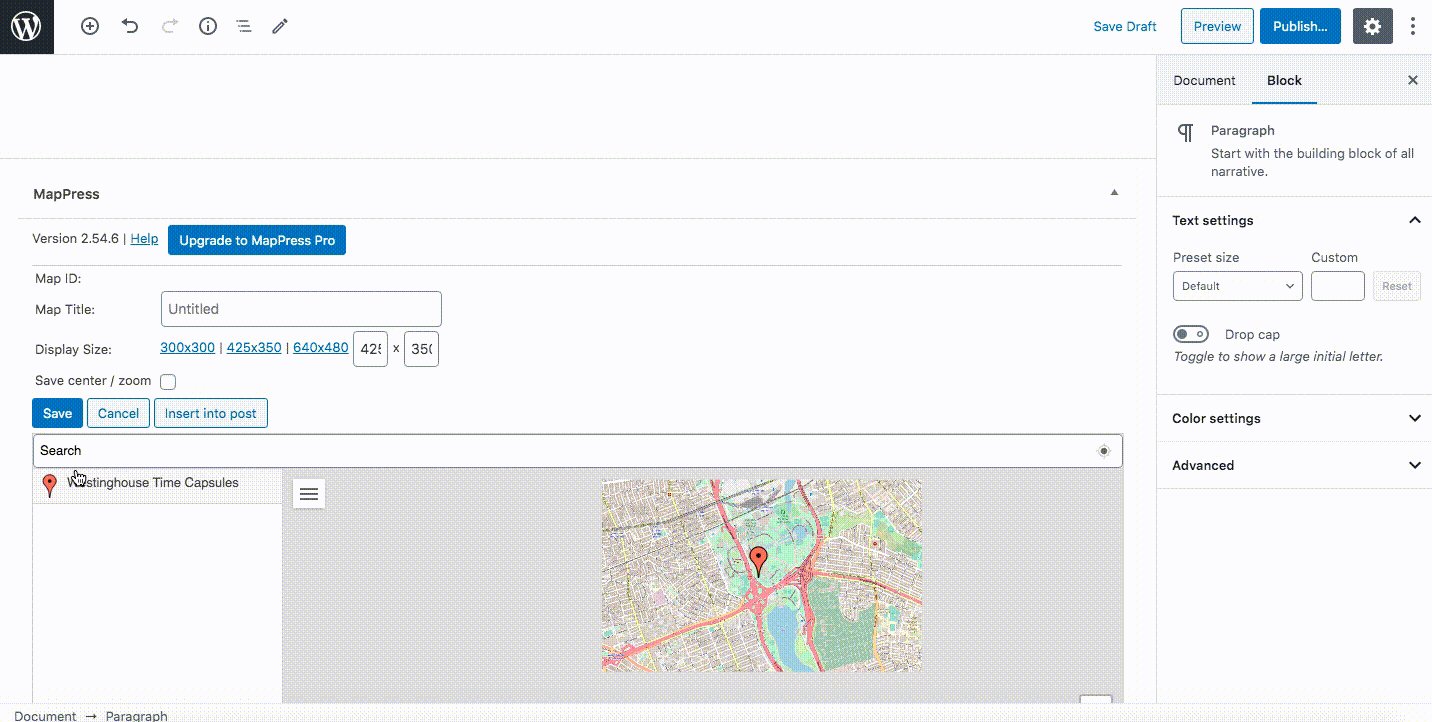
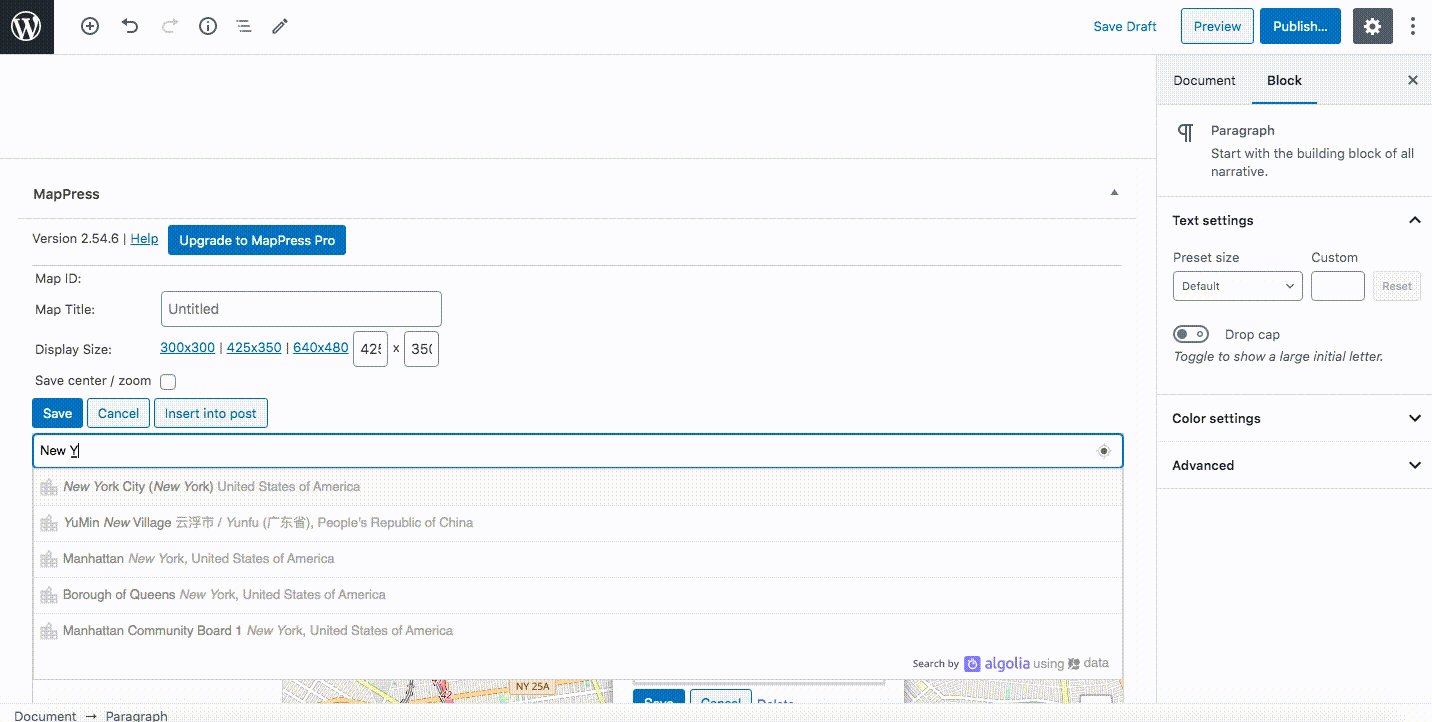
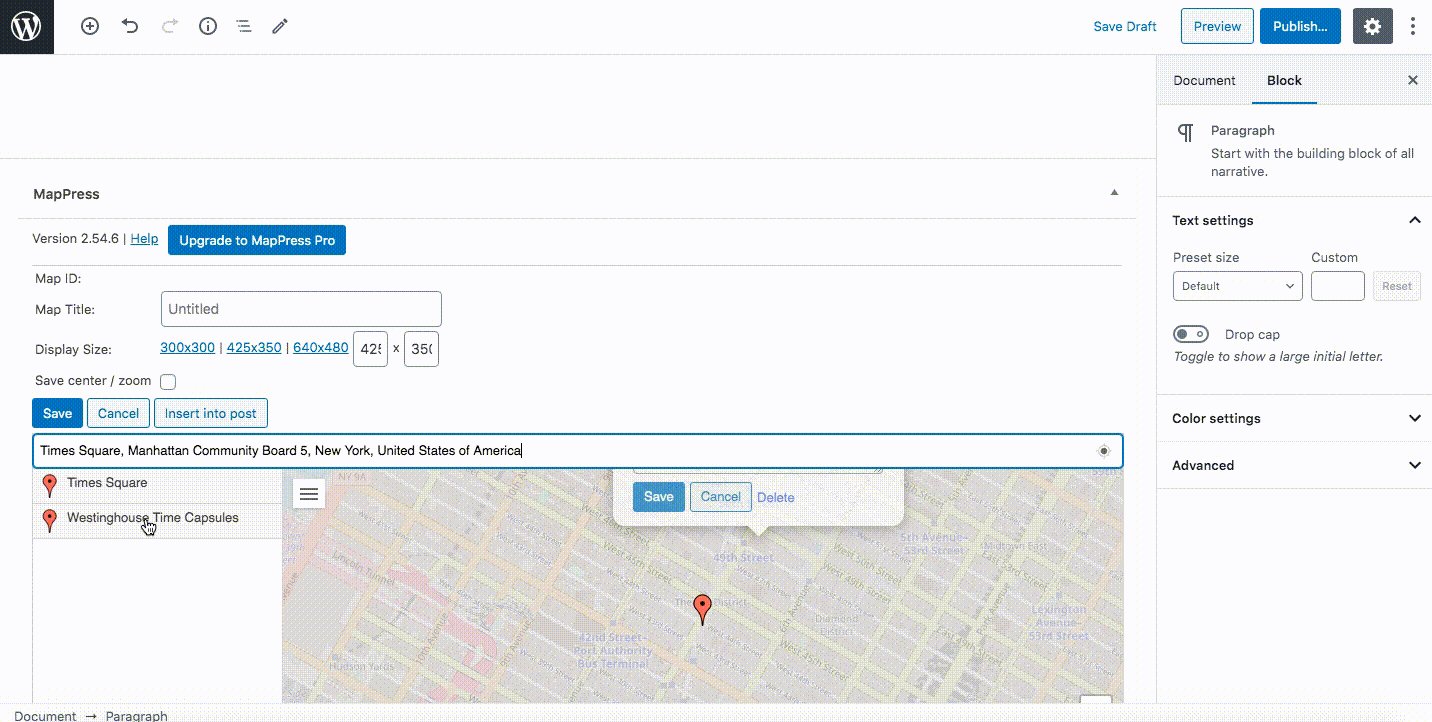
Setelah itu, tambahkan posting/halaman baru dari dashboard admin WordPress Anda. Anda juga dapat mengedit posting yang diterbitkan untuk menambahkan peta. Setelah menyelesaikan judul dan konten posting, gulir ke bawah untuk melihat apa yang dapat dilakukan MapPress.

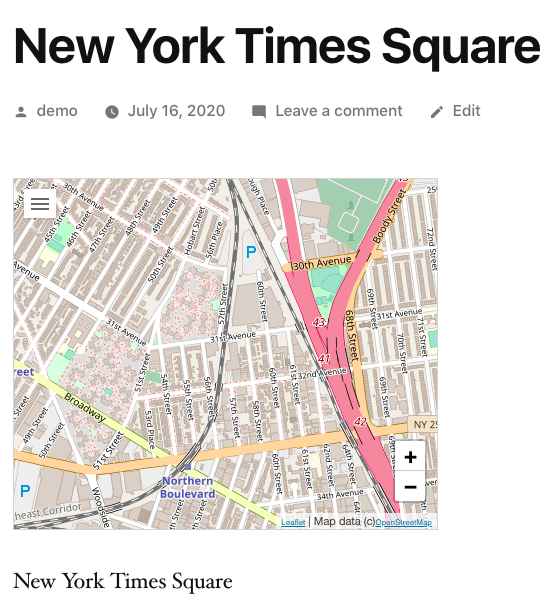
Setelah memberi nama peta dan memasukkan lokasi, klik Simpan dan publikasikan postingan. Anda akan mendapatkan posting dengan peta interaktif di ujung depan.

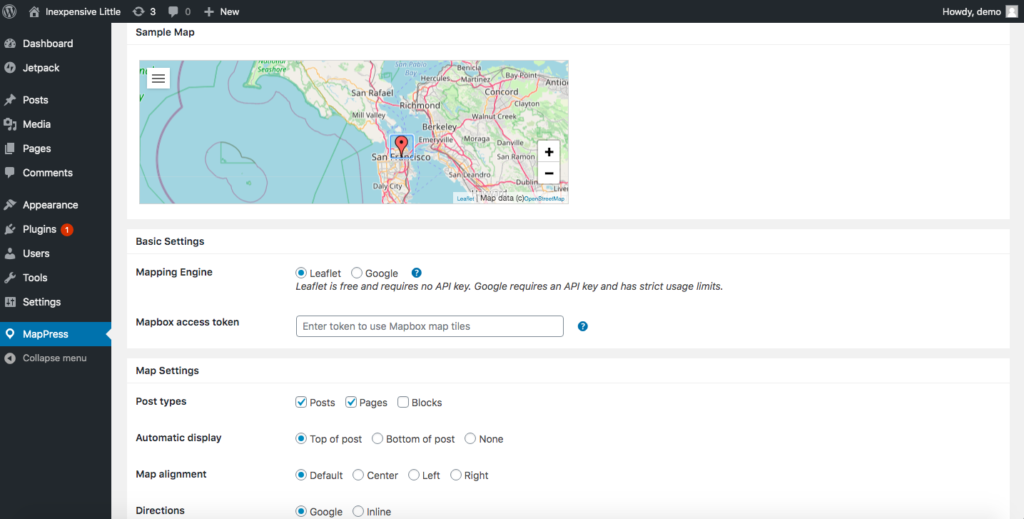
Plugin ini juga memungkinkan Anda untuk menambahkan peta tanpa batas dan menyesuaikan peta. Dari pengaturan MapPress, Anda dapat mengubah pengaturan serta cara peta ditampilkan. Ada banyak opsi untuk mengedit, seperti jenis peta, kontrol dan perataan peta, jenis posting, dari mana mendapatkan petunjuk arah, Street View, dan banyak lainnya.

MapPress juga memiliki versi pro yang dimulai dari 49,95 USD dan mencakup peta mashup, widget, ikon penanda kustom, dan fungsi lainnya. Namun, jika Anda hanya ingin menyertakan Google Maps interaktif di situs Anda, versi gratisnya sudah cukup.
Kesimpulan
Kesimpulannya, menambahkan Google Maps ke situs WordPress Anda akan sangat bermanfaat bagi bisnis Anda, mulai dari menyediakan alat yang berguna bagi pengguna hingga meningkatkan hasil SEO Anda. Namun, karena ada beberapa metode yang tersedia, mana yang harus Anda pilih?
Sebelum Anda mengintegrasikan Google Maps dengan situs Anda, Anda harus mempertimbangkan beberapa faktor bisnis yang relevan dengan hati-hati. Misalnya, jika Anda hanya perlu menampilkan peta di sidebar atau footer agar pelanggan mengetahui lokasi Anda, menggunakan widget adalah pilihan yang praktis. Sebaliknya, jika Anda ingin menampilkan peta di beberapa posting dan halaman tertentu, Anda dapat menyematkannya secara manual. Terakhir, jika bisnis Anda banyak berurusan dengan lokasi dan peta, plugin MapPress adalah pilihan terbaik Anda.
Terakhir, jika Anda ingin meningkatkan produktivitas dan memaksimalkan situs Anda, Anda dapat melihat beberapa panduan kami:
- Bagaimana mengintegrasikan situs Anda dengan Google Kalender
- Sematkan Papan dan Kartu Trello di WordPress
- Bagaimana Cara Menyematkan Calendly di WordPress?
- Hubungkan Eventbrite dengan WordPress
Apakah Anda memiliki pertanyaan tentang cara mengintegrasikan Google Maps dengan situs WordPress Anda? Jangan ragu untuk menulis kepada kami di komentar di bawah!
